Полезная информация
№1202605-06-2022 22:41:33
Re: Настройка внешнего вида Firefox в userChrome.css
StyloaiX
крутая штука, очень чётко меняет. Жаль что не работает в фф68
кстати нашёл

там Stylish какой то версии 2.0.8 xiao, что это за версия. может она чистая и норм ?
Отредактировано Kero (05-06-2022 22:42:00)
Отсутствует
№1202706-06-2022 23:16:03
Re: Настройка внешнего вида Firefox в userChrome.css
Stylish какой то версии 2.0.8 xiao
если интересно https://github.com/xiaoxiaoflood/firefo … ed/stylish
Отсутствует
№1202807-06-2022 14:17:09
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 631
- UA:
 91.0
91.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, как убрать синюю рамку в Firefox 101.

«The Truth Is Out There»
Отсутствует
№1202907-06-2022 17:53:04
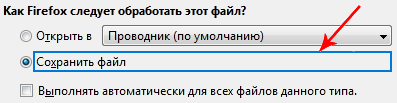
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, как убрать синюю рамку в Firefox 101
Отсюда второй код можно использовать чтоб вернуть привычный пунктир. Или outline: none !important; задать, чтоб вообще рамку убрать.
Да и первый можно использовать, чтоб уменьшить увеличенные вдвое точки в других местах.
Отсутствует
№1203007-06-2022 18:34:23
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 631
- UA:
 91.0
91.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсюда второй код можно использовать чтоб вернуть привычный пунктир. Или outline: none !important; задать, чтоб вообще рамку убрать.
Да и первый можно использовать, чтоб уменьшить увеличенные вдвое точки в других местах.
Большое спасибо.
«The Truth Is Out There»
Отсутствует
№1203211-06-2022 15:57:36
Re: Настройка внешнего вида Firefox в userChrome.css
Как уменьшить толщину и цвет выделения в findbar и в текстовых полях на страницах?
Если речь о бордюрах, то так для findbar можно
Код:
@-moz-document url("chrome://browser/content/browser.xhtml") {
input.findbar-textbox {
--toolbar-field-border-color: var(--chrome-content-separator-color);
--focus-outline: 0;
}
input.findbar-textbox:focus {
border-color: royalblue !important;
}
input.findbar-textbox[status="notfound"] {
border-color: red !important;
}
}Отсутствует
№1203412-06-2022 00:44:24
Re: Настройка внешнего вида Firefox в userChrome.css
Только как бы ещё цвет бордюра в текстовых полях на странице поменять?
Если код по ссылке выше не подошёл, то может так
Код:
@-moz-document regexp("(?:https?|ftp|file):\/\/.*") {
input:not([type="file"],[type="image"],[type="button"],[type="submit"]) {
border-color: orange !important;
}
input:not([type="file"],[type="image"],[type="button"],[type="submit"]):focus-visible {
outline: none !important;
border-color: red !important;
}
}Код:
@-moz-document regexp("(?:https?|ftp|file):\/\/.*") {
input:not([type="file"],[type="image"],[type="button"],[type="submit"]) {
border-color: orange !important;
border: 1px solid orange;
}
input:not([type="file"],[type="image"],[type="button"],[type="submit"]):focus-visible {
outline: none !important;
border-color: red !important;
border: 1px solid red;
}
}Отсутствует
№1203512-06-2022 04:08:34
Re: Настройка внешнего вида Firefox в userChrome.css
Если код по ссылке выше не подошёл
Да в принципе всё подошло, мне бы только цвет поменять. Что никак там нельзя?
то может так
Его тоже в userContent.css, что-то у меня не заработал?
Или так ещё, если бордюр у input отсутствует, в content_html.css или custom_style_author.css комплекта user_chrome_files
А что это за файлы, у меня таких нет, или это от старой версии user_chrome_files?
Отсутствует
№1203813-06-2022 15:54:36
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, можно ли в новой версии 100+, сделать большие плитки сайтов и настраивать их кол-во, а также убрать возможность прокрутки вкладок (как можно было на 88 версии). Спасибо.
