Полезная информация
№114-10-2020 14:12:38
Библиотека (менеджер закладок Firefox)
Нужно подправить под себя Библиотеку.
.
Уже удалось:
сделать её вкладкой,
заменить в ней иконки папок на жёлтые,
удалить область редактирования.
.
Осталось:
1. Сделать так, чтобы в Библиотеке, как и везде можно было вызвать окошко "Свойства", или чтобы область редактирования появлялась только при необходимости.
2. Перекрасить Библиотеку.
3. Удалить из списка в левой части окна "Журнал", "Загрузки", "Метки", "Все закладки" вместе с их значками, чтобы получилось так:

Что-нибудь из этого осуществимо?
Отредактировано linlin (15-10-2020 12:09:50)
Отсутствует
№215-10-2020 13:16:42
- VictorMerlin
- Забанен
- Группа: Members
- Зарегистрирован: 15-10-2020
- Сообщений: 33
- UA:
 86.0
86.0
Re: Библиотека (менеджер закладок Firefox)
а правой кнопкой все не удаляется?
Отсутствует
№316-10-2020 03:10:31
Re: Библиотека (менеджер закладок Firefox)
Покрасила панель инструментов.
Не знаю, как сделать, чтобы кнопки меняли цвет, когда на них наводишь указатель мыши, и когда они нажаты (так в оригинале было).
.
Область редактирования (кроме "Метки" и "Краткое имя" - у меня их нет) тоже покрасила. Только не знаю, как покрасить серую рамку вокруг полей имени и адреса.
.
Для Библиотеки в отдельном окне:
Код:
/* Библиотека: Toolbar */
#placesToolbar,
#back-button,
#forward-button,
#organizeButton,
#viewMenu,
#maintenanceButton
{background: #00334f !important;}
#placesMenu,
#searchFilter
{background: #004870 !important;}
/* Библиотека: редактор */
#detailsDeck
{background: #00334f !important;}
#editBMPanel_namePicker,
#editBMPanel_locationField
{background: #004870 !important;}Для Библиотеки-вкладки:
Код:
/* Библиотека: Toolbar */
@-moz-document url-prefix("chrome://browser/content/places/") {
#placesToolbar,
#back-button,
#forward-button,
#organizeButton,
#viewMenu,
#maintenanceButton
{background: #00334f !important;}
#placesMenu,
#searchFilter
{background: #004870 !important;}
}
/* Библиотека: редактор */
@-moz-document url-prefix("chrome://browser/content/places/") {
#detailsDeck
{background: #00334f !important;}
#editBMPanel_namePicker,
#editBMPanel_locationField
{background: #004870 !important;}
}На этом всё. Больше покрасить ничего не могу.
Отредактировано linlin (16-10-2020 13:46:08)
Отсутствует
№416-10-2020 22:35:19
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 82.0
82.0
Re: Библиотека (менеджер закладок Firefox)
linlin
раньше лень было возится с библиотекой, но смотрю вам похоже она покоя не даёт, заменяйте ваши стили на
1. область редактирования появляется при наведении курсора снизу.
2. сделано, если тема в ОС не темная создайте параметр ui.systemUsesDarkTheme - 1
3. в деревьях нельзя скрыть элементы стилем.
