Полезная информация
№462614-09-2018 13:29:09
Re: Настройка внешнего вида Firefox в userChrome.css
НЕ понял ничего, что то из этого
#nav-bar-customization-target > #personal-bookmarks,
toolbar:not(#TabsToolbar) > #wrapper-personal-bookmarks,
toolbar:not(#TabsToolbar) > #personal-bookmarks {
margin-left: -??px !important;
}
Отсутствует
№462714-09-2018 13:47:58
Re: Настройка внешнего вида Firefox в userChrome.css
drage2
НЕ понял ничего
Есть ли решение запретить скатывание всего этого безобразия под стрелку?
"Что то из этого" не работает. То есть закладки смещаются но так же исчезают при перетаскивании.
Отредактировано oleg.sgh (14-09-2018 13:49:03)
Отсутствует
№462822-09-2018 16:23:22
Re: Настройка внешнего вида Firefox в userChrome.css
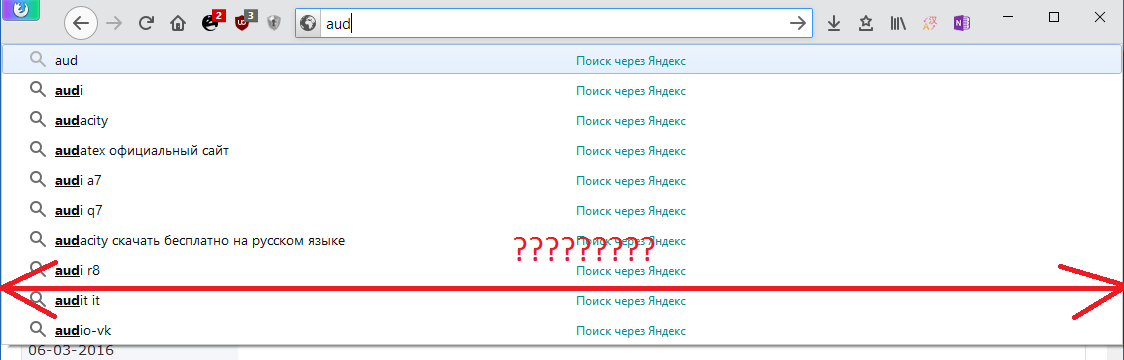
Извините, тем обсуждалась, наверное, мильон раз, но возможно ли, чтобы адресная строка при наборе в ней не выпадала на всю ширину браузера? Чтобы как в Хроме начиналась ровно с начала своей левой стороны. В поиске ничего не нашёл ((
Отсутствует
№462922-09-2018 17:46:08
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№463022-09-2018 18:41:50
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№463123-09-2018 08:57:03
Re: Настройка внешнего вида Firefox в userChrome.css
oleg.sgh, спасибо! Это фейспалм какой-то! Не смог найти своё же сообщение двухлетней давности  Хотя в поиске набирал "адресная строка".
Хотя в поиске набирал "адресная строка".
sandro79, спасибо!
Отсутствует
№463223-09-2018 18:44:11
Re: Настройка внешнего вида Firefox в userChrome.css
Господа, здравствуйте. Вот решил перейти с хрома на мозиллу. Скачал последнюю версию. чуть поюзал, заметно быстрее. Но вот есть нюансы, как мне вкладки сделать такими же треугольными как в хроме? И что бы они были уже чем квадратные топорные сейчас в мозилле? Может это можно сделать скриптом или другим способом? И как сделать, что бы когда последнюю вкладку закрыаешь, сам браузер не закрывался?
Отсутствует
№463323-09-2018 19:17:36
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 62.0
62.0
Re: Настройка внешнего вида Firefox в userChrome.css
...как мне вкладки сделать такими же треугольными как в хроме? И что бы они были уже чем квадратные топорные сейчас в мозилле?
Приветствую.
По правде говоря в последнем Хроме вкладки далеко не треугольные. На глаза попадалось именно изменение под него.

...И как сделать, что бы когда последнюю вкладку закрыаешь, сам браузер не закрывался?
about:config >> browser.tabs.closeWindowWithLastTab сделать false
Отсутствует
№463423-09-2018 19:55:04
Re: Настройка внешнего вида Firefox в userChrome.css
jetli
Ещё один вариант изменения формы вкладок: https://github.com/wilfredwee/photon-australis
Сделать вкладки узкими: about:config -> browser.tabs.tabMinWidth - уменьшить значение
Отсутствует
№463523-09-2018 20:19:45
Re: Настройка внешнего вида Firefox в userChrome.css
Приветствую.
