Объявление
Administrator
№1437626-04-2025 12:47:06
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, есть ли способ скрыть в overflow menu неактивные иконки всех расширений? Желательно все сразу.
Хотел попробовать скрыть по id но что-то пока не выходит...

Отсутствует
№1437726-04-2025 13:12:02
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, есть ли способ скрыть в overflow menu неактивные иконки всех расширений?
У меня так:
Код:
.unified-extensions-item-message,
.unified-extensions-list,
#unified-extensions-view .panel-header,
#unified-extensions-view .panel-header + toolbarseparator {
display: none !important;
}лишнее уберёте, если конечно сработает в
![firefox [firefox]](img/browsers/firefox.png) 137
137
Win7
Отсутствует
№1437826-04-2025 13:18:26
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Все сработало.Большое спасибо, в очередной раз
upd: еще и ушла надпись "расширения" - освободив больше места, вообще отлично!
Отредактировано eksman (26-04-2025 13:19:55)
Отсутствует
№1437926-04-2025 14:31:08
Re: Настройка внешнего вида Firefox в userChrome.css
beggrr
Выделить кодКод:
@-moz-document url-prefix("chrome://devtools") { .devtools-monospace { --monospace-font-family: Calibri; } }
dinn,
Я внес этот код в userContent.css и получется вот что.
В Инспекторе, в Отладчике, в Стилях и т. д. шрифт поменялся.
В Консоли тоже поменялся, но только там где output. В input шрифт остался тот же.
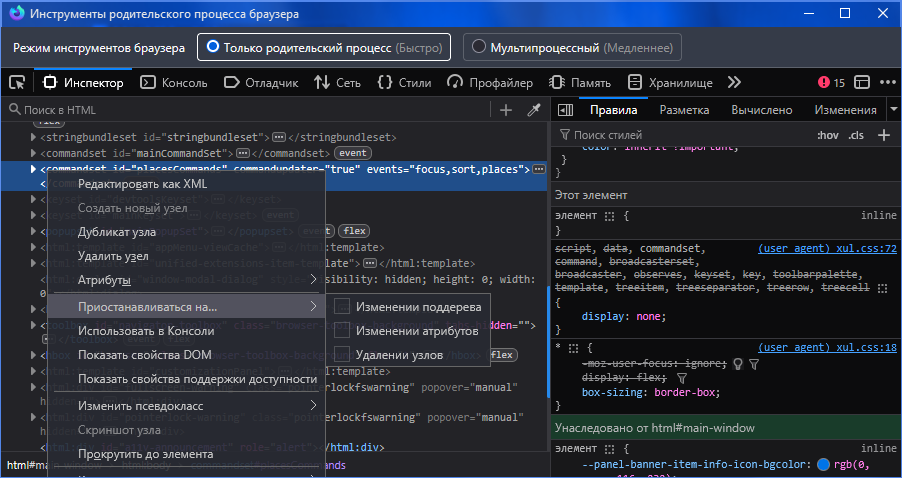
Это что касается панели разработчика, которая по F12
А в Инструментах браузера, тех что по Ctrl+Shift+Alt+I не изменилось вообще ничего.
Что еще можно сделать?
Отсутствует
№1438026-04-2025 14:59:09
Re: Настройка внешнего вида Firefox в userChrome.css
beggrr
Вам же ответили, только в самом chrome_debugger_profile
или
06-06-2023 23:07:37
Код:
(async style => {
var uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent(style));
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
sss.loadAndRegisterSheet(uri, sss.USER_SHEET);
})(`
@-moz-document url-prefix("chrome://devtools") {
.devtools-monospace {
--monospace-font-family: Calibri;
--theme-code-font-size: 14px;
}
}
`);Отсутствует
№1438126-04-2025 15:25:09
Re: Настройка внешнего вида Firefox в userChrome.css
beggrr, выполнить с правами агента, ну или подставишь как выше подсказали
Код:
@-moz-document url-prefix("chrome://devtools"), url-prefix("chrome://browser/content") {
.devtools-monospace, .jsterm-input-container {
--monospace-font-family: Calibri;
}
}Отсутствует
№1438226-04-2025 16:17:22
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Мне надо объяснить как чайнику, я в в этом вопросе не очень...
