Полезная информация
Страницы: 1
- Форумы
- » Проблемы с сайтами
- » Съезжание абсолютно-позиционированных блоков вниз
№115-09-2011 09:56:06
Съезжание абсолютно-позиционированных блоков вниз
Доброго всем времени суток,
Столкнулся с такой проблемой - в связи со спецификой работы (онлайн журнал) приходится работать со множеством абсолютно позиционированных текстовых блоков. Так вот, на рабочем мониторе с разрешением 1920 Х 1080, именно в Firefox наблюдается съезжание абсолютно позиционированных блоков вниз приблизительно на 20px по сравнению с выдаваемым в IE, Opera, GChrome и Safari. На мониторах других разрешений такого не наблюдается. Может кто сталкивался с такой проблемой?
Отсутствует
№315-09-2011 11:14:16
Re: Съезжание абсолютно-позиционированных блоков вниз
Вот код одного из разворотов
если администраторы не против - вот ссылка на сам ресурс - http://www.8hours.ru/magazine/2011/09/view
<body>
<div class="viewer">
<div class="pages" style="position: relative; overflow-x: hidden; overflow-y: hidden; visibility: visible; width: 1007.9999399185181px; ">
<div class="spread">
<div class="page page_left">
<div class="page_no">3</div>
<div class="number_label" style = "">8 часов ОКТЯБРЬ 2011</div>
<div class="block block_title title_gray "style="left: 60px; top: 46px; width: 350px;"><span class="left" style = "color: #CD8C6F;">толпа</span> <span class="right" style = "">НА ДЛИННУЮ ДИСТАНЦИЮ</span></div>
<div class="block block_image" style="left: 80px; top: 223px;"><img src="images/01-01.jpg" alt="" style = ""></div>
<div class="block block_image" style="left: 313px; top: 80px;"><img src="images/01-02.jpg" alt="" style = ""></div>
<div class="block block_text " style="left: 40px; top: 91px; width: 240px; text-align: right;"><div class="block_text_content " style=""><strong>Женский голос: «Когда же кончится эта траурная процессия?» Одной рукой дама прижимает к груди сумочку, другой придерживает на голове фетровую шляпку, а лицом упирается в широкую спину со следом от ботинка <span class = "numbers_class">45</span> размера.</strong>
<p class = "author">Татьяна Ковальчук</p>
</div>
</div>
<div class="block block_text " style="left: 330px; top: 109px; width: 120px;"><div class="block_text_content " style="">
<p class = "font_10">По статистике, Московское метро каждый день перевозит около 9 миллионов человек. Максимальный наплыв пассажиров был зафиксирован 5 сентября 1997 г. – тогда подземка перевезла более 12 миллионов человек.</p>
</div>
</div>
<div class="block block_text" style="left: 40px; top: 540px; width: 420px;">
<div class="block_text_content">
<p><strong>С первого же мгновения пребывания в недрах Московского метрополитена ощущаешь такое непроходимое «чувство локтя», которое и не снилось ни пионерам, ни скаутам.</strong><br/> И крепчает оно день ото дня. Начиная с <span class = "numbers_style">1</span> сентября количество пассажиров резко увеличивается на треть. А с наступлением холодов толпа становится не только плотнее, но и заметно <i>«толще»</i> – ближе к зиме пуховики, <i>«аляски»</i> и другая теплая одежда съедают уже <span class = "numbers_style">20%</span> пространства.</p></div></div>
</div><!--page page_left-->
<div class="page page_right">
<div class="page_no">4</div>
<div class="block block_image" style="left: 0px; top: 80px;"><img src="images/01-03.jpg" alt="" style = ""></div>
<div class="block block_text" style="left: 195px; top: 270px; width: 205px; border: 1px solid white; padding: 10px; color: white;"\><div class="block_text_content"><p>ПОД ЗАГРУЗ</p>
<p class = "font_10">Москвичи, каждый день спускающиеся под землю, уверены: уж «их» станция точно самая-самая загруженная, вечно туда «не попасть». На самом деле все рекорды по массовости бьют
три станции: «Выхино»(примерно <span class = "numbers_style">174</span> тыс. человек на вход и столько же – на выход), «ВДНХ» (<span class = "numbers_style">136</span> тыс. человек) и «Юго-Западная» (порядка <span class = "numbers_style">127</span> тыс. человек).</p>
