Полезная информация
№1022602-06-2021 11:03:20
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 680
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как сейчас(в ![firefox [firefox]](img/browsers/firefox.png) 89.0) изменить цвет папок закладок?
89.0) изменить цвет папок закладок?
Код:
/*Цвет папок*/
treechildren::-moz-tree-image(container),
.bookmark-item[container="true"] {
fill: #0078ad !important;
fill-opacity: 1 !important;
}Отсутствует
№1022702-06-2021 11:10:37
Re: Настройка внешнего вида Firefox в userChrome.css
Стили и в кнопках могут быть и в скриптах. Я же проверял на чистом профиле, вам бы тоже это сделать не помешало, что бы исключить влияние ОС или ее темы на вид кнопок.
Да я когда проверял, всё лишнее из папки chrome удалял. Кроме того в ![firefox [firefox]](img/browsers/firefox.png) 88.0.1 всё работало, ничего не мешало. Вы кстати на какой версии проверяли?
88.0.1 всё работало, ничего не мешало. Вы кстати на какой версии проверяли?
Сделайте еще одну вещь, положите код в отдельный файл и добавьте это файл импортом первой строкой в userChrome.css. Например,
Именно так он у меня и подключен.
Добавлено 02-06-2021 11:25:18
_zt, а нет, виноват, что-то в самом userChrome.css так срабатывает. Оставил там только строку подключения стиля для findbar, галка перестала появляется, но тогда не видно нажатие кнопок, они вообще не меняются. У вас как нажатие отмечается.
Отредактировано voqabuhe (02-06-2021 11:25:18)
Отсутствует
№1022802-06-2021 13:12:09
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
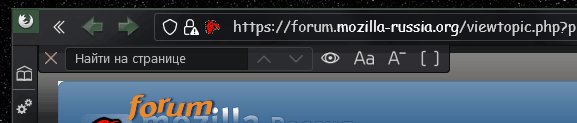
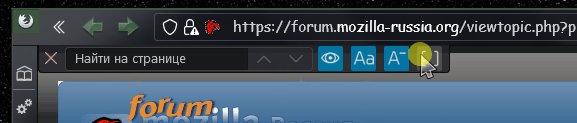
Смотря каких, параметры так, а стрелки только при непустом запросе и если есть соответствия на странице (это стандартное поведение).
Проверял на чистом профиле [firefox]89. Так что тут варианта два, или ОС (если у вас не 7) или другие скрипты-стили, CB то вы вряд ли отключали.
Отсутствует
№1022902-06-2021 13:16:28
- serega-stavr
- Участник
- Группа: Members
- Зарегистрирован: 04-12-2019
- Сообщений: 9
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1023002-06-2021 13:58:11
Re: Настройка внешнего вида Firefox в userChrome.css
v4386
Не заметил ваш вопрос.
Код:
.tabbrowser-tab[visuallyselected="true"]:-moz-lwtheme-brighttext .tab-label {
color: red !important;
}serega-stavr
Хотя бы пару страниц темы читайте. Прямо на этой странице лежит https://github.com/Aris-t2/CustomCSSfor … ter/proton
Отредактировано _zt (02-06-2021 14:01:58)
Отсутствует
№1023102-06-2021 14:37:40
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как поменять фон меню во всем Firefox ? Обновился до 89 (Proton) и как минимум испортился — #personal-bookmarks.
Код:
#toolbar-menubar /* "Панель меню" */,
#PersonalToolbar /* "Панель закладок" */, .panel-arrowcontent, .menu-iconic-left, .popup-internal-box,
#navigator-toolbox,
#nav-bar, /* "Панель навигации" */
#titlebar,
#TabsToolbar, /* "Вкладки браузера" */
#personal-bookmarks /* "Элементы панели закладок" */
{background: #d4d0c8 !important; box-shadow: none !important; background-clip: padding-box !important; border-color: #d4d0c8 !important; border-radius: 0 !important; background-image: none !important;}Отсутствует
№1023202-06-2021 15:09:10
Re: Настройка внешнего вида Firefox в userChrome.css
Смотря каких, параметры так, а стрелки только при непустом запросе и если есть соответствия на странице (это стандартное поведение).
Так нажатые от ненажатых чем отличаются (кроме стрелок), на скрине не фига непонятно?
Проверял на чистом профиле [firefox]89. Так что тут варианта два, или ОС (если у вас не 7) или другие скрипты-стили, CB то вы вряд ли отключали.
ОС у меня 8.1. Другие скрипты-стили, как сказал ранее, все удалял, а CB убирал с панели, так что она не могла влиять.
Отсутствует
№1023402-06-2021 16:04:06
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
Это не скрин, а gif.
В CB убранных с панели разве инициализация не работает? Вроде только код не работает. Я конечно могу ошибаться, давно этим не пользуюсь.
Vitaliy V. обновил свой код, я свой тоже, хотя теперь отличий в них немного.
Добавлено 02-06-2021 16:07:08
Как поменять фон меню во всем Firefox ?
