Объявление
Administrator
Страницы: 1
- Форумы
- » Разработка
- » Превью роликов на ютьюб стали огромные в 137 версии
№121-04-2025 07:28:31
Превью роликов на ютьюб стали огромные в 137 версии
При открытии youtube сначала превью появляются правильного размера и мгновенно сильно увеличиваются.
Пробовал запускать в безопасном режиме и в приватном окне, тоже самое.
Но это не проблема ютьюб, в edge превью правильного размера.
Прошу подсказать, как настройками вернуть правильный размер?
---------
Сейчас попробовал выставить toolkit.legacyUserProfileCustomizations.stylesheets = true
и создать в папке профиля chrome\userContent.css
Код:
@-moz-document domain("youtube.com") {
ytd-rich-grid-media {
transform: scale(0.5) !important;
transform-origin: top left !important;
}
ytd-video-renderer {
margin-bottom: 10px !important;
}
}0.5 меняет размер превью, но их количество остается прежним, 3 штуки на экран.
Shorts не затрагивает.
Уменьшение margin-bottom ничего не даёт.
Отредактировано n4657 (21-04-2025 08:54:10)
Отсутствует
№223-04-2025 07:32:14
Re: Превью роликов на ютьюб стали огромные в 137 версии
Может скриптом
https://greasyfork.org/en/scripts/391636-youtube-normal-thumbnails
https://greasyfork.org/en/scripts/533654-youtube-4-thumbnails-per-row-fix
Отсутствует
№323-04-2025 09:16:51
Re: Превью роликов на ютьюб стали огромные в 137 версии
Может скриптом
https://greasyfork.org/en/scripts/391636-youtube-normal-thumbnails
https://greasyfork.org/en/scripts/533654-youtube-4-thumbnails-per-row-fix
Спасибо, но 533654-youtube-4-thumbnails-per-row-fix не работает.
Установил Violentmonkey, он установил, если ему верить, YouTube 4 Thumbnails Per Row Fix.user.js
YouTube 4 Thumbnails Per Row Fix.user.js я не нашел куда он его пристроил.
Сделал поиск по всему диску С:\ по строке из скрипта YouTube 4 Thumbnails Per Row Fix.user.js и тоже ничего не нашлось.
Если бы автор скрипта написал, куда этот скрипт подсунуть.
Попробовал сюда AppData\Roaming\Mozilla\Firefox\Profiles\****.default-release\chrome\
Не помогло.
P.S. С сегодняшнего дня в Edge такая же проблема с превью.
Отсутствует
№423-04-2025 19:37:55
Re: Превью роликов на ютьюб стали огромные в 137 версии
n4657 зачем трансформить, если есть переменная. Пусть было 4 превью на строку, а хочу 5. Что еще нужно, сам додумывай
Код:
ytd-rich-grid-renderer[elements-per-row] {
--ytd-rich-grid-items-per-row: 5 !important;
}Отсутствует
№523-04-2025 22:25:50
Re: Превью роликов на ютьюб стали огромные в 137 версии
n4657 зачем трансформить, если есть переменная. Пусть было 4 превью на строку, а хочу 5. Что еще нужно, сам додумывай
Выделить кодКод:
ytd-rich-grid-renderer[elements-per-row] { --ytd-rich-grid-items-per-row: 5 !important; }
Спасибо за идею! Только так расстояние между превью оставалось огромным.
Окончательный рабочий вариант
Код:
@-moz-document domain("youtube.com") {
#contents.ytd-rich-grid-renderer {
display: flex !important;
flex-wrap: wrap !important;
gap: 8px !important;
}
ytd-rich-item-renderer {
margin: 0 !important;
padding: 0 !important;
width: calc(16.66% - 8px) !important;
}
ytd-rich-grid-row {
display: contents !important;
}
ytd-rich-grid-media {
margin: 0 !important;
padding: 0 !important;
}
}Единственное, с Shorts не получилось. Остались огромные и слиплись, хотя тоже по 6 штук в ряд.
Отсутствует
№723-04-2025 23:49:57
Re: Превью роликов на ютьюб стали огромные в 137 версии
Спасибо за идею! Только так расстояние между превью оставалось огромным
идея в том, что достаточно прописать переменные. Может хватит этих трех. Уверен, что для shorts есть свои
--ytd-rich-grid-row-margin
--ytd-rich-grid-item-margin
--ytd-rich-grid-gutter-margin
Отсутствует
№824-04-2025 08:40:12
Re: Превью роликов на ютьюб стали огромные в 137 версии
Код:
@-moz-document domain("youtube.com") {
#contents.ytd-rich-grid-renderer {
display: flex !important;
flex-wrap: wrap !important;
gap: 8px !important;
}
ytd-rich-item-renderer {
margin: 0 !important;
padding: 0 !important;
width: calc(16.66% - 8px) !important;
}
ytd-rich-grid-row {
display: contents !important;
}
ytd-rich-grid-media {
margin: 0 !important;
padding: 0 !important;
}
.shortsLockupViewModelHost {
width: 360px !important;
height: auto !important;
margin-inline: 8px !important;
flex: 0 0 auto !important;
}
ytd-reel-item-renderer {
transform: scale(0.9) !important;
transform-origin: top left !important;
}
}Отсутствует
№924-04-2025 17:34:50
Re: Превью роликов на ютьюб стали огромные в 137 версии
Может скриптом
https://greasyfork.org/en/scripts/533654-youtube-4-thumbnails-per-row-fix
Cпасибо. Скрипт легко подтягнулся Tampermonkey, все прекрасно работает. Можно так же отредактировать по количеству превью, убрать shorts и т.п.