<p class = "font_10">В будние дни столпотворение здесь начинается в <span class = "numbers_style">8</span> утра и рассасывается часам к <span class = "numbers_style">10</span>. Вечерний <i>«час пик»</i> начинается в <span class = "numbers_style">18</span> часов и продолжается часа три.</p>
</div></div><div class="block block_text" style="left: 40px; top: 540px; width: 420px;">
<div class="block_text_content">
<p>ЭФФЕКТ ВЫХИНО</p>
<p>Толпа в метро – дело стихийное. Понятно, что все эти люди собрались у края платформы по определенному случаю, но зачинщиков и организаторов тут нет. Все происходит как бы само собой. Вот это и настораживает. Ведь когда становишься частью столпотворения, рассудок помрачается. Вероятно, срабатывает инстинкт самосохранения. На таких станциях, как, скажем, «Выхино», начинаешь не на шутку опасаться за свою жизнь. Опыт <i>«Выхинской</i></p></div></div>
</div>
</div></div><br clear="all"/>
</div>
</body>
CSS
body { padding:0px; background-color:#999999;}
table{ }
td{text-align:left; vertical-align:top;}
ul{padding:0px; margin:0px; margin-top:0px;list-style: inside;}
li{padding:0px; margin:0px; margin-left:0px;}
img{border:0px;}* { font-family: Verdana; font-size:11px;}
/* containers */
/*.viewer * {border: 1px solid black;}*/
.viewer { padding: 0px; background-color:#999999; height:710px; width:1010px; }
.pages { width: 1000px !important; float:left; height:700px; padding:0px; margin:5px; }
.buttons_panel {position:relative; margin-top:-60px; padding-left:10px; padding-right:10px; background-color:#eeeeee transparent; width:990px;}/*buttons*/
.buttons_panel .left {float:left;}
.buttons_panel .right {float:right;}
/*.buttons_panel, .buttons_panel * {border: 1px solid red;}*/
.buttons_panel .button{cursor:pointer; }
.buttons_panel .left .button {margin-right:5px;}
.buttons_panel .right .button {margin-left:5px;}/* pages */
.viewer .page{position:relative; height:660px; width:460px; float:left; border: 1px solid #333333; background-color:White; padding:20px; padding-top:20px; }
.viewer .page_left{border-right:1px dashed #cccccc; }
.viewer .page_right {border-left:none; }.viewer .front{padding:0px; width:500px; height:700px;}
.viewer .spread {float:left; width:1010px; }/*page number*/
.viewer .page_no { font-size:16px; }
.viewer .page_left .page_no {text-align:left;}
.viewer .page_right .page_no {text-align:right; border-left:none;}
.viewer .number_label {position:absolute; top:668px; left: 50px;}/* blocks */
.viewer .page p { margin:0px; padding:0px;}
.viewer .page .block{position:absolute; z-index:100; padding:0px; width: 135px;}
.viewer .page .block_image{z-index:10;}
.viewer .page .block_html{}
.viewer .page .block_text {}
.viewer .page .block_text .block_text_content{}
.viewer .page .block_text .block_text_title{ font-family: Arial Narrow, Tahoma !important;}
.viewer .page .block_title *{font-family: Arial Narrow, Tahoma !important;}.viewer .page .title_gray .left{color:Gray; font-size:22px;}
.viewer .page .title_gray .right{font-size: 22px;}.viewer .page .title_blue {}
/*font styles*/
.viewer .page .font_9, .viewer .page .font_9 * {font-size:9px !important;}
.viewer .page .font_10, .viewer .page .font_10 * {font-size:10px !important;}
.viewer .page .font_11, .viewer .page .font_11 * {font-size:11px !important;}
.viewer .page .font_12, .viewer .page .font_12 * {font-size:12px !important;}
.viewer .page .font_13, .viewer .page .font_13 * {font-size:13px !important;}
.viewer .page .font_blue, .viewer .page .font_blue * {color:#5282ae;}
.viewer .page .font_white, .viewer .page .font_white * {color:white;}
.viewer .page .border_blue {border: 1px solid #5282ae; padding: 10px;}
.viewer .page .border_white {border: 1px solid white;}
.viewer .page .padding_5 {padding:5px;}.author{font-style: italic; margin-top: 10px;}
.font_italic {font-style: italic;}
.font_bold {font-weight: bold;}.numbers_style {font-family: Georgia, "Times New Roman", Times, serif;}
Отредактировано alexmc81 (15-09-2011 15:43:39)
Отсутствует
№416-09-2011 11:07:59
Re: Съезжание абсолютно-позиционированных блоков вниз
Не могу воспроизвести. Мои два монитора в сумме дают больше двух тысяч, но ничто никуда не съезжает.
