Полезная информация
№1255118-01-2023 08:30:49
- Black_Monk
- Участник
- Группа: Members
- Зарегистрирован: 18-02-2012
- Сообщений: 195
- UA:
 109.0
109.0
Re: Настройка внешнего вида Firefox в userChrome.css
№12644
То есть в vertical_top_bottom_bar.js добавить вот тот код из вашей подсказки? Что-то у меня ничего не получается...
Windows 10 LTSC
Отсутствует
№1255318-01-2023 11:40:50
- Black_Monk
- Участник
- Группа: Members
- Зарегистрирован: 18-02-2012
- Сообщений: 195
- UA:
 109.0
109.0
Re: Настройка внешнего вида Firefox в userChrome.css
Попробуйте так
kokoss, вы этот отрывок куда добавляли? А то в vertical_top_bottom_bar.js такого текста как у вас наверху нет...
Windows 10 LTSC
Отсутствует
№1255418-01-2023 14:25:44
Re: Настройка внешнего вида Firefox в userChrome.css
После обновления на 109 исчезла нижняя панель, реализованная через стили (в своё время качал откуда-то архив user_chrome_files.zip). Такое вроде бы уже было, но я как-то сам находил решение проблемы, а сейчас в ступоре.
Может кто поможет?
Мне щас удалось вернуть нижнюю панель пропатчиванием vertical_top_bottom_bar.js. Я тоже вчера огорчился её пропажей после обновления до 109.0.
Я хз, как тут (и можно ли) прицеплять файлы, поэтому я пропатченный уже файл залил на помойку. Прежде чем заменять, забэкапься, шоб потом не говорить, что это я виноват. 
Хей-хей-хей! Только не ходите в мой сарай, лады?..
Отсутствует
№1255518-01-2023 14:58:19
- Black_Monk
- Участник
- Группа: Members
- Зарегистрирован: 18-02-2012
- Сообщений: 195
- UA:
 109.0
109.0
Re: Настройка внешнего вида Firefox в userChrome.css
я пропатченный уже файл залил на помойку.
Нет, не помогает.  Может у меня версия user_chrome_files старая? Я посмотрел файл version - там написано "от 2020-1-11".
Может у меня версия user_chrome_files старая? Я посмотрел файл version - там написано "от 2020-1-11".
Windows 10 LTSC
Отсутствует
№1255618-01-2023 15:40:02
Re: Настройка внешнего вида Firefox в userChrome.css
Verevkin пишетя пропатченный уже файл залил на помойку.
Нет, не помогает.
Может у меня версия user_chrome_files старая? Я посмотрел файл version - там написано "от 2020-1-11".
Ладно, вот тебе все файлы целиком.
Пробуй.
Хей-хей-хей! Только не ходите в мой сарай, лады?..
Отсутствует
№1255718-01-2023 16:11:17
Re: Настройка внешнего вида Firefox в userChrome.css
У меня ФФ 102ESR, коды Виталия, попробовал установить 109 esr - черный экран!? Что то можно решить? Или бесполезно
PS извиняюсь, 109 НЕ esr, а простая
Отредактировано Вит (18-01-2023 16:28:30)
Отсутствует
№1255818-01-2023 16:31:58
Re: Настройка внешнего вида Firefox в userChrome.css
Нет, не помогает.
Может у меня версия user_chrome_files старая? Я посмотрел файл version - там написано "от 2020-1-11".
С этого и надо было начать ........
Ладно, вот тебе все файлы целиком.
Пробуй.
вообще то последняя версия UCF 2021-9-23, если что 
Отредактировано kokoss (18-01-2023 16:33:41)
Win7
Отсутствует
№1255918-01-2023 18:23:15
- Black_Monk
- Участник
- Группа: Members
- Зарегистрирован: 18-02-2012
- Сообщений: 195
- UA:
 109.0
109.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss, спасибо за новую версию. Установив её получилось так, что старые настройки нижней панели слетели. У меня там в файле vertical_top_bottom_bar.css был дополнительный блок, сформированный по вашим подсказкам отсюда и отсюда:
Код:
/* Нижняя панель */
#add-additional-bottom-bar {
--toolbarbutton-outer-padding: 1px !important;
--toolbarbutton-inner-padding: 1px !important;
}
#add-additional-bottom-bar .toolbarbutton-1 {
padding-top: 2.5px !important;
padding-bottom: 2.5px !important;
padding-left: 2.5px !important;
padding-right: 2.5px !important;
}
#add-additional-bottom-closebutton {display: none !important;}Хотелки у меня те же самые:
Как можно с нижней панели убрать значок крестика?
Есть ли возможность в vertical_top_bottom_bar сделать так, чтобы нижняя панель не вырастала по высоте при добавлении на неё иконок? У этой панели высота маленькая, но при добавлении любой иконки становится огромной.
p.s. На всякий случай, у меня Win10, тема оформления сторонняя, размер значков - компактный.
Может поможете снова? 
Windows 10 LTSC
Отсутствует
№1256018-01-2023 18:43:22
Re: Настройка внешнего вида Firefox в userChrome.css
Хотелки у меня те же самые:
Как можно с нижней панели убрать значок крестика?
Есть ли возможность в vertical_top_bottom_bar сделать так, чтобы нижняя панель не вырастала по высоте при добавлении на неё иконок?
