Объявление
Administrator
№1002728-04-2021 23:18:46
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1002929-04-2021 02:06:32
Re: Настройка внешнего вида Firefox в userChrome.css
Добавил настройки
var prelabpage = true; // Добавить вначале "Открыть страницу в ";
Спасибо! Не забудь скрипты добавить на гитхаб, там искать и обновлять проще!
Ещё неправильно указана иконка для youtube-dl, путь /System/lications есть только в новых МакОС, лучше так:
moz-icon://file:///Applications/Utilities/Terminal.app?size=16
Ещё твой вариант вызова терминала иногда открывает два окна терминала, а мой нет (вторая строка) :
Код:
/usr/bin/osascript -e 'tell app "Terminal" to activate' -e 'tell app "Terminal" to do script "echo OK"' /usr/bin/osascript -e 'tell app "Terminal" to do script "echo OK" activate'
Отредактировано Dobrov (29-04-2021 07:06:01)
Отсутствует
№1003029-04-2021 11:05:53
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
путь /System/lications есть только в новых МакОС, лучше так:
moz-icon://file:///Applications/Utilities/Terminal.app?size=16
Почему так лучше, потому что у тебя не новый ![macos [macos]](img/browsers/macos.png) , если бы это работало везде было бы лучше а так на новых не будет иконки терминала.
, если бы это работало везде было бы лучше а так на новых не будет иконки терминала.
Ещё твой вариант вызова терминала иногда открывает два окна терминала, а мой нет (вторая строка) :
Нет твой тоже вызывает два окна если терминал вызван первый раз или после завершения его процесса.
Разница в том что в твоем случае первое окно не видно из-за второго, а в моем окна открываются каскадом как и должны.
В документации сказано использовать несколько команд -e для создания многострочного скрипта
Отсутствует
№1003129-04-2021 18:27:22
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., здравствуте!
Перешел с 86 на 88 и в менеджере расширений перестали отображаться версии расширений.
Использую Ваш стиль:
/*Отображать версии аддонов в менеджере аддонов*/
@-moz-document url-prefix("chrome://mozapps/content/extensions/aboutaddons.html") {
*|*.addon-name-link[title] {
font-size: 0 !important;
display: flex !important;
flex-direction: row !important;
}
*|*.addon-name-link[title]::after {
display: block !important;
content: attr(title) !important;
font-size: 16px !important;
}
}
Не могли бы подправить его под 88 билд лисы?
-------------------
Vitaliy V., спасибо большое!
Отредактировано usalex (29-04-2021 20:44:53)
Отсутствует
№1003229-04-2021 19:47:58
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1003330-04-2021 20:58:52
Re: Настройка внешнего вида Firefox в userChrome.css
А как в этом стиле для about:addons сделать, чтобы кнопка Включить-Отключить была крайняя справа?
https://forum.mozilla-russia.org/viewto … 11#p776011
Отредактировано momo2000 (30-04-2021 20:59:30)
Отсутствует
№1003601-05-2021 06:31:58
Re: Настройка внешнего вида Firefox в userChrome.css
https://forum.mozilla-russia.org/viewtopic.php?pid=758758#p758758
щелкните по значку, который похож на 4 квадрата на верхнем правом углу
и где такой значек в 87 ?
Отсутствует
№1003701-05-2021 12:46:13
Re: Настройка внешнего вида Firefox в userChrome.css
trofey
https://forum.mozilla-russia.org/viewtopic.php?pid=758758#p758758
спасибо, а как добавить в меню по правой кнопке пункт открыть новую вкладку и как двигать вниз-вверх пункты меню?
Отсутствует
№1003801-05-2021 13:11:47
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Столкнулся с одним небольшим протонским аспектом,
который затрагивает ucf, на 89 уже хорошо видно. Конфигурация:
«Создать Дополнительную панель» — галочка отмечена.
«Размещение Доп. панели под панелью навигации» — галочка не отмечена.