Код:
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
:root {
-moz-appearance: none !important;
appearance: none !important;
background-color: rgb(245, 246, 247) !important;
color: rgb(24, 25, 26) !important;
--v-box-border-color: rgb(204, 204, 204);
--v-input-background-color: rgba(255,255,255,0.8);
--v-input-background-color-focus: rgb(255, 255, 255);
--v-highlight-background-color: rgb(0, 116, 232);
--v-highlight-color: rgb(255, 255, 255);
--v-scrollbar-color: var(--v-highlight-background-color) transparent;
--v-button-hover: rgba(204, 204, 204, .35);
--v-button-hover-active: rgba(204, 204, 204, .5);
}
@media (prefers-color-scheme: dark) {
:root {
background-color: rgb(24, 24, 26) !important;
color: rgb(177, 177, 179) !important;
--v-box-border-color: rgb(60, 60, 61);
--v-input-background-color: rgba(0,0,0,0.5);
--v-input-background-color-focus: rgb(0, 0, 0);
--v-button-hover: rgba(249, 249, 250, .1);
--v-button-hover-active: rgba(249, 249, 250, .15);
--v-arrowpanel-color: rgb(177, 177, 179) !important;
--v-arrowpanel-background: rgb(27, 27, 29) !important;
--v-arrowpanel-border-color: rgb(60, 60, 61) !important;
--v-panel-separator-color: rgba(249, 249, 250, .1) !important;
--v-arrowpanel-dimmed: rgba(249, 249, 250, .1) !important;
--v-panel-disabled-color: rgba(177, 177, 179, 0.5) !important;
}
}
.tree-rows, scrollbar {
scrollbar-width: thin !important;
scrollbar-color: var(--v-scrollbar-color) !important;
}
#placesView, toolbox, toolbar, toolbarbutton, button, menubar > menu, splitter, tree, treecols,
treecol, treecol > image, treechildren {
-moz-appearance: none !important;
appearance: none !important;
border: none !important;
background-color: transparent !important;
color: inherit !important;
}
#contentView treecol {
padding: 3px !important;
border-inline-end: 1px solid var(--v-box-border-color) !important;
border-bottom: 1px solid var(--v-box-border-color) !important;
}
#placesToolbox {
border-bottom: 1px solid var(--v-box-border-color) !important;
}
splitter {
padding: 0 !important;
border: none !important;
border-inline: 2px solid transparent !important;
background-color: var(--v-box-border-color) !important;
background-clip: padding-box !important;
width: 5px !important;
margin: 0 -2px !important;
}
splitter[orient="vertical"] {
border: none !important;
border-block: 2px solid transparent !important;
width: auto !important;
margin: -2px 0 !important;
height: 5px !important;
}
splitter.tree-splitter {
margin: 0 !important;
width: 0 !important;
}
button, toolbarbutton, menubar > menu {
padding: 0 3px !important;
min-height: 22px !important;
}
button:not([disabled="true"]):hover,
toolbarbutton:not([disabled="true"]):hover,
menubar > menu:not([disabled="true"]):is(:hover,[_moz-menuactive="true"]) {
background-color: var(--v-button-hover) !important;
}
button:not([disabled="true"]):is(:active,[open="true"],[checked="true"]),
toolbarbutton:not([disabled="true"]):is(:active,[open="true"],[checked="true"]),
menubar > menu:not([disabled="true"])[open] {
background-color: var(--v-button-hover-active) !important;
}
treecol > image {
-moz-context-properties: fill;
fill: currentColor;
}
treecol[sortDirection="ascending"] > image {
list-style-image: url("chrome://global/skin/icons/arrow-dropdown-12.svg");
}
treecol[sortDirection="descending"] > image {
list-style-image: url("chrome://global/skin/icons/arrow-up-12.svg");
}
#editBMPanel_tagsSelector > richlistitem {
-moz-box-align: center !important;
}
panel[type="autocomplete-richlistbox"],
#editBMPanel_tagsSelector > richlistitem > image,
search-textbox, richlistbox,
input:where(:not([type])),
input[type="text"] {
-moz-appearance: none !important;
appearance: none !important;
border: 1px solid var(--v-box-border-color) !important;
background-color: var(--v-input-background-color) !important;
background-clip: border-box !important;
color: inherit !important;
padding: 1px 2px !important;
margin: 0 !important;
height: auto !important;
min-height: 22px !important;
