Полезная информация
№997617-04-2021 10:33:33
Re: Настройка внешнего вида Firefox в userChrome.css
vending_machine пишет
Как же я проверю в последней ночнушке?
Тот код, что ты дал, предназначен для: отсюда и далее по теме, как в ![nightly [nightly]](img/browsers/nightly.png) , так и обычном
, так и обычном ![firefox [firefox]](img/browsers/firefox.png) , ну никак не в этом меню.
, ну никак не в этом меню.
А тут пост козявки офтоп
Тут твои два поста оффтоп.
xrun1 пишет
Код отсюда, второй спойлер.
Да, работает.
Отсутствует
№997719-04-2021 00:56:55
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
А нельзя ли изменить код urlbarhistorydropmarker так, чтобы его можно было подключить импортом через этот загрузчик?
Пытался я его править в начале и конце по аналогии с другими Вашими кодами, но ничего не получилось.
Загрузчик я немного подрезал, убрал неиспользуемое мной, ниже код, работает исправно.
Скажите, правильно я его укоротил? Строку try { this.urlbarhistorydropmarker.constructor(); } catch (e) {} я закомментировал, чтоб не попасть впросак.
Там сразу я подправил, но это уже неактуально.
Код:
/* ************************************************ */
(() => {
var loadscript = (relpath, obj) => {
try {
Services.scriptloader.loadSubScript(`chrome://user_chrome_files/content/custom_scripts/scripts3/${relpath}`, obj, "UTF-8");
return true;
} catch(e) { }
return false;
},
load_scripts_by_url = {
browser: win => {
setTimeout(() => {
loadscript("favicon_in_urlbar.js", win);
loadscript("search_engine_icon.js", win);
loadscript("urlbarhistorydropmarker.js", this);
loadscript("Tabs_Focus.js", win);
loadscript("tabstoolbar_doubleclick_opennewtab.js", win);
loadscript("contextmenuopenwith.js", this);
loadscript("restart_item_in_menu.js", this);
loadscript("add_bookmark_the_bookmarks_menu.js", win);
}, 0);
},
};
load_scripts_by_url.browser(window);
})();
/* ************************************************ */Отредактировано sandro79 (19-04-2021 18:42:09)
Отсутствует
№997819-04-2021 17:38:30
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 88.0
88.0
Re: Настройка внешнего вида Firefox в userChrome.css
А нельзя ли изменить код urlbarhistorydropmarker так, чтобы его можно было подключить импортом через этот загрузчик?
Изменил
Загрузчик я немного подрезал, убрал неиспользуемое мной, ниже код, работает исправно.
Скажите, правильно я его укоротил?
Да. Но все ли скрипты надо загружать в loadscript("search_engine_icon.js", this);
Пока только мои скрипты так загружаются, для остальных win
перестал работать код в user_chrome_files в user_chrome.manifest для отображения фавиконки может есть решение этой проблемы?
88.0
chrome://mozapps/skin/places/defaultFavicon.svg
chrome://global/skin/icons/defaultFavicon.svg
и как бы сделать поуже панель закладок?
Отредактировано Vitaliy V. (19-04-2021 17:59:58)
Отсутствует
№997919-04-2021 18:36:09
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
После обновы до 88 перестали работать коды, прописанные в custom_script_win.js, с custom_scrip.js и стилями все ОК. Не посмотрите, маэстро? Или это конец? на 87 прекрасно отрабатывал
Код:
// Этот скрипт работает в главном окне браузера если включено в настройках
var ucf_custom_script_win = {
initialized: false,
get unloadlisteners() {
delete this.unloadlisteners;
window.addEventListener("unload", this, { once: true });
return this.unloadlisteners = [];
},
load() {
if (this.initialized)
return;
this.initialized = true;
this.specialwidgets.init(); // <-- Special Widgets
// this.autohidesidebar.init(); // <-- Auto Hide Sidebar
/* ************************************************ */
// Здесь может быть ваш код который сработает по событию "load" не раньше
try { this.urlbarhistorydropmarker.constructor(); } catch (e) {} /* https://forum.mozilla-russia.org/viewtopic.php?pid=781188#p781188 */
this.contextmenuopenwith.constructor();
// this.faviconinurlbar.constructor(); /* https://forum.mozilla-russia.org/viewtopic.php?pid=781087#p781087 */
this.menubarvisibilitychance.setbuttonboxwidth(); /* https://forum.mozilla-russia.org/viewtopic.php?pid=784310#p784310 */
(() => {
var loadscript = (relpath, obj) => {
try {
Services.scriptloader.loadSubScript(`chrome://user_chrome_files/content/custom_scripts/${relpath}`, obj, "UTF-8");
return true;
} catch(e) { }
return false;
},
load_scripts_by_url = {
browser: win => {
//>>>>>>>>>>| Этот блок требуется для боковой панели и др., очистите строку ниже если он нужен |>>>>>>>>>>
var box = document.querySelector("#browser") || window;
var listener = e => {
var doc = e.target || ({});
load_scripts_by_url[doc.documentURI]?.(doc.defaultView);
};
box.addEventListener("pageshow", listener);
this.loadscriptswinandsidebar = {
destructor() {
box.removeEventListener("pageshow", listener);
}
};
this.unloadlisteners.push("loadscriptswinandsidebar");
/* <<<<<<<<<<<<<<<<<<<< */
setTimeout(() => {
//>>>>>>>>>>| Загрузка скриптов для browser.xhtml |>>>>>>>>>>
loadscript("cs_win/favicon_in_urlbar.uc.js", win);
loadscript("cs_win/search_engine_icon_in_searchbar.uc.js", win);
loadscript("cs_win/sidebar_open_close_folder_button.js", win);
loadscript("cs_win/restart_in_menu.js", win);
loadscript("cs_win/tab_focus.js", win);
