Toggle Find+ ( Firefox 24+ )
Авторы: bunda1, Dumby, iDev.Pi, за помощь с кнопкой спасибо mserv и Infocatcher.
Версия: от 20.06.2016.
Описание: кнопка сильно изменяет стандартную панель поиска по странице и добавляет дополнительные возможности для поиска по странице:
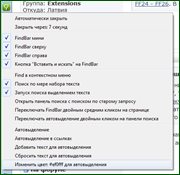
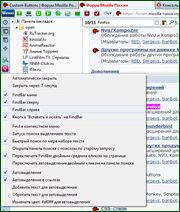
Настройки кнопки в меню кнопки:
Автоматически закрывает панель поиска через установленное время, если это включено в настройках кнопки, время можно изменить в настройках кнопки.
Если в настройках кнопки включено автовыделение автоматически на всех страницах выделяет заранее введенный текст или текст из поля вода на панели поиска, если это включена в настройках кнопки автоматически выделяет ссылки на страницах если адресс ссылки содержит текст для автовыделение. Можно менять цвет автовыделения в настройках кнопки. При наведении курсором на кнопку в сплывающей подсказке(тултипе) отображается текст для автовыделение вместе с подсказкой по кнопке:
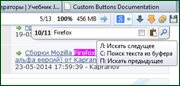
Показывает количество найденных совпадений на панели поиска.
Минимизирует панель поиска по странице, мини панель поиска можно разместить разных углах браузера поверх страницы.
Добавляет кнопку "Вставить и искать" на панель поиска, ЛКМ на которой запускает поиск выделенный текст или текста из буфера обмена по странице, а ПКМ очищает поле текстового ввода на панели поиска.
Добавляет кнопку "Поиск" на мини панели поиска, ЛКМ и ПКМ на которой соответственно запускает поиск текста из поля текстового ввода панели поиска верх-вниз по странице, кнопка "Поиск" замещает стандартные кнопки панели поиска Далее и Назад:



Добавляет в контекстное меню выделенного текста дополнительные пункты, если это включено в настройках кнопки:
Клики на кнопке:
ЛКМ => Показать - скрыть поиск по странице,
СКМ => Поиск по странице из буфера обмена,
ПКМ => Mеню кнопки с настройками,
Двойной ПКМ или Ctrl + ПКМ или Snift + ПКМ => Стандартное меню кнопки.
Сочетания клавиш добавляемые кнопкой:
Ctrl + F(а) => Показать - скрыть поиск по странице,
Ctrl + ALT+ F(а) => Поиск по странице из буфера обмена,
Ctrl + ALT+ H(р) => Добавить текст(выделенный / из буфера обмена) для автовыделения текста,
CTRL + SHIFT + F(а) => Oткрыть панель поиска по странице с чистой поисковой формой или очистить поисковую форму если панель уже открыт.
Управление панелью поиска мышью:
Двойной ЛКМ на панели поиска или двойной ПКМ на поле текстового ввода панели поиска включает - отключает обычную подсветку(Подсветить все) на странице всех найденных совпадений с поисковым запросом или включает - отключает автовыделение если это включено в настройках кнопки.
Двойной СКМ на странице открывает-закрывает панель поиска, если это включено в настройках кнопки.
ЛКМ на надписи 'Найти' на панели поиска запускает поиск, а ПКМ очищает поле текстового ввода на панели поиска, если это FF17-24.
ЛКМ + ПКМ на поле текстового ввода панели поиска очищает поле текстового ввода.
СКМ на панели поиска запускает поиск по странице из буфера обмена.
Прокрутка колёсиком мыши вверх-вниз на панели поиска соответственно запускает поиск по странице.
Код инициализации кнопки Toggle Find+:
Код:
// Настройка функций кликов мыши для кнопки .............
this.onclick =e=> {
if ( e.button == 0 )
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
if ( e.button == 1 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_paste");
};
if ( e.button == 2 && !e.ctrlKey && !e.shiftKey && !e.altKey && !e.metaKey ) {
e.preventDefault();
menu.showPopup( this, -1, -1, "popup", "bottomleft", "topleft");
}
};
// Настройки и переменные для кнопки .............
var findbarRight = 18; // отступ справа у мини панели поиска
var addKeyboardShortcuts = true; // разрешить дополнительные сочетания клавиш для панели поиска
var finder = (gBrowser.finder || gFindBar);
var lighted = (finder._highlightDoc || finder._highlight || finder.highlight).bind(finder);
var alertsService = Cc["@mozilla.org/alerts-service;1"].getService(Ci.nsIAlertsService);
// Проверить наличие строк в about:config и создать если не существует .............
if ( cbu.getPrefs("FindBar.version") != '15') {
["FindBar.top","FindBar.mini","FindBar.right","FindBar.auto_Close","FindBar.autoclear","FindBar.Highlight",
"FindBar.Highlight.Link","FindBar.pasteButton","FindBar.contextFindWords","FindBar.ToggleWithDoubleMiddleClick",
"FindBar.Autohighlight.ToggleWithDoubleClick","FindBar.auto_Find"].forEach(pref=> cbu.setPrefs(pref, false) );
["FindBar.version,15", "FindBar.CloseTimer,7", "ui.textHighlightBackground,#ef0fff", "FindBar.Highlight.value,"]
.forEach(pref=> cbu.setPrefs(pref.split(",")[0], pref.split(",")[1]) );
};
// Подсказка для кнопки .............
this.onmouseover =()=> {
// получить и обрезать подсказку для автовыделение ....
var val = gPrefService.getComplexValue("FindBar.Highlight.value", Ci.nsISupportsString).data;
var value = val.substring(0,50) + ( (val.length > 50) ? '....' : "" );
this.tooltipText = "Поиск по странице \nЛ: Показать - скрыть поиск по странице \nС: Поиск по странице из буфера обмена\
\nП: Mеню кнопки \nДП: CB меню \n\nАвтовыделение: " + value;
};
// Создать меню с настройками для кнопки .............
var array = [
{ label: 'Автоматически закрыть', value: 'FindBar.auto_Close', func: autoClose, cek:''},
{ label: 'Закрыть через: |7| секунд', value: 'FindBar.CloseTimer', change:''},
{ separator: '' },
{ label: 'FindBar мини', value: 'FindBar.mini', func: toggleAttribute, cek:''},
{ label: 'FindBar сверху', value: 'FindBar.top', func: toggleAttribute, cek:''},
{ label: 'FindBar справа', value: 'FindBar.right', func: toggleAttribute, cek:''},
{ label: 'Кнопка "Вставить и искать" на FindBar', value: 'FindBar.pasteButton', func: toggleAttribute, cek:''},
{ separator: '' },
{ label: 'Find в контекстном меню', value: 'FindBar.contextFindWords', cek:''},
{ label: 'Запуск поиска выделением текста', value: 'FindBar.auto_Find', cek:''},
{ label: 'Быстрый поиск по мере набора текста', value: 'accessibility.typeaheadfind', cek:''},
{ label: 'Открыть панель поиска с поиском по старому запросу', value: 'FindBar.autoclear', cek:''},
{ label: 'Переключать FindBar двойным средним кликом на странице', value: 'FindBar.ToggleWithDoubleMiddleClick', cek:''},
{ label: 'Переключать aвтовыделение двойным кликом на панели поиска', value: 'FindBar.Autohighlight.ToggleWithDoubleClick', cek:''},
{ separator: '' },
{ label: 'Автовыделение', value: 'FindBar.Highlight', func: toggleAttribute, cek:''},
{ label: 'Автовыделение в ссылках', value: 'FindBar.Highlight.Link', func: Highlight, cek:''},
{ label: 'Добавить текст для автовыделения', value: 'add', func: toggleHighlightValue },
{ label: 'Сбросить текст для автовыделения', value: 'clear', func: toggleHighlightValue },
{ label: 'Изменить цвет: |#ef0fff| для автовыделения', value: 'ui.textHighlightBackground', change:''}
];
var menu = self.appendChild( document.createElement("menupopup") );
array.forEach(m=> {
if ( "separator" in m ) { menu.appendChild( document.createElement("menuseparator") ); return };
if ( "value" in m ) var p = cbu.getPrefs( m.value );
var mItem = document.createElement("menuitem"), arr = m.label.split("|");
mItem.setAttribute("label", ("change" in m) ? (arr[0] + p + arr[2]) : m.label );
if ( "cek" in m ) {
mItem.setAttribute('type', 'checkbox');
mItem.setAttribute('checked', p );
mItem.setAttribute('onclick', 'custombuttons.setPrefs("' + m.value + '", !custombuttons.getPrefs("' + m.value + '"))');
}
if ( "change" in m ) {
mItem.addEventListener("command", e=> {
var val = custombuttons.promptBox(this.label, 'Отмена вернёт значение по умолчанию');
var pref = val[0] ? val[1] : arr[1];
cbu.setPrefs( m.value, pref );
this.label = arr[0] + pref + arr[2];
}, false);
};
if ( "func" in m ) mItem.addEventListener("command", e=> { m.func(m.value) }, false);
menu.appendChild(mItem);
});
menu.setAttribute("onclick", "event.stopPropagation()");
// Установить и удалить разные атрибуты для панели поиска .............
function toggleAttribute(s) {
if ( s == "FindBar.Highlight" ) { gFindBar.getElement('highlight').removeAttribute("checked"); Highlight(); return };
var atrr = s.substring(8);
setTimeout(()=> { cbu.getPrefs(s) ? gFindBar.setAttribute(atrr, "true") : gFindBar.removeAttribute(atrr) }, 0);
if ( s !== "FindBar.mini" ) return;
if ( cbu.getPrefs(s) ) {
if ( gFindBar.getElement('highlight').hasAttribute("checked") ) {
gFindBar._findField.style.color = cbu.getPrefs("ui.textHighlightBackground");
}
}
else
{
if ( !!gFindBar._findField.style.color ) {
gFindBar.getElement('highlight').setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
};
["FindBar.top", "FindBar.mini", "FindBar.right", "FindBar.pasteButton"].forEach(s=> toggleAttribute(s));
// Установить нужную иконку кнопки при старте браузера или при изменениях настроек автовыделения .............
var s = "FindBar.Highlight";
function toggleImage() {
self.ownerDocument.getAnonymousElementByAttribute(self, "class", "toolbarbutton-icon").
src = cbu.getPrefs(s)
? "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=="
: "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
};
toggleImage();
gPrefService.addObserver(s, toggleImage, false);
addDestructor(()=> gPrefService.removeObserver(s, toggleImage) );
// Удалить оргинальный панель поиска и создать новый с дополнительными возможностями .............
delete window.gFindBar;
window.gFindBar = document.getElementById("FindToolbar");
if ( !gFindBar || gFindBar.parentNode != gBrowser.parentNode) {
var version = parseInt(Services.appinfo.version);
if ( version > 25 ) // удалить на FF25+
for( var tab of gBrowser.tabs ) {
if ( !tab._findBar ) continue;
tab._findBar.parentNode.removeChild( tab._findBar );
delete tab._findBar;
}
else document.getElementById("browser-bottombox") // удалить на FF17-24
.removeChild( document.getElementById("FindToolbar") );
if ( version > 38 ) { // исправить глюк на FF38+
setTimeout(()=> {
eval("gFindBar.startFind = " + gFindBar.startFind.toString()
.replace('this.browser.finder.getInitialSelection();',
'this.onCurrentSelection(gBrowser.finder.getActiveSelectionText(), false)'));
var {Finder} = Cu.import("resource://gre/modules/Finder.jsm");
eval("Finder.prototype.getActiveSelectionText = " + Finder.prototype
.getActiveSelectionText.toString().replace('.replace', '; //'));
}, 3000);
}
gFindBar = gBrowser.parentNode.insertBefore(document.createElement("findbar"), gBrowser);
gFindBar.setAttribute("browserid", "content");
version < 25 && gFindBar.setAttribute("oldFindBar", "true");
gFindBar.id = "FindToolbar";
gFindBar.clientTop;
delete window.gFindBarInitialized;
window.gFindBarInitialized = true;
gFindBar._selectionMaxLen = 1000; // лимит символов для поиска и подсветки
gFindBar._quickFindTimeoutLength = 4500; // время закрытия панели поиска эсли тот открыт по мере набора текста
};
if ( gFindBar instanceof Ci.nsIDOMEventListener ) // добавить поиск по мере набора текста
addEventListener("keypress", gFindBar)
function onBrowserKeypress(msg) {msg.target == gBrowser.selectedBrowser && gFindBar._onBrowserKeypress(msg.data);}
messageManager.addMessageListener("Findbar:Keypress", onBrowserKeypress);
addDestructor(()=> messageManager.removeMessageListener("Findbar:Keypress", onBrowserKeypress));
// Показать количество совпадений на панели поиска, автор кода 'Dumby' .............
var curHit, allHits, lastCurHit;
const fff = gFindBar._findField,
lab = fff.parentNode.insertBefore( document.createElement("label"), fff ),
nrm = Ci.nsISelectionController.SELECTION_NORMAL;
lab.id = "hits";
addDestructor(()=> fff.parentNode.removeChild(lab) );
function updateHits(arg) {
if ( gFindBar.hidden ) return;
var win = arg instanceof Ci.nsIDOMWindow && arg || content;
var finder = gBrowser.finder || gFindBar;
if ( win == content ) curHit = allHits = 0;
var word = fff.value;
var controller = finder._getSelectionController(win);
var doc = win.document;
if ( word && controller && doc && doc.documentElement ) {
var body = doc instanceof HTMLDocument && doc.body ? doc.body : doc.documentElement;
var searchRange = doc.createRange();
searchRange.selectNodeContents(body);
var startPt = searchRange.cloneRange();
startPt.collapse(true);
var endPt = searchRange.cloneRange();
endPt.collapse(false);
var retRange = null;
var nsIFind = Cc["@mozilla.org/embedcomp/rangefind;1"].createInstance().QueryInterface(Ci.nsIFind);
nsIFind.caseSensitive = gFindBar._shouldBeCaseSensitive(word);
while ((retRange = nsIFind.Find(word, searchRange, startPt, endPt))) {
allHits++;
if ( !curHit) {
var sel = controller.getSelection(nrm), range;
if ( sel.toString() ) range = sel.getRangeAt(0);
else {
var editableNode = finder._getEditableNode(retRange.startContainer);
if ( editableNode ) sel = editableNode.editor.selectionController.getSelection(nrm);
if ( sel.toString() ) range = sel.getRangeAt(0);
}
var comp = range && ["startContainer", "endContainer", "startOffset", "endOffset"]
.every(function(prop) range[prop] == retRange[prop]);
if ( comp ) curHit = allHits;
}
startPt = retRange.cloneRange();
startPt.collapse(false);
}
Array.forEach(win.frames, frame=> updateHits(frame));
}
if ( win != content ) return;
lab.value = curHit + "/" + allHits;
if ( fff.value ) self.lastValueOfFind = fff.value; // запомнить текст для поиска
// поле текстового ввода красное если ничего не найдено ....
allHits == 0 && fff.value ? fff.setAttribute("status", "notfound") : fff.removeAttribute("status");
// поле текстового ввода мигает желтим если переход с низа наверх страницы и наоборот ....
if ( !!arg && arg == "flash" && allHits > 2 && (allHits/curHit * allHits/lastCurHit == allHits) ) {
fff.setAttribute("flash", true );
setTimeout(()=> fff.removeAttribute("flash"), 600);
}
lastCurHit = curHit;
};
updateHits();
// FindBar, поиск колесиком мыши .............
addEventListener('DOMMouseScroll', e=> { gFindBar.onFindAgainCommand(e.detail < 0); updateHits("flash") }, false, gFindBar);
// Отслеживать клики на панели поиска .............
addEventListener("mousedown", e=> {
if ( e.button == 1 ) { // поиск из буфера обмена
e.preventDefault();
var str = (gClipboard.read()).replace(/^\s+|\s+$/g,""); // убираем пробелы с концов текста
gFindBar._findField.value = str;
Highlight("hits", "greenLight");
}
var targ = e.originalTarget
if ( !targ.hasAttribute("anonid") ) return;
if ( targ.value == 'Найти:') { // кнопка 'Найти:'
e.button ? clearFindField() : gFindBar.onFindAgainCommand(false);
updateHits("flash");
}
if ( targ.getAttribute('oncommand').startsWith("onFind") ) { // кнопки next, previous
setTimeout(updateHits, 0, "flash");
}
}, false, gFindBar);
// Двойной клик на панели поиска включает и выключает автовыделение или стандартную подсветку текста .............
addEventListener("dblclick", e=> {
if ( e.originalTarget.nodeName == 'div' && e.button == 0 ) return;
if ( /:label|button|check/.test( e.originalTarget.nodeName ) ) return;
if ( cbu.getPrefs("FindBar.Autohighlight.ToggleWithDoubleClick") ) {
var s = cbu.getPrefs("FindBar.Highlight");
cbu.setPrefs("FindBar.Highlight", !s );
menu.childNodes[16].setAttribute("checked", !s);
gFindBar.getElement('highlight').removeAttribute("checked");
Highlight();
}
else
{
if ( cbu.getPrefs("FindBar.Highlight") ) return;
gFindBar.getElement("highlight").click();
gFindBar._findField.style.color = (gFindBar._findField.style.color || !gFindBar.hasAttribute('mini'))
? "" : cbu.getPrefs("ui.textHighlightBackground");
};
// закрыть контекстное меню поисковой формы ....
var hbox = gFindBar._findField.mInputField.parentNode;
setTimeout(()=> document.getAnonymousElementByAttribute(hbox, "class", "textbox-contextmenu").hidePopup(), 20);
window.content.focus();
}, false, gFindBar);
// ЛКМ + ПКМ на поле текстового ввода очищают его .............
function clickToClear(e) {
if ( e.type == "mousedown" ) {
if ( e.button == 0 ) this.leftButtonDown = true;
if ( e.button == 2 && this.leftButtonDown ) {
this.leftButtonDown = false;
this.stopMenu = true;
setTimeout(()=> { clearFindField() }, 0);
}
}
if ( e.type == "click" ) {
if ( e.button == 0 ) this.leftButtonDown = false;
if ( e.button == 2 && this.stopMenu ) {
e.preventDefault();
e.stopPropagation();
this.stopMenu = false;
}
}
};
["mousedown", "click"].forEach(type=> addEventListener(type, clickToClear, false, gFindBar._findField) );
// Запускать поиск выделением текста если это разрешено в 'about:config' .............
function autoFind(e) {
if ( e.button != 0 ) return;
if ( !cbu.getPrefs("FindBar.auto_Find") ) return;
if ( /input|password|textarea|textbox|searchbar|findbar|tabbrowser/.test(e.target.localName) ) return;
if ( e.type == 'mousedown' ) var lastSelection = getBrowserSelection();
if ( e.type == 'mouseup' ) {
var selection = getBrowserSelection();
if ( selection && selection !== lastSelection ) {
setTimeout(()=> {
gFindBar.onFindCommand();
updateHits();
lab.value == "0/0" ? Highlight() : Highlight("", "greenLight")
}, 50);
}
}
};
addEventListener("mouseup", autoFind, false, gBrowser);
addEventListener("mousedown", autoFind, false, gBrowser);
// Автоматически закрывать панель поиска, если это разрешено в 'about:config' .............
function autoClose() {
window.clearTimeout(self.closeTimer);
try { autoClose.removeListener() } catch(e) {};
function closeFind(e) {
if ( e !== 'timer' && e.target.nodeName == 'findbar') {
window.clearTimeout( self.closeTimer );
autoClose.run = true;
}
else if ( e == 'timer' || autoClose.run && !gFindBar._findField.getAttribute("focused") ) {
self.closeTimer = setTimeout(()=> {
gFindBar.close();
}, cbu.getPrefs("FindBar.CloseTimer") + '000');
autoClose.run = false;
}
}
if ( cbu.getPrefs("FindBar.auto_Close") && !gFindBar.hidden ) {
closeFind('timer');
addEventListener('mouseover', closeFind, false, window);
autoClose.removeListener =()=> { removeEventListener('mouseover', closeFind, false, window) };
}
};
// Переключать панель поиска двойным средним кликом на странице .............
addEventListener("mouseup", e=> {
if ( e.button != 1 ) return;
if ( !cbu.getPrefs("FindBar.ToggleWithDoubleMiddleClick") ) return;
if ( self.flag ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Highlight("hits", "greenLight");
gFindBar._findField.focus();
};
self.flag = true;
setTimeout(()=> { self.flag = false }, 600);
}, false, gBrowser);
// Сочетания клавиш для управление поиском на странице .............
addEventListener('keydown', e=> {
if ( content.location.href == 'chrome://browser/content/places/places.xul' ) return;
// Ctrl+snift+g и F3, запуск подсчета совпадений ....
if ( e.keyCode == 114 || ((!e.altKey) && ((e.ctrlKey) || (e.shiftKey)) && (e.keyCode == 71)) ) {
gFindBar.hidden || setTimeout(updateHits, 0, "flash");
}
// Ctrl+f, показать - скрыть панель поиска ....
if ( (e.ctrlKey) && (!e.altKey) && (!e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
e.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Highlight("hits", "greenLight");
gFindBar._findField.focus();
}
if ( !addKeyboardShortcuts ) return; // дальше дополнительные сочетания клавиш для панели поиска
// Ctrl+alt+f, поиск по странице из буфера обмена ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 70) ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Highlight("hits", "greenLight");
}
/* Ctrl+snift+f, открыть панель поиска с чистой поисковой формой или очистить поисковую форму или
открыть панель поиска с предыдущим запросом/выделенным текстом или искать выделенный текст если панель поиска открыт
если настройках кнопки включена 'Всегда открывать пустую поисковую форму' ....*/
if ( (e.ctrlKey) && (!e.altKey) && (e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
var val = self.lastValueOfFind ? self.lastValueOfFind : "";
var sel = document.commandDispatcher.focusedWindow.getSelection().toString();
if ( sel.length !== 0 ) { val = sel };
gFindBar.onFindCommand();
cbu.getPrefs("FindBar.autoclear") ? setTimeout(()=> { gFindBar._findField.value = val; Highlight("hits", "greenLight"); }, 10)
: clearFindField();
}
// Ctrl+alt+h, добавить текст(выделенный / из буфера обмена) для автовыделения ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 72) ) toggleHighlightValue('add');
}, false, window);
// Автоматически выделить слова и ссылки .............
function Highlight(hits, green) {
var findValue = gFindBar._findField.value;
var hidden = gFindBar.hidden;
if ( !hidden ) {
// выделить зеленным искомый текст на странице ....
if ( !!green && green == "greenLight") setTimeout(()=> { gFindBar._find() }, 10);
// для запуска подсчета совпадений ....
if ( !!hits && hits == "hits" ) setTimeout(updateHits, 20);
}
// получаем текст для автовыделения из 'about:config' или из панели поиска ....
if ( cbu.getPrefs("FindBar.Highlight") ) {
var value = hidden
? gPrefService.getComplexValue("FindBar.Highlight.value", Ci.nsISupportsString).data
: ( findValue.length > 2 ) ? findValue: "";
}
// удалить и запустить подсветку совпадений ....
lighted(false); if ( !!value ) lighted(true, value);
/* изменить цвет ссылок на страницах если содержат искомое слово,
если разрешено в 'about:config' и включена автовыделение ....*/
var hLink = cbu.getPrefs("FindBar.Highlight.Link") && value;
var color = cbu.getPrefs("ui.textHighlightBackground");
function highlightLinks(win) {
var doc = win.document, links = doc.links;
if ( (hLink || "prop1" in doc ) && links ) {
hLink ? doc.prop1 = true : delete doc.prop1;
Array.forEach(links, link=> {
if ("prop2" in link) link.style.color = link.prop2;
if ( hLink && String( link ).indexOf( value ) != -1 ) {
link.prop2 = link.style.color;
link.style.color = color;
}
else if ("prop2" in link) delete link.prop2;
});
}
for ( var i = 0; i < win.frames.length; i++ ) highlightLinks(win.frames[i]);
};
highlightLinks(content);
};
// Обработчик следит за загрузкой и переключением вкладки и запускают автовыделение .............
var listener = {
onStateChange: function(wpr, req, flag) {
if ( gBrowser.currentURI.spec == 'chrome://global/content/console.xul') return;
if ( flag & Ci.nsIWebProgressListener.STATE_STOP ) Highlight("hits");
},
onLocationChange: function(wpr, req) {
if ( wpr.currentURI.spec != "about:blank" && !req && wpr.document.readyState == "complete")
Highlight("hits");
gFindBar._findField.removeAttribute("style");
gFindBar.getElement('highlight').removeAttribute("checked");
}
};
gBrowser.addProgressListener(listener);
addDestructor(()=> gBrowser.removeProgressListener(listener) );
// Обработчики следят за панелью поиска, запускают автовыделение и другие функции .............
addEventListener("drop", e=> { Highlight("hits", "greenLight") }, false, gFindBar._findField);
addEventListener("input", ()=> { Highlight("hits", "greenLight") }, false, gFindBar._findField);
gFindBar.watch("hidden", (prop, oldV, hidden)=> {
setTimeout(()=> { Highlight("hits", "greenLight"); autoClose() }, 10);
if ( !hidden && cbu.getPrefs("FindBar.autoclear") ) { // открывать без выделенного текста
document.activeElement.blur();
try { self.lastValueOfFind } catch(e) { self.lastValueOfFind = '' };
gFindBar._findField.value = self.lastValueOfFind ? self.lastValueOfFind : '';
gFindBar._findField.focus();
}
return hidden;
});
// Добавляем подменю в контекстного меню на странице для выделенного текста .............
((contextMenu, el)=> {
var menu = document.createElement("menu");
menu.setAttribute("label", "Find");
contextMenu.insertBefore(menu, el);
addEventListener("popupshowing", ()=> {
menu.hidden = !cbu.getPrefs("FindBar.contextFindWords") || !gContextMenu.isTextSelected;
}, false, contextMenu);
addDestructor(()=> contextMenu.removeChild(menu) );
var array = [
{ label:"Найти на странице", func: findToContex },
{ label:"Выделить текст на странице", func: highlightSel },
{ label:"Автовыделение, добавить текст", func: addSel }
];
var menuPopup = menu.appendChild( document.createElement("menupopup") );
array.forEach(m=> {
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", m.label);
mItem.func = m.func;
menuPopup.appendChild( mItem );
});
addEventListener("command", e=> { e.target.func() }, false, menu);
function findToContex() {
gFindBar.onFindCommand();
Highlight("hits", "greenLight");
};
function highlightSel() {
var finder = gBrowser.finder || gFindBar;
var lighted = (finder._highlightDoc || finder._highlight).bind(finder);
lighted(false), lighted(true, getSelect() );
goDoCommand("cmd_selectNone");
};
function addSel() toggleHighlightValue('add');
})(document.getElementById("contentAreaContextMenu"), document.getElementById("context-sep-properties"));
// Очистить поле текстового ввода на Findbar .............
function clearFindField() {
setTimeout(()=> {
gFindBar._findField.value = '';
Highlight("hits");
gFindBar._findField.focus();
}, 0)
};
// Добавить или удалить текст для автовыделения .............
function toggleHighlightValue(arg) {
if ( arg == 'clear' ) {
var str = '', title = self.label, notification = "Текст для автовыделение удален";
}
if ( arg == 'add' && getSelect() ) {
var str = getSelect(), title = "Автовыделение";
var notification = str.substring(0,50) + ( (str.length > 50) ? '....' : "" );
if ( cbu.getPrefs("FindBar.Highlight") ) { goDoCommand("cmd_selectNone") };
}
cbu.setPrefs("FindBar.Highlight.value", convertFromUnicode("UTF-8", str) );
alertsService.showAlertNotification(self.image, title, notification);
Highlight();
};
// Получить выделенный текст из страницы или из буфера обмена, если нет текста получить false .............
function getSelect() {
var el = document.commandDispatcher.focusedElement;
try { return el.value.substring(el.selectionStart, el.selectionEnd) } catch(e) {};
var sel = document.commandDispatcher.focusedWindow.getSelection();
if (sel == '') sel = gClipboard.read();
if (sel == '') alertsService.showAlertNotification(self.image, self.label, "Выделите или скопируйте текст!");
return (sel == '') ? false : sel.toString().replace(/^\s+|\s+$/g,"");
};
// Конвертировать текст в юникод .............
function convertFromUnicode(charset, str) {
var converter = Cc["@mozilla.org/intl/scriptableunicodeconverter"].createInstance(Ci.nsIScriptableUnicodeConverter);
converter.charset = charset;
str = converter.ConvertFromUnicode(str);
return str + converter.Finish();
};
// Запустить поиск через Toggle Find+3 если нажать в главном меню на пункт меню 'Найти' .............
addEventListener("command", ()=> { gFindBar.onFindCommand(); Highlight("hits", "greenLight") }, false, document.getElementById("cmd_find"));
// Создать кнопку "Учесть регистр" на Findbar .............
var check = document.createElement("checkbox");
check.setAttribute("id", "findCheckbox");
check.setAttribute("label", "Учесть регистр");
check.setAttribute("tooltiptext", "Учесть регистр");
check.setAttribute("checked", gFindBar._shouldBeCaseSensitive(""));
gFindBar.getElement("findbar-container").appendChild(check);
addDestructor(()=> check.parentNode.removeChild(check) );
check.addEventListener("command", ()=> { gFindBar._setCaseSensitivity(this.checked); Highlight("hits", "greenLight") });
// Создать кнопку "Поиск" на Findbar .............
var search = document.createElement("toolbarbutton");
search.setAttribute("id", "findButton");
search.setAttribute("tooltiptext", "Л: Искать следущее \nС: Поиск текста из буфера \nП: Искать предыдущее");
search.setAttribute("style", "list-style-image: url('chrome://global/skin/icons/Search-glass.png') !important; -moz-image-region: rect(0px, 16px, 16px, 0px);");
gFindBar.getElement("findbar-container").appendChild(search);
addDestructor(()=> search.parentNode.removeChild(search) );
search.addEventListener("click", e=> { e.button !== 1 && gFindBar.onFindAgainCommand(!!e.button); updateHits("flash") });
// Создать кнопку "Вставить и искать" на Findbar .............
var paste = document.createElement("toolbarbutton");
paste.setAttribute("id", "pasteButton");
paste.setAttribute("tooltiptext", "Л: Поиск выделенного текста/из буфера \nП: Очистить");
paste.setAttribute("image", "data:image/x-icon;base64,AAABAAEADhAAAAEAIADoAwAAFgAAACgAAAAOAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB5eXn/eXl5/3l5ef95eXn/eXl5/3l5ef95eXn/eXl5/ylTda0pU3X/KVN1/ylTdf8pU3X/HTpS/4WFhf/w8PL/8fHz//Hx8//x8fP/8fHz//Hx8/+FhYX/KVN1/yRJaP8jSGf/I0dl/yNHZP8YMEX/j4+P//Hx8//x8vP/8fLz//Hy8//x8vP/8fLz/4+Pj/8pU3X/JUxr/yVLav8kSmn/JElo/xkyR/+cnJz/8vLz//Ly9P/y8vT/8vL0//Ly9P/y8vT/nJyc/ylTdf8nTm3/Jk1t/yVMa/8lSmn/GjNJ/6urq//y8vT/8/P1//Pz9f/z8/X/8/P1//Pz9f+rq6v/KVN1/ydPb/8nTm7/Jk1t/yZMa/8aNEr/srKy//X19v/19vf/9fb3//X29//19vf/9fb3/7Kysv8pU3X/J1Bx/ydQb/8nTm//Jk1t/xs2S/+8vLz/+fr6//r7+//6+/v/ubm5/7e3t/+3t7f/ubm5/ylTdf8oUXP/KFBx/ydQcf8nT2//GzZN/76+vv/6+/v/+/v8//v7/P/ExMT/9vb2/7e3t/na2tpfKVN1/ylTdP8pUXP/KFBy/yhPcP8bN03/v7+///v7/P/7/Pz/+/z8/8rKyv+3t7f/4OLgaQAAAAApU3X/KVN1/yhSdP8oUnT/KFJy/xw4UP+/v7//v7+//7+/v/+/v7//uru7/2OBmf8AAAAAAAAAAClTdf8pU3X/KVN1/ylSdP8pUnT/JEpn/yRIZv8kSGX/I0dk/yNGY/8jRWL/KVN1/wAAAAAAAAAAKVN1/ylTdf8lS2n/IztO/yM7Tv8jO07/IztO/yM7Tv8jO07/JUtp/ydOb/8lS2n/AAAAAAAAAAApU3X/K2GQ/yhahv91dXX/XV1d/11dXf9dXV3/XV1d/4B/f/8oWob/Kmad/ylTdf8AAAAAAAAAAClTda0pU3X/KVN1/7O0tP/h4eD/3t7f/97f3//g4OD/s7S0/ylTdf8pU3X/KVN1rQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAG1yds1dXFv1XVxb9Wxxdc8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAJUwFASZMCwAlTAsAI00LIys1CxcXFsEYFxbCJS01DAAlTQsAJk0LASZNCwAlTQUAAAAAAAAAAPwArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAASsQQAMrEEADKxBAAysQQAMrEEADKxB8PysQQAMrEE=");
var node = gFindBar.hasAttribute('oldFindBar') ? gFindBar.getElement("find-next") : gFindBar.getElement("highlight");
gFindBar.getElement("findbar-container").insertBefore(paste, node);
addDestructor(()=> paste.parentNode.removeChild(paste) );
paste.addEventListener("click", e=> {
if ( e.button == 0 ) {
if ( !getSelect() ) return;
gFindBar._findField.value = getSelect(); // вставить текст
Highlight("hits", "greenLight");
};
if ( e.button == 2 )
setTimeout(()=> clearFindField(), 0); // очистить поле текстового ввода
}, false);
// Стиль для панели поиска .............
var uri = makeURI('data:text/css,'+ encodeURIComponent('\
#FindToolbar { border-bottom: 1px solid grey !important; }\
#find-field, .findbar-textbox { width: 325px !important; }\
#FindToolbar > .findbar-container > * { display: -moz-box !important; }\
#FindToolbar .findbar-textbox[status="notfound"] { color: white !important; }\
#FindToolbar > hbox > label { -moz-appearance: none !important; font-weight: bold !important; }\
#FindToolbar .findbar-textbox:not([style]):not([status="notfound"]) { color: black !important; }\
\
#FindToolbar .findbar-closebutton,\
#FindToolbar:not([mini]) #findButton,\
#FindToolbar .findbar-container > image,\
#FindToolbar:not([pasteButton]) #pasteButton,\
#FindToolbar .findbar-case-sensitive.tabbable,\
#FindToolbar checkbox[anonid="find-case-sensitive"],\
#FindToolbar .findbar-find-fast.findbar-find-status,\
#FindToolbar .findbar-find-fast[anonid="match-case-status"] {\
display: none !important; }\
\
/* мини панель поиска ....*/\
#FindToolbar[mini] .findbar-textbox {\
width: 16em !important;\
height: 21px !important;\
padding-right: 20px !important;\
margin-right: 2px !important;\
margin-left: -4px !important; }\
#FindToolbar[mini] {\
position: fixed;\
padding: 0 !important;\
background: menu !important;\
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;\
border: 1px solid grey !important; }\
#FindToolbar[mini][top] {\
border-top: 0 !important;\
border-radius: 0 0 8px 8px !important; }\
#FindToolbar[mini][right] {\
right: ' + findbarRight + 'px; }\
#FindToolbar:not([top]) + #content {\
-moz-box-ordinal-group: 0 !important; }\
#FindToolbar:not([top]) {\
-moz-box-ordinal-group: 1 !important; }\
#FindToolbar[mini]:not([top]) {\
border-radius: 8px 8px 0 0 !important;\
margin-top: -29px !important; }\
\
#FindToolbar[mini] toolbarspacer,\
#FindToolbar[mini] label[class="checkbox-label"],\
#FindToolbar[mini] toolbarbutton.findbar-find-next,\
#FindToolbar[mini] toolbarbutton.findbar-find-previous,\
#FindToolbar[mini] .findbar-highlight label,\
#FindToolbar[mini] .findbar-closebutton,\
#FindToolbar[mini] .findbar-find-fast[anonid="find-label"],\
#FindToolbar[mini] .findbar-highlight,\
#FindToolbar[mini] .findbar-highlight[checked] {\
display: none !important; }\
\
/* расположение элементов на панели поиска ....*/\
#pasteButton { padding-left: 6px !important; padding-right: 6px !important; }\
\
#FindToolbar:not([mini]):not([oldFindBar]):not([pasteButton]) #findCheckbox { margin-left: 35px !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) .findbar-highlight.tabbable { -moz-box-ordinal-group: 4 !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) * { -moz-box-ordinal-group: 99 !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) hbox[anonid="findbar-textbox-wrapper"] {\
-moz-box-ordinal-group: 1 !important; margin-left: -10px !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) #pasteButton {\
-moz-box-ordinal-group: 2 !important; margin-left: 5px !important; margin-right: 15px !important; }\
\
#FindToolbar:not([mini]) #hits { text-align: right; width: 4.1em !important; margin-left: -13px; margin-right: -1px; color: green; }\
\
#FindToolbar[mini] #hits { -moz-appearance: none !important; margin-top: 3px !important; }\
#FindToolbar[mini] textbox.findbar-textbox { -moz-box-ordinal-group: 1 !important; }\
#FindToolbar[mini] #findCheckbox { -moz-box-ordinal-group: 2 !important; margin-left: -24px !important; margin-right: -3px !important; }\
#FindToolbar[mini] #pasteButton { -moz-box-ordinal-group: 3 !important; margin: -5px 0 !important; }\
#FindToolbar[mini] #findButton { -moz-box-ordinal-group: 4 !important; margin: -5px 0 !important; }\
\
#FindToolbar[mini][oldFindBar] #pasteButton { margin: 1px 0 !important; }\
#FindToolbar[mini][oldFindBar] #findButton { margin: 1px 0 !important; }\
\
#FindToolbar[mini]:not([oldFindBar]) #findCheckbox { margin-left: -33px !important; margin-right: -5px !important; }\
\
/* не показывать панель поиска на страницах ....*/\
#main-window[title="about:config - Mozilla Firefox"] #appcontent > #FindToolbar,\
#main-window[title="Управление дополнениями - Mozilla Firefox"] #appcontent > #FindToolbar\
{ display: none !important; }\
'));
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
sss.loadAndRegisterSheet(uri, 0);
addDestructor(()=> { sss.unregisterSheet(uri, 0) });У меня не воспроизводится проверил сейчас на этой странице на FF13 и FindBar мини, может я что то неправильно понял
Кажется понял, почему ты не можешь воспроизвести. Ты ищешь на странице с помощью прокрутки? Попробуй с помощью лупы.
mserv
Да заметил этот баг сейчас буду исправлять.
Ура, отдельная тема 
Чтобы не потерялись мои багрепорты/фичереквесты/просьбы/предложения - перенесу-ка я их сюда, и по мере их выполнения буду их вычёркивать.
Баги:1. Поломано выделение слов в строке поиска двойным кликом (и выделение всего введённого сразу тройным кликом)
2. Если в поиск начать вписывать букву за буквой (так, чтобы получилась длинная абракадабра, которой точно нет на странице) - то при добавлении новых букв - цвет фона поля поиска меняется с красного (сигнализирующего о том, что на странице нет искомой фразы) на белый (сигнализирующий, что фраза на странице есть).
3. При повторном открытии файндбара - фокус переходит на следующее найденное слово (происходит при снятой галке у "Всегда открывать пустую поисковую форму").
4. "??????" или "отсутствует" - автоматически подсвечивается, даже если вы это не искали.
5. "Автовыделение" подсвечивает найденные на странице искомые слова, если панель поиска закрылась по таймеру.
6. Иногда искомое может измениться с верхнего на нижний регистр (и наоборот). Подробности в отдельном сообщении.
7. Иногда файндбар открывается не перенимая на себя фокус.
8. Невозможно пользоваться mini на девайсах без колеса прокрутки.
9. На страницах без прокрутки (где невозможно вызвать авто-прокрутку средним кликом) - поиск открывается/закрывается не двойным, а одиночным средним кликом.
10. На страницах, где много пустого места - показ/скрытие панели происходит не двойным, а одинарным мидл-кликом. Подробности в отдельном сообщении.
11. При открытии файндбара через двойной middle-click - фокус не переходит на поисковую строку.
12. Таймер автоскрытия должен отсчитываться не с момента открытия панели, а с момента последнего действия с ней.
13. В моменты, когда кнопка "найти" имела статус disabled - она выглядела так же, как и не disabled.
Фичереквесты:
1. Добавить таймер закрытия на панель поиска, чтобы было видно через сколько секунд она закроется. Думаю, что это не стоит добавлять в mini.
2. Сделать из кнопки отдельный джетпак и захостить на АМО.3. Сделать позицию файндбара настраиваемой: сверху/cнизу + отдельная настройка для мини: слева/справа. Если с этим нужна помощь - могу написать CSS-стили для всех состояний файндбара.
4. Приделать "умный" хоткей ctrl+shift+f который будет открывать строку с инвертированной настройкой "Очищать поисковую форму".
5. сделать встроенную в ![firefox [firefox]](img/browsers/firefox.png) фичу автоматической вставки подсвеченного на странице текста в строку поиска при её открытии отключаемой.
фичу автоматической вставки подсвеченного на странице текста в строку поиска при её открытии отключаемой.
6. Сделать фичу сохранения введённого в поиск текста между открытиями файндбара опциональной (т.е. чтоб можно было её включать/отключать). Сейчас текст сохраняется, но это иногда мешает и многим непривычно.
7. Добавить в кнопку возможность переключения булевых префов (используемых этой кнопкой) через её контекстное меню.
Просьбы иного характера:
1. Добавить описание кнопки в её help (ПКМ по кнопке - Custom Button - Edit Button - вкладка Help).
2. Добавить подсказки с пояснениями работы настроек.3. Создать для кнопки отдельную тему.
4. Переименовать настройку в FindBar.ToggleWithDoubleMiddleClick, чтобы название отражало смысл того, что делает эта настройка.
5. Добавить в описание кнопки информацию о настройке FindBar.ToggleWithDoubleMiddleClick.
6. Добавить в описание кнопки:
"Перейти к предыдущей/следующей найденной фразе можно наведя курсор на Панель поиска и покрутив колесо вверх/вниз.
Двойной клик ЛКМ по полю ввода включает/отключает подсветку всех найденных совпадений с поисковым запросом".
Добавить в описание кнопки:
"Перейти к предыдущей/следующей найденной фразе можно наведя курсор на Панель поиска и покрутив колесо вверх/вниз.
Двойной клик ЛКМ по полю ввода включает/отключает подсветку всех найденных совпадений с поисковым запросом".
Можешь уже зачеркнуть.
Баг ли это?
На страницах без прокрутки (где невозможно вызвать авто-прокрутку средним кликом) - поиск открывается/закрывается не двойным, а одиночным средним кликом.
Это баг, на какой странице заметил?
Это баг, на какой странице заметил?
я заметил на about:newtab и на своей локальной домашней, но проявляется везде: открой картинку любую в новой вкладке или вот:
http://www.gatsby.ucl.ac.uk/~edward/code/ как пример (первая страница что выдал мне гугл по запросу "small page").
iDev.Pi
На about:newtab и подобных не проблема, а вот с http://www.gatsby.ucl.ac.uk/~edward/code/ ты меня конкретно озадачил не знаю что и делать, измерять страницу что ли, вот же проблема. 
bunda1
а может объявить тогда этот баг фичей?
ну а чего? всё равно на таких страницах нет автопрокрутки.
а может объявить тогда этот баг фичей?
Точно так и поступим если не исправлю.
ну а чего? всё равно на таких страницах нет автопрокрутки.
Там нет скролбара, и жаль что у скролбара нет ID
ещё баг:
1. зайти на страницу
2. зажать (и не отпускать) мидл клик, чтобы появился авто-скроллинг
3. опустить курсор вниз, чтобы началась прокрутка
4. отпустить мидл клик
Как результат: срабатывает TF+3, хотя не должен бы.
10-03-2012 01:42:11
ы, как странно: зависит от того, куда кликать. Если на пустые места справа-слева - то баг случается. Если кликать где-то по центру - то бага нет.
iDev.Pi
Можно весь стиль кнопки заменить этим (в него уже внесены все необходимые исправления + код немного привёл в порядок).
Твой стиль удлиняет FindBar mini может лучше что то сделать с "Phrase not founo" например удалить и как этот баг увидеть.
Твой стиль удлиняет FindBar mini
всего-то на 4 пикселя, вот же ты жадина 
можно убрать тот отступ слева (примерно 20пх) который ты зачем-то оставил. Не понимаю, для чего он нужен.
может луче что то сделать с "Phrase not founo"
но с ней всё в порядке, просто ты в своём стиле выставил отрицательный отступ, вызвав это наезжание элементов.
и как этот баг увидеть.
примени стиль
mserv
Баг в Toggle Find+3, если использовать FindBar мини. При поиске на странице, если искомое слово содержится в любом окне для ввода текста и на него попадает курсор, то на нём поиск прекращается, стоит как вкопанный.
Исправил Toggle Find+3
10-03-2012 02:14:25
bunda1 пишети как этот баг увидеть.
примени стиль
В моем коде этот стиль тоже был изначально но я таково бага не замечал. Я не понимаю в чом дело.
Я не понимаю в чом дело.
в отрицательном значении margin-left для текстового поля.
iDev.Pi
Нет я том почему у меня не появляется "Phrase not founod"
bunda1
у тебя локаль английская? надо английскую. потом применяешь стиль. потом вбиваешь что-нибудь в поиск такое, чего точно нет на странице. Всё.
а, ну и я не знаю как там у тебя на 3.6 - я то на найтли.
bunda1
У кнопки, однако, 1000 с лишним строк кода, GUI, который больше, чем просто кнопка, и настройки, которые не всем удобно/возможно изменять в about:config.
Я это к тому, что не было мысли вынести эту кнопку в отдельное расширение?
mserv
Баг в Toggle Find+3, если использовать FindBar мини. При поиске на странице, если искомое слово содержится в любом окне для ввода текста и на него попадает курсор, то на нём поиск прекращается, стоит как вкопанный.
Исправил Toggle Find+3
Спасибо. Заметил, что лупа не работает при большом количестве найденных результатов на странице. И ещё, если происходит смена регистра найденного слова на странице, то на лупу приходится нажимать дважды. При первом щелчке происходит смена регистра в FindBar мини, а при втором осуществляется переход.
bunda1
У кнопки, однако, 1000 с лишним строк кода, GUI, который больше, чем просто кнопка, и настройки, которые не всем удобно/возможно изменять в about:config.
Я это к тому, что не было мысли вынести эту кнопку в отдельное расширение?
Настройки я перенесу в меню кнопки. Было бы неплохо сделать из кнопки Jetpacks, но я это не умею и учится нет времени. Надо исправыть ошибки в кнопке. Может ты знаешь как узнать что на странице произошел переход Назад(back) и Вперёд(Forward). Это можно узнать обработчиком
но я не хочу его использовать.
у тебя локаль английская? надо английскую. потом применяешь стиль. потом вбиваешь что-нибудь в поиск такое, чего точно нет на странице. Всё.
а, ну и я не знаю как там у тебя на 3.6 - я то на найтли.
Я проверял на найтли(F13) + локаль английская, и у меня Phrase not found не появляется и не должна появляться потому что в CSS коде кнопки есть этот код
Код:
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image
{display: none !important;}и он не зависит от локали.
10-03-2012 14:38:57
Заметил, что лупа не работает при большом количестве найденных результатов на странице. И ещё, если происходит смена регистра найденного слова на странице, то на лупу приходится нажимать дважды. При первом щелчке происходит смена регистра в FindBar мини, а при втором осуществляется переход.
Да есть такой непонятный баг, буду исправлять.
потому что в CSS коде кнопки есть этот код
а, ну так тут уж борьба стилей происходит - чей главней окажется (display:none из кнопки или display:-moz-box из персонального стиля) - от того результат и зависит. У меня личные стили побеждают стили из кнопки.
Ну, можешь временно в кнопке удалить те строки, перезагрузиться и увидишь баг. Но ещё проще - всё-таки импортировать стиль, который я привёл. Баг фиксится удалением отрицательного margin-left. Панель становится шире на 4 пикселя, если тебе их жалко - то отрежь пустое место слева на панели, оно лишнее и там можно сэкономить ~20пикселей.
Замечания по поводу бага с toggle срабатывающем при одиночном мидл-клике (не на странице без прокрутки, а вот здесь): нашёл новые зависимости: зависит от того где НАЧИНАЕТСЯ мидл клик и где ты его ОТПУСКАЕШЬ: если слева/справа от мест, где клик начинается или заканчивается есть какие-то блоки текста - то глюк не воспроизводится, если блоков текста там нет - то глюк воспроизводится. Отчётливо видно на страницах АМО: открой страницу любого дополнения и поиграйся с мидл кликом (зажать мидл клик, повести курсор чтоб сработала автопрокрутка, отпустить мидл-клик).
У меня есть подозрение, что этот баг связан с багом, где на странице без скроллинга toggle происходит одиночным кликом: у меня такое чувство, что это 2 немного разных частных случая одного и того же бага: мне кажется, что я раньше как-то замечал, что на страницах АМО некоторые картинки (справа и слева от которых нет текста) сделаны так, что каким-то образом занимаю всю ширину страницы (не могу сейчас найти этому подтверждение).
Новый баг:
если на странице есть слово, которое встречается дважды, но в разных регистрах (допустим, roar и ROAR), то т.к. между скрытием и открытием файндбара твоя кнопка как бы автоматически нажимает "Next", то если в поиск ввести искомое слово в НИЖНЕМ регистре (не заглавными буквами) и 4 раза мидл-кликнуть на странице - фокус покажется сначала на 1-ом слове, а потом перейдёт на второе. Хоть мне даже это само по себе не очень нравится, но баг не в этом, а в следующем:
в момент, когда панель откроется и когда подсветка слова на странице выпадет на случай с заглавными буквами - то в поиск уже будет вписано искомое слово в верхнем регистре.
Новый баг:
Пост 19 не?
iDev.Pi
а, ну так тут уж борьба стилей происходит - чей главней окажется (display:none из кнопки или display:-moz-box из персонального стиля) - от того результат и зависит. У меня личные стили побеждают стили из кнопки.
в кнопке тоже есть
Панель становится шире на 4 пикселя, если тебе их жалко - то отрежь пустое место слева на панели, оно лишнее и там можно сэкономить ~20пикселей.
Как отрезать ?
Замечания по поводу бага с toggle срабатывающем при одиночном мидл-клике (не на странице без прокрутки....
да интересный феномен, но двойной мидл-клик надо делать быстро, иначе это будет не двойной клик. Можно поставить таймер для сброса мидле клика, но разве это так нужно? Я уже жалею что использовал двойной мидл-клик от него только проблемы.
если на странице есть слово, которое встречается дважды, но в разных регистрах (допустим, roar и ROAR), то т.к. между скрытием и открытием файндбара твоя кнопка как бы автоматически нажимает "Next"
так я сделал ради красоты, чтобы "искомое" слово выделялось зеленым.
когда подсветка слова на странице выпадет на случай с заглавными буквами - то в поиск уже будет вписано искомое слово в верхнем регистре.
Эсли будет find паменяетса на Find, я правыльно понял ?
в кнопке тоже есть
так оно идёт в начале стиля и перебивается последующими правилами.
это же основы CSS: если два правила с одинаковой важностью в одном стиле диктуют противоположные значения - применено будет то, которое идёт позднее.
10-03-2012 16:23:23
Как отрезать ?
тяжело стиль для этой кнопки править, т.к. чтобы он сработал - нужен рестарт. И применения стиля через Stylish - тоже не перебивает стиль в кнопке пока не сделаешь рестарт.
если судить аналитически, то отрезать эту пустоту можно либо уменьшением width всей панели, либо этот отступ вызван каким-то стилем из самой лисы и надо отдельное правило, чтобы его отрезать.
Попозже попробую выяснить точно и сообщу о результатах.
Эсли будет find паменяетса на Find, я правыльно понял ?
да, и так тоже.
так я сделал ради красоты, чтобы "искомое" слово выделялось зеленым.
не понял, причём здесь вообще цвет
Я уже жалею что использовал двойной мидл-клик от него только проблемы.
Зато очень удобно. А если заменить на ПКМ+СКМ?
Сплошные баги. Эх, пойду с горя напьюсь.
Да ладно тебе, какие баги? Так мелкие недоработки. Зато кнопка в целом супер и становится всё лучше. А немного напиться иногда полезно, но лучше этим заняться, когда всё исправишь. Ты нам ещё тверЁзый нужЁн.
это же основы CSS: если два правила с одинаковой важностью в одном стиле диктуют противоположные значения - применено будет то, которое идёт позднее.
Спасибо, не знал.
тяжело стиль для этой кнопки править, т.к. чтобы он сработал - нужен рестарт. И применения стиля через Stylish - тоже не перебивает стиль в кнопке пока не сделаешь рестарт.
Это легко. Надо удалить весь CSS из кнопки:
Код:
#FindToolbar:not([mini="true"])......
...........
...........
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;
}рестарт и далее через Stylish.
А если заменить на ПКМ+СКМ?
Так же не удобно.
Добавил в настройки кнопки Toggle Find+3 новые пункты:
Переключить двойным средним кликом - Показать - скрыть Поиск по странице, двойным средним кликом на странице, теперь можно отключить в настройках кнопки.
Изменить цвет: - Можно менять цвет Автовыделение
bunda1
как тебе такой стиль?
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar[autohide] .findbar-closebutton,
#FindToolbar[mini] label.findbar-find-fast,
#FindToolbar[mini] .find-status-icon,
#FindToolbar[mini] .findbar-find-status,
#FindToolbar[mini] .toolbarbutton-text,
#FindToolbar[mini] .checkbox-label,
#FindToolbar[mini] toolbarspacer,
#FindToolbar[mini] .tabbable[disabled] {
display: none !important; }
#FindToolbar[mini] checkbox {
display: -moz-box !important;
margin-right: -1px !important; }
#FindToolbar[mini] #find-field,
#FindToolbar[mini] .findbar-textbox {
width: 160px !important; }
#FindToolbar[mini] > hbox > *,
#FindToolbar[mini] .checkbox-icon,
#FindToolbar[mini] .checkbox-label-box {
margin: 0 !important;
padding: 0 !important; }
#FindToolbar[mini] .tabbable > image {
margin: 0 1px 0 1px !important; }
#FindToolbar[mini] {
padding: 2px 2px 0 2px !important;
height: 22px !important; }
#FindToolbar[mini] > .findbar-container,
#FindToolbar[mini] > .findbar-container > * {
max-height: 17px !important; }
#FindToolbar[mini] label:not([class]) {
padding-left: 2px !important;
font-weight: bold !important;
-moz-box-ordinal-group: 0 !important; }
#FindToolbar[mini] .tabbable:not(.findbar-highlight) {
-moz-box-ordinal-group: 1 !important; }
#FindToolbar[mini] .findbar-textbox {
-moz-box-ordinal-group: 2 !important; }
#FindToolbar[mini] checkbox {
-moz-box-ordinal-group: 3 !important; }
#FindToolbar[mini] .findbar-highlight {
-moz-box-ordinal-group: 9 !important; }
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 6px 6px !important; }
#FindToolbar[red] .findbar-textbox {
box-shadow: 0 0 0 1em red inset !important; }
#FindToolbar:not([red]) .findbar-textbox[status="notfound"] {
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important; }
#FindToolbar[mini] .findbar-highlight,
#FindToolbar[mini] .findbar-highlight[checked] {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") !important;
-moz-image-region: auto !important; }В нём скрываются кнопки вперёд-назад-искать когда их нельзя ещё кликать.
Это может кого-то раздражать тем, что панель будет меняться в размерах каждый раз при переходе от состояния когда ничего не искалось в состояние когда что-то введено в поиск.
Для тех, кого это раздражает - удалите этот кусок:
ещё можно было бы сделать такую штуку: скрывать кнопку закрытия панели только в случае, если включено автоскрытие по таймеру.
Для того, чтоб я мог это через стиль сделать - надо чтоб ты добавлял аттрибут (например [autohide] (необязательно даже ему выставлять значение true - можно просто добавлять его только в случае, если автоскрытие включено)) какому-нибудь элемент (например, самому файндбару).
iDev.Pi
Извини, мне не нравится:
1. зачем кнопки find-next, find-previous на FindBar mini?
2. FindBar mini стал длиннее,
3. уже не нужно
Код:
#FindToolbar[yellow] .findbar-textbox {
box-shadow: 0 0 0 1em yellow inset !important; }4. checkbox не там
5. отступ слева все так нужен, вот почему
Поиск по странице из буфера обмена, если кликнуть средним кликом на Findbar или FindBar mini.
теперь не удобно кликнуть.
Я поклонник минимализма.
Для того, чтоб я мог это через стиль сделать - надо чтоб ты добавлял аттрибут (например [autohide] (необязательно даже ему выставлять значение true - можно просто добавлять его только в случае, если автоскрытие включено)) какому-нибудь элемент (например, самому файндбару).
ок
Извини, мне не нравится:
1. кнопки find-next, find-previous на FindBar mini,
так это я специально: у меня на нетбуке, например, есть тачпад и он не то что без колеса прокрутки, в нём даже мидл-клика нет. От кнопок я отрезал текст и подровнял
2. FindBar mini стал длиннее,
на ширину одной кнопки (~18пикселей), всё остальное из-за того, что я выставил довольно большую ширину текстового поля.
3. уже не нужно
я не стал особо вникать что это - подумал это стиль для подсветки найденного на странице.
4. checkbox не там
могу передвинуть, но на самом деле это всё самообман: у тебя он находится поверх текстового поля, а значит полезного пространства меньше ровно на ширину чекбокса, т.е. выигрышь будет лишь от padding-ов чекбокса, но перенести могу.
5. отступ слева все так нужен, вот почему
зачем так изгаляться? есть же для этого преф middlemouse.paste для любителей вставлять текст из буфера обмена средним кликом. Причём работать это будет, само собой, везде.
Я поклонник минимализма.
кстати, можно сделать так: сузить текстовое поле до какого-то приемлемого минимума и расширять его по мере надобности (до какого-то приемлемого максимума).
но даже если этого не делать: мой вариант на самом деле занимает меньше места, чем твой, если выставить ширину текстового поля не 250пх, а 150пх - тогда будет так же, как у тебя на скриншоте, а в случае, когда поле поиска будет пустым - и того меньше, чем в твоём варианте.
Сравни сам:
твой вариант
мой вариант
iDev.Pi
Для того, чтоб я мог это через стиль сделать - надо чтоб ты добавлял аттрибут (например [autohide] (необязательно даже ему выставлять значение true - можно просто добавлять его только в случае, если автоскрытие включено)) какому-нибудь элемент (например, самому файндбару).
#FindToolbar[autohide]...
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event)
{
if(event.button == 0)
{
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden) gFindBar.onFindAgainCommand(event.detail = 0);
}
else if(event.button == 1)
{
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();с
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//Объявляем .....
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var clipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper);
var this_ = this;
var AutoHighlight ='Автовыделение'
var AutoClose ='Автоматически закрыть'
var CloseTimer =' Закрыть через '
var ClearPref ='Сбросить текст'
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var Val = "\n\n"+ AutoHighlight +": "+ prefs.getComplexValue("FindBar.Highlight.value",Components.interfaces.nsISupportsString).data;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,50);
var HDots =(Val.length > 50) ? '...' : "";
//....
this.tooltipText = "Поиск по странице" +"\n" + "Л: Показать - скрыть поиск по странице" +"\n" +"С: Поиск по странице из буфера обмена" +"\n"+ "П: Mеню + CB меню" + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
if (custombuttons.getPrefs("FindBar.version") !== '5')
{
prefs.setCharPref("FindBar.version", "5");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "Firefox");
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.ToggleWithDoubleMiddleClick", false);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "3");
};
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='● ';
var n = ' ';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) autohide(event);
//изменить нужный пункт меню
var label = (custombuttons.getPrefs(s)? c: n) + AutoClose;
this.FBClose = label;
if(mi) mi.label = label;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var label = (custombuttons.getPrefs(s)? c : n) + 'FindBar мини'
this.FBmini = label;
if(mi) mi.label = label;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var label = (custombuttons.getPrefs(s)? c : n) + 'Find в контекстном меню';
this.FindInMenu = label;
if(mi) mi.label = label;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var label = (custombuttons.getPrefs(s)? c : n) + 'Переключить двойным средним кликом';
this.MiddleClick = label;
if(mi) mi.label = label;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var label = (custombuttons.getPrefs(s)? c : n) + AutoHighlight;
this.aHighlight = label;
if(mi) mi.label = label;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолча?нию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = n + 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст(Auto Highlight, add text).....
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
//пункт меню(menuitems)
var label = n + 'Добавить текст'
this.PrefValue = label;
if(mi) mi.label = label;
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
//пункт меню(menuitems)
var label = n + ClearPref;
this.ClearPref = label;
if(mi) mi.label = label;
};
//Findbar, переклучить атрибут 'autohide'.................................
function autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//Запускаем функции f_autohide
setTimeout(function() {autohide(event);}, 200)
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ label: this.FBClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: ''},
{ label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ label: this.FBmini, cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: ''},
{ label: this.FindInMenu, cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:''},
{ label: this.MiddleClick, cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:''},
{ label: "separator", sItemId: ''},
{ label: this.aHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: ''},
{ label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ label: this.PrefValue, cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: this.ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd)
mItem.setAttribute("style", "margin-left: -14px;");
//....
var CCsubCall = document.getElementById("custombuttons-contextpopup-subCall");
CCsubCall.setAttribute("style", "margin-left: -4px;");
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
if (window.ToggleFindRun == 'stop') return;
//Findbar, установить и удалить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Find
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttonsUtils.getPrefs("FindBar.mini"))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
};
findToolbar.setAttribute("mini", "true");
this.hits = ' ';
HighBut.setAttribute("tooltiptext", "L = Искать следущее"+"\n" +"L = Поиск выделенного текста " + "\n" + "R = Очистить поле текстового ввода");
}
else
{
findToolbar.removeAttribute("mini")
this.hits = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
gFindBar._findField.style.color = "black";
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Запускаем функции fmini(Run the function fmini)
setTimeout(function() {fmini(event);}, 200)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + hits;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + hits;
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + hits;
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
var FBar ={
addEvList : function(event)
{
//Стоп, при открытии настройки панелей
if (window.ToggleFindRun == 'stop') return;
//добавляем обработчики для обработки мышиных событий на странице.......
//включена 'Использовать автоматическую прокрутку'...
gBrowser.addEventListener('click', function(event){if (custombuttons.getPrefs("general.autoScroll")){FBar.clickClose(event); }}, true);
//если не включена 'Использовать автоматическую прокрутку'
gBrowser.addEventListener('dblclick', function(event){if (!custombuttons.getPrefs("general.autoScroll")) FBar.clickClose(event);}, true);
},
clickClose : function(event)
{
//если нажатие на среднюю кнопку мыши
if (1 == event.button)
{
//Объявляем адреса для фильтра 're'
var re = /chrome:\/\/|file:\/\/|data:text\/|data:image\/|about:/;
//Стоп, если адрес из 're'
var str = String(getBrowser().currentURI.spec);
var str = str.substring(0,13);
if (str.search(re) != -1) return;
//Стоп, если это ссылка(if link)
var link = this.getLink(event.target);
if(link) return;
//если разрешено в настройках(about:config)
if (custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick"))
{
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
if (!gFindBar.hidden){Find(event); gFindBar._findField.focus();
}
}
}
},
clickLink : function(event)
{
//Объявляем ссылку'Link'............
this.getLink = function(node) {
if(!node || !node.localName)
return null;
const docNode = Node.DOCUMENT_NODE; // 9
const eltNode = Node.ELEMENT_NODE; // 1
for(node = node; node && node.nodeType != docNode; node = node.parentNode) {
if(
(
node instanceof HTMLAnchorElement
|| node instanceof HTMLAreaElement
|| node instanceof HTMLLinkElement
)
&& node.hasAttribute("href")
|| node.nodeType == eltNode && node.hasAttributeNS("http://www.w3.org/1999/xlink", "href")
)
return node;
}
return null;
};
}
};
//Запускаем функцию addEvList(run function addEvList)
FBar.addEvList(event);
//Запускаем функцию clickLink(run function clickLink)
FBar.clickLink(event);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//....
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
HighBut.addEventListener("click", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
if (custombuttons.getPrefs("FindBar.Highlight")){ Highlight(event) };
gFindBar.onFindAgainCommand(false);
}
else if ( event.button == 2 )
{
gFindBar._findField.reset();
gFindBar.onFindAgainCommand(false);
//....
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
//...
gFindBar._findField.focus();
//....
gFindBar._highlightDoc(false);
}
};
//Поиск по странице из буфера обмена/выделенный текст, если кликнуть средним кликом на findbar или на иконку поиска на FindBar mini .......
//переключить кнопку 'Highlight' двойным левым кликом на на поле текстового ввода на FindBar............
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
//Поиск по странице из буфера обмен
gFindBar.addEventListener("click", function(event){
if ( event.button != 1 )return;
event.preventDefault();
event.stopPropagation();
//Убираем пробелы с обоих концов текста.
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
if (custombuttons.getPrefs("FindBar.Highlight")){ Highlight(event) };
gFindBar.onFindAgainCommand(event.detail = 0);
}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttons.getPrefs("FindBar.mini")) return;
if (custombuttons.getPrefs("FindBar.Highlight")) return;
//переключить кнопку 'Highlight'
toggleHighlight(event);
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
function go() {
gFindBar.close();
}
function on() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
if (gFindBar.hidden) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
gFindBar.addEventListener('mouseover',off, false);
gFindBar.addEventListener("DOMAttrModified", Modoff, false);
}
function Modoff() {
if (!gFindBar.hidden){
off();
}
};
function off() {
window.ACRun = '';
gFindBar.removeEventListener('mouseover',Modoff, false);
gFindBar.removeEventListener("DOMAttrModified", off, false);
clearTimeout(timeoutId);
}
gBrowser.addEventListener('mouseover',on, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if (event.altKey == false)
{
if ((event.keyCode==0x46)&&(event.ctrlKey))
{
event.preventDefault();
event.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();}}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if (event.altKey == true)
{
if ((event.keyCode==0x46)&&(event.ctrlKey))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");}}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if (event.altKey == true)
{
if ((event.keyCode==0x48)&&(event.ctrlKey))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!highlightBtn.checked)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._highlightDoc(true, gFindBar._findField.value);
//..
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
highlightBtn.removeAttribute("checked");
gFindBar._highlightDoc(false);
//..
gFindBar._findField.style.color = "black";
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
//устанавливаем флаг...
var m = true;
if (event =='[object UIEvent]'){var m = false};
if (event =='[object DragEvent]'){var m = false};
if (event =='[object MouseEvent]'){var m = false};
//hide Highlight
gFindBar._highlightDoc(false);
//....
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
var FBvalue = gFindBar._findField.value;
//....
if (!gFindBar.hidden)
{
//...
if (!highlightBtn.checked)
{
gFindBar._findField.style.color = "black";
}
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length = 0)
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//FindBar, auto find
if (m)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
}
//auto Highlight
if (custombuttonsUtils.getPrefs("FindBar.Highlight", true))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
}
if (!gFindBar.hidden)
{
if (FBvalue.length > FBNum) {var value = FBvalue};
}
//Highlight
gFindBar._highlightDoc(true, value);
}
};
if (window.ToggleFindRun !== 'stop') (function () {
//добавляем обработчики.....
//обработчики для табов..
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
gBrowser.addEventListener("DOMContentLoaded", function(event){
//фылтр....
//стоп, если открыть новые таби
if (event.target.location.href !== getBrowser().currentURI.spec) return;
//стоп, если срабатывает на фрейме
var document = event.originalTarget;
if (document instanceof HTMLDocument && this.contentWindow.document !== document) return;
Highlight(event)}, false);
//обработчики для FindBar..
gFindBar._findField.addEventListener("input", Highlight, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Find(event); ");
gFindBar.addEventListener("DOMAttrModified", function(event){
if (!gFindBar.hidden) return;
Highlight(event)}, false);
})();
//Найти на странице.................
Find = function(event){
var sel = content.getSelection().toString();
if (!!sel){
if(gFindBar.hidden){gFindBar.onFindCommand();}
//Убираем пробелы с обоих концов текста....
var newstr = sel.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = newstr;
Highlight(event);
gFindBar.onFindAgainCommand(event.detail = 0);
}
else
{
Highlight(event);
gFindBar.onFindAgainCommand(false);
}
};
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
menu.setAttribute("label", "Find");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:"Найти на странице",
command:ContexFind
},
{
label:"Поиск по сайту(google)",
command:Search
},
{
label:"Выделить текст на странице",
command:HighlightSel
},
{
label:"Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
var contextFind = document.getElementById("contextFindWords")
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
if (gContextMenu.isTextSelected)
{
if (custombuttons.getPrefs("FindBar.contextFindWords"))
{
contextFind.hidden = false;
}
else
{
contextFind.hidden = true;
}
}
}
function ContexFind(){
//Запускаем функцию Find
Find(event);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Добавить текст(выделенный / из буфера обмена) для автовыделения.....................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена и добавляем текст для автовыделения в 'about:config'
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(AutoHighlight, str.data);
//...
goDoCommand("cmd_selectNone");
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Поле текстового ввода на Findbar мигает желтим............................
function fflash(event){
var findToolbar = document.getElementById("FindToolbar");
//Следим за иконкой статуса на FindBar
var findstatus = gFindBar.getElement("find-status-icon");
findstatus.addEventListener("DOMAttrModified",function(e){
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("flash", "true");
setTimeout(function() {findToolbar.removeAttribute("flash");}, 700)};
}, false)};
//Запускаем функции fflash, fmini(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
// FindToolbar стиль(style).......................................................................
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image
{display: none !important;}
#FindToolbar[red="true"] .findbar-textbox{box-shadow: 0 0 0 1em #f66 inset;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
-moz-box-shadow: none !important;}
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 8px 8px !important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight.tabbable, #FindToolbar[mini="true"] toolbarbutton.findbar-highlight.tabbable[checked="true"]{
-moz-appearance: none !important;
list-style-image: none !important;
background: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") center no-repeat !important;
border: 1px solid rgba(0,0,0,0.3) !important;
height:21px !important;}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;
margin-left:-3px !important}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;
}
]]>.toString());
//устанавливаем флаг
window.ToggleFindRun = 'stop';bunda1
оок, нужно в стиле лишь заменить
#FindToolbar[mini] .findbar-closebutton,
на
#FindToolbar[autohide] .findbar-closebutton,
iDev.Pi
зачем так изгаляться? есть же для этого преф middlemouse.paste для любителей вставлять текст из буфера обмена средним кликом. Причём работать это будет, само собой, везде.
Я привык мне нравится, так быстрее чем с middlemouse.paste + я добавыл поиск выделенного текста/ из буфера, удобно же.
кстати, можно сделать так: сузить текстовое поле до какого-то приемлемого минимума и расширять его по мере надобности (до какого-то приемлемого максимума).
не разумно все и так знают что ищут и смотрят на страницу а не на FindBar mini.
могу передвинуть checkbox, но на самом деле это всё самообман: у тебя он находится поверх текстового поля, а значит полезного пространства меньше ровно на ширину чекбокса, т.е. выигрышь будет лишь от padding-ов чекбокса..
все и так знают что ищут и смотрят на страницу а не на FindBar mini.
так это я специально: у меня на нетбуке, например, есть тачпад и он не то что без колеса прокрутки, в нём даже мидл-клика нет. От кнопок я отрезал текст и подровнял
да проблема, может переклучать кнопки, ну там атрибут поставыть.....
Я очень хочу что бы мой FindBar mini не менял ширыну завысимости от количество найденных совпадений, можно сделать? 
10-03-2012 23:03:08
Как у тебя теперь работает Автоматически закрыть?
4. Сделать фичу сохранения введённого в поиск текста между открытиями файндбара опциоинальной (т.е. чтоб можно было её включать/отключать). Сейчас текст сохраняется, но это иногда мешает и многим непривычно.
Заметил, что лупа не работает при большом количестве найденных результатов на странице. И ещё, если происходит смена регистра найденного слова на странице, то на лупу приходится нажимать дважды. При первом щелчке происходит смена регистра в FindBar мини, а при втором осуществляется переход.
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event)
{
if(event.button == 0)
{
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden) gFindBar.onFindAgainCommand(event.detail = 0);
}
else if(event.button == 1)
{
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();с
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//Объявляем .....
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var clipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper);
var this_ = this;
var AutoHighlight ='Автовыделение'
var AutoClose ='Автоматически закрыть'
var CloseTimer =' Закрыть через '
var ClearPref ='Сбросить текст'
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var Val = "\n\n"+ AutoHighlight +": "+ prefs.getComplexValue("FindBar.Highlight.value",Components.interfaces.nsISupportsString).data;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,50);
var HDots =(Val.length > 50) ? '...' : "";
//....
this.tooltipText = "Поиск по странице" +"\n" + "Л: Показать - скрыть поиск по странице" +"\n" +"С: Поиск по странице из буфера обмена" +"\n"+ "П: Mеню + CB меню" + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
if (custombuttons.getPrefs("FindBar.version") !== '6')
{
prefs.setCharPref("FindBar.version", "6");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "Firefox");
prefs.setBoolPref("FindBar.autoclear", false);
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.ToggleWithDoubleMiddleClick", false);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "3");
};
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='● ';
var n = ' ';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) autohide(event);
//изменить нужный пункт меню
var label = (custombuttons.getPrefs(s)? c: n) + AutoClose;
this.FBClose = label;
if(mi) mi.label = label;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var label = (custombuttons.getPrefs(s)? c : n) + 'FindBar мини'
this.FBmini = label;
if(mi) mi.label = label;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var label = (custombuttons.getPrefs(s)? c : n) + 'Find в контекстном меню';
this.FindInMenu = label;
if(mi) mi.label = label;
};
//Очищать поле текстового ввода на Findbar при закрытии.....
if(!id || id == "autoClear") {
// переключаем настройки в about:config
s = "FindBar.autoclear";
togglePref(s);
//изменить нужный пункт меню
var label = (custombuttons.getPrefs(s)? c : n) + 'Очищать поле текстового ввода';
this.autoClear = label;
if(mi) mi.label = label;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var label = (custombuttons.getPrefs(s)? c : n) + 'Переключать двойным средним кликом';
this.MiddleClick = label;
if(mi) mi.label = label;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var label = (custombuttons.getPrefs(s)? c : n) + AutoHighlight;
this.aHighlight = label;
if(mi) mi.label = label;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолча?нию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = n + 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст(Auto Highlight, add text).....
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
//пункт меню(menuitems)
var label = n + 'Добавить текст'
this.PrefValue = label;
if(mi) mi.label = label;
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
//пункт меню(menuitems)
var label = n + ClearPref;
this.ClearPref = label;
if(mi) mi.label = label;
};
//Findbar, переклучить атрибут 'autohide'.................................
function autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//Запускаем функции f_autohide
setTimeout(function() {autohide(event);}, 200)
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ label: this.FBClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: ''},
{ label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ label: this.FBmini, cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: ''},
{ label: this.FindInMenu, cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:''},
{ label: this.autoClear, cmd: 'document.popupNode.CBlabel(this, "autoClear")', sItemId:''},
{ label: this.MiddleClick, cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:''},
{ label: "separator", sItemId: ''},
{ label: this.aHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: ''},
{ label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ label: this.PrefValue, cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: this.ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd)
mItem.setAttribute("style", "margin-left: -14px;");
//....
var CCsubCall = document.getElementById("custombuttons-contextpopup-subCall");
CCsubCall.setAttribute("style", "margin-left: -4px;");
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
if (window.ToggleFindRun == 'stop') return;
//Findbar, установить и удалить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Find
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttonsUtils.getPrefs("FindBar.mini"))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
};
findToolbar.setAttribute("mini", "true");
this.hits = ' ';
HighBut.setAttribute("tooltiptext", "L = Искать следущее"+"\n" +"M = Поиск выделенного текста/из буфера" + "\n" + "R = Очистить поле текстового ввода");
}
else
{
findToolbar.removeAttribute("mini")
this.hits = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
gFindBar._findField.style.color = "black";
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Запускаем функции fmini(Run the function fmini)
setTimeout(function() {fmini(event);}, 200)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + hits;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + hits;
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + hits;
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//Очистить поле текстового ввода на Findbar при закрытии..................................................
gFindBar.addEventListener("DOMAttrModified", function(event){
if (!gFindBar.hidden) return;
if (custombuttonsUtils.getPrefs("FindBar.autoclear")){gFindBar._findField.reset()};
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
var FBar ={
addEvList : function(event)
{
//Стоп, при открытии настройки панелей
if (window.ToggleFindRun == 'stop') return;
//добавляем обработчики для обработки мышиных событий на странице.......
//включена 'Использовать автоматическую прокрутку'...
gBrowser.addEventListener('click', function(event){if (custombuttons.getPrefs("general.autoScroll")){FBar.clickClose(event); }}, true);
//если не включена 'Использовать автоматическую прокрутку'
gBrowser.addEventListener('dblclick', function(event){if (!custombuttons.getPrefs("general.autoScroll")) FBar.clickClose(event);}, true);
},
clickClose : function(event)
{
//если нажатие на среднюю кнопку мыши
if (1 == event.button)
{
//Объявляем адреса для фильтра 're'
var re = /chrome:\/\/|file:\/\/|data:text\/|data:image\/|about:/;
//Стоп, если адрес из 're'
var str = String(getBrowser().currentURI.spec);
var str = str.substring(0,13);
if (str.search(re) != -1) return;
//Стоп, если это ссылка(if link)
var link = this.getLink(event.target);
if(link) return;
//если разрешено в настройках(about:config)
if (custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick"))
{
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden)
{
gFindBar.onFindAgainCommand(event.detail = 0);
gFindBar._findField.focus();
}
}
}
},
clickLink : function(event)
{
//Объявляем ссылку'Link'............
this.getLink = function(node) {
if(!node || !node.localName)
return null;
const docNode = Node.DOCUMENT_NODE; // 9
const eltNode = Node.ELEMENT_NODE; // 1
for(node = node; node && node.nodeType != docNode; node = node.parentNode) {
if(
(
node instanceof HTMLAnchorElement
|| node instanceof HTMLAreaElement
|| node instanceof HTMLLinkElement
)
&& node.hasAttribute("href")
|| node.nodeType == eltNode && node.hasAttributeNS("http://www.w3.org/1999/xlink", "href")
)
return node;
}
return null;
};
}
};
//Запускаем функцию addEvList(run function addEvList)
FBar.addEvList(event);
//Запускаем функцию clickLink(run function clickLink)
FBar.clickLink(event);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//....
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
HighBut.addEventListener("click", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
if (custombuttons.getPrefs("FindBar.Highlight")){ Highlight(event) };
gFindBar.onFindAgainCommand(false);
}
else if ( event.button == 2 )
{
gFindBar._findField.reset();
gFindBar.onFindAgainCommand(false);
//....
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
//...
gFindBar._findField.focus();
//....
gFindBar._highlightDoc(false);
}
};
//Поиск по странице из буфера обмена/выделенный текст, если кликнуть средним кликом на findbar или на иконку поиска на FindBar mini .......
//переключить кнопку 'Highlight' двойным левым кликом на на поле текстового ввода на FindBar............
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
//Поиск по странице из буфера обмен
gFindBar.addEventListener("click", function(event){
if ( event.button != 1 )return;
event.preventDefault();
event.stopPropagation();
//Убираем пробелы с обоих концов текста.
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
if (custombuttons.getPrefs("FindBar.Highlight")){ Highlight(event) };
gFindBar.onFindAgainCommand(event.detail = 0);
}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttons.getPrefs("FindBar.mini")) return;
if (custombuttons.getPrefs("FindBar.Highlight")) return;
//переключить кнопку 'Highlight'
toggleHighlight(event);
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
function go() {
gFindBar.close();
}
function on() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
if (gFindBar.hidden) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
gFindBar.addEventListener('mouseover',off, false);
gFindBar.addEventListener("DOMAttrModified", Modoff, false);
}
function Modoff() {
if (!gFindBar.hidden){
off();
}
};
function off() {
window.ACRun = '';
gFindBar.removeEventListener('mouseover',Modoff, false);
gFindBar.removeEventListener("DOMAttrModified", off, false);
clearTimeout(timeoutId);
}
gBrowser.addEventListener('mouseover',on, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if (event.altKey == false)
{
if ((event.keyCode==0x46)&&(event.ctrlKey))
{
event.preventDefault();
event.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();}}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if (event.altKey == true)
{
if ((event.keyCode==0x46)&&(event.ctrlKey))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");}}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if (event.altKey == true)
{
if ((event.keyCode==0x48)&&(event.ctrlKey))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!highlightBtn.checked)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._highlightDoc(true, gFindBar._findField.value);
//..
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
highlightBtn.removeAttribute("checked");
gFindBar._highlightDoc(false);
//..
gFindBar._findField.style.color = "black";
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
//устанавливаем флаг...
var m = true;
if (event =='[object UIEvent]'){var m = false};
if (event =='[object DragEvent]'){var m = false};
if (event =='[object MouseEvent]'){var m = false};
//hide Highlight
gFindBar._highlightDoc(false);
//....
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
var FBvalue = gFindBar._findField.value;
//....
if (!gFindBar.hidden)
{
//...
if (!highlightBtn.checked)
{
gFindBar._findField.style.color = "black";
}
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length = 0)
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//FindBar, auto find
if (m)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
}
//auto Highlight
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
}
if (!gFindBar.hidden)
{
if (FBvalue.length > FBNum) {var value = FBvalue};
}
//Highlight
gFindBar._highlightDoc(true, value);
}
};
if (window.ToggleFindRun !== 'stop') (function () {
//добавляем обработчики.....
//обработчики для табов..
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
gBrowser.addEventListener("DOMContentLoaded", function(event){
//фылтр....
//стоп, если открыть новые таби
if (event.target.location.href !== getBrowser().currentURI.spec) return;
//стоп, если срабатывает на фрейме
var document = event.originalTarget;
if (document instanceof HTMLDocument && this.contentWindow.document !== document) return;
Highlight(event)}, false);
//обработчики для FindBar..
gFindBar._findField.addEventListener("input", Highlight, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Find(event); ");
gFindBar.addEventListener("DOMAttrModified", function(event){
if (!gFindBar.hidden) return;
Highlight(event)}, false);
})();
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
menu.setAttribute("label", "Find");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:"Найти на странице",
command:ContexFind
},
{
label:"Поиск по сайту(google)",
command:Search
},
{
label:"Выделить текст на странице",
command:HighlightSel
},
{
label:"Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
var contextFind = document.getElementById("contextFindWords")
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
if (gContextMenu.isTextSelected)
{
if (custombuttons.getPrefs("FindBar.contextFindWords"))
{
contextFind.hidden = false;
}
else
{
contextFind.hidden = true;
}
}
}
function ContexFind(){
gFindBar.onFindCommand();
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
gFindBar.onFindAgainCommand(event.detail = 0);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Добавить текст(выделенный / из буфера обмена) для автовыделения.....................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена и добавляем текст для автовыделения в 'about:config'
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(AutoHighlight, str.data);
//...
goDoCommand("cmd_selectNone");
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Поле текстового ввода на Findbar мигает желтим............................
function fflash(event){
var findToolbar = document.getElementById("FindToolbar");
//Следим за иконкой статуса на FindBar
var findstatus = gFindBar.getElement("find-status-icon");
findstatus.addEventListener("DOMAttrModified",function(e){
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("flash", "true");
setTimeout(function() {findToolbar.removeAttribute("flash");}, 700)};
}, false)};
//Запускаем функции fflash, fmini(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
// FindToolbar стиль(style).......................................................................
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image,
#FindToolbar[autohide] .findbar-closebutton
{display: none !important;}
#FindToolbar[red="true"] .findbar-textbox{box-shadow: 0 0 0 1em #f66 inset;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
-moz-box-shadow: none !important;}
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 8px 8px !important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight.tabbable, #FindToolbar[mini="true"] toolbarbutton.findbar-highlight.tabbable[checked="true"]{
-moz-appearance: none !important;
list-style-image: none !important;
background: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") center no-repeat !important;
border: 1px solid rgba(0,0,0,0.3) !important;
height:21px !important;}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;
margin-left:-3px !important}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;
}
]]>.toString());
//устанавливаем флаг
window.ToggleFindRun = 'stop';bunda1
кстати, а можно как-то изменить внешний вид пунктов в контекстном меню?
у тебя сейчас включённые настройки отмечаются точками, а точки - соответствуют либо списку, либо radiobutton, а у тебя простые чекбоксы там на самом деле.
так вот нельзя ли нужным настройкам - в контекстном меню чекбоксы пририсовать?
и ещё - а прикрути, пожалуйста, и настройку для автоматической вставки в поиск выделенного на странице текста - уж очень она раздражает.
11-03-2012 00:10:46
ошибка в коде:
По умолча?нию > По умолчанию
кстати, а можно как-то изменить внешний вид пунктов в контекстном меню?
Можно, но я не знаю как.
и ещё - а прикрути, пожалуйста, и настройку для автоматической вставки в поиск выделенного на странице текста - уж очень она раздражает.
Не понял, что за автоматическая вставка?
ошибка в коде:
По умолча?нию > По умолчанию
ok
Можно, но я не знаю как.
Не понял, что за автоматическая вставка?
выделил на странице кусок текста, нажал CTRL+F - и этот текст автоматически вставляется в поиск.
глянь, пожалуйста, мой стиль ещё раз - я его в том сообщении обновил:
сэкономил кучу пространства, поместил чекбокс как было у тебя в стиле, вырезал ненужный код, сделал сокрытие кнопки "закрыть" если включён [autohide], отступ слева остался скрыт, т.к. ты не объяснил, что значит:
так быстрее чем с middlemouse.paste
Включил во всём браузере middlemouse.paste и у тебя везде средний клик по текстовому полю - будет вставлять в него текст из буфера.
Если надумаешь прикрутить настройку "скрыть кнопки вперёд/назад на панели в состоянии Mini" - то нужно будет ещё один атрибут (что-то типа no-next-prev-buttons) на файндбар повесить, а в стиле надо будет дописать в правило где display:none такой вот селектор:
#FindToolbar[mini][no-next-prev-buttons] .tabbable:not(.findbar-highlight)
11-03-2012 01:29:28
Как у тебя теперь работает Автоматически закрыть?
давно уже работает нормально
11-03-2012 01:31:36
кстати, могу в стиль добавить css-transitions:
сделать открытие-закрытие файндбара плавным: например, эффект проявления от прозрачного к непрозрачному (и обратно при закрытии) или эффект выезжания сверху вниз.
bunda1 пишетМожно, но я не знаю как.
Не помогло, там нет примеров.
11-03-2012 12:54:40
выделил на странице кусок текста, нажал CTRL+F - и этот текст автоматически вставляется в поиск.
Так ты хочешь, чтобы CTRL+F менял текст в поле вода на панели поиска? Извини но русский для меня иностранный язык, я не все понимаю.
глянь, пожалуйста, мой стиль ещё раз - я его в том сообщении обновил:
сэкономил кучу пространства, поместил чекбокс как было у тебя в стиле, вырезал ненужный код, сделал сокрытие кнопки "закрыть" если включён [autohide], отступ слева остался скрыт, т.к. ты не объяснил, что значит:
Для экономии пространство идеально, можно указать ссылку на него в описании кнопки.
Мне отступ слева нужен на моем стиле, не нужно чтобы он так расширялся когда там показывает количество найденных совпадений, если можешь сделай пожалуйста.
Так ты хочешь, чтобы CTRL+F менял текст в поле вода на панели поиска? Извини но русский для меня иностранный язык, я не все понимаю.
Да, я знаю. Ничего страшного, я попробую объяснить иначе:
нет, я не это хочу.
сейчас если сделать следующие шаги:
1. выделить на странице какое-то слово
2. нажать ctrl+F
то будет такой результат:
Выделенное на странице слово появится в файндбаре.
Мне бы хотелось, чтобы это можно было настройкой, т.е. чтобы я мог отключить эту функцию и было так:
1. выделить на странице какое-то слово
2. нажать ctrl+F
то будет такой результат:
файндбар открывается ЧИСТЫМ.
можно указать ссылку на него в описании кнопки.
если честно, хотелось бы чтобы этот стиль заменил в кнопке имеющийся стиль.
Мне отступ слева нужен на моем стиле, не нужно чтобы он так расширялся когда там показывает количество найденных совпадений, если можешь сделай пожалуйста.
поясни пожалуйста: тебе этот отступ нужен для чего?
чтобы мидл-кликать туда для вставки в поиск текста из буфера?
для этого всё-таки лучше использовать настройку middlemouse.paste и кликать не на пустое место, а прям в текстовое поле.
или чтобы просто не происходило изменение ширины панели в момент, когда в пустое поле поиска вписывается что-то и появляется счётчик найденных фраз?
ради этого я бы мог добавить это пустое место, но: справа же кнопка с лупой всё равно появляется, а значит панель всё равно расширится - надо тогда и её сделать всегда отображаемой (даже когда она не кликабельна ещё).
это я тоже могу сделать, но если я это сделаю - ты заменишь свой стиль моим?
так вот нельзя ли нужным настройкам - в контекстном меню чекбоксы пририсовать?
Уже делаю, это оказалось легко.
Мне бы хотелось, чтобы это можно было настройкой, т.е. чтобы я мог отключить эту функцию и было так:
1. выделить на странице какое-то слово
2. нажать ctrl+F
то будет такой результат:
файндбар открывается ЧИСТЫМ.
Может я чего не догоняю, но можно же не выделять на странице какое-то слово, нажать ctrl+F и файндбар открывается ЧИСТЫМ эсли вклучено в меню Очищать поле текстового ввода
если честно, хотелось бы чтобы этот стиль заменил в кнопке имеющийся стиль.
Можем сделать переключение стилей в меню кнопки через атрибут, стиль mini/ supermini или как?
поясни пожалуйста: тебе этот отступ нужен для чего?
чтобы мидл-кликать туда для вставки в поиск текста из буфера?
для этого всё-таки лучше использовать настройку middlemouse.paste и кликать не на пустое место, а прям в текстовое поле.
Если кликнуть средним кликом на Findbar или FindBar mini, то текст в поле текстового ввода на Findbar будет заманен текстом из буфера или на выделенный текст, не надо удалять текст который уже есть в поле текстового ввода мой код заменяет его и выделенный текст на странице искать удобно. Но можно нажимать на кнопку поиска на FindBar mini средним кликом.
Не помогло, там нет примеров.
А какие там нужны примеры?
Надо создать <menuitem type="checkbox" /> или <menuitem type="radio" /> и при обработке события command от пункта меню проверять menuitem.getAttribute("checked") == "true" (атрибут checked будет переключаться автоматически). Ну, и при чтении настроек делать menuitem.setAttribute("checked", someValueFromPrefs).
Примеры есть, но там много лишнего:
cookiesPermissions.js – radio
extDevTools.js – checkbox
Может я чего не догоняю, но можно же не выделять на странице какое-то слово, нажать ctrl+F и файндбар открывается ЧИСТЫМ эсли вклучено в меню Очищать поле текстового ввода
можно. но а если выделение на странице где-то было, ты потом переключился на другую вкладку, забыл про выделение и вернулся обратно?
просто хочется настройку, чтобы это можно было отключить, т.к. стандартный файндбар такого поведения не имеет, а значит это новая фича, а по моим убеждениям - фичи должны быть опциональны.
тем более, что ты можешь оставить по умолчанию эту фичу включённой (а кому надо - тот её сам выключит).
Можем сделать переключение стилей в меню кнопки через атрибут, стиль mini/ supermini или как?
да не, не нужно 2 стиля. просто в твоём кнопок вперёд-назад нет, а они нужны для людей на нетбуках (т.к. у них нет колеса прокрути и мидл-клика).
в твоём стиле кнопка сделана через background, поэтому она выглядит не как кнопка, а как иконка в квадратике.
мой стиль также чуть более компактный, чем твой (а ты говорил, что тебе особо важен минимализм) - ну да ладно.
в общем ладно, хрен с моим стилем - я тогда прошу тебя внести в свой стиль некоторые изменения:
1. добавить кнопки вперёд-назад для тех, кто у кого нет колеса на мыши.
2. переделать кнопку из background: url("base64_image") в list-style-image: url("base64_image"); -moz-image-region: auto; чтобы она выглядела по-человечески, особенно при наведении на неё курсором
3. удалить ненужный отступ слева (добавить к правилу display:none такой вот селектор - #FindToolbar[mini] toolbarspacer )
Если кликнуть средним кликом на Findbar или FindBar mini, то текст в поле текстового ввода на Findbar будет заманен текстом из буфера или на выделенный текст, не надо удалять текст который уже есть в поле текстового ввода мой код заменяет его и выделенный текст на странице искать удобно. Но можно нажимать на кнопку поиска на FindBar mini средним кликом.
так ты попробуй кликнуть прям в текстовое поле - срабатывает так же, а значит и отступ не нужен.
А какие там нужны примеры?
Надо создать <menuitem type="checkbox" /> или <menuitem type="radio" /> и при обработке события command от пункта меню проверять menuitem.getAttribute("checked") == "true" (атрибут checked будет переключаться автоматически). Ну, и при чтении настроек делать menuitem.setAttribute("checked", someValueFromPrefs).
<menuitem type="checkbox" /> или <menuitem type="radio" /> у меня не будет работать, у меня меню по другому построено.
Код:
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='true';
var n = 'false';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) autohide(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c: n);
this.FBCcek = cek;
if(mi) mi.cek = cek;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FBcek = cek;
if(mi) mi.cek = cek;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FIMcek = cek;
if(mi) mi.cek = cek;
};
//Очищать поле текстового ввода на Findbar при закрытии.....
if(!id || id == "autoClear") {
// переключаем настройки в about:config
s = "FindBar.autoclear";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.aCcek = cek;
if(mi) mi.cek = cek;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.MCcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.aHcek = cek;
if(mi) mi.cek = cek;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолчанию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст(Auto Highlight, add text).....
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
//пункт меню(menuitems)
var label = 'Добавить текст'
this.PrefValue = label;
if(mi) mi.label = label;
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
//пункт меню(menuitems)
var label = ClearPref;
this.ClearPref = label;
if(mi) mi.label = label;
};
//Findbar, переклучить атрибут 'autohide'.................................
function autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//Запускаем функции f_autohide
setTimeout(function() {autohide(event);}, 200)
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ cek: this.FBCcek, label: AutoClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: ''},
{ cek: '', label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ cek: this.FBcek, label: 'FindBar мини', cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: ''},
{ cek: this.FIMcek, label: 'Find в контекстном меню', cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:''},
{ cek: this.aCcek, label: 'Очищать поле текстового ввода', cmd: 'document.popupNode.CBlabel(this, "autoClear")', sItemId:''},
{ cek: this.MCcek, label: 'Переключать двойным средним кликом', cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:''},
{ label: "separator", sItemId: ''},
{ cek: this.AHcek, label: AutoHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: ''},
{ cek: '', label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ cek: '', label: this.PrefValue, cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ lcek: '', label: this.ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd);
mItem.setAttribute( 'type','checkbox')
mItem.setAttribute('checked', x.ss[i].cek)
mItem.setAttribute( 'autocheck',true)
//Стиль меню......
var CCsubCall = document.getElementById("custombuttons-contextpopup-subCall");
CCsubCall.setAttribute("style", "margin-left: 2px;");
//
var CCsubCall = document.getElementById("custombuttons-contextpopup-sub");
CCsubCall.setAttribute("style", "margin-left: 2px;");
//mItem.setAttribute("style", "margin-left: -14px;");
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);Я добавил в код
Код:
mItem.setAttribute( 'type','checkbox')
mItem.setAttribute('checked', x.ss[i].cek)
mItem.setAttribute( 'autocheck',true)и атрибут checked теперь переключаться автоматически + сделал проверку настроек при инициализации кнопки. Но есть проблема не всем пунктам меню нужен чекбокс.
Подскажи что делать с пунктами меню которым не нужен чекбокс, которые открывают модальние окна??
можно. но а если выделение на странице где-то было, ты потом переключился на другую вкладку, забыл про выделение и вернулся обратно?
