Объявление
Administrator
№935215-12-2020 16:40:24
Re: Настройка внешнего вида Firefox в userChrome.css
b0ttle
как пример, закрытие вкладки по "Escape" и панели поиска по Ctrl+F
ucf_custom_script_win.loadскрытый текстВыделить кодКод:
(this.keyboardshortcuts = { init(that) { document.addEventListener("keydown", this); that.unloadlisteners.push("keyboardshortcuts"); }, handleEvent(e) { ({ "Escape": () => { if (!e.ctrlKey && !e.altKey && !e.shiftKey && !window.fullScreen) { e.preventDefault(); gBrowser.removeCurrentTab(); } }, "KeyF": () => { if (e.ctrlKey && !e.altKey && !e.shiftKey && window.gFindBarInitialized && !gFindBar.hidden) { e.preventDefault(); gFindBar.close?.(); } }, })[e.code]?.(); }, destructor() { document.removeEventListener("keydown", this); }, }).init(this);
1) "1", "2", "]", "`"... не получается эти ключи пристроить.
Код:
"3":()=>{if(!e.ctrlKey&&!e.altKey&&!e.shiftKey)openPreferences();},
"]":()=>{if(!e.ctrlKey&&e.altKey&&!e.shiftKey)TabStickOnTop();},2) Копирует везде, можно сделать чтобы он не копировал в окнах когда печатаешь?
Текст можно убрать, главное чтобы текст пропадал на секунду и видно что скопировался.
Код:
"KeyV":()=>{if(!e.ctrlKey&&!e.altKey&&!e.shiftKey){gClipboard.write(gURLBar.value);var gub=gURLBar.value,line1='...',line=" "+line1,i=0;
line_a=()=>{if(i++<line.length){gURLBar.value=line.substring(1,i)}setTimeout(()=>{line_a()},10)}
line_a();setTimeout(()=>{gURLBar.value=readFromClipboard()},1000);}},3) А есть ключ или что, чтобы можно было перебивать стандартный key.
Как !e.ctrlKey&&!e.altKey&& но как игнорировать Ctrl+1, стандартный перекидывает на первое окно.
Отредактировано b0ttle (15-12-2020 16:48:58)
Отсутствует
№935315-12-2020 17:22:42
Re: Настройка внешнего вида Firefox в userChrome.css
Как смог перекинул, где data:image/x-icon;base64, подставил data:;base64
Это у runningcheese так.
KeychangerBase.js
Код:
data:;base64,Ly8gPT1Vc2VyU2NyaXB0PT0NCi8vIEBuYW1lICAgICAgICAgICBLZXlDaGFuZ2VyLnVjLmpzDQovLyBAYXV0aG9yICAgICAgICAgR3JpZXZlcg0KLy8gQG5hbWVzcGFjZSAgICAgIGh0dHA6Ly9kLmhhdGVuYS5uZS5qcC9HcmlldmVyLw0KLy8gQGluY2x1ZGUgICAgICAgIG1haW4NCi8vIEBkZXNjcmlwdGlvbiAgICBBZGRpdGlvbmFsIHNob3J0Y3V0cyBmb3IgRmlyZWZveA0KLy8gQGxpY2Vuc2UgICAgICAgIE1JVCBMaWNlbnNlDQovLyBAY2hhcnNldCAgICAgICAgVVRGLTgNCi8vIEB2ZXJzaW9uICAgICAgICAyMDE5LjA5LjE4LjENCi8vIEBub3RlICAgICAgICAgICAwLjAuMiBJbXByb3ZlZDogeW91IGNhbiBvcGVuIHRoZSBjb25maWd1cmF0aW9uIGZpbGUgYnkgcmlnaHQtY2xpY2tpbmcgb24gdGhlIG1lbnUuDQovLyBAbm90ZSAgICAgICAgICAgMC4wLjIgTWV0YSBZb3UgbWF5IG5vdyBiZSBhYmxlIHRvIHVzZSB0aGUga2V5IGFzIGEgZGVjb3JhdGl2ZSBrZXkobm90IHRlc3RlZO+8iQ0KLy8gQG5vdGUgICAgICAgICAgIDAuMC4yIFdpbmRvd3MgS2V5cyBtYXkgbm93IGJlIHVzZWQgYXMgZGVjb3JhdGlvbiBrZXlzICh1bnRlc3RlZCBGaXJlZm94IDE3IG9yIGxhdGVy77yJDQovLyBAbm90ZSAgICAgICAgICAgMjAxOC4xLjI1LjIgRmlyZWZveDU5KyBSZXBhaXINCi8vID09L1VzZXJTY3JpcHQ9PQ0KDQpsb2NhdGlvbi5ocmVmLnN0YXJ0c1dpdGgoJ2Nocm9tZTovL2Jyb3dzZXIvY29udGVudC9icm93c2VyLngnKSAmJiAoKCkgPT4gew0KICAgIHZhciB1c2VTY3JhcHRjaHBhZCA9IHRydWU7ICAvLyBJZiB0aGUgZWRpdG9yIGRvZXMgbm90IGV4aXN0LCB1c2UgdGhlIGNvZGUgc25pcHBldCBzaG9ydGhhbmQsIG90aGVyd2lzZSBzZXQgdGhlIGVkaXRvciBwYXRoDQogICAgd2luZG93LktleUNoYW5nZXIgPSB7DQogICAgICAgIGdldCBmaWxlKCl7DQogICAgICAgICAgICB2YXIgYUZpbGUgPSBGaWxlVXRpbHMuZ2V0RmlsZSgiVUNocm0iLCBbInVzZXJfY2hyb21lX2ZpbGVzIiwgImN1c3RvbV9zY3JpcHRzIiwgImtleWNoLmpzIl0sIGZhbHNlKTsNCiAgICAgICAgICAgIGlmICghYUZpbGUuZXhpc3RzKCkpIHsNCiAgICAgICAgICAgICAgICBzYXZlRmlsZShhRmlsZSwgJycpOw0KICAgICAgICAgICAgICAgIGFsZXJ0KCdfa2V5Y2hhbmdlciBDb25maWd1cmF0aW9uIGlzIGVtcHR577yMVGhlIGRvY3VtZW50IGlzIGluIGxvY2FsIFVuZGVyIHRoZSBkaXJlY3RvcnknKTsNCiAgICAgICAgICAgIH0NCiAgICAgICAgICAgIGRlbGV0ZSB0aGlzLmZpbGU7DQogICAgICAgICAgICByZXR1cm4gdGhpcy5maWxlID0gYUZpbGU7DQogICAgICAgIH0sDQogICAgICAgIGdldCBGSUxFKCkgew0KICAgICAgICAgICAgcmV0dXJuIHRoaXMuZmlsZTsNCiAgICAgICAgfSwNCiAgICAgICAgaXNCdWlsZGluZzogZmFsc2UsDQogICAgICAgIG1ha2VLZXlzZXQ6IGZ1bmN0aW9uIChpc0FsZXJ0KSB7DQogICAgICAgICAgICBLZXlDaGFuZ2VyLmlzQnVpbGRpbmcgPSB0cnVlOw0KICAgICAgICAgICAgdmFyIHMgPSBuZXcgRGF0ZSgpOw0KICAgICAgICAgICAgdmFyIGtleXMgPSB0aGlzLm1ha2VLZXlzKCk7DQogICAgICAgICAgICBpZiAoIWtleXMpIHsNCiAgICAgICAgICAgICAgICBpc0J1aWxkaW5nID0gZmFsc2U7DQogICAgICAgICAgICAgICAgcmV0dXJuIHRoaXMuYWxlcnQoJ0tleUNoYW5nZXInLCAnTG9hZCBlcnJvci4nKTsNCiAgICAgICAgICAgIH0NCiAgICAgICAgICAgIHZhciBrZXlzZXQgPSBkb2N1bWVudC5nZXRFbGVtZW50QnlJZCgna2V5Y2hhbmdlci1rZXlzZXQnKTsNCiAgICAgICAgICAgIGlmIChrZXlzZXQpDQogICAgICAgICAgICAgICAga2V5c2V0LnBhcmVudE5vZGUucmVtb3ZlQ2hpbGQoa2V5c2V0KTsNCiAgICAgICAgICAgIGtleXNldCA9IGRvY3VtZW50LmNyZWF0ZVhVTEVsZW1lbnQoJ2tleXNldCcpOw0KICAgICAgICAgICAga2V5c2V0LnNldEF0dHJpYnV0ZSgnaWQnLCAna2V5Y2hhbmdlci1rZXlzZXQnKTsNCiAgICAgICAgICAgIGtleXNldC5hcHBlbmRDaGlsZChrZXlzKTsNCg0KICAgICAgICAgICAgdmFyIGRmID0gZG9jdW1lbnQuY3JlYXRlRG9jdW1lbnRGcmFnbWVudCgpOw0KICAgICAgICAgICAgQXJyYXkucHJvdG90eXBlLnNsaWNlKGRvY3VtZW50LmdldEVsZW1lbnRzQnlUYWdOYW1lKCdrZXlzZXQnKSkuZm9yRWFjaChmdW5jdGlvbiAoZWxlbSkgew0KICAgICAgICAgICAgICAgIGRmLmFwcGVuZENoaWxkKGVsZW0pOw0KICAgICAgICAgICAgfSk7DQogICAgICAgICAgICB2YXIgaW5zUG9zID0gZG9jdW1lbnQuZ2V0RWxlbWVudEJ5SWQoJ21haW5Qb3B1cFNldCcpOw0KICAgICAgICAgICAgaW5zUG9zLnBhcmVudE5vZGUuaW5zZXJ0QmVmb3JlKGtleXNldCwgaW5zUG9zKTsNCiAgICAgICAgICAgIGluc1Bvcy5wYXJlbnROb2RlLmluc2VydEJlZm9yZShkZiwgaW5zUG9zKTsNCiAgICAgICAgICAgIHZhciBlID0gbmV3IERhdGUoKSAtIHM7DQogICAgICAgICAgICBpZiAoaXNBbGVydCkgew0KICAgICAgICAgICAgICAgIHRoaXMuYWxlcnQoJ0tleUNoYW5nZXI6IExvYWRlZCcsIGUgKyAnbXMnKTsNCiAgICAgICAgICAgIH0NCiAgICAgICAgICAgIHNldFRpbWVvdXQoZnVuY3Rpb24gKCkgew0KICAgICAgICAgICAgICAgIEtleUNoYW5nZXIuaXNCdWlsZGluZyA9IGZhbHNlOw0KICAgICAgICAgICAgfSwgMTAwKTsNCg0KICAgICAgICB9LA0KICAgICAgICBtYWtlS2V5czogZnVuY3Rpb24gKCkgew0KICAgICAgICAgICAgdmFyIHN0ciA9IHRoaXMubG9hZFRleHQodGhpcy5maWxlKTsNCiAgICAgICAgICAgIGlmICghc3RyKQ0KICAgICAgICAgICAgICAgIHJldHVybiBudWxsOw0KDQogICAgICAgICAgICB2YXIgc2FuZGJveCA9IG5ldyBDdS5TYW5kYm94KG5ldyBYUENOYXRpdmVXcmFwcGVyKHdpbmRvdykpOw0KICAgICAgICAgICAgdmFyIGtleXMgPSBDdS5ldmFsSW5TYW5kYm94KCd2YXIga2V5cyA9IHt9O1xuJyArIHN0ciArICc7XG5rZXlzOycsIHNhbmRib3gpOw0KICAgICAgICAgICAgaWYgKCFrZXlzKQ0KICAgICAgICAgICAgICAgIHJldHVybiBudWxsOw0KICAgICAgICAgICAgdmFyIGRGcmFnID0gZG9jdW1lbnQuY3JlYXRlRG9jdW1lbnRGcmFnbWVudCgpOw0KDQogICAgICAgICAgICBPYmplY3Qua2V5cyhrZXlzKS5mb3JFYWNoKGZ1bmN0aW9uIChuKSB7DQogICAgICAgICAgICAgICAgbGV0IGtleVN0cmluZyA9IG4udG9VcHBlckNhc2UoKS5zcGxpdCgiKyIpOw0KICAgICAgICAgICAgICAgIGxldCBtb2RpZmllcnMgPSAiIiwga2V5LCBrZXljb2RlLCBrOw0KDQogICAgICAgICAgICAgICAgZm9yIChsZXQgaSA9IDAsIGwgPSBrZXlTdHJpbmcubGVuZ3RoOyBpIDwgbDsgaSsrKSB7DQogICAgICAgICAgICAgICAgICAgIGsgPSBrZXlTdHJpbmdbaV07DQogICAgICAgICAgICAgICAgICAgIHN3aXRjaCAoaykgew0KICAgICAgICAgICAgICAgICAgICAgICAgY2FzZSAiQ1RSTCI6DQogICAgICAgICAgICAgICAgICAgICAgICBjYXNlICJDT05UUk9MIjoNCiAgICAgICAgICAgICAgICAgICAgICAgIGNhc2UgIkFDQ0VMIjoNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICBtb2RpZmllcnMgKz0gImFjY2VsLCI7DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgYnJlYWs7DQogICAgICAgICAgICAgICAgICAgICAgICBjYXNlICJTSElGVCI6DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgbW9kaWZpZXJzICs9ICJzaGlmdCwiOw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgIGJyZWFrOw0KICAgICAgICAgICAgICAgICAgICAgICAgY2FzZSAiQUxUIjoNCiAgICAgICAgICAgICAgICAgICAgICAgIGNhc2UgIk9QVElPTiI6DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgbW9kaWZpZXJzICs9ICJhbHQsIjsNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICBicmVhazsNCiAgICAgICAgICAgICAgICAgICAgICAgIGNhc2UgIk1FVEEiOg0KICAgICAgICAgICAgICAgICAgICAgICAgY2FzZSAiQ09NTUFORCI6DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgbW9kaWZpZXJzICs9ICJtZXRhLCI7DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgYnJlYWs7DQogICAgICAgICAgICAgICAgICAgICAgICBjYXNlICJPUyI6DQogICAgICAgICAgICAgICAgICAgICAgICBjYXNlICJXSU4iOg0KICAgICAgICAgICAgICAgICAgICAgICAgY2FzZSAiV0lORE9XUyI6DQogICAgICAgICAgICAgICAgICAgICAgICBjYXNlICJIWVBFUiI6DQogICAgICAgICAgICAgICAgICAgICAgICBjYXNlICJTVVBFUiI6DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgbW9kaWZpZXJzICs9ICJvcywiOw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgIGJyZWFrOw0KICAgICAgICAgICAgICAgICAgICAgICAgY2FzZSAiIjoNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICBrZXkgPSAiKyI7DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgYnJlYWs7DQogICAgICAgICAgICAgICAgICAgICAgICBjYXNlICJCQUNLU1BBQ0UiOg0KICAgICAgICAgICAgICAgICAgICAgICAgY2FzZSAiQktTUCI6DQogICAgICAgICAgICAgICAgICAgICAgICBjYXNlICJCUyI6DQogICAgICAgICAgICAgICAgICAgICAgICAgICAga2V5Y29kZSA9ICJWS19CQUNLIjsNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICBicmVhazsNCiAgICAgICAgICAgICAgICAgICAgICAgIGNhc2UgIlJFVCI6DQogICAgICAgICAgICAgICAgICAgICAgICBjYXNlICJFTlRFUiI6DQogICAgICAgICAgICAgICAgICAgICAgICAgICAga2V5Y29kZSA9ICJWS19SRVRVUk4iOw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgIGJyZWFrOw0KICAgICAgICAgICAgICAgICAgICAgICAgY2FzZSAiRVNDIjoNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICBrZXljb2RlID0gIlZLX0VTQ0FQRSI7DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgYnJlYWs7DQogICAgICAgICAgICAgICAgICAgICAgICBjYXNlICJQQUdFVVAiOg0KICAgICAgICAgICAgICAgICAgICAgICAgY2FzZSAiUEFHRSBVUCI6DQogICAgICAgICAgICAgICAgICAgICAgICBjYXNlICJQR1VQIjoNCiAgICAgICAgICAgICAgICAgICAgICAgIGNhc2UgIlBVUCI6DQogICAgICAgICAgICAgICAgICAgICAgICAgICAga2V5Y29kZSA9ICJWS19QQUdFX1VQIjsNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICBicmVhazsNCiAgICAgICAgICAgICAgICAgICAgICAgIGNhc2UgIlBBR0VET1dOIjoNCiAgICAgICAgICAgICAgICAgICAgICAgIGNhc2UgIlBBR0UgRE9XTiI6DQogICAgICAgICAgICAgICAgICAgICAgICBjYXNlICJQR0ROIjoNCiAgICAgICAgICAgICAgICAgICAgICAgIGNhc2UgIlBETiI6DQogICAgICAgICAgICAgICAgICAgICAgICAgICAga2V5Y29kZSA9ICJWS19QQUdFX0RPV04iOw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgIGJyZWFrOw0KICAgICAgICAgICAgICAgICAgICAgICAgY2FzZSAiVE9QIjoNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICBrZXljb2RlID0gIlZLX1VQIjsNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICBicmVhazsNCiAgICAgICAgICAgICAgICAgICAgICAgIGNhc2UgIkJPVFRPTSI6DQogICAgICAgICAgICAgICAgICAgICAgICAgICAga2V5Y29kZSA9ICJWS