Полезная информация
№1390112-02-2024 00:05:21
Re: Настройка внешнего вида Firefox в userChrome.css
То что я хочу. Конечно лучше если это сделать с помощью CSS стиля.
https://addons.mozilla.org/ru/firefox/addon/load-progress-bar/?utm_source=addons.mozilla.org&utm_medium=referral&utm_content=search
Сомневаюсь что это можно реализовать стилем, разве что скриптом...
Win7
Отсутствует
№1390212-02-2024 09:24:53
Re: Настройка внешнего вида Firefox в userChrome.css
То что я хочу. Конечно лучше если это сделать с помощью CSS стиля.
Внутри расширения есть скрипт, если обратиться к специалистам, может, смогут его приспособить как самостоятельный скрипт.
Отсутствует
№1390415-02-2024 17:00:12
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте.
Были заданы вопросы
https://forum.mozilla-russia.org/viewto … 11#p808411
kokoss спасибо за ответ
https://forum.mozilla-russia.org/viewto … 18#p808418
Сделал так
Код:
toolbarbutton menupopup[placespopup] > menu.bookmark-item, menuitem.bookmark-item {
max-width: 200em !important;
}xrun1 спасибо за ответ
https://forum.mozilla-russia.org/viewto … 12#p808412
Сделал так
Код:
#PlacesToolbarItems > toolbarbutton.bookmark-item {
margin: 1px !important;
padding: 1px !important;
}
#PlacesToolbarItems > toolbarbutton.bookmark-item > .toolbarbutton-icon[label]:not([label=""]) {
margin-inline-end: 1px !important;
}Полный код здесь
https://forum.mozilla-russia.org/viewto … 11#p804211
+
https://connect.mozilla.org/t5/discussi … 038#M11020
Отредактировано woe495 (15-02-2024 19:40:10)
Отсутствует
№1390516-02-2024 06:19:47
Re: Настройка внешнего вида Firefox в userChrome.css
Решил обновиться до 115.7.0esr, скачал и установил последнюю версию CustomCSSforFx от Aris-t2, два вечера ковырялся, всё, вроде, настроил под себя.
Осталась одна неприятная вещь: окно "Справка" - "О Firefox" отображается чёрным шрифтом на тёмно-фиолетовом фоне, что либо прочесть невозможно.

Понятно, что на это смотришь не каждый день, но всё же... Что можно сделать?
Отсутствует
№1390616-02-2024 16:27:52
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 312
- UA:
 114.0
114.0
Re: Настройка внешнего вида Firefox в userChrome.css
Что можно сделать?
На чистом профиле, без подключения CustomCSSforFx, как отображается это окно?
Отсутствует
№1390716-02-2024 18:41:45
Re: Настройка внешнего вида Firefox в userChrome.css
Решил обновиться до 115.7.0esr, скачал и установил последнюю версию CustomCSSforFx от Aris-t2, два вечера ковырялся, всё, вроде, настроил под себя.
Осталась одна неприятная вещь: окно "Справка" - "О Firefox" отображается чёрным шрифтом на тёмно-фиолетовом фоне, что либо прочесть невозможно.
скрытый текст
Чё то у себя не получилось воспроизвести...
Win7
Отсутствует
№1390816-02-2024 21:56:29
Re: Настройка внешнего вида Firefox в userChrome.css
На чистом профиле, без подключения CustomCSSforFx, как отображается это окно?
Белым шрифтом на том же фоне.
UPD: разобрался, в коде
Код:
* {
-moz-appearance: none !important;
font-size: 20px !important;
color: black !important;
}Надо убрать строчку по цвет шрифта.
Отсутствует
№1391018-02-2024 00:28:02
Re: Настройка внешнего вида Firefox в userChrome.css
Как сделать так, что бы вкладки были внизу?
Win7
Отсутствует
№1391124-02-2024 22:20:17
- Алексей У.
- Участник
- Группа: Members
- Зарегистрирован: 10-04-2021
- Сообщений: 162
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
Глобальный вопрос. Есть ли на настоящее время возможность использовать свои собственные CSS-стили в последних версиях браузеров Google Chrome и Opera?
