Полезная информация
Страницы: 1
- Форумы
- » Разработка
- » Отображение списка элементов с заполнением сверху-вниз слева-направо
№104-03-2012 17:36:36
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 11.0
11.0
Отображение списка элементов с заполнением сверху-вниз слева-направо
Примерно так, как это происходит в windows explorer при режиме отображения "список". Понятно, что listbox и tree для этой цели не подходят - у них фиксированное число колонок. Попробовал посмотреть в сторону html и CSS3 multi-column layouts. Вариант с column-count не подходит по причине фиксированного числа колонок. Вариант с заданием column-width вроде бы подходит, но не нравится: во-первых, здесь фиксируется ширина колонки, а во-вторых, заполнение идет не сверху-вниз и слева направо, а наоборот - слева направо и только потом сверху вниз. В моем случае это самый главный минус. Вроде бы нужное поведение должно обеспечить правило column-fill с значением auto - но то ли я неправильно понял описание этого параметра, то ли еще что... При наличии этого правила происходит заполнение только одной колонки. Проверял на авроре (поддержка column-fill есть начиная с FF12.0) и на найтли.
В общем, вопрос пока остается открытым. Устроят решения как на xul, так и на html.
Отсутствует
№205-03-2012 11:43:27
Re: Отображение списка элементов с заполнением сверху-вниз слева-направо
я не совсем понимаю что значит «заполнение сверху-вниз слева-направо» и как это должно выглядеть
Вариант с column-count не подходит по причине фиксированного числа колонок. Вариант с заданием column-width вроде бы подходит, но не нравится
если размер нужен не фиксированный, то для элемента можно задать white-space:nowrap и скажем float:left. при множестве элементов (с относительно небольшим текстом) внутри общего блока, они будут перескакивать на новую строку
Отсутствует
№305-03-2012 12:41:45
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 11.0
11.0
Re: Отображение списка элементов с заполнением сверху-вниз слева-направо
я не совсем понимаю что значит «заполнение сверху-вниз слева-направо» и как это должно выглядеть
Допустим, у нас есть вот такой код:
Код:
<div style="-moz-column-width: 25em;"> <ol> <li>sp_MSalreadyhavegeneration</li> <li>sp_MSwritemergeperfcounter</li> <li>TABLE_PRIVILEGES</li> <li>sp_replsetsyncstatus</li> <li>sp_replshowcmds</li> <li>sp_publishdb</li> <li>sp_addqueued_artinfo</li> <li>sp_replcounters</li> <li>sp_MSget_subscription_dts_info</li> <li>sp_help_spatial_geometry_index_xml</li> <li>sp_password</li> <li>sp_MSstopdistribution_agent</li> <li>sp_replmonitorrefreshjob</li> <li>sp_MSenumpartialchangesdirect</li> <li>sp_MSupdate_subscriber_info</li> <li>sp_MSdrop_distribution_agent</li> <li>sp_bindsession</li> <li>sp_MSallocate_new_identity_range</li> <li>sp_MSenum_snapshot</li> <li>sp_replsendtoqueue</li> </ul> </div>
(-moz-column-fill по умолчанию равно balance).
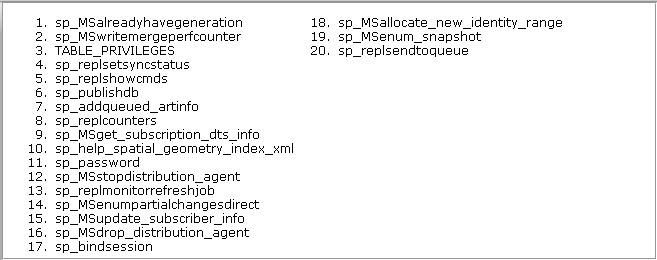
Мне нужно, чтобы содержимое колонки формировалось до заполнения всего свободного места по вертикали, при нехватке места значения переносились в колонку правее:
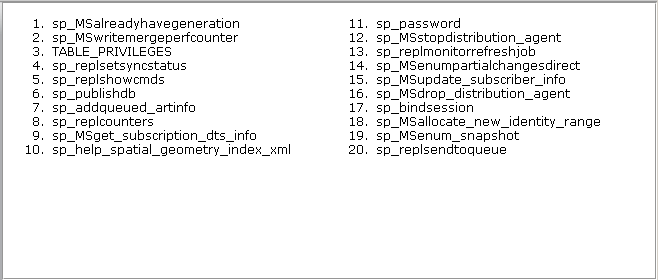
Однако вместо этого сначала вычисляется количество колонок под ширину родительского блочного элемента, а затем по этому количеству равномерно распределяются элементы списка:
Мне нужно как-то добиться формирования колонок, как на первом скриншоте.
Отсутствует
№405-03-2012 14:35:48
Re: Отображение списка элементов с заполнением сверху-вниз слева-направо
Мне нужно, чтобы содержимое колонки формировалось до заполнения всего свободного места по вертикали, при нехватке места значения переносились в колонку правее
а высоту указать не вариант?
Код:
<ol style="-moz-column-count:20;-moz-column-width:250px;height:100%"> <li>sp_MSalreadyhavegeneration</li> <li>sp_MSwritemergeperfcounter</li> <li>TABLE_PRIVILEGES</li> <li>sp_replsetsyncstatus</li> <li>sp_replshowcmds</li> <li>sp_publishdb</li> <li>sp_addqueued_artinfo</li> <li>sp_replcounters</li> <li>sp_MSget_subscription_dts_info</li> <li>sp_help_spatial_geometry_index_xml</li> <li>sp_password</li> <li>sp_MSstopdistribution_agent</li> <li>sp_replmonitorrefreshjob</li> <li>sp_MSenumpartialchangesdirect</li> <li>sp_MSupdate_subscriber_info</li> <li>sp_MSdrop_distribution_agent</li> <li>sp_bindsession</li> <li>sp_MSallocate_new_identity_range</li> <li>sp_MSenum_snapshot</li> <li>sp_replsendtoqueue</li> </ol>
Отсутствует
№506-03-2012 04:31:34
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 11.0
11.0
Re: Отображение списка элементов с заполнением сверху-вниз слева-направо
а высоту указать не вариант?
Ага, точно. Это то, что нужно. Спасибо.
Отсутствует
Страницы: 1
- Форумы
- » Разработка
- » Отображение списка элементов с заполнением сверху-вниз слева-направо