box-shadow: none !important;
border-radius: 0 !important;
outline: none !important;
font-size: inherit !important;
font-family: inherit !important;
}
search-textbox[focused],
input:where(:not([type])):focus,
input[type="text"]:focus {
border-color: var(--v-highlight-background-color) !important;
background-color: var(--v-input-background-color-focus) !important;
}
search-textbox#searchFilter {
margin-inline: 2px !important;
}
#editBMPanel_tagsSelector > richlistitem > image {
min-height: 16px !important;
height: 16px !important;
width: 16px !important;
padding: 0 !important;
margin: 0 !important;
margin-right: 2px !important;
background-repeat: no-repeat !important;
background-position: center !important;
background-size: 16px !important;
}
#editBMPanel_tagsSelector > richlistitem[checked="true"] > image {
border-color: var(--v-highlight-background-color) !important;
background-color: var(--v-highlight-background-color) !important;
background-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><path d='M 4,5 7.5,8.5 12,4 V 8 L 8,12 H 7 L 4,9 Z' style='fill:white'/></svg>") !important;
}
richlistbox:not(#editBMPanel_tagsSelector) {
border: none !important;
}
input:where(:not([type]))::selection,
input[type="text"]::selection {
background-color: var(--v-highlight-background-color) !important;
color: var(--v-highlight-color) !important;
}
#downloadsRichListBox,
input[mozactionhint="search"],
treechildren::-moz-tree-row {
background-color: transparent !important;
border: none !important;
}
treechildren::-moz-tree-separator {
border-top: 1px solid var(--v-box-border-color) !important;
border-bottom: none !important;
}
treechildren::-moz-tree-separator(selected, focus) {
border-color: var(--v-highlight-color) !important;
}
treechildren::-moz-tree-row(selected) {
background-color: var(--v-button-hover) !important;
}
treechildren::-moz-tree-image(selected),
treechildren::-moz-tree-twisty(selected),
treechildren::-moz-tree-cell-text(selected) {
color: inherit !important;
}
treechildren::-moz-tree-row(selected, focus) {
background-color: var(--v-highlight-background-color) !important;
}
treechildren::-moz-tree-image(selected, focus),
treechildren::-moz-tree-twisty(selected, focus),
treechildren::-moz-tree-cell-text(selected, focus) {
color: var(--v-highlight-color) !important;
}
richlistitem {
background-image: none !important;
outline: none !important;
border: none !important;
border-radius: 0 !important;
}
richlistitem[selected="true"] {
background-color: var(--v-button-hover) !important;
color: inherit !important;
}
richlistbox:focus > richlistitem[selected="true"] {
background-color: var(--v-highlight-background-color) !important;
color: var(--v-highlight-color) !important;
}
#detailsDeck {
background-color: transparent !important;
border-top: 1px solid var(--v-box-border-color) !important;
height: auto !important;
padding: 5px !important;
}
#detailsDeck > * {
visibility: collapse !important;
transition-property: visibility !important;
transition-delay: 2s !important;
transition-timing-function: step-start !important;
}
#detailsDeck:is(:hover,:focus-within) > * {
visibility: visible !important;
transition-delay: .2s !important;
}
}рассчитано для использования без пространства имён, если они есть то сделайте импортом с отдельным файлом,
для userChrome.css и userContent.css ...
Отредактировано Vitaliy V. (17-10-2020 01:55:43)
Отсутствует
№517-10-2020 01:19:18
Re: Библиотека (менеджер закладок Firefox)
Vitaliy V.
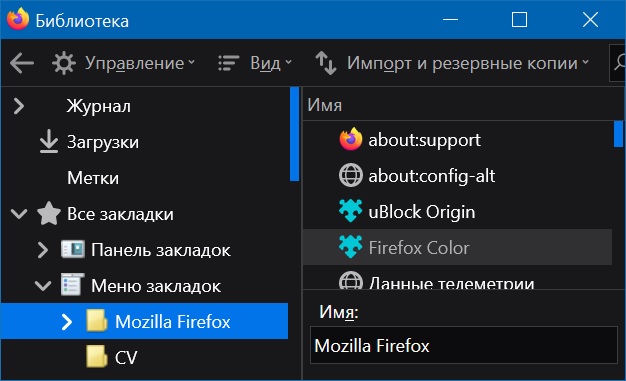
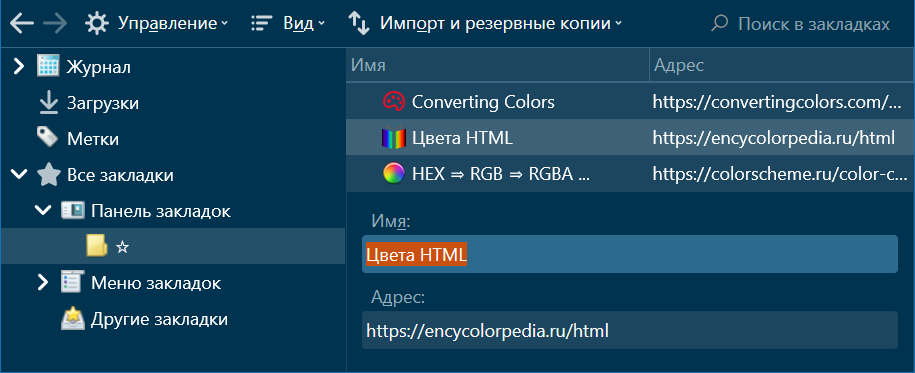
Вставила код в userChrome.css (удалив оттуда, конечно, свою покраску библиотечных тулбара и редактора). Тема ![windows [windows]](img/browsers/windows.png) тёмная. Библиотека, что открывается в отдельном окне, выглядит вот так:
тёмная. Библиотека, что открывается в отдельном окне, выглядит вот так:
(Значки Журнала и Меток я выкинула оттуда давно топорным способом)

Т.е. цвета моей темы в Библиотеку не проникают.