Отсутствует
№1391224-02-2024 22:58:16
Re: Настройка внешнего вида Firefox в userChrome.css
Есть ли на настоящее время возможность использовать свои собственные CSS-стили в последних версиях браузеров Google Chrome и Opera?
конечно, берите пользуйтесь на здоровье, правда только для ![firefox [firefox]](img/browsers/firefox.png) вы можете почерпнуть здесь...
вы можете почерпнуть здесь...
Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№1391327-02-2024 16:28:14
- vending_machine
- Участник
- Группа: Members
- Зарегистрирован: 10-01-2020
- Сообщений: 530
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
Специфический вопрос. Возможно ли изменить цвет посещённых ссылок на определённом сайте?
Отсутствует
№1391427-02-2024 18:57:33
Re: Настройка внешнего вида Firefox в userChrome.css
Возможно ли изменить цвет посещённых ссылок на определённом сайте?
Код:
@-moz-document domain("forum.mozilla-russia.org") {
a:visited {
color: #FF4500 !important;
}
a:visited:hover {
color: #FF0000 !important;
}
}Win7
Отсутствует
№1391527-02-2024 19:33:22
Re: Настройка внешнего вида Firefox в userChrome.css
цвет посещённых ссылок
Код:
/* userContent.css */
a:visited, a:visited span {
color: #00d70f!important;
}
a:hover, a:hover span {
color: #ff0000 !important;
}
a {
color: maroon;
text-decoration: none;
display: inline-block;
transition: transform 0.2s ease;
}
a:hover {
transform: scale(1.02);
}Отредактировано grom17 (27-02-2024 19:35:16)
Отсутствует
№1391628-02-2024 09:55:43
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 312
- UA:
 114.0
114.0
Re: Настройка внешнего вида Firefox в userChrome.css
скрытый текст/* userContent.css */
a:visited, a:visited span {
color: #00d70f!important;
}
a:hover, a:hover span {
color: #ff0000 !important;
}
a {
color: maroon;
text-decoration: none;
display: inline-block;
transition: transform 0.2s ease;
}
a:hover {
transform: scale(1.02);
}
Вопрос был в изменении цвета ссылок на определённом сайте.
Ваш код изменяет все посещённые ссылки
Отсутствует
№1391828-02-2024 12:31:01
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 288
- UA:
 122.0
122.0
Re: Настройка внешнего вида Firefox в userChrome.css
Специфический вопрос. Возможно ли изменить цвет посещённых ссылок на определённом сайте?
https://addons.mozilla.org/en-US/firefox/addon/styl-us/
Отсутствует
№1391904-03-2024 17:52:50
Re: Настройка внешнего вида Firefox в userChrome.css
Возможно ли в боковой панели закладок сделать шрифт папок одним цветом, а самих закладок другим?
Вопрос снят. Помогли на дружественном форуме.
