Полезная информация
№277607-11-2022 10:39:00
Re: Stylish
видео на канале списком, т.е. в 1 столбец
Можно пояснить скрином и ссылкой? У меня и так в один столбец.
Может, будет интересно. Пользуюсь скриптом Youtube HD, там можно установить качество и размер видео на экране. У меня так.
UPD: И стиль можно в скрипт добавить. 
Отредактировано xrun1 (07-11-2022 10:40:31)
Отсутствует
№277707-11-2022 11:35:19
Re: Stylish
xrun1 Я про вкладку видео на любом канале.
Сейчас так или больше или меньше колонок, зависит от разрешения экрана.
А раньше с этим кодом было так
Отредактировано momo2000 (07-11-2022 11:39:13)
Отсутствует
№277807-11-2022 12:50:18
Re: Stylish
momo2000
Мне комфортно. Единственное, стилем сделал полный заголовок под видео.
Отсутствует
№277907-11-2022 20:17:24
Re: Stylish
Вроде сделал, хоть и топорно
Код:
/* channel list video */
#contents > ytd-rich-grid-row,
#contents > ytd-rich-grid-row > #contents {
display: contents;
}
ytd-rich-item-renderer.style-scope.ytd-rich-grid-row {
margin-left: -400px;
margin-top: -20px;
}
ytd-rich-item-renderer {
width: 100%;
}
#content.ytd-rich-item-renderer {
width: 100%;
}
ytd-thumbnail.ytd-rich-grid-media {
width: 180px;
}
#details.ytd-rich-grid-media {
position: absolute;
margin-left: 200px;
margin-top: 15px;
width: 1200px;
}Отредактировано momo2000 (07-11-2022 20:18:39)
Отсутствует
№278128-08-2023 17:41:46
Re: Stylish
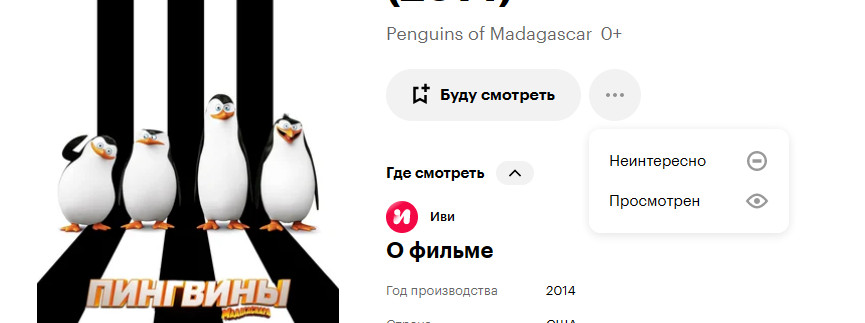
Можно ли на кинопоиске чтобы плашка "просмотрен" отображалась сразу после загрузки страницы, а не при клике на три точки
https://www.kinopoisk.ru/film/607608/
Всё облазил, не могу понять(
Отредактировано momo2000 (28-08-2023 17:43:43)
Отсутствует
№278215-09-2023 07:29:10
Re: Stylish
Здравствуйте. Кто сможет помочь отредактировать стиль для DuckDuckGo? Дело в том, что мне не нравится лого с дакдаком и я его заменял
при помощи вот этого стиля:
Код:
@-moz-document domain("duckduckgo.com")
{
.header-wrap--home, .header-wrap, .zcm__link.is-active
{
border-color: var(--main-bg) !important;
}
.search, .search--adv, .acp-wrap, .search__autocomplete, .zci.is-active, .tile, .is-stuck, .modal--region-filter .frm__input, .modal__header, .detail
{
border: none !important;
}
.search, .search--adv, .tile
{
box-shadow: 2px 2px 4px 2px rgba(0,0,0,0.2) !important;
}
.svg .logo_homepage
{
background-image: url("https://external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fwww.unixmen.com%2Fwp-content%2Fuploads%2F2016%2F02%2Fgitlab-logo-square.png") !important;
background-size: 150px;
width: 180px !important;
}
.svg .header__logo
{
background-image: url("https://external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fwww.unixmen.com%2Fwp-content%2Fuploads%2F2016%2F02%2Fgitlab-logo-square.png") !important;
}
.onboarding-ed__arrow-teaser .onboarding-ed__arrow-teaser__arrow-wrapper .onboarding-ed__arrow-teaser__arrow
{
height: 0px;
}
.onboarding-ed__arrow-teaser .onboarding-ed__arrow-teaser__arrow-wrapper
{
height: 0px;
}
.onboarding-ed__arrow-teaser .onboarding-ed__arrow-teaser__alpinist
{
height: 0px;
}
}буквально вчера обновился сайт ДакДака и этот стиль перестал работать. Беда...
Подключал этот стиль при помощи расширения Stylus. Возможно ли его подправить?
Вопрос решен
Отредактировано m_nikolay (15-09-2023 11:15:23)
Отсутствует
№278314-10-2023 08:34:06
Re: Stylish
Я Stylish не использую, в общем нет особой нужды но вот возможно кто из вас разберётся с вопросом по userContent.css https://forum.mozilla-russia.org/viewtopic.php?id=78625
или там без Stylish не будет ?
Отсутствует