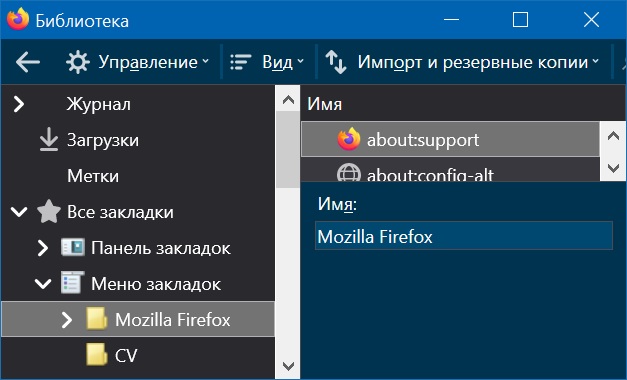
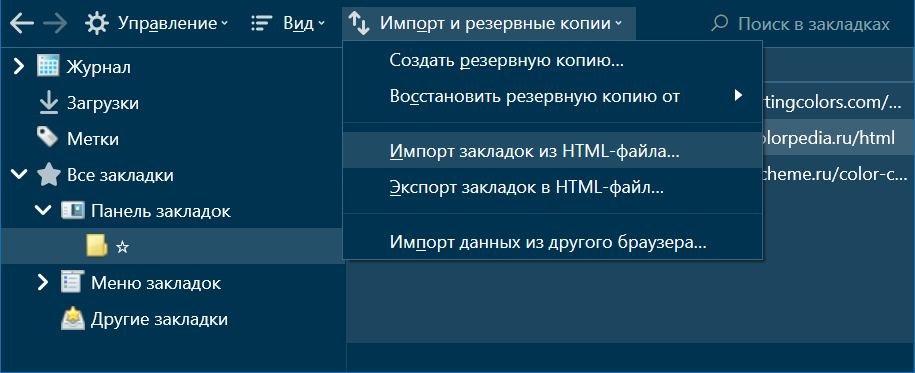
С моей попыткой покрасить панель инструментов и редактор было так:

Этот код для менюшек тоже не проник у меня в Библиотеку.
Я ничего не знаю про "пространство имён" и "импорт". Наверное, дело в этом. Попробую разобраться.
Отсутствует
№617-10-2020 01:38:22
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 82.0
82.0
Re: Библиотека (менеджер закладок Firefox)
Т.е. цвета моей темы в Библиотеку не проникают.
Там невозможно сделать с цветами темы ![firefox [firefox]](img/browsers/firefox.png) , изменяйте цвета сами, если для темной системной темы то здесь
, изменяйте цвета сами, если для темной системной темы то здесь
:root {
background-color: rgb(24, 24, 26) !important;
color: rgb(177, 177, 179) !important;
--v-box-border-color: rgb(60, 60, 61);
--v-input-background-color: rgba(0,0,0,0.5);
--v-input-background-color-focus: rgb(0, 0, 0);
--v-button-hover: rgba(249, 249, 250, .1);
--v-button-hover-active: rgba(249, 249, 250, .15);
}
}
Этот код для менюшек тоже не проник у меня в Библиотеку.
userContent.css ...