19ET1dOIjsNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICBicmVhazsNCiAgICAgICAgICAgICAgICAgICAgICAgIGNhc2UgIklOUyI6DQogICAgICAgICAgICAgICAgICAgICAgICAgICAga2V5Y29kZSA9ICJWS19JTlNFUlQiOw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgIGJyZWFrOw0KICAgICAgICAgICAgICAgICAgICAgICAgY2FzZSAiREVMIjoNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICBrZXljb2RlID0gIlZLX0RFTEVURSI7DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgYnJlYWs7DQogICAgICAgICAgICAgICAgICAgICAgICBkZWZhdWx0Og0KICAgICAgICAgICAgICAgICAgICAgICAgICAgIGlmIChrLmxlbmd0aCA9PT0gMSkgew0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICBrZXkgPSBrOw0KICAgICAgICAgICAgICAgICAgICAgICAgICAgIH0gZWxzZSBpZiAoay5pbmRleE9mKCJWS18iKSA9PT0gLTEpIHsNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAga2V5Y29kZSA9ICJWS18iICsgazsNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICB9IGVsc2Ugew0KICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICBrZXljb2RlID0gazsNCiAgICAgICAgICAgICAgICAgICAgICAgICAgICB9DQogICAgICAgICAgICAgICAgICAgICAgICAgICAgYnJlYWs7DQogICAgICAgICAgICAgICAgICAgIH0NCiAgICAgICAgICAgICAgICB9DQogICAgICAgICAgICAgICAgbGV0IGVsZW0gPSBkb2N1bWVudC5jcmVhdGVYVUxFbGVtZW50KCdrZXknKTsNCiAgICAgICAgICAgICAgICBpZiAobW9kaWZpZXJzICE9PSAnJykNCiAgICAgICAgICAgICAgICAgICAgZWxlbS5zZXRBdHRyaWJ1dGUoJ21vZGlmaWVycycsIG1vZGlmaWVycy5zbGljZSgwLCAtMSkpOw0KICAgICAgICAgICAgICAgIGlmIChrZXkpDQogICAgICAgICAgICAgICAgICAgIGVsZW0uc2V0QXR0cmlidXRlKCdrZXknLCBrZXkpOw0KICAgICAgICAgICAgICAgIGVsc2UgaWYgKGtleWNvZGUpDQogICAgICAgICAgICAgICAgICAgIGVsZW0uc2V0QXR0cmlidXRlKCdrZXljb2RlJywga2V5Y29kZSk7DQoNCiAgICAgICAgICAgICAgICBsZXQgY21kID0ga2V5c1tuXTsNCiAgICAgICAgICAgICAgICBzd2l0Y2ggKHR5cGVvZiBjbWQpIHsNCiAgICAgICAgICAgICAgICAgICAgY2FzZSAnZnVuY3Rpb24nOg0KICAgICAgICAgICAgICAgICAgICAgICAgZWxlbS5zZXRBdHRyaWJ1dGUoJ29uY29tbWFuZCcsICcoJyArIGNtZC50b1N0cmluZygpICsgJykuY2FsbCh0aGlzLCBldmVudCk7Jyk7DQogICAgICAgICAgICAgICAgICAgICAgICBicmVhazsNCiAgICAgICAgICAgICAgICAgICAgY2FzZSAnb2JqZWN0JzoNCiAgICAgICAgICAgICAgICAgICAgICAgIE9iamVjdC5rZXlzKGNtZCkuZm9yRWFjaChmdW5jdGlvbiAoYSkgew0KICAgICAgICAgICAgICAgICAgICAgICAgICAgIGVsZW0uc2V0QXR0cmlidXRlKGEsIGNtZFthXSk7DQogICAgICAgICAgICAgICAgICAgICAgICB9LCB0aGlzKTsNCiAgICAgICAgICAgICAgICAgICAgICAgIGJyZWFrOw0KICAgICAgICAgICAgICAgICAgICBkZWZhdWx0Og0KICAgICAgICAgICAgICAgICAgICAgICAgZWxlbS5zZXRBdHRyaWJ1dGUoJ29uY29tbWFuZCcsIGNtZCk7DQogICAgICAgICAgICAgICAgfQ0KICAgICAgICAgICAgICAgIGRGcmFnLmFwcGVuZENoaWxkKGVsZW0pOw0KICAgICAgICAgICAgfSwgdGhpcyk7DQogICAgICAgICAgICByZXR1cm4gZEZyYWc7DQogICAgICAgIH0sDQogICAgICAgIGNyZWF0ZU1lbnVpdGVtOiBmdW5jdGlvbiAoKSB7DQogICAgICAgICAgICB2YXIgbWVudWl0ZW0gPSBkb2N1bWVudC5jcmVhdGVYVUxFbGVtZW50KCdtZW51aXRlbScpOw0KICAgICAgICAgICAgbWVudWl0ZW0uc2V0QXR0cmlidXRlKCdpZCcsICd0b29sc2Jhcl9LZXlDaGFuZ2VyX3JlYnVpbGQnKTsNCiAgICAgICAgICAgIG1lbnVpdGVtLnNldEF0dHJpYnV0ZSgnbGFiZWwnLCAnS2V5Q2hhbmdlcicpOw0KICAgICAgICAgICAgbWVudWl0ZW0uc2V0QXR0cmlidXRlKCd0b29sdGlwdGV4dCcsICdMZWZ0IGNsaWNrOiByZWxvYWQgY29uZmlndXJhdGlvblxuUmlnaHQgY2xpY2s6IGVkaXQgY29uZmlndXJhdGlvbicpOw0KICAgICAgICAgICAgbWVudWl0ZW0uc2V0QXR0cmlidXRlKCdvbmNvbW1hbmQnLCAnc2V0VGltZW91dChmdW5jdGlvbigpeyBLZXlDaGFuZ2VyLm1ha2VLZXlzZXQodHJ1ZSk7IH0sIDEwKTsnKTsNCiAgICAgICAgICAgIG1lbnVpdGVtLnNldEF0dHJpYnV0ZSgnb25jbGljaycsICdpZiAoZXZlbnQuYnV0dG9uID09IDIpIHsgZXZlbnQucHJldmVudERlZmF1bHQoKTtLZXlDaGFuZ2VyLmVkaXQoS2V5Q2hhbmdlci5maWxlKTsgfScpOw0KICAgICAgICAgICAgdmFyIGluc1BvcyA9IGRvY3VtZW50LmdldEVsZW1lbnRCeUlkKCdkZXZUb29sc1NlcGFyYXRvcicpOw0KICAgICAgICAgICAgaW5zUG9zLnBhcmVudE5vZGUuaW5zZXJ0QmVmb3JlKG1lbnVpdGVtLCBpbnNQb3MpOw0KICAgICAgICB9LA0KICAgICAgICBsb2FkVGV4dDogZnVuY3Rpb24gKGFGaWxlKSB7DQogICAgICAgICAgICB2YXIgZnN0cmVhbSA9IENjWyJAbW96aWxsYS5vcmcvbmV0d29yay9maWxlLWlucHV0LXN0cmVhbTsxIl0uY3JlYXRlSW5zdGFuY2UoQ2kubnNJRmlsZUlucHV0U3RyZWFtKTsNCiAgICAgICAgICAgIHZhciBzc3RyZWFtID0gQ2NbIkBtb3ppbGxhLm9yZy9zY3JpcHRhYmxlaW5wdXRzdHJlYW07MSJdLmNyZWF0ZUluc3RhbmNlKENpLm5zSVNjcmlwdGFibGVJbnB1dFN0cmVhbSk7DQogICAgICAgICAgICBmc3RyZWFtLmluaXQoYUZpbGUsIC0xLCAwLCAwKTsNCiAgICAgICAgICAgIHNzdHJlYW0uaW5pdChmc3RyZWFtKTsNCg0KICAgICAgICAgICAgdmFyIGRhdGEgPSBzc3RyZWFtLnJlYWQoc3N0cmVhbS5hdmFpbGFibGUoKSk7DQogICAgICAgICAgICB0cnkgew0KICAgICAgICAgICAgICAgIGRhdGEgPSBkZWNvZGVVUklDb21wb25lbnQoZXNjYXBlKGRhdGEpKTsNCiAgICAgICAgICAgIH0gY2F0Y2ggKGUpIHsNCiAgICAgICAgICAgIH0NCiAgICAgICAgICAgIHNzdHJlYW0uY2xvc2UoKTsNCiAgICAgICAgICAgIGZzdHJlYW0uY2xvc2UoKTsNCiAgICAgICAgICAgIHJldHVybiBkYXRhOw0KICAgICAgICB9LA0KICAgICAgICBhbGVydDogZnVuY3Rpb24gKGFNc2csIGFUaXRsZSwgYUNhbGxiYWNrKSB7DQogICAgICAgICAgICB2YXIgY2FsbGJhY2sgPSBhQ2FsbGJhY2sgPyB7DQogICAgICAgICAgICAgICAgb2JzZXJ2ZTogZnVuY3Rpb24gKHN1YmplY3QsIHRvcGljLCBkYXRhKSB7DQogICAgICAgICAgICAgICAgICAgIGlmICgiYWxlcnRjbGlja2NhbGxiYWNrIiAhPSB0b3BpYykNCiAgICAgICAgICAgICAgICAgICAgICAgIHJldHVybjsNCiAgICAgICAgICAgICAgICAgICAgYUNhbGxiYWNrLmNhbGwobnVsbCk7DQogICAgICAgICAgICAgICAgfQ0KICAgICAgICAgICAgfSA6IG51bGw7DQogICAgICAgICAgICB2YXIgYWxlcnRzU2VydmljZSA9IENjWyJAbW96aWxsYS5vcmcvYWxlcnRzLXNlcnZpY2U7MSJdLmdldFNlcnZpY2UoQ2kubnNJQWxlcnRzU2VydmljZSk7DQogICAgICAgICAgICBhbGVydHNTZXJ2aWNlLnNob3dBbGVydE5vdGlmaWNhdGlvbigNCiAgICAgICAgICAgICAgICAiY2hyb21lOi8vZ2xvYmFsL3NraW4vaWNvbnMvaW5mb3JtYXRpb24tMzIucG5nIiwgYVRpdGxlIHx8ICJhZGRNZW51IiwNCiAgICAgICAgICAgICAgICBhTXNnICsgIiIsICEhY2FsbGJhY2ssICIiLCBjYWxsYmFjayk7DQogICAgICAgIH0sDQogICAgICAgIGVkaXQ6IGZ1bmN0aW9uIChhRmlsZSwgYUxpbmVOdW1iZXIpIHsNCiAgICAgICAgICAgIGlmIChLZXlDaGFuZ2VyLmlzQnVpbGRpbmcpIHJldHVybjsNCiAgICAgICAgICAgIGlmICghYUZpbGUgfHwgIWFGaWxlLmV4aXN0cygpIHx8ICFhRmlsZS5pc0ZpbGUoKSkgcmV0dXJuOw0KDQogICAgICAgICAgICB2YXIgZWRpdG9yOw0KICAgICAgICAgICAgdHJ5IHsNCiAgICAgICAgICAgICAgICBlZGl0b3IgPSBTZXJ2aWNlcy5wcmVmcy5nZXRDb21wbGV4VmFsdWUoInZpZXdfc291cmNlLmVkaXRvci5wYXRoIiwgQ2kubnNJRmlsZSk7DQogICAgICAgICAgICB9IGNhdGNoIChlKSB7DQogICAgICAgICAgICB9DQoNCiAgICAgICAgICAgIGlmICghZWRpdG9yIHx8ICFlZGl0b3IuZXhpc3RzKCkpIHsNCiAgICAgICAgICAgICAgICBpZiAodXNlU2NyYXB0Y2hwYWQpIHsNCiAgICAgICAgICAgICAgICAgICAgdGhpcy5vcGVuU2NyaXB0SW5TY3JhdGNocGFkKHdpbmRvdywgYUZpbGUpOw0KICAgICAgICAgICAgICAgICAgICByZXR1cm47DQogICAgICAgICAgICAgICAgfSBlbHNlIHsNCiAgICAgICAgICAgICAgICAgICAgYWxlcnQoIlBsZWFzZSBzZXQgdGhlIHBhdGggdG8gdGhlIGVkaXRvciBmaXJzdCEhISIpOw0KICAgICAgICAgICAgICAgICAgICB2YXIgZnAgPSBDY1snQG1vemlsbGEub3JnL2ZpbGVwaWNrZXI7MSddLmNyZWF0ZUluc3RhbmNlKENpLm5zSUZpbGVQaWNrZXIpOw0KICAgICAgICAgICAgICAgICAgICBmcC5pbml0KHdpbmRvdywgIlNldHRpbmcgdXAgdGhlIGdsb2JhbCBzY3JpcHQgZWRpdG9yIiwgZnAubW9kZU9wZW4pOw0KICAgICAgICAgICAgICAgICAgICBmcC5hcHBlbmRGaWx0ZXIoIkV4ZWN1dGlvbiBmaWxlcyIsICIqLmV4ZSIpOw0KICAgICAgICAgICAgICAgICAgICBpZiAoZnAuc2hvdygpID09IGZwLnJldHVybkNhbmNlbCB8fCAhZnAuZmlsZSkNCiAgICAgICAgICAgICAgICAgICAgICAgIHJldHVybjsNCiAgICAgICAgICAgICAgICAgICAgZWxzZSB7DQogICAgICAgICAgICAgICAgICAgICAgICBlZGl0b3IgPSBmcC5maWxlOw0KICAgICAgICAgICAgICAgICAgICAgICAgU2VydmljZXMucHJlZnMuc2V0Q2hhclByZWYoInZpZXdfc291cmNlLmVkaXRvci5wYXRoIiwgZWRpdG9yLnBhdGgpOw0KICAgICAgICAgICAgICAgICAgICB9DQogICAgICAgICAgICAgICAgfQ0KICAgICAgICAgICAgfQ0KDQogICAgICAgICAgICAvLyBDYWxsIGNvbWVzIHdpdGggdGhlDQoJCQlpZih0eXBlb2YodXNlckNocm9tZSkgPT0gJ3VuZGVmaW5lZCcpIHsJDQoJCQkJdGhpcy5vcGVuU2NyaXB0SW5TY3JhdGNocGFkKHdpbmRvdywgYUZpbGUpOw0KICAgICAgICAgICAgICAgIHJldHVybjsNCgkJCX0gZWxzZSB7CQkJDQogICAgICAgICAgICB2YXIgYVVSTCA9IHVzZXJDaHJvbWUuZ2V0VVJMU3BlY0Zyb21GaWxlKGFGaWxlKTsNCiAgICAgICAgICAgIHZhciBhRG9jdW1lbnQgPSBudWxsOw0KICAgICAgICAgICAgdmFyIGFDYWxsQmFjayA9IG51bGw7DQogICAgICAgICAgICB2YXIgYVBhZ2VEZXNjcmlwdG9yID0gbnVsbDsNCiAgICAgICAgICAgIGdWaWV3U291cmNlVXRpbHMub3BlbkluRXh0ZXJuYWxFZGl0b3Ioew0KICAgICAgICAgICAgICAgIFVSTDogYVVSTCwNCiAgICAgICAgICAgICAgICBsaW5lTnVtYmVyOiBhTGluZU51bWJlcg0KICAgICAgICAgICAgfSwgYVBhZ2VEZXNjcmlwdG9yLCBhRG9jdW1lbnQsIGFMaW5lTnVtYmVyLCBhQ2FsbEJhY2spOwkNCgkJCX0NCg0KICAgICAgICB9LA0KICAgICAgICBvcGVuU2NyaXB0SW5TY3JhdGNocGFkOiBmdW5jdGlvbiAocGFyZW50V2luZG93LCBmaWxlKSB7DQogICAgICAgICAgICBsZXQgc3BXaW4gPSB3aW5kb3cub3BlbkRpYWxvZygiY2hyb21lOi8vZGV2dG9vbHMvY29udGVudC9zY3JhdGNocGFkL2luZGV4Lnh1bCIsICJUb29sa2l0OlNjcmF0Y2hwYWQiLCAiY2hyb21lLHJlc2l6YWJsZT15ZXMsY2VudGVyc2NyZWVuLGRlcGVuZGVudCIpOw0KDQogICAgICAgICAgICBzcFdpbi5hZGRFdmVudExpc3RlbmVyKCJsb2FkIiwgZnVuY3Rpb24gc3BXaW5Mb2FkZWQoKSB7DQogICAgICAgICAgICAgICAgc3BXaW4ucmVtb3ZlRXZlbnRMaXN0ZW5lcigibG9hZCIsIHNwV2luTG9hZGVkLCBmYWxzZSk7DQoNCiAgICAgICAgICAgICAgICBsZXQgU2NyYXRjaHBhZCA9IHNwV2luLlNjcmF0Y2hwYWQ7DQogICAgICAgICAgICAgICAgU2NyYXRjaHBhZC5zZXRGaWxlbmFtZShmaWxlLnBhdGgpOw0KICAgICAgICAgICAgICAgIFNjcmF0Y2hwYWQuYWRkT2JzZXJ2ZXIoew0KICAgICAgICAgICAgICAgICAgICBvblJlYWR5OiBmdW5jdGlvbiAoKSB7DQogICAgICAgICAgICAgICAgICAgICAgICBTY3JhdGNocGFkLnJlbW92ZU9ic2VydmVyKHRoaXMpOw0KICAgICAgICAgICAgICAgICAgICAgICAgU2NyYXRjaHBhZC5pbXBvcnRGcm9tRmlsZS5jYWxsKFNjcmF0Y2hwYWQsIGZpbGUpOw0KICAgICAgICAgICAgICAgICAgICB9DQogICAgICAgICAgICAgICAgfSk7DQogICAgICAgICAgICB9LCBmYWxzZSk7DQogICAgICAgIH0sDQogICAgICAgIGV4ZWM6IGZ1bmN0aW9uIChwYXRoLCBhcmcpIHsNCiAgICAgICAgICAgIHZhciBmaWxlID0gQ2NbJ0Btb3ppbGxhLm9yZy9maWxlL2xvY2FsOzEnXS5jcmVhdGVJbnN0YW5jZShDaS5uc0lGaWxlKTsNCiAgICAgICAgICAgIHZhciBwcm9jZXNzID0gQ2NbJ0Btb3ppbGxhLm9yZy9wcm9jZXNzL3V0aWw7MSddLmNyZWF0ZUluc3RhbmNlKENpLm5zSVByb2Nlc3MpOw0KICAgICAgICAgICAgdHJ5IHsNCiAgICAgICAgICAgICAgICB2YXIgYSA9ICh0eXBlb2YgYXJnID09ICdzdHJpbmcnIHx8IGFyZyBpbnN0YW5jZW9mIFN0cmluZykgPyBhcmcuc3BsaXQoL1xzKy8pIDogW2FyZ107DQogICAgICAgICAgICAgICAgZmlsZS5pbml0V2l0aFBhdGgocGF0aCk7DQogICAgICAgICAgICAgICAgcHJvY2Vzcy5pbml0KGZpbGUpOw0KICAgICAgICAgICAgICAgIHByb2Nlc3MucnVuKGZhbHNlLCBhLCBhLmxlbmd0aCk7DQogICAgICAgICAgICB9IGNhdGNoIChlKSB7DQogICAgICAgICAgICAgICAgdGhpcy5sb2coZSk7DQogICAgICAgICAgICB9DQogICAgICAgIH0sDQogICAgICAgIGxvZzogZnVuY3Rpb24gKCkgew0KICAgICAgICAgICAgU2VydmljZXMuY29uc29sZS5sb2dTdHJpbmdNZXNzYWdlKCJbS2V5Q2hhbmdlcl0gIiArIEFycmF5LnByb3RvdHlwZS5zbGljZShhcmd1bWVudHMpKTsNCiAgICAgICAgfSwNCiAgICB9Ow0KDQogICAgd2luZG93LktleUNoYW5nZXIuY3JlYXRlTWVudWl0ZW0oKTsNCiAgICB3aW5kb3cuS2V5Q2hhbmdlci5tYWtlS2V5c2V0KCk7DQoNCn0pKCk7
keych.js
Код:
data:;base64,Ly9GaXJlZm94IEN1c3RvbSBzaG9ydGN1dCBSdW5uaW5nQ2hlZXNlIFZlcnNpb24gZm9yIDY0Ky8vQm9zcyBLZXkNCmtleXNbJzEnXT0iZHVwbGljYXRlVGFiSW4oZ0Jyb3dzZXIuc2VsZWN0ZWRUYWIsJ3RhYicpIjsNCmtleXNbJzInXT0nQnJvd3NlclBhZ2VJbmZvKCknOw0Ka2V5c1snMyddPSdvcGVuUHJlZmVyZW5jZXMoKSc7DQprZXlzWydWJ109KCk9PntnQ2xpcGJvYXJkLndyaXRlKGdVUkxCYXIudmFsdWUpO3ZhciBndWI9Z1VSTEJhci52YWx1ZSxsaW5lMT0nLi4uJyxsaW5lPSIgIitsaW5lMSxpPTA7DQpsaW5lX2E9KCk9PntpZihpKys8bGluZS5sZW5ndGgpe2dVUkxCYXIudmFsdWU9bGluZS5zdWJzdHJpbmcoMSxpKX1zZXRUaW1lb3V0KCgpPT57bGluZV9hKCl9LDEwKX0NCmxpbmVfYSgpO3NldFRpbWVvdXQoKCk9PntnVVJMQmFyLnZhbHVlPXJlYWRGcm9tQ2xpcGJvYXJkKCl9LDEwMDApO307DQovL0YxLTEyS2V5cy0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tDQprZXlzWydGMSddPSJ2YXIgcz1wcm9tcHQoJ1NlYXJjaCB3aXRoaW4gR29vZ2xlIHNpdGVzOicsJycpO2lmKHMubGVuZ3RoPjApZ0Jyb3dzZXIuYWRkVHJ1c3RlZFRhYignaHR0cHM6Ly93d3cuZ29vZ2xlLmNvbS9zZWFyY2g/cT1zaXRlOicrZW5jb2RlVVJJQ29tcG9uZW50KGdCcm93c2VyLmN1cnJlbnRVUkkuaG9zdCkrJyAnK2VuY29kZVVSSUNvbXBvbmVudChzKSk7IjsgICAvL0dvb2dsZSBTdGF0aW9uIHNlYXJjaA0Ka2V5c1snRjInXT0oKT0+e2dCcm93c2VyLmxvYWRVUkkoImphdmFzY3JpcHQ6e2Q9ZG9jdW1lbnQ7Yj1kLmJvZHk7bz1kLmNyZWF0ZUVsZW1lbnQoJ3NjcmknKydwdCcpO28uc2V0QXR0cmlidXRlKCdzcmMnLCdodHRwczovL3RyYW5zbGF0ZS5nb29nbGUuY29tL3RyYW5zbGF0ZV9hL2VsZW1lbnQuanM/Y2I9Z29vZ2xlVHJhbnNsYXRlRWxlbWVudEluaXQnKTtvLnNldEF0dHJpYnV0ZSgndHlwZScsJ3RleHQvamF2YXNjcmlwdCcpO2IuYXBwZW5kQ2hpbGQobyk7dj1iLmluc2VydEJlZm9yZShkLmNyZWF0ZUVsZW1lbnQoJ2RpdicpLGIuZmlyc3RDaGlsZCk7di5pZD0nZ29vZ2xlX3RyYW5zbGF0ZV9lbGVtZW50Jzt2LnN0eWxlLmRpc3BsYXk9J25vbmUnO3A9ZC5jcmVhdGVFbGVtZW50KCdzY3JpJysncHQnKTtwLnRleHQ9J2Z1bmN0aW9uJTIwZ29vZ2xlVHJhbnNsYXRlRWxlbWVudEluaXQoKXtuZXclMjBnb29nbGUudHJhbnNsYXRlLlRyYW5zbGF0ZUVsZW1lbnQoe3BhZ2VMYW5ndWFnZTolMjIlMjJ9LCUyMmdvb2dsZV90cmFuc2xhdGVfZWxlbWVudCUyMik7fSc7cC5zZXRBdHRyaWJ1dGUoJ3R5cGUnLCd0ZXh0L2phdmFzY3JpcHQnKTtiLmFwcGVuZENoaWxkKHApO312b2lkJTIwMCIse3RyaWdnZXJpbmdQcmluY2lwYWw6Z0Jyb3dzZXIuY29udGVudFByaW5jaXBhbH0pO307IC8vRW5hYmxlIHRyYW5zbGF0aW9uDQovL0FsdCBIb3QtS2V5cy0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tDQovKmtleXNbIkFsdCtGMSJdPSgpPT57Li59OyovDQprZXlzWydBbHQrTiddPSgpPT57Z0Jyb3dzZXIubG9hZFVSSSgiamF2YXNjcmlwdDooZnVuY3Rpb24oKXt2YXIlMjBuaWdodD1mdW5jdGlvbih3KXsoZnVuY3Rpb24oZCl7dmFyJTIwY3NzPSdodG1se29wYWNpdHk6MC43IWltcG9ydGFudDtiYWNrZ3JvdW5kOmJsYWNrIWltcG9ydGFudDt9Ym9keXtiYWNrZ3JvdW5kOndoaXRlIWltcG9ydGFudDt9Jzt2YXIlMjBzPWQuZ2V0RWxlbWVudHNCeVRhZ05hbWUoJ3N0eWxlJyk7Zm9yKHZhciUyMGk9MCxzaTtzaT1zW2ldO2krKyl7aWYoc2kuaW5uZXJIVE1MPT1jc3Mpe3NpLnBhcmVudE5vZGUucmVtb3ZlQ2hpbGQoc2kpO3JldHVybn19O3ZhciUyMGhlYWRzPWQuZ2V0RWxlbWVudHNCeVRhZ05hbWUoJ2hlYWQnKTtpZihoZWFkcy5sZW5ndGgpe3ZhciUyMG5vZGU9ZC5jcmVhdGVFbGVtZW50KCdzdHlsZScpO25vZGUudHlwZT0ndGV4dC9jc3MnO25vZGUuYXBwZW5kQ2hpbGQoZC5jcmVhdGVUZXh0Tm9kZShjc3MpKTtoZWFkc1swXS5hcHBlbmRDaGlsZChub2RlKX19KSh3LmRvY3VtZW50KTslMjBmb3IodmFyJTIwaT0wLGY7Zj13LmZyYW1lc1tpXTtpKyspe3RyeXthcmd1bWVudHMuY2FsbGVlKGYpfWNhdGNoKGUpe319fTtuaWdodCh3aW5kb3cpfSkoKTsiLHt0cmlnZ2VyaW5nUHJpbmNpcGFsOmdCcm93c2VyLmNvbnRlbnRQcmluY2lwYWx9KTt9OyAgLy9OaWdodCBtb2RlDQprZXlzWydBbHQrUCddPSdPcGVuQnJvd3NlcldpbmRvdyh7cHJpdmF0ZTp0cnVlfSknOw0Ka2V5c1snQWx0K10nXT0nVGFiU3RpY2tPblRvcCgpJzsvL1BpbiB0aGUgY3VycmVudCB3aW5kb3cgdG8gdGhlIHRvcA0KLy9DdHJsK0FsdCBIb3QtS2V5cy0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLQ0Ka2V5c1snQ3RybCtRJ109KCk9PntGaWxlVXRpbHMuZ2V0RmlsZSgnVUNocm0nLFsndXNlcl9jaHJvbWVfZmlsZXMnLCdRVHJhbnNsYXRlJywnUVRyYW5zbGF0ZS5leGUnXSkubGF1bmNoKCk7fTsNCmtleXNbJ0N0cmwrQWx0K1MnXT0oKT0+e0ZpbGVVdGlscy5nZXRGaWxlKCdVQ2hybScsWyd1c2VyX2Nocm9tZV9maWxlcycsJ0V2ZXJ5dGhpbmcnLCdFdmVyeXRoaW5nLmV4ZSddKS5sYXVuY2goKTt9Ow0KLy9rZXlzWyJDdHJsK0FsdCtYIl09KCk9Pnt2YXIgdG9vbGJhcj1kb2N1bWVudC5nZXRFbGVtZW50QnlJZCgidG9vbGJhci1tZW51YmFyIik7dmFyIHZpc2liaWxpdHk9dG9vbGJhci5nZXRBdHRyaWJ1dGUoImF1dG9oaWRlIik9PSJ0cnVlIjtzZXRUb29sYmFyVmlzaWJpbGl0eSh0b29sYmFyLHZpc2liaWxpdHkpO307Ly9PcGVuIGl0LiBBbHQgTWVudShmZjcwKykNCi8va2V5c1snRjEnXT0oKT0+e2RvY3VtZW50LmdldEVsZW1lbnRCeUlkKCJjbWRfbmV3TmF2aWdhdG9yVGFiIikuZG9Db21tYW5kKCk7fTsgLy9DcmVhdGUgYSBuZXcgdGFiIGFuZCBwb3NpdGlvbiB0aGUgY3Vyc29yIHRvIHRoZSBhZGRyZXNzIGJhcg0KLy9rZXlzWydGOSddPSgpPT57Z0Jyb3dzZXIubG9hZFVSSSgiamF2YXNjcmlwdDooZnVuY3Rpb24oYm9va21hcmtsZXRzKSU3QmZvcih2YXIlMjBpPTA7aSUzQ2Jvb2ttYXJrbGV0cy5sZW5ndGg7aSsrKSU3QnZhciUyMGNvZGU9Ym9va21hcmtsZXRzJTVCaSU1RC51cmw7aWYoY29kZS5pbmRleE9mKCUyMmphdmFzY3JpcHQ6JTIyKSE9LTEpJTdCY29kZT1jb2RlLnJlcGxhY2UoJTIyamF2YXNjcmlwdDolMjIsJTIyJTIyKTtldmFsKGNvZGUpJTdEZWxzZSU3QmNvZGU9Y29kZS5yZXBsYWNlKC8lNUVzKyU3Q3MrJC9nLCUyMiUyMik7aWYoY29kZS5sZW5ndGglM0UwKSU3QndpbmRvdy5vcGVuKGNvZGUpJTdEJTdEJTdEJTdEKSglNUIlN0J0aXRsZTolMjIlRTclQTAlQjQlRTklOTklQTQlRTUlOEYlQjMlRTklOTQlQUUlRTglOEYlOUMlRTUlOEQlOTUlRTklOTklOTAlRTUlODglQjYlMjIsdXJsOiUyMmphdmFzY3JpcHQ6ZnVuY3Rpb24lMjBhcHBseVdpbihhKSU3QmlmKHR5cGVvZiUyMGEuX19ubkFOVEltbV9fPT09JTVDeDIydW5kZWZpbmVkJTVDeDIyKSU3QmEuX19ubkFOVEltbV9fPSU3QiU3RDthLl9fbm5BTlRJbW1fXy5ldnRzPSU1QiU1Q3gyMm1vdXNlZG93biU1Q3gyMiwlNUN4MjJtb3VzZW1vdmUlNUN4MjIsJTVDeDIyY29weSU1Q3gyMiwlNUN4MjJjb250ZXh0bWVudSU1Q3gyMiU1RDthLl9fbm5BTlRJbW1fXy5pbml0QU5UST1mdW5jdGlvbigpJTdCYS5fX25uYW50aWZsYWdfXz10cnVlO2EuX19ubkFOVEltbV9fLmV2dHMuZm9yRWFjaChmdW5jdGlvbihjLGIsZCklN0JhLmFkZEV2ZW