То есть, дополнительный (верхний) тулбар ниже всех соседних.
STR: Запускаем с консоли
gBrowser.getNotificationBox().appendNotification("Test");
AR: Инфобар появляется над Дополнительной панелью,
как бы вклинивается между тулбарами, что, наверно, не очень хорошо.
Видимо это Bug 1682676 - Move chrome/content separating line below top InfoBar
Пока внёс себе такую правку в vertical_top_bottom_bar.js
Код:
/*
if (options.t_next_navbar)
navtoolbox.querySelector("#nav-bar").after(topbar);
else
navtoolbox.append(topbar);
*/
let sel = options.t_next_navbar
? "#nav-bar"
: ":scope > toolbar:last-of-type";
navtoolbox.querySelector(sel).after(topbar);Отсутствует
№1003901-05-2021 17:08:33
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
В протонном интерфейсе в 89 стала очень высокая панель вкладок.
Не могли бы сделать стиль, чтоб уменьшить высоту панели вкладок (и заодно желательно уменьшить паддинги у панели адреса, чтоб ещё компактнее стало).
Отсутствует
№1004001-05-2021 18:11:19
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
А как в этом стиле для about:addons сделать, чтобы кнопка Включить-Отключить была крайняя справа?
Можно сказать никак, кроме костыля ничего не выйдет
и где такой значек в 87 ?
Есть пункт в меню "Отключить автоскрытие всплывающих окон"
как добавить в меню по правой кнопке пункт открыть новую вкладку
Стилем никак, только скриптом
как двигать вниз-вверх пункты меню?
можно c
-moz-box-ordinal-group:
0 - переместить пункт вверх
> 1 - переместить вниз
Пока внёс себе такую правку в vertical_top_bottom_bar.js
Спасибо, исправил https://github.com/VitaliyVstyle/Vitali … bar.js#L66
Не могли бы сделать стиль, чтоб уменьшить высоту панели вкладок (и заодно желательно уменьшить паддинги у панели адреса, чтоб ещё компактнее стало).
Код:
:root:not([uidensity="touch"]) {
--proton-tab-block-margin: 0px !important;
--tab-block-margin: 0px !important;
--tab-border-radius: 0px !important;
--tab-min-height: 24px !important;
--tabs-navbar-shadow-size: 0px !important;
--space-above-tabbar: 0px !important;
--toolbarbutton-outer-padding: 1px !important;
--bookmark-block-padding: 1px !important;
--toolbarbutton-inner-padding: 4px !important;
--toolbar-start-end-padding: var(--toolbarbutton-outer-padding) !important;
--urlbar-min-height: 24px !important;
--urlbar-icon-padding: 3px !important;
--urlbar-container-padding: 0px !important;
--v-textbox-padding: 1px;
}
:root[uidensity="touch"] {
--proton-tab-block-margin: 0px !important;
--tab-block-margin: 0px !important;
--tab-border-radius: 0px !important;
--tabs-navbar-shadow-size: 0px !important;
--space-above-tabbar: 0px !important;
--toolbar-start-end-padding: var(--toolbarbutton-outer-padding, 0px) !important;
}
:root:not([uidensity="touch"]) :is(#urlbar-container, #search-container) {
padding-block: var(--v-textbox-padding) !important;
}
#PersonalToolbar {
padding: 0 !important;
}
#personal-toolbar-empty-description,
#PersonalToolbar .toolbarbutton-1,
toolbarbutton.bookmark-item:not(.subviewbutton) {
margin: var(--toolbarbutton-outer-padding) !important;
