Полезная информация
№237619-09-2015 19:42:38
Re: Настройка внешнего вида Firefox в userChrome.css
fokanik пишет: Только вот я не знаю, эта крутящаяся штука на вкладке - точно отключилась?Точно, это всего лишь APNG, т. е. анимационная картинка - заменить картинку значит заменить и анимациюТолько у вас много лишнего, вот так лучше сделать:
Выделить кодКод:
/* Внешний вид вкладок */ tab[busy] {color: Red !important; font-weight: bold !important;} .tab-throbber[busy] {list-style-image: url("иконка") !important;} tab[progress] {color: Green !important; font-weight: bold !important;} .tab-throbber[progress] {list-style-image: url("Иконка") !important;}
А как изменить фон пустой страницы в seamonkey и поменять значек , а то он зависает в seamonkey (в firefox значек сам деактивируется):

Отсутствует
№237719-09-2015 23:00:19
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 40.0
40.0
Re: Настройка внешнего вида Firefox в userChrome.css
а то он зависает в seamonkey
А какой код применяли? Я же вам для seamonkey давал код https://forum.mozilla-russia.org/viewto … 09#p694509 использовать нужно только это, и ничего лишнего. Код от FF (замена индикаторов загрузки) в seamonkey не сработает, только цвет текста.
Или сделать две иконки для:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*Замена дефолтной иконки на вкладках*/
.tabbrowser-tab {
list-style-image: url("иконка") !important;
}
/*Замена индикатора загрузки на вкладках*/
.tabbrowser-tab[busy] {
list-style-image: url("иконка") !important;
}Для фона пустой страницы (не только seamonkey) код для userContent.css
Код:
@namespace html url("http://www.w3.org/1999/xhtml");
@-moz-document url("about:blank") {
html {
height: 100%;
width: 100%;
background-color: #000000;
background-image: url("background.png"); /*изображение для фона - поместить в папку chrome*/
background-position: right bottom; /*изображение выравнивается по правому краю и низу*/
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
}
}Отредактировано Vitaliy V. (07-12-2015 18:56:09)
Отсутствует
№237820-09-2015 00:49:01
Re: Настройка внешнего вида Firefox в userChrome.css
А какой код применяли? Я же вам для seamonkey давал код, использовать нужно только это, и ничего лишнего. Код от FF (замена индикаторов загрузки) в seamonkey не сработает, только цвет текста.
Да все нормально, код разный в браузерах, а иконки одинаковые  :
:
Код:
/*Замена иконок на вкладках*/
.tabbrowser-tab[busy] {list-style-image: url("icons\\upload.ico") !important;color: red !important;}
.tabbrowser-tab[progress] {list-style-image: url("icons\\download.ico") !important;color: blue !important;}
/* Смена значка для вкладки */
.tab-throbber[busy] {list-style-image: url("icons\\upload.ico") !important;}
.tab-throbber[progress] {list-style-image: url("icons\\download.ico") !important;}Как бы вот третью иконку еще подсунуть (для новой/пустой вкладки), да и так вообще-то пойдет 
Отредактировано fokanik (20-09-2015 00:55:12)
Отсутствует
№237920-09-2015 10:14:38
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 40.0
40.0
Re: Настройка внешнего вида Firefox в userChrome.css
Да все нормально... .tabbrowser-tab[progress] {list-style-image: url("icons\\download.ico")
Так вот и не нормально, из-за этого у вас иконка зависает где не нужно.
