Объявление
Administrator
№1422606-02-2025 21:40:40
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
По ссылке открывается не код, а сообщение, в котором есть ссылка на код:
Код:
@media (-moz-bool-pref: "sidebar.position_start") {
#sidebar-box {
:root[sizemode="normal"] & {
/* зона открытия от края брауза в норм режиме */
--v-sidebar-min-width: 10px;
}
/* зона открытия от края экрана */
--v-sidebar-min-width: 2px;
/* ширина */
--v-sidebar-max-width: 30em;
/* время до открытия */
--v-sidebar-transition-delay-show: .6s;
/* время до закрытия */
--v-sidebar-transition-delay-hide: .6s;
/* время анимации */
--v-sidebar-transition-duration: .3s;
z-index: 2;
min-width: var(--v-sidebar-max-width) !important;
width: var(--v-sidebar-max-width) !important;
max-width: var(--v-sidebar-max-width) !important;
overflow: hidden;
opacity: 0;
margin-inline-end: calc(-1 * var(--v-sidebar-max-width));
border-inline-end: 1px solid ThreeDShadow;
transform: translateX(calc(-1 * (var(--v-sidebar-max-width) - var(--v-sidebar-min-width))));
transition-timing-function: linear, step-start;
transition-delay: var(--v-sidebar-transition-delay-hide), calc(var(--v-sidebar-transition-delay-hide) + var(--v-sidebar-transition-duration));
transition-duration: var(--v-sidebar-transition-duration), 0s;
transition-property: transform, opacity;
&:is(:hover, [sidebardrag]) {
transform: translateX(0px);
opacity: 1;
transition-delay: var(--v-sidebar-transition-delay-show);
}
& + #sidebar-splitter {
display: none;
}
}
}Именно этот стиль имеется в виду?
Отсутствует
№1422707-02-2025 00:04:29
Re: Настройка внешнего вида Firefox в userChrome.css
По ссылке открывается не код, а сообщение, в котором есть ссылка на код:
По ссылке открывается сообщение со скрытым кодом!
Именно этот стиль имеется в виду?
вроде он
Win7
Отсутствует
№1422807-02-2025 01:21:24
Re: Настройка внешнего вида Firefox в userChrome.css
вроде он
Увы, этот стиль не работает на 135
Но у меня работает вот такой стиль (в userChrome.css):
Код:
/* Выезжающая ПАНЕЛЬ ЗАКЛАДОК для 135 */
@media not (-moz-bool-pref: "sidebar.revamp") {
#sidebar-box {
--v-sidebar-min-width: 3px;
--v-sidebar-min-width-normal: 5px;
--v-sidebar-max-width: 30em;
--v-sidebar-transition-delay-show: 0s;
--v-sidebar-transition-delay-hide: 0s;
--v-sidebar-transition-duration: 0s;
/* ********************************************** */
position: relative !important;
z-index: 3 !important;
min-width: var(--v-sidebar-max-width) !important;
width: var(--v-sidebar-max-width) !important;
max-width: var(--v-sidebar-max-width) !important;
overflow: hidden !important;
opacity: 0 !important;
--v-sidebar-margin-max-width: calc(-1 * var(--v-sidebar-max-width));
--v-sidebar-transform-locale-dir: -1;
--v-sidebar-transform-locale-dir-visible: 1;
margin-inline-start: 0 !important;
margin-inline-end: var(--v-sidebar-margin-max-width) !important;
border: none !important;
border-inline-end: 1px solid var(--sidebar-border-color, ThreeDShadow) !important;
transform: translateX(calc(var(--v-sidebar-transform-locale-dir) * (var(--v-sidebar-max-width) - var(--v-sidebar-min-width)))) !important;