просто хочется настройку, чтобы это можно было отключить, т.к. стандартный файндбар такого поведения не имеет
Сделаю.
в общем ладно, хрен с моим стилем - я тогда прошу тебя внести в свой стиль некоторые изменения:
1. добавить кнопки вперёд-назад для тех, кто у кого нет колеса на мыши.
2. переделать кнопку из background: url("base64_image") в list-style-image: url("base64_image"); -moz-image-region: auto; чтобы она выглядела по-человечески, особенно при наведении на неё курсором
3. удалить ненужный отступ слева (добавить к правилу display:none такой вот селектор - #FindToolbar[mini] toolbarspacer )
Хорошо, мы договорились.
так ты попробуй кликнуть прям в текстовое поле - срабатывает так же, а значит и отступ не нужен.
Это не считается, у тебя какое то расширение это делает.
Подскажи что делать с пунктами меню которым не нужен чекбокс, которые открывают модальние окна??
Переписать создание меню 
Код:
{ cek: this.MCcek, label: 'Переключать двойным средним кликом', cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:'', type:'checkbox'},То есть добавить type:'checkbox'.
И при создании меню
заменить на
Это не считается, у тебя какое то расширение это делает.
неа, это твоя кнопка так умеет:
запустил чистый профиль, установил Custom Buttons и твою кнопку.
1. Открываю файндбар (мини)
2. Вписываю в него что-то
3. Копирую какой-то текст в буфер
4. Мидл-кликаю по текстовому полю в файндбаре
Результат: введённый ранее текст ЗАМЕНЯЕТСЯ текстом из буфера.
Я так понимаю это из-за
Код:
this.onclick = function(event)
{
...
else if(event.button == 1)
{
...
goDoCommand("cmd_paste");
}
}; 11-03-2012 21:31:15
И да, сразу после установки твоей кнопки - происходит баг: при закрытии панели на странице автоматически подсвечивается слово Firefox.
Это из-за
Infocatcher
Ты не поверишь но все работает.
Безграничная благодарность тебе, ты просто гений.
11-03-2012 21:47:23
неа, это твоя кнопка так умеет:
Я конечно это знал но решил тебя проверить Да смешно получилось что я не заметил как это появилось.
Я так понимаю это из-за
Нет, это из-за
Код:
gFindBar.addEventListener("click", function(event){
if ( event.button != 1 )return;
event.preventDefault();
event.stopPropagation();
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
if (custombuttons.getPrefs("FindBar.Highlight")){ Highlight(event) };
gFindBar.onFindAgainCommand(event.detail = 0);
}, true);И да, сразу после установки твоей кнопки - происходит баг: при закрытии панели на странице автоматически подсвечивается слово Firefox.
Это из-за
Да из-за этого.
Это не баг, так задумано но я уберу.
mserv пишет:
Заметил, что лупа не работает при большом количестве найденных результатов на странице.
Теперь лупа не работает, если в слове меньше четырёх букв и включить Автовыделение. В этом случае и само Автовыделение не работает, меняется только цвет иконки, а слово не выделяется и не появляется точка в меню кнопки.
mserv
Спасибо, завтра исправлю.
bunda1 пишет:
Если кликнуть средним кликом на Findbar или FindBar mini, то текст в поле текстового ввода на Findbar будет заманен текстом из буфера или на выделенный текст, не надо удалять текст который уже есть в поле текстового ввода мой код заменяет его и выделенный текст на странице искать удобно. Но можно нажимать на кнопку поиска на FindBar mini средним кликом.
так ты попробуй кликнуть прям в текстовое поле - срабатывает так же, а значит и отступ не нужен.
При СКМ в текстовое поле не происходит замены текста из буфера, поэтому я тоже считаю, что отступ слева нужен, но не такой большой и можно по цифре кликать.
Проверил на чистом профиле, действительно замещает. Видно с чем-то конфликтует, подозреваю с Autocopy+3, но не проверял.
mserv
1.Да, Toggle Find+3 конфликтует с Autocopy+3, я исправил это(мне кажется),
2. Я изменил внешний вид пунктов в контекстном меню, заменил точки чекбоксамы,
3. Исправил проблемы с двойным мидл-кликом.
Теперь лупа не работает, если в слове меньше четырёх букв и включить Автовыделение. В этом случае и само Автовыделение не работает, меняется только цвет иконки, а слово не выделяется и не появляется точка в меню кнопки.
Исправил.
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event)
{
if(event.button == 0)
{
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
}
else if(event.button == 1)
{
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();с
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//Объявляем .....
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var clipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper);
var this_ = this;
var AutoHighlight ='Автовыделение'
var AutoClose ='Автоматически закрыть'
var CloseTimer ='Закрыть через '
var ClearPref ='Сбросить текст'
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var Val = "\n\n"+ AutoHighlight +": "+ prefs.getComplexValue("FindBar.Highlight.value",Components.interfaces.nsISupportsString).data;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,50);
var HDots =(Val.length > 50) ? '...' : "";
//....
this.tooltipText = "Поиск по странице" +"\n" + "Л: Показать - скрыть поиск по странице" +"\n" +"С: Поиск по странице из буфера обмена" +"\n"+ "П: Mеню + CB меню" + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
if (custombuttons.getPrefs("FindBar.version") !== '8')
{
prefs.setCharPref("FindBar.version", "8");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "??????");
prefs.setBoolPref("FindBar.autoclear", false);
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.ToggleWithDoubleMiddleClick", false);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "1");
};
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='true';
var n = 'false';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) autohide(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c: n);
this.FBCcek = cek;
if(mi) mi.cek = cek;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FBcek = cek;
if(mi) mi.cek = cek;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FIMcek = cek;
if(mi) mi.cek = cek;
};
//Очищать поле текстового ввода на Findbar при закрытии.....
if(!id || id == "autoClear") {
// переключаем настройки в about:config
s = "FindBar.autoclear";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.aCcek = cek;
if(mi) mi.cek = cek;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.MCcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.aHcek = cek;
if(mi) mi.cek = cek;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолчанию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст.......
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
};
//Findbar, переклучить атрибут 'autohide'......
function autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ cek: this.FBCcek, label: AutoClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: '', type:'checkbox'},
{ label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ cek: this.FBcek, label: 'FindBar мини', cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: '', type:'checkbox'},
{ cek: this.FIMcek, label: 'Find в контекстном меню', cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:'', type:'checkbox'},
{ cek: this.aCcek, label: 'Очищать поле текстового ввода', cmd: 'document.popupNode.CBlabel(this, "autoClear")', sItemId:'', type:'checkbox'},
{ cek: this.MCcek, label: 'Переключать двойным средним кликом', cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:'', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.aHcek, label: AutoHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: '', type:'checkbox'},
{ label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ label: 'Добавить текст', cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd);
if("type" in x.ss[i])
mItem.setAttribute('type', x.ss[i].type);
mItem.setAttribute('checked', x.ss[i].cek)
mItem.setAttribute( 'autocheck',true)
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
if (window.ToggleFindRun == 'stop') return;
//Findbar, установить и удалить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Find
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttonsUtils.getPrefs("FindBar.mini"))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
};
findToolbar.setAttribute("mini", "true");
this.hits = ' ';
HighBut.setAttribute("tooltiptext", "L = Искать следущее"+"\n" +"M = Поиск выделенного текста/из буфера" + "\n" + "R = Очистить поле текстового ввода");
}
else
{
findToolbar.removeAttribute("mini")
this.hits = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
gFindBar._findField.style.color = "black";
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Запускаем функции fmini(Run the function fmini)
setTimeout(function() {fmini(event);}, 200)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + hits;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + hits;
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + hits;
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//Очистить поле текстового ввода на Findbar при закрытии..................................................
gFindBar.addEventListener("DOMAttrModified", function(event){
if (!gFindBar.hidden) return;
if (custombuttonsUtils.getPrefs("FindBar.autoclear")){gFindBar._findField.reset()};
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
//добавляем обработчик для обработки нажатие на кнопку мыши на странице.......
//Стоп, при открытии настройки панелей(stop, if onDestroy)
gBrowser.addEventListener("mouseup", function(event){
//если нажатие на среднюю кнопку мыши
if (event.button !== 1) return;
//если разрешено в настройках(about:config)
if (!custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick")) return;
var _this = this;
//переключить 'Поиск на странице'
//если установлен флаг
if (_this.open){
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//устанавливаем флаг
_this.open = true;
//сбросить флаг по таймеру
this.timer = 0;
this.timer = setTimeout(function() {
_this.open = false;
}, 400);
}, false);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//....
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
HighBut.addEventListener("click", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
Find(event);
}
else if ( event.button == 2 )
{
gFindBar._findField.reset();
gFindBar.onFindAgainCommand(false);
//....
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
//...
gFindBar._findField.focus();
//....
gFindBar._highlightDoc(false);
}
};
//Поиск по странице из буфера обмена/выделенный текст, если кликнуть средним кликом на findbar или на иконку поиска на FindBar mini .......
//переключить кнопку 'Highlight' двойным левым кликом на на поле текстового ввода на FindBar............
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
//Поиск по странице из буфера обмен
gFindBar.addEventListener("mousedown", function(event){
if ( event.button != 1 )return;
event.preventDefault();
event.stopPropagation();
//........
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
Find(event);
}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttons.getPrefs("FindBar.mini")) return;
if (custombuttons.getPrefs("FindBar.Highlight")) return;
//переключить кнопку 'Highlight'
toggleHighlight(event);
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
function go() {
gFindBar.close();
}
function on() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
if (gFindBar.hidden) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
gFindBar.addEventListener('mouseover',off, false);
gFindBar.addEventListener("DOMAttrModified", Modoff, false);
}
function Modoff() {
if (!gFindBar.hidden){
off();
}
};
function off() {
window.ACRun = '';
gFindBar.removeEventListener('mouseover',Modoff, false);
gFindBar.removeEventListener("DOMAttrModified", off, false);
clearTimeout(timeoutId);
}
gBrowser.addEventListener('mouseover',on, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if ((event.ctrlKey)&&(event.keyCode==70))
{
event.preventDefault();
event.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==70))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(event);
}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==72))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!highlightBtn.checked)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._highlightDoc(true, gFindBar._findField.value);
//..
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
highlightBtn.removeAttribute("checked");
gFindBar._highlightDoc(false);
//..
gFindBar._findField.style.color = "black";
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
//устанавливаем флаги...
var m = true;
if (event =='[object UIEvent]'){var m = false};
if (event =='[object DragEvent]'){var m = false};
if (event =='[object MouseEvent]'){var m = false};
//hide Highlight
gFindBar._highlightDoc(false);
//....
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
var FBvalue = gFindBar._findField.value;
//....
if (!gFindBar.hidden)
{
//...
if (!highlightBtn.checked)
{
gFindBar._findField.style.color = "black";
}
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length == '0')
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//FindBar, auto find
if (m)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
}
//auto Highlight
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
}
if (!gFindBar.hidden)
{
var value =(FBvalue.length > FBNum)? FBvalue : "??????";
}
//Highlight
gFindBar._highlightDoc(true, value);
}
};
if (window.ToggleFindRun !== 'stop') (function () {
//добавляем обработчики.....
//обработчики для табов..
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
gBrowser.addEventListener("DOMContentLoaded", function(event){
//фылтр....
//стоп, если открыть новые таби
if (event.target.location.href !== getBrowser().currentURI.spec) return;
//стоп, если срабатывает на фрейме
var document = event.originalTarget;
if (document instanceof HTMLDocument && this.contentWindow.document !== document) return;
Highlight(event)}, false);
//обработчики для FindBar..
gFindBar._findField.addEventListener("input", Highlight, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Find(event); ");
gFindBar.addEventListener("DOMAttrModified", function(event){
if (!gFindBar.hidden) return;
Highlight(event)}, false);
})();
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
menu.setAttribute("label", "Find");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:"Найти на странице",
command:ContexFind
},
{
label:"Поиск по сайту(google)",
command:Search
},
{
label:"Выделить текст на странице",
command:HighlightSel
},
{
label:"Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
var contextFind = document.getElementById("contextFindWords")
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
if (gContextMenu.isTextSelected)
{
if (custombuttons.getPrefs("FindBar.contextFindWords"))
{
contextFind.hidden = false;
}
else
{
contextFind.hidden = true;
}
}
}
function ContexFind(){
gFindBar.onFindCommand();
//Запускаем функцию Find
Find(event);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Найти на странице.................
Find = function(event){
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden) gFindBar.onFindAgainCommand(event.detail = 0);
};
//Добавить текст(выделенный / из буфера обмена) для автовыделения.....................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена и добавляем текст для автовыделения в 'about:config'
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(AutoHighlight, str.data);
//...
goDoCommand("cmd_selectNone");
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Поле текстового ввода на Findbar мигает желтим............................
function fflash(event){
var findToolbar = document.getElementById("FindToolbar");
//Следим за иконкой статуса на FindBar
var findstatus = gFindBar.getElement("find-status-icon");
findstatus.addEventListener("DOMAttrModified",function(e){
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("flash", "true");
setTimeout(function() {findToolbar.removeAttribute("flash");}, 700)};
}, false)};
//Запускаем функции fflash, fmini(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
// FindToolbar стиль(style).......................................................................
var but = "#" +this.id;
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Find Toolbar.................*/
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image,
#FindToolbar[autohide] .findbar-closebutton
{display: none !important;}
#FindToolbar[red="true"] .findbar-textbox{box-shadow: 0 0 0 1em #f66 inset;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important;}
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 8px 8px !important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight.tabbable, #FindToolbar[mini="true"] toolbarbutton.findbar-highlight.tabbable[checked="true"]{
-moz-appearance: none !important;
list-style-image: none !important;
background: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") center no-repeat !important;
border: 1px solid rgba(0,0,0,0.3) !important;
height:21px !important;}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;
margin-left:-3px !important}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;
}
]]>.toString());
//устанавливаем флаг
window.ToggleFindRun = 'stop';bunda1
новый баг в последней версии: не всегда при открытии файндбара он берёт фокус на себя. Иногда он открывается без фокуса.
новый баг в последней версии: не всегда при открытии файндбара он берёт фокус на себя. Иногда он открывается без фокуса.
Не подтверждаю.
3. Исправил проблемы с двойным мидл-кликом.
Ещё одна вылезла. Вставляем СКМ слово, очищаем текстовое поле, вставляем это же слово из буфера повторно, получаем сразу два слова.
mserv
такое чувство, что просто вставка срабатывает при onmousedown и onmouseup
новый баг в последней версии: не всегда при открытии файндбара он берёт фокус на себя. Иногда он открывается без фокуса.
У меня нет. Что ты нажимал.
Ещё одна вылезла. Вставляем СКМ слово, очищаем текстовое поле, вставляем это же слово из буфера повторно, получаем сразу два слова.
Это я не удачно питался заблокировать Autocopy+3 и middlemouse.paste для поле текстового ввода на Findbar. Может поиск по странице из буфера обмена запускать средним кликом только на кнопку поиска на FindBar mini или на Findbar?
Что ты нажимал.
я выяснил STR к багу:
0. включить настройку "Очищать поле текстового ввода"
1. ctrl+f - панель откроется.
2. вписать что-то.
3. ctrl+f - панель закроется.
4. ctrl+f - панель открывается, но уже без фокуса в ней.
Ого. Да это уже фактически серьезное дополнение. Спс автору.
Могу подкинуть идею. Сделать поле скролируемым. Т.е. наводишь мыша на поле и крутишь колесо. Если текст большой происходит прокрутка. Можно попопробовать сделать это стилем через overflow (сам элемент скрол, полосу скрыть стилем).
И еще если возможно поле ресайзящимся, тоже сиилем через resize.
16-03-2012 10:34:35
Былобы отлично запихнуть кнопку в jetpack
Могу подкинуть идею. Сделать поле скролируемым. Т.е. наводишь мыша на поле и крутишь колесо. Если текст большой происходит прокрутка. Можно попопробовать сделать это стилем через overflow (сам элемент скрол, полосу скрыть стилем).
Можно скролить лупу
16-03-2012 16:21:54
Может поиск по странице из буфера обмена запускать средним кликом только на кнопку поиска на FindBar mini или на Findbar?
Да без проблем, я и не знал о другой возможности, пока iDev.Pi не указал. Просто раз нашёл баг, то и решил сообщить. 
Баги:
3. Невозможно пользоваться mini на девайсах без колеса прокрутки.
Теперь L=Назад(back) R= Вперёд(Forward) на лупе если в настройках включена Кнопка - очистить
Мне бы хотелось, чтобы это можно было настройкой, т.е. чтобы я мог отключить эту функцию и было так:
1. выделить на странице какое-то слово
2. нажать ctrl+F
то будет такой результат:
файндбар открывается ЧИСТЫМ.
Я сделал.
в общем ладно, хрен с моим стилем - я тогда прошу тебя внести в свой стиль некоторые изменения:
2. переделать кнопку из background: url("base64_image") в list-style-image: url("base64_image"); -moz-image-region: auto; чтобы она выглядела по-человечески, особенно при наведении на неё курсором
3. удалить ненужный отступ слева (добавить к правилу display:none такой вот селектор - #FindToolbar[mini] toolbarspacer )
Я сделал.
Код экспериментальной кнопки Toggle Find+3- для инициализации:
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event)
{
if(event.button == 0)
{
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
}
else if(event.button == 1)
{
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();с
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//Объявляем .....
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var clipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper);
var this_ = this;
var AutoHighlight ='Автовыделение'
var AutoClose ='Автоматически закрыть'
var CloseTimer ='Закрыть через '
var ClearPref ='Сбросить текст'
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var Val = "\n\n"+ AutoHighlight +": "+ prefs.getComplexValue("FindBar.Highlight.value",Components.interfaces.nsISupportsString).data;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,50);
var HDots =(Val.length > 50) ? '....' : "";
//....
this.tooltipText = "Поиск по странице" +"\n" + "Л: Показать - скрыть поиск по странице" +"\n" +"С: Поиск по странице из буфера обмена" +"\n"+ "П: Mеню + CB меню" + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
if (custombuttons.getPrefs("FindBar.version") !== '8')
{
prefs.setCharPref("FindBar.version", "8");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "??????");
prefs.setBoolPref("FindBar.autoclear", false);
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.ToggleWithDoubleMiddleClick", false);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
prefs.setBoolPref("FindBar.ClearButton", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "1");
};
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='true';
var n = 'false';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) Autohide(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c: n);
this.FBCcek = cek;
if(mi) mi.cek = cek;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FBcek = cek;
if(mi) mi.cek = cek;
};
//Кнопка 'очистить'......
if(!id || id == "FBbutt") {
//переключаем настройки в about:config
s = "FindBar.ClearButton";
togglePref(s);
//Запускаем функции ClearButton и fmini(run ClearButton, fmini)
if (id) ClearButton(event);
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FCBcek = cek;
if(mi) mi.cek = cek;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FIMcek = cek;
if(mi) mi.cek = cek;
};
//Автоматически очищать поле текстового ввода на Findbar.....
if(!id || id == "autoClear") {
// переключаем настройки в about:config
s = "FindBar.autoclear";
togglePref(s);
//Очищистить поле текстового ввода если Findbar закрыт.
if (gFindBar.hidden && custombuttons.getPrefs("FindBar.autoclear")) gFindBar._findField.reset();
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.aCcek = cek;
if(mi) mi.cek = cek;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.MCcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.aHcek = cek;
if(mi) mi.cek = cek;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолчанию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст.......
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
};
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ cek: this.FBCcek, label: AutoClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: '', type:'checkbox'},
{ label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ cek: this.FBcek, label: 'FindBar мини', cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: '', type:'checkbox'},
{ cek: this.FCBcek, label: 'Кнопка - очистить', cmd: 'document.popupNode.CBlabel(this, "FBbutt")', sItemId: '', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.FIMcek, label: 'Find в контекстном меню', cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:'', type:'checkbox'},
{ cek: this.aCcek, label: 'Очищать поле текстового ввода', cmd: 'document.popupNode.CBlabel(this, "autoClear")', sItemId:'', type:'checkbox'},
{ cek: this.MCcek, label: 'Переключать двойным средним кликом', cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:'', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.aHcek, label: AutoHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: '', type:'checkbox'},
{ label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ label: 'Добавить текст', cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd);
if("type" in x.ss[i])
mItem.setAttribute('type', x.ss[i].type);
mItem.setAttribute('checked', x.ss[i].cek)
mItem.setAttribute( 'autocheck',true)
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
if (window.ToggleFindRun == 'stop') return;
//Findbar, переклучить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Find
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttonsUtils.getPrefs("FindBar.mini"))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
};
findToolbar.setAttribute("mini", "true");
this.hits = ' ';
var Rtext = custombuttons.getPrefs("FindBar.ClearButton") ? "Искать предыдущее" : "Очистить поле текстового ввода";
var text = "L = Искать следущее"+"\n" +"M = Поиск выделенного текста/из буфера" + "\n" + "R = " + Rtext;
HighBut.setAttribute("tooltiptext", text );
}
else
{
findToolbar.removeAttribute("mini")
this.hits = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
gFindBar._findField.style.color = "black";
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Findbar, переклучить атрибут 'autohide'......
function Autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//Findbar, переклучить атрибут 'ClearButton'......
function ClearButton(event){
var ft = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.ClearButton") ? ft.setAttribute("ClearButton", "true") : ft.removeAttribute("ClearButton");
};
//Запускаем функции fmini(Run the function fmini)
setTimeout(function() {fmini(event);Autohide(event);ClearButton(event);}, 200)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + hits;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + hits;
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + hits;
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
//добавляем обработчик для обработки нажатие на кнопку мыши на странице.......
gBrowser.addEventListener("mouseup", function(event){
//если нажатие на среднюю кнопку мыши
if (event.button !== 1) return;
//если разрешено в настройках(about:config)
if (!custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick")) return;
var _this = this;
//если установлен флаг
if (_this.open){
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//устанавливаем флаг
_this.open = true;
//сбросить флаг по таймеру
this.timer = 0;
this.timer = setTimeout(function(){ _this.open = false;}, 400);
}, false);
//Автоматически очищать поле текстового ввода на Findbar..................................................
gFindBar.addEventListener("DOMAttrModified", function(event){
var _this = this;
//устанавливаем флаг
if (gFindBar.hidden){_this.clear = true}
//...
if (!custombuttons.getPrefs("FindBar.autoclear")) reset;
if (gFindBar.hidden){gFindBar._findField.reset()}
if (!gFindBar.hidden)
{
//Снять выделенные на странице если флаг - true
if (_this.clear){goDoCommand("cmd_selectNone")}
//сбросить флаг
_this.clear = false;
}
}, false);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//....
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
HighBut.addEventListener("click", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
Find(event);
}
else if ( event.button == 2 )
{
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Запускаем функцию findFieldClear или искать предыдущее
custombuttons.getPrefs("FindBar.ClearButton") ? gFindBar.onFindAgainCommand(true) : findFieldClear(event);
}
};
//Поиск по странице из буфера обмена/выделенный текст, если кликнуть средним кликом на findbar или на иконку поиска на FindBar mini .......
//переключить кнопку 'Highlight' двойным левым кликом на на поле текстового ввода на FindBar............
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
//Поиск по странице из буфера обмен
gFindBar.addEventListener("click", function(event){
if ( event.button != 1 )return;
event.preventDefault();
event.stopPropagation();
//........
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
Find(event);
}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttons.getPrefs("FindBar.mini")) return;
if (custombuttons.getPrefs("FindBar.Highlight")) return;
//Запускаем функцию toggleHighlight
toggleHighlight(event);
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
function go() {
gFindBar.close();
}
function on() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
if (gFindBar.hidden) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
gFindBar.addEventListener('mouseover',off, false);
gFindBar.addEventListener("DOMAttrModified", Modoff, false);
}
function Modoff() {
if (!gFindBar.hidden){
off();
}
};
function off() {
window.ACRun = '';
gFindBar.removeEventListener('mouseover',Modoff, false);
gFindBar.removeEventListener("DOMAttrModified", off, false);
clearTimeout(timeoutId);
}
gBrowser.addEventListener('mouseover',on, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if ((event.ctrlKey)&&(!event.altKey)&&(event.keyCode==70))
{
event.preventDefault();
event.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==70))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(event);
}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==72))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!highlightBtn.checked)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._highlightDoc(true, gFindBar._findField.value);
//..
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
highlightBtn.removeAttribute("checked");
gFindBar._highlightDoc(false);
//..
gFindBar._findField.style.color = "black";
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
//устанавливаем флаги...
var m = true;
if (event =='[object UIEvent]'){var m = false};
if (event =='[object DragEvent]'){var m = false};
if (event =='[object MouseEvent]'){var m = false};
//hide Highlight
gFindBar._highlightDoc(false);
//....
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
var FBvalue = gFindBar._findField.value;
//....
if (!gFindBar.hidden)
{
//...
if (!highlightBtn.checked)
{
gFindBar._findField.style.color = "black";
}
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length == '0')
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//FindBar, auto find
if (m)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
}
//auto Highlight
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
}
if (!gFindBar.hidden)
{
var value =(FBvalue.length > FBNum)? FBvalue : "??????";
}
//Highlight
gFindBar._highlightDoc(true, value);
}
};
if (window.ToggleFindRun !== 'stop') (function () {
//добавляем обработчики.....
//обработчики для табов..
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
gBrowser.addEventListener("DOMContentLoaded", function(event){
//фылтр....
//стоп, если открыть новые таби
if (event.target.location.href !== getBrowser().currentURI.spec) return;
//стоп, если срабатывает на фрейме
var document = event.originalTarget;
if (document instanceof HTMLDocument && this.contentWindow.document !== document) return;
Highlight(event)}, false);
//обработчики для FindBar..
gFindBar._findField.addEventListener("input", Highlight, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Find(event); ");
gFindBar.addEventListener("DOMAttrModified", function(event){
if (!gFindBar.hidden) return;
Highlight(event)}, false);
})();
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
menu.setAttribute("label", "Find");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:"Найти на странице",
command:ContexFind
},
{
label:"Поиск по сайту(google)",
command:Search
},
{
label:"Выделить текст на странице",
command:HighlightSel
},
{
label:"Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
var contextFind = document.getElementById("contextFindWords")
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
if (gContextMenu.isTextSelected)
{
if (custombuttons.getPrefs("FindBar.contextFindWords"))
{
contextFind.hidden = false;
}
else
{
contextFind.hidden = true;
}
}
}
function ContexFind(){
gFindBar.onFindCommand();
//Запускаем функцию Find
Find(event);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Найти на странице....................................................
Find = function(event){
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden) gFindBar.onFindAgainCommand(event.detail = 0);
};
//Очистить поле текстового ввода на Findbar..................................................
function findFieldClear(event){
gFindBar._findField.reset();
gFindBar.onFindAgainCommand(false);
//....
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
//...
gFindBar._findField.focus();
//....
gFindBar._highlightDoc(false);
};
//Добавить текст(выделенный / из буфера обмена) для автовыделения.......................................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена и добавляем текст для автовыделения в 'about:config'
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(AutoHighlight, str.data);
//...
goDoCommand("cmd_selectNone");
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Поле текстового ввода на Findbar мигает желтим............................
function fflash(event){
var findToolbar = document.getElementById("FindToolbar");
//Следим за иконкой статуса на FindBar
var findstatus = gFindBar.getElement("find-status-icon");
findstatus.addEventListener("DOMAttrModified",function(e){
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("flash", "true");
setTimeout(function() {findToolbar.removeAttribute("flash");}, 700)};
}, false)};
//Запускаем функции fflash, fmini(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
//Создать кнопку "Clear" на Findbar.........................................................
var ubc=document.getAnonymousElementByAttribute( gFindBar, "anonid", "findbar-textbox");
var btn=document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
btn.setAttribute("id", "ClearButton");
btn.setAttribute("tooltiptext", "L = Очистить поле текстового ввода");
ubc.parentNode.insertBefore(btn, ubc.nextSibling);
btn.addEventListener("click", function(event)
{
if ( event.button != 0 ) return;
//Запускаем функцию findFieldClear
findFieldClear(event);
}, false);
// FindToolbar стиль(style).......................................................................
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Find Toolbar.................*/
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image,
#FindToolbar[autohide] .findbar-closebutton
{display: none !important;}
#FindToolbar[red="true"] .findbar-textbox{box-shadow: 0 0 0 1em #f66 inset;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important;}
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 8px 8px !important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini] toolbarspacer,
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar:not([ClearButton="true"]) #ClearButton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini] .findbar-highlight,
#FindToolbar[mini] .findbar-highlight[checked] {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") !important;
-moz-image-region: auto !important;}
#ClearButton{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAFgSURBVHjaYv7//z/j69evWR8+fMj19etXHgYGBhjmxoK5gJhDTEyMOT4+/v+pU6f+AwQQM1Azy5o1a/hevXolC5RUAmIFIJYHYlksWBKIhYEWsQEt/PXgwYPfAAHEADQNZKr21KlTD7x8+fLbfwIApAakFqQHpBcggIA0gwAQOxKjGdkQkB6QXoAAYgISzCC/AU3jZMADTExMwBgEoGpBLmcGCCCQAYxQQ/BqxgJAehgBAogJymEkUTNcD0AAMZFhMwoACCAmSjSDAEAAMTGQAM6cOYMhBhBAMAP+o9uelpZGSDNYD0AAgQJCGIgtgNG7BZvmWbNmYRgG4jMyMvoAmScAAogFSPwF4m/ApPwdlhZAmpAVo2sGqQXpAekFCCCKkzJAADFmZWXBMpMUUFAUmsJYcITjH6jNr4Gan4WEhHwCCCAGUHYGGsIKFABlYSGoIWI4MEhOCKQWpAekFyDAAO0k7MPVi8ODAAAAAElF") !important;
-moz-image-region: auto !important;
margin-right: 1px!important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] #ClearButton{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;}
]]>.toString());
//устанавливаем флаг
window.ToggleFindRun = 'stop';Теперь L=Назад(back) R= Вперёд(Forward) на лупе если в настройках включена Кнопка - очистить
Спасибо, это конечно работает, но если честно, вся эта экономии нескольких пикселей не стоит тех ухищрений, на которые пришлось пойти.
Тем не менее, такой вариант меня удовлетворяет.
переделать кнопку из background: url("base64_image") в list-style-image: url("base64_image"); -moz-image-region: auto; чтобы она выглядела по-человечески, особенно при наведении на неё курсором
Я сделал.
Странно, у меня в стиле после этого кнопка выглядит как кнопка, а у тебя даже после исправления - как фоновая картинка: при наведении на кнопку почему-то не появляется свойственная всем кнопкам рамочка. Попозже посмотрю в чём там дело.
Мне бы хотелось, чтобы это можно было настройкой, т.е. чтобы я мог отключить эту функцию и было так:
1. выделить на странице какое-то слово
2. нажать ctrl+F
то будет такой результат:
файндбар открывается ЧИСТЫМ.Я сделал.
Спасибо, работает. Я правда думал, что ты сделаешь эти 2 настройки отдельными друг от друга ("Очищать поле текстового ввода" и "автоматически искать выделенное при открытии поиска"), хотя лично меня это удовлетворяет, так как у меня всё равно выставлена галка "очищать поле текстового ввода".
Кстати, а можно переформулировать некоторые вещи? Это конечно мелочи, но ведь дьявол в мелочах...
Очень непонятно из названий некоторых настроек то, что они делают.
Проблема ещё в том, что кратко объяснить что они делают - тоже тяжело, возможно стоит добавить подсказки при наведении на них? И в подсказки вписать, например:
"Очищать поле текстового ввода" переименовать в "Очищать поисковую форму" и добавить подсказку: "Всегда открывать панель поиска только с пустой поисковой формой". "Поисковая форма" - это такой устоявшийся термин.
"Автоматически закрыть".
"Автовыделение" - "Автоматически подсвечивать найденное" - в русской локализации лисы "highlight" перевели не как "выделение" (что было бы более уместно, ведь маркер, которым текст в тетради выделяют - в английском называют "highlighter (pen)" и он "highlights", а в русском он называется "выделитель" и он "выделяет", а не "подсвечивает"), а как "подсветку", поэтому для консистентности предлагаю использовать такой же перевод (это мнение вслух, я на нём не настаиваю). + Подсказку сюда можно добавить
К "Переключать двойным средним кликом" нужно пояснение типа: "Открывать и закрывать панель поиска двойным кликом средней кнопкой мыши", т.к. не очень очевидно значение слова "переключать" (это в английском "toggle" имеет более очевидное значение: переключение чего-то между его возможными состояниями). Т.к. хоть немного более точного перевода одним словом "toggle" в этом случае, кажется, нет, то предлагаю его так и оставить, т.к. замена на "Открывать/закрывать" слишком долго, а "Откр./Закр." выглядит убого.
21-03-2012 01:51:41
обновил список
Странно, у меня в стиле после этого кнопка выглядит как кнопка, а у тебя даже после исправления - как фоновая картинка: при наведении на кнопку почему-то не появляется свойственная всем кнопкам рамочка. Попозже посмотрю в чём там дело.
Очень хорошо.
Очень непонятно из названий некоторых настроек то, что они делают.
Да согласен, и потому думаю позже сделать подробное описание настроек кнопки в 09-03-2012 19:18:31
Проблема ещё в том, что кратко объяснить что они делают - тоже тяжело, возможно стоит добавить подсказки при наведении на них?
Мысль хорошая, но для этого есть описание кнопки где это все будет более подробно и если честно не хочется загромождать код кнопки. За подсказки спасыбо, использую их при описание настроек кнопки.
"Очищать поле текстового ввода" переименовать в "Очищать поисковую форму"
ok
"Автовыделение" - "Автоматически подсвечивать найденное"
ok
Баги:
2. Auto Highlight иногда начинает подсвечивать искомые слова на странице даже если панель поиска уже закрыта.
3. Иногда файндбар открывается не перенимая на себя фокус.
У меня не наблюдается. 
Мысль хорошая, но для этого есть описание кнопки где это все будет более подробно и если честно не хочется загромождать код кнопки. За подсказки спасыбо, использую их при описание настроек кнопки.
Ок, особенно если потом это всё осядет в разделе "help" у кнопки.
iDev.Pi пишет3. Иногда файндбар открывается не перенимая на себя фокус.
У меня не наблюдается.
Я уже писал STR:
я выяснил STR к багу:
0. включить настройку "Очищать поле текстового ввода"
1. ctrl+f - панель откроется.
2. вписать что-то.
3. ctrl+f - панель закроется.
4. ctrl+f - панель открывается, но уже без фокуса в ней.
у тебя и после выполнения этих шагов баг не воспроизводится?
просто у меня он воспроизводится стабильно, и в предыдущей версии тоже был.
надо тогда собирать дальше информацию: у меня ![nightly [nightly]](img/browsers/nightly.png) , а у тебя? (неужто старый 3.6?)
, а у тебя? (неужто старый 3.6?)
iDev.Pi пишет2. Auto Highlight иногда начинает подсвечивать искомые слова на странице даже если панель поиска уже закрыта.
У меня не наблюдается.
Баг происходит не всегда. Попробую и для него STR вычислить.
Странно, у меня в стиле после этого кнопка выглядит как кнопка, а у тебя даже после исправления - как фоновая картинка: при наведении на кнопку почему-то не появляется свойственная всем кнопкам рамочка. Попозже посмотрю в чём там дело.
Ничего не трогал и у меня сам собой исчез этот баг. Магия какая-то :-/
Edit: ааа, понял: я ошибся, когда этот баг описывал - на самом деле всё в порядке, кнопка не имеет рамку, если в форму поиска ничего не вписано (соответственно, нечего искать, а значит и кнопка неактивна).
Меня смутило то, что она неактивная выглядит так же как и активная, это можно исправить, добавив ей, например, прозрачности.
Или ещё и обесцветив её, что мне больше нравится. Вот код для обесцвечивания + полупрозрачности:
Код:
#FindToolbar[mini] .findbar-highlight[disabled] {
opacity: 0.3 !important;
filter: url("chrome://mozapps/skin/extensions/extensions.svg#greyscale") !important; }0. включить настройку "Очищать поле текстового ввода"
1. ctrl+f - панель откроется.
2. вписать что-то.
3. ctrl+f - панель закроется.
4. ctrl+f - панель открывается, но уже без фокуса в ней.
у тебя и после выполнения этих шагов баг не воспроизводится?
просто у меня он воспроизводится стабильно, и в предыдущей версии тоже был.
надо тогда собирать дальше информацию: у меня, а у тебя? (неужто старый 3.6?)
Да есть такой баг, буду исправлять. Кнопку я обычно проверяю на nightly но тут наверно что то напутал.
Или ещё и обесцветив её, что мне больше нравится. Вот код для обесцвечивания + полупрозрачности:
ok
Ок, особенно если потом это всё осядет в разделе "help" у кнопки.
ok
21-03-2012 23:19:09
Иногда файндбар открывается не перенимая на себя фокус.
Исправил.
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event)
{
if(event.button == 0)
{
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
}
else if(event.button == 1)
{
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();с
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//Объявляем .....
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var clipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper);
var this_ = this;
var AutoHighlight ='Автоматически подсвечивать найденное'
var AutoClose ='Автоматически закрыть'
var CloseTimer ='Закрыть через '
var ClearPref ='Сбросить текст'
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var Val = "\n\n"+ AutoHighlight +": "+ prefs.getComplexValue("FindBar.Highlight.value",Components.interfaces.nsISupportsString).data;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,50);
var HDots =(Val.length > 50) ? '....' : "";
//....
this.tooltipText = "Поиск по странице" +"\n" + "Л: Показать - скрыть поиск по странице" +"\n" +"С: Поиск по странице из буфера обмена" +"\n"+ "П: Mеню + CB меню" + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//справка(Help)
this.setAttribute("Help", 'https://forum.mozilla-russia.org/viewtopic.php?pid=550855#p550855]09-03-2012 19:18:31');
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
if (custombuttons.getPrefs("FindBar.version") !== '8')
{
prefs.setCharPref("FindBar.version", "8");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "??????");
prefs.setBoolPref("FindBar.autoclear", false);
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.ToggleWithDoubleMiddleClick", false);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
prefs.setBoolPref("FindBar.ClearButton", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "1");
};
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='true';
var n = 'false';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) Autohide(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c: n);
this.FBCcek = cek;
if(mi) mi.cek = cek;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FBcek = cek;
if(mi) mi.cek = cek;
};
//Кнопка 'очистить'......
if(!id || id == "FBbutt") {
//переключаем настройки в about:config
s = "FindBar.ClearButton";
togglePref(s);
//Запускаем функции ClearButton и fmini(run ClearButton, fmini)
if (id) ClearButton(event);
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FCBcek = cek;
if(mi) mi.cek = cek;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FIMcek = cek;
if(mi) mi.cek = cek;
};
//Автоматически очищать поле текстового ввода на Findbar.....
if(!id || id == "autoClear") {
// переключаем настройки в about:config
s = "FindBar.autoclear";
togglePref(s);
//Очищистить поле текстового ввода если Findbar закрыт.
if (gFindBar.hidden && custombuttons.getPrefs("FindBar.autoclear")) gFindBar._findField.reset();
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.aCcek = cek;
if(mi) mi.cek = cek;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.MCcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.aHcek = cek;
if(mi) mi.cek = cek;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолчанию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст.......
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
};
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ cek: this.FBCcek, label: AutoClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: '', type:'checkbox'},
{ label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ cek: this.FBcek, label: 'FindBar мини', cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: '', type:'checkbox'},
{ cek: this.FCBcek, label: 'Кнопка "очистить" на FindBar', cmd: 'document.popupNode.CBlabel(this, "FBbutt")', sItemId: '', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.FIMcek, label: 'Find в контекстном меню', cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:'', type:'checkbox'},
{ cek: this.aCcek, label: 'Очищать поисковую форму', cmd: 'document.popupNode.CBlabel(this, "autoClear")', sItemId:'', type:'checkbox'},
{ cek: this.MCcek, label: 'Переключать двойным средним кликом', cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:'', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.aHcek, label: AutoHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: '', type:'checkbox'},
{ label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ label: 'Добавить текст', cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd);
if("type" in x.ss[i])
mItem.setAttribute('type', x.ss[i].type);
mItem.setAttribute('checked', x.ss[i].cek)
mItem.setAttribute( 'autocheck',true)
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
if (window.ToggleFindRun == 'stop') return;
//Findbar, переклучить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Find
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttonsUtils.getPrefs("FindBar.mini"))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
};
findToolbar.setAttribute("mini", "true");
this.hits = ' ';
var Rtext = custombuttons.getPrefs("FindBar.ClearButton") ? "Искать предыдущее" : "Очистить поле текстового ввода";
var text = "L = Искать следущее"+"\n" +"M = Поиск выделенного текста/из буфера" + "\n" + "R = " + Rtext;
HighBut.setAttribute("tooltiptext", text );
}
else
{
findToolbar.removeAttribute("mini")
this.hits = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
gFindBar._findField.style.color = "black";
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Findbar, переклучить атрибут 'autohide'......
function Autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//Findbar, переклучить атрибут 'ClearButton'......
function ClearButton(event){
var ft = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.ClearButton") ? ft.setAttribute("ClearButton", "true") : ft.removeAttribute("ClearButton");
};
//Запускаем функции fmini(Run the function fmini)
setTimeout(function() {fmini(event);Autohide(event);ClearButton(event);}, 200)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + hits;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + hits;
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + hits;
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
//добавляем обработчик для обработки нажатие на кнопку мыши на странице.......
gBrowser.addEventListener("mouseup", function(event){
//если нажатие на среднюю кнопку мыши
if (event.button !== 1) return;
//если разрешено в настройках(about:config)
if (!custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick")) return;
var _this = this;
//если установлен флаг
if (_this.open){
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//устанавливаем флаг
_this.open = true;
//сбросить флаг по таймеру
this.timer = 0;
this.timer = setTimeout(function(){ _this.open = false;}, 600);
}, false);
//Автоматически очищать поле текстового ввода на Findbar..................................................
gFindBar.addEventListener("DOMAttrModified", function(event){
var _this = this;
//устанавливаем флаг
if (gFindBar.hidden){_this.clear = true}
//...
if (!custombuttons.getPrefs("FindBar.autoclear")) reset;
if (gFindBar.hidden){gFindBar._findField.reset()}
if (!gFindBar.hidden)
{
//Снять выделенные на странице если флаг - true
if (_this.clear){goDoCommand("cmd_selectNone")}
//сбросить флаг
_this.clear = false;
}
}, false);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//....
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
HighBut.addEventListener("click", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
Find(event);
}
else if ( event.button == 2 )
{
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Запускаем функцию findFieldClear или искать предыдущее
custombuttons.getPrefs("FindBar.ClearButton") ? gFindBar.onFindAgainCommand(true) : findFieldClear(event);
}
};
//Поиск по странице из буфера обмена/выделенный текст, если кликнуть средним кликом на findbar или на иконку поиска на FindBar mini .......
//переключить кнопку 'Highlight' двойным левым кликом на на поле текстового ввода на FindBar............
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
//Поиск по странице из буфера обмен
gFindBar.addEventListener("click", function(event){
if ( event.button != 1 )return;
event.preventDefault();
event.stopPropagation();
//........
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
Find(event);
}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttons.getPrefs("FindBar.mini")) return;
if (custombuttons.getPrefs("FindBar.Highlight")) return;
//Запускаем функцию toggleHighlight
toggleHighlight(event);
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
function go() {
gFindBar.close();
}
function on() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
if (gFindBar.hidden) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
gFindBar.addEventListener('mouseover',off, false);
gFindBar.addEventListener("DOMAttrModified", Modoff, false);
}
function Modoff() {
if (!gFindBar.hidden){
off();
}
};
function off() {
window.ACRun = '';
gFindBar.removeEventListener('mouseover',Modoff, false);
gFindBar.removeEventListener("DOMAttrModified", off, false);
clearTimeout(timeoutId);
}
gBrowser.addEventListener('mouseover',on, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if ((event.ctrlKey)&&(!event.altKey)&&(event.keyCode==70))
{
event.preventDefault();
event.stopPropagation();
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==70))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(event);
}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==72))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!highlightBtn.checked)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._highlightDoc(true, gFindBar._findField.value);
//..
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
highlightBtn.removeAttribute("checked");
gFindBar._highlightDoc(false);
//..
gFindBar._findField.style.color = "black";
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
//устанавливаем флаги...
var m = true;
if (event =='[object UIEvent]'){var m = false};
if (event =='[object DragEvent]'){var m = false};
if (event =='[object MouseEvent]'){var m = false};
//hide Highlight
gFindBar._highlightDoc(false);
//....
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
var FBvalue = gFindBar._findField.value;
//....
if (!gFindBar.hidden)
{
//...
if (!highlightBtn.checked)
{
gFindBar._findField.style.color = "black";
}
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length == '0')
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//FindBar, auto find
if (m)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
}
//auto Highlight
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
}
if (!gFindBar.hidden)
{
var value =(FBvalue.length > FBNum)? FBvalue : "??????";
}
//Highlight
gFindBar._highlightDoc(true, value);
}
};
if (window.ToggleFindRun !== 'stop') (function () {
//добавляем обработчики.....
//обработчики для табов..
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
gBrowser.addEventListener("DOMContentLoaded", function(event){
//фылтр....
//стоп, если открыть новые таби
if (event.target.location.href !== getBrowser().currentURI.spec) return;
//стоп, если срабатывает на фрейме
var document = event.originalTarget;
if (document instanceof HTMLDocument && this.contentWindow.document !== document) return;
Highlight(event)}, false);
//обработчики для FindBar..
gFindBar._findField.addEventListener("input", Highlight, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Find(event); ");
gFindBar.addEventListener("DOMAttrModified", function(event){
if (!gFindBar.hidden) return;
Highlight(event)}, false);
})();
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
menu.setAttribute("label", "Find");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:"Найти на странице",
command:ContexFind
},
{
label:"Поиск по сайту(google)",
command:Search
},
{
label:"Выделить текст на странице",
command:HighlightSel
},
{
label:"Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
var contextFind = document.getElementById("contextFindWords")
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
if (gContextMenu.isTextSelected)
{
if (custombuttons.getPrefs("FindBar.contextFindWords"))
{
contextFind.hidden = false;
}
else
{
contextFind.hidden = true;
}
}
}
function ContexFind(){
gFindBar.onFindCommand();
//Запускаем функцию Find
Find(event);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Найти на странице....................................................
Find = function(event){
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden) gFindBar.onFindAgainCommand(event.detail = 0);
};
//Очистить поле текстового ввода на Findbar..................................................
function findFieldClear(event){
gFindBar._findField.reset();
gFindBar.onFindAgainCommand(false);
//....
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
//...
gFindBar._findField.focus();
//....
gFindBar._highlightDoc(false);
};
//Добавить текст(выделенный / из буфера обмена) для автовыделения.......................................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена и добавляем текст для автовыделения в 'about:config'
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(AutoHighlight, str.data);
//...
goDoCommand("cmd_selectNone");
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Поле текстового ввода на Findbar мигает желтим............................
function fflash(event){
var findToolbar = document.getElementById("FindToolbar");
//Следим за иконкой статуса на FindBar
var findstatus = gFindBar.getElement("find-status-icon");
findstatus.addEventListener("DOMAttrModified",function(e){
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("flash", "true");
setTimeout(function() {findToolbar.removeAttribute("flash");}, 700)};
}, false)};
//Запускаем функции fflash, fmini(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
//Создать кнопку "Clear" на Findbar.........................................................
var ubc=document.getAnonymousElementByAttribute( gFindBar, "anonid", "findbar-textbox");
var btn=document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
btn.setAttribute("id", "ClearButton");
btn.setAttribute("tooltiptext", "L = Очистить поле текстового ввода");
ubc.parentNode.insertBefore(btn, ubc.nextSibling);
btn.addEventListener("click", function(event)
{
if ( event.button != 0 ) return;
//Запускаем функцию findFieldClear
findFieldClear(event);
}, false);
// FindToolbar стиль(style).......................................................................
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Find Toolbar.................*/
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image,
#FindToolbar[autohide] .findbar-closebutton
{display: none !important;}
#FindToolbar[red="true"] .findbar-textbox{box-shadow: 0 0 0 1em #f66 inset;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important;}
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 8px 8px !important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini] toolbarspacer,
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar:not([ClearButton="true"]) #ClearButton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini] .findbar-highlight,
#FindToolbar[mini] .findbar-highlight[checked] {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") !important;
-moz-image-region: auto !important;}
#FindToolbar[mini] .findbar-highlight[disabled] {
filter: url("chrome://mozapps/skin/extensions/extensions.svg#greyscale") !important; }
#ClearButton{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAFgSURBVHjaYv7//z/j69evWR8+fMj19etXHgYGBhjmxoK5gJhDTEyMOT4+/v+pU6f+AwQQM1Azy5o1a/hevXolC5RUAmIFIJYHYlksWBKIhYEWsQEt/PXgwYPfAAHEADQNZKr21KlTD7x8+fLbfwIApAakFqQHpBcggIA0gwAQOxKjGdkQkB6QXoAAYgISzCC/AU3jZMADTExMwBgEoGpBLmcGCCCQAYxQQ/BqxgJAehgBAogJymEkUTNcD0AAMZFhMwoACCAmSjSDAEAAMTGQAM6cOYMhBhBAMAP+o9uelpZGSDNYD0AAgQJCGIgtgNG7BZvmWbNmYRgG4jMyMvoAmScAAogFSPwF4m/ApPwdlhZAmpAVo2sGqQXpAekFCCCKkzJAADFmZWXBMpMUUFAUmsJYcITjH6jNr4Gan4WEhHwCCCAGUHYGGsIKFABlYSGoIWI4MEhOCKQWpAekFyDAAO0k7MPVi8ODAAAAAElF") !important;
-moz-image-region: auto !important;
margin-right: 1px!important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] #ClearButton{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;}
]]>.toString());
//устанавливаем флаг
window.ToggleFindRun = 'stop';Исправил.
Подтверждаю.
p.s.: добавь всё-таки
к неактивной кнопке, так лучше выглядит.
[
p.s.: добавь всё-такик неактивной кнопке, так лучше выглядит.
Нет, на кнопке можно нажимать СКМ, а прозрачная кнопка водит в заблуждение.
Я пожалуй сформулирую ещё один баг, хотя ты, скорей всего, не согласишься со мной, что это баг:
Твоя кнопка всегда выполняет действие "найти", т.е. совсем всегда, даже когда пользователь этого не ожидает.
Такое поведение приносит некий дискомфорт:
Случай 1.
Если ты что-то искал на одной странице и не закрыл за собой панель поиска (т.к. ты надеешься, что он сам закроется по истечению таймера), то ты вовсе не ожидаешь, что переключившись на другую вкладку, страница автоматически прокрутится докуда-то донизу, т.к. при переключении вкладки - панель поиска выполнит действие "найти", и найденный на странице поисковый запрос может оказаться где-то внизу, а потому и страница будет прокручена до того момента.
Случай 2.
Открывая-закрывая панель (если не включена настройка "Очищать поисковую форму") - при каждом повторном открытии происходит переход к следующему найденному на странице варианту, а не будь этого бага - я бы даже и не заметил тот:
1. Иногда искомое может измениться с верхнего на нижний регистр (и наоборот). Подробности в отдельном сообщении.
21-03-2012 23:47:02
Нет, на кнопке можно нажимать СКМ, а прозрачная кнопка водит в заблуждение.
так она неактивна только тогда, когда в поисковую форму ничего не вписано, а значит СКМ можно кликать прям на эту текстовую форму.
Ну да ладно, это мелочь на самом деле. Тем более, что себе-то я эту строку дописал 
Если ты что-то искал на одной странице и не закрыл за собой панель поиска (т.к. ты надеешься, что он сам закроется по истечению таймера), то ты вовсе не ожидаешь, что переключившись на другую вкладку, страница автоматически прокрутится докуда-то донизу, т.к. при переключении вкладки - панель поиска выполнит действие "найти", и найденный на странице поисковый запрос может оказаться где-то внизу, а потому и страница будет прокручена до того момента.
Это же галимый баг, но у меня не наблюдается. 
Открывая-закрывая панель (если не включена настройка "Очищать поисковую форму") - при каждом повторном открытии происходит переход к следующему найденному на странице варианту, а не будь этого бага - я бы даже и не заметил тот:
Так задумано но я попробую исправить.
так она неактивна только тогда, когда в поисковую форму ничего не вписано, а значит СКМ можно кликать прям на эту текстовую форму.
Ну да ладно, это мелочь на самом деле. Тем более, что себе-то я эту строку дописал
Как дабавыть рамку к неактывной?
Как дабавыть рамку к неактывной?
так у неактивной не должно быть рамки. Я даже не знаю код для добавления рамки, т.к. он где-то внутри лисы прописан. В ДОМи глянул - между состояниями обычным и :hover - разница лишь в цвете рамки (в обычном состоянии - она прозрачная). Попробовал выставить ей цвет через stylish - никакого результата. То ли рестарт просто нужен, то ли - я даже не знаю в чём дело.
Если ты что-то искал на одной странице и не закрыл за собой панель поиска (т.к. ты надеешься, что он сам закроется по истечению таймера), то ты вовсе не ожидаешь, что переключившись на другую вкладку, страница автоматически прокрутится докуда-то донизу, т.к. при переключении вкладки - панель поиска выполнит действие "найти", и найденный на странице поисковый запрос может оказаться где-то внизу, а потому и страница будет прокручена до того момента.
У меня не наблюдается, нужен пример.
bunda1
хм, и правда бага такого нет. Описал ситуацию не проверив.
Однако поиск всё равно всегда выполняется: если включить таймер закрытия панели, открыть панель поиска, ввести что-то в поиск и начать постоянное переключение между вкладками - поиск не закроется никогда, хотя фактически пользователь уже давно ничего не ищет, а занят другими делами (чтением разных страниц).
iDev.Pi
Таймер запускается если курсор на странице
попробую исправить.
Однако поиск всё равно всегда выполняется: если включить таймер закрытия панели, открыть панель поиска, ввести что-то в поиск и начать постоянное переключение между вкладками - поиск не закроется никогда, хотя фактически пользователь уже давно ничего не ищет, а занят другими делами (чтением разных страниц).
Открывая-закрывая панель (если не включена настройка "Очищать поисковую форму") - при каждом повторном открытии происходит переход к следующему найденному на странице варианту, а не будь этого бага - я бы даже и не заметил тот:
Я исправил.
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event)
{
if(event.button == 0)
{
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
}
else if(event.button == 1)
{
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();с
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//Объявляем .....
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var clipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper);
var this_ = this;
var AutoHighlight ='Автоматически подсвечивать найденное'
var AutoClose ='Автоматически закрыть'
var CloseTimer ='Закрыть через '
var ClearPref ='Сбросить текст'
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var Val = "\n\n"+ AutoHighlight +": "+ prefs.getComplexValue("FindBar.Highlight.value",Components.interfaces.nsISupportsString).data;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,50);
var HDots =(Val.length > 50) ? '....' : "";
//....
this.tooltipText = "Поиск по странице" +"\n" + "Л: Показать - скрыть поиск по странице" +"\n" +"С: Поиск по странице из буфера обмена" +"\n"+ "П: Mеню + CB меню" + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//справка(Help)
//this.setAttribute("Help", "event.stopPropagation(); gBrowser.selectedTab = gBrowser.addTab('https://forum.mozilla-russia.org/viewtopic.php?pid=550855#p550855]09-03-2012 19:18:31')");
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
if (custombuttons.getPrefs("FindBar.version") !== '8')
{
prefs.setCharPref("FindBar.version", "8");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "??????");
prefs.setBoolPref("FindBar.autoclear", false);
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.ToggleWithDoubleMiddleClick", false);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
prefs.setBoolPref("FindBar.ClearButton", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "1");
};
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='true';
var n = 'false';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) Autohide(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c: n);
this.FBCcek = cek;
if(mi) mi.cek = cek;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FBcek = cek;
if(mi) mi.cek = cek;
};
//Кнопка 'очистить'......
if(!id || id == "FBbutt") {
//переключаем настройки в about:config
s = "FindBar.ClearButton";
togglePref(s);
//Запускаем функции ClearButton и fmini(run ClearButton, fmini)
if (id) ClearButton(event);
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FCBcek = cek;
if(mi) mi.cek = cek;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FIMcek = cek;
if(mi) mi.cek = cek;
};
//Автоматически очищать поле текстового ввода на Findbar.....
if(!id || id == "autoClear") {
// переключаем настройки в about:config
s = "FindBar.autoclear";
togglePref(s);
//Очищистить поле текстового ввода если Findbar закрыт.
if (gFindBar.hidden && custombuttons.getPrefs("FindBar.autoclear")) gFindBar._findField.reset();
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.aCcek = cek;
if(mi) mi.cek = cek;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.MCcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.aHcek = cek;
if(mi) mi.cek = cek;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолчанию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст.......
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
};
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ cek: this.FBCcek, label: AutoClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: '', type:'checkbox'},
{ label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ cek: this.FBcek, label: 'FindBar мини', cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: '', type:'checkbox'},
{ cek: this.FCBcek, label: 'Кнопка "очистить" на FindBar', cmd: 'document.popupNode.CBlabel(this, "FBbutt")', sItemId: '', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.FIMcek, label: 'Find в контекстном меню', cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:'', type:'checkbox'},
{ cek: this.aCcek, label: 'Очищать поисковую форму', cmd: 'document.popupNode.CBlabel(this, "autoClear")', sItemId:'', type:'checkbox'},
{ cek: this.MCcek, label: 'Переключать двойным средним кликом', cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:'', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.aHcek, label: AutoHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: '', type:'checkbox'},
{ label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ label: 'Добавить текст', cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd);
if("type" in x.ss[i])
mItem.setAttribute('type', x.ss[i].type);
mItem.setAttribute('checked', x.ss[i].cek)
mItem.setAttribute( 'autocheck',true)
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
if (window.ToggleFindRun == 'stop') return;
//Findbar, переклучить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Find
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttons.getPrefs("FindBar.mini"))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
highlightBtn.removeAttribute("checked");
};
findToolbar.setAttribute("mini", "true");
this.hits = ' ';
var Rtext = custombuttons.getPrefs("FindBar.ClearButton") ? "Искать предыдущее" : "Очистить поле текстового ввода";
var text = "L = Искать следущее"+"\n" +"M = Поиск выделенного текста/из буфера" + "\n" + "R = " + Rtext;
HighBut.setAttribute("tooltiptext", text );
}
else
{
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
findToolbar.removeAttribute("mini")
this.hits = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
if (!!gFindBar._findField.style.color)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Findbar, переклучить атрибут 'autohide'......
function Autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//Findbar, переклучить атрибут 'ClearButton'......
function ClearButton(event){
var ft = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.ClearButton") ? ft.setAttribute("ClearButton", "true") : ft.removeAttribute("ClearButton");
};
//Запускаем функции fmini(Run the function fmini)
setTimeout(function() {fmini(event);Autohide(event);ClearButton(event);}, 200)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + hits;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + hits;
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + hits;
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
//добавляем обработчик для обработки нажатие на кнопку мыши на странице.......
gBrowser.addEventListener("mouseup", function(event){
//если нажатие на среднюю кнопку мыши
if (event.button !== 1) return;
//если разрешено в настройках(about:config)
if (!custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick")) return;
var _this = this;
//если установлен флаг
if (_this.open){
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//устанавливаем флаг
_this.open = true;
//сбросить флаг по таймеру
this.timer = 0;
this.timer = setTimeout(function(){ _this.open = false;}, 600);
}, false);
//Автоматически очищать поле текстового ввода на Findbar..................................................
gFindBar.addEventListener("DOMAttrModified", function(event){
var _this = this;
//устанавливаем флаг
if (gFindBar.hidden){_this.clear = true}
//...
if (!custombuttons.getPrefs("FindBar.autoclear")) reset;
if (gFindBar.hidden){gFindBar._findField.reset()}
if (!gFindBar.hidden)
{
//Снять выделенные на странице если флаг - true
if (_this.clear){goDoCommand("cmd_selectNone")}
//сбросить флаг
_this.clear = false;
}
}, false);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//....
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
HighBut.addEventListener("click", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Искать следующее
gFindBar.onFindAgainCommand(false);
}
else if ( event.button == 2 )
{
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Запускаем функцию findFieldClear или искать предыдущее
custombuttons.getPrefs("FindBar.ClearButton") ? gFindBar.onFindAgainCommand(true) : findFieldClear(event);
}
};
//Поиск по странице из буфера обмена/выделенный текст, если кликнуть средним кликом на findbar или на иконку поиска на FindBar mini .......
//переключить кнопку 'Highlight' двойным левым кликом на на поле текстового ввода на FindBar............
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
//Поиск по странице из буфера обмен
gFindBar.addEventListener("click", function(event){
if ( event.button != 1 )return;
event.preventDefault();
event.stopPropagation();
//........
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
Find(event);
}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttons.getPrefs("FindBar.mini")) return;
if (custombuttons.getPrefs("FindBar.Highlight")) return;
//Запускаем функцию toggleHighlight
toggleHighlight(event);
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
function go() {
gFindBar.close();
window.ACRun = '';
}
function on() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = 0;
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
}
function off() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
window.ACRun = '';
clearTimeout(timeoutId);
}
gFindBar.addEventListener("DOMAttrModified", function(event){if (gFindBar.hidden) off() }, false);
addEventListener('mouseover', function(event){ if (!gFindBar.hidden) (event.target.nodeName !== 'findbar')? on(): off() }, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if ((event.ctrlKey)&&(!event.altKey)&&(event.keyCode==70))
{
event.preventDefault();
event.stopPropagation();
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==70))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(event);
}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==72))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!gFindBar._findField.style.color)
{
gFindBar._highlightDoc(true, gFindBar._findField.value);
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
gFindBar._highlightDoc(false);
gFindBar._findField.removeAttribute("style");
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
//устанавливаем флаги...
var m = true;
if (event =='[object UIEvent]'){var m = false};
if (event =='[object DragEvent]'){var m = false};
if (event =='[object MouseEvent]'){var m = false};
//hide Highlight
gFindBar._highlightDoc(false);
//....
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
var FBvalue = gFindBar._findField.value;
//....
if (!gFindBar.hidden)
{
//...
if (!!gFindBar._findField.style.color)
{
gFindBar._findField.removeAttribute("style");
}
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length == '0')
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//FindBar, auto find
if (m)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
}
//auto Highlight
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
}
if (!gFindBar.hidden)
{
var value =(FBvalue.length > FBNum)? FBvalue : "??????";
}
//Highlight
gFindBar._highlightDoc(true, value);
}
};
if (window.ToggleFindRun !== 'stop') (function () {
//добавляем обработчики.....
//обработчики для табов..
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
gBrowser.addEventListener("DOMContentLoaded", function(event){
//фылтр....
//стоп, если открыть новые таби
if (event.target.location.href !== getBrowser().currentURI.spec) return;
//стоп, если срабатывает на фрейме
var document = event.originalTarget;
if (document instanceof HTMLDocument && this.contentWindow.document !== document) return;
Highlight(event)}, false);
//обработчики для FindBar..
gFindBar._findField.addEventListener("input", Highlight, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Find(event); ");
gFindBar.addEventListener("DOMAttrModified", function(event){
if (!gFindBar.hidden) return;
Highlight(event)}, false);
})();
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
menu.setAttribute("label", "Find");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:"Найти на странице",
command:ContexFind
},
{
label:"Поиск по сайту(google)",
command:Search
},
{
label:"Выделить текст на странице",
command:HighlightSel
},
{
label:"Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
var contextFind = document.getElementById("contextFindWords")
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
if (gContextMenu.isTextSelected)
{
if (custombuttons.getPrefs("FindBar.contextFindWords"))
{
contextFind.hidden = false;
}
else
{
contextFind.hidden = true;
}
}
}
function ContexFind(){
gFindBar.onFindCommand();
//Запускаем функцию Find
Find(event);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Если нажать в главном меню Firefox на пункт меню 'Найти'.............................................
document.getElementById("cmd_find").setAttribute("oncommand", "gFindBar.onFindCommand(); Find(event);");
//Найти на странице....................................................
Find = function(event){
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden) gFindBar._find(gFindBar._findField.value);
};
//Очистить поле текстового ввода на Findbar..................................................
function findFieldClear(event){
gFindBar._findField.reset();
gFindBar.onFindAgainCommand(false);
//....
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
//...
gFindBar._findField.focus();
//....
gFindBar._highlightDoc(false);
};
//Добавить текст(выделенный / из буфера обмена) для автовыделения.......................................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена и добавляем текст для автовыделения в 'about:config'
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(AutoHighlight, str.data);
//...
goDoCommand("cmd_selectNone");
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Поле текстового ввода на Findbar мигает желтим............................
function fflash(event){
var findToolbar = document.getElementById("FindToolbar");
//Следим за иконкой статуса на FindBar
var findstatus = gFindBar.getElement("find-status-icon");
findstatus.addEventListener("DOMAttrModified",function(e){
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("flash", "true");
setTimeout(function() {findToolbar.removeAttribute("flash");}, 700)};
}, false)};
//Запускаем функции fflash, fmini(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
//Создать кнопку "Clear" на Findbar.........................................................
var ubc=document.getAnonymousElementByAttribute( gFindBar, "anonid", "findbar-textbox");
var btn=document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
btn.setAttribute("id", "ClearButton");
btn.setAttribute("tooltiptext", "L = Очистить поле текстового ввода");
ubc.parentNode.insertBefore(btn, ubc.nextSibling);
btn.addEventListener("click", function(event)
{
if ( event.button != 0 ) return;
//Запускаем функцию findFieldClear
findFieldClear(event);
}, false);
// FindToolbar стиль(style).......................................................................
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Find Toolbar.................*/
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image,
#FindToolbar[autohide] .findbar-closebutton
{display: none !important;}
#FindToolbar[red="true"] .findbar-textbox{box-shadow: 0 0 0 1em #f66 inset;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important;}
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 8px 8px !important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini] toolbarspacer,
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar:not([ClearButton="true"]) #ClearButton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini] .findbar-highlight,
#FindToolbar[mini] .findbar-highlight[checked] {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") !important;
-moz-image-region: auto !important;}
#FindToolbar[mini] .findbar-highlight[disabled="true"]:hover{
-moz-appearance: none !important;
-moz-border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAAYCAYAAAAcYhYyAAAACGFjVEwAAAAFAAAAATaqf/YAAAAaZmNUTAAAAAAAAAARAAAAGAAAAAAAAAAAAC0D6AAAx8/q3wAAAUdJREFUeNrMlEtqg1AUhu/D1lhfCZYuQMFpyBKylWTiVNyBGxAycjcuQRw4d1wqtIpQmtTbc9Im2Jn3ZtD+cLgP/D/+e4TDCShNUwuWh6ZpdFgXc2q73Rq73U4riuKDJkniLEBxHNue5zEyU23bjlmW9e8gGgTBsqqqpWmaCBjIfJnDMIzr9fqVwsEVQjzC+kbk5VJKX7Sfg4A6KUDQRy6QEepTATJOIeJycWuS8V8kEZcLFQibHv4Ucn5OXdc8z3MmS4iiiE97QgzDUE3zDeGcE8uypM3ou0J0XReu60pD0PcrCUDETUlgDCglQd8VwhjDnkgnQR/qPE+6rjNt236WhfR9/+Q4zqBN3qbcExaGIT0ej7hfSTJW6EM/3+/392VZss1mcwe/zMR+zSlogXY4HE6+758TEJz4OLCxP3MLv0cf+r8EGAA3DWn813ih8QAAABpmY1RMAAAAAQAAABEAAAAYAAAAAAAAAAAALQPoAABcvAALAAABXGZkQVQAAAACeNqslM1qg0AQx3dVokHRphJoIfQjgj36DDn4Ip68iQTyAHmB4M238Rk8eOip0ksPRQJ+QEL8yE5AsTd304FhmF3/P2Zn1+ERsf1+/0TCMk1TjcSHKb7ZbB4dx5GiKCrxdrtdSZK08H3/Wdd1AU20LMvqw+HwczqdjtgwjLc4jt9lWebJ3i+absuqqhrLsr4wSV67rvsg8RvR2wvG+LMvvyV+ZoCADvWQmhFSjyFtv3BPJQ0jpPl3SNuXxnIcbpzc2xNIursgSZLMwjAUaAmu687GlaD5fI5Y7QbheR4pikJ9HNANEFEUW03TqCGgG1eCWSCgGyBkDDQEQt0L0A0QjuMwS09AN0AEQehs26Z+9kVRdH9uh+Wx9bfDmaaJL5cLlLUmjil8DTrQ491utyL9WHieJ6qqOvkfyvOcC4LgXJbl8bYAEx8GNszbqQ7fgw70VwEGACFYbgynCCTpAAAAGmZjVEwAAAADAAAAEQAAABgAAAAAAAAAAAAtA+gAALEq0+IAAAFsZmRBVAAAAAR42qSUsWqDUBSG7/VKY1DiILTg0oJgyZK0WTtlyJ5ncHITEXyA7CFk8zF8A6fuTSGUDgG7ZJOCNq1FjT03UJFM3psDh4PD//GfXz0EQS0WCwPGXRzH1zBvuvR0OtUty5KjKPrEnucNJUnSXde91zRNRB0rSZJytVq953m+x4ZhPG42mwdZlingA3Wv28PhUI7H4xcMD6O6rp9gviL2GmGMn//tl9DfHBCqQ23Iz6WQAjrngBTnTspLnVTQvxyQ6nydI+86Qpt4qZMjp5NjA9lut1IQBFesBNu2pbYT3O/3aw4nuIEQQmpFUZghVNdAer1eraoqM4Tq2k4QD4TqGgicgQogzG+H6hqIIAiIJxOqayCiKKLZbFawQrIsQ+1M6Co8mZwiEEzTJEVRUF8TRsaE6qge+74/hDx0x3GUwWDQ+R9K05Ss1+svqP3pi6MXPwxDabfbdYbAgSfz+TxfLpdvfwIMAKvbeVdx++foAAAAGmZjVEwAAAAFAAAAEQAAABgAAAAAAAAAAAAtA+gAAFzgoZgAAAF4ZmRBVAAAAAZ42qyUMWuDQBiGPc82pgYdnEsHIVA6OHTI1IKErMXf4OQmQcgPyB5CNn+G9A84dOrQIUPoJGTt4FBNUskluXwXjJVOeukHx/kp78P7vXKHBajxeGzC9rBcLm9hv6uzLMsyHMdRoyj6Qr7v92RZNobD4aOu69dCzUqSZDudTj/yPI+RYRjWfD63FEW5gm+fQv26X6/XxDTNCEHzTCl9gf1NaF5PCKFXqWgIrIwDwnTCGbLlhGz/QjaXQsj5xSXjsObnPzLZ844jFs1O4Ktd1cme08m+hCwWCyUIArkpwXVdpeoEtdttnnFQCcEY006nc2hKYLoS0mq1DpqmNYYwXdUJAgjlcPI7DlwDhMcJ05UQURQRZNLYCdOVEEmS6GAwyJtCsiyj1UzYKDyZnCIQu90uJoRgeO4X/73u6jMd06PRaNSDPAzP8zRVVWufoTRNpdls9r1areJTMOzGD8PwJo7j2ucHLnhs2/ZmMpm8HwUYAL3oexPNwE7OAAAAGmZjVEwAAAAHAAAAEQAAABgAAAAAAAAAAAAtA+gAALF2cnEAAAF4ZmRBVAAAAAh42qSUsW6CUBSGuYABK8GBwQcwYXFg6dalDGxtoolP0MnNGBJHB3di3Jz6CmXo1oEu3bowMPIAHUgbhfQq2ttzDCWkE1xPcsI9If+Xn5/cQwSo5XJ5EwRBDzoXapZt2y3oj8Vi8UZc13VUVR3MZrNbwzDUupAkSehqtXqllEak3++PwjAcdTodBd69C/XrOsuyvWVZTwSGe8bYAzyfheZ1Rwh5lIvhAP3JAUGd8Aeh0F8cEFqF7KFTDsj+P4ReCsFvyy7NBIlHXidiMeQCX+VVJ+jixAE5lpAoivTNZnPVlDCZTPSqE9JutxmHE1JCJElimqb9NCWgroQoinLqdruNIairOiE8ENSVEFgDBx4I6kqIKIqEJxPUlRBZlpnjON9NIbvdjlUzQRc8mZw1ommacp7nEpzHxX+v22PUoZ7M53MH8hhMp1ND1/Xad2i73bbW63WSpml0DgY3vu/7WhzHtW8yLHh5OBymnue9/AowAHHnfTqxRuxEAAAAE3RFWHRTb2Z0d2FyZQBKYXBuZyByMTE5J+izYQAAAABJRU5ErkJggg==") 3 / 3px stretch stretch !important;
padding: 2px 2px 1px 2px !important;}
#ClearButton{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAFgSURBVHjaYv7//z/j69evWR8+fMj19etXHgYGBhjmxoK5gJhDTEyMOT4+/v+pU6f+AwQQM1Azy5o1a/hevXolC5RUAmIFIJYHYlksWBKIhYEWsQEt/PXgwYPfAAHEADQNZKr21KlTD7x8+fLbfwIApAakFqQHpBcggIA0gwAQOxKjGdkQkB6QXoAAYgISzCC/AU3jZMADTExMwBgEoGpBLmcGCCCQAYxQQ/BqxgJAehgBAogJymEkUTNcD0AAMZFhMwoACCAmSjSDAEAAMTGQAM6cOYMhBhBAMAP+o9uelpZGSDNYD0AAgQJCGIgtgNG7BZvmWbNmYRgG4jMyMvoAmScAAogFSPwF4m/ApPwdlhZAmpAVo2sGqQXpAekFCCCKkzJAADFmZWXBMpMUUFAUmsJYcITjH6jNr4Gan4WEhHwCCCAGUHYGGsIKFABlYSGoIWI4MEhOCKQWpAekFyDAAO0k7MPVi8ODAAAAAElF") !important;
-moz-image-region: auto !important;
margin-right: 1px!important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] #ClearButton{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;}
]]>.toString());
//устанавливаем флаг
window.ToggleFindRun = 'stop';Я исправил.
Подтверждаю, спасибо.
23-03-2012 04:33:34
Ты всё-таки решил зачем-то добавить рамку к кнопке для состояния, когда она не нажимается.
Теперь при наведении на эту кнопку в таком состоянии - панель сдвигается на 1 пиксель вверх.
Ты всё-таки решил зачем-то добавить рамку к кнопке для состояния, когда она не нажимается.
Теперь при наведении на эту кнопку в таком состоянии - панель сдвигается на 1 пиксель вверх.
У меня нет.
У меня нет.
Тут понадобится подтверждение/опровержение от 3-ьего лица.
Я лично с этим багом проблем не имею, т.к. восстановил стиль из предыдущей версии кнопки.
панель сдвигается на 1 пиксель вверх.
Если речь идет про это http://rghost.ru/37171617, то да, по сравнению с предыдущей версией кнопки, появился сдвиг.
Если речь идет про это http://rghost.ru/37171617, то да, по сравнению с предыдущей версией кнопки, появился сдвиг.
Спасыбо.
Да, на видео ясно видно что сдвиг есть. Мистика, у меня нет такого. Придется убрать рамку от кнопки поиска. Эх  .
.
Код экспериментальной кнопки Toggle Find+3- для инициализации:
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event)
{
if(event.button == 0)
{
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
}
else if(event.button == 1)
{
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();с
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//Объявляем .....
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var clipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper);
var this_ = this;
var AutoHighlight ='Автовыделение'
var AutoClose ='Автоматически закрыть'
var CloseTimer ='Закрыть через '
var ClearPref ='Сбросить текст'
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var Val = "\n\n"+ AutoHighlight +": "+ prefs.getComplexValue("FindBar.Highlight.value",Components.interfaces.nsISupportsString).data;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,50);
var HDots =(Val.length > 50) ? '....' : "";
//....
this.tooltipText = "Поиск по странице" +"\n" + "Л: Показать - скрыть поиск по странице" +"\n" +"С: Поиск по странице из буфера обмена" +"\n"+ "П: Mеню + CB меню" + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//справка(Help)
//this.setAttribute("Help", "event.stopPropagation(); gBrowser.selectedTab = gBrowser.addTab('https://forum.mozilla-russia.org/viewtopic.php?pid=550855#p550855]09-03-2012 19:18:31')");
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
if (custombuttons.getPrefs("FindBar.version") !== '8')
{
prefs.setCharPref("FindBar.version", "8");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "??????");
prefs.setBoolPref("FindBar.autoclear", false);
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.ToggleWithDoubleMiddleClick", false);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
prefs.setBoolPref("FindBar.ClearButton", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "1");
};
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='true';
var n = 'false';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) Autohide(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c: n);
this.FBCcek = cek;
if(mi) mi.cek = cek;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FBcek = cek;
if(mi) mi.cek = cek;
};
//Кнопка 'очистить'......
if(!id || id == "FBbutt") {
//переключаем настройки в about:config
s = "FindBar.ClearButton";
togglePref(s);
//Запускаем функции ClearButton и fmini(run ClearButton, fmini)
if (id) ClearButton(event);
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FCBcek = cek;
if(mi) mi.cek = cek;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FIMcek = cek;
if(mi) mi.cek = cek;
};
//Автоматически очищать поле текстового ввода на Findbar.....
if(!id || id == "autoClear") {
// переключаем настройки в about:config
s = "FindBar.autoclear";
togglePref(s);
//Очищистить поле текстового ввода если Findbar закрыт.
if (gFindBar.hidden && custombuttons.getPrefs("FindBar.autoclear")) gFindBar._findField.reset();
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.aCcek = cek;
if(mi) mi.cek = cek;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.MCcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.aHcek = cek;
if(mi) mi.cek = cek;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолчанию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст.......
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
};
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ cek: this.FBCcek, label: AutoClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: '', type:'checkbox'},
{ label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ cek: this.FBcek, label: 'FindBar мини', cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: '', type:'checkbox'},
{ cek: this.FCBcek, label: 'Кнопка "очистить" на FindBar', cmd: 'document.popupNode.CBlabel(this, "FBbutt")', sItemId: '', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.FIMcek, label: 'Find в контекстном меню', cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:'', type:'checkbox'},
{ cek: this.aCcek, label: 'Очищать поисковую форму', cmd: 'document.popupNode.CBlabel(this, "autoClear")', sItemId:'', type:'checkbox'},
{ cek: this.MCcek, label: 'Переключать двойным средним кликом', cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:'', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.aHcek, label: AutoHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: '', type:'checkbox'},
{ label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ label: 'Добавить текст', cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd);
if("type" in x.ss[i])
mItem.setAttribute('type', x.ss[i].type);
mItem.setAttribute('checked', x.ss[i].cek)
mItem.setAttribute( 'autocheck',true)
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
if (window.ToggleFindRun == 'stop') return;
//Findbar, переклучить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Find
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttons.getPrefs("FindBar.mini"))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
highlightBtn.removeAttribute("checked");
};
findToolbar.setAttribute("mini", "true");
this.hits = ' ';
var Rtext = custombuttons.getPrefs("FindBar.ClearButton") ? "Искать предыдущее" : "Очистить поле текстового ввода";
var text = "L = Искать следущее"+"\n" +"M = Поиск выделенного текста/из буфера" + "\n" + "R = " + Rtext;
HighBut.setAttribute("tooltiptext", text );
}
else
{
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
findToolbar.removeAttribute("mini")
this.hits = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
if (!!gFindBar._findField.style.color)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Findbar, переклучить атрибут 'autohide'......
function Autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//Findbar, переклучить атрибут 'ClearButton'......
function ClearButton(event){
var ft = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.ClearButton") ? ft.setAttribute("ClearButton", "true") : ft.removeAttribute("ClearButton");
};
//Запускаем функции fmini(Run the function fmini)
setTimeout(function() {fmini(event);Autohide(event);ClearButton(event);}, 200)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + hits;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + hits;
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + hits;
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
//добавляем обработчик для обработки нажатие на кнопку мыши на странице.......
gBrowser.addEventListener("mouseup", function(event){
//если нажатие на среднюю кнопку мыши
if (event.button !== 1) return;
//если разрешено в настройках(about:config)
if (!custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick")) return;
var _this = this;
//если установлен флаг
if (_this.open){
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//устанавливаем флаг
_this.open = true;
//сбросить флаг по таймеру
this.timer = 0;
this.timer = setTimeout(function(){ _this.open = false;}, 600);
}, false);
//Автоматически очищать поле текстового ввода на Findbar..................................................
gFindBar.addEventListener("DOMAttrModified", function(event){
var _this = this;
//устанавливаем флаг
if (gFindBar.hidden){_this.clear = true}
//...
if (!custombuttons.getPrefs("FindBar.autoclear")) reset;
if (gFindBar.hidden){gFindBar._findField.reset()}
if (!gFindBar.hidden)
{
//Снять выделенные на странице если флаг - true
if (_this.clear){goDoCommand("cmd_selectNone")}
//сбросить флаг
_this.clear = false;
}
}, false);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//....
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
HighBut.addEventListener("click", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Искать следующее
gFindBar.onFindAgainCommand(false);
}
else if ( event.button == 2 )
{
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Запускаем функцию findFieldClear или искать предыдущее
custombuttons.getPrefs("FindBar.ClearButton") ? gFindBar.onFindAgainCommand(true) : findFieldClear(event);
}
};
//кнопка 'Highlight' на FindBar.mini всегда включена...................................................................
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
highlightBtn.addEventListener("mouseover", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
highlightBtn.setAttribute("disabled", "false")
}
}, false);
//Поиск по странице из буфера обмена/выделенный текст, если кликнуть средним кликом на findbar или на иконку поиска на FindBar mini .......
//переключить кнопку 'Highlight' двойным левым кликом на на поле текстового ввода на FindBar............
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
//Поиск по странице из буфера обмен
gFindBar.addEventListener("click", function(event){
if ( event.button != 1 )return;
event.preventDefault();
event.stopPropagation();
//........
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
Find(event);
}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttons.getPrefs("FindBar.mini")) return;
if (custombuttons.getPrefs("FindBar.Highlight")) return;
//Запускаем функцию toggleHighlight
toggleHighlight(event);
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
function go() {
gFindBar.close();
window.ACRun = '';
}
function on() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = 0;
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
}
function off() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
window.ACRun = '';
clearTimeout(timeoutId);
}
gFindBar.addEventListener("DOMAttrModified", function(event){if (gFindBar.hidden) off() }, false);
addEventListener('mouseover', function(event){ if (!gFindBar.hidden) (event.target.nodeName !== 'findbar')? on(): off() }, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if ((event.ctrlKey)&&(!event.altKey)&&(event.keyCode==70))
{
event.preventDefault();
event.stopPropagation();
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==70))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(event);
}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==72))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!gFindBar._findField.style.color)
{
gFindBar._highlightDoc(true, gFindBar._findField.value);
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
gFindBar._highlightDoc(false);
gFindBar._findField.removeAttribute("style");
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
//устанавливаем флаги...
var m = true;
if (event =='[object UIEvent]'){var m = false};
if (event =='[object DragEvent]'){var m = false};
if (event =='[object MouseEvent]'){var m = false};
//hide Highlight
gFindBar._highlightDoc(false);
//....
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
var FBvalue = gFindBar._findField.value;
//....
if (!gFindBar.hidden)
{
//...
if (!!gFindBar._findField.style.color)
{
gFindBar._findField.removeAttribute("style");
}
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length == '0')
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//FindBar, auto find
if (m)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
}
//auto Highlight
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
}
if (!gFindBar.hidden)
{
var value =(FBvalue.length > FBNum)? FBvalue : "??????";
}
//Highlight
gFindBar._highlightDoc(true, value);
}
};
if (window.ToggleFindRun !== 'stop') (function () {
//добавляем обработчики.....
//обработчики для табов..
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
gBrowser.addEventListener("DOMContentLoaded", function(event){
//фылтр....
//стоп, если открыть новые таби
if (event.target.location.href !== getBrowser().currentURI.spec) return;
//стоп, если срабатывает на фрейме
var document = event.originalTarget;
if (document instanceof HTMLDocument && this.contentWindow.document !== document) return;
Highlight(event)}, false);
//обработчики для FindBar..
gFindBar._findField.addEventListener("input", Highlight, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Find(event); ");
gFindBar.addEventListener("DOMAttrModified", function(event){
if (!gFindBar.hidden) return;
Highlight(event)}, false);
})();
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
menu.setAttribute("label", "Find");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:"Найти на странице",
command:ContexFind
},
{
label:"Поиск по сайту(google)",
command:Search
},
{
label:"Выделить текст на странице",
command:HighlightSel
},
{
label:"Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
var contextFind = document.getElementById("contextFindWords")
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
if (gContextMenu.isTextSelected)
{
if (custombuttons.getPrefs("FindBar.contextFindWords"))
{
contextFind.hidden = false;
}
else
{
contextFind.hidden = true;
}
}
}
function ContexFind(){
gFindBar.onFindCommand();
//Запускаем функцию Find
Find(event);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Если нажать в главном меню Firefox на пункт меню 'Найти'.............................................
document.getElementById("cmd_find").setAttribute("oncommand", "gFindBar.onFindCommand(); Find(event);");
//Найти на странице....................................................
Find = function(event){
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden) gFindBar._find(gFindBar._findField.value);
};
//Очистить поле текстового ввода на Findbar..................................................
function findFieldClear(event){
gFindBar._findField.reset();
gFindBar.onFindAgainCommand(false);
//....
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
//...
gFindBar._findField.focus();
//....
gFindBar._highlightDoc(false);
};
//Добавить текст(выделенный / из буфера обмена) для автовыделения.......................................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена и добавляем текст для автовыделения в 'about:config'
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(AutoHighlight, str.data);
//...
goDoCommand("cmd_selectNone");
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Поле текстового ввода на Findbar мигает желтим............................
function fflash(event){
var findToolbar = document.getElementById("FindToolbar");
//Следим за иконкой статуса на FindBar
var findstatus = gFindBar.getElement("find-status-icon");
findstatus.addEventListener("DOMAttrModified",function(e){
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("flash", "true");
setTimeout(function() {findToolbar.removeAttribute("flash");}, 700)};
}, false)};
//Запускаем функции fflash, fmini(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
//Создать кнопку "Clear" на Findbar.........................................................
var ubc=document.getAnonymousElementByAttribute( gFindBar, "anonid", "findbar-textbox");
var btn=document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
btn.setAttribute("id", "ClearButton");
btn.setAttribute("tooltiptext", "L = Очистить поле текстового ввода");
ubc.parentNode.insertBefore(btn, ubc.nextSibling);
btn.addEventListener("click", function(event)
{
if ( event.button != 0 ) return;
//Запускаем функцию findFieldClear
findFieldClear(event);
}, false);
// FindToolbar стиль(style).......................................................................
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Find Toolbar.................*/
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image,
#FindToolbar[autohide] .findbar-closebutton
{display: none !important;}
#FindToolbar[red="true"] .findbar-textbox{box-shadow: 0 0 0 1em #f66 inset;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important;}
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 8px 8px !important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini] toolbarspacer,
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar:not([ClearButton="true"]) #ClearButton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini] .findbar-highlight,
#FindToolbar[mini] .findbar-highlight[checked] {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") !important;
-moz-image-region: auto !important;}
#ClearButton{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAFgSURBVHjaYv7//z/j69evWR8+fMj19etXHgYGBhjmxoK5gJhDTEyMOT4+/v+pU6f+AwQQM1Azy5o1a/hevXolC5RUAmIFIJYHYlksWBKIhYEWsQEt/PXgwYPfAAHEADQNZKr21KlTD7x8+fLbfwIApAakFqQHpBcggIA0gwAQOxKjGdkQkB6QXoAAYgISzCC/AU3jZMADTExMwBgEoGpBLmcGCCCQAYxQQ/BqxgJAehgBAogJymEkUTNcD0AAMZFhMwoACCAmSjSDAEAAMTGQAM6cOYMhBhBAMAP+o9uelpZGSDNYD0AAgQJCGIgtgNG7BZvmWbNmYRgG4jMyMvoAmScAAogFSPwF4m/ApPwdlhZAmpAVo2sGqQXpAekFCCCKkzJAADFmZWXBMpMUUFAUmsJYcITjH6jNr4Gan4WEhHwCCCAGUHYGGsIKFABlYSGoIWI4MEhOCKQWpAekFyDAAO0k7MPVi8ODAAAAAElF") !important;
-moz-image-region: auto !important;
margin-right: 1px!important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] #ClearButton{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;}
]]>.toString());
//устанавливаем флаг
window.ToggleFindRun = 'stop';bunda1
1. Кнопка очистить лишняя. ИМХО. Было бы логично совместить её с цифрой количества совпадений.
2. Средний клик в строке вставляет ещё одно слово, не происходит замещения.
3. Двойной клик в строке писка включает автовыделение, но повторный двойной клик автовыделение не отключает.
И включенное таким способом автовыделение не сохраняется при закрытие-открытие строки поиска. Просьба, если возможно, сделать чтобы включение автовыделения через строку поиска было бы полностью аналогичным через контекстное меню кнопки.
voqabuhe
1. Т.е. ты предлагаешь пожертвовать очевидной для всех кнопкой переместив её в не очевидное место и всё это ради экономии ~20 пикселей в длину? По-моему, оно того не стоит.
2. Так надо кликать не на строку, а на кнопку поиска. Либо сначала двойной клик ЛКМ по полю, а потом уже СКМ.
3. Отменяет одинарный, а не двойной. И это во всё браузере так: хоть в адресной строке проверь.
4. Надо снять галку "Очищать поисковую форму", чтобы при повторном открытии панели - в ней остался предыдущий поисковой запрос.
iDev.Pi
1. Я предлагаю, если снять галку в меню кнопки Кнопка «очистить» на FindBar, то её функцию передавать на число совпадений, а не на лупу как сейчас. А на лупе оставить назад - вперёд.
2. В предыдущих версиях было сразу замещение при СКМ, что удобнее. ИМХО
3. У меня сейчас никакой не отменяет, а в предыдущих версиях кнопки очистка работала.
4. Запрос остаётся, не сохраняется автовыделение, включенное двойным кликом в строке поиска.
voqabuhe
1. я это понял, просто для пользователей это немного не очевидно: откуда они будут знать, что кликать надо не на лупу, а на число совпадений? оно даже не выглядит как кнопка + у лупы и так меняющийся функционал (и меняющееся содержимое подсказки) в зависимости от выставленных настроек, но совсем уж злоупотреблять этим не надо: люди будут путаться.
Тем более выигрыш, по-моему того просто не стоит: 20 пикселей в длину панели - погоды не делают. Я даже был за то, чтобы кнопки вперёд назад не скрывать, это bunda1 такой любитель минимализма, что я его не смог переубедить.
В конце концов - решать ему, так что я всего лишь своё мнение высказываю, ему мои доводы могут показаться не столь убедительными, а твоя идея может понравиться.
2. текущее поведение - просто имитирует общие правила работы лисы с текстовыми полями. Я бы скорей bunda1 попросил бы внести такое изменение: чтобы если в форму поиска что-то вписано, то достаточно было лишь одного ЛКМ клика чтобы выделить всё что там вписано: по аналогии с адресной строкой.
3. это какая-то поломка на твоей стороне, попробуй чистый профиль - с ним всё должно работать: отмена выделения одинарным кликом.
4. Я может тебя сейчас не очень правильно понимаю, но:
Там есть минимальный лимит символов: 2, т.е. если вписать только 1 символ - то выделяться не будет, а начиная с 2-ух символов у меня выделение найденного на странице остаётся при повторном открытии.
Если же ты говорил про выделение текста в самой поисковой форме - то при открытии у меня весь ранее введённый запрос является выделенным, если у тебя нет - это опять-таки глюк на твоей стороне.
iDev.Pi
1.У пользователя будет два варианта – очевидный и неочевидный, и инструкции никто не отменял. Я и предлагаю, чтобы лупа не меняла свой функционал, зачем лишний раз запутывать? А число совпадений можно сделать кнопкой, тогда будет заметней. Мне тоже минимализм больше нравится, тут я поддерживаю bunda1. И ещё кнопки надо привести к единому стилю, а то сейчас они вместе не смотрятся. ИМХО
4. Ты наверное про автовыделение, которое включается в меню кнопки? Это у меня работает и сохраняется. А если убрать галку в меню кнопки с Автовыделение и включать выделение двойным кликом в строке поиска, вот тогда оно при закрытие-открытие не сохраняется.
voqabuhe
1. Люди FAQ-то не читают, а тут инструкции начнут читать...
4. У меня и даже с этими условиями оно сохраняется, попробуй всё-таки чистый профиль.
iDev.Pi
1. Значит будут пользоваться очевидным вариантом.
4. Что за… на чистом профиле вообще не работает. Остаётся звёздочкой, действует только как Ctrl+F
voqabuhe
1. так ты ж предлагаешь его убрать? а если не предлагаешь - то что тебе сейчас мешает кликать СКМ на эту цифру?
4. рестарт нужен после установки
1. Я уже предлагаю, если галка стоит на Кнопка «очистить» на FindBar, то оставить всё как есть. А если снять галку с Кнопка «очистить» на FindBar, то её функцию передавать на число совпадений, а не на лупу как сейчас. А на лупе оставить назад - вперёд.
4. Да знаю. Заработала только после установки предыдущее версии, а потом редактировал до последней.
Короче проверил, всё также как и на основном профиле.
1. А, я теперь только понял что ты предлагаешь. Ты не учёл возможное состояние, когда в поле вбито что-то, но на странице этого не найдено - в таком случае счётчик найденного не виден, если ты предлагаешь его показывать всегда - ты против минимализма, т.к. я то думал ты предлагаешь сократить панель целиком удалив кнопку найти, а оказывается ты наоборот предлагаешь увеличить панель.
4. У нас с тобой ОС разные, может в этом дело.
1. Да, состояние когда нет вариантов я не учёл. Я не предлагал удалить кнопку найти, мне просто нравится больше вариант без кнопки Очистить, вот и хочу, чтобы его немного доработали. Тогда можно, если Кнопка «очистить» на FindBar отключена, повесить на лупу следующее: ЛКМ-ПКМ (вперёд-назад), а СКМ – очистить, так даже ещё удобней будет, не надо никуда дёргаться. ИМХО. А чтобы увеличивалась панель, я наоборот не хочу.
А число совпадений можно сделать кнопкой, тогда будет заметней.
Нет, это трудно для меня и не очевидно для других.
И ещё кнопки надо привести к единому стилю, а то сейчас они вместе не смотрятся. ИМХО
Согласен, найду нормальную кнопку «очистить» и заменю.
Средний клик в строке вставляет ещё одно слово, не происходит замещения.
Это же стандартная возможность браузера, если middlemouse.paste -true. Мне кажется это удобно и привычно, как уже писал iDev.Pi можно просто кликнуть СКМ на кнопку поиска.
Двойной клик в строке поиска включает автовыделение, но повторный двойной клик автовыделение не отключает.
И выключенное таким способом автовыделение не сохраняется при закрытие-открытие строки поиска. Просьба, если возможно, сделать чтобы включение автовыделения через строку поиска было бы полностью аналогичным через контекстное меню кнопки.
1. Двойной клик в строке поиска включает и выключает не автовыделение а обычную подсветку текста из панели поиска, тоже самое делает обычная кнопка Highlight на на обычном панели поиска и эта подсветка сама отключается при переключение табов или обновление страницы и так далее. Это не связано с автовыделением.
2. Переключать автовыделения двойным кликом в строке поиска - хорошо я сделаю это, но не по умолчанию, это надо будет включать через about:config
Я бы скорей bunda1 попросил бы внести такое изменение: чтобы если в форму поиска что-то вписано, то достаточно было лишь одного ЛКМ клика чтобы выделить всё что там вписано: по аналогии с адресной строкой.
Хорошая идея, я это обязательно сделаю.
Сейчас он просто кликает СКМ по лупе и старый запрос заменяется новым, а так как он будет это делать?
Если строка пустая, то СКМ непосредственно в неё, а если занята, то на цифры или на чекбокс изменения регистра.
23-03-2012 19:32:21
1. Двойной клик в строке поиска включает и выключает не автовыделение а обычную подсветку текста из панели поиска
Пусть так, но как быть с тем, что в последней версии двойной клик её у меня не отключает?
Если строка пустая, то СКМ непосредственно в неё, а если занята, то на цифры или на чекбокс изменения регистра.
