Полезная информация
Страницы: 1
- Форумы
- » Разработка
- » Как сделать список выпадающего меню через XUL
№121-02-2013 09:22:16
Как сделать список выпадающего меню через XUL
Имеется xul окно, которое содержит в себе элемент - textbox:
Хочу, чтобы однажды введённые данные запомнились, и при следующем вызове окна эти данные находились бы в выпадающем списке. Реально ли это сделать?
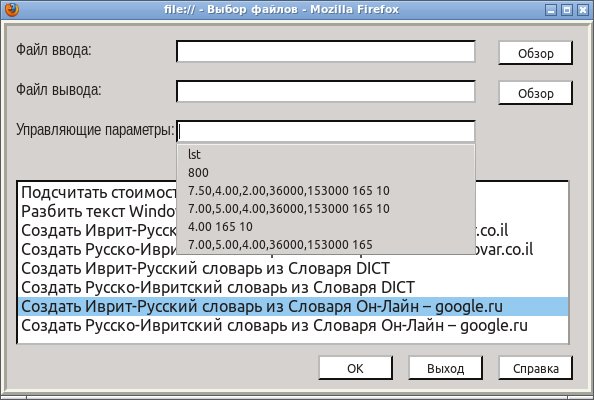
Чтобы понятнее было - хочу, чтобы было примерно вот так:
Вышеприведённый скрин-шот реализован через HTML-код, как сделать подобное для поля "Управляющие параметры" через XUL-код?
Отредактировано Michael72 (21-02-2013 09:37:19)
Отсутствует
№221-02-2013 09:50:09
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 19.0
19.0
Re: Как сделать список выпадающего меню через XUL
https://developer.mozilla.org/en-US/doc … omplete%29
=> https://developer.mozilla.org/en-US/doc … _component
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№321-02-2013 10:11:47
Re: Как сделать список выпадающего меню через XUL
Я видел эту документацию. Но она мне не помогла, поэтому почувствовал нужду в помощи на русском языке. Например, путем эксперимента я перебрал все опции для атрибута autocompletesearch. Не одна из опций не даёт желаемый результат. Опция history выкидывает список с URL-адресами, которые были когда-то посещены веб-браузером. Мне это не надо. Ближе к моей потребности на первый взгляд представляется опция form-history, но ничего не сохраняется и желаемый список не выпадает. Поэтому и возникает вопрос: а реально ли это вообще сделать?
Отсутствует
№421-02-2013 10:49:16
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 19.0
19.0
Re: Как сделать список выпадающего меню через XUL
Michael72
Можно посмотреть пример в расширении Console² – там сделано автодополнение для textbox#TextboxEval.
Пример, autocomplete.xul:
Код:
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
title="Autocomplete example">
<textbox
type="autocomplete"
autocompletesearch="form-history"
autocompletesearchparam="someUniqueId"
onkeypress="if(event.keyCode == event.DOM_VK_RETURN) addAutocompleteEntry(this);" />
<script type="application/javascript">
<![CDATA[
function addAutocompleteEntry(tb) {
Components.classes["@mozilla.org/satchel/form-history;1"]
.getService(Components.interfaces.nsIFormHistory2 || Components.interfaces.nsIFormHistory)
.addEntry(tb.getAttribute("autocompletesearchparam"), tb.value);
}
]]>
</script>
</window>Жаль, нужные привилегии просто так не получить. Для проверки:
Код:
var data = readFromFile("Z:\\autocomplete.xul");
var uri = "data:application/vnd.mozilla.xul+xml," + encodeURIComponent(data);
openDialog(uri, "", "chrome,all");
function readFromFile(file) {
if(!(file instanceof (Components.interfaces.nsILocalFile || Components.interfaces.nsIFile)))
file = getLocalFile(file);
var fis = Components.classes["@mozilla.org/network/file-input-stream;1"]
.createInstance(Components.interfaces.nsIFileInputStream);
try {
fis.init(file, 0x01, parseInt("0444", 8), 0);
}
catch(e) {
Components.utils.reportError(e);
fis.close();
return "";
}
var sis = Components.classes["@mozilla.org/scriptableinputstream;1"]
.createInstance(Components.interfaces.nsIScriptableInputStream);
sis.init(fis);
var str = sis.read(fis.available());
sis.close();
fis.close();
return convertToUnicode(str);
}
function convertToUnicode(str) {
var suc = Components.classes["@mozilla.org/intl/scriptableunicodeconverter"]
.createInstance(Components.interfaces.nsIScriptableUnicodeConverter);
suc.charset = "utf8";
try {
return suc.ConvertToUnicode(str);
}
catch(e) {
Components.utils.reportError(e);
}
return str;
}
function getLocalFile(path) {
var file = Components.classes["@mozilla.org/file/local;1"]
.createInstance(Components.interfaces.nsILocalFile || Components.interfaces.nsIFile);
file.initWithPath(path);
return file;
}Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№521-02-2013 21:13:54
Re: Как сделать список выпадающего меню через XUL
Michael72
Выделить кодКод:
<?xml version="1.0"?> <?xml-stylesheet href="chrome://global/skin/" type="text/css"?> <window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" title="Autocomplete example"> <textbox type="autocomplete" autocompletesearch="form-history" autocompletesearchparam="someUniqueId" onkeypress="if(event.keyCode == event.DOM_VK_RETURN) addAutocompleteEntry(this);" /> <script type="application/javascript"> <![CDATA[ function addAutocompleteEntry(tb) { Components.classes["@mozilla.org/satchel/form-history;1"] .getService(Components.interfaces.nsIFormHistory2 || Components.interfaces.nsIFormHistory) .addEntry(tb.getAttribute("autocompletesearchparam"), tb.value); } ]]> </script> </window>
Спасибо. Вот это уже намного лучше помогло разобраться. В моём случае пришлось выкинуть обработчик событий onkeypress="if(event.keyCode == event.DOM_VK_RETURN) addAutocompleteEntry(this);". Вместо этого нужную функцию addAutocompleteEntry() привязал к кнопке OK при этом переменную tb заменил на document.getElementById("ControlParms")
Отсутствует
№621-02-2013 21:32:11
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 20.0
20.0
Re: Как сделать список выпадающего меню через XUL
На всякий случай: "someUniqueId" тоже надо менять на что-то уникальное типа "%название_расширения%ControlParms", чтобы не совпало случайно с чем-нибудь.
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№712-09-2013 04:28:45
Re: Как сделать список выпадающего меню через XUL
В списке (autocompletesearchparam="someUniqueId") сохраняется очень большое количество элементов. Это неудобно. Как можно ограничить например семью элементами, чтобы новые запоминались, а старые забывались?
Отсутствует
Страницы: 1
- Форумы
- » Разработка
- » Как сделать список выпадающего меню через XUL