transition-timing-function: linear, step-start, linear !important;
transition-delay: var(--v-sidebar-transition-delay-hide), calc(var(--v-sidebar-transition-delay-hide) + var(--v-sidebar-transition-duration)), 0s !important;
transition-duration: var(--v-sidebar-transition-duration), 0s, 0.2s !important;
transition-property: transform, opacity, margin-top !important;
&[positionend="true"] {
margin-inline-start: var(--v-sidebar-margin-max-width) !important;
margin-inline-end: 0 !important;
border-inline-start: 1px solid var(--sidebar-border-color, ThreeDShadow) !important;
border-inline-end: none !important;
}
&[positionend="true"]:-moz-locale-dir(ltr),
&:not([positionend="true"]):-moz-locale-dir(rtl) {
--v-sidebar-transform-locale-dir: 1;
--v-sidebar-transform-locale-dir-visible: -1;
}
:root[sizemode="normal"] & {
--v-sidebar-min-width: var(--v-sidebar-min-width-normal) !important;
}
&:hover,
&[sidebardrag] {
transform: translateX(0px) !important;
opacity: 1 !important;
transition-delay: var(--v-sidebar-transition-delay-show), var(--v-sidebar-transition-delay-show), 0s !important;
}
:root[v_vertical_bar_start="true"]:is([v_vertical_bar_visible="visible"],[v_vertical_bar_sidebar="true"]) &:not([positionend="true"]),
:root[v_vertical_bar_start="false"]:is([v_vertical_bar_visible="visible"],[v_vertical_bar_sidebar="true"]) &[positionend="true"] {
transform: translateX(calc(var(--v-sidebar-transform-locale-dir-visible) * var(--v-vertical-bar-width, 0px))) !important;
opacity: 1 !important;
transition-delay: 0s !important;
}
& > #sidebar {
min-width: 0 !important;
width: auto !important;
max-width: none !important;
flex-grow: 1 !important;
}
:root[BookmarksToolbarOverlapsBrowser] & {
margin-top: var(--bookmarks-toolbar-overlapping-browser-height) !important;
}
:root[v_top_bar_overlaps="true"] & {
margin-top: var(--v-top-bar-overlaps) !important;
}
:root[BookmarksToolbarOverlapsBrowser][v_top_bar_overlaps="true"] & {
margin-top: calc(var(--bookmarks-toolbar-overlapping-browser-height) + var(--v-top-bar-overlaps)) !important;
}
}
#browser > #sidebar-splitter {
display: none !important;
}
}
/* Свой шрифт для БОКОВОЙ панели закладок */
@-moz-document url-prefix("chrome://browser/content/places/") {
@font-face {
font-family: "Custom";
src: url("./fonts/Lucida.ttf");
}
#bookmarksPanel {
font-family: "Custom" !important;
font-size: 14px !important;
}
}Отсутствует
№1422908-02-2025 11:48:22
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 196
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
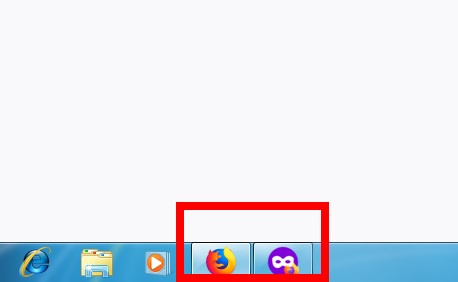
Прии переходе на Firefox 115 обнаружил ряд недочетов, которые очень хотелось бы исправить. Во-первых, как вернуть нормальное отображение приватных окон в панели задач (т. е. с группировкой как у всех остальных программ)?


Отсутствует
№1423008-02-2025 12:59:20
Re: Настройка внешнего вида Firefox в userChrome.css
Алексей У.
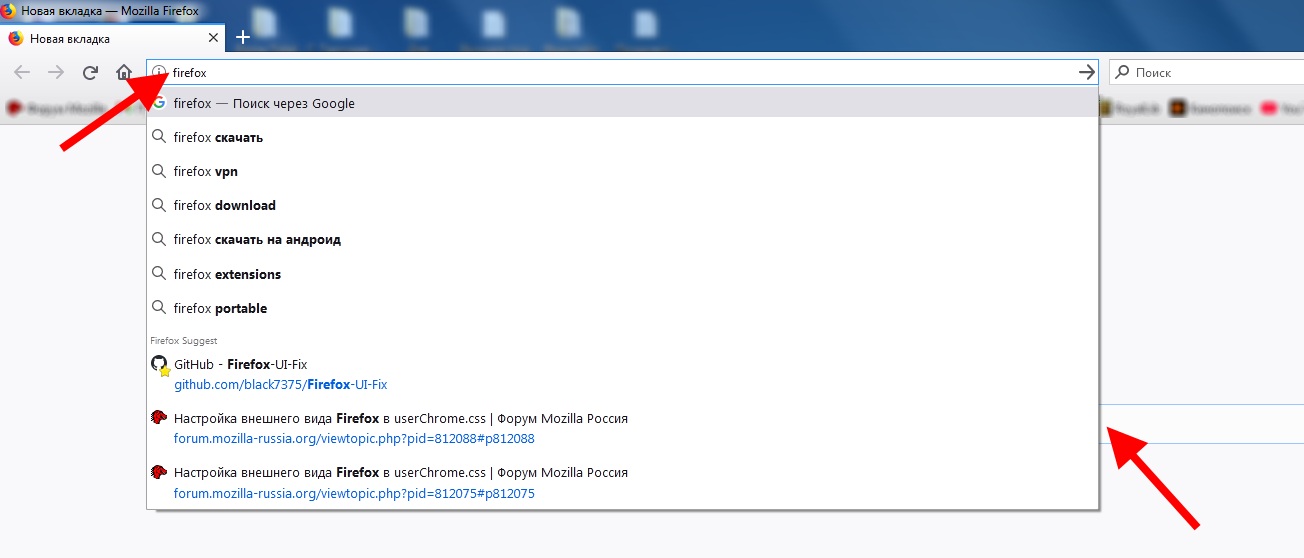
Как отключить перемещение курсора в адресную строку при наборе текста в поле поиска новой вкладки?
