Объявление
Administrator
№1442603-05-2025 18:15:32
Re: Настройка внешнего вида Firefox в userChrome.css
Работает и по варианту yup
И по варианту dinn
И еще вопрос может не совсем по теме: почему браузер не сохраняет размер консоли браузера с прошлого раза? Каждый раз консоль запускается одного куцого размера и приходится ее растягивать. Может это зашито где то в about:config?
Отсутствует
№1442703-05-2025 19:06:38
Re: Настройка внешнего вида Firefox в userChrome.css
beggrr
Элемент с классом newattr это невидимая кнопка, щелчок по которой позволяет добавлять элементу новый атрибут. Поскольку у меня гораздо более старая версия Firefox (ещё без цветовой раскраски элементов), то я не знал, что советовать двигать - эту кнопку или скобку. Но раз в нынешней версии кнопка сдвигает и скобку, то лучше двигать её.
почему браузер не сохраняет размер консоли браузера с прошлого раза? Каждый раз консоль запускается одного куцого размера и приходится ее растягивать.
У меня во всех имеющихся браузерах размер и положение этого окна сохраняются в файле xulstore.json в профиле. Может, он повреждён?
Отредактировано yup (03-05-2025 19:07:34)
Отсутствует
№1442803-05-2025 20:58:07
Re: Настройка внешнего вида Firefox в userChrome.css
yup
Оба варианта хороши, спасибо вам обоим.
Насчет окна консоли - это у меня во всех версиях браузера было, начиная с самых ранних.
В файле xulstore.json касательно devtools имеются две записи
Код:
"chrome://devtools/content/webconsole/index.html": {
"devtools-webconsole": {
"screenX": "30",
"screenY": "160",
"width": "1183",
"height": "388",
"sizemode": "normal"
}
},
"chrome://devtools/content/framework/toolbox-window.xhtml": {
"devtools-toolbox-window": {
"screenX": "-77",
"screenY": "152",
"width": "1230",
"height": "324",
"sizemode": "normal"
}
}Я думаю что консоль браузера это вторая. Я померил эту консоль, она появляется с шириной 833 пкс.
И вот в этом размере она запускается постоянно, какой бы ни был ее размер в прошлый раз.
Попробовал удалить файл xulstore.json, создался новый, с ним все то же самое.
Отредактировано beggrr (03-05-2025 21:14:34)
Отсутствует
№1442903-05-2025 21:47:39
Re: Настройка внешнего вида Firefox в userChrome.css
Оба варианта хороши, спасибо вам обоим.
В норме, если щёлкнуть мышкой по закрывающей скобке, она должна чуть сдвинуться вправо, а на её бывшем месте образоваться небольшой прямоугольник, который при двойном щелчке превращается в поле для ввода текста.
Я думаю что консоль браузера это вторая.
Первая. Почему называется webconsole - не знаю, это именно консоль браузера (которая Ctrl-Shift-J).
Код:
"chrome://devtools/content/webconsole/index.html": {
"devtools-webconsole": {
"screenX": "3",
"screenY": "183",
"width": "902",
"height": "578",
"sizemode": "normal"
}
}И да, я проверял - если руками редактировать в файле координаты или размер, то окно консоли сдвигается/меняется.
Но у меня достаточно старый Firefox.
Однако если после удаления xulstore.json в новом опять появляется запись для этого окна, и она не действует, то это или какое-то внешнее влияние (расширения? userChrome?), или ошибка в браузере.
Отредактировано yup (03-05-2025 22:00:31)
Отсутствует
№1443103-05-2025 22:39:32
Re: Настройка внешнего вида Firefox в userChrome.css
В норме, если щёлкнуть мышкой по закрывающей скобке, она должна чуть сдвинуться вправо, а на её бывшем месте образоваться небольшой прямоугольник, который при двойном щелчке превращается в поле для ввода текста
Тогда лучше tabindex указывать без значения, т.к. иногда бывает, что одиночный клик по скобке будет сдвигать ее влево
Отсутствует
№1443204-05-2025 00:04:58
Re: Настройка внешнего вида Firefox в userChrome.css
dinn
Но ведь в норме оно именно так и работает:
- щёлкнули по скобке -> скобка сдвинулась вправо, <span class="newattr"> (прямоугольник) стал видимым, и у этого span-а tabindex изменился с -1 на 0
- после этого щёлкнули куда-то мимо прямоугольника -> прямоугольник с глаз пропал, tabindex изменился с 0 на -1, а скобка сдвинулась влево на своё прежнее место.
А когда прямоугольник невидим, скобка наложена на него.
И получается, что добавляемый самодельный стиль должен не скобку отодвигать от span-а, а span вместе со скобкой от предшествующего им текста.
Но тогда надо не margin-inline-end прописывать, который в данном случае эквивалентен margin-right, а именно margin-left (ну, или margin-inline-start, что то же самое). И всё это безотносительно наличия tabindex.