}
:root:not([uidensity="touch"]) :is(.titlebar-button, #minimize-button, #restore-button, #close-button) {
margin: 0 !important;
padding: 0px 8px !important;
}
.tabbrowser-tab {
padding-inline: 1px !important;
}
@media (-moz-windows-compositor), (-moz-os-version: windows-win7) and (-moz-windows-default-theme) {
:root[tabsintitlebar][sizemode="normal"] #titlebar {
appearance: none !important;
}
}
#nav-bar {
box-shadow: 0 -1px 0 var(--tabs-border-color, transparent) !important;
}
#TabsToolbar > .toolbar-items {
padding-top: 0 !important;
}
toolbarbutton#scrollbutton-down, toolbarbutton#scrollbutton-up {
border: none !important;
margin-block: 0px !important;
}
.toolbarbutton-badge {
margin-inline-end: calc(-1 * (var(--toolbarbutton-outer-padding) + var(--toolbarbutton-inner-padding))) !important;
}
.tab-background {
margin-block: 1px 0 !important;
min-height: 0 !important;
}
.tab-label, .tab-icon-sound-label {
line-height: 1.25em !important;
height: 1.25em !important;
margin-block: 0 !important;
padding-block: 0 !important;
}
.tab-secondary-label {
margin-block: -0.25em 0 !important;
padding-block: 0 !important;
}
:root:not([uidensity="touch"]) .tab-close-button {
width: 20px !important;
height: 20px !important;
padding: 5px !important;
}
:root:not([uidensity="touch"]) .tab-label-container {
height: auto !important;
}Отредактировано Vitaliy V. (15-01-2022 20:19:57)
Отсутствует
№1004101-05-2021 20:12:25
Re: Настройка внешнего вида Firefox в userChrome.css
как добавить в меню по правой кнопке пункт открыть новую вкладку
Стилем никак, только скриптом
а как это скриптом тогда сделать или куда спрашивать про это?
Отсутствует
№1004201-05-2021 20:21:06
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
trofey
Например https://github.com/VitaliyVstyle/Vitali … rome_files
можно добавить код для custom_script_win.js, только куда именно вам нужно?
Или для CB здесь спросите https://forum.mozilla-russia.org/viewto … 25#p790425
Отсутствует
№1004301-05-2021 21:49:30
Re: Настройка внешнего вида Firefox в userChrome.css
только куда именно вам нужно?
мне нужно чтобы в самом верху меню которое вылезает при щелчке правой кнопкой мыши по странице появился пункт - открыть новую вкладку
как это сделать чтобы попроще?
Отсутствует
№1004401-05-2021 21:54:56
Re: Настройка внешнего вида Firefox в userChrome.css
С праздником форумчане и с наступающей светлой Пасхой! 
Vitaliy , неспеша мигрирую на 88 версию, в связи с чем возникли вопросы в плане ucf:
При переходе появились артефакты на кнопках (квадратик черный поверх иконки) в которых в стиле был указан list-style-image: url(data:image/svg+xml;base64... ,
Как с этим как работать, куда смотреть?
Примеры:
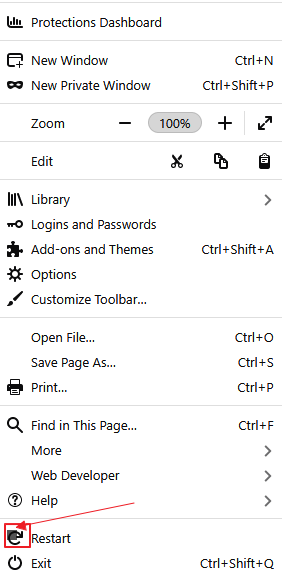
Endor8 - Restart in Hamburger menu
Отредактировано dezhnev (02-05-2021 13:59:25)
Отсутствует
№1004501-05-2021 22:12:45
Re: Настройка внешнего вида Firefox в userChrome.css
usalex пишетНе могли бы сделать стиль, чтоб уменьшить высоту панели вкладок (и заодно желательно уменьшить паддинги у панели адреса, чтоб ещё компактнее стало).