Я вставил этот код
Код:
(async style => {
var uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent(style));
var sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
sss.loadAndRegisterSheet(uri, sss.USER_SHEET);
})(`
@-moz-document url-prefix("chrome://devtools") {
.devtools-monospace {
--monospace-font-family: Calibri;
--theme-code-font-size: 14px;
}
}
`);в файл config.js. Ничего не изменилось.
beggrr, выполнить с правами агента, ну или подставишь как выше подсказали
Что значит "с правами агента"?
И если попробовать изменить шрифт через chrome_debugger_profile то что там нужно сделать?
Отсутствует
№1438326-04-2025 17:00:30
Re: Настройка внешнего вида Firefox в userChrome.css
beggrr если и это не подключится через config.js, то не знаю, смотреть ошибки в Инструментах браузера
Код:
(async css => {
var sss = Cc["@mozilla.org/content/style-sheet-service;1"]
.getService(Ci.nsIStyleSheetService);
var ios = Cc["@mozilla.org/network/io-service;1"]
.getService(Ci.nsIIOService);
var url = "data:text/css," + encodeURIComponent(css);
sss.loadAndRegisterSheet(ios.newURI(url), sss.AGENT_SHEET);
})(`
@-moz-document url-prefix("chrome://devtools"), url-prefix("chrome://browser/content") {
.devtools-monospace, .jsterm-input-container {
--monospace-font-family: Calibri;
}
}`);Отредактировано dinn (26-04-2025 17:02:13)
Отсутствует
№1438426-04-2025 17:58:09
Re: Настройка внешнего вида Firefox в userChrome.css
beggrr если и это не подключится через config.js, то не знаю, смотреть ошибки в Инструментах браузера
А это подключилось! Всё стало как я и хотел.
Спасибо большое всем помогавшим!
Отсутствует
№1438527-04-2025 09:40:15
Re: Настройка внешнего вида Firefox в userChrome.css
beggrr
Код с 115 версией точно работает и вплоть до 138, выше не проверял. Первая строка в config.js должна быть пустая или закомментированная.
dinn
У меня через ucf с правами агента код не работает. Вы чем запускаете?
Отредактировано _zt (27-04-2025 09:42:25)
Отсутствует
№14388Вчера 09:27:31
Re: Настройка внешнего вида Firefox в userChrome.css
выполнить с правами агента
каким образом вы подразумевали это сделать?
https://forum.ru-board.com/topic.cgi?fo … art=260#21 Имя css-файла должно быть указано в коде скрипта.
Отсутствует
№14389Вчера 10:30:26
Re: Настройка внешнего вида Firefox в userChrome.css
У меня через ucf с правами агента код не работает
Не знаю как там все реализовано, но лучше изначально проверять без обертки @-moz-document
каким образом вы подразумевали это сделать?
Ну пример ниже давал. Можно и через css файл, как выше подсказали. Актуально, у кого сотни строчек кода. Вот только зачем его через Ариса подключали, мне неведомно. Он для config.js
Отсутствует
№14390Вчера 16:43:13
Re: Настройка внешнего вида Firefox в userChrome.css
без обертки @-moz-document
Не получится, мне контекстное меню и тултипы нужны. А продублировать не выйдет так как переменные в devtools не подхватываются. Переписывать весь код без переменных не вариант, слишком большой.
fuchsfan
Спасибо.
Вот только зачем его через Ариса подключали, мне неведомно. Он для config.js
Шикарно, то что нужно.
А с пространством имен еще стиль и для scrollbar подхватился. 


Для заголовков USER_SHEET нужен.
Отредактировано _zt (Вчера 17:47:04)
Отсутствует
№14393Вчера 21:20:45
Re: Настройка внешнего вида Firefox в userChrome.css
_zt а если так в агенте?
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
@-moz-document url-prefix("chrome://devtools"), url-prefix("chrome://browser/content") {
html|div.ruleview-header {
--rule-header-background-color: #193C2A;
}
}В 139 не смотрел. Предпочитаю релиза дождаться через месяц, тогда будет ясно что к чему
Отсутствует
№14395Сегодня 05:36:49
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте товарищи, прошу вашей помощи: Приобрел монитор LG 27" 165гц (2к), все хорошо НО при прокручивании текста в интернете появляется на долю секунды белый шлейф под текстом и это напрягает, в Ворде и т.п. такого нет! Всех заранее благодарю. PS ФФ 128 esr, Виталия все настройки
Вопрос решен!!!!!!!!!!
Отредактировано Вит (Сегодня 06:14:57)
Отсутствует
![nightly [nightly]](img/browsers/nightly.png) 139
139