Полезная информация
№282604-09-2016 08:00:27
Re: Настройка внешнего вида Firefox в userChrome.css
Только нужно auto добавить к html
Получился код в таком виде. Правильно?
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url(https://www.nnm.ru/) {
body,html {
background-image: url("изображение") !important;
height: auto !important;
background-position: center !important;
background-repeat: no-repeat !important;
background-size: 100% 100% !important;
background-attachment: fixed !important;
}
}Отсутствует
№282704-09-2016 10:39:53
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
Duche
Зачем добавлять два раза изображение для body и html когда достаточно для body
Код:
@namespace url("http://www.w3.org/1999/xhtml");
@-moz-document url("адрес") {
html {
height: auto !important;
}
body {
background-color: transparent !important;
background-image: url("изображение") !important;
background-position: center !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-attachment: fixed !important;
}
}И с background-size: 100% 100% !important; когда два раза по 100% изображение будет масштабировано без сохранения пропорций.
Используйте cover тогда пропорции сохранятся, а изображение при необходимости обрежется чтобы не было пустых полей.
Отредактировано Vitaliy V. (04-09-2016 11:05:20)
Отсутствует
№282914-09-2016 02:09:16
Re: Настройка внешнего вида Firefox в userChrome.css
можно ли без дополнений сделать через стили вертикальные вкладки справа/слева, я вставляю какие-то старые коды, но ничего не срабатывает. версия 45 esr.
Отсутствует
№283014-09-2016 06:28:26
Re: Настройка внешнего вида Firefox в userChrome.css
nvrbjs
Если и можно, то очень непросто. Я как-то пробовал такой стиль сделать, но все очень коряво и с множеством неожиданных косяков выходило. Если только Vitaliy V., что скажет.
Отсутствует
№283114-09-2016 09:50:27
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. Зачем добавлять два раза изображение для body и html
Добрый день. Vitaliy V. код работает отлично , но есть маленький нюанс. Если зайти в почту, а потом верну на страницу с изменённым фаном "Домой" и выйти из почты (почта и страница с изменённым фоном "Домой" один сайт , фон на странице не появляется пока не обновишь страницу. Есть возможно сделать как бы "авто-обращение" к коду CSS без обновления страницы. Код находится в "userContent"
Отредактировано Duche (14-09-2016 10:13:43)
Отсутствует
№283214-09-2016 16:50:57
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
я вставляю какие-то старые коды, но ничего не срабатывает.
В FF 3 когда вкладки были привязаны к контенту страницы сделать это было гораздо проще. Сейчас так же можно сделать только для ![seamonkey [seamonkey]](img/browsers/seamonkey.png) .
.
Не ну можно что-нибудь придумать с position: fixed, биндингом и т. д. для ![firefox [firefox]](img/browsers/firefox.png) но лучше всё же расширение...
но лучше всё же расширение...
Код находится в "userContent"
Вот в этом и дело поэтому я его не использую, когда с какой-то версии FF это началось. Поэтому сделал своё расширение Style CSS (есть на моём сайте), там с тем же кодом нет проблем.
А с userContent не знаю можно с @-moz-document url-prefix("https://yandex.ru/") но тогда изображение будет не только на одной странице.
С @-moz-document regexp("https://yandex\.ru/") тоже не работает как нужно. Так что это проблемы ![firefox [firefox]](img/browsers/firefox.png)
Или вот так попробуйте у меня работает @-moz-document url("https://yandex.ru/"), url-prefix("https://yandex.ru/?ncrnd") {
Отсутствует
№283314-09-2016 17:33:04
Re: Настройка внешнего вида Firefox в userChrome.css
В FF 3 когда вкладки были привязаны к контенту страницы сделать это было гораздо проще. Сейчас так же можно сделать только для .Не ну можно что-нибудь придумать с position: fixed, биндингом и т. д. для но лучше всё же расширение..
ясно.
ну я вот такое нашел, меня в принципе устроит, но проблема в том, что вкладки уезжают внизу за экран, можно как-то их снизу ограничить? чтобы появилась прокрутка, как происходит в обычном режиме?