Код:
#ucf-additional-bottom-bar {
--toolbarbutton-outer-padding: 1px;
--toolbarbutton-inner-padding: 2px;
}
#ucf-additional-bottom-closebutton {
display: none;
}Win7
Отсутствует
№1256118-01-2023 18:43:57
Re: Настройка внешнего вида Firefox в userChrome.css
Black_Monk пишетНет, не помогает.
Может у меня версия user_chrome_files старая? Я посмотрел файл version - там написано "от 2020-1-11".
С этого и надо было начать ........
скрытый текстhttps://www.mediafire.com/file/a4tm1zgcczefr8p/VitaliyVstyle.github.io-master.zip/fileVerevkin пишетЛадно, вот тебе все файлы целиком.
Пробуй.вообще то последняя версия UCF 2021-9-23, если что
Black_Monk пишетНет, не помогает. Может у меня версия user_chrome_files старая? Я посмотрел файл version - там написано "от 2020-1-11".С этого и надо было начать ........ скрытый текстhttps://www.mediafire.com/file/a4tm1zgcczefr8p/VitaliyVstyle.github.io-master.zip/file Verevkin пишетЛадно, вот тебе все файлы целиком.Пробуй.вообще то последняя версия UCF 2021-9-23, если что
Отредактировано kokoss (Сегодня 16:33:41)
Сорри, согласен, второй архив - это бэкап, я ошибся.
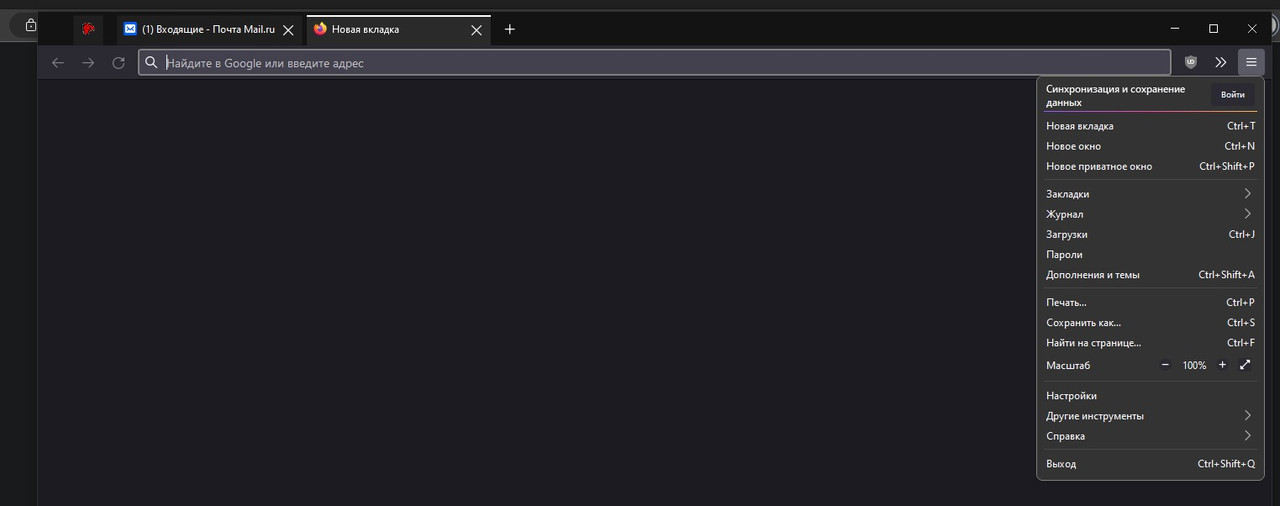
Однако, первый файл, залитый мной на помойку, работает: я пришёл домой с работы, скачал его, залил поверх старого и обновил Firefox до 109.0.
Результат:
Работает жэж. ЧЯДНТ?
Код:
// Не редактировать!
var vertical_top_bottom_bar = {
get Prefs() {
delete this.Prefs;
return this.Prefs = Services.prefs.getBranch("extensions.user_chrome_files.");
},
navtoolbox: null,
verticalbox: null,
verticalbar: null,
sidebarbox: null,
topbar: null,
bottombar: null,
timer: null,
timerImg: null,
observerthemeenable: false,
panelcontainer: null,
showTimer: null,
hideTimer: null,
_visible: false,
isPopupOpen: false,
isMouseOver: false,
isMouseSidebar: false,
options: {
t_enable: true,
t_collapsed: false,
t_next_navbar: true,
b_enable: true,
b_collapsed: false,
v_enable: true,
v_collapsed: false,
v_bar_start: true,
v_autohide: false,
v_mouseenter_sidebar: true,
v_fullscreen: true,
v_showdelay: 300,
v_hidedelay: 2000
},
observe(aSubject, aTopic, aData) {
({
"lightweight-theme-styling-update": () => {
this._setImagebar();
},
"browser-delayed-startup-finished": () => {
try {
Services.obs.removeObserver(this, "browser-delayed-startup-finished");
} catch(e) {}
this.delayedstartup();
},
})[aTopic]();
},
init() {
var navtoolbox = this.navtoolbox = (window.gNavToolbox || document.querySelector("#navigator-toolbox"));
if (!navtoolbox) return;
var options = this.options, knsxul = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", toolbarcreate = false;
if (options.t_enable) {
let topbar = document.createElementNS(knsxul, "toolbar");
topbar.id = "add-additional-top-bar";
topbar.className = "toolbar-primary chromeclass-toolbar customization-target browser-toolbar";
topbar.setAttribute("toolbarname", "Дополнительная панель");
topbar.setAttribute("context", "toolbar-context-menu");
topbar.setAttribute("mode", "icons");
topbar.setAttribute("iconsize", "small");
topbar.setAttribute("fullscreentoolbar", "true");
topbar.setAttribute("customizable", "true");
topbar.setAttribute("collapsed", `${options.t_collapsed}`);
if (options.t_next_navbar)
navtoolbox.querySelector("#nav-bar").after(topbar);
else
navtoolbox.append(topbar);
this.topbar = topbar;
toolbarcreate = true;
}
var externalToolbars = false;
if (options.v_enable) {
let vcontainer = document.createElementNS(knsxul, "vbox");
vcontainer.id = "add-additional-vertical-container";
vcontainer.setAttribute("vertautohide", `${options.v_autohide}`);
vcontainer.setAttribute("v_vertical_bar_start", `${options.v_bar_start}`);
vcontainer.setAttribute("hidden", "true");
let verticalbox = document.createElementNS(knsxul, "vbox");
verticalbox.id = "add-additional-vertical-box";
verticalbox.setAttribute("vertautohide", `${options.v_autohide}`);
verticalbox.setAttribute("v_vertical_bar_start", `${options.v_bar_start}`);
verticalbox.setAttribute("flex", "1");
let verticalbar = document.createElementNS(knsxul, "toolbar");
verticalbar.id = "add-additional-vertical-bar";
verticalbar.className = "toolbar-primary chromeclass-toolbar customization-target browser-toolbar";
verticalbar.setAttribute("toolbarname", "Вертикальная панель");
verticalbar.setAttribute("toolboxid", "navigator-toolbox");
verticalbar.setAttribute("context", "toolbar-context-menu");
verticalbar.setAttribute("mode", "icons");
verticalbar.setAttribute("iconsize", "small");
verticalbar.setAttribute("orient", "vertical");
