Полезная информация
№97630-07-2019 20:23:59
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 68.0
68.0
Re: Greasemonkey
CoolCmd
Нет, не сработало (Tampermonkey). Фрейма там нет, а есть слой из DIV.
Я в KeePass закостылил — {TAB}{TAB}{TAB}{DOWN}{END}{DELAY 1000}{TAB}{TAB}{TAB}{DOWN}{UP}{UP}{UP}{ENTER}{DELAY 1000}{USERNAME}{DELAY 500}{TAB}{PASSWORD}{ENTER}
То есть клавиатурой спускаемся в выбор языка, выбираем самый последний язык в списке(END), не Russian потому что он уже может стоять, потом происходит обновление окна, язык меняется и уже от последнего языка поднимается на Russian.
Может такой же костыль на скрипте? Хотя эта идея совсем ужасна, костыль-костылей.
Отредактировано leshiy_odessa (30-07-2019 20:24:50)
Отсутствует
№97731-07-2019 12:42:32
Re: Greasemonkey
leshiy_odessa попробуй этот вариант и скопируй красный текст из консоли (F12).
Код:
// ==UserScript==
// @name leshiy_odessa
// @namespace CoolCmd
// @match http://localhost:8080/*
// @version 2
// @run-at document-start
// @grant none
// ==/UserScript==
(() => {
'use strict';
console.error('!!!' + location.href);
document.addEventListener('DOMContentLoaded', () => {
console.error('!!!DOMContentLoaded');
Proxmox.Utils.render_language = function(value) {
if (!value) {
return Proxmox.Utils.defaultText + ' (Russian)';
}
var text = Proxmox.Utils.language_map[value];
if (text) {
return text + ' (' + value + ')';
}
return value;
};
}, true);
window.addEventListener('load', () => {
console.error('!!!load');
Proxmox.Utils.render_language = function(value) {
if (!value) {
return Proxmox.Utils.defaultText + ' (Russian)';
}
var text = Proxmox.Utils.language_map[value];
if (text) {
return text + ' (' + value + ')';
}
return value;
};
}, true);
})();леса живет в лису?
Отсутствует
№97831-07-2019 17:05:09
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 68.0
68.0
Re: Greasemonkey
CoolCmd
Предыдущий код ➜ "Предупреждение" — unreachable code after return statement
Последний код "ошибки" 3 шт. :
Код:
!!!https://10.1.3.101:8006/#v1:0:18:4:::::: userscript.html:19:13
<анонимный> moz-extension://b0952e0a-64f4-4314-9493-b29e11a353cd/userscript.html?id=f39fe801-c307-4861-b72b-76f7e35e1d43:19
<анонимный> moz-extension://b0952e0a-64f4-4314-9493-b29e11a353cd/userscript.html?id=f39fe801-c307-4861-b72b-76f7e35e1d43:46
g eval:3
<анонимный> moz-extension://b0952e0a-64f4-4314-9493-b29e11a353cd/userscript.html?id=f39fe801-c307-4861-b72b-76f7e35e1d43:2
<анонимный> moz-extension://b0952e0a-64f4-4314-9493-b29e11a353cd/userscript.html?id=f39fe801-c307-4861-b72b-76f7e35e1d43:3
<анонимный> moz-extension://b0952e0a-64f4-4314-9493-b29e11a353cd/userscript.html?id=f39fe801-c307-4861-b72b-76f7e35e1d43:47
<анонимный> moz-extension://b0952e0a-64f4-4314-9493-b29e11a353cd/userscript.html?id=f39fe801-c307-4861-b72b-76f7e35e1d43:49
g eval:3
b eval:2
E_u eval:3
y eval line 1 > Function:65
ja eval line 1 > Function:64
create eval line 1 > Function:75
e eval line 1 > Function:16
run eval line 1 > Function:16
anonymous eval line 1 > Function:77
g eval:3
b eval:2
anonymous eval line 1 > Function:77
anonymous eval line 1 > Function:77
TM_back eval line 1 > Function:78
anonymous eval line 1 > Function:78
g eval:3
exec_fn eval:1
<анонимный> eval:11
U eval:10
!!!DOMContentLoaded userscript.html:21:17
<анонимный> moz-extension://b0952e0a-64f4-4314-9493-b29e11a353cd/userscript.html?id=f39fe801-c307-4861-b72b-76f7e35e1d43:21
!!!load userscript.html:34:17
<анонимный> moz-extension://b0952e0a-64f4-4314-9493-b29e11a353cd/userscript.html?id=f39fe801-c307-4861-b72b-76f7e35e1d43:34Но там ссылки (moz-extension://), которые ведут прямо в код. Я не знаю как это всё передать. Вот последние две ошибки, а в первой что-то совсем дофига копировать.
!!!DOMContentLoaded — 21 строка (➜ ➜ ➜ ➜ ➜).
Код:
(() => {
'use strict';
console.error('!!!' + location.href);
document.addEventListener('DOMContentLoaded', () => {
➜ ➜ ➜ ➜ ➜ console.error('!!!DOMContentLoaded');
Proxmox.Utils.render_language = function(value) {
if (!value) {
return Proxmox.Utils.defaultText + ' (Russian)';
}
var text = Proxmox.Utils.language_map[value];
if (text) {
return text + ' (' + value + ')';
}
return value;
};
}, true);
window.addEventListener('load', () => {
console.error('!!!load');
Proxmox.Utils.render_language = function(value) {
if (!value) {
return Proxmox.Utils.defaultText + ' (Russian)';
}
var text = Proxmox.Utils.language_map[value];
if (text) {
return text + ' (' + value + ')';
}
return value;
};
}, true);
})();
})}})(this.context, this.fapply, this.console);
//# sourceURL=moz-extension://b0952e0a-64f4-4314-9493-b29e11a353cd/userscript.html?id=f39fe801-c307-4861-b72b-76f7e35e1d43
}).apply(window["__u__10519422.550962139_"])!!!load 34 строка — (➜ ➜ ➜ ➜ ➜)
Код:
(() => {
'use strict';
console.error('!!!' + location.href);
document.addEventListener('DOMContentLoaded', () => {
console.error('!!!DOMContentLoaded');
Proxmox.Utils.render_language = function(value) {
if (!value) {
return Proxmox.Utils.defaultText + ' (Russian)';
}
var text = Proxmox.Utils.language_map[value];
if (text) {
return text + ' (' + value + ')';
}
return value;
};
}, true);
window.addEventListener('load', () => {
➜ ➜ ➜ ➜ console.error('!!!load');
Proxmox.Utils.render_language = function(value) {
if (!value) {
return Proxmox.Utils.defaultText + ' (Russian)';
}
var text = Proxmox.Utils.language_map[value];
if (text) {
return text + ' (' + value + ')';
}
return value;
};
}, true);
})();
})}})(this.context, this.fapply, this.console);
//# sourceURL=moz-extension://b0952e0a-64f4-4314-9493-b29e11a353cd/userscript.html?id=f39fe801-c307-4861-b72b-76f7e35e1d43
}).apply(window["__u__14184145.207414657_"])Отредактировано leshiy_odessa (31-07-2019 17:14:49)
Отсутствует
№98005-08-2019 19:36:23
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 68.0
68.0
Re: Greasemonkey
как я понял, (Russian) в списке нет?
В каком списке? Списке ошибок или в списке выбора языка?
проще взять файл proxmoxlib.js и отредактировать его
Я так и делал, но он потом возвращается взад. То из-за обновления, то ли из-за того что сам себя проверяет. Скорее первое.
update Только что преверил, замена в proxmoxlib.js не работает.
return Proxmox.Utils.defaultText + ' (English)'; ➜ return Proxmox.Utils.defaultText + '(Russian)';
Отредактировано leshiy_odessa (05-08-2019 19:41:46)
Отсутствует
№98106-08-2019 13:49:21
Re: Greasemonkey
leshiy_odessa
А не поможет в твоем случае такая настройка(яхз есть ли она в этих_ваших_квантумах, но раньше была и есть в PaleMoon)
intl.accept_languages = en-US, en, ru-RU, ru
... по-умолчанию, там стоит первыми ru-RU и это заставляет сайты грузить РУ-морду. Поменять ежли на инглиш, то всякие многояз.сайты перестают переключаться на "ломаный русский" и грузят обычнуйю англ. морду.
Мож и в твоем случае подойдёт.
Отредактировано mokujin (06-08-2019 13:51:57)
...программисты словно войну какую-то ведут за свои обновления. Блин, почему сейчас повсюду мания ухудшать интерфейсы и делать их максимально неудобными?! Radiation
Отсутствует
№98210-08-2019 16:28:03
Re: Greasemonkey
Помогите пожалуйста
Не работает скрипт на сайте www.inoreader.com, на других сайтах работает
скрипт заменяет слова на сайтах, заменяет слово1 на слово2
Код:
// ==UserScript==
// @name Replace Text On Webpages
// @namespace http://userscripts.org/users/23652
// @description Replaces text on websites. Now supports wildcards in search queries. Won't replace text in certain tags like links and code blocks
// @include http://*
// @include https://*
// @include file://*
// @exclude http://userscripts.org/scripts/review/*
// @exclude http://userscripts.org/scripts/edit/*
// @exclude http://userscripts.org/scripts/edit_src/*
// @exclude https://userscripts.org/scripts/review/*
// @exclude https://userscripts.org/scripts/edit/*
// @exclude https://userscripts.org/scripts/edit_src/*
// @copyright JoeSimmons
// @version 1.1.0
// @license http://creativecommons.org/licenses/by-nc-nd/3.0/us/
// ==/UserScript==
(function () {
'use strict';
/*
NOTE:
You can use \\* to match actual asterisks instead of using it as a wildcard!
The examples below show a wildcard in use and a regular asterisk replacement.