50TGlzdGVuZXIoYyx0aGlzLmZuQU5USSx0cnVlKSU3RCxhLl9fbm5BTlRJbW1fXyklN0Q7YS5fX25uQU5USW1tX18uY2xlYXJBTlRJPWZ1bmN0aW9uKCklN0JkZWxldGUlMjBhLl9fbm5hbnRpZmxhZ19fO2EuX19ubkFOVEltbV9fLmV2dHMuZm9yRWFjaChmdW5jdGlvbihjLGIsZCklN0JhLnJlbW92ZUV2ZW50TGlzdGVuZXIoYyx0aGlzLmZuQU5USSx0cnVlKSU3RCxhLl9fbm5BTlRJbW1fXyk7ZGVsZXRlJTIwYS5fX25uQU5USW1tX18lN0Q7YS5fX25uQU5USW1tX18uZm5BTlRJPWZ1bmN0aW9uKGIpJTdCYi5zdG9wUHJvcGFnYXRpb24oKTtyZXR1cm4lMjB0cnVlJTdEO2EuYWRkRXZlbnRMaXN0ZW5lciglNUN4MjJ1bmxvYWQlNUN4MjIsZnVuY3Rpb24oYiklN0JhLnJlbW92ZUV2ZW50TGlzdGVuZXIoJTVDeDIydW5sb2FkJTVDeDIyLGFyZ3VtZW50cy5jYWxsZWUsZmFsc2UpO2lmKGEuX19ubmFudGlmbGFnX189PT10cnVlKSU3QmEuX19ubkFOVEltbV9fLmNsZWFyQU5USSgpJTdEJTdELGZhbHNlKSU3RGEuX19ubmFudGlmbGFnX189PT10cnVlP2EuX19ubkFOVEltbV9fLmNsZWFyQU5USSgpOmEuX19ubkFOVEltbV9fLmluaXRBTlRJKCklN0RhcHBseVdpbih0b3ApO3ZhciUyMGZzPXRvcC5kb2N1bWVudC5xdWVyeVNlbGVjdG9yQWxsKCU1Q3gyMmZyYW1lLCUyMGlmcmFtZSU1Q3gyMik7Zm9yKHZhciUyMGk9MCxsZW49ZnMubGVuZ3RoO2klM0NsZW47aSsrKSU3QnZhciUyMHdpbj1mcyU1QmklNUQuY29udGVudFdpbmRvdzt0cnklN0J3aW4uZG9jdW1lbnQlN0RjYXRjaChleCklN0Jjb250aW51ZSU3RGFwcGx5V2luKGZzJTVCaSU1RC5jb250ZW50V2luZG93KSU3RDt2b2lkJTIwMDslMjIlN0QsJTdCdGl0bGU6JTIyJUU3JUEwJUI0JUU5JTk5JUE0JUU5JTgwJTg5JUU2JThCJUE5JUU1JUE0JThEJUU1JTg4JUI2JUU5JTk5JTkwJUU1JTg4JUI2JTIyLHVybDolMjJqYXZhc2NyaXB0OihmdW5jdGlvbigpJTdCdmFyJTIwZG9jPWRvY3VtZW50O3ZhciUyMGJkPWRvYy5ib2R5O2JkLm9uc2VsZWN0c3RhcnQ9YmQub25jb3B5PWJkLm9ucGFzdGU9YmQub25rZXlkb3duPWJkLm9uY29udGV4dG1lbnU9YmQub25tb3VzZW1vdmU9YmQub25zZWxlY3RzdGFydD1iZC5vbmRyYWdzdGFydD1kb2Mub25zZWxlY3RzdGFydD1kb2Mub25jb3B5PWRvYy5vbnBhc3RlPWRvYy5vbmtleWRvd249ZG9jLm9uY29udGV4dG1lbnU9bnVsbDtkb2Mub25zZWxlY3RzdGFydD1kb2Mub25jb250ZXh0bWVudT1kb2Mub25tb3VzZWRvd249ZG9jLm9ua2V5ZG93bj1mdW5jdGlvbiUyMCgpJTdCcmV0dXJuJTIwdHJ1ZTslN0Q7d2l0aChkb2N1bWVudC53cmFwcGVkSlNPYmplY3QlN0MlN0Nkb2N1bWVudCklN0Jvbm1vdXNldXA9bnVsbDtvbm1vdXNlZG93bj1udWxsO29uY29udGV4dG1lbnU9bnVsbDslN0R2YXIlMjBhckFsbEVsZW1lbnRzPWRvY3VtZW50LmdldEVsZW1lbnRzQnlUYWdOYW1lKCU1Q3gyNyolNUN4MjcpO2Zvcih2YXIlMjBpPWFyQWxsRWxlbWVudHMubGVuZ3RoLTE7aSUzRT0wO2ktLSklN0J2YXIlMjBlbG1PbmU9YXJBbGxFbGVtZW50czt3aXRoKGVsbU9uZS53cmFwcGVkSlNPYmplY3QlN0MlN0NlbG1PbmUpJTdCb25tb3VzZXVwPW51bGw7b25tb3VzZWRvd249bnVsbDslN0QlN0R2YXIlMjBoZWFkPWRvY3VtZW50LmdldEVsZW1lbnRzQnlUYWdOYW1lKCU1Q3gyN2hlYWQlNUN4MjcpJTVCMCU1RDtpZihoZWFkKSU3QnZhciUyMHN0eWxlPWRvY3VtZW50LmNyZWF0ZUVsZW1lbnQoJTVDeDI3c3R5bGUlNUN4MjcpO3N0eWxlLnR5cGU9JTVDeDI3dGV4dC9jc3MlNUN4Mjc7c3R5bGUuaW5uZXJIVE1MPSU1Q3gyMmh0bWwsKiU3Qi1tb3otdXNlci1zZWxlY3Q6YXV0byFpbXBvcnRhbnQ7JTdEJTVDeDIyO2hlYWQuYXBwZW5kQ2hpbGQoc3R5bGUpOyU3RHZvaWQoMCk7JTdEKSgpOyUyMiU3RCU1RCkiLHt0cmlnZ2VyaW5nUHJpbmNpcGFsOmdCcm93c2VyLmNvbnRlbnRQcmluY2lwYWx9KTt9OyAvL1JlbW92ZSB0aGUgcmlnaHQtY2xpY2sgbWVudSByZXN0cmljdGlvbg0KLy9rZXlzWydGMTAnXT0oKT0+e2dCcm93c2VyLmxvYWRVUkkoImphdmFzY3JpcHQ6ZG9jdW1lbnQuYm9keS5jb250ZW50RWRpdGFibGUlMjA9JTIwJ3RydWUnOyUyMGRvY3VtZW50LmRlc2lnbk1vZGU9J29uJzslMjB2b2lkJTIwMCIse3RyaWdnZXJpbmdQcmluY2lwYWw6Z0Jyb3dzZXIuY29udGVudFByaW5jaXBhbH0pO307IC8vRWRpdCB0aGUgY3VycmVudCBwYWdlDQovL2tleXNbJ0FsdCtXJ109J2RvY3VtZW50LmdldEVsZW1lbnRCeUlkKCJwYWdlQWN0aW9uLXVybGJhci1fY2Q3ZTIyZGUtMmUzNC00MGYwLWFlZmYtY2VjODI0Y2JjY2FjXyIpLmNsaWNrKCk7JyAvL1JlYWQgdGFnL1JlbW92ZSBUYWcgbGF0ZXINCi8va2V5c1snQWx0K0UnXT0oKT0+e2lmKGdCcm93c2VyLnNlbGVjdGVkVGFiLmdldEF0dHJpYnV0ZSgicGlubmVkIikhPT0idHJ1ZSIpe2dCcm93c2VyLnJlbW92ZUN1cnJlbnRUYWIoKTt9fTsgIC8vQ2xvc2UgdGhlIGN1cnJlbnQgdGFiDQovL2tleXNbJ0FsdCtFJ109J1JlYWRlclBhcmVudC50b2dnbGVSZWFkZXJNb2RlKGV2ZW50KTsnOyAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAvL1JlYWRpbmcgbW9kZQ0KLy9rZXlzWydGNXw2fDcnXTsvL05hdGl2ZSBidXR0b246cmVmcmVzaHx8TmF0aXZlIGJ1dHRvbjpuYXZpZ2F0ZSB0byBhZGRyZXNzIGJhcnx8TmF0aXZlIGJ1dHRvbjplbmFibGUgYnJvd3NlIGN1cnNvcg0KLy9DdHJsK1NoaWZ0IEhvdC1LZXlzLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLQ0KLy9rZXlzWydDdHJsK1NoaWZ0K0F8U3xEJ109TmF0aXZlIHNob3J0Y3V0OiBvcGVuIHRoZSBBZGQtT24gYmFyfHxPcGVuIEZpcmVmb3gncyBuYXRpdmUgc2NyZWVuc2hvdCBmdW5jdGlvbnx8U2F2ZSBhbGwgY3VycmVudCB0YWJzDQoNCg==
Добавлено 15-12-2020 17:41:40
Vitaliy V.
Похоже сломался в 84? Findbar.
Хотя ладно, уже не удобно так много просить, просто проверьте работает ли у вас?
https://forum.mozilla-russia.org/viewtopic.php?pid=782586#p782586
Отредактировано b0ttle (15-12-2020 17:41:40)
Отсутствует
№935415-12-2020 20:26:08
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 84.0
84.0
Re: Настройка внешнего вида Firefox в userChrome.css
ub0ttle
1. Это не тоже самое что символы на клавиатуре см. https://developer.mozilla.org/en-US/doc … Event/code + https://developer.mozilla.org/en-US/doc … ode_values
или просто запустите этот код в консоле и понажимайте клавиши
если нужно использовать символы для конкретной раскладки, тогда можно использовать KeyboardEvent.key вместо KeyboardEvent.code
2. Конечно если добавить модификаторы Shift, Ctrl, Alt, минимум две клавиши чтобы были, а одной если только которые редко используются. Или в зависимости где находится фокус можно сделать...
и видно что скопировался.