loadscript("cs_win/close_page.uc.js", win);
loadscript("cs_win/context-searchselect.js", win);
// loadscript("cs_win/custom_scrollbars.uc.js", win);
// loadscript("cs_win/tabstoolbar_doubleclickontab_reloadtab.uc.js", win);
// и так далее
//<<<<<<<<<<<<<<<<<<<<
}, 0);
},
//>>>>>>>>>>| Загрузка скриптов для др. документов |>>>>>>>>>> https://forum.mozilla-russia.org/viewtopic.php?pid=788301#p788301
"chrome://browser/content/places/bookmarksSidebar.xhtml": win => {
// боковая панель закладок
loadscript("cs_win/SidebarBookmarkSearchOpenFolder.uc.js", win);
},
//<<<<<<<<<<<<<<<<<<<<
};
load_scripts_by_url.browser(window);
})();
// https://forum.mozilla-russia.org/viewtopic.php?pid=788229#p788229
// Очистить панель адреса или поиска прокруткой колёсиком мыши на панели https://forum.mozilla-russia.org/viewtopic.php?pid=788262#p788262
(this.clearsearchurlbar = {
init(that) {
for (let el of (this.urlsearcbar = document.querySelectorAll("#urlbar,#searchbar,#sidebar")))
el.addEventListener("wheel", this);
(document.querySelector("#editBookmarkPanelTemplate")?.content.querySelector("#editBookmarkPanelRows")
|| document.querySelector("#editBookmarkPanelRows"))
?.setAttribute("onwheel", "if (event.target.value && event.target.localName === 'input') event.target.value = '';");
that.unloadlisteners.push("clearsearchurlbar");
},
handleEvent(e, target = e.target) {
if (target.value) {
if ("_clearSearch" in target)
target._clearSearch();
else if (target.localName === "input")
target.value = "";
}
},
destructor() {
for (let el of this.urlsearcbar)
el.removeEventListener("wheel", this);
},
}).init(this);
// Автоматически открывать папки закладок на панели закладок
(this.placesmenudndhandler = {
delay: 350,
init(that) {
var PlacesToolbar = this.PlacesToolbar = document.querySelector("#PlacesToolbar");
if (!PlacesToolbar) return;
PlacesToolbar.addEventListener("mouseover", this);
this.timer = Cc["@mozilla.org/timer;1"].createInstance(Ci.nsITimer);
that.unloadlisteners.push("placesmenudndhandler");
},
isButtonMenu(node) {
if (node.localName == "toolbarbutton" &&
node.getAttribute("type") == "menu" &&
node.menupopup?.hasAttribute("placespopup"))
return true;
return false;
},
isOpen(popup) {
if (popup.state === "open")
return true;
return false;
},
handleEvent(event, target = event.target, popup) {
if (!this.isButtonMenu(target) || this.isOpen(popup = target.menupopup))
return;
this.timer.cancel();
this.timer.initWithCallback(() => {
if (this.curpopup && this.isOpen(this.curpopup))
this.curpopup.hidePopup();
this.curpopup = popup;
popup.openPopup();
}, this.delay, Ci.nsITimer.TYPE_ONE_SHOT);
target.addEventListener("mouseleave", () => {
this.timer.cancel();
}, { once: true });
},
destructor() {
this.PlacesToolbar.removeEventListener("mouseover", this);
},
}).init(this);
// Пункт для контекстного меню адресной строки, подставляющий модификаторы поиска
(this.searchmodifiers = {
init(that) {
var urlbar = this.urlbar = document.querySelector("#urlbar");
if (!urlbar) return;
urlbar.addEventListener("popupshowing", this);
that.unloadlisteners.push("searchmodifiers");
},
handleEvent(e) {
if (e.originalTarget != this.popup) return;
this.urlbar.removeEventListener("popupshowing", this);
this.urlbar = null;
this.append("menuseparator", this.popup);
var menu = this.append("menu", this.popup, {label: "Вставить ^ * + % ~ # @"});
var popup = this.append("menupopup", menu, {oncommand: "insert(event);"});
popup.addEventListener("popupshowing", this, { once: true });
this.handleEvent = e => {
var df = document.createDocumentFragment();
for(var label of [
"^ История",
"* Закладки",
"+ Страницы с метками",
"% Текущие открытые вкладки",
"~ Набранные",
"# Названия",
"@ Веб-адреса (URLs)"
])
this.append("menuitem", df, {label});
popup.append(df);
var ed = gURLBar.inputField.editor
.QueryInterface(Ci.nsIEditor || Ci.nsIPlaintextEditor);
popup.insert = e => {
var str = e.target.label[0] + " ";
var val = gURLBar.inputField.value;
if (val && !val.endsWith(" ")) str = " " + str;
ed.endOfDocument();
ed.insertText(str);
};
};
},
get popup() {
delete this.popup;
return this.popup = gURLBar.inputField.parentNode.menupopup;
},
append(name, parent, attrs) {
var elm = document.createXULElement(name);
if (attrs) for(var a in attrs) elm.setAttribute(a, attrs[a]);
parent.append(elm);
return elm;
},
destructor() {
this.urlbar?.removeEventListener("popupshowing", this);
},
}).init(this);
// Добавить подменю "Поиск изображения в" в контекстном меню изображений
(this.searchimagecontextmenu = {
handleEvent(e) {
var array = [
['Yandx', 'https://yastatic.net/morda-logo/i/favicon_islands.ico', 'https://yandex.ru/images/search?rpt=imageview&url='],
['Googl', 'https://www.google.lv/favicon.ico', 'https://www.google.com/searchbyimage?&image_url='],
['Bingo', 'https://www.bing.com/s/a/bing_p.ico', 'https://www.bing.com/images/search?view=detailv2&iss=sbi&form=SBIHMP&sbisrc=UrlPaste&q=imgurl:'],
['Tineye', 'https://tineye.com/favicon.ico', 'https://tineye.com/search?pluginver=bookmark_1.0&url='],
];
var menu = document.createXULElement("menu");
menu.setAttribute("label", "Поиск изображения в ...");
menu.setAttribute("class", "menu-iconic");
menu.setAttribute("image", array[0][1]);