Туплю, всё верно.
2. Переключать автовыделения двойным кликом в строке поиска - хорошо я сделаю это, но не по умолчанию, это надо будет включать через about:config
Спасибо, а через меню кнопки нельзя?
Пусть так, но как быть с тем, что в последней версии двойной клик её у меня не отключает?
Не знаю, посмотри что пишет консоль ошибок, когда двойной клик не отключает.
23-03-2012 19:44:26
Спасибо, а через меню кнопки нельзя?
Можно, но как будет называться пункт меню, вот в чем вопрос.
23-03-2012 19:47:34
Если строка пустая, то СКМ непосредственно в неё, а если занята, то на цифры или на чекбокс изменения регистра.
Да с этим СКМ на строке только проблемы, конфликтует с другими CB кнопками.
Можно, но как будет называться пункт меню, вот в чем вопрос.
Да это вообще не вопрос, сообща чего-нибудь родим. Да так и назвать как есть Автовыделение двойным кликом.
Да так и назвать как есть Автовыделение двойным кликом.
23-03-2012 20:01:33
Да с этим СКМ на строке только проблемы, конфликтует с другими CB кнопками.
Так когда строка пустая, то проблем вроде нет? А вообще хватит возможности кликать по цифрам и чекбоксу.
23-03-2012 20:04:07
Не знаю, посмотри что пишет консоль ошибок, когда двойной клик не отключает.
Метка времени: 23.03.2012 20:03:01
Ошибка: prefs is not defined
Источник: chrome://custombuttons-context/content/button.js?windowId=Firefox&id=custombuttons-button48@init
Строка: 759
23-03-2012 20:10:48
bunda1
Кстати, это случилось в последних версиях. Например, в той, что в посте №2, выделение отключается.
Ошибка: prefs is not defined
Источник: chrome://custombuttons-context/content/button.js?windowId=Firefox&id=custombuttons-button48@init
Строка: 759
Ну тогда понятно.
Код экспериментальной кнопки Toggle Find+3- для инициализации:
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event)
{
if(event.button == 0)
{
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
}
else if(event.button == 1)
{
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();с
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//Объявляем .....
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var clipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper);
var this_ = this;
var AutoHighlight ='Автовыделение'
var AutoClose ='Автоматически закрыть'
var CloseTimer ='Закрыть через '
var ClearPref ='Сбросить текст'
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var Val = "\n\n"+ AutoHighlight +": "+ prefs.getComplexValue("FindBar.Highlight.value",Components.interfaces.nsISupportsString).data;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,50);
var HDots =(Val.length > 50) ? '....' : "";
//....
this.tooltipText = "Поиск по странице" +"\n" + "Л: Показать - скрыть поиск по странице" +"\n" +"С: Поиск по странице из буфера обмена" +"\n"+ "П: Mеню + CB меню" + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//справка(Help)
//this.setAttribute("Help", "event.stopPropagation(); gBrowser.selectedTab = gBrowser.addTab('https://forum.mozilla-russia.org/viewtopic.php?pid=550855#p550855]09-03-2012 19:18:31')");
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
if (custombuttons.getPrefs("FindBar.version") !== '8')
{
prefs.setCharPref("FindBar.version", "8");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "??????");
prefs.setBoolPref("FindBar.autoclear", false);
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.ToggleWithDoubleMiddleClick", false);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
prefs.setBoolPref("FindBar.ClearButton", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "1");
};
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='true';
var n = 'false';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) Autohide(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c: n);
this.FBCcek = cek;
if(mi) mi.cek = cek;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FBcek = cek;
if(mi) mi.cek = cek;
};
//Кнопка 'очистить'......
if(!id || id == "FBbutt") {
//переключаем настройки в about:config
s = "FindBar.ClearButton";
togglePref(s);
//Запускаем функции ClearButton и fmini(run ClearButton, fmini)
if (id) ClearButton(event);
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FCBcek = cek;
if(mi) mi.cek = cek;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FIMcek = cek;
if(mi) mi.cek = cek;
};
//Автоматически очищать поле текстового ввода на Findbar.....
if(!id || id == "autoClear") {
// переключаем настройки в about:config
s = "FindBar.autoclear";
togglePref(s);
//Очищистить поле текстового ввода если Findbar закрыт.
if (gFindBar.hidden && custombuttons.getPrefs("FindBar.autoclear")) gFindBar._findField.reset();
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.aCcek = cek;
if(mi) mi.cek = cek;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.MCcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.aHcek = cek;
if(mi) mi.cek = cek;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолчанию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст.......
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
};
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ cek: this.FBCcek, label: AutoClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: '', type:'checkbox'},
{ label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ cek: this.FBcek, label: 'FindBar мини', cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: '', type:'checkbox'},
{ cek: this.FCBcek, label: 'Кнопка "очистить" на FindBar', cmd: 'document.popupNode.CBlabel(this, "FBbutt")', sItemId: '', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.FIMcek, label: 'Find в контекстном меню', cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:'', type:'checkbox'},
{ cek: this.aCcek, label: 'Очищать поисковую форму', cmd: 'document.popupNode.CBlabel(this, "autoClear")', sItemId:'', type:'checkbox'},
{ cek: this.MCcek, label: 'Переключать двойным средним кликом', cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:'', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.aHcek, label: AutoHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: '', type:'checkbox'},
{ label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ label: 'Добавить текст', cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd);
if("type" in x.ss[i])
mItem.setAttribute('type', x.ss[i].type);
mItem.setAttribute('checked', x.ss[i].cek)
mItem.setAttribute( 'autocheck',true)
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
if (window.ToggleFindRun == 'stop') return;
//Findbar, переклучить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Find
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttons.getPrefs("FindBar.mini"))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
highlightBtn.removeAttribute("checked");
};
findToolbar.setAttribute("mini", "true");
this.hits = ' ';
var Rtext = custombuttons.getPrefs("FindBar.ClearButton") ? "Искать предыдущее" : "Очистить поле текстового ввода";
var text = "L = Искать следущее"+"\n" +"M = Поиск выделенного текста/из буфера" + "\n" + "R = " + Rtext;
HighBut.setAttribute("tooltiptext", text );
}
else
{
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
findToolbar.removeAttribute("mini")
this.hits = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
if (!!gFindBar._findField.style.color)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Findbar, переклучить атрибут 'autohide'......
function Autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//Findbar, переклучить атрибут 'ClearButton'......
function ClearButton(event){
var ft = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.ClearButton") ? ft.setAttribute("ClearButton", "true") : ft.removeAttribute("ClearButton");
};
//Запускаем функции fmini(Run the function fmini)
setTimeout(function() {fmini(event);Autohide(event);ClearButton(event);}, 200)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + hits;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + hits;
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + hits;
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
//добавляем обработчик для обработки нажатие на кнопку мыши на странице.......
gBrowser.addEventListener("mouseup", function(event){
//если нажатие на среднюю кнопку мыши
if (event.button !== 1) return;
//если разрешено в настройках(about:config)
if (!custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick")) return;
var _this = this;
//если установлен флаг
if (_this.open){
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//устанавливаем флаг
_this.open = true;
//сбросить флаг по таймеру
this.timer = 0;
this.timer = setTimeout(function(){ _this.open = false;}, 600);
}, false);
//Автоматически очищать поле текстового ввода на Findbar..................................................
gFindBar.addEventListener("DOMAttrModified", function(event){
var _this = this;
//устанавливаем флаг
if (gFindBar.hidden){_this.clear = true}
//...
if (!custombuttons.getPrefs("FindBar.autoclear")) reset;
if (gFindBar.hidden){gFindBar._findField.reset()}
if (!gFindBar.hidden)
{
//Снять выделенные на странице если флаг - true
if (_this.clear){goDoCommand("cmd_selectNone")}
//сбросить флаг
_this.clear = false;
}
}, false);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//....
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
HighBut.addEventListener("click", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Искать следующее
gFindBar.onFindAgainCommand(false);
}
else if ( event.button == 2 )
{
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Запускаем функцию findFieldClear или искать предыдущее
custombuttons.getPrefs("FindBar.ClearButton") ? gFindBar.onFindAgainCommand(true) : findFieldClear(event);
}
};
//кнопка 'Highlight' на FindBar.mini всегда включена...................................................................
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
highlightBtn.addEventListener("mouseover", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
highlightBtn.setAttribute("disabled", "false")
}
}, false);
//Поиск по странице из буфера обмена/выделенный текст, если кликнуть средним кликом на findbar или на иконку поиска на FindBar mini .......
//переключить кнопку 'Highlight' двойным левым кликом на на поле текстового ввода на FindBar............
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
//Поиск по странице из буфера обмен
gFindBar.addEventListener("click", function(event){
if ( event.button != 1 )return;
event.preventDefault();
event.stopPropagation();
//........
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
Find(event);
}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttons.getPrefs("FindBar.mini")) return;
if (custombuttons.getPrefs("FindBar.Highlight")) return;
//Запускаем функцию toggleHighlight
toggleHighlight(event);
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
function go() {
gFindBar.close();
window.ACRun = '';
}
function on() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = 0;
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
}
function off() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
window.ACRun = '';
clearTimeout(timeoutId);
}
gFindBar.addEventListener("DOMAttrModified", function(event){if (gFindBar.hidden) off() }, false);
addEventListener('mouseover', function(event){ if (!gFindBar.hidden) (event.target.nodeName !== 'findbar')? on(): off() }, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if ((event.ctrlKey)&&(!event.altKey)&&(event.keyCode==70))
{
event.preventDefault();
event.stopPropagation();
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==70))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(event);
}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==72))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!gFindBar._findField.style.color)
{
gFindBar._highlightDoc(true, gFindBar._findField.value);
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
gFindBar._highlightDoc(false);
gFindBar._findField.removeAttribute("style");
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
//устанавливаем флаги...
var m = true;
if (event =='[object UIEvent]'){var m = false};
if (event =='[object DragEvent]'){var m = false};
if (event =='[object MouseEvent]'){var m = false};
//hide Highlight
gFindBar._highlightDoc(false);
//....
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
var FBvalue = gFindBar._findField.value;
//....
if (!gFindBar.hidden)
{
//...
if (!!gFindBar._findField.style.color)
{
gFindBar._findField.removeAttribute("style");
}
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length == '0')
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//FindBar, auto find
if (m)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
}
//auto Highlight
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
}
if (!gFindBar.hidden)
{
var value =(FBvalue.length > FBNum)? FBvalue : "??????";
}
//Highlight
gFindBar._highlightDoc(true, value);
}
};
if (window.ToggleFindRun !== 'stop') (function () {
//добавляем обработчики.....
//обработчики для табов..
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
gBrowser.addEventListener("DOMContentLoaded", function(event){
//фылтр....
//стоп, если открыть новые таби
if (event.target.location.href !== getBrowser().currentURI.spec) return;
//стоп, если срабатывает на фрейме
var document = event.originalTarget;
if (document instanceof HTMLDocument && this.contentWindow.document !== document) return;
Highlight(event)}, false);
//обработчики для FindBar..
gFindBar._findField.addEventListener("input", Highlight, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Find(event); ");
gFindBar.addEventListener("DOMAttrModified", function(event){
if (!gFindBar.hidden) return;
Highlight(event)}, false);
})();
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
menu.setAttribute("label", "Find");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:"Найти на странице",
command:ContexFind
},
{
label:"Поиск по сайту(google)",
command:Search
},
{
label:"Выделить текст на странице",
command:HighlightSel
},
{
label:"Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
var contextFind = document.getElementById("contextFindWords")
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
if (gContextMenu.isTextSelected)
{
if (custombuttons.getPrefs("FindBar.contextFindWords"))
{
contextFind.hidden = false;
}
else
{
contextFind.hidden = true;
}
}
}
function ContexFind(){
gFindBar.onFindCommand();
//Запускаем функцию Find
Find(event);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Если нажать в главном меню Firefox на пункт меню 'Найти'.............................................
document.getElementById("cmd_find").setAttribute("oncommand", "gFindBar.onFindCommand(); Find(event);");
//Найти на странице....................................................
Find = function(event){
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden) gFindBar._find(gFindBar._findField.value);
};
//Очистить поле текстового ввода на Findbar..................................................
function findFieldClear(event){
gFindBar._findField.reset();
gFindBar.onFindAgainCommand(false);
//....
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
//...
gFindBar._findField.focus();
//....
gFindBar._highlightDoc(false);
};
//Добавить текст(выделенный / из буфера обмена) для автовыделения.......................................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена и добавляем текст для автовыделения в 'about:config'
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(AutoHighlight, str.data);
//...
goDoCommand("cmd_selectNone");
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Поле текстового ввода на Findbar мигает желтим............................
function fflash(event){
var findToolbar = document.getElementById("FindToolbar");
//Следим за иконкой статуса на FindBar
var findstatus = gFindBar.getElement("find-status-icon");
findstatus.addEventListener("DOMAttrModified",function(e){
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("flash", "true");
setTimeout(function() {findToolbar.removeAttribute("flash");}, 700)};
}, false)};
//Запускаем функции fflash, fmini(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
//Создать кнопку "Clear" на Findbar.........................................................
var ubc=document.getAnonymousElementByAttribute( gFindBar, "anonid", "findbar-textbox");
var btn=document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
btn.setAttribute("id", "ClearButton");
btn.setAttribute("tooltiptext", "L = Очистить поле текстового ввода");
ubc.parentNode.insertBefore(btn, ubc.nextSibling);
btn.addEventListener("click", function(event)
{
if ( event.button != 0 ) return;
//Запускаем функцию findFieldClear
findFieldClear(event);
}, false);
// FindToolbar стиль(style).......................................................................
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Find Toolbar.................*/
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image,
#FindToolbar[autohide] .findbar-closebutton
{display: none !important;}
#FindToolbar[red="true"] .findbar-textbox{box-shadow: 0 0 0 1em #f66 inset;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important;}
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 8px 8px !important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini] toolbarspacer,
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar:not([ClearButton="true"]) #ClearButton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini] .findbar-highlight,
#FindToolbar[mini] .findbar-highlight[checked] {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") !important;
-moz-image-region: auto !important;}
#ClearButton{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAFgSURBVHjaYv7//z/j69evWR8+fMj19etXHgYGBhjmxoK5gJhDTEyMOT4+/v+pU6f+AwQQM1Azy5o1a/hevXolC5RUAmIFIJYHYlksWBKIhYEWsQEt/PXgwYPfAAHEADQNZKr21KlTD7x8+fLbfwIApAakFqQHpBcggIA0gwAQOxKjGdkQkB6QXoAAYgISzCC/AU3jZMADTExMwBgEoGpBLmcGCCCQAYxQQ/BqxgJAehgBAogJymEkUTNcD0AAMZFhMwoACCAmSjSDAEAAMTGQAM6cOYMhBhBAMAP+o9uelpZGSDNYD0AAgQJCGIgtgNG7BZvmWbNmYRgG4jMyMvoAmScAAogFSPwF4m/ApPwdlhZAmpAVo2sGqQXpAekFCCCKkzJAADFmZWXBMpMUUFAUmsJYcITjH6jNr4Gan4WEhHwCCCAGUHYGGsIKFABlYSGoIWI4MEhOCKQWpAekFyDAAO0k7MPVi8ODAAAAAElF") !important;
-moz-image-region: auto !important;
margin-right: 1px!important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] #ClearButton{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;}
]]>.toString());
//устанавливаем флаг
window.ToggleFindRun = 'stop';Ну тогда понятно.
Код экспериментальной кнопки Toggle Find+3- для инициализации:
Ага, спасибо, заработала.
bunda1
у меня тут новая идея появилась, скажи как она тебе?
То что сейчас есть настройка - очищать поисковую форму при закрытии панели - это отлично, но часто надо однократно совершить обратное действие: т.е. я люблю когда панель у меня в общем случае открывается чистой, но иногда хочется открыть её с предыдущим запросом. Т.е. единоразово открыть её с предыдущим запросом.
Или наоборот - кто-то любит чтоб всегда оставался предыдущий запрос при открытии панели поиска, но иногда хочет открыть её намеренно пустой. Однократно.
Так вот у меня родилась идея: добавить хоткей типа CTRL+ALT+F или CTRL+SHIFT+F для открытия панели альтернативным способом. Т.е. он будет делать "обратное" от выставленного в настройках действие: если стоит галка "очищать поисковую форму" - с этим хоткеем она откроется с предыдущим запросом, если галка у этой настройки снята - то с этим хоткеем панель откроется пустой.
м?
Так вот у меня родилась идея: добавить хоткей типа CTRL+ALT+F или CTRL+SHIFT+F для открытия панели альтернативным способом. Т.е. он будет делать "обратное" от выставленного в настройках действие: если стоит галка "очищать поисковую форму" - с этим хоткеем она откроется с предыдущим запросом, если галка у этой настройки снята - то с этим хоткеем панель откроется пустой.
Хорошо, это легко.
iDev.Pi
FindList. история запросов сохраняется или за сессию, или выставляется число сохраняемых запросов.
vitalii201
мне это не нужно
Так вот у меня родилась идея: добавить хоткей типа CTRL+ALT+F или CTRL+SHIFT+F для открытия панели альтернативным способом. Т.е. он будет делать "обратное" от выставленного в настройках действие: если стоит галка "очищать поисковую форму" - с этим хоткеем она откроется с предыдущим запросом, если галка у этой настройки снята - то с этим хоткеем панель откроется пустой.
Нет, оказалась это не легко, предлагаю так - CTRL+SHIFT+F будет всегда открывать Findbar с чистой поисковой формой.
Нет, оказалась это не легко
а в чём трудность? мне видится это так:
1. всегда по умолчанию сохранять старый запрос.
2. если файндбар вызывают по ctrl+f, то сделать проверку: стоит ли галка "очищать поисковую форму"?
если да - очистить форму.
если нет - открыть с предыдущим запросом.
3. если файндбар вызывают по CTRL+SHIFT+F - сделать ту же проверку, но поменять действия местами:
если да - открыть с предыдущим запросом.
если нет - очистить форму.
iDev.Pi
Если включена галка "очищать поисковую форму" то когда Findbar закрывается поисковая форма очищается, и проблема в том что не откуда взять предыдущий запрос. Можно конечно его где то записать но это такая проблема.
Если включена галка "очищать поисковую форму" то когда Findbar закрывается поисковая форма очищается
тогда ещё проще: перед очисткой проверить хоткей по которому была открыта панель: если CTRL+SHIFT+F - то очищать не надо.
+ если галка не стоит, но открыто по ctrl+shift+f - то очистить.
тогда ещё проще: перед очисткой проверить хоткей по которому была открыта панель: если CTRL+SHIFT+F - то очищать не надо.
А, если патом открыть Findbar кнопкой или двойным кликом.
то действовать так же, как и при CTRL+F, т.е. согласно настройке.
Т.е. обход настройки должен быть только при ctrl+SHIFT+f, во всех остальных случаях действовать согласно настройке.
Я придумал как сделать то что ты предложил, но все таки мне кажется лучше так:
1.ctrl+f - искать выделеный текст или если нет выделеного текста искать предыдущий запрос,
2. CTRL+SHIFT+F - открыть пустой файндбар.
Так легче запомнить мне и другим.
bunda1
ну т.е. люди у которых по умолчанию и так стоит настройка "очищать поисковую форму", но они хотят однократно открыть панель с предыдущим запросом - у них такой возможности не будет.
чем тебе мой вариант не понравился?
24-03-2012 22:48:35
bunda1
по такой логике проще сделать так:
ctrl+f - открыть с очищением
ctrl+alt+f - открыть сохранив предыдущий запрос
и в настройках сделать возможность поменять эти 2 хоткея местами.
чем тебе мой вариант не понравился?
Сложно запомнить.
и в настройках сделать возможность поменять эти 2 хоткея местами.
Много кода.
Мне кажется лучше так:
1.ctrl+f - искать выделеный текст или если нет выделеного текста искать предыдущий запрос и ни важно стоит ли галка "очищать поисковую форму",
2. CTRL+SHIFT+F - открыть пустой файндбар.
Сложно запомнить.
ну во-первых это доп. фича, тем кому она не нужна - могут её не запоминать, для них всё останется по прежнему.
Мне кажется лучше так:
1.ctrl+f - искать выделеный текст или если нет выделеного текста искать предыдущий запрос и ни важно стоит ли галка "очищать поисковую форму",
2. CTRL+SHIFT+F - открыть пустой файндбар.
Тогда все кто любит обычно открывать файндбар пустым - будут всегда жать на 1 кнопку больше.
Много кода
Тогда проще оставить всё как есть.
Тогда проще оставить всё как есть.
Поздно, я уже сделал CTRL+SHIFT+F - открыть пустой файндбар, CTR+F осталось по старому.
Поздно, я уже сделал CTRL+SHIFT+F - открыть пустой файндбар, CTR+F осталось по старому.
ну, помешать конечно оно никак не помешает, но лично я этой разницы даже не замечу, т.к. у меня всё равно галка стоит.
у меня почему-то кнопка поломалась: после ввода каждого символа - фокус из текстового поля уходит. Т.е. поиск набирать получается только по 1 символу.
28-03-2012 13:08:24
ну и подсветка всё-таки тоже нормально не работает
ну и подсветка всё-таки тоже нормально не работает
Да, нормально не работает когда делаешь на странице Назад(back)
у меня почему-то кнопка поломалась: после ввода каждого символа - фокус из текстового поля уходит. Т.е. поиск набирать получается только по 1 символу.
ну и подсветка всё-таки тоже нормально не работает
Я бы скорей bunda1 попросил бы внести такое изменение: чтобы если в форму поиска что-то вписано, то достаточно было лишь одного ЛКМ клика чтобы выделить всё что там вписано: по аналогии с адресной строкой.
Добавил новые возможности:
ЛКМ >ПКМ в форму поиска - удалить текст.
ЛКМ в форму поиска - выделить текст.
Код экспериментальной кнопки Toggle Find+3- для инициализации:
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event)
{
if(event.button == 0)
{
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
}
else if(event.button == 1)
{
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();с
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//Объявляем .....
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var clipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper);
var this_ = this;
var AutoHighlight ='Автовыделение'
var AutoClose ='Автоматически закрыть'
var CloseTimer ='Закрыть через '
var ClearPref ='Сбросить текст'
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var Val = "\n\n"+ AutoHighlight +": "+ prefs.getComplexValue("FindBar.Highlight.value",Components.interfaces.nsISupportsString).data;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,50);
var HDots =(Val.length > 50) ? '....' : "";
//....
this.tooltipText = "Поиск по странице" +"\n" + "Л: Показать - скрыть поиск по странице" +"\n" +"С: Поиск по странице из буфера обмена" +"\n"+ "П: Mеню + CB меню" + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//справка(Help)
//this.setAttribute("Help", "event.stopPropagation(); gBrowser.selectedTab = gBrowser.addTab('https://forum.mozilla-russia.org/viewtopic.php?pid=550855#p550855]09-03-2012 19:18:31')");
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
if (custombuttons.getPrefs("FindBar.version") !== '8')
{
prefs.setCharPref("FindBar.version", "8");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "??????");
prefs.setBoolPref("FindBar.autoclear", false);
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.ToggleWithDoubleMiddleClick", false);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
prefs.setBoolPref("FindBar.ClearButton", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "1");
};
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='true';
var n = 'false';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) Autohide(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c: n);
this.FBCcek = cek;
if(mi) mi.cek = cek;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FBcek = cek;
if(mi) mi.cek = cek;
};
//Кнопка 'очистить'......
if(!id || id == "FBbutt") {
//переключаем настройки в about:config
s = "FindBar.ClearButton";
togglePref(s);
//Запускаем функции ClearButton и fmini(run ClearButton, fmini)
if (id) ClearButton(event);
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FCBcek = cek;
if(mi) mi.cek = cek;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FIMcek = cek;
if(mi) mi.cek = cek;
};
//Автоматически очищать поле текстового ввода на Findbar.....
if(!id || id == "autoClear") {
// переключаем настройки в about:config
s = "FindBar.autoclear";
togglePref(s);
//Очищистить поле текстового ввода если Findbar закрыт.
if (gFindBar.hidden && custombuttons.getPrefs("FindBar.autoclear")) gFindBar._findField.reset();
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.aCcek = cek;
if(mi) mi.cek = cek;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.MCcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.aHcek = cek;
if(mi) mi.cek = cek;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолчанию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст.......
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
};
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ cek: this.FBCcek, label: AutoClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: '', type:'checkbox'},
{ label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ cek: this.FBcek, label: 'FindBar мини', cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: '', type:'checkbox'},
{ cek: this.FCBcek, label: 'Кнопка "очистить" на FindBar', cmd: 'document.popupNode.CBlabel(this, "FBbutt")', sItemId: '', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.FIMcek, label: 'Find в контекстном меню', cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:'', type:'checkbox'},
{ cek: this.aCcek, label: 'Очищать поисковую форму', cmd: 'document.popupNode.CBlabel(this, "autoClear")', sItemId:'', type:'checkbox'},
{ cek: this.MCcek, label: 'Переключать двойным средним кликом', cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:'', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.aHcek, label: AutoHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: '', type:'checkbox'},
{ label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ label: 'Добавить текст', cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd);
if("type" in x.ss[i])
mItem.setAttribute('type', x.ss[i].type);
mItem.setAttribute('checked', x.ss[i].cek)
mItem.setAttribute( 'autocheck',true)
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
if (window.ToggleFindRun == 'stop') return;
//Findbar, переклучить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Find
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttons.getPrefs("FindBar.mini"))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
highlightBtn.removeAttribute("checked");
};
findToolbar.setAttribute("mini", "true");
this.hits = ' ';
var Rtext = custombuttons.getPrefs("FindBar.ClearButton") ? "Искать предыдущее" : "Очистить поле текстового ввода";
var text = "L = Искать следущее"+"\n" +"M = Поиск выделенного текста/из буфера" + "\n" + "R = " + Rtext;
HighBut.setAttribute("tooltiptext", text );
}
else
{
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
findToolbar.removeAttribute("mini")
this.hits = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
if (!!gFindBar._findField.style.color)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Findbar, переклучить атрибут 'autohide'......
function Autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//Findbar, переклучить атрибут 'ClearButton'......
function ClearButton(event){
var ft = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.ClearButton") ? ft.setAttribute("ClearButton", "true") : ft.removeAttribute("ClearButton");
};
//Запускаем функции fmini(Run the function fmini)
setTimeout(function(){ fmini(event); Autohide(event); ClearButton(event);}, 200)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + hits;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + hits;
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + hits;
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
//добавляем обработчик для обработки нажатие на кнопку мыши на странице.......
gBrowser.addEventListener("mouseup", function(event){
//если нажатие на среднюю кнопку мыши
if (event.button !== 1) return;
//если разрешено в настройках(about:config)
if (!custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick")) return;
var _this = this;
//если установлен флаг
if (_this.open){
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//устанавливаем флаг
_this.open = true;
//сбросить флаг по таймеру
this.timer = 0;
this.timer = setTimeout(function(){ _this.open = false;}, 600);
}, false);
//Автоматически очищать поле текстового ввода на Findbar..................................................
gFindBar.addEventListener("DOMAttrModified", function(event){
var _this = this;
//устанавливаем флаг
if (gFindBar.hidden){_this.clear = true}
//...
if (!custombuttons.getPrefs("FindBar.autoclear")) return;
if (gFindBar.hidden){gFindBar._findField.reset()}
if (!gFindBar.hidden)
{
//Снять выделенные на странице если флаг - true
if (_this.clear){goDoCommand("cmd_selectNone")}
//сбросить флаг
_this.clear = false;
}
}, false);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//....
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
HighBut.addEventListener("click", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Искать следующее
gFindBar.onFindAgainCommand(false);
}
else if ( event.button == 2 )
{
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Запускаем функцию findFieldClear или искать предыдущее
custombuttons.getPrefs("FindBar.ClearButton") ? gFindBar.onFindAgainCommand(true) : findFieldClear(event);
}
};
//кнопка 'Highlight' на FindBar.mini всегда включена...................................................................
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
highlightBtn.addEventListener("mouseover", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
highlightBtn.setAttribute("disabled", "false")
}
}, false);
//Поиск по странице из буфера обмена/выделенный текст, если кликнуть средним кликом на findbar или на иконку поиска на FindBar mini .......
//Двойной клик в строке поиска FindBar мини включает и выключает обычную подсветку текста из панели поиска...........
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
//Поиск по странице из буфера обмен
gFindBar.addEventListener("click", function(event){
if ( event.button !== 1 )return;
event.preventDefault();
event.stopPropagation();
//........
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
Find(event);
}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttons.getPrefs("FindBar.mini")) return;
if (custombuttons.getPrefs("FindBar.Highlight")) return;
//Запускаем функцию toggleHighlight
toggleHighlight(event);
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
//ЛКМ в форму поиска - выделить текст в форме поиска............................
gFindBar._findField.addEventListener("click", function(event){
if ( event.button !== 0 )return;
event.preventDefault();
event.stopPropagation()
gFindBar._findField.select();
}, false);
//ЛКМ + ПКМ очистить поле текстового ввода на Findbar........................................................
//добавляем обработчики для обработки мышиных событий на поле текстового ввода...
//нажатие на кнопку мыши, запускаем функцию 'buttonDown'
gFindBar._findField.addEventListener("mousedown", function(event){ClearFindField.buttonDown(event); }, true);
//нажатая кнопка мыши отпущена, запускаем функцию 'buttonUp'
gFindBar._findField.addEventListener("click", function(event){ ClearFindField.buttonUp(event); }, true);//mouseup
//......
var ClearFindField = {
buttonDown : function(event)
{
//если нажатие на левую кнопку мыши, устанавливаем флаг
if (0 == event.button){ this.leftButtonDown = true };
//если нажатие на правую кнопку мыши и если установлен флаг
if (2 == event.button && this.leftButtonDown){
//сбросить флаг, устанавить флаг
this.leftButtonDown = false;
this.stopMenu = true;
//Очистить поле текстового ввода
setTimeout(function(){ findFieldClear(event);}, 0);
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
}
},
buttonUp : function(event)
{
//если нажатая левая кнопка мыши отпущена
if (event.button == 0)
{
//сбросить флаг
this.leftButtonDown = false;
}
//если нажатая правая кнопка мыши отпущена и если установлен флаг
if (event.button == 2 && this.stopMenu){
event.preventDefault();
event.stopPropagation();
//сбросить флаг
this.stopMenu = false;
}
}
};
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
function go() {
gFindBar.close();
window.ACRun = '';
}
function on() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = 0;
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
}
function off() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
window.ACRun = '';
clearTimeout(timeoutId);
}
gFindBar.addEventListener("DOMAttrModified", function(event){if (gFindBar.hidden) off() }, false);
addEventListener('mouseover', function(event){ if (!gFindBar.hidden) (event.target.nodeName !== 'findbar')? on(): off() }, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if ((event.ctrlKey)&&(!event.altKey)&&(!event.shiftKey)&&(event.keyCode==70))
{
event.preventDefault();
event.stopPropagation();
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==70))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(event);
}
//Findbar(ctrl+Snift+F), открывать Findbar с чистой поисковой формой(Find, clear find field).............
if ((event.ctrlKey)&&(!event.altKey)&&(event.shiftKey)&&(event.keyCode==70))
{
goDoCommand("cmd_selectNone");
findFieldClear(event);
}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==72))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!gFindBar._findField.style.color)
{
gFindBar._highlightDoc(true, gFindBar._findField.value);
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
gFindBar._highlightDoc(false);
gFindBar._findField.removeAttribute("style");
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
//устанавливаем флаги...
var m = true;
if (event =='[object UIEvent]'){var m = false};
if (event =='[object DragEvent]'){var m = false};
if (event =='[object MouseEvent]'){var m = false};
//hide Highlight
gFindBar._highlightDoc(false);
//....
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
var FBvalue = gFindBar._findField.value;
//....
if (!gFindBar.hidden)
{
//...
if (!!gFindBar._findField.style.color)
{
gFindBar._findField.removeAttribute("style");
}
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length == '0')
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//FindBar, auto find
if (m)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
}
//auto Highlight
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
}
if (!gFindBar.hidden)
{
var value =(FBvalue.length > FBNum)? FBvalue : "??????";
}
//Highlight
gFindBar._highlightDoc(true, value);
}
};
if (window.ToggleFindRun !== 'stop') (function () {
//добавляем обработчики........
//отслеживаем команду Назад(back)...
window.addEventListener("command", function(event){
var command = String(event.target.getAttribute("oncommand"));
//фылтр..
if (command == 'BrowserBack();' || command == 'BrowserBack(event);' || command == 'BrowserForward();' || command == 'BrowserForward(event);'){
setTimeout(function() { Highlight(event)}, 0)
}}, false);
//обработчики для табов...
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
gBrowser.addEventListener("DOMContentLoaded", function(event){
//фылтр..
//стоп, если открыть новые таби
if (event.target.location.href !== getBrowser().currentURI.spec) return;
//стоп, если срабатывает на фрейме
var document = event.originalTarget;
if (document instanceof HTMLDocument && this.contentWindow.document !== document) return;
Highlight(event)}, false);
//обработчики для FindBar..
gFindBar._findField.addEventListener("input", Highlight, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Find(event); ");
gFindBar.addEventListener("DOMAttrModified", function(event){if (gFindBar.hidden){Highlight(event)}}, false);
})();
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
menu.setAttribute("label", "Find");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:"Найти на странице",
command:ContexFind
},
{
label:"Поиск по сайту(google)",
command:Search
},
{
label:"Выделить текст на странице",
command:HighlightSel
},
{
label:"Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
var contextFind = document.getElementById("contextFindWords")
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
if (gContextMenu.isTextSelected)
{
if (custombuttons.getPrefs("FindBar.contextFindWords"))
{
contextFind.hidden = false;
}
else
{
contextFind.hidden = true;
}
}
}
function ContexFind(){
gFindBar.onFindCommand();
//Запускаем функцию Find
Find(event);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Если нажать в главном меню Firefox на пункт меню 'Найти'.............................................
document.getElementById("cmd_find").setAttribute("oncommand", "gFindBar.onFindCommand(); Find(event);");
//Найти на странице....................................................
Find = function(event){
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden) gFindBar._find(gFindBar._findField.value);
};
//Добавить текст(выделенный / из буфера обмена) для автовыделения.......................................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена и добавляем текст для автовыделения в 'about:config'
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(AutoHighlight, str.data);
//...
goDoCommand("cmd_selectNone");
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Поле текстового ввода на Findbar мигает желтим............................
function fflash(event){
var findToolbar = document.getElementById("FindToolbar");
//Следим за иконкой статуса на FindBar
var findstatus = gFindBar.getElement("find-status-icon");
findstatus.addEventListener("DOMAttrModified",function(e){
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("flash", "true");
setTimeout(function() {findToolbar.removeAttribute("flash");}, 700)};
}, false)};
//Запускаем функции fflash, fmini(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
//Создать кнопку "Clear" на Findbar.........................................................
var ubc=document.getAnonymousElementByAttribute( gFindBar, "anonid", "findbar-textbox");
var btn=document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
btn.setAttribute("id", "ClearButton");
btn.setAttribute("tooltiptext", "L = Очистить поле текстового ввода");
ubc.parentNode.insertBefore(btn, ubc.nextSibling);
btn.addEventListener("click", function(event)
{
if ( event.button != 0 ) return;
//Запускаем функцию findFieldClear
findFieldClear(event);
}, false);
//Очистить поле текстового ввода на Findbar..................................................
function findFieldClear(event){
gFindBar._findField.reset();
//....
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
//...
gFindBar.onFindCommand();
//....
gFindBar._highlightDoc(false);
};
// FindToolbar стиль(style).......................................................................
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Find Toolbar.................*/
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image,
#FindToolbar[autohide] .findbar-closebutton
{display: none !important;}
#FindToolbar[red="true"] .findbar-textbox{box-shadow: 0 0 0 1em #f66 inset;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important;}
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 8px 8px !important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini] toolbarspacer,
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar:not([ClearButton="true"]) #ClearButton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini] .findbar-highlight,
#FindToolbar[mini] .findbar-highlight[checked] {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") !important;
-moz-image-region: auto !important;}
#ClearButton{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAFgSURBVHjaYv7//z/j69evWR8+fMj19etXHgYGBhjmxoK5gJhDTEyMOT4+/v+pU6f+AwQQM1Azy5o1a/hevXolC5RUAmIFIJYHYlksWBKIhYEWsQEt/PXgwYPfAAHEADQNZKr21KlTD7x8+fLbfwIApAakFqQHpBcggIA0gwAQOxKjGdkQkB6QXoAAYgISzCC/AU3jZMADTExMwBgEoGpBLmcGCCCQAYxQQ/BqxgJAehgBAogJymEkUTNcD0AAMZFhMwoACCAmSjSDAEAAMTGQAM6cOYMhBhBAMAP+o9uelpZGSDNYD0AAgQJCGIgtgNG7BZvmWbNmYRgG4jMyMvoAmScAAogFSPwF4m/ApPwdlhZAmpAVo2sGqQXpAekFCCCKkzJAADFmZWXBMpMUUFAUmsJYcITjH6jNr4Gan4WEhHwCCCAGUHYGGsIKFABlYSGoIWI4MEhOCKQWpAekFyDAAO0k7MPVi8ODAAAAAElF") !important;
-moz-image-region: auto !important;
margin-right: 1px!important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] #ClearButton{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;}
]]>.toString());
//устанавливаем флаг
window.ToggleFindRun = 'stop';iDev.Pi пишету меня почему-то кнопка поломалась: после ввода каждого символа - фокус из текстового поля уходит. Т.е. поиск набирать получается только по 1 символу.
ну и подсветка всё-таки тоже нормально не работаетКод экспериментальной кнопки Toggle Find+3- для инициализации:
не. кажется это у меня профиль поломался, т.к. попробовал на другом - всё работает.
iDev.Pi
Зацени Сегодня 21:32:27
Добавил новые возможности:
ЛКМ + ПКМ в форму поиска - очистить поле текстового ввода.
ЛКМ в форму поиска - выделить текст.
Вот только что теперь делать с кнопкой "очистить" на FindBar?
Зацени Сегодня 21:32:27
Добавил новые возможности:
ЛКМ + ПКМ в форму поиска - очистить поле текстового ввода.
ЛКМ в форму поиска - выделить текст.
Теперь стало невозможно править слово в строке. Оно сразу выделяется целиком и его можно только удалить.
Теперь стало невозможно править слово в строке. Оно сразу выделяется целиком и его можно только удалить.
Да на всех не угадишь, сделаю это переключаемым через меню.
bunda1
угодишь: просто скопируй поведение из адресной строки: там только первый клик выделяет всё содержимое, а последующий - сбрасывает выделение, а у тебя - нет.
bunda1
угодишь: просто скопируй поведение из адресной строки: там только первый клик выделяет всё содержимое, а последующий - сбрасывает выделение, а у тебя - нет.
ok
P.S. Наверное кнопку "очистить" на FindBar переделаю на "Вставить и перейти" - искать выделенный текст или из буфера обмена, для тех у кого нет СКМ.
bunda1
не мог бы ты подправить этот баг?
у меня почему-то кнопка поломалась: после ввода каждого символа - фокус из текстового поля уходит. Т.е. поиск набирать получается только по 1 символу.
я выяснил, что дело не у меня в профиле, а в самой найтли: на сборке от 25.03.12 - всё нормально работает, а начиная с 28.03.12 (а может быть и раньше - не помню как там на сборках от 26 и 27) - появляется этот баг.
я выяснил, что дело не у меня в профиле, а в самой найтли: на сборке от 25.03.12 - всё нормально работает, а начиная с 28.03.12 (а может быть и раньше - не помню как там на сборках от 26 и 27) - появляется этот баг.
Да у меня на найтли тоже были такие временные баги.
bunda1
у меня баг сохраняется уже несколько дней, мне кажется они чего-то просто изменили.
пока что кнопкой пользоваться вообще не возможно.
bunda1
у меня баг сохраняется уже несколько дней, мне кажется они чего-то просто изменили.
пока что кнопкой пользоваться вообще не возможно.
Завтра исправлю.
у меня баг сохраняется уже несколько дней, мне кажется они чего-то просто изменили.
пока что кнопкой пользоваться вообще не возможно.
Подтверждаю.
bunda1
у меня баг сохраняется уже несколько дней, мне кажется они чего-то просто изменили.
пока что кнопкой пользоваться вообще не возможно.
Да, они изменили код.
Код экспериментальной кнопки Toggle Find+3 для инициализации:
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event)
{
if(event.button == 0)
{
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
}
else if(event.button == 1)
{
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();с
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//Объявляем .....
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var clipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper);
var this_ = this;
var AutoHighlight ='Автовыделение'
var AutoClose ='Автоматически закрыть'
var CloseTimer ='Закрыть через '
var ClearPref ='Сбросить текст'
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var Val = "\n\n"+ AutoHighlight +": "+ prefs.getComplexValue("FindBar.Highlight.value",Components.interfaces.nsISupportsString).data;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,50);
var HDots =(Val.length > 50) ? '....' : "";
//....
this.tooltipText = "Поиск по странице" +"\n" + "Л: Показать - скрыть поиск по странице" +"\n" +"С: Поиск по странице из буфера обмена" +"\n"+ "П: Mеню + CB меню" + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//справка(Help)
//this.setAttribute("Help", "event.stopPropagation(); gBrowser.selectedTab = gBrowser.addTab('https://forum.mozilla-russia.org/viewtopic.php?pid=550855#p550855]09-03-2012 19:18:31')");
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
if (custombuttons.getPrefs("FindBar.version") !== '8')
{
prefs.setCharPref("FindBar.version", "8");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "??????");
prefs.setBoolPref("FindBar.autoclear", false);
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.ToggleWithDoubleMiddleClick", false);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
prefs.setBoolPref("FindBar.ClearButton", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "1");
};
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='true';
var n = 'false';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) Autohide(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c: n);
this.FBCcek = cek;
if(mi) mi.cek = cek;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FBcek = cek;
if(mi) mi.cek = cek;
};
//Кнопка 'очистить'......
if(!id || id == "FBbutt") {
//переключаем настройки в about:config
s = "FindBar.ClearButton";
togglePref(s);
//Запускаем функции ClearButton и fmini(run ClearButton, fmini)
if (id) ClearButton(event);
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FCBcek = cek;
if(mi) mi.cek = cek;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FIMcek = cek;
if(mi) mi.cek = cek;
};
//Автоматически очищать поле текстового ввода на Findbar.....
if(!id || id == "autoClear") {
// переключаем настройки в about:config
s = "FindBar.autoclear";
togglePref(s);
//Очищистить поле текстового ввода если Findbar закрыт.
if (gFindBar.hidden && custombuttons.getPrefs("FindBar.autoclear")) gFindBar._findField.reset();
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.aCcek = cek;
if(mi) mi.cek = cek;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.MCcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.aHcek = cek;
if(mi) mi.cek = cek;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолчанию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст.......
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
};
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ cek: this.FBCcek, label: AutoClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: '', type:'checkbox'},
{ label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ cek: this.FBcek, label: 'FindBar мини', cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: '', type:'checkbox'},
{ cek: this.FCBcek, label: 'Кнопка "очистить" на FindBar', cmd: 'document.popupNode.CBlabel(this, "FBbutt")', sItemId: '', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.FIMcek, label: 'Find в контекстном меню', cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:'', type:'checkbox'},
{ cek: this.aCcek, label: 'Очищать поисковую форму', cmd: 'document.popupNode.CBlabel(this, "autoClear")', sItemId:'', type:'checkbox'},
{ cek: this.MCcek, label: 'Переключать двойным средним кликом', cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:'', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.aHcek, label: AutoHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: '', type:'checkbox'},
{ label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ label: 'Добавить текст', cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd);
if("type" in x.ss[i])
mItem.setAttribute('type', x.ss[i].type);
mItem.setAttribute('checked', x.ss[i].cek)
mItem.setAttribute( 'autocheck',true)
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
if (window.ToggleFindRun == 'stop') return;
//Findbar, переклучить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Find
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttons.getPrefs("FindBar.mini"))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
highlightBtn.removeAttribute("checked");
};
findToolbar.setAttribute("mini", "true");
this.hits = ' ';
var Rtext = custombuttons.getPrefs("FindBar.ClearButton") ? "Искать предыдущее" : "Очистить поле текстового ввода";
var text = "L = Искать следущее"+"\n" +"M = Поиск выделенного текста/из буфера" + "\n" + "R = " + Rtext;
HighBut.setAttribute("tooltiptext", text );
}
else
{
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
findToolbar.removeAttribute("mini")
this.hits = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
if (!!gFindBar._findField.style.color)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Findbar, переклучить атрибут 'autohide'......
function Autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//Findbar, переклучить атрибут 'ClearButton'......
function ClearButton(event){
var ft = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.ClearButton") ? ft.setAttribute("ClearButton", "true") : ft.removeAttribute("ClearButton");
};
//Запускаем функции fmini(Run the function fmini)
setTimeout(function(){ fmini(event); Autohide(event); ClearButton(event);}, 200)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + hits;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + hits;
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + hits;
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
//добавляем обработчик для обработки нажатие на кнопку мыши на странице.......
gBrowser.addEventListener("mouseup", function(event){
//если нажатие на среднюю кнопку мыши
if (event.button !== 1) return;
//если разрешено в настройках(about:config)
if (!custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick")) return;
var _this = this;
//если установлен флаг
if (_this.open){
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//устанавливаем флаг
_this.open = true;
//сбросить флаг по таймеру
this.timer = 0;
this.timer = setTimeout(function(){ _this.open = false;}, 600);
}, false);
//Автоматически очищать поле текстового ввода на Findbar..................................................
gFindBar.addEventListener("DOMAttrModified", function(event){
var _this = this;
//устанавливаем флаг
if (gFindBar.hidden){_this.clear = true}
//...
if (!custombuttons.getPrefs("FindBar.autoclear")) return;
if (gFindBar.hidden){gFindBar._findField.reset()}
if (!gFindBar.hidden)
{
//Снять выделенные на странице если флаг - true
if (_this.clear){goDoCommand("cmd_selectNone")}
//сбросить флаг
_this.clear = false;
}
}, false);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//....
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
HighBut.addEventListener("click", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Искать следующее
gFindBar.onFindAgainCommand(false);
}
else if ( event.button == 2 )
{
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Запускаем функцию findFieldClear или искать предыдущее
custombuttons.getPrefs("FindBar.ClearButton") ? gFindBar.onFindAgainCommand(true) : findFieldClear(event);
}
};
//кнопка 'Highlight' на FindBar.mini всегда включена...................................................................
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
highlightBtn.addEventListener("mouseover", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
highlightBtn.setAttribute("disabled", "false")
}
}, false);
//Поиск по странице из буфера обмена/выделенный текст, если кликнуть средним кликом на findbar или на иконку поиска на FindBar mini .......
//Двойной клик в строке поиска FindBar мини включает и выключает обычную подсветку текста из панели поиска...........
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
//Поиск по странице из буфера обмен
gFindBar.addEventListener("click", function(event){
if ( event.button !== 1 )return;
event.preventDefault();
event.stopPropagation();
//........
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
Find(event);
}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttons.getPrefs("FindBar.mini")) return;
if (custombuttons.getPrefs("FindBar.Highlight")) return;
//Запускаем функцию toggleHighlight
toggleHighlight(event);
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
/*//ЛКМ в форму поиска - выделить текст в форме поиска............................
gFindBar._findField.addEventListener("click", function(event){
if ( event.button !== 0 )return;
event.preventDefault();
event.stopPropagation()
gFindBar._findField.select();
}, false);*/
//ЛКМ + ПКМ очистить поле текстового ввода на Findbar........................................................
//добавляем обработчики для обработки мышиных событий на поле текстового ввода...
//нажатие на кнопку мыши, запускаем функцию 'buttonDown'
gFindBar._findField.addEventListener("mousedown", function(event){ClearFindField.buttonDown(event); }, true);
//нажатая кнопка мыши отпущена, запускаем функцию 'buttonUp'
gFindBar._findField.addEventListener("click", function(event){ ClearFindField.buttonUp(event); }, true);//mouseup
//......
var ClearFindField = {
buttonDown : function(event)
{
//если нажатие на левую кнопку мыши, устанавливаем флаг
if (0 == event.button){ this.leftButtonDown = true };
//если нажатие на правую кнопку мыши и если установлен флаг
if (2 == event.button && this.leftButtonDown){
//сбросить флаг, устанавить флаг
this.leftButtonDown = false;
this.stopMenu = true;
//Очистить поле текстового ввода
setTimeout(function(){ findFieldClear(event);}, 0);
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
}
},
buttonUp : function(event)
{
//если нажатая левая кнопка мыши отпущена
if (event.button == 0)
{
//сбросить флаг
this.leftButtonDown = false;
}
//если нажатая правая кнопка мыши отпущена и если установлен флаг
if (event.button == 2 && this.stopMenu){
event.preventDefault();
event.stopPropagation();
//сбросить флаг
this.stopMenu = false;
}
}
};
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
function go() {
gFindBar.close();
window.ACRun = '';
}
function on() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = 0;
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
}
function off() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
window.ACRun = '';
clearTimeout(timeoutId);
}
gFindBar.addEventListener("DOMAttrModified", function(event){if (gFindBar.hidden) off() }, false);
addEventListener('mouseover', function(event){ if (!gFindBar.hidden) (event.target.nodeName !== 'findbar')? on(): off() }, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if ((event.ctrlKey)&&(!event.altKey)&&(!event.shiftKey)&&(event.keyCode==70))
{
event.preventDefault();
event.stopPropagation();
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==70))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(event);
}
//Findbar(ctrl+Snift+F), открывать Findbar с чистой поисковой формой(Find, clear find field).............
if ((event.ctrlKey)&&(!event.altKey)&&(event.shiftKey)&&(event.keyCode==70))
{
goDoCommand("cmd_selectNone");
findFieldClear(event);
}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==72))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!gFindBar._findField.style.color)
{
gFindBar._highlightDoc(true, gFindBar._findField.value);
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
gFindBar._highlightDoc(false);
gFindBar._findField.removeAttribute("style");
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
let console=Components.classes["@mozilla.org/consoleservice;1"]
.getService(Components.interfaces.nsIConsoleService);
console.logStringMessage(event.target)
console.logStringMessage(event)
//устанавливаем флаги...
var m = true;
if (event =='false'){var m = false};
if (event =='[object UIEvent]'){var m = false};
if (event =='[object DragEvent]'){var m = false};
if (event =='[object MouseEvent]'){var m = false};
//hide Highlight
gFindBar._highlightDoc(false);
//....
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
var FBvalue = gFindBar._findField.value;
//....
if (!gFindBar.hidden)
{
//...
if (!!gFindBar._findField.style.color)
{
gFindBar._findField.removeAttribute("style");
}
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length == '0')
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//FindBar, auto find
if (m)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
}
//auto Highlight
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
}
if (!gFindBar.hidden)
{
var value =(FBvalue.length > FBNum)? FBvalue : "??????";
}
//Highlight
gFindBar._highlightDoc(true, value);
}
};
if (window.ToggleFindRun !== 'stop') (function () {
//добавляем обработчики........
//отслеживаем команду Назад(back) и Вперёд(forward)...
window.addEventListener("command", function(event){
var command = String(event.target.getAttribute("oncommand"));
//фылтр..
if (command == 'BrowserBack();' || command == 'BrowserBack(event);' || command == 'BrowserForward();' || command == 'BrowserForward(event);'){
setTimeout(function() { Highlight(event)}, 0)
}}, false);
//обработчики для табов...
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
gBrowser.addEventListener("DOMContentLoaded", function(event){
//фылтр..
//стоп, если открыть новые таби
if (event.target.location.href !== getBrowser().currentURI.spec) return;
//стоп, если срабатывает на фрейме
var document = event.originalTarget;
if (document instanceof HTMLDocument && this.contentWindow.document !== document) return;
Highlight(event)}, false);
//обработчики для FindBar..
gFindBar._findField.addEventListener("input", function(event){ var event = 'false'; Highlight(event)}, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Find(event); ");
gFindBar.addEventListener("DOMAttrModified", function(event){if (gFindBar.hidden){Highlight(event)}}, false);
})();
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
menu.setAttribute("label", "Find");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:"Найти на странице",
command:ContexFind
},
{
label:"Поиск по сайту(google)",
command:Search
},
{
label:"Выделить текст на странице",
command:HighlightSel
},
{
label:"Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
var contextFind = document.getElementById("contextFindWords")
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
if (gContextMenu.isTextSelected)
{
if (custombuttons.getPrefs("FindBar.contextFindWords"))
{
contextFind.hidden = false;
}
else
{
contextFind.hidden = true;
}
}
}
function ContexFind(){
gFindBar.onFindCommand();
//Запускаем функцию Find
Find(event);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Если нажать в главном меню Firefox на пункт меню 'Найти'.............................................
document.getElementById("cmd_find").setAttribute("oncommand", "gFindBar.onFindCommand(); Find(event);");
//Найти на странице....................................................
Find = function(event){
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden) gFindBar._find(gFindBar._findField.value);
};
//Добавить текст(выделенный / из буфера обмена) для автовыделения.......................................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена и добавляем текст для автовыделения в 'about:config'
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(AutoHighlight, str.data);
//...
goDoCommand("cmd_selectNone");
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Поле текстового ввода на Findbar мигает желтим............................
function fflash(event){
var findToolbar = document.getElementById("FindToolbar");
//Следим за иконкой статуса на FindBar
var findstatus = gFindBar.getElement("find-status-icon");
findstatus.addEventListener("DOMAttrModified",function(e){
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("flash", "true");
setTimeout(function() {findToolbar.removeAttribute("flash");}, 700)};
}, false)};
//Запускаем функции fflash, fmini(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
//Создать кнопку "Clear" на Findbar.........................................................
var ubc=document.getAnonymousElementByAttribute( gFindBar, "anonid", "findbar-textbox");
var btn=document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
btn.setAttribute("id", "ClearButton");
btn.setAttribute("tooltiptext", "L = Очистить поле текстового ввода");
ubc.parentNode.insertBefore(btn, ubc.nextSibling);
btn.addEventListener("click", function(event)
{
if ( event.button != 0 ) return;
//Запускаем функцию findFieldClear
findFieldClear(event);
}, false);
//Очистить поле текстового ввода на Findbar..................................................
function findFieldClear(event){
gFindBar._findField.reset();
//....
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
//...
gFindBar.onFindCommand();
//....
gFindBar._highlightDoc(false);
};
// FindToolbar стиль(style).......................................................................
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Find Toolbar.................*/
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image,
#FindToolbar[autohide] .findbar-closebutton
{display: none !important;}
#FindToolbar[red="true"] .findbar-textbox{box-shadow: 0 0 0 1em #f66 inset;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important;}
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 8px 8px !important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini] toolbarspacer,
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar:not([ClearButton="true"]) #ClearButton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini] .findbar-highlight,
#FindToolbar[mini] .findbar-highlight[checked] {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") !important;
-moz-image-region: auto !important;}
#ClearButton{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAFgSURBVHjaYv7//z/j69evWR8+fMj19etXHgYGBhjmxoK5gJhDTEyMOT4+/v+pU6f+AwQQM1Azy5o1a/hevXolC5RUAmIFIJYHYlksWBKIhYEWsQEt/PXgwYPfAAHEADQNZKr21KlTD7x8+fLbfwIApAakFqQHpBcggIA0gwAQOxKjGdkQkB6QXoAAYgISzCC/AU3jZMADTExMwBgEoGpBLmcGCCCQAYxQQ/BqxgJAehgBAogJymEkUTNcD0AAMZFhMwoACCAmSjSDAEAAMTGQAM6cOYMhBhBAMAP+o9uelpZGSDNYD0AAgQJCGIgtgNG7BZvmWbNmYRgG4jMyMvoAmScAAogFSPwF4m/ApPwdlhZAmpAVo2sGqQXpAekFCCCKkzJAADFmZWXBMpMUUFAUmsJYcITjH6jNr4Gan4WEhHwCCCAGUHYGGsIKFABlYSGoIWI4MEhOCKQWpAekFyDAAO0k7MPVi8ODAAAAAElF") !important;
-moz-image-region: auto !important;
margin-right: 1px!important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] #ClearButton{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;}
]]>.toString());
//устанавливаем флаг
window.ToggleFindRun = 'stop';bunda1
спасибо большое!
баг исчез.
новая фича с очисткой ЛКМ>ПКМ - очень понравилась.
очень бы хотелось всё-таки ещё сделать так, чтобы первый клик по поисковой форме - выделял бы всё содержимое (как адресная строка)
очень бы хотелось всё-таки ещё сделать так, чтобы первый клик по поисковой форме - выделял бы всё содержимое (как адресная строка)
Ok
Добавил новые возможности:
Теперъ можна переключать автовыделения двойным кликом в строке поиска, но не по умолчанию, это надо включать через меню кнопки.
Поменял кнопку "очистить" на кнопку "Вставить и искать" на FindBar, для поиска выделенного на странице текста или текста из буфера обмена. Удобно для тех у кого нет средней мыши кнопки.
очень бы хотелось всё-таки ещё сделать так, чтобы первый клик по поисковой форме - выделял бы всё содержимое (как адресная строка)
Код экспериментальной кнопки Toggle Find+3 для инициализации:
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event)
{
if(event.button == 0)
{
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
}
else if(event.button == 1)
{
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//Объявляем .....
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var clipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper);
var this_ = this;
var AutoHighlight ='Автовыделение'
var AutoClose ='Автоматически закрыть'
var CloseTimer ='Закрыть через '
var ClearPref ='Сбросить текст'
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var Val = "\n\n"+ AutoHighlight +": "+ prefs.getComplexValue("FindBar.Highlight.value",Components.interfaces.nsISupportsString).data;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,50);
var HDots =(Val.length > 50) ? '....' : "";
//....
this.tooltipText = "Поиск по странице" +"\n" + "Л: Показать - скрыть поиск по странице" +"\n" +"С: Поиск по странице из буфера обмена" +"\n"+ "П: Mеню + CB меню" + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//справка(Help)
//this.setAttribute("Help", "event.stopPropagation(); gBrowser.selectedTab = gBrowser.addTab('https://forum.mozilla-russia.org/viewtopic.php?pid=550855#p550855]09-03-2012 19:18:31')");
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
if (custombuttons.getPrefs("FindBar.version") !== '10')
{
prefs.setCharPref("FindBar.version", "10");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "??????");
prefs.setBoolPref("FindBar.autoclear", false);
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.ToggleWithDoubleMiddleClick", false);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
custombuttons.clearPrefs("FindBar.ClearButton");
prefs.setBoolPref("FindBar.pasteButton", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "1");
prefs.setBoolPref("FindBar.Autohighlight.ToggleWithDoubleClick", false);
};
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='true';
var n = 'false';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) Autohide(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c: n);
this.FBCcek = cek;
if(mi) mi.cek = cek;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FBcek = cek;
if(mi) mi.cek = cek;
};
//Кнопка 'Вставить и искать'......
if(!id || id == "FBbutt") {
//переключаем настройки в about:config
s = "FindBar.pasteButton";
togglePref(s);
//Запускаем функции pasteButton и fmini(run pasteButton, fmini)
if (id) pasteButton(event);
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FpBcek = cek;
if(mi) mi.cek = cek;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FIMcek = cek;
if(mi) mi.cek = cek;
};
//Автоматически очищать поле текстового ввода на Findbar.....
if(!id || id == "autoClear") {
// переключаем настройки в about:config
s = "FindBar.autoclear";
togglePref(s);
//Очищистить поле текстового ввода если Findbar закрыт.
if (gFindBar.hidden && custombuttons.getPrefs("FindBar.autoclear")) gFindBar._findField.reset();
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.aCcek = cek;
if(mi) mi.cek = cek;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.MCcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение двойным кликом.....
if(!id || id == "dblclikHighlight") {
// переключаем настройки в about:config
s = "FindBar.Autohighlight.ToggleWithDoubleClick";
togglePref(s);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.dbcHcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.aHcek = cek;
if(mi) mi.cek = cek;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолчанию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст.......
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
};
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ cek: this.FBCcek, label: AutoClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: '', type:'checkbox'},
{ label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ cek: this.FBcek, label: 'FindBar мини', cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: '', type:'checkbox'},
{ cek: this.FpBcek, label: 'Кнопка "Вставить и искать" на FindBar', cmd: 'document.popupNode.CBlabel(this, "FBbutt")', sItemId: '', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.FIMcek, label: 'Find в контекстном меню', cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:'', type:'checkbox'},
{ cek: this.aCcek, label: 'Всегда открывать пустую поисковую форму', cmd: 'document.popupNode.CBlabel(this, "autoClear")', sItemId:'', type:'checkbox'},
{ cek: this.MCcek, label: 'Переключать двойным средним кликом', cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:'', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.dbcHcek, label: 'Автовыделение двойным кликом на поисковой форме', cmd: 'document.popupNode.CBlabel(this, "dblclikHighlight")', sItemId: '', type:'checkbox'},
{ cek: this.aHcek, label: AutoHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: '', type:'checkbox'},
{ label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ label: 'Добавить текст', cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd);
if("type" in x.ss[i])
mItem.setAttribute('type', x.ss[i].type);
mItem.setAttribute('checked', x.ss[i].cek)
mItem.setAttribute( 'autocheck',true)
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
if (window.ToggleFindRun == 'stop') return;
//Findbar, переклучить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Find
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttons.getPrefs("FindBar.mini"))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
highlightBtn.removeAttribute("checked");
};
findToolbar.setAttribute("mini", "true");
this.hits = ' ';
var text = "L = Искать следущее"+"\n" +"M = Поиск выделенного текста/из буфера" + "\n" + "R = Искать предыдущее";
HighBut.setAttribute("tooltiptext", text );
}
else
{
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
findToolbar.removeAttribute("mini")
this.hits = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
if (!!gFindBar._findField.style.color)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Findbar, переклучить атрибут 'autohide'......
function Autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//Findbar, переклучить атрибут 'pasteButton'......
function pasteButton(event){
var ft = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.pasteButton") ? ft.setAttribute("pasteButton", "true") : ft.removeAttribute("pasteButton");
};
//Запускаем функции fmini(Run the function fmini)
setTimeout(function(){ fmini(event); Autohide(event); pasteButton(event);}, 200)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + hits;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + hits;
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + hits;
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
//добавляем обработчик для обработки нажатие на кнопку мыши на странице.......
gBrowser.addEventListener("mouseup", function(event){
//если нажатие на среднюю кнопку мыши
if (event.button !== 1) return;
//если разрешено в настройках(about:config)
if (!custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick")) return;
var _this = this;
//если установлен флаг
if (_this.open){
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//устанавливаем флаг
_this.open = true;
//сбросить флаг по таймеру
this.timer = 0;
this.timer = setTimeout(function(){ _this.open = false;}, 600);
}, false);
//Автоматически очищать поле текстового ввода на Findbar..................................................
gFindBar.addEventListener("DOMAttrModified", function(event){
var _this = this;
//устанавливаем флаг
if (gFindBar.hidden){_this.clear = true}
//...
if (!custombuttons.getPrefs("FindBar.autoclear")) return;
if (gFindBar.hidden){gFindBar._findField.reset()}
if (!gFindBar.hidden)
{
//Снять выделенные на странице если флаг - true
if (_this.clear){goDoCommand("cmd_selectNone")}
//сбросить флаг
_this.clear = false;
}
}, false);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//....
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
HighBut.addEventListener("click", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Искать следующее
gFindBar.onFindAgainCommand(false);
}
else if ( event.button == 2 )
{
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Запускаем функцию findFieldClear или искать предыдущее
custombuttons.getPrefs("FindBar.mini") ? gFindBar.onFindAgainCommand(true) : findFieldClear(event);
}
};
//кнопка 'Highlight' на FindBar.mini всегда включена...................................................................
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
highlightBtn.addEventListener("mouseover", function(event){
if (custombuttons.getPrefs("FindBar.mini")){ highlightBtn.setAttribute("disabled", "false")}
}, false);
//Поиск по странице из буфера обмена/выделенный текст, если кликнуть средним кликом на findbar или на иконку поиска на FindBar mini .......
//Двойной клик в строке поиска FindBar мини включает и выключает обычную подсветку текста из панели поиска...........
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
//Поиск по странице из буфера обмена/выделенный текст
gFindBar.addEventListener("click", function(event){
if ( event.button !== 1 )return;
event.preventDefault();
event.stopPropagation();
//........
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
Find(event);
}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttons.getPrefs("FindBar.mini")) return;
if (custombuttons.getPrefs("FindBar.Autohighlight.ToggleWithDoubleClick")){
// переключаем настройки в about:config
s = "FindBar.Highlight";
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
//Изменить иконку кнопки
ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
Highlight(event);
}
else{
if (custombuttonsUtils. getPrefs ("FindBar.Highlight")) return;
//Запускаем функцию toggleHighlight
toggleHighlight(event);
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
//ЛКМ в форму поиска - выделить текст в форме поиска............................
gFindBar._findField.addEventListener("click", function(event){
if ( event.button !== 0 )return;
if(!this.FB_fFselect){ gFindBar._findField.select();}
this.FB_fFselect = true;
}, false);
gFindBar._findField.addEventListener("blur", function(event){ this.FB_fFselect = false;
}, false);
//ЛКМ + ПКМ очистить поле текстового ввода на Findbar........................................................
//добавляем обработчики для обработки мышиных событий на поле текстового ввода...
//нажатие на кнопку мыши, запускаем функцию 'buttonDown'
gFindBar._findField.addEventListener("mousedown", function(event){ClearFindField.buttonDown(event); }, true);
//нажатая кнопка мыши отпущена, запускаем функцию 'buttonUp'
gFindBar._findField.addEventListener("click", function(event){ ClearFindField.buttonUp(event); }, true);//mouseup
//......
var ClearFindField = {
buttonDown : function(event)
{
//если нажатие на левую кнопку мыши, устанавливаем флаг
if (0 == event.button){ this.leftButtonDown = true };
//если нажатие на правую кнопку мыши и если установлен флаг
if (2 == event.button && this.leftButtonDown){
//сбросить флаг, устанавить флаг
this.leftButtonDown = false;
this.stopMenu = true;
//Очистить поле текстового ввода
setTimeout(function(){ findFieldClear(event);}, 0);
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
}
},
buttonUp : function(event)
{
//если нажатая левая кнопка мыши отпущена
if (event.button == 0)
{
//сбросить флаг
this.leftButtonDown = false;
}
//если нажатая правая кнопка мыши отпущена и если установлен флаг
if (event.button == 2 && this.stopMenu){
event.preventDefault();
event.stopPropagation();
//сбросить флаг
this.stopMenu = false;
}
}
};
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
function go() {
gFindBar.close();
window.ACRun = '';
}
function on() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = 0;
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
}
function off() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
window.ACRun = '';
clearTimeout(timeoutId);
}
gFindBar.addEventListener("DOMAttrModified", function(event){if (gFindBar.hidden) off() }, false);
addEventListener('mouseover', function(event){ if (!gFindBar.hidden) (event.target.nodeName !== 'findbar')? on(): off() }, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if ((event.ctrlKey)&&(!event.altKey)&&(!event.shiftKey)&&(event.keyCode==70))
{
event.preventDefault();
event.stopPropagation();
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==70))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(event);
}
//Findbar(ctrl+Snift+F), открывать Findbar с чистой поисковой формой(Find, clear find field).............
if ((event.ctrlKey)&&(!event.altKey)&&(event.shiftKey)&&(event.keyCode==70))
{
goDoCommand("cmd_selectNone");
findFieldClear(event);
}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==72))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!gFindBar._findField.style.color)
{
gFindBar._highlightDoc(true, gFindBar._findField.value);
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
gFindBar._highlightDoc(false);
gFindBar._findField.removeAttribute("style");
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
let console=Components.classes["@mozilla.org/consoleservice;1"]
.getService(Components.interfaces.nsIConsoleService);
console.logStringMessage(event)
//устанавливаем флаги...
var m = true;
if (event =='false' || event =='[object UIEvent]' || event =='[object DragEvent]' || event =='[object MouseEvent]'){
var m = false
};
//hide Highlight
gFindBar._highlightDoc(false);
//....
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
var FBvalue = gFindBar._findField.value;
//....
if (!gFindBar.hidden)
{
//...
if (!!gFindBar._findField.style.color)
{
gFindBar._findField.removeAttribute("style");
}
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length == '0')
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//FindBar, auto find
if (m)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
}
//auto Highlight
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
}
if (!gFindBar.hidden)
{
var value =(FBvalue.length > FBNum)? FBvalue : "??????";
}
//Highlight
gFindBar._highlightDoc(true, value);
}
};
if (window.ToggleFindRun !== 'stop') (function () {
//добавляем обработчики........
//отслеживаем команду Назад(back) и Вперёд(forward)...
window.addEventListener("command", function(event){
var command = String(event.target.getAttribute("oncommand"));
//фылтр..
if (command == 'BrowserBack();' || command == 'BrowserBack(event);' || command == 'BrowserForward();' || command == 'BrowserForward(event);'){
setTimeout(function() { Highlight(event)}, 0)
}}, false);
//обработчики для табов...
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
gBrowser.addEventListener("DOMContentLoaded", function(event){
//фылтр..
//стоп, если открыть новые таби
if (event.target.location.href !== getBrowser().currentURI.spec) return;
//стоп, если срабатывает на фрейме
var document = event.originalTarget;
if (document instanceof HTMLDocument && this.contentWindow.document !== document) return;
Highlight(event)}, false);
//обработчики для FindBar..
gFindBar._findField.addEventListener("input", function(event){ Highlight("false")}, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Find(event); ");
gFindBar.addEventListener("DOMAttrModified", function(event){if (gFindBar.hidden){Highlight(event)}}, false);
})();
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
menu.setAttribute("label", "Find");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:"Найти на странице",
command:ContexFind
},
{
label:"Поиск по сайту(google)",
command:Search
},
{
label:"Выделить текст на странице",
command:HighlightSel
},
{
label:"Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
var contextFind = document.getElementById("contextFindWords")
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
if (gContextMenu.isTextSelected)
{
if (custombuttons.getPrefs("FindBar.contextFindWords"))
{
contextFind.hidden = false;
}
else
{
contextFind.hidden = true;
}
}
}
function ContexFind(){
gFindBar.onFindCommand();
//Запускаем функцию Find
Find(event);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Если нажать в главном меню Firefox на пункт меню 'Найти'.............................................
document.getElementById("cmd_find").setAttribute("oncommand", "gFindBar.onFindCommand(); Find(event);");
//Найти на странице....................................................
Find = function(event){
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden) gFindBar._find(gFindBar._findField.value);
};
//Добавить текст(выделенный / из буфера обмена) для автовыделения.......................................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена и добавляем текст для автовыделения в 'about:config'
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(AutoHighlight, str.data);
//...
goDoCommand("cmd_selectNone");
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Поле текстового ввода на Findbar мигает желтим............................
function fflash(event){
var findToolbar = document.getElementById("FindToolbar");
//Следим за иконкой статуса на FindBar
var findstatus = gFindBar.getElement("find-status-icon");
findstatus.addEventListener("DOMAttrModified",function(e){
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("flash", "true");
setTimeout(function() {findToolbar.removeAttribute("flash");}, 700)};
}, false)};
//Запускаем функции fflash, fmini(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
//Создать кнопку "Вставить и искать" на Findbar.........................................................
var ubc=document.getAnonymousElementByAttribute( gFindBar, "anonid", "findbar-textbox");
var btn=document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
btn.setAttribute("id", "pasteButton");
btn.setAttribute("tooltiptext", "Поиск выделенного текста/из буфера");
ubc.parentNode.insertBefore(btn, ubc.nextSibling);
btn.addEventListener("click", function(event){
if ( event.button == 0 ){
//Поиск по странице из буфера обмена/выделенный текст...
//event.preventDefault();
//event.stopPropagation();
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
Find(event);
}
}, false);
//Очистить поле текстового ввода на Findbar..................................................
function findFieldClear(event){
gFindBar._findField.reset();
//....
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
//...
gFindBar.onFindCommand();
//....
gFindBar._highlightDoc(false);
};
// FindToolbar стиль(style).......................................................................
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Find Toolbar.................*/
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image,
#FindToolbar[autohide] .findbar-closebutton
{display: none !important;}
#FindToolbar[red="true"] .findbar-textbox{box-shadow: 0 0 0 1em #f66 inset;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important;}
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 8px 8px !important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini] toolbarspacer,
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar:not([pasteButton="true"]) #pasteButton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini] .findbar-highlight,
#FindToolbar[mini] .findbar-highlight[checked] {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") !important;
-moz-image-region: auto !important;}
#pasteButton{
list-style-image: url("chrome://browser/skin/appmenu-icons.png");
-moz-image-region: rect(0 48px 16px 32px);
margin-right: 3px! important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] #pasteButton{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;}
]]>.toString());
//устанавливаем флаг
window.ToggleFindRun = 'stop';Добавил новые возможности:
Кнопка стала просто шикарная 
PS ты бы ещё [CB]Memory Monitor восстановил, совсем бы хорошо стало. 
voqabuhe
Спасыбо.
Я пока не знаю как восстановить Memory Monitor, код не мой, но буду думать.
Код экспериментальной кнопки Toggle Find+3 для инициализации:
спасибо, выделение работает просто замечательно.
может всё-таки можно приделать умный хоткей ctrl+SHIFT+f который будет действовать в зависимости от состояния настройки "очищать поисковую форму"?
может всё-таки можно приделать умный хоткей ctrl+SHIFT+f который будет действовать в зависимости от состояния настройки "очищать поисковую форму"?
Хорошо, я сделаю. Тут проблема как запомнить текст из поисковой формы, можно записать в about:config но это не интересно, мне хочется другое. Хочу сделать красиво.
bunda1
погоди, лиса же по умолчанию и так это сама запоминает.
Тебе в кнопке надо лишь правильно указать случаи, когда надо это очищать.
Случаев таких будет всего два:
1. При открытии файндбара по ctrl+f, если в настройках кнопки стоит галка у "Всегда открывать пустую поисковую форму" - это уже сделано, но как я понял - очищение срабатывает сразу же при закрытии файндбара, а надо сделать так, чтобы оно срабатывало при открытии файндбара: сначала нужно выполнить проверку: как была вызвана панель? и
если с shift - то очищать НЕ надо
.
2. При открытии файндбара по ctrl+
shift
+f, если в настройках кнопки
не
стоит галка у "Всегда открывать пустую поисковую форму".
погоди, лиса же по умолчанию и так это сама запоминает.
Точно. Надо это использовать.
Тебе в кнопке надо лишь правильно указать случаи, когда надо это очищать.
Случаев таких будет всего два:
А вот и нет.
1. При открытии файндбара по ctrl+f, если в настройках кнопки стоит галка у "Всегда открывать пустую поисковую форму" - это уже сделано, но как я понял - очищение срабатывает сразу же при закрытии файндбара, а надо сделать так, чтобы оно срабатывало при открытии файндбара: сначала нужно выполнить проверку: как была вызвана панель? и
если с shift - то очищать НЕ надо
.
2. При открытии файндбара по ctrl+shift
+f, если в настройках кнопки
не
стоит галка у "Всегда открывать пустую поисковую форму".
Да ты кругом прав но так не хочется переделывать проверенный код, много кода.
Ну в общем скоро сделаю.
А можно сделать поиск по ссылкам на странице, но не по тексту ссылки, а по её адресу?
Поясню. Обычный поиск по слову "mozilla" находит на этой странице 3 совпадения - в простом тексте и в тексте ссылки.
А на самом деле, любая ссылка на этой странице содержит в себе mozilla-russia.org
Для Оперы есть скрипт, который делает то что я хочу. Можно его как-то приспособить к ФФ?
Если что, я скрипт предоставлю.
Чайник
нажми ctrl+u на странице и там и ищи
03-04-2012 18:41:34
А можно сделать поиск по ссылкам на странице, но не по тексту ссылки, а по её адресу? Поясню. Обычный поиск по слову "mozilla" находит на этой странице 3 совпадения - в простом тексте и в тексте ссылки.А на самом деле, любая ссылка на этой странице содержит в себе mozilla-russia.orgДля Оперы есть скрипт, который делает то что я хочу. Можно его как-то приспособить к ФФ?Если что, я скрипт предоставлю.
неа, ссылки бывают и относительные которые не будут содержать имя домена.
Чайникнажми ctrl+u на странице и там и ищи
Это можно и вместо кнопки Toggle Find искать слово в исходнике страницы.
Однако же сделали кнопку и пользуются ею. Потому что удобно.
Чайник
Поиск ссылок по мере ввода ' + текст
Поиск текста по мере ввода / + текст
Горячие клавиши - Mozilla Firefox
Чайник
Поиск ссылок по мере ввода ' ' + текстПоиск текста по мере ввода / + текстГорячие клавиши - Mozilla Firefox
Отредактировано bunda1 (Сегодня 18:04:24)

Это я знаю (кстати, поиск ссылок - там только один апостроф)
В том-то и дело, что "Поиск ссылок по мере ввода ' ' + текст" ищет не в адресе, а в тексте ссылки.
Этот поиск не найдёт на странице 555619 хотя это число есть в каждой ссылке "Сообщить модератору"
Чайник
Понятно, дай скрипт Оперы. Как ты представляешь такой поиск или как там в Опере это устроена.
ЧайникПонятно, дай скрипт Оперы. Как ты представляешь такой поиск или как там в Опере это устроена.
Это сам скрипт
http://ompldr.org/vZDh6MQ
А это код кнопки, которая его активизирует:
Если я правильно понял, Go to page это как в ФФ loadUri
Чайник
Ужас, скрипт на 889 строк. Я подумаю над этим.
может всё-таки можно приделать умный хоткей ctrl+SHIFT+f который будет действовать в зависимости от состояния настройки "очищать поисковую форму"?
Принимай работу. Ctrl+Snift+F также работает при открытом файндбаре.
Код экспериментальной кнопки Toggle Find+3 для инициализации:
Код:
//настройка функций кликов мыши(Mouse Click settings)...................................................
this.onclick = function(event)
{
if(event.button == 0)
{
// Действие при клике ЛКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
}
else if(event.button == 1)
{
// Действие при клике СКМ
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
}
};
//Объявляем .....
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var clipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper);
var this_ = this;
var AutoHighlight ='Автовыделение'
var AutoClose ='Автоматически закрыть'
var CloseTimer ='Закрыть через '
var ClearPref ='Сбросить текст'
//подсказка.............................................................................
this.showTFinfo = function() {
//getting prefs Unicode value
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var r = custombuttons.getPrefs("FindBar.Highlight")? prefs.getComplexValue("FindBar.Highlight.value",Components.interfaces.nsISupportsString).data : 'выключена';
var Val = "\n\n"+ AutoHighlight +": "+ r;
//обрезать подсказку для "Автовыделение"
var HValue = Val.substring(0,50);
var HDots =(Val.length > 50) ? '....' : "";
//....
this.tooltipText = "Поиск по странице" +"\n" + "Л: Показать - скрыть поиск по странице" +"\n" +"С: Поиск по странице из буфера обмена" +"\n"+ "П: Mеню + CB меню" + HValue + HDots;
}
this.setAttribute("onmouseover", "this.showTFinfo()");
//справка(Help)
//this.setAttribute("Help", "event.stopPropagation(); gBrowser.selectedTab = gBrowser.addTab('https://forum.mozilla-russia.org/viewtopic.php?pid=550855#p550855]09-03-2012 19:18:31')");
//проверить наличие строк в about:config и создать если не существует(Add preferences)........................................
if (custombuttons.getPrefs("FindBar.version") !== '10')
{
prefs.setCharPref("FindBar.version", "10");
prefs.setBoolPref("FindBar.Highlight", true);
prefs.setCharPref("FindBar.Highlight.value", "??????");
prefs.setBoolPref("FindBar.autoclear", false);
prefs.setBoolPref("FindBar.contextFindWords", true);
prefs.setBoolPref("FindBar.ToggleWithDoubleMiddleClick", false);
prefs.setCharPref("ui.textHighlightBackground", "#ef0fff");//http://coloria.net/bonus/colornames.htm
//prefs.setCharPref("ui.textHighlightForeground", "#000000");//http://coloria.net/bonus/colornames.htm
prefs.setBoolPref("FindBar.mini", false);
custombuttons.clearPrefs("FindBar.ClearButton");
prefs.setBoolPref("FindBar.pasteButton", false);
prefs.setBoolPref("FindBar.auto_Close", false);
prefs.setCharPref("FindBar.CloseTimer", "7");//7 сек(7 sec)
prefs.setCharPref("FindBar.AutohighlightNum", "1");
prefs.setBoolPref("FindBar.Autohighlight.ToggleWithDoubleClick", false);
};
//настройка меню(CB menu settings)...................................................
//Объявляем .....
var c ='true';
var n = 'false';
//изменить нужный пункт меню(toggle menuitems)
//переключаем настройки в about:config(toggle preference)
this.CBlabel = function (mi, id)
{
//Автоматически закрыть(FB auto close)....
if(!id || id == "FBClose") {
//переключаем настройки в about:config
s = "FindBar.auto_Close";
togglePref(s);
//Запускаем функцию autohide
if (id) Autohide(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c: n);
this.FBCcek = cek;
if(mi) mi.cek = cek;
};
//FB auto close timer.....
if(!id || id == "CloseTimer") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
s = "FindBar.CloseTimer";
//switch auto close timer+"\n" +
var URL = custombuttons.promptBox(AutoClose, CloseTimer+custombuttons.getPrefs(s) + ' секунд', '');
if (URL[0] == false) return;
else
var timer = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref(s, timer);
})();
//пункт меню(menuitems)
var label = CloseTimer + custombuttons.getPrefs("FindBar.CloseTimer") + ' секунд';
this.CloseTimer = label;
if(mi) mi.label = label;
};
//FindBar.mini......
if(!id || id == "FBmini") {
//переключаем настройки в about:config
s = "FindBar.mini";
togglePref(s);
//Запускаем функцию fmini(run fmini)
if (id) fmini(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FBcek = cek;
if(mi) mi.cek = cek;
};
//Кнопка 'Вставить и искать'......
if(!id || id == "FBbutt") {
//переключаем настройки в about:config
s = "FindBar.pasteButton";
togglePref(s);
//Запускаем функции pasteButton и fmini(run pasteButton, fmini)
if (id) pasteButton(event);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FpBcek = cek;
if(mi) mi.cek = cek;
};
//Find в контекстном меню(Find in the context menu).....
if(!id || id == "FindInMenu") {
// переключаем настройки в about:config
s = "FindBar.contextFindWords";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.FIMcek = cek;
if(mi) mi.cek = cek;
};
//Автоматически очищать поле текстового ввода на Findbar.....
if(!id || id == "autoClear") {
// переключаем настройки в about:config
s = "FindBar.autoclear";
togglePref(s);
//Очищистить поле текстового ввода если Findbar закрыт.
if (gFindBar.hidden && custombuttons.getPrefs("FindBar.autoclear")) gFindBar._findField.value = '';
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.aCcek = cek;
if(mi) mi.cek = cek;
};
//Переключить двойным средним кликом(Toggle with double middle click).....
if(!id || id == "MiddleClick") {
// переключаем настройки в about:config
s = "FindBar.ToggleWithDoubleMiddleClick";
togglePref(s);
//изменить нужный пункт меню
var cek = (custombuttons.getPrefs(s)? c : n);
this.MCcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение двойным кликом.....
if(!id || id == "dblclikHighlight") {
// переключаем настройки в about:config
s = "FindBar.Autohighlight.ToggleWithDoubleClick";
togglePref(s);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.dbcHcek = cek;
if(mi) mi.cek = cek;
};
//Автовыделение(Switch, Auto Highlight).....
if(!id || id == "SwitchHighlight") {
// переключаем настройки в about:config
s = "FindBar.Highlight";
togglePref(s);
//Изменить иконку кнопки
if (id) ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
if (id) document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//изменить нужный пункт меню(toggle menuitems)
var cek = (custombuttons.getPrefs(s)? c : n);
this.aHcek = cek;
if(mi) mi.cek = cek;
};
//Изменить цвет для Автовыделение.....
if(!id || id == "addColor") {
(function () {
//Стоп, при инициализации кнопки
if (!id) return;
//создаем модальное окно для ввода цвета
var URL = custombuttons.promptBox('Изменить цвет для Автовыделение', 'По умолчанию: #ef0fff', '');
if (URL[0] == false) return;
else
var color = [URL[1]];
//переключаем настройки в about:config(toggle preference)
prefs.setCharPref("ui.textHighlightBackground", color);
})();
//пункт меню(menuitems)
var label = 'Изменить цвет' + ': ' + custombuttons.getPrefs("ui.textHighlightBackground");
this.addColor = label;
if(mi) mi.label = label;
};
//Автовыделение, добавить текст.......
if(!id || id == "AddText") {
//Запускаем функцию HighlightAdd(run function HighlightAdd)
if (id) HighlightAdd(event);
};
//Автовыделение, сбросить .....
if(!id || id == "Clear") {
//сбросить настройки в about:config
if (id) prefs.setCharPref("FindBar.Highlight.value", "");
//Запускаем функцию Highlight(run function Highlight)
if (id) Highlight(event);
//всплывающая подсказка
if (id) custombuttons.alertSlide(ClearPref,'????');
};
//переключаем настройки в about:config(toggle preference)....
function togglePref(s){
//Стоп, при инициализации кнопки
if (!id) return;
//переключаем настройки
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
}
};
//Запускаем функцию CBlabel(run CBlabel).........
this.CBlabel();
//пункти меню(Our menu items) ....
this.ss = [
{ cek: this.FBCcek, label: AutoClose, cmd: 'document.popupNode.CBlabel(this, "FBClose")', sItemId: '', type:'checkbox'},
{ label: this.CloseTimer, cmd: 'document.popupNode.CBlabel(this, "CloseTimer")', sItemId: ''},
{ label: "separator", sItemId: ''},
{ cek: this.FBcek, label: 'FindBar мини', cmd: 'document.popupNode.CBlabel(this, "FBmini")', sItemId: '', type:'checkbox'},
{ cek: this.FpBcek, label: 'Кнопка "Вставить и искать" на FindBar', cmd: 'document.popupNode.CBlabel(this, "FBbutt")', sItemId: '', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.FIMcek, label: 'Find в контекстном меню', cmd: 'document.popupNode.CBlabel(this, "FindInMenu")', sItemId:'', type:'checkbox'},
{ cek: this.aCcek, label: 'Всегда открывать пустую поисковую форму', cmd: 'document.popupNode.CBlabel(this, "autoClear")', sItemId:'', type:'checkbox'},
{ cek: this.MCcek, label: 'Переключать двойным средним кликом', cmd: 'document.popupNode.CBlabel(this, "MiddleClick")', sItemId:'', type:'checkbox'},
{ label: "separator", sItemId: ''},
{ cek: this.dbcHcek, label: 'Автовыделение двойным кликом на поисковой форме', cmd: 'document.popupNode.CBlabel(this, "dblclikHighlight")', sItemId: '', type:'checkbox'},
{ cek: this.aHcek, label: AutoHighlight, cmd: 'document.popupNode.CBlabel(this, "SwitchHighlight")', sItemId: '', type:'checkbox'},
{ label: this.addColor, cmd: 'document.popupNode.CBlabel(this, "addColor")', sItemId: ''},
{ label: 'Добавить текст', cmd: 'document.popupNode.CBlabel(this, "AddText")', sItemId: ''},
{ label: ClearPref, cmd: 'document.popupNode.CBlabel(this, "Clear")', sItemId: ''}];
// Our Initialization function for creating the context menu, setting up menuitems and telling
var Cb = custombuttons;
this.mObj = Cb.getCbContextObj(this);
this.init = function(x) {
x.mObj.setSub();
var nItem = {}, mItem = {};
document.getElementById(CB2const.sCBCtxtMenu).setAttribute("oncommand", "event.stopPropagation()");
for(var i in x.ss) {
nItem = new x.mObj.getItem();
nItem.id = 'Note';
nItem.label = x.ss[i].label;
if (nItem.label == "separator") {
nItem = document.createElement("menuseparator");
}
nItem.value = String(i);
mItem = x.mObj.insertBefore(nItem , x.mObj.oMenu.lastChild);
this.ss[i].sItemId = mItem.id;
mItem.setAttribute('oncommand',x.ss[i].cmd);
if("type" in x.ss[i])
mItem.setAttribute('type', x.ss[i].type);
mItem.setAttribute('checked', x.ss[i].cek)
mItem.setAttribute( 'autocheck',true)
}
x.mObj.getItem();
nItem = x.mObj.getItem();
nItem.id = 'Note';
this.separator = x.mObj.insertBefore( nItem , x.mObj.oMenu.lastChild);
}
this.init(this);
//Стоп, при открытии настройки панелей....................................................
if (window.ToggleFindRun == 'stop') return;
//Findbar, переклучить атрибут 'mini'(Findbar, set and remove attribute 'mini')...........
//Findbar, установить и удалить 'hits'(Findbar, set and remove 'hits')...........
function fmini(event){
//FindBar, auto find
if (!gFindBar.hidden)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
}
var findToolbar = document.getElementById("FindToolbar");
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
if (custombuttons.getPrefs("FindBar.mini"))
{
//...
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
if (highlightBtn.checked)
{
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
highlightBtn.removeAttribute("checked");
};
findToolbar.setAttribute("mini", "true");
this.hits = ' ';
var text = "L = Искать следущее"+"\n" +"M = Поиск выделенного текста/из буфера" + "\n" + "R = Искать предыдущее";
HighBut.setAttribute("tooltiptext", text );
}
else
{
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
findToolbar.removeAttribute("mini")
this.hits = ' hits';
HighBut.setAttribute("tooltiptext", "Highlight");
//...
if (!!gFindBar._findField.style.color)
{
highlightBtn.setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
};
//Findbar, переклучить атрибут 'autohide'......
function Autohide(event){
var f = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.auto_Close") ? f.setAttribute("autohide", "true") : f.removeAttribute("autohide");
};
//Findbar, переклучить атрибут 'pasteButton'......
function pasteButton(event){
var ft = document.getElementById("FindToolbar");
custombuttons.getPrefs("FindBar.pasteButton") ? ft.setAttribute("pasteButton", "true") : ft.removeAttribute("pasteButton");
};
//Запускаем функции fmini, Autohide, pasteButton
setTimeout(function(){ fmini(event); Autohide(event); pasteButton(event);}, 200)
//Изменить иконку кнопки.................................................................
function ToggleImage(event){
// toggle button image
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
else
{
this_.image="data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
}
};
ToggleImage(event);
//find bar сверху (move find bar to the top)................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
//find bar, показать количество совпадений(find bar,show the number of matches)...@author slimx.................
(function() {
//add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status);//findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = matchesCount + hits;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = " \>"+ matchLimit + hits;
// var key = (matchLimit > 1000) ? "Decrease" : "Increase";
} else
this._foundMatches.value = matchesCount + hits;
this._foundMatches.hidden = false;
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
//Findbar, установить атрибут 'red'(Findbar, set attribute 'red')...............
var findToolbar = document.getElementById("FindToolbar");
findToolbar.setAttribute("red", "true");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");m
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
//insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
//FindBar, поиск колесиком мыши(FindBar, Mouse Scroll find )................................................
gFindBar.addEventListener('DOMMouseScroll', function (event){
//Найти (Find)
gFindBar.onFindAgainCommand(event.detail < 0);
}, false);
//переключить 'Поиск на странице' двойным средним кликом на странице(toggle Find Bar, if Double midlle Click in page)..........
//добавляем обработчик для обработки нажатие на кнопку мыши на странице.......
gBrowser.addEventListener("mouseup", function(event){
//если нажатие на среднюю кнопку мыши
if (event.button !== 1) return;
//если разрешено в настройках(about:config)
if (!custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick")) return;
var _this = this;
//если установлен флаг
if (_this.open){
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//устанавливаем флаг
_this.open = true;
//сбросить флаг по таймеру
this.timer = 0;
this.timer = setTimeout(function(){ _this.open = false;}, 600);
}, false);
//Автоматически очищать поле текстового ввода на Findbar............................................
gFindBar.addEventListener("DOMAttrModified", function(event){
if (gFindBar.hidden){ gFindBar.removeAttribute("red"); this.clear = true };
if (!custombuttons.getPrefs("FindBar.autoclear")) return;
if (!this.clear) return;
if (gFindBar.hidden)
{
if (gFindBar._findField.value){ window.FB_fFval = gFindBar._findField.value };
gFindBar._findField.value = '';
}
if (!gFindBar.hidden)
{
findFieldClear(event);
this.clear = false;
}
}, false);
//findbar очистить, кликнуть правим кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar clear findText, right click on findbar's label, else Find button)..............
//findbar поиск, кликнуть левым кликом на findbar's label-Найти: или на иконку поиска на FindBar mini(FindBar find, left click on findbar's label, else Find button)..............
var FindButt = document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label");
FindButt.setAttribute("onclick", "event.stopPropagation(); clickFind(event);");
//....
var HighBut = document.getAnonymousElementByAttribute( gFindBar, "anonid", "highlight");
HighBut.addEventListener("click", function(event){
if (custombuttons.getPrefs("FindBar.mini"))
{
gFindBar.getElement("highlight").removeAttribute("checked");
//.......
clickFind(event);
}
}, true);
//.....................
clickFind = function(event){
if ( event.button == 0 )
{
event.preventDefault();
event.stopPropagation();
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Искать следующее
gFindBar.onFindAgainCommand(false);
}
else if ( event.button == 2 )
{
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
//Запускаем функцию findFieldClear или искать предыдущее
custombuttons.getPrefs("FindBar.mini") ? gFindBar.onFindAgainCommand(true) : findFieldClear(event);
}
};
//кнопка 'Highlight' на FindBar.mini всегда включена...................................................................
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
highlightBtn.addEventListener("mouseover", function(event){
if (custombuttons.getPrefs("FindBar.mini")){ highlightBtn.setAttribute("disabled", "false")}
}, false);
//Поиск по странице из буфера обмена/выделенный текст, если кликнуть средним кликом на findbar или на иконку поиска на FindBar mini .......
//Двойной клик в строке поиска FindBar мини включает и выключает обычную подсветку текста из панели поиска...........
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
//Поиск по странице из буфера обмена/выделенный текст
gFindBar.addEventListener("click", function(event){
if ( event.button !== 1 )return;
event.preventDefault();
event.stopPropagation();
//........
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
Find(event);
}, true);
//переключить кнопку 'Highlight'.........
gFindBar._findField.addEventListener("dblclick", function(event){
if ( event.button != 0 )return;
event.preventDefault();
event.stopPropagation()
//....
if (!custombuttons.getPrefs("FindBar.mini")) return;
if (custombuttons.getPrefs("FindBar.Autohighlight.ToggleWithDoubleClick")){
// переключаем настройки в about:config
s = "FindBar.Highlight";
custombuttons.setPrefs(s, !custombuttons.getPrefs(s));
//Изменить иконку кнопки
ToggleImage(event);
//переключить кнопку 'Highlight'(toggle Highlight)
document.getElementById('FindToolbar').getElement('highlight').removeAttribute("checked");
//Запускаем функцию Highlight(run function Highlight)
Highlight(event);
}
else{
if (custombuttonsUtils. getPrefs ("FindBar.Highlight")) return;
//Запускаем функцию toggleHighlight
toggleHighlight(event);
}
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}, false);
})();
//ЛКМ в форму поиска - выделить текст в форме поиска............................
gFindBar._findField.addEventListener("click", function(event){
if ( event.button !== 0 )return;
if(!this.FB_fFselect){ gFindBar._findField.select();}
this.FB_fFselect = true;
}, false);
gFindBar._findField.addEventListener("blur", function(event){ this.FB_fFselect = false;
}, false);
//ЛКМ + ПКМ очистить поле текстового ввода на Findbar........................................................
//добавляем обработчики для обработки мышиных событий на поле текстового ввода...