(по умолчанию = true)
Отсутствует
№1423108-02-2025 13:33:37
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 196
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
(по умолчанию = true)
Благодарю. А по первому вопросу не знаете случайно?
Отсутствует
№1423208-02-2025 20:52:39
Re: Настройка внешнего вида Firefox в userChrome.css
Доброго дня.
После обновления 133+ перестал работать код для позиционирования индикатора воспроизведения на вкладках, как сделать положение по аналогии с закрепленными вкладками (сбоку, сверху), а так же убрать расстояние между закрепленными и незакрепленными до нуля?
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
transform: translate(12px,-8px);
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > .tab-icon-image {
opacity: 1 !important;
}
Отсутствует
№1423309-02-2025 00:46:03
Re: Настройка внешнего вида Firefox в userChrome.css
А по первому вопросу не знаете случайно?
Попробуйте, если есть, удалить из папки браузера private_browsing.exe. Будет открываться приватное окно, а не новый приватный браузер.
Отсутствует
№1423409-02-2025 15:06:34
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 196
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
Попробуйте, если есть, удалить из папки браузера private_browsing.exe. Будет открываться приватное окно, а не новый приватный браузер.
Удалил - не помогло. Впрочем, думаю, что решение нужно поглубже поискать в этой папке или, может быть, даже в реестре. Эти разработчики уже в системные настройки свой нос сунули, у меня в панели задач включена группировка, а браузер все портит.
Отсутствует
№1423509-02-2025 15:40:51
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 196
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
Удалось самостоятельно найти решение первого вопроса - в about:config установить значение false для настройки browser.privateWindowSeparation.enabled. Там же отключаются новый логотип и индикатор приватного режима.
Отсутствует
№1423609-02-2025 16:09:18
Re: Настройка внешнего вида Firefox в userChrome.css
Алексей У.
Просмотрел у себя в user.js. Эти изменения с 106-й версии стали. Ещё можно тему сменить
user_pref("browser.theme.dark-private-windows", false); // Отключить тёмную тему в приватном режиме
P.S. Но private_browsing.exe я всё равно сразу удаляю после обновления.))
Отредактировано xrun1 (09-02-2025 16:13:04)
Отсутствует
№1423709-02-2025 16:49:24
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 196
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
xrun1
А как вернуть системные полосы прокрутки, не знаете? А то у меня вместо "семерочных" везде "восьмерочные" отображаются. В about:config проверил все строки, содержащие scrollbar, но ничего не нашел.
Отсутствует
№1423809-02-2025 19:17:31
Re: Настройка внешнего вида Firefox в userChrome.css
А как вернуть системные полосы прокрутки, не знаете?
Начиная с v100, в Firefox встроены 6 стилей скроллбара, переключаются циферками от 0 до 5
Отсутствует
№1423909-02-2025 20:29:35
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 196
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
Начиная с v100, в Firefox встроены 6 стилей скроллбара...
К сожалению там нет того, который мне нужен.

Отсутствует
№1424110-02-2025 17:54:27
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 196
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
fuchsfan
Есть такое замечательное расширение Win7 Srollbars, к сожалению только в магазине Google Chrome. Нет ли возможности устанавливать в Firefox расширения из магазина Chrome?
Отсутствует
№1424210-02-2025 19:22:57
Re: Настройка внешнего вида Firefox в userChrome.css
Нет ли возможности устанавливать в Firefox расширения из магазина Chrome?
Пробуйте https://www.google.com/search?client=fi … 8F+chrome+
Отсутствует
№1424316-02-2025 19:42:53
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 196
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста, как в Firefox 115 вернуть старую анимацию значка загрузок в панели инструментов.
Отсутствует
№1424422-02-2025 22:54:54
- BokalPiva23
- Участник
- Группа: Members
- Зарегистрирован: 22-02-2025
- Сообщений: 9
- UA:
 135.0
135.0
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте, полностью убрал мусор из контекстного меню, когда нажимаю по пустой части страницы, по картинке, по гиперссылке. При помощи файлы userChrome.css, вписывая в него ID не нужных элементов контекстного меню, а в конце файл команда { display: none; }
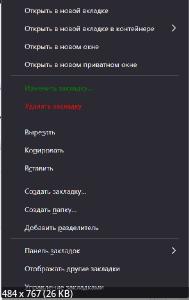
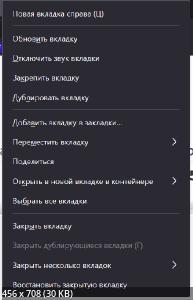
Хочу проделать такую же операцию с контекстными меню, которые появляются при нажатии ПКМ по вкладкам и закладкам, сейчас они выглядят так:
ну зачем мне пункты "Отключить звук закладки", "Дублировать закладку", "Добавить вкладку в закладки" и т.д....