*/
var words = {
///////////////////////////////////////////////////////
// Syntax: 'Search word' : 'Replace word',
'your a' : 'you\'re a',
'im\\*o' : 'matching an asterisk, not a wildcard',
'/\\bD\\b/g' : '[D]',
///////////////////////////////////////////////////////
'слово1':'слово2'};
//////////////////////////////////////////////////////////////////////////////
// This is where the real code is
// Don't edit below this
//////////////////////////////////////////////////////////////////////////////
var regexs = [], replacements = [],
tagsWhitelist = ['PRE', 'BLOCKQUOTE', 'CODE', 'INPUT', 'BUTTON', 'TEXTAREA'],
rIsRegexp = /^\/(.+)\/([gim]+)?$/,
word, text, texts, i, userRegexp;
// prepareRegex by JoeSimmons
// used to take a string and ready it for use in new RegExp()
function prepareRegex(string) {
return string.replace(/([\[\]\^\&\$\.\(\)\?\/\\\+\{\}\|])/g, '\\$1');
}
// function to decide whether a parent tag will have its text replaced or not
function isTagOk(tag) {
return tagsWhitelist.indexOf(tag) === -1;
}
delete words['']; // so the user can add each entry ending with a comma,
// I put an extra empty key/value pair in the object.
// so we need to remove it before continuing
// convert the 'words' JSON object to an Array
for (word in words) {
if ( typeof word === 'string' && words.hasOwnProperty(word) ) {
userRegexp = word.match(rIsRegexp);
// add the search/needle/query
if (userRegexp) {
regexs.push(
new RegExp(userRegexp[1], 'g')
);
} else {
regexs.push(
new RegExp(prepareRegex(word).replace(/\\?\*/g, function (fullMatch) {
return fullMatch === '\\*' ? '*' : '[^ ]*';
}), 'g')
);
}
// add the replacement
replacements.push( words[word] );
}
}
// do the replacement
texts = document.evaluate('//body//text()[ normalize-space(.) != "" ]', document, null, 6, null);
for (i = 0; text = texts.snapshotItem(i); i += 1) {
if ( isTagOk(text.parentNode.tagName) ) {
regexs.forEach(function (value, index) {
text.data = text.data.replace( value, replacements[index] );
});
}
}
}());В описании указано что он не заменяет текст в ссылках и блоках кода
Может в этом причина?
Отредактировано Stkvsky (10-08-2019 19:44:01)
Отсутствует
№98310-09-2019 18:45:01
Re: Greasemonkey
Здраствуйте, может ли кто починить скрипт для ютуба который отображает сперва новые коментарии вместо популярных?
Код:
// ==UserScript==
// @name Show newer YouTube comments
// @namespace com.vsubhash.js.show-youtube-comments-newer
// @description Automatically changes YouTube comments filter off
// @include https://www.youtube.com/watch*
// @exclude %exclude%
// @version 2018
// @grant none
// ==/UserScript==
document.addEventListener("DOMContentLoaded", startItDelayed, false);
function startItDelayed() {
window.setTimeout(switchCommentsList, 10*1000);
}
function switchCommentsList() {
console.log("Showing newer comments");
var arButtons = document.getElementsByTagName("button");
console.log(arButtons.length);
var bFound = false;
for (var i = 0; i < arButtons.length; i++) {
//console.log(arButtons[i].textContent);
if (arButtons[i].textContent.trim() == "Top comments") {
arButtons[i].click();
bFound = true;
break;
}
}
if (bFound) {
//console.log("Menu found--------------");
var arButtons = document.getElementsByTagName("button");
console.log(arButtons.length);
for (var i = 0; i < arButtons.length; i++) {
//console.log(arButtons[i].textContent);
if (arButtons[i].textContent.trim() == "Newest first") {
arButtons[i].click();
bFound = true;
break;
}
}
}
}Отсутствует
№98506-12-2019 18:49:31
Re: Greasemonkey
oleg.sgh
Отредактировано Stkvsky (06-12-2019 18:50:01)
Отсутствует
№98707-12-2019 06:11:52
Re: Greasemonkey
oleg.sgh
А поиск там недавно урезали совсем, большинство результатов не выдает
Так же кстати как и когдато для userstyles.net и на АМО с поиском та же беда.
Ограничивают, блокруют развитие браузера в "ненужных" направлениях
Я теперь так ищу:
В гугле, например: AutoPagerize site:https://greasyfork.org/ru
Отсутствует
№98903-02-2020 06:46:24
- NikosColev
- Участник
- Группа: Members
- Зарегистрирован: 06-01-2020
- Сообщений: 76
- UA:
 68.0
68.0
Re: Greasemonkey
Может быть здесь найдётся добрый человек, который уберёт эту напасть возникающую при использовании Greasemonkey:

Крайней левой кнопкой панели, лишнюю можно убрать, но... ненадолго. Походить по страницам, пост отправить и они опять спариваются. Чистка кеша не помогает..
При этом с Tampermonkey ничего подобного не происходит.
Код:
// ==UserScript==
// @name Ru-Board Helper Furee mod
// @version 2.7 (17.01.2020 06:01:07)
// @icon http://forum.ru-board.com/favicon.ico
// @include http*://forum.ru-board.com/topic.cgi?forum=*
// @include http*://72.233.112.78/topic.cgi?forum=*
// @include http*://forum.ru-board.com/forum.cgi?forum=*
// @include http*://72.233.112.78/forum.cgi?forum=*
// @include http*://forum.ru-board.com/messanger.cgi?action=*
// @require https://code.jquery.com/jquery-latest.min.js
// ==/UserScript==
(function() {
var IgnName = 'Ignore';
var FrndsName = 'Friends';
var StatName = 'Nick-';
var NickSrchName = 'NickSearch';
var TextSrchName = 'TextSearch';
var Delim1 = ',';
var IgnCnt = -1;
var SrchInPth = 'topic.cgi';
var SrchForum = 'forum.cgi';
var FrmsName = 'Forums';
var IgnM = new Array();
var UseNickSearch = true; // false;
var UseTextSearch = true; // false;
var UseQuote = true; // false;
var LastNickFind = '';
var UseFriends = true; // false;
var FriendsColor = '#cfffcf';
var TblText1s = '<table align="center" bgcolor="#999999" border="0" cellpadding="3" cellspacing="1" width="95%">';
var TblText1e = '</table>';
var AddForumS = 'AddForum';
var IsAddForums = true; // false;
var UseHideLink = true;
var SaveMessage = false;
var UseIgnore = true;
var isUseAddPages = true; // false
var isUseStatus = true; // false
var isUseVeche = true; // false;
var FrmLoadListS = '';
var FrmLoaded = '';
var CookDate1 = new Date("1 May 2100 11:00");
var UseLocalStorage = true; // false;
function HideText(NickName, TrTag) {
DivTag = TrTag.getElementsByTagName('div');
if (!((DivTag.length > 0) && (DivTag[0].id.indexOf('Ignor') == 0))) {
if (TrTag.name == undefined) {
IgnCnt = IgnCnt +1;
IgnM[IgnCnt] = TrTag.innerHTML;
TrTag.name = IgnCnt;
} else {
IgnCnt = TrTag.name;
}
Ind1 = IgnCnt;
TrTag.innerHTML = ''
+'<td>'
+'<div ID=Ignor' +Ind1
+' Align=left><font class=tit> \u0424\u043e\u0440\u0443\u043c\u0438\u0441\u0442 <b>' +NickName +'</b>'
+'<font style="FONT-SIZE:10pt;COLOR:#333333;" class="StatusBlock2" '
+'title="' +NickName +'" ' +'></font>'
+' \u0438\u0433\u043d\u043e\u0440\u0438\u0440\u0443\u0435\u0442\u0441\u044f\u002e '
+'<a Name=' +Ind1 +' ID=AIgnor' +Ind1
+' href=javascript:UnIgn("Ignor' +Ind1
+'")><u>\u041f\u043e\u043a\u0430\u0437\u0430\u0442\u044c\u0020\u0441\u043e\u043e\u0431\u0449\u0435\u043d\u0438\u0435</u></a></font>'
+'</div>'
+'</td>'
;
document.getElementById('AIgnor' +Ind1).addEventListener("click",
function() {UnIgn(this.name)}, false);
var TbTag1 = TrTag.parentNode.parentNode;
if (TbTag1 != null) {TbTag1.cellPadding = "0"}
}
}
function main(IgnS, isAddLinks, Reverse, FriendsList, SearchText) {
var isSearchText = ((SearchText != undefined) && (SearchText != ''));
if (isSearchText) {Wrlds1 = splitSrch(SearchText);}
if (IgnS == undefined) {IgnS = ''}
var Ign = IgnS.split(Delim1);
var TrT = document.getElementsByTagName('tr');
for (var i = 0; i < TrT.length ; i++) {
var Btag = TrT[i].getElementsByTagName('b');
if (Btag.length == 0) continue;
if (isAddLinks) {
var TdTag = TrT[i].getElementsByTagName('td');