P.S. можно ещё добавить переменные для меню в стиль для библиотеки, т.к. стиль для меню тоже не определит там цвета темы ![firefox [firefox]](img/browsers/firefox.png)
Код:
@media (prefers-color-scheme: dark) {
:root {
background-color: rgb(24, 24, 26) !important;
color: rgb(177, 177, 179) !important;
--v-box-border-color: rgb(60, 60, 61);
--v-input-background-color: rgba(0,0,0,0.5);
--v-input-background-color-focus: rgb(0, 0, 0);
--v-button-hover: rgba(249, 249, 250, .1);
--v-button-hover-active: rgba(249, 249, 250, .15);
--v-arrowpanel-color: rgb(177, 177, 179) !important;
--v-arrowpanel-background: rgb(27, 27, 29) !important;
--v-arrowpanel-border-color: rgb(60, 60, 61) !important;
--v-panel-separator-color: rgba(249, 249, 250, .1) !important;
--v-arrowpanel-dimmed: rgba(249, 249, 250, .1) !important;
--v-panel-disabled-color: rgba(177, 177, 179, 0.5) !important;
}
}Отредактировано Vitaliy V. (17-10-2020 01:49:25)
Отсутствует
№717-10-2020 18:49:50
Re: Библиотека (менеджер закладок Firefox)
Vitaliy V.
Спасибо, просто отлично.
Только для себя добавил чередование цвета строк в списке. У Izheil взял.
Код:
#placeContent treechildren::-moz-tree-row(even) {
background-image: linear-gradient(rgba(0,0,0,0.25), rgba(0,0,0,0.25)) !important}
#placeContent treechildren::-moz-tree-cell {border-right: 1px dotted rgba(0,0,0,0.4) !important}Подскажите, как заменить вот эту белизну?
Отсутствует
№817-10-2020 20:11:21
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 82.0
82.0
Re: Библиотека (менеджер закладок Firefox)
_zt
для панели редактора, вызываемого звездочкой в адресной строке
Код:
#editBookmarkPanel *|input::selection {
background-color: rgb(0, 116, 232) !important;
color: rgb(255, 255, 255) !important;
}Отсутствует
№917-10-2020 20:42:53
Re: Библиотека (менеджер закладок Firefox)
Vitaliy V.
Спасибо. Где то в стилях не было перекрыто или наоборот. Хотя я этой панелькой почти не пользуюсь, драг-н-дропа хватает и контекстного меню TST, а звездочка оставлена в основном как индикатор.
Отсутствует
№1018-10-2020 01:48:12
Re: Библиотека (менеджер закладок Firefox)
добавить переменные для меню в стиль для библиотеки
скрытый текст
Что-то не пойму, как добавить и приписать именно к менюшкам. Потому что там такой блок параметров есть уже, и он красит окно библиотеки.
.
Не могу найти возможность заменить ярко-синий цвет бегунков линейки прокрутки, полос выделения и рамки активных полей ввода на свой более приглушённый цвет.
.
Потом хотелось бы, чтобы окно Библиотеки не было одноцветным, а как в оригинальной теме ![firefox [firefox]](img/browsers/firefox.png) :
:
- тулбар отличается цветом от остального окна;
- в правой части окна строка заголовков колонок, фон списка содержимого папок и область редактирования не сливаются в одно, потому что фон списка другого цвета.

А редактор хотелось бы вызывать и убирать кликом мыши. Например, щелчок мыши по виднеющейся внизу окна верхушке редактора вызывал бы его (поэтому эту верхушку лучше сделать в 2 раза шире, чтобы мышкой не трудно было целиться). Дальше редактор стоит на месте, сам никуда не пропадает. Если мне надо его убрать, я кликаю по любому месту на редакторе, кроме полей ввода, и он исчезает. (Сейчас, если кликнуть по редактору, активируются поля ввода. Можно, наверное, сделать так, чтобы они активировались, только если по ним кликать.)
.
И ещё насчёт строчки поиска. Я ею никогда не пользуюсь, поэтому хочу, чтобы она не обращала на себя внимание цветом фона и рамкой, чтобы только блёклая надпись "Поиск в закладках" напоминала, что у этого окна есть такая возможность:

если для темной системной темы то здесь
скрытый текст
Нет, мне как раз нужно без привязки к цветовой гамме ![windows [windows]](img/browsers/windows.png) . Я раскрашиваю Библиотеку в цвет темы браузера, которая не меняется, если систему на светлые цвета переключить.