Может так + некоторые другие ваши функции
Код:
(this.keyboardshortcuts = {
init(that) {
document.addEventListener("keydown", this);
that.unloadlisteners.push("keyboardshortcuts");
},
handleEvent(e) {
({
"Digit1": () => {
if (!e.ctrlKey && !e.altKey && e.shiftKey) { // Shift+1
e.preventDefault();
duplicateTabIn(gBrowser.selectedTab, "tab");
}
},
"Digit2": () => {
if (!e.ctrlKey && !e.altKey && e.shiftKey) { // Shift+2
e.preventDefault();
BrowserPageInfo();
}
},
"Digit3": () => {
if (!e.ctrlKey && !e.altKey && e.shiftKey) { // Shift+3
e.preventDefault();
openPreferences();
}
},
"KeyV": () => {
if (e.ctrlKey && !e.altKey && !e.shiftKey) { // Ctrl+V
e.preventDefault();
Cc["@mozilla.org/widget/clipboardhelper;1"]
.getService(Ci.nsIClipboardHelper)
.copyString(gURLBar.makeURIReadable(gBrowser.selectedBrowser.currentURI).displaySpec);
showBrowserPageActionFeedback(PageActions.actionForID("copyURL"));
}
},
})[e.code]?.();
},
destructor() {
document.removeEventListener("keydown", this);
},
}).init(this);3. добавление в функцию e.preventDefault(); это делает
Похоже сломался в 84? Findbar. просто проверьте работает ли у вас?
А вы сами то проверяли? Я недавно только обновлял его по просьбе...
Отсутствует
№935515-12-2020 21:33:26
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Извините, даже не догадывался что его обновили, поэтому просто ссылку быстро копирнул и вставил, спасибо поиск работает, остальное пока разбераюсь.
e.preventDefault(); допер, ура..англ.хромает, вам наверно трудно с такими как я.
1-2) Почему кинул от runningcheese, если писать в формах, те же хоткеи 1-9, и V.. то они не активные. А так очень даже удобно, ими пользоваться, вне форм, просто на пустое место клик и применил key.
Добавлено 15-12-2020 22:03:24
Vitaliy V.
С кодами не сложно вник, спасибо, в консоли очень кстати удобно, искать не надо.
Зачем усложнять что-то, главное работает, то что хотел. Осталось разобраться с формами(фокусом).
Отредактировано b0ttle (15-12-2020 22:23:41)
Отсутствует
№935716-12-2020 10:12:52
Re: Настройка внешнего вида Firefox в userChrome.css
Или в зависимости где находится фокус можно сделать...
(?) Как насчёт проверять docShell.isCommandEnabled("cmd_insertText");
Вот, записал не слишком оптимально, зато довольно отвязно
Код:
(ucf_custom_script_win.keyboardshortcuts = {
init() {
windowRoot.addEventListener("keydown", this, true);
ucf_custom_script_win.unloadlisteners.push("keyboardshortcuts");
this.destructor = () => windowRoot.removeEventListener("keydown", this, true);
this.handleEvent = e => this[
String(+e.ctrlKey) + +e.shiftKey + +e.altKey + e.code
]?.(e);
},
get skip() {
return docShell.isCommandEnabled("cmd_insertText");
},
stop(e, eat) {
e.preventDefault();
eat && e.stopImmediatePropagation();
},
get ch() {
delete this.ch;
return this.ch = Cc["@mozilla.org/widget/clipboardhelper;1"]
.getService(Ci.nsIClipboardHelper);
},
"000Digit2"(e) { // 2
this.skip || BrowserPageInfo();
},
"100KeyV"(e) { // Ctrl+V
if (this.skip) return;
this.ch.copyString(gURLBar.makeURIReadable(gBrowser.currentURI).displaySpec);
showBrowserPageActionFeedback(PageActions.actionForID("copyURL"));
},
"110KeyP"(e) { // Ctrl+Shift+P
this.stop(e);
Services.prompt.alert(window, "test", "stop");
},
// ...
}).init();Отсутствует
№935816-12-2020 11:57:51
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby
Ваш код улет, у меня слов нет, более отзывчивым показался, все так быстро реагирует.
000,110 тоже класс, alt+,ctrl+alt какие коды?
Отредактировано b0ttle (16-12-2020 13:27:04)
Отсутствует
№935916-12-2020 12:42:32
Re: Настройка внешнего вида Firefox в userChrome.css
В 84-й отвалился стиль "./css/generalui/findbar_on_top.css" от Aris-t2/CustomCSSforFx. Что ещё из его комплекта отвалилось пока не знаю... У кого-нибудь есть стиль для строки поиска вверху или знаете как поправить? Привык уже, ещё с Opera Presto.
Отсутствует
№936316-12-2020 19:34:13
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 84.0
84.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как насчёт проверять docShell.isCommandEnabled("cmd_insertText");
Ага спс или можно как в runningcheese сделать с <keyset
Вот, записал не слишком оптимально, зато довольно отвязно
Мне кажется так оптимальней, по крайней мере не проверяются, конвертируются при нажатии любой клавиши +e.ctrlKey +e.shiftKey +e.altKey
Код:
(this.keyboardshortcuts = {
get clipboardHelp() {
delete this.clipboardHelp;
return this.clipboardHelp = Cc["@mozilla.org/widget/clipboardhelper;1"]
.getService(Ci.nsIClipboardHelper);
},
get insertText() {
return docShell.isCommandEnabled("cmd_insertText");
},
init(that) {
var keydown = {
"Digit1": {
"false_false_false": (e) => { // 1
if (this.insertText) return;
e.preventDefault();
duplicateTabIn(gBrowser.selectedTab, "tab");
}
},
"Digit2": {
"false_false_false": (e) => { // 2
if (this.insertText) return;
e.preventDefault();
BrowserPageInfo();
}
},
"Digit3": {
"false_false_false": (e) => { // 3
if (this.insertText) return;
e.preventDefault();
openPreferences();
}
},
"KeyV": {
"true_false_false": (e) => { // Ctrl+V
if (this.insertText) return;
e.preventDefault();
this.clipboardHelp.copyString(gURLBar.makeURIReadable(gBrowser.selectedBrowser.currentURI).displaySpec);
showBrowserPageActionFeedback(PageActions.actionForID("copyURL"));
}
},
handleEvent(e) {
if (AppConstants.platform != "macosx") {
(this.handleEvent = e => {
this[e.code]?.[`${e.ctrlKey}_${e.altKey}_${e.shiftKey}`]?.(e);
})(e);
return;
}
(this.handleEvent = e => {
this[e.code]?.[`${e.metaKey}_${e.altKey}_${e.shiftKey}`]?.(e);
})(e);
},
};
document.addEventListener("keydown", keydown, true);
this.destructor = () => document.removeEventListener("keydown", keydown, true);
that.unloadlisteners.push("keyboardshortcuts");
},
}).init(this);А отвязно это в смысле что можно в конец файла добавить? просто я делал чтобы и в custom_script_all_win.js можно было добавить, с проверкой документа конечно.
боковая панель заезжает под панель поиска и не виден значок закладок.
С этим стилем https://forum.mozilla-russia.org/viewto … 19#p721919 ?
С z-index поиграйтесь, уменьшите в стиле для findbar или прибавьте для бок. панели
Отсутствует
№936416-12-2020 21:14:35
Re: Настройка внешнего вида Firefox в userChrome.css
Я смотрю, здесь и скрипты обсуждаются. Может, кто-нибудь знает, как убрать из Библиотеки, из списка в левой части, строчки Журнал, Загрузки, Метки, Все закладки. Я пока сделала их иконки и текст невидимыми (более-менее). Но сами строчки остались. Как бы скрыть их совсем?

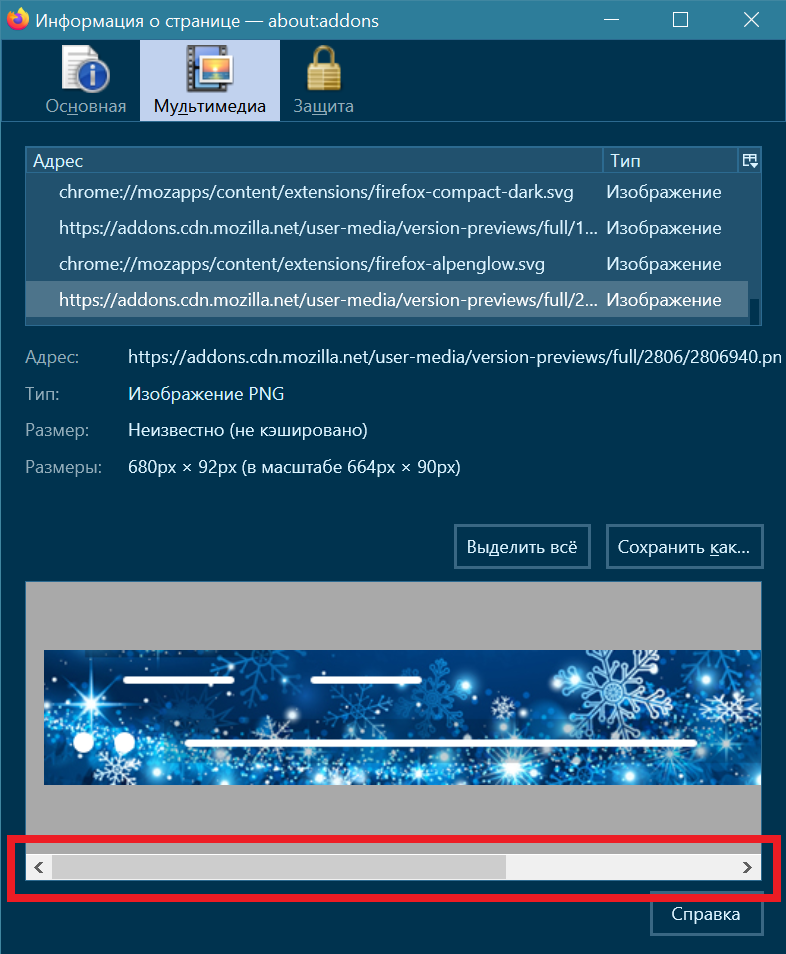
И ещё. В окошке правой кнопки мыши "Информация о странице" есть горизонтальная полоса прокрутки. Как бы её перекрасить и сделать тоньше?

Отредактировано linlin (16-12-2020 21:22:19)
Отсутствует
№936516-12-2020 21:47:48
Re: Настройка внешнего вида Firefox в userChrome.css
Скажите, пожалуйста, можно ли в Закладках на правой панели убрать строки внизу: "Метки" и "Краткое имя"?