verticalbar.setAttribute("fullscreentoolbar", `${options.v_fullscreen}`);
verticalbar.setAttribute("customizable", "true");
verticalbar.setAttribute("collapsed", `${options.v_collapsed}`);
verticalbox.append(verticalbar);
vcontainer.append(verticalbox);
let sidebarbox = this.sidebarbox = document.querySelector("#sidebar-box");
let browser = sidebarbox.parentElement, border;
if (options.v_bar_start) {
if (!(border = browser.querySelector("#browser-border-start")))
browser.prepend(vcontainer);
else
border.after(vcontainer);
document.documentElement.setAttribute("v_vertical_bar_start", "true");
} else {
if (!(border = browser.querySelector("#browser-border-end")))
browser.append(vcontainer);
else
border.before(vcontainer);
document.documentElement.setAttribute("v_vertical_bar_start", "false");
}
this.verticalbar = verticalbar;
this.verticalbox = verticalbox;
if (options.v_autohide) {
document.documentElement.setAttribute("v_vertical_bar_autohide", "true");
try {
Services.obs.addObserver(this, "browser-delayed-startup-finished", false);
} catch(e) {}
}
navtoolbox.addEventListener("beforecustomization", this);
externalToolbars = true;
toolbarcreate = true;
}
if (options.b_enable) {
let bottombar = document.createElementNS(knsxul, "toolbar");
bottombar.id = "add-additional-bottom-bar";
bottombar.className = "toolbar-primary chromeclass-toolbar customization-target browser-toolbar";
bottombar.setAttribute("toolbarname", "Нижняя панель");
bottombar.setAttribute("toolboxid", "navigator-toolbox");
bottombar.setAttribute("context", "toolbar-context-menu");
bottombar.setAttribute("mode", "icons");
bottombar.setAttribute("iconsize", "small");
bottombar.setAttribute("customizable", "true");
bottombar.setAttribute("collapsed", `${options.b_collapsed}`);
let closebutton = document.createElementNS(knsxul, "toolbarbutton");
closebutton.id = "add-additional-bottom-closebutton";
closebutton.className = "close-icon closebutton";
closebutton.setAttribute("tooltiptext", "Скрыть панель");
closebutton.setAttribute("removable", "false");
closebutton.setAttribute("oncommand", "var bar = this.parentNode; setToolbarVisibility(bar, bar.collapsed);");
bottombar.append(closebutton);
//document.querySelector("#browser-bottombox").append(bottombar);
//===============================================================
let id = "browser-bottombox", box = document.getElementById(id);
if (!box) {
box = document.createXULElement("vbox");
box.id = id;
document.getElementById("a11y-announcement")?.before(box);
}
box.append(bottombar);
//===============================================================
this.bottombar = bottombar;
externalToolbars = true;
toolbarcreate = true;
}
if (toolbarcreate) {
window.addEventListener("toolbarvisibilitychange", this);
window.addEventListener("unload", () => {
this.destructor();
}, { once: true });
}
if (!externalToolbars)
return;
if ("_lightweightTheme" in document.documentElement) {
try {
Services.obs.addObserver(this, "lightweight-theme-styling-update", false);
this.observerthemeenable = true;
this.setImagebar();
} catch(e) {}
}
setTimeout(() => {
var ViewToolbarsPopup = window.onViewToolbarsPopupShowing;
if (typeof ViewToolbarsPopup != "function") return;
var StringFn = `${ViewToolbarsPopup}`,
RegRep = /toolbarNodes\s*=\s*(?:gNavToolbox\s*\.\s*(?:querySelectorAll\s*\(\s*(?:\"|\')\s*toolbar\s*(?:\"|\')\s*\)|childNodes|children)|getTogglableToolbars\s*\(\s*\))/g;
if (!RegRep.test(StringFn)) return;
window.onViewToolbarsPopupShowing = eval(`(${StringFn.replace(/^(async\s)?.*?onViewToolbarsPopupShowing/, "$1function onViewToolbarsPopupShowing")
.replace(RegRep, 'toolbarNodes = Array.from(document.querySelectorAll("toolbar[toolbarname]"))')})`);
}, 200);
},
destructor() {
window.removeEventListener("toolbarvisibilitychange", this);
var options = this.options;
if (options.v_enable) {
this.navtoolbox.removeEventListener("beforecustomization", this);
if (options.v_autohide) {
let verticalbox = this.verticalbox;
verticalbox.removeEventListener("mouseenter", this);
verticalbox.removeEventListener("mouseleave", this);
verticalbox.removeEventListener("dragenter", this);
}
}
if (this.observerthemeenable) {
try {
Services.obs.removeObserver(this, "lightweight-theme-styling-update");
} catch(e) {}
}
},
handleEvent(e) {
this[e.type](e);
},
delayedstartup() {
var panelcontainer = this.panelcontainer = gBrowser.tabpanels || gBrowser.mPanelContainer;
if (!panelcontainer || !this.sidebarbox) return;