. Я раскрашиваю Библиотеку в цвет темы браузера, которая не меняется, если систему на светлые цвета переключить.
Отредактировано linlin (18-10-2020 02:09:29)
Отсутствует
№1118-10-2020 12:47:25
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 82.0
82.0
Re: Библиотека (менеджер закладок Firefox)
Что-то не пойму, как добавить и приписать именно к менюшкам.
Да добавил я уже их в №4
Не могу найти возможность заменить ярко-синий цвет бегунков линейки прокрутки, полос выделения и рамки активных полей ввода на свой более приглушённый цвет.
в самом начале :root {...
как бы тоже параметры, собственно их можно объединить,
@media (prefers-color-scheme: dark) { } убрать раз не нужна привязка к системной теме
Потом хотелось бы, чтобы окно Библиотеки не было одноцветным, а как в оригинальной теме
 нет я не буду ничего переделывать если нравится дефолтная тема так и используйте её или посмотрите как там сделано в
нет я не буду ничего переделывать если нравится дефолтная тема так и используйте её или посмотрите как там сделано в
chrome://browser/skin/places/organizer.css (эта таблица стиля не одинаковая для ![windows [windows]](img/browsers/windows.png) и
и ![linux [linux]](img/browsers/linux.png) )
)
А редактор хотелось бы вызывать и убирать кликом мыши
вы переоцениваете возможности CSS, клики это для скриптов например в user_chrome_files, а т.к. вы их не используете...
Отредактировано Vitaliy V. (18-10-2020 13:03:36)
Отсутствует
№1322-10-2020 21:50:27
Re: Библиотека (менеджер закладок Firefox)
Ну, в общем, раскрасила 


Код:
/* ********Библиотека ************************************************** */
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
:root {
-moz-appearance: none !important;
appearance: none !important;
background-color: rgb(0, 51, 79) !important;
color: rgb(255, 255, 255) !important;
--v-highlight-color: rgb(255, 255, 255);
--v-highlight-background-color: rgba(44, 106, 144, 1);
--v-box-border-color: rgba(57, 103, 131, 1);
--v-input-background-color: rgba(28, 70, 95, 1);
--v-input-background-color-focus: rgba(44, 106, 144, 1);
--v-button-hover: rgba(249, 249, 250, .15);
--v-button-hover-active: rgba(249, 249, 250, .15);
--v-arrowpanel-color: rgba(255, 255, 255, 1) !important;
--v-arrowpanel-background: rgba(0, 51, 79, 1) !important;
--v-arrowpanel-border-color: rgba(57, 103, 131, 1) !important;
--v-arrowpanel-dimmed: rgba(249, 249, 250, .12) !important;
--v-panel-separator-color: rgba(28, 70, 95, 1) !important;
--v-panel-disabled-color: rgba(135, 166, 181, 1) !important;
--v-scrollbar-color: rgb(0, 51, 79) transparent;
}
/* **** Полосы прокрутки **** */
.tree-rows, scrollbar {
scrollbar-width: thin !important;
scrollbar-color: var(--v-scrollbar-color) !important;
}
#placesView, toolbox, toolbar, toolbarbutton, button, menubar > menu, splitter, tree, treecols,
treecol, treecol > image, treechildren {
-moz-appearance: none !important;
appearance: none !important;
border: none !important;
background-color: transparent !important;
color: inherit !important;
}
#contentView treecol {
padding: 3px !important;
border-inline-end: 1px solid var(--v-box-border-color) !important;
border-bottom: 1px solid var(--v-box-border-color) !important;
}
/* **** Фон окна слева **** */
#placesList {
background-color: rgb(0, 51, 79) !important;
color: rgb(255, 255, 255) !important;
}
/* **** Фон окна справа **** */
#placeContent,
#downloadsRichListBox {
background-color: var(--v-input-background-color) !important;
color: rgb(255, 255, 255) !important;
}
/* **** Строка заголовков колонок **** */
#placeContentColumns {
-moz-appearance: none !important;
color: rgba(146, 172, 185, 1) !important;
border-bottom: 1px solid var(--v-box-border-color) !important;
}
/* **** Панель инструментов: цвет рамки внизу **** */
#placesToolbox {
border-bottom: 1px solid var(--v-box-border-color) !important;