Еслив файл userChrome.css вставить:
, то Метки и Краткое имя исчезнут из редактора окна "Библиотека", из редактора звёздочки адресной строки и из окошка "Свойства".
Отредактировано linlin (16-12-2020 22:26:05)
Отсутствует
№936617-12-2020 00:49:03
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
боковая панель заезжает под панель поиска и не виден значок закладок
Это про стиль панели поиска вверху https://forum.mozilla-russia.org/viewtopic.php?pid=782586#p782586
и когда вертикальная панель появляется при наведении на край экрана. Это не критично, меня панель поиска устраивает.

Отсутствует
№936717-12-2020 12:19:02
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 84.0
84.0
Re: Настройка внешнего вида Firefox в userChrome.css
Это про стиль панели поиска вверху
это я понял, не понял про боковую панель, оказывается вертикальную
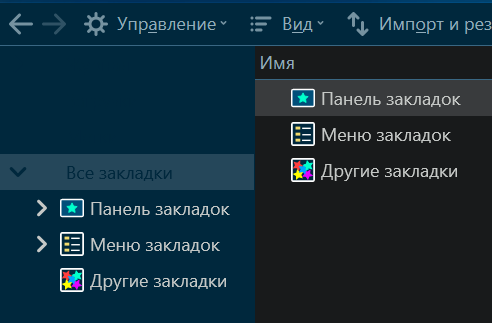
Я смотрю, здесь и скрипты обсуждаются. Может, кто-нибудь знает, как убрать из Библиотеки, из списка в левой части, строчки Журнал, Загрузки, Метки, Все закладки.
что вы используете для загрузки скриптов?
Информация о странице" есть горизонтальная полоса прокрутки. Как бы её перекрасить и сделать тоньше?
Код:
@-moz-document url("chrome://browser/content/pageinfo/pageInfo.xhtml") {
#imagecontainerbox, #permList, scrollbar.scrollbar-topmost {
scrollbar-width: thin !important;
scrollbar-color: #00334f transparent !important;
}
}Отредактировано Vitaliy V. (17-12-2020 12:22:16)
Отсутствует
№936817-12-2020 15:01:17
Re: Настройка внешнего вида Firefox в userChrome.css
что вы используете для загрузки скриптов?
А что лучше использовать? Greasemonkey? Я по незнанию полагала, что можно создать userChrome.js, который будет работать, как userChrome.css - без установки дополнительных расширений, но, кажется, без них в ![firefox [firefox]](img/browsers/firefox.png) 83.0 уже не обойтись.
83.0 уже не обойтись.
Спасибо за полосы прокрутки - получилось.
Отсутствует
№936917-12-2020 15:54:39
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 84.0
84.0
Re: Настройка внешнего вида Firefox в userChrome.css
linlin
Расширения давно бесполезны у них нет прямого доступа к интерфейсу.
Вообще то здесь иногда обсуждают скрипты для user_chrome_files
Попробуйте вот набросал код для custom_script_all_win.js
добавить в конец файла
Код:
(() => {
var load_scripts_by_url = {
"chrome://browser/content/browser.xhtml": win => {
if (win != window) return;
var box = document.querySelector("tabpanels#tabbrowser-tabpanels") || window;
var listener = e => {
var doc = e.target || ({});
load_scripts_by_url[doc.documentURI]?.(doc.defaultView);
};
box.addEventListener("DOMContentLoaded", listener);
ucf_custom_script_all_win.placesorganizerleftpanebuiltin = {
destructor() {
box.removeEventListener("DOMContentLoaded", listener);
}
};
ucf_custom_script_all_win.unloadlisteners.push("placesorganizerleftpanebuiltin");
},
"chrome://browser/content/places/places.xhtml": win => {
if (win.arguments?.find(f => f === "Downloads" || f === "History" || f === "Tags")) return;
win.PlacesOrganizer.__initFolderTree = win.PlacesOrganizer._initFolderTree;
win.PlacesOrganizer._initFolderTree = win.eval(`(${win.PlacesOrganizer._initFolderTree})`
.replace(/^\((async\s)?.*?_initFolderTree/, "($1function _initFolderTree")
.replace("RESULTS_AS_LEFT_PANE_QUERY", "RESULTS_AS_ROOTS_QUERY"));
win.PlacesOrganizer.__selectLeftPaneContainerByHierarchy = win.PlacesOrganizer.selectLeftPaneContainerByHierarchy;
win.PlacesOrganizer.selectLeftPaneContainerByHierarchy = win.eval(`(${win.PlacesOrganizer.selectLeftPaneContainerByHierarchy})`
.replace(/^\((async\s)?.*?selectLeftPaneContainerByHierarchy/, "($1function selectLeftPaneContainerByHierarchy")
.replace(/PlacesUtils\s*\.\s*asContainer\s*\(\s*this\s*\.\s*_places\s*\.\s*selectedNode\s*\)\s*\.\s*containerOpen\s*=\s*true\s*;/, ""));
win.PlacesOrganizer.__selectLeftPaneBuiltIn = win.PlacesOrganizer.selectLeftPaneBuiltIn;
win.PlacesOrganizer.selectLeftPaneBuiltIn = win.eval(`(${win.PlacesOrganizer.selectLeftPaneBuiltIn})`
.replace(/^\((async\s)?.*?selectLeftPaneBuiltIn/, "($1function selectLeftPaneBuiltIn")
.replace("{", `{
if (/^(?:Downloads|History|Tags)$/.test(arguments[0])) {
this._initFolderTree = this.__initFolderTree;
this._initFolderTree();
this.selectLeftPaneContainerByHierarchy = this.__selectLeftPaneContainerByHierarchy;
this.selectLeftPaneBuiltIn = this.__selectLeftPaneBuiltIn;
return this.selectLeftPaneBuiltIn.apply(this, arguments);
}`)
.replace(/(case\s*"AllBookmarks":[\S\s]+?)PlacesUtils\s*\.\s*asContainer\s*\(\s*this\s*\.\s*_places\s*\.\s*selectedNode\s*\)\s*\.\s*containerOpen\s*=\s*true\s*;/, "$1")
.replace(/\[\s*PlacesUtils\s*\.\s*virtualAllBookmarksGuid\s*\]/, "[PlacesUtils.bookmarks.virtualToolbarGuid]")
.replace(/(\[)\s*PlacesUtils\s*\.\s*virtualAllBookmarksGuid\s*,/g, "$1"));
},
"chrome://browser/content/places/places.xhtml?site_query": win => {
load_scripts_by_url["chrome://browser/content/places/places.xhtml"](win);
win.PlacesOrganizer._initFolderTree = win.eval(`(${win.PlacesOrganizer._initFolderTree})`
.replace("RESULTS_AS_ROOTS_QUERY", "RESULTS_AS_SITE_QUERY")
.replace(/\}\)$/, "if (this._places.view.rowCount > 0) this._places.view.selection.select(0);\n})"));
},
"chrome://browser/content/places/places.xhtml?date_site_query": win => {
load_scripts_by_url["chrome://browser/content/places/places.xhtml"](win);
win.PlacesOrganizer._initFolderTree = win.eval(`(${win.PlacesOrganizer._initFolderTree})`
.replace("RESULTS_AS_ROOTS_QUERY", "RESULTS_AS_DATE_SITE_QUERY")
.replace(/\}\)$/, "if (this._places.view.rowCount > 0) this._places.view.selection.select(0);\n})"));
},
};
load_scripts_by_url[location.href]?.(window);
})();Отредактировано Vitaliy V. (18-12-2020 18:38:20)
Отсутствует
№937117-12-2020 17:16:19
Re: Настройка внешнего вида Firefox в userChrome.css
linlin
Попробуйте вот набросал код для custom_script_all_win.js
добавить в конец файла
Работает, ура! 
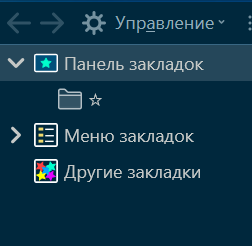
Только Панель закладок с развёрнутым списком получилась. Лучше, чтобы сначала все списки были свёрнуты, а я бы потом нужный мне развернула.

Отсутствует
№937217-12-2020 19:25:32
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 85.0
85.0
Re: Настройка внешнего вида Firefox в userChrome.css
linlin
Теперь пойдёт?
Вот ещё такое дополнение можно сделать для закладок во вкладке
del
и открыть адрес chrome://browser/content/places/places.xhtml?site_query
слева будут папки сайтов из истории
Отредактировано Vitaliy V. (18-12-2020 18:40:29)
Отсутствует
№937317-12-2020 20:44:11
Re: Настройка внешнего вида Firefox в userChrome.css
linlin
Теперь пойдёт?
В сообщении №9463 новый подкорректированный код? Что-то результат пока тот же - список "Панель закладок" появляется сразу развёрнутым. Попробовала на чистом профиле, там дополнительные панельки с кнопками появились, а файл custom_script_all_win.js что-то похоже не сработал совсем - Журнал, Загрузки, Метки, Все закладки не исчезли.
linlin
Вот ещё такое дополнение можно сделать для закладок во вкладкеи открыть адрес chrome://browser/content/places/places.xhtml?site_query
слева будут папки сайтов из истории
Это тоже в конец custom_script_all_win.js надо вставить? Я не пробовала пока. Но вообще, наверное, это для тех, кто историю смотрит, а не удаляет её из Библиотеки, как я.
Отсутствует
№937417-12-2020 20:55:11
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 85.0
85.0
Re: Настройка внешнего вида Firefox в userChrome.css
В сообщении №9463 новый подкорректированный код?
Да, в Readme.txt написано что делать после редактирования или см. скриншот https://github.com/VitaliyVstyle/Vitali … eenshot_03
на новом профиле в настройках не забудьте включить custom_script_all_win.js
Если папка всё равно открыта, закройте, их состояние запоминается...
Отредактировано Vitaliy V. (26-12-2020 19:46:18)
Отсутствует
 Но это придирки, так всё хорошо.
Но это придирки, так всё хорошо.