menu.setAttribute("onclick", "_searcclick(event);");
menu._searcclick = function(e) {
if (e.target != this) return;
gBrowser.selectedTab = gBrowser.addTrustedTab(this._searcharg[2] + encodeURIComponent(gContextMenu.imageURL), { index: gBrowser.selectedTab._tPos + 1 } );
this.parentNode.hidePopup();
}
menu._searcharg = array[0];
var menuPopup = document.createXULElement("menupopup");
menu.append(menuPopup);
array.forEach(m=> {
var mItem = document.createXULElement("menuitem");
mItem.setAttribute("label", m[0]);
mItem.setAttribute("image", m[1]);
mItem.setAttribute("class", "menuitem-iconic");
mItem.setAttribute("oncommand", "gBrowser.selectedTab = gBrowser.addTrustedTab(_searcharg[2] + encodeURIComponent(gContextMenu.imageURL), { index: gBrowser.selectedTab._tPos + 1 } );");
mItem._searcharg = m;
menuPopup.append(mItem);
});
var mItem = document.createXULElement("menuitem");
mItem.setAttribute("label", 'Искать во всех поисковиках');
mItem.setAttribute("oncommand", "_searcharg.forEach(m => { gBrowser.selectedTab = gBrowser.addTrustedTab(m[2] + encodeURIComponent(gContextMenu.imageURL), { index: gBrowser.selectedTab._tPos + 1 } );});");
mItem._searcharg = array;
menuPopup.append(mItem);
this.contextMenu.querySelector("#context-copyimage-contents")?.before(menu);
(this.handleEvent = e => {
menu.hidden = !gContextMenu?.imageURL;
})(e);
},
init(that) {
var contextMenu = this.contextMenu = document.querySelector("#contentAreaContextMenu");
if (!contextMenu) return;
contextMenu.addEventListener("popupshowing", this);
that.unloadlisteners.push("searchimagecontextmenu");
},
destructor() {
this.contextMenu.removeEventListener("popupshowing", this);
},
}).init(this);
/* Очистить куки ПКМ на иконке в строке адреса https://forum.mozilla-russia.org/viewtopic.php?pid=783022#p783022 */
(this.clearsitedatawithrightclick = {
get clearSiteData() {
delete this.clearSiteData;
try {
return this.clearSiteData = eval(`(${gIdentityHandler.clearSiteData})`.replace(/^\((async\s)?.*?clearSiteData/, "($1function clearSiteData").replace(/this\s*\./g, "gIdentityHandler.").replace(/(?:let\s*hidden\s*=\s*new\s*Promise\s*\([\S\s]+await\s*hidden\s*;|PanelMultiView\.hidePopup.+?;|event\.stopPropagation.+?;)/g, ""));
} catch (e) {}
return this.clearSiteData = function() {}
},
init(that) {
var identitybox = this.identitybox = document.querySelector("#identity-box");
if (!identitybox)
return;
identitybox.addEventListener("contextmenu", this, true);
identitybox.addEventListener("click", this, true);
that.unloadlisteners.push("clearsitedatawithrightclick");
},
handleEvent(e) {
if (e.button != 2)
return;
e.preventDefault();
e.stopPropagation();
e.stopImmediatePropagation();
if (e.type != "click")
return;
this.clearSiteData(e);
},
destructor() {
this.identitybox.removeEventListener("contextmenu", this, true);
this.identitybox.removeEventListener("click", this, true);
},
}).init(this);
// Перевод https://forum.mozilla-russia.org/viewtopic.php?pid=788872#p788872
({
async init() {
await delayedStartupPromise;
var code = Cu.readUTF8URI(Services.io.newURI(
"chrome://user_chrome_files/content/custom_scripts/cs_win/google-translate.js"
));
var addEventListener = (...args) => {
var trg = args[3];
if (!trg) trg = args[3] = window;
trg.addEventListener(...args);
this.handlers.push(args);
}
new Function(
"_id,xhtmlns,addDestructor,addEventListener,gClipboard", code
).call(
this, "ucf-cbinit-google-translate", "http://www.w3.org/1999/xhtml",
() => {}, addEventListener, {read: () => readFromClipboard()}
);
addEventListener("unload", this, {once: true});
},
handlers: [],
handleEvent() {
for(var args of this.handlers)
args.pop().removeEventListener(...args);
delete this.handlers;
}
}).init();
/* ************************************************ */
},
handleEvent(e) {
this[e.type](e);
},
unload() {
this.unloadlisteners.forEach(str => {
try {
this[str].destructor();
} catch (e) {}
});
},
specialwidgets: {
_timer: null,
get Customizable() {
delete this.Customizable;
if ("createSpecialWidget" in CustomizableUI)
return this.Customizable = CustomizableUI;
var scope = null;
try {
scope = Cu.import("resource:///modules/CustomizableUI.jsm", {}).CustomizableUIInternal;
} catch (e) { }
return this.Customizable = scope;
},
init() {
if (!("CustomizableUI" in window) || !("gCustomizeMode" in window))
return;
ucf_custom_script_win.unloadlisteners.push("specialwidgets");
window.addEventListener("customizationready", this);
},
destructor() {
window.removeEventListener("customizationready", this);
},
handleEvent(e) {
this[e.type](e);
},
customizationchange() {
clearTimeout(this._timer);
this._timer = setTimeout(() => {
this.createSpecialWidgets();
}, 1000);
},
customizationready() {
if (!this.Customizable)
return;
this.createSpecialWidgets();
window.addEventListener("customizationchange", this);
window.addEventListener("customizationending", this);
},
customizationending() {
window.removeEventListener("customizationchange", this);
window.removeEventListener("customizationending", this);
},
createSpecialWidgets() {
try {
let fragment = document.createDocumentFragment();
if (this.findSpecialWidgets("spring")) {
let spring = this.Customizable.createSpecialWidget("spring", document);