По правде говоря в последнем Хроме вкладки далеко не треугольные. На глаза попадалось именно изменение под него.
Там в самом хроме в настройках можно легко переходить на старый дизайн, пока без проблем. Кстати, я так понял, мне скорее всего надо в
Stylish тему писать, а то я думал, что userChrome.css это приложения куда просто код вставлять надо))) А то что то не понимаю, как тут сделать
Отредактировано jetli (23-09-2018 20:27:34)
Отсутствует
№463623-09-2018 21:06:51
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 62.0
62.0
Re: Настройка внешнего вида Firefox в userChrome.css
Кстати, я так понял, мне скорее всего надо в Stylish тему писать, а то я думал, что userChrome.css это приложения куда просто код вставлять надо))) А то что то не понимаю, как тут сделать
Немного не так.
Stylish - когда-то умел менять оформление браузера и отдельных сайтов, сейчас умеет только сайты, к тому же был замечен в скрытой слежке за пользователями.
Сейчас для замены оформления браузера Вам надо будет именно userChrome.css (оформление браузера) править/редактировать/создавать.
Для замены оформления отдельных сайтов есть Stylus или userContent.css (это для ручной замены стилей сайта).
Ну и напоследок, ещё раз попробовал поискать Хромовы треугольные вкладки, безрезультатно, может кто другой подскажет.
Такие штуки обычно на reddit можно найти.
Отредактировано Acid Crash (23-09-2018 21:09:14)
Отсутствует
№463723-09-2018 21:15:52
Re: Настройка внешнего вида Firefox в userChrome.css
Немного не так.
Stylish - когда-то умел менять оформление браузера и отдельных сайтов, сейчас умеет только сайты, к тому же был замечен в скрытой слежке за пользователями.
Сейчас для замены оформления браузера Вам надо будет именно userChrome.css (оформление браузера) править/редактировать/создавать.
Для замены оформления отдельных сайтов есть Stylus или userContent.css (это для ручной замены стилей сайта).Ну и напоследок, ещё раз попробовал поискать Хромовы треугольные вкладки, безрезультатно, может кто другой подскажет.
Такие штуки обычно на reddit можно найти.
Ого, спасибо, вот как уже, значит Стайлиш уже безрезультатен для меня. Блин, думал, хотя бы какой то скин есть или дополнения, а то выходит надо терпеть эти большие прямоугольные вкладки, который сливаются в одну линию...
Отсутствует
№463824-09-2018 08:52:10
Re: Настройка внешнего вида Firefox в userChrome.css
Вот ещё вариант - компактные вкладки снизу, в несколько строк:
Код:
/* Оптимизировано для Linux - Firefox 56, Basilisk 52.9 */
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* set default namespace to XUL */
@namespace html url(http://www.w3.org/1999/xhtml);
@namespace svg url(http://www.w3.org/2000/svg);
:root { /* переменные - настройка стиля */
--tab-my-height: 20px; /* высота вкладки */
--tab-max-width: 450px;
--tab-min-width: 180px;
--tab-pinned-width: 24px;
--tab-min-width-selected: 250px;
--tab-selected-bg: #FFFFD0;
}
/* Size fixes Margins and Paddings */
.tab-content{ /* Отступ в табе сверху */
padding-top: 0px !important;
padding-right: 0px !important;
-moz-padding-start: 2px !important;
-moz-padding-end: 2px !important;
}
.tab-content[pinned]{
-moz-padding-start: 3px !important;
}
/* смещение вверх содержимого табов */
.tabbrowser-tab *{
margin-top: -2px !important;
}
.tabbrowser-tab, .tabs-newtab-button{
background: #cedbe9 !important;
color: #000 !important; /* текст */
margin-right: 1px !important; /* расстояние между табами */
border-right:solid 1px royalblue !important;
}
/*.tab-close-button:not([pinned]){ -moz-margin-start: 0px !important;}*/
.tabs-newtab-button{
max-width: 24px !important;
margin-left: 0px !important; margin-right: 0px !important;
}
/* Закреплённые вкладки */
.tabbrowser-tab[pinned]{