//нажатие на кнопку мыши, запускаем функцию 'buttonDown'
gFindBar._findField.addEventListener("mousedown", function(event){ClearFindField.buttonDown(event); }, true);
//нажатая кнопка мыши отпущена, запускаем функцию 'buttonUp'
gFindBar._findField.addEventListener("click", function(event){ ClearFindField.buttonUp(event); }, true);//mouseup
//......
var ClearFindField = {
buttonDown : function(event)
{
//если нажатие на левую кнопку мыши, устанавливаем флаг
if (0 == event.button){ this.leftButtonDown = true };
//если нажатие на правую кнопку мыши и если установлен флаг
if (2 == event.button && this.leftButtonDown){
//сбросить флаг, устанавить флаг
this.leftButtonDown = false;
this.stopMenu = true;
//Очистить поле текстового ввода
setTimeout(function(){ findFieldClear(event);}, 0);
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
}
},
buttonUp : function(event)
{
//если нажатая левая кнопка мыши отпущена
if (event.button == 0)
{
//сбросить флаг
this.leftButtonDown = false;
}
//если нажатая правая кнопка мыши отпущена и если установлен флаг
if (event.button == 2 && this.stopMenu){
event.preventDefault();
event.stopPropagation();
//сбросить флаг
this.stopMenu = false;
}
}
};
//FindBar, автоматически закрыть(autohide Findbar).................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop') (function () {
function go() {
gFindBar.close();
window.ACRun = '';
}
function on() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
if (window.ACRun == 'stop') return;
window.ACRun = 'stop';
timeoutId = 0;
timeoutId = setTimeout(go, custombuttons.getPrefs("FindBar.CloseTimer") + '000')
}
function off() {
if (!custombuttons.getPrefs("FindBar.auto_Close")) return;
window.ACRun = '';
clearTimeout(timeoutId);
}
gFindBar.addEventListener("DOMAttrModified", function(event){if (gFindBar.hidden) off() }, false);
addEventListener('mouseover', function(event){ if (!gFindBar.hidden) (event.target.nodeName !== 'findbar')? on(): off() }, false);
})();
//FindBar, сочетания клавиш(Key config).........................................................
//Стоп, при открытии настройки панелей(stop, if onDestroy)
if (window.ToggleFindRun !== 'stop')(function () {
window.addEventListener('keydown', function (event){
//FindBar(ctrl+ F)показать - скрыть(Toggle Find Bar).........
if ((event.ctrlKey)&&(!event.altKey)&&(!event.shiftKey)&&(event.keyCode==70))
{
event.preventDefault();
event.stopPropagation();
//переключить 'Поиск на странице'
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(event);
gFindBar._findField.focus();
}
//Findbar(ctrl+ALT+F), поиск по странице из буфера обмена(find from clipboard).............
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==70))
{
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(event);
}
//Findbar(ctrl+Snift+F), открывать Findbar с чистой формой/обычный поиск (Find, clear/normal find).............
if ((event.ctrlKey)&&(!event.altKey)&&(event.shiftKey)&&(event.keyCode==70))
{
var val = (window.FB_fFval)? window.FB_fFval: '';
var sel = document.commandDispatcher.focusedWindow.getSelection().toString();
if (sel.length !== 0){ val = sel}
gFindBar.onFindCommand()
custombuttons.getPrefs("FindBar.autoclear")? gFindBar._findField.value = val : findFieldClear(event);
Find(event);
}
//Findbar(ctrl+ALT+H), FindBar, вести слова для выделение(set Highlight words)...
if ((event.ctrlKey)&&(event.altKey)&&(event.keyCode==72))
{
//Запускаем функцию HighlightAdd(run HighlightAdd)
HighlightAdd(event);
}
}, false);
})();
//переключить кнопку 'Highlight'(toggle Highlight)............................................
function toggleHighlight(event) {
var highlightBtn = document.getElementById('FindToolbar').getElement('highlight');
//...
if (!gFindBar._findField.style.color)
{
gFindBar._highlightDoc(true, gFindBar._findField.value);
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
else
{
gFindBar._highlightDoc(false);
gFindBar._findField.removeAttribute("style");
}
};
//Автоматически выделить заранее введенные слова (auto Highlight words permanent)....................................................
Highlight = function(event) {
//устанавливаем флаги...
var m = true;
if (event =='false' || event =='[object UIEvent]' || event =='[object DragEvent]' || event =='[object MouseEvent]'){var m = false
};
//hide Highlight
gFindBar._highlightDoc(false);
//....
var FBNum = custombuttons.getPrefs("FindBar.AutohighlightNum");
var FBvalue = gFindBar._findField.value;
//....
if (!gFindBar.hidden)
{
//...
if (!!gFindBar._findField.style.color)
{
gFindBar._findField.removeAttribute("style");
}
//Findbar, удалить атрибут 'red'(Findbar, remove attribute 'red')..............
if (FBvalue.length == '0')
{
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
}
//FindBar, auto find
if (m)
{
//Findbar, фокус(Findbar, focus)
gFindBar._findField.focus();
gFindBar.onFindCommand();
//Findbar, убрать фокус(Findbar, hide focus)
_content.focus();
}
}
//auto Highlight
if (custombuttonsUtils.getPrefs("FindBar.Highlight"))
{
if (gFindBar.hidden)
{
//getting prefs Unicode value
var value = prefs.getComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString).data;
}
if (!gFindBar.hidden)
{
var value =(FBvalue.length > FBNum)? FBvalue : "??????";
}
//Highlight
gFindBar._highlightDoc(true, value);
}
};
if (window.ToggleFindRun !== 'stop') (function () {
//добавляем обработчики........
//отслеживаем команду Назад(back) и Вперёд(forward)...
window.addEventListener("command", function(event){
var command = String(event.target.getAttribute("oncommand"));
//фылтр..
if (command == 'BrowserBack();' || command == 'BrowserBack(event);' || command == 'BrowserForward();' || command == 'BrowserForward(event);'){
setTimeout(function() { Highlight(event)}, 0)
}}, false);
//обработчики для табов...
gBrowser.tabContainer.addEventListener("TabSelect", Highlight, false);
gBrowser.addEventListener("DOMContentLoaded", function(event){
//фылтр..
//стоп, если открыть новые таби
if (event.target.location.href !== getBrowser().currentURI.spec) return;
//стоп, если срабатывает на фрейме
var document = event.originalTarget;
if (document instanceof HTMLDocument && this.contentWindow.document !== document) return;
Highlight(event)}, false);
//обработчики для FindBar..
gFindBar._findField.addEventListener("input", function(event){ Highlight("false")}, false);
gFindBar._findField.setAttribute("ondrop","event.stopPropagation(); Find(event); ");
gFindBar.addEventListener("DOMAttrModified", function(event){if (gFindBar.hidden){Highlight(event)}}, false);
})();
//FindBar. контекстного меню (context Menu).......................................
(function contextFindWords(){
// выходим, если функция уже выполнялась
if (document.getElementById("contextFindWords")) return;
const kXULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var contextMenu = document.getElementById("contentAreaContextMenu");
var separator = document.getElementById("context-sep-properties");
var eventTarget = null;
var menu = document.createElementNS(kXULNS, "menu");
menu.id = "contextFindWords";
menu.setAttribute("label", "Find");
menu.hidden = true;
contextMenu.insertBefore(menu, separator);
var menuPopup = document.createElementNS(kXULNS, "menupopup");
menu.appendChild(menuPopup);
var lst = [
{
label:"Найти на странице",
command:ContexFind
},
{
label:"Поиск по сайту(google)",
command:Search
},
{
label:"Выделить текст на странице",
command:HighlightSel
},
{
label:"Автовыделение, добавить текст",
command:addSel
}
];
for(var i = 0, m; m = lst[i]; i++){
var menuItem = document.createElementNS(kXULNS, "menuitem");
menuItem.setAttribute("label", m.label);
menuItem.setAttribute("type", "m.radio");
if ("accesskey" in m) menuItem.setAttribute("accesskey", m.accesskey);
menuItem.addEventListener("command", m.command, false);
menuItem.id = "context-Find-Words-" + m.label.toString();
menuPopup.appendChild(menuItem);
}
var contextFind = document.getElementById("contextFindWords")
contextMenu.addEventListener("popupshowing", setMenuDisplay, false);
function setMenuDisplay(aEvent) {
custombuttons.getPrefs("FindBar.contextFindWords") ? contextFind.hidden = !gContextMenu.isTextSelected : contextFind.hidden = true;
}
function ContexFind(){
gFindBar.onFindCommand();
//Запускаем функцию Find
Find(event);
}
function Search(){
var focusedWindow = document. commandDispatcher. focusedWindow;
var text = focusedWindow. getSelection (). toString ();
var doc = getBrowser (). contentDocument;
try { var url = doc. location. hostname; }
catch(e)
{ var url = ""; }
text = escape (convertFromUnicode ("UTF-8", text));
url = encodeURIComponent (url);
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + url;
gBrowser.selectedTab = gBrowser.addTab(searchUrl);
}
function HighlightSel(){
gFindBar.toggleHighlight(false);
var text = document.commandDispatcher.focusedWindow.getSelection();
gFindBar._highlightDoc(true, text);
goDoCommand("cmd_selectNone");
}
function addSel(){
//Запускаем функцию HighlightAdd
HighlightAdd(event);
}
})();
//Если нажать в главном меню Firefox на пункт меню 'Найти'.............................................
document.getElementById("cmd_find").setAttribute("oncommand", "gFindBar.onFindCommand(); Find(event);");
//Найти на странице....................................................
Find = function(event){
event.preventDefault();
event.stopPropagation();
if (custombuttons.getPrefs("FindBar.Highlight")){Highlight(event)};
if (!gFindBar.hidden) gFindBar._find(gFindBar._findField.value);
};
//Добавить текст(выделенный / из буфера обмена) для автовыделения.......................................
function HighlightAdd(event){
//Копируем выделенный текст в буфер
document.getElementById("cmd_copy").doCommand();
// Get the root branch
var prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
//setting Unicode value
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
//читаем из буфера обмена и добавляем текст для автовыделения в 'about:config'
str.data = readFromClipboard();
prefs.setComplexValue("FindBar.Highlight.value",
Components.interfaces.nsISupportsString, str);
//всплывающая подсказка
custombuttons.alertSlide(AutoHighlight, str.data);
//...
goDoCommand("cmd_selectNone");
//Запускаем функцию Highlight(run Highlight)
Highlight(event);
};
//Поле текстового ввода на Findbar мигает желтим............................
function fflash(event){
var findToolbar = document.getElementById("FindToolbar");
//Следим за иконкой статуса на FindBar
var findstatus = gFindBar.getElement("find-status-icon");
findstatus.addEventListener("DOMAttrModified",function(e){
if(findstatus.getAttribute("status")=="wrapped")
{
findToolbar.setAttribute("flash", "true");
setTimeout(function() {findToolbar.removeAttribute("flash");}, 700)};
}, false)};
//Запускаем функции fflash(Run the function fflash)
document.addEventListener( "DOMContentLoaded", fflash(event), false);
//Создать кнопку "Вставить и искать" на Findbar.........................................................
var ubc=document.getAnonymousElementByAttribute( gFindBar, "anonid", "findbar-textbox");
var btn=document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
btn.setAttribute("id", "pasteButton");
btn.setAttribute("tooltiptext", "Поиск выделенного текста/из буфера");
ubc.parentNode.insertBefore(btn, ubc.nextSibling);
btn.addEventListener("click", function(event){
if ( event.button == 0 ){
//Поиск по странице из буфера обмена/выделенный текст...
//event.preventDefault();
//event.stopPropagation();
var sel = content.getSelection().toString();
var str =(!!sel) ? sel : readFromClipboard();
//Убираем пробелы с обоих концов текста.
var str = str.replace(/^\s+|\s+$/g,"");
//...
gFindBar._findField.value = str;
Find(event);
}
}, false);
//Очистить поле текстового ввода на Findbar..................................................
function findFieldClear(event){
if (gFindBar._findField.value){ window.FB_fFval = gFindBar._findField.value };
gFindBar._findField.value = '';
//....
var findToolbar = document.getElementById("FindToolbar");
findToolbar.removeAttribute("red");
//...
gFindBar.onFindCommand();
//....
gFindBar._highlightDoc(false);
};
// FindToolbar стиль(style).......................................................................
(function(css) {
var pi = document.createProcessingInstruction(
'xml-stylesheet',
'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'
);
return document.insertBefore(pi, document.documentElement);
}
)(<![CDATA[
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Find Toolbar.................*/
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * { display: -moz-box !important; }
#FindToolbar > hbox > label{-moz-appearance: none !important;font-weight: bold !important;}
#find-field,.findbar-textbox{width: 250px !important;}
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image,
#FindToolbar[autohide] .findbar-closebutton
{display: none !important;}
#FindToolbar[red="true"] .findbar-textbox{box-shadow: 0 0 0 1em #f66 inset;}
#FindToolbar:not([red="true"]) .findbar-textbox[status="notfound"]{
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important;}
/*Find Toolbar, mini......................................... */
#FindToolbar[mini="true"] .findbar-textbox{
width: 16em !important;
height:21px!important;
padding-right: 20px !important;
margin-right: 2px!important;
margin-left:-4px!important}
#FindToolbar[mini] {
position: fixed;
right: 18px;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important;
border-top: 0 !important;
border-radius: 0 0 8px 8px !important;}
#FindToolbar[mini="true"] .findbar-container>checkbox{
margin-left:-24px !important;
margin-right: -3px !important}
#FindToolbar[mini] toolbarspacer,
#FindToolbar[mini="true"] label[class="checkbox-label"],
#FindToolbar[mini="true"] toolbarbutton.findbar-find-next,
#FindToolbar[mini="true"] toolbarbutton.findbar-find-previous,
#FindToolbar[mini="true"] .findbar-highlight label,
#FindToolbar[mini="true"] .findbar-closebutton,
#FindToolbar:not([pasteButton="true"]) #pasteButton,
#FindToolbar[mini="true"] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini="true"] .findbar-find-fast[anonid="match-case-status"]
{ display: none !important;}
#FindToolbar[mini] .findbar-highlight,
#FindToolbar[mini] .findbar-highlight[checked] {
list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAMQWAJmZzJlmzGZmzGZm/2aZ/5mZ/5nM/8zM/8z//5mZmWZmmf///8yZzMzMmZlmmZmZM8zMM8zMZsz/ZsyZZpmZZmZmM////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAHoAxYALAAAAAAQABAAAAVsoCUCgQCIaCoKA1G4p7q6RmEXcQoMxYEYQEMOJSAYEL+D8jC0CG6GJTKhUtiAPiSCmlK4er7FgiGzWLGIBUJRZliVCLMi0Sg7FHhq4gGJlFUNEBIQE38pExGDFIYoFIkQi4wWjhEVkiIUFQohADs=") !important;
-moz-image-region: auto !important;}
#pasteButton{
list-style-image: url("chrome://browser/skin/appmenu-icons.png");
-moz-image-region: rect(0 48px 16px 32px);
margin-right: 3px! important;}
#FindToolbar[mini="true"] textbox.findbar-textbox{
-moz-box-ordinal-group: 2 !important}
#FindToolbar[mini="true"] checkbox{
-moz-box-ordinal-group: 3 !important;}
#FindToolbar[mini="true"] toolbarbutton.findbar-highlight{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] #pasteButton{
-moz-box-ordinal-group: 4 !important;}
#FindToolbar[mini="true"] .findbar-closebutton{
-moz-box-ordinal-group: 7 !important;}
]]>.toString());
//устанавливаем флаг
window.ToggleFindRun = 'stop';bunda1
уииии! работает отлично 
спасибо большое!
правда оказалось, что ctrl+shift+f уже используется адблоком, но я посмотрел по коду твоей кнопки - ты правильно сделал что и ctrl+alt+f приделал, буду им пользоваться.
мой список тает на глазах 
Только что в консоли ошибок заметил такую ошибку:
Error: TypeError: body is null
Source File: chrome://custombuttons-context/content/button.js?windowId=Firefox&id=custombuttons-button22@init
Line: 466
Которая указывает на строку:
iDev.Pi
Это не критично.
Пожалуйста подумай как сделать красивый таймер закрытия на панель поиска(в CSS коде), вот я сделал код который постепено делает панель поиска прозрачным, можешь попробовать, но это не есть хорошо:
Код:
var CloseIndicator = function(){
if (!arguments.callee.runTimes) arguments.callee.runTimes = 0;
arguments.callee.runTimes++;
var findBar = document.getElementById('FindToolbar');
findBar.style.opacity = "0."+ (9 - arguments.callee.runTimes);
if (arguments.callee.runTimes == custombuttons.getPrefs("FindBar.CloseTimer")) return;
setTimeout(arguments.callee, 1000);
};
CloseIndicator();Я думаю надо что то вроде этого Progress Bar on Tab :: Дополнения Firefox
bunda1
я думал просто число выводить и всё. Но если охота красоты - ну хз, можно и прогрессбар узенький.
Прозрачность постепенную делать не надо: можно просто сделать при уже закрытии панели плавный переход в прозрачное состояние.
Прозрачность постепенную делать не надо: можно просто сделать при уже закрытии панели плавный переход в прозрачное состояние.
Как это?
css transitions. выставить период транзиции на 1.5 сек - вот те и плавное угасание.
Заметил нехороший баг, кнопка не подсвечивает текст на текущей странице при обновлении или загрузке текущей страницы если Java скрипты отключены на странице расширением NoScript.
Не срабатывает: gFindBar._highlightDoc(true, value);
Может кто знает, что надо в скрытых настройках NoScript переключить что бы проблему исправить.
Баг:
иногда при открытии поиска - в него не переходит фокус.
В этот момент в консоли ошибок появляется подобная запись:
Error: TypeError: body is null
Source File: chrome://custombuttons-context/content/button.js?windowId=Firefox&id=custombuttons-button22@init
Line: 466
iDev.Pi
Спасибо, буду исправлять.
Toggle Find+3(Firefox 7.0 +) Toggle Find+3
Добавил новые возможности:
Теперь можно: Eсли это включена в настройках кнопки - автоматически выделять ссылки на страницах если адрес ссылки содержит заранее введенный текст. Eсли открыт панель поиска по странице кнопка будет автоматически выделяеть ссылки на страницах - если адрес ссылки содержит текст из поле вода на панели поиска по странице и если в тексте три или больше букв. Эта функция зависит от регистра текста.
Исправил ошибки:
Кнопка не подсвечивала текст(Автовыделение) на текущей странице при обновлении или загрузке текущей страницы если Java скрипты были отключены на странице.
Toggle Find+3( Firefox 7.0 +) Toggle Find+3
Исправил ошибки:
После настройки панелей не работала автоматическое закрытие поиска по странице.
Автоматическое закрытие поиска по странице иногда срабатывала после выключения её в меню кнопки.
Уменьшил потребление ресурсов.
Убрал лишний код.
bunda1
В ![nightly [nightly]](img/browsers/nightly.png) если Toggle Find+3 скрыта, или находится не в фокусе, то при наборе текста стала открываться стандартная панель поиска.
если Toggle Find+3 скрыта, или находится не в фокусе, то при наборе текста стала открываться стандартная панель поиска.
bunda1
Весли Toggle Find+3 скрыта, или находится не в фокусе
Как это понять. Kнопка находится на закрытом панели или в панели настройки инструментов или где ?
bunda1
Да немного не правильно выразился, я имел в виду панель поиска, которую создаёт Toggle Find+3.
Так это быстрый поиск.
about:config
accessibility.typeaheadfind - false
Так это быстрый поиск.
about:config
accessibility.typeaheadfind - false
Это понятно. А нельзя сделать, чтобы он происходил в Toggle Find+3?
Это понятно. А нельзя сделать, чтобы он происходил в Toggle Find+3?
Попробую это сделать.
bunda1
На ![nightly [nightly]](img/browsers/nightly.png) перестала работать кнопка «Вставить и искать».
перестала работать кнопка «Вставить и искать».
На
перестала работать кнопка «Вставить и искать».
Да, на ![nightly [nightly]](img/browsers/nightly.png) не работает:
не работает:
Буду думать, чем заменить.
11-08-2012 14:23:49
Оказывается можно заменить на:
Оказывается можно заменить на:
Спасибо 
Toggle Find+3( Firefox 7.0 +)
Исправил ошибки: На ![nightly [nightly]](img/browsers/nightly.png) не работали некоторые функции.
не работали некоторые функции.
bunda1
На
перестала работать кнопка «Вставить и искать».
Опять поломали
После сегодняшнего обновления вроде как заработала.
voqabuhe
А поконкретней можно, что показывает консоль ошибок.
Я только что проверил на ![nightly [nightly]](img/browsers/nightly.png) , кнопка «Вставить и искать» вроде работает.
, кнопка «Вставить и искать» вроде работает. 
14-08-2012 19:00:22
После сегодняшнего обновления вроде как заработала.
Ну тогда хорошо. 
Ну тогда хорошо.
Нет всё-таки не очень хорошо. Перезапускаю
Перезапускаю ![nightly [nightly]](img/browsers/nightly.png) всё ОК, а через какое-то время перестаёт вставлять слово кнопка «Вставить и искать». В консоли:
всё ОК, а через какое-то время перестаёт вставлять слово кнопка «Вставить и искать». В консоли:
Метка времени: 14.08.2012 19:09:09
Ошибка: TypeError: can't access dead object
Источник: chrome://custombuttons-context/content/button.js?windowId=Firefox&id=custombuttons-button30@init
Строка: 1045
_content.focus();
Попробуй теперь Toggle Find+3( Firefox 7.0 +)
bunda1
Спасибо, пока работает.
старые версии имели меньше багов.
Про какие баги речь?
bunda1
http://forum.mozilla-russia.org/viewtopic.php?pid=550901#p550901
1. Auto Highlight подсвечивает найденные на странице искомые слова, если панель поиска закрылась по таймеру.
Исправим.
2. ????????? - автоматически подсвечивается, даже если вы это не искали.
Это мелочь, исправим.
3. При повторном открытии файндбара - фокус переходит на следующее найденное слово. Для этого нужно иметь снятой галку у "Всегда открывать пустую поисковую форму".
Переход фокуса - это сам FF по умолчанию делает. Но у меня есть идея.
4. Глюк со стилями на XP: при посыле scroll up/down событий в findbar mini - текст в нём двигается вверх/вниз.
Это я не понял.
Это я не понял.
Мммм, баг повторить на другой машине не удалось, баг снимается, но вместо него добавляется новый, более важный.
22-09-2012 21:57:09
и дополнение к багу №3: происходит не только переход к следующему найденному на странице варианту, но также и его выделение, которое остаётся даже если потом закрыть файндбар.
iDev.Pi
Ошибки вроде исправил и добавил два новых пункта в меню:
FindBar сверху - переключает атрибут top
FindBar справа - переключает атрибут right
Может напиши нужный CSS код.
добавил два новых пункта в меню:
FindBar сверху - переключает атрибут top
FindBar справа - переключает атрибут right
Лучше бы вернул кнопку "Очистить поле поиска"
Лучше бы вернул кнопку "Очистить поле поиска"
Сейчас кнопка Toggle Find+3 дает сразу две возможности очистить поле поиска:
Можно очистить поле текстового ввода на Findbar, если кликнуть правим кликом на ярлык Найти:
Можно очистить поле текстового ввода на Findbar, если кликнуть ЛКМ + ПКМ в форму поиска.
Можно очистить поле текстового ввода на Findbar, если кликнуть правим кликом на ярлык Найти:
Не вижу такого. - Включен финдбар мини.
Можно очистить поле текстового ввода на Findbar, если кликнуть ЛКМ + ПКМ в форму поиска.
Очень неудобно.
Не вижу такого. - Включен финдбар мини
Очень неудобно.
На финдбар мини этого нету.
Может и неудобно, это дело вкуса. Но зачем удалять текст из поле текстового ввода, можно же кликнуть ЛКМ на поле текстового ввода и выделить текст потом писать новый.
Или поставить галочку в настройках - Всегда открывать пустую поисковую форму и потом закрыть и открыть финдбар.
Или можно нажать Ctrl+ snift+ f.
поставить галочку в настройках - Всегда открывать пустую поисковую форму и потом закрыть и открыть финдбар.
Тогда не работает Find - Найти на странице
можно нажать Ctrl+ snift+ f.
А оно надо забивать голову комбинациями хоткеев?
можно же кликнуть ЛКМ на поле текстового ввода и выделить текст потом писать новый.
Не всегда - случаи разные бывают. Предлагаю: кнопка "Вставить и искать " по ПКМ очищает поле текстового ввода.
Предлагаю: кнопка "Вставить и искать " по ПКМ очищает поле текстового ввода.
Хорошо, позже сделаю. 
Может напиши нужный CSS код.
это невозможно: в старых версиях у тебя кнопка копировала элемент #FindToolbar в #appcontent и таким образом становилось, что у #FindToolbar и у #content (где располагается содержимое просматриваемой страницы) был общий родительский элемент #appcontent, а теперь это необходимое для создания стиля условие не выполняется и поэтому #FindToolbar-у нельзя задать правильное позиционирование через стиль.
iDev.Pi
Похоже что я поспешил когда закомментировал в кнопке этот код:
Код:
// Панелъ поиска сверху ........................... ..........................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
// Force a style flush to ensure that our binding is attached.
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});Ну тогда вот так: http://forum.mozilla-russia.org/uploade … Find+3.txt

Но хочу заметить что тут http://userstyles.org/styles/browse/all/find похожие CSS коды работают без #appcontent
Но хочу заметить что тут http://userstyles.org/styles/browse/all/find похожие CSS коды работают без #appcontent
там позиция findbar'а задана через абсолютное значение, т.е. если у пользователя вверху не стандартное количество (или нестандартная высота) тулбаров, то findbar будет на них наезжать (или наоборот, между панелями и findbar'ом будет расстояние), там же в коде даже сказано "настройте под себя":
Код:
...
/* ADJUST POSITION OF FIND BAR
If you are using small icons on the navigation bar move the find bar up by changing top: 59px; */
#FindToolbar {
position: fixed;
top: 67px;
right: 17px; }
/* ADJUST POSITION OF FIND BAR IN NORMAL (UN-MAXIMIZED) WINDOW MODE
If you are using small icons on the navigation bar move the find bar up by changing top: 74px; */
#main-window[sizemode="normal"] #FindToolbar {
top: 82px;
right: 18px; }
...iDev.Pi
Теперь понятно.
Ну тогда вот так: http://forum.mozilla-russia.org/uploade … Find+3.txt
При использовании Find-Найти на странице для очистки поля текстового ввода приходится два ПКМ по кнопке "Вставить и искать " или предварительно убрать выделение с искомого и ПКМ.
SendInfo
Спасибо за прикольный баг, завтра исправлю.
Может напиши нужный CSS код.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#FindToolbar {
border-bottom: 1px solid grey !important; }
#FindToolbar > .findbar-container > * {
display: -moz-box !important; }
#FindToolbar > hbox > label {
-moz-appearance: none !important;
font-weight: bold !important; }
#find-field, .findbar-textbox {
width: 250px !important; }
#FindToolbar .findbar-find-fast.findbar-find-status,
#FindToolbar .findbar-container>image,
#FindToolbar[autohide] .findbar-closebutton {
display: none !important; }
#FindToolbar[red] .findbar-textbox {
box-shadow: 0 0 0 1em #f66 inset; }
#FindToolbar:not([red]) .findbar-textbox[status="notfound"] {
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important; }
#FindToolbar[mini] .findbar-textbox {
width: 16em !important;
height: 21px !important;
padding-right: 20px !important;
margin-right: 2px !important;
margin-left: -4px !important; }
#FindToolbar[mini] {
position: fixed;
background: menu !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
border: 1px solid grey !important; }
#FindToolbar[mini][top] {
border-top: 0 !important;
border-radius: 0 0 8px 8px !important; }
#FindToolbar[mini][right] {
right: 18px; }
#FindToolbar:not([top]) + #content {
-moz-box-ordinal-group: 0 !important; }
#FindToolbar:not([top]) {
-moz-box-ordinal-group: 1 !important; }
#FindToolbar[mini]:not([top]) {
border-radius: 8px 8px 0 0 !important;
margin-top: -29px !important; }
#FindToolbar[mini] .findbar-container > checkbox {
margin-left: -24px !important;
margin-right: -3px !important; }
#FindToolbar[mini] toolbarspacer,
#FindToolbar[mini] label[class="checkbox-label"],
#FindToolbar[mini] toolbarbutton.findbar-find-next,
#FindToolbar[mini] toolbarbutton.findbar-find-previous,
#FindToolbar[mini] .findbar-highlight label,
#FindToolbar[mini] .findbar-closebutton,
#FindToolbar:not([pasteButton]) #pasteButton,
#FindToolbar:not([mini]) #findButton,
#FindToolbar[mini] .findbar-find-fast[anonid="find-label"],
#FindToolbar[mini] .findbar-find-fast[anonid="match-case-status"],
#FindToolbar[mini] .findbar-highlight,
#FindToolbar[mini] .findbar-highlight[checked] {
display: none !important; }
#FindToolbar[mini] textbox.findbar-textbox {
-moz-box-ordinal-group: 2 !important; }
#FindToolbar[mini] checkbox {
-moz-box-ordinal-group: 3 !important; }
#FindToolbar[mini] #pasteButton {
-moz-box-ordinal-group: 4 !important; }
#FindToolbar[mini] #findButton {
-moz-box-ordinal-group: 5 !important; }
#pasteButton {
list-style-image: url("chrome://browser/skin/appmenu-icons.png");
-moz-image-region: rect(0 48px 16px 32px);
margin-right: 3px !important; }
#findButton {
list-style-image: url("chrome://global/skin/icons/Search-glass.png") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px); }P.s.: обновил свой список багов.
iDev.Pi
Очень хорошо, но мини панель поиска наезжает на стандартные боковые панели слева и на Vertical Toolbar :: Firefox Extension

И пожалуйста, сделай так что бы твой стиль скрывал панель поиска на about: страницах и тому подобных внутренних страницах.
2. Поставить галку "Автовыделене", затем на этой странице поискать по слову "Отсутствует", затем попереключаться между найденными результатами (понажимать кнопки "Next"/"Previous" или поисковой формой колесом мыши), затем закрыть файндбар. Результат: на странице остаётся выделенным 1 из найденных результатов поиска. Ожидаемый результат: выделенным на странице должно остаться то, что пользователь на ней сам вручную выделял и оставил выделенным перед тем как воспользоваться поиском по странице.
Это не мой баг, попробуй без Toggle Find+3 на стандартном панели поиска.
Не знаю как сделать чтобы выделенным на странице осталось то, что пользователь на ней сам вручную выделял и оставил выделенным перед тем как воспользоваться поиском по странице.
Легко можно запомнить старое слово, проблема в том как выделить только его, ведь на странице может быть много одинаковых слов.
И зачем это нужно ?
Это не мой баг, попробуй без Toggle Find+3 на стандартном панели поиска.
принято, багрепорт отзывается.
Очень хорошо, но мини панель поиска наезжает на стандартные боковые панели слева и на Vertical Toolbar :: Firefox Extension
Исправил.
about: страницах и тому подобных внутренних страницах.
А зачем это нужно?
bunda1
Расскажи, пожалуйста, чего ты вот этим правилом в стиле хотел добиться?
Код:
...
#FindToolbar:not([red]) .findbar-textbox[status="notfound"] {
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important; }
...Ведь если .findbar-textbox имеет атрибут status со значением notfound, то #FindToolbar имеет атрибут red, а значит правило не будет никогда выполняться. Или всё же есть такая ситуация, когда оно выполняется?
У меня поломалось "автовыделение". Подтвердите, кто-нибудь.
Нет, автовыделение работает: Toggle Find+3
05-10-2012 08:17:25
bunda1
Расскажи, пожалуйста, чего ты вот этим правилом в стиле хотел добиться?
#FindToolbar:not([red]) .findbar-textbox[status="notfound"] ...
Ведь если .findbar-textbox имеет атрибут status со значением notfound, то #FindToolbar имеет атрибут red, а значит правило не будет никогда выполняться. Или всё же есть такая ситуация, когда оно выполняется?
Давно добавил и сам не помню пачему, надо проверить.
Но значение notfound и атрибут red бывает по отдельности, ведь red добвляет кнопка а notfound Firefox.
Но значение notfound и атрибут red бывает по отдельности, ведь red добвляет кнопка а notfound Firefox.
Как мне кажется, они оба добавляют эти значения в одном и том же ряде случаев, когда искомая комбинация не найдена на странице.
Таким образом, становится не нужен не только тот кусок в стиле, но и код в кнопке, который добавляет атрибут status.
А выделение снова заработало, когда обновил кнопку по твоей последней ссылке, спасибо.
Как мне кажется, они оба добавляют эти значения в одном и том же ряде случаев, когда искомая комбинация не найдена на странице.
Таким образом, становится не нужен не только тот кусок в стиле, но и код в кнопке, который добавляeт атрибут status.
Нет, я только что это проверил. Но может не надо было добавлять атрибут red а тот же notfound
Я подумаю об этом.
И пожалуйста, сделай так что бы твой стиль скрывал панель поиска(сверху, слева) на about:config и на chrome://browser/content/bookmarks/bookmarksPanel.xul и chrome://global/content/console.xul
А то мешает:
bunda1
правильно такой стиль нельзя сделать, т.к. нигде в DOM-дереве браузера не отображается адрес просматриваемой вкладки.
Если у тебя установлен Stylish, то прокатит такой стиль:
Код:
#main-window[stylish-url="about:config"] #appcontent > #FindToolbar {
display: none !important; }Если Stylish не установлен, то можно использовать такой стиль:
Код:
#main-window[title="about:config - Mozilla Firefox"] #appcontent > #FindToolbar {
display: none !important; }Но он имеет 2 недостатка:
1. он чреват ложными срабатываниями: т.к. селектор в этом правиле выбран такой, который просто привязывается к title'у страницы, то на любой странице с заголовком "about:config" - файндбар не будет показываться.
2. этот стиль только для ![firefox [firefox]](img/browsers/firefox.png) , в других
, в других ![mozilla [mozilla]](img/browsers/mozilla.png) -браузилках будет другая приписка в заголовке и стиль не сработает. От этого можно избавиться, сделав стиль более универсальным:
-браузилках будет другая приписка в заголовке и стиль не сработает. От этого можно избавиться, сделав стиль более универсальным:
Код:
#main-window[title^="about:config"] #appcontent > #FindToolbar {
display: none !important; }но тогда повышается вероятность ложных срабатываний: файндбар не будет отображаться на любых страницах с заголовком не равным, а начинающимся с "about:config".
Если Stylish не установлен, то можно использовать такой стиль:
Выделить кодКод:
#main-window[title="about:config - Mozilla Firefox"] #appcontent > #FindToolbar { display: none !important; }
Спасибо. Как добавить другие табы?
Так правильно?
Код:
#main-window[title="about:config - Mozilla Firefox"] #appcontent > #FindToolbar,
#main-window[title="Управление дополнениями - Mozilla Firefox"] #appcontent > #FindToolbar,
#main-window[title="Консоль ошибок - Mozilla Firefox"] #appcontent > #FindToolbar,
#main-window[title="Bookmarks tab - Mozilla Firefox"] #appcontent > #FindToolbar {
display: none !important; }bunda1
Да, по идее правильно, проверь.
p.s.: у тебя в стиле в конце опечатка: ненужная закрывающая квадратная скобка.
Спасибо, работает.
Запишу тебя в авторы кнопки 09-03-2012 19:18:31 
iDev.Pi
1. Если в поиск начать вписывать букву за буквой (так, чтобы получилась длинная абракадабра, которой точно нет на странице) - то при добавлении новых букв - цвет фона поля поиска меняется с красного (сигнализирующего о том, что на странице нет искомой фразы) на белый (сигнализирующий, что фраза на странице есть).
Исправил: Toggle Find+3
07-10-2012 00:08:27
Удалил добавленные атрибута "red" из кнопки, вместо него когда нужно добавляется status="notfound" и Firefox сам добавляет красный цвет в поисковую форму
Удалил теперь не нужный код:
Удалил лишний код  :
:
Код:
#FindToolbar:not([red]) .findbar-textbox[status="notfound"] {
background: rgba(207,219,236,0.99) !important;
color: black !important;
box-shadow: none !important; }Кнопка вываливает в консоль ошибок такое предупреждение:
Warning: Use of Mutation Events is deprecated. Use MutationObserver instead.
Source File: chrome://custombuttons-context/content/button.js?windowId=Firefox&id=custombuttons-button22@init
Line: 647
iDev.Pi
У меня такой ошибки не наблюдается. 
А ты какую версию Toggle Find+3 используешь, откуда? А то у меня Line: 647:
и там такой ошибки быть не может.
у меня тоже 647-ая строка такая же.
может пустые строки не считаются?
event.preventDefault();
не может быть причиной?
Причина в использовании mutation events.
Там в коде два вызова .addEventListener("DOMAttrModified", ...
Спасибо, буду думать чем заменить DOMAttrModified
bunda1
на той же странице сказано:
Use Mutation Observers instead if possible.
И там всё расписано и даже пример есть.
iDev.Pi
Раньше там даже примера не было, только несколько ссылок. 
Так что было забавно: «вы этот свой старый код лучше выкиньте, но дальше как-нибудь сами».
Самая полезная, про настройки для
The options argument allows for setting mutation observation options via object members. These are the object members that can be used:
(и далее)
А вот пример бы не помешал, где там пример? А то я на английском не очень.
bunda1
Код:
// выбираем целевой узел
var target = document.querySelector('#some-id');
// создаём наблюдателя
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
console.log(mutation.type);
});
});
// конфигурируем наблюдателя
var config = { attributes: true, childList: true, characterData: true }
// делаем вызов функции, указав целевой узел и опции вызова
observer.observe(target, config);
// потом можем остановить наблюдение
observer.disconnect();вот рабочий пример: http://jsbin.com/ivamoh/53/edit
Спасыбо за пример, полезная вещь и работает:
Код:
// Поле текстового ввода на Findbar мигает желтим если достигнут низ/верх страницы
// выбираем целевой узел
var target = gFindBar.getElement("find-status-icon");
// создаём наблюдателя
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
gFindBar.setAttribute("flash", "true");
setTimeout(function() { gFindBar.removeAttribute("flash") }, 700)
});
});
// конфигурируем наблюдателя
var config = { attributes: true, childList: true, characterData: true }
// делаем вызов функции, указав целевой узел и опции вызова
observer.observe(target, config);Но как то:
Код:
var findStatus = gFindBar.getElement("find-status-icon");
findStatus.addEventListener("DOMAttrModified" ......был привычней и понятней.
по-моему, в битве длины кода против скорости его работы - скорость решает.
только машинные коды, только хардкор!
iDev.Pi
Ты конечно прав, но мне как то не по себе когда вижу такой код. 
bunda1
Я так понимаю, «characterData: true» в данном случае не требуется:
characterData
Set to true if mutations to target's data are to be observed.
и
Note: CharacterData is an abstract interface and does not exist as node. It is used by Text, Comment, and ProcessingInstruction nodes.
В общем, не про атрибуты это. 
И если не нужно отслеживать изменение атрибутов дочерних узлов, то и «childList: true» тоже не нужен:
childList
Set to true if mutations to target's children are to be observed.
И можно добавить
{ attributes: true, attributeFilter: ["status"] }
(или какой-том атрибут меняется?)
07-11-2012 23:08:33
А еще MutationCallback может быть не только функцией, но и объектом с методом handleMutations().
Правда, это почему-то не указано в доке. Зато можно подсунуть пустой объект и будет соответствующим образом ругаться.
07-11-2012 23:10:28
Как-то так:
Ошибка: [Exception... "'JavaScript component does not have a method named: "handleMutations"' when calling method: [nsIMutationObserverCallback::handleMutations]" nsresult: "0x80570030 (NS_ERROR_XPC_JSOBJECT_HAS_NO_FUNCTION_NAMED)" location: "native frame :: <unknown filename> :: <TOP_LEVEL> :: line 0" data: no]
Спасибо, уже меньше кода и работает:
Код:
// Поле текстового ввода на Findbar мигает желтим если достигнут низ/верх страницы
// создаём наблюдателя
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
gFindBar.setAttribute("flash", "true");
setTimeout(function() { gFindBar.removeAttribute("flash") }, 700)
});
});
// конфигурируем наблюдателя
var config = { attributes: true, attributeFilter: ["status"] }
// делаем вызов функции, указав целевой узел и опции вызова
observer.observe(gFindBar.getElement("find-status-icon"), config );bunda1
Можешь помочь с №5708?
bunda1
С этим тоже надо решать :
Код:
// Автоматически очищать поле текстового ввода на Findbar ....................................................
gFindBar.addEventListener("DOMAttrModified", function(event) {
if ( gFindBar.hidden ) { this.clear = true };
if ( !custombuttons.getPrefs("FindBar.autoclear") ) return;
if ( !this.clear ) return;
if ( gFindBar.hidden ) {
if ( gFindBar._findField.value ) { window.FB_fFval = gFindBar._findField.value };
gFindBar._findField.value = '';
}
else
{
findFieldClear(event);
this.clear = false;
};
}, false);P.S. Для меня не критично.Я этой опцией не пользуюсь - удалил этот код у себя из кнопки.
Ок, решим.
Кнопка вываливает в консоль ошибок такое предупреждение:
Warning: Use of Mutation Events is deprecated. Use MutationObserver instead.
Ну вроде исправил и код оптимизировал: http://forum.mozilla-russia.org/uploaded/Toggle Find+3
iDev.Pi
Как подружить FindBar мини с Personas :: Add-ons for Firefox - Mozilla Firefox
bunda1
это надо менять стили самих персон: если в них указан слишком конкретный путь до файндбара в правиле - ты ничего с этим не поделаешь, если у тебя путь другой.
iDev.Pi
Какие стили самих персон? 
Мне казалось что обои это просто две файла профиле lightweighttheme-footer и lightweighttheme-header которые используются как фоновое изображение.
На ![nightly [nightly]](img/browsers/nightly.png) сегодня отвалилась
сегодня отвалилась
На
сегодня отвалилась
У меня вроде работает, что пишет консоль.
А нет, у меня на Nightly сейчас куча кнопок обвалилась.
Ну все, отключили javascript.options.xml.chrome.
На
сегодня отвалилась
Попробуй: http://forum.mozilla-russia.org/uploaded/Toggle Find+3 e.txt
Попробуй: http://forum.mozilla-russia.org/uploaded/Toggle Find+3 e.txt
Сначала вроде заработала, но не появился пункт в контекстном меню. Перезагрузился, так она вообще отвалилась и даже удалить не получалось, убрал её с панели, теперь не могу её вернуть, не хочет.
voqabuhe
Отключи инициализацию кнопок в настройках CB + рестарт и тогда удалишь.
Вот же проблема, у меня на Nightly с CB непонятно что творится не могу проверить что там с кнопкой.
Отключи инициализацию кнопок в настройках CB + рестарт и тогда удалишь.
Да пробовал, всё равно не удалялась, пришлось востанавливать из резервной копии.
В консоли ошибок появляется
Ошибка: TypeError: oButton.id is undefined
Источник: chrome://custombuttons/content/cbbutton.js
Строка: 325
var nCurrentNum = oButton. id. replace (/custombuttons-button/, "");
13-12-2012 22:50:13
Вот же проблема, у меня на Nightly с CB непонятно что творится не могу проверить что там с кнопкой.
Да похоже CB отваливается. У меня тоже код в одну строчку становится. Восстанавливаю кнопки из резервной копии, открываю редактор кнопки. Всё нормально, но как только жму ОК/сохранить, то после следующего открытия редактора код становится в одной строчке. Если просто закрывать редактор без сохранения, то такого не происходит.
voqabuhe
С патчем от Infocatcherа Сегодня 22:35:42 все вроде работает.
С патчем от Infocatcherа Сегодня 22:35:42 все вроде работает.
Ага, спасибо, работает. Только после каждого редактирования кнопки, начинают дублироваться пункты в контекстном меню страницы.
Ага, спасибо, работает. Только после каждого редактирования кнопки, начинают дублироваться пункты в контекстном меню страницы.
После редактирования нужен рестарт, в кнопке так много обработчиков(18) и наблюдателей(2) и т.д., и т.п., что у меня руки не подимаютса писать код который бы блокировал их дублирование после редактирования.
Но куски кода(не все) можно положить в другую кнопку и там редактировать и проверять. Я сам так делаю. И после отладки положить обратно + рестарт.
iDev.Pi
Как сделать что бы FindBar mini автоматически сохранял расстояние до полосы прокрутки( скроллбара ). Дело в том что я уменьшил скроллбар до 8px, а FindBar mini остался на месте.
bunda1
средствами CSS такие проверки нельзя выполнять, поэтому только вручную можешь сменить в стиле что-нибудь типа "right: 16px" на 8px
Спасибо, хотя и жаль. А то бывает что люди вообще скроллбар отключают.
Панель поиска прикрепляется к верху страницы, хотя в настройках "FindBar сверху" не включена. Поменял в коде все "Top", на "Bottom" и включил опцию "FindBar сверху" результата тоже не дало. Как опустить панель вниз. Самое итересное, что после запуска FireFox панель поиска отображается снизу, а потом чудесным образом переезжает наверх. А можно опустить панель поиска в панель дополнений ( самый низ экрана) - как это сделано по умолчанию в стандартной строке поиска?
Панель поиска прикрепляется к верху страницы, хотя в настройках "FindBar сверху" не включена. Поменял в коде все "Top", на "Bottom" и включил опцию "FindBar сверху" результата тоже не дало. Как опустить панель вниз. Самое итересное, что после запуска FireFox панель поиска отображается снизу, а потом чудесным образом переезжает наверх. А можно опустить панель поиска в панель дополнений ( самый низ экрана) - как это сделано по умолчанию в стандартной строке поиска?
Не подтверждаю, у меня все заявленные настройки работают.
voqabuhe
судя по UA - у тебя браузер другой версии.
судя по UA - у тебя браузер другой версии.
Ага, но я 19.0 версию в ночнушках уже проходил и у меня там всё работало
voqabuhe
похоже, что ты не понимаешь, что они не связаны.
Панель поиска прикрепляется к верху страницы, хотя в настройках "FindBar сверху" не включена. Поменял в коде все "Top", на "Bottom" и включил опцию "FindBar сверху" результата тоже не дало. Как опустить панель вниз. Самое итересное, что после запуска FireFox панель поиска отображается снизу, а потом чудесным образом переезжает наверх.
У меня на FF19 и Nightly22 с этим все порядке, может у тебя кнопка конфликтует с каким нибудь стилем для панели поиска или расширением. Расширение надо по очереди отключать и тогда узнаешь которое виновато.
Может попробуй экспериментальную версию кнопки:http://forum.mozilla-russia.org/uploade … riment.txt
Может попробуй экспериментальную версию кнопки:http://forum.mozilla-russia.org/uploade … riment.txt
C экспериментальной версией кнопки тоже самое - панель вверху страницы. Но обратил внимание, что если открыть окно редактирования кнопки и затем закрыть его по "ОК", панель возвращается вниз, но перестает вызываться по Ctrl + F. Повторное открытие-закрытие меню кнопки возвращает возможность вызовачерез Ctrl + F. Шайтан однако.
А можно опустить панель поиска в панель дополнений (самый низ экрана) - как это сделано по умолчанию в стандартной строке поиска FF?
немного изменил положение и текст в функции "//Показать количество совпадений на панели поиска" в экспериментальной кнопке:
this.onclick = function(e) {
// действие при клике ЛКМ ....
if ( e.button == 0 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(e);
};
// действие при клике СКМ ....
if ( e.button == 1 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(e);
};
// действие при клике ПКМ ....
if ( e.button == 2 && !e.ctrlKey && !e.shiftKey && !e.altKey && !e.metaKey ) {
e.preventDefault();
document.getElementById(this.id + "-menuPopup").showPopup(this, -1, -1, "popup", "bottomleft", "topleft");
}
};
// Объявляем переменные для этой вкладки ...................................................................
var button = this;
var alertsService = Components.classes["@mozilla.org/alerts-service;1"].getService(Components.interfaces.nsIAlertsService);
// Проверить наличие строк в about:config и создать если не существует ......................................
if ( custombuttons.getPrefs("FindBar.version") !== '14') {
["FindBar.top","FindBar.mini","FindBar.right","FindBar.auto_Close","FindBar.autoclear","FindBar.Highlight",
"FindBar.Highlight.Link","FindBar.pasteButton","FindBar.contextFindWords","FindBar.ToggleWithDoubleMiddleClick",
"FindBar.Autohighlight.ToggleWithDoubleClick"].forEach(function(pref) { custombuttons.setPrefs( pref, false ) });
["FindBar.version,14", "FindBar.CloseTimer,7", "ui.textHighlightBackground,#ef0fff", "FindBar.Highlight.value,"]
.forEach(function(pref) { custombuttons.setPrefs( pref.split(",")[0], pref.split(",")[1] ) });
};
//this.setAttribute("Help", "alert('')");
// Блокировать повторный запуск функций и обработчиков при открытии настройки панелей ........................
if (this.hasAttribute("stop")) return;
// Подсказка для кнопки .....................................................................................
this.infoToTooltip = function() {
// получить и обрезать подсказку для автовыделение ....
var val = Application.prefs.getValue("FindBar.Highlight.value", 0);
var value = val.substring(0,50) + ( (val.length > 50) ? '....' : "" );
this.tooltipText = "Поиск по странице \nЛ: Показать - скрыть поиск по странице \nС: Поиск по странице из буфера обмена"
+ "\nП: Mеню + CB меню \n\nАвтовыделение: " + value;
};
this.setAttribute("onmouseover", "this.infoToTooltip()");
// Создать меню с настройками для кнопки ....................................................................
var menuPopup = document.getElementById("mainPopupSet").appendChild(document.createElement("menupopup"));
menuPopup.id = this.id + "-menuPopup";
// массив с данными для создание пунктов меню ....
this.array = [
{ label: 'Автоматически закрыть', value: 'FindBar.auto_Close', cek:''},
{ label: 'Закрыть через: |7| секунд', value: 'FindBar.CloseTimer', change:''},
{ separator: '' },
{ label: 'FindBar мини', value: 'FindBar.mini', func: toggleAttribute, cek:''},
{ label: 'FindBar сверху', value: 'FindBar.top', func: toggleAttribute, cek:''},
{ label: 'FindBar справа', value: 'FindBar.right', func: toggleAttribute, cek:''},
{ label: 'Кнопка "Вставить и искать" на FindBar', value: 'FindBar.pasteButton', func: toggleAttribute, cek:''},
{ separator: '' },
{ label: 'Find в контекстном меню', value: 'FindBar.contextFindWords', cek:''},
{ label: 'Всегда открывать пустую поисковую форму', value: 'FindBar.autoclear', func: autoClear, cek:''},
{ label: 'Переключать FindBar двойным средним кликом на странице', value: 'FindBar.ToggleWithDoubleMiddleClick', cek:''},
{ label: 'Переключать aвтовыделение двойным кликом на поисковой форме', value: 'FindBar.Autohighlight.ToggleWithDoubleClick', cek:''},
{ separator: '' },
{ label: 'Автовыделение', value: 'FindBar.Highlight', func: toggleAttribute, cek:''},
{ label: 'Автовыделение в ссылках', value: 'FindBar.Highlight.Link', cek:''},
{ label: 'Добавить текст для автовыделение', value: 'add', func: toggleHighlightValue },
{ label: 'Сбросить текст для автовыделение', value: 'clear', func: toggleHighlightValue },
{ label: 'Изменить цвет: |#ef0fff| для автовыделение', value: 'ui.textHighlightBackground', change:''}
];
// цикл добавляет из массива атрибуты и обработчики к пунктам меню ....
this.array.forEach(function( m ) {
if ( "separator" in m ) { menuPopup.appendChild( document.createElement("menuseparator") ); return };
if ( "value" in m ) var p = custombuttons.getPrefs( m.value )
var mItem = document.createElement("menuitem"), arr = m.label.split("|");
mItem.setAttribute("label", ( "change" in m ) ? (arr[0] + p + arr[2]) : m.label );
if ( "cek" in m ) {
mItem.setAttribute('type', 'checkbox');
mItem.setAttribute('checked', p );
mItem.setAttribute('onclick', 'custombuttons.setPrefs("' + m.value + '", !custombuttons.getPrefs("' + m.value + '"))');
}
if ( "change" in m ) {
mItem.addEventListener("command", function(e) {
var val = custombuttons.promptBox( this.label, 'Отмена сохранит значение по умолчанию');
var pref = val[0] ? val[1] : arr[1];
custombuttons.setPrefs( m.value, pref );
this.label = arr[0] + pref + arr[2];
}, false);
};
if ( "func" in m ) mItem.addEventListener("command", function(e) { m.func( m.value ) }, false);
menuPopup.appendChild(mItem);
});
// добавляем стандартное контекстное меню ....
var separator = document.createElement("menuseparator");
menuPopup.appendChild( separator );
var cbContextPopup = document.getElementById("custombuttons-contextpopup");
var clone = cbContextPopup.cloneNode(true);
clone.setAttribute("onpopupshowing", "document.popupNode = document.getElementById('" + this.id + "')");
var menu = document.createElement("menu");
menu.setAttribute( "label", "Меню кнопки" );
menu.appendChild( clone );
menuPopup.appendChild( menu );
// Установить и удалить разные атрибуты для панели поиска ....................................................
function toggleAttribute( s ) {
if ( s == "FindBar.Highlight" ) { gFindBar.getElement('highlight').removeAttribute("checked"); Highlight(); return };
var atrr = s.substring(8);
setTimeout(function(){ custombuttons.getPrefs( s ) ? gFindBar.setAttribute( atrr, "true")
: gFindBar.removeAttribute( atrr ) }, 0);
if ( s !== "FindBar.mini" ) return;
if ( custombuttons.getPrefs( s ) ) {
if ( gFindBar.getElement('highlight').hasAttribute("checked") ) {
gFindBar._findField.style.color = prefs.getCharPref("ui.textHighlightBackground");
}
}
else
{
if ( !!gFindBar._findField.style.color ) {
gFindBar.getElement('highlight').setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
};
["FindBar.top", "FindBar.mini", "FindBar.right", "FindBar.pasteButton"].forEach(function(pref) { toggleAttribute( pref ) });
// Установить нужную иконку кнопки при старте браузера или при изменениях настроек автовыделения ............
var s = "FindBar.Highlight";
function toggleImage() {
button.image = custombuttons.getPrefs( s )
? "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=="
: "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=="
};
toggleImage();
var ps = Cc["@mozilla.org/preferences-service;1"].getService(Ci.nsIPrefBranch).QueryInterface(Ci.nsIPrefBranch2);
ps.addObserver( s, toggleImage, false );
this.onDestroy = function() {
ps.removeObserver( s, toggleImage, false );
};
// Приклеить элемент #FindToolbar к странице( #appcontent ) .................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
// Показать количество совпадений на панели поиска, автор кода 'slimx' .......................................
(function() {
// add label to findbar
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var sep = document.createElement("toolbarspacer");
var count = document.createElement("label");
count.hidden = true;
status.parentNode.insertBefore(sep, status);
status.parentNode.insertBefore(count, status); //findbar-container
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if (aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else {
var matchesCount = this._countMatches(word).toString();
if (matchesCount != "0") {
if (matchesCount == "1")
this._foundMatches.value = "найдено совпадений: " + matchesCount;
else if (matchesCount == "-1") {
var matchLimit = 100;
this._foundMatches.value = "найдено " + " \>"+ matchLimit + " совпадений";
} else
this._foundMatches.value = "найдено совпадений: " + matchesCount;
this._foundMatches.hidden = false;
gFindBar._findField.removeAttribute("status", "notfound");
}
else {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
gFindBar._findField.setAttribute("status", "notfound");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
if (body == null) Components.utils.reportError('body = '+ body + ', Errors = '+ getBrowser().currentURI.spec);
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
while (node && node.nodeType != node.ELEMENT_NODE)
node = node.parentNode;
// There is no perfect way to check if a node is visible in JavaScript,
// so use the best measures we can have
if (node) {
var style = aWindow.getComputedStyle(node, "");
if (style) {
if (style.visibility == "hidden" ||
style.visibility == "collapse" ||
style.display == "none")
return false;
if (style.left != "auto" && style.width != "auto")
if (style.left < 0 && style.left + style.width < 0)
return false;
if (style.top != "auto" && style.height != "auto")
if (style.top < 0 && style.top + style.height < 0)
return false;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
// insert count function to original
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
// FindBar, поиск колесиком мыши .............................................................................
gFindBar.addEventListener('DOMMouseScroll', function (e) {
gFindBar.onFindAgainCommand(e.detail < 0); // искать следующее или предыдущее
}, false);
// Переключить поиск на странице двойным средним кликом на странице ..........................................
gBrowser.addEventListener("mouseup", function(e) {
if ( e.button !== 1 ) return;
if ( !custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick") ) return;
var _this = this;
if ( _this.open ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(e);
gFindBar._findField.focus();
};
_this.open = true;
setTimeout(function() { _this.open = false }, 600); // сбросить флаг по таймеру
}, false);
// Автоматически очищать поле текстового ввода на Findbar ....................................................
function autoClear( closes ) {
if ( !custombuttons.getPrefs("FindBar.autoclear") ) return;
if ( closes == true) {
if ( gFindBar._findField.value ) { window.FB_fFval = gFindBar._findField.value };
gFindBar._findField.value = '';
}
if ( closes == false) { findFieldClear() };
};
/* Очистить поле текстового ввода если кликнуть правим кликом на 'Найти:'
или поиск по странице если кликнуть левым кликом ..........................................................*/
document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label").addEventListener("click", function(e) {
if ( e.button == 0 ) {
gFindBar.onFindAgainCommand(false); // искать следующее
}
if ( e.button == 2 ) {
findFieldClear(); // очистить поле текстового ввода
}
}, false);
// Поиск по странице из буфера обмена, если кликнуть средним кликом на findbar ...............................
gFindBar.addEventListener("click", function(e) {
if ( e.button !== 1 ) return;
e.preventDefault();
e.stopPropagation();
var str = ( gClipboard.read() ).replace(/^\s+|\s+$/g,""); // убираем пробелы с обоих концов текста.
gFindBar._findField.value = str;
Find(e);
}, true);
/* Двойной клик в строке поиска включает и выключает автовыделение
или обычную подсветку текста из панели поиска .............................................................*/
gFindBar._findField.addEventListener("dblclick", function(e) {
if ( e.button !== 0 ) return;
e.preventDefault();
if ( custombuttons.getPrefs("FindBar.Autohighlight.ToggleWithDoubleClick") ) {
var s = custombuttons.getPrefs("FindBar.Highlight");
custombuttons.setPrefs("FindBar.Highlight", !s);
// переключить чекбокс у пункта меню 'Автовыделение' ....
document.getElementsByAttribute("label", "Автовыделение")[0].setAttribute("checked", !s);
gFindBar.getElement('highlight').removeAttribute("checked"); // выключаем кнопку 'Highlight'
Highlight(false);
}
else
{
gFindBar.getElement("highlight").click();
gFindBar._findField.style.color = ( gFindBar._findField.style.color )? "": custombuttons.getPrefs("ui.textHighlightBackground");
};
window.content.focus(); // Findbar, убрать фокус
}, false);
// ЛКМ в форму поиска - выделить текст в форме поиска ........................................................
gFindBar._findField.addEventListener("click", function(e) {
if ( e.button !== 0 ) return;
if ( !this.sel ) { gFindBar._findField.select() };
this.sel = true;
}, false);
gFindBar._findField.addEventListener("blur", function() { this.sel = false }, false);
// ЛКМ + ПКМ на поле текстового ввода очищают его .................................................
["mousedown", "click"].forEach(function(type) { gFindBar._findField.addEventListener(type, clickToClear, false) });
function clickToClear(e) {
if ( e.type == "mousedown" ) {
if ( e.button == 0 ) this.leftButtonDown = true;
if ( e.button == 2 && this.leftButtonDown ) {
this.leftButtonDown = false;
this.stopMenu = true;
setTimeout(function(){ findFieldClear() }, 0);
}
}
if ( e.type == "click" ) {
if ( e.button == 0 ) this.leftButtonDown = false;
if ( e.button == 2 && this.stopMenu ) {
e.preventDefault();
e.stopPropagation();
this.stopMenu = false;
}
}
};
// Автоматически закрывать панель поиска если это разрешено в 'about:config' .................................
function closeFind() {
if ( !custombuttons.getPrefs("FindBar.auto_Close") ) return;
gFindBar.close();
window.ACRun = '';
};
function autoCloseOn() {
if ( !custombuttons.getPrefs("FindBar.auto_Close") ) return;
if ( window.ACRun == 'stop' ) return;
window.ACRun = 'stop';
this.timeoutID = setTimeout( closeFind, custombuttons.getPrefs("FindBar.CloseTimer") + '000' );
};
function autoCloseOff() {
if ( !custombuttons.getPrefs("FindBar.auto_Close") ) return;
window.ACRun = '';
window.clearTimeout(this.timeoutID);
};
window.addEventListener('mouseover', function(e) {
if ( !gFindBar.hidden ) (e.target.nodeName !== 'findbar')? autoCloseOn(): autoCloseOff()
}, false);
// Сочетания клавиш для управление поиском на странице .......................................................
window.addEventListener('keydown', function(e) {
// Ctrl+ f, показать - скрыть панель поиска ....
if ( (e.ctrlKey) && (!e.altKey) && (!e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
e.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(e);
gFindBar._findField.focus();
};
// Ctrl+ alt+ f, поиск по странице из буфера обмена ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 70) ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(e);
};
/* Ctrl+ snift+ f, открыть панель поиска с чистой поисковой формой или очистить поисковую форму или
открыть панель поиска с предыдущим запросом/выделенным текстом или искать выделенный текст если панель поиска открыт
если настройках кнопки включена 'Всегда открывать пустую поисковую форму' ....*/
if ( (e.ctrlKey) && (!e.altKey) && (e.shiftKey) && (e.keyCode == 70) ) {
var val = ( window.FB_fFval ) ? window.FB_fFval : "";
var sel = document.commandDispatcher.focusedWindow.getSelection().toString();
if ( sel.length !== 0 ) { val = sel };
gFindBar.onFindCommand();
custombuttons.getPrefs("FindBar.autoclear") ? setTimeout(function() { gFindBar._findField.value = val; Find(e) }, 10)
: findFieldClear();
};
// Ctrl+ alt+ h, добавить текст(выделенный / из буфера обмена) для автовыделения ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 72) ) {
HighlightAdd();
};
// поиск по мере набора если разрешено в 'about:config' и фокус на странице ....
if ( custombuttons.getPrefs("accessibility.typeaheadfind") && ( 46 < e.keyCode && e.keyCode < 111 )
&& /body|vbox/.test(e.target.localName) ) {
if ( !this.firstLetter ) window.onkeypress = function(e) { this.firstLetter = String.fromCharCode(e.which) };
e.preventDefault();
e.stopPropagation();
if ( !gFindBar.hidden ) return;
setTimeout(function() { gFindBar.onFindCommand(); gFindBar._findField.value = this.firstLetter }, 0);
}
}, false);
// Автоматически выделить слова или ссылки....................................................................
Highlight = function(e) {
gFindBar._highlightDoc(false); // удалить выделение
var findValue = gFindBar._findField.value; // получить текст из панели поиска
if ( !gFindBar.hidden ) {
if ( findValue.length == 0 ) {
gFindBar._findField.removeAttribute("status", "notfound");
};
// Findbar, удалить атрибут 'style' .....
if ( !!gFindBar._findField.style.color ) {
gFindBar._findField.removeAttribute("style")
};
// авто поиск с переклучением фокуса чтобы запустить подсчет количества совпадений ....
if ( !/false|UIEvent|DragEvent|MutationRecord/.test(e) ) {
gFindBar._findField.focus();
gFindBar.onFindCommand();
window.content.focus();
};
};
// получаем текст для автовыделения из 'about:config' или из панели поиска ....
if ( custombuttons.getPrefs("FindBar.Highlight") ) {
var value = gFindBar.hidden ? Application.prefs.getValue("FindBar.Highlight.value", 0) :
( findValue.length > 2 )? findValue: "";
};
if ( !!value ) gFindBar._highlightDoc(true, value); // выделение
/* изменить цвет ссылок на страницах если содержат искомое слово,
если разрешено в 'about:config' и включена автовыделение ....*/
var links = gBrowser.contentDocument.links;
if ( !links ) return;
var hLink = ( custombuttons.getPrefs("FindBar.Highlight.Link") && !!value );
// атрибуты для текущего таба ....
if ( hLink || gBrowser.mCurrentTab.hasAttribute("Highlight_Link") ) {
hLink ? gBrowser.mCurrentTab.setAttribute("Highlight_Link", "true")
: gBrowser.mCurrentTab.removeAttribute("Highlight_Link");
/* цикл проверяет все ссылки на странице и изменяет цвет ссылки на цвет из 'about:config'
если в ссылке найдено 'value' ....*/
for ( var i = 0; i < links.length; i++ ) {
links[i].style.color = ''; // удалить выделение ссылок
if ( hLink && String(links[i]).search(value) != -1 ) {
links[i].style.color = custombuttons.getPrefs("ui.textHighlightBackground");
}
}
}
};
/* Обработчики и наблюдатель следят за панелью поиска и загрузкой и переключением табов
и запускают нужные коды и функции .........................................................................*/
// обработчики для табов ....
gBrowser.tabContainer.addEventListener("TabSelect", function(e) {
// стоп, если страница загружается
if ( gBrowser.mCurrentTab.hasAttribute("busy") ) return;
Highlight(e);
}, false);
gBrowser.addEventListener("pageshow", function(e) {
// стоп, если открыть другие владки в фоновом режиме
if ( e.target.location.href !== getBrowser().currentURI.spec ) return;
Highlight(e);
}, true);
// обработчики и наблюдатель для панели поиска ....
gFindBar._findField.addEventListener("drop", function(e) { Find(e) }, false);
gFindBar._findField.addEventListener("input", function() { Find(false) }, false);
gFindBar.getElement("find-case-sensitive").setAttribute("onclick", "Highlight(false)");
gFindBar.watch("hidden", function( prop, oldV, newV ) {
autoClear( newV );
if ( newV ) { autoCloseOff(); Highlight(); } // если панель поиска закрывается
return newV;
});
// Добавляем подменю в контекстного меню на странице для выделенного текста ..................................
(function () {
var menu = document.createElement("menu");
var menuPopup = document.createElement("menupopup");
var contextMenu = document.getElementById("contentAreaContextMenu");
menu.setAttribute("label", "Find");
contextMenu.insertBefore(menu, document.getElementById("context-sep-properties") );
menu.appendChild(menuPopup);
var array = [
{ label:"Найти на странице", func: findToContex },
{ label:"Поиск по сайту(google)", func: searchToSite },
{ label:"Выделить текст на странице", func: highlightSel },
{ label:"Автовыделение, добавить текст", func: addSel }
];
array.forEach(function( m ) {
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", m.label);
mItem.addEventListener("command", m.func, false);
menuPopup.appendChild( mItem );
});
contextMenu.addEventListener("popupshowing", function() {
menu.hidden = !custombuttons.getPrefs("FindBar.contextFindWords") || !gContextMenu.isTextSelected;
}, false);
function findToContex() {
gFindBar.onFindCommand();
Find(false);
};
function searchToSite() {
var text = escape( convertFromUnicode ("UTF-8", getSelect() ) );
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + encodeURIComponent( gBrowser.currentURI.host );
gBrowser.selectedTab = gBrowser.addTab( searchUrl );
};
function highlightSel() {
gFindBar._highlightDoc(false);
gFindBar._highlightDoc(true, getSelect() );
goDoCommand("cmd_selectNone");
};
function addSel() {
toggleHighlightValue('add');
}
})();
// Найти на странице .........................................................................................
Find = function(e) {
if (e) e.preventDefault();
if (e) e.stopPropagation();
if ( custombuttons.getPrefs("FindBar.Highlight") ) { Highlight(e) };
if ( !gFindBar.hidden ) gFindBar._find( gFindBar._findField.value );
};
// Очистить поле текстового ввода на Findbar .................................................................
function findFieldClear() {
if ( gFindBar._findField.value ) { window.FB_fFval = gFindBar._findField.value };
setTimeout(function() {
gFindBar._findField.value = ''
gFindBar._findField.removeAttribute("status", "notfound");
Highlight();
}, 0)
};
// Добавляет или удаляет текст(выделенный / из буфера обмена) для автовыделения ..............................
function toggleHighlightValue( arg ) {
if ( arg == 'clear' ) {
var str = '', title = button.label, notification = "Текст для автовыделение удален";
}
if ( arg == 'add' && getSelect() ) {
var str = getSelect(), title = "Автовыделение", notification = str;
if ( custombuttons.getPrefs("FindBar.Highlight") ) { goDoCommand("cmd_selectNone") };
}
Application.prefs.setValue("FindBar.Highlight.value", str);
alertsService.showAlertNotification(button.image, title, notification, false, "", null, "");
Highlight(false);
};
/* Функция отдаст выделенный текст из страницы или текстового поля,
если текст не выделен из буфера обмена, если нет текста отдаст 'false' ................................... */
function getSelect() {
// выделенный текст из страницы ....
var selection = document.commandDispatcher.focusedWindow.getSelection().toString();
// выделенный текст из текстового поля ....
if ( selection == '' ) {
var theBox = document.commandDispatcher.focusedElement;
if ( theBox && (theBox.type == "text" || theBox.type == "textarea") ) {
var startPos = theBox.selectionStart;
var endPos = theBox.selectionEnd;
var selection = theBox.value.substring(startPos, endPos);
}
};
// текст из буфера обмена ....
if ( selection == '' ) var selection = gClipboard.read();
// убираем пробелы с обоих концов текста ....
if ( selection !== '' ) var selection = selection.toString().replace(/^\s+|\s+$/g,"");
if ( selection == '') {
var str = "Выделите или скопируйте текст!"
alertsService.showAlertNotification(button.image, button.label, str, false, "", null, "");
};
return ( selection == '')? false: selection;
};
// Запустить поиск через Toggle Find+3 если нажать в главном меню на пункт меню 'Найти' ......................
document.getElementById("cmd_find").setAttribute("oncommand", "gFindBar.onFindCommand(), Find(e)");
// Создать кнопку "Вставить и искать" на Findbar .............................................................
var textbox = document.getAnonymousElementByAttribute(gFindBar, "anonid", "findbar-textbox");
var b = document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
b.setAttribute("id", "pasteButton");
b.setAttribute("tooltiptext", "Л: Поиск выделенного текста/из буфера \nП: Очистить");
textbox.parentNode.insertBefore( b, textbox.nextSibling );
b.addEventListener("click", function(e) {
if ( e.button == 0 ) {
if ( !getSelect() ) return;
gFindBar._findField.value = getSelect(); // вставить текст
Find(e);
};
if ( e.button == 2 ) {
// очистить поле текстового ввода
setTimeout(function() { findFieldClear() }, 0);
};
}, false);
// Создать кнопку "Поиск" на Findbar .........................................................................
var paste = document.getElementById("pasteButton");
var b = document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
b.setAttribute("id", "findButton");
b.setAttribute("tooltiptext", "Л: Искать следущее \nС: Поиск текста из буфера \nП: Искать предыдущее");
paste.parentNode.insertBefore( b, paste.nextSibling );
b.addEventListener("click", function(e) {
if ( e.button == 0 ) gFindBar.onFindAgainCommand(false); // искать следующее
if ( e.button == 2 ) gFindBar.onFindAgainCommand(true); // искать предыдущее
}, false);
// Поле текстового ввода на Findbar мигает желтим если достигнут низ/верх страницы .........................
var findStatusIcon = gFindBar.getElement("find-status-icon");
var observer = new MutationObserver(function(mutations) {
gFindBar.setAttribute("flash", findStatusIcon.getAttribute("status") == "wrapped" );
setTimeout(function() { gFindBar.removeAttribute("flash") }, 700)
});
observer.observe(findStatusIcon, { attributes: true, attributeFilter: ["status"] } );
// Стиль для панели поиска ...................................................................................
(function(css) {
var pi = document.createProcessingInstruction('xml-stylesheet', 'type="text/css" href="data:text/css;utf-8,' +
encodeURIComponent(css) + '"' );
return document.insertBefore(pi, document.documentElement);
})('\
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);\
\
/* панель поиска ....*/\
#FindToolbar { border-bottom: 1px solid grey !important; }\
#FindToolbar > .findbar-container > * { display: -moz-box !important; }\
#find-field, .findbar-textbox { width: 250px !important; }\
#FindToolbar .findbar-textbox:not([style]) { color: black !important; }\
#FindToolbar > hbox > label { -moz-appearance: none !important; font-weight: bold !important; }\
\
#FindToolbar .findbar-find-fast.findbar-find-status,\
#FindToolbar .findbar-container>image,\
#FindToolbar[autohide] .findbar-closebutton {\
display: none !important; }\
\
/* мини панель поиска ....*/\
#FindToolbar[mini] .findbar-textbox {\
width: 16em !important;\
height: 21px !important;\
padding-right: 20px !important;\
margin-right: 2px !important;\
margin-left: -4px !important; }\
#FindToolbar[mini] {\
position: fixed;\
background: menu !important;\
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;\
border: 1px solid grey !important; }\
#FindToolbar[mini][top] {\
border-top: 0 !important;\
border-radius: 0 0 8px 8px !important; }\
#FindToolbar[mini][right] {\
right: 18px; }\
#FindToolbar:not([top]) + #content {\
-moz-box-ordinal-group: 0 !important; }\
#FindToolbar:not([top]) {\
-moz-box-ordinal-group: 1 !important; }\
#FindToolbar[mini]:not([top]) {\
border-radius: 8px 8px 0 0 !important;\
margin-top: -29px !important; }\
#FindToolbar[mini] .findbar-container > checkbox {\
margin-left: -24px !important;\
margin-right: -3px !important; }\
\
#FindToolbar[mini] toolbarspacer,\
#FindToolbar[mini] label[class="checkbox-label"],\
#FindToolbar[mini] toolbarbutton.findbar-find-next,\
#FindToolbar[mini] toolbarbutton.findbar-find-previous,\
#FindToolbar[mini] .findbar-highlight label,\
#FindToolbar[mini] .findbar-closebutton,\
#FindToolbar:not([pasteButton]) #pasteButton,\
#FindToolbar:not([mini]) #findButton,\
#FindToolbar[mini] .findbar-find-fast[anonid="find-label"],\
#FindToolbar .findbar-find-fast[anonid="match-case-status"],\
#FindToolbar[mini] .findbar-highlight,\
#FindToolbar[mini] .findbar-highlight[checked] {\
display: none !important;\
}\
\
#FindToolbar[mini] textbox.findbar-textbox { -moz-box-ordinal-group: 2 !important; }\
#FindToolbar[mini] checkbox { -moz-box-ordinal-group: 3 !important; }\
#FindToolbar[mini] #pasteButton { -moz-box-ordinal-group: 4 !important; }\
#FindToolbar[mini] #findButton { -moz-box-ordinal-group: 5 !important; }\
\
/* не показывать панель поиска на страницах ....*/\
#main-window[title="about:config - Mozilla Firefox"] #appcontent > #FindToolbar,\
#main-window[title="Управление дополнениями - Mozilla Firefox"] #appcontent > #FindToolbar,\
#main-window[title="Консоль ошибок - Mozilla Firefox"] #appcontent > #FindToolbar,\
#main-window[title="Bookmarks tab - Mozilla Firefox"] #appcontent > #FindToolbar {\
display: none !important; }\
\
/* кнопки на панели поиска ....*/\
#pasteButton {\
list-style-image: url("chrome://browser/skin/appmenu-icons.png");\
-moz-image-region: rect(0 48px 16px 32px);\
margin-right: 3px !important; }\
#findButton {\
list-style-image: url("chrome://global/skin/icons/Search-glass.png") !important;\
-moz-image-region: rect(0px, 16px, 16px, 0px); }\
\
');
// устанавливаем флаг, чтобы функции и обработчики не исполнялась дважды
this.setAttribute("stop","true");
А можно опустить панель поиска в панель дополнений (самый низ экрана) - как это сделано по умолчанию в стандартной строке поиска FF?
Да что там у тебя с браузером что Сustom Buttons кнопки не работают как надо.
Код:
// Настройка функций кликов мыши для кнопки ................................................................
this.onclick = function(e) {
// действие при клике ЛКМ ....
if ( e.button == 0 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(e);
};
// действие при клике СКМ ....
if ( e.button == 1 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(e);
};
// действие при клике ПКМ ....
if ( e.button == 2 && !e.ctrlKey && !e.shiftKey && !e.altKey && !e.metaKey ) {
e.preventDefault();
document.getElementById(this.id + "-menuPopup").showPopup(this, -1, -1, "popup", "bottomleft", "topleft");
}
};
// Объявляем переменные для этой вкладки ...................................................................
var button = this;
var alertsService = Components.classes["@mozilla.org/alerts-service;1"].getService(Components.interfaces.nsIAlertsService);
// Проверить наличие строк в about:config и создать если не существует ......................................
if ( custombuttons.getPrefs("FindBar.version") !== '14') {
["FindBar.top","FindBar.mini","FindBar.right","FindBar.auto_Close","FindBar.autoclear","FindBar.Highlight",
"FindBar.Highlight.Link","FindBar.pasteButton","FindBar.contextFindWords","FindBar.ToggleWithDoubleMiddleClick",
"FindBar.Autohighlight.ToggleWithDoubleClick"].forEach(function(pref) { custombuttons.setPrefs( pref, false ) });
["FindBar.version,14", "FindBar.CloseTimer,7", "ui.textHighlightBackground,#ef0fff", "FindBar.Highlight.value,"]
.forEach(function(pref) { custombuttons.setPrefs( pref.split(",")[0], pref.split(",")[1] ) });
};
//this.setAttribute("Help", "alert('')");
// Блокировать повторный запуск функций и обработчиков при открытии настройки панелей ........................
if (this.hasAttribute("stop")) return;
// Подсказка для кнопки .....................................................................................
this.infoToTooltip = function() {
// получить и обрезать подсказку для автовыделение ....
var val = Application.prefs.getValue("FindBar.Highlight.value", 0);
var value = val.substring(0,50) + ( (val.length > 50) ? '....' : "" );
this.tooltipText = "Поиск по странице \nЛ: Показать - скрыть поиск по странице \nС: Поиск по странице из буфера обмена"
+ "\nП: Mеню + CB меню \n\nАвтовыделение: " + value;
};
this.setAttribute("onmouseover", "this.infoToTooltip()");
// Создать меню с настройками для кнопки ....................................................................
var menuPopup = document.getElementById("mainPopupSet").appendChild(document.createElement("menupopup"));
menuPopup.id = this.id + "-menuPopup";
// массив с данными для создание пунктов меню ....
this.array = [
{ label: 'Автоматически закрыть', value: 'FindBar.auto_Close', cek:''},
{ label: 'Закрыть через: |7| секунд', value: 'FindBar.CloseTimer', change:''},
{ separator: '' },
{ label: 'Кнопка "Вставить и искать" на FindBar', value: 'FindBar.pasteButton', func: toggleAttribute, cek:''},
{ label: 'Find в контекстном меню', value: 'FindBar.contextFindWords', cek:''},
{ separator: '' },
{ label: 'Всегда открывать пустую поисковую форму', value: 'FindBar.autoclear', func: autoClear, cek:''},
{ label: 'Переключать FindBar двойным средним кликом на странице', value: 'FindBar.ToggleWithDoubleMiddleClick', cek:''},
{ label: 'Переключать aвтовыделение двойным кликом на поисковой форме', value: 'FindBar.Autohighlight.ToggleWithDoubleClick', cek:''},
{ separator: '' },
{ label: 'Автовыделение', value: 'FindBar.Highlight', func: toggleAttribute, cek:''},
{ label: 'Автовыделение в ссылках', value: 'FindBar.Highlight.Link', cek:''},
{ label: 'Добавить текст для автовыделение', value: 'add', func: toggleHighlightValue },
{ label: 'Сбросить текст для автовыделение', value: 'clear', func: toggleHighlightValue },
{ label: 'Изменить цвет: |#ef0fff| для автовыделение', value: 'ui.textHighlightBackground', change:''}
];
// цикл добавляет из массива атрибуты и обработчики к пунктам меню ....
this.array.forEach(function( m ) {
if ( "separator" in m ) { menuPopup.appendChild( document.createElement("menuseparator") ); return };
if ( "value" in m ) var p = custombuttons.getPrefs( m.value )
var mItem = document.createElement("menuitem"), arr = m.label.split("|");
mItem.setAttribute("label", ( "change" in m ) ? (arr[0] + p + arr[2]) : m.label );
if ( "cek" in m ) {
mItem.setAttribute('type', 'checkbox');
mItem.setAttribute('checked', p );
mItem.setAttribute('onclick', 'custombuttons.setPrefs("' + m.value + '", !custombuttons.getPrefs("' + m.value + '"))');
}
if ( "change" in m ) {
mItem.addEventListener("command", function(e) {
var val = custombuttons.promptBox( this.label, 'Отмена сохранит значение по умолчанию');
var pref = val[0] ? val[1] : arr[1];
custombuttons.setPrefs( m.value, pref );
this.label = arr[0] + pref + arr[2];
}, false);
};
if ( "func" in m ) mItem.addEventListener("command", function(e) { m.func( m.value ) }, false);
menuPopup.appendChild(mItem);
});
// добавляем стандартное контекстное меню ....
var separator = document.createElement("menuseparator");
menuPopup.appendChild( separator );
var cbContextPopup = document.getElementById("custombuttons-contextpopup");
var clone = cbContextPopup.cloneNode(true);
clone.setAttribute("onpopupshowing", "document.popupNode = document.getElementById('" + this.id + "')");
var menu = document.createElement("menu");
menu.setAttribute( "label", "Меню кнопки" );
menu.appendChild( clone );
menuPopup.appendChild( menu );
// Установить и удалить разные атрибуты для панели поиска ....................................................
function toggleAttribute( s ) {
if ( s == "FindBar.Highlight" ) { gFindBar.getElement('highlight').removeAttribute("checked"); Highlight(); return };
var atrr = s.substring(8);
setTimeout(function(){ custombuttons.getPrefs( s ) ? gFindBar.setAttribute( atrr, "true")
: gFindBar.removeAttribute( atrr ) }, 0);
};
toggleAttribute("FindBar.pasteButton");
// Установить нужную иконку кнопки при старте браузера или при изменениях настроек автовыделения ............
var s = "FindBar.Highlight";
function toggleImage() {
button.image = custombuttons.getPrefs( s )
? "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=="
: "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=="
};
toggleImage();
var ps = Cc["@mozilla.org/preferences-service;1"].getService(Ci.nsIPrefBranch).QueryInterface(Ci.nsIPrefBranch2);
ps.addObserver( s, toggleImage, false );
this.onDestroy = function() {
ps.removeObserver( s, toggleImage, false );
};
// Показать количество совпадений на панели поиска, автор кода 'slimx' .......................................
(function() {
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var count = document.createElement("label");
count.id = 'hits';
count.hidden = true;
status.parentNode.insertBefore(count, status);
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if ( aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else
{
var matchesCount = this._countMatches(word).toString();
if ( matchesCount !== "0" ) {
this._foundMatches.value = matchesCount + " hits";
if ( matchesCount == "-1") this._foundMatches.value = ">100 hits";
this._foundMatches.hidden = false;
gFindBar._findField.removeAttribute("status", "notfound");
}
else
{
this._foundMatches.hidden = true;
this._foundMatches.value = "";
gFindBar._findField.setAttribute("status", "notfound");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();
// FindBar, поиск колесиком мыши .............................................................................
gFindBar.addEventListener('DOMMouseScroll', function (e) {
gFindBar.onFindAgainCommand(e.detail < 0); // искать следующее или предыдущее
}, false);
// Переключить поиск на странице двойным средним кликом на странице ..........................................
gBrowser.addEventListener("mouseup", function(e) {
if ( e.button !== 1 ) return;
if ( !custombuttons.getPrefs("FindBar.ToggleWithDoubleMiddleClick") ) return;
var _this = this;
if ( _this.open ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(e);
gFindBar._findField.focus();
};
_this.open = true;
setTimeout(function() { _this.open = false }, 600); // сбросить флаг по таймеру
}, false);
// Автоматически очищать поле текстового ввода на Findbar ....................................................
function autoClear( closes ) {
if ( !custombuttons.getPrefs("FindBar.autoclear") ) return;
if ( closes == true) {
if ( gFindBar._findField.value ) { window.FB_fFval = gFindBar._findField.value };
gFindBar._findField.value = '';
}
if ( closes == false) { findFieldClear() };
};
/* Очистить поле текстового ввода если кликнуть правим кликом на 'Найти:'
или поиск по странице если кликнуть левым кликом ..........................................................*/
document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label").addEventListener("click", function(e) {
if ( e.button == 0 ) {
gFindBar.onFindAgainCommand(false); // искать следующее
}
if ( e.button == 2 ) {
findFieldClear(); // очистить поле текстового ввода
}
}, false);
// Поиск по странице из буфера обмена, если кликнуть средним кликом на findbar ...............................
gFindBar.addEventListener("click", function(e) {
if ( e.button !== 1 ) return;
e.preventDefault();
e.stopPropagation();
var str = ( gClipboard.read() ).replace(/^\s+|\s+$/g,""); // убираем пробелы с обоих концов текста.
gFindBar._findField.value = str;
Find(e);
}, true);
/* Двойной клик в строке поиска включает и выключает автовыделение
или обычную подсветку текста из панели поиска .............................................................*/
gFindBar._findField.addEventListener("dblclick", function(e) {
if ( e.button !== 0 ) return;
e.preventDefault();
if ( custombuttons.getPrefs("FindBar.Autohighlight.ToggleWithDoubleClick") ) {
var s = custombuttons.getPrefs("FindBar.Highlight");
custombuttons.setPrefs("FindBar.Highlight", !s);
// переключить чекбокс у пункта меню 'Автовыделение' ....
document.getElementsByAttribute("label", "Автовыделение")[0].setAttribute("checked", !s);
gFindBar.getElement('highlight').removeAttribute("checked"); // выключаем кнопку 'Highlight'
Highlight(false);
};
window.content.focus(); // Findbar, убрать фокус
}, false);
// ЛКМ в форму поиска - выделить текст в форме поиска ........................................................
gFindBar._findField.addEventListener("click", function(e) {
if ( e.button !== 0 ) return;
if ( !this.sel ) { gFindBar._findField.select() };
this.sel = true;
}, false);
gFindBar._findField.addEventListener("blur", function() { this.sel = false }, false);
// ЛКМ + ПКМ на поле текстового ввода очищают его .................................................
["mousedown", "click"].forEach(function(type) { gFindBar._findField.addEventListener(type, clickToClear, false) });
function clickToClear(e) {
if ( e.type == "mousedown" ) {
if ( e.button == 0 ) this.leftButtonDown = true;
if ( e.button == 2 && this.leftButtonDown ) {
this.leftButtonDown = false;
this.stopMenu = true;
setTimeout(function(){ findFieldClear() }, 0);
}
}
if ( e.type == "click" ) {
if ( e.button == 0 ) this.leftButtonDown = false;
if ( e.button == 2 && this.stopMenu ) {
e.preventDefault();
e.stopPropagation();
this.stopMenu = false;
}
}
};
// Автоматически закрывать панель поиска если это разрешено в 'about:config' .................................
function closeFind() {
if ( !custombuttons.getPrefs("FindBar.auto_Close") ) return;
gFindBar.close();
window.ACRun = '';
};
function autoCloseOn() {
if ( !custombuttons.getPrefs("FindBar.auto_Close") ) return;
if ( window.ACRun == 'stop' ) return;
window.ACRun = 'stop';
this.timeoutID = setTimeout( closeFind, custombuttons.getPrefs("FindBar.CloseTimer") + '000' );
};
function autoCloseOff() {
if ( !custombuttons.getPrefs("FindBar.auto_Close") ) return;
window.ACRun = '';
window.clearTimeout(this.timeoutID);
};
window.addEventListener('mouseover', function(e) {
if ( !gFindBar.hidden ) (e.target.nodeName !== 'findbar')? autoCloseOn(): autoCloseOff()
}, false);
// Сочетания клавиш для управление поиском на странице .......................................................
window.addEventListener('keydown', function(e) {
// Ctrl+ f, показать - скрыть панель поиска ....
if ( (e.ctrlKey) && (!e.altKey) && (!e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
e.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(e);
gFindBar._findField.focus();
};
// Ctrl+ alt+ f, поиск по странице из буфера обмена ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 70) ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Find(e);
};
/* Ctrl+ snift+ f, открыть панель поиска с чистой поисковой формой или очистить поисковую форму или
открыть панель поиска с предыдущим запросом/выделенным текстом или искать выделенный текст если панель поиска открыт
если настройках кнопки включена 'Всегда открывать пустую поисковую форму' ....*/
if ( (e.ctrlKey) && (!e.altKey) && (e.shiftKey) && (e.keyCode == 70) ) {
var val = ( window.FB_fFval ) ? window.FB_fFval : "";
var sel = document.commandDispatcher.focusedWindow.getSelection().toString();
if ( sel.length !== 0 ) { val = sel };
gFindBar.onFindCommand();
custombuttons.getPrefs("FindBar.autoclear") ? setTimeout(function() { gFindBar._findField.value = val; Find(e) }, 10)
: findFieldClear();
};
// Ctrl+ alt+ h, добавить текст(выделенный / из буфера обмена) для автовыделения ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 72) ) {
HighlightAdd();
};
// поиск по мере набора если разрешено в 'about:config' и фокус на странице ....
if ( custombuttons.getPrefs("accessibility.typeaheadfind") && ( 46 < e.keyCode && e.keyCode < 111 )
&& /body|vbox/.test(e.target.localName) ) {
if ( !this.firstLetter ) window.onkeypress = function(e) { this.firstLetter = String.fromCharCode(e.which) };
e.preventDefault();
e.stopPropagation();
if ( !gFindBar.hidden ) return;
setTimeout(function() { gFindBar.onFindCommand(); gFindBar._findField.value = this.firstLetter }, 0);
}
}, false);
// Автоматически выделить слова или ссылки....................................................................
Highlight = function(e) {
gFindBar._highlightDoc(false); // удалить выделение
var findValue = gFindBar._findField.value; // получить текст из панели поиска
if ( !gFindBar.hidden ) {
if ( findValue.length == 0 ) {
gFindBar._findField.removeAttribute("status", "notfound");
};
// Findbar, удалить атрибут 'style' .....
if ( !!gFindBar._findField.style.color ) {
gFindBar._findField.removeAttribute("style")
};
// авто поиск с переклучением фокуса чтобы запустить подсчет количества совпадений ....
if ( !/false|UIEvent|DragEvent|MutationRecord/.test(e) ) {
gFindBar._findField.focus();
gFindBar.onFindCommand();
window.content.focus();
};
};
// получаем текст для автовыделения из 'about:config' или из панели поиска ....
if ( custombuttons.getPrefs("FindBar.Highlight") ) {
var value = gFindBar.hidden ? Application.prefs.getValue("FindBar.Highlight.value", 0) :
( findValue.length > 2 )? findValue: "";
};
if ( !!value ) gFindBar._highlightDoc(true, value); // выделение
/* изменить цвет ссылок на страницах если содержат искомое слово,
если разрешено в 'about:config' и включена автовыделение ....*/
var links = gBrowser.contentDocument.links;
if ( !links ) return;
var hLink = ( custombuttons.getPrefs("FindBar.Highlight.Link") && !!value );
// атрибуты для текущего таба ....
if ( hLink || gBrowser.mCurrentTab.hasAttribute("Highlight_Link") ) {
hLink ? gBrowser.mCurrentTab.setAttribute("Highlight_Link", "true")
: gBrowser.mCurrentTab.removeAttribute("Highlight_Link");
/* цикл проверяет все ссылки на странице и изменяет цвет ссылки на цвет из 'about:config'
если в ссылке найдено 'value' ....*/
for ( var i = 0; i < links.length; i++ ) {
links[i].style.color = ''; // удалить выделение ссылок
if ( hLink && String(links[i]).search(value) != -1 ) {
links[i].style.color = custombuttons.getPrefs("ui.textHighlightBackground");
}
}
}
};
/* Обработчики и наблюдатель следят за панелью поиска и загрузкой и переключением табов
и запускают нужные коды и функции .........................................................................*/
// обработчики для табов ....
gBrowser.tabContainer.addEventListener("TabSelect", function(e) {
// стоп, если страница загружается
if ( gBrowser.mCurrentTab.hasAttribute("busy") ) return;
Highlight(e);
}, false);
gBrowser.addEventListener("pageshow", function(e) {
// стоп, если открыть другие владки в фоновом режиме
if ( e.target.location.href !== getBrowser().currentURI.spec ) return;
Highlight(e);
}, true);
// обработчики и наблюдатель для панели поиска ....
gFindBar._findField.addEventListener("drop", function(e) { Find(e) }, false);
gFindBar._findField.addEventListener("input", function() { Find(false) }, false);
gFindBar.getElement("find-case-sensitive").setAttribute("onclick", "Highlight(false)");
gFindBar.watch("hidden", function( prop, oldV, newV ) {
autoClear( newV );
if ( newV ) { autoCloseOff(); Highlight(); } // если панель поиска закрывается
return newV;
});
// Добавляем подменю в контекстного меню на странице для выделенного текста ..................................
(function () {
var menu = document.createElement("menu");
var menuPopup = document.createElement("menupopup");
var contextMenu = document.getElementById("contentAreaContextMenu");
menu.setAttribute("label", "Find");
contextMenu.insertBefore(menu, document.getElementById("context-sep-properties") );
menu.appendChild(menuPopup);
var array = [
{ label:"Найти на странице", func: findToContex },
{ label:"Поиск по сайту(google)", func: searchToSite },
{ label:"Выделить текст на странице", func: highlightSel },
{ label:"Автовыделение, добавить текст", func: addSel }
];
array.forEach(function( m ) {
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", m.label);
mItem.addEventListener("command", m.func, false);
menuPopup.appendChild( mItem );
});
contextMenu.addEventListener("popupshowing", function() {
menu.hidden = !custombuttons.getPrefs("FindBar.contextFindWords") || !gContextMenu.isTextSelected;
}, false);
function findToContex() {
gFindBar.onFindCommand();
Find(false);
};
function searchToSite() {
var text = escape( convertFromUnicode ("UTF-8", getSelect() ) );
var searchUrl = "http://www.google.com/search?as_q=" + text + "&as_sitesearch=" + encodeURIComponent( gBrowser.currentURI.host );
gBrowser.selectedTab = gBrowser.addTab( searchUrl );
};
function highlightSel() {
gFindBar._highlightDoc(false);
gFindBar._highlightDoc(true, getSelect() );
goDoCommand("cmd_selectNone");
};
function addSel() {
toggleHighlightValue('add');
}
})();
// Найти на странице .........................................................................................