Код:
#content { padding-left: 200px !important; }
#tabbrowser-tabs>arrowscrollbox>scrollbox>box
{ position: fixed !important;
top:200px;
width:135px;
left: 20px !important; }Отсутствует
№283414-09-2016 18:04:21
Re: Настройка внешнего вида Firefox в userChrome.css
вот так попробуйте у меня работает
Попробовал, в виде @-moz-document url("https://yandex.ru/"), url-prefix("https://yandex.ru/?ncrnd") не работает, работает только так url("https://www.yandex.ru/"), url-prefix("https://www.yandex.ru/?ncrnd") , почему-то только с www в строке.
Спасибо!
Отсутствует
№283514-09-2016 20:04:18
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
del
Отредактировано Vitaliy V. (16-02-2017 21:37:56)
Отсутствует
№283615-09-2016 04:13:07
Re: Настройка внешнего вида Firefox в userChrome.css
есть ли новые версии стилей для страницы ошибок и других абаут страниц, пользуюсь где то годовой давности и она меняет кнопки на разных сайтах но не там где надо - в самом фоксе , ну как прикрутить чтоб кнопки , чекбоксы брались из стиля виндовс , как раньше было, некоторые теемы это решают .
И можноли скрыть пункт меню , наприме синк или кнопку синхронизации , есть дополнения но можноли без них ?
Отредактировано Kero (15-09-2016 04:14:54)
Отсутствует
№283815-09-2016 18:34:10
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
nvrbjs
Поковырялся сегодня и вот что вышло с биндингом, пробуйте
Теперь отступ сверху сам вычисляется.
При открытии вкладки прокручиваются в видимую область.
На
![firefox [firefox]](img/browsers/firefox.png) 45 прокрутка колесом мыши должна работать, а на новых версиях работает но только если убрать курсор с вкладок влево, вверх или вправо на скроллбар.
45 прокрутка колесом мыши должна работать, а на новых версиях работает но только если убрать курсор с вкладок влево, вверх или вправо на скроллбар.Пока лень разбираться. Кстати может кто знает почему мешают вкладки?
Браузер желательно перезапустить если стиль в Stylish
Отредактировано Vitaliy V. (16-02-2017 21:40:27)
Отсутствует
№284015-09-2016 19:13:52
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№284115-09-2016 19:32:00
Re: Настройка внешнего вида Firefox в userChrome.css
А почему промежуток у вас на скрине между кнопками?
А вот не знаю. Поотключал все что может на вид влиять, но:
Добавлено 15-09-2016 19:35:15
Но, в общем, с
прибавить вручную отступ
это не проблема. Так они кликабельны. Что-то не сообразил. 
Добавлено 15-09-2016 19:40:35
А вот не знаю.
Ага, это с browser.tabs.drawInTitlebar;true и с скрытой панелью меню. Если включить панель, либо с
Код:
#titlebar-placeholder-on-TabsToolbar-for-captions-buttons {
display: none!important;
}промежутка нет.
Отредактировано turbot (15-09-2016 19:40:35)
Отсутствует
№284215-09-2016 19:52:16
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
#titlebar-placeholder-on-TabsToolbar-for-captions-buttons
Да точно, хотел его удалить и забыл, спасибо! Код поправил.