min-width: var(--tab-pinned-width) !important; max-width: var(--tab-pinned-width) !important; width: var(--tab-pinned-width) !important;
}
tab[pinned=true] .tab-content{
padding: 0 !important; padding-top: 2px !important; padding-left: 7px !important;
}
tab[pinned=true] .tab-text.tab-label, tab[pinned=true] .tab-icon-overlay{ display: none!important;}
.tabbrowser-tabs[overflow=true] tab[pinned=true] .tab-content{
padding-left: 3px !important;
}
.tabbrowser-tab:not([selected=true]):hover, .tabs-newtab-button:hover{
background: var(--navbar-background) !important; /* наведение: остальные вкладки */
}
.tabbrowser-tab[selected=true]:hover{ /* наведение: активная вкладка */
}
.tabbrowser-tab:hover{ /* наведение: вкладка */
filter: contrast(110%) saturate(120%) drop-shadow(0px 0px 1px blue) !important;
}
.tabbrowser-tab[selected=true]:not(:-moz-lwtheme), .tabbrowser-tab[selected=true]:-moz-lwtheme{
background: var(--tab-selected-bg) !important; /* фон активной вкладки */
font-weight: bold !important;
filter: drop-shadow(0px 0px 1px royalblue) !important;
}
.tabbrowser-tab[pinned][selected=true]:not(:-moz-lwtheme), .tabbrowser-tab[pinned][selected=true]:-moz-lwtheme{
background: var(--tab-selected-bg) !important; /* фон активной закрепленной вкладки */
}
.tabbrowser-tab[pinned]:not(:-moz-lwtheme), .tabbrowser-tab[pinned]:-moz-lwtheme{
background: #f8f0b0 !important; /* фон неактивных закрепленных вкладок */
}
/* кнопка закрытия вкладки скрывается на неактивных вкладках */
.tab-close-button:not([selected]){ display: none !important;}
/* Убрать фигурные края табов */
.tab-background-start, .tab-background-end{visibility: hidden!important; box-shadow: none!important;}
/* Убрать фон встроенной темы активной вкладки */
.tab-text.tab-label, .tab-background-middle{background: none!important;}
/* иконка отключения звука */
.tab-icon-sound:not(:hover){ opacity: .5 !important;}
.tabbrowser-tab .tab-icon{ padding-top: 1.4px !important;}
.tabs-newtab-button .toolbarbutton-icon{ margin-bottom: -4px !important;}
/* вкладка незагружена */
.tabbrowser-tab[pending]{ opacity: .5;}
/* вкладка непрочитана */
#tabbrowser-tabs tab.tabbrowser-tab[unread=true] .tab-text.tab-label{
color: #000060 !important;
font-style: italic !important;
}
.tab-throbber:not([pinned]), .tab-icon-image:not([pinned]){
-moz-margin-end: 3px !important;
}
/* Обводка табов */
#TabsToolbar .tabbrowser-tab, #TabsToolbar .tabs-newtab-button, #TabsToolbar .tabbrowser-tab > .tab-stack > .tab-content{
border-top-right-radius: 5px !important; border-top-left-radius: 5px !important; border-image: none !important; border-style: unset !important;
}
/* убрать окантовку вкладок, скрыть кнопку закрытия */
#TabsToolbar, .tabbrowser-tab *:not([selected]), .tabs-newtab-button, .toolbarbutton, .tab-background *{
background-image: none !important;
}
/* Scroll buttons */
.tabbrowser-arrowscrollbox > .scrollbutton-up, .scrollbutton-down{
max-height: var(--tab-my-height) !important;
background-color: rgba(226, 255, 253, 1) !important;
border-top-right-radius: 5px !important; border-top-left-radius: 5px !important; border-image: none !important; border-style: unset !important;
}
/* Remove right placeholder */
#main-window[sizemode="normal"] > #tab-view-deck > #browser-panel > #navigator-toolbox > #TabsToolbar > .titlebar-placeholder{ visibility: collapse !important;}
#TabsToolbar .arrowscrollbox-scrollbox{ padding-left: 3px !important;}
#TabsToolbar .titlebar-placeholder, #titlebar-buttonbox-container #titlebar-buttonbox{ margin-left: 1px !important;}
.tabbrowser-tab:not([busy]):not([pinned]) .tab-icon-image:not([src]){
display: inline !important;
}
/* пределы ширины вкладки */
.tabbrowser-tab[fadein]:not([pinned]){
min-width: var(--tab-min-width) !important; max-width: var(--tab-max-width) !important;
}
.tabbrowser-tab[fadein][selected]:not([pinned]){
