Полезная информация
№5114-10-2014 21:05:40
- Александр Колесников
- Участник
- Группа: Members
- Зарегистрирован: 30-12-2005
- Сообщений: 171
- UA:
 31.0
31.0
Re: Победить Australis
C переходом на ESR31 давно не обновлявшееся расширение Smart location (smart text), которое делало так:  начало конфликтовать с каким-то из моих расширений. Нашёл ему классную замену, сделанную парнем из Беларуси: Advanced Locationbar. Вот теперь я точно закончил переезд на новую внрсию
начало конфликтовать с каким-то из моих расширений. Нашёл ему классную замену, сделанную парнем из Беларуси: Advanced Locationbar. Вот теперь я точно закончил переезд на новую внрсию ![firefox [firefox]](img/browsers/firefox.png) .
.
Отсутствует
№5302-12-2014 18:01:36
- Kiril__777
- Участник
- Группа: Members
- Зарегистрирован: 13-07-2009
- Сообщений: 393
- UA:
 20.0
20.0
Re: Победить Australis
Есть идеи насчет решения этой проблемы?
Отсутствует
№5502-12-2014 18:46:33
- Kiril__777
- Участник
- Группа: Members
- Зарегистрирован: 13-07-2009
- Сообщений: 393
- UA:
 20.0
20.0
Re: Победить Australis
voqabuhe
не понял вашего совета. пока ждал ответа поковырял расширение classic_theme_restorer_customize и нашел там решение, потом еще стилем подправил и готово. не вижу смысла, не разобравшись в вопросе, набнавлять истерически что-то.
Отсутствует
№5709-01-2015 15:04:19
Re: Победить Australis
Всем доброго дня!
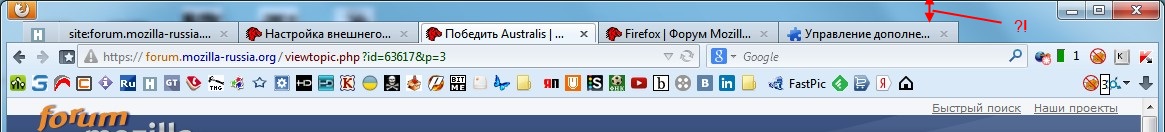
Подскажите, пожалуйста, как панель вкладок переместить максимально вплотную к верхней части окна как, например, на скриншоте ниже:

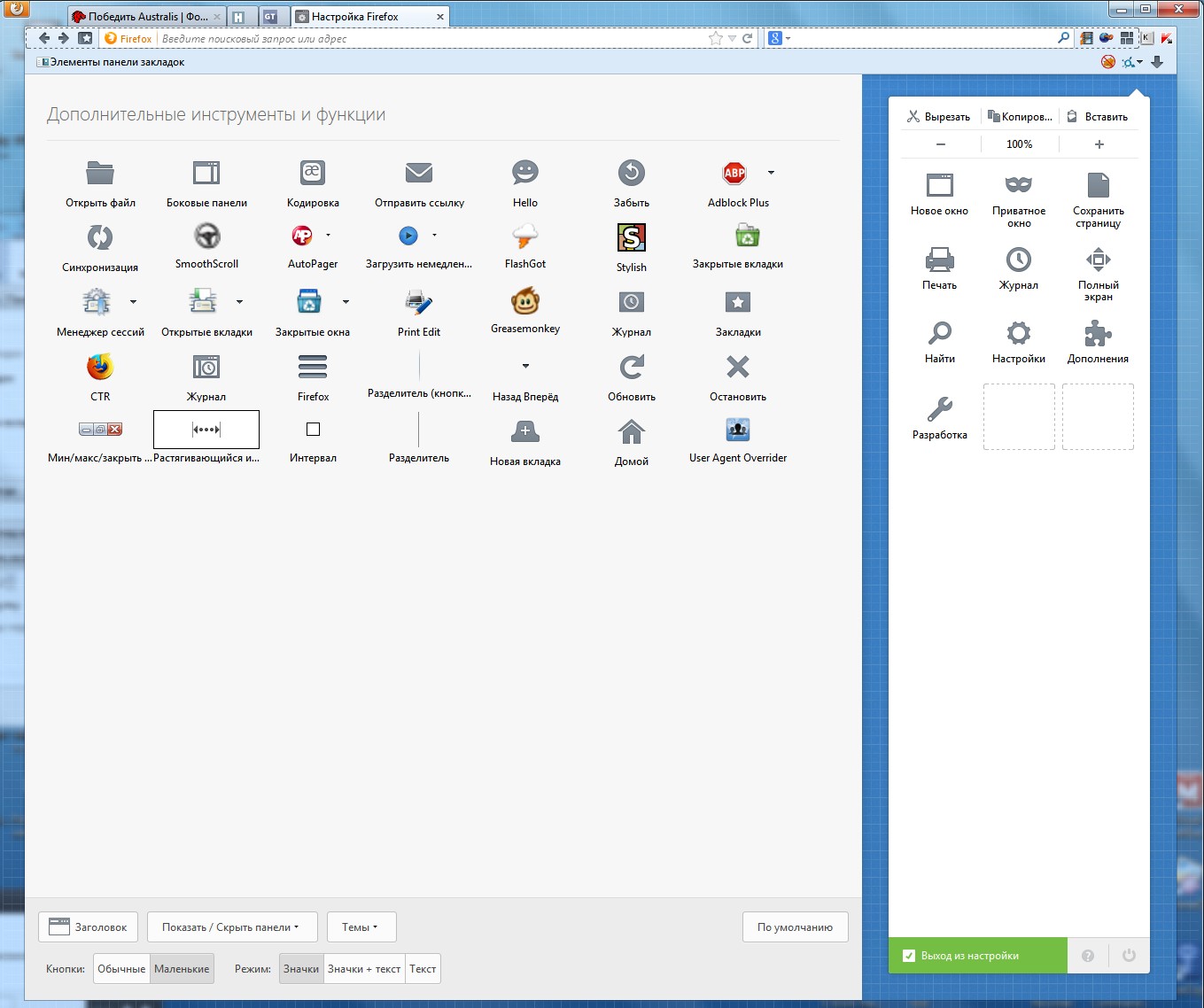
Сейчас у меня вот так (![firefox [firefox]](img/browsers/firefox.png) 34.0.5):
34.0.5):

Попробовал стиль с хабра, но он не помог:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#tabbrowser-tabs, #TabsToolbar, #ctr_appbutton, .tabbrowser-tab {
margin-top: 0px !important;
max-height: 20px !important;
}
.tabbrowser-tab {
margin-top: -1px !important;
}
#navigator-toolbox > toolbar {
max-height: 26px !important;
}Adblock Plus Pop-up Addon 0.9.2 true adblockpopups@jessehakanen.net
AutoPager 0.8.0.10 true autopager@mozilla.org
Classic Theme Restorer (Customize Australis) 1.1.8 true ClassicThemeRestorer@ArisT2Noia4dev
Element Hiding Helper для Adblock Plus 1.3 true elemhidehelper@adblockplus.org
FaviconizeTab 1.0.6 true faviconizetab@espion.just-size.jp
FireGestures 1.8.7 true firegestures@xuldev.org
FlashGot 1.5.6.8 true {19503e42-ca3c-4c27-b1e2-9cdb2170ee34}
FoxyProxy Standard 4.5 true foxyproxy@eric.h.jung
Greasemonkey 1.15 true {e4a8a97b-f2ed-450b-b12d-ee082ba24781}
HTTPS-Everywhere 4.0.2 true https-everywhere@eff.org
KeeFox 1.4.4 true keefox@chris.tomlinson
Locationbar? 1.0.6 true locationbar2@design-noir.de
Menu Editor 1.2.7 true {EDA7B1D7-F793-4e03-B074-E6F303317FB0}
Print Edit 13.8 true printedit@DW-dev
Show File Size2 1.1.0 true show-file-size-2@kashiif-gmail.com
Stratiform 3.0.1 true Stratiform@SoapySpew
Stylish 2.0.0 true {46551EC9-40F0-4e47-8E18-8E5CF550CFB8}
Tab Mix Plus 0.4.1.6 true {dc572301-7619-498c-a57d-39143191b318}
User Agent Overrider 0.2.4 true useragentoverrider@qixinglu.com
Yet Another Smooth Scrolling 3.1.7 true yetanothersmoothscrolling@kataho
Буду премного благодарен за помощь!
Отсутствует
№5909-01-2015 22:22:02
Re: Победить Australis
turbot
Огромное вам спасибо!
У меня по каким-то причинам дополнения не обновились и CTR был старой версии, в нём этого функционала не было. Обновил и теперь всё встало на свои места.
Но вот ещё кнопка добавления новой вкладки так и не появляется.