spring.setAttribute("label", "Растягивающийся интервал");
fragment.append(gCustomizeMode.wrapToolbarItem(spring, "palette"));
}
if (this.findSpecialWidgets("spacer")) {
let spacer = this.Customizable.createSpecialWidget("spacer", document);
spacer.setAttribute("label", "Интервал");
fragment.append(gCustomizeMode.wrapToolbarItem(spacer, "palette"));
}
if (this.findSpecialWidgets("separator")) {
let separator = this.Customizable.createSpecialWidget("separator", document);
separator.setAttribute("label", "Разделитель");
fragment.append(gCustomizeMode.wrapToolbarItem(separator, "palette"));
}
gCustomizeMode.visiblePalette.append(fragment);
} catch (e) {}
},
findSpecialWidgets(string) {
try {
if (!gCustomizeMode.visiblePalette.querySelector(`toolbar${string}[id^="customizableui-special-${string}"]`))
return true;
} catch (e) {}
return false;
}
},
autohidesidebar: {
events: ["dragenter", "drop", "dragexit", "MozLayerTreeReady"],
init() {
var sidebar = this.sidebar = document.querySelector("#sidebar-box");
if (!sidebar) return;
for (let type of this.events)
sidebar.addEventListener(type, this);
ucf_custom_script_win.unloadlisteners.push("autohidesidebar");
var popup = this.popup = document.querySelector("#sidebarMenu-popup");
if (!popup) return;
popup.addEventListener("popupshowing", this);
},
destructor() {
var sidebar = this.sidebar;
for (let type of this.events)
sidebar.removeEventListener(type, this);
if (!this.popup) return;
this.popup.removeEventListener("popupshowing", this);
},
handleEvent(e) {
this[e.type](e);
},
MozLayerTreeReady(e) {
if (e.originalTarget?.id == "webext-panels-browser" && !this.sidebar.hasAttribute("sidebardrag")) {
window.addEventListener("mousedown", () => {
this.drop();
}, { once: true });
this.dragenter();
}
},
popupshowing() {
this.popup.addEventListener("popuphidden", () => {
this.drop();
}, { once: true });
this.dragenter();
},
dragenter() {
if (!this.sidebar.hasAttribute("sidebardrag"))
this.sidebar.setAttribute("sidebardrag", "true");
},
drop() {
if (this.sidebar.hasAttribute("sidebardrag"))
this.sidebar.removeAttribute("sidebardrag");
},
dragexit(e) {
var sidebar = this.sidebar;
var boxObj = sidebar.getBoundingClientRect(), boxScrn = !sidebar.boxObject ? sidebar : sidebar.boxObject;
if ((!e.relatedTarget || e.screenY <= (boxScrn.screenY + 5) || e.screenY >= (boxScrn.screenY + boxObj.height - 5)
|| e.screenX <= (boxScrn.screenX + 5) || e.screenX >= (boxScrn.screenX + boxObj.width - 5))
&& sidebar.hasAttribute("sidebardrag"))
sidebar.removeAttribute("sidebardrag");
}
},
urlbarhistorydropmarker: {
dropmarker: null,
provider: null,
constructor: function() {
Services.prefs.addObserver("browser.urlbar.suggest.topsites", this);
ucf_custom_script_win.unloadlisteners.push("urlbarhistorydropmarker");
var {UrlbarProviderTopSites: provider} = {UrlbarProviderTopSites: this.provider} = ChromeUtils.import("resource:///modules/UrlbarProviderTopSites.jsm");
if (!provider.orig_isActive) {
provider.orig_isActive = provider.isActive;
provider.ucf_isActive = true;
}
if (!Services.prefs.getBoolPref("browser.urlbar.suggest.topsites", true))
this.createDropmarker();
},
createDropmarker: function() {
this.provider.isActive = {
isActive(queryContext) {
var ucf_isActive = this.ucf_isActive;
this.ucf_isActive = true;
return !queryContext.searchString ? ucf_isActive : false;
}
}.isActive;
var fragment = MozXULElement.parseXULToFragment(`<image class="urlbar-history-dropmarker urlbar-icon chromeclass-toolbar-additional" role="button" tooltiptext="Показать историю"/>`);
var dropmarker = this.dropmarker = fragment.firstElementChild;
document.querySelector("#urlbar #page-action-buttons").before(fragment);
dropmarker.addEventListener("mousedown", this);
},
destructor: function() {
if (this.dropmarker)
this.dropmarker.removeEventListener("mousedown", this);
Services.prefs.removeObserver("browser.urlbar.suggest.topsites", this);
},
observe: function() {
if (!this.dropmarker)
this.createDropmarker();
else {
this.dropmarker.removeEventListener("mousedown", this);
this.dropmarker.remove();
this.dropmarker = null;
this.provider.isActive = this.provider.orig_isActive;
}
},
handleEvent: function(event) {
event.preventDefault();
event.stopPropagation();
if (gURLBar.view.isOpen)
gURLBar.view.close();
else {
this.provider.ucf_isActive = false;
gURLBar.focus();
gURLBar.startQuery({
allowAutofill: false
});
}
}
},
contextmenuopenwith: {
_eventlisteners: [],
constructor: function() {
var attrimage = true; // true или false Добавить иконки (атрибут "image") или нет
var submenu = true; // true или false Добавить подменю для пунктов или нет
// ['ID пункта', 'имя приложения', 'путь к приложению', 'аргументы через пробел (то что в двойных кавычках считается за один аргумент)', 'иконка (для ОС Windows необязательно)'],
var arrayWindows = [ // для Windows
// ['edge', 'Microsoft Edge', 'C:\\Windows\\explorer.exe', '"microsoft-edge:%OpenURI "', 'moz-icon://file://C:\\Windows\\SystemApps\\Microsoft.MicrosoftEdge_8wekyb3d8bbwe\\MicrosoftEdge.exe?size=16'],
['imagup', 'ImageUpl', 'd:\\Install\\Graphika\\ImageUp\\1.3.3.4856\\Image Uploader.exe', '%OpenURI'],