min-width: var(--tab-min-width-selected) !important;
}
#TabsToolbar {
-moz-box-ordinal-group: 2; /* вкладки внизу: */
margin-top: -3px !important;
min-height: calc(var(--tab-my-height) + 2px) !important; height: calc(var(--tab-my-height) + 2px) !important;
}
.tabbrowser-tab, .toolbarbutton, .tabs-newtab-button{ min-height: var(--tab-my-height) !important; max-height: var(--tab-my-height) !important;
}
/* Вкладки в несколько строк */
#TabsToolbar .tabbrowser-arrowscrollbox, #TabsToolbar .arrowscrollbox-scrollbox, #TabsToolbar .scrollbox-innerbox {
display: block !important;
}
.scrollbutton-up, .arrowscrollbox-overflow-start-indicator, .scrollbutton-down, .arrowscrollbox-overflow-end-indicator {
display: none !important;} /* скрываются кнопки прокрутки табов влево/вправо */
.tabbrowser-tab {
vertical-align: bottom !important;}
/* коррекция для Windows
#TabsToolbar { margin-top: 3px !important;}
#titlebar{ visibility: visible !important;}
*/Отредактировано Dobrov (24-09-2018 16:13:47)
Отсутствует
№463924-09-2018 15:43:59
Re: Настройка внешнего вида Firefox в userChrome.css
Ещё один вариант изменения формы вкладок: https://github.com/wilfredwee/photon-australis
Сделать вкладки узкими: about:config -> browser.tabs.tabMinWidth - уменьшить значение
Спасибо, пожалуй, при отсутствии возможности сделать вкладки триугольными как в хроме, это самая оптимальный вариант.
Добавлено 24-09-2018 15:45:06
about:config >> browser.tabs.closeWindowWithLastTab сделать false
Почему то не меняет ничего, даже значения 30 ставлю, ничего не меняется. Пробывал на стандартной теме Мозиллы, так и на той, что скинули после Вас
Отредактировано jetli (24-09-2018 15:45:06)
Отсутствует
№464025-09-2018 00:42:54
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 62.0
62.0
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash пишетabout:config >> browser.tabs.closeWindowWithLastTab сделать false
Почему то не меняет ничего, даже значения 30 ставлю, ничего не меняется. Пробывал на стандартной теме Мозиллы, так и на той, что скинули после Вас
Этот параметр делает следующее:
browser.tabs.closeWindowWithLastTab >> true - при закрытии последней вкладки закроется и сам браузер
browser.tabs.closeWindowWithLastTab >> false - при закрытии последней вкладки сам браузер останется открыт а вместо последней закрытой вкладки откроется домашняя страница.
Отсутствует
№464226-09-2018 11:15:36
Re: Настройка внешнего вида Firefox в userChrome.css
Garalf
Выделить кодКод:
/* цвет пустой страницы */ browser {-moz-appearance: none !important; background: #000 !important;}
У меня этот код срабатывает как фон ещё не загруженной страницы. Когда страница долго грузится по какому-нибудь адресу.
А пустая страница прописалась так:
Код:
/* цвет пустой страницы */
@-moz-document url("about:newtab") {
body {
background-color: #000000 !important;
}
}Отсутствует
№464326-09-2018 14:33:27
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 62.0
62.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ребят! Подскажите пожалуйста !
как скрыть шапку приложения ?
Приветствую.
Попробуйте вот так.
P.S. Правда это полностью шапку у Сайдбара уберет
Отредактировано Acid Crash (26-09-2018 14:39:37)
Отсутствует
№464529-09-2018 21:28:53
Re: Настройка внешнего вида Firefox в userChrome.css
Помогите плиз переместить поле адресной строки на Bookmarks Bar
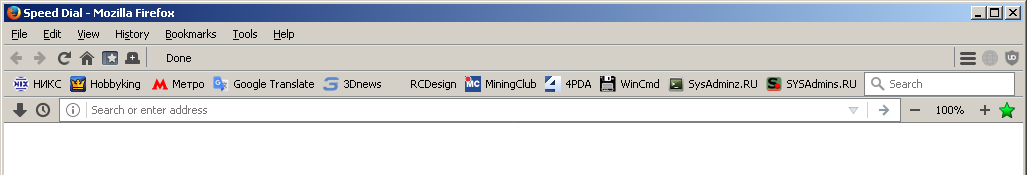
В общем наконец-то пришла пора переходить на Firefox 57+, но и соответвенно проблемы с интерфейсом. Сильно хочется сделать, как было настроено на старом Firefox-е:
Т.е.:
1. Панель вкладок в самом низу окна
2. Панель с адресной строкой самая нижняя из верхних панелей
3. Панель с закладками Bookmarks Bar между адресной панелью и основной панелью с кнопками Вперед-Назад-Домой.