Отсутствует
№1203913-06-2022 19:21:43
Re: Настройка внешнего вида Firefox в userChrome.css
можно ли в новой версии 100+, сделать большие плитки сайтов и настраивать их кол-во
Если этот устроит, больше рихтовать нет желания. Как увеличить количество ярлыков на Начальной странице?
Мой нынешний вариант в тёмных тонах
Код:
@-moz-document url("about:newtab"), url("about:home") {
body {
--newtab-background-color: #2B2A33 !important;
--newtab-background-color-secondary: #42414d !important;
--newtab-text-primary-color: #fbfbfe !important;
--newtab-primary-action-background: #00ddff !important;
--newtab-element-hover-color: color-mix(in srgb, var(--newtab-background-color) 95%, #FFF) !important;
--newtab-element-active-color: color-mix(in srgb, var(--newtab-background-color) 90%, #FFF) !important;
--newtab-element-secondary-color: color-mix(in srgb, currentColor 10%, transparent) !important;
--newtab-element-secondary-hover-color: color-mix(in srgb, currentColor 17%, transparent) !important;
--newtab-element-secondary-active-color: color-mix(in srgb, currentColor 30%, transparent) !important;
--newtab-border-color: color-mix(in srgb, var(--newtab-background-color) 75%, #FFF) !important;
--newtab-primary-element-text-color: #2b2a33 !important;
--newtab-wordmark-color: #fbfbfe !important;
--newtab-status-success: #7C6 !important;
--newtab-border-primary-color: rgba(249, 249, 250, 0.8);
--newtab-contextmenu-button-color: #2B2A33;
--newtab-icon-primary-color: rgba(249, 249, 250, 0.8);
--newtab-card-active-outline-color: #4A4A4F;
--newtab-inner-box-shadow-color: rgba(249, 249, 250, 0.2);
}
main {
padding-bottom: 68px !important;
}
.top-site-outer {
height: 180px !important;
width: 180px !important;
padding-block: 10px 4px !important;
border-radius: 4px !important;
}
.top-site-outer .tile {
height: 150px !important;
width: 150px !important;
}
.top-site-outer .tile .icon-wrapper {
width: 100% !important;
height: 100% !important;
}
.ds-outer-wrapper-breakpoint-override main {
width: 1500px !important;
}
.top-site-outer .title span {
overflow: visible !important;
}
.top-site-outer .title .icon {
inset-inline-start: 0 !important;
position: absolute !important;
top: 11px !important;
}
.top-site-outer .title.pinned span {
padding: 0 14px !important;
width: 96px !important;
}
.sponsored-label {
display: none !important;
}
.top-site-outer:is(.active, :focus, :hover) {
background: unset !important;
}
.top-site-outer .tile {
border-radius: 4px !important;
}
.ds-top-sites .top-sites .top-site-outer .top-site-inner > a:is(.active, :focus) .tile {
box-shadow: 0 0 0 5px rgba(69, 161, 255, 0.4) !important;
transition: box-shadow 150ms !important;
border-radius: 4px !important;
outline: none !important;
}
.ds-top-sites .top-sites .top-site-outer .top-site-inner > a:hover .tile {
box-shadow: 0 0 0 5px #4A4A4F !important;
transition: box-shadow 150ms !important;
border-radius: 4px !important;
outline: none !important;
}
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) .tile {
box-shadow: inset 0 0 0 1px var(--newtab-inner-box-shadow-color), 0 0 0 5px var(--newtab-card-active-outline-color) !important;
transition: box-shadow 150ms !important;
}
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) .context-menu-button {
opacity: 1 !important;
transform: scale(1) !important;
transition-delay: 333ms !important;
}
.top-site-outer:is(.active, :focus, :hover) .context-menu-button {
opacity: 1 !important;
transform: scale(1) !important;
}
.top-site-outer .context-menu-button:is(:active, :focus) {
opacity: 1 !important;
transform: scale(1) !important;
}
.top-site-outer .context-menu-button {
background-color: var(--newtab-contextmenu-button-color) !important;
border: 1px solid var(--newtab-border-primary-color) !important;
border-radius: 100% !important;
box-shadow: 0 2px rgba(12, 12, 13, 0.1) !important;
height: 27px !important;
width: 27px !important;
inset-inline-end: -13.5px !important;
top: -13.5px !important;
}
.top-site-outer .context-menu {
top: 3px !important;
margin-inline-start: 8px !important;
}
@media (max-width: 1880px) {
.top-sites-list :nth-child(8n) .context-menu,
.sections-list .section-list :nth-child(4n) .context-menu {
margin-inline-end: 1px !important;
inset-inline-end: 0 !important;
inset-inline-start: auto !important;
}
}
}а также убрать возможность прокрутки вкладок (как можно было на 88 версии)
Не понял, кнопки что ли скрыть? Так можно
Отсутствует
№1204115-06-2022 00:17:03
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте! Не знаю как правильно сформулировать вопрос... Посмотрите, пожалуйста, на скриншот. При наведении курсора на ссылки, нужно сделать то, что написано белым по черному, чтобы было написано нормально - черным по белому так, как внизу, как это сделать? Включена встроенная темная тема и её менять - не вариант.