if (TdTag.length >= 3) {
if (TdTag[2].className=="tpc") {
var s2 = '';
if (UseHideLink) {
s2 = s2
+'<a class="tpc" title="Hide this block' +'"'
+' name="' +Btag[0].innerHTML +'"'
+' ID=AHideLink' +i
+' href=javascript:HidePost1("' +Btag[0].innerHTML +'")'
+'>[-]</a> '
;
}
if (UseIgnore) {
s2 = s2
+'<a class="tpc" title="\u0414\u043e\u0431\u0430\u0432\u0438\u0442\u044c\u0020\u0438\u043b\u0438\u0020\u0443\u0434\u0430\u043b\u0438\u0442\u044c ' +"'" +Btag[0].innerHTML
+"'" +' \u0438\u0437\u0020\u0438\u0433\u043d\u043e\u0440\u0430" name="' +Btag[0].innerHTML +'"'
+' ID=IgnorLink' +i
+' href=javascript:AddDelIgn("IgnorLink' +i +'")>\u0418\u0433\u043d\u043e\u0440'
+'</a> | ';
}
if (UseFriends) {
s2 = s2
+'<a class="tpc" title="\u0414\u043e\u0431\u0430\u0432\u0438\u0442\u044c\u0020\u0438\u043b\u0438\u0020\u0443\u0434\u0430\u043b\u0438\u0442\u044c ' +"'" +Btag[0].innerHTML
+"'" +' \u0438\u0437\u0020\u0441\u043f\u0438\u0441\u043a\u0430\u0020\u0434\u0440\u0443\u0437\u0435\u0439" name="' +Btag[0].innerHTML +'"'
+' ID=FriendsLink' +i
+' href=javascript:AddDelFrnd("FriendsLink' +i +'")>\u0414\u0440\u0443\u0433'
+'</a> | ';
}
if (UseNickSearch) {
s2 = s2
+'<a class="tpc" title="\u041f\u043e\u043a\u0430\u0437\u0430\u0442\u044c\u0020\u0438\u043b\u0438\u0020\u0441\u043f\u0440\u044f\u0442\u0430\u0442\u044c\u0020\u0432\u0441\u0435\u0020\u0441\u043e\u043e\u0431\u0449\u0435\u043d\u0438\u044f\u0020\u043e\u0442 '
+"'" +Btag[0].innerHTML
+"'" +'" name="' +Btag[0].innerHTML +'"'
+' ID=ANickSrch' +i
+' href=javascript:NickSrch("' +Btag[0].innerHTML +'")'
+'>\u041f\u043e\u0438\u0441\u043a</a>'
+' | ';
}
if (isUseStatus) {
s2 = s2
+'<a class="tpc" title="\u041f\u0440\u0438\u0441\u0432\u043e\u0438\u0442\u044c\u0020\u0441\u0442\u0430\u0442\u0443\u0441\u0020\u0444\u043e\u0440\u0443\u043c\u0438\u0441\u0442\u0443 '
+"'" +Btag[0].innerHTML
+"'" +'" name="' +Btag[0].innerHTML +'"'
+' ID=ACustStat' +i
+' href=javascript:EditCustStat("' +Btag[0].innerHTML +'")'
+'>\u0421\u0442\u0430\u0442\u0443\u0441</a>'
+' | ';
}
if (UseQuote) {
s2 = s2
+'<a class="tpc" title="\u0412\u0441\u0442\u0430\u0432\u0438\u0442\u044c\u0020\u0446\u0438\u0442\u0430\u0442\u0443\u0020\u0432\u0020\u043e\u0442\u0432\u0435\u0442\u0020\u0443\u043a\u0430\u0437\u0430\u0432\u0020\u0441\u0441\u044b\u043b\u043a\u0443\u0020\u043d\u0430\u0020\u044d\u0442\u043e\u0442\u0020\u043f\u043e\u0441\u0442\u0438\u043d\u0433\u0020\u0438\u0020\u0435\u0433\u043e\u0020\u0430\u0432\u0442\u043e\u0440\u0430\u002e"'
+' ID=AInsSel' +i
+' href=javascript:InsertSel1()>\u0426\u0438\u0442\u0430\u0442\u0430'
+'</a> | ';
}
if (SaveMessage) {
s2 = s2
+'<a class="tpc" title="\u0422\u0435\u0441\u0442"'
+' ID=SaveMessageID' +i
+' href=javascript:SaveMessageFn()>\u0422\u0435\u0441\u0442'
+'</a> | ';
}
TdTag[2].innerHTML = ''
+s2
+TdTag[2].innerHTML;
if (UseIgnore) {
document.getElementById('IgnorLink' +i).addEventListener("click",
function() {AddDelIgn(this.id)}, false)}
if (UseFriends) {
document.getElementById('FriendsLink' +i).addEventListener("click",
function() {AddDelFrnd(this.id)}, false)}
if (UseNickSearch) {
document.getElementById('ANickSrch' +i).addEventListener("click",
function() {NickSrch(this.name)}, false)}
if (UseHideLink) {
document.getElementById('AHideLink' +i).addEventListener("click",
function() {HidePost1(this.id)}, false)}
if (isUseStatus) {
document.getElementById('ACustStat' +i).addEventListener("click",
function() {EditCustStat(this.name)}, false)}
//------------------------------
if (SaveMessage) {
document.getElementById('SaveMessageID' +i).addEventListener("click",
function() {SaveMessageFn()}, false)}
//------------------------------
if (isUseStatus) {
FntTgs1 = TdTag[1].getElementsByTagName('font');
if (FntTgs1.length==0) {
FTg1 = document.createElement('font');
FTg1.className = 'StatusBlock';
FTg1.title = Btag[0].innerHTML
FTg1.innerHTML = '';
TdTag[1].appendChild(FTg1);
}
}
if (UseQuote) {
document.getElementById('AInsSel' +i).addEventListener("click",
function() {InsertSel1()}, false);
}
}
}
}
if (isSearchText) {
var HrT = TrT[i].getElementsByTagName('hr');
if (HrT.length > 1) {
var Find1 = false;
var k1 = 0;
var SpnT = TrT[i].getElementsByTagName('span');
if (SpnT.length > 0) {
var s = SpnT[0].textContent;
for (var j = Wrlds1.length -1; j >= 0; j--) {
if (s.toLowerCase().indexOf(Wrlds1[j].toLowerCase()) > 0) {
Find1 = true;
break;
}
}
if (!Find1)
{
HideText(Btag[0].innerHTML, TrT[i])
}
}
}
} else
{
if (Reverse) {
var HrT = TrT[i].getElementsByTagName('hr');
if (HrT.length <= 1) continue;
var Find1 = false;
var k1 = 0;
for (var j = Ign.length -1; j >= 0; j--) {
if (Btag[0].innerHTML == Ign[j]) {
Find1 = true;
break;
}
}
if (!Find1) {HideText(Btag[0].innerHTML, TrT[i])}
} else {
for (var j = Ign.length -1; j >= 0; j--) {
if (Btag[0].innerHTML == Ign[j]) {
HideText(Ign[j], TrT[i]);
break;
}
}
}
}
}
if (isSearchText) {
for (var i = IgnCnt; i >= 0; i--){
var DivTag1 = document.getElementById('Ignor' +i);
if (DivTag1 == null) continue;
var BTag2 = DivTag1.getElementsByTagName('b');
if (BTag2.length <= 0) continue;
var DTag2 = document.createElement("div");
DTag2.innerHTML = IgnM[i];
var SpnT2 = DTag2.getElementsByTagName('span');
if (SpnT2.length > 0) {
var s = SpnT2[0].textContent;
for (var j = Wrlds1.length -1; j >= 0; j--) {
if (s.toLowerCase().indexOf(Wrlds1[j].toLowerCase()) >= 0) {
UnIgn(i);
break;
}
}
}
}
} else
{
if (Reverse) {
for (var i = IgnCnt; i >= 0; i--){
var DivTag1 = document.getElementById('Ignor' +i);
if (DivTag1 == null) continue;
var BTag2 = DivTag1.getElementsByTagName('b');
if (BTag2.length <= 0) continue;
for (var j = 0; j < Ign.length; j++) {
if (BTag2[0].innerHTML == Ign[j]) {
UnIgn(i);
break;
}
}
}
} else {
for (var i = IgnCnt; i >= 0; i--){
var DivTag1 = document.getElementById('Ignor' +i);
if (DivTag1 == null) continue;
var BTag2 = DivTag1.getElementsByTagName('b');
if (BTag2.length <= 0) continue;
var Find1 = 0;
for (var j = 0; j < Ign.length; j++) {
if (BTag2[0].innerHTML == Ign[j]) {
Find1 = 1;
break;
}
}
if (Find1==0) {UnIgn(i)}
}
}
}
IgnLinkColor();
if (UseFriends) {SetFriendsColor(getCookie(FrndsName));}
SetStauses();
}
if (document.location.pathname.indexOf(SrchInPth) > -1) {
main(getCookie(IgnName), true, false);}
function SetStauses() {
var FntTg1 = document.getElementsByTagName('font');
for (var i = 0; i < FntTg1.length ; i++) {
if (FntTg1[i].className.indexOf('StatusBlock')!=0) continue;
var sCook1 = getCookie(StatName +FntTg1[i].title);
if (sCook1 == undefined) {sCook1=''} else {
if (sCook1=='') {
deleteCookie(StatName +FntTg1[i].title);
sCook1='';
} else {
if (FntTg1[i].className.indexOf('StatusBlock2')==0) {
sCook1 = ' ( ' +sCook1 + ' ) '
} else {
sCook1='<br>'+sCook1
}
}
}
FntTg1[i].innerHTML = sCook1;
}
}
function SetFriendsColor(FriendsList) {
if ((FriendsList != undefined) && (UseFriends)) {
var TrT = document.getElementsByTagName('tr');
var Frnd = FriendsList.split(Delim1);
for (var i = 0; i < TrT.length ; i++) {
var Btag = TrT[i].getElementsByTagName('b');
if (Btag.length == 0) continue;
var TdTag = TrT[i].getElementsByTagName('td');
if (TdTag.length >= 3) {
if (TdTag[2].className=="tpc") {
if ((FriendsList != undefined) && (UseFriends)) {
var Find2 = false;
for (var j = 0; j < Frnd.length ; j++) {
if (Btag[0].innerHTML == Frnd[j]) {
Find2 = true;
break;
}
}
if (Find2) {
TdTag[1].bgColor = FriendsColor;
} else {
TdTag[1].bgColor = TdTag[2].bgColor;
}
}
}
}
}
}
}
function IgnLinkColor(){
var TrT = document.getElementsByTagName('tr');
var Ign2 = getCookie(IgnName);