var verticalbox = this.verticalbox;
verticalbox.addEventListener("mouseenter", this);
verticalbox.addEventListener("mouseleave", this);
verticalbox.addEventListener("dragenter", this);
},
toolbarvisibilitychange(e) {
if (e.target == this.verticalbar) {
try {
this.Prefs.setBoolPref("vertical_collapsed", this.verticalbar.collapsed);
} catch(e) {}
} else if (e.target == this.topbar) {
try {
this.Prefs.setBoolPref("top_collapsed", this.topbar.collapsed);
} catch(e) {}
} else if (e.target == this.bottombar) {
try {
this.Prefs.setBoolPref("bottom_collapsed", this.bottombar.collapsed);
} catch(e) {}
}
},
beforecustomization() {
var toolbar = this.verticalbar;
toolbar.removeAttribute("orient");
this.navtoolbox.append(toolbar);
this.verticalbar = document.querySelector("#add-additional-vertical-bar");
this.navtoolbox.addEventListener("aftercustomization", this);
},
aftercustomization() {
var toolbar = this.verticalbar;
toolbar.setAttribute("orient", "vertical");
this.verticalbox.append(toolbar);
this.verticalbar = document.querySelector("#add-additional-vertical-bar");
this.navtoolbox.removeEventListener("aftercustomization", this);
this.setImagebar();
},
_setImagebar() {
clearTimeout(this.timerImg);
this.timerImg = setTimeout(() => {
this.setImagebar();
}, 500);
},
setImagebar() {
if (!this.observerthemeenable) return;
var docElm = document.documentElement;
docElm.style.setProperty("--v-lwt-header-image", getComputedStyle(docElm).getPropertyValue("background-image"));
},
mouseenter(e) {
if (e.currentTarget == this.verticalbox) {
if (!this._visible) {
this.isMouseSidebar = false;
this.showToolbar();
}
} else if (e.currentTarget == this.verticalbar)
this.isMouseOver = true;
else {
this.isMouseSidebar = e.currentTarget == this.sidebarbox;
this.isMouseOver = false;
this.hideToolbar();
}
},
dragenter(e) {
if (e.currentTarget == this.verticalbox) {
if (!this._visible) {
this.isMouseSidebar = false;
this.showToolbar();
}
} else if (e.currentTarget == this.panelcontainer)
this.hideToolbar();
},
mouseleave() {
clearTimeout(this.showTimer);
},
popupshown(e) {
if (e.target.localName != "tooltip" && e.target.localName != "window")
this.isPopupOpen = true;
},
popuphidden(e) {
if (e.target.localName != "tooltip" && e.target.localName != "window") {
this.isPopupOpen = false;
this.hideToolbar();
}
},
showToolbar() {
clearTimeout(this.showTimer);
this.showTimer = setTimeout(() => {
var docElm = document.documentElement;
var verticalbox = this.verticalbox;
docElm.style.setProperty("--v-vertical_bar_width", verticalbox.getBoundingClientRect().width + "px");
verticalbox.setAttribute("v_vertical_bar_visible", "true");
docElm.setAttribute("v_vertical_bar_visible", "true");
this._visible = true;
var panelcontainer = this.panelcontainer;
panelcontainer.addEventListener("mouseenter", this);
panelcontainer.addEventListener("dragenter", this);
if (this.options.v_mouseenter_sidebar) {
docElm.setAttribute("v_vertical_bar_sidebar", "false");
this.sidebarbox.addEventListener("mouseenter", this);
}
var verticalbar = this.verticalbar;
verticalbar.addEventListener("mouseenter", this);
verticalbar.addEventListener("popupshown", this);
verticalbar.addEventListener("popuphidden", this);
var navtoolbox = this.navtoolbox;
navtoolbox.addEventListener("popupshown", this);
navtoolbox.addEventListener("popuphidden", this);
}, this.options.v_showdelay);
},
hideToolbar() {
clearTimeout(this.hideTimer);
this.hideTimer = setTimeout(() => {
if (this.isPopupOpen || this.isMouseOver) return;
var panelcontainer = this.panelcontainer;
panelcontainer.removeEventListener("mouseenter", this);
panelcontainer.removeEventListener("dragenter", this);
var docElm = document.documentElement;
if (this.options.v_mouseenter_sidebar) {
docElm.setAttribute("v_vertical_bar_sidebar", `${this.isMouseSidebar}`);
this.sidebarbox.removeEventListener("mouseenter", this);
}
var verticalbar = this.verticalbar;
verticalbar.removeEventListener("mouseenter", this);
verticalbar.removeEventListener("popupshown", this);
verticalbar.removeEventListener("popuphidden", this);
var navtoolbox = this.navtoolbox;
navtoolbox.removeEventListener("popupshown", this);
navtoolbox.removeEventListener("popuphidden", this);
docElm.removeAttribute("v_vertical_bar_visible");
this.verticalbox.removeAttribute("v_vertical_bar_visible");
docElm.style.setProperty("--v-vertical_bar_width", "0px");
this._visible = false;
}, this.options.v_hidedelay);
}
};Хей-хей-хей! Только не ходите в мой сарай, лады?..