['usd', 'USDownd', 'd:\\Install\\Net\\USDown\\1.3.5.91\\USDownloader.exe', '%OpenURI'],
['qtrans', 'Qtranslat', 'c:\\Program Files (x86)\\QTranslate\\QTranslate.exe', '%OpenURI'],
['potplayer', 'PotPlayer', 'c:\\Program Files\\PotPlayer\\PotPlayerMini64.exe', '%OpenURI /add'],
// ['iexplore', 'IExplor', 'C:\\Program Files\\Internet Explorer\\iexplore.exe', '%OpenURI'],
];
var arrayLinux = [ // для Linux
['smplayer', 'SMPlayer', '/usr/bin/smplayer', '%OpenURI', 'moz-icon://stock/smplayer?size=menu'],
['vlc', 'VLC', '/usr/bin/vlc', '%OpenURI', 'moz-icon://stock/vlc?size=menu'],
['uget', 'uGet', '/usr/bin/uget-gtk', '%OpenURI', 'moz-icon://stock/uget-icon?size=menu'],
];
var arrayMacos = [ // для MacOS
[],
];
var arrayOS, platform = AppConstants.platform, length;
if (platform == "win")
arrayOS = arrayWindows;
else if (platform == "linux")
arrayOS = arrayLinux;
else if (platform == "macosx")
arrayOS = arrayMacos;
else
return;
if (!(length = arrayOS.length))
return;
var addEventListener = this.addEventListener.bind(this);
ucf_custom_script_win.unloadlisteners.push("contextmenuopenwith");
var popup = document.querySelector("#contentAreaContextMenu"), seppage = popup.querySelector("#context-sep-viewbgimage"), sepopen = popup.querySelector("#context-sep-open"),
fragpage = document.createDocumentFragment(), fraglink = document.createDocumentFragment(), subpage = "", sublink = "";
if (length == 1)
submenu = false;
if (!submenu) {
subpage = "Открыть страницу в ";
sublink = "Открыть ссылку в ";
}
arrayOS.forEach(item => {
var id = item[0], name = item[1], path = item[2], arg = !item[3] ? "" : item[3], iconpath;
if (!id || !name || !path)
return;
var menuitem_0 = document.createXULElement("menuitem");
menuitem_0.id = `open-current-page-with-${id}`;
menuitem_0.className = "menuitem-iconic open-current-page-with-application";
menuitem_0.setAttribute("label", `${subpage}${name}`);
menuitem_0.applicationpath = path;
menuitem_0.applicationarg = arg;
if (attrimage) {
iconpath = !item[4] ? (`moz-icon://file://${path}?size=16`) : item[4];
menuitem_0.setAttribute("image", iconpath);
}
fragpage.append(menuitem_0);
addEventListener(menuitem_0, "command", function(event) {
try {
var target = event.currentTarget, arg = target.applicationarg, file = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsIFile);
file.initWithPath(target.applicationpath);
if (!file.exists() || !file.isExecutable()) return;
arg = (arg !== "") ? arg.split(/\s+(?=(?:[^"]*"[^"]*")*[^"]*$)/g).map(sp => {
if (/%OpenURI/g.test(sp)) {
let uri = gBrowser.selectedBrowser.currentURI.displaySpec;
try {
let _uri;
if (_uri = ReaderMode.getOriginalUrl(uri))
uri = Services.io.newURI(_uri).displaySpec;
} catch(e) {}
try {
uri = decodeURIComponent(uri);
} catch(e) {}
return sp.replace(/^"|"$/g, "").replace("%OpenURI", uri);
}
return sp.replace(/^"|"$/g, "");
}) : [];
var process = Cc["@mozilla.org/process/util;1"].createInstance(Ci.nsIProcess);
process.init(file);
process.runwAsync(arg, arg.length);
} catch(e) {}
});
var menuitem_1 = document.createXULElement("menuitem");
menuitem_1.id = `open-link-with-${id}`;
menuitem_1.className = "menuitem-iconic open-link-with-application";
menuitem_1.setAttribute("label", `${sublink}${name}`);
menuitem_1.applicationpath = path;
menuitem_1.applicationarg = arg;
if (attrimage)
menuitem_1.setAttribute("image", iconpath);
fraglink.append(menuitem_1);
addEventListener(menuitem_1, "command", function(event) {
try {
var target = event.currentTarget, arg = target.applicationarg, file = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsIFile);
file.initWithPath(target.applicationpath);
if (!file.exists() || !file.isExecutable() || !window?.gContextMenu?.linkURI?.displaySpec) return;
arg = (arg !== "") ? arg.split(/\s+(?=(?:[^"]*"[^"]*")*[^"]*$)/g).map(sp => {
if (/%OpenURI/g.test(sp)) {
let uri = gContextMenu.linkURI.displaySpec;
try {
let _uri;
if (_uri = ReaderMode.getOriginalUrl(uri))
uri = Services.io.newURI(_uri).displaySpec;
} catch(e) {}
try {
uri = decodeURIComponent(uri);
} catch(e) {}
return sp.replace(/^"|"$/g, "").replace("%OpenURI", uri);
}
return sp.replace(/^"|"$/g, "");
}) : [];
var process = Cc["@mozilla.org/process/util;1"].createInstance(Ci.nsIProcess);
process.init(file);
process.runwAsync(arg, arg.length);
} catch(e) {}
});
});
if (!submenu) {
seppage.before(fragpage);
sepopen.before(fraglink);
} else {
let menu = document.createXULElement("menu");
menu.id = "open-current-page-with-submenu";
menu.className = "menu-iconic open-current-page-with-application";
menu.setAttribute("label", "Открыть страницу в...");
let menupopup = document.createXULElement("menupopup");
menupopup.append(fragpage);
menu.append(menupopup);
seppage.before(menu);
menu = document.createXULElement("menu");
menu.id = "open-link-with-submenu";
menu.className = "menu-iconic open-link-with-application";
menu.setAttribute("label", "Открыть ссылку в...");
menupopup = document.createXULElement("menupopup");
menupopup.append(fraglink);
menu.append(menupopup);
sepopen.before(menu);
}
var style = "data:text/css;charset=utf-8," + encodeURIComponent(`
#contentAreaContextMenu #context-openlink:not([hidden="true"]) ~ .open-current-page-with-application,