if (Ign2 == undefined) {Ign2 = ''}
for (var i = 0; i < TrT.length ; i++) {
var ATag = document.getElementById('IgnorLink' +i);
if (ATag==null) continue;
if (IsTextInStr(ATag.name, Ign2, Delim1)) {
ATag.innerHTML = '<font Color=#FF0000>\u0418\u0433\u043d\u043e\u0440</font>'
} else {
ATag.innerHTML = '\u0418\u0433\u043d\u043e\u0440'
}
}
}
function UnIgn(IgnCnt){
var PrTag1 = document.getElementById('Ignor' +IgnCnt).parentNode.parentNode;
PrTag1.innerHTML = IgnM[IgnCnt];
IgnLinkColor();
if (UseFriends) {SetFriendsColor(getCookie(FrndsName));}
var Tgs1 = PrTag1.getElementsByTagName('a');
if (UseIgnore) {
for (var i = 0; i < Tgs1.length ; i++) {
if (Tgs1[i].id.indexOf('IgnorLink') == 0) {
Tgs1[i].addEventListener("click", function() {AddDelIgn(this.id)}, false);
break;
}
}
}
if (UseFriends) {
for (var i = 0; i < Tgs1.length ; i++) {
if (Tgs1[i].id.indexOf('FriendsLink') == 0) {
Tgs1[i].addEventListener("click", function() {AddDelFrnd(this.id)}, false);
break;
}
}
}
if (UseNickSearch) {
for (var i = 0; i < Tgs1.length ; i++) {
if (Tgs1[i].id.indexOf('ANickSrch') == 0) {
Tgs1[i].addEventListener("click", function() {NickSrch(this.name)}, false);
break;
}
}
}
if (UseHideLink) {
for (var i = 0; i < Tgs1.length ; i++) {
if (Tgs1[i].id.indexOf('AHideLink') == 0) {
Tgs1[i].addEventListener("click", function() {HidePost1(this.id)}, false);
break;
}
}
}
if (isUseStatus) {
for (var i = 0; i < Tgs1.length ; i++) {
if (Tgs1[i].id.indexOf('ACustStat') == 0) {
Tgs1[i].addEventListener("click", function() {EditCustStat(this.name)}, false);
break;
}
}
}
//----------------------------
if (SaveMessage) {
for (var i = 0; i < Tgs1.length ; i++) {
if (Tgs1[i].id.indexOf('SaveMessageID') == 0) {
Tgs1[i].addEventListener("click", function() {SaveMessageFn()}, false);
break;
}
}
}
//----------------------------
if (UseQuote) {
for (var i = 0; i < Tgs1.length ; i++) {
if (Tgs1[i].id.indexOf('AInsSel') == 0) {
Tgs1[i].addEventListener("click", function() {InsertSel1()}, false);
break;
}
}
}
var TbTag1 = PrTag1.parentNode.parentNode;
if (TbTag1 != null) {TbTag1.cellPadding = "5"}
SetStauses();
}
function EditIgn() {
var s = getCookie(IgnName);
if (s == undefined) {s = ''}
if (s==null) {s='';}
s = prompt('\u0420\u0435\u0434\u0430\u043a\u0442\u043e\u0440\u0020\u0438\u0433\u043d\u043e\u0440\u0430\u002e\u0020\u0417\u0430\u043f\u0438\u0448\u0438\u0442\u0435\u0020\u0432\u0440\u0430\u0433\u043e\u0432\u0020\u0447\u0435\u0440\u0435\u0437\u0020\u0437\u0430\u043f\u044f\u0442\u0443\u044e\u002e\u0020\u041d\u0430\u043f\u0440\u0438\u043c\u0435\u0440\u003a\u0020\u0046\u0072\u0065\u0061\u006b\u002c\u0020\u0054\u0072\u006f\u006c\u006c', s.replace(/^,/g,""));
if(s!=null){
setCookie(IgnName,PrsUsersList(s),{expires:CookDate1});
main(getCookie(IgnName), false);
}
};
function EditFrnds() {
var s = getCookie(FrndsName);
if (s == undefined) {s = ''}
if (s==null) {s='';}
s = prompt('\u0420\u0435\u0434\u0430\u043a\u0442\u043e\u0440\u0020\u0434\u0440\u0443\u0437\u0435\u0439\u002e\u0020\u0417\u0430\u043f\u0438\u0448\u0438\u0442\u0435\u0020\u0434\u0440\u0443\u0437\u0435\u0439\u0020\u0447\u0435\u0440\u0435\u0437\u0020\u0437\u0430\u043f\u044f\u0442\u0443\u044e\u002e\u0020\u041d\u0430\u043f\u0440\u0438\u043c\u0435\u0440\u003a\u0020\u004d\u0065\u002c\u0020\u004d\u0069\u006e\u0065\u002c\u0020\u004d\u0079\u0073\u0065\u006c\u0066', s.replace(/^,/g,""));
if(s!=null){
setCookie(FrndsName,PrsUsersList(s),{expires:CookDate1});
SetFriendsColor(getCookie(FrndsName));
}
};
function EditCustStat(aName) {
var s = getCookie(StatName +aName);
if (s == undefined) {s = ''}
if (s==null) {s='';}
s = prompt('\u0420\u0435\u0434\u0430\u043a\u0442\u043e\u0440\u0020\u0441\u0442\u0430\u0442\u0443\u0441\u0430\u002e\u0020\u0417\u0430\u043f\u0438\u0448\u0438\u0442\u0435\u0020\u0441\u0432\u043e\u0451\u0020\u043c\u043d\u0435\u043d\u0438\u0435\u0020\u043e '
+"'" +aName +"'" +' \u0437\u0434\u0435\u0441\u044c\u002e', s);
if(s!=null){
setCookie(StatName +aName,s,{expires:CookDate1});
SetStauses();
}
};
//------------------------------
function SaveMessageFn(){
var c = document.createElement("a");
for(var i=0, a=document.querySelectorAll(".post"); i<a.length;i++)
var h = new Blob([document.location.href.split("#")[0]+"#"+(+a+1)+"<hr><p>"+document.querySelectorAll(".post")[a].innerHTML],{type:"text/html"});
c.setAttribute("href",window.URL.createObjectURL(h));
c.setAttribute("download",new Date().toTimeString().substr(0,8)+".htm");
c.click();
c.remove();
}
//------------------------------
if (document.location.pathname.indexOf(SrchInPth) > -1) {
var Td2T = document.getElementsByTagName('td');
for (var i = 0; i < Td2T.length ; i++) {
if ((Td2T[i].className=="dats") && (Td2T[i].align=="right")){
var s1 = '';
if (UseTextSearch) {
var s2 = getCookie(TextSrchName);
if (s2==undefined) {s2=''} else {s2 = s2.replace(/'/g,'')}
s1 = s1 +''
+'<div Title="\u041d\u0430\u043f\u0440\u0438\u043c\u0435\u0440\u003a ' +"'" +'Metallica, "Iron Maiden"'
+"'" +'. \u041f\u0443\u0441\u0442\u0430\u044f\u0020\u0441\u0442\u0440\u043e\u043a\u0430\u0020\u002d\u0020\u043f\u043e\u043a\u0430\u0437\u0430\u0442\u044c\u0020\u0432\u0441\u0435\u0020\u043f\u043e\u0441\u0442\u044b">\u041f\u043e\u0438\u0441\u043a\u0020\u0442\u0435\u043a\u0441\u0442\u0430 '
+'<input Type=text ID=TextSrEdit'
+" value='" +s2 +"'"
+' onkeydown="javascript:if(event.keyCode==13)'
+'document.getElementById(' +"'TextSrBtn'" +').click();"'
+'>'
+'<button Type=button Name=TextSrBtn ID=TextSrBtn OnClick=javascript:TextSrch()>></button></div>'
;
}
if (UseNickSearch) {
var s2 = getCookie(NickSrchName);
if (s2==undefined) {s2=''} else {s2 = s2.replace(/"/g,'')}
s1 = s1 +''
+'<div Title="\u041d\u0430\u043f\u0440\u0438\u043c\u0435\u0440\u003a ' +"'" +'MyNick, Friend, Etc'
+"'" +'. \u041f\u0443\u0441\u0442\u0430\u044f\u0020\u0441\u0442\u0440\u043e\u043a\u0430\u0020\u002d\u0020\u043e\u0442\u043c\u0435\u043d\u0438\u0442\u044c\u0020\u043f\u043e\u0438\u0441\u043a\u002e">\u041f\u043e\u0438\u0441\u043a\u0020\u043d\u0438\u043a\u0430 '
+'<input Type=text ID=NickEdit '
+' value="' +s2 +'"'
+' onkeydown="javascript:if(event.keyCode==13)'
+'document.getElementById(' +"'NickBtn'" +').click();"'
+'>'
+'<button Type=button Name=NickBtn ID=NickBtn OnClick=javascript:NickSrch()>></button></div>'
;
}
if (UseIgnore) {
s1 = s1 +''
+' <a ID=IgnEditor title="\u041e\u0442\u0440\u0435\u0434\u0430\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u0442\u044c\u0020\u0441\u043f\u0438\u0441\u043e\u043a\u0020\u0438\u0433\u043d\u043e\u0440\u0438\u0440\u0443\u0435\u043c\u044b\u0445" '
+'href=javascript:EditIgn()>\u0420\u0435\u0434\u0430\u043a\u0442\u043e\u0440\u0020\u0438\u0433\u043d\u043e\u0440\u0430</a> • '
}
if (UseFriends) {
s1 = s1 +''
+'<a ID=IgnFriends title="\u041e\u0442\u0440\u0435\u0434\u0430\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u0442\u044c\u0020\u0441\u043f\u0438\u0441\u043e\u043a\u0020\u0434\u0440\u0443\u0437\u0435\u0439" '
+'href=javascript:EditFrnds()>\u0420\u0435\u0434\u0430\u043a\u0442\u043e\u0440\u0020\u0434\u0440\u0443\u0437\u0435\u0439</a> • '
}
if (isUseVeche) {
s1 = s1 +''
+'<a ID=AVoteLink title="\u041f\u043e\u0441\u0447\u0438\u0442\u0430\u0442\u044c\u0020\u0432\u0020\u043e\u0442\u043e\u0431\u0440\u0430\u0436\u0451\u043d\u043d\u044b\u0445\u0020\u043f\u043e\u0441\u0442\u0438\u043d\u0433\u0430\u0445\u0020\u043a\u0442\u043e\u0020\u043a\u0430\u043a\u0020\u043f\u0440\u043e\u0433\u043e\u043b\u043e\u0441\u043e\u0432\u0430\u043b" '
+'href=javascript:CalcVeche("")>\u0413\u043e\u043b\u043e\u0441\u043e\u0432\u0430\u043d\u0438\u0435</a> • '