Отсутствует
№1256218-01-2023 18:46:07
Re: Настройка внешнего вида Firefox в userChrome.css
Black_Monk
Замените весь код vertical_top_bottom_bar.js, раз не получается. Это для UCF
Код:
// Не редактировать!
var vertical_top_bottom_bar = {
navtoolbox: null,
verticalbox: null,
verticalbar: null,
sidebarbox: null,
topbar: null,
bottombar: null,
timer: null,
timerImg: null,
panelcontainer: null,
showTimer: null,
hideTimer: null,
_visible: false,
isPopupOpen: false,
isMouseOver: false,
isMouseSidebar: false,
observe(aSubject, aTopic, aData) {
Services.obs.removeObserver(this, "browser-delayed-startup-finished");
this.delayedstartup();
},
init() {
var navtoolbox = this.navtoolbox = window.gNavToolbox || document.querySelector("#navigator-toolbox");
if (!navtoolbox) return;
var toolbarcreate = false;
if (UcfPrefs.t_enable) {
try {
let topbar = document.createXULElement("toolbar");
topbar.id = "ucf-additional-top-bar";
topbar.className = "toolbar-primary chromeclass-toolbar customization-target browser-toolbar";
topbar.setAttribute("toolbarname", "Дополнительная панель");
topbar.setAttribute("context", "toolbar-context-menu");
topbar.setAttribute("mode", "icons");
topbar.setAttribute("iconsize", "small");
topbar.setAttribute("fullscreentoolbar", "true");
topbar.setAttribute("customizable", "true");
topbar.setAttribute("collapsed", `${UcfPrefs.t_collapsed}`);
let sel = UcfPrefs.t_next_navbar ? "#nav-bar" : ":scope > toolbar:last-of-type";
navtoolbox.querySelector(sel).after(topbar);
this.topbar = topbar;
toolbarcreate = true;
} catch (e) {}
}
var externalToolbars = false;
if (UcfPrefs.v_enable) {
try {
let vcontainer = document.createXULElement("vbox");
vcontainer.id = "ucf-additional-vertical-container";
vcontainer.setAttribute("vertautohide", `${UcfPrefs.v_autohide}`);
vcontainer.setAttribute("v_vertical_bar_start", `${UcfPrefs.v_bar_start}`);
vcontainer.setAttribute("hidden", "true");
let verticalbox = document.createXULElement("vbox");
verticalbox.id = "ucf-additional-vertical-box";
verticalbox.setAttribute("vertautohide", `${UcfPrefs.v_autohide}`);
verticalbox.setAttribute("v_vertical_bar_start", `${UcfPrefs.v_bar_start}`);
verticalbox.setAttribute("flex", "1");
let verticalbar = document.createXULElement("toolbar");
verticalbar.id = "ucf-additional-vertical-bar";
verticalbar.className = "toolbar-primary chromeclass-toolbar customization-target browser-toolbar";
verticalbar.setAttribute("toolbarname", "Вертикальная панель");
verticalbar.setAttribute("toolboxid", "navigator-toolbox");
verticalbar.setAttribute("context", "toolbar-context-menu");
verticalbar.setAttribute("mode", "icons");
verticalbar.setAttribute("iconsize", "small");
verticalbar.setAttribute("orient", "vertical");
verticalbar.setAttribute("fullscreentoolbar", `${UcfPrefs.v_fullscreen}`);
verticalbar.setAttribute("customizable", "true");
verticalbar.setAttribute("collapsed", `${UcfPrefs.v_collapsed}`);
verticalbox.append(verticalbar);
vcontainer.append(verticalbox);
let sidebarbox = this.sidebarbox = document.querySelector("#sidebar-box");
let browser = sidebarbox.parentElement, border;
if (UcfPrefs.v_bar_start) {
if (!(border = browser.querySelector("#browser-border-start")))
browser.prepend(vcontainer);
else
border.after(vcontainer);
document.documentElement.setAttribute("v_vertical_bar_start", "true");
} else {
if (!(border = browser.querySelector("#browser-border-end")))
browser.append(vcontainer);
else
border.before(vcontainer);
document.documentElement.setAttribute("v_vertical_bar_start", "false");
}
this.verticalbar = verticalbar;
this.verticalbox = verticalbox;
if (UcfPrefs.v_autohide) {
document.documentElement.setAttribute("v_vertical_bar_autohide", "true");
Services.obs.addObserver(this, "browser-delayed-startup-finished");
}
navtoolbox.addEventListener("beforecustomization", this);
externalToolbars = true;
toolbarcreate = true;
} catch (e) {}
}
if (UcfPrefs.b_enable) {
try {
let bottombar = document.createXULElement("toolbar");
bottombar.id = "ucf-additional-bottom-bar";
bottombar.className = "toolbar-primary chromeclass-toolbar customization-target browser-toolbar";
bottombar.setAttribute("toolbarname", "Нижняя панель");
bottombar.setAttribute("toolboxid", "navigator-toolbox");
bottombar.setAttribute("context", "toolbar-context-menu");
bottombar.setAttribute("mode", "icons");
bottombar.setAttribute("iconsize", "small");
bottombar.setAttribute("customizable", "true");
bottombar.setAttribute("collapsed", `${UcfPrefs.b_collapsed}`);
let closebutton = document.createXULElement("toolbarbutton");
closebutton.id = "ucf-additional-bottom-closebutton";
closebutton.className = "close-icon closebutton";
closebutton.setAttribute("tooltiptext", "Скрыть панель");
closebutton.setAttribute("removable", "false");