Я нашёл ID данных пунктов, но их добавление в userChrome.css ничего не даёт, подскажите пожалуйста как от них избавиться?
Отсутствует
№1424626-02-2025 11:12:35
- BokalPiva23
- Участник
- Группа: Members
- Зарегистрирован: 22-02-2025
- Сообщений: 9
- UA:
 135.0
135.0
Re: Настройка внешнего вида Firefox в userChrome.css
xrun1
Спасибо, но к сожалению далеко не все пункты можно так удалить.
В контекстному меню Вкладок, нельзя удалять горизонтальные полосы, которые разделяют пункты меню, вместо привычной строчки с ID полоски, выскакивает это:
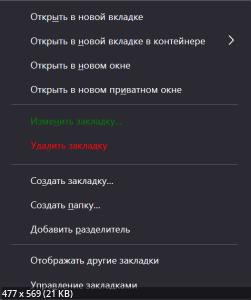
Плюс в контекстному меню Закладок (именно ЗАКЛАДОК), есть вообще не удаляемые пункты, которые хотелось бы удалить:
"Открыть в новой вкладке контейнере", "Открыть в новом окне", "Открыть в новом приватном окне", "Создать закладку...", "Отображать другие закладки"
Сейчас контекстное меню Закладок у меня выглядит так:
Удалил:
placesContext_cut - Вырезать
placesContext_copy - Копировать
placesContext_paste_group - Вставить
placesContext_editSeparator - Полоска
toggle_PersonalToolbar - Панель закладок
Но всё ровно осталось 5 мусорных, не удаляемых пунктов((( А так близко было к идеалу.
Отредактировано BokalPiva23 (26-02-2025 11:14:47)
Отсутствует
№1424726-02-2025 11:31:04
Отсутствует
№1424826-02-2025 14:44:47
Re: Настройка внешнего вида Firefox в userChrome.css
BokalPiva23
Код:
// Добавление в меню ссылки (link) строки "Открыть ссылку в новой вкладке в контейнере"
user_pref("privacy.userContext.ui.enabled", true); // включить пункт в Настройки --> Основные --> Вкладки
user_pref("privacy.userContext.enabled", true); // поставить галку (см. пункт выше)"Открыть в новом окне", "Открыть в новом приватном окне", "Создать закладку...", "Отображать другие закладки"
Код:
#placesContext_open\:newwindow,
#placesContext_open\:newprivatewindow,
#placesContext_new\:bookmark,
#show-other-bookmarks_PersonalToolbar { display: none !important; }Добавлено 26-02-2025 14:54:18
В контекстному меню Вкладок, нельзя удалять горизонтальные полосы, которые разделяют пункты меню, вместо привычной строчки с ID полоски
Не знаю, что там у Вас. У меня сепараторы имеют свой ID.
https://imgsh.net/i/4ccd5ff2e3
Отредактировано xrun1 (26-02-2025 14:54:18)
Отсутствует
№1424926-02-2025 23:44:44
- BokalPiva23
- Участник
- Группа: Members
- Зарегистрирован: 22-02-2025
- Сообщений: 9
- UA:
 135.0
135.0
Re: Настройка внешнего вида Firefox в userChrome.css
Код:
// Добавление в меню ссылки (link) строки "Открыть ссылку в новой вкладке в контейнере"
user_pref("privacy.userContext.ui.enabled", true); // включить пункт в Настройки --> Основные --> Вкладки
user_pref("privacy.userContext.enabled", true); // поставить галку (см. пункт выше)А как добавить ссылку в меню? Меняю эти два параметра в about:config , пункт "открыть в новой вкладке в контейнере" пропадает, но после перезагрузки всё откатывается. 
По поводу сепараторов, попробуй их проверить именно в контекстном меню Вкладки , все остальные контекстные меню отображаются как у тебя, а меню Вкладки так:
Все три сепаратора так отображаются.
Отредактировано BokalPiva23 (26-02-2025 23:51:29)
Отсутствует
№1425027-02-2025 00:13:32
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 647
- UA:
 135.0
135.0
Re: Настройка внешнего вида Firefox в userChrome.css
BokalPiva23
Если у сепаратора нет ID можно попробовать скрыть его так.
Узнай ID вышестоящего пункта меню и попробуй сделать как-то так: #context_openANewTab + menuseparator { display: none !important; }
«The Truth Is Out There»
Отсутствует