}
Td2T[i].innerHTML = s1 +Td2T[i].innerHTML;
if (UseIgnore) {
document.getElementById('IgnEditor').addEventListener("click",
function() {EditIgn()}, false);
}
if (UseNickSearch) {
document.getElementById('NickBtn').addEventListener("click",
function() {NickSrch()}, false);
}
if (UseTextSearch) {
document.getElementById('TextSrBtn').addEventListener("click",
function() {TextSrch()}, false);
}
if (UseFriends) {
document.getElementById('IgnFriends').addEventListener("click",
function() {EditFrnds()}, false);
}
if (isUseVeche) {
document.getElementById('AVoteLink').addEventListener("click",
function() {CalcVeche("")}, false);
}
break;
}
}
}
function HidePost1(anID) {
var aHideLink = document.getElementById(anID);
if (aHideLink != null) {
var aTr = aHideLink.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode;
if (aTr != null) {HideText(aHideLink.name, aTr)}
}
SetStauses();
}
function NickSrch(aName) {
if (aName == undefined) {
var s = PrsUsersList(document.getElementById('NickEdit').value);
setCookie(NickSrchName,s,{expires:CookDate1});
} else {
if (IsTextInStr(aName, LastNickFind, Delim1)) {
var s = RemoveTextFromStr(aName, LastNickFind, Delim1);
} else {
var s = PrsUsersList(LastNickFind +Delim1 +aName);
}
}
LastNickFind = s;
if (s==null) {
main(getCookie(IgnName), false)
} else {
if (s=='') {
main(getCookie(IgnName), false);
} else {
main(s, false, true);
}
}
};
function TextSrch() {
var s = document.getElementById('TextSrEdit').value;
setCookie(TextSrchName,s,{expires:CookDate1});
if ((s==null)
) {
main(getCookie(IgnName), false)
} else {
main('', false, false, '', s);
}
};
function IsTextInStr(Name, List, Delimetr) {
if (List==undefined) {return false} else {
var s = List.split(Delimetr);
var Find1 = false;
for (var j = s.length -1; j >= 0; j--) {
if (s[j] == Name) {
Find1 = true;
s.splice(j, 1);
break;
}
}
return Find1;
}
}
function RemoveTextFromStr(Name, List, Delimetr)
{
var sl1 = List.split(Delimetr);
var Find1 = false;
for (var j = sl1.length -1; j >= 0; j--) {
if (sl1[j] == Name) {
sl1.splice(j, 1);
Find1 = true;
}
}
return Find1 ? sl1.join(Delimetr) : List;
}
function AddDelIgn(IgnTagName){
var aTag = document.getElementById(IgnTagName);
var sName1 = aTag.name;
var s1 = getCookie(IgnName);
if (s1 == undefined) {s1 = ''}
if (IsTextInStr(sName1, s1, Delim1)) {
if (confirm('(-) \u0412\u044b\u043f\u0443\u0441\u0442\u0438\u0442\u044c "' +sName1 + '" \u0438\u0437\u0020\u0438\u0433\u043d\u043e\u0440\u0430\u003f')) {
var s2 = RemoveTextFromStr(sName1, s1, Delim1);
if (s2 != s1) {
setCookie(IgnName, s2,{expires:CookDate1});
main(s2, false);
}
}
} else {
if (confirm('(+) \u041f\u043e\u043c\u0435\u0441\u0442\u0438\u0442\u044c "' +sName1 + '" \u0432\u0020\u0438\u0433\u043d\u043e\u0440\u003f')) {
s1 = s1 +Delim1 +sName1;
setCookie(IgnName, s1,{expires:CookDate1});
main(s1, false);
}
}
}
function AddDelFrnd(FrndTagName){
var aTag = document.getElementById(FrndTagName);
var sName1 = aTag.name;
var s1 = getCookie(FrndsName);
if (s1 == undefined) {s1 = ''}
if (IsTextInStr(sName1, s1, Delim1)) {
if (confirm('(-) \u0423\u0434\u0430\u043b\u0438\u0442\u044c "' +sName1 + '" \u0438\u0437\u0020\u0434\u0440\u0443\u0437\u0435\u0439\u003f')) {
var s2 = RemoveTextFromStr(sName1, s1, Delim1);
if (s2 != s1) {
setCookie(FrndsName, s2,{expires:CookDate1});
if (UseFriends) {SetFriendsColor(getCookie(FrndsName));}
}
}
} else {
if (confirm('(+) \u0414\u043e\u0431\u0430\u0432\u0438\u0442\u044c "' +sName1 + '" \u0432\u0020\u0434\u0440\u0443\u0437\u044c\u044f\u003f')) {
s1 = s1 +Delim1 +sName1;
setCookie(FrndsName, s1,{expires:CookDate1});
if (UseFriends) {SetFriendsColor(getCookie(FrndsName));}
}
}
}
if ((isUseAddPages) && (document.location.pathname.indexOf(SrchInPth) > -1)) {
function AddPageLinks1(aTag) {
if ((aTag.className == 'small')
&& (aTag.colSpan == 2)
&& (aTag.align == 'left')
) {
if (aTag.getElementsByTagName('div').length >0) return false;
if (aTag.getElementsByTagName('table').length >0) return false;
if (aTag.getElementsByTagName('form').length >0) return false;
if (aTag.getElementsByTagName('input').length >0) return false;
var s1 = document.location.href;
s = ''
+' | '
+' <a title="\u041f\u043e\u043a\u0430\u0437\u0430\u0442\u044c\u0020\u0432\u0441\u0435\u0020\u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b" href='
+SetUrlTxt(s1, 'all').replace(/glp&/, '') +'>\u0412\u0441\u0435</a> '
+' | '
+' <a title="\u041f\u043e\u043a\u0430\u0437\u0430\u0442\u044c\u0020\u0432\u0441\u0435\u0020\u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b\u0020\u043e\u0442\u0020\u0442\u0435\u043a\u0443\u0449\u0435\u0439\u0020\u0438\u0020\u0434\u043e\u0020\u043a\u043e\u043d\u0446\u0430" href='
+SetUrlTxt(s1, 'limit=1000').replace(/all&/,'').replace(/glp&/,'')
+'>\u0421\u043b\u0435\u0434\u0443\u044e\u0449\u0438\u0435</a> '
+' | '
+' <a title="\u0421\u0441\u044b\u043b\u043a\u0430\u0020\u0432\u0435\u0434\u0451\u0442\u0020\u0412\u0421\u0415\u0413\u0414\u0410\u0020\u043d\u0430\u0020\u043f\u043e\u0441\u043b\u0435\u0434\u043d\u044e\u044e\u0020\u0441\u0442\u0440\u0430\u043d\u0438\u0446\u0443\u0020\u0442\u0435\u043c\u044b\u002e\u0020\u0423\u0434\u043e\u0431\u043d\u0430\u0020\u0434\u043b\u044f\u0020\u0434\u043e\u0431\u0430\u0432\u043b\u0435\u043d\u0438\u044f\u0020\u0432\u0020\u0438\u0437\u0431\u0440\u0430\u043d\u043d\u043e\u0435\u002e" href='
+SetUrlTxt(s1, 'glp').replace(/all&/,'') +'>\u041f\u043e\u0441\u043b\u0435\u0434\u043d\u044f\u044f</a> '
+' | '
;
aTag.innerHTML = aTag.innerHTML +s;
return true;
} else {return false}
}
var TdTg1 = document.getElementsByTagName('td');
for (var i = 0; i<TdTg1.length; i++) {
if (AddPageLinks1(TdTg1[i])) break}
for (var i = TdTg1.length -1; i>=0; i--) {
if (AddPageLinks1(TdTg1[i])) break}
}
function getCookie(name) {
if ((UseLocalStorage) && (window.localStorage)) {
var s1 = window.localStorage.getItem(name) || '';
if (s1 != '') return s1;
}
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"
))
return matches ? decodeURIComponent(matches[1]) : undefined
}
function setCookie(name, value, props) {
if ((UseLocalStorage) && (window.localStorage)) {
window.localStorage.setItem(name, value);
} else
{
props = props || {}
var exp = props.expires
if (typeof exp == "number" && exp) {
var d = new Date()
d.setTime(d.getTime() + exp*1000)
exp = props.expires = d
}
if(exp && exp.toUTCString) { props.expires = exp.toUTCString() }
value = encodeURIComponent(value)
var updatedCookie = name + "=" + value
for(var propName in props){
updatedCookie += "; " + propName
var propValue = props[propName]
if(propValue !== true){ updatedCookie += "=" + propValue }
}
document.cookie = updatedCookie
}
}
function deleteCookie(name) {
if ((UseLocalStorage) && (window.localStorage)) {
window.localStorage.removeItem(name);
setCookie(name, null, { expires: -1 })
} else
setCookie(name, null, { expires: -1 })
}
String.prototype.get = function(p){
return (match = this.match(new RegExp("[?|&]?" + p + "=([^&]*)"))) ? match[1] : false;}
function insertAfter(parent, node, referenceNode) {
parent.insertBefore(node, referenceNode.nextSibling); }
function splitSrch(s){
a = [];
s.replace(/"([^"]*)"|[\S]+/g, function(w, p) {a.push(p||w)});
return a;
}
function PrsUsersList(aUserNicks) {
var s = aUserNicks.replace(/,+/g,",");
s = s.replace(/\s+/g," ");
s = s.replace(/[, ]$/g,"").replace(/^,/g,"");
s = s.replace(/,\s/g,",");
return s;
}
function SetUrlTxt(u, s) {
return ((u.indexOf('&' +s) < 0) && (u.indexOf('?' +s) < 0)) ?