closebutton.setAttribute("oncommand", "var bar = this.parentNode; setToolbarVisibility(bar, bar.collapsed);");
bottombar.append(closebutton);
/*
document.querySelector("#browser-bottombox")?.append(bottombar);
*/
let id = "browser-bottombox", box = document.getElementById(id);
if (!box) {
box = document.createXULElement("vbox");
box.id = id;
document.getElementById("a11y-announcement")?.before(box);
}
box.append(bottombar); this.bottombar = bottombar;
externalToolbars = true;
toolbarcreate = true;
} catch (e) {}
}
if (toolbarcreate) {
window.addEventListener("toolbarvisibilitychange", this);
window.addEventListener("unload", () => {
this.destructor();
}, { once: true });
}
if (!externalToolbars)
return;
setTimeout(() => {
var ViewToolbarsPopup = window.onViewToolbarsPopupShowing;
if (typeof ViewToolbarsPopup != "function") return;
var StringFn = `${ViewToolbarsPopup}`,
RegRep = /toolbarNodes\s*=\s*(?:gNavToolbox\s*\.\s*(?:querySelectorAll\s*\(\s*(?:\"|\')\s*toolbar\s*(?:\"|\')\s*\)|childNodes|children)|getTogglableToolbars\s*\(\s*\))/g;
if (!RegRep.test(StringFn)) return;
window.onViewToolbarsPopupShowing = eval(`(${StringFn.replace(/^(async\s)?.*?\(/, `$1function ${ViewToolbarsPopup.name}(`)
.replace(RegRep, 'toolbarNodes = Array.from(document.querySelectorAll("toolbar[toolbarname]"))')})`);
}, 200);
},
destructor() {
window.removeEventListener("toolbarvisibilitychange", this);
if (UcfPrefs.v_enable) {
this.navtoolbox.removeEventListener("beforecustomization", this);
if (UcfPrefs.v_autohide) {
let verticalbox = this.verticalbox;
verticalbox.removeEventListener("mouseenter", this);
verticalbox.removeEventListener("mouseleave", this);
verticalbox.removeEventListener("dragenter", this);
}
}
},
handleEvent(e) {
this[e.type](e);
},
delayedstartup() {
var panelcontainer = this.panelcontainer = gBrowser.tabpanels || gBrowser.mPanelContainer;
if (!panelcontainer || !this.sidebarbox) return;
var verticalbox = this.verticalbox;
verticalbox.addEventListener("mouseenter", this);
verticalbox.addEventListener("mouseleave", this);
verticalbox.addEventListener("dragenter", this);
},
toolbarvisibilitychange(e) {
switch (e.target) {
case this.verticalbar:
UcfPrefs.gbranch.setBoolPref("vertical_collapsed", UcfPrefs.v_collapsed = this.verticalbar.collapsed);
break;
case this.topbar:
UcfPrefs.gbranch.setBoolPref("top_collapsed", UcfPrefs.t_collapsed = this.topbar.collapsed);
break;
case this.bottombar:
UcfPrefs.gbranch.setBoolPref("bottom_collapsed", UcfPrefs.b_collapsed = this.bottombar.collapsed);
break;
}
},
beforecustomization() {
this.verticalbar.removeAttribute("orient");
this.navtoolbox.querySelector(":scope > toolbar:last-of-type").after(this.verticalbar);
this.navtoolbox.addEventListener("aftercustomization", this);
},
aftercustomization() {
this.verticalbar.setAttribute("orient", "vertical");
this.verticalbox.append(this.verticalbar);
this.navtoolbox.removeEventListener("aftercustomization", this);
},
mouseenter(e) {
switch (e.currentTarget) {
case this.verticalbox:
if (!this._visible) {
this.isMouseSidebar = false;
this.showToolbar();
}
break;
case this.verticalbar:
this.isMouseOver = true;
break;
default:
this.isMouseSidebar = e.currentTarget == this.sidebarbox;
this.isMouseOver = false;
this.hideToolbar();
break;
}
},
dragenter(e) {
switch (e.currentTarget) {
case this.verticalbox:
if (!this._visible) {
this.isMouseSidebar = false;
this.showToolbar();
}
break;
case this.panelcontainer:
this.hideToolbar();
break;
}
},
mouseleave() {
clearTimeout(this.showTimer);
},
popupshown(e) {
if (e.target.localName != "tooltip" && e.target.localName != "window")
this.isPopupOpen = true;
},
popuphidden(e) {
if (e.target.localName != "tooltip" && e.target.localName != "window") {
this.isPopupOpen = false;
this.hideToolbar();
}
},
showToolbar() {
clearTimeout(this.showTimer);
this.showTimer = setTimeout(() => {
var docElm = document.documentElement;
var verticalbox = this.verticalbox;
docElm.style.setProperty("--v-vertical_bar_width", verticalbox.getBoundingClientRect().width + "px");
verticalbox.setAttribute("v_vertical_bar_visible", "true");
docElm.setAttribute("v_vertical_bar_visible", "true");
this._visible = true;
var panelcontainer = this.panelcontainer;
panelcontainer.addEventListener("mouseenter", this);
panelcontainer.addEventListener("dragenter", this);
if (UcfPrefs.v_mouseenter_sidebar) {
docElm.setAttribute("v_vertical_bar_sidebar", "true");
this.sidebarbox.addEventListener("mouseenter", this);
}
var verticalbar = this.verticalbar;
verticalbar.addEventListener("mouseenter", this);
verticalbar.addEventListener("popupshown", this);
verticalbar.addEventListener("popuphidden", this);
var navtoolbox = this.navtoolbox;
navtoolbox.addEventListener("popupshown", this);
navtoolbox.addEventListener("popuphidden", this);
}, UcfPrefs.v_showdelay);
},
hideToolbar() {