Ладно если хотите как в FF разные иконки при соединении и загрузке + дефолтная, сделайте так
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*Замена дефолтной иконки на вкладках*/
.tabbrowser-tab {
list-style-image: url("иконка") !important;
}
/*Иконки соединения и загрузки на вкладках*/
.tabbrowser-tab[busy] {
list-style-image: url("иконка") !important;
}
.tabbrowser-tab[busy][progress] {
list-style-image: url("иконка") !important;
}Отредактировано Vitaliy V. (07-12-2015 22:32:10)
Отсутствует
№238020-09-2015 11:06:35
Re: Настройка внешнего вида Firefox в userChrome.css
разные иконки при соединении и загрузке + дефолтная, сделайте так
код для пустой страницы
Vitaliy V., спасибо большое, все получилось - иконок теперь три и все в работе, "пустой" страницы больше нет 
Отсутствует
№238121-09-2015 14:41:21
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№238221-09-2015 16:00:25
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 40.0
40.0
Re: Настройка внешнего вида Firefox в userChrome.css
iBobik
Основная идея примерно такая:
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#abp-bottombar-title {
display: none !important;
}
#abp-bottombar-header {
position: relative !important;
}
#abp-bottombar-toolbar {
position: absolute !important;
right: 0 !important;
}
#abp-sidebar > hbox {
margin-right: 16px !important;
}Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№238521-09-2015 16:57:46
Re: Настройка внешнего вида Firefox в userChrome.css
manuk
Все тоже самое. Берешь id и ставишь либо для menu#пункт_меню или menuitem#пункт_одиночный и ставишь ему в list-style-image: <либо икона либо код в base64> !important
А вообще вот Menu Icons Plus :: Дополнения Firefox
Отсутствует
№238621-09-2015 21:21:29
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, что делают эти файлы? Когда-то добавлял, но уже не помню для чего.
http://sendfile.su/1156723
Отредактировано god_05 (21-09-2015 21:21:52)
Отсутствует
№238721-09-2015 21:37:27
Re: Настройка внешнего вида Firefox в userChrome.css
god_05, вот ссылки, откуда взят код в этих файлах : http://sendfile.su/1156727
Отредактировано Coroner (21-09-2015 21:37:45)
Отсутствует
№238824-09-2015 13:36:16
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№238924-09-2015 14:18:11
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 41.0
41.0
Re: Настройка внешнего вида Firefox в userChrome.css
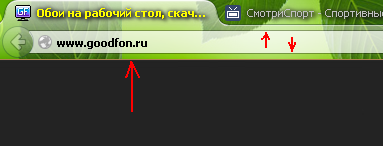
изменить цвет нижней границы тулбара
Код:
#navigator-toolbox::after {
background-color: hsla(209,67%,12%,0.35) !important;
}
#navigator-toolbox:-moz-lwtheme::after {
background-color: rgba(160,160,160,0.65) !important;
}И цвет границы панелей Адреса и Поиска
Код:
#urlbar:not(:-moz-lwtheme),
.searchbar-textbox:not(:-moz-lwtheme) {
border-color: hsla(210,54%,20%,.27) !important;
}
#urlbar:not(:-moz-lwtheme)[focused],
.searchbar-textbox:not(:-moz-lwtheme)[focused] {
border-color: Highlight !important;
}
#urlbar:-moz-lwtheme,
.searchbar-textbox:-moz-lwtheme {
border-color: rgba(0,0,0,.32) !important;
}еще скрыть разделитель:
Код:
#nav-bar #bookmarks-menu-button > .toolbarbutton-menubutton-dropmarker::before {
display: none !important;
}Отсутствует
№239024-09-2015 14:51:47
- Nerazzurro
- Участник
- Группа: Members
- Зарегистрирован: 27-04-2015
- Сообщений: 34
- UA:
 41.0
41.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№239224-09-2015 17:54:38
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 41.0
41.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, как убрать рамку и небольшой значок (заменить их на пустой фон) на месте изображений, пока те не загрузились.
В userContent.css или Stylish
Код:
@namespace html url("http://www.w3.org/1999/xhtml");
@-moz-document url-prefix("http://"), url-prefix("https://") {
img:-moz-loading {
visibility: hidden !important;
}
}Или в about:config можно отключить browser.display.show_image_placeholders - false, но только иконку.