u.replace(/[?](.*)/g, function(a, b) {return '?' +s +'&'+b}) : u;}
var isPAdding = false;
var CurFLoad = -1;
var CurForumNbm = window.location.search.get('forum');
if (IsAddForums) {
if ( (document.location.pathname.indexOf(SrchForum) > -1)
) {
var TrTag3 = document.getElementsByClassName('tit')
DTag1 = document.createElement("div");
DTag1.id = 'Div100';
var LoadList2 = getCookie(FrmsName +CurForumNbm);
if (LoadList2 == undefined) {LoadList2 = ''}
var FrmLoadList = PrsUsersList(LoadList2).split(Delim1);
DTag1.innerHTML = ''
+'<center>'
+'<div id="vote_status1"><br></div>'
+'\u0414\u043e\u043f\u043e\u043b\u043d\u0438\u0442\u0435\u043b\u044c\u043d\u044b\u0435\u0020\u0444\u043e\u0440\u0443\u043c\u044b: <font id=FForums>' +LoadList2 +'</font>'
+' <input id=btnv1 value="Edit"'
+' onclick="EdFrmsLst()" type="button" />'
+' <font id="vote_status2">\u041c\u0435\u0441\u0442\u043e\u0020\u043e\u0442\u0432\u0435\u0442\u0430\u0020\u0441\u0435\u0440\u0432\u0435\u0440\u0430</font>'
+'</center>';
insertAfter(TrTag3[TrTag3.length -1].parentNode.parentNode.parentNode.parentNode, DTag1, TrTag3[TrTag3.length -1].parentNode.parentNode.parentNode);
document.getElementById('btnv1').addEventListener("click",
function() {EdFrmsLst()}, false);
}
}
function EdFrmsLst() {
var s = getCookie(FrmsName +CurForumNbm);
if (s == undefined) {s = ''}
if (s==null) {s='';}
s = prompt('\u0420\u0435\u0434\u0430\u043a\u0442\u043e\u0440\u0020\u0434\u043e\u043f\u043e\u043b\u043d\u0438\u0442\u0435\u043b\u044c\u043d\u044b\u0445\u0020\u0437\u0430\u0433\u0440\u0443\u0437\u043e\u043a\u002e\u0020\u0417\u0430\u043f\u0438\u0448\u0438\u0442\u0435\u0020\u043d\u043e\u043c\u0435\u0440\u0430\u0020\u0444\u043e\u0440\u0443\u043c\u043e\u0432\u002e\u0020\u041d\u0430\u043f\u0440\u0438\u043c\u0435\u0440\u003a\u0020\u0031\u0033\u002c\u0020\u0037\u0032\u002c\u0020\u0037\u0035', s.replace(/^,/g,""));
if(s!=null){
FrmLoadListS = PrsUsersList(s);
setCookie(FrmsName +CurForumNbm, FrmLoadListS,{expires:CookDate1});
var FrmLoadList = PrsUsersList(FrmLoadListS).split(Delim1);
document.getElementById('FForums').innerHTML = s;
var FrmLoadedList = PrsUsersList(FrmLoaded).split(Delim1);
for (var j = 0; j < FrmLoadedList.length; j++) {
if (FrmLoadedList[j] == '') continue;
var Find1 = false;
for (var i = 0; i < FrmLoadList.length; i++) {
if (FrmLoadedList[j] == FrmLoadList[i]) {
Find1 = true;
break;
}
}
var FrTag1 = document.getElementById(AddForumS +FrmLoadedList[j]);
if (FrTag1 == null) continue;
if (Find1) {
FrTag1.style.display = "inline";
} else {
FrTag1.style.display = "none";
}
}
AddPage1();
}
};
function AddPage1() {
if (CurFLoad != -1) {return false}
var statusElem1 = document.getElementById('vote_status1');
var statusElem2 = document.getElementById('vote_status2');
if ((statusElem1 == null) || (statusElem2 == null)) return false;
Find1 = 0;
s = getCookie(FrmsName +CurForumNbm);
if (s == undefined) {s = ''}
var FrmLoadList = PrsUsersList(s).split(Delim1);
for (var j = 0; j < FrmLoadList.length; j++) {
if (FrmLoadList[j] == '') continue;
var tmp3 = document.getElementById(AddForumS +FrmLoadList[j]);
if (tmp3 == null) {
CurFLoad = FrmLoadList[j];
Find1 = 1;
break;
}
}
if (Find1 == 1) {
var req = getXmlHttp()
req.onreadystatechange = function() {
if (req.readyState == 4) {
statusElem2.innerHTML = req.statusText
+' \u0424\u043e\u0440\u0443\u043c\u003a' +CurFLoad;
if(req.status == 200) {
if (document.getElementById(AddForumS +CurFLoad) != null) {
CurFLoad = -1;
return false;
}
var temp = document.createElement('div');
temp.innerHTML = req.responseText;
var TdTags1 = temp.getElementsByClassName("tit");
var NodeNew1 = document.createElement('div');
NodeNew1.id = AddForumS +CurFLoad;
FrmLoaded = FrmLoaded +',' +CurFLoad;
if (TdTags1.length >= 2) {
var TblTag1 = TdTags1[0].parentNode.parentNode.parentNode;
var TblTag2 = TdTags1[1].parentNode.parentNode.parentNode;
var TblTag3 = TdTags1[TdTags1.length-1].parentNode.parentNode.parentNode;
s1 = '' +'<br>'
+TblText1s +TblTag1.innerHTML +TblText1e
+TblText1s +TblTag2.innerHTML +TblText1e
+TblText1s +TblTag3.innerHTML +TblText1e ;
NodeNew1.innerHTML = s1;
} else {
NodeNew1.innerHTML = '' +'<br>' +
'\u041e\u0448\u0438\u0431\u043a\u0430\u0021\u0020\u0424\u043e\u0440\u0443\u043c ' +CurFLoad +' \u043f\u0443\u0441\u0442';
}
statusElem1.parentNode.insertBefore(NodeNew1, statusElem1);
var tmp3 = document.getElementById(AddForumS +CurFLoad);
CurFLoad = -1;
AddPage1();
} else {
var NodeNew1 = document.createElement('div');
NodeNew1.id = AddForumS +CurFLoad;
NodeNew1.innerHTML = '' +'<br>' +
'\u041e\u0448\u0438\u0431\u043a\u0430\u0021\u0020\u041d\u0435\u0442\u0020\u043e\u0442\u0432\u0435\u0442\u0430\u0020\u043e\u0442\u0020\u0444\u043e\u0440\u0443\u043c\u0430\u0020 ' +CurFLoad +'.';
statusElem1.parentNode.insertBefore(NodeNew1, statusElem1);
var tmp3 = document.getElementById(AddForumS +CurFLoad);
CurFLoad = -1;
AddPage1();
}
}
}
req.open('GET', '/forum.cgi?forum=' +CurFLoad, true);
req.send(null);
statusElem2.innerHTML = 'Loading'
+' \u0444\u043e\u0440\u0443\u043c:' +CurFLoad;
} else {
statusElem2.innerHTML = '\u0412\u0441\u0435\u0020\u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b\u0020\u0437\u0430\u0433\u0440\u0443\u0436\u0435\u043d\u044b.';
}
}
function getXmlHttp(){
var xmlhttp;
try {
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (E) {
xmlhttp = false;
}
}
if (!xmlhttp && typeof XMLHttpRequest!='undefined') {
xmlhttp = new XMLHttpRequest();
xmlhttp.overrideMimeType('text/html');
}
return xmlhttp;
}
if (IsAddForums) {AddPage1()};
var Veche1 = new Array();
function CalcVeche(IgnS) {
function FindOrAdd1(aNick, aText) {
var Pt1 = -1;
for (var i = 0; i < Veche1.length ; i++) {
Ln1 = Veche1[i];
if (aText.toLowerCase() == Ln1[0].toLowerCase()) {
Pt1 = i;
break;
}
}
if (Pt1 == -1) {
var Line1 = new Array();
Line1[0] = aText;
Line1[1] = aNick;
Veche1[Veche1.length] = Line1;
} else {
var Line1 = Veche1[Pt1];
var Find1 = false;
for (var j = 1; j < Line1.length ; j++) {
if (Line1[j] == aNick) {
Find1 = true;
break;
}
}
if (!Find1) {
Line1[Line1.length] = aNick;
Veche1[Pt1] = Line1;
}
}
}
PTag1 = document.getElementById('P1Vote');
if ((PTag1 != null) && (PTag1.innerHTML != '')) {
PTag1.innerHTML = '';
} else {
Veche1 = [];
if (IgnS == undefined) {IgnS = ''}
var Ign = IgnS.split(Delim1);
var TbTag = document.getElementsByTagName('table');
for (var i = 0; i < TbTag.length ; i++) {
if (TbTag[i].className == "tb") {
var TrT = TbTag[i].getElementsByTagName('tr');
if (TrT.length == 0) continue;
var BTag = TbTag[i].getElementsByTagName('b');
if (BTag.length == 0) continue;
LiTag = TbTag[i].getElementsByTagName('li');
for (var j = 0; j < LiTag.length; j++) {
B2Tag = LiTag[j].getElementsByTagName('b');
if (B2Tag.length == 0) continue;
if (B2Tag[0] == '') continue;
FindOrAdd1(BTag[0].innerHTML, B2Tag[0].innerHTML);
}
}
}
if (Veche1.length == 0) {
alert('\u041f\u0440\u043e\u0433\u043e\u043b\u043e\u0441\u043e\u0432\u0430\u0432\u0448\u0438\u0445\u0020\u043d\u0435\u0442\u002e');
} else {
for (var k = 0; k < Veche1.length; k++) {
for (var i = 0; i < Veche1.length; i++) {
var Find1 = false;
for (var j = 0; j < Veche1.length; j++) {
if (i == j) continue;
if (Veche1[i][0]<Veche1[j][0]) {
var Line1 = Veche1[i];
Veche1[i] = Veche1[j];
Veche1[j] = Line1;
Find1 = true;
}
}
if (!Find1) break;
}
if (!Find1) break;
}
VoteCnt1 = 0;
for (var j = 1; j < Veche1.length; j++) {
if (VoteCnt1 < Veche1[j].length -1) {VoteCnt1 = Veche1[j].length -1}}
s2 = '';
for (var i = 0; i < Veche1.length ; i++) {