clearTimeout(this.hideTimer);
this.hideTimer = setTimeout(() => {
if (this.isPopupOpen || this.isMouseOver) return;
var panelcontainer = this.panelcontainer;
panelcontainer.removeEventListener("mouseenter", this);
panelcontainer.removeEventListener("dragenter", this);
var docElm = document.documentElement;
if (UcfPrefs.v_mouseenter_sidebar) {
docElm.setAttribute("v_vertical_bar_sidebar", `${!this.isMouseSidebar}`);
this.sidebarbox.removeEventListener("mouseenter", this);
}
var verticalbar = this.verticalbar;
verticalbar.removeEventListener("mouseenter", this);
verticalbar.removeEventListener("popupshown", this);
verticalbar.removeEventListener("popuphidden", this);
var navtoolbox = this.navtoolbox;
navtoolbox.removeEventListener("popupshown", this);
navtoolbox.removeEventListener("popuphidden", this);
docElm.removeAttribute("v_vertical_bar_visible");
this.verticalbox.removeAttribute("v_vertical_bar_visible");
docElm.style.setProperty("--v-vertical_bar_width", "0px");
this._visible = false;
}, UcfPrefs.v_hidedelay);
}
};
vertical_top_bottom_bar.init();Добавлено 18-01-2023 18:52:45
У меня там в файле vertical_top_bottom_bar.css был дополнительный блок
Лучше не править чужой код, сделайте отдельно своим стилем.
Отредактировано xrun1 (18-01-2023 18:52:45)
Отсутствует
№1256318-01-2023 18:56:13
- Black_Monk
- Участник
- Группа: Members
- Зарегистрирован: 18-02-2012
- Сообщений: 195
- UA:
 109.0
109.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Verevkin
xrun1
всем большое спасибо. Завтра с утра на свежую голову буду править... 
Windows 10 LTSC
Отсутствует
№1256418-01-2023 19:38:13
- Анатолий58
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 13-02-2020
- Сообщений: 14
- UA:
 102.0
102.0
Re: Настройка внешнего вида Firefox в userChrome.css
Анатолий58,
Выделить кодКод:
#urlbar[focused="true"]:not([suppress-focus-border]) > #urlbar-background { outline-color: green !important; } @media (prefers-color-scheme: dark) { panel { --panel-background: black !important; --panel-border-color: aqua !important; --arrowpanel-background: black !important; } }
Спасибо, все получилось вставил свои цвета...
Отсутствует
№1256518-01-2023 22:28:56
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Verevkin
xrun1
всем большое спасибо. Завтра с утра на свежую голову буду править...
Подменил файл и в линупсе. Обновление прошло успешно, панель осталась.
Хей-хей-хей! Только не ходите в мой сарай, лады?..
Отсутствует
№1256619-01-2023 09:56:57
Re: Настройка внешнего вида Firefox в userChrome.css
Люди, помогите плиз, 109-я версия всё поломала. Вкладки внизу окна совсем исчезли, вся панель со вкладками. Причем в режиме Customize Toolbar они есть.
Кусок из userChrome.css, в котором у меня настроны вкладки внизу окна:
Код:
/*** Секция для вкладок внизу ***/
/* Вкладки в низ окна */
#TabsToolbar {
position: fixed !important;
display:block !important;
bottom: -0em; !important;
width: 100% !important;
}
#tabbrowser-tabs { width: 96%; }
#content-deck { margin-bottom: 2.5em;
}
/* Для полного экрана */
TabsToolbar:not([inFullscreen="true"]) {position:fixed; bottom:0em; width:100%;}
/* Remove X from Tabs */
#tabbrowser-tabs .tabbrowser-tab .tab-close-button { display:none!important; }
/* TABS: on bottom */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10}
#TabsToolbar {-moz-box-ordinal-group:1000!important}
#tabbrowser-tabs {
width: 100vw !important;
#content-deck { margin-bottom: 0em; }
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {padding-bottom: var(--tab-min-height) !important;}
}
/* TABS: height */
:root {
--tab-toolbar-navbar-overlap: 0px !important;
}
:root #tabbrowser-tabs {
--tab-min-width: 80px !important;
}
/* Tabs Bottom https://support.mozilla.org/en-US/questions/1248277 */
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important;
background-color: #C7C7C7 !important;
}
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height) !important;
max-height: var(--tab-min-height) !important;
}
/* drag space */
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
width: 40px;
}
/* Override vertical shifts when moving a tab */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* hide windows-controls */
#TabsToolbar #window-controls {display:none!important;}
/* move caption buttons to right of Tab bar */
#main-window[tabsintitlebar]:not([inFullscreen="true"]) #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
position: fixed !important;
right: 0 !important;
top: calc(6px + var(--tab-min-height)) !important;
display: block !important;
visibility: visible !important;
}
#toolbar-menubar[autohide="true"] ~ #TabsToolbar {padding-right: 100px !important;}
/*** Конец секции для вкладок внизу ***/Выше в теме читаю, но что-то не понимаю, люди исправляют это, но вроде не в userChrome.css, а где... не понял.