#contentAreaContextMenu #context-openlink[hidden="true"] ~ .open-link-with-application {
display: none !important;
}
`);
windowUtils.loadSheetUsingURIString(style, windowUtils.USER_SHEET);
},
addEventListener: function(...arr) {
var elm = arr[0];
if (!elm)
return;
elm.addEventListener(...arr.slice(1));
this._eventlisteners.push(arr);
},
destructor: function() {
for(var arr of this._eventlisteners)
arr.shift().removeEventListener(...arr);
delete this._eventlisteners;
}
},
faviconinurlbar: {
constructor: function() {
var faviconinurlbar = document.querySelector("#permissions-granted-icon");
if (!faviconinurlbar)
return;
gBrowser.tabContainer.addEventListener("TabAttrModified", this);
gBrowser.addProgressListener(this);
ucf_custom_script_win.unloadlisteners.push("faviconinurlbar");
this.handleEvent = function(event) {
var tab = event.target, image;
if (tab.selected)
faviconinurlbar.style.setProperty("--v-faviconinurlbar", (image = tab.image) ? `url("${image}")` : "");
};
this.onStateChange = function(aWebProgress, aRequest, aStateFlags, aStatus) {
var nsiwpl = Ci.nsIWebProgressListener;
if ((aStateFlags & nsiwpl.STATE_IS_NETWORK) && aWebProgress && aWebProgress.isTopLevel) {
if (aStateFlags & nsiwpl.STATE_START) {
faviconinurlbar.setAttribute("busy", true);
} else if (aStateFlags & nsiwpl.STATE_STOP) {
faviconinurlbar.setAttribute("busy", false);
if (!gBrowser.selectedTab.image)
faviconinurlbar.style.setProperty("--v-faviconinurlbar", "");
}
}
};
},
destructor: function() {
gBrowser.tabContainer.removeEventListener("TabAttrModified", this);
gBrowser.removeProgressListener(this);
}
},
menubarvisibilitychance: {
buttons: null,
buttonsfullscreen: null,
constructor() {
var menubar = this.menubar = document.querySelector("#toolbar-menubar");
if (!menubar) return;
this.observer = new MutationObserver(() => {
this.settoolbarvisibility();
});
this.observer.observe(menubar, {
attributeFilter: ["autohide", "inactive"],
attributes: true,
});
this.sizemodechange = new MutationObserver(() => {
this.setbuttonboxwidth();
});
this.sizemodechange.observe(document.documentElement, {
attributeFilter: ["sizemode"],
attributes: true,
});
ucf_custom_script_win.unloadlisteners.push("menubarvisibilitychance");
this.settoolbarvisibility();
},
settoolbarvisibility() {
var docElm = document.documentElement;
if (this.menubar.getAttribute("autohide") == "true" && this.menubar.getAttribute("inactive") == "true") {
docElm.setAttribute("v_menubar_autohide", true);
this.setbuttonboxwidth();
} else
docElm.setAttribute("v_menubar_autohide", false);
},
width(outerRect, innerRect) {
if (!window.RTL_UI)
this.width = (outerRect, innerRect) => outerRect.right - innerRect.left;
else
this.width = (outerRect, innerRect) => innerRect.right - outerRect.left;
this.width(outerRect, innerRect);
},
setbuttonboxwidth() {
var buttons, docElm = document.documentElement;
if (docElm.getAttribute("sizemode") != "fullscreen")
buttons = (this.buttons || (this.buttons = this.menubar.querySelector(".titlebar-buttonbox-container")));
else
buttons = (this.buttonsfullscreen || (this.buttonsfullscreen = document.querySelector("#window-controls")));
var innerRect = buttons.getBoundingClientRect();
if (innerRect.width < 1) {
docElm.style.setProperty("--v-titlebar-buttonbox-container-width", "0px");
return;
}
var outerRect = docElm.getBoundingClientRect();
docElm.style.setProperty("--v-titlebar-buttonbox-container-width", `${this.width(outerRect, innerRect)}px`);
},
destructor() {
this.observer.disconnect();
this.sizemodechange.disconnect();
this.observer = null;
this.sizemodechange = null;
}
},
};
if (window.document.readyState != "complete") {
window.addEventListener("load", function load() {
ucf_custom_script_win.load();
}, { once: true });
} else
ucf_custom_script_win.load();
ucf_custom_script_win.menubarvisibilitychance.constructor();Отредактировано bezuma (19-04-2021 19:01:26)
Отсутствует
№998019-04-2021 18:58:15
Re: Настройка внешнего вида Firefox в userChrome.css
Изменил
Спасибо! Великолепно!
Да. Но все ли скрипты надо загружать в loadscript("search_engine_icon.js", this);
Пока только мои скрипты так загружаются, для остальных win
Понятно, подправил, в предыдущем посте тоже. Всё работает! Благодарю!
bezuma
Отсутствует
№998219-04-2021 20:15:18
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 88.0
88.0
Re: Настройка внешнего вида Firefox в userChrome.css
bezuma
about:user-chrome-files т.е. настройки открываются?
Отсутствует
№998419-04-2021 20:56:45
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 88.0
88.0
Re: Настройка внешнего вида Firefox в userChrome.css
bezuma
Ну так вам обновить надо, из-за него не работало скорее всего contextmenuopenwith https://forum.mozilla-russia.org/viewto … 54#p782454
faviconinurlbar https://forum.mozilla-russia.org/viewto … 69#p789469
и этот сегодня обновил urlbarhistorydropmarker https://forum.mozilla-russia.org/viewto … 88#p781188
Отредактировано Vitaliy V. (19-04-2021 21:01:54)
Отсутствует
№998519-04-2021 21:09:59
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Виталий, извиняюсь за очередное беспокойство, но перестал работать скрипт для контекстного меню "Информация об изображении": http://forum.mozilla-russia.org/viewtop … 35#p789635.