Спасибо!
Отредактировано C181UMZ (15-06-2022 00:17:29)
Отсутствует
№1204215-06-2022 18:05:19
Re: Настройка внешнего вида Firefox в userChrome.css
C181UMZ
Не совсем понятно, что Вам нужно. Если Вы про то, что внизу слева ссылка чёрная на белом фоне, то это Ваши стили блокируют. На чистой тёмной теме без стилей вот так.
Если про то, что вверху title, а не ссылка, тогда можно попробовать javascript. Стилем такое я не умею.
У меня так.
Отсутствует
№1204415-06-2022 19:32:45
Re: Настройка внешнего вида Firefox в userChrome.css
C181UMZ
Код:
tooltip {
background: white !important;
color: black !important;
font-size: 15px !important;
}Add, добавить в userChrome.css
Отредактировано kokoss (15-06-2022 19:41:13)
Win7
Отсутствует
№1204515-06-2022 21:39:42
Re: Настройка внешнего вида Firefox в userChrome.css
tooltip {
background: white !important;
color: black !important;
font-size: 15px !important;
}
Спасибо! Именно это и нужно было 
Отсутствует
№1204617-06-2022 15:20:54
- serega-stavr
- Участник
- Группа: Members
- Зарегистрирован: 04-12-2019
- Сообщений: 9
- UA:
 101.0
101.0
Re: Настройка внешнего вида Firefox в userChrome.css
Доброго дня. В контекстном меню (ПКМ) после обновления значки стали налезать на слова. Как пофиксить? использую стили от Ариса
Отсутствует
№1204818-06-2022 15:20:09
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby
А есть возможность вывести на панель меню информацию о версии ![firefox [firefox]](img/browsers/firefox.png) , только чтоб она (информация) автоматически обновлялась в зависимости от версии
, только чтоб она (информация) автоматически обновлялась в зависимости от версии ![firefox [firefox]](img/browsers/firefox.png) ?
?
Отсутствует
№1205018-06-2022 18:23:42
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
Присоединяюсь к мнению kokoss'а.
Но можно скриптом задать атрибут для стиля.
Допустим, стиль такой. Тогда меняем в нём
И скрипт в контексте окна браузера, например типа
Код:
(async id => {
var ucs = {
esr: "ESR",
beta: "Beta",
release: "Release",
nightly: "Nightly",
aurora: "DevEdition",
default: "Unbraindead", // ?
};
var arr = [
Services.appinfo.name,
"v" + AppConstants.MOZ_APP_VERSION_DISPLAY,
`(${Services.appinfo.is64Bit ? 64 : 32}-bit)`
];
var uc = ucs[AppConstants.MOZ_UPDATE_CHANNEL];
uc && arr.splice(1, 0, uc);
document.getElementById(id).setAttribute("version", arr.join(" "));
})("main-menubar");Отсутствует