Отсутствует
№239324-09-2015 18:24:39
- Nerazzurro
- Участник
- Группа: Members
- Зарегистрирован: 27-04-2015
- Сообщений: 34
- UA:
 41.0
41.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Большое спасибо. 
Отсутствует
№239424-09-2015 20:08:45
Re: Настройка внешнего вида Firefox в userChrome.css
iBobik пишетизменить цвет нижней границы тулбара
скрытый текстВыделить кодКод:
#navigator-toolbox::after { background-color: hsla(209,67%,12%,0.35) !important; } #navigator-toolbox:-moz-lwtheme::after { background-color: rgba(160,160,160,0.65) !important; }
Подскажите как вообще убрать эту нижнею границу?
Отредактировано tom911 (24-09-2015 20:11:31)
Отсутствует
№239524-09-2015 20:24:46
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 41.0
41.0
Re: Настройка внешнего вида Firefox в userChrome.css
tom911
Просто удалите
Отсутствует
№239727-09-2015 19:33:10
Re: Настройка внешнего вида Firefox в userChrome.css
По поводу индикатора загрузки на вкладке .tab-throbber: можно в нем вообще не использовать никаких дурацких картинок? А вместо них взять стандартный маркер, например list-style-type: square?
У меня не выходит что-то..
Отсутствует
№239929-09-2015 14:50:18
Re: Настройка внешнего вида Firefox в userChrome.css
Код:
/* Стиль самой панели */
#FindToolbar {
background: -moz-linear-gradient(top, #b5bdc8 10%, #828c95 65%) !important;
border-radius: 10px 10px 10px 10px !important;
box-shadow: 0px 10px 5px -10px rgba(0,0,0,.3) !important;
}
.findbar-find-next,
.findbar-find-previous,
.findbar-highlight {
/* -moz-appearance:none !important;*/
color: #00ff00 !important;
text-shadow: 1px 1px 2px #000000 !important;
font-weight: bold !important;
}
.findbar-find-status {
color: #0080FF !important;
text-shadow: 1px 1px 2px #000000 !important;
font-weight: bold !important;
}А есть стиль (или мож код для кнопки) шобы панель поиска скрывалась автоматом при потере фокуса. Ну когда кликнул на странице - шобы панель скрывалась.
Отсутствует
№240030-09-2015 14:38:08
Re: Настройка внешнего вида Firefox в userChrome.css
Есть тестовый стиль ставящий вкладки вертикально. Но когда их много они вылазят внизу, а скролл не появляется. Есть у кого идеи, как это решить или обойти?
Код:
/* documentation
* flexbox: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Using_CSS_flexible_boxes
* -moz-box-ordinal-group: https://developer.mozilla.org/en-US/docs/Web/CSS/-moz-box-ordinal-group
* standart mozilla css: https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
* Mozilla CSS Extensions: https://developer.mozilla.org/en-US/docs/Web/CSS/Reference/Mozilla_Extensions
*/
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#navigator-toolbox
{
}
#TabsToolbar
{
-moz-box-ordinal-group: 9 !important;
display: inline-flex !important;
flex-flow: wrap column !important;
width: 300px !important;
overflow: scroll !important;
position: fixed !important;
}
#TabsToolbar > *
{
/* all width*/
}
#tabbrowser-tabs > *
{
display: block !important;
flex: 0 !important;
}
#tabbrowser-tabs, #tabbrowser-tabs > arrowscrollbox > scrollbox > box.box-inherit.scrollbox-innerbox
{
display: inline-flex !important;
flex-flow: wrap column !important;
justify-content: flex-start !important;
overflow: scroll !important;
}
#TabsToolbar tab.tabbrowser-tab
{
width: 200px !important;
margin: 0 0 0 0 !important;
padding: 0 !important;
}
#content-deck
{
padding-left: 300px !important;
}
_moz_generated_content_after
{
-moz-box-ordinal-group: 10 !important;
}Отсутствует