Отредактировано grom17 (04-03-2024 21:24:56)
Отсутствует
№1392005-03-2024 13:07:51
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 12-06-2018
- Сообщений: 410
- UA:
 123.0
123.0
Re: Настройка внешнего вида Firefox в userChrome.css
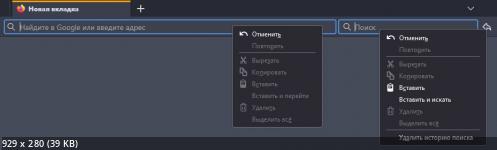
Здравствуйте форумчане помгите пожалуйста с кодом чтобы иконки при наведении на них отображались. я ипользую вот зтот код и системную тему
я ипользую вот зтот код и системную тему
Код:
/*Вернуть разделители в строки поиска и urlbar между поисковыми системами*/
.searchbar-engine-one-off-item:not(#urlbar-anon-search-settings-compact) {
background: linear-gradient(transparent 15%, var(--panel-separator-color) 15%, var(--panel-separator-color) 85%, transparent 85%);
background-size: 1px auto;
background-repeat: no-repeat;
background-position: right center;
background-clip: padding-box;
color: var(--panel-disabled-color);
}
.searchbar-engine-one-off-item:not(#urlbar-anon-search-settings-compact),
.search-panel-one-offs-header {
border-bottom: 1px solid var(--panel-separator-color);
}
.search-panel-one-offs {
height: auto !important;
}
.search-one-offs .searchbar-separator {
display: none;
}
#PopupSearchAutoComplete {
padding-bottom: 0 !important;
}
.search-setting-button {
border-top: none !important;
}
#urlbar .searchbar-engine-one-off-item {
margin-inline-end: 0 !important;
}
#urlbar .search-one-offs {
padding-bottom: 0 !important;
}
#urlbar .search-panel-header {
display: none !important;
}
#urlbar .search-one-offs {
padding-block: 0 !important;
}
/* Прозрачность */
#urlbar > .urlbarView, #urlbar-results, panel[type="autocomplete-richlistbox"], #PopupSearchAutoComplete {
--arrowpanel-dimmed: rgba(255,255,255,0.1) !important;
--arrowpanel-dimmed-further: Highlight !important;
--arrowpanel-dimmed-even-further: transparent !important;
--panel-separator-color: rgba(250,250,255,0.3) !important;
--chrome-content-separator-color: rgba(250,250,255,0.3) !important;
--arrowpanel-border-color: rgba(250,250,255,0.3) !important;
--arrowpanel-background: rgba(10,10,15,0.6) !important;
--autocomplete-popup-background: rgba(10,10,15,0.6) !important;
--autocomplete-popup-color: rgb(240,240,245) !important;
--autocomplete-popup-hover-background: var(--arrowpanel-dimmed) !important;
--arrowpanel-color: rgb(240,240,245) !important;
--panel-disabled-color: rgb(190,190,195) !important;
--urlbar-popup-url-color: LightSkyBlue !important;
--urlbar-popup-action-color: Aquamarine !important;
border: 1px solid var(--chrome-content-separator-color) !important;
}
#urlbar.megabar {
background-color: rgba(10,10,15,0.6) !important;
color: rgb(240,240,245) !important;
}
panel[type="autocomplete-richlistbox"] {
--panel-background: var(--autocomplete-popup-background) !important;
--panel-color: var(--autocomplete-popup-color) !important;
border-color: var(--arrowpanel-border-color) !important;
}
panel[type="autocomplete-richlistbox"] > richlistbox {
background: transparent !important;
color: inherit !important;
margin: 0 !important;
}
panel#PopupAutoComplete > richlistbox > richlistitem[originaltype="loginsFooter"] {
color: var(--autocomplete-popup-color) !important;
border-top-color: var(--chrome-content-separator-color) !important;
background-color: var(--arrowpanel-dimmed) !important;
}
panel#PopupAutoComplete > richlistbox > richlistitem[originaltype="loginsFooter"]:hover,
panel#PopupAutoComplete > richlistbox > richlistitem[originaltype="loginsFooter"][selected] {
background-color: Highlight !important;
color: HighlightText !important;
}![firefox [firefox]](img/browsers/firefox.png) 123.0.1
123.0.1
Отредактировано egorsemenov06 (05-03-2024 18:23:57)
Отсутствует
№1392105-03-2024 17:50:44
Re: Настройка внешнего вида Firefox в userChrome.css
чтобы иконки при наведении на них отображались.
Проверьте без этой строки -> --arrowpanel-dimmed: rgba(255,255,255,0.1) !important;
Win7
Отсутствует
№1392205-03-2024 18:14:54
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 12-06-2018
- Сообщений: 410
- UA:
 123.0
123.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06 пишетчтобы иконки при наведении на них отображались.
