Приветствую!
Неожиданным и неприятным открытием стало, что FF3 рисует не так, как было запланировано.
Требуется, чтобы текст был в одну строку, но div1 не разъезжался и не уходил под div2, если строка слишком длинная.
Код:
.container {
margin: 0 auto;
width: 550px;
}
.div1 {
overflow: hidden;
white-space: nowrap;
}
.div2 {
float: left;
}
...
<div class="container">
<div class="div2">...</div>
<div class="div1">Длинная строка</div>
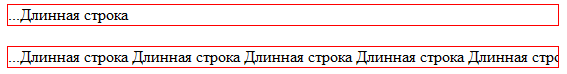
</div>FF2, Opera, IE7 - отображается так, как описал.
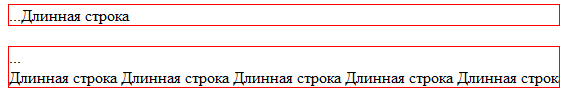
FF3b5 - div стремится отобразить всю строку, нарушая красоту.
Кстати, почти точно так же (неправильно) рисует и IE6.
Что это и как победить? 
___
upd: добавлен класс container, ибо в оригинале контейнер фиксированной ширины.
у меня и там и там отображается абсолютно идентично
Виноват, забыл указать, что контейнер фиксированной ширины. Первый пост отредактировал.
всё равно идентично до пикселя 
Ну хорошо. А по ссылке список серверов корректно отображается в FF3?
Ссылка.
по ссылке разъезжается...
А мысли на этот счет есть? Списать на бету и ждать, что поправят или смиренно принять новые веяния в гонке стандартов и править разметку?
MDM
попробуй сначала выделить кусок, который будет отображаться по разному в двойке и бете тройки. разбираться на странице нет желания 
Кусок из первого поста отображается по-разному. Только строку текста длинную надо вставить.
И doctype (хотя, в этом случае, по барабану):
Код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">

FF2.0.0.13
FF3.0b5
И хоть ты тресни.
Пойду приобщюсь к bugzille.
MDM
специально откатился назад до пятой беты. всё выглядит так же
Код:
<html><head><title></title>
<style>
.container {
margin: 0 auto;
width: 550px;
}
.div1 {
overflow: hidden;
white-space: nowrap;
}
.div2 {
float: left;
}
</style>
</head><body>
<div class="container">
<div class="div2">...</div>
<div class="div1">длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка длинная строка</div>
</div>
</body></html>Хм... Медленно, но верно вопрос становится все более неприятным.
При добавлении контейнеру border или border-top разметка рушится. Остальные бордеры не влияют.
Но, если добавить в контейнер еще один контейнер без стилей, все выправляется.
Как временное решение, такой бубен сойдет. Надеюсь, это не мой косяк, а баг, который поправят.
Спасибо за участие.
FF3.0 Release. Разметка выправилась. 