}
splitter {
padding: 0 !important;
border: none !important;
border-inline: 2px solid transparent !important;
background-color: transparent !important; /* цвет вертикального разделителя страницы */
background-clip: padding-box !important;
width: 5px !important;
margin: 0 -2px !important;
}
splitter[orient="vertical"] {
border: none !important;
border-block: 2px solid transparent !important;
width: auto !important;
margin: -2px 0 !important;
height: 5px !important;
}
splitter.tree-splitter {
margin: 0 !important;
width: 0 !important;
}
button, toolbarbutton, menubar > menu {
padding: 0 3px !important;
min-height: 22px !important;
}
/* **** Панель инструментов: цвет кнопки при наведении курсора **** */
button:not([disabled="true"]):hover,
toolbarbutton:not([disabled="true"]):hover,
menubar > menu:not([disabled="true"]):is(:hover,[_moz-menuactive="true"]) {
background-color: var(--v-button-hover) !important;
}
/* **** Панель инструментов: цвет нажатой кнопки **** */
button:not([disabled="true"]):is(:active,[open="true"],[checked="true"]),
toolbarbutton:not([disabled="true"]):is(:active,[open="true"],[checked="true"]),
menubar > menu:not([disabled="true"])[open] {
background-color: var(--v-button-hover-active) !important;
}
treecol > image {
-moz-context-properties: fill;
fill: currentColor;
}
treecol[sortDirection="ascending"] > image {
list-style-image: url("chrome://global/skin/icons/arrow-dropdown-12.svg");
}
treecol[sortDirection="descending"] > image {
list-style-image: url("chrome://global/skin/icons/arrow-up-12.svg");
}
#editBMPanel_tagsSelector > richlistitem {
-moz-box-align: center !important;
}
panel[type="autocomplete-richlistbox"],
#editBMPanel_tagsSelector > richlistitem > image, richlistbox,
input:where(:not([type])),
input[type="text"] {
-moz-appearance: none !important;
appearance: none !important;
border: 1px solid var(--v-input-background-color) !important;
background-color: var(--v-input-background-color) !important;
background-clip: border-box !important;
color: inherit !important;
padding: 1px 2px !important;
margin: 0 !important;
height: auto !important;
min-height: 22px !important;
box-shadow: none !important;
border-radius: 3px !important;
outline: none !important;
font-size: inherit !important;
font-family: inherit !important;
}
/* **** Строка поиска **** */
search-textbox[focused] {
border-color: rgb(0, 51, 79) !important;
background-color: rgb(0, 51, 79) !important;
}
search-textbox {
-moz-appearance: none !important;
appearance: none !important;
border: 1px solid rgb(0, 51, 79) !important;
background-color: rgb(0, 51, 79) !important;
background-clip: border-box !important;
color: inherit !important;
padding: 1px 2px !important;
margin: 0 !important;
height: auto !important;
min-height: 22px !important;
min-width: 130px !important;
max-width: 131px !important;
box-shadow: none !important;
border-radius: 0 !important;
outline: none !important;
font-size: inherit !important;
font-family: inherit !important;
}
search-textbox#searchFilter {
margin-inline: 2px !important;
}
#editBMPanel_tagsSelector > richlistitem > image {
min-height: 16px !important;
height: 16px !important;
width: 16px !important;
padding: 0 !important;
margin: 0 !important;
margin-right: 2px !important;
background-repeat: no-repeat !important;
background-position: center !important;
background-size: 16px !important;
}
#editBMPanel_tagsSelector > richlistitem[checked="true"] > image {
border-color: var(--v-highlight-background-color) !important;
background-color: var(--v-highlight-background-color) !important;
background-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><path d='M 4,5 7.5,8.5 12,4 V 8 L 8,12 H 7 L 4,9 Z' style='fill:white'/></svg>") !important;
}
richlistbox:not(#editBMPanel_tagsSelector) {
border: none !important;
}