Find = function(e) {
if (e) e.preventDefault();
if (e) e.stopPropagation();
if ( custombuttons.getPrefs("FindBar.Highlight") ) { Highlight(e) };
if ( !gFindBar.hidden ) gFindBar._find( gFindBar._findField.value );
};
// Очистить поле текстового ввода на Findbar .................................................................
function findFieldClear() {
if ( gFindBar._findField.value ) { window.FB_fFval = gFindBar._findField.value };
setTimeout(function() {
gFindBar._findField.value = ''
gFindBar._findField.removeAttribute("status", "notfound");
Highlight();
}, 0)
};
// Добавляет или удаляет текст(выделенный / из буфера обмена) для автовыделения ..............................
function toggleHighlightValue( arg ) {
if ( arg == 'clear' ) {
var str = '', title = button.label, notification = "Текст для автовыделение удален";
}
if ( arg == 'add' && getSelect() ) {
var str = getSelect(), title = "Автовыделение", notification = str;
if ( custombuttons.getPrefs("FindBar.Highlight") ) { goDoCommand("cmd_selectNone") };
}
Application.prefs.setValue("FindBar.Highlight.value", str);
alertsService.showAlertNotification(button.image, title, notification, false, "", null, "");
Highlight(false);
};
/* Функция отдаст выделенный текст из страницы или текстового поля,
если текст не выделен из буфера обмена, если нет текста отдаст 'false' ................................... */
function getSelect() {
// выделенный текст из страницы ....
var selection = document.commandDispatcher.focusedWindow.getSelection().toString();
// выделенный текст из текстового поля ....
if ( selection == '' ) {
var theBox = document.commandDispatcher.focusedElement;
if ( theBox && (theBox.type == "text" || theBox.type == "textarea") ) {
var startPos = theBox.selectionStart;
var endPos = theBox.selectionEnd;
var selection = theBox.value.substring(startPos, endPos);
}
};
// текст из буфера обмена ....
if ( selection == '' ) var selection = gClipboard.read();
// убираем пробелы с обоих концов текста ....
if ( selection !== '' ) var selection = selection.toString().replace(/^\s+|\s+$/g,"");
if ( selection == '') {
var str = "Выделите или скопируйте текст!"
alertsService.showAlertNotification(button.image, button.label, str, false, "", null, "");
};
return ( selection == '')? false: selection;
};
// Запустить поиск через Toggle Find+3 если нажать в главном меню на пункт меню 'Найти' ......................
document.getElementById("cmd_find").setAttribute("oncommand", "gFindBar.onFindCommand(), Find(e)");
// Создать кнопку "Вставить и искать" на Findbar .............................................................
var textbox = document.getAnonymousElementByAttribute(gFindBar, "anonid", "findbar-textbox");
var b = document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "toolbarbutton");
b.setAttribute("id", "pasteButton");
b.setAttribute("tooltiptext", "Л: Поиск выделенного текста/из буфера \nП: Очистить");
textbox.parentNode.insertBefore( b, textbox.nextSibling );
b.addEventListener("click", function(e) {
if ( e.button == 0 ) {
if ( !getSelect() ) return;
gFindBar._findField.value = getSelect(); // вставить текст
Find(e);
};
if ( e.button == 2 ) {
// очистить поле текстового ввода
setTimeout(function() { findFieldClear() }, 0);
};
}, false);
// Поле текстового ввода на Findbar мигает желтим если достигнут низ/верх страницы .........................
var findStatusIcon = gFindBar.getElement("find-status-icon");
var observer = new MutationObserver(function(mutations) {
gFindBar.setAttribute("flash", findStatusIcon.getAttribute("status") == "wrapped" );
setTimeout(function() { gFindBar.removeAttribute("flash") }, 700)
});
observer.observe(findStatusIcon, { attributes: true, attributeFilter: ["status"] } );
// Стиль для панели поиска ...................................................................................
(function(css) {
var pi = document.createProcessingInstruction('xml-stylesheet', 'type="text/css" href="data:text/css;utf-8,' +
encodeURIComponent(css) + '"' );
return document.insertBefore(pi, document.documentElement);
})('\
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);\
\
/* панель поиска ....*/\
#FindToolbar { border-bottom: 1px solid grey !important; }\
#FindToolbar > .findbar-container > * { display: -moz-box !important; }\
#find-field, .findbar-textbox { width: 250px !important; }\
#FindToolbar .findbar-textbox:not([style]) { color: black !important; }\
#FindToolbar > hbox > label { -moz-appearance: none !important; font-weight: bold !important; }\
\
#FindToolbar .findbar-find-fast.findbar-find-status,\
#FindToolbar .findbar-container>image,\
#FindToolbar[autohide] .findbar-closebutton {\
display: none !important; }\
\
#FindToolbar:not([pasteButton]) #pasteButton,\
#FindToolbar[mini] .findbar-find-fast[anonid="find-label"],\
#FindToolbar .findbar-find-fast[anonid="match-case-status"]{\
display: none !important;\
}\
\
#FindToolbar[mini] textbox.findbar-textbox { -moz-box-ordinal-group: 2 !important; }\
#FindToolbar[mini] checkbox { -moz-box-ordinal-group: 3 !important; }\
#FindToolbar[mini] #pasteButton { -moz-box-ordinal-group: 4 !important; }\
#FindToolbar[mini] #findButton { -moz-box-ordinal-group: 5 !important; }\
\
/* кнопки на панели поиска ....*/\
#pasteButton {\
list-style-image: url("chrome://browser/skin/appmenu-icons.png");\
-moz-image-region: rect(0 48px 16px 32px);\
margin-right: 3px !important; }\
');
// устанавливаем флаг, чтобы функции и обработчики не исполнялась дважды
this.setAttribute("stop","true");Так откуда же мне знать. Действительно некоторые Custom Button не работают или работают не так как задумано.
PEAKTOP
Попробуй кнопку которую я изменил для тебя: Сегодня 22:02:34
bunda1, то что надо. Большое спасибо! 
Как в новом варианте кнопки, панель поиска опустить под вкладки, при расположении вкладок внизу страницы, как это было сделано в этом варианте. И зачем брал из меню кнопки стандартное меню?
Как в новом варианте кнопки, панель поиска опустить под вкладки, при расположении вкладок внизу страницы, как это было сделано в этом варианте. И зачем брал из меню кнопки стандартное меню?
Стандартное меню кнопки открывает Ctrl + ПКМ или Snift + ПКМ или двойной ПКМ. А убрал из меню кнопки потому что это лишний код без которого можно обойтись. Но можеш за:
Код:
// цикл добавляет из массива атрибуты и обработчики к пунктам меню ....
this..........
button.menuPopup.appendChild(mItem);
});добавить:
Код:
// добавляем стандартное контекстное меню ....
var separator = document.createElement("menuseparator");
this.menuPopup.appendChild( separator );
var cbContextPopup = document.getElementById("custombuttons-contextpopup");
var clone = cbContextPopup.cloneNode(true);
clone.setAttribute("onpopupshowing", "document.popupNode = document.getElementById('" + this.id + "')");
var menu = document.createElement("menu");
menu.setAttribute( "label", "Меню кнопки" );
menu.appendChild( clone );
this.menuPopup.appendChild( menu );А как ты разместил вкладки внизу страницы ?
PEAKTOP пишетКак в новом варианте кнопки, панель поиска опустить под вкладки, при расположении вкладок внизу страницы, как это было сделано в этом варианте. И зачем брал из меню кнопки стандартное меню?
Стандартное меню кнопки открывает Ctrl + ПКМ или Snift + ПКМ или двойной ПКМ. А убрал из меню кнопки потому что это лишний код без которого можно обойтись. Но можеш за:
Выделить кодКод:
// цикл добавляет из массива атрибуты и обработчики к пунктам меню .... this.......... button.menuPopup.appendChild(mItem); });добавить:
Выделить кодКод:
// добавляем стандартное контекстное меню .... var separator = document.createElement("menuseparator"); this.menuPopup.appendChild( separator ); var cbContextPopup = document.getElementById("custombuttons-contextpopup"); var clone = cbContextPopup.cloneNode(true); clone.setAttribute("onpopupshowing", "document.popupNode = document.getElementById('" + this.id + "')"); var menu = document.createElement("menu"); menu.setAttribute( "label", "Меню кнопки" ); menu.appendChild( clone ); this.menuPopup.appendChild( menu );А как ты разместил вкладки внизу страницы ?
Вкладки внизу страницы разместил с помощью расширения Tab Mix Plus
Спасибо за код добавления стандартного меню кнопки, но я его уже скопировал из старой версии. Я думал может это как-то отражается на работе кнопки. Но теперь всё понятно.
PEAKTOP
Не обязательно вставлять в свои сообщения мои 
Нащёт опустить панель поиска под вкладки, попробуй удалить в кнопке:
Код:
// Приклеить элемент #FindToolbar к странице( #appcontent ) .................................................
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore(findbar, gBrowser);
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});Рестарт. Но тогда не будут работать настройки: FindBar мини, FindBar сверху, FindBar справа
Но их можно удалить из меню:
Код:
{ label: 'FindBar мини', value: 'FindBar.mini', func: toggleAttribute, cek:''},
{ label: 'FindBar сверху', value: 'FindBar.top', func: toggleAttribute, cek:''},
{ label: 'FindBar справа', value: 'FindBar.right', func: toggleAttribute, cek:''},В данной версии (v14) заметил такую странность, если в настройках браузера включена функция => "Искать текст на странице по мере его набора", то копирование на странице с помощью "Ctrl+C" или кнопки на мышке невозможно - панель самопроизвольно открывается, а так же это наблюдается и при нажатии комбинации "Ctrl+любая буква" - панель открывается с уже введённой буквой которая была в комбинации "Ctrl+". В предыдущих версиях такого нет.
И небольшая просьба, можно ли сделать так же как было в предыдущих версиях (v10 и v12),что бы при очистке поля текстового ввода нажатием ПКМ по "Найти", курсор автоматически фокусировался в данном поле,а так же подправить цвет поля текстового ввода когда искомого на странице не найдено на более светлый, а то почти не видно, что ты вообще искал - приходиться выделять текст в поисковом окне.
bunda1
Похоже «виноват» этот кусок кода
Код:
// поиск по мере набора если разрешено в 'about:config' и фокус на странице ....
if ( custombuttons.getPrefs("accessibility.typeaheadfind") && ( 46 < e.keyCode && e.keyCode < 111 )
&& /body|vbox/.test(e.target.localName) ) {
if ( !this.firstLetter ) window.onkeypress = function(e) { this.firstLetter = String.fromCharCode(e.which) };
e.preventDefault();
e.stopPropagation();
if ( !gFindBar.hidden ) return;
setTimeout(function() { gFindBar.onFindCommand(); gFindBar._findField.value = this.firstLetter }, 0);
}Если я правильно понял идею, то может быть так
Код:
var fastFindBar;
setTimeout(function() {
fastFindBar = document.getElementById("browser-bottombox").firstChild;
fastFindBar._quickFindTimeoutLength = 100;
fastFindBar.style.visibility = "collapse";
}, 1000);А сам кусок тогда
Код:
if (gFindBar.hidden && cbu.getPrefs("accessibility.typeaheadfind")) {
setTimeout(function() {
if (!fastFindBar.hidden) {
gFindBar.onFindCommand();
var field = gFindBar._findField;
field.value = fastFindBar._findField.value;
field.selectionStart = field.value.length;
}
}, 50);
}Ader
Хорошо, исправлю и сделаю как просишь.
06-04-2013 20:58:56
Если я правильно понял идею, то может быть так......
Спасибо, это работает 
Кстати отличная идея спрятать панель быстрого поиска и потом проверять !fastFindBar.hidden, и не надо проверять какая там клавиша нажата и где там фокус. Просто и красиво.
а так же подправить цвет поля текстового ввода когда искомого на странице не найдено на более светлый, а то почти не видно, что ты вообще искал - приходиться выделять текст в поисковом окне.
У меня вроде нормально видно текст, даже если не найдено, наверно у тебя нестандартная тема.
У тебя разве не так:
У меня вот так:
В версиях 12 и 14
А вот в версии 10 было так же и у тебя, вот я и подумал,что дело в кнопке.
P.S.
Да, тема у меня не нестандартная,щас проверю на дефолтной.
Ader
Старые версии кнопки добавляли свой стиль для панели поиска если текст не найден а вот последние используют стиль по умолчанию от FF, а у тебя его наверно нестандартная тема перебивает.
Можешь попробовать вот такой стиль:
Код:
.findbar-textbox[status="notfound"] {
-moz-appearance: none !important;
box-shadow: 0 0 0 1em #f66 inset;
}Насчёт цвета ты был прав - дело в теме. Уже разобрался.
А, вот по моим вопросам про копированием с клавы "Ctrl + С" и автофокусировки курсора на поле текстового ввода, можно что-нибудь придумать?
А, вот по моим вопросам про копированием с клавы "Ctrl + С" и автофокусировки курсора на поле текстового ввода, можно что-нибудь придумать?
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment.txt
06-04-2013 23:31:05
Поменяй код + рестарт.
Да, это то,что "доктор прописал" - всё отлично работает.
Большое Спасибо!!!
bunda1, а если секцию кода - "// Показать количество совпадений на панели поиска, автор кода 'slimx' ......................................." заменить кодом из старой версии, это на что-нибудь повлияет?
Код:
// Показать количество совпадений на панели поиска, автор кода 'slimx' .......................................
(function() {
var status = document.getAnonymousElementByAttribute(gFindBar, 'anonid', 'match-case-status');
var count = document.createElement("label");
count.id = 'hits';
count.hidden = true;
status.parentNode.insertBefore(count, status);
gFindBar.__proto__._foundMatches = count;
gFindBar.__proto__._updateMatchesCount = function(aRes) {
if (!this._updateMatchCountTimeout)
window.clearTimeout(this._updateMatchCountTimeout);
this._updateMatchCountTimeout =
window.setTimeout(function(aRes, aSelf) {
aSelf._updateMatchesCountWorker(aRes);
}, 0, aRes, this);
}
gFindBar.__proto__._updateMatchesCountWorker = function(aRes) {
var word = this._findField.value;
if ( aRes == this.nsITypeAheadFind.FIND_NOTFOUND || !word) {
this._foundMatches.hidden = true;
this._foundMatches.value = "";
}
else
{
var matchesCount = this._countMatches(word).toString();
if ( matchesCount !== "0" ) {
this._foundMatches.value = "найдено совпадений: "+ matchesCount;
if ( matchesCount == "-1") this._foundMatches.value = "найдено >100 совпадений";
this._foundMatches.hidden = false;
gFindBar._findField.removeAttribute("status", "notfound");
}
else
{
this._foundMatches.hidden = true;
this._foundMatches.value = "";
gFindBar._findField.setAttribute("status", "notfound");
}
window.clearTimeout(this._updateMatchCountTimeout);
}
}
gFindBar.__proto__._countMatches = function(aWord, aWindow) {
var win = aWindow || this.browser.contentWindow;
var countFound = 0;
for (var i = 0, count; win.frames && i < win.frames.length; i++) {
if ((count = this._countMatches(aWord, win.frames[i])) != -1)
countFound += count;
else
return count;
}
var doc = win.document;
if (!doc || !(doc instanceof HTMLDocument))
return countFound;
var body = doc.body;
var count = body.childNodes.length;
var searchRange = doc.createRange();
var startPt = doc.createRange();
var endPt = doc.createRange();
searchRange.setStart(body, 0);
searchRange.setEnd(body, count);
startPt.setStart(body, 0);
startPt.setEnd(body, 0);
endPt.setStart(body, count);
endPt.setEnd(body, count);
var retRange = null;
var finder = Components.classes["@mozilla.org/embedcomp/rangefind;1"]
.createInstance()
.QueryInterface(Components.interfaces.nsIFind);
finder.caseSensitive = this._shouldBeCaseSensitive(aWord);
var matchLimit = 100;
while ((retRange = finder.Find(aWord, searchRange, startPt, endPt))) {
if (this._rangeIsVisible(retRange, win)) {
if (this._findMode == this.FIND_LINKS) {
if (this._rangeStartsInLink(retRange))
++ countFound;
}
else
++ countFound;
}
if (countFound == matchLimit) {
countFound = -1;
break;
}
startPt = doc.createRange();
startPt.setStart(retRange.startContainer, retRange.startOffset + 1);
}
return countFound;
}
gFindBar.__proto__._rangeIsVisible = function(aRange, aWindow) {
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
return true;
}
gFindBar.__proto__._rangeStartsInLink = function(aRange) {
var isInsideLink = false;
var node = aRange.startContainer;
if (node.nodeType == node.ELEMENT_NODE) {
if (node.hasChildNodes) {
var childNode = node.childNodes[aRange.startOffset];
if (childNode)
node = childNode;
}
}
const XLink_NS = "http://www.w3.org/1999/xlink";
do {
if (node instanceof HTMLAnchorElement) {
isInsideLink = node.hasAttribute("href");
break;
}
else if (typeof node.hasAttributeNS == "function" &&
node.hasAttributeNS(XLink_NS, "href")) {
isInsideLink = (node.getAttributeNS(XLink_NS, "type") == "simple");
break;
}
node = node.parentNode;
} while (node);
return isInsideLink;
}
eval("gFindBar._updateCaseSensitivity=" + gFindBar._updateCaseSensitivity.toString().slice(0, -1) + "this._updateMatchesCount();}");
eval("gFindBar._updateStatusUI=" + gFindBar._updateStatusUI.toString().slice(0, -1) + "this._updateMatchesCount();}");
})();PEAKTOP
Нет эти куски кода одинаковые. И мне кажется ты здесь скопировал не старый код 
bunda1, действительно ошибся, не из того окна редактора скопировал код. Спасибо за ответ. Буду пользоваться секцией старого кода. Для меня более привычно, что кол-во совпадений отображается в конце панели.
bunda1
счётчик перестаёт работать на этой странице, если искать "потреб" и его производные.
i]bunda1[/b]
счётчик перестаёт работать на этой странице, если искать "потреб" и его производные.
У меня в ![nightly [nightly]](img/browsers/nightly.png) всё работает.
всё работает.
iDev.Pi
Да на этой странице счётчик глючит, а с Nightly работает нормально. Исправлю.
bunda1
Давно хотел спросить, а можно как-то добавить функцию автоматического срабатывания "Показать - скрыть поиск по странице" при выделении текста, без ручного клика по кнопке. Ну и можно пункт в меню кнопки для переключения режима, для кому как удобней.
bunda1
Давно хотел спросить, а можно как-то добавить функцию автоматического срабатывания "Показать - скрыть поиск по странице" при выделении текста, без ручного клика по кнопке. Ну и можно пункт в меню кнопки для переключения режима, для кому как удобней.
Добавлять в кнопку такую функцию не буду потому что вряд ли это кому то еще нужно.
Но ты можешь добавить в кнопку:
Код:
function autoFind(e) {
if ( e.button !== 0 ) return;
if ( /input|password|textarea|textbox|searchbar|findbar/.test( e.target.localName.toLowerCase() ) ) return;
if ( e.type == 'mousedown' ) var lastSelection = getBrowserSelection();
if ( e.type == 'mouseup' ) {
var selection = getBrowserSelection();
if ( selection && selection !== lastSelection && gFindBar.hidden ) gFindBar.onFindCommand();
}
};
addEventListener("mouseup", autoFind, false, gBrowser );
addEventListener("mousedown", autoFind, false, gBrowser );Если тебе нужна соответствующая настройка в меню кнопки я сделаю.
bunda1
Отлично, спасибо. Насчет настройки в меню, так то вроде все устраивает, единственное когда копируешь много текста на компьютер, то наверное можно бы было отключить автопоиск, что-бы не выскакивал постоянно. Если это не затратно конечно.
bunda1
Отлично, спасибо. Насчет настройки в меню, так то вроде все устраивает, единственное когда копируешь много текста на компьютер, то наверное можно бы было отключить автопоиск, что-бы не выскакивал постоянно. Если это не затратно конечно.
Включить авто поиск при выделенные текста можно в настройках кнопки, кстати после редактирования кодов в этой кнопке не нужен рестарт.
bunda1
Ух ты, класс. По сути эта функция избавляет делать лишний клик по кнопке при поиске на других сайтах, да и мини панель внизу не особо мешает, а если кому мешает то теперь можно и отключить. Спасибо тебе за труды.
Toggle Find+3 eksperiment.txt
Очень удобно. Тогда логично бы сделать, чтобы выделенное слово добавлялось в строку поиска и когда Toggle Find+3 уже открыт. Но только чтобы это тоже отключалось.
Очень удобно. Тогда логично бы сделать, чтобы выделенное слово добавлялось в строку поиска и когда Toggle Find+3 уже открыт. Но только чтобы это тоже отключалось.
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
bunda1
как опция (т.е. когда есть возможность её отключить) - мне тоже эта функция очень понравилась.
Правда при выделении " слово " - пробелы по краям обрезаются и поиск осуществляется по "слово". Вроде, в большинстве случаев - это удобно, но хотелось бы, конечно, настройку и на такую мелкую вещь.
iDev.Pi
Хорошо я оставлю эту возможность.
И я пока не разобрался почему пробелы по краям обрезаются.
bunda1
Спасибо, просто замечательно.
01-06-2013 16:15:53
bunda1
А вот заметил ещё, при добавление текста выделением, автовыделение не срабатывает, приходится переключать его двойным кликом.
А вот заметил ещё, при добавление текста выделением, автовыделение не срабатывает, приходится переключать его двойным кликом.
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
bunda1
Спасибо. Теперь всё ОК.
bunda1
Спрошу, а вдруг, нельзя сделать так что-бы при автоматическом скрытии панели не сбрасывалось выделение, а например по клику на странице.
а есть функция чтоб перещёлкивал вкладки на которых нашёл слово ?
вот это расширение ставил...
selevo , FindBar Tweak
очень странно ищет то только в текущей странице ,то х.з. в какой -то одной хотя слово есть как минимум в 10 вкладках..
bunda1
Как можно увеличить или вообще снять ограничение на количество букв при выделении, нужно целый абзац, а выделяет малую часть.
вообще снять ограничение на количество букв при выделении
Dumby
Спасибо Вам большое.
Dumby
Спасибо, я не знал это.
Firefox 25.0a1(2013-07-08) кнопка умерла
Firefox 25.0a1(2013-07-08) кнопка умерла
Подтверждаю.
кнопка умерла
 , захотелось попрощаться, положил в начало кода
, захотелось попрощаться, положил в начало кода
Код:
Object.defineProperty(gBrowser, "fastFind", {
get: function() {
if (!this._fastFind) {
this._fastFind = Cc["@mozilla.org/typeaheadfind;1"].createInstance(Ci.nsITypeAheadFind);
this._fastFind.init(this.docShell);
}
return this._fastFind;
},
configurable: true,
enumerable: true
});положил в начало кода
Как всегда отлично, спасибо 
, захотелось попрощаться
Надолго? 
положил в начало кода
При вводе в адресной строке и любом текстовом поле открывается финдбар кнопки с перехватом набираемого.
При вводе в адресной строке и любом текстовом поле открывается финдбар кнопки с перехватом набираемого.
accessibility.typeaheadfind - false
accessibility.typeaheadfind - false
отсутствует переход "Искать предыдущее" , "Искать следующее"
, захотелось попрощаться....
Что такое, лучше не надо.
При вводе в адресной строке и любом текстовом поле открывается финдбар кнопки с перехватом набираемого.
Какой версией кнопки ты пользуешься?
SendInfo пишетПри вводе в адресной строке и любом текстовом поле открывается финдбар кнопки с перехватом набираемого.
Какой версией кнопки ты пользуешься?
FindBar.version 15 http://forum.mozilla-russia.org/uploade … ment 2.txt
SendInfo
Ну это экспериментальная версия, я её доделаю на днях.
bunda1
Опять кнопка отвалилась. Теперь не могу открыть Find bar даже после удаления [CB]Toggle Find+3 и её настроек в prefs.js. 
bunda1
Опять кнопка отвалилась. Теперь не могу открыть Find bar даже после удаления [CB]Toggle Find+3 и её настроек в prefs.js.
Странно у меня на Nightly работает. Ты тоже используешь экспериментальную кнопку, что пишет консоль. И кстати prefs.js при проблемах с кнопкой не должен помогать.
Странно у меня на Nightly работает. Ты тоже используешь экспериментальную кнопку, что пишет консоль. И кстати prefs.js при проблемах с кнопкой не должен помогать.
Да, похоже дело не в кнопке. Удалил prefs.js появился Find bar. Начал восстанавливать настройки и в какой-то момент он опять пропал. Запуск с отключенными дополнениями не помог. В консоли
Ошибка: TypeError: findBar._findField is undefined
Источник: chrome://browser/content/tabbrowser.xml
Строка: 163 findBar._findField.value = this._lastFindValue;
11-07-2013 00:39:24
Всё отбой, нашёл причину. Оказалось причина в устаревшем русификаторе.
Странно у меня на Nightly работает.
Какой версией ты пользуешься? У меня что-то ни одна нормально не работает.
voqabuhe
Теперь я тоже увидел проблему, похоже что разработчики в Nightly сильно изменили панель поиска, попробуй отрыть стандартную и увидишь:
Я думаю что надо подождать пока они доделают иначе мне за ними не угнаться но отдельные возможности кнопки наверно можно перенести на новую панель поиска:
попробуй отрыть стандартную и увидишь:
Да я это ещё вчера увидел.
Я думаю что надо подождать пока они доделают иначе мне за ними не угнаться но отдельные возможности кнопки наверно можно перенести на новую панель поиска:
Убери пока из экспериментальной кнопки Показать поиск по странице при выделении текста, а то ей стало невозможно пользоваться №291
voqabuhe
Я похоже удалил ту версию, пожалуйста выложи её тут.
bunda1
http://forum.mozilla-russia.org/uploade … Find+3.txt
Там с добавкой от Dumby и ссылки в справке.
voqabuhe
Показать поиск по странице при выделении текста можно отключить в настройках кнопки и эта функция не может быть связана с №291
bunda1
В том-то и дело, что перестало отключаться и ведёт себя именно так, как описано в №291
А ты удали 09-07-2013 13:07:36
bunda1
Дык тогда кнопка перестанет работать
voqabuhe
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
Не работает нормально, всё равно перехватывает выделение текста, открывается ПКМ в любом текстовом поле и соответственно не даёт ничего вводить.
voqabuhe
Как мне увидеть эту проблему, где достать такую FF25 ?
voqabuhe
Как мне увидеть эту проблему, где достать такую FF25 ?
Я не voqabuhe, но вот
Index of /pub/mozilla.org/firefox/nightly/latest-mozilla-central-l10n
bunda1
Что у тебя всё работает?
http://ftp.mozilla.org/pub/mozilla.org/ … est-trunk/
bunda1
Что у тебя всё работает?
Да нет, просто Nightly не всех одинаково быстро обнавляется. Ну в общем проблему я увидел и буду разбираться.
13-07-2013 13:19:37
Это добавка от Dumby виновата, и без неё работает кнопка.
Это добавка от Dumby виновата, и без неё работает кнопка.
Хорошо если так,
но если вдруг у кого-то alert(String(document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label")));
алертится как null, то, наверно, не помешает удалить этот кусок кода
Код:
/* Очистить поле текстового ввода если кликнуть правим кликом на 'Найти:'
или поиск по странице если кликнуть левым кликом ................................*/
addEventListener("click", function(e) {
if ( e.button == 0 ) {
gFindBar.onFindAgainCommand(false); // искать следующее
}
if ( e.button == 2 ) {
clearFindField(); // очистить поле текстового ввода
}
}, false, document.getAnonymousElementByAttribute(gFindBar, "anonid", "find-label") );а то листенер на окне повиснет.
Это добавка от Dumby виновата, и без неё работает кнопка.
У меня без неё кнопка становится полностью не рабочей, даже по Ctrl+F Findbar не открывается.
13-07-2013 14:38:59
не помешает удалить этот кусок кода
А вот это помогло. Кнопка стала полностью рабочей. Ну ты голова, спасибо. 
ps Вот только Учесть регистр не работает
bunda1
// Поле текстового ввода на Findbar мигает желтим если достигнут низ/верх страницы ................................
Как свой цвет задать?
Ещё один баг обнаружился. Поиск работает только на одном первоначально выбранном сайте, на уже открытых других сайтах поиск не пашет, требуется обновление страницы.
Вот только Учесть регистр не работает
У меня на 20130713 работает.
Убрать надпись с кнопки Учесть регистр, иконку прицепить не получается.
P.S.Надпись убрал, осталось иконку прицепить.
Вобщем кнопка работает так как ей хочется ,а не так как надо.Выделяется только текущее.Предыдущее и следущее не выделяется.
Поиск работает только на одном первоначально выбранном сайте, на уже открытых других сайтах поиск не пашет
Заменил свою злополучную добавку на эту, и, вроде, получше стало
Код:
Object.defineProperty(gBrowser, "fastFind", {
get: function() {
if (!this._fastFind) {
this._fastFind = Cc["@mozilla.org/typeaheadfind;1"].createInstance(Ci.nsITypeAheadFind);
this._fastFind.init(this.docShell);
this.CBTFOldDS = this.docShell;
}
if (this.CBTFOldDS != this.docShell) { this.CBTFOldDS = this.docShell; this._fastFind.setDocShell(this.docShell); }
return this._fastFind;
},
configurable: true,
enumerable: true
});Как свой цвет задать?
Там, ближе к концу кода, полно строчек со стилями,
попробуй добавить ещё одну, ну и рестарт никогда не лишний.
Код:
#FindToolbar > hbox > hbox > textbox[flash="true"] {box-shadow: 0 0 0 1em #00ff00 inset !important;}\Заменил свою злополучную добавку на эту, и, вроде, получше стало
попробуй добавить ещё одну, ну и рестарт никогда не лишний.
Ну теперь просто всё шикарно. Спасибо.

Ps У меня вроде как осталась только одна проблемка
ps Вот только Учесть регистр не работает
Правда она меня не сильно беспокоит, т.к. я этим практически не пользуюсь, но всё же обидно да, что не работает.
Учесть регистр не работает
Предположительно помогает, если сделать шаг назад - в этой строке заменить true на false
Код:
addEventListener("click", function() { Highlight(true) }, false, gFindBar.getElement("find-case-sensitive") );Dumby
Может ты что посоветуешь, не как не могу придумать как сделать в кнопке корректное удаление цвета у ссылок на странице. Кнопка если это включена в настройках меняет цвет ссылок на всех страницах если в них есть нужный текст и после отключения этой возможности или отключения автовыделения добавленный цвет у ссылок надо удалить, но проверять все ссылки на всех страницах для удаления не производительно. Кнопка добавляет атрибут для вкладок на которых был добавлен цвет у ссылок и после отключения этой возможности в вкладках у которых есть этот атрибут происходит удаление цвета и также удаляется атрибут. Но это не выход потому что в одной вкладке можно открыть много страниц а удаление проиходит только в текущей странице. Может как то можно добавлять атрибут прямо на текущею страницу или .....
Код:
// Автоматически выделить слова или ссылки ................................
function Highlight(e) {
gFindBar._highlightDoc(false); // удалить выделение
var findValue = gFindBar._findField.value; // получить текст из панели поиска
var hidden = gFindBar.hidden;
if ( !hidden ) {
if ( findValue.length == 0 ) {
gFindBar._findField.removeAttribute("status", "notfound");
}
// Findbar, удалить атрибут 'style' .....
if ( !!gFindBar._findField.style.color ) {
gFindBar._findField.removeAttribute("style")
}
// поиск с переклучением фокуса для подсчета совпадений ....
if ( e !== undefined && e == true ) {
gFindBar._findField.focus();
gFindBar.onFindCommand();
window.content.focus();
}
}
// получаем текст для автовыделения из 'about:config' или из панели поиска ....
if ( custombuttons.getPrefs("FindBar.Highlight") ) {
var value = hidden ? Application.prefs.getValue("FindBar.Highlight.value", 0) :
( findValue.length > 2 )? findValue: "";
}
if ( !!value ) gFindBar._highlightDoc(true, value); // выделение
/* изменить цвет ссылок на страницах если содержат искомое слово,
если разрешено в 'about:config' и включена автовыделение ....*/
var links = gBrowser.contentDocument.links;
if ( !links ) return;
var hLink = ( custombuttons.getPrefs("FindBar.Highlight.Link") && !!value );
// атрибуты для текущего таба ....
if ( hLink || gBrowser.mCurrentTab.hasAttribute("Highlight_Link") ) {
hLink ? gBrowser.mCurrentTab.setAttribute("Highlight_Link", "true")
: gBrowser.mCurrentTab.removeAttribute("Highlight_Link");
/* цикл проверяет все ссылки на странице и изменяет цвет ссылки на цвет из 'about:config'
если в ссылке найдено 'value' ....*/
for ( var i = 0; i < links.length; i++ ) {
links[i].style.color = ''; // удалить выделение ссылок
if ( hLink && String(links[i]).search(value) != -1 ) {
links[i].style.color = custombuttons.getPrefs("ui.textHighlightBackground");
}
}
}
};http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
Предположительно помогает, если сделать шаг назад - в этой строке заменить true на false
Ну просто класс, спасибо тебе большое.
voqabuhe пишет: Вот только Учесть регистр не работаетУ меня на 20130713 работает.Убрать надпись с кнопки Учесть регистр, иконку прицепить не получается.P.S.Надпись убрал, осталось иконку прицепить.
Отредактировано SendInfo (13-07-2013 20:23:28)
Вобщем кнопка работает так как ей хочется ,а не так как надо.Выделяется только текущее.Предыдущее и следущее не выделяется.
Нашел свою ошибку - сделал как хотел.
bunda1
а можно переделать двойной клик левой по строке поиска (сейчас это действие переключает подсветку найденных на странице вхождений) на двойной клик левой по счётчику вхождений (#hits)?
а то нынешнее поведение ломает:
1. возможность выделения в строке поиска отдельных слов (двойной клик по слову);
2. выделение по словам (если сделать двойной клик по слову и не отпуская второй клик начать вести курсор в сторону);
3. выделение по абзацам (тройной клик) [понятное дело, что строка поиска там однострочная, поэтому там выделение абзаца равняется хоткею CTRL+A, т.е. выделяет весь текст введённый в строке поиска].
А предложенное мной изменение - и сохранит возможность быстрого переключения подсветки вхождений на странице, и починит 3 поломанных варианта выделения текста в строке поиска.
bunda1
а можно переделать двойной клик левой по строке поиска (сейчас это действие переключает подсветку найденных на странице вхождений) на двойной клик левой по счётчику вхождений (#hits)?
Хорошая мысль но только иногда трудно кликнуть по счётчику вхождений, может лучше двойным правым по строке поиска 
Я тоже сначала именно об этом подумал, но двойной правый не удобен тем, что нужно гасить появление контекстного меню: потом будут проблемы с тем, чтобы его вызвать.
А в каких случаях трудно кликнуть по счётчику вхождений? Даже если там одна цифра - это уже ~ 16х16 пикселей, как маленькая иконка.
Я тоже сначала именно об этом подумал, но двойной правый не удобен тем, что нужно гасить появление контекстного меню: потом будут проблемы с тем, чтобы его вызвать.
А в каких случаях трудно кликнуть по счётчику вхождений? Даже если там одна цифра - это уже ~ 16х16 пикселей, как маленькая иконка.
Гасить появление контекстного меню не проблема и проблемы с тем, чтобы его вызвать нет, кажется 
Но если на странице нет искомых слов счётчика тоже нет и функция переключения двойным кликом не доступна.
bunda1
Снова появился этот баг
Снова появился этот баг
Исправим.
Но если на странице нет искомых слов счётчика тоже нет и функция переключения двойным кликом не доступна.
если их нет, то зачем его переключать? всё равно ничего на странице не подсветит же 
Может как то можно добавлять атрибут прямо на текущею страницу
А если добавлять свойство в document ?
Код:
/* изменить цвет ссылок на страницах если содержат искомое слово,
если разрешено в 'about:config' и включена автовыделение ....*/
var prop1 = "somePropertyName1";
var prop2 = "somePropertyName2";
var hLink = cbu.getPrefs("FindBar.Highlight.Link") && value;
var color = cbu.getPrefs("ui.textHighlightBackground");
function highlightLinks(win) {
var doc = win.document;
var links = doc.links;
if ((hLink || prop1 in doc) && links) {
hLink ? doc[prop1] = true : delete doc[prop1];
Array.forEach(links, function(link) {
if (prop2 in link) link.style.color = link[prop2];
if (hLink && String(link).indexOf(value) != -1) {
link[prop2] = link.style.color;
link.style.color = color;
}
else if (prop2 in link) delete link[prop2];
});
}
for (var i = 0; i < win.frames.length; i++) highlightLinks(win.frames[i]);
}
highlightLinks(content);Dumby
Красивое решения, я не думал что можно так просто и про фреймы я тоже не подумал. Спасибо 
А зачем нужно добавлять свойства для ссылок 
bunda1
а можно переделать двойной клик левой по строке поиска
А предложенное мной изменение - и сохранит возможность быстрого переключения подсветки вхождений на странице, и починит 3 поломанных варианта выделения текста в строке поиска.
Вот переделал на двойной клик правый по панели поиска.
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
Если не трудно посмотри кнопку на Nightly, там счётчик на мини панели как то криво расположен и мини панель слишком толстая и на обычном панели кнопка "Вставить и искать" налезает на другие кнопки, кнопку Учесть регистр я там переделал в чекбокс:
Код:
#FindToolbar[mini] .findbar-case-sensitive.tabbable {\
-moz-appearance: checkbox !important;\
}\но не могу переместить в поисковую форму и не знаю как ставить галочку или что то похожее в этот чекбокс при переключении на:
если вообще возможно это сделать Css кодом 
Кстати эту кнопку можно редактировать без рестарта.
bunda1
пока проверил на release:
1. таймер:
а. не настраивается
б. скрывает файндбар, даже если фокус в нём и я в него что-то пишу. Таймер может тикать пока я в файндбар ничего не пишу, но считаю, что пока файндбар в фокусе - он не должен скрываться, даже если таймер уже истёк. Если считаешь иначе - прошу приделать для этого настройку "запретить закрытие по таймеру, если панель поиска в фокусе", хотя бы скрытую.
2. хоткей:
а. ты поменял на двойной клик правой, а в меню это упомянуть - забыл.
б. двойной клик правой работает работает не только на поле поиска, но и на счётчике. Мне удобней дабл кликать по счётчику, но удобней всё же делать это левой - можешь ли тогда, пожалуйста, подправить на компромиссный вариант так, чтобы пускай переключение срабатывало двойным правым по полю вводу, но тогда и двойным левым по счётчику? Полное описание кликов для переключения подсветки - в таком случае не уместится в текст менюшного менюитема и его надо переименовать во что-то короткое вроде "перекл. подсветку кликами по панели поиска", а полное описание добавить в попап, появляющийся при наведении на этот менюитем.
в. при включении подсветки - у меня иконка стала переключаться не на фиолетовую, а на умолчальную CustomButtons'овую жёлтую звезду пятиконечную.
3. понравилось, что ты счётчик переделал в "x / y" правда пробелы до и после "/" считаю, что не нужны.
1. таймер:
а. не настраивается
б. скрывает файндбар, даже если фокус в нём и я в него что-то пишу. Таймер может тикать пока я в файндбар ничего не пишу, но считаю, что пока файндбар в фокусе - он не должен скрываться, даже если таймер уже истёк. Если считаешь иначе - прошу приделать для этого настройку "запретить закрытие по таймеру, если панель поиска в фокусе", хотя бы скрытую.
Исправлю.
2. хоткей:
а. ты поменял на двойной клик правой, а в меню это упомянуть - забыл.
б. двойной клик правой работает работает не только на поле поиска, но и на счётчике. Мне удобней дабл кликать по счётчику, но удобней всё же делать это левой - можешь ли тогда, пожалуйста, подправить на компромиссный вариант так, чтобы пускай переключение срабатывало двойным правым по полю вводу, но тогда и двойным левым по счётчику?
А если просто двойной клик на панели не важно где, можно по сётчику или по поисковую форму или просто по панели. Пусть каждый кликнет как понравится. И в меню упомянуть просто двойной клик.
в. при включении подсветки - у меня иконка стала переключаться не на фиолетовую, а на умолчальную CustomButtons'овую жёлтую звезду пятиконечную.
Что такое, так не должно быть, буду разбиратся !
3. понравилось, что ты счётчик переделал в "x / y" правда пробелы до и после "/" считаю, что не нужны.
Разумно, уберу пробелы.
21-07-2013 15:05:25
Поменяй иконку кнопки на:
Код:
data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==
А если просто двойной клик на панели не важно где, можно по сётчику или по поисковую форму или просто по панели. Пусть каждый кликнет как понравится. И в меню упомянуть просто двойной клик.
мне двойной клик ПКМ кажется неудобным потому, что я как юзер к нему ну совсем не привык: я не знаю ни одного другого элемента интерфейса в лисе или в любой другой программе, где бы использовался двойной ПКМ для чего-то: двойной левой - используется, а двойной правой - не-а.
Поменяй иконку кнопки на:
так работает, но лучше бы ты эту иконку в код запрятал.
iDev.Pi
Вроде исправил таймер и убрал пробелы у "x / y" и двойным левым по счётчику можно переключать подсветку. Иконку конечно можно в код запрятать но это лишняя длинная строка и потребление ресурсов и без неё немного быстрее переключается иконка кнопки и я так старался и столько сил вложил в тот кусок кода который переключает иконку и т.п. и т.д.
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
21-07-2013 15:43:36
мне двойной клик ПКМ кажется неудобным потому, что я как юзер к нему ну совсем не привык: я не знаю ни одного другого элемента интерфейса в лисе или в любой другой программе, где бы использовался двойной ПКМ для чего-то: двойной левой - используется, а двойной правой - не-а.
А я вот много где исползую двойной клик ПКМ и если програмисти двойной правый разрешили в Firefox то это неспроста, это намёк.
bunda1
спасибо за поправки и за двойной клик левой по счётчику (я не против двойного правого и не говорю, что раз он нигде не используется - то его не надо использовать, просто это вопрос предпочтений и уже просто исторически так сложилось, что это предпочтение одинаково для абсолютного большинства пользователей: двойной клик ПКМ не используется нигде).
Кстати, заметил ещё пару багов:1. с выделением: не срабатывает для поисковых запросов, не содержащих букв т.е. если запрос состоит из цифр и пунктуационных знаков: 0123456789()[]\/,!@#$%^&*-=_+`~<>?'";:{}№.
2. мельчайший баг с переключением галочки "учитывать регистр": если на этой странице поискать по запросу (С то найдётся сколько-то вхождений и счётчик показывает x/y, но если переключить чекбокс, то вместо x/y показывается просто y, пока не прокрутишь до следующего/предыдущего вхождения).
И ещё у меня есть ещё один фичереквест: а можно ли всё-таки добавить настройку для управления тем, будет ли выделенной на странице автоматически попадать в поле поиска при открытии панели поиска? Сейчас есть настройка "всегда открывать панель поиска пустой", но это немного не то (эта настройка - overkill для меня): хочется, чтобы между открытиями панели запоминался последний введённый пользователем запрос. Он и сейчас сохраняется, но если перед открытием панели - на странице что-то выделено - то сохранённый запрос заменяется выделением - и это поведение лично для меня - нежелательно, поэтому хочется, чтобы оно управлялось настройкой.
p.s.: сейчас посмотрю на кнопку в Nightly (только обновлю её, а то давно не пользовался).
1. с автовыделением: не срабатывает для поисковых запросов, не содержащих букв т.е. если запрос состоит из цифр и пунктуационных знаков: 0123456789()[]\/,!@#$%^&*-=_+`~<>?'";:{}№.
Странно но у меня автовыделение срабатывает с 0123456789()[]\/,!@#$%^&*-=_+`~<>?'";:{}№. или я что то не понял.
21-07-2013 17:12:28
2. мельчайший баг с переключением галочки "учитывать регистр": если на этой странице поискать по запросу (С то найдётся сколько-то вхождений и счётчик показывает x/y, но если переключить чекбокс, то вместо x/y показывается просто y, пока не прокрутишь до следующего/предыдущего вхождения).
Исправлю
21-07-2013 17:14:49
И ещё у меня есть ещё один фичереквест: а можно ли всё-таки добавить настройку для управления тем, будет ли выделенной на странице автоматически попадать в поле поиска при открытии панели поиска? Сейчас есть настройка "всегда открывать панель поиска пустой", но это немного не то (эта настройка - overkill для меня): хочется, чтобы между открытиями панели запоминался последний введённый пользователем запрос. Он и сейчас сохраняется, но если перед открытием панели - на странице что-то выделено - то сохранённый запрос заменяется выделением - и это поведение лично для меня - нежелательно, поэтому хочется, чтобы оно управлялось настройкой.
Ok
bunda1
глянул на Nightly: там всё обрушилось из-за переделанной DOM-структуры панели (слева - как было, справа - как стало):

Выход один - переписывать стиль с нуля под Nightly, но мне не хочется этим заниматься т.к. в Nightly ещё сто раз всё может измениться, прежде чем оно дойдёт до релиза. Да и идти до релиза оно может сто лет.
Я готов подправить стиль, когда эти изменения попадут хотя бы в Beta канал ![firefox [firefox]](img/browsers/firefox.png) , а то за
, а то за ![nightly [nightly]](img/browsers/nightly.png) - не угнаться (да, старею
- не угнаться (да, старею  ).
).
Ладно, да ну этого Nightly, а что там с 0123456789()[]\/,!@#$%^&*-=_+`~<>?'";:{}№. я все равно не понял.
bunda1
Извини, это я тебе зря только голову морочил: я просто забыл, что подсветка срабатывает только если вписано хотя бы 3 символа, а я вписывал 2.
Всё ок.
bunda1
А нельзя сделать таймер не с момента выделения, а с момента бездействия пользователя, а то невозможно предугадать на сколько выставлять, потому как разные ситуации поиска, то рано закрывается, приходиться по кнопке жмякать, то висит без дела, опять же кнопкой закрывать. А ещё лучше сделать скрытие FindBar простым кликом по странице, глядишь и таймер не нужен бы стал, и к кнопке лишний раз не тянутся, лень двигатель прогресса
А нельзя сделать таймер не с момента выделения, а с момента бездействия пользователя, а то невозможно предугадать на сколько выставлять, потому как разные ситуации поиска, то рано закрывается, приходиться по кнопке жмякать, то висит без дела, опять же кнопкой закрывать.
Таймер включается не с момента выделения, а с любого момента открытые панели, если передвинуть курсор на панели поиска таймер сбрасывается, если курсор убрать с панели поиска таймер опять включается заново.
И что такое момент бездействия пользователя ?
Кстати, попробуй http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt там по просьбе трудящихся работа таймера усовершенствована.
А ещё лучше сделать скрытие FindBar простым кликом по странице, глядишь и таймер не нужен бы стал, и к кнопке лишний раз не тянутся, лень двигатель прогресса
Но есть же возможность переключать FindBar двойным средним кликом, которую легко переделать на двойной левый или правый клик. Но если хочешь сделаю для тебя закрытие по клику, это не трудно.
bunda1
И что такое момент бездействия пользователя ?
Это когда мышка не шевелится, страница не прокручивается, и не понятно юзер за компутером живой аль уже нет
Двойной левый у меня на выделении весит, а вот правый мне вполне бы подошёл, а средней, да ещё двойной, в моих обстоятельствах не есть гуд..
Код:
// Переключить поиск на странице двойным средним кликом на странице ................................
addEventListener("mouseup", function(e) {
if ( e.button !== 1 ) return;
if ( !cbu.getPrefs("FindBar.ToggleWithDoubleMiddleClick") ) return;
var _this = this;
if ( _this.open ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Find(e);
gFindBar._findField.focus();
};
_this.open = true;
setTimeout(function() { _this.open = false }, 600); // сбросить флаг по таймеру
}, false, gBrowser );Поменяй в if ( e.button !== 1 ) return; 1 на 2
Поменяй в if ( e.button !== 1 ) return; 1 на 2
Сама кнопка нажимается по правому клику, а панель не скрывается ![firefox [firefox]](img/browsers/firefox.png) 22
22
Сама кнопка нажимается по правому клику, а панель не скрывается
22
У меня скрывается, может у тебя конфликт с каким ни будь расширением или кнопкой. Проверь.
bunda1
которую легко переделать на двойной левый или правый клик.
Мне втемяшилось что правый одинарный клик, со злости начал клацать по странице, панель скрылась, получилось что двойным правым скрывается, правильно? может тогда попробовать лучше двойным левым, удобней как то, пробовал цифры менять не получается.
Мне втемяшилось что правый одинарный клик, со злости начал клацать по странице, панель скрылась, получилось что двойным правым скрывается, правильно?
Да правильно, двойным правым.
...может тогда попробовать лучше двойным левым, удобней как то, пробовал цифры менять не получается.
if ( e.button !== 0 ) return;
[
if ( e.button !== 0 ) return;
Скрывает только после очистки поиска, тут уж наверно ничего не сделать, так как двойной левый работает ещё и на выделение при котором опять же появляется панель. Ладно, хоть правый теперь есть. Спасибо.
bunda1
У меня два вопроса, а можно сделать чтобы при выделении слова панель вообще не выскакивала, когда она мне понадобится я могу просто по кнопке кликнуть. Или чтобы при скрытии панели не снималось выделение слов со страниц. Что то примерное как то сделано в кнопке Автовыделение по ней кликнул и без панели выделение остаётся на всех страницах.
Как можно записать условие: если открыта панель перевода расширения S3. Google Переводчик, то... <выполнить действие>?
Как можно записать условие: если открыта панель перевода расширения S3. Google Переводчик, то... <выполнить действие>?
Вот пример:
Код:
var s3gt = document.getElementById('s3gt-toolbar-panel');
if ( !s3gt.hasAttribute('collapsed') ) alert('открыта панель перевода');
var observer = new MutationObserver(function() {
if ( !s3gt.hasAttribute('collapsed') ) alert('открыта панель перевода');
});
observer.observe( s3gt, { attributes: true } );
addDestructor(function() { observer.disconnect() });Вместо alert('открыта панель перевода'); пропиши свой код который ты хочешь запустить если открыта панель перевода расширения S3.
bunda1, спасибо!
Я использую этот кусок кода чтобы все ссылки. закладки и пр. открывались в новой вкладке
Код:
// Bookmarks/History/Homepage/URL/Search открывать в новой вкладке ......................................
eval("whereToOpenLink = " + whereToOpenLink.toString()
.replace(/return "current";/g, "{"+(function() {
var node = e && e.originalTarget;
while (node) {
switch (node.id) {
case "bookmarksMenuPopup":
case "goPopup":
case "appmenu_bookmarksPopup":
case "appmenu_historyMenupopup":
case "personal-bookmarks":
case "bookmarks-menu-button":
case "historymenu_history":
case "home-button":
case "page-proxy-stack":
case "go-button":
case "urlbar-go-button":
case "PopupAutoCompleteRichResult":
case "searchbar":
case "PopupAutoComplete":
return "tab";
}
node = node.parentNode;
}
return "current";
}).toString().replace(/^.*{|}$/g, "")+"}")
);
//Bookmarklet
eval("openLinkIn = " + openLinkIn.toString()
.replace(/(?=if \(where == "save"\))/, 'if (url.substr(0, 11) == "javascript:") where = "current";')
.replace(/(?=var loadInBackground)/, 'if (w.gBrowser.currentURI.spec == "about:blank" && !w.gBrowser.mCurrentTab.hasAttribute("busy")) where = "current";')
);
//
document.getElementById("sidebar-box").addEventListener("load", function(event) {
var document = event.target;
if (document.location == "chrome://browser/content/bookmarks/bookmarksPanel.xul"
|| document.location == "chrome://browser/content/history/history-panel.xul") {
eval("document.defaultView.whereToOpenLink = " + document.defaultView.whereToOpenLink.toString()
.replace(/return "current";/g, 'return "tab";')
);
eval("document.defaultView.openLinkIn = " + document.defaultView.openLinkIn.toString()
.replace(/(?=if \(where == "save"\))/, 'if (url.substr(0, 11) == "javascript:") where = "current";')
.replace(/(?=var loadInBackground)/, 'if (w.gBrowser.currentURI.spec == "about:blank" && !w.gBrowser.mCurrentTab.hasAttribute("busy")) where = "current";')
);
}
}, true);
//
eval("gURLBar.handleCommand = " + gURLBar.handleCommand.toString()
.replace(/aTriggeringEvent\s*&&\s*aTriggeringEvent.altKey/, "!($&)")
.replace("aTriggeringEvent.preventDefault();", "")
.replace("aTriggeringEvent.stopPropagation();", "")
);Всё хорошо, но есть один минус. На 9-й версии (на более новых версиях я этого не замечал) если я запускаю букмарклет через ключевое слово из адресной строки, открывается пустая страница.
Если запускать букмарклет кликом или даже вставить код в адресную строку, работает нормально.
И если открыть эту кнопку на редактирование и даже ничего не изменять, а сразу нажать ОК, после этого уже всё время букмарклеты запускаются как положено. Кажется как вроде эта кнопка почему-то не инициализируется при запуске браузера.
Можно это дело подправить?
toxa
Ответил здесь.
iDev.Pi пишет2. мельчайший баг с переключением галочки "учитывать регистр": если на этой странице поискать по запросу (С то найдётся сколько-то вхождений и счётчик показывает x/y, но если переключить чекбокс, то вместо x/y показывается просто y, пока не прокрутишь до следующего/предыдущего вхождения).
Исправлю
iDev.Pi пишетИ ещё у меня есть ещё один фичереквест: а можно ли всё-таки добавить настройку для управления тем, будет ли выделенное на странице автоматически попадать в поле поиска при открытии панели поиска? Сейчас есть настройка "всегда открывать панель поиска пустой", но это немного не то (эта настройка - overkill для меня): хочется, чтобы между открытиями панели запоминался последний введённый пользователем запрос. Он и сейчас сохраняется, но если перед открытием панели - на странице что-то выделено - то сохранённый запрос заменяется выделением - и это поведение лично для меня - нежелательно, поэтому хочется, чтобы оно управлялось настройкой.
Ok
ping 
Завтра или уже сегодня займусь.
ping
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
bunda1
Спасибо.
А изменение только в
2. мельчайший баг с переключением галочки "учитывать регистр": если на этой странице поискать по запросу (С то найдётся сколько-то вхождений и счётчик показывает x/y, но если переключить чекбокс, то вместо x/y показывается просто y, пока не прокрутишь до следующего/предыдущего вхождения).
?
Или и это тоже должно было быть в коде:
И ещё у меня есть ещё один фичереквест: а можно ли всё-таки добавить настройку для управления тем, будет ли выделенное на странице автоматически попадать в поле поиска при открытии панели поиска? Сейчас есть настройка "всегда открывать панель поиска пустой", но это немного не то (эта настройка - overkill для меня): хочется, чтобы между открытиями панели запоминался последний введённый пользователем запрос. Он и сейчас сохраняется, но если перед открытием панели - на странице что-то выделено - то сохранённый запрос заменяется выделением - и это поведение лично для меня - нежелательно, поэтому хочется, чтобы оно управлялось настройкой.
?
баг - подтверждаю, исправлен.
А вот фичереквест - я не понял: то ли он не работает (новых менюитемов я вроде не заметил), то ли его просто ещё нет.
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
Опять учесть регистр не работает и №324 уже не помогает.
А вот фичереквест - я не понял: то ли он не работает (новых менюитемов я вроде не заметил), то ли его просто ещё нет.
Работает по умолчанию без переключения в меню и в коде.
Если включена настройка "всегда открывать панель поиска пустой", между открытиями панели запоминается последний введённый пользователем запрос и не важно что выделено на странице. Если в контекстном меню поисковой формы кликнуть Отменить вернётся последний введённый пользователем запрос, как ты и просил. Я думаю так лучше и настройка для этого не нужна.
01-08-2013 19:15:49
Опять учесть регистр не работает и №324 уже не помогает.
Так из Nightly чекбокс переключения регистра вообще убрали. Я безуспешно пытался его вернуть и забыл про это, оставил не доделанный код. Попробуй теперь: Toggle Find+3 eksperiment 2.txt
Так из Nightly чекбокс переключения регистра вообще убрали.
Эммм... а я вижу на оригинальной панели поиска кнопку-чекбокс справа.
Попробуй теперь: Toggle Find+3 eksperiment 2.txt
Теперь всё нормально. Спасибо.
Эммм... а я вижу на оригинальной панели поиска кнопку-чекбокс справа.
Если в контекстном меню поисковой формы кликнуть Отменить вернётся последний введённый пользователем запрос, как ты и просил. Я думаю так лучше и настройка для этого не нужна.
Извини, но лично для меня, эта необходимость в доп. кликах - лишает добавление этой фичи всякого смысла.
Проще тогда уж использовать ctrl+z/y для навигации по списку поисковых запросов (кстати, узнал об этом только сейчас, довольно удобно. Неудобно только то, что теперь придётся вручную каждый раз нажимать Ctrl+Z 1 раз, в случае если перед нажатием Ctrl+F на странице было что-то выделено).
iDev.Pi
Похоже я просто тебя не понял  , но не все потеряно:
, но не все потеряно:
CTRL + SHIFT + F(а) => Oткрыть Findbar с чистой поисковой формой или очистить поисковую форму на Findbar. Если настройках кнопки включена "Всегда открывать пустую поисковую форму" открыть Findbar с предыдущим запросом/выделенным текстом или искать выделенный текст если Findbar открыт.
Мда, какое то сложное описание и действие для CTRL + SHIFT + F 
Но если надо я сделаю нужную надстройку "Всегда открывать с предыдущим запросом", хотя их и так много.
bunda1
и кажется, что опять не правильно понял 
То, отчего я хочу избавиться, то что мне НЕ нужно: когда выделенный текст на странице автоматически попадает в FindBar, если его открыть.
Мне это очень редко нужно, а в моменты когда нужно - мне проще нажать CTRL+(C,F,V), чтобы копировать выделенное, открыть поиск и вставить выделенное в него.
Включать настройку "всегда открывать поиск пустым" - это для меня не подходит, потому что мне не нужен пустой поиск по умолчанию, нужно чтоб по умолчанию всегда показывался поиск со старым запросом.
Использовать другие комбинации для открытия файндбара - тоже не подходит, потому что поиск это CTRL+F и так и должно оставаться.
Но если надо я сделаю нужную надстройку "Всегда открывать с предыдущим запросом".
В принципе, если сейчас отключить настройку "Всегда открывать пустую поисковую форму" - то так и происходит. Но только в случаях, если на странице ничего не выделено, а хотелось бы конечно настройку (можно даже просто переменную в коде, для "продвинутых юзеров"), чтобы управлять аналогичным поведением и в случае, если на странице что-то выделено.
Но только в случаях, если на странице ничего не выделено, а хотелось бы конечно настройку (можно даже просто переменную в коде, для "продвинутых юзеров"), чтобы управлять аналогичным поведением и в случае, если на странице что-то выделено.
Ok
Мне это очень редко нужно, а в моменты когда нужно - мне проще нажать CTRL+(C,F,V), чтобы копировать выделенное, открыть поиск и вставить выделенное в него.
Использовать другие комбинации для открытия файндбара - тоже не подходит, потому что поиск это CTRL+F и так и должно оставаться.
Вот это странно.
Поменяю в меню настроек Всегда открывать пустую поисковую форму на Открывать панель поиска без выделенного текста + скрытая настройка.
03-08-2013 20:36:42
Вот для начала, по умолчанию делает то что ты просишь без скрытый настройки если включена Открывать панель поиска без выделенного текста
Toggle Find+3 eksperiment 2.txt
bunda1
ура! спасибо! 
вот теперь, всё как я прям и хотел, спасибо! 
iDev.Pi
Как думаеш тот пункт Открывать панель поиска без выделенного текста правильно звучит?
bunda1
лучше "Открыть панель поиска с поиском по старому запросу"
bunda1
Не помню в каком расширении раньше было такое, при поиске из Гугл страница автоматически прокручивалась на первое искаемое слово, просто чуть более удобно.
bunda1
Если вставлять слово СКМ, то выскакивает вот такая закавыка, после "ОК" слово вставляется. ![nightly [nightly]](img/browsers/nightly.png)

Консоль молчит.
voqabuhe
А я всё думаю куда я этот alert дел, а он вон где  . Но если без шуток то я забыл отладочные alert удалить, спасибо что заметил
. Но если без шуток то я забыл отладочные alert удалить, спасибо что заметил  .
.
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
06-08-2013 19:10:54
bunda1
Не помню в каком расширении раньше было такое, при поиске из Гугл страница автоматически прокручивалась на первое искаемое слово, просто чуть более удобно.
Это как намёк добавить это в Toggle Find+3 ?
bunda1
Спасибо. Только просьба вернуть маленькую кнопку Поиск с учётом регистра, чтобы каждый раз самому не менять
Только просьба вернуть маленькую кнопку Поиск с учётом регистра, чтобы каждый раз самому не менять
Что за маленькая кнопка Поиск с учётом регистра можно уточнить?
Это как намёк добавить это в Toggle Find+3 ?
А сие возможно? Просто мне кажется чуть оперативней бы было, не надо прокручивать страницу или тянутся к кнопке.
Что за маленькая кнопка Поиск с учётом регистра можно уточнить?
Вот
Здесь такая №374 
bunda1
В ![nightly [nightly]](img/browsers/nightly.png) опять FindToolbar mini сломали
опять FindToolbar mini сломали
voqabuhe
Да сломали, я не поспеваю за ними  , может переходи обратно на Firefox 23 в Nightly нет ничего хорошего.
, может переходи обратно на Firefox 23 в Nightly нет ничего хорошего.
может переходи обратно на Firefox 23 в Nightly нет ничего хорошего.
Почему сразу на 23, или ты от жизни отстал?
![nightly [nightly]](img/browsers/nightly.png) это 26, если чё.
это 26, если чё. Да вроде как удалось с помощью Стилиш внизу реанимировать, пока ещё работает.
Да вроде как удалось с помощью Стилиш внизу реанимировать, пока ещё работает. 
я не поспеваю за ними
Но хоть занимаешься ей? Уж очень для меня стала незаменимой эта кнопочка, крепко подсел я на неё
voqabuhe
мне кажется, совет был перейти на ![firefox [firefox]](img/browsers/firefox.png) 23
23
Да вроде как удалось с помощью Стилиш внизу реанимировать, пока ещё работает.
Но хоть занимаешься ей? Уж очень для меня стала незаменимой эта кнопочка, крепко подсел я на неё
И что даже чекбокс для регистра работает ? И кнопку я поддерживаю ведь сам ею пользуюсь.
bunda1
А с автопрокруткой до первого искаемого слова не занимался ещё, времени нет, или не получится. Ищется по большей части фразами и частенько приходится прокручивать, либо на кнопку жамкать, не страшно конечно, но если можно автоматом переходить на искаемое, почему бы нет.
И что даже чекбокс для регистра работает ?
Это не чекбокс, а кнопка для регистра так выглядит №384  , но работает.
, но работает.
И кнопку я поддерживаю ведь сам ею пользуюсь.
Да я это знаю и очень благодарен тебе за это. Я имел ввиду восстановление её для ![nightly [nightly]](img/browsers/nightly.png) , а то мне и с кнопочкой расставаться не хочется и с
, а то мне и с кнопочкой расставаться не хочется и с ![nightly [nightly]](img/browsers/nightly.png) слазить нет желания.
слазить нет желания.
villa7
А я думал что забыл про это. И я не понял что именно требуется, можно подробней ?
14-08-2013 19:37:16
Я имел ввиду восстановление её для
, а то мне и с кнопочкой расставаться не хочется и с
слазить нет желания.
Попробую 
Попробую
Спасибо, обнадёжил
можно подробней ?
Выделяю фразу в гугл, перехожу на сайт, и страница сайта сразу открывается на выделенной фразе, то есть не надо вручную крутить в самый низ страницы.
Выделяю фразу в гугл, перехожу на сайт, и страница сайта сразу открывается на выделенной фразе, то есть не надо вручную крутить в самый низ страницы.
А если на той странице несколько таких фраз ?
А если на той странице несколько таких фраз ?
Потом как обычно, либо прокручиваешь, либо по кнопке, у меня стоит автовыделение потому все совпадения подсвечены, хотя как правило нужная фраза бывает единична.
bunda1 пишетА если на той странице несколько таких фраз ?
Потом как обычно, либо прокручиваешь, либо по кнопке, у меня стоит автовыделение потому все совпадения подсвечены, хотя как правило нужная фраза бывает единична.
Сделать можно, попробую.
Вот переделал на двойной клик правый по панели поиска.
у кнопки снова срабатывает переключение подсветки по двойному клику левой в поле поиска.
у кнопки снова срабатывает переключение подсветки по двойному клику левой в поле поиска.
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
bunda1
благодарю. Этот код же войдёт в релизную ветку твоей кнопки?
благодарю. Этот код же войдёт в релизную ветку твоей кнопки?
Да
Ссылка на кнопку в 1-ом сообщении отсутствует. Она есть на форуме? Ткните носом, пожалуйста.
dedmazai1870
Код кнопки во втором посте...
Ссылка на кнопку в 1-ом сообщении отсутствует. Она есть на форуме? Ткните носом, пожалуйста.
А №2, я понимаю, ты уже не осилил? 
Zaycoff
voqabuhe
ты уже не осилил?
Так получилось...  Спасибо.
Спасибо.
bunda1
а можешь добавить в контекстное меню кнопки как последний пункт в кнопке Infocather'а "Cookies Permissions":
А то у меня на одном из подконтрольных компьютеров полурабочий беспроводной комплект (мышь + клавиатура), в котором при нажатии на клавиатуре кнопок-модификаторов (ctrl/alt/shift) - перестаёт работать мышь. А без этого я не могу кнопке добавить фиолетовую иконку, которую ты не хочешь впихивать в код (видимо из-за того, чтобы код всей кнопки влезал в сообщение на этот форум, хотя лучше бы разместить код на внешнем источнике).
а можешь добавить в контекстное меню кнопки как последний пункт......
А то у меня на одном из подконтрольных компьютеров полурабочий беспроводной комплект (мышь + клавиатура), в котором при нажатии на клавиатуре кнопок-модификаторов (ctrl/alt/shift) - перестаёт работать мышь.
Двойной правый на кнопке.
Или положи за
Код:
// Создать меню с настройками для кнопки ................................
......
......
menu.setAttribute("onclick", "event.stopPropagation()");вот это
Код:
// добавляем стандартное контекстное меню ....
menu.appendChild( document.createElement("menuseparator") );
var cbContextPopup = document.getElementById("custombuttons-contextpopup");
var clone = cbContextPopup.cloneNode(true);
clone.setAttribute("onpopupshowing", "document.popupNode = document.getElementById('" + _id + "')");
var cbMenu = document.createElement("menu");
cbMenu.setAttribute("label", "Меню кнопки");
cbMenu.appendChild( clone );
menu.appendChild( cbMenu );..... фиолетовую иконку, которую ты не хочешь впихивать в код (видимо из-за того, чтобы код всей кнопки влезал в сообщение на этот форум, хотя лучше бы разместить код на внешнем источнике).
Просто так код компактней. А почему надо иконки вложить в код, я не догоняю. В чём проблема.
Можно заменить:
Код:
// Установить нужную иконку кнопки при старте браузера или при изменениях настроек автовыделения ................................
var s = "FindBar.Highlight";
function toggleImage() {
var icon = self.ownerDocument.getAnonymousElementByAttribute( self, "class", "toolbarbutton-icon");
icon.src = cbu.getPrefs( s )
? self.image
: "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
};
toggleImage();
gPrefService.addObserver( s, toggleImage, false );
addDestructor(function() { gPrefService.removeObserver( s, toggleImage, false ) });на
Код:
// Установить нужную иконку кнопки при старте браузера или при изменениях настроек автовыделения ................................
var s = "FindBar.Highlight";
function toggleImage() {
var icon = self.ownerDocument.getAnonymousElementByAttribute( self, "class", "toolbarbutton-icon");
icon.src = cbu.getPrefs( s )
? "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=="
: "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
};
toggleImage();
gPrefService.addObserver( s, toggleImage, false );
addDestructor(function() { gPrefService.removeObserver( s, toggleImage, false ) });Двойной правый на кнопке.
не знал, спасибо, подойдёт.
Просто так код компактней. А почему надо иконки вложить в код, я не догоняю. В чём проблема.
Я считаю, что это не тот случай, чтобы жертвовать удобностью дистрибуции кода ради его компактности. Спасибо за код, изменил у себя, работает.
По клавишам Ctrl+Shift+F должен вызывться AdBlock, а у меня панель поиска после установки кнопки стала выскакивать и по Ctrl+F и по Ctrl+Shift+F. Подскажите, пожалуйста, это так задумано или проблемы только у меня?
UPD. Ещё и Space Next перестал работать. 
По клавишам Ctrl+Shift+F должен вызывться AdBlock, а у меня панель поиска после установки кнопки стала выскакивать и по Ctrl+F и по Ctrl+Shift+F. Подскажите, пожалуйста, это так задумано или проблемы только у меня?
UPD. Ещё и Space Next перестал работать.
Так задумано, но можно удалить в кнопке:
Код:
// Сочетания клавиш для управление поиском на странице .......................................................
window.addEventListener('keydown', function(e) {
.......................................................
.......................................................
}, false);+ рестарт.
bunda1
Спасибо, закомментировал Ctrl+Shift+F. Виноват, код большой, проглядел комментарий. 
Подскажите, пожалуйста, у кого-нибудь такая проблема возникает- при активной панели поиска (отображается на экране, при этом абсолютно не важно где находится курсор - в поле поиска или нет и введён/не введён текст поиска), при открытии новой пустой вкладки, курсор вместо того, чтобы остаться в адресной строке, перемещается неизвестно куда, подозреваю, что фоку переходит на панель поиска, т.к. после нажатия клавиши TAB он (курсор) появляется в поле поиска поисковой панели.
И второе: Как с помощью клавиатуры быстро переместиться в поле панели поиска ? Можно конечно два раза нажать Ctrl + F, но это не очень удобно. Также можно воспользоваться Ctrl+ Shift + F, но тогда очистится текст поискового запроса, что тоже не совсем хорошо. Если такой возможности нет, то убедительная просьба к Bunda1 добавить сочетание клавиш для сего действия. Лично для меня предпочтительна комбинация Alt +F.
просрпали апдейт лисы: с текущей кнопкой - поиск в свежей версии ![firefox [firefox]](img/browsers/firefox.png) больше не открывается.
больше не открывается.
bunda1, alarm!
просрпали апдейт лисы: с текущей кнопкой - поиск в свежей версии
больше не открывается.
У меня и в ![nightly [nightly]](img/browsers/nightly.png) всё работает, были проблемы когда Mozilla строку поиска вверх перемещала, а как вернули на место, то всё нормализовалось.
всё работает, были проблемы когда Mozilla строку поиска вверх перемещала, а как вернули на место, то всё нормализовалось.
так что автор не виноват.
я ж не обвиняю никого ни в чём, а просто пингую bunda1, оповещая его о конфликте с текущей релизной версией ![firefox [firefox]](img/browsers/firefox.png) .
.
iDev.Pi
Завтра займусь.
прос
рпали апдейт лисы: с текущей кнопкой - поиск в свежей версиибольше не открывается.
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
С исправлениями от Dumby работает вроде. Не мог бы ты сделать что то с кнопкой Учесть регистр. Я пытался переделать её в полноценный чекбокс но не получается добавить:
и
Код:
background-image: url("chrome://global/skin/checkbox/cbox-check-dis.gif") !importantиз chrome://global/skin/checkbox.css
С исправлениями от Dumby работает вроде.
У меня при нажатии любой клавиши Ctrl, Alt и т.п. сразу выскакивает строка поиска, не дожидаясь нажатия F.
bunda1
спасибо, вроде работает (только стили сбились, у строки высота гигантская).
Я пытался переделать её в полноценный чекбокс
стиль лишь визуально сделает эту кнопку чекбоксом, но фактически это и остаётся кнопкой же. С другой стороны - этого может быть и достаточно
Я попробовал применять стили от обычного чекбокса:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.findbar-case-sensitive {
-moz-user-focus: normal !important;
-moz-user-select: none !important;
display: -moz-box !important;
-moz-box-sizing: border-box !important;
-moz-appearance: checkbox-container !important;
-moz-box-align: center !important;
-moz-binding: url("chrome://global/content/bindings/checkbox.xml#checkbox") !important;
}Этого бы должно хватить, но не хватает.
04-11-2013 03:43:56
bunda1
а можешь исправить баг (который присутствует и в старых версиях): если на толстой странице, которая долго прорисовывается и на которой много текста - если там нажать ctrl+f и начать писать слово - то по мере загрузки страницы - фокус периодически после печатания каждой буквы - теряется и приходится снова выставлять фокус в текстовое поле.
iDev.Pi
С чекбоксом я помучился не на шутку потом плюнул и сделал свой. А вот с багом пока не удаётся справится.
http://forum.mozilla-russia.org/uploaded/Toggle Find+3 eksperiment 2.txt
Может ты исправишь внешний вид панели поиска для FF25  а то выглядит каким то толстым, и счётчик совпадений не по центру и кнопка "Вставить и искать" на обычной панели поиска не там.
а то выглядит каким то толстым, и счётчик совпадений не по центру и кнопка "Вставить и искать" на обычной панели поиска не там.
Может ты исправишь внешний вид панели поиска для FF25
а то выглядит каким то толстым, и счётчик совпадений не по центру
сделаю.
кнопка "Вставить и искать" на обычной панели поиска не там
Я правильно понял, что ты просишь переместить эту кнопку для режима "НЕ мини" направо от текстового поля, чтобы было как в режиме "мини"?
А вот с багом пока не удаётся справится.
а вроде (пока лишь "вроде") он исчез.
и маленькая поправка опечаток в тексте менюшки:
"… для автовыделения" а не "… для автовыделение"
Я правильно понял, что ты просишь переместить эту кнопку для режима "НЕ мини" направо от текстового поля, чтобы было как в режиме "мини"?
Да если это возможно, я пытался переместить эту кнопку для режима "НЕ мини" направо от текстового поля но не получилось.
и маленькая поправка опечаток в тексте менюшки:
"… для автовыделения" а не "… для автовыделение"
Хорошо.
а вроде (пока лишь "вроде") он исчез.
Я думаю что не исчез, дело том что запуск счётчика в некоторых случаях убирает фокус из панели поиска. Хотя я сейчас я подумал что можно же фокус также возвратить но тут тоже могут проблемы с пропажей фокуса с страницы и тп. Вообще с этой кнопкой столько проблем потому что надо учесть сразу много разных факторов.
Может ты исправишь внешний вид панели поиска для FF25
а то выглядит каким то толстым, и счётчик совпадений не по центру и кнопка
и кнопка "Вставить и искать" на обычной панели поиска не там.
Код:
#FindToolbar:not([mini]) hbox[anonid="findbar-textbox-wrapper"] {
-moz-box-ordinal-group: 1 !important;
margin-left: -18px !important; }
#FindToolbar:not([mini]) #pasteButton {
-moz-box-ordinal-group: 2 !important;
margin-left: 18px !important; }
#FindToolbar:not([mini]) * {
-moz-box-ordinal-group: 99 !important; }Спасибо так лучше: Экспериментальная версия
А можно сделать по центру счётчик:
у тебя на скриншоте выглядит иначе, чем у меня:
похоже, это твоя тема чего-то портит.
А как опустить панель под вкладки при их расположении внизу страницы?
А как опустить панель под вкладки при их расположении внизу страницы?
А как ты их туда передвинул?
bunda1, с помощью дополнения Tab Mix Plus
Спасибо так лучше: Экспериментальная версия
№425
На ![nightly [nightly]](img/browsers/nightly.png) ) не переключается счётчик Количества совпадений при переходе между вкладками, т.е показывает колличество совпадений на странице с которой начинается поиск. На предыдущей версии кнопки с этим всё ОК.
) не переключается счётчик Количества совпадений при переходе между вкладками, т.е показывает колличество совпадений на странице с которой начинается поиск. На предыдущей версии кнопки с этим всё ОК.
И ещё, попутно, отвалилось автовыделение.
voqabuhe
Ладно сегодня или завтра сделаю отдельную кнопку под ![nightly [nightly]](img/browsers/nightly.png)
bunda1
Спасибо, завтра исправлю.
Скажите, а где можно скачать как бы финальную версию кнопки, со всеми последними исправлениями?
Скажите, а где можно скачать как бы финальную версию кнопки, со всеми последними исправлениями?
Ладно сегодня или завтра сделаю отдельную кнопку под
Ой спасибо. Весь в ожидание.
bunda1 пишетЛадно сегодня или завтра сделаю отдельную кнопку под
Ой спасибо. Весь в ожидание.
bunda1, а мою просьбу возможно реализовать?
PEAKTOP
Установил Tab Mix Plus и переместил вкладки вниз и скажу что по мне это очень неудобно. Попробовал переместить панель поиска и оказалось это не так просто. Надо попросить помощь у Dumby что бы изменил для тебя это кусок кода:
Код:
// Приклеить элемент #FindToolbar к странице, автор кода 'Dumby' ................................
delete window.gFindBar;
window.gFindBar = document.getElementById("FindToolbar");
if ( !gFindBar || gFindBar.parentNode != gBrowser.parentNode) {
gFindBar = gBrowser.parentNode.insertBefore(document.createElement("findbar"), gBrowser);
gFindBar.setAttribute("browserid", "content");
gFindBar.id = "FindToolbar";
gFindBar.clientTop;
delete window.gFindBarInitialized;
window.gFindBarInitialized = true;
gFindBar._selectionMaxLen = 1000; // лимит символов для поиска и aвтовыделение
} Ну спасибо, вот порадовал. Вобщем всё просто замечательно
Ну спасибо, вот порадовал. Вобщем всё просто замечательно  Единственно что заметил, какой-то странный баг, если копировать текст ссылки, такое есть в кнопке Link Master (Context menu). Так вот, копируем текст ссылки, а потом нажимаем на кнопку "Вставить и искать" на Findbar, но вставка происходит не всегда. Т.е из одной ссылки вставляет, а из другой нет, закономерности не заметил. Если очистить перед вставкой строку поиска, то срабатывает всегда. Но это я уже так, "с жиру", это совершенно не критично, тем более, что СКМ срабатывает всегда, так что в принципе можно особо и не заморачиваться. И ещё раз огромное тебе спасибо.
Единственно что заметил, какой-то странный баг, если копировать текст ссылки, такое есть в кнопке Link Master (Context menu). Так вот, копируем текст ссылки, а потом нажимаем на кнопку "Вставить и искать" на Findbar, но вставка происходит не всегда. Т.е из одной ссылки вставляет, а из другой нет, закономерности не заметил. Если очистить перед вставкой строку поиска, то срабатывает всегда. Но это я уже так, "с жиру", это совершенно не критично, тем более, что СКМ срабатывает всегда, так что в принципе можно особо и не заморачиваться. И ещё раз огромное тебе спасибо. 
Установил Tab Mix Plus и переместил вкладки вниз и скажу что по мне это очень неудобно.
Каждому своё  Я уже за более чем 12 лет конкретно привык к такому расположению вкладок. Помощь у Dumby попросил. Надеюсь, что он поможет.
Я уже за более чем 12 лет конкретно привык к такому расположению вкладок. Помощь у Dumby попросил. Надеюсь, что он поможет.
P.S. К тому же у меня постоянно открыто 50 и более вкладок, поэтому приходиться располагать их в несколько строк.
Подскажите пожалуйста, как добавить margin к счетчику найденного, и добавить иконку "Выделить все" в мини FindBar? Еще можно ли сделать закрытие одинарным ПКМ по панели? Отменная кнопка, спасибо большое! 
Подскажите пожалуйста, как добавить margin к счетчику найденного, и добавить иконку "Выделить все" в мини FindBar? Еще можно ли сделать закрытие одинарным ПКМ по панели? Отменная кнопка, спасибо большое!
Конечно можно добавить margin внизу в коде:
// Стиль для панели поиска ................................
..........
#FindToolbar[mini] #hits { -moz-appearance: none !important; margin-top: 3px !important; }\
Меняй или добавляй как тебе нужно.
Насчёт добавить иконку "Выделить все" в мини FindBar мне не понятно! Где выделить, что за иконка и где именно добавить.
Закрытие одинарным ПКМ по панели сделаю завтра.
bunda1
Не знаю нужно не нужно, но без gFindBar._selectionMaxLen = Infinity; невозможно выделить столько сколько нужно, вступают ограничения на выделение.
bunda1
Спасибо, не мог найти название элемента #hits. 
Иконку элемента Highlight All, раньше же её нужно было постоянно нажимать, правда здесь есть Автовыделение, которое я позже заметил. 
Шикарно получилось, ЛКМ по пустому месту перемещаешь куда удобно, а ПКМ закрываешь. 

bunda1
Не знаю нужно не нужно, но без gFindBar._selectionMaxLen = Infinity; невозможно выделить столько сколько нужно, вступают ограничения на выделение.
Ну вроде у меня в последней версии кнопки 09-03-2012 19:55:07 есть:
Но все равно спасибо 
27-12-2013 23:59:38
а ПКМ закрываешь.
Добавь за:
Код:
// Отслеживать клики на панели поиска ................................
addEventListener("click", function(e) {это:
Код:
if ( !/toolbarbutton|div/.test( e.originalTarget.localName ) && e.button == 2 ) {
gFindBar.close();
return;
}В версии для 26 ![firefox [firefox]](img/browsers/firefox.png) http://forum.mozilla-russia.org/uploade … nt%202.txt
http://forum.mozilla-russia.org/uploade … nt%202.txt
при включенной "Открывать панель поиска выделением текста" перестало сохранять текст с форматированием, сохраняет без пробелов, абзацев, всё в куче, проверял на чистой ![firefox [firefox]](img/browsers/firefox.png) 26. А мне нужна постоянно включенной эта функция.
26. А мне нужна постоянно включенной эта функция.
В версии для 26 [firefox]http://forum.mozilla-russia.org/uploade … nt%202.txt
при включенной "Открывать панель поиска выделением текста" перестало сохранять текст с форматированием, сохраняет без пробелов, абзацев, всё в куче, проверял на чистой26. А мне нужна постоянно включенной эта функция.
В версии для ![nightly [nightly]](img/browsers/nightly.png) тоже есть этот баг.
тоже есть этот баг.
В версии для 26
http://forum.mozilla-russia.org/uploade … nt%202.txt
при включенной "Открывать панель поиска выделением текста" перестало сохранять текст с форматированием, сохраняет без пробелов, абзацев, всё в куче, проверял на чистой26. А мне нужна постоянно включенной эта функция.
А если заменить:
Код:
/* Функция отдаст выделенный текст из страницы или текстового поля,
если текст не выделен из буфера обмена, если нет текста отдаст 'false' ................................*/
function getSelect() {
var sel = gFindBar._getInitialSelection(); // из страницы
if ( sel == '' ) var sel = gClipboard.read(); // из буфера обмена
if ( sel == '' ) {
var str = "Выделите или скопируйте текст!"
alertsService.showAlertNotification( self.image, self.label, str, false, "", null, "" );
};
return ( sel == '' ) ? false: sel.toString().replace(/^\s+|\s+$/g,"");
};на:
Код:
/* Функция отдаст выделенный текст из страницы или текстового поля,
если текст не выделен из буфера обмена, если нет текста отдаст 'false' ................................*/
function getSelect() {
var sel = document.commandDispatcher.focusedWindow.getSelection().toString(); // из страницы
// из текстового поля
if ( sel == '' ) {
var theBox = document.commandDispatcher.focusedElement;
if ( theBox && (theBox.type == "text" || theBox.type == "textarea") ) {
var startPos = theBox.selectionStart;
var endPos = theBox.selectionEnd;
var sel = theBox.value.substring(startPos, endPos);
}
}
if ( sel == '' ) var sel = gClipboard.read(); // из буфера обмена
// убираем пробелы с обоих концов текста ....
if ( sel !== '' ) var sel = sel.toString().replace(/^\s+|\s+$/g,"");
if ( sel == '') {
var str = "Выделите или скопируйте текст!"
alertsService.showAlertNotification( button.image, button.label, str, false, "", null, "" );
};
return ( sel == '') ? false: sel;
};bunda1
Заменить на...
К сожалению нет, при включенной функции даже текст не выделяется, пробовал заменять из старой кнопки где работало, так тоже не хочет в новой работать.
Я не понимаю где проблема что у тебя перестало сохранять текст с форматированием?
bunda1
Если включено "Открывать панель поиска выделением текста" форматирование не работает, а если отключен, то всё нормально. voqabuhe пишет что и на ночнушке так же стало.
А где форматирование не работает.
29-12-2013 19:09:03
Может объясни на примере.
bunda1
На любой странице выделяешь текст, вставляешь в блокнот, при отключенной функции сохраняет как выделено было, при включенной всё в куче, без абзацев, пробелов.
bunda1
Вот например этот пост №448, если выделить 1 и 2 строки, то Toggle Find+3 их на странице не находит, то же самое если выделить 3-5 строки. Кстати у меня это происходит и с отключенным Открывать панель поиска выделением текста, т.е. если просто вставить скопированный текст.
На любой странице выделяешь текст, вставляешь в блокнот, при отключенной функции сохраняет как выделено было, при включенной всё в куче, без абзацев, пробелов.
Ладно буду исправлять. Увидел ошибки.
На любой странице выделяешь текст, вставляешь в блокнот, при отключенной функции сохраняет как выделено было, при включенной всё в куче, без абзацев, пробелов.
А значит я не так понял. У меня текст копируется только в Toggle Find+3, а если вставлять ещё куда-то, то будет вставляться предыдущий текст скопированный обычным способом.
У меня кстати при таком раскладе вообще не копирует длинные тексты из страницы, выделенные пропадает.
У меня кстати при таком раскладе вообще не копирует длинные тексты из страницы, выделенные пропадает
Да, у меня так же, даже не выделяет.
bunda1 пишетУ меня кстати при таком раскладе вообще не копирует длинные тексты из страницы, выделенные пропадает
Да, у меня так же, даже не выделяет.
И как же ты сохраняешь?
bunda1
Выделения визуально нет, но в буфер то копируется.
Выделения визуально нет, но в буфер то копируется.
Не ужели Toggle Find+3 копирует не должна же!
bunda1
У меня стоит еще Autocopy + прога буфера обмена, так что может из них кто копирует.
bunda1
На любой странице выделяешь текст, вставляешь в блокнот, при отключенной функции сохраняет как выделено было, при включенной всё в куче, без абзацев, пробелов.
Виноват оказался конфликт с Autocopy +, вот исправил: Toggle Find+3 для FF25 - FF26
bunda1
Вроде всё стало выделять, но вот лимит gFindBar._selectionMaxLen = 1000; перестал работать, выделяет не всё.
bunda1
Вроде всё стало выделять, но вот лимит gFindBar._selectionMaxLen = 1000; перестал работать, выделяет не всё.
Вот же проблема, буду исправлять.
villa7
Теперь попробуй: Toggle Find+3 для FF25 - FF26
bunda1
Выделяемое слово не вставляется в панель поиска и соответственно не подсвечивается если искать через поисковики. Раньше выделил слово и ищешь через Гугл и слово подсвечивалось, а сейчас нет.
bunda1
Выделяемое слово не вставляется в панель поиска и соответственно не подсвечивается если искать через поисковики. Раньше выделил слово и ищешь через Гугл и слово подсвечивалось, а сейчас нет.
Не понял при чём тут поисковики и Гугл.
bunda1
Выделил слово и ищешь в Гугл через контекстное, слово в Гугле подсвеченное было, выделил другое слово оно подсвечивается, а сейчас нужны какие то лишние движения, клацать средней по странице, в общем как то не так стало работать, ладно попробую разобраться.
bunda1
Выделил слово и ищешь в Гугл через контекстное, слово в Гугле подсвеченное было, выделил другое слово оно подсвечивается, а сейчас нужны какие то лишние движения, клацать средней по странице, в общем как то не так стало работать, ладно попробую разобраться.
Да вроде не должно было что поменяются для Гугл, я в Toggle Find+3 только таймер добавил в поиск по выделению текста. Что бы Autocopy + успевал копировать текст на странице а не из панели поиска.
bunda1
Что то никак у меня не выходит как раньше было, выделил слово оно появлялось в панели Findbara, и ищешь на других сайтах, и слово сразу подсвечивалось, потом выделяешь другое слово и уже его ищешь подсвеченным и ничего нигде клацать не нужно было как сейчас по кнопке СКМ.
bunda1
Что то никак у меня не выходит как раньше было, выделил слово оно появлялось в панели Findbara, и ищешь на других сайтах, и слово сразу подсвечивалось, потом выделяешь другое слово и уже его ищешь подсвеченным и ничего нигде клацать не нужно было как сейчас по кнопке СКМ.
А в меню кнопки включено Запуск поиска выделением текста
bunda1
В том то и дело что включено, но при выделении слово не вставляется в окно поиска как раньше.
Упс, похоже мой косяк, почему то стало конфликтовать с Autocopy+
Упс, похоже мой косяк, почему то стало конфликтовать с Autocopy+
Отключи в Autocopy+ Выделенный текст мигает при автокопировании
Отключи в Autocopy+ Выделенный текст мигает при автокопировании
Ура! Точно из за этого не работало. Теперь всё вроде нормально. Спасибо тебе что возишься с такими чайниками как я))
В Toggle Find+3 для Nightly вылезла кнопка Clear, как будет время убери её плиз. 

bunda1
Блин, всё у меня не как у людей, выяснилось что Запуск поиска выделением текста ещё и с TextLink начал конфликтовать, невозможно открыть текстовые ссылки двойным кликом, если снять галку то нормально открывает. Вот скрипт: https://raw.github.com/alice0775/userChrome.js/master/textLink.uc.js
может можно какой таймер прикрутить на выделение чтобы скрипт успевал отрабатывать.
bunda1
Можно сделать как раньше было, чтобы при выделении слова фокус не перехватывался в панель поиска.
Попробую.
bunda1
Кстати, в Toggle Find+3 для Nightly ПКМ на кнопке "Вставить и искать" тоже перестал очищать строку поиска.
Toggle Find+3 для Nightly
Спасибо. А вот эту просьбу видел/помнишь №475? Правда это не сильно критично, я её стилем убрал, но тем неменее напомню. 
А вот эту просьбу видел/помнишь №475? Правда это не сильно критично, я её стилем убрал, но тем неменее напомню.
В Toggle Find+3 нет кнопки Clear, её что то другое добавляет, может расширение.
В Toggle Find+3 нет кнопки Clear, её что то другое добавляет, может расширение.
Да нет, это вылазит кнопка .findbar-clear.tabbable от стандартного Findbar.
voqabuhe
.findbar-clear.tabbable не нахожу такую кнопку, может у нас разные ![nightly [nightly]](img/browsers/nightly.png)

.findbar-clear.tabbable не нахожу такую кнопку
А в режими не мини есть кнопка Clear?
Мистика однако, дай пожалуйста css код для удаления этой .findbar-clear.tabbable и я его добавлю в кнопку.
bunda1
#FindToolbar > hbox > hbox > toolbarbutton:nth-child(4)
А в режими не мини есть кнопка Clear?
Нет!
#FindToolbar > hbox > hbox > toolbarbutton:nth-child(4)
Хорошо.
css код для удаления этой .findbar-clear.tabbable
А чем собственно .findbar-clear не устраивает?
А чем собственно .findbar-clear не устраивает?
Toggle Find тоже даёт 2 способа отчисти поисковой формы и как я понял .findbar-clear налезает на другие кнопки которые на панель поиска добавляет Toggle Find 06-01-2014 01:07:09
bunda1
Не, я про сам этот селектор, по которому можно скрыть эту кнопку.
А ну да .findbar-clear наверно лучше.
bunda1
немножко достаёт досадный баг: когда мини-файндбар закрывается - сбивается фокус: я печатал сообщение в textarea, а в момент закрытия файндбара фокус оттуда пропал и не вернулся. Можешь, пожалуйста, это исправить?
Попробую, думаю что смогу.
bunda1
немножко достаёт досадный баг: когда мини-файндбар закрывается - сбивается фокус: я печатал сообщение в textarea, а в момент закрытия файндбара фокус оттуда пропал и не вернулся. Можешь, пожалуйста, это исправить?
Я так понимаю что мини-файндбар автоматически закрывается. Я попробовал при этом печатать в окошко Google и в http://translit.ru/keyboard/ и фокус не сбивается. Может я что то не правильно понял.
Toggle Find+3 для FF27 - Nightly
bunda1
Глюк пока исчез сам собой.
А вот тут не работает поиск совсем (показывает кол-во вхождений, но не переключается между ними и не подсвечивает).
А ещё таймер закрытия перестаёт работать если переключиться на другую вкладку: выставил таймер в 2 секунды, открыл поиск, переключил вкладку - строка поиска висит вечно.
И этот глюк исчез сам собой :-/
И этот глюк исчез сам собой :-/
снова появился на странице википедии, а тем временем в консоли вот такое:
NS_ERROR_FAILURE: Component returned failure code: 0x80004005 (NS_ERROR_FAILURE) [nsITypeAheadFind.find] Finder.jsm:79
NS_NOINTERFACE: Component returned failure code: 0x80004002 (NS_NOINTERFACE) [nsIInterfaceRequestor.getInterface] Finder.jsm:186
iDev.Pi
Попробую разобраться на этой неделе.
Обратил внимание, что при расположении панели поиска "Сверху" и включении в настройках Дополнительные —> Общие "По возможности использовать аппаратное ускорение", появление/скрытие панели поиска происходит с большой задержкой и фризами.
Уже спрашивал, но повторюсь: как разместить панель поиска внизу окна — над панелью дополнений (статусной строкой), при расположение вкладок внизу окна. По совету bunda1 обращался с этим вопросом к Dumby, но ответа от него не последовало.
Нужно внести изменения в этот кусок кода:
Код:
// Приклеить элемент #FindToolbar к странице( #appcontent ) ................................
if ( gFindBar.getAttribute("browserid") !== "content") {
XPCOMUtils.defineLazyGetter(window, "gFindBar", function() {
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let findbar = document.createElementNS(XULNS, "findbar");
findbar.setAttribute("browserid", "content");
findbar.id = "FindToolbar";
gBrowser.parentNode.insertBefore( findbar, gBrowser );
findbar.clientTop;
window.gFindBarInitialized = true;
return findbar;
});
};Это старый кусок кода но можешь попробовать заменить в gBrowser.parentNode.insertBefore( findbar, gBrowser ); на document.getElementById('addon-bar') или document.getElementById('TabsToolbar') или на что то подобное. Делай рестарт.
05-04-2014 20:14:08
Обратил внимание, что при расположении панели поиска "Сверху" и включении в настройках Дополнительные —> Общие "По возможности использовать аппаратное ускорение", появление/скрытие панели поиска происходит с большой задержкой и фризами.
Не наблюдаю и даже не знаю в чём проблема 
bunda1, пробовал менять на оба значения, а также заменял апострофы на кавычки, но кнопка работать не желает. Также пробовал делать те же манипуляции в новой версии кнопки. Эффект тот же. 
Мда, проблема. Я тоже попробовал разместить панель поиска внизу окна и не получается. Думаю что это сделать можно но сложно. Может позже.
Вот и я о том же. А её расположение сверху крайне неудобно. Добиться хотя бы, чтобы она располагалась над вкладками — как стандартная панель поиска.
Предполагаю, что и тормоза с открытием/закрытием панели связаны с тем, что она всё время сверху. 
Предполагаю, что и тормоза с открытием/закрытием панели связаны с тем, что она всё время сверху.
Нет, у меня нет.
bunda1, у тебя и панель располагается где положено 
А в последней версии кнопки закрытие панели поиска по одиночному ПКМ на панели убрали?
А в последней версии кнопки закрытие панели поиска по одиночному ПКМ на панели убрали?
Что то не помню кнопку закрытия по одиночному ПКМ. Может то была спец версия кнопки сделанная по просьбе трудящихся.
bunda1, ты прав, это было пожелание одного из форумчан. Добавил у себя этот обработчик в последнюю версию кнопки.
Попробую разобраться на этой неделе.
пинг. Проблема всё ещё актуальна.
пинг. Проблема всё ещё актуальна.
Ok, сейчас у меня отпуск можно будет заняться.
bunda1
и да, ещё если фокус в поле ввода, потом нажать ctrl+f - открывается панель поиска и фокус уходит туда, нажать ctrl+f ещё раз и фокус не возвращается к полю вводу. Это печалит, т.к. приходится руку с клавиатуры убирать на мышь, кликать в поле ввода и вести руку обратно к клавиатуре, если я захотел что-то напечатать в поле ввода.