Или я ошибаюсь?
(Моя проблема в том, что у меня нет проблемы с наложенной скобкой, и поэтому я не могу посмотреть, где в этой ситуации расположен span.)
Отредактировано yup (04-05-2025 00:11:06)
Отсутствует
№1443304-05-2025 01:21:39
Re: Настройка внешнего вида Firefox в userChrome.css
yup на новых версиях многое по другому и глюков хватает с tabindex. По скобке только двойной клик (сам предпочитаю через меню). .newattr еще имеет псевдоэлемент
Отсутствует
№14434Сегодня 13:39:09
Re: Настройка внешнего вида Firefox в userChrome.css
Попробовал этот код, почему-то у меня не сработал.
Переделал раскраску полей ввода логина и пароля. Так раблет корректно, если кому нужно - в userContent.cssскрытый текстВыделить кодКод
*
name="login" - yandex, mail.ru, github.com, qip.ru
name="Login" - my.mail.ru
name="email" - vk, fb, AMO
name="st.email" - ok
name="identifier" - google, youtube
name="username" - instagram, yahoo
name="user" - lj
name="login_name" - rsload.net
name="name" - forum.rsload.net, asusfans.ru/forum
name="vb_login_username" - forum.oszone.net
name="session[username_or_email]" - twitter
name="req_username" - forum.mozilla
name="emailuin" - icq
name="field(login)" - Сбербанк-онлайн
name="login_credentials[login]" - my.onlime.ru
name="login_credentials[login]" - gitlab.com
name="IDToken1" - МГТС
name="userName" - Билайн
name="nick" - rutor
type="email" - login.live.com
type="tel" - МТС
type="password" - везде поля для паролей
*/
input:not([type="submit"]):not([type="reset"]):not([type="button"]):not([type="checkbox"]):not([type="radio"])[type="password"],
input[name="login"], input[name="Login"], input[name="email"], input[name="st.email"], input[name="identifier"],
input[name="username"], input[name="user"], input[name="login_name"], input[name="name"], input[name="vb_login_username"],
input[name="session[username_or_email]"], input[name="req_username"], input[name="emailuin"], input[name="field(login)"],
input[name="login_credentials[login]"], input[name="login_credentials[login]"], input[name="IDToken1"], input[name="userName"],
input[name="nick"], input[type="email"], input[type="tel"] {
background: #FFC0CB !important; /* Pink */
}P.S. Не стал делать, как предлагал leshiy_odessa в №4589, чтобы не затронуть на сайте чего-нибудь лишнего.
На форуме
№14435Сегодня 14:27:23
Re: Настройка внешнего вида Firefox в userChrome.css
grom17
Код старый, но у меня по прежнему стоит.
Когда-то требовалось ещё это для работы стиля, но теперь не работает
Код:
/* stopped working in Firefox 131 *//*
:autofill {
filter: unset !important;
background-image: unset !important;
}
*/Тем не менее, на некоторых сайта срабатывает, если поле чистое. Например, гугл или одноклассники. Если в поле подставляются значения, поле желтит и как избавиться решения не нашёл.
Код:
@namespace url("http://www.w3.org/1999/xhtml");
/* Раскрасить поля ввода отсюда https://forum.mozilla-russia.org/viewtopic.php?pid=761071#p761071
name="login" - yandex, qip.ru, mos.ru, vk
inputmode="tel" - yandex (телефон)
name="user[email]" - github.com
name="Телефон / Email / СНИЛС" - gosuslugi
name="passwd" - новый yandex
name="Login" - my.mail.ru
name="email" - vk (было раньше), fb, AMO (тип email), Avast
name="st.email" - ok
name="st.password" - ok
name="identifier" - google, youtube
name="password" - google
name="username" - mail.ru, instagram, yahoo
name="user" - www.livejournal.com
name="login_name" - rsload.net
name="name" - forum.rsload.net, asusfans.ru/forum
name="vb_login_username" - forum.oszone.net
name="session[username_or_email]" - twitter
name="req_username" - forum.mozilla
name="emailuin" - icq