Отсутствует
№998619-04-2021 21:21:40
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 88.0
88.0
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
У меня работает на ![firefox [firefox]](img/browsers/firefox.png) 88
88
А на 89+ он уже не нужен https://forum.mozilla-russia.org/viewto … 21#p790021
Отсутствует
№998821-04-2021 15:50:47
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№998922-04-2021 10:37:27
Re: Настройка внешнего вида Firefox в userChrome.css
Dobrov пишет
и может быть Greasemonkey скрипт
А это уже другая область, контента, можно использовать Frame script
Но framescript устарел, есть замена ему JSWindowActor
Вот пример JSWindowActor для user_chrome_files https://forum.mozilla-russia.org/viewto … 52#p788552
Есть смысл если скриптов Greasemonkey немного, иначе проще использовать менеджеры скриптов по их назначению.
Vitaliy , а можно живой пример на чем-нибудь простом, ну например вот открывашка спойлеров?
Код:
// ==UserScript==
// @name Spoilers_open
// @namespace comments
// @author mokujin
// @match *://*.livejournal.com/*
// @match *://*.rutracker.org/*
// @match *://forum.oszone.net/*
// @grant none
// ==/UserScript==
setTimeout( ()=> document.addEventListener("scroll", moreSpoilerOpen, false) , 2000 );
function moreSpoilerOpen() {
let dom = document.domain.replace(/^www./i,'').split('.').reverse(), arrLinks = [];
dom = dom[1] + "." + dom[0];
switch(dom) {
case "livejournal.com":
arrLinks = Array.from( document.querySelectorAll( "A[class='b-pseudo']") );
arrLinks.forEach( (el)=> { if ( el.innerHTML == 'Expand' ) el.click() } );
break; return;
case "rutracker.org":
arrLinks = Array.from(document.getElementsByClassName('sp-head folded')); break;
case "forum.oszone.net":
arrLinks = Array.from(document.getElementsByClassName('spoiler-head')); break;
default: return;
}
if( arrLinks.length > 0 ) arrLinks.forEach( (lnk)=> lnk.click() );
document.removeEventListener("scroll", moreSpoilerOpen, false);
};Отредактировано dezhnev (22-04-2021 10:38:01)
Отсутствует
№999022-04-2021 14:49:13
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. - код searchSelect "Искать в…" не скрывает отключенные Поисковики.
исправьте для Firefox 87 !
А результат работы в custom_script_win.js такого же кода от Dumby - только с каждым правым кликом увеличивается число пустых подменю…
Отсутствует
№999122-04-2021 17:41:16
Re: Настройка внешнего вида Firefox в userChrome.css
Пользуюсь расширением Awesome RSS. В крайней версии ![firefox [firefox]](img/browsers/firefox.png) 88.0 значок в адресной строке раскорячило по вертикали. Автору отписался. Можно как-то самому исправить подручными средствами?
88.0 значок в адресной строке раскорячило по вертикали. Автору отписался. Можно как-то самому исправить подручными средствами?

Отсутствует
№999322-04-2021 21:50:49
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
Отсутствует
№999423-04-2021 06:24:31
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
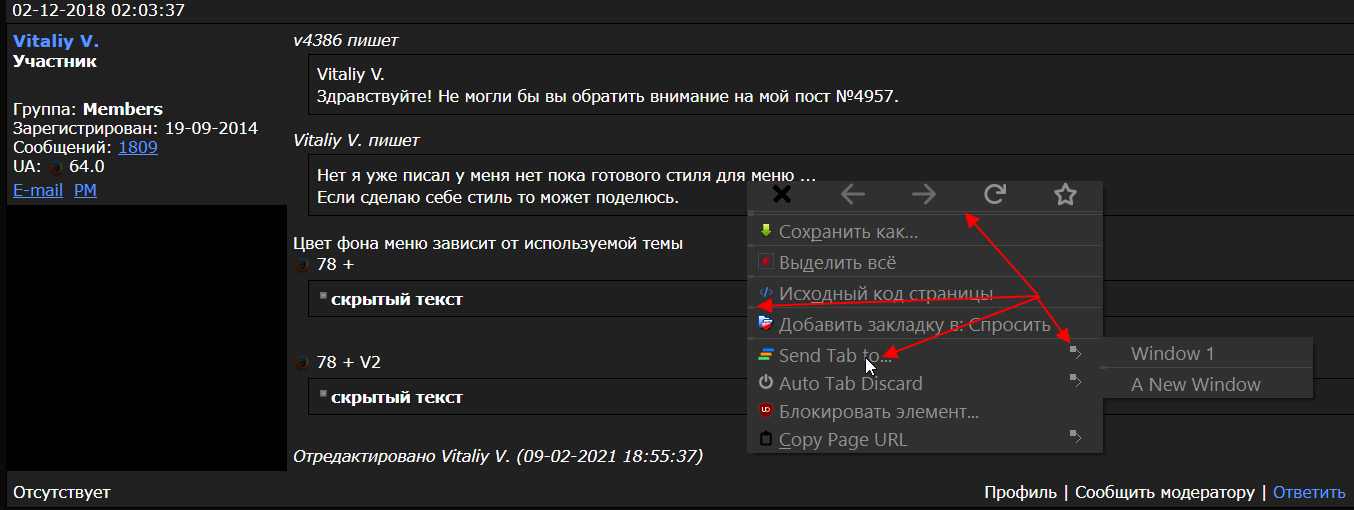
Что-то у меня после обновления ![firefox [firefox]](img/browsers/firefox.png) в контекстном меню в начале сепараторов появился какой-то прямоугольник, в расширение меню видно сразу и стрелку, и квадратик, а под курсором пропало выделение строки.