Нажимаю кнопку Настроить и появляется обычное меню настройки внешнего вида FF.

С этим можно что-нибудь сделать?
Отсутствует
№6110-05-2015 00:20:46
Re: Победить Australis
Приветствую!
Я недавно перешел на новый FF37, и второй день бодаюсь с Australis. Почти настроил, уф, осталось по мелочи. Прошу помочь с цветом рамок на кнопках "Вперёд", "Назад". Самое важное для меня - симметрия. Либо полностью убрать рамки, но для Back-button не работает border-width: 0px, хотя у Forward-button рамка убирается. Либо нужно настроить цвета рамки при разных состояниях.
1) Вот так выглядят рамки на новой странице:
2) Так они выглядят, если есть, куда пойти вперёд-назад:
3) Одинаковыми они становятся только при наведении курсора на кнопку "Вперёд":
Код модификации кнопок я взял из этого топика, слегка его модифицировав:
Код:
#back-button > .toolbarbutton-icon
{
border-radius: 0px !important;
padding: 1px 3px 1px 3px !important;
}
#forward-button > .toolbarbutton-icon
{
border-radius: 0px !important;
padding: 1px 3px 1px 4px !important;
margin: 0px 1px 0px 0px !important;
}
#back-button
{
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}Отредактировано Mixold (10-05-2015 00:22:16)
Отсутствует
№6210-05-2015 02:19:50
Re: Победить Australis
полностью убрать рамки
Отсутствует
№6310-05-2015 03:05:11
Re: Победить Australis
Спасибо за помощь. Вопрос почти решен, без рамок мне даже больше нравится. Но идеала пока достичь не удалось - осталась неисчезающая подсветка Back-button. Копание в Dom Inspector результата не дало. Выглядит оно вот так:

Решение нашел по ссылке: https://forum.userstyles.org/discussion … -highlight
Выглядит теперь вот так:

Код:
Код:
#back-button#back-button#back-button>image.toolbarbutton-icon,
#forward-button#forward-button#forward-button>image.toolbarbutton-icon
{
background: none !important;
box-shadow: none !important;
border-color: transparent !important;
}Отредактировано Mixold (10-05-2015 03:19:48)
Отсутствует
№6410-05-2015 03:26:03
Re: Победить Australis
Mixold
У себя такого не вижу, но попробуйте:
Код:
#forward-button > .toolbarbutton-icon, #back-button > .toolbarbutton-icon{
background: none!important;
}либо:
Код:
#forward-button:not(:-moz-any(:hover,:active)) > .toolbarbutton-icon, #back-button:not(:-moz-any(:hover,:active)) > .toolbarbutton-icon,
#forward-button[disabled='true'] > .toolbarbutton-icon, #back-button[disabled='true'] > .toolbarbutton-icon{
background: none!important;
}либо:
либо:
Код:
#forward-button:not(:-moz-any(:hover,:active)), #back-button:not(:-moz-any(:hover,:active)),
#forward-button[disabled='true'], #back-button[disabled='true'] {
background: none!important;
}Добавлено 10-05-2015 03:28:04
Ум, опоздал. Но если хотите, чтоб фон был при наведении на кнопку, то возьмите какой-нибудь с :not(:-moz-any(:hover,:active))
Отредактировано turbot (10-05-2015 03:28:04)
Отсутствует
№6510-05-2015 04:38:19
Re: Победить Australis
Ум, опоздал.
Вовсе нет, ваш ответ помог мне довести скрипт до ума. Второй вариант, предложенный вами, мне подошел, остальные пробовать не стал. В итоге выглядит, как на картинке, плюс легкая подсветка при наведении. На мой взгляд, так гораздо лучше.

