Полезная информация
№122-01-2017 22:18:55
Работа с инспектором элементов.
Всем привет. Интересует вопрос, о том, как работать в инспекторе элементов с всплывающими блоками при наведении мышкой на определенное место. Например на некоторых сайтах если навести курсор на ссылку или картинку, то всплывет какой либо блок информацией, а после того как курсор убрали он исчезнет. Так вот если это проделать в инспекторе элементов, то после того как убрать курсор с нужного всплывающего блока, в инспекторе будет уже не доступен код этого блока. Как же с ним тогда работать. Не двигая мышку ничего же сделать нельзя, если только на листик выписать видимую часть кода. Как быть?
Отредактировано BoyM (22-01-2017 22:25:55)
Отсутствует
№223-01-2017 09:49:34
Re: Работа с инспектором элементов.
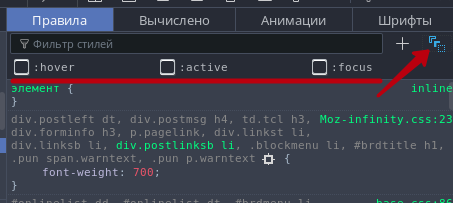
Выбираешь элемент на который ты наводишь, далее смотри картинку ниже
(сначала на "показать/скрыть панель псевдоклассов", потом :hover, редко другие варианты)
Отредактировано BaNru (23-01-2017 09:50:51)
Отсутствует
№323-01-2017 18:16:07
Re: Работа с инспектором элементов.
BaNru
Не получается. Пробовал все варианты выбирать, пока мышка на элементе, код доступен, а после исчезает. Можете попробовать сами. Я пробую сделать это в фейсбук при наведении мышкой на рекомендуемую группу
Отсутствует