скрытый текстВыделить кодКод:
:root:not([uidensity="touch"]) { --toolbarbutton-outer-padding: 1px !important; --bookmark-block-padding: 1px !important; --toolbarbutton-inner-padding: 4px !important; --toolbar-start-end-padding: var(--toolbarbutton-outer-padding) !important; --urlbar-min-height: 24px !important; --urlbar-icon-padding: 3px !important; --urlbar-container-padding: 0px !important; --v-textbox-padding: 1px; } #urlbar-container, #search-container { padding-block: var(--v-textbox-padding, 4px) !important; } #PersonalToolbar { padding: 0 !important; } #personal-toolbar-empty-description, #PersonalToolbar .toolbarbutton-1, toolbarbutton.bookmark-item:not(.subviewbutton) { margin: var(--toolbarbutton-outer-padding) !important; }
Спасибо! Общая высота уменьшилась с исходных 73 пикселей до 65 пикселей.
Но нельзя ли ещё немного (на 3 пикселя) уменьшить высоту самой панели вкладок? (это расстояние от верхнего края окна до верхнего края адресной амбразуры)
Отсутствует
№1004602-05-2021 00:23:24
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
как это сделать чтобы попроще?
тогда расширение для вас попроще будет https://addons.mozilla.org/ru/firefox/a … ab-beside/
и стиль чтобы вверх поднять
Код:
#contentAreaContextMenu > menugroup#context-navigation,
:is(#tabContextMenu,#contentAreaContextMenu) > menuitem[id$="_-menuitem-_ntb-new-tab"] {
-moz-box-ordinal-group: 0 !important;
}dezhnev
скорее всего это стили с tooltip так влияют https://forum.mozilla-russia.org/viewto … 54#p790254
нельзя ли ещё немного (на 3 пикселя) уменьшить высоту самой панели вкладок?
добавить к :root:not([uidensity="touch"]) {
P.S. если кнопки управления окном в
![firefox [firefox]](img/browsers/firefox.png) на
на ![windows [windows]](img/browsers/windows.png) 10 не помешают
10 не помешают
Отредактировано Vitaliy V. (02-05-2021 00:34:54)
Отсутствует
№1004702-05-2021 00:43:00
Re: Настройка внешнего вида Firefox в userChrome.css
usalex пишетнельзя ли ещё немного (на 3 пикселя) уменьшить высоту самой панели вкладок?
добавить к :root:not([uidensity="touch"]) {
скрытый текст
P.S. если кнопки управления окном вна
10 не помешают
Увы, действительно, не уменьшается высота из-за этих кнопок.
А где прописан размер кнопок управления? Наверное нужно ковырять omni.ja - но где конкретно там искать?
Отсутствует
№1004802-05-2021 00:54:37
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
usalex
https://forum.mozilla-russia.org/viewto … 07#p769207
Для вкладок можно ещё эти переменные добавить, убрать отступ от панели навигации
Отредактировано Vitaliy V. (02-05-2021 01:04:27)
Отсутствует
№1004902-05-2021 01:58:28
Re: Настройка внешнего вида Firefox в userChrome.css
Для вкладок можно ещё эти переменные добавить, убрать отступ от панели навигации скрытый текстВыделить кодКод:--proton-tab-block-margin: 1px !important;
--tab-border-radius: 0px !important;
Отредактировано Vitaliy V. (Сегодня 00:04:27)
Да, спасибо! Это помогло - уменьшило общую высоту с 65 до 59 пикселей.
А вот код для уменьшения кнопок управления не помог - и даже увеличил общую высоту с 65 до 66 пикселей. Странно.
Может, я его не туда вставил?
Я поместил его перед строчкой, начинающейся с: #urlbar-container,
Это правильно?
Отредактировано usalex (02-05-2021 02:10:47)
Отсутствует
№1005002-05-2021 09:48:16
Re: Настройка внешнего вида Firefox в userChrome.css
тогда расширение для вас попроще будет https://addons.mozilla.org/ru/firefox/a … ab-beside/
я уже смотрел это расширение - почти то что нужно, только оно открывает вкладку сразу за текущей, а мне нужно чтобы открывалось в самом конце списка вкладок...
Отсутствует