Проверьте без этой строки -> --arrowpanel-dimmed: rgba(255,255,255,0.1) !important;
нет так и не работает
Отсутствует
№1392305-03-2024 19:48:19
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 12-06-2018
- Сообщений: 410
- UA:
 123.0
123.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. помогите пожалуйста с моим вопросом https://forum.mozilla-russia.org/viewto … 75#p808775
Отсутствует
№1392406-03-2024 00:12:38
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2109
- UA:
 124.0
124.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
А это весь код выложен? У меня не работает прозрачность выпадающей панели адресной строки с вашим кодом,
но попробуйте добавить переменную в блок где у вас /* Прозрачность */ может поможет
--urlbarView-hover-background: rgba(255,255,255,0.1) !important;
Отсутствует
№1392506-03-2024 08:52:26
- egorsemenov06
- Участник
- Группа: Members
- Зарегистрирован: 12-06-2018
- Сообщений: 410
- UA:
 123.0
123.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
А это весь код выложен? У меня не работает прозрачность выпадающей панели адресной строки с вашим кодом,
но попробуйте добавить переменную в блок где у вас /* Прозрачность */ может поможет
--urlbarView-hover-background: rgba(255,255,255,0.1) !important;
Вот весь код что меня есть.Спасибо Вам большое это заработало!!!
Код:
:root:not([uidensity="touch"]) {
--urlbar-min-height: 28px !important;
--urlbar-icon-padding: 4px !important;
--urlbar-container-padding: 0px !important;
}
/* Уменьшить расстояние между кнопками на панели навигации */
*|*:root {
--toolbarbutton-border-radius: 2px !important;
--toolbarbutton-outer-padding: 1px !important;
--toolbarbutton-inner-padding: 6px !important;
}
/*вернутть белую адреснкю и поисковую строки*/
#urlbar:not([focused="true"], [open]) > #urlbar-background, #searchbar:not(:focus-within) {
background-color: white !important;
}
/* Уменьшаем высоту адресной и поисковой строки */
#urlbar-container,
#search-container { /* это правило не является обязательным */
padding: 1px 0 !important;
margin: 0 1px !important;
}
#urlbar-container[breakout] {
position: relative !important;
min-height: (--urlbar-min-height) !important;
}
#urlbar[breakout] {
display: block !important;
position: absolute !important;
width: 100% !important;
height: var(--urlbar-height) !important;
top: calc((var(--urlbar-container-height) - var(--urlbar-height)) / 2) !important;
left: 0px !important;
}
#urlbar[breakout] > #urlbar-input-container {
width: 100% !important;
height: var(--urlbar-height) !important;
padding: 0 !important;
vertical-align: top !important;
}
#urlbar[breakout][breakout-extend],
#urlbar[breakout][breakout-extend-disabled][open] {
height: auto !important;
}
#urlbar[breakout] > #urlbar-background {
animation: none !important;
inset-inline-start: 0 !important;
box-shadow: none !important;
height: var(--urlbar-height) !important;
top: 0px !important;
bottom: auto !important;
}
#urlbar[breakout] > .urlbarView {
margin: 0 !important;
width: 100% !important;
border-bottom-left-radius: var(--toolbarbutton-border-radius, 4px) !important;
border-bottom-right-radius: var(--toolbarbutton-border-radius, 4px) !important;
color: var(--autocomplete-popup-color, var(--arrowpanel-color, rgba(12, 12, 13, 1))) !important;
background: var(--autocomplete-popup-background, var(--arrowpanel-background, rgb(255, 255, 255))) !important;
border: 1px solid var(--panel-separator-color, var(--arrowpanel-border-color, rgba(24,26,27,.14))) !important;
}
*|*:root[lwt-popup-brighttext] #urlbar[breakout] > .urlbarView {
color: var(--autocomplete-popup-color, var(--arrowpanel-color, rgb(177,177,179))) !important;
background: var(--autocomplete-popup-background, var(--arrowpanel-background, rgb(27,27,29))) !important;
border: 1px solid var(--panel-separator-color, var(--arrowpanel-border-color, rgba(249,249,250,.1))) !important;
}
#urlbar[breakout] > .urlbarView *|*.urlbarView-body-inner {
border: none !important;