Если после второго нажатия ctrl+f начать просто печатать - то сработает поиск набираемого текста по странице и страница легко может проскроллиться куда-то далеко.
bunda1
Перестал работать код, показывающий количество совпадение при поиске на странице:
Код:
var curHit, allHits;
const fff = gFindBar._findField,
lab = fff.parentNode.insertBefore( document.createElement("label"), fff ),
nrm = Ci.nsISelectionController.SELECTION_NORMAL;
lab.id = "hits";
addDestructor(function() fff.parentNode.removeChild(lab) );
function updateHits(arg) {
if ( gFindBar.hidden ) return;
var win = arg instanceof Ci.nsIDOMWindow && arg || content;
if ( win == content ) curHit = allHits = 0;
var word = fff.value;
var controller = gBrowser.finder._getSelectionController(win);
var doc = win.document;
if ( word && controller && doc && doc.documentElement ) {
var body = doc instanceof HTMLDocument && doc.body ? doc.body : doc.documentElement;
var searchRange = doc.createRange();
searchRange.selectNodeContents(body);
var startPt = searchRange.cloneRange();
startPt.collapse(true);
var endPt = searchRange.cloneRange();
endPt.collapse(false);
var retRange = null;
var finder = Cc["@mozilla.org/embedcomp/rangefind;1"].createInstance().QueryInterface(Ci.nsIFind);
finder.caseSensitive = gFindBar._shouldBeCaseSensitive(word);
while ((retRange = finder.Find(word, searchRange, startPt, endPt))) {
allHits++;
if ( !curHit) {
var sel = controller.getSelection(nrm), range;
if ( sel.toString() ) range = sel.getRangeAt(0);
else {
var editableNode = gBrowser.finder._getEditableNode(retRange.startContainer);
if ( editableNode ) sel = editableNode.editor.selectionController.getSelection(nrm);
if ( sel.toString() ) range = sel.getRangeAt(0);
}
var comp = range && ["startContainer", "endContainer", "startOffset", "endOffset"]
.every(function(prop) range[prop] == retRange[prop]);
if ( comp ) curHit = allHits;
}
startPt = retRange.cloneRange();
startPt.collapse(false);
}
Array.forEach(win.frames, function(frame) updateHits(frame));
}
if ( win != content ) return;
lab.value = curHit + "/" + allHits;
if ( fff.value ) lastValueOfFind = fff.value; // запомнить
// поле текстового ввода красное если ничего не найдено ....
allHits == 0 && fff.value ? fff.setAttribute("status", "notfound") : fff.removeAttribute("status");
// поле текстового ввода мигает желтим если достигнут низ/верх страницы ....
if ( !!arg && arg == "flash" && allHits > 2 && gFindBar._findStatusDesc.textContent !== '') {
fff.setAttribute("flash", true );
setTimeout(function() { fff.removeAttribute("flash") }, 700);
}
};
updateHits();
// FindBar, поиск колесиком мыши ................................
addEventListener('DOMMouseScroll', function (e) { gFindBar.onFindAgainCommand( e.detail < 0 ); updateHits("flash"); }, false, gFindBar );
// Отслеживать клики на панели поиска ................................
addEventListener("click", function(e) {
if ( e.button == 1 ) { // поиск из буфера обмена
e.preventDefault();
var str = ( gClipboard.read() ).replace(/^\s+|\s+$/g,""); // убираем пробелы с концов текста
gFindBar._findField.value = str;
Highlight("hits", "greenLight");
}
var targ = e.originalTarget
if ( targ.hasAttribute("anonid") && targ.getAttribute('oncommand').startsWith("onFind") ) { // кнопки next, previous
updateHits("flash");
}
}, false, gFindBar );Ни одна версия кода, которые я смог найти, не работает.
Перестал работать код, показывающий количество совпадение при поиске на странице:
Без кнопки Toggle Find+3 такой код не будет работать на FF28. Но можно объединить код с кодом открывающем панель поиска и открывать панель поиска кнопкой с кодом тогда работать будет:
Код:
// Настройка функций кликов мыши для кнопки ................................
this.onclick = function(e) {
// действие при клике ЛКМ ....
if ( e.button == 0 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
};
// действие при клике СКМ ....
if ( e.button == 1 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_paste");
};
};
setTimeout(function() {
var curHit, allHits, lastCurHit;
const fff = gFindBar._findField,
lab = fff.parentNode.insertBefore( document.createElement("label"), fff ),
nrm = Ci.nsISelectionController.SELECTION_NORMAL;
lab.id = "hits";
addDestructor(function() fff.parentNode.removeChild(lab) );
function updateHits(arg) {
if ( gFindBar.hidden ) return;
var win = arg instanceof Ci.nsIDOMWindow && arg || content;
if ( win == content ) curHit = allHits = 0;
var word = fff.value;
var controller = gBrowser.finder._getSelectionController(win);
var doc = win.document;
if ( word && controller && doc && doc.documentElement ) {
var body = doc instanceof HTMLDocument && doc.body ? doc.body : doc.documentElement;
var searchRange = doc.createRange();
searchRange.selectNodeContents(body);
var startPt = searchRange.cloneRange();
startPt.collapse(true);
var endPt = searchRange.cloneRange();
endPt.collapse(false);
var retRange = null;
var finder = Cc["@mozilla.org/embedcomp/rangefind;1"].createInstance().QueryInterface(Ci.nsIFind);
finder.caseSensitive = gFindBar._shouldBeCaseSensitive(word);
while ((retRange = finder.Find(word, searchRange, startPt, endPt))) {
allHits++;
if ( !curHit) {
var sel = controller.getSelection(nrm), range;
if ( sel.toString() ) range = sel.getRangeAt(0);
else {
var editableNode = gBrowser.finder._getEditableNode(retRange.startContainer);
if ( editableNode ) sel = editableNode.editor.selectionController.getSelection(nrm);
if ( sel.toString() ) range = sel.getRangeAt(0);
}
var comp = range && ["startContainer", "endContainer", "startOffset", "endOffset"]
.every(function(prop) range[prop] == retRange[prop]);
if ( comp ) curHit = allHits;
}
startPt = retRange.cloneRange();
startPt.collapse(false);
}
Array.forEach(win.frames, function(frame) updateHits(frame));
}
if ( win != content ) return;
lab.value = curHit + "/" + allHits;
if ( fff.value ) lastValueOfFind = fff.value; // запомнить
// поле текстового ввода красное если ничего не найдено ....
allHits == 0 && fff.value ? fff.setAttribute("status", "notfound") : fff.removeAttribute("status");
};
updateHits();
// FindBar, поиск колесиком мыши ................................
addEventListener('DOMMouseScroll', function (e) { gFindBar.onFindAgainCommand( e.detail < 0 ); updateHits("flash"); }, false, gFindBar );
// Отслеживать клики на панели поиска ................................
addEventListener("click", function(e) {
if ( e.button == 1 ) { // поиск из буфера обмена
e.preventDefault();
var str = ( gClipboard.read() ).replace(/^\s+|\s+$/g,""); // убираем пробелы с концов текста
gFindBar._findField.value = str;
updateHits();
}
var targ = e.originalTarget
if ( targ.hasAttribute("anonid") && targ.getAttribute('oncommand').startsWith("onFind") ) { // кнопки next, previous
updateHits("flash");
}
}, false, gFindBar );
}, 500);etoins srldu
Первое найденное слово нумеруется как последнее, а последнее как первое, т.е. сдвинуто все назад. И еще не удалось прикрутить остатки старого кода:
Код:
// Приклеить элемент #FindToolbar к странице( #appcontent ) ................................
delete window.gFindBar;
window.gFindBar = document.getElementById("FindToolbar");
if ( !gFindBar || gFindBar.parentNode != gBrowser.parentNode) {
gFindBar = gBrowser.parentNode.insertBefore(document.createElement("findbar"), gBrowser);
gFindBar.setAttribute("browserid", "content");
gFindBar.id = "FindToolbar";
gFindBar.clientTop;
delete window.gFindBarInitialized;
window.gFindBarInitialized = true;
gFindBar._selectionMaxLen = 1000; // лимит символов для поиска и aвтовыделение
}Не знаю нужен ли до сих пор этот код:
Код:
// Исправить проблему с fastFind для FF25+, автор кода 'Dumby' ................................
Object.defineProperty(gBrowser, "fastFind", {
get: function() {
if (!this._fastFind) {
this._fastFind = Cc["@mozilla.org/typeaheadfind;1"].createInstance(Ci.nsITypeAheadFind);
this._fastFind.init(this.docShell);
this.CBTFOldDS = this.docShell;
}
if (this.CBTFOldDS != this.docShell) { this.CBTFOldDS = this.docShell; this._fastFind.setDocShell(this.docShell); }
return this._fastFind;
},
configurable: true,
enumerable: true
});И самый важный кусок кода:
Код:
// Ctrl+ f, показать - скрыть панель поиска .... ................................
addEventListener('keydown', function(e) {
if ( (e.ctrlKey) && (!e.altKey) && (!e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
e.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
gFindBar._findField.focus();
}
}, false, window );Не знаю нужен ли до сих пор этот код:
Нет.
Первое найденное слово нумеруется как последнее, а последнее как первое, т.е. сдвинуто все назад. И еще не удалось прикрутить остатки старого кода:
Но тогда вот так:
Код:
// Удалить оргинальный панель поиска и создать с дополнительными возможностями, автор кода 'Dumby' ................................
delete window.gFindBar;
window.gFindBar = document.getElementById("FindToolbar");
if ( !gFindBar || gFindBar.parentNode != gBrowser.parentNode) {
Array.forEach(gBrowser.tabs, function(tab) {
if ( !tab._findBar ) return;
tab._findBar.parentNode.removeChild( tab._findBar );
delete tab._findBar;
});
gFindBar = gBrowser.parentNode.insertBefore(document.createElement("findbar"), gBrowser);
gFindBar.setAttribute("browserid", "content");
gFindBar.id = "FindToolbar";
gFindBar.clientTop;
delete window.gFindBarInitialized;
window.gFindBarInitialized = true;
gFindBar._selectionMaxLen = 1000; // лимит символов для поиска и подсветки
};
addEventListener("keypress", gFindBar ); // добавить поиск по мере набора текста
// Показать количество совпадений на панели поиска, автор кода 'Dumby' ................................
var curHit, allHits, lastCurHit;
const fff = gFindBar._findField,
lab = fff.parentNode.insertBefore( document.createElement("label"), fff ),
nrm = Ci.nsISelectionController.SELECTION_NORMAL;
lab.id = "hits";
addDestructor(function() fff.parentNode.removeChild(lab) );
function updateHits(arg) {
if ( gFindBar.hidden ) return;
var win = arg instanceof Ci.nsIDOMWindow && arg || content;
if ( win == content ) curHit = allHits = 0;
var word = fff.value;
var controller = gBrowser.finder._getSelectionController(win);
var doc = win.document;
if ( word && controller && doc && doc.documentElement ) {
var body = doc instanceof HTMLDocument && doc.body ? doc.body : doc.documentElement;
var searchRange = doc.createRange();
searchRange.selectNodeContents(body);
var startPt = searchRange.cloneRange();
startPt.collapse(true);
var endPt = searchRange.cloneRange();
endPt.collapse(false);
var retRange = null;
var finder = Cc["@mozilla.org/embedcomp/rangefind;1"].createInstance().QueryInterface(Ci.nsIFind);
finder.caseSensitive = gFindBar._shouldBeCaseSensitive(word);
while ((retRange = finder.Find(word, searchRange, startPt, endPt))) {
allHits++;
if ( !curHit) {
var sel = controller.getSelection(nrm), range;
if ( sel.toString() ) range = sel.getRangeAt(0);
else {
var editableNode = gBrowser.finder._getEditableNode(retRange.startContainer);
if ( editableNode ) sel = editableNode.editor.selectionController.getSelection(nrm);
if ( sel.toString() ) range = sel.getRangeAt(0);
}
var comp = range && ["startContainer", "endContainer", "startOffset", "endOffset"]
.every(function(prop) range[prop] == retRange[prop]);
if ( comp ) curHit = allHits;
}
startPt = retRange.cloneRange();
startPt.collapse(false);
}
Array.forEach(win.frames, function(frame) updateHits(frame));
}
if ( win != content ) return;
lab.value = curHit + "/" + allHits;
if ( fff.value ) lastValueOfFind = fff.value; // запомнить
// поле текстового ввода красное если ничего не найдено ....
allHits == 0 && fff.value ? fff.setAttribute("status", "notfound") : fff.removeAttribute("status");
// поле текстового ввода мигает желтим если переход с низа наверх страницы и наоборот ....
if ( !!arg && arg == "flash" && allHits > 2 && (allHits/curHit * allHits/lastCurHit == allHits) ) {
fff.setAttribute("flash", true );
setTimeout(function() { fff.removeAttribute("flash") }, 700);
}
lastCurHit = curHit;
};
updateHits();
// FindBar, поиск колесиком мыши ................................
addEventListener('DOMMouseScroll', function (e) { gFindBar.onFindAgainCommand( e.detail < 0 ); updateHits("flash"); }, false, gFindBar );
// Отслеживать клики на панели поиска ................................
addEventListener("click", function(e) {
if ( e.button == 1 ) { // поиск из буфера обмена
e.preventDefault();
var str = ( gClipboard.read() ).replace(/^\s+|\s+$/g,""); // убираем пробелы с концов текста
gFindBar._findField.value = str;
updateHits();
}
var targ = e.originalTarget
if ( targ.hasAttribute("anonid") && targ.getAttribute('oncommand').startsWith("onFind") ) { // кнопки next, previous
updateHits("flash");
}
}, false, gFindBar );
// Ctrl+ f, показать - скрыть панель поиска .... ................................
addEventListener('keydown', function(e) {
if ( (e.ctrlKey) && (!e.altKey) && (!e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
e.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
gFindBar._findField.focus();
updateHits();
}
}, false, window );bunda1 == etoins srldu ?
bunda1 == etoins srldu ?
Да, дело в том что у меня отпуск и я не помню пароль.
Но тогда вот так:
Все равно какая-то неразбериха с нумерацией результатов. Например на этой странице искал слово "но", было найдено 46 совпадений, первое нумеруется 46/46 нажимаю поиск далее, второе совпадение нумеруется 1/46, нажимаю поиск назад, первое совпадение нумеруется как 2/46, нажимаю еще раз поиск назад, последнее совпадение нумеруется как 1/46 и далее по кругу.
В FF 24.0.5 ESR наблюдаю задвоенность элемента "Учесть регистр" и неправильное расположение кнопки "Подсветить всё", раньше она располагалась в конце панели.
Использую этот код кнопки - Toggle Find+3 для FF24 - FF26
А можно как-нибудь запретить панели поиска перехватывать нажатие Ctrl +F на вкладках "Библиотека", "Журнал" и т.д.? Использую CB - Открывать библиотеку в вкладке и последнюю активную папку библиотеки. Возникает существенное неудобство — находясь в библиотеке, журнале и т.д. по нажатию Ctrl + F курсор должен переместится в поле поиска по содержимому этого раздела, а вместо этого открывается панель поиска по странице, которая естественно ничего найти не сможет.
А можно как-нибудь запретить панели поиска перехватывать нажатие Ctrl +F на вкладках "Библиотека", "Журнал" и т.д.? Использую CB - Открывать библиотеку в вкладке и последнюю активную папку библиотеки. Возникает существенное неудобство — находясь в библиотеке, журнале и т.д. по нажатию Ctrl + F курсор должен переместится в поле поиска по содержимому этого раздела, а вместо этого открывается панель поиска по странице, которая естественно ничего найти не сможет.
Легко, до субботы сделаю.
Ждём, надеемся и верим. Забыл упомянуть — что использую этот код кнопки — Toggle Find+3 для FF24 - FF26. В будущих версиях — FF 29 эта возможность тоже пригодится 
Ждём, надеемся и верим. Забыл упомянуть — что использую этот код кнопки — Toggle Find+3 для FF24 - FF26. В будущих версиях — FF 29 эта возможность тоже пригодится
Хорошо 
А можно как-нибудь запретить панели поиска перехватывать нажатие Ctrl +F на вкладках "Библиотека", "Журнал" и т.д.? Использую CB - Открывать библиотеку в вкладке и последнюю активную папку библиотеки. Возникает существенное неудобство — находясь в библиотеке, журнале и т.д. по нажатию Ctrl + F курсор должен переместится в поле поиска по содержимому этого раздела, а вместо этого открывается панель поиска по странице, которая естественно ничего найти не сможет.
Вот универсальная Toggle Find+3 для FF17+
Как бы для всех актуальных версий Firefox 
bunda1, благодарю за исправленную версию. А можно ещё чуток подправить для FF 24.0.5 — чтобы пункты "Учесть регистр" и "Подсветить всё" располагались псоле кнопок "Далее" и "Назад"?
Чтобы было вот так - 
bunda1, благодарю за исправленную версию. А можно ещё чуток подправить для FF 24.0.5 — чтобы пункты "Учесть регистр" и "Подсветить всё" располагались псоле кнопок "Далее" и "Назад"?
Чтобы было вот так - http://i.imgur.com/yCrXcRo.png
У меня на FF24 так и есть, возможно у тебя посторонний стиль или расширение конфликтует.
bunda1, глобальных стилей у меня нет, стоит только тема оформления - Classic Compact 24.0.2, т.к. последняя не работает с FF 24-й линейки . Да и расширений связанных с "поиском" не наблюдается. Сейчас попробую на чистом профиле + с этой темой оформления.
Добавлено:
На чистом профиле и чистый профиль + тема оформления тоже самое.
Я правда немного подправил оригинальный код — 1. Опустил панель поиска вниз — располагается над панелью дополнений 2. Добавил закрытие панели по клику на ней ПКМ. Подозреваю, что первое изменение может повлиять на расположение элементов на панели, а второе вряд ли.
1. Опустить панель поиска вниз
Заменил:
Код:
if ( !gFindBar || gFindBar.parentNode != gBrowser.parentNode) {
Array.forEach(gBrowser.tabs, function(tab) {
if ( !tab._findBar ) return;
tab._findBar.parentNode.removeChild( tab._findBar );
delete tab._findBar;
});
gFindBar = gBrowser.parentNode.insertBefore(document.createElement("findbar"), gBrowser);На:
Код:
if (!gFindBar) {
var addonbar = document.getElementById("addon-bar");
gFindBar = addonbar.parentNode.insertBefore(document.createElement("findbar"), addonbar);Код:
// Настройка функций кликов мыши для кнопки ................................
this.onclick = function(e) {
// действие при клике ЛКМ ....
if ( e.button == 0 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
};
// действие при клике СКМ ....
if ( e.button == 1 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_paste");
};
// действие при клике ПКМ ....
if ( e.button == 2 && !e.ctrlKey && !e.shiftKey && !e.altKey && !e.metaKey ) {
e.preventDefault();
menu.showPopup( this, -1, -1, "popup", "bottomleft", "topleft");
}
};
// Настройки и переменные для кнопки ................................
var findbarRight = 18; // отступ справа у мини панели поиска
const alertsService = Cc["@mozilla.org/alerts-service;1"].getService(Ci.nsIAlertsService);
const fxVersion = parseInt( Application.version );
if ( fxVersion < 25 ) gFindBar.setAttribute("fxVersion", "17-24");
// Проверить наличие строк в about:config и создать если не существует ................................
if ( cbu.getPrefs("FindBar.version") !== '15') {
["FindBar.top","FindBar.mini","FindBar.right","FindBar.auto_Close","FindBar.autoclear","FindBar.Highlight",
"FindBar.Highlight.Link","FindBar.pasteButton","FindBar.contextFindWords","FindBar.ToggleWithDoubleMiddleClick",
"FindBar.Autohighlight.ToggleWithDoubleClick","FindBar.auto_Find"].forEach(function(pref) { cbu.setPrefs( pref, false ) });
["FindBar.version,15", "FindBar.CloseTimer,7", "ui.textHighlightBackground,#ef0fff", "FindBar.Highlight.value,"]
.forEach(function(pref) { cbu.setPrefs( pref.split(",")[0], pref.split(",")[1] ) });
};
// Подсказка для кнопки ................................
this.onmouseover = function() {
// получить и обрезать подсказку для автовыделение ....
var val = Application.prefs.getValue("FindBar.Highlight.value", 0);
var value = val.substring(0,50) + ( (val.length > 50) ? '....' : "" );
this.tooltipText = "Поиск по странице \nЛ: Показать - скрыть поиск по странице \nС: Поиск по странице из буфера обмена"
+ "\nП: Mеню кнопки \nДП: CB меню \n\nАвтовыделение: " + value;
};
// Создать меню с настройками для кнопки ................................
var array = [
{ label: 'Автоматически закрыть', value: 'FindBar.auto_Close', func: autoClose, cek:''},
{ label: 'Закрыть через: |7| секунд', value: 'FindBar.CloseTimer', change:''},
{ separator: '' },
{ label: 'FindBar мини', value: 'FindBar.mini', func: toggleAttribute, cek:''},
{ label: 'FindBar сверху', value: 'FindBar.top', func: toggleAttribute, cek:''},
{ label: 'FindBar справа', value: 'FindBar.right', func: toggleAttribute, cek:''},
{ label: 'Кнопка "Вставить и искать" на FindBar', value: 'FindBar.pasteButton', func: toggleAttribute, cek:''},
{ separator: '' },
{ label: 'Find в контекстном меню', value: 'FindBar.contextFindWords', cek:''},
{ label: 'Поиск по мере набора текста', value: 'accessibility.typeaheadfind', cek:''},
{ label: 'Запуск поиска выделением текста', value: 'FindBar.auto_Find', cek:''},
{ label: 'Открыть панель поиска с поиском по старому запросу', value: 'FindBar.autoclear', cek:''},
{ label: 'Переключать FindBar двойным средним кликом на странице', value: 'FindBar.ToggleWithDoubleMiddleClick', cek:''},
{ label: 'Переключать aвтовыделение двойным кликом на панели поиска', value: 'FindBar.Autohighlight.ToggleWithDoubleClick', cek:''},
{ separator: '' },
{ label: 'Автовыделение', value: 'FindBar.Highlight', func: toggleAttribute, cek:''},
{ label: 'Автовыделение в ссылках', value: 'FindBar.Highlight.Link', func: Highlight, cek:''},
{ label: 'Добавить текст для автовыделения', value: 'add', func: toggleHighlightValue },
{ label: 'Сбросить текст для автовыделения', value: 'clear', func: toggleHighlightValue },
{ label: 'Изменить цвет: |#ef0fff| для автовыделения', value: 'ui.textHighlightBackground', change:''}
];
var menu = self.appendChild( document.createElement("menupopup") );
array.forEach(function( m ) {
if ( "separator" in m ) { menu.appendChild( document.createElement("menuseparator") ); return };
if ( "value" in m ) var p = cbu.getPrefs( m.value )
var mItem = document.createElement("menuitem"), arr = m.label.split("|");
mItem.setAttribute("label", ( "change" in m ) ? (arr[0] + p + arr[2]) : m.label );
if ( "cek" in m ) {
mItem.setAttribute('type', 'checkbox');
mItem.setAttribute('checked', p );
mItem.setAttribute('onclick', 'custombuttons.setPrefs("' + m.value + '", !custombuttons.getPrefs("' + m.value + '"))');
}
if ( "change" in m ) {
mItem.addEventListener("command", function(e) {
var val = custombuttons.promptBox( this.label, 'Отмена вернёт значение по умолчанию');
var pref = val[0] ? val[1] : arr[1];
cbu.setPrefs( m.value, pref );
this.label = arr[0] + pref + arr[2];
}, false);
};
if ( "func" in m ) mItem.addEventListener("command", function(e) { m.func( m.value ) }, false);
menu.appendChild(mItem);
});
menu.setAttribute("onclick", "event.stopPropagation()");
// Установить и удалить разные атрибуты для панели поиска ................................
function toggleAttribute( s ) {
if ( s == "FindBar.Highlight" ) { gFindBar.getElement('highlight').removeAttribute("checked"); Highlight(); return };
var atrr = s.substring(8);
setTimeout(function(){ cbu.getPrefs( s ) ? gFindBar.setAttribute( atrr, "true") : gFindBar.removeAttribute( atrr ) }, 0);
if ( s !== "FindBar.mini" ) return;
if ( cbu.getPrefs( s ) ) {
if ( gFindBar.getElement('highlight').hasAttribute("checked") ) {
gFindBar._findField.style.color = cbu.getPrefs("ui.textHighlightBackground");
}
}
else
{
if ( !!gFindBar._findField.style.color ) {
gFindBar.getElement('highlight').setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
};
["FindBar.top", "FindBar.mini", "FindBar.right", "FindBar.pasteButton"].forEach(function(s) { toggleAttribute( s ) });
// Установить нужную иконку кнопки при старте браузера или при изменениях настроек автовыделения ................................
var s = "FindBar.Highlight";
function toggleImage() {
var icon = self.ownerDocument.getAnonymousElementByAttribute( self, "class", "toolbarbutton-icon");
icon.src = cbu.getPrefs( s )
? "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=="
: "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
};
toggleImage();
gPrefService.addObserver( s, toggleImage, false );
addDestructor(function() { gPrefService.removeObserver( s, toggleImage, false ) });
// Удалить оргинальный панель поиска и создать с дополнительными возможностями, автор кода 'Dumby' ................................
delete window.gFindBar;
window.gFindBar = document.getElementById("FindToolbar");
window.gFindBar = document.getElementById("FindToolbar");
if (!gFindBar) {
var addonbar = document.getElementById("addon-bar");
gFindBar = addonbar.parentNode.insertBefore(document.createElement("findbar"), addonbar);
gFindBar.setAttribute("browserid", "content");
gFindBar.id = "FindToolbar";
gFindBar.clientTop;
delete window.gFindBarInitialized;
window.gFindBarInitialized = true;
gFindBar._selectionMaxLen = 1000; // лимит символов для поиска и подсветки
};
addEventListener("keypress", gFindBar ); // добавить поиск по мере набора текста
// Показать количество совпадений на панели поиска, автор кода 'Dumby' ................................
var curHit, allHits, lastCurHit;
const fff = gFindBar._findField,
lab = fff.parentNode.insertBefore( document.createElement("label"), fff ),
nrm = Ci.nsISelectionController.SELECTION_NORMAL;
lab.id = "hits";
addDestructor(function() fff.parentNode.removeChild(lab) );
function updateHits(arg) {
if ( gFindBar.hidden ) return;
var win = arg instanceof Ci.nsIDOMWindow && arg || content;
var finder = (fxVersion > 26 ? gBrowser.finder : gFindBar);
if ( win == content ) curHit = allHits = 0;
var word = fff.value;
var controller = finder._getSelectionController(win);
var doc = win.document;
if ( word && controller && doc && doc.documentElement ) {
var body = doc instanceof HTMLDocument && doc.body ? doc.body : doc.documentElement;
var searchRange = doc.createRange();
searchRange.selectNodeContents(body);
var startPt = searchRange.cloneRange();
startPt.collapse(true);
var endPt = searchRange.cloneRange();
endPt.collapse(false);
var retRange = null;
var nsIFind = Cc["@mozilla.org/embedcomp/rangefind;1"].createInstance().QueryInterface(Ci.nsIFind);
nsIFind.caseSensitive = gFindBar._shouldBeCaseSensitive(word);
while ((retRange = nsIFind.Find(word, searchRange, startPt, endPt))) {
allHits++;
if ( !curHit) {
var sel = controller.getSelection(nrm), range;
if ( sel.toString() ) range = sel.getRangeAt(0);
else {
var editableNode = finder._getEditableNode(retRange.startContainer);
if ( editableNode ) sel = editableNode.editor.selectionController.getSelection(nrm);
if ( sel.toString() ) range = sel.getRangeAt(0);
}
var comp = range && ["startContainer", "endContainer", "startOffset", "endOffset"]
.every(function(prop) range[prop] == retRange[prop]);
if ( comp ) curHit = allHits;
}
startPt = retRange.cloneRange();
startPt.collapse(false);
}
Array.forEach(win.frames, function(frame) updateHits(frame));
}
if ( win != content ) return;
lab.value = curHit + "/" + allHits;
if ( fff.value ) self.lastValueOfFind = fff.value; // запомнить текст для поиска
// поле текстового ввода красное если ничего не найдено ....
allHits == 0 && fff.value ? fff.setAttribute("status", "notfound") : fff.removeAttribute("status");
// поле текстового ввода мигает желтим если переход с низа наверх страницы и наоборот ....
if ( !!arg && arg == "flash" && allHits > 2 && (allHits/curHit * allHits/lastCurHit == allHits) ) {
fff.setAttribute("flash", true );
setTimeout(function() { fff.removeAttribute("flash") }, 600);
}
lastCurHit = curHit;
};
updateHits();
// FindBar, поиск колесиком мыши ................................
addEventListener('DOMMouseScroll', function (e) { gFindBar.onFindAgainCommand( e.detail < 0 ); updateHits("flash"); }, false, gFindBar );
// Отслеживать клики на панели поиска ................................
addEventListener("click", function(e) {
if ( e.button == 1 ) { // поиск из буфера обмена
e.preventDefault();
var str = ( gClipboard.read() ).replace(/^\s+|\s+$/g,""); // убираем пробелы с концов текста
gFindBar._findField.value = str;
Highlight("hits", "greenLight");
}
if ( !/toolbarbutton|div/.test( e.originalTarget.localName ) && e.button == 2 ) {
gFindBar.close();
return;
}
var targ = e.originalTarget
if ( !targ.hasAttribute("anonid") ) return;
if ( targ.value == 'Найти:') { // кнопка 'Найти:' < FF24
e.button ? clearFindField() : gFindBar.onFindAgainCommand(false);
updateHits("flash");
}
if ( targ.getAttribute('oncommand').startsWith("onFind") ) { // кнопки next, previous
setTimeout(updateHits, 0, "flash");
}
}, false, gFindBar );
// Двойной клик на панели поиска включает и выключает автовыделение или стандартную подсветку текста ................................
addEventListener("dblclick", function(e) {
if ( e.originalTarget.nodeName == 'div' && e.button == 0 ) return;
if ( /toolbarbutton|checkbox/.test( e.originalTarget.localName ) ) return;
if ( cbu.getPrefs("FindBar.Autohighlight.ToggleWithDoubleClick") ) {
var s = cbu.getPrefs("FindBar.Highlight");
cbu.setPrefs("FindBar.Highlight", !s );
menu.childNodes[14].setAttribute("checked", !s);
gFindBar.getElement('highlight').removeAttribute("checked");
Highlight();
}
else
{
if ( cbu.getPrefs("FindBar.Highlight") ) return;
gFindBar.getElement("highlight").click();
gFindBar._findField.style.color = ( gFindBar._findField.style.color || !gFindBar.hasAttribute('mini') )
? "" : cbu.getPrefs("ui.textHighlightBackground");
};
// закрыть контекстное меню поисковой формы ....
var textbox = gFindBar.getElement('findbar-textbox');
var inputBox = document.getAnonymousElementByAttribute( textbox, "class", "textbox-input-box");
setTimeout(function() { document.getAnonymousElementByAttribute( inputBox, "anonid", "input-box-contextmenu").hidePopup() }, 20);
window.content.focus();
}, false, gFindBar );
// ЛКМ + ПКМ на поле текстового ввода очищают его ................................
function clickToClear(e) {
if ( e.type == "mousedown" ) {
if ( e.button == 0 ) this.leftButtonDown = true;
if ( e.button == 2 && this.leftButtonDown ) {
this.leftButtonDown = false;
this.stopMenu = true;
setTimeout(function() { clearFindField() }, 0);
}
}
if ( e.type == "click" ) {
if ( e.button == 0 ) this.leftButtonDown = false;
if ( e.button == 2 && this.stopMenu ) {
e.preventDefault();
e.stopPropagation();
this.stopMenu = false;
}
}
};
["mousedown", "click"].forEach(function(type) { addEventListener( type, clickToClear, false, gFindBar._findField ) });
// Запускать поиск выделением текста если это разрешено в 'about:config' ................................
function autoFind(e) {
if ( e.button !== 0 ) return;
if ( !cbu.getPrefs("FindBar.auto_Find") ) return;
if ( /input|password|textarea|textbox|searchbar|findbar|tabbrowser/.test( e.originalTarget.localName.toLowerCase() ) ) return;
if ( e.type == 'mousedown' ) var lastSelection = getBrowserSelection();
if ( e.type == 'mouseup' ) {
var selection = getBrowserSelection();
if ( selection && selection !== lastSelection ) {
setTimeout(function() {
gFindBar.onFindCommand();
updateHits();
if ( lab.value !== '0/0' ) Highlight("", "greenLight");
else
Highlight();
}, 50);
}
}
};
addEventListener("mouseup", autoFind, false, gBrowser );
addEventListener("mousedown", autoFind, false, gBrowser );
// Автоматически закрывать панель поиска если это разрешено в 'about:config' ................................
function autoClose() {
window.clearTimeout( self.closeTimer );
try { autoClose.removeListener() } catch(e) {};
function closeFind(e) {
if ( e !== 'timer' && e.target.nodeName == 'findbar') {
window.clearTimeout( self.closeTimer );
autoClose.run = true;
}
else if ( e == 'timer' || autoClose.run && !gFindBar._findField.getAttribute("focused") ) {
self.closeTimer = setTimeout(function() {
gFindBar.close();
}, cbu.getPrefs("FindBar.CloseTimer") + '000');
autoClose.run = false;
}
}
if ( cbu.getPrefs("FindBar.auto_Close") && !gFindBar.hidden ) {
closeFind('timer');
addEventListener('mouseover', closeFind, false, window );
autoClose.removeListener = function() { removeEventListener('mouseover', closeFind, false, window ) };
}
};
// Переключать панель поиска двойным средним кликом на странице ................................
addEventListener("mouseup", function(e) {
if ( e.button !== 1 ) return;
if ( !cbu.getPrefs("FindBar.ToggleWithDoubleMiddleClick") ) return;
if ( self.flag ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Highlight("hits", "greenLight");
gFindBar._findField.focus();
};
self.flag = true;
setTimeout(function() { self.flag = false }, 600); // сбросить флаг по таймеру
}, false, gBrowser );
// Сочетания клавиш для управление поиском на странице ................................
addEventListener('keydown', function(e) {
if ( content.location.href == 'chrome://browser/content/places/places.xul' ) return;
// Ctrl+ snift+ g и F3, запуск подсчета совпадений ....
if ( e.keyCode == 114 || ((!e.altKey) && ((e.ctrlKey) || (e.shiftKey)) && (e.keyCode == 71)) ) {
gFindBar.hidden || setTimeout(updateHits, 0, "flash");
return;
}
// Ctrl+ f, показать - скрыть панель поиска ....
if ( (e.ctrlKey) && (!e.altKey) && (!e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
e.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Highlight("hits", "greenLight");
gFindBar._findField.focus();
return;
}
// Ctrl+ alt+ f, поиск по странице из буфера обмена ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 70) ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Highlight("hits", "greenLight");
return;
}
/* Ctrl+ snift+ f, открыть панель поиска с чистой поисковой формой или очистить поисковую форму или
открыть панель поиска с предыдущим запросом/выделенным текстом или искать выделенный текст если панель поиска открыт
если настройках кнопки включена 'Всегда открывать пустую поисковую форму' ....*/
if ( (e.ctrlKey) && (!e.altKey) && (e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
var val = self.lastValueOfFind ? self.lastValueOfFind : "";
var sel = document.commandDispatcher.focusedWindow.getSelection().toString();
if ( sel.length !== 0 ) { val = sel };
gFindBar.onFindCommand();
cbu.getPrefs("FindBar.autoclear") ? setTimeout(function() { gFindBar._findField.value = val; Highlight("hits", "greenLight"); }, 10)
: clearFindField();
return;
}
// Ctrl+ alt+ h, добавить текст(выделенный / из буфера обмена) для автовыделения ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 72) ) {
toggleHighlightValue('add');
return;
}
}, false, window );
// Автоматически выделить слова и ссылки ................................
function Highlight( hits, green ) {
var findValue = gFindBar._findField.value;
var hidden = gFindBar.hidden;
if ( !hidden ) {
// выделить зеленным искомый текст на странице ....
if ( !!green && green == "greenLight") setTimeout(function() { gFindBar._find() }, 10);
// для запуска подсчета совпадений ....
if ( !!hits && hits == "hits" ) setTimeout( updateHits, 20);
}
// получаем текст для автовыделения из 'about:config' или из панели поиска ....
if ( cbu.getPrefs("FindBar.Highlight") ) {
var value = hidden ? Application.prefs.getValue("FindBar.Highlight.value", 0)
: ( findValue.length > 2 ) ? findValue: "";
}
// удалить и запустить подсветку совпадений ....
var finder = fxVersion > 26 ? gBrowser.finder : gFindBar;
var lighted = finder[fxVersion > 26 ? "_highlight" : "_highlightDoc"].bind( finder );
lighted(false), lighted(true, value );
/* изменить цвет ссылок на страницах если содержат искомое слово,
если разрешено в 'about:config' и включена автовыделение ....*/
var hLink = cbu.getPrefs("FindBar.Highlight.Link") && value;
var color = cbu.getPrefs("ui.textHighlightBackground");
function highlightLinks( win ) {
var doc = win.document;
var links = doc.links;
if ( ( hLink || "prop1" in doc ) && links ) {
hLink ? doc.prop1 = true : delete doc.prop1;
Array.forEach( links, function(link) {
if ("prop2" in link) link.style.color = link.prop2;
if ( hLink && String( link ).indexOf( value ) != -1 ) {
link.prop2 = link.style.color;
link.style.color = color;
}
else if ("prop2" in link) delete link.prop2;
});
}
for ( var i = 0; i < win.frames.length; i++ ) highlightLinks( win.frames[i] );
};
highlightLinks( content );
};
// Обработчики следят за переключением табов и запускают автовыделение ................................
addEventListener("TabSelect", function(e) {
if ( !gBrowser.mCurrentTab.hasAttribute("busy") ) Highlight("hits");
gFindBar._findField.removeAttribute("style");
gFindBar.getElement('highlight').removeAttribute("checked");
}, false, gBrowser.tabContainer );
var listener = { onStateChange: function(aWebProgress, aRequest, aFlag, aStatus) {
if ( gBrowser.currentURI.spec == 'chrome://global/content/console.xul') return;
if ( aFlag & Ci.nsIWebProgressListener.STATE_STOP ) Highlight("hits");
}};
gBrowser.addProgressListener( listener );
addDestructor(function() { gBrowser.removeProgressListener( listener ) });
// Обработчики следят за панелью поиска, запускают автовыделение и другие функции ................................
addEventListener("drop", function(e) { Highlight("hits", "greenLight") }, false, gFindBar._findField );
addEventListener("input", function() { Highlight("hits", "greenLight") }, false, gFindBar._findField );
gFindBar.watch("hidden", function( prop, oldV, hidden ) {
setTimeout(function() { Highlight("hits", "greenLight"); autoClose() }, 10);
if ( !hidden && cbu.getPrefs("FindBar.autoclear") ) { // открывать без выделенного текста
document.activeElement.blur();
try { self.lastValueOfFind } catch(e) { self.lastValueOfFind = ''};
gFindBar._findField.value = self.lastValueOfFind ? self.lastValueOfFind : '';
gFindBar._findField.focus();
}
return hidden;
});
// Добавляем подменю в контекстного меню на странице для выделенного текста ................................
(function () {
var contextMenu = document.getElementById("contentAreaContextMenu");
var menu = document.createElement("menu");
menu.setAttribute("label", "Find");
contextMenu.insertBefore( menu, document.getElementById("context-sep-properties") );
addEventListener("popupshowing", function() {
menu.hidden = !cbu.getPrefs("FindBar.contextFindWords") || !gContextMenu.isTextSelected;
}, false, contextMenu );
addDestructor(function() { contextMenu.removeChild( menu ) });
var array = [
{ label:"Найти на странице", func: findToContex },
{ label:"Выделить текст на странице", func: highlightSel },
{ label:"Автовыделение, добавить текст", func: addSel }
];
var menuPopup = menu.appendChild( document.createElement("menupopup") );
array.forEach(function( m ) {
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", m.label);
mItem.func = m.func;
menuPopup.appendChild( mItem );
});
addEventListener("command", function(e) { e.target.func() }, false, menu );
function findToContex() {
gFindBar.onFindCommand();
Highlight("hits", "greenLight");
};
function highlightSel() {
var finder = fxVersion > 26 ? gBrowser.finder : gFindBar;
var lighted = finder[fxVersion > 26 ? "_highlight" : "_highlightDoc"].bind( finder );
lighted(false), lighted(true, getSelect() );
goDoCommand("cmd_selectNone");
};
function addSel() {
toggleHighlightValue('add');
};
})();
// Очистить поле текстового ввода на Findbar ................................
function clearFindField() {
setTimeout(function() {
gFindBar._findField.value = '';
Highlight("hits");
gFindBar._findField.focus();
}, 0)
};
// Добавить или удалить текст для автовыделения ................................
function toggleHighlightValue( arg ) {
if ( arg == 'clear' ) {
var str = '', title = self.label, notification = "Текст для автовыделение удален";
}
if ( arg == 'add' && getSelect() ) {
var str = getSelect(), title = "Автовыделение";
var notification = str.substring(0,50) + ( (str.length > 50) ? '....' : "" );
if ( cbu.getPrefs("FindBar.Highlight") ) { goDoCommand("cmd_selectNone") };
}
Application.prefs.setValue("FindBar.Highlight.value", str);
alertsService.showAlertNotification( self.image, title, notification, false, "", null, "");
Highlight();
};
// Получить выделенный текст из страницы или из буфера обмена, если нет текста получить 'false' ................................
function getSelect() {
var sel = document.commandDispatcher.focusedWindow.getSelection().toString(); // из страницы
if ( sel == '' ) {
var theBox = document.commandDispatcher.focusedElement;
if ( theBox && (theBox.type == "text" || theBox.type == "textarea") ) {
var startPos = theBox.selectionStart;
var endPos = theBox.selectionEnd;
var sel = theBox.value.substring(startPos, endPos);
}
}
if ( sel == '' ) var sel = gClipboard.read(); // из буфера обмена
if ( sel == '' ) alertsService.showAlertNotification( self.image, self.label, "Выделите или скопируйте текст!", false, "", null, "" );
return ( sel == '' ) ? false : sel.toString().replace(/^\s+|\s+$/g,""); // убираем пробелы с концов текста
};
// Запустить поиск через Toggle Find+3 если нажать в главном меню на пункт меню 'Найти' ................................
addEventListener("command", function(e) { gFindBar.onFindCommand(), Highlight("hits", "greenLight"); }, false, document.getElementById("cmd_find") );
// Создать кнопку "Учесть регистр" на Findbar ................................
var check = document.createElement("checkbox");
check.setAttribute("id", "findCheckbox");
check.setAttribute("label", "Учесть регистр");
check.setAttribute("tooltiptext", "Учесть регистр");
check.setAttribute("checked", gFindBar._shouldBeCaseSensitive(""));
gFindBar.getElement("findbar-container").appendChild( check );
addDestructor(function() { check.parentNode.removeChild( check ) });
check.addEventListener("command", function() { gFindBar._setCaseSensitivity(this.checked); Highlight("hits", "greenLight") });
// Создать кнопку "Поиск" на Findbar ................................
var search = document.createElement("toolbarbutton");
search.setAttribute("id", "findButton");
search.setAttribute("tooltiptext", "Л: Искать следущее \nС: Поиск текста из буфера \nП: Искать предыдущее");
gFindBar.getElement("findbar-container").appendChild( search );
addDestructor(function() { search.parentNode.removeChild( search ) });
search.addEventListener("click", function(e) { if ( e.button !== 1 ) gFindBar.onFindAgainCommand(!!e.button); updateHits("flash") });
// Создать кнопку "Вставить и искать" на Findbar ................................
var paste = document.createElement("toolbarbutton");
paste.setAttribute("id", "pasteButton");
paste.setAttribute("tooltiptext", "Л: Поиск выделенного текста/из буфера \nП: Очистить");
paste.setAttribute("image", "data:image/x-icon;base64,AAABAAEADhAAAAEAIADoAwAAFgAAACgAAAAOAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB5eXn/eXl5/3l5ef95eXn/eXl5/3l5ef95eXn/eXl5/ylTda0pU3X/KVN1/ylTdf8pU3X/HTpS/4WFhf/w8PL/8fHz//Hx8//x8fP/8fHz//Hx8/+FhYX/KVN1/yRJaP8jSGf/I0dl/yNHZP8YMEX/j4+P//Hx8//x8vP/8fLz//Hy8//x8vP/8fLz/4+Pj/8pU3X/JUxr/yVLav8kSmn/JElo/xkyR/+cnJz/8vLz//Ly9P/y8vT/8vL0//Ly9P/y8vT/nJyc/ylTdf8nTm3/Jk1t/yVMa/8lSmn/GjNJ/6urq//y8vT/8/P1//Pz9f/z8/X/8/P1//Pz9f+rq6v/KVN1/ydPb/8nTm7/Jk1t/yZMa/8aNEr/srKy//X19v/19vf/9fb3//X29//19vf/9fb3/7Kysv8pU3X/J1Bx/ydQb/8nTm//Jk1t/xs2S/+8vLz/+fr6//r7+//6+/v/ubm5/7e3t/+3t7f/ubm5/ylTdf8oUXP/KFBx/ydQcf8nT2//GzZN/76+vv/6+/v/+/v8//v7/P/ExMT/9vb2/7e3t/na2tpfKVN1/ylTdP8pUXP/KFBy/yhPcP8bN03/v7+///v7/P/7/Pz/+/z8/8rKyv+3t7f/4OLgaQAAAAApU3X/KVN1/yhSdP8oUnT/KFJy/xw4UP+/v7//v7+//7+/v/+/v7//uru7/2OBmf8AAAAAAAAAAClTdf8pU3X/KVN1/ylSdP8pUnT/JEpn/yRIZv8kSGX/I0dk/yNGY/8jRWL/KVN1/wAAAAAAAAAAKVN1/ylTdf8lS2n/IztO/yM7Tv8jO07/IztO/yM7Tv8jO07/JUtp/ydOb/8lS2n/AAAAAAAAAAApU3X/K2GQ/yhahv91dXX/XV1d/11dXf9dXV3/XV1d/4B/f/8oWob/Kmad/ylTdf8AAAAAAAAAAClTda0pU3X/KVN1/7O0tP/h4eD/3t7f/97f3//g4OD/s7S0/ylTdf8pU3X/KVN1rQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAG1yds1dXFv1XVxb9Wxxdc8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAJUwFASZMCwAlTAsAI00LIys1CxcXFsEYFxbCJS01DAAlTQsAJk0LASZNCwAlTQUAAAAAAAAAAPwArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAASsQQAMrEEADKxBAAysQQAMrEEADKxB8PysQQAMrEE=");
gFindBar.getElement("findbar-container").appendChild( paste );
addDestructor(function() { paste.parentNode.removeChild( paste ) });
paste.addEventListener("click", function(e) {
if ( e.button == 0 ) {
if ( !getSelect() ) return;
gFindBar._findField.value = getSelect(); // вставить текст
Highlight("hits", "greenLight");
};
if ( e.button == 2 ) {
setTimeout(function() { clearFindField() }, 0); // очистить поле текстового ввода
};
}, false);
// Стиль для панели поиска ................................
var uri = makeURI('data:text/css,'+ encodeURIComponent('\
#FindToolbar { border-bottom: 1px solid grey !important; }\
#find-field, .findbar-textbox { width: 325px !important; }\
#FindToolbar > .findbar-container > * { display: -moz-box !important; }\
#FindToolbar .findbar-textbox[status="notfound"] { color: white !important; }\
#FindToolbar[mini] #hits { -moz-appearance: none !important; margin-top: 3px !important; }\
#FindToolbar > hbox > label { -moz-appearance: none !important; font-weight: bold !important; }\
#FindToolbar .findbar-textbox:not([style]):not([status="notfound"]) { color: black !important; }\
#FindToolbar:not([mini]) #hits { text-align: right; width: 4.1em !important; margin-left: -13px; margin-right: -1px; color: green; }\
\
#FindToolbar .findbar-closebutton,\
#FindToolbar:not([mini]) #findButton,\
#FindToolbar .findbar-container>image,\
#FindToolbar:not([pasteButton]) #pasteButton,\
#FindToolbar .findbar-case-sensitive.tabbable,\
#FindToolbar checkbox[anonid="find-case-sensitive"],\
#FindToolbar .findbar-find-fast.findbar-find-status,\
#FindToolbar .findbar-find-fast[anonid="match-case-status"] {\
display: none !important;\
}\
/* мини панель поиска ....*/\
#FindToolbar[mini] .findbar-textbox {\
width: 16em !important;\
height: 21px !important;\
padding-right: 20px !important;\
margin-right: 2px !important;\
margin-left: -4px !important; }\
#FindToolbar[mini] {\
position: fixed;\
padding: 0 !important;\
background: menu !important;\
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;\
border: 1px solid grey !important; }\
#FindToolbar[mini][top] {\
border-top: 0 !important;\
border-radius: 0 0 8px 8px !important; }\
#FindToolbar[mini][right] {\
right: ' + findbarRight + 'px; }\
#FindToolbar:not([top]) + #content {\
-moz-box-ordinal-group: 0 !important; }\
#FindToolbar:not([top]) {\
-moz-box-ordinal-group: 1 !important; }\
#FindToolbar[mini]:not([top]) {\
border-radius: 8px 8px 0 0 !important;\
margin-top: -29px !important; }\
#FindToolbar[mini] .findbar-container > checkbox {\
margin-left: -24px !important;\
margin-right: -3px !important;\
}\
#FindToolbar[mini] toolbarspacer,\
#FindToolbar[mini] label[class="checkbox-label"],\
#FindToolbar[mini] toolbarbutton.findbar-find-next,\
#FindToolbar[mini] toolbarbutton.findbar-find-previous,\
#FindToolbar[mini] .findbar-highlight label,\
#FindToolbar[mini] .findbar-closebutton,\
#FindToolbar[mini] .findbar-find-fast[anonid="find-label"],\
#FindToolbar[mini] .findbar-highlight,\
#FindToolbar[mini] .findbar-highlight[checked] {\
display: none !important;\
}\
/* расположение элементов на панели поиска ....*/\
#FindToolbar:not([mini]) hbox[anonid="findbar-textbox-wrapper"] {\
-moz-box-ordinal-group: 1 !important;\
margin-left: -10px !important;\
}\
#FindToolbar:not([mini]) #pasteButton {\
-moz-box-ordinal-group: 2 !important;\
margin-left: 5px !important;\
margin-right: 15px !important;\
}\
#FindToolbar:not([mini]) #findCheckbox { -moz-box-ordinal-group: 3 !important; }\
#FindToolbar:not([mini]):not([pasteButton]) #findCheckbox { margin-left: 35px !important; }\
#FindToolbar:not([mini]) .findbar-highlight.tabbable { -moz-box-ordinal-group: 4 !important; }\
#FindToolbar:not([mini]) * { -moz-box-ordinal-group: 99 !important; }\
\
#FindToolbar[mini] textbox.findbar-textbox { -moz-box-ordinal-group: 1 !important; }\
#FindToolbar[mini] #findCheckbox { -moz-box-ordinal-group: 2 !important; }\
#FindToolbar[mini] #pasteButton { -moz-box-ordinal-group: 3 !important; }\
#FindToolbar[mini] #findButton { -moz-box-ordinal-group: 4 !important; }\
\
/* не показывать панель поиска на страницах ....*/\
#main-window[title="about:config - Mozilla Firefox"] #appcontent > #FindToolbar,\
#main-window[title="Управление дополнениями - Mozilla Firefox"] #appcontent > #FindToolbar,\
#main-window[title="Bookmarks tab - Mozilla Firefox"] #appcontent > #FindToolbar {\
display: none !important; }\
\
/* кнопки на панели поиска ....*/\
#pasteButton {\
list-style-image: url("chrome://browser/skin/appmenu-icons.png");\
-moz-image-region: rect(0 48px 16px 32px);\
margin-right: 3px !important; }\
#findButton {\
list-style-image: url("chrome://global/skin/icons/Search-glass.png") !important;\
-moz-image-region: rect(0px, 16px, 16px, 0px); }\
'));
const sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
addDestructor(function() { sss.unregisterSheet(uri, sss.AGENT_SHEET) });PEAKTOP
Код инициализации
bunda1, благодарю. То, что доктор прописал. Как всегда выручаешь. Допилил нужные мне функции — опустил панель вниз и закрытие по ПКМ.
bunda1
А можно как то сделать чтобы при включенной опции "Запуск поиска выделением текста" оно не срабатывало в текстовых полях, иначе не возможно удалить выделенный текст клавишей.
Эта кнопка https://forum.mozilla-russia.org/viewto … 56#p650756
villa7
Код инициализации
На FF28 все нормально, а на FF29 не могу проверить.
На FF29 тоже все нормально, попробуй за:
Код:
// Запускать поиск выделением текста если это разрешено в 'about:config' ................................
function autoFind(e) {
if ( e.button !== 0 ) return;
if ( !cbu.getPrefs("FindBar.auto_Find") ) return;
if ( /input|password|textarea|textbox|searchbar|findbar|tabbrowser/.test( e.target.localName ) ) return;поставить проверочной:
и напиши что он покажет.
bunda1
Нажимаю левой по странице выскакивает окошко с названиями селекторов, в зависимости где щелкнул. textarea, div и т.д.
Знаешь, вроде конфликт с кнопкой Autocopy, удалил её, сейчас работает нормально. Буду перепроверять.
Да, надо было просто обновить Autocopy, теперь всё нормально, извини за беспокойство.
Нажимаю левой по странице выскакивает окошко с названиями селекторов, в зависимости где щелкнул. textarea, div и т.д.
Значит:
Код:
if ( /input|password|textarea|textbox|searchbar|findbar|tabbrowser/.test( e.target.localName ) ) return;
не фильтрует textarea. Странно
Знаешь, вроде конфликт с кнопкой Autocopy, удалил её, сейчас работает нормально. Буду перепроверять.
Да такой конфлыкт может быть завтра посмотрю что там с кнопкой Autocopy.
bunda1
Я выше написал что обновил Autocopy, теперь всё хорошо. Спасибо.

А подскажите, пожалуйста, что за расширение (или кнопка?) добавляет текст с информацией в Url-bar как на картинке:
Простите за оффтопик  ...
...
dddaaakkk
https://forum.mozilla-russia.org/viewtopic.php?id=52237
https://forum.mozilla-russia.org/viewtopic.php?id=52380
https://forum.mozilla-russia.org/viewtopic.php?id=60057
bunda1
При наборе текста выделяются слова на странице, появляется панель, но через несколько секунд панель скрывается, выделение пропадает, хотя "Автоматически закрыть" галка снята, можно сделать чтобы автоматически не закрывалась, а то не успеваю все прокрутить. А выделением всё нормально держит, пока сам не закрою.
bunda1 зашел в тему сказать спасибо за данную кнопку
благодаря ему снес парочку поисковых расширений и переставшую работать Find in Numbers
но Ваша кнопка это Что То, очень удобный инструмент.
парочка минусов и думаю это касается только меня
с этой кнопкой по мере набора текста и переходу между словами пропадает цветовая подсветка, просто выключается, такой же глюк был у Find in Numbers, предполагаю что у меня оперативной памяти не хватает.
так же не срабатывает закрытие поиска по Ctrl + F но хорошо кнопке можно задать параметр закрываться через некоторое время.
так же не срабатывает закрытие поиска по Ctrl + F но хорошо кнопке можно задать параметр закрываться через некоторое время.
Вроде у меня Ctrl + F закрывает поиск на FF29, не понятно в чём дело.
с этой кнопкой по мере набора текста и переходу между словами пропадает цветовая подсветка, просто выключается
Тоже не замечаю, может конфликт с каким то расширением.
И спасибо за спасибо.
bunda1
с этой кнопкой по мере набора текста и переходу между словами пропадает цветовая подсветка, просто выключается
На чистом профиле так же себя ведет, выше я об этом писал. Набираешь слово и не успеваешь все совпадения пройти как панель и подсветка исчезает, а при выделении слова всё нормально.
bunda1
с этой кнопкой по мере набора текста и переходу между словами пропадает цветовая подсветка, просто выключается
На чистом профиле так же себя ведет, выше я об этом писал. Набираешь слово и не успеваешь все совпадения пройти как панель и подсветка исчезает, а при выделении слова всё нормально.
А вот оно что, да есть такое, в ближайшее время займусь.
bunda1
Может пригодится, я у себя увеличил время в accessibility.typeaheadfind.timeout чтобы при наборе текста быстро не отключалось.
1. Можно как-нибудь уменьшить высоту панели в FF 31-32 до 22px, а то уж очень много места она стала отъедать?
2. Можно добавить в конце текстового поля "крестик" при клике на который оно бы очищалось?
3. Почему-то перестал работать код закрытия панели при клике на ней ПКМ.
Код:
// Настройка функций кликов мыши для кнопки ................................
this.onclick = function(e) {
// действие при клике ЛКМ ....
if ( e.button == 0 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
};
// действие при клике СКМ ....
if ( e.button == 1 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_paste");
};
// действие при клике ПКМ ....
if ( e.button == 2 && !e.ctrlKey && !e.shiftKey && !e.altKey && !e.metaKey ) {
e.preventDefault();
menu.showPopup( this, -1, -1, "popup", "bottomleft", "topleft");
}
};3. Почему-то перестал работать код закрытия панели при клике на ней ПКМ.
Замени там:
menu.showPopup( this, -1, -1, "popup", "bottomleft", "topleft");
на:
gFindBar.close();
но тогда меню кнопки не будет по ПКМ окрыватся.
2. Можно добавить в конце текстового поля "крестик" при клике на который оно бы очищалось?
Это на обычном, не на мини панели?
Это на обычном, не на мини панели?
На обычном.
А с высотой панели ничего сделать нельзя?
А с высотой панели ничего сделать нельзя?
Вечером посмотрю, сейчас я на работе.
Замени там:
menu.showPopup( this, -1, -1, "popup", "bottomleft", "topleft");
на:
gFindBar.close();
но тогда меню кнопки не будет по ПКМ окрыватся.
При таком варианте панель поиска закрывается при клике ПКМ на кнопке, а мне надо, чтобы она закрывалась при клике ПКМ на самой панели.
За:
Код:
// Отслеживать клики на панели поиска ................................
addEventListener("click", function(e) {
if ( e.button == 1 ) { // поиск из буфера обмена
e.preventDefault();
var str = ( gClipboard.read() ).replace(/^\s+|\s+$/g,""); // убираем пробелы с концов текста
gFindBar._findField.value = str;
Highlight("hits", "greenLight");
}это:
Сработало! Благодарю!
а можно как то через это расширение искать на странице одновременно два разных слова?
к примеру фермеры и колхозники?
а можно как то через это расширение искать на странице одновременно два разных слова?
к примеру фермеры и колхозники?
Нет.
Вроде у меня Ctrl + F закрывает поиск на FF29, не понятно в чём дело.
у Маков поле поиска вызывается через сочетание Command + F но не закрывается панелька, а CTRL+F как ни странно все закрывается и открывается
это я не правильно написал, да и ладно...
А вот оно что, да есть такое, в ближайшее время займусь.
а цветовой подсветкой вы не занимались?
а цветовой подсветкой вы не занимались?
Не понял.
bunda1
на предыдущей странице было, когда перемещаешься по результатам поиска, цветовая подсветка слов выключается
На чистом профиле так же себя ведет, выше я об этом писал. Набираешь слово и не успеваешь все совпадения пройти как панель и подсветка исчезает, а при выделении слова всё нормально.
А вот оно что, да есть такое, в ближайшее время займусь.
[firefox]38.0a1(2014-01-24) не копируется выделенное в поле поиска из контекстного меню по "Найти на странице" и не ищет.
[firefox]38.0a1(2014-01-24) не копируется выделенное в поле поиска из контекстного меню по "Найти на странице" и не ищет.
Не смог проверить, у меня на FF 38.0a1(2014-01-26) вообще ничего не работает, даже страницы не грузятся.
bunda1
В ![nightly [nightly]](img/browsers/nightly.png) кнопка отвалилась. Поправь, плиз.
кнопка отвалилась. Поправь, плиз.
bunda1
Вкнопка отвалилась. Поправь, плиз.
Попробуй удалить:
но тогда не будет работать Быстрый поиск по мере набора текста
bunda1
Спасибо, так работает. А быстрого поиска теперь вообще не будет, или это как временная мера?
Не пугай, всё работает. 
bunda1
Спасибо, так работает. А быстрого поиска теперь вообще не будет, или это как временная мера?
Временная мера, а дальше буду думать. В принципе решение есть но хочется сделать красиво.
17-04-2015 20:01:40
Не пугай, всё работает.
Странно, что за дела.
Странно, что за дела.
Может просто каким-то образом стал работать стандартный поиск ![nightly [nightly]](img/browsers/nightly.png) ? Сделал такой вывод из того, что кнопка из контекстного меню его не отключает.
? Сделал такой вывод из того, что кнопка из контекстного меню его не отключает.
Временная мера, а дальше буду думать. В принципе решение есть но хочется сделать красиво.
Дык может давай временную меру, а потом будешь думать как делать красиво. 
voqabuhe
Может я что не то делаю но на FF39 много что кнопке не работает. Где достать такую портативную версию как у тебя.
bunda1
Она у меня не портативная, обычная ![nightly [nightly]](img/browsers/nightly.png) с ftp
с ftp
bunda1
Она у меня не портативная, обычнаяс ftp
Плохо. И CB на FF39 тоже что глючит и до FF40 не обновляется.
bunda1
Проверил, на FF39 у меня работает даже без этой правки.
Я чего подумал, может у нас разные версии кнопки, ты же не раз уже правил по моей просьбе.
Код:
// Настройка функций кликов мыши для кнопки ................................
this.onclick = function(e) {
// действие при клике ЛКМ ....
if ( e.button == 0 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
};
// действие при клике СКМ ....
if ( e.button == 1 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_paste");
};
// действие при клике ПКМ ....
if ( e.button == 2 && !e.ctrlKey && !e.shiftKey && !e.altKey && !e.metaKey ) {
e.preventDefault();
menu.showPopup( this, -1, -1, "popup", "bottomleft", "topleft");
}
};
// Настройки и переменные для кнопки ................................
const findbarRight = 18; // отступ справа у мини панели поиска
const addKeyboardShortcuts = true; // разрешить дополнительные сочетания клавиш для панели поиска
const alertsService = Cc["@mozilla.org/alerts-service;1"].getService(Ci.nsIAlertsService);
// Проверить наличие строк в about:config и создать если не существует ................................
if ( cbu.getPrefs("FindBar.version") !== '15') {
["FindBar.top","FindBar.mini","FindBar.right","FindBar.auto_Close","FindBar.autoclear","FindBar.Highlight",
"FindBar.Highlight.Link","FindBar.pasteButton","FindBar.contextFindWords","FindBar.ToggleWithDoubleMiddleClick",
"FindBar.Autohighlight.ToggleWithDoubleClick","FindBar.auto_Find"].forEach(function(pref) { cbu.setPrefs( pref, false ) });
["FindBar.version,15", "FindBar.CloseTimer,7", "ui.textHighlightBackground,#ef0fff", "FindBar.Highlight.value,"]
.forEach(function(pref) { cbu.setPrefs( pref.split(",")[0], pref.split(",")[1] ) });
};
// Подсказка для кнопки ................................
this.onmouseover = function() {
// получить и обрезать подсказку для автовыделение ....
var val = Application.prefs.getValue("FindBar.Highlight.value", 0);
var value = val.substring(0,50) + ( (val.length > 50) ? '....' : "" );
this.tooltipText = "Поиск по странице \nЛ: Показать - скрыть поиск по странице \nС: Поиск по странице из буфера обмена"
+ "\nП: Mеню кнопки \nДП: CB меню \n\nАвтовыделение: " + value;
};
// Создать меню с настройками для кнопки ................................
var array = [
{ label: 'Автоматически закрыть', value: 'FindBar.auto_Close', func: autoClose, cek:''},
{ label: 'Закрыть через: |7| секунд', value: 'FindBar.CloseTimer', change:''},
{ separator: '' },
{ label: 'FindBar мини', value: 'FindBar.mini', func: toggleAttribute, cek:''},
{ label: 'FindBar сверху', value: 'FindBar.top', func: toggleAttribute, cek:''},
{ label: 'FindBar справа', value: 'FindBar.right', func: toggleAttribute, cek:''},
{ label: 'Кнопка "Вставить и искать" на FindBar', value: 'FindBar.pasteButton', func: toggleAttribute, cek:''},
{ separator: '' },
{ label: 'Find в контекстном меню', value: 'FindBar.contextFindWords', cek:''},
{ label: 'Запуск поиска выделением текста', value: 'FindBar.auto_Find', cek:''},
{ label: 'Быстрый поиск по мере набора текста', value: 'accessibility.typeaheadfind', cek:''},
{ label: 'Открыть панель поиска с поиском по старому запросу', value: 'FindBar.autoclear', cek:''},
{ label: 'Переключать FindBar двойным средним кликом на странице', value: 'FindBar.ToggleWithDoubleMiddleClick', cek:''},
{ label: 'Переключать aвтовыделение двойным кликом на панели поиска', value: 'FindBar.Autohighlight.ToggleWithDoubleClick', cek:''},
{ separator: '' },
{ label: 'Автовыделение', value: 'FindBar.Highlight', func: toggleAttribute, cek:''},
{ label: 'Автовыделение в ссылках', value: 'FindBar.Highlight.Link', func: Highlight, cek:''},
{ label: 'Добавить текст для автовыделения', value: 'add', func: toggleHighlightValue },
{ label: 'Сбросить текст для автовыделения', value: 'clear', func: toggleHighlightValue },
{ label: 'Изменить цвет: |#ef0fff| для автовыделения', value: 'ui.textHighlightBackground', change:''}
];
var menu = self.appendChild( document.createElement("menupopup") );
array.forEach(function( m ) {
if ( "separator" in m ) { menu.appendChild( document.createElement("menuseparator") ); return };
if ( "value" in m ) var p = cbu.getPrefs( m.value )
var mItem = document.createElement("menuitem"), arr = m.label.split("|");
mItem.setAttribute("label", ( "change" in m ) ? (arr[0] + p + arr[2]) : m.label );
if ( "cek" in m ) {
mItem.setAttribute('type', 'checkbox');
mItem.setAttribute('checked', p );
mItem.setAttribute('onclick', 'custombuttons.setPrefs("' + m.value + '", !custombuttons.getPrefs("' + m.value + '"))');
}
if ( "change" in m ) {
mItem.addEventListener("command", function(e) {
var val = custombuttons.promptBox( this.label, 'Отмена вернёт значение по умолчанию');
var pref = val[0] ? val[1] : arr[1];
cbu.setPrefs( m.value, pref );
this.label = arr[0] + pref + arr[2];
}, false);
};
if ( "func" in m ) mItem.addEventListener("command", function(e) { m.func( m.value ) }, false);
menu.appendChild(mItem);
});
menu.setAttribute("onclick", "event.stopPropagation()");
// Установить и удалить разные атрибуты для панели поиска ................................
function toggleAttribute( s ) {
if ( s == "FindBar.Highlight" ) { gFindBar.getElement('highlight').removeAttribute("checked"); Highlight(); return };
var atrr = s.substring(8);
setTimeout(function(){ cbu.getPrefs( s ) ? gFindBar.setAttribute( atrr, "true") : gFindBar.removeAttribute( atrr ) }, 0);
if ( s !== "FindBar.mini" ) return;
if ( cbu.getPrefs( s ) ) {
if ( gFindBar.getElement('highlight').hasAttribute("checked") ) {
gFindBar._findField.style.color = cbu.getPrefs("ui.textHighlightBackground");
}
}
else
{
if ( !!gFindBar._findField.style.color ) {
gFindBar.getElement('highlight').setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
};
["FindBar.top", "FindBar.mini", "FindBar.right", "FindBar.pasteButton"].forEach(function(s) { toggleAttribute( s ) });
// Установить нужную иконку кнопки при старте браузера или при изменениях настроек автовыделения ................................
var s = "FindBar.Highlight";
function toggleImage() {
self.ownerDocument.getAnonymousElementByAttribute( self, "class", "toolbarbutton-icon").
src = cbu.getPrefs( s )
? "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=="
: "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
};
toggleImage();
gPrefService.addObserver( s, toggleImage, false );
addDestructor(function() gPrefService.removeObserver( s, toggleImage ));
// Удалить оргинальный панель поиска и создать новый с дополнительными возможностями, автор кода 'Dumby' ................................
delete window.gFindBar;
window.gFindBar = document.getElementById("FindToolbar");
if ( !gFindBar || gFindBar.parentNode != gBrowser.parentNode) {
Array.forEach(gBrowser.tabs, function(tab) {
if ( !tab._findBar ) return;
tab._findBar.parentNode.removeChild( tab._findBar ); // удалить на FF25+
delete tab._findBar;
});
var fastFindBar = document.getElementById("browser-bottombox").firstChild;
if ( fastFindBar.localName == 'findbar' )
fastFindBar.parentNode.removeChild( fastFindBar ); // удалить на FF17-24
gFindBar = gBrowser.parentNode.insertBefore(document.createElement("findbar"), gBrowser);
gFindBar.setAttribute("browserid", "content");
parseInt(Application.version) < 25 && gFindBar.setAttribute("oldFindBar", "true");
gFindBar.id = "FindToolbar";
gFindBar.clientTop;
delete window.gFindBarInitialized;
window.gFindBarInitialized = true;
gFindBar._selectionMaxLen = 1000; // лимит символов для поиска и подсветки
gFindBar._quickFindTimeoutLength = 5000000; // время закрытия панели поиска эсли тот открыт по мере набора текста
};
addEventListener("keypress", gFindBar ); // добавить поиск по мере набора текста
// Показать количество совпадений на панели поиска, автор кода 'Dumby' ................................
var curHit, allHits, lastCurHit;
const fff = gFindBar._findField,
lab = fff.parentNode.insertBefore( document.createElement("label"), fff ),
nrm = Ci.nsISelectionController.SELECTION_NORMAL;
lab.id = "hits";
addDestructor(function() fff.parentNode.removeChild(lab) );
function updateHits(arg) {
if ( gFindBar.hidden ) return;
var win = arg instanceof Ci.nsIDOMWindow && arg || content;
var finder = gBrowser.finder || gFindBar;
if ( win == content ) curHit = allHits = 0;
var word = fff.value;
var controller = finder._getSelectionController(win);
var doc = win.document;
if ( word && controller && doc && doc.documentElement ) {
var body = doc instanceof HTMLDocument && doc.body ? doc.body : doc.documentElement;
var searchRange = doc.createRange();
searchRange.selectNodeContents(body);
var startPt = searchRange.cloneRange();
startPt.collapse(true);
var endPt = searchRange.cloneRange();
endPt.collapse(false);
var retRange = null;
var nsIFind = Cc["@mozilla.org/embedcomp/rangefind;1"].createInstance().QueryInterface(Ci.nsIFind);
nsIFind.caseSensitive = gFindBar._shouldBeCaseSensitive(word);
while ((retRange = nsIFind.Find(word, searchRange, startPt, endPt))) {
allHits++;
if ( !curHit) {
var sel = controller.getSelection(nrm), range;
if ( sel.toString() ) range = sel.getRangeAt(0);
else {
var editableNode = finder._getEditableNode(retRange.startContainer);
if ( editableNode ) sel = editableNode.editor.selectionController.getSelection(nrm);
if ( sel.toString() ) range = sel.getRangeAt(0);
}
var comp = range && ["startContainer", "endContainer", "startOffset", "endOffset"]
.every(function(prop) range[prop] == retRange[prop]);
if ( comp ) curHit = allHits;
}
startPt = retRange.cloneRange();
startPt.collapse(false);
}
Array.forEach(win.frames, function(frame) updateHits(frame));
}
if ( win != content ) return;
lab.value = curHit + "/" + allHits;
if ( fff.value ) self.lastValueOfFind = fff.value; // запомнить текст для поиска
// поле текстового ввода красное если ничего не найдено ....
allHits == 0 && fff.value ? fff.setAttribute("status", "notfound") : fff.removeAttribute("status");
// поле текстового ввода мигает желтим если переход с низа наверх страницы и наоборот ....
if ( !!arg && arg == "flash" && allHits > 2 && (allHits/curHit * allHits/lastCurHit == allHits) ) {
fff.setAttribute("flash", true );
setTimeout(function() { fff.removeAttribute("flash") }, 600);
}
lastCurHit = curHit;
};
updateHits();
// FindBar, поиск колесиком мыши ................................
addEventListener('DOMMouseScroll', function(e) { gFindBar.onFindAgainCommand( e.detail < 0 ); updateHits("flash"); }, false, gFindBar );
// Отслеживать клики на панели поиска ................................
addEventListener("click", function(e) {
if ( e.button == 1 ) { // поиск из буфера обмена
e.preventDefault();
var str = ( gClipboard.read() ).replace(/^\s+|\s+$/g,""); // убираем пробелы с концов текста
gFindBar._findField.value = str;
Highlight("hits", "greenLight");
}
var targ = e.originalTarget
if ( !targ.hasAttribute("anonid") ) return;
if ( targ.value == 'Найти:') { // кнопка 'Найти:' < FF24
e.button ? clearFindField() : gFindBar.onFindAgainCommand(false);
updateHits("flash");
}
if ( targ.getAttribute('oncommand').startsWith("onFind") ) { // кнопки next, previous
setTimeout(updateHits, 0, "flash");
}
}, false, gFindBar );
// Двойной клик на панели поиска включает и выключает автовыделение или стандартную подсветку текста ................................
addEventListener("dblclick", function(e) {
if ( e.originalTarget.nodeName == 'div' && e.button == 0 ) return;
if ( /:label|button|check/.test( e.originalTarget.nodeName ) ) return;
if ( cbu.getPrefs("FindBar.Autohighlight.ToggleWithDoubleClick") ) {
var s = cbu.getPrefs("FindBar.Highlight");
cbu.setPrefs("FindBar.Highlight", !s );
menu.childNodes[14].setAttribute("checked", !s);
gFindBar.getElement('highlight').removeAttribute("checked");
Highlight();
}
else
{
if ( cbu.getPrefs("FindBar.Highlight") ) return;
gFindBar.getElement("highlight").click();
gFindBar._findField.style.color = ( gFindBar._findField.style.color || !gFindBar.hasAttribute('mini') )
? "" : cbu.getPrefs("ui.textHighlightBackground");
};
// закрыть контекстное меню поисковой формы ....
var hbox = gFindBar._findField.mInputField.parentNode;
setTimeout(function() document.getAnonymousElementByAttribute( hbox, "class", "textbox-contextmenu").hidePopup(), 20);
window.content.focus();
}, false, gFindBar );
// ЛКМ + ПКМ на поле текстового ввода очищают его ................................
function clickToClear(e) {
if ( e.type == "mousedown" ) {
if ( e.button == 0 ) this.leftButtonDown = true;
if ( e.button == 2 && this.leftButtonDown ) {
this.leftButtonDown = false;
this.stopMenu = true;
setTimeout(function() { clearFindField() }, 0);
}
}
if ( e.type == "click" ) {
if ( e.button == 0 ) this.leftButtonDown = false;
if ( e.button == 2 && this.stopMenu ) {
e.preventDefault();
e.stopPropagation();
this.stopMenu = false;
}
}
};
["mousedown", "click"].forEach(function(type) addEventListener( type, clickToClear, false, gFindBar._findField ) );
// Запускать поиск выделением текста если это разрешено в 'about:config' ................................
function autoFind(e) {
if ( e.button !== 0 ) return;
if ( !cbu.getPrefs("FindBar.auto_Find") ) return;
if ( /input|password|textarea|textbox|searchbar|findbar|tabbrowser/.test( e.target.localName ) ) return;
if ( e.type == 'mousedown' ) var lastSelection = getBrowserSelection();
if ( e.type == 'mouseup' ) {
var selection = getBrowserSelection();
if ( selection && selection !== lastSelection ) {
setTimeout(function() {
gFindBar.onFindCommand();
updateHits();
if ( lab.value !== '0/0' ) Highlight("", "greenLight");
else
Highlight();
}, 50);
}
}
};
addEventListener("mouseup", autoFind, false, gBrowser );
addEventListener("mousedown", autoFind, false, gBrowser );
// Автоматически закрывать панель поиска если это разрешено в 'about:config' ................................
function autoClose() {
window.clearTimeout( self.closeTimer );
try { autoClose.removeListener() } catch(e) {};
function closeFind(e) {
if ( e !== 'timer' && e.target.nodeName == 'findbar') {
window.clearTimeout( self.closeTimer );
autoClose.run = true;
}
else if ( e == 'timer' || autoClose.run && !gFindBar._findField.getAttribute("focused") ) {
self.closeTimer = setTimeout(function() {
gFindBar.close();
}, cbu.getPrefs("FindBar.CloseTimer") + '000');
autoClose.run = false;
}
}
if ( cbu.getPrefs("FindBar.auto_Close") && !gFindBar.hidden ) {
closeFind('timer');
addEventListener('mouseover', closeFind, false, window );
autoClose.removeListener = function() { removeEventListener('mouseover', closeFind, false, window ) };
}
};
// Переключать панель поиска двойным средним кликом на странице ................................
addEventListener("mouseup", function(e) {
if ( e.button !== 1 ) return;
if ( !cbu.getPrefs("FindBar.ToggleWithDoubleMiddleClick") ) return;
if ( self.flag ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Highlight("hits", "greenLight");
gFindBar._findField.focus();
};
self.flag = true;
setTimeout(function() { self.flag = false }, 600); // сбросить флаг по таймеру
}, false, gBrowser );
// Сочетания клавиш для управление поиском на странице ................................
addEventListener('keydown', function(e) {
if ( content.location.href == 'chrome://browser/content/places/places.xul' ) return;
// Ctrl+ snift+ g и F3, запуск подсчета совпадений ....
if ( e.keyCode == 114 || ((!e.altKey) && ((e.ctrlKey) || (e.shiftKey)) && (e.keyCode == 71)) ) {
gFindBar.hidden || setTimeout(updateHits, 0, "flash");
return;
}
// Ctrl+ f, показать - скрыть панель поиска ....
if ( (e.ctrlKey) && (!e.altKey) && (!e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
e.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Highlight("hits", "greenLight");
gFindBar._findField.focus();
return;
}
if ( !addKeyboardShortcuts ) return; // дальше дополнительные сочетания клавиш для панели поиска
// Ctrl+ alt+ f, поиск по странице из буфера обмена ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 70) ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Highlight("hits", "greenLight");
return;
}
/* Ctrl+ snift+ f, открыть панель поиска с чистой поисковой формой или очистить поисковую форму или
открыть панель поиска с предыдущим запросом/выделенным текстом или искать выделенный текст если панель поиска открыт
если настройках кнопки включена 'Всегда открывать пустую поисковую форму' ....*/
if ( (e.ctrlKey) && (!e.altKey) && (e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
var val = self.lastValueOfFind ? self.lastValueOfFind : "";
var sel = document.commandDispatcher.focusedWindow.getSelection().toString();
if ( sel.length !== 0 ) { val = sel };
gFindBar.onFindCommand();
cbu.getPrefs("FindBar.autoclear") ? setTimeout(function() { gFindBar._findField.value = val; Highlight("hits", "greenLight"); }, 10)
: clearFindField();
return;
}
// Ctrl+ alt+ h, добавить текст(выделенный / из буфера обмена) для автовыделения ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 72) ) toggleHighlightValue('add');
}, false, window );
// Автоматически выделить слова и ссылки ................................
function Highlight( hits, green ) {
var findValue = gFindBar._findField.value;
var hidden = gFindBar.hidden;
if ( !hidden ) {
// выделить зеленным искомый текст на странице ....
if ( !!green && green == "greenLight") setTimeout(function() { gFindBar._find() }, 10);
// для запуска подсчета совпадений ....
if ( !!hits && hits == "hits" ) setTimeout( updateHits, 20);
}
// получаем текст для автовыделения из 'about:config' или из панели поиска ....
if ( cbu.getPrefs("FindBar.Highlight") ) {
var value = hidden ? Application.prefs.getValue("FindBar.Highlight.value", 0)
: ( findValue.length > 2 ) ? findValue: "";
}
// удалить и запустить подсветку совпадений ....
var finder = gBrowser.finder || gFindBar;
var lighted = (finder._highlightDoc || finder._highlight).bind(finder);
lighted(false); if ( !!value ) lighted(true, value );
/* изменить цвет ссылок на страницах если содержат искомое слово,
если разрешено в 'about:config' и включена автовыделение ....*/
var hLink = cbu.getPrefs("FindBar.Highlight.Link") && value;
var color = cbu.getPrefs("ui.textHighlightBackground");
function highlightLinks( win ) {
var doc = win.document;
var links = doc.links;
if ( ( hLink || "prop1" in doc ) && links ) {
hLink ? doc.prop1 = true : delete doc.prop1;
Array.forEach( links, function(link) {
if ("prop2" in link) link.style.color = link.prop2;
if ( hLink && String( link ).indexOf( value ) != -1 ) {
link.prop2 = link.style.color;
link.style.color = color;
}
else if ("prop2" in link) delete link.prop2;
});
}
for ( var i = 0; i < win.frames.length; i++ ) highlightLinks( win.frames[i] );
};
highlightLinks( content );
};
// Обработчик следит за загрузкой и переключением вкладки и запускают автовыделение ................................
var listener = {
onStateChange: function(wpr, req, flag) {
if ( gBrowser.currentURI.spec == 'chrome://global/content/console.xul') return;
if ( flag & Ci.nsIWebProgressListener.STATE_STOP ) Highlight("hits");
},
onLocationChange: function(wpr, req) {
if ( wpr.currentURI.spec != "about:blank" && !req && wpr.document.readyState == "complete")
Highlight("hits");
gFindBar._findField.removeAttribute("style");
gFindBar.getElement('highlight').removeAttribute("checked");
}
};
gBrowser.addProgressListener( listener );
addDestructor(function() gBrowser.removeProgressListener( listener ) );
// Обработчики следят за панелью поиска, запускают автовыделение и другие функции ................................
addEventListener("drop", function(e) { Highlight("hits", "greenLight") }, false, gFindBar._findField );
addEventListener("input", function() { Highlight("hits", "greenLight") }, false, gFindBar._findField );
gFindBar.watch("hidden", function( prop, oldV, hidden ) {
setTimeout(function() { Highlight("hits", "greenLight"); autoClose() }, 10);
if ( !hidden && cbu.getPrefs("FindBar.autoclear") ) { // открывать без выделенного текста
document.activeElement.blur();
try { self.lastValueOfFind } catch(e) { self.lastValueOfFind = ''};
gFindBar._findField.value = self.lastValueOfFind ? self.lastValueOfFind : '';
gFindBar._findField.focus();
}
return hidden;
});
// Добавляем подменю в контекстного меню на странице для выделенного текста ................................
(function() {
var contextMenu = document.getElementById("contentAreaContextMenu");
var menu = document.createElement("menu");
menu.setAttribute("label", "Find");
contextMenu.insertBefore( menu, document.getElementById("context-sep-properties") );
addEventListener("popupshowing", function() {
menu.hidden = !cbu.getPrefs("FindBar.contextFindWords") || !gContextMenu.isTextSelected;
}, false, contextMenu );
addDestructor(function() contextMenu.removeChild( menu ) );
var array = [
{ label:"Найти на странице", func: findToContex },
{ label:"Выделить текст на странице", func: highlightSel },
{ label:"Автовыделение, добавить текст", func: addSel }
];
var menuPopup = menu.appendChild( document.createElement("menupopup") );
array.forEach(function( m ) {
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", m.label);
mItem.func = m.func;
menuPopup.appendChild( mItem );
});
addEventListener("command", function(e) { e.target.func() }, false, menu );
function findToContex() {
gFindBar.onFindCommand();
Highlight("hits", "greenLight");
};
function highlightSel() {
var finder = gBrowser.finder || gFindBar;
var lighted = (finder._highlightDoc || finder._highlight).bind(finder);
lighted(false), lighted(true, getSelect() );
goDoCommand("cmd_selectNone");
};
function addSel() {
toggleHighlightValue('add');
};
})();
// Очистить поле текстового ввода на Findbar ................................
function clearFindField() {
setTimeout(function() {
gFindBar._findField.value = '';
Highlight("hits");
gFindBar._findField.focus();
}, 0)
};
// Добавить или удалить текст для автовыделения ................................
function toggleHighlightValue( arg ) {
if ( arg == 'clear' ) {
var str = '', title = self.label, notification = "Текст для автовыделение удален";
}
if ( arg == 'add' && getSelect() ) {
var str = getSelect(), title = "Автовыделение";
var notification = str.substring(0,50) + ( (str.length > 50) ? '....' : "" );
if ( cbu.getPrefs("FindBar.Highlight") ) { goDoCommand("cmd_selectNone") };
}
Application.prefs.setValue("FindBar.Highlight.value", str);
alertsService.showAlertNotification( self.image, title, notification, false, "", null, "");
Highlight();
};
// Получить выделенный текст из страницы или из буфера обмена, если нет текста получить 'false' ................................
function getSelect() {
var sel = document.commandDispatcher.focusedWindow.getSelection().toString(); // из страницы
if ( sel == '' ) {
var theBox = document.commandDispatcher.focusedElement;
if ( theBox && (theBox.type == "text" || theBox.type == "textarea") ) {
var startPos = theBox.selectionStart;
var endPos = theBox.selectionEnd;
sel = theBox.value.substring(startPos, endPos);
}
}
if ( sel == '' ) sel = gClipboard.read(); // из буфера обмена
if ( sel == '' ) alertsService.showAlertNotification( self.image, self.label, "Выделите или скопируйте текст!", false, "", null, "" );
return ( sel == '' ) ? false : sel.toString().replace(/^\s+|\s+$/g,""); // убираем пробелы с концов текста
};
// Запустить поиск через Toggle Find+3 если нажать в главном меню на пункт меню 'Найти' ................................
addEventListener("command", function() { gFindBar.onFindCommand(); Highlight("hits", "greenLight") }, false, document.getElementById("cmd_find") );
// Создать кнопку "Учесть регистр" на Findbar ................................
var check = document.createElement("checkbox");
check.setAttribute("id", "findCheckbox");
check.setAttribute("label", "Учесть регистр");
check.setAttribute("tooltiptext", "Учесть регистр");
check.setAttribute("checked", gFindBar._shouldBeCaseSensitive(""));
gFindBar.getElement("findbar-container").appendChild( check );
addDestructor(function() check.parentNode.removeChild( check ) );
check.addEventListener("command", function() { gFindBar._setCaseSensitivity(this.checked); Highlight("hits", "greenLight") });
// Создать кнопку "Поиск" на Findbar ................................
var search = document.createElement("toolbarbutton");
search.setAttribute("id", "findButton");
search.setAttribute("tooltiptext", "Л: Искать следущее \nС: Поиск текста из буфера \nП: Искать предыдущее");
search.setAttribute("style", "list-style-image: url('chrome://global/skin/icons/Search-glass.png') !important; -moz-image-region: rect(0px, 16px, 16px, 0px);");
gFindBar.getElement("findbar-container").appendChild( search );
addDestructor(function() search.parentNode.removeChild( search ) );
search.addEventListener("click", function(e) { if ( e.button !== 1 ) gFindBar.onFindAgainCommand(!!e.button); updateHits("flash") });
// Создать кнопку "Вставить и искать" на Findbar ................................
var paste = document.createElement("toolbarbutton");
paste.setAttribute("id", "pasteButton");
paste.setAttribute("tooltiptext", "Л: Поиск выделенного текста/из буфера \nП: Очистить");
paste.setAttribute("image", "data:image/x-icon;base64,AAABAAEADhAAAAEAIADoAwAAFgAAACgAAAAOAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB5eXn/eXl5/3l5ef95eXn/eXl5/3l5ef95eXn/eXl5/ylTda0pU3X/KVN1/ylTdf8pU3X/HTpS/4WFhf/w8PL/8fHz//Hx8//x8fP/8fHz//Hx8/+FhYX/KVN1/yRJaP8jSGf/I0dl/yNHZP8YMEX/j4+P//Hx8//x8vP/8fLz//Hy8//x8vP/8fLz/4+Pj/8pU3X/JUxr/yVLav8kSmn/JElo/xkyR/+cnJz/8vLz//Ly9P/y8vT/8vL0//Ly9P/y8vT/nJyc/ylTdf8nTm3/Jk1t/yVMa/8lSmn/GjNJ/6urq//y8vT/8/P1//Pz9f/z8/X/8/P1//Pz9f+rq6v/KVN1/ydPb/8nTm7/Jk1t/yZMa/8aNEr/srKy//X19v/19vf/9fb3//X29//19vf/9fb3/7Kysv8pU3X/J1Bx/ydQb/8nTm//Jk1t/xs2S/+8vLz/+fr6//r7+//6+/v/ubm5/7e3t/+3t7f/ubm5/ylTdf8oUXP/KFBx/ydQcf8nT2//GzZN/76+vv/6+/v/+/v8//v7/P/ExMT/9vb2/7e3t/na2tpfKVN1/ylTdP8pUXP/KFBy/yhPcP8bN03/v7+///v7/P/7/Pz/+/z8/8rKyv+3t7f/4OLgaQAAAAApU3X/KVN1/yhSdP8oUnT/KFJy/xw4UP+/v7//v7+//7+/v/+/v7//uru7/2OBmf8AAAAAAAAAAClTdf8pU3X/KVN1/ylSdP8pUnT/JEpn/yRIZv8kSGX/I0dk/yNGY/8jRWL/KVN1/wAAAAAAAAAAKVN1/ylTdf8lS2n/IztO/yM7Tv8jO07/IztO/yM7Tv8jO07/JUtp/ydOb/8lS2n/AAAAAAAAAAApU3X/K2GQ/yhahv91dXX/XV1d/11dXf9dXV3/XV1d/4B/f/8oWob/Kmad/ylTdf8AAAAAAAAAAClTda0pU3X/KVN1/7O0tP/h4eD/3t7f/97f3//g4OD/s7S0/ylTdf8pU3X/KVN1rQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAG1yds1dXFv1XVxb9Wxxdc8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAJUwFASZMCwAlTAsAI00LIys1CxcXFsEYFxbCJS01DAAlTQsAJk0LASZNCwAlTQUAAAAAAAAAAPwArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAASsQQAMrEEADKxBAAysQQAMrEEADKxB8PysQQAMrEE=");
gFindBar.getElement("findbar-container").appendChild( paste );
addDestructor(function() paste.parentNode.removeChild( paste ) );
paste.addEventListener("click", function(e) {
if ( e.button == 0 ) {
if ( !getSelect() ) return;
gFindBar._findField.value = getSelect(); // вставить текст
Highlight("hits", "greenLight");
};
if ( e.button == 2 ) {
setTimeout(function() { clearFindField() }, 0); // очистить поле текстового ввода
};
}, false);
// Стиль для панели поиска ................................
var uri = makeURI('data:text/css,'+ encodeURIComponent('\
#FindToolbar { border-bottom: 1px solid grey !important; }\
#find-field, .findbar-textbox { width: 325px !important; }\
#FindToolbar > .findbar-container > * { display: -moz-box !important; }\
#FindToolbar .findbar-textbox[status="notfound"] { color: white !important; }\
#FindToolbar > hbox > label { -moz-appearance: none !important; font-weight: bold !important; }\
#FindToolbar .findbar-textbox:not([style]):not([status="notfound"]) { color: black !important; }\
\
#FindToolbar .findbar-closebutton,\
#FindToolbar:not([mini]) #findButton,\
#FindToolbar .findbar-container>image,\
#FindToolbar:not([pasteButton]) #pasteButton,\
#FindToolbar .findbar-case-sensitive.tabbable,\
#FindToolbar checkbox[anonid="find-case-sensitive"],\
#FindToolbar .findbar-find-fast.findbar-find-status,\
#FindToolbar .findbar-find-fast[anonid="match-case-status"] {\
display: none !important;\
}\
/* мини панель поиска ....*/\
#FindToolbar[mini] .findbar-textbox {\
width: 16em !important;\
height: 21px !important;\
padding-right: 20px !important;\
margin-right: 2px !important;\
margin-left: -4px !important; }\
#FindToolbar[mini] {\
position: fixed;\
padding: 0 !important;\
background: black !important;\
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;\
border: 1px solid grey !important; }\
#FindToolbar[mini][top] {\
border-top: 0 !important;\
border-radius: 0 0 8px 8px !important; }\
#FindToolbar[mini][right] {\
right: ' + findbarRight + 'px; }\
#FindToolbar:not([top]) + #content {\
-moz-box-ordinal-group: 0 !important; }\
#FindToolbar:not([top]) {\
-moz-box-ordinal-group: 1 !important; }\
#FindToolbar[mini]:not([top]) {\
border-radius: 8px 8px 0 0 !important;\
margin-top: -29px !important; }\
\
#FindToolbar[mini] toolbarspacer,\
#FindToolbar[mini] label[class="checkbox-label"],\
#FindToolbar[mini] toolbarbutton.findbar-find-next,\
#FindToolbar[mini] toolbarbutton.findbar-find-previous,\
#FindToolbar[mini] .findbar-highlight label,\
#FindToolbar[mini] .findbar-closebutton,\
#FindToolbar[mini] .findbar-find-fast[anonid="find-label"],\
#FindToolbar[mini] .findbar-highlight,\
#FindToolbar[mini] .findbar-highlight[checked] {\
display: none !important;\
}\
/* расположение элементов на панели поиска ....*/\
#FindToolbar[oldFindBar][pasteButton]:not([mini]) .findbar-find-next {\
margin-left: 28px !important;\
}\
#FindToolbar[oldFindBar]:not([mini]) #pasteButton {\
margin-left: -374px !important;\
}\
#FindToolbar:not([mini]):not([oldFindBar]) #findCheckbox { -moz-box-ordinal-group: 3 !important; }\
#FindToolbar:not([mini]):not([oldFindBar]):not([pasteButton]) #findCheckbox { margin-left: 35px !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) .findbar-highlight.tabbable { -moz-box-ordinal-group: 4 !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) * { -moz-box-ordinal-group: 99 !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) hbox[anonid="findbar-textbox-wrapper"] {\
-moz-box-ordinal-group: 1 !important;\
margin-left: -10px !important;\
}\
#FindToolbar:not([mini]):not([oldFindBar]) #pasteButton {\
-moz-box-ordinal-group: 2 !important;\
margin-left: 5px !important;\
margin-right: 15px !important;\
}\
#FindToolbar:not([mini]) #hits { text-align: right; width: 4.1em !important; margin-left: -13px; margin-right: -1px; color: green; }\
\
#FindToolbar[mini] #hits { -moz-appearance: none !important; margin-top: 3px !important; }\
#FindToolbar[mini] textbox.findbar-textbox { -moz-box-ordinal-group: 1 !important; }\
#FindToolbar[mini] #findCheckbox { -moz-box-ordinal-group: 2 !important; margin-left: -24px !important; margin-right: -3px !important; }\
#FindToolbar[mini]:not([oldFindBar]) #findCheckbox { margin-left: -36px !important; }\
#FindToolbar[mini] #pasteButton { -moz-box-ordinal-group: 3 !important; margin: -5px 0 !important; }\
#FindToolbar[mini] #findButton { -moz-box-ordinal-group: 4 !important; margin: -5px 0 !important; }\
#FindToolbar[mini][oldFindBar] #pasteButton { margin: 1px 0 !important; }\
#FindToolbar[mini][oldFindBar] #findButton { margin: 1px 0 !important; }\
\
/* не показывать панель поиска на страницах ....*/\
#main-window[title="about:config - Mozilla Firefox"] #appcontent > #FindToolbar,\
#main-window[title="Управление дополнениями - Mozilla Firefox"] #appcontent > #FindToolbar,\
#main-window[title="Bookmarks tab - Mozilla Firefox"] #appcontent > #FindToolbar {\
display: none !important; }\
'));
const sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
sss.loadAndRegisterSheet(uri, 0);
addDestructor(function() { sss.unregisterSheet(uri, 0) });17-04-2015 23:23:17
и до FF40 не обновляется.
Так скачай архив с ftp и обнови сам.
потом будешь думать как делать красиво
Некрасиво я могу попробовать подогнать. Рестарт.
Кстати, gFindBar._quickFindTimeoutLength
пять тысяч секунд как-то многовато, выстави поменьше, если не уже́.
Ещё там изменил, может фавиконка появится, а может нет.
Код:
//addEventListener("keypress", gFindBar ); // добавить поиск по мере набора текста
if (gFindBar instanceof Ci.nsIDOMEventListener)
addEventListener("keypress", gFindBar);
else if (gFindBar instanceof Ci.nsIMessageListener) {
var listenMessages = function(noListen) {
for(var msg of ["Findbar:Keypress", "Findbar:Mouseup"]) noListen
? messageManager.removeMessageListener(msg, gFindBar)
: messageManager.addMessageListener(msg, gFindBar);
}
listenMessages(); addDestructor(listenMessages);
gFindBar.receiveMessage = function(aMessage) {
switch (aMessage.name) {
case "Findbar:Mouseup":
if (!this.hidden && this._findMode != this.FIND_NORMAL)
this.close();
break;
case "Findbar:Keypress":
var msg = {findMode: this._findMode, findAsYouType: gFindBar._findAsYouType};
gBrowser.selectedBrowser.messageManager.sendAsyncMessage("Findbar:UpdateState", msg);
return this._onBrowserKeypress(aMessage.data);
}
}
}Где достать такую портативную версию
Может здесь (не проверял).
Некрасиво я могу попробовать подогнать. Рестарт.
Спасибо, работает. Ну а красоту bunda1 оценит. 