var s3 = '';
var s4 = '';
for (var j = 1; j < Veche1[i].length; j++) {
s4 = s4 +' ';
s3 = s3 +Veche1[i][j];
if (j != Veche1[i].length-1) {s3 = s3 +', '}
}
s2 = s2 +'<tr bgcolor=#ffffff><td width=70%>' +Veche1[i][0]
+' ( ' +s3 +' ) ' +'</td>';
s2 = s2 +'<td nowrap=nowrap width=5% align=center>'
+(Veche1[i].length -1) +'</td>';
s2 = s2 +'<td nowrap=nowrap width=100><font Color=blue '
+'style="background-color:blue;">' +s4 +'</font></td>';
s2 = s2 +'</tr>'
}
var s1 = ''
+'<table class="dats" align=center bgcolor=#A0A0A0 border=0 cellpadding=3'
+' cellspacing=1 width=95%><tbody><tr align=center bgcolor=#dddddd>'
+'<td width=70%><b>\u0412\u043e\u043f\u0440\u043e\u0441\u0020\u0438\u0020\u043e\u0442\u0432\u0435\u0442\u0020\u0028\u0020\u0433\u043e\u043b\u043e\u0441\u043e\u0432\u0430\u0432\u0448\u0438\u0435\u0020\u0029</b></td>'
+'<td nowrap=nowrap width=5%><b>\u0413\u043e\u043b\u043e\u0441\u043e\u0432</b></td>'
+'<td nowrap=nowrap width=100><b>\u0428\u043a\u0430\u043b\u0430</b></td>'
+'</tr>'
+s2
+'</tbody></table>'
+''
;
if (PTag1 == null) {
var TbTag1 = document.getElementsByTagName('table');
for (var j = 0; j < TbTag1.length; j++) {
if (TbTag1[j].className == 'tb') {
PTag1 = document.createElement('p');
PTag1.id = 'P1Vote';
break;
}
}
PTag1.innerHTML = s1;
TbTag1[j].parentNode.insertBefore(PTag1, TbTag1[j]);
} else {
PTag1.innerHTML = s1;
}
}
}
}
if (isUseVeche) {
BTag1 = document.getElementsByTagName('b');
for (var i = BTag1.length -1; i >= 0; i--) {
if (BTag1[i].innerHTML == '\u0421\u043e\u043e\u0431\u0449\u0435\u043d\u0438\u0435') {
FntTg1 = document.createElement("font");
FntTg1.innerHTML = '<a id=VoteLink1 href=javascript:AddVote1()'
+' title="\u0412\u0441\u0442\u0430\u0432\u043b\u044f\u0435\u0442\u0020\u0432\u0020\u0444\u043e\u0440\u043c\u0443\u0020\u043e\u0442\u0432\u0435\u0442\u0430\u0020\u0431\u043b\u043e\u043a\u0020\u0441\u0020\u0432\u0430\u0448\u0438\u0020\u0433\u043e\u043b\u043e\u0441\u043e\u043c\u0020\u0437\u0430\u0020\u0447\u0442\u043e\u002d\u043b\u0438\u0431\u043e\u002e"'
+'>\u0413\u043e\u043b\u043e\u0441\u043e\u0432\u0430\u0442\u044c</a>';
BTag1[i].parentNode.appendChild(FntTg1);
document.getElementById('VoteLink1').addEventListener("click",
function() {AddVote1()}, false);
break;
}
}
}
function AddVote1() {
TATag1 = document.getElementById('post');
if (TATag1 == null) {
TATag1 = document.getElementsByName('post')
TATag1 = TATag1[0];
}
if (TATag1 == null) { alert('\u0424\u043e\u0440\u043c\u0430\u0020\u043e\u0442\u0432\u0435\u0442\u0430\u0020\u043d\u0435\u0020\u043d\u0430\u0439\u0434\u0435\u043d\u0430\u002e')
} else {
var s = '';
s = prompt('\u0412\u0432\u0435\u0434\u0438\u0442\u0435\u0020\u0432\u043e\u043f\u0440\u043e\u0441\u0020\u0438\u0020\u043e\u0442\u0432\u0435\u0442\u0020\u0437\u0430\u0020\u043a\u043e\u0442\u043e\u0440\u044b\u0439\u0020\u0432\u044b\u0020\u0445\u043e\u0442\u0438\u0442\u0435\u0020\u043f\u0440\u043e\u0433\u043e\u043b\u043e\u0441\u043e\u0432\u0430\u0442\u044c:'
+'\n\u041d\u0430\u043f\u0440\u0438\u043c\u0435\u0440\u003a\u0020\u041c\u043e\u0451\u0020\u043b\u044e\u0431\u0438\u043c\u043e\u0435\u0020\u0436\u0438\u0432\u043e\u0442\u043d\u043e\u0435\u0020\u002d\u0020\u043a\u043e\u0448\u043a\u0430', s);
if(s!=null){
TATag1.value = TATag1.value.substr(0,TATag1.selectionStart) +''
+'[color=#A0A0A0][*][b]' +s +'[/b][/color]'
+'\n' +TATag1.value.substr(TATag1.selectionEnd);
}
}
}
function InsertSel1() {
var LastFindUserName = '';
function FindPrnt1(aNode) {
var PrNd1 = aNode.parentNode;
if (PrNd1.tagName == undefined) {
return PrNd1;
}
if (PrNd1.tagName.toLowerCase() == 'table') {
if (PrNd1.className == "tb") {
var TrT = PrNd1.getElementsByTagName('tr');
if (TrT.length != 0) {
var BTag = PrNd1.getElementsByTagName('b');
if (BTag.length != 0) {
LastFindUserName = BTag[0].innerHTML;
return PrNd1;
}
}
}
}
return FindPrnt1(PrNd1);
}
function FindRef1(TrNode) {
var ATg1 = TrNode.getElementsByTagName('a');
for (var i = ATg1.length -1; i>=0; i--){
if (ATg1[i].href.indexOf('topic.cgi') >= 0) {
var s1 = '';
if ((LastFindUserName != '') && (ATg1[i].href != '')
&& (ATg1[i +1].innerHTML != ''))
{
s1 = ''
+'[url=' +ATg1[i].href +']'
+'[b]' +LastFindUserName +'[/b] '
+'[/url]'
;
return s1;
}
}
}
return '';
}
var Nd = FindPrnt1(window.getSelection().getRangeAt(0).startContainer.parentNode);
if (Nd.tagName == undefined) { alert('\u0422\u0435\u0433\u0020\u043d\u0435\u0020\u043d\u0430\u0439\u0434\u0435\u043d\u002e')
} else {
var s1 = FindRef1(Nd);
if (s1 == '') { alert('\u041f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u0442\u0435\u043b\u044c\u0020\u043d\u0435\u0020\u043d\u0430\u0439\u0434\u0435\u043d\u002e')
} else {
var s2 = window.getSelection().toString();
if (s2 == '') { alert('\u041d\u0438\u0447\u0435\u0433\u043e\u0020\u043d\u0435\u0020\u0432\u044b\u0434\u0435\u043b\u0435\u043d\u043e\u002e\u0020\u0412\u044b\u0434\u0435\u043b\u0438\u0442\u0435\u0020\u0442\u0435\u043a\u0441\u0442\u0020\u0438\u0020\u043d\u0430\u0436\u043c\u0438\u0442\u0435\u0020\u0435\u0449\u0451\u0020\u0440\u0430\u0437\u002e')
} else {
var s2 = '[quote]' +s2 +'[/quote]';
TATag1 = document.getElementById('post');
if (TATag1 == null) { alert('\u0424\u043e\u0440\u043c\u0430\u0020\u043e\u0442\u0432\u0435\u0442\u0430\u0020\u043d\u0435\u0020\u043d\u0430\u0439\u0434\u0435\u043d\u0430\u002e')
} else {
TATag1.value = TATag1.value.substr(0,TATag1.selectionStart)
+'' +s1 +s2 +'\n'
+TATag1.value.substr(TATag1.selectionEnd);
}
}
}
}
}
})();
// SIGNATURE CHECKBOX //
// $('input[name=signature]').prop('checked', true);
// $('input[name=signature]').attr('checked', true);
// AUTO_FIX EDITING PANEL //
// var fixedpanel = document.getElementById('tags_panel');
// if (document.getElementById('fix_tg_pan') == null) {
// $('#tags_panel>img:nth-child(1)').click();}
// $('#tags_panel>img:nth-child(1)').trigger('click');}
// Variant #2
!!document.getElementById('fix_tg_pan') || document.querySelector('#tags_panel>img:nth-child(1)').click();
// КНОПКА СОХРАНЕНИЯ ТЕКСТА ПОСТА В ФАЙЛ //
// for(var i=0, a=document.querySelectorAll(".post"); i<a.length;i++)
// a[i].parentNode.firstChild.innerHTML=" <span id='"+i +"' class='lt' style=cursor:hand>Сохранить текст</span> | " + a[i].parentNode.firstChild.innerHTML;
// document.addEventListener("click",function(b){b=b.target;if("lt"==b.className)lt(b.id)});
//
// function lt(a){
// var c=document.createElement("a");
// var h=new Blob([document.location.href.split("#")[0]+"#"+(+a+1)+"<hr><p>"+document.querySelectorAll(".post")[a].innerHTML],{type:"text/html"});
// c.setAttribute("href",window.URL.createObjectURL(h));
// c.setAttribute("download",new Date().toTimeString().substr(0,8)+".htm");
// c.click();
// c.remove();
// }
// MsgPreview Butoon //
// (function() {
// var elem = document.getElementById('fix_tg_pan');
// if (elem) {
// var div = document.createElement('div');
// div.id='MsgPreview';
// var button = document.createElement('button');
// button.innerText = 'MsgPreview';
// //button.onclick = MsgPreviewFn
// div.appendChild(button);
// elem.appendChild(div);
// }
// })();
//
//
// var MsgPreviewFn = (function() {
// var getTextarea=function(){var t,ta=document.getElementsByTagName('textarea');
// var tl=ta.length-1;
// do{t=ta[tl];tl--}
// while(t&&(t.rows<5||t.offsetHeight==0));
// return t
// };
// var b,x,l,t,n,h,v,u='ujs_pv';
// b=document.getElementById(u);
// if(b){b.parentNode.removeChild(b);return};
// x=navigator.lastFocusedTextArea||getTextarea();
// if(!x)return;
// l=x.offsetLeft;
// t=x.offsetTop;
// n=x;
// while(n.offsetParent){