Отредактировано Retif (19-01-2023 10:46:57)
Отсутствует
№1256719-01-2023 11:05:24
Re: Настройка внешнего вида Firefox в userChrome.css
Retif
https://github.com/Aris-t2/CustomCSSfor … oolbar.css + https://github.com/Aris-t2/CustomCSSfor … ontent.css
Отредактировано kokoss (19-01-2023 11:06:35)
Win7
Отсутствует
№1256819-01-2023 11:13:19
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss, содержимое обоих этих файлов нужно вставить в файл userChrome.css или что сделать?
*Upd.
А-а, нужно это CustomCSSforFx скачать и его поставить и в нем уже эти файлы править?
С ним вроде сделал, только я не понял, как в нем сохранять свой настройки, когда его новая версия выйдет, это же его новый файл перетрет userChrome.css существующий. Как им правильно пользоваться?
Отредактировано Retif (19-01-2023 11:51:31)
Отсутствует
№1256919-01-2023 12:39:12
Re: Настройка внешнего вида Firefox в userChrome.css
содержимое обоих этих файлов нужно вставить в файл userChrome.css
Да!
А-а, нужно это CustomCSSforFx скачать и его поставить и в нем уже эти файлы править?
или так, только не править, а вкл/выкл стили в файле userChrome.css, подробнее здесь
Win7
Отсутствует
№1257019-01-2023 12:44:21
Re: Настройка внешнего вида Firefox в userChrome.css
а вкл/выкл стили в файле userChrome.css, подробнее здесь
Ну вот я так и сделал (давно пора, а то свой очень кривой), работает. Только вопрос, когда автор CustomCSSforFx выпустит новую версию, мне всё, что я там сделал вкл/выкл нужно руками заново будет в новом файле включать, других вариантов нет?
Отсутствует
№1257119-01-2023 13:07:22
Re: Настройка внешнего вида Firefox в userChrome.css
Только вопрос, когда автор CustomCSSforFx выпустит новую версию, мне всё, что я там сделал вкл/выкл нужно руками заново будет в новом файле включать
Необязательно полностью обновлять комплект и включать стили, достаточно периодически обновлять используемые стили, и добавлять (если нужно) новые стили, и включать не в новом файле, а в(он должен быть один) userChrome.css.
других вариантов нет?
или добавить нужные вам стили в свой userChrome.css
Win7
Отсутствует
№1257219-01-2023 13:51:22
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss, а вот там есть такая настройка:
Код:
/* ------------- Menubar color ------------- */ /* @import "./css/toolbars/menubar_color.css"; /**/
Когда ее включаю, цвет менюбара меняется на одинаковый со всеми остальными панелями. Как мне и хотелось, в общем-то. Но вот вопрос, где этот цвет глобально задать? Чтобы и меню бар и остальные панели одним моим заданным цветом залить?
У меня в моем файле раньше было так:
Код:
/* Цвет панелей */
:root:not(:-moz-lwtheme) {
--toolbar-bgcolor: #F2F2F2 !important;
--toolbar-color: black !important;
}
/* Цвет menubar */
#toolbar-menubar {
background-color: var(--toolbar-bgcolor) !important;
color: var(--toolbar-color) !important;
}
/* Цвет меню */
#toolbar-menubar menubar > menu {
color: var(--toolbar-color) !important;
}Отредактировано Retif (19-01-2023 13:57:06)
Отсутствует
№1257420-01-2023 09:43:54
Re: Настройка внешнего вида Firefox в userChrome.css
Посмотрите в разделе TOOLBARS
Ну вот там есть:
Код:
/* ----------------- TOOLBAR COLORS ----------------- */ @import "./css/toolbars/general_toolbar_colors.css"; /**/ @import "./css/toolbars/tab_toolbar_colors_force_menubar_color.css"; /**/
И что-то это вообще не работает.
Upd.
В общем в файл my_userChrome.css добавил
Код:
/* Разделитель сверху панели закладок и цвет панели */
#PersonalToolbar { /* bookmarks toolbar */
border-top: 1px solid ThreeDShadow !important;
background-color: #F2F2F2 !important;
}
/* Разделитель сверху главной панели и цвет панели */
#main-window #navigator-toolbox #nav-bar {
border-top: 1px solid ThreeDShadow !important;
background-color: #F2F2F2 !important;
}И цвет поменялся. Но для панели со вкладками что-то не выходит. Там же вставил код:
И нифига.
Отредактировано Retif (20-01-2023 11:22:42)
Отсутствует
№1257520-01-2023 11:52:55
Re: Настройка внешнего вида Firefox в userChrome.css
Но для панели со вкладками что-то не выходит
Win7
Отсутствует