Код:
Код:
/* Настройки кнопок "Вперёд", "Назад" */
#nav-bar{min-height: 24px !important;}
#back-button > .toolbarbutton-icon{
border-radius: 2px !important;
padding: 2px 3px 2px 3px !important;
border: none!important;
box-shadow: none!important;}
#forward-button > .toolbarbutton-icon{
border-radius: 2px !important;
padding: 2px 3px 2px 3px !important;
margin: 0px 2px 0px 0px !important;
border: none!important;
box-shadow: none!important;}
#back-button{-moz-image-region: rect(0px, 54px, 18px, 36px) !important;}
#urlbar{
border: 1px solid rgba(23, 51, 78, 0.3) !important;
border-radius: 2px !important;}
#urlbar-wrapper{
clip-path: none !important;
-moz-margin-start: 0px !important;}
#nav-bar-customization-target > toolbarbutton > dropmarker,
#forward-button
{
margin-left: 0px !important;
}
#nav-bar-customization-target > toolbarbutton,
#nav-bar-customization-target > toolbarbutton *,
#nav-bar-overflow-button,
#nav-bar-overflow-button > .toolbarbutton-icon,
#PanelUI-menu-button,
#PanelUI-menu-button > .toolbarbutton-icon,
#identity-box,
#identity-box > image
{
padding: 0 1px !important;
}
#urlbar{margin-left: 3px !important;}
#forward-button:not(:-moz-any(:hover,:active)) > .toolbarbutton-icon, #back-button:not(:-moz-any(:hover,:active)) > .toolbarbutton-icon,
#forward-button[disabled='true'] > .toolbarbutton-icon, #back-button[disabled='true'] > .toolbarbutton-icon
{
background: none!important;
}
/* Настройки кнопок "Вперёд", "Назад" */Отсутствует
№6610-05-2015 05:09:49
Re: Победить Australis
Всплыл ещё один вопрос. Можете подсказать, что это за мерзкая белая полоска наверху Navbara? Сделал фон черным, чтобы было лучше видно. Причём мерзкая полоска вылезает сразу, даже если в UserChrome.css прописан один простейший скрипт: #nav-bar{background: black !important;}.

Отсутствует
№6810-05-2015 18:51:33
Re: Победить Australis
box-shadow: none!important;
Благодарю.
Подскажите, пожалуйста, какие операторы отвечают за настройку подсветки под кнопками на тулбаре и как, собственно, эти кнопки называются (FF37)? Хотелось бы привести все эти разные варианты подсветки (см. картинку) к какому-то единому виду. На картинке все варианты подсветки, т.е. PrintScreen делал во время наведения курсора на кнопки. Самая левая - кнопка Custom Button.

Отредактировано Mixold (10-05-2015 18:52:45)
Отсутствует
№6910-05-2015 21:10:04
Re: Победить Australis
Mixold
Код:
/* Reduce paddings for items of nav-bar */
#nav-bar-customization-target > toolbarbutton,
#nav-bar-customization-target > toolbarbutton *,
#nav-bar-overflow-button,
#nav-bar-overflow-button > .toolbarbutton-icon,
#PanelUI-menu-button,
#PanelUI-menu-button > .toolbarbutton-icon,
#identity-box,
#identity-box > image
{
padding: 0 1px !important;
}на
Код:
#nav-bar toolbarbutton,
#nav-bar .toolbarbutton-1,
#nav-bar toolbarbutton > .toolbarbutton-menubutton-dropmarker{
padding: unset !important;
width: unset !important;
height: unset !important;
}
#nav-bar toolbarbutton > dropmarker:before{
display: none!important;
}
#nav-bar toolbarbutton > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
width: unset !important;
height: unset !important;
border-left:none !important;
padding-left: 0 !important;
padding-right: 0 !important;
}
#nav-bar toolbarbutton:not([id='bookmarks-menu-button']) > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
padding-top: 7px!important;
}
#nav-bar .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar toolbarbutton > .toolbarbutton-icon,
/* удалите следующую строку, если будут проблемы у кнопкок с бейджами */
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container{
padding-left: 1px !important;
padding-right: 1px !important;
width: unset !important;
height: unset !important;
}Отсутствует
№7011-05-2015 20:14:42
Re: Победить Australis
Уф, промучался я с этими стилями капитально. Не всё получилось, как хотелось бы, но результат меня вполне устраивает. Ваш скрипт помог мне разобраться. Кое-что удалось методом научного тыка, но с кнопками "Вперёд"-"Назад" разобрался. Единственное, чего не понял - как настроить размер замки подсветки при наведении на клавиши "Вк", "Fb", и т.д. и как убрать эту дурацкую рамку подсветки, которая задаётся, видимо, box-shadow, только вот где, я так и не нашел. Ещё забавно, что у меня Stylish и userChrome.css немного по разному интерпретируют скрипты.
В итоге получилось:

Код:
Код:
/* Настройки клавиш "Вперёд", "Назад" */
#nav-bar{
border:none !important;
box-shadow: none !important;
background: linear-gradient(to top, #e2e2e2, #eeeeee) !important; }
#urlbar{
border: 1px solid rgba(23, 51, 78, 0.3) !important;
border-radius: 2px !important;
margin-left: 10px !important;
height: 22px !important; }
#urlbar-container {max-width: 900px !important;}
#urlbar-wrapper {
clip-path: none !important;
-moz-margin-start: 0px !important; }
#navigator-toolbox > #nav-bar .toolbarbutton-1:not(#back-button):not(#forward-button) .toolbarbutton-icon /* Настройки кнопок дополнений*/
{
margin: -1px -1px -1px -1px !important;
}
#navigator-toolbox #nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button)) /* Настройки кнопок nav-bar, кроме back-forward */
{
margin: 0px -2px 0px -2px !important;
padding: 0px 1px 0px 1px !important;
}
#back-button > .toolbarbutton-icon {
background: none !important;
box-shadow: none !important;
border-radius: 2px !important;
padding: 1px 1px 1px 1px !important;
border: 0px solid rgba(0,0,0,0) !important; }
#forward-button > .toolbarbutton-icon {
border-radius: 2px !important;
padding: 1px 1px 1px 1px !important;
margin: 0px -5px 0px 1px !important;
border: 1px solid rgba(0,0,0,0) !important; }
#back-button {
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
border: 0px solid rgba(0,0,0,0) !important;
background: none !important;
box-shadow: none !important;
margin: 0px 0px 0px 1px !important; }
#nav-bar-customization-target > toolbarbutton > dropmarker,
#forward-button {
margin-left: 0px !important; }
#forward-button:hover > .toolbarbutton-icon {
margin-left: 1px !important;
background: none !important; }
#forward-button:not([disabled="true"]):hover > .toolbarbutton-icon {
box-shadow: none !important;
background: rgba(255,255,255,.6) !important;
padding: 0px 0px 0px 0px !important;
margin: 1px -4px 1px 2px !important; }
#back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
box-shadow: none !important;
background: rgba(255,255,255,.6) !important; }
/* Настройки клавиш "Вперёд", "Назад" */Отсутствует
№7111-05-2015 20:46:56
Re: Победить Australis
клавиши "Вк", "Fb", и т.д.
Попробуйте с #nav-bar-customization-target > .bookmark-item и #nav-bar-customization-target > .bookmark-item image
Добавлено 11-05-2015 20:48:55
-moz-appearance:none!important; - еще может помочь.
Отредактировано turbot (11-05-2015 20:48:55)
Отсутствует
№7225-07-2015 15:22:46
Re: Победить Australis
Mixold
Не знаю поможет или нет, но вот мои "пять копеек" которыми пользуюсь сам....
Код:
/** Спрятать кнопки Back/Forward если не нужны **/
#back-button[disabled="true"] {display: none;}
#forward-button[disabled="true"] {display: none;}
#back-forward-dropmarker[disabled="true"] {display: none;}Код:
/*игра с тенями и д.р. в закладках*/
#TabsToolbar .tabbrowser-tab {transition: all .4s !important;}
menupopup {opacity:.85;}
.bookmark-item {
border: none !important;
-moz-appearance: none !important;}
.bookmark-item > .toolbarbutton-icon {opacity: 0.6 !important;}
.bookmark-item:hover > .toolbarbutton-icon {opacity: 1.00 !important;}Чего–то требует душа, успев за день натрудиться.
И ночь, хозяйкой, не спеша, читает браузером страницу.
Отсутствует
№7317-08-2015 11:40:45
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 679
- UA:
 40.0
40.0
Re: Победить Australis
Можно исправить "Revert Australis for nav-bar" для ![firefox [firefox]](img/browsers/firefox.png) 40.0.2 №4?
40.0.2 №4?
Отсутствует
№7528-08-2015 11:56:28
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 679
- UA:
 40.0
40.0
Re: Победить Australis
turbot, спасибо!
- Как стрелки 
сделать одинакового(меньшего) размера?
Отсутствует