Кстати, gFindBar._quickFindTimeoutLength
пять тысяч секунд как-то многовато, выстави поменьше, если не уже́.
Там всего 5 секунд, это они там просто так выставляются. 
Ещё там изменил, может фавиконка появится, а может нет.
Спасибо. Но увы, к сожалению не появилась.
18-04-2015 00:48:34
Dumby
Не всё-таки переключение поиска как-то не очень корректно происходит. Закономерность до конца не понял, но пока сработает приходится несколько раз делать переключение в контекстном меню, открывать закрывать Find Bar и очищать строку поиска.
[firefox]38.0a1(2014-01-24) не копируется выделенное в поле поиска из контекстного меню по "Найти на странице" и не ищет.
У меня всё так же. Дополнение: то есть, если выделить текст (слово/ букву) и выбрать пункт контекстного меню "Найти на странице" - открывается пустая панель поиска, поиск не производится. Если скопировать и вставить в текстовое поле на панели поиска , то все работает поиск, выделение, показ количества найденого. Если ввести вручную, с клавиатуры - тоже всё работает.
addEventListener("keypress", gFindBar ); // добавить поиск по мере набора текста
У меня в коде кнопки нет такого.
Там всего 5 секунд, это они там просто так выставляются
Не готов согласиться. Я вижу значение 5000000.
Но где оно превращается в 5000 милисекунд — не вижу.
увы, к сожалению не появилась.
Сожалею, что не смог реализовать, извини.
bunda1 оценит
Ещё предложил бы рассмотреть такой вариант.
Код:
//addEventListener("keypress", gFindBar ); // добавить поиск по мере набора текста
if (gFindBar instanceof Ci.nsIDOMEventListener)
addEventListener("keypress", gFindBar);
else if (gFindBar instanceof Ci.nsIMessageListener) {
var onTabSelect = function(e) gFindBar.browser = e.target.linkedBrowser;
onTabSelect({target: gBrowser.selectedTab});
addEventListener("TabSelect", onTabSelect, false, gBrowser.tabContainer);
}Не готов согласиться. Я вижу значение 5000000.
Но где оно превращается в 5000 милисекунд — не вижу.
Тогда наверное я недопонял значение этой настройки. Я подумал что это Закрыть через: 5 секунд в меню.
Но за это отвечает, как я понял FindBar.CloseTimer в about:config
А по мере набора текста, как написано в кнопке, у меня Find Bar вообще не открывается.
Код:
gFindBar._quickFindTimeoutLength = 5000000; // время закрытия панели поиска эсли тот открыт по мере набора текста
Сожалею, что не смог реализовать, извини.
Да ну, какие могут быть извинения, я тебе и так очень благодарен за великолепные кнопки. Да и отсутствие фавиконки в дубликатах не такой уж и большой недостаток. Нет так нет и фиг с ним. Короче спасибо ещё раз. 
19-04-2015 00:08:29
Ещё предложил бы рассмотреть такой вариант.
У меня не работает. Поиск не переключается, а панель поиска искажается.
Стало  было
было 
bunda1 оценит
Ещё предложил бы рассмотреть такой вариант.
скрытый текстВыделить кодКод:
//addEventListener("keypress", gFindBar ); // добавить поиск по мере набора текста if (gFindBar instanceof Ci.nsIDOMEventListener) addEventListener("keypress", gFindBar); else if (gFindBar instanceof Ci.nsIMessageListener) { var onTabSelect = function(e) gFindBar.browser = e.target.linkedBrowser; onTabSelect({target: gBrowser.selectedTab}); addEventListener("TabSelect", onTabSelect, false, gBrowser.tabContainer); }
Код работает но ломает вид FindBar мини, вот:
Но думаю я это уберу Css кодом. Спасибо большое 
19-04-2015 00:16:58
У меня не работает. Поиск не переключается, а панель поиска искажается.
Странно но у меня работает.
19-04-2015 00:18:23
[firefox]38.0a1(2014-01-24) не копируется выделенное в поле поиска из контекстного меню по "Найти на странице" и не ищет.
Буду исправлять.
Dumby
И вот что ещё обнаружил, на некоторых сайтах фавиконки появляются.
http://www.rg.ru/
Dumby
Караул 
В ![nightly [nightly]](img/browsers/nightly.png) для кнопки не работает важная команда для панели поиска: gFindBar.onFindCommand();, с этим кодом тоже:
для кнопки не работает важная команда для панели поиска: gFindBar.onFindCommand();, с этим кодом тоже:
Код:
if (gFindBar instanceof Ci.nsIDOMEventListener)
addEventListener("keypress", gFindBar);
else if (gFindBar instanceof Ci.nsIMessageListener) {
var listenMessages = function(noListen) {
for(var msg of ["Findbar:Keypress", "Findbar:Mouseup"]) noListen
? messageManager.removeMessageListener(msg, gFindBar)
: messageManager.addMessageListener(msg, gFindBar);
}
listenMessages(); addDestructor(listenMessages);
gFindBar.receiveMessage = function(aMessage) {
switch (aMessage.name) {
case "Findbar:Mouseup":
if (!this.hidden && this._findMode != this.FIND_NORMAL)
this.close();
break;
case "Findbar:Keypress":
var msg = {findMode: this._findMode, findAsYouType: gFindBar._findAsYouType};
gBrowser.selectedBrowser.messageManager.sendAsyncMessage("Findbar:UpdateState", msg);
return this._onBrowserKeypress(aMessage.data);
}
}
}а с этим кодом команда работает но при переключении на другую вкладку пропадает текст из панели поиска:
Код:
if (gFindBar instanceof Ci.nsIDOMEventListener)
addEventListener("keypress", gFindBar);
else if (gFindBar instanceof Ci.nsIMessageListener) {
var onTabSelect = function(e) gFindBar.browser = e.target.linkedBrowser;
onTabSelect({target: gBrowser.selectedTab});
addEventListener("TabSelect", onTabSelect, false, gBrowser.tabContainer);
}а с этим кодом команда работает но при переключении на другую вкладку пропадает текст из панели поиска
Может пробросить 
Код:
if (gFindBar instanceof Ci.nsIDOMEventListener)
addEventListener("keypress", gFindBar);
else if (gFindBar instanceof Ci.nsIMessageListener) {
var onTabSelect = function(e) {
e.target.linkedBrowser._lastSearchString = e.detail.previousTab.linkedBrowser._lastSearchString;
gFindBar.browser = e.target.linkedBrowser;
}
onTabSelect({target: gBrowser.selectedTab, detail: {previousTab: gBrowser.selectedTab}});
addEventListener("TabSelect", onTabSelect, false, gBrowser.tabContainer);
var foundMatches = gFindBar.getElement("found-matches");
foundMatches.value = ""; Object.defineProperty(foundMatches, "value", {value: ""});
}Тьфу! 
e.detail.previousTab, конечно же. Виноват, исправил.
Dumby
Спасибо, спасибо * 1000 
Вроде всё работает, есть правда не понятные глюки с авто выделением но это постараюсь исправить сам.
А можно ли на какую-нибудь клавишу + клик добавить отключение кнопки?
Иногда включаю дополнение Fastest Search, т.к. в нем реализован поиск по регулярным выражениям или FindBar Tweak для поиска по всем вкладкам (оба вкл/откл без перезапуска FF).
monsoon
Custom_Buttons/CB_Disable_Initialization at master · Infocatcher/Custom_Buttons · GitHub В контекстном меню каждой СB кнопки пункт "Включить кнопку"/"Отключить кнопку" под пунктом "Редактировать"
lokiju
Спасибо.
Единственно, видимо при отключении инициализации кнопки, что-то остается в памяти. Например Findbar Tweak не работает сразу правильно после отключения кнопки, только после перезапуска FF. Или например, при нажатии кнопки Google Translate окно с переводом перестает появляться, а по хоткею, заданному внутри кода, переводит до перезапуска.
lokiju
Спасибо.
Единственно, видимо при отключении инициализации кнопки, что-то остается в памяти. Например Findbar Tweak не работает сразу правильно после отключения кнопки, только после перезапуска FF.
Кнопка Toggle Find удаляет оригинальную панель поиска с которым работает Findbar Tweak и создаёт новый поэтому отключения инициализации кнопки не помогает. Так просто тут не исправить ситуацию.
Изменил строчку кода под себя, чтобы по Ctrl+F панель не закрывалась. Возможно стоит добавить такую возможность и опцию для этого в меню.
Впервые встретил в FindBar Tweak (FBT) возможность динамической пометки текущего результата поиска.
Вот так выглядят оба вида подсветки Circle location и Focus location (кликните по изображению для просмотра):
Я б уменьшил диаметр, а так здорово придумано. Очень помогает иногда.
Сложно ли это реализовать в кнопке?
Выводом результатов поиска в виде отдельных строк пользовался еще со 2-го макстона.
Когда результатов много, например, в какой-нибудь версии для печати, позволяет заметно сократить время поиска.
В FF впервые встретил в дополнении Find All. С 25-й версии, когда сделали независимую строку поиска для каждой вкладки, дополнение больше не поддерживается.
FBT 1.4.18 с 25-й версии FF вроде как сохраняет текст поисковой строки при переходе на другую вкладку, но стоит только начать поиск, текст очищается. Новая версия 2b2 поддерживается начиная с FF34, но пока (надеюсь что временно) оставлена возможность вывода результатов поиска только в отдельном окне. В результате окно теряет фокус при каждом перемещении по таблице с результатами, с выводом на передний план окна браузера (неужели кого-то устроит такой поиск?).
Можно ли подобное реализовать в кнопке? Было бы достаточно результатов поиска по текущей вкладке, а не по всем как в FBT.
Впервые встретил в FindBar Tweak (FBT) возможность динамической пометки текущего результата поиска.
Вот так выглядят оба вида подсветки Circle location и Focus location (кликните по изображению для просмотра):
Не понял, можно поконкретней на примере.
Можно ли подобное реализовать в кнопке? Было бы достаточно результатов поиска по текущей вкладке, а не по всем как в FBT.
Не смогу 
Не понял, можно поконкретней на примере.
Специально для примера выложил гифку или она при клике не открывается?
На словах смысл в том, что при показе первого вхождения при наборе текста в поисковой строке, а также при переходе на следующий/предыдущий результат поиска, он отображается не только цветом, но и на короткое время в виде кругового очерчивания или (задается в настройках) уменьшающихся окружностей.
Если страница насыщена графикой, макет в несколько колонок и т.п., часто помогает без напряга увидеть результат поиска.
Не смогу
Жаль. Эта возможность во всех виденных реализациях осуществляется по кнопке или ссылке (в макстоне) на панели поиска. Т.е. те кому она не нужна, просто не будут ей пользоваться.
bunda1
Блин, обновился до 38й, перестала кнопка работать. В ближайшее время стоит ждать, или откатываться?
villa7
lokiju пишет[firefox]38.0a1(2014-01-24) не копируется выделенное в поле поиска из контекстного меню по "Найти на странице" и не ищет.
У меня всё так же. Дополнение: то есть, если выделить текст (слово/ букву) и выбрать пункт контекстного меню "Найти на странице" - открывается пустая панель поиска, поиск не производится. Если скопировать и вставить в текстовое поле на панели поиска , то все работает поиск, выделение, показ количества найденого. Если ввести вручную, с клавиатуры - тоже всё работает.
bunda1 пишетaddEventListener("keypress", gFindBar ); // добавить поиск по мере набора текста
У меня в коде кнопки нет такого.
Ждите. Я вот с 25-01-2015 жду.
bunda1
Блин, обновился до 38й, перестала кнопка работать. В ближайшее время стоит ждать, или откатываться?
Вроде на FF 38.0.5 вот этот код работает:
http://forum.mozilla-russia.org/uploaded/Toggle Find+.txt
bunda1
Вроде на FF 38.0.5 вот этот код работает:
Нет, выделение не работает
Очень не хватает возможности кликнуть по выделенной текстовой ссылке на странице ПКМ и выбрать "перейти по ссылке в новой вкладке".. Не ожидается такого доп. функционала у кнопочки?
emlen
?
emlen?
turbot, оно, супер!!! Спасибо огромное!
bunda1
Код который ты давал выше не работает в ![firefox [firefox]](img/browsers/firefox.png) 38, пришлось откатиться. Что то серьёзное с кнопкой, ждать, не ждать. Просто без кнопки, как без рук.
38, пришлось откатиться. Что то серьёзное с кнопкой, ждать, не ждать. Просто без кнопки, как без рук.
Код который ты давал выше не работает в
38, пришлось откатиться. Что то серьёзное с кнопкой, ждать, не ждать. Просто без кнопки, как без рук.
Завтра займусь, вроде проблема не должна быть сложной.
Код который ты давал выше не работает в
38, пришлось откатиться. Что то серьёзное с кнопкой, ждать, не ждать. Просто без кнопки, как без рук.
С наскока исправить не получается, похоже проблема серьезная 
bunda1
Будем ждать, что делать.
Блин, ну не как без твоей кнопки, удобно и привык, месяц пользуюсь другими расширениями, всё не то, лишние телодвижения приходится делать. Слышно там что нибудь?
Очень не хватает возможности кликнуть по выделенной текстовой ссылке на странице ПКМ и выбрать "перейти по ссылке в новой вкладке".. Не ожидается такого доп. функционала у кнопочки?
А скрипт "линкификатор" чем хуже? Все текстовые ссылки будут кликабельными.
Linkify Plus Plus
Нет, выделение не работает
ну не как без твоей кнопки
Ну, если прям совсем никак,
то, пока не отвечено, может попробуй замену
Код:
// Запускать поиск выделением текста если это разрешено в 'about:config' ................................
function autoFind(e) {
if ( e.button !== 0 ) return;
if ( !cbu.getPrefs("FindBar.auto_Find") ) return;
if ( /input|password|textarea|textbox|searchbar|findbar|tabbrowser/.test( e.target.localName ) ) return;
if ( e.type == 'mousedown' ) var lastSelection = getBrowserSelection();
if ( e.type == 'mouseup' ) {
var selection = getBrowserSelection();
if ( selection && selection !== lastSelection ) {
setTimeout(function() {
gFindBar.onFindCommand();
updateHits();
if ( lab.value !== '0/0' ) Highlight("", "greenLight");
else
Highlight();
}, 50);
}
}
};
addEventListener("mouseup", autoFind, false, gBrowser );
addEventListener("mousedown", autoFind, false, gBrowser );Код:
// Запускать поиск выделением текста мышью, если это разрешено в 'about:config' ................................
({
prefName: "FindBar.auto_Find",
init() {
Services.prefs.addObserver(this.prefName, this, false);
this.observe(null, null, this.prefName);
addDestructor(this.destroy, this);
},
destroy(reason) {
if (reason != "update" && reason != "delete") return;
Services.prefs.removeObserver(this.prefName, this);
this.listen(false);
},
observe(subject, topic, data) {
data == this.prefName
&& this.listen(Services.prefs.getBoolPref(this.prefName));
},
listen(state) state
? gBrowser.addEventListener("mouseup", this, false)
: gBrowser.removeEventListener("mouseup", this, false)
,
handleEvent(e) {
if (
e.button
|| e.originalTarget instanceof XULElement
|| e.target instanceof Ci.nsIDOMNSEditableElement
|| e.target.ownerGlobal.top != content
|| gBrowser.currentURI.spec.startsWith("about:stylish-edit")
|| !getBrowserSelection()
) return;
gFindBar.browser = gBrowser.selectedBrowser;
gFindBar.onFindCommand().then(() => {
updateHits();
lab.value == "0/0" ? Highlight() : Highlight("", "greenLight")
}, Cu.reportError);
}
}).init();Блин, ну не как без твоей кнопки, удобно и привык, месяц пользуюсь другими расширениями, всё не то, лишние телодвижения приходится делать. Слышно там что нибудь?
Попробуй Toggle Find для FF28+ Toggle Find для FF28+
Dumby
bunda1
Спасибо ребята, оба варианта пашут. Блин, месяц мучился.
villa7,
и счетчик нормально считает? У меня так к примеру: на этой странице выделил " зн ". На панели мини значение счетчика 3/4(первое-номер позиции выделенного, второе - всего найденных на странице). Теперь жму "искать следующее" или "искать предыдущее" переход происходит, номер позиции выделенного не меняется.
lokiju
Счётчик тоже не меняется, есть ещё кое какие глюки, но уже не до хорошего. Всё равно более удобного не нашёл для себя.
villa7, значит это не мой персональный глюк, а общий косяк. Ждём ответа bunda1.
villa7, lokiju
У меня счётчик полностью работоспособный.
voqabuhe
А код можно? Все функции работают без глюков?
У меня счётчик полностью работоспособный.
Аналогично, счетчик работает, но bunda1 специльно для меня переделывал его как-то давно:
Код:
const forceFind = false, forceFindCS = true;
// Приклеить элемент findbar к странице( #appcontent ) ................................
const fbID = "FindToolbar-m";
delete window.gFindBar;
window.gFindBar = document.getElementById(fbID);
if (!gFindBar) {
gFindBar = gBrowser.parentNode.insertBefore(document.createElement("findbar"), gBrowser);
gFindBar.id = fbID;
gFindBar.setAttribute("browserid", "content");
gFindBar.clientTop;
delete window.gFindBarInitialized;
window.gFindBarInitialized = true;
gFindBar._selectionMaxLen = 1000; // лимит символов для поиска
}
// Ctrl+F, показать - скрыть панель поиска ....................................
function toggleFindbar() gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
addEventListener("keydown", function(e)
e.keyCode == e.DOM_VK_F && e.ctrlKey && !e.altKey && !e.shiftKey
&& !e.preventDefault() && toggleFindbar()
, false);
this.onclick = function(e) { if (!e.button) toggleFindbar() };
// Показать количество совпадений на панели поиска ................................
const textbox = gFindBar.getElement("findbar-textbox"),
nrm = Ci.nsISelectionController.SELECTION_NORMAL, labID = "hits-m";
var lab = document.getElementById(labID);
if (!lab) {
lab = textbox.parentNode.insertBefore(document.createElement("label"), textbox);
lab.id = labID;
}
var curHit, allHits;
function updateHits(arg) {
if (gFindBar.hidden) return;
var word = textbox.value;
if (!word) {
lab.value = "0/0";
textbox.removeAttribute("status");
return;
}
var win = arg instanceof Window && arg || content;
if (win == content) curHit = allHits = 0;
var findbarFinder = gFindBar._browser.finder;
var controller = findbarFinder._getSelectionController(win);
var doc = win.document;
if (word && controller && doc && doc.documentElement) {
var body = doc instanceof HTMLDocument && doc.body ? doc.body : doc.documentElement;
var searchRange = doc.createRange();
searchRange.selectNodeContents(body);
var startPt = searchRange.cloneRange();
startPt.collapse(true);
var endPt = searchRange.cloneRange();
endPt.collapse(false);
var retRange = null;
var finder = Cc["@mozilla.org/embedcomp/rangefind;1"].createInstance().QueryInterface(Ci.nsIFind);
finder.caseSensitive = gFindBar._shouldBeCaseSensitive(word);
while ((retRange = finder.Find(word, searchRange, startPt, endPt))) {
allHits++;
if (!curHit) {
var sel = controller.getSelection(nrm), range;
if (sel.toString()) range = sel.getRangeAt(0);
else {
var editableNode = findbarFinder._getEditableNode(retRange.startContainer);
if (editableNode) sel = editableNode.editor.selectionController.getSelection(nrm);
if (sel.toString()) range = sel.getRangeAt(0);
}
var comp = range && ["startContainer", "endContainer", "startOffset", "endOffset"]
.every(function(prop) range[prop] == retRange[prop]);
if (comp) curHit = allHits;
}
startPt = retRange.cloneRange();
startPt.collapse(false);
}
Array.forEach(win.frames, function(frame) updateHits(frame));
}
if (win != content) return;
allHits ? textbox.removeAttribute("status") : textbox.setAttribute("status", "notfound");
forceFind && !curHit && allHits && gFindBar._find();
lab.value = curHit + "/" + allHits;
}
updateHits();
gFindBar.updateHits = updateHits;
function insUpd(methodName, code) {
const method = gFindBar[methodName];
gFindBar[methodName] = Function("arguments.callee.method.apply(this, arguments);" + (code || "") + " this.updateHits();");
gFindBar[methodName].method = method;
addDestructor(function() gFindBar[methodName] = method);
}
insUpd("_find"); insUpd("_findAgain");
insUpd("_setCaseSensitivity", forceFindCS && " this._find();");
const progressListener = {
onStateChange: function(wpr, req, state)
state & Ci.nsIWebProgressListener.STATE_STOP && setTimeout(updateHits, 320),
onLocationChange: function(wpr, req) !req && updateHits()
};
addDestructor(function() gBrowser.removeProgressListener(progressListener));
function onFindbar() {
gBrowser[(gFindBar.hidden ? "remove" : "add") + "ProgressListener"](progressListener);
!gFindBar.hidden && updateHits();
}
onFindbar();
const observer = MutationObserver(onFindbar);
observer.observe(gFindBar, { attributes: true, attributesFilter: ["hidden"] });
addDestructor(function() observer.disconnect());Kamui
У вас на 39 ![firefox [firefox]](img/browsers/firefox.png) всё работает нормально? Может весь код дадите.
всё работает нормально? Может весь код дадите.
А код можно? Все функции работают без глюков?
Про все функции не скажу, давно не проверял, но тем что пользуюсь, всё работает.
Toggle Find.txt
ПС Только я в коде под себя стиль правил, точно не помню уже что. 
voqabuhe
Счетчик работает, выделение нет.
voqabuheСчетчик работает, выделение нет.
Тоже самое. Выделенное после нажатия Find - Найти на странице не копируется в финдбар-текстбокс
villa7
Странно, у меня выделяет. А в меню кнопки Автовыделение включено?
11-07-2015 00:40:33
Выделенное после нажатия Find - Найти на странице не копируется в финдбар-текстбокс
И эта функция у меня работает. Ребята похоже у вас какие-то проблемы. Тогда ждите bunda1, он вам скажет чё и как.
villa7, lokiju
Да есть глюк с счётчиком эсли нажимать на кнопку поиск на мини панели
вот исправил: Toggle Find для FF28+
11-07-2015 12:01:53
Пишите про другие глюки 
Да есть глюк с счётчиком эсли нажимать на кнопку поиск на мини панели
А вот оно чё, а я всегда колесом кручу, а кнопкой только строку очищаю. Поэтому у меня всё ОК.
А вот оно чё, а я всегда колесом кручу, а кнопкой только строку очищаю. Поэтому у меня всё ОК.
Я тоже не сразу понял потому что только колесом ищу.
bunda1
Спасибо, счётчик работает. Раньше(других версиях , не Toggle Find для FF28+) после нажатия Find - Найти на странице подсвечивались все найденные позиции на странице. Сейчас только текущая позиция отмечается зелёным.
11-07-2015 14:04:16
И ещё при переходе на последнюю позицию(в конце страницы) текстовое поле мигало жёлтым , сейчас мигает жёлтым при переходе с последней позиции на первую(в начале страницы)
bunda1
Спасибо, счётчик работает. Раньше(других версиях , не Toggle Find для FF28+) после нажатия Find - Найти на странице подсвечивались все найденные позиции на странице. Сейчас только текущая позиция отмечается зелёным.
Не понял о чём речь  , может включи Автовыделение.
, может включи Автовыделение.
bunda1 автовыделение включено, но похоже оно не срабатывает.
bunda1 автовыделение включено, но похоже оно не срабатывает.
Странно, мне на FF42 это работает, если текущая позиция отмечается зелёным то должно и подсвечиваться все найденные позиции на странице, потому что это запускает одна функция. Может какое расширение или кнопка конфликтует.
У меня так к примеру: на этой странице выделил " зн ".
автовыделение включено, но похоже оно не срабатывает.
А ты учитываешь, что оно срабатывает начиная с трёх букв?
Странно, мне на FF42 это работает, если текущая позиция отмечается зелёным то должно и подсвечиваться все найденные позиции на странице, потому что это запускает одна функция. Может какое расширение или кнопка конфликтует.
Выделение вручную работает по нажатию Find - Выделить текст на странице . Подождём , что напишет villa7. Потому что конфликтовать вроде как не с чем(нет ничего связаного с выделением, подсветкой и копированием)
Даже не знаю исправимо сие или нет, но после обновления кода стало конфликтовать с этим
https://github.com/ardiman/userChrome.j … ontextmenu
и этим
https://forum.mozilla-russia.org/viewto … 28#p629428
Когда они оба включены, поиск осуществляется только после второго раза. Если отключить любое из них, то всё нормально. До этого всё работало с первого раза.
bunda1
Не выделяет весь абзац.
villa7 пишет: bunda1Не выделяет весь абзац.Toggle Find для FF28+
Подсветка найденных позиций заработала. bunda1, спасибо . У меня работает всё, чем пользуюсь. Такой вопрос : хочу уменьшить размер иконки кнопки, не получается. Что неправильно?
Код:
this.Attribute("style","menupopup>.toolbarbutton-icon{ -moz-appearance: none !important; margin: 0 !important; padding: 2px !important;width: 16px !important;height: 20px !important;")lokiju
не this.Attribute а this.setAttribute и нужно без menupopup>.toolbarbutton-icon{ }. Лучше свой css код плюс \ положи в кнопке под:
Код:
// Стиль для панели поиска ................................
var uri = makeURI('data:text/css,'+ encodeURIComponent('\bunda1
Обрубыш который ты для меня делал, потерял функционал стандартный:
Код:
const forceFind = false, forceFindCS = true;
// Приклеить элемент findbar к странице( #appcontent ) ................................
const fbID = "FindToolbar-m";
delete window.gFindBar;
window.gFindBar = document.getElementById(fbID);
if (!gFindBar) {
gFindBar = gBrowser.parentNode.insertBefore(document.createElement("findbar"), gBrowser);
gFindBar.id = fbID;
gFindBar.setAttribute("browserid", "content");
gFindBar.clientTop;
delete window.gFindBarInitialized;
window.gFindBarInitialized = true;
gFindBar._selectionMaxLen = 1000; // лимит символов для поиска
}
// Ctrl+F, показать - скрыть панель поиска ....................................
function toggleFindbar() gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
addEventListener("keydown", function(e)
e.keyCode == e.DOM_VK_F && e.ctrlKey && !e.altKey && !e.shiftKey
&& !e.preventDefault() && toggleFindbar()
, false);
this.onclick = function(e) { if (!e.button) toggleFindbar() };
// Показать количество совпадений на панели поиска ................................
const textbox = gFindBar.getElement("findbar-textbox"),
nrm = Ci.nsISelectionController.SELECTION_NORMAL, labID = "hits-m";
var lab = document.getElementById(labID);
if (!lab) {
lab = textbox.parentNode.insertBefore(document.createElement("label"), textbox);
lab.id = labID;
}
var curHit, allHits;
function updateHits(arg) {
if (gFindBar.hidden) return;
var word = textbox.value;
if (!word) {
lab.value = "0/0";
textbox.removeAttribute("status");
return;
}
var win = arg instanceof Window && arg || content;
if (win == content) curHit = allHits = 0;
var findbarFinder = gFindBar._browser.finder;
var controller = findbarFinder._getSelectionController(win);
var doc = win.document;
if (word && controller && doc && doc.documentElement) {
var body = doc instanceof HTMLDocument && doc.body ? doc.body : doc.documentElement;
var searchRange = doc.createRange();
searchRange.selectNodeContents(body);
var startPt = searchRange.cloneRange();
startPt.collapse(true);
var endPt = searchRange.cloneRange();
endPt.collapse(false);
var retRange = null;
var finder = Cc["@mozilla.org/embedcomp/rangefind;1"].createInstance().QueryInterface(Ci.nsIFind);
finder.caseSensitive = gFindBar._shouldBeCaseSensitive(word);
while ((retRange = finder.Find(word, searchRange, startPt, endPt))) {
allHits++;
if (!curHit) {
var sel = controller.getSelection(nrm), range;
if (sel.toString()) range = sel.getRangeAt(0);
else {
var editableNode = findbarFinder._getEditableNode(retRange.startContainer);
if (editableNode) sel = editableNode.editor.selectionController.getSelection(nrm);
if (sel.toString()) range = sel.getRangeAt(0);
}
var comp = range && ["startContainer", "endContainer", "startOffset", "endOffset"]
.every(function(prop) range[prop] == retRange[prop]);
if (comp) curHit = allHits;
}
startPt = retRange.cloneRange();
startPt.collapse(false);
}
Array.forEach(win.frames, function(frame) updateHits(frame));
}
if (win != content) return;
allHits ? textbox.removeAttribute("status") : textbox.setAttribute("status", "notfound");
forceFind && !curHit && allHits && gFindBar._find();
lab.value = curHit + "/" + allHits;
}
updateHits();
gFindBar.updateHits = updateHits;
function insUpd(methodName, code) {
const method = gFindBar[methodName];
gFindBar[methodName] = Function("arguments.callee.method.apply(this, arguments);" + (code || "") + " this.updateHits();");
gFindBar[methodName].method = method;
addDestructor(function() gFindBar[methodName] = method);
}
insUpd("_find"); insUpd("_findAgain");
insUpd("_setCaseSensitivity", forceFindCS && " this._find();");
const progressListener = {
onStateChange: function(wpr, req, state)
state & Ci.nsIWebProgressListener.STATE_STOP && setTimeout(updateHits, 320),
onLocationChange: function(wpr, req) !req && updateHits()
};
addDestructor(function() gBrowser.removeProgressListener(progressListener));
function onFindbar() {
gBrowser[(gFindBar.hidden ? "remove" : "add") + "ProgressListener"](progressListener);
!gFindBar.hidden && updateHits();
}
onFindbar();
const observer = MutationObserver(onFindbar);
observer.observe(gFindBar, { attributes: true, attributesFilter: ["hidden"] });
addDestructor(function() observer.disconnect());1. Если слово на странице выделено и я нажимаю ctrl+f, то выделенное слово не ищется, а должно.
2. Если ничего не выделено на странице, то при нажатии ctrl+f, открывается панель с предыдущим поиском, но слово в панели не выделено, а должно быть, чтобы сразу можно было печатать новое слово.
Я не заметил когда все это пропало, начало надоедать недавно, можно с этим что-то сделать?
bunda1
Блин, ну как всё таки подружить кнопку с этим скриптом - http://rghost.ru/8mLXJZVRS
В 39 нормально было, а теперь выделенное слово не вставляется в поисковик. Или может кнопку вместо скрипта сделать, чтобы при выделении всплывало автоматически контекстное меню без нажатия ПКМ.
bunda1
Блин, ну как всё таки подружить кнопку с этим скриптом - http://rghost.ru/8mLXJZVRS
В 39 нормально было, а теперь выделенное слово не вставляется в поисковик. Или может кнопку вместо скрипта сделать, чтобы при выделении всплывало автоматически контекстное меню без нажатия ПКМ.
А ты хочешь что бы скрипт при выделении слова открывал контекстное меню и при этом слово вставлялся в поисковик, как то это не удобно.
bunda1
Наоборот удобно, не нужно нажимать ПКМ по выделенному слову.
Понял. Кстати где то был CB код который раскрывает контекстное меню по двойному клику на странице.
bunda1
А с этим кодом авто-контест-меню можешь подружить Toggle Find, чтобы выделенное вставлялось в поиск.
Код:
/*======= Auto context menu on selection =======*/
this.setAttribute("type","checkox");
var prefs=Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
try{
var cb_autoContextmenu = prefs.getBoolPref("cb_autoContextmenu" );
}catch(e){
prefs.setBoolPref("cb_autoContextmenu",true );
}
this.checked = prefs.getBoolPref("cb_autoContextmenu" );
var autoContextmenu = {
exec: function(event) {
var prefs=Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
if (event.button != 0) return;
if( !prefs.getBoolPref("cb_autoContextmenu" ) ) return;
selection = document.commandDispatcher.focusedWindow.getSelection();
if (!selection.isCollapsed && (selection.toString() != autoContextmenuPrevSelection)) {
autoContextmenuPrevSelection = document.commandDispatcher.focusedWindow.getSelection().toString();
var mouseEvent = document.createEvent('MouseEvents');
if (mouseEvent) {
mouseEvent.initMouseEvent('contextmenu', true, true, window, 1, event.screenX, event.screenY, event.clientX, event.clientY, false, false, false, false, 2, null);
event.target.dispatchEvent(mouseEvent);
}
}
}
};
var autoContextmenuPrevSelection = null;
document.addEventListener('mouseup', function(event) { autoContextmenu.exec(event); }, false);villa7
А чем ты запускаешь поиск из контекстное меню?
villa7
А эсли так:
Код:
this._handleClick =()=> cbu.setPrefs(s, !cbu.getPrefs(s));
var s = 'CB.autoContextMenu';
cbu.isPref(s, true);
toggleImage();
function toggleImage() self.checked = cbu.getPrefs(s);
gPrefService.addObserver(s, toggleImage, false);
addDestructor(()=> gPrefService.removeObserver(s, toggleImage) );
function autoContextMenu(e) {
if (
e.button
|| !cbu.getPrefs(s)
|| gBrowser.currentURI.spec.startsWith("about:stylish-edit")
|| document.commandDispatcher.focusedWindow.getSelection().isCollapsed
) return;
var mouseEvent = document.createEvent('MouseEvents');
mouseEvent.initMouseEvent('contextmenu', 1, 1, window, 1, e.screenX, e.screenY, e.clientX, e.clientY, 0, 0, 0, 0, 2, null);
e.target.dispatchEvent(mouseEvent);
};
addEventListener('mouseup', autoContextMenu, false, gBrowser);или так: userChrome.js/Dblclick-ContextMenu.uc.js at master · ardiman/userChrome.js · GitHub
bunda1
Ты был прав, оказалось что не работает через поиск Search Context, можно как то это починить? Через дефолтный поиск всё работает, и поиск и автоконтекст. Но и Find и Context Search работают вместе по ПКМ, без автоконтекста, вот как бы их втроём подружить.
Код:
(function () {
// Context Search mini 2013-10-10
var options = {
loadInBackground: false,
// true - открывать вкладки в фоне
pinnedEngineName: "",
// оставить пустым если не нужно закреплять
// определенный поисковик
// примеры pinnedEngineName: "Google" или pinnedEngineName: "Яндекс" или pinnedEngineName: ""
hideDefaultEngineInPopupSubMenu: false,
// true - не добавлять поисковик по умолчанию в выпадающий список (подменю) поисковиков
campactMenu: true,
// true - поисковики в выпадающем списке (подменю) без назаваний
campactMenuLengthPerLine: 3,
// максимальное количество элементов в одной строке
// от 3 до 10, по умолчанию 5
searchBySite: {
enable: false,
// true - добавить поисковики по сайту
iconsOn: true,
// true - добавить иконки для поисковиков по сайту
useDefaultNamesList: true,
// true - использовать список поисковиков по умолчанию
addCustomNames: false,
// true - добавить свои поисковики по сайту
customNamesList: [
["Rambler", ["Rambler", "Рамблер"]]
]
// например ["Rambler", ["Rambler", "Рамблер"]]
// первая ячека название на английском
// вторая ячека массив с предполагаемыми именами поисковика
// может состоять из нескольких значений
// ["Name1", ["Name1"]],
// ["Name2", ["Name2", "Имя2"]],
// ["Name3", ["Name3", "Имя3", "Nev3"]]
},
searchImageByText: {
enable: false,
// true - добавить поиск изображения по тексту
useDefaultNamesList: true,
addCustomNames: false,
customNamesList: [
[
"name",
"link",
"image"
]
]
},
searchByImage: {
enable: false,
// true - добавить поиск по изображению
useDefaultNamesList: true,
addCustomNames: false,
customNamesList: [
[
"name",
"link",
"image"
]
]
},
searchInCache: {
enable: false,
// true - добавить поиск в кэше
// нужно доработать
useDefaultNamesList: true,
addCustomNames: false,
customNamesList: [
[
"name",
"link",
"image"
]
]
}
};
function _localize(sid) {
let strings = {
en: {
searchBySite: "Search this site",
searchImageByText: "Search image by text",
searchByImage: "Search by image",
searchInCache: "Search this page in cache"
},
ru: {
searchBySite: "Поиск по этому сайту",
searchImageByText: "Поиск изображения по тексту",
searchByImage: "Поиск по изображению",
searchInCache: "Поиск этой страницы в кэше"
}
};
//let locale = (Application.prefs.getValue("general.useragent.locale", false) || "en").match(/^[a-z]*/)[0];
function getBrowserUILocale() { // Browser UI locale
return Components.classes["@mozilla.org/chrome/chrome-registry;1"]
.getService(Components.interfaces.nsIXULChromeRegistry)
.getSelectedLocale("global");
}
let locale = ""; // ru, en
if (!locale || locale == "")
locale = getBrowserUILocale().match(/^[a-z]*/)[0];
_localize = function (sid) {
return strings[locale] && strings[locale][sid] || strings.en[sid] || sid;
};
return _localize.apply(this, arguments);
}
let XULNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
let XHTMLNS = "http://www.w3.org/1999/xhtml"
var contextSearcherObj = {
initialized: false,
init: function() {
if(this.initialized)
return;
this.initialized = true;
this.nodeIds = {
searchMenu: "contextSearchMiniByBunda1-menu",
searchMenuPopup: "contextSearchMiniByBunda1-popup",
searchByImageMenu: "contextSearchMiniByBunda1-image-search-menu",
searchByImageMenuPopup: "contextSearchMiniByBunda1-image-search-popup"
};
if (document.getElementById(this.nodeIds.searchMenu))
return;
var searchService = Cc["@mozilla.org/browser/search-service;1"].getService(Ci.nsIBrowserSearchService);
var contextMenu = document.getElementById("contentAreaContextMenu");
var searchSelect = document.getElementById("context-searchselect");
searchSelect.style.display = "none";
var searchMenu = contextMenu.insertBefore(document.createElementNS(XULNS, "menu"), searchSelect);
this.searchService = searchService;
this.contextMenu = contextMenu;
this.searchSelect = searchSelect;
this.searchMenu = searchMenu;
this.param = {
isPinnedEngine: false,
pinnedEngineName: ""
};
try {
this.createSearchMenu();
if (options.searchByImage.enable)
this.createSearchByImageMenu();
} catch (ex) {
this.destroy();
Components.utils.reportError(ex);
return;
}
if (options.campactMenu)
this.loadStyles();
var observeStatus = new MutationObserver(function () {
searchMenu.hidden = searchSelect.hidden;
});
observeStatus.observe(searchSelect, {
attributes: true,
attributeFilter: ["hidden"]
});
/*var prefService = Components.classes["@mozilla.org/preferences-service;1"]
.getService(Components.interfaces.nsIPrefService);
this.branch = prefService.getBranch("browser.search.");
if (!("addObserver" in this.branch))
this.branch.QueryInterface(Components.interfaces.nsIPrefBranch2);
this.branch.addObserver("", this, false);*/
/*
var searchPref = "browser.search.";
gPrefService.addObserver(searchPref, this, false);*/
/*let os = Cc["@mozilla.org/observer-service;1"].
getService(Ci.nsIObserverService);
os.addObserver(this, "browser-search-engine-modified", false);*/
Services.obs.addObserver(this, "browser-search-engine-modified", false);
Services.ww.registerNotification(this);
addEventListener("popupshowing", this, false, contextMenu);
addDestructor(function (reason) {
observeStatus.disconnect();
Services.ww.unregisterNotification(this);
//this.branch.removeObserver("", this);
//gPrefService.removeObserver(searchPref, this, false);
//os.removeObserver(this, "browser-search-engine-modified", false);
Services.obs.removeObserver(this, "browser-search-engine-modified", false);
this.destroy();
if (reason != "destructor")
this.unloadStyles();
}, this);
},
destroy: function() {
if(!this.initialized)
return;
this.initialized = false;
var contextMenu = this.contextMenu;
if (!contextMenu)
return;
if (this.searchMenu)
contextMenu.removeChild(this.searchMenu);
if (this.searchByImageMenu)
contextMenu.removeChild(this.searchByImageMenu);
if (this.searchSelect)
this.searchSelect.style.removeProperty("display");
},
update: function() {
this.searchMenu.textContent = "";
this.createSearchMenu();
delete this.updateTimeoutID;
},
get isSeaMonkey() {
delete this.isSeaMonkey;
return this.isSeaMonkey = Services.appinfo.name == "SeaMonkey";
},
observe: function(subject, topic, data) {
switch (topic) {
case "domwindowclosed":
if (subject.document.documentElement.getAttribute("windowtype") == "Browser:SearchManager") {
this.update();
}
break;
/*case "nsPref:changed":
switch (data) {
case "defaultenginename":
case "browser.search.defaultenginename":
this.update();
break;
}
break;*/
case "browser-search-engine-modified":
/*switch (data) {
case "engine-default":
case "engine-current": // engine-default
case "engine-changed":
case "engine-removed":*/
if (typeof this.updateTimeoutID == "number") {
window.clearTimeout(this.updateTimeoutID);
delete this.updateTimeoutID;
}
let _this = this;
this.updateTimeoutID = window.setTimeout(function () {
_this.update();
}, 1000);
/*break;
}*/
break;
}
},
handleEvent: function(e) {
//var contextMenu = this.contextMenu;
//var menu = this.menu;
//var imageMenu = this.imageMenu;
switch (e.type) {
case "popupshowing":
this.popupshowingEvent(e);
break;
}
},
popupshowingEvent: function(e) {
var trgId = e.target.id;
if (trgId) {
if (trgId == "contentAreaContextMenu") {
this.contextMenuPopup(e);
if (this.searchByImageMenu)
this.searchByImageMenuPopup(e);
} else if (trgId == this.nodeIds.searchMenuPopup)
this.searchMenuPopup(e);
}
},
_stylesLoaded: false,
loadStyles: function() {
if(this._stylesLoaded)
return;
this._stylesLoaded = true;
var sss = this.sss;
var cssURI = this.cssURI = this.makeCSSURI();
if(!sss.sheetRegistered(cssURI, sss.USER_SHEET))
sss.loadAndRegisterSheet(cssURI, sss.USER_SHEET);
},
unloadStyles: function() {
if(!this._stylesLoaded)
return;
this._stylesLoaded = false;
var sss = this.sss;
if(sss.sheetRegistered(this.cssURI, sss.USER_SHEET))
sss.unregisterSheet(this.cssURI, sss.USER_SHEET);
},
get sss() {
delete this.sss;
return this.sss = Components.classes["@mozilla.org/content/style-sheet-service;1"]
.getService(Components.interfaces.nsIStyleSheetService);
},
makeCSSURI: function() {
var cssStr = '\
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");\n\
@-moz-document url("' + window.location.href + '") {\n\
#' + this.nodeIds.searchMenuPopup + ' > hbox > .menuitem-iconic[campactMenu="true"] {\n\
/*width: 2em !important;*/\n\
}\n\
#' + this.nodeIds.searchMenuPopup + ' > hbox > .menuitem-iconic[campactMenu="true"] * {\n\
/*padding-left: 0 !important;\n\
padding-right: 0 !important;\n\
margin-left: 0 !important;\n\
margin-right: 0 !important;*/\n\
}\n\
#' + this.nodeIds.searchMenuPopup + ' > hbox > spacer[campactMenu="true"] {\n\
width: 2em !important;\n\
}\n\
#' + this.nodeIds.searchMenuPopup + ' > hbox > .menuitem-iconic[campactMenu="true"] {\n\
width: 3em !important;\n\
height: 2em !important;\n\
}\n\
#' + this.nodeIds.searchMenuPopup + ' > hbox >.menuitem-iconic[campactMenu="true"] > image {\n\
margin-left: .8em !important;\n\
}\n\
}\n\
'; return Services.io.newURI("data:text/css," + encodeURIComponent(cssStr), null, null);
},
searchCommandHandler: function(event, trg) {
var inBg = options.loadInBackground || false;
if (event.type == "click" && event.button && event.button == 1) {
inBg = !inBg;
}
var searchBySite = "";
if (event.target.hasAttribute("searchBySite")) {
searchBySite = " site:" + gBrowser.currentURI.host;
} else if (event.target.hasAttribute("searchInCache")) {
searchBySite = content.location.href;
}
let selectedText = this.isSeaMonkey ? content.getSelection().toString() : getBrowserSelection();
if (event.target.engine.imageLink) {
gBrowser.loadOneTab(event.target.engine.imageLink + /*getBrowserSelection()*/ selectedText, {
relatedToCurrent: true,
inBackground: inBg
});
} else if (event.target.engine.cacheLink) {
gBrowser.loadOneTab(event.target.engine.cacheLink + /*getBrowserSelection()*/ searchBySite, {
relatedToCurrent: true,
inBackground: inBg
});
} else {
let submission = event.target.engine.getSubmission(/*getBrowserSelection()*/ selectedText + searchBySite, null);
gBrowser.loadOneTab(submission.uri.spec, {
relatedToCurrent: true,
postData: submission.postData,
inBackground: inBg
});
}
if (trg == "menu") {
setTimeout(function () {
document.getElementById("contentAreaContextMenu").hidePopup();
}, 0);
}
},
contextMenuPopup: function(e) {
var searchService = this.searchService;
var contextMenu = this.contextMenu;
var menu = this.searchMenu;
var thisIsSM = this.isSeaMonkey;
function getMenuLabel(str) {
try {
if (thisIsSM) {
let bundle = document.getElementById("contentAreaCommandsBundle");
return bundle.getFormattedString(str, [engineName, selectedText]);
} else
return gNavigatorBundle.getFormattedString(str, [engineName, selectedText]);
} catch (ex) {
return false;
}
}
for(let i in searchFormattedString) {
menuLabel = getMenuLabel(searchFormattedString[i]);
if (menuLabel)
break;
else if (!menuLabel && i == searchFormattedString.length-1)
menuLabel = engineName;
}
menu.label = menuLabel;
},
searchMenuPopup: function(e) {
var popup = e.target;
var items;
if (!popup.items) {
var itemsObj = popup.getElementsByTagName("menuitem");
popup.items = [];
Array.slice(itemsObj).forEach(function(elem) {
if (typeof elem == "object" &&
elem.nodeName == "menuitem" &&
elem.hasAttribute("searchBySite") ||
elem.hasAttribute("searchInCache"))
popup.items.push(elem);
});
items = popup.items;
} else {
items = popup.items;
}
var menus;
if (!popup.menus) {
var itemsObj = popup.getElementsByTagName("menu");
popup.menus = [];
Array.slice(itemsObj).forEach(function(elem) {
if (typeof elem == "object" &&
elem.nodeName == "menu" &&
elem.hasAttribute("searchBySite") ||
elem.hasAttribute("searchInCache"))
popup.menus.push(elem);
});
menus = popup.menus;
} else {
menus = popup.menus;
}
var siteSearchDomain;
var gBrowser = gBrowser || getBrowser();
function isDomain() {
try {
siteSearchDomain = gBrowser.currentURI.host;
} catch (ex) {
return false;
}
return true;
}
if (isDomain()) {
items.forEach(function(elem) {
//if (elem.hasAttribute("searchBySite"))
// elem.setAttribute("tooltiptext", siteSearchDomain);
elem.removeAttribute("disabled");
});
menus.forEach(function(elem) {
if (elem.hasAttribute("searchBySite"))
elem.setAttribute("tooltiptext", siteSearchDomain);
else if (elem.hasAttribute("searchInCache"))
elem.setAttribute("tooltiptext", content.document.title);
elem.removeAttribute("disabled");
});
} else {
items.forEach(function(elem) {
//if (elem.hasAttribute("searchBySite"))
// elem.removeAttribute("tooltiptext");
elem.setAttribute("disabled", "true");
});
menus.forEach(function(elem) {
if (elem.hasAttribute("searchBySite") ||
elem.hasAttribute("searchInCache"))
elem.removeAttribute("tooltiptext");
elem.setAttribute("disabled", "true");
});
}
},
createSearchMenu: function() {
var searchService = this.searchService;
var contextMenu = this.contextMenu;
var menu = this.searchMenu;
var engines = searchService.getVisibleEngines({});
menu.setAttribute("id", this.nodeIds.searchMenu);
menu.setAttribute("class", "menu-iconic");
this.param.isPinnedEngine = false;
this.param.pinnedEngineName = "";
var pinnedEngineName = options.pinnedEngineName;
if (pinnedEngineName != "") {
for (let i in engines) {
if (engines[i].name != pinnedEngineName)
continue;
menu.setAttribute("label", engines[i].name);
menu.setAttribute("image", engines[i].iconURI.spec);
menu.engine = engines[i];
this.param.isPinnedEngine = true;
this.param.pinnedEngineName = pinnedEngineName;
break;
}
}
let rEngine = this.isSeaMonkey ? "currentEngine" : "defaultEngine";
if (!this.param.isPinnedEngine) {
menu.setAttribute("label", searchService[rEngine].name);
menu.setAttribute("image", searchService[rEngine].iconURI.spec);
menu.engine = searchService[rEngine];
}
menu.gObj = this;
menu.setAttribute("onclick", "if (event.target == this && event.target.engine) this.gObj.searchCommandHandler(event, 'menu');");
menu.popup = menu.appendChild(document.createElementNS(XULNS, "menupopup"));
var popup = this.searchMenu.popup;
popup.setAttribute("id", this.nodeIds.searchMenuPopup);
popup.setAttribute("position", "after_end");
var counterMaxLength = options.campactMenuLengthPerLine;
if (typeof counterMaxLength != "number" ||
3 > counterMaxLength || counterMaxLength > 10)
counterMaxLength = 5;
var counter = 0;
var hBox;
function itemCreateCampact(engine, last) {
if(counter == 0) {
hBox = document.createElementNS(XULNS, "hbox");
let item = document.createElementNS(XULNS, "spacer");
//item.setAttribute("style", "width: 2em");
item.setAttribute("campactMenu", "true");
hBox.appendChild(item);
}
counter++;
var item = document.createElementNS(XULNS, "menuitem");
item.engine = engine;
item.setAttribute("class", "menuitem-iconic");
item.setAttribute("tooltiptext", engine.name);
//item.setAttribute("src", engine.iconURI.spec);
var image = document.createElementNS(XULNS, "image");
image.setAttribute("src", engine.iconURI.spec);
item.appendChild(image);
//item.setAttribute("style", "max-width: 2em");
item.setAttribute("campactMenu", "true");
hBox.appendChild(item);
if (counter == counterMaxLength || last) {
popup.appendChild(hBox);
counter = 0;
}
}
var separator = {};
function itemCreate(engine, reason) {
var item = document.createElementNS(XULNS, "menuitem");
item.setAttribute("class", "menuitem-iconic");
item.engine = engine;
if (reason && !separator[reason]) {
/*let sep = separator[reason] = document.createElementNS(XULNS, "menuseparator");
sep.setAttribute(reason, "true");
popup.appendChild(sep);
let item = document.createElementNS(XULNS, "label");
//item.setAttribute("class", "menuitem-iconic");
item.setAttribute("value", _localize(reason) + ":");
item.setAttribute("style", "padding-left: 2em");
popup.appendChild(item);*/
if (!separator["menuseparator"]) {
let sep = separator["menuseparator"] = document.createElementNS(XULNS, "menuseparator");
popup.appendChild(sep);
}
let subMenu = separator[reason] = document.createElementNS(XULNS, "menu");
subMenu.setAttribute("class", "menu-iconic");
subMenu.setAttribute("label", _localize(reason));
subMenu.setAttribute(reason, "true");
subMenu.popup = subMenu.appendChild(document.createElementNS(XULNS, "menupopup"));
popup.appendChild(subMenu);
}
if (reason == "searchBySite") {
item.setAttribute("label", engine.name);
if (options.searchBySite.iconsOn) {
item.setAttribute("src", engine.iconURI.spec);
}
item.setAttribute(reason, "true");
} else if (reason == "searchImageByText" ||
reason == "searchInCache") {
item.setAttribute("label", engine.name);
item.setAttribute("src", engine.iconURI_spec);
item.setAttribute(reason, "true");
} else {
item.setAttribute("label", engine.name);
item.setAttribute("src", engine.iconURI.spec);
}
//popup.appendChild(item);
if (reason) {
let subMenu = separator[reason];
subMenu.popup.appendChild(item);
} else
popup.appendChild(item);
}
for (let i in engines) {
if (options.hideDefaultEngineInPopupSubMenu &&
this.param.isPinnedEngine &&
engines[i].name == pinnedEngineName ||
options.hideDefaultEngineInPopupSubMenu &&
!this.param.isPinnedEngine &&
engines[i].name == searchService[rEngine].name) {
continue;
}
if (options.campactMenu)
itemCreateCampact(engines[i], i == engines.length-1);
else
itemCreate(engines[i]);
}
function searchBySite_itemCreate() {
var namesList = [];
if (options.searchBySite.useDefaultNamesList) {
let defaultNamesList = [
["Google", ["Google"]],
["Yandex", ["Yandex", "Яндекс"]],
["Yahoo", ["Yahoo"]],
["Bing", ["Bing"]],
["DuckDuckGo", ["DuckDuckGo"]]
];
namesList = namesList.concat(defaultNamesList);
}
if (options.searchBySite.addCustomNames &&
Array.isArray(options.searchBySite.customNamesList)) {
namesList = namesList.concat(options.searchBySite.customNamesList);
}
//let i_skips = [];
function isNameExist(names, engine) {
for (let i in names) {
if (names[i] != engine && i != names.length-1)
continue;
else if (names[i] == engine)
return true;
return false;
}
}
namesList.forEach(function(elem) {
for (let i in engines) {
if (/*i_skips.indexOf(i) != -1 ||*/
!(elem[1].some(function(listName) listName == engines[i].name))
/*!isNameExist(elem[1], engines[i].name)*/
/*elem[1].indexOf(engines[i].name) == -1*/)
continue;
itemCreate(engines[i], "searchBySite");
//i_skips.push(i);
break;
}
});
}
if (options.searchBySite.enable) {
searchBySite_itemCreate();
}
function searchImageByText_itemCreate() {
var namesList = [];
if (options.searchImageByText.useDefaultNamesList) {
let defaultNamesList = [
[
"Google",
"https://www.google.ru/search?tbm=isch&q=",
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAB41BMVEUAAAB7wUJ6wUJ6wUJ6wUL1nxn1oBn1oBn1nxl6wUJ6wUJ6wUJrvUT1mxr1nxn1nxlfu0Z8wkLznhv0mhp6wUJWuUdaukfLrSv4rhX1nxl5wUJyv0TQrCnyjhz1kyH2pRj1oBl7wkNbukfzjR3zkxv1liHuMDXuGTf2rxN7wUJeu0apuDfzjhz1nBvuNizwZi/3sxP2pBh9wkGvuTbvoRvuJy/xcC33qRhbl7F2uGOMwT94havnRTzuMjjwTTNRislRjcZ5uVpnvU0rk9Fhjr3aTkPuLTVQkM1PgsKHxD9/w0JfnKsAouPtHCTvQDRRkM1Qjstfn6p2jLHvOzDvQDVQkM1Rkc1RjstOh8Z/h6buLirtGyTvOzHvQDXwQDVPkcftPzdRkc1QkMxRkM0xlNLuNSzwQDXvQDVQkM1Rkc1QkM1Rkc3vQDTvQDXvQDXwQDV7wUL2oBr1nxn2oBl6wUJ7wkN9wkF9wkJ6wUP0lRv3qhf1oBn4rhX3qhb1nhp8wkL0nBruGjLuIzf3qRZ/w0JcukbuLCntIzl+wkFkvEbtGyVPhMRyv0QAmNfuLCruMDVRkc1ViccKltTvQDVRhcUAmdfvQDRRks5RiskcltTwQzdQkM07k9DtGyPvQzdQkMzvPzSgiRCBAAAAcHRSTlMAM9bsfmzq30TnaEIQF1b390JR9nP98873iO4nsPyvO3Vly1783sVB8T/5j+2SiIXyKITTeqTRY0ThWl/g9jAn2cBPbNfJFWXVrOjTge5EeeC0qPBsYPfUstjGvOP+dnp0+pmBR1GEikvl8paC8etfYXu9TgAAAAlwSFlzAAAASAAAAEgARslrPgAAAQJJREFUGNM1j8VWQzEARAco8NDiLsXdXQvF3d3dIQ2vOBR3CQSCFPtUUg7Mbu5i7hnY2Npp8Bd7B0cFToQQZxdXwE1xN9JVLVRiUsmah6eXNzVKQOFD1PUNXz//za0ASul2IKBRg4IREroThnAt1cmlCFMkoqJ3Y2LjEL+nSJBgTkxK3k9JPThMSz/KsMoyj0+ysoGc07PcvF97fsH5RSFQVHxZUmrt+quycvO1oeKmsur2rlqCGlaLuvqG+4dGNPFmCVpYK9D2+NQOdIhOoKubPff0vrz29Q8MvvGhYTAZC3sfGf34FFwIgTHLFxufmASmpme+OeeYnZtf+L+/uLS88gMT2kW5QAjbFwAAACV0RVh0ZGF0ZTpjcmVhdGUAMjAxMi0wNC0wNlQxMDoxMzowNSswNDowMIQ8zwwAAAAldEVYdGRhdGU6bW9kaWZ5ADIwMTItMDQtMDZUMTA6MTM6MDUrMDQ6MDD1YXewAAAAAElFTkSuQmCC"
],
[
"Yandex",
"http://images.yandex.ru/yandsearch?text=",
"data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAQAABILAAASCwAAAAAAAAAAAAAAkdx+AJHc5wCR3P8Akdz/AJHc/wCR3P8Akdz/AJHc/wCR3P8Akdz/AJHc/wCR3JYArvIAAK7yAACu8gAArvIAA5Pd5wCr8P8ArvL/AK7y/wCu8v8ArvL/AK7y/wCu8v8ArvL/AK7y/wCu8v8CnOT/A5PdewCu8gAArvIAAK7yAAeV3/8AsPP/ALDz/wCw8/8AsPP/ALDz/wCw8/8AsPP/ALDz/wCw8/8AsPP/Aa3x/weW4P8Hld8PALDzAACw8wAMmOH///////////////////////////////////////////////////////////8GpOr/DJjhigCy9AAAsvQAEZzk//////8VpOn/Fbr1/xW69f+c4fv/ddb5/xW69f8VuvX/Fbr1/x2o6v//////AbT0/w+f5v8RnOQ8ALX1ABeg5v//////F6bp/xe48/8XuPP/hdf3/4XX9/80wPT/F7jz/xe48/8dqOr//////wC49v8IsPD/F6DmpQC49gAepOn//////wOe6P8DrvD/A67w/1/G8/9fxvP/TsLy/wSu8P8DrvD/CaHo//////8Au/j/ALv4/xep7f8epOlmJKjs//////9GvfD/ft78/37e/P///////////+f5/v+A3/z/ft78/03A8P//////AL75/wC++f8Huvf/JKjszyut7///////OLvw/2Pa/P9j2vz///////////+R5f3/Y9r8/2Pa/P8/vvD//////wDC+v8Awvr/CL74/yut788xsfL//////ya48P9F1fz/RdX8///////N8/7/RdX8/0XV/P9F1fz/Lrnw//////8Axfv/AMX7/yW29P8xsfJmOLX1//////8XtfD/KNH8/yjR/P/8/v//UNr9/yjR/P8o0fz/KNH8/x+48P//////AMn8/xTC+v84tfWlAMn8AD659///////ALHw/wCx8P8AsfD/Gbjw/wCx8P8AsfD/ALHw/wCx8P8JtPD//////wPM/v83u/j/Prn3PADN/gBDvfr///////////////////////////////////////////////////////////8lxvz/Q736igTR/gAE0f4ASMD8/xLV//8S1f//EtX//xLV//8S1f//EtX//xLV//8S1f//EtX//xLV//8Y0///R8D8/0jA/A8S1f8AEtX/AEzD/uRa2f//XNz//1zc//9c3P//XNz//1zc//9c3P//XNz//1zc//9c3P//Ucv+/0zD/nhc3P8AXNz/AFzc/wBPxf97T8X/5E/F//9Pxf//T8X//0/F//9Pxf//T8X//0/F//9Pxf//T8X//0/F/5Zc3P8AXNz/AFzc/wBc3P8AAA8AAAAHAAAAAwAAAAMAAAABAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAABAAAAAQAAAAMAAAADAAAABwAAAA8AAA=="
]
];
namesList = namesList.concat(defaultNamesList);
}
if (options.searchImageByText.addCustomNames &&
Array.isArray(options.searchImageByText.customNamesList)) {
namesList = namesList.concat(options.searchImageByText.customNamesList);
}
namesList.forEach(function(elem) {
let engine = {};
engine.name = elem[0];
engine.imageLink = elem[1];
engine.iconURI_spec = elem[2];
itemCreate(engine, "searchImageByText");
});
}
if (options.searchImageByText.enable) {
searchImageByText_itemCreate();
}
function searchInCache() {
var namesList = [];
if (options.searchInCache.useDefaultNamesList) {
let defaultNamesList = [
[
"Google",
"https://www.google.com/search?q=cache:",
"data:image/x-icon;base64,AAABAAIAEBAAAAAAAAB9AQAAJgAAACAgAAAAAAAA8gIAAKMBAACJUE5HDQoaCgAAAA1JSERSAAAAEAAAABAIBgAAAB/z/2EAAAFESURBVDjLpZNJSwNBEIXnt4lE4kHxovgT9BDwJHqPy0HEEOJBiAuCRg+KUdC4QS4KrpC4gCBGE3NQ48JsnZ6eZ3UOM6gjaePhQU93v6+qq2q0pqgeJj2S8EdJT1hr0OxBtKCD5iEd8QxDYpvhvOBAuMDKURX9C9aPu4GA1GEVkzvMg10UBfYveWAWgYAP00V01fa+R9M2bA51wJvhIn3qR+ybt3D3JNQBE5sMjCIOLFpoHzOwdsLRO22qA6R6kiZiWwxUvy/PUQZIhYZ1vFM9cvcOOsYNdcBgysISdSJBnZjJMlR0Fw8vAp0xoz5gao/h+NZBy4i/10XGwrPA+hmvDyhVRG2Avu/LwcrkFADZa16L1h330w1RNgc3DiJzCpPYRm1bpveXX11clQR28xwblHpk1vq1iP/5mcoS0CoXDZiL0vsJ+dzfl+3T/VYAAAAASUVORK5CYIKJUE5HDQoaCgAAAA1JSERSAAAAIAAAACAIBgAAAHN6evQAAAK5SURBVFjDxVfrSxRRFJ9/Jta/oyWjF5XQm6D6EkHRgygIIgjUTcueVgqVWSRRkppEUQYWWB8ye1iGWilWlo/Ude489s7M6Zw7D9dlt53dmd29cFiWvXvO77x+51xpaaUsoSxBaUWZQ4ECy5xji2xKZDyCMlMEw6lCNiOSgwZKJK1SkcKeSealfP64t0mBjl4Ow39MkDUL0p2RSROOtqhZdeUEYM1pBl39XCg/fEeFtWcY7G9W4csvUxjlBkCsQ4Nt9QyWVfvT6RsAKXw3aoDGATZeYIt+W1kjw7cJG0RctWDTRebbKd8A6h5pwsDb70ba3w/eUr3wt/cmwgfw6Yft4TNMQaY7o1P2ncm4FT4ANQH/jQBJ2xv7kqIXEADDql8eS3+n8bku7oxNm+EDIM/dU92upb3T/NJGeaNbDx/AsbsLRUY5Xn92caWXY5d8RV6gWllxSg4fAEnTC90DQW13BLlgXR2D3dcUeDVkwOthA1bXspxILWcm3HdThcfvufB26LcJpkOEAz9NKI/lzqpSEC7feol5EWnpSeSlIxCALUkApmULdjUqxQVAQnl3D/X/yQda4QBEq2TYc12By091MQ17Bg3R88nHKlQbVmHvj89awNBLYrwT9zXY2aBAxTkGFdiSxP/Jp6FLDw+AS7GfsdJTJ2EqSO5khD43nGfBARy/ZxOQgZHe7GPM1jzUvChUtmnBAXQPcKGMJp3fdFGq6NByEhiAO4b/YptFfQJwNyQ/bZkVQGcf90Ja25ndIyrKBOa/f8wIpwi3X1G8UcxNu7ozUS7tiH0jBswwS3RIaF1w6LYKU/ML2+8sGnjygQswtKrVIy/Qd9qQP6LnO64q4fPAKpxyZIymHo1jWk6p1ag2BsdNwQMHcC+M5kHFJX+YlPxpVlbCx2mZ5DzPI04k4kUwHHdskU3pH76iftG8yWlkAAAAAElFTkSuQmCC"
],
[
"Archive.org",
"http://web.archive.org/web/*/",
"data:image/x-icon;base64,AAABAAEAICAAAAEAIACoEAAAFgAAACgAAAAgAAAAQAAAAAEAIAAAAAAAABAAABILAAASCwAAAAAAAAAAAAABAQH/AQEB/wEBAf8BAQH/AgIC/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AQEB/wAAAP8BAQH/AQEB/wAAAP8CAgL/AgIC/wEBAf8CAgL/AQEB/wQEBP8EBAT/BAQE/wQEBP8EBAT/BAQE/wQEBP8EBAT/BQUF/wUFBf8EBAT/BAQE/wQEBP8EBAT/BAQE/wQEBP8EBAT/BAQE/wUFBf8EBAT/BAQE/wQEBP8FBQX/BQUF/wEBAf8AAAD/AQEB/wICAv8BAQH/AAAA/wAAAP8CAgL/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wEBAf8AAAD/AgIC/wEBAf8BAQH/BgYG/wAAAP+ysrL/4uLi/9/f3//g4OD/4ODg/9/f3//g4OD/4eHh/+Hh4f/h4eH/4eHh/+Hh4f/h4eH/4eHh/+Hh4f/h4eH/4ODg/+Hh4f/h4eH/4eHh/+Hh4f/h4eH/3d3d/97e3v8qKir/AQEB/wMDA/8BAQH/AgIC/wAAAP8EBAT/AAAA/7CwsP/Hx8f/w8PD/8fHx//FxcX/xcXF/8XFxf/Gxsb/xsbG/8bGxv/Gxsb/xsbG/8bGxv/Gxsb/xsbG/8bGxv/FxcX/xcXF/8bGxv/FxcX/xcXF/8XFxf/Dw8P/1NTU/ywsLP8AAAD/BAQE/wEBAf8AAAD/AAAA/wEBAf8BAQH/AAAA/0pKSv9NTU3/TExM/0xMTP9LS0v/TExM/01NTf9NTU3/TU1N/01NTf9NTU3/TU1N/01NTf9NTU3/TU1N/0xMTP9NTU3/TU1N/0xMTP9MTEz/SkpK/01NTf8SEhL/AAAA/wICAv8CAgL/BAQE/wEBAf8BAQH/AQEB/wAAAP8NDQ3//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////3l5ef8BAQH/BgYG/wAAAP8CAgL/AQEB/wEBAf8DAwP/AAAA/wMDA/8oKCj/LS0t/zExMf8tLS3/Kioq/ysrK/8sLCz/Ly8v/zAwMP8qKir/LCws/yoqKv8oKCj/LCws/zAwMP8rKyv/KSkp/ykpKf8qKir/MDAw/y8vL/8rKyv/ERER/wAAAP8BAQH/AgIC/wICAv8BAQH/AAAA/wEBAf8CAgL/AAAA/wUFBf+rq6v/7Ozs/3V1df8AAAD/AAAA/zs7O//j4+P/4uLi/zo6Ov8AAAD/AAAA/wQEBP+rq6v/7Ozs/4WFhf8AAAD/AAAA/zw8PP/k5OT/4+Pj/zk5Of8AAAD/BQUF/wAAAP8BAQH/AQEB/wAAAP8BAQH/AAAA/wMDA/8AAAD/ISEh/+Hh4f//////uLi4/wkJCf8CAgL/bW1t////////////bW1t/wICAv8CAgL/ISEh/+Hh4f//////wMDA/woKCv8CAgL/bW1t////////////bW1t/wEBAf8HBwf/AgIC/wEBAf8AAAD/AQEB/wEBAf8AAAD/AwMD/wAAAP8cHBz/2NjY//////+4uLj/BwcH/wAAAP9lZWX//f39//////9nZ2f/AAAA/wAAAP8ZGRn/2dnZ//////+3t7f/CAgI/wAAAP9oaGj//Pz8//7+/v9mZmb/AAAA/wYGBv8AAAD/AgIC/wEBAf8BAQH/AwMD/wICAv8BAQH/AAAA/xsbG//Y2Nj//////7i4uP8GBgb/AAAA/2pqav///////v7+/2VlZf8AAAD/AAAA/xsbG//Y2Nj//////7m5uf8HBwf/AAAA/2VlZf///////////2VlZf8AAAD/BQUF/wEBAf8DAwP/AQEB/wAAAP8AAAD/AAAA/wQEBP8AAAD/HR0d/9ra2v//////urq6/wgICP8AAAD/Z2dn////////////aGho/wAAAP8AAAD/HR0d/9vb2///////urq6/wcHB/8AAAD/aGho////////////aWlp/wAAAP8FBQX/AAAA/wEBAf8BAQH/AAAA/wAAAP8AAAD/AgIC/wAAAP8cHBz/29vb//////+4uLj/BgYG/wAAAP9mZmb///////////9nZ2f/AAAA/wAAAP8aGhr/2tra//////+4uLj/BwcH/wAAAP9lZWX///////////9mZmb/AAAA/wUFBf8AAAD/AAAA/wAAAP8AAAD/AAAA/wEBAf8DAwP/AAAA/xwcHP/a2tr//////7i4uP8GBgb/AAAA/2ZmZv///////////2dnZ/8AAAD/AAAA/xsbG//b29v//////7m5uf8JCQn/AAAA/2hoaP///////////2dnZ/8AAAD/BQUF/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/wMDA/8AAAD/Ghoa/9nZ2f//////ubm5/wYGBv8AAAD/ZmZm////////////ZmZm/wAAAP8AAAD/Gxsb/9ra2v//////uLi4/wcHB/8AAAD/ZmZm//7+/v/+/v7/ZmZm/wAAAP8EBAT/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AwMD/wAAAP8aGhr/2NjY//////+6urr/BgYG/wAAAP9mZmb///////////9mZmb/AAAA/wAAAP8aGhr/2NjY//////+5ubn/BwcH/wAAAP9nZ2f//v7+//////9nZ2f/AAAA/wQEBP8AAAD/AAAA/wAAAP8AAAD/AAAA/wEBAf8DAwP/AAAA/xwcHP/a2tr//////7q6uv8HBwf/AAAA/2ZmZv///////////2ZmZv8AAAD/AAAA/xoaGv/Y2Nj//////7i4uP8GBgb/AAAA/2ZmZv/9/f3//v7+/2ZmZv8AAAD/BAQE/wAAAP8AAAD/AAAA/wAAAP8AAAD/AQEB/wMDA/8AAAD/HBwc/9vb2///////urq6/wgICP8AAAD/ZmZm////////////Z2dn/wAAAP8AAAD/Gxsb/9nZ2f//////urq6/wcHB/8AAAD/Z2dn////////////Z2dn/wAAAP8EBAT/AAAA/wAAAP8AAAD/AAAA/wAAAP8CAgL/BAQE/wAAAP8dHR3/29vb//////+8vLz/BwcH/wAAAP9nZ2f///////////9mZmb/AAAA/wAAAP8bGxv/29vb//////+6urr/BgYG/wAAAP9nZ2f///////////9mZmb/AAAA/wYGBv8AAAD/AQEB/wEBAf8AAAD/AQEB/wMDA/8DAwP/AAAA/x0dHf/a2tr/+fn5/7CwsP8GBgb/AAAA/2pqav/5+fn/+fn5/2tra/8AAAD/AAAA/xwcHP/Z2dn/+fn5/7m5uf8JCQn/AAAA/2xsbP/5+fn/+fn5/2tra/8AAAD/BwcH/wEBAf8CAgL/AQEB/wEBAf8CAgL/AwMD/wMDA/8AAAD/FxcX/9zc3P//////l5eX/wcHB/8DAwP/YGBg////////////XFxc/wQEBP8FBQX/GBgY/97e3v//////s7Oz/wkJCf8EBAT/XV1d////////////W1tb/wEBAf8EBAT/AQEB/wMDA/8DAwP/AAAA/wEBAf8DAwP/AQEB/wEBAf8AAAD/LS0t/1RUVP8hISH/AAAA/wAAAP8BAQH/TExM/0tLS/8AAAD/AAAA/wAAAP8AAAD/LS0t/1NTU/8bGxv/AAAA/wAAAP8BAQH/TExM/0tLS/8BAQH/AAAA/wEBAf8AAAD/AQEB/wAAAP8CAgL/AQEB/wEBAf8AAAD/BwcH/8XFxf++vr7/tbW1/729vf/Kysr/y8vL/8fHx/+2trb/tra2/8bGxv/Ly8v/yMjI/8rKyv+7u7v/tbW1/8DAwP/Ly8v/y8vL/8XFxf+1tbX/srKy/8nJyf9PT0//AAAA/wYGBv8CAgL/AAAA/wEBAf8AAAD/AQEB/wEBAf8KCgr//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////3Jycv8AAAD/BwcH/wEBAf8DAwP/AQEB/wAAAP8BAQH/AAAA/wgICP95eXn/fX19/319ff9/f3//gICA/4CAgP+BgYH/gICA/39/f/+BgYH/gYGB/4CAgP+AgID/gICA/4GBgf+AgID/gICA/4GBgf9/f3//fX19/3l5ef9+fn7/MjIy/wAAAP8DAwP/AQEB/wEBAf8AAAD/AQEB/wICAv8AAAD/BgYG/4+Pj/+Tk5P/j4+P/4uLi/+Hh4f/hISE/4ODg/+CgoL/gYGB/4KCgv+CgoL/goKC/4KCgv+BgYH/f39//39/f/+EhIT/hoaG/4eHh/+MjIz/kpKS/5WVlf8uLi7/AAAA/wMDA/8AAAD/AAAA/wEBAf8AAAD/AQEB/wQEBP8EBAT/SUlJ/1RUVP+BgYH/wsLC/////////////////////////////////////////////////////////////////////////////f39/6+vr/9iYmL/S0tL/xkZGf8AAAD/AwMD/wEBAf8DAwP/AQEB/wEBAf8BAQH/AAAA/wYGBv8AAAD/AAAA/wAAAP8AAAD/AQEB/wgICP9RUVH/paWl/8rKyv/a2tr/+fn5///////5+fn/2tra/8vLy/+ampr/T09P/xQUFP8DAwP/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AQEB/wEBAf8CAgL/AQEB/wICAv8BAQH/AAAA/wQEBP8EBAT/AwMD/wAAAP8AAAD/AAAA/wAAAP8AAAD/AAAA/xsbG/9nZ2f/i4uL/2dnZ/8ZGRn/AAAA/wAAAP8AAAD/AAAA/wAAAP8AAAD/AgIC/wQEBP8CAgL/AgIC/wAAAP8DAwP/AgIC/wEBAf8AAAD/AQEB/wEBAf8AAAD/AgIC/wICAv8BAQH/AgIC/wMDA/8DAwP/AgIC/wQEBP8HBwf/AAAA/wAAAP8AAAD/AAAA/wAAAP8HBwf/BQUF/wMDA/8BAQH/AQEB/wMDA/8CAgL/AQEB/wEBAf8CAgL/AQEB/wAAAP8CAgL/AgIC/wICAv8AAAD/AAAA/wMDA/8CAgL/AwMD/wMDA/8BAQH/AQEB/wUFBf8DAwP/AgIC/wAAAP8EBAT/BwcH/wcHB/8HBwf/BAQE/wICAv8BAQH/AgIC/wEBAf8BAQH/AgIC/wICAv8BAQH/AAAA/wEBAf8AAAD/AgIC/wICAv8AAAD/AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA="
]
];
namesList = namesList.concat(defaultNamesList);
}
if (options.searchInCache.addCustomNames &&
Array.isArray(options.searchInCache.customNamesList)) {
namesList = namesList.concat(options.searchInCache.customNamesList);
}
namesList.forEach(function(elem) {
let engine = {};
engine.name = elem[0];
engine.cacheLink = elem[1];
engine.iconURI_spec = elem[2];
itemCreate(engine, "searchInCache");
});
}
if (options.searchInCache.enable) {
searchInCache();
}
popup.gObj = this;
//popup.setAttribute("oncommand", "if (!event.target.engine) return; var csObj = this.gObj || document.getElementById('contextSearchMiniByBunda1-context-popup').gObj; csObj.searchCommandHandler(event);");
popup.setAttribute("oncommand", "if (!event.target.engine || event.target.nodeName == 'menu') return; this.gObj.searchCommandHandler(event);");
popup.setAttribute("onclick", "checkForMiddleClick(this, event);");
},
searchByImageCommandHandler: function(event) {
var inBg = options.loadInBackground || false;
if (event.type == "click" && event.button && event.button == 1) {
inBg = !inBg;
}
var searchByImageMenu = this.searchByImageMenu;
var link = event.target.link;
var imageLink = searchByImageMenu.imageSrc;
if (imageLink.indexOf("data:") == 0) {
this.searchByImageByData(imageLink, inBg);
return;
} else if (imageLink.indexOf("file:") == 0) {
this.searchByImageByFile(imageLink, inBg);
return;
} else {
imageLink = encodeURIComponent(imageLink)
}
var gBrowser = gBrowser || getBrowser();
gBrowser.loadOneTab(link + imageLink, {
relatedToCurrent: true,
inBackground: inBg
});
},
// searchByImageByData() and searchByImageByFile() based on
// Google Image Search 0.5 by Nishan Naseer
// https://addons.mozilla.org/ru/firefox/addon/google-similar-images
searchByImageByData: function(src, inBg) {
var gBrowser = gBrowser || getBrowser();
//var tab = gBrowser.addTab(this.searchByImageMenu.popup.googleURL);
var tab = gBrowser.loadOneTab(this.searchByImageMenu.popup.googleURL, {
relatedToCurrent: true
});
var newTabBrowser = gBrowser.getBrowserForTab(tab);
newTabBrowser.addEventListener("load", function byData(e) {
newTabBrowser.removeEventListener(e.type, byData, true);
if (src) {
try {
var image_url;
var sub;
var form = newTabBrowser.contentDocument.getElementById("qbf");
var inputs = form.getElementsByTagName("input");
for (var k = 0; k < inputs.length; k++) {
var i = inputs[k];
if (i.name && i.name == "image_url") {
image_url = i;
}
if (i.type && i.type == "submit") {
sub = i;
}
}
image_url.value = src;
sub.click();
src = null;
} catch (ex) { }
}
}, true);
if (!inBg) {
getBrowser().selectedTab = tab;
}
},
searchByImageByFile: function(src, inBg) {
//Canvas to get contents in base-64
var canvas = gContextMenu.target.ownerDocument.createElementNS(XHTMLNS, "canvas");
var image = new Image();
image.src = src;
canvas.width = image.width;
canvas.height = image.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(image, 0, 0);
var dataURL = canvas.toDataURL("image/png");
var gBrowser = gBrowser || getBrowser();
//var tab = gBrowser.addTab(this.searchByImageMenu.popup.googleURL);
var tab = gBrowser.loadOneTab(this.searchByImageMenu.popup.googleURL, {
relatedToCurrent: true
});
var newTabBrowser = gBrowser.getBrowserForTab(tab);
newTabBrowser.addEventListener("load", function byFile(e) {
newTabBrowser.removeEventListener(e.type, byFile, true);
if (src) {
try {
var image_url;
var sub;
var form = newTabBrowser.contentDocument.getElementById("qbf");
var inputs = form.getElementsByTagName("input");
for (var k = 0; k < inputs.length; k++) {
var i = inputs[k];
if (i.name && i.name == "image_url") {
image_url = i;
}
if (i.type && i.type == "submit") {
sub = i;
}
}
image_url.value = dataURL;
sub.click();
src = null;
} catch (ex) { }
}
}, true);
if (!inBg) {
getBrowser().selectedTab = tab;
}
},
searchByImageMenuPopup: function(e) {
var searchByImageMenu = this.searchByImageMenu;
searchByImageMenu.hidden = !gContextMenu.onImage;
var src = gContextMenu.mediaURL || gContextMenu.imageURL || gContextMenu.bgImageURL;
if (!src || !(/^((ht|f)tps?:\/\/|data:image|file:)/.test(src))) {
searchByImageMenu.hidden = true;
return;
}
//var popup = document.getElementById("contextSearchMiniByBunda1-context-image-search-popup");
var popup = searchByImageMenu.popup;
var items;
if (!popup.items) {
var itemsObj = popup.getElementsByTagName("menuitem");
popup.items = [];
Array.slice(itemsObj).forEach(function(elem) {
if (typeof elem == "object" &&
elem.nodeName == "menuitem" &&
elem.getAttribute("label") != "Google")
popup.items.push(elem);
});
items = popup.items;
} else {
items = popup.items;
}
if (/^(data:image|file:)/.test(src)) {
items.forEach(function(elem) {
elem.setAttribute("disabled", "true");
});
} else {
items.forEach(function(elem) {
elem.removeAttribute("disabled");
});
}
searchByImageMenu.imageSrc = src;
},
createSearchByImageMenu: function() {
var menu = document.createElement("menu");
var insertMenu = document.getElementById("context-sep-copyimage");
insertMenu.parentNode.insertBefore(menu, insertMenu);
this.searchByImageMenu = menu;
menu.setAttribute("id", this.nodeIds.searchByImageMenu);
menu.setAttribute("class", "menu-iconic");
menu.setAttribute("label", _localize("searchByImage"));
menu.setAttribute("image", "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAK6wAACusBgosNWgAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNXG14zYAAAElSURBVDiNY/z//z8DJYCRkIKsthv/kRX9Z2BgmFalARdiIcaGKZXqcH5O+01U+ay2G3MYGBiSiXUmmofnsBDSjEUTMkiBe2Eq1JnZ7TcZBHhZGNythBl0lLkZODmYGX7++sdw/sZnhl3H3zF8+voHwwsYFkR5ijNICLMzTF31hOHnr38MHGxMDJlhMgwv3vxkWL7jJYpaJmzu0lTigWtmYGBg+PHrH8P0VU8YtJV5MNRiNYCfmxmuGQZ+/PrHwMmOqRyrAX///WfgYEOV4mBjwjAUpwHHL31iyA6XgRvCwcbEkBUmw3DuxmcMtVgDkYONicHLVoTBSJOXgYONieHHz38Ml+98Ydh88DXDtx//CBtACmBiYGCYS4H+OYyU5kasgUgKAADN8WLFzlj9rgAAAABJRU5ErkJggg==");
this.searchByImageMenu.popup = menu.appendChild(document.createElementNS(XULNS, "menupopup"));
var popup = this.searchByImageMenu.popup;
popup.setAttribute("id", this.nodeIds.searchByImageMenuPopup);
popup.googleURL = "https://www.google.com/searchbyimage";
var namesList = [];
if (options.searchByImage.useDefaultNamesList) {
let defaultNamesList = [
[
"Google",
"https://www.google.com/searchbyimage?image_url=",
"data:image/x-icon;base64,AAABAAIAEBAAAAEAIABoBAAAJgAAACAgAAABACAAqBAAAI4EAAAoAAAAEAAAACAAAAABACAAAAAAAAAEAAASCwAAEgsAAAAAAAAAAAAA9IVCSvSFQuf0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hULk9IVCSvSFQub0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQuf0hUL/9IVC//SFQv/0hUL/9Y1O//rIq//+7+f//eXX//vUvf/7z7X/96Fu//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//vYwv/97OH/9ZRZ//SFQv/0hUL/9IhG//zbx//3om7/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/97uX/+buW//SFQv/0hUL/9IVC//SFQv/5upT/+9O6//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/+b6b//zezP/0iEf/9IVC//SFQv/1klf//ezh//vPtP/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/3qXr/+siq//m8lv/5wqD//vTu//3t4//1klb/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0h0b//vbx//zi0//1j1H/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/2nmn/+bmS/////v/4sIX/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/5uJH///v5//eoef/1jU//+82y//afav/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL//vXw//vOs//0hUL/9IVC//ekcf/96+D/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//728v/4sIX/9IVC//SFQv/4s4n///v4//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/6yKn/+byX//SFQv/0hkT//eTV//vWv//0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IZE//m6lP/5u5b//OHQ///+/f/6y6//96d3//SFQv/0hUL/9IVC//SFQv/0hULm9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hULm9IVCSfSFQub0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hULm9IVCSQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAoAAAAIAAAAEAAAAABACAAAAAAAAAQAAASCwAAEgsAAAAAAAAAAAAA9IVCAPSFQif0hUKt9IVC8vSFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQvL0hUKt9IVCJ/SFQgD0hUIo9IVC7/SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hULv9IVCKPSFQq30hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUKt9IVC8fSFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQvP0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9YtL//i2jv/828f//vLr///7+P///Pv//vTu//3n2v/6zbH/96Nw//SFQ//0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//ekcv/+8+z////////////+9fD/+9K5//m9mf/4to7/+buV//vSuf/++PT//OPT//aYYP/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/2l13///r3/////////fv/+b2Z//SIRv/0hUL/9IVC//SFQv/0hUL/9IVC//WNT//84M///vXv//aZYf/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//vPtP////////////i0i//0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//WQUv///Pr//OPU//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL//eTV///////+9O7/9IVD//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//3m2P//////9ppi//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/718H///////3s4f/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL//vDn///////4soj/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//erff////////38//WTWP/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//iziv////////////iwhf/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//rMsP///////eXW//WSVv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/4sYb///z7/////////Pv/9ZFV//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//ixhv/+8Of//vn1//rMsP/4rH//9plh//WQUv/1j1L/+s2x//////////////////m9mf/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SGQ//2nmn/+buW//vNsv/82sb//e3j/////////////////////v/5wZ//9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/83Mj////////////++fb/+K+C//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9ZRZ/////////////vTt//aaYv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/1lFr////////////6xqf/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//ehbf/70bj//end//3o2////v3///////3l1//0iEb/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/5wqD////////////96t7/96Z2//WOUP/2nWf//NvH//zcyP/1i0z/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/96l6/////////////vLr//WPUf/0hUL/9IVC//SFQv/0h0b//end//3k1f/0iUn/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/8387////////////4sYf/9IVC//SFQv/0hUL/9IVC//SFQv/6w6L///////nBn//0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC///69////////vj1//SIR//0hUL/9IVC//SFQv/0hUL/9IVC//m+mv///////e3j//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL///r3///////8387/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/+syw///////++fb/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/95NX///////vUvP/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/97OH///////7y6//0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//i2jv///////N/O//SFQv/0hUL/9IVC//SFQv/0hUL/96Nx////////////+s2x//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IdF//zh0P//+/j/9ZJW//SFQv/0hUL/9IVC//SKSv/96t7///////738v/1k1f/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9YxN//vUvf/96+D/96Z0//WNT//3om///ebY/////////Pv/+LKI//WVW//0h0X/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//agbP/7zbL//enc//749P////////////////////////////3r4P/3p3f/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hULx9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC8/SFQq30hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUKt9IVCJ/SFQu/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC7/SFQif0hUIA9IVCJfSFQq30hULx9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC//SFQv/0hUL/9IVC8fSFQq30hUIl9IVCAIAAAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAAAAB"
],
[
"Yandex",
"http://images.yandex.ru/yandsearch?rpt=imagedups&text=&img_url=",
"data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAQAABILAAASCwAAAAAAAAAAAAAAkdx+AJHc5wCR3P8Akdz/AJHc/wCR3P8Akdz/AJHc/wCR3P8Akdz/AJHc/wCR3JYArvIAAK7yAACu8gAArvIAA5Pd5wCr8P8ArvL/AK7y/wCu8v8ArvL/AK7y/wCu8v8ArvL/AK7y/wCu8v8CnOT/A5PdewCu8gAArvIAAK7yAAeV3/8AsPP/ALDz/wCw8/8AsPP/ALDz/wCw8/8AsPP/ALDz/wCw8/8AsPP/Aa3x/weW4P8Hld8PALDzAACw8wAMmOH///////////////////////////////////////////////////////////8GpOr/DJjhigCy9AAAsvQAEZzk//////8VpOn/Fbr1/xW69f+c4fv/ddb5/xW69f8VuvX/Fbr1/x2o6v//////AbT0/w+f5v8RnOQ8ALX1ABeg5v//////F6bp/xe48/8XuPP/hdf3/4XX9/80wPT/F7jz/xe48/8dqOr//////wC49v8IsPD/F6DmpQC49gAepOn//////wOe6P8DrvD/A67w/1/G8/9fxvP/TsLy/wSu8P8DrvD/CaHo//////8Au/j/ALv4/xep7f8epOlmJKjs//////9GvfD/ft78/37e/P///////////+f5/v+A3/z/ft78/03A8P//////AL75/wC++f8Huvf/JKjszyut7///////OLvw/2Pa/P9j2vz///////////+R5f3/Y9r8/2Pa/P8/vvD//////wDC+v8Awvr/CL74/yut788xsfL//////ya48P9F1fz/RdX8///////N8/7/RdX8/0XV/P9F1fz/Lrnw//////8Axfv/AMX7/yW29P8xsfJmOLX1//////8XtfD/KNH8/yjR/P/8/v//UNr9/yjR/P8o0fz/KNH8/x+48P//////AMn8/xTC+v84tfWlAMn8AD659///////ALHw/wCx8P8AsfD/Gbjw/wCx8P8AsfD/ALHw/wCx8P8JtPD//////wPM/v83u/j/Prn3PADN/gBDvfr///////////////////////////////////////////////////////////8lxvz/Q736igTR/gAE0f4ASMD8/xLV//8S1f//EtX//xLV//8S1f//EtX//xLV//8S1f//EtX//xLV//8Y0///R8D8/0jA/A8S1f8AEtX/AEzD/uRa2f//XNz//1zc//9c3P//XNz//1zc//9c3P//XNz//1zc//9c3P//Ucv+/0zD/nhc3P8AXNz/AFzc/wBPxf97T8X/5E/F//9Pxf//T8X//0/F//9Pxf//T8X//0/F//9Pxf//T8X//0/F/5Zc3P8AXNz/AFzc/wBc3P8AAA8AAAAHAAAAAwAAAAMAAAABAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAABAAAAAQAAAAMAAAADAAAABwAAAA8AAA=="
],
[
"TinEye",
"http://www.tineye.com/search/?pluginver=firefox-1.0&url=",
"data:image/x-icon;base64,AAABAAEAEBAAAAAAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAgAAAAAAAAAAAAAAAAAAAAAAACxeDVItHk157iAO//WtW7/482G/+XOhv/lzYL/1L98/5mTcf8UKUP/CwsM/xwcG/8AAAD/AAAA/wAAAOcAAA5ItHo25LV7Nv+1ezb/tXs2/8GPSf/EoGj/s5hw/6KPdf93bWT/ZFdK/2daTP9hVEj/XU9C/zIpH/8EAgH/AAAA5LV7Nv+1ezb/tXs2/7V7Nv+1ezb/uIA+/8eea//Wtof/48eU/+PKkv/iyJP/4MeV/9u/kf/HqHz/rI1p/3tmT/+1ezb/tXs2/7V7Nv+1ezb/zKV0/+PKlP/hxXr/zbFk/8esYf/VuW7/3sFz/+LFdf/gw3P/48Z3/+nPjv/dwJD/tXs2/7V7Nv+1ezb/y6Nx/9/Gg/+NekT/V0wv/5uSfP95cmH/JiES/zAqGv86Mh3/W08v/3lpQP+Wg03/zLFn/7V7Nv+1ezb/uoVH/8myg/+VgUr/AAAA/2xpZf/i4+X/+fn5/0JAO/8AAAD/LCkl/768uf+/vr3/Mi8q/x0ZEP+2fDf/tXs2/6WGX/+pklP/JyES/0dFQP96eHX/W1tc//////9ua2X/DAoH/6Wim/+EhIX//////6ejnP8AAAD/wo1F/8GLQ//Conf/tZ1e/wYDAP9pZmH/6+vs/9/f3/////3/Pjoz/zo2Lf/Jycb/UlJT//////+xraX/AAAA/8OORv/Djkb/1bF+/821cf83MSD/MC4s//n49P//////l5OJ/wMCAP9IRDr/////////////////ZGBW/wAAAP/Djkb/w45G/8qkcP+sllr/wKtw/zw5Mf9MSUb/VlNM/wIBAP8AAAD/FxUP/9PQyv/8+/j/rKig/wkHA/8AAAD/w45G/8OORv+1jlj/l4hm/8etZv/QuHf/m4xk/21hSP9PRjX/Mi0j/xsYFf87NzD/VFBK/xUVFf8FBwz/CQsQ/8OORv/Djkb/g2I1/8Oea//Mt4z/uJxU/56hhv92nLj/l6ut/56poP+gpJL/mJeC/5aMbP+bjmv/m49t/52Qbv/Djkb/uItP/05PUP+zjlv/yptc/9C3jP9gYFP/ABVH/wAzc/8IP4T/FUuM/xhSmP99lZ3/5sRv/9S6cf/Lsmr/w45G/1B7rv8bbdT/LWy5/8OORv/Djkf/yqRw/zswIP8AAAD/AAAA/wAAAP8AAAD/Fyk8/5CKZ/+ahU3/modW/8GNReeEj5r/L37g/0Jxqf/Cjkf/w45G/8OORv/Fllb/clYw/zoqFf8hGQ3/IhwU/x4ZFf9HRUD/vaJ5/86pdee+ikU/woxEyZ6HZ/+8jEz/w45G/8OORv/Djkb/w45G/8OORv/Djkb/v4tF/8ORTf/GlFD/xJBJ/8KMRMm+ikU/gAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgAE="
]
];
namesList = namesList.concat(defaultNamesList);
}
if (options.searchByImage.addCustomNames &&
Array.isArray(options.searchByImage.customNamesList)) {
namesList = namesList.concat(options.searchByImage.customNamesList);
}
function itemCreate(name, link, image) {
var item = document.createElementNS(XULNS, "menuitem");
item.setAttribute("class", "menuitem-iconic");
item.setAttribute("src", image);
item.setAttribute("label", name);
item.link = link;
popup.appendChild(item);
}
namesList.forEach(function(elem) {
itemCreate(elem[0], elem[1], elem[2]);
});
var contextMenu = this.contextMenu;
popup.gObj = this;
popup.setAttribute("oncommand", "this.gObj.searchByImageCommandHandler(event);");
popup.setAttribute("onclick", "checkForMiddleClick(this, event);");
}
}
contextSearcherObj.init();
})();villa7
У тебя Context Search mini 2013-10-10 с ошибками, тут он правильный Context Search mini 2013-10-10
Кстати у меня поиск и автоконтекст работает на FF43
bunda1
Хоть убей, не работают у меня всё три кода вместе. Профиль чистый 42. Отключаю автоконтекст, всё работает.
Мне кажется что конфликт автоконтекст с функцией "Запуск поиска выделением текста", потому что если её отключить то поиск работает с автоконтекстом, но не выделяет слова соответственно.
Профиль чистый 42
Пока ждёшь ответа, может положи в начало кода Context Search
var getBrowserSelection = () => gContextMenu.textSelected;
Dumby
Второй день мучаюсь коды туда-сюда переставляю, а тут раз, и проблема решена. Спасибо.
bunda1
Пара вопросов. Код автоконтекст что ты дал куда лучше положить в Код или Инициализацию, работает и там и там.
http://forum.mozilla-russia.org/viewtop … 60#p699360
И почему то не работает "Быстрый поиск по мере набора текста", тишина полная. Блин, задолбал я уже всех. Но без нормально работающего поиска хреново.
Код этот использую
http://forum.mozilla-russia.org/viewtop … 68#p550868
bunda1
Пара вопросов. Код автоконтекст что ты дал куда лучше положить в Код или Инициализацию, работает и там и там.
http://forum.mozilla-russia.org/viewtop … 60#p699360
В инициализацию тогда можно будет кнопку отключать - включать.
14-11-2015 18:48:11
И почему то не работает "Быстрый поиск по мере набора текста", тишина полная. Блин, задолбал я уже всех. Но без нормально работающего поиска хреново.
Код этот использую
http://forum.mozilla-russia.org/viewtop … 68#p550868
Мда, придётся делать но не вижу компактное решение.
не работает "Быстрый поиск по мере набора текста", тишина полная. Блин, задолбал я уже всех. Но без нормально работающего поиска хреново.