/* **** Поля ввода (в фокусе) **** */
input:where(:not([type])):focus,
input[type="text"]:focus {
border-color: var(--v-highlight-background-color) !important;
background-color: var(--v-input-background-color-focus) !important;
}
/* **** Выделение текста в строках ввода **** */
input:where(:not([type]))::selection,
input[type="text"]::selection {
background-color: rgb(201, 80, 14) !important;
color: var(--v-highlight-color) !important;
}
/* **** Фон строки поиска и строк списков с содержимым:
- скрывает полосу, идущую за курсором по списку
- скрывает рамки выделенных строк списка **** */
input[mozactionhint="search"],
treechildren::-moz-tree-row {
background-color: transparent !important;
border: none !important;
}
treechildren::-moz-tree-separator {
border-top: 1px solid var(--v-box-border-color) !important;
border-bottom: none !important;
}
treechildren::-moz-tree-separator(selected, focus) {
border-color: var(--v-highlight-color) !important;
}
/* **** Выбранная строка списка (не в фокусе) **** */
treechildren::-moz-tree-row(selected) {
background-color: var(--v-button-hover) !important;
}
/* **** Цвет текста выбранной строки списка (не в фокусе) **** */
treechildren::-moz-tree-image(selected),
treechildren::-moz-tree-twisty(selected),
treechildren::-moz-tree-cell-text(selected) {
color: inherit !important;
}
/* **** Выбранная строка списка (в фокусе) **** */
treechildren::-moz-tree-row(selected, focus) {
background-color: var(--v-highlight-background-color) !important;
}
/* **** Цвет текста выбранной строки списка (в фокусе) **** */
treechildren::-moz-tree-image(selected, focus),
treechildren::-moz-tree-twisty(selected, focus),
treechildren::-moz-tree-cell-text(selected, focus) {
color: var(--v-highlight-color) !important;
}
richlistitem {
background-image: none !important;
outline: none !important;
border: none !important;
border-radius: 0 !important;
}
richlistitem[selected="true"] {
background-color: var(--v-button-hover) !important;
color: inherit !important;
}
richlistbox:focus > richlistitem[selected="true"] {
background-color: var(--v-highlight-background-color) !important;
color: var(--v-highlight-color) !important;
}
/* **** Редактор **** */
#detailsDeck {
background-color: rgb(0, 51, 79) !important;
border: 1px solid var(--v-input-background-color) !important;
height: auto !important;
padding: 10px !important; /* **** ширина полоски редактора, когда он спрятан **** */
}
#detailsDeck > * {
visibility: collapse !important;
transition-property: visibility !important;
transition-delay: 0.05s !important; /* **** время пребывания на экране, если убрать с редактора курсор **** */
transition-timing-function: step-start !important;
}
#detailsDeck:is(:hover,:focus-within) > * {
visibility: visible !important;
transition-delay: .0.05s !important; /* **** время пребывания на экране, если убрать с редактора курсор **** */
}
#editBMPanel_nameRow > label:nth-child(1),
#editBMPanel_locationRow > label:nth-child(1),
#editBMPanel_tagsRow > label:nth-child(1),
#editBMPanel_keywordRow > label:nth-child(1) {
color: rgba(146, 172, 185, 1) !important;
}
#editBMPanel_tagsRow,
#editBMPanel_keywordRow {
display: none !important;
}
}
/* ************************************************** */P.S. Чтобы окрасились выпадающие и контекстные меню, нужен ещё этот код:
https://forum.mozilla-russia.org/viewto … 65#p764365
Отредактировано linlin (23-10-2020 15:52:35)
Отсутствует
№1425-10-2020 18:42:52
Re: Библиотека (менеджер закладок Firefox)
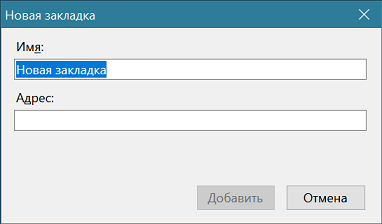
В Библиотеке-вкладке не работают пункты контекстного меню "Новая закладка" и "Новая папка". Вот эти окошки просто не появляются и всё:


Отсутствует
№1515-08-2021 20:08:08
Re: Библиотека (менеджер закладок Firefox)
linlin
Новый код, без старых проблем - https://forum.mozilla-russia.org/viewto … 89#p793789
Отсутствует