Код:
/* Это почти для всех контекстных меню (можно изменить все сразу) */
menupopup {
padding-bottom: 3px !important;
background-color: rgba(27,33,40,0.85) !important;
color: silver !important;
}
/* Выравнивание элементов меню */
.menu-text, .menu-iconic-text {
margin-inline-start: 0px !important;
padding-inline-end: 0px !important;
}
.menu-accel, .menu-iconic-accel, .menu-text, .menu-iconic-text {
margin: 1px !important;
padding: 0 5px 0 0 !important;
}
/* Цвет и отступы сепараторов */
menupopup > menuseparator {
fill: #555555 !important;
margin: 0 5px 0 5px !important;
}Отредактировано _zt (02-06-2021 16:07:35)
Отсутствует
№1023502-06-2021 16:15:13
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
kokoss
обновил, добавил ещё иконки без фона если включена настройка svg.context-properties.content.enabled
т.е. цвет иконок зависит от цвета текста
Отсутствует
№1023602-06-2021 16:40:48
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
* Это почти для всех контекстных меню (можно изменить все сразу) */
menupopup
Это не работает.
Отсутствует
№1023802-06-2021 17:00:24
Re: Настройка внешнего вида Firefox в userChrome.css
Вроде частично назад вернул настройкой:
browser.proton.enabled = false
Но вот в адресной строке и строке поиска (они у меня раздельные) подскажите, плиз, как в 89-м фоновый цвет обратно сделать белым?
Отредактировано Retif (02-06-2021 17:17:10)
Отсутствует
№1023902-06-2021 17:22:55
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 90.0
90.0
Re: Настройка внешнего вида Firefox в userChrome.css
сделал как было:
Исправил выделение рамки текстового поля при фокусе.
Может перенести кнопки вверх вниз, влево когда панель справа, или не надо?
Отсутствует
№1024002-06-2021 17:31:15
Re: Настройка внешнего вида Firefox в userChrome.css
Может перенести кнопки вверх вниз, влево когда панель справа, или не надо?
Я использую панель поиска справа, и меня расположение этих кнопок вполне устраивает 
Add, Vitaliy V. не поправите: https://forum.mozilla-russia.org/viewto … 72#p782672
Отредактировано kokoss (02-06-2021 17:50:12)
Win7
Отсутствует
№1024102-06-2021 17:32:42
Re: Настройка внешнего вида Firefox в userChrome.css
В дополнение к моему предыдущему посту
Стили возвращающие нормальный вид вкладок, сжимающие растянутые протоновские меню и т.д. В общем Proton Fix
Я извиняюсь за глупый вопрос, а нельзя этот файлик положить рядом с userChrome.css под каким-то другим именем, а в userChrome.css просто линк на него вставить? А то у меня свой userChrome.css.
Отсутствует
№1024302-06-2021 17:43:36
Re: Настройка внешнего вида Firefox в userChrome.css
а нельзя этот файлик положить рядом с userChrome.css
Отсутствует
№1024402-06-2021 17:45:14
Re: Настройка внешнего вида Firefox в userChrome.css
Это не работает
А это?
Код:
.menupopup-arrowscrollbox {
color: #000000 !important;
--menuitem-hover-background-color: #91C9F7 !important;
--menu-background-color: #F2F2F2 !important;
--menu-color: #000000 !important;
--menu-disabled-color: rgba(21, 20, 26, 0.5) !important;
--menu-border-color: #919191 !important;
--menu-icon-opacity: 0.7 !important;
}как в 89-м фоновый цвет обратно сделать белым?
Так наверно
Код:
#urlbar > #urlbar-background, #navigator-toolbox #searchbar {
background-color: white !important;
}а в userChrome.css просто линк на него вставить
А почему бы и нет - @import url("./Proton Fix.css");
Отсутствует
№1024502-06-2021 17:55:42
Re: Настройка внешнего вида Firefox в userChrome.css
Всех приветствую !!!
Как сделать вкладки у Mozilla Firefox 89.0 под адресной строкой ?
... этот метод: /* @import "./css/tabs/tabs_below_navigation_toolbar_fx65.css"; /**/ /* <-- tabs not on top Fx65+ */ - уже не работает!!!
Отсутствует
№1024602-06-2021 18:13:48
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
А это?
Спасибо, сработало.
Я сегодня тоже пару часов пытался выловить в «Инструментах разработчика», но так и не получилось. 
Отсутствует
№1024802-06-2021 18:41:06
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Обновил. Пути поправьте на свои.
В 89 версии (Proton) как то всё печально.

Совсем другое показывает если использовать — real_compact_mode.css
Отредактировано leshiy_odessa (02-06-2021 18:46:57)
Отсутствует
№1024902-06-2021 18:54:30
Re: Настройка внешнего вида Firefox в userChrome.css
обновил, добавил ещё иконки без фона если включена настройка svg.context-properties.content.enabled
т.е. цвет иконок зависит от цвета текста
Спасибо. Вот так получилось 
Отсутствует
№1025002-06-2021 19:54:32
Re: Настройка внешнего вида Firefox в userChrome.css
Так наверно
скрытый текстВыделить код
Код:#urlbar > #urlbar-background, #navigator-toolbox #searchbar {
background-color: white !important;
}
Да, спасибо, работает. А как бы еще контур для этого поля добавить, как было в 88-м, один цвет контура для обычного вида, а второй цвет контура, когда туда курсор ставишь?
Отредактировано Retif (02-06-2021 20:00:14)
Отсутствует