// n=n.offsetParent;
// l+=n.offsetLeft;
// t+=n.offsetTop;
// };
// h=x.value.replace(/</g,'<').replace(/>/g,'>').replace(/%5Cn/g,'<br>').replace(/%5C[url=(.*%3F)%5C](.*%3F)%5C[%5C/url%5C]/gi,'<a href=%5Cx22$1%5Cx22>$2</a>').replace(/%5C[email=(.*%3F)%5C](.*%3F)%5C[%5C/email%5C]/gi,'<a href=%5Cx22mailto:$1%5Cx22>$2</a>').replace(/%5C[(center|left|right)%5C](.*%3F)%5C[%5C/%5C1%5C]/gi,'<div style=%5Cx22text-align: $1%5Cx22>$2</div>').replace(/%5C[((%3F:color|size)=.*%3F)%5C]/gi,'<font $1>').replace(/%5C[font=(.*%3F)%5C]/gi,'<font face=%5Cx22$1%5Cx22>').replace(/%5C[%5C/(color|size|font)%5C]/gi,'</font>').replace(/%5C[(%5C/%3F)quote%5C]/gi,'<$1blockquote>').replace(/%5C[(%5C/%3F)([bius]|code|hr|sup|sub|strike)%5C]/gi,'<$1$2>').replace(/%5C[img%5C](.*%3F)%5C[%5C/img%5C]/gi,'<img src=%5Cx22$1%5Cx22>');
// v=document.createElement('div');
// v.id=u;v.setAttribute('style','position:absolute;left:'+l+'px;top:'+t+'px;height:'+(x.offsetHeight-2)+'px;width:'+(x.offsetWidth-10)+'px;overflow:auto;background:white;padding:0 4px;border:1px solid gray;font:'+getComputedStyle(x,null).font);
// v.innerHTML=h;document.documentElement.appendChild(v)
// });
//
// var MsgPreviewFn = (function(){
// var b,x,l,t,n,h,v;
// b=document.getElementById('ujs_pv');
// if(b){b.parentNode.removeChild(b);return};
// x=navigator.lastFocusedTextArea;
// l=x.offsetLeft;t=x.offsetTop;
// n=x;while(n.offsetParent){
// n=n.offsetParent;
// l+=n.offsetLeft;
// t+=n.offsetTop;
// };
// h=x.value.replace(/</g,'<').replace(/>/g,'>').replace(/\n/g,'<br>').replace(/\[url=(.*?)\](.*?)\[\/url\]/gi,'<a href=\x22$1\x22>$2</a>').replace(/\[email=(.*?)\](.*?)\[\/email\]/gi,'<a href=\x22mailto:$1\x22>$2</a>').replace(/\[(center|left|right)\](.*?)\[\/\1\]/gi,'<div style=\x22text-align: $1\x22>$2</div>').replace(/\[((?:color|size)=.*?)\]/gi,'<font $1>').replace(/\[font=(.*?)\]/gi,'<font face=\x22$1\x22>').replace(/\[\/(color|size|font)\]/gi,'</font>').replace(/\[(\/?)quote\]/gi,'<$1blockquote>').replace(/\[(\/?)([bius]|code|hr|sup|sub|strike)\]/gi,'<$1$2>').replace(/\[img\](.*?)\[\/img\]/gi,'<img src=\x22$1\x22>');
// v=document.createElement('div');
// v.id='ujs_pv';
// v.style='position:absolute;left:'+l+'px;top:'+t+'px;height:'+(x.offsetHeight-2)+'px;width:'+(x.offsetWidth-10)+'px;overflow:auto;background:white;padding:0 4px;border:1px solid gray;font:'+getComputedStyle(x,null).font;
// v.innerHTML=h;document.documentElement.appendChild(v)
// });
//
// var ButtonPreview = document.querySelector('#fix_tg_pan>img:nth-child(25)');
// if (ButtonPreview) {
// alert("ButtonPreview - GOOD");
// // ButtonPreview.attachEvent('onclick', MsgPreviewFn);
// // ButtonPreview.addEventListener('click', MsgPreviewFn , false);
// }
//=========
// if (UseHideLink) {
// s2 = s2
// +'<a class="tpc" title="Hide this block' +'"'
// +' name="' +Btag[0].innerHTML +'"'
// +' ID=AHideLink' +i
// +' href=javascript:HidePost1("' +Btag[0].innerHTML +'")'
// +'>[-]</a> '
// ;
// }
//=========
//=========
// for(var i=0,a=document.querySelectorAll(".post");i<a.length;i++)
// a[i].parentNode.firstChild.innerHTML=" <span id='"+i +"' class='lt' style=cursor:hand>Сохранить текст</span> | " + a[i].parentNode.firstChild.innerHTML;
//
// document.addEventListener("click",function(b){b=b.target;if("lt"==b.className)lt(b.id)});
//
// function lt(a){var c=document.createElement("a");
// h=new Blob([document.location.href.split("#")[0]+"#"+(+a+1)+"<hr><p>"+document.querySelectorAll(".post")[a].innerHTML],{type:"text/html"});
// c.setAttribute("href",window.URL.createObjectURL(h));
// c.setAttribute("download",new Date().toTimeString().substr(0,8)+".htm");
// c.click();
// c.remove()}
//=========Отсутствует
№99103-02-2020 13:08:38
- NikosColev
- Участник
- Группа: Members
- Зарегистрирован: 06-01-2020
- Сообщений: 76
- UA:
 68.0
68.0
Re: Greasemonkey
voqabuhe, не, две бухнуть в голову не приходило. Какой менеджер буду использовать пока не решил. С остальными скриптами в Greasemonkey проблем не вижу, как минимум, хотелось бы понимать что не так в нем с Ru-Board Helper, но решить проблему было бы лучше.
Отсутствует
№99203-02-2020 13:47:13
Re: Greasemonkey
NikosColev
Да я смотрю, все вроде как активно переходят на Tampermonkey на новых версиях ![firefox [firefox]](img/browsers/firefox.png) и именно оно везде рекомендуется. Мне оно тоже показалось удобнее. А решать ещё и проблемы дополнений, когда есть аналоги как минимум не хуже, ну просто нет никакого смысла.
и именно оно везде рекомендуется. Мне оно тоже показалось удобнее. А решать ещё и проблемы дополнений, когда есть аналоги как минимум не хуже, ну просто нет никакого смысла.
Отсутствует
№99303-02-2020 14:17:49
- NikosColev
- Участник
- Группа: Members
- Зарегистрирован: 06-01-2020
- Сообщений: 76
- UA:
 68.0
68.0
Re: Greasemonkey
voqabuhe, я использовал Tampermonkey из-за возможности работы в режиме мгновенного инжектирования необходимого для RU AdList JS Fixes, больше такой необходимости нет. Проще, часто не только не хуже.
Отсутствует
№99503-02-2020 14:47:42
- NikosColev
- Участник
- Группа: Members
- Зарегистрирован: 06-01-2020
- Сообщений: 76
- UA:
 68.0
68.0
Re: Greasemonkey
voqabuhe, спасибо за разрешение, буду признателен, если кто выскажется по сути вопроса.
Отсутствует
№99604-02-2020 13:09:56
- vending_machine
- Участник
- Группа: Members
- Зарегистрирован: 10-01-2020
- Сообщений: 549
- UA:
 72.0
72.0
Re: Greasemonkey
Внимание, вопрос знатокам.
Какой код открытия боковой панели?
Отсутствует
№99829-03-2020 16:00:35
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 74.0
74.0
Re: Greasemonkey
Доброго времени суток.
Необходима помощь со скриптом для Youtube.
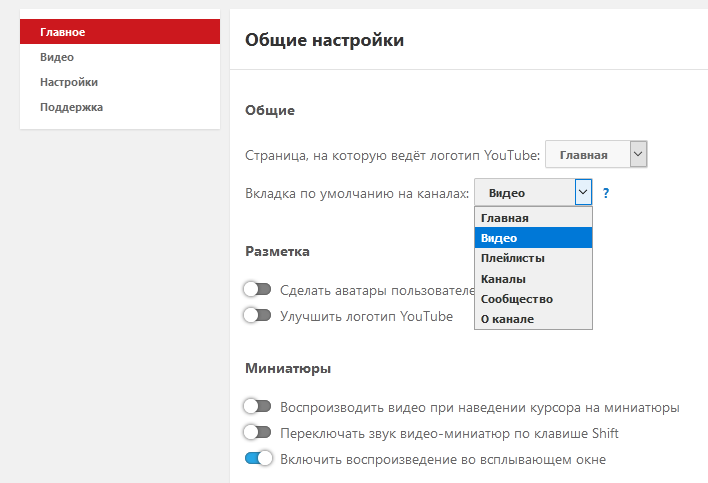
Надобно, чтобы при нажатии на канал из списка подписок (из сайдбара) по умолчанию открывалась секция/вкладка Видео(Videos) вместо дефолтной Главная(Home).
Предисловие.
Подобная фича была реализована в одной из предыдущих версий расширения Iridium (версия 0.25). Прям в интерфейсе настроек
https://addons.mozilla.org/ru/firefox/a … m/versions
Суть в том, что вкладка Видео(Videos) открывалась автоматический при клике на канал из подписок БЕЗ общего рефреша/релоада страницы.
Если не ошибаюсь в функции default_channel_tab (файл Iridium.user.js)
Расширение сейчас переживает не лучшие времена: его переписывают с ноля, скорость разработки не очень быстрая, а со старой версией начались проблемы совместимости.
По правде говоря именно интересующая меня фича сейчас всё ещё работает если скачать упомянутую выше версию.
На просторах интернета нашел вот такую реализацию скрипта.
https://greasyfork.org/zh-CN/forum/disc … e-channels
Но вот в ней присутствует тот самый еффект общего рефреша/релоада страницы, что вызывает дискомфорт.
Возможно найдутся знатоки, которые смогут восстановить фичу в более юзабельном виде (БЕЗ общего рефреша/релоада страницы)?
Заранее благодарен за помощь.
P.S. Что-то теги spoiler и noindex отказываются работать...
Отсутствует
№99931-03-2020 16:30:07
Re: Greasemonkey
Acid Crash
Скрипт работает для всех ссылок на каналы, а не только из подписок. Спасибо вам, только на днях искал, причем долго и упорно, но так и не нашел. А тут такой подгон.
Наверное именно поэтому происходит рефреш/релоад и не понятно как может быть по другому.
Отсутствует
№100031-03-2020 17:00:33
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 74.0
74.0
Re: Greasemonkey
_zt
Думаю при должно сноровке можно и без рефреша сделать. Собственно в расширении оно без него работает...
Отсутствует