}
#urlbar[breakout] > #urlbar-input-container > #urlbar-search-icon {
fill: currentColor !important;
fill-opacity: .6 !important;
}
/* Убрать при вводе в адрес строке "В этот раз искать с помощью:" */
#urlbar-results,
#urlbar-one-offs-header-label {
display: none !important;
}
/*скругление адресной строки и строки поиска*/
#urlbar-background,
#urlbar-input-container,
#searchbar {
border-radius: calc(var(--urlbar-height, 2000px) / 2) !important;
overflow: -moz-hidden-unscrollable;
background-clip: padding-box !important;
border: 1px solid #c9c9c9 !important;
}
*|*:root #urlbar > .urlbarView {
border-bottom-left-radius: calc(var(--urlbar-height) / 2) !important;
border-bottom-right-radius: calc(var(--urlbar-height) / 2) !important;
}
/* Прозрачность */
#urlbar > .urlbarView, #urlbar-results, panel[type="autocomplete-richlistbox"], #PopupSearchAutoComplete {
--urlbarView-hover-background: rgba(255,255,255,0.1) !important;
--arrowpanel-dimmed: rgba(255,255,255,0.1) !important;
--arrowpanel-dimmed-further: Highlight !important;
--arrowpanel-dimmed-even-further: transparent !important;
--panel-separator-color: rgba(250,250,255,0.3) !important;
--chrome-content-separator-color: rgba(250,250,255,0.3) !important;
--arrowpanel-border-color: rgba(250,250,255,0.3) !important;
--arrowpanel-background: rgba(10,10,15,0.6) !important;
--autocomplete-popup-background: rgba(10,10,15,0.6) !important;
--autocomplete-popup-color: rgb(240,240,245) !important;
--autocomplete-popup-hover-background: var(--arrowpanel-dimmed) !important;
--arrowpanel-color: rgb(240,240,245) !important;
--panel-disabled-color: rgb(190,190,195) !important;
--urlbar-popup-url-color: LightSkyBlue !important;
--urlbar-popup-action-color: Aquamarine !important;
border: 1px solid var(--chrome-content-separator-color) !important;
}
#urlbar.megabar {
background-color: rgba(10,10,15,0.6) !important;
color: rgb(240,240,245) !important;
}
panel[type="autocomplete-richlistbox"] {
--panel-background: var(--autocomplete-popup-background) !important;
--panel-color: var(--autocomplete-popup-color) !important;
border-color: var(--arrowpanel-border-color) !important;
}
panel[type="autocomplete-richlistbox"] > richlistbox {
background: transparent !important;
color: inherit !important;
margin: 0 !important;
}
panel#PopupAutoComplete > richlistbox > richlistitem[originaltype="loginsFooter"] {
color: var(--autocomplete-popup-color) !important;
border-top-color: var(--chrome-content-separator-color) !important;
background-color: var(--arrowpanel-dimmed) !important;
}
panel#PopupAutoComplete > richlistbox > richlistitem[originaltype="loginsFooter"]:hover,
panel#PopupAutoComplete > richlistbox > richlistitem[originaltype="loginsFooter"][selected] {
background-color: Highlight !important;
color: HighlightText !important;
}
/*Вернуть разделители в строки поиска и urlbar между поисковыми системами*/
.searchbar-engine-one-off-item:not(#urlbar-anon-search-settings-compact) {
background: linear-gradient(transparent 15%, var(--panel-separator-color) 15%, var(--panel-separator-color) 85%, transparent 85%);
background-size: 1px auto;
background-repeat: no-repeat;
background-position: right center;
background-clip: padding-box;
color: var(--panel-disabled-color);
}
.searchbar-engine-one-off-item:not(#urlbar-anon-search-settings-compact),
.search-panel-one-offs-header {
border-bottom: 1px solid var(--panel-separator-color);
}
.search-panel-one-offs {
height: auto !important;
}
.search-one-offs .searchbar-separator {
display: none;
}
#PopupSearchAutoComplete {
padding-bottom: 0 !important;
}
.search-setting-button {
border-top: none !important;
}
#urlbar .searchbar-engine-one-off-item {
margin-inline-end: 0 !important;
}
#urlbar .search-one-offs {
padding-bottom: 0 !important;
}
#urlbar .search-panel-header {
display: none !important;
}
#urlbar .search-one-offs {
padding-block: 0 !important;
}Отредактировано egorsemenov06 (06-03-2024 08:54:41)
Отсутствует