Отсутствует
№284315-09-2016 20:07:07
Re: Настройка внешнего вида Firefox в userChrome.css
А лучше так:
Код:
#toolbar-menubar:-moz-any([autohide="true"][inactive="false"],[autohide="false"]) ~ #TabsToolbar {
margin-top: unset!important;
}
#toolbar-menubar:-moz-any([autohide="true"][inactive="false"],[autohide="false"]) ~ #TabsToolbar > #titlebar-placeholder-on-TabsToolbar-for-captions-buttons {
display: none!important;
}Отсутствует
№284415-09-2016 20:16:39
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
А лучше так:
Просто в код добавил margin: 0 !important;
Код:
#TabsToolbar {
position: fixed !important;
height: auto !important;
bottom: 0px !important;
min-width: 200px !important;
width: 200px !important;
max-width: 200px !important;
left: 0px !important;
margin: 0 !important;
}Ему теперь не нужны отступы
Отредактировано Vitaliy V. (15-09-2016 20:17:09)
Отсутствует
№284515-09-2016 22:48:34
Re: Настройка внешнего вида Firefox в userChrome.css
Поковырялся сегодня и вот что вышло с биндингом, пробуйте
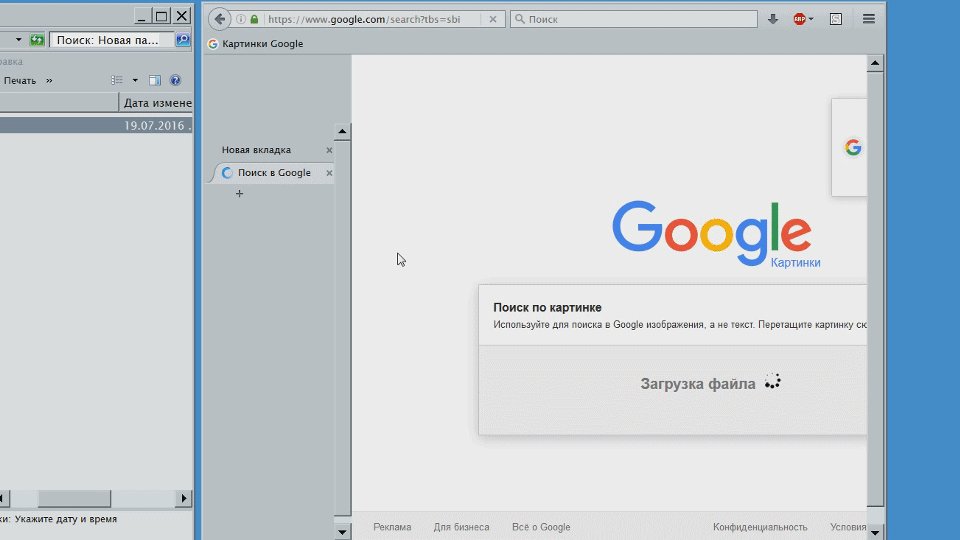
попробовал, что-то оно теперь всё ходуном ходит, при появлении/исчезании скроллбара. а если еще свою тему оформления вкладок применить, то вообще с ума сходит. первый вариант для меня идеален, я его оставлю. правда в нем я один баг нашел странный, если тащить курсором какой-то файл из файлменеджера в браузер, то скроллбар появляется независимо от того, сколько вкладок открыто. во второй версии такого бага нет.
Отсутствует
№284615-09-2016 23:26:44
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
что-то оно теперь всё ходуном ходит
Это не баг, так задумано чтобы вкладки прокручивались при открытии новой, я же писал
При открытии вкладки прокручиваются в видимую область.
UPD: Подправил функцию добавил таймаут
А на счёт вашей темы оформления вкладок не знаю смотреть надо, делалось под дефолтную тему, к тому же во втором стиле вкладки уменьшены по высоте.
Выкладывайте свою тему или стиль гляну.
Отредактировано Vitaliy V. (16-09-2016 00:36:05)
Отсутствует
№284716-09-2016 01:13:51
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№284816-09-2016 15:30:12
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
nvrbjs
Скорее всего у вас проблемы с шириной вкладок надо же было подогнать под свой стиль
Код:
#tabbrowser-tabs .tabbrowser-tab:not([pinned])[fadein] {
max-width: 168px !important;
min-width: 168px !important;
}Когда появляется скроллбар он же тоже место занимает вот и получается переполнение.
Ладно пробуйте ещё раз если опять... то пеняйте на свой стиль скорей всего кривой.
Теперь если ширина вкладок велика или большой размер скроллбара то часть его или полностью будет не видно
Добавил авто отступ снизу для расширений добавляющее панель дополнений.
Вариан 2 пост №2838
Сделал ещё вариант 3 отличие от 2-го - нет своей прокрутки, при открытии вкладки прокрутка без изменений как в 1-ом вар. (хотя по дефолту открывающиеся вкладки должны быть видимы)
Или Вариант 1 пост №2835
Так какой вариант выбираете теперь?
Отредактировано Vitaliy V. (16-02-2017 21:42:12)
Отсутствует
№284916-09-2016 17:11:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
P.S. Забыл ещё желательно отключить анимацию вкладок в about:config browser.tabs.animate - false
Отсутствует
 . Переделал, всё работает отлично.
. Переделал, всё работает отлично.