в контекстном меню в начале сепараторов появился какой-то прямоугольник, в расширение меню видно сразу и стрелку, и квадратик, а под курсором пропало выделение строки.
Ну и попутно, стал появляться двойной сепаратор, при первом открытие меню, при повторном клике его уже нет. Откуда он берётся, это у всех так?

Отредактировано voqabuhe (23-04-2021 06:26:09)
Отсутствует
№999523-04-2021 14:16:21
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
а можно живой пример на чем-нибудь простом, ну например вот открывашка спойлеров?
Этот простой специально подсунут, чтобы скрипт оживить? Особенно на livejournal.com
custom_script.js
Код:
ChromeUtils.registerWindowActor("UCFSpoilersOpen", {
child: {
moduleURI: "chrome://user_chrome_files/content/custom_scripts/UCFSpoilersOpenChild.jsm",
events: {
pageshow: {},
pagehide: {},
},
},
matches: ["*://*.livejournal.com/*", "*://*.rutracker.org/*", "*://forum.oszone.net/*"],
allFrames: true,
messageManagerGroups: ["browsers"],
});UCFSpoilersOpenChild.jsm
Код:
var EXPORTED_SYMBOLS = ["UCFSpoilersOpenChild"];
ChromeUtils.defineModuleGetter(this, "Services", "resource://gre/modules/Services.jsm");
class UCFSpoilersOpenChild extends JSWindowActorChild {
actorCreated() {
this.timer = Cc["@mozilla.org/timer;1"].createInstance(Ci.nsITimer);
}
pageshow(e) {
this.afterchange(e);
this.document.addEventListener("MozScrolledAreaChanged", this);
this.listener = true;
}
MozScrolledAreaChanged(e) {
this.afterchange(e);
}
afterchange(e) {
this.timer.cancel();
this.timer.initWithCallback(() => {
var doc = this.document;
doc.removeEventListener("MozScrolledAreaChanged", this);
this.listener = false;
var displayHost, selector;
try {
let uri = Services.io.newURI(doc.documentURI);
let baseDomain = Services.eTLD.getBaseDomain(uri);
displayHost = Cc["@mozilla.org/network/idn-service;1"].getService(Ci.nsIIDNService)
.convertToDisplayIDN(baseDomain, {});
} catch (e) {
return;
}
({
"livejournal.com": () => {
selector = `.b-leaf-collapsed .b-leaf-actions-expand > a.b-pseudo, .b-leaf-seemore-expand > a.b-pseudo, .b-leaf-actions-expandchilds > a.b-pseudo`;
},
"rutracker.org": () => {
selector = `.sp-head.folded:not(.unfolded)`;
},
"oszone.net": () => {
selector = `.spoiler-head.folded.clickable:not(.unfolded)`;
},
})[displayHost]?.();
if (!selector) return;
for (let link of doc.querySelectorAll(selector))
link.click();
this.mut = new doc.defaultView.MutationObserver(mutations => {
for (let { addedNodes } of mutations) {
for (let node of addedNodes) {
if (node.nodeType == 1) {
for (let link of node.querySelectorAll(selector))
link.click();
}
}
}
});
this.mut.observe(doc.body, {
childList: true,
subtree: true,
});
}, 2000, Ci.nsITimer.TYPE_ONE_SHOT);
}
handleEvent(e) {
this[e.type](e);
}
pagehide(e) {
this.timer.cancel();
this.mut?.disconnect();
if (this.listener)
this.document.removeEventListener("MozScrolledAreaChanged", this);
}
}не скрывает отключенные Поисковики.
исправьте для Firefox 87 !
Исправлено, хотя код не мой был изначально, проверяй.
в контекстном меню в начале сепараторов появился какой-то прямоугольник, в расширение меню видно сразу и стрелку, и квадратик
Это не знаю откуда, возможно влияние др. стилей., у себя не наблюдаю проверял и на ![windows [windows]](img/browsers/windows.png) 8.1
8.1
а под курсором пропало выделение строки.
переменная --arrowpanel-dimmed с color-mix
можно включить в about:config layout.css.color-mix.enabled - true
или использовать стиль в user_chrome_files
стал появляться двойной сепаратор, при первом открытие меню, при повторном клике его уже нет. Откуда он берётся, это у всех так?
Стиль тут не причем, это из-за https://forum.mozilla-russia.org/viewto … 41#p789641
смотрите какие js коды добавляют пункты в контекстное меню, и отключайте проверяйте...
Отсутствует
№999623-04-2021 14:57:53
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
egorsemenov06
Код:
#urlbar[focused="true"] *|input#urlbar-input::placeholder,
#searchbar:focus-within *|input.searchbar-textbox::placeholder {
opacity: 0 !important;
}Отсутствует
№999723-04-2021 14:58:36
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
В 88 у меня сжало кнопку масштаба страницы в адресной строке,
и цифры ушли вниз. В 87 все было нормально. Ничего не менял.. Можно это поправить?
На форуме
№999823-04-2021 15:54:37
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Garalf
у себя тоже исправил
а такое можно сделать что бы во всех поисковых строках также было?
Ну везде может быть по разному например поиск на странице
На странице новой вкладки поисковая строка другая совсем хотя input тоже есть
Отсутствует
№999923-04-2021 15:57:51
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Здравствуйте! Не могли бы вы взглянуть на мой пост № 10090. Возможно там перекрасить Панель вкладок вместе с неактивными вкладками, когда они находятся не в фокусе?
Заранее, от всей души, благодарю!
Отредактировано v4386 (23-04-2021 16:00:52)
Отсутствует
№1000023-04-2021 16:03:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
v4386
Ну это нормально чем не устраивает, просто у меня сейчас нет 10'ки снес нафиг.
Можно тему поставить на ![firefox [firefox]](img/browsers/firefox.png) и все дела.
и все дела.
Отсутствует