Ну, если прям совсем хреново, то попробуй пока добавить в конец
Код:
gFindBar._quickFindTimeoutLength = 4500;
function onBrowserKeypress(msg) {msg.target == gBrowser.selectedBrowser && gFindBar._onBrowserKeypress(msg.data);}
messageManager.addMessageListener("Findbar:Keypress", onBrowserKeypress);
addDestructor(() => messageManager.removeMessageListener("Findbar:Keypress", onBrowserKeypress));Dumby
Теперь стало не хреново, а просто охренительно. Наконец то могу полностью перейти на 42 версию, как раз отсутствие нормального поиска и мешало это сделать. Спасибо!!!
Спасибо Dumby 
В 44 не вставляются слова в поиск.
В 44 не вставляются слова в поиск.
Неплохо бы пример.
bunda1
Опять у меня с чем то конфликтует, сейчас проверил на чистом профиле, вроде всё работает. Ладно, буду разбираться. Извини за беспокойство.
bunda1
Нашёл. Конфликт с кнопкой автоконтекст, когда её отключаю всё нормально, и выглядит она как то по особому.
можно как то подружить?
Код:
/*======= Auto context menu on selection =======*/
this.setAttribute("type","checkox");
var prefs=Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
try{
var cb_autoContextmenu = prefs.getBoolPref("cb_autoContextmenu" );
}catch(e){
prefs.setBoolPref("cb_autoContextmenu",true );
}
this.checked = prefs.getBoolPref("cb_autoContextmenu" );
var autoContextmenu = {
exec: function(event) {
var prefs=Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
if (event.button != 0) return;
if( !prefs.getBoolPref("cb_autoContextmenu" ) ) return;
selection = document.commandDispatcher.focusedWindow.getSelection();
if (!selection.isCollapsed && (selection.toString() != autoContextmenuPrevSelection)) {
autoContextmenuPrevSelection = document.commandDispatcher.focusedWindow.getSelection().toString();
var mouseEvent = document.createEvent('MouseEvents');
if (mouseEvent) {
mouseEvent.initMouseEvent('contextmenu', true, true, window, 1, event.screenX, event.screenY, event.clientX, event.clientY, false, false, false, false, 2, null);
event.target.dispatchEvent(mouseEvent);
}
}
}
};
var autoContextmenuPrevSelection = null;
document.addEventListener('mouseup', function(event) { autoContextmenu.exec(event); }, false);Да, и ещё у меня стоит эта кнопка
https://forum.mozilla-russia.org/viewto … 50#p703450
Вот они как то и конфликтуют между собой.
villa7
А почему ты не использоваешь Автоматически открывать контекстное меню на странице и Context Search 2 2016-01-10
bunda1
Чистый профиль, поставил то что ты посоветовал, результат тот же.
bunda1
Опять в ![nightly [nightly]](img/browsers/nightly.png) не работает кнопочка.
не работает кнопочка.  Выручай.
Выручай.
bunda1
Опять вне работает кнопочка.
Выручай.
bunda1
Извините, может быть я пропустил в теме...
Можно ли сделать, чтобы надпись в поиске автоматически очищалась закрытии панели? 
bunda1
Можно ли сделать, чтобы надпись в поиске автоматически очищалась закрытии панели?
Ctrl+ snift+ f, открыть панель поиска с чистой поисковой формой.
bunda1
Ctrl+ snift+ f, открыть панель поиска с чистой поисковой формой.
С гор.клавишами все понятно, но хотелось бы обойтись „как бы без них” - кнопкой в панели дополнений... 
bunda1
хотелось бы обойтись „как бы без них” - кнопкой в панели дополнений
Ну тогда так:
Код:
// Настройка функций кликов мыши для кнопки ................................
this.onclick =e=> {
// действие при клике ЛКМ ....
if ( e.button == 0 )
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
// действие при клике СКМ ....
if ( e.button == 1 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_paste");
};
// действие при клике ПКМ ....
if ( e.button == 2 && !e.ctrlKey && !e.shiftKey && !e.altKey && !e.metaKey ) {
e.preventDefault();
menu.showPopup( this, -1, -1, "popup", "bottomleft", "topleft");
}
};
// Настройки и переменные для кнопки ................................
var findbarRight = 18; // отступ справа у мини панели поиска
var addKeyboardShortcuts = true; // разрешить дополнительные сочетания клавиш для панели поиска
var alertsService = Cc["@mozilla.org/alerts-service;1"].getService(Ci.nsIAlertsService);
// Проверить наличие строк в about:config и создать если не существует ................................
if ( cbu.getPrefs("FindBar.version") !== '15') {
["FindBar.top","FindBar.mini","FindBar.right","FindBar.auto_Close","FindBar.autoclear","FindBar.Highlight",
"FindBar.Highlight.Link","FindBar.pasteButton","FindBar.contextFindWords","FindBar.ToggleWithDoubleMiddleClick",
"FindBar.Autohighlight.ToggleWithDoubleClick","FindBar.auto_Find"].forEach(function(pref) cbu.setPrefs(pref, false) );
["FindBar.version,15", "FindBar.CloseTimer,7", "ui.textHighlightBackground,#ef0fff", "FindBar.Highlight.value,"]
.forEach(function(pref) cbu.setPrefs(pref.split(",")[0], pref.split(",")[1]) );
};
// Подсказка для кнопки ................................
this.onmouseover =()=> {
// получить и обрезать подсказку для автовыделение ....
var val = gPrefService.getComplexValue("FindBar.Highlight.value", Ci.nsISupportsString).data;
var value = val.substring(0,50) + ( (val.length > 50) ? '....' : "" );
this.tooltipText = "Поиск по странице \nЛ: Показать - скрыть поиск по странице \nС: Поиск по странице из буфера обмена\
\nП: Mеню кнопки \nДП: CB меню \n\nАвтовыделение: " + value;
};
// Создать меню с настройками для кнопки ................................
var array = [
{ label: 'Автоматически закрыть', value: 'FindBar.auto_Close', func: autoClose, cek:''},
{ label: 'Закрыть через: |7| секунд', value: 'FindBar.CloseTimer', change:''},
{ separator: '' },
{ label: 'FindBar мини', value: 'FindBar.mini', func: toggleAttribute, cek:''},
{ label: 'FindBar сверху', value: 'FindBar.top', func: toggleAttribute, cek:''},
{ label: 'FindBar справа', value: 'FindBar.right', func: toggleAttribute, cek:''},
{ label: 'Кнопка "Вставить и искать" на FindBar', value: 'FindBar.pasteButton', func: toggleAttribute, cek:''},
{ separator: '' },
{ label: 'Find в контекстном меню', value: 'FindBar.contextFindWords', cek:''},
{ label: 'Запуск поиска выделением текста', value: 'FindBar.auto_Find', cek:''},
{ label: 'Быстрый поиск по мере набора текста', value: 'accessibility.typeaheadfind', cek:''},
{ label: 'Открывать панель поиска с чистой поисковой формой', value: 'FindBar.autoclear', cek:''},
{ label: 'Переключать FindBar двойным средним кликом на странице', value: 'FindBar.ToggleWithDoubleMiddleClick', cek:''},
{ label: 'Переключать aвтовыделение двойным кликом на панели поиска', value: 'FindBar.Autohighlight.ToggleWithDoubleClick', cek:''},
{ separator: '' },
{ label: 'Автовыделение', value: 'FindBar.Highlight', func: toggleAttribute, cek:''},
{ label: 'Автовыделение в ссылках', value: 'FindBar.Highlight.Link', func: Highlight, cek:''},
{ label: 'Добавить текст для автовыделения', value: 'add', func: toggleHighlightValue },
{ label: 'Сбросить текст для автовыделения', value: 'clear', func: toggleHighlightValue },
{ label: 'Изменить цвет: |#ef0fff| для автовыделения', value: 'ui.textHighlightBackground', change:''}
];
var menu = self.appendChild( document.createElement("menupopup") );
array.forEach(function( m ) {
if ( "separator" in m ) { menu.appendChild( document.createElement("menuseparator") ); return };
if ( "value" in m ) var p = cbu.getPrefs( m.value );
var mItem = document.createElement("menuitem"), arr = m.label.split("|");
mItem.setAttribute("label", ( "change" in m ) ? (arr[0] + p + arr[2]) : m.label );
if ( "cek" in m ) {
mItem.setAttribute('type', 'checkbox');
mItem.setAttribute('checked', p );
mItem.setAttribute('onclick', 'custombuttons.setPrefs("' + m.value + '", !custombuttons.getPrefs("' + m.value + '"))');
}
if ( "change" in m ) {
mItem.addEventListener("command", function(e) {
var val = custombuttons.promptBox( this.label, 'Отмена вернёт значение по умолчанию');
var pref = val[0] ? val[1] : arr[1];
cbu.setPrefs( m.value, pref );
this.label = arr[0] + pref + arr[2];
}, false);
};
if ( "func" in m ) mItem.addEventListener("command", function(e) { m.func( m.value ) }, false);
menu.appendChild(mItem);
});
menu.setAttribute("onclick", "event.stopPropagation()");
// Установить и удалить разные атрибуты для панели поиска ................................
function toggleAttribute( s ) {
if ( s == "FindBar.Highlight" ) { gFindBar.getElement('highlight').removeAttribute("checked"); Highlight(); return };
var atrr = s.substring(8);
setTimeout(function(){ cbu.getPrefs( s ) ? gFindBar.setAttribute( atrr, "true") : gFindBar.removeAttribute( atrr ) }, 0);
if ( s !== "FindBar.mini" ) return;
if ( cbu.getPrefs( s ) ) {
if ( gFindBar.getElement('highlight').hasAttribute("checked") ) {
gFindBar._findField.style.color = cbu.getPrefs("ui.textHighlightBackground");
}
}
else
{
if ( !!gFindBar._findField.style.color ) {
gFindBar.getElement('highlight').setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
};
["FindBar.top", "FindBar.mini", "FindBar.right", "FindBar.pasteButton"].forEach(function(s) toggleAttribute(s) );
// Установить нужную иконку кнопки при старте браузера или при изменениях настроек автовыделения ................................
var s = "FindBar.Highlight";
function toggleImage() {
self.ownerDocument.getAnonymousElementByAttribute(self, "class", "toolbarbutton-icon").
src = cbu.getPrefs(s)
? "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=="
: "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
};
toggleImage();
gPrefService.addObserver(s, toggleImage, false);
addDestructor(()=> gPrefService.removeObserver(s, toggleImage) );
// Удалить оргинальный панель поиска и создать новый с дополнительными возможностями ................................
delete window.gFindBar;
window.gFindBar = document.getElementById("FindToolbar");
if ( !gFindBar || gFindBar.parentNode != gBrowser.parentNode) {
var version = parseInt(Services.appinfo.version);
if ( version > 25 ) // удалить на FF25+
for( var tab of gBrowser.tabs ) {
if ( !tab._findBar ) continue;
tab._findBar.parentNode.removeChild( tab._findBar );
delete tab._findBar;
}
else document.getElementById("browser-bottombox") // удалить на FF17-24
.removeChild( document.getElementById("FindToolbar") );
if ( version > 38 ) { // исправить глюк на FF38+
setTimeout(function() {
eval("gFindBar.startFind = " + gFindBar.startFind.toString()
.replace('this.browser.finder.getInitialSelection();',
'this.onCurrentSelection(gBrowser.finder.getActiveSelectionText(), false)'));
var {Finder} = Cu.import("resource://gre/modules/Finder.jsm");
eval("Finder.prototype.getActiveSelectionText = " + Finder.prototype
.getActiveSelectionText.toString().replace('.replace', '; //'));
}, 3000 );
}
gFindBar = gBrowser.parentNode.insertBefore(document.createElement("findbar"), gBrowser);
gFindBar.setAttribute("browserid", "content");
version < 25 && gFindBar.setAttribute("oldFindBar", "true");
gFindBar.id = "FindToolbar";
gFindBar.clientTop;
delete window.gFindBarInitialized;
window.gFindBarInitialized = true;
gFindBar._selectionMaxLen = 1000; // лимит символов для поиска и подсветки
gFindBar._quickFindTimeoutLength = 4500; // время закрытия панели поиска эсли тот открыт по мере набора текста
};
if ( gFindBar instanceof Ci.nsIDOMEventListener ) // добавить поиск по мере набора текста
addEventListener("keypress", gFindBar)
function onBrowserKeypress(msg) {msg.target == gBrowser.selectedBrowser && gFindBar._onBrowserKeypress(msg.data);}
messageManager.addMessageListener("Findbar:Keypress", onBrowserKeypress);
addDestructor(() => messageManager.removeMessageListener("Findbar:Keypress", onBrowserKeypress));
// Показать количество совпадений на панели поиска, автор кода 'Dumby' ................................
var curHit, allHits, lastCurHit;
const fff = gFindBar._findField,
lab = fff.parentNode.insertBefore( document.createElement("label"), fff ),
nrm = Ci.nsISelectionController.SELECTION_NORMAL;
lab.id = "hits";
addDestructor(function() fff.parentNode.removeChild(lab) );
function updateHits(arg) {
if ( gFindBar.hidden ) return;
var win = arg instanceof Ci.nsIDOMWindow && arg || content;
var finder = gBrowser.finder || gFindBar;
if ( win == content ) curHit = allHits = 0;
var word = fff.value;
var controller = finder._getSelectionController(win);
var doc = win.document;
if ( word && controller && doc && doc.documentElement ) {
var body = doc instanceof HTMLDocument && doc.body ? doc.body : doc.documentElement;
var searchRange = doc.createRange();
searchRange.selectNodeContents(body);
var startPt = searchRange.cloneRange();
startPt.collapse(true);
var endPt = searchRange.cloneRange();
endPt.collapse(false);
var retRange = null;
var nsIFind = Cc["@mozilla.org/embedcomp/rangefind;1"].createInstance().QueryInterface(Ci.nsIFind);
nsIFind.caseSensitive = gFindBar._shouldBeCaseSensitive(word);
while ((retRange = nsIFind.Find(word, searchRange, startPt, endPt))) {
allHits++;
if ( !curHit) {
var sel = controller.getSelection(nrm), range;
if ( sel.toString() ) range = sel.getRangeAt(0);
else {
var editableNode = finder._getEditableNode(retRange.startContainer);
if ( editableNode ) sel = editableNode.editor.selectionController.getSelection(nrm);
if ( sel.toString() ) range = sel.getRangeAt(0);
}
var comp = range && ["startContainer", "endContainer", "startOffset", "endOffset"]
.every(function(prop) range[prop] == retRange[prop]);
if ( comp ) curHit = allHits;
}
startPt = retRange.cloneRange();
startPt.collapse(false);
}
Array.forEach(win.frames, function(frame) updateHits(frame));
}
if ( win != content ) return;
lab.value = curHit + "/" + allHits;
if ( fff.value ) self.lastValueOfFind = fff.value; // запомнить текст для поиска
// поле текстового ввода красное если ничего не найдено ....
allHits == 0 && fff.value ? fff.setAttribute("status", "notfound") : fff.removeAttribute("status");
// поле текстового ввода мигает желтим если переход с низа наверх страницы и наоборот ....
if ( !!arg && arg == "flash" && allHits > 2 && (allHits/curHit * allHits/lastCurHit == allHits) ) {
fff.setAttribute("flash", true );
setTimeout(function() fff.removeAttribute("flash"), 600);
}
lastCurHit = curHit;
};
updateHits();
// FindBar, поиск колесиком мыши ................................
addEventListener('DOMMouseScroll', function(e) { gFindBar.onFindAgainCommand( e.detail < 0 ); updateHits("flash"); }, false, gFindBar );
// Отслеживать клики на панели поиска ................................
addEventListener("mousedown", function(e) {
if ( e.button == 1 ) { // поиск из буфера обмена
e.preventDefault();
var str = (gClipboard.read()).replace(/^\s+|\s+$/g,""); // убираем пробелы с концов текста
gFindBar._findField.value = str;
Highlight("hits", "greenLight");
}
var targ = e.originalTarget
if ( !targ.hasAttribute("anonid") ) return;
if ( targ.value == 'Найти:') { // кнопка 'Найти:' < FF24
e.button ? clearFindField() : gFindBar.onFindAgainCommand(false);
updateHits("flash");
}
if ( targ.getAttribute('oncommand').startsWith("onFind") ) { // кнопки next, previous
setTimeout(updateHits, 0, "flash");
}
}, false, gFindBar );
// Двойной клик на панели поиска включает и выключает автовыделение или стандартную подсветку текста ................................
addEventListener("dblclick", function(e) {
if ( e.originalTarget.nodeName == 'div' && e.button == 0 ) return;
if ( /:label|button|check/.test( e.originalTarget.nodeName ) ) return;
if ( cbu.getPrefs("FindBar.Autohighlight.ToggleWithDoubleClick") ) {
var s = cbu.getPrefs("FindBar.Highlight");
cbu.setPrefs("FindBar.Highlight", !s );
menu.childNodes[16].setAttribute("checked", !s);
gFindBar.getElement('highlight').removeAttribute("checked");
Highlight();
}
else
{
if ( cbu.getPrefs("FindBar.Highlight") ) return;
gFindBar.getElement("highlight").click();
gFindBar._findField.style.color = ( gFindBar._findField.style.color || !gFindBar.hasAttribute('mini') )
? "" : cbu.getPrefs("ui.textHighlightBackground");
};
// закрыть контекстное меню поисковой формы ....
var hbox = gFindBar._findField.mInputField.parentNode;
setTimeout(function() document.getAnonymousElementByAttribute(hbox, "class", "textbox-contextmenu").hidePopup(), 20);
window.content.focus();
}, false, gFindBar );
// ЛКМ + ПКМ на поле текстового ввода очищают его ................................
function clickToClear(e) {
if ( e.type == "mousedown" ) {
if ( e.button == 0 ) this.leftButtonDown = true;
if ( e.button == 2 && this.leftButtonDown ) {
this.leftButtonDown = false;
this.stopMenu = true;
setTimeout(function() { clearFindField() }, 0);
}
}
if ( e.type == "click" ) {
if ( e.button == 0 ) this.leftButtonDown = false;
if ( e.button == 2 && this.stopMenu ) {
e.preventDefault();
e.stopPropagation();
this.stopMenu = false;
}
}
};
["mousedown", "click"].forEach(function(type) addEventListener( type, clickToClear, false, gFindBar._findField ) );
// Запускать поиск выделением текста если это разрешено в 'about:config' ................................
function autoFind(e) {
if ( e.button !== 0 ) return;
if ( !cbu.getPrefs("FindBar.auto_Find") ) return;
if ( /input|password|textarea|textbox|searchbar|findbar|tabbrowser/.test( e.target.localName ) ) return;
if ( e.type == 'mousedown' ) var lastSelection = getBrowserSelection();
if ( e.type == 'mouseup' ) {
var selection = getBrowserSelection();
if ( selection && selection !== lastSelection ) {
setTimeout(function() {
gFindBar.onFindCommand();
updateHits();
lab.value == "0/0" ? Highlight() : Highlight("", "greenLight")
}, 50);
}
}
};
addEventListener("mouseup", autoFind, false, gBrowser );
addEventListener("mousedown", autoFind, false, gBrowser );
// Автоматически закрывать панель поиска если это разрешено в 'about:config' ................................
function autoClose() {
window.clearTimeout( self.closeTimer );
try { autoClose.removeListener() } catch(e) {};
function closeFind(e) {
if ( e !== 'timer' && e.target.nodeName == 'findbar') {
window.clearTimeout( self.closeTimer );
autoClose.run = true;
}
else if ( e == 'timer' || autoClose.run && !gFindBar._findField.getAttribute("focused") ) {
self.closeTimer = setTimeout(function() {
gFindBar.close();
}, cbu.getPrefs("FindBar.CloseTimer") + '000');
autoClose.run = false;
}
}
if ( cbu.getPrefs("FindBar.auto_Close") && !gFindBar.hidden ) {
closeFind('timer');
addEventListener('mouseover', closeFind, false, window );
autoClose.removeListener = function() { removeEventListener('mouseover', closeFind, false, window ) };
}
};
// Переключать панель поиска двойным средним кликом на странице ................................
addEventListener("mouseup", function(e) {
if ( e.button !== 1 ) return;
if ( !cbu.getPrefs("FindBar.ToggleWithDoubleMiddleClick") ) return;
if ( self.flag ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Highlight("hits", "greenLight");
gFindBar._findField.focus();
};
self.flag = true;
setTimeout(function() { self.flag = false }, 600); // сбросить флаг по таймеру
}, false, gBrowser );
// Сочетания клавиш для управление поиском на странице ................................
addEventListener('keydown', function(e) {
if ( content.location.href == 'chrome://browser/content/places/places.xul' ) return;
// Ctrl+ snift+ g и F3, запуск подсчета совпадений ....
if ( e.keyCode == 114 || ((!e.altKey) && ((e.ctrlKey) || (e.shiftKey)) && (e.keyCode == 71)) ) {
gFindBar.hidden || setTimeout(updateHits, 0, "flash");
}
// Ctrl+ f, показать - скрыть панель поиска ....
if ( (e.ctrlKey) && (!e.altKey) && (!e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
e.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Highlight("hits", "greenLight");
gFindBar._findField.focus();
}
if ( !addKeyboardShortcuts ) return; // дальше дополнительные сочетания клавиш для панели поиска
// Ctrl+ alt+ f, поиск по странице из буфера обмена ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 70) ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Highlight("hits", "greenLight");
}
// Ctrl+ alt+ h, добавить текст(выделенный / из буфера обмена) для автовыделения ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 72) ) toggleHighlightValue('add');
}, false, window );
// Автоматически выделить слова и ссылки ................................
function Highlight( hits, green ) {
var findValue = gFindBar._findField.value;
var hidden = gFindBar.hidden;
if ( !hidden ) {
// выделить зеленным искомый текст на странице ....
if ( !!green && green == "greenLight") setTimeout(function() { gFindBar._find() }, 10);
// для запуска подсчета совпадений ....
if ( !!hits && hits == "hits" ) setTimeout( updateHits, 20);
}
// получаем текст для автовыделения из 'about:config' или из панели поиска ....
if ( cbu.getPrefs("FindBar.Highlight") ) {
var value = hidden
? gPrefService.getComplexValue("FindBar.Highlight.value", Ci.nsISupportsString).data
: ( findValue.length > 2 ) ? findValue: "";
}
// удалить и запустить подсветку совпадений ....
var finder = gBrowser.finder || gFindBar;
var lighted = (finder._highlightDoc || finder._highlight).bind(finder);
lighted(false); if ( !!value ) lighted(true, value );
/* изменить цвет ссылок на страницах если содержат искомое слово,
если разрешено в 'about:config' и включена автовыделение ....*/
var hLink = cbu.getPrefs("FindBar.Highlight.Link") && value;
var color = cbu.getPrefs("ui.textHighlightBackground");
function highlightLinks( win ) {
var doc = win.document, links = doc.links;
if ( (hLink || "prop1" in doc ) && links ) {
hLink ? doc.prop1 = true : delete doc.prop1;
Array.forEach( links, function(link) {
if ("prop2" in link) link.style.color = link.prop2;
if ( hLink && String( link ).indexOf( value ) != -1 ) {
link.prop2 = link.style.color;
link.style.color = color;
}
else if ("prop2" in link) delete link.prop2;
});
}
for ( var i = 0; i < win.frames.length; i++ ) highlightLinks( win.frames[i] );
};
highlightLinks( content );
};
// Обработчик следит за загрузкой и переключением вкладки и запускают автовыделение ................................
var listener = {
onStateChange: function(wpr, req, flag) {
if ( gBrowser.currentURI.spec == 'chrome://global/content/console.xul') return;
if ( flag & Ci.nsIWebProgressListener.STATE_STOP ) Highlight("hits");
},
onLocationChange: function(wpr, req) {
if ( wpr.currentURI.spec != "about:blank" && !req && wpr.document.readyState == "complete")
Highlight("hits");
gFindBar._findField.removeAttribute("style");
gFindBar.getElement('highlight').removeAttribute("checked");
}
};
gBrowser.addProgressListener( listener );
addDestructor(function() gBrowser.removeProgressListener( listener ) );
// Обработчики следят за панелью поиска, запускают автовыделение и другие функции ................................
addEventListener("drop", function(e) { Highlight("hits", "greenLight") }, false, gFindBar._findField );
addEventListener("input", function() { Highlight("hits", "greenLight") }, false, gFindBar._findField );
gFindBar.watch("hidden", function( prop, oldV, hidden ) {
setTimeout(function() { Highlight("hits", "greenLight"); autoClose() }, 10);
if ( !hidden && cbu.getPrefs("FindBar.autoclear") ) { // открывать без выделенного текста
document.activeElement.blur();
gFindBar._findField.value = '';
gFindBar._findField.focus();
}
return hidden;
});
// Добавляем подменю в контекстного меню на странице для выделенного текста ................................
(function() {
var contextMenu = document.getElementById("contentAreaContextMenu");
var menu = document.createElement("menu");
menu.setAttribute("label", "Find");
contextMenu.insertBefore( menu, document.getElementById("context-sep-properties") );
addEventListener("popupshowing", function() {
menu.hidden = !cbu.getPrefs("FindBar.contextFindWords") || !gContextMenu.isTextSelected;
}, false, contextMenu );
addDestructor(function() contextMenu.removeChild(menu) );
var array = [
{ label:"Найти на странице", func: findToContex },
{ label:"Выделить текст на странице", func: highlightSel },
{ label:"Автовыделение, добавить текст", func: addSel }
];
var menuPopup = menu.appendChild( document.createElement("menupopup") );
array.forEach(function( m ) {
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", m.label);
mItem.func = m.func;
menuPopup.appendChild( mItem );
});
addEventListener("command", function(e) { e.target.func() }, false, menu );
function findToContex() {
gFindBar.onFindCommand();
Highlight("hits", "greenLight");
};
function highlightSel() {
var finder = gBrowser.finder || gFindBar;
var lighted = (finder._highlightDoc || finder._highlight).bind(finder);
lighted(false), lighted(true, getSelect() );
goDoCommand("cmd_selectNone");
};
function addSel() toggleHighlightValue('add');
})();
// Очистить поле текстового ввода на Findbar ................................
function clearFindField() {
setTimeout(function() {
gFindBar._findField.value = '';
Highlight("hits");
gFindBar._findField.focus();
}, 0)
};
// Добавить или удалить текст для автовыделения ................................
function toggleHighlightValue( arg ) {
if ( arg == 'clear' ) {
var str = '', title = self.label, notification = "Текст для автовыделение удален";
}
if ( arg == 'add' && getSelect() ) {
var str = getSelect(), title = "Автовыделение";
var notification = str.substring(0,50) + ( (str.length > 50) ? '....' : "" );
if ( cbu.getPrefs("FindBar.Highlight") ) { goDoCommand("cmd_selectNone") };
}
cbu.setPrefs("FindBar.Highlight.value", convertFromUnicode("UTF-8", str) );
alertsService.showAlertNotification( self.image, title, notification, false, "", null, "");
Highlight();
};
// Получить выделенный текст из страницы или из буфера обмена, если нет текста получить false ..........
function getSelect() {
var sel = document.commandDispatcher.focusedWindow.getSelection().toString(); // из страницы
if (sel == '') {
var el = document.commandDispatcher.focusedElement; // из текстового поля
if ( el && el.textLength )
sel = el.value.substring(el.selectionStart, el.selectionEnd);
}
if (sel == '') sel = gClipboard.read(); // из буфера обмена
if (sel == '') alertsService.showAlertNotification(self.image, self.label, "Выделите или скопируйте текст!", false, "", null, "");
return (sel == '') ? false : sel.toString().replace(/^\s+|\s+$/g,""); // убираем пробелы с концов текста
};
// Запустить поиск через Toggle Find+3 если нажать в главном меню на пункт меню 'Найти' ................................
addEventListener("command", function() { gFindBar.onFindCommand(); Highlight("hits", "greenLight") }, false, document.getElementById("cmd_find") );
// Создать кнопку "Учесть регистр" на Findbar ................................
var check = document.createElement("checkbox");
check.setAttribute("id", "findCheckbox");
check.setAttribute("label", "Учесть регистр");
check.setAttribute("tooltiptext", "Учесть регистр");
check.setAttribute("checked", gFindBar._shouldBeCaseSensitive(""));
gFindBar.getElement("findbar-container").appendChild( check );
addDestructor(function() check.parentNode.removeChild( check ) );
check.addEventListener("command", function() { gFindBar._setCaseSensitivity(this.checked); Highlight("hits", "greenLight") });
// Создать кнопку "Поиск" на Findbar ................................
var search = document.createElement("toolbarbutton");
search.setAttribute("id", "findButton");
search.setAttribute("tooltiptext", "Л: Искать следущее \nС: Поиск текста из буфера \nП: Искать предыдущее");
search.setAttribute("style", "list-style-image: url('chrome://global/skin/icons/Search-glass.png') !important; -moz-image-region: rect(0px, 16px, 16px, 0px);");
gFindBar.getElement("findbar-container").appendChild( search );
addDestructor(function() search.parentNode.removeChild( search ) );
search.addEventListener("click", function(e) { e.button !== 1 && gFindBar.onFindAgainCommand(!!e.button); updateHits("flash") });
// Создать кнопку "Вставить и искать" на Findbar ................................
var paste = document.createElement("toolbarbutton");
paste.setAttribute("id", "pasteButton");
paste.setAttribute("tooltiptext", "Л: Поиск выделенного текста/из буфера \nП: Очистить");
paste.setAttribute("image", "data:image/x-icon;base64,AAABAAEADhAAAAEAIADoAwAAFgAAACgAAAAOAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB5eXn/eXl5/3l5ef95eXn/eXl5/3l5ef95eXn/eXl5/ylTda0pU3X/KVN1/ylTdf8pU3X/HTpS/4WFhf/w8PL/8fHz//Hx8//x8fP/8fHz//Hx8/+FhYX/KVN1/yRJaP8jSGf/I0dl/yNHZP8YMEX/j4+P//Hx8//x8vP/8fLz//Hy8//x8vP/8fLz/4+Pj/8pU3X/JUxr/yVLav8kSmn/JElo/xkyR/+cnJz/8vLz//Ly9P/y8vT/8vL0//Ly9P/y8vT/nJyc/ylTdf8nTm3/Jk1t/yVMa/8lSmn/GjNJ/6urq//y8vT/8/P1//Pz9f/z8/X/8/P1//Pz9f+rq6v/KVN1/ydPb/8nTm7/Jk1t/yZMa/8aNEr/srKy//X19v/19vf/9fb3//X29//19vf/9fb3/7Kysv8pU3X/J1Bx/ydQb/8nTm//Jk1t/xs2S/+8vLz/+fr6//r7+//6+/v/ubm5/7e3t/+3t7f/ubm5/ylTdf8oUXP/KFBx/ydQcf8nT2//GzZN/76+vv/6+/v/+/v8//v7/P/ExMT/9vb2/7e3t/na2tpfKVN1/ylTdP8pUXP/KFBy/yhPcP8bN03/v7+///v7/P/7/Pz/+/z8/8rKyv+3t7f/4OLgaQAAAAApU3X/KVN1/yhSdP8oUnT/KFJy/xw4UP+/v7//v7+//7+/v/+/v7//uru7/2OBmf8AAAAAAAAAAClTdf8pU3X/KVN1/ylSdP8pUnT/JEpn/yRIZv8kSGX/I0dk/yNGY/8jRWL/KVN1/wAAAAAAAAAAKVN1/ylTdf8lS2n/IztO/yM7Tv8jO07/IztO/yM7Tv8jO07/JUtp/ydOb/8lS2n/AAAAAAAAAAApU3X/K2GQ/yhahv91dXX/XV1d/11dXf9dXV3/XV1d/4B/f/8oWob/Kmad/ylTdf8AAAAAAAAAAClTda0pU3X/KVN1/7O0tP/h4eD/3t7f/97f3//g4OD/s7S0/ylTdf8pU3X/KVN1rQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAG1yds1dXFv1XVxb9Wxxdc8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAJUwFASZMCwAlTAsAI00LIys1CxcXFsEYFxbCJS01DAAlTQsAJk0LASZNCwAlTQUAAAAAAAAAAPwArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAASsQQAMrEEADKxBAAysQQAMrEEADKxB8PysQQAMrEE=");
var node = gFindBar.hasAttribute('oldFindBar') ? gFindBar.getElement("find-next") : gFindBar.getElement("highlight");
gFindBar.getElement("findbar-container").insertBefore( paste, node );
addDestructor(function() paste.parentNode.removeChild(paste) );
paste.addEventListener("click", function(e) {
if ( e.button == 0 ) {
if ( !getSelect() ) return;
gFindBar._findField.value = getSelect(); // вставить текст
Highlight("hits", "greenLight");
};
if ( e.button == 2 )
setTimeout(function() clearFindField(), 0); // очистить поле текстового ввода
}, false);
// Стиль для панели поиска ................................
var uri = makeURI('data:text/css,'+ encodeURIComponent('\
#FindToolbar { border-bottom: 1px solid grey !important; }\
#find-field, .findbar-textbox { width: 325px !important; }\
#FindToolbar > .findbar-container > * { display: -moz-box !important; }\
#FindToolbar .findbar-textbox[status="notfound"] { color: white !important; }\
#FindToolbar > hbox > label { -moz-appearance: none !important; font-weight: bold !important; }\
#FindToolbar .findbar-textbox:not([style]):not([status="notfound"]) { color: black !important; }\
\
#FindToolbar .findbar-closebutton,\
#FindToolbar:not([mini]) #findButton,\
#FindToolbar .findbar-container > image,\
#FindToolbar:not([pasteButton]) #pasteButton,\
#FindToolbar .findbar-case-sensitive.tabbable,\
#FindToolbar checkbox[anonid="find-case-sensitive"],\
#FindToolbar .findbar-find-fast.findbar-find-status,\
#FindToolbar .findbar-find-fast[anonid="match-case-status"] {\
display: none !important; }\
\
/* мини панель поиска ....*/\
#FindToolbar[mini] .findbar-textbox {\
width: 16em !important;\
height: 21px !important;\
padding-right: 20px !important;\
margin-right: 2px !important;\
margin-left: -4px !important; }\
#FindToolbar[mini] {\
position: fixed;\
padding: 0 !important;\
background: menu !important;\
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;\
border: 1px solid grey !important; }\
#FindToolbar[mini][top] {\
border-top: 0 !important;\
border-radius: 0 0 8px 8px !important; }\
#FindToolbar[mini][right] {\
right: ' + findbarRight + 'px; }\
#FindToolbar:not([top]) + #content {\
-moz-box-ordinal-group: 0 !important; }\
#FindToolbar:not([top]) {\
-moz-box-ordinal-group: 1 !important; }\
#FindToolbar[mini]:not([top]) {\
border-radius: 8px 8px 0 0 !important;\
margin-top: -29px !important; }\
\
#FindToolbar[mini] toolbarspacer,\
#FindToolbar[mini] label[class="checkbox-label"],\
#FindToolbar[mini] toolbarbutton.findbar-find-next,\
#FindToolbar[mini] toolbarbutton.findbar-find-previous,\
#FindToolbar[mini] .findbar-highlight label,\
#FindToolbar[mini] .findbar-closebutton,\
#FindToolbar[mini] .findbar-find-fast[anonid="find-label"],\
#FindToolbar[mini] .findbar-highlight,\
#FindToolbar[mini] .findbar-highlight[checked] {\
display: none !important; }\
\
/* расположение элементов на панели поиска ....*/\
#pasteButton { padding-left: 6px !important; padding-right: 6px !important; }\
\
#FindToolbar:not([mini]):not([oldFindBar]):not([pasteButton]) #findCheckbox { margin-left: 35px !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) .findbar-highlight.tabbable { -moz-box-ordinal-group: 4 !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) * { -moz-box-ordinal-group: 99 !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) hbox[anonid="findbar-textbox-wrapper"] {\
-moz-box-ordinal-group: 1 !important; margin-left: -10px !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) #pasteButton {\
-moz-box-ordinal-group: 2 !important; margin-left: 5px !important; margin-right: 15px !important; }\
\
#FindToolbar:not([mini]) #hits { text-align: right; width: 4.1em !important; margin-left: -13px; margin-right: -1px; color: green; }\
\
#FindToolbar[mini] #hits { -moz-appearance: none !important; margin-top: 3px !important; }\
#FindToolbar[mini] textbox.findbar-textbox { -moz-box-ordinal-group: 1 !important; }\
#FindToolbar[mini] #findCheckbox { -moz-box-ordinal-group: 2 !important; margin-left: -24px !important; margin-right: -3px !important; }\
#FindToolbar[mini] #pasteButton { -moz-box-ordinal-group: 3 !important; margin: -5px 0 !important; }\
#FindToolbar[mini] #findButton { -moz-box-ordinal-group: 4 !important; margin: -5px 0 !important; }\
\
#FindToolbar[mini][oldFindBar] #pasteButton { margin: 1px 0 !important; }\
#FindToolbar[mini][oldFindBar] #findButton { margin: 1px 0 !important; }\
\
#FindToolbar[mini]:not([oldFindBar]) #findCheckbox { margin-left: -33px !important; margin-right: -5px !important; }\
\
/* не показывать панель поиска на страницах ....*/\
#main-window[title="about:config - Mozilla Firefox"] #appcontent > #FindToolbar,\
#main-window[title="Управление дополнениями - Mozilla Firefox"] #appcontent > #FindToolbar\
{ display: none !important; }\
'));
const sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
sss.loadAndRegisterSheet(uri, 0);
addDestructor(function() { sss.unregisterSheet(uri, 0) });Включи в меню кнопки: Открывать панель поиска с чистой поисковой формой
bunda1
Ну тогда так:
Большое Вам спасибо- это то, что нужно! 
bunda1
Помнишь ты мне делал облегченный вариант Toggle find+
Код:
const forceFind = false, forceFindCS = true;
// Приклеить элемент findbar к странице( #appcontent ) ................................
const fbID = "FindToolbar-m";
delete window.gFindBar;
window.gFindBar = document.getElementById(fbID);
if (!gFindBar) {
gFindBar = gBrowser.parentNode.insertBefore(document.createElement("findbar"), gBrowser);
gFindBar.id = fbID;
gFindBar.setAttribute("browserid", "content");
gFindBar.clientTop;
delete window.gFindBarInitialized;
window.gFindBarInitialized = true;
gFindBar._selectionMaxLen = 1000; // лимит символов для поиска
}
// Ctrl+F, показать - скрыть панель поиска ....................................
function toggleFindbar() gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
addEventListener("keydown", function(e)
e.keyCode == e.DOM_VK_F && e.ctrlKey && !e.altKey && !e.shiftKey
&& !e.preventDefault() && toggleFindbar()
, false);
this.onclick = function(e) { if (!e.button) toggleFindbar() };
// Показать количество совпадений на панели поиска ................................
const textbox = gFindBar.getElement("findbar-textbox"),
nrm = Ci.nsISelectionController.SELECTION_NORMAL, labID = "hits-m";
var lab = document.getElementById(labID);
if (!lab) {
lab = textbox.parentNode.insertBefore(document.createElement("label"), textbox);
lab.id = labID;
}
var curHit, allHits;
function updateHits(arg) {
if (gFindBar.hidden) return;
var word = textbox.value;
if (!word) {
lab.value = "0/0";
textbox.removeAttribute("status");
return;
}
var win = arg instanceof Window && arg || content;
if (win == content) curHit = allHits = 0;
var findbarFinder = gFindBar._browser.finder;
var controller = findbarFinder._getSelectionController(win);
var doc = win.document;
if (word && controller && doc && doc.documentElement) {
var body = doc instanceof HTMLDocument && doc.body ? doc.body : doc.documentElement;
var searchRange = doc.createRange();
searchRange.selectNodeContents(body);
var startPt = searchRange.cloneRange();
startPt.collapse(true);
var endPt = searchRange.cloneRange();
endPt.collapse(false);
var retRange = null;
var finder = Cc["@mozilla.org/embedcomp/rangefind;1"].createInstance().QueryInterface(Ci.nsIFind);
finder.caseSensitive = gFindBar._shouldBeCaseSensitive(word);
while ((retRange = finder.Find(word, searchRange, startPt, endPt))) {
allHits++;
if (!curHit) {
var sel = controller.getSelection(nrm), range;
if (sel.toString()) range = sel.getRangeAt(0);
else {
var editableNode = findbarFinder._getEditableNode(retRange.startContainer);
if (editableNode) sel = editableNode.editor.selectionController.getSelection(nrm);
if (sel.toString()) range = sel.getRangeAt(0);
}
var comp = range && ["startContainer", "endContainer", "startOffset", "endOffset"]
.every(function(prop) range[prop] == retRange[prop]);
if (comp) curHit = allHits;
}
startPt = retRange.cloneRange();
startPt.collapse(false);
}
Array.forEach(win.frames, function(frame) updateHits(frame));
}
if (win != content) return;
allHits ? textbox.removeAttribute("status") : textbox.setAttribute("status", "notfound");
forceFind && !curHit && allHits && gFindBar._find();
lab.value = curHit + "/" + allHits;
}
updateHits();
gFindBar.updateHits = updateHits;
function insUpd(methodName, code) {
const method = gFindBar[methodName];
gFindBar[methodName] = Function("arguments.callee.method.apply(this, arguments);" + (code || "") + " this.updateHits();");
gFindBar[methodName].method = method;
addDestructor(function() gFindBar[methodName] = method);
}
insUpd("_find"); insUpd("_findAgain");
insUpd("_setCaseSensitivity", forceFindCS && " this._find();");
const progressListener = {
onStateChange: function(wpr, req, state)
state & Ci.nsIWebProgressListener.STATE_STOP && setTimeout(updateHits, 320),
onLocationChange: function(wpr, req) !req && updateHits()
};
addDestructor(function() gBrowser.removeProgressListener(progressListener));
function onFindbar() {
gBrowser[(gFindBar.hidden ? "remove" : "add") + "ProgressListener"](progressListener);
!gFindBar.hidden && updateHits();
}
onFindbar();
const observer = MutationObserver(onFindbar);
observer.observe(gFindBar, { attributes: true, attributesFilter: ["hidden"] });
addDestructor(function() observer.disconnect());Так вот пара недостатков есть: если я выделяю текст и нажимаю ctrl+f то выделенный текст не ищется, хотя в стандартной поисковой строке ищется. Еще если я например искал какой-то текст, а потом закрыл панель поиска, а затем открыл ее по ctrl+f, то панель открывается с невыделеным текстом, хотя в стандартной панели текст выделен. Можешь помочь с этими мелочами?
bunda1
Тоже в 47.0 отвалилась, тусклая стала.
bunda1
Тоже в 47.0 отвалилась, тусклая стала.
bunda1
Спасибо, теперь работает.
bunda1
Помнишь ты мне делал облегченный вариант Toggle find+
Так вот пара недостатков есть: если я выделяю текст и нажимаю ctrl+f то выделенный текст не ищется, хотя в стандартной поисковой строке ищется.

Код:
const forceFind = false, forceFindCS = true;
// Приклеить элемент findbar к странице( #appcontent ) ................................
const fbID = "FindToolbar-m";
delete window.gFindBar;
window.gFindBar = document.getElementById(fbID);
if (!gFindBar) {
gFindBar = gBrowser.parentNode.insertBefore(document.createElement("findbar"), gBrowser);
gFindBar.id = fbID;
gFindBar.setAttribute("browserid", "content");
gFindBar.clientTop;
delete window.gFindBarInitialized;
window.gFindBarInitialized = true;
gFindBar._selectionMaxLen = 1000; // лимит символов для поиска
setTimeout(function() {
eval("gFindBar.startFind = " + gFindBar.startFind.toString()
.replace('this.browser.finder.getInitialSelection();',
'this.onCurrentSelection(gBrowser.finder.getActiveSelectionText(), false)'));
var {Finder} = Cu.import("resource://gre/modules/Finder.jsm");
eval("Finder.prototype.getActiveSelectionText = " + Finder.prototype
.getActiveSelectionText.toString().replace('.replace', '; //'));
}, 3000 );
}
// Ctrl+F, показать - скрыть панель поиска ....................................
function toggleFindbar() {
if (gFindBar.hidden) { gFindBar.onFindCommand(); setTimeout(function() { gFindBar._find() }, 50) }
else
gFindBar.close();
};
addEventListener("keydown", function(e)
e.keyCode == e.DOM_VK_F && e.ctrlKey && !e.altKey && !e.shiftKey
&& !e.preventDefault() && toggleFindbar()
, false);
this.onclick = function(e) { if (!e.button) toggleFindbar() };
// Показать количество совпадений на панели поиска ................................
const textbox = gFindBar.getElement("findbar-textbox"),
nrm = Ci.nsISelectionController.SELECTION_NORMAL, labID = "hits-m";
var lab = document.getElementById(labID);
if (!lab) {
lab = textbox.parentNode.insertBefore(document.createElement("label"), textbox);
lab.id = labID;
}
var curHit, allHits;
function updateHits(arg) {
if (gFindBar.hidden) return;
var word = textbox.value;
if (!word) {
lab.value = "0/0";
textbox.removeAttribute("status");
return;
}
var win = arg instanceof Window && arg || content;
if (win == content) curHit = allHits = 0;
var findbarFinder = gFindBar._browser.finder;
var controller = findbarFinder._getSelectionController(win);
var doc = win.document;
if (word && controller && doc && doc.documentElement) {
var body = doc instanceof HTMLDocument && doc.body ? doc.body : doc.documentElement;
var searchRange = doc.createRange();
searchRange.selectNodeContents(body);
var startPt = searchRange.cloneRange();
startPt.collapse(true);
var endPt = searchRange.cloneRange();
endPt.collapse(false);
var retRange = null;
var finder = Cc["@mozilla.org/embedcomp/rangefind;1"].createInstance().QueryInterface(Ci.nsIFind);
finder.caseSensitive = gFindBar._shouldBeCaseSensitive(word);
while ((retRange = finder.Find(word, searchRange, startPt, endPt))) {
allHits++;
if (!curHit) {
var sel = controller.getSelection(nrm), range;
if (sel.toString()) range = sel.getRangeAt(0);
else {
var editableNode = findbarFinder._getEditableNode(retRange.startContainer);
if (editableNode) sel = editableNode.editor.selectionController.getSelection(nrm);
if (sel.toString()) range = sel.getRangeAt(0);
}
var comp = range && ["startContainer", "endContainer", "startOffset", "endOffset"]
.every(function(prop) range[prop] == retRange[prop]);
if (comp) curHit = allHits;
}
startPt = retRange.cloneRange();
startPt.collapse(false);
}
Array.forEach(win.frames, function(frame) updateHits(frame));
}
if (win != content) return;
allHits ? textbox.removeAttribute("status") : textbox.setAttribute("status", "notfound");
forceFind && !curHit && allHits && gFindBar._find();
lab.value = curHit + "/" + allHits;
}
updateHits();
gFindBar.updateHits = updateHits;
function insUpd(methodName, code) {
const method = gFindBar[methodName];
gFindBar[methodName] = Function("arguments.callee.method.apply(this, arguments);" + (code || "") + " this.updateHits();");
gFindBar[methodName].method = method;
addDestructor(function() gFindBar[methodName] = method);
}
insUpd("_find"); insUpd("_findAgain");
insUpd("_setCaseSensitivity", forceFindCS && " this._find();");
const progressListener = {
onStateChange: function(wpr, req, state)
state & Ci.nsIWebProgressListener.STATE_STOP && setTimeout(updateHits, 320),
onLocationChange: function(wpr, req) !req && updateHits()
};
addDestructor(function() gBrowser.removeProgressListener(progressListener));
function onFindbar() {
gBrowser[(gFindBar.hidden ? "remove" : "add") + "ProgressListener"](progressListener);
!gFindBar.hidden && updateHits();
}
onFindbar();
const observer = new MutationObserver(onFindbar);
observer.observe(gFindBar, { attributes: true, attributesFilter: ["hidden"] });
addDestructor(function() observer.disconnect());bunda1
Обнаружился конфликт. В ![nightly [nightly]](img/browsers/nightly.png) (на других не проверял) кнопка мешает работе QTranslate и кнопке цитирование для forum.ru-board
(на других не проверял) кнопка мешает работе QTranslate и кнопке цитирование для forum.ru-board
http://forum.ru-board.com/topic.cgi?forum=5&topic=31510&start=580#10
Посмотри, плиз.
ПС А куда кнопка удалить сообщение делась?
bunda1
Спасибо, но я уже разобрался сам. Оказалось что теперь и в стандартном поиске появилось количество совпадений, наверх я передвинул панель поиска с помощью стиля, в итоге от кода осталось только "Ctrl+F, показать - скрыть панель поиска".
Можно ли в текстовом поле цвет текста настроить или цвет фона для текста? А то с моим оформлением ![firefox [firefox]](img/browsers/firefox.png) текст темный и его плохо видно.
текст темный и его плохо видно.
Выделить кодКод:
#FindToolbar .findbar-textbox:not([style]):not([status="notfound"]) { color: black !important; }\
Теперь отлично. Спасибо.
Можно ли в текстовом поле цвет текста настроить или цвет фона для текста? А то с моим оформлением
текст темный и его плохо видно.
Внизу кода инициализации, под // Стиль для панели поиска ................................
В:
Код:
#FindToolbar .findbar-textbox:not([style]):not([status="notfound"]) { color: black !important; }\измени black на нужный тебе цвет.
bunda1
Тоскливо в ![nightly [nightly]](img/browsers/nightly.png) уже целую неделю без Toggle Find+ №660
уже целую неделю без Toggle Find+ №660 
bunda1
Обнаружился конфликт. В(на других не проверял) кнопка мешает работе QTranslate и кнопке цитирование для forum.ru-board
скрытый текстhttp://forum.ru-board.com/topic.cgi?forum=5&topic=31396&start=873#2
http://forum.ru-board.com/topic.cgi?forum=5&topic=31510&start=580#10
Проверил, вроде кнопка цитирования и QTranslate работет на ![nightly [nightly]](img/browsers/nightly.png) вместе с Toggle Find+. А как у тебя проявляется конфликт?
вместе с Toggle Find+. А как у тебя проявляется конфликт?
bunda1
Кнопка цитирование у меня вообще не работает, т.е не вставляет цитату, а QTranslate вместо перевода выдаёт вот такую шнягу 
После деактивации Toggle Find+ всё начинает работать.
voqabuhe да есть глюк если включена Автовыделение из за того что разработчики опять что поменяли.
да есть глюк если включена Автовыделение из за того что разработчики опять что поменяли.
Код:
// Настройка функций кликов мыши для кнопки .............
this.onclick =e=> {
if ( e.button == 0 )
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
if ( e.button == 1 ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_paste");
};
if ( e.button == 2 && !e.ctrlKey && !e.shiftKey && !e.altKey && !e.metaKey ) {
e.preventDefault();
menu.showPopup(this, -1, -1, "popup", "bottomleft", "topleft");
}
};
// Настройки и переменные для кнопки .............
var findbarRight = 18; // отступ справа у мини панели поиска
var addKeyboardShortcuts = true; // разрешить дополнительные сочетания клавиш для панели поиска
var alertsService = Cc["@mozilla.org/alerts-service;1"].getService(Ci.nsIAlertsService);
// Проверить наличие строк в about:config и создать если не существует .............
if ( cbu.getPrefs("FindBar.version") != '15') {
["FindBar.top","FindBar.mini","FindBar.right","FindBar.auto_Close","FindBar.autoclear","FindBar.Highlight",
"FindBar.Highlight.Link","FindBar.pasteButton","FindBar.contextFindWords","FindBar.ToggleWithDoubleMiddleClick",
"FindBar.Autohighlight.ToggleWithDoubleClick","FindBar.auto_Find"].forEach(pref=> cbu.setPrefs(pref, false) );
["FindBar.version,15", "FindBar.CloseTimer,7", "ui.textHighlightBackground,#ef0fff", "FindBar.Highlight.value,"]
.forEach(pref=> cbu.setPrefs(pref.split(",")[0], pref.split(",")[1]) );
};
// Подсказка для кнопки .............
this.onmouseover =()=> {
// получить и обрезать подсказку для автовыделение ....
var val = gPrefService.getComplexValue("FindBar.Highlight.value", Ci.nsISupportsString).data;
var value = val.substring(0,50) + ( (val.length > 50) ? '....' : "" );
this.tooltipText = "Поиск по странице \nЛ: Показать - скрыть поиск по странице \nС: Поиск по странице из буфера обмена\
\nП: Mеню кнопки \nДП: CB меню \n\nАвтовыделение: " + value;
};
// Создать меню с настройками для кнопки .............
var array = [
{ label: 'Автоматически закрыть', value: 'FindBar.auto_Close', func: autoClose, cek:''},
{ label: 'Закрыть через: |7| секунд', value: 'FindBar.CloseTimer', change:''},
{ separator: '' },
{ label: 'FindBar мини', value: 'FindBar.mini', func: toggleAttribute, cek:''},
{ label: 'FindBar сверху', value: 'FindBar.top', func: toggleAttribute, cek:''},
{ label: 'FindBar справа', value: 'FindBar.right', func: toggleAttribute, cek:''},
{ label: 'Кнопка "Вставить и искать" на FindBar', value: 'FindBar.pasteButton', func: toggleAttribute, cek:''},
{ separator: '' },
{ label: 'Find в контекстном меню', value: 'FindBar.contextFindWords', cek:''},
{ label: 'Запуск поиска выделением текста', value: 'FindBar.auto_Find', cek:''},
{ label: 'Быстрый поиск по мере набора текста', value: 'accessibility.typeaheadfind', cek:''},
{ label: 'Открыть панель поиска с поиском по старому запросу', value: 'FindBar.autoclear', cek:''},
{ label: 'Переключать FindBar двойным средним кликом на странице', value: 'FindBar.ToggleWithDoubleMiddleClick', cek:''},
{ label: 'Переключать aвтовыделение двойным кликом на панели поиска', value: 'FindBar.Autohighlight.ToggleWithDoubleClick', cek:''},
{ separator: '' },
{ label: 'Автовыделение', value: 'FindBar.Highlight', func: toggleAttribute, cek:''},
{ label: 'Автовыделение в ссылках', value: 'FindBar.Highlight.Link', func: Highlight, cek:''},
{ label: 'Добавить текст для автовыделения', value: 'add', func: toggleHighlightValue },
{ label: 'Сбросить текст для автовыделения', value: 'clear', func: toggleHighlightValue },
{ label: 'Изменить цвет: |#ef0fff| для автовыделения', value: 'ui.textHighlightBackground', change:''}
];
var menu = self.appendChild( document.createElement("menupopup") );
array.forEach(m=> {
if ( "separator" in m ) { menu.appendChild( document.createElement("menuseparator") ); return };
if ( "value" in m ) var p = cbu.getPrefs( m.value );
var mItem = document.createElement("menuitem"), arr = m.label.split("|");
mItem.setAttribute("label", ("change" in m) ? (arr[0] + p + arr[2]) : m.label );
if ( "cek" in m ) {
mItem.setAttribute('type', 'checkbox');
mItem.setAttribute('checked', p );
mItem.setAttribute('onclick', 'custombuttons.setPrefs("' + m.value + '", !custombuttons.getPrefs("' + m.value + '"))');
}
if ( "change" in m ) {
mItem.addEventListener("command", e=> {
var val = custombuttons.promptBox(this.label, 'Отмена вернёт значение по умолчанию');
var pref = val[0] ? val[1] : arr[1];
cbu.setPrefs( m.value, pref );
this.label = arr[0] + pref + arr[2];
}, false);
};
if ( "func" in m ) mItem.addEventListener("command", e=> { m.func(m.value) }, false);
menu.appendChild(mItem);
});
menu.setAttribute("onclick", "event.stopPropagation()");
// Установить и удалить разные атрибуты для панели поиска .............
function toggleAttribute(s) {
if ( s == "FindBar.Highlight" ) { gFindBar.getElement('highlight').removeAttribute("checked"); Highlight(); return };
var atrr = s.substring(8);
setTimeout(()=> { cbu.getPrefs(s) ? gFindBar.setAttribute(atrr, "true") : gFindBar.removeAttribute(atrr) }, 0);
if ( s !== "FindBar.mini" ) return;
if ( cbu.getPrefs(s) ) {
if ( gFindBar.getElement('highlight').hasAttribute("checked") ) {
gFindBar._findField.style.color = cbu.getPrefs("ui.textHighlightBackground");
}
}
else
{
if ( !!gFindBar._findField.style.color ) {
gFindBar.getElement('highlight').setAttribute("checked", "true");
gFindBar._findField.removeAttribute("style");
}
}
};
["FindBar.top", "FindBar.mini", "FindBar.right", "FindBar.pasteButton"].forEach(s=> toggleAttribute(s));
// Установить нужную иконку кнопки при старте браузера или при изменениях настроек автовыделения .............
var s = "FindBar.Highlight";
function toggleImage() {
self.ownerDocument.getAnonymousElementByAttribute(self, "class", "toolbarbutton-icon").
src = cbu.getPrefs(s)
? "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAAICAAAAADoHVOdAAWH/PQBd/TwAXP9AAWL/PwBf/z0AXv85AFn/MgBN/zEAS/85AFn/QgFj/zsAW/09AV7/OAdR5wAAAAAAAAACAAAAADsFWdtNAnr/TgF+/08Afv9PAH7/TwJ//0wAff9XD4T/azaN/1Emav8yAFD/RQNw/1ABgf9OAH3/TgB+/00Dev87BVnbAAAAADwIVudRAYH9VACK/1UEiv9UAYn/VACJ/1cEi/9MAIP/dzeh/+TV8P+olrH/LQBK/0sDdf9VAYj/VACJ/1QAif9UAIr/TwB9/ToHU+dEAWj/WAiM/loIkf9ZCZD/WQiP/1kIj/9dDJH/UQCI/4JAqf/68v//t6m+/zAAUP9OB3v/VwaM/1kIj/9ZCI//WgiR/1YIjP5DAmX/RQFo/V0Jlf9eB5r/XgiX/2AJnP9fCZn/Yw6b/1gAlP+DRq3/+PH+/7qsw/81AFr/UQmC/1wGlv9fCJn/XwiX/2AJmv9dCJb/RABp/UYDbf9eCJz/ZAih/2AIn/9jCaD/Ywqf/2QLnf9HAIP/aTKT/+fb8P+unLv/KABO/0gLc/9XC4r/XwmZ/18Lnv9hCaD/Xgic/0YDbv9IBnD/Yg2i/2cNqP9kDaX/Zg+n/2MHo/9dC5X/dT2Z/7ScxP/4+fv/0sbb/2g9hv9DC2n/RAVu/1QHif9hCKD/ZQuo/2INov9IBnD/SwVz/2YMqv9pDrD/aA+u/2kOrv9sGqf/p4HF/+Db5//Zy+X/yq7g/97O6//g2Oj/nH20/0sYdP9GCHT/XgeY/2gSrf9mDKr/SgVz/0oHd/9rELD/bA62/20QtP9jAa3/q3/O/+DY5/+vjsj/fziz/3wpuv+MRcT/wpvi/+jb8v+Ze7P/OABn/1MJiv9mEK7/aw+x/0oHd/9MCXz/cRW5/34nw/+AK8L/ikLE/+nZ9f+3o8b/YyKU/24Xr/9/J8T/dRy9/4Mzwv/TtOz/4Nfp/2M0if9cHYz/dSK3/3IYuP9MCXz/Twl+/4Arxf+SRdP/kEPQ/7eL4P/j1e7/hWSi/2kxmv+TT8r/lU/T/5VR0f+NQc3/sX3g/+PX7v+Vdqz/aDCU/4tCx/9/LcP/Twh+/1QSgf+QQtD/mkva/5JA1f+7i+X/2Mbp/4Bdnv9fKI3/hEG9/5NH1P+WS9j/jUHR/6t12//Yx+X/lHau/2svnv+US9P/j0HP/1QSgv9dIIn/lEbW/5tM3/+VRNv/s3zl/+7h+v+fgLn/WCeG/2w3nf+LR8P/kUXP/4I5wP+xitX/4dnp/49or/+BO7n/mUzc/5VG1v9cIIn/XyGM/5ZL2/+cUOX/mk/i/59V4//n0vv/2Mnl/4Zfqv9dL4v/ZCyV/3I3pf+NZLX/08ff/9fJ5f+CR7f/lUvV/51P5P+WS9v/XiGL/14gi/2aTeH/oVHr/6BR6P+bR+n/vIPu/+zb+v/h0ez/qYjD/4hjqP+ehLb/2dDi/+TX8P+pd9T/j0PV/55R5v+iUu3/mk3h/14gi/1kJZL/nU/n/qNU8v+gU+//pVbv/6FQ7/+3evH/3MP3//Pp/f/47///9ez//9vA9v+uceX/m0vj/6NU7v+iU+//plXy/5xP6P5iJJH/Wyt+55pR3/2mWPj/pVj3/6RY9/+nWvb/pVX1/6db9v+sZvf/rWn2/6xm9/+oXPb/pVb3/6ZZ+P+kWPf/plf3/6ZX+P+ZUN79Wyt+5wAAAABzQJ3bn1Ln/6JU9P+hV/X/oVb0/6NV9P+iV/X/olb1/6JV9P+iVfT/o1X0/6NW9P+iVfT/olX0/6NU9P+eUub/bj2W2wAAAAACAAICAAAAAGo9jeeBRa//fEOs/XxErf98RK3/fESt/3xErf98RK3/fESt/3xErf98RK3/fESt/3tDrP19RKv/az6K5wAAAAACAAICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=="
: "data:image/x-icon;base64,AAABAAEAExMAAAEAIAAYBgAAFgAAACgAAAATAAAAJgAAAAEAIAAAAAAA8AUAAAAAAAAAAAAAAAAAAAAAAAAAAgACAAAAAAdUOucBYUD/AF09/QBcPP8BYkD/AF8//wBePf8AWTn/AE0y/wBLMf8AWTn/AWNC/wBbO/0BXj3/B1E45wAAAAAAAAACAAAAAAVZO9sCek3/AX5O/wB+T/8Afk//An9P/wB9TP8PhFf/No1r/yZqUf8AUDL/A3BF/wGBUP8AfU7/AH5O/wN6Tf8FWTvbAAAAAAhWPOcBgVH9AIpU/wSKVf8BiVT/AIlU/wSLV/8Ag0z/N6F3/9Xw5P+Wsaj/AEot/wN1S/8BiFX/AIlU/wCJVP8AilT/AH1P/QdTOucBaET/CIxY/giRWv8JkFn/CI9Z/wiPWf8MkV3/AIhR/0Cpgv/y//r/qb63/wBQMP8He07/BoxX/wiPWf8Ij1n/CJFa/wiMVv4CZUP/AWhF/QmVXf8Hml7/CJde/wmcYP8JmV//Dptj/wCUWP9GrYP/8f74/6zDuv8AWjX/CYJR/waWXP8ImV//CJdf/wmaYP8Ill3/AGlE/QNtRv8InF7/CKFk/wifYP8JoGP/Cp9j/wudZP8Ag0f/MpNp/9vw5/+cu67/AE4o/wtzSP8Lilf/CZlf/wueX/8JoGH/CJxe/wNuRv8GcEj/DaJi/w2oZ/8NpWT/D6dm/wejY/8LlV3/PZl1/5zEtP/5+/j/xtvS/z2GaP8LaUP/BW5E/weJVP8IoGH/C6hl/w2iYv8GcEj/BXNL/wyqZv8OsGn/D65o/w6uaf8ap2z/gcWn/9vn4P/L5dn/ruDK/87r3v/Y6OD/fbSc/xh0S/8IdEb/B5he/xKtaP8Mqmb/BXNK/wd3Sv8QsGv/DrZs/xC0bf8BrWP/f86r/9jn4P+OyK//OLN//ym6fP9FxIz/m+LC/9vy6P97s5n/AGc4/wmKU/8Qrmb/D7Fr/wd3Sv8JfEz/Fblx/yfDfv8rwoD/QsSK/9n16f+jxrf/IpRj/xevbv8nxH//HL11/zPCg/+07NP/1+ng/zSJY/8djFz/Ird1/xi4cv8JfEz/CX5P/yvFgP9F05L/Q9CQ/4vgt//V7uP/ZKKF/zGaaf9PypP/T9OV/1HRlf9BzY3/feCx/9fu4/92rJX/MJRo/0LHi/8tw3//CH5P/xKBVP9C0JD/S9qa/0DVkv+L5bv/xunY/12egP8ojV//Qb2E/0fUk/9L2Jb/QdGN/3Xbq//H5dj/dq6U/y+ea/9L05T/Qc+P/xKCVP8giV3/RtaU/0zfm/9E25X/fOWz/+H67v+AuZ//J4ZY/zedbP9Hw4v/Rc+R/znAgv+K1bH/2enh/2ivj/87uYH/TNyZ/0bWlf8giVz/IYxf/0vblv9Q5Zz/T+Ka/1Xjn//S++f/yeXY/1+qhv8vi13/LJVk/zelcv9ktY3/x9/T/8nl1/9Ht4L/S9WV/0/knf9L25b/IYte/yCLXv1N4Zr/Ueuh/1HooP9H6Zv/g+68/9v67P/R7OH/iMOp/2OoiP+Etp7/0OLZ/9fw5P931Kn/Q9WP/1Hmnv9S7aL/TeGa/yCLXv0lkmT/T+ed/lTyo/9T76D/Vu+l/1Dvof968bf/w/fc/+n98//v//j/7P/1/8D22/9x5a7/S+Ob/1Tuo/9T76L/VfKm/0/onP4kkWL/K35b51Hfmv1Y+Kb/WPel/1j3pP9a9qf/VfWl/1v2p/9m96z/afat/2b3rP9c9qj/Vvel/1n4pv9Y96T/V/em/1f4pv9Q3pn9K35b5wAAAABAnXPbUuef/1T0ov9X9aH/VvSh/1X0o/9X9aL/VvWi/1X0ov9V9KL/VfSj/1b0o/9V9KL/VfSi/1T0o/9S5p7/PZZu2wAAAAAAAgICAAAAAD2NaudFr4H/Q6x8/UStfP9ErXz/RK18/0StfP9ErXz/RK18/0StfP9ErXz/RK18/0Ose/1Eq33/Popr5wAAAAAAAgICAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==";
};
toggleImage();
gPrefService.addObserver(s, toggleImage, false);
addDestructor(()=> gPrefService.removeObserver(s, toggleImage) );
// Удалить оргинальный панель поиска и создать новый с дополнительными возможностями .............
delete window.gFindBar;
window.gFindBar = document.getElementById("FindToolbar");
if ( !gFindBar || gFindBar.parentNode != gBrowser.parentNode) {
var version = parseInt(Services.appinfo.version);
if ( version > 25 ) // удалить на FF25+
for( var tab of gBrowser.tabs ) {
if ( !tab._findBar ) continue;
tab._findBar.parentNode.removeChild( tab._findBar );
delete tab._findBar;
}
gFindBar = gBrowser.parentNode.insertBefore(document.createElement("findbar"), gBrowser);
gFindBar.setAttribute("browserid", "content");
version < 25 && gFindBar.setAttribute("oldFindBar", "true");
gFindBar.id = "FindToolbar";
gFindBar.clientTop;
delete window.gFindBarInitialized;
window.gFindBarInitialized = true;
gFindBar._selectionMaxLen = 1000; // лимит символов для поиска и подсветки
gFindBar._quickFindTimeoutLength = 4500; // время закрытия панели поиска эсли тот открыт по мере набора текста
};
if ( gFindBar instanceof Ci.nsIDOMEventListener ) // добавить поиск по мере набора текста
addEventListener("keypress", gFindBar)
function onBrowserKeypress(msg) {msg.target == gBrowser.selectedBrowser && gFindBar._onBrowserKeypress(msg.data);}
messageManager.addMessageListener("Findbar:Keypress", onBrowserKeypress);
addDestructor(()=> messageManager.removeMessageListener("Findbar:Keypress", onBrowserKeypress));
// Показать количество совпадений на панели поиска, автор кода 'Dumby' .............
var curHit, allHits, lastCurHit;
const fff = gFindBar._findField,
lab = fff.parentNode.insertBefore( document.createElement("label"), fff ),
nrm = Ci.nsISelectionController.SELECTION_NORMAL;
lab.id = "hits";
addDestructor(()=> fff.parentNode.removeChild(lab) );
function updateHits(arg) {
if ( gFindBar.hidden ) return;
var win = arg instanceof Ci.nsIDOMWindow && arg || content;
var finder = gBrowser.finder || gFindBar;
if ( win == content ) curHit = allHits = 0;
var word = fff.value;
var controller = finder._getSelectionController(win);
var doc = win.document;
if ( word && controller && doc && doc.documentElement ) {
var body = doc instanceof HTMLDocument && doc.body ? doc.body : doc.documentElement;
var searchRange = doc.createRange();
searchRange.selectNodeContents(body);
var startPt = searchRange.cloneRange();
startPt.collapse(true);
var endPt = searchRange.cloneRange();
endPt.collapse(false);
var retRange = null;
var nsIFind = Cc["@mozilla.org/embedcomp/rangefind;1"].createInstance().QueryInterface(Ci.nsIFind);
nsIFind.caseSensitive = gFindBar._shouldBeCaseSensitive(word);
while ((retRange = nsIFind.Find(word, searchRange, startPt, endPt))) {
allHits++;
if ( !curHit) {
var sel = controller.getSelection(nrm), range;
if ( sel.toString() ) range = sel.getRangeAt(0);
else {
var editableNode = finder._getEditableNode(retRange.startContainer);
if ( editableNode ) sel = editableNode.editor.selectionController.getSelection(nrm);
if ( sel.toString() ) range = sel.getRangeAt(0);
}
var comp = range && ["startContainer", "endContainer", "startOffset", "endOffset"]
.every(function(prop) range[prop] == retRange[prop]);
if ( comp ) curHit = allHits;
}
startPt = retRange.cloneRange();
startPt.collapse(false);
}
Array.forEach(win.frames, frame=> updateHits(frame));
}
if ( win != content ) return;
lab.value = curHit + "/" + allHits;
if ( fff.value ) self.lastValueOfFind = fff.value; // запомнить текст для поиска
// поле текстового ввода красное если ничего не найдено ....
allHits == 0 && fff.value ? fff.setAttribute("status", "notfound") : fff.removeAttribute("status");
// поле текстового ввода мигает желтим если переход с низа наверх страницы и наоборот ....
if ( !!arg && arg == "flash" && allHits > 2 && (allHits/curHit * allHits/lastCurHit == allHits) ) {
fff.setAttribute("flash", true );
setTimeout(()=> fff.removeAttribute("flash"), 600);
}
lastCurHit = curHit;
};
updateHits();
// FindBar, поиск колесиком мыши .............
addEventListener('DOMMouseScroll', e=> { gFindBar.onFindAgainCommand(e.detail < 0); updateHits("flash") }, false, gFindBar);
// Отслеживать клики на панели поиска .............
addEventListener("mousedown", e=> {
if ( e.button == 1 ) { // поиск из буфера обмена
e.preventDefault();
var str = (gClipboard.read()).replace(/^\s+|\s+$/g,""); // убираем пробелы с концов текста
gFindBar._findField.value = str;
Highlight("hits", "greenLight");
}
var targ = e.originalTarget
if ( !targ.hasAttribute("anonid") ) return;
if ( targ.value == 'Найти:') { // кнопка 'Найти:'
e.button ? clearFindField() : gFindBar.onFindAgainCommand(false);
updateHits("flash");
}
if ( targ.getAttribute('oncommand').startsWith("onFind") ) { // кнопки next, previous
setTimeout(updateHits, 0, "flash");
}
}, false, gFindBar);
// Двойной клик на панели поиска включает и выключает автовыделение или стандартную подсветку текста .............
addEventListener("dblclick", e=> {
if ( e.originalTarget.nodeName == 'div' && e.button == 0 ) return;
if ( /:label|button|check/.test( e.originalTarget.nodeName ) ) return;
if ( cbu.getPrefs("FindBar.Autohighlight.ToggleWithDoubleClick") ) {
var s = cbu.getPrefs("FindBar.Highlight");
cbu.setPrefs("FindBar.Highlight", !s );
menu.childNodes[16].setAttribute("checked", !s);
gFindBar.getElement('highlight').removeAttribute("checked");
Highlight();
}
else
{
if ( cbu.getPrefs("FindBar.Highlight") ) return;
gFindBar.getElement("highlight").click();
gFindBar._findField.style.color = (gFindBar._findField.style.color || !gFindBar.hasAttribute('mini'))
? "" : cbu.getPrefs("ui.textHighlightBackground");
};
// закрыть контекстное меню поисковой формы ....
var hbox = gFindBar._findField.mInputField.parentNode;
setTimeout(()=> document.getAnonymousElementByAttribute(hbox, "class", "textbox-contextmenu").hidePopup(), 20);
window.content.focus();
}, false, gFindBar);
// ЛКМ + ПКМ на поле текстового ввода очищают его .............
function clickToClear(e) {
if ( e.type == "mousedown" ) {
if ( e.button == 0 ) this.leftButtonDown = true;
if ( e.button == 2 && this.leftButtonDown ) {
this.leftButtonDown = false;
this.stopMenu = true;
setTimeout(()=> { clearFindField() }, 0);
}
}
if ( e.type == "click" ) {
if ( e.button == 0 ) this.leftButtonDown = false;
if ( e.button == 2 && this.stopMenu ) {
e.preventDefault();
e.stopPropagation();
this.stopMenu = false;
}
}
};
["mousedown", "click"].forEach(type=> addEventListener(type, clickToClear, false, gFindBar._findField) );
// Запускать поиск выделением текста если это разрешено в 'about:config' .............
function autoFind(e) {
if ( e.button != 0 ) return;
if ( !cbu.getPrefs("FindBar.auto_Find") ) return;
if ( /input|password|textarea|textbox|searchbar|findbar|tabbrowser/.test(e.target.localName) ) return;
if ( e.type == 'mousedown' ) var lastSelection = getBrowserSelection();
if ( e.type == 'mouseup' ) {
var selection = getBrowserSelection();
if ( selection && selection !== lastSelection ) {
setTimeout(()=> {
gFindBar.onFindCommand();
updateHits();
lab.value == "0/0" ? Highlight() : Highlight("", "greenLight")
}, 50);
}
}
};
addEventListener("mouseup", autoFind, false, gBrowser);
addEventListener("mousedown", autoFind, false, gBrowser);
// Автоматически закрывать панель поиска, если это разрешено в 'about:config' .............
function autoClose() {
window.clearTimeout(self.closeTimer);
try { autoClose.removeListener() } catch(e) {};
function closeFind(e) {
if ( e !== 'timer' && e.target.nodeName == 'findbar') {
window.clearTimeout( self.closeTimer );
autoClose.run = true;
}
else if ( e == 'timer' || autoClose.run && !gFindBar._findField.getAttribute("focused") ) {
self.closeTimer = setTimeout(()=> {
gFindBar.close();
}, cbu.getPrefs("FindBar.CloseTimer") + '000');
autoClose.run = false;
}
}
if ( cbu.getPrefs("FindBar.auto_Close") && !gFindBar.hidden ) {
closeFind('timer');
addEventListener('mouseover', closeFind, false, window);
autoClose.removeListener =()=> { removeEventListener('mouseover', closeFind, false, window) };
}
};
// Переключать панель поиска двойным средним кликом на странице .............
addEventListener("mouseup", e=> {
if ( e.button != 1 ) return;
if ( !cbu.getPrefs("FindBar.ToggleWithDoubleMiddleClick") ) return;
if ( self.flag ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Highlight("hits", "greenLight");
gFindBar._findField.focus();
};
self.flag = true;
setTimeout(()=> { self.flag = false }, 600);
}, false, gBrowser);
// Сочетания клавиш для управление поиском на странице .............
addEventListener('keydown', e=> {
if ( content.location.href == 'chrome://browser/content/places/places.xul' ) return;
// Ctrl+snift+g и F3, запуск подсчета совпадений ....
if ( e.keyCode == 114 || ((!e.altKey) && ((e.ctrlKey) || (e.shiftKey)) && (e.keyCode == 71)) ) {
gFindBar.hidden || setTimeout(updateHits, 0, "flash");
}
// Ctrl+f, показать - скрыть панель поиска ....
if ( (e.ctrlKey) && (!e.altKey) && (!e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
e.stopPropagation();
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
Highlight("hits", "greenLight");
gFindBar._findField.focus();
}
if ( !addKeyboardShortcuts ) return; // дальше дополнительные сочетания клавиш для панели поиска
// Ctrl+alt+f, поиск по странице из буфера обмена ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 70) ) {
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
goDoCommand("cmd_selectNone");
goDoCommand("cmd_paste");
Highlight("hits", "greenLight");
}
/* Ctrl+snift+f, открыть панель поиска с чистой поисковой формой или очистить поисковую форму или
открыть панель поиска с предыдущим запросом/выделенным текстом или искать выделенный текст если панель поиска открыт
если настройках кнопки включена 'Всегда открывать пустую поисковую форму' ....*/
if ( (e.ctrlKey) && (!e.altKey) && (e.shiftKey) && (e.keyCode == 70) ) {
e.preventDefault();
var val = self.lastValueOfFind ? self.lastValueOfFind : "";
var sel = document.commandDispatcher.focusedWindow.getSelection().toString();
if ( sel.length !== 0 ) { val = sel };
gFindBar.onFindCommand();
cbu.getPrefs("FindBar.autoclear") ? setTimeout(()=> { gFindBar._findField.value = val; Highlight("hits", "greenLight"); }, 10)
: clearFindField();
}
// Ctrl+alt+h, добавить текст(выделенный / из буфера обмена) для автовыделения ....
if ( (e.ctrlKey) && (e.altKey) && (e.keyCode == 72) ) toggleHighlightValue('add');
}, false, window);
// Автоматически выделить слова и ссылки .............
function Highlight(hits, green) {
var findValue = gFindBar._findField.value;
var hidden = gFindBar.hidden;
if ( !hidden ) {
// выделить зеленным искомый текст на странице ....
if ( !!green && green == "greenLight") setTimeout(()=> { gFindBar._find() }, 10);
// для запуска подсчета совпадений ....
if ( !!hits && hits == "hits" ) setTimeout(updateHits, 20);
}
// получаем текст для автовыделения из 'about:config' или из панели поиска ....
if ( cbu.getPrefs("FindBar.Highlight") ) {
var value = hidden
? gPrefService.getComplexValue("FindBar.Highlight.value", Ci.nsISupportsString).data
: ( findValue.length > 2 ) ? findValue: "";
}
// удалить и запустить подсветку совпадений ....
gBrowser.finder.highlight(false); if ( !!value ) gBrowser.finder.highlight(true, value);
/* изменить цвет ссылок на страницах если содержат искомое слово,
если разрешено в 'about:config' и включена автовыделение ....*/
var hLink = cbu.getPrefs("FindBar.Highlight.Link") && value;
var color = cbu.getPrefs("ui.textHighlightBackground");
function highlightLinks(win) {
var doc = win.document, links = doc.links;
if ( (hLink || "prop1" in doc ) && links ) {
hLink ? doc.prop1 = true : delete doc.prop1;
Array.forEach(links, link=> {
if ("prop2" in link) link.style.color = link.prop2;
if ( hLink && String( link ).indexOf( value ) != -1 ) {
link.prop2 = link.style.color;
link.style.color = color;
}
else if ("prop2" in link) delete link.prop2;
});
}
for ( var i = 0; i < win.frames.length; i++ ) highlightLinks(win.frames[i]);
};
highlightLinks(content);
};
// Обработчик следит за загрузкой и переключением вкладки и запускают автовыделение .............
var listener = {
onStateChange: function(wpr, req, flag) {
if ( gBrowser.currentURI.spec == 'chrome://global/content/console.xul') return;
if ( flag & Ci.nsIWebProgressListener.STATE_STOP ) Highlight("hits");
},
onLocationChange: function(wpr, req) {
if ( wpr.currentURI.spec != "about:blank" && !req && wpr.document.readyState == "complete")
Highlight("hits");
gFindBar._findField.removeAttribute("style");
gFindBar.getElement('highlight').removeAttribute("checked");
}
};
gBrowser.addProgressListener(listener);
addDestructor(()=> gBrowser.removeProgressListener(listener) );
// Обработчики следят за панелью поиска, запускают автовыделение и другие функции .............
addEventListener("drop", e=> { Highlight("hits", "greenLight") }, false, gFindBar._findField);
addEventListener("input", ()=> { Highlight("hits", "greenLight") }, false, gFindBar._findField);
gFindBar.watch("hidden", (prop, oldV, hidden)=> {
setTimeout(()=> { Highlight("hits", "greenLight"); autoClose() }, 10);
if ( !hidden && cbu.getPrefs("FindBar.autoclear") ) { // открывать без выделенного текста
document.activeElement.blur();
try { self.lastValueOfFind } catch(e) { self.lastValueOfFind = '' };
gFindBar._findField.value = self.lastValueOfFind ? self.lastValueOfFind : '';
gFindBar._findField.focus();
}
return hidden;
});
// Добавляем подменю в контекстного меню на странице для выделенного текста .............
((contextMenu, el)=> {
var menu = document.createElement("menu");
menu.setAttribute("label", "Find");
contextMenu.insertBefore(menu, el);
addEventListener("popupshowing", ()=> {
menu.hidden = !cbu.getPrefs("FindBar.contextFindWords") || !gContextMenu.isTextSelected;
}, false, contextMenu);
addDestructor(()=> contextMenu.removeChild(menu) );
var array = [
{ label:"Найти на странице", func: findToContex },
{ label:"Выделить текст на странице", func: highlightSel },
{ label:"Автовыделение, добавить текст", func: addSel }
];
var menuPopup = menu.appendChild( document.createElement("menupopup") );
array.forEach(m=> {
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", m.label);
mItem.func = m.func;
menuPopup.appendChild( mItem );
});
addEventListener("command", e=> { e.target.func() }, false, menu);
function findToContex() {
gFindBar.onFindCommand();
Highlight("hits", "greenLight");
};
function highlightSel() {
gBrowser.finder.highlight(true, value);
goDoCommand("cmd_selectNone");
};
function addSel() toggleHighlightValue('add');
})(document.getElementById("contentAreaContextMenu"), document.getElementById("context-sep-properties"));
// Очистить поле текстового ввода на Findbar .............
function clearFindField() {
setTimeout(()=> {
gFindBar._findField.value = '';
Highlight("hits");
gFindBar._findField.focus();
}, 0)
};
// Добавить или удалить текст для автовыделения .............
function toggleHighlightValue(arg) {
if ( arg == 'clear' ) {
var str = '', title = self.label, notification = "Текст для автовыделение удален";
}
if ( arg == 'add' && getSelect() ) {
var str = getSelect(), title = "Автовыделение";
var notification = str.substring(0,50) + ( (str.length > 50) ? '....' : "" );
if ( cbu.getPrefs("FindBar.Highlight") ) { goDoCommand("cmd_selectNone") };
}
cbu.setPrefs("FindBar.Highlight.value", convertFromUnicode("UTF-8", str) );
alertsService.showAlertNotification(self.image, title, notification);
Highlight();
};
// Получить выделенный текст из страницы или из буфера обмена, если нет текста получить false .............
function getSelect() {
var el = document.commandDispatcher.focusedElement;
try { return el.value.substring(el.selectionStart, el.selectionEnd) } catch(e) {};
var sel = document.commandDispatcher.focusedWindow.getSelection();
if (sel == '') sel = gClipboard.read();
if (sel == '') alertsService.showAlertNotification(self.image, self.label, "Выделите или скопируйте текст!");
return (sel == '') ? false : sel.toString().replace(/^\s+|\s+$/g,"");
};
// Конвертировать текст в юникод .............
function convertFromUnicode(charset, str) {
var converter = Cc["@mozilla.org/intl/scriptableunicodeconverter"].createInstance(Ci.nsIScriptableUnicodeConverter);
converter.charset = charset;
str = converter.ConvertFromUnicode(str);
return str + converter.Finish();
};
// Запустить поиск через Toggle Find+3 если нажать в главном меню на пункт меню 'Найти' .............
addEventListener("command", ()=> { gFindBar.onFindCommand(); Highlight("hits", "greenLight") }, false, document.getElementById("cmd_find"));
// Создать кнопку "Учесть регистр" на Findbar .............
var check = document.createElement("checkbox");
check.setAttribute("id", "findCheckbox");
check.setAttribute("label", "Учесть регистр");
check.setAttribute("tooltiptext", "Учесть регистр");
check.setAttribute("checked", gFindBar._shouldBeCaseSensitive(""));
gFindBar.getElement("findbar-container").appendChild(check);
addDestructor(()=> check.parentNode.removeChild(check) );
check.addEventListener("command", ()=> { gFindBar._setCaseSensitivity(this.checked); Highlight("hits", "greenLight") });
// Создать кнопку "Поиск" на Findbar .............
var search = document.createElement("toolbarbutton");
search.setAttribute("id", "findButton");
search.setAttribute("tooltiptext", "Л: Искать следущее \nС: Поиск текста из буфера \nП: Искать предыдущее");
search.setAttribute("style", "list-style-image: url('chrome://global/skin/icons/Search-glass.png') !important; -moz-image-region: rect(0px, 16px, 16px, 0px);");
gFindBar.getElement("findbar-container").appendChild(search);
addDestructor(()=> search.parentNode.removeChild(search) );
search.addEventListener("click", e=> { e.button !== 1 && gFindBar.onFindAgainCommand(!!e.button); updateHits("flash") });
// Создать кнопку "Вставить и искать" на Findbar .............
var paste = document.createElement("toolbarbutton");
paste.setAttribute("id", "pasteButton");
paste.setAttribute("tooltiptext", "Л: Поиск выделенного текста/из буфера \nП: Очистить");
paste.setAttribute("image", "data:image/x-icon;base64,AAABAAEADhAAAAEAIADoAwAAFgAAACgAAAAOAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB5eXn/eXl5/3l5ef95eXn/eXl5/3l5ef95eXn/eXl5/ylTda0pU3X/KVN1/ylTdf8pU3X/HTpS/4WFhf/w8PL/8fHz//Hx8//x8fP/8fHz//Hx8/+FhYX/KVN1/yRJaP8jSGf/I0dl/yNHZP8YMEX/j4+P//Hx8//x8vP/8fLz//Hy8//x8vP/8fLz/4+Pj/8pU3X/JUxr/yVLav8kSmn/JElo/xkyR/+cnJz/8vLz//Ly9P/y8vT/8vL0//Ly9P/y8vT/nJyc/ylTdf8nTm3/Jk1t/yVMa/8lSmn/GjNJ/6urq//y8vT/8/P1//Pz9f/z8/X/8/P1//Pz9f+rq6v/KVN1/ydPb/8nTm7/Jk1t/yZMa/8aNEr/srKy//X19v/19vf/9fb3//X29//19vf/9fb3/7Kysv8pU3X/J1Bx/ydQb/8nTm//Jk1t/xs2S/+8vLz/+fr6//r7+//6+/v/ubm5/7e3t/+3t7f/ubm5/ylTdf8oUXP/KFBx/ydQcf8nT2//GzZN/76+vv/6+/v/+/v8//v7/P/ExMT/9vb2/7e3t/na2tpfKVN1/ylTdP8pUXP/KFBy/yhPcP8bN03/v7+///v7/P/7/Pz/+/z8/8rKyv+3t7f/4OLgaQAAAAApU3X/KVN1/yhSdP8oUnT/KFJy/xw4UP+/v7//v7+//7+/v/+/v7//uru7/2OBmf8AAAAAAAAAAClTdf8pU3X/KVN1/ylSdP8pUnT/JEpn/yRIZv8kSGX/I0dk/yNGY/8jRWL/KVN1/wAAAAAAAAAAKVN1/ylTdf8lS2n/IztO/yM7Tv8jO07/IztO/yM7Tv8jO07/JUtp/ydOb/8lS2n/AAAAAAAAAAApU3X/K2GQ/yhahv91dXX/XV1d/11dXf9dXV3/XV1d/4B/f/8oWob/Kmad/ylTdf8AAAAAAAAAAClTda0pU3X/KVN1/7O0tP/h4eD/3t7f/97f3//g4OD/s7S0/ylTdf8pU3X/KVN1rQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAG1yds1dXFv1XVxb9Wxxdc8AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAJUwFASZMCwAlTAsAI00LIys1CxcXFsEYFxbCJS01DAAlTQsAJk0LASZNCwAlTQUAAAAAAAAAAPwArEEAAKxBAACsQQAArEEAAKxBAACsQQAArEEAAKxBAASsQQAMrEEADKxBAAysQQAMrEEADKxB8PysQQAMrEE=");
var node = gFindBar.hasAttribute('oldFindBar') ? gFindBar.getElement("find-next") : gFindBar.getElement("highlight");
gFindBar.getElement("findbar-container").insertBefore(paste, node);
addDestructor(()=> paste.parentNode.removeChild(paste) );
paste.addEventListener("click", e=> {
if ( e.button == 0 ) {
if ( !getSelect() ) return;
gFindBar._findField.value = getSelect(); // вставить текст
Highlight("hits", "greenLight");
};
if ( e.button == 2 )
setTimeout(()=> clearFindField(), 0); // очистить поле текстового ввода
}, false);
// Стиль для панели поиска .............
var uri = makeURI('data:text/css,'+ encodeURIComponent('\
#FindToolbar { border-bottom: 1px solid grey !important; }\
#find-field, .findbar-textbox { width: 325px !important; }\
#FindToolbar > .findbar-container > * { display: -moz-box !important; }\
#FindToolbar .findbar-textbox[status="notfound"] { color: white !important; }\
#FindToolbar > hbox > label { -moz-appearance: none !important; font-weight: bold !important; }\
#FindToolbar .findbar-textbox:not([style]):not([status="notfound"]) { color: black !important; }\
\
#FindToolbar .findbar-closebutton,\
#FindToolbar:not([mini]) #findButton,\
#FindToolbar .findbar-container > image,\
#FindToolbar:not([pasteButton]) #pasteButton,\
#FindToolbar .findbar-case-sensitive.tabbable,\
#FindToolbar checkbox[anonid="find-case-sensitive"],\
#FindToolbar .findbar-find-fast.findbar-find-status,\
#FindToolbar .findbar-find-fast[anonid="match-case-status"] {\
display: none !important; }\
\
/* мини панель поиска ....*/\
#FindToolbar[mini] .findbar-textbox {\
width: 16em !important;\
height: 21px !important;\
padding-right: 20px !important;\
margin-right: 2px !important;\
margin-left: -4px !important; }\
#FindToolbar[mini] {\
position: fixed;\
padding: 0 !important;\
background: menu !important;\
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;\
border: 1px solid grey !important; }\
#FindToolbar[mini][top] {\
border-top: 0 !important;\
border-radius: 0 0 8px 8px !important; }\
#FindToolbar[mini][right] {\
right: ' + findbarRight + 'px; }\
#FindToolbar:not([top]) + #content {\
-moz-box-ordinal-group: 0 !important; }\
#FindToolbar:not([top]) {\
-moz-box-ordinal-group: 1 !important; }\
#FindToolbar[mini]:not([top]) {\
border-radius: 8px 8px 0 0 !important;\
margin-top: -29px !important; }\
\
#FindToolbar[mini] toolbarspacer,\
#FindToolbar[mini] .findbar-entire-word,\
#FindToolbar[mini] label[class="checkbox-label"],\
#FindToolbar[mini] toolbarbutton.findbar-find-next,\
#FindToolbar[mini] toolbarbutton.findbar-find-previous,\
#FindToolbar[mini] .findbar-highlight label,\
#FindToolbar[mini] .findbar-closebutton,\
#FindToolbar[mini] .findbar-find-fast[anonid="find-label"],\
#FindToolbar[mini] .findbar-highlight,\
#FindToolbar[mini] .findbar-highlight[checked] {\
-moz-appearance: none; display: none !important; }\
\
/* расположение элементов на панели поиска ....*/\
#pasteButton { padding-left: 6px !important; padding-right: 6px !important; }\
\
#FindToolbar:not([mini]):not([oldFindBar]):not([pasteButton]) #findCheckbox { margin-left: 35px !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) .findbar-highlight.tabbable { -moz-box-ordinal-group: 4 !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) * { -moz-box-ordinal-group: 99 !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) hbox[anonid="findbar-textbox-wrapper"] {\
-moz-box-ordinal-group: 1 !important; margin-left: -10px !important; }\
#FindToolbar:not([mini]):not([oldFindBar]) #pasteButton {\
-moz-box-ordinal-group: 2 !important; margin-left: 5px !important; margin-right: 15px !important; }\
\
#FindToolbar:not([mini]) #hits { text-align: right; width: 4.1em !important; margin-left: -13px; margin-right: -1px; color: green; }\
\
#FindToolbar[mini] #hits { -moz-appearance: none !important; margin-top: 3px !important; }\
#FindToolbar[mini] textbox.findbar-textbox { -moz-box-ordinal-group: 1 !important; }\
#FindToolbar[mini] #findCheckbox { -moz-box-ordinal-group: 2 !important; margin-left: -24px !important; margin-right: -3px !important; }\
#FindToolbar[mini] #pasteButton { -moz-box-ordinal-group: 3 !important; margin: -5px 0 !important; }\
#FindToolbar[mini] #findButton { -moz-box-ordinal-group: 4 !important; margin: -5px 0 !important; }\
\
#FindToolbar[mini][oldFindBar] #pasteButton { margin: 1px 0 !important; }\
#FindToolbar[mini][oldFindBar] #findButton { margin: 1px 0 !important; }\
\
#FindToolbar[mini]:not([oldFindBar]) #findCheckbox { margin-left: -33px !important; margin-right: -5px !important; }\
\
/* не показывать панель поиска на страницах ....*/\
#main-window[title="about:config - Mozilla Firefox"] #appcontent > #FindToolbar,\
#main-window[title="Управление дополнениями - Mozilla Firefox"] #appcontent > #FindToolbar\
{ display: none !important; }\
'));
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
sss.loadAndRegisterSheet(uri, 0);
addDestructor(function() { sss.unregisterSheet(uri, 0) });bunda1
Не помогло к сожалению, ничего не изменилось. И подсказку
глюк проявляется и с вкл. и выкл. Автовыделением.
24-06-2016 21:42:22
А нет, вру, теперь всё работает, если отключить Запуск поиска выделением текста
bunda1
Немного погонял, вроде всё что мне надо теперь работает. Спасибо большое. А то это одна из замечательных кнопок, которая если вылетает, то без неё уже как без рук. 
bunda1
Спасибо большое.
Спасибо за спасибо 
Код:
(()=> {
var code = `
function handleEvent(e) {
if (e.button != 1) return;
sendSyncMessage("response",{},{});
}
addEventListener('mousedown', handleEvent, false);
function receiveMessage() {
Services.console.logStringMessage("receiveMessage");
removeMessageListener("destroy", receiveMessage);
removeEventListener("mousedown", handleEvent, false);
}
addMessageListener("destroy", receiveMessage);
`;
var url = "data:," + encodeURIComponent(code);
var mm = window.getGroupMessageManager("browsers");
mm.loadFrameScript(url, true);
function run(e) {
Services.console.logStringMessage(e);
}
mm.addMessageListener("response", run);
addDestructor(() => {
mm.removeDelayedFrameScript(url);
mm.broadcastAsyncMessage("destroy");
mm.removeMessageListener("response", run);
});
})();bunda1
В ![nightly [nightly]](img/browsers/nightly.png) на FindBar появилась кнопка Только слово целиком , которая испохабила FindBar мини.
на FindBar появилась кнопка Только слово целиком , которая испохабила FindBar мини.
bunda1
После манипуляции ПКМ - Настроить, кнопка становится неактивной. Помогает перезапуск ![nightly [nightly]](img/browsers/nightly.png) .
.
ПС Эт я что бы ты знал, что кнопку постепенно гробят 
bunda1
Здравствуйте, заметил баг, при вставке по СКМ текст дублируется (тексттекст), возможно конфликт с Вашей Autocopy?
не пойму в чем проблема, перестала вызываться кнопка Toggle Find+ по Ctrl+f , вылазит стандартный поиск, раньше работало, подскажите в чем проблема? Firefox 49.0.2
Firefox50.1.0 нет поиска выделенного на странице по нажатию пункта"Найти на странице" подменю"Find". Открывается пустая панель.
Если вставить или набрать текст в текстовом поле панели, то поиск есть.
Обновил фаерфокс до 51.0.1 - кнопка вообще перестала работать
На FF 56 кнопка не работает.