P.S. Концепция сайта забавна, но не учитывает разных шрифтов

Isn't it ironic... don't you think? — Alanis Morissette
Отсутствует
№516-09-2011 12:05:25
Re: Съезжание абсолютно-позиционированных блоков вниз
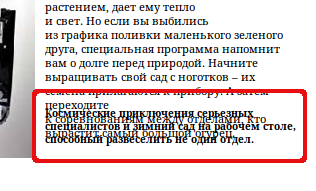
Вот про такие баги я и говорю, если посмотреть на моем мониторе - то вот что видно именно в firefox на мониторе 1920 Х 1080.

Отредактировано alexmc81 (16-09-2011 12:08:12)
Отсутствует
№616-09-2011 12:45:58
Re: Съезжание абсолютно-позиционированных блоков вниз
А, блин.
Так FF тут ни при чём (ну разве что у него другая отривка шрифтов при включённом аппаратном ускорении).
Попытка напролом скопировать журнал это вообще порочная концепция. У людей разные мониторы, шрифты и зрение. Кто поставит себе минимальный размер шрифта в 14px (это можно сделать во всех браузерах), кто-то просто нажмёт ctrl-+, у кого-то нет Верданы (у меня нет) и вместо неё будет шрифт с совсем другими метриками. В общем, очень рекомендую пересмотреть концепцию.
Ещё раз: если у вас есть текст, то размер занимаемой им площади невозможно гарантировать.
Isn't it ironic... don't you think? — Alanis Morissette
Отсутствует
№716-09-2011 13:39:35
Re: Съезжание абсолютно-позиционированных блоков вниз
Это понятно, но у меня то на пк все шрифты есть, но почему такая разница в разных браузерах... Я бы еще понял сползание, пикселов в пять, но чтобы настолько...
Отсутствует
№816-09-2011 18:32:13
- ПротопопулуS
- 2,4716 THz на каждое из 64-х ядер...
- Группа: Members
- Откуда: Местное я
- Зарегистрирован: 16-12-2008
- Сообщений: 1515
- UA:
 6.0
6.0
Re: Съезжание абсолютно-позиционированных блоков вниз
alexmc81, сказано же, что никто не может гарантировать одинаковый рендеринг шрифтов в разных браузерах, на разных машинах и даже на разных видеокартах.
Продам: совесть, ответственность, вежливость, воспитанность. Недорого.
Отсутствует
№917-09-2011 22:50:16
Re: Съезжание абсолютно-позиционированных блоков вниз
Lynn
Кто поставит себе минимальный размер шрифта в 14px (это можно сделать во всех браузерах), кто-то просто нажмёт ctrl-+, у кого-то нет Верданы (у меня нет) и вместо неё будет шрифт с совсем другими метриками.
У меня всегда минимальный шрифт 16 пикселей, жёстко вердана и тахома, в том числе один из них - вместо шрифтов с засечками.
Отсутствует
№1006-04-2012 16:04:24
Re: Съезжание абсолютно-позиционированных блоков вниз
Да, действительно, все дело во включенном аппаратном ускорении, а не знает кто-нибудь, есть ли какие примочки, чтобы например через яваскрипт или фильтры css навроде moz-filter принудительно отключить аппаратное ускорение отключалось у пользователей при входе в журнал? (Звучит бредово конечно, но я уже голову сломал о поиск решения этого страшного косяка) 
Отсутствует
Страницы: 1
- Форумы
- » Проблемы с сайтами
- » Съезжание абсолютно-позиционированных блоков вниз