Отсутствует
№1024-04-2025 22:32:51
Re: Превью роликов на ютьюб стали огромные в 137 версии
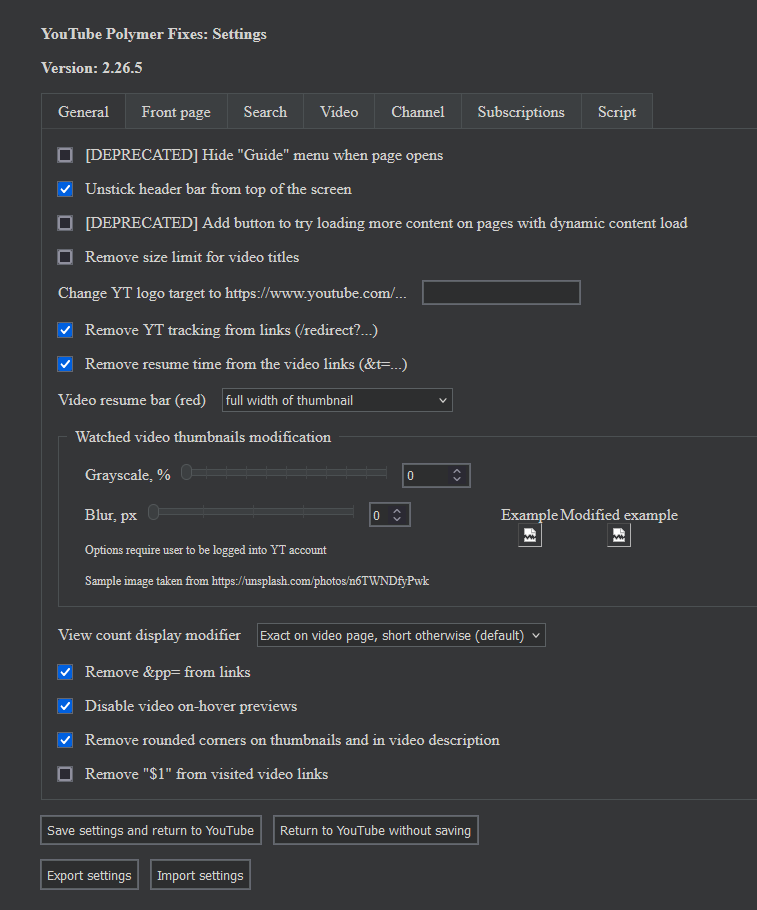
Youtube polymer engine fixes Все еще работает. Скрипт имеет окно со множеством настроек.


Количество миниатюр - сколько на страницу влезет, размер миниатюр настраивается для Front page, Search и Channel.
зы: Заголовки миниатюр я стилями допиливал.
Отсутствует
№1125-04-2025 08:05:00
Re: Превью роликов на ютьюб стали огромные в 137 версии
Видимо проблема новая, т.к. скрипты стали появляться недавно
https://greasyfork.org/en/scripts/533610-youtube-smaller-thumbnails
https://greasyfork.org/en/scripts/533654-youtube-big-thumbnails-fix
ещё
https://greasyfork.org/en/scripts/533654-youtube-ui-enhancer-resize-thumbnails-customize-layout
Отредактировано momo2000 (28-04-2025 08:23:24)
Отсутствует
№12Вчера 17:46:44
Re: Превью роликов на ютьюб стали огромные в 137 версии
1. Расширение для этого есть.
YouTube Row Fixer
Расставляет по 5 превьюшек в ряду.
--------------------------------------
2. Есть еще вариант:
Устанавливаем расширение uBlock Origin и в его настройках-мои фильтры, вписываем:
--------------------------------------------------------
! Кол-во показываемых на странице Ютуба превьюшек 6 шт./в ряду
youtube.com##ytd-rich-grid-row:style(display:contents !important;)
youtube.com###contents.ytd-rich-grid-row:style(display:contents !important;)
youtube.com##ytd-rich-grid-renderer:style(--ytd-rich-grid-items-per-row: 6 !important;)
! YouTube 4 Videos Per Row Fix (Channel Page margin fix)
youtube.com##ytd-rich-item-renderer:style(margin-right: calc(var(--ytd-rich-grid-item-margin)/2) !important; margin-left: calc(var(--ytd-rich-grid-item-margin)/2) !important;)
! YouTube 4 Videos Per Row Fix (Font Size fix)
youtube.com###video-title.ytd-rich-grid-media:style(font-size: 1.4rem !important; line-height: 2rem !important;)
youtube.com###metadata-line.ytd-video-meta-block:style(font-size: 1.2rem !important; line-height: 1.8rem !important;)
youtube.com###video-title.ytd-rich-grid-slim-media:style(font-size: 1.4rem !important; line-height: 2rem !important;)
------------------------------------
В данном коде выставлено 6 превьюшек в каждом ряду.
Кол-во превьюшек в строке можете менять на свой вкус, меняется в (--ytd-rich-grid-items-per-row: 6 !important;)
Отредактировано Old_bug (Вчера 23:11:35)
Отсутствует
Страницы: 1
- Форумы
- » Разработка
- » Превью роликов на ютьюб стали огромные в 137 версии