4. По возможности поле статуса (URL ссылки при наведении на нее курсора) тоже куда-нибудь наверх, оптимально на основную панель за кнопками.
На старом Firefox-е я это делал с помощью Tab Mix Plus и Classic Theme Explorer. Вкладки вниз в помощью Tab Mix Plus, а в помощью Classic Theme Explorer я создавал дополнительную панель, перемещал на нее закладки из Bookmarks Bar, а саму панель Bookmarks Bar отключал. На остальные всё что нужно перемещал кнопки и адресную строку в режиме кастомизации.
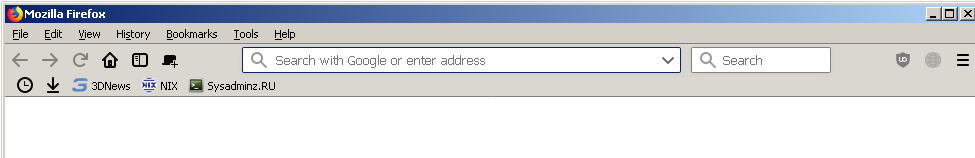
Что сейчас. Firefox 62.
Исходно, так (после перемещения вкладок вниз, их на скриншоте уже нет):

1. Вкладки вниз переместил с помощью нагугленного userChrome.css:
Код:
#TabsToolbar {
position: fixed;
bottom: -0.5em;
width: 100%;
}
#tabbrowser-tabs { width: 96%; }
#content-deck { margin-bottom: 2.5em; }
TabsToolbar:not([inFullscreen="true"]) {position:fixed; bottom:0em; width:100%;}Не идеально, какая-то синяя полоска на активной вкладке, странные отступы, но сойдет.
С остальным проблема.
В режиме Customize сделал так:
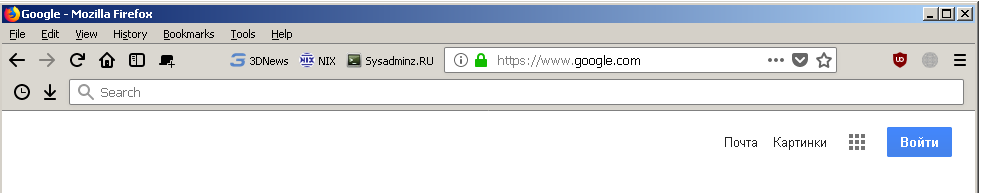
Поле закладок переменил на основную панель с кнопками, поле поиска переместил на панель закладок. Но вот адресная строка не двигается ниже никак. Помогите плиз ли её подвинуть, либо всю панель, либо создать дополнительную панель, как-нибудь, в общем.
Отсутствует
№464901-10-2018 11:23:26
Re: Настройка внешнего вида Firefox в userChrome.css
Привет, это снова Я.
Как сделать в three tab style так, чтобы в свёрнутом виде были только значки сайтов как здесь?
https://imgur.com/a/Zn9IQOO
Код:
#tabbrowser-tabs {
visibility: collapse !important;
}
#sidebar-box {
overflow: hidden;
min-width: 0px;
max-width: 68px;
position: none;
border-right: 0px solid rgba(0,0,0,0);
transition: all 0.2s ease;
z-index: 0;
}
#sidebar-box:hover, #sidebar-box #sidebar {
min-width: 68px !important;
max-width: 200px !important;
}
#sidebar-box #sidebar-header, #sidebar-box ~ #sidebar-splitter {
display: none;
}
#sidebar-box #sidebar {
height: 100vh;
}Можно ли вообще удалить имена вкладок свёрнутом виде и автоматически расширять область вкладок при образовании дерева вкладок? Или можно вообще убрать этот "древовидный сдвиг" и просто как нибудь увеличить значки сайтов
?

Отредактировано Feactured (01-10-2018 12:14:31)
Отсутствует
№465001-10-2018 15:13:51
Re: Настройка внешнего вида Firefox в userChrome.css
Прошу простить, поиском найти не удалось. Как восстановить пункт "Последние метки" в меню Закладок, если удалил их?

Всё, нашёл ответ:
Восстановление папок Умных Закладок по умолчанию
Отредактировано dreamkz (01-10-2018 15:18:24)
Отсутствует