name="loginByLogin" - Сбербанк-онлайн
name="_username" - rabota.ru
name="j_username" - zaycev.net (сейчас "login")
name="u[username]" - upload.ee
name="membername" - ru-board (для входа name="inmembername")
name="login_credentials[login]" - my.onlime.ru
name="login_credentials[login]" - gitlab.com
name="IDToken1" - МГТС
name="userName" - Билайн
name="nick" - rutor
name="email_l" - interface.ru
name="oszoneuser" - oszone.net
name="author" - некоторые сайты
name="login_username" - rutracker.org
name="auth[login]" - mirtesen.ru
name="auth_login" - my.rt.ru
type="email" - login.live.com, fb, github, google
type="tel" - МТС, Мегафон
type="password" - везде поля для паролей
input:not([type="submit"]):not([type="reset"]):not([type="button"]):not([type="checkbox"]):not([type="radio"])[type="password"],
*/
input:not([type="submit"]):not([type="button"])[name="login"], input[inputmode="tel"],
input[name="user[email]"], input[name="Телефон / Email / СНИЛС"], input[name="passwd"],
input[name="Login"], input[name="email"], input[name="st.email"], input[name="st.password"],
input[name="identifier"], input[name="password"],
input[name="username"], input[name="user"], input[name="login_name"], input[name="name"], input[name="vb_login_username"],
input[name="session[username_or_email]"], input[name="req_username"], input[name="emailuin"], input[name="loginByLogin"],
input[name="_username"], input[name="j_username"], input[name="u[username]"], input[name="membername"],
input[name="inmembername"], input[name="lb_login:f_login:t_login"],
input[name="login_credentials[login]"], input[name="login_credentials[login]"], input[name="IDToken1"], input[name="userName"],
input[name="nick"], input[name="email_l"], input[name="oszoneuser"], input[name="author"],
input[name="login_username"], input[name="auth[login]"], input[name="auth[login]"], input[name="auth_login"],
input[type="password"], input[type="email"], input[type="tel"] {
-moz-appearance: none !important;
appearance: none !important;
filter: unset !important;
/* outline: 2px solid red !important;
/* outline-offset: -1px !important; */
background: #ffc0cb !important; /* Pink */
color: #000000 !important; /* Black */
opacity: 1 !important;
}Отсутствует
№14436Сегодня 18:05:43
Re: Настройка внешнего вида Firefox в userChrome.css
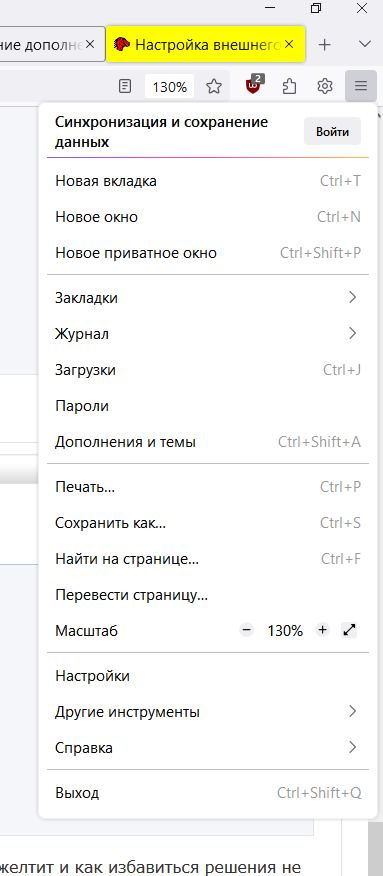
Привет знатокам. Парни, пробую настраивать ESR 128.10 и косяки с userChrome.css. Все менюшки компактные, кроме этого. Как бы его загнать в общее русло?

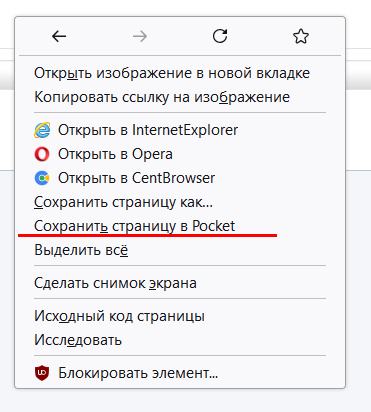
И второе. Как убрать этот пункт контекстного меню?

Сейчас у меня так и на прежней версии код работал нормально.
Код:
/* убирает пункты контекстного меню страницы */
#context-openlink,
#context-openlinkprivate,
#context-sendlink,
#context-sendimage{
display:none !important;
}
/*Компактные меню*/
:root {
--arrowpanel-menuitem-padding: 1px 8px !important;
}
menupopup > menuitem, menupopup > menu {
padding-block: 1px !important;
}Отсутствует
№14437Сегодня 18:51:30
Re: Настройка внешнего вида Firefox в userChrome.css
поле желтит
Вот и у меня желтит.
Чёт засада какая-то. Не принципиально конечно, но хочется реализовать задуманное.
Если найду решение, выложу. Спасибо!
Как убрать этот пункт контекстного меню?
Все менюшки компактные, кроме этого. Как бы его загнать в общее русло?
Первое значение межсрочный интервал.
Отредактировано grom17 (Сегодня 19:07:04)
На форуме
№14438Сегодня 19:15:52
Re: Настройка внешнего вида Firefox в userChrome.css
#context-savelinktopocket,
#context-pocket
Работает, спасибо! 
А проблема с компактным главным меню решилось в about:config
browser.uidensity - "1"
Отсутствует



