Полезная информация
Страницы: 1
- Форумы
- » Проблемы с сайтами
- » Firefox3 и CSS
№114-04-2008 08:10:25
Firefox3 и CSS
Приветствую!
Неожиданным и неприятным открытием стало, что FF3 рисует не так, как было запланировано.
Требуется, чтобы текст был в одну строку, но div1 не разъезжался и не уходил под div2, если строка слишком длинная.
Код:
.container {
margin: 0 auto;
width: 550px;
}
.div1 {
overflow: hidden;
white-space: nowrap;
}
.div2 {
float: left;
}
...
<div class="container">
<div class="div2">...</div>
<div class="div1">Длинная строка</div>
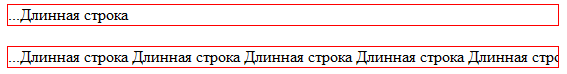
</div>FF2, Opera, IE7 - отображается так, как описал.
FF3b5 - div стремится отобразить всю строку, нарушая красоту.
Кстати, почти точно так же (неправильно) рисует и IE6.
Что это и как победить? 
___
upd: добавлен класс container, ибо в оригинале контейнер фиксированной ширины.
Отредактировано MDM (14-04-2008 10:45:15)
Отсутствует
№914-04-2008 12:59:07
Re: Firefox3 и CSS
Кусок из первого поста отображается по-разному. Только строку текста длинную надо вставить.
И doctype (хотя, в этом случае, по барабану):
Код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
Отсутствует
№1214-04-2008 13:36:50
Re: Firefox3 и CSS
MDM
специально откатился назад до пятой беты. всё выглядит так же
Код:
<html><head><title></title>
<style>
.container {
margin: 0 auto;
width: 550px;
}
.div1 {
overflow: hidden;
white-space: nowrap;
}
.div2 {
float: left;
}
</style>
</head><body>
<div class="container">
<div class="div2">...</div>
<div class="div1">длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка</div>
</div>
</body></html>Отсутствует
№1314-04-2008 14:21:06
Re: Firefox3 и CSS
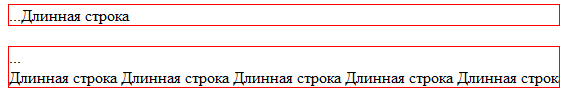
Хм... Медленно, но верно вопрос становится все более неприятным.
При добавлении контейнеру border или border-top разметка рушится. Остальные бордеры не влияют.
Но, если добавить в контейнер еще один контейнер без стилей, все выправляется.
Как временное решение, такой бубен сойдет. Надеюсь, это не мой косяк, а баг, который поправят.
Спасибо за участие.
Отсутствует
Страницы: 1
- Форумы
- » Проблемы с сайтами
- » Firefox3 и CSS