Полезная информация
№855205-07-2020 17:31:02
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 79.0
79.0
Re: Настройка внешнего вида Firefox в userChrome.css
darex
для custom_script_win.js
ucf_custom_script_win.load
Отредактировано Vitaliy V. (14-04-2022 01:24:35)
Отсутствует
№855405-07-2020 23:34:14
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 79.0
79.0
Re: Настройка внешнего вида Firefox в userChrome.css
где user_chrome_files сохраняет настройки?
где и браузер - prefs.js, about:config
начинаются с extensions.user_chrome_files.
Отсутствует
№855506-07-2020 00:55:09
Re: Настройка внешнего вида Firefox в userChrome.css
для custom_script_win.js:
Тоже забрал, спасибо! А то как-то непривычно без Internet Explorer в конт. меню после 68 версии.
Виталий, ну подскажите, как в about:addons правильно поднять секцию дополнений, тем и плагинов вверх, вплоть до того, чтоб не было видно надпись "Включены".
Я пытался, вроде получилось, но код конечно какой-то дюже подозрительный получился. Может есть более грамотное решение? Спасибо.
Код:
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) {
margin-top: -40px !important;
}
Вроде разобрался, код можно сократить до #main {margin-top: -40px !important;} Но если есть лучше решение, буду благодарен.
Отредактировано sandro79 (06-07-2020 01:09:08)
Отсутствует
№855706-07-2020 09:20:45
Re: Настройка внешнего вида Firefox в userChrome.css
Нужна дополнительная панель снизу. Что-нибудь попроще.
Готовый комплект user_chrome_files или addonbar_old.uc.js + method 2.
Проще решения не существует.
Отсутствует
№855806-07-2020 10:32:15
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 79.0
79.0
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Добавить это в стиль перед последней скобкой
Код:
addon-list > section[section="0"] > .list-section-heading {
min-height: 0 !important;
max-height: 0 !important;
overflow: hidden !important;
margin-top: 0px !important;
margin-bottom: 0px !important;
}
addon-list > section:not([section="0"]) > .list-section-heading {
margin-top: 5px !important;
margin-bottom: 0px !important;
}
.main-search {
padding-top: 5px !important;
padding-bottom: 5px !important;
}
.main-heading {
padding-top: 0 !important;
padding-bottom: 5px !important;
}Отредактировано Vitaliy V. (06-07-2020 10:44:44)
Отсутствует
№856106-07-2020 17:06:11
Re: Настройка внешнего вида Firefox в userChrome.css
Их надо как-то объединить?
Ну конечно. CB не пользуюсь, но думаю можно добавить код config.js от user_chrome_files после кода для CB.
У меня config.js от user_chrome_files прописан после этого кода.
Отсутствует
№856206-07-2020 17:15:41
Re: Настройка внешнего вида Firefox в userChrome.css
Ну конечно. CB не пользуюсь, но думаю можно добавить код config.js от user_chrome_files после кода для CB.
Да какая разница куда, у меня перед CB и после других скриптов...
Отсутствует
№856406-07-2020 23:12:04
- opaopalalala
- Участник
- Группа: Members
- Зарегистрирован: 06-07-2020
- Сообщений: 4
- UA:
 78.0
78.0
Re: Настройка внешнего вида Firefox в userChrome.css
После последнего обновления Firefox в контекстном меню табов пункты "Закрыть вкладки справа" и т.п. объединились в группу "Закрыть несколько вкладок".
Может быть кто подскажет как избавиться от этой вложенности и вернуть как было раньше. Или хотя бы как перенести один пункт "Закрыть вкладки справа" на уровень выше (как скрыть всю группу я разобрался).
Отсутствует
№856507-07-2020 14:20:27
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. У меня вопрос по вашему скрипту https://forum.mozilla-russia.org/viewtopic.php?pid=782454#p782454. если указать var submenu = true; в контекстном меню появляется пункт открыть страницу в ... Как к этому пункту прилепить иконку?
Желательно в base64
Отредактировано sachka (07-07-2020 15:44:13)
Отсутствует
№856607-07-2020 16:11:38
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 79.0
79.0
Re: Настройка внешнего вида Firefox в userChrome.css
sachka
Для пунктов menu открыть страницу и ссылку
Код:
#contentAreaContextMenu > menu.open-current-page-with-application {
list-style-image: url("Иконка") !important;
}
#contentAreaContextMenu > menu.open-link-with-application {
list-style-image: url("Иконка") !important;
}Можно добавить это в скрипт
var style = "data:text/css;charset=utf-8," + encodeURIComponent(`
Отсутствует
№856807-07-2020 20:04:05
Re: Настройка внешнего вида Firefox в userChrome.css
В about:config спрятал на странице "about:preferences" поисковую строку: user_pref("browser.preferences.search", false);
В policies.json отключил "extensions.getAddons.showPane": false, "extensions.htmlaboutaddons.recommendations.enabled": false.
Но не нашёл как в about:config спрятать поисковую строку на странице "about:addons". Тогда использовал этот стиль, чтобы спрятать поиск дополнений:
Код:
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/aboutaddons.html") {
#header,
.main-search {
display: none !important;
}
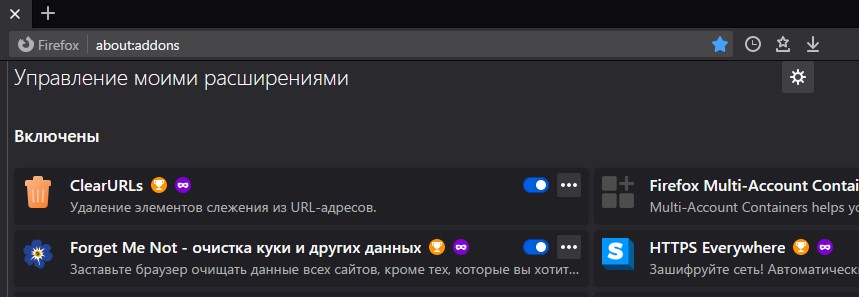
}Получилось так:
Подскажите, пожалуйста, как можно чуть ниже опустить надпись "Управление моими расширениями"? Чтобы она не была впритык в адресной панели. Спасибо!
Отсутствует
№856907-07-2020 21:37:51
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста, как можно чуть ниже опустить надпись "Управление моими расширениями"?
Вместе со скрыть поиск:
Код:
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/aboutaddons.html") {
#header,
.main-search {
display: none !important;
}
.sticky-container > .main-heading {
margin-top: 12px !important;
}
.list-section-heading {
margin-top: -6px !important;
}
}
С дефолтным стилем Vitaliy V. получилось так:

Код:
@-moz-document url("about:addons"), url-prefix("chrome://mozapps/content/extensions/") {
:root {
--v-main-section-width: 1920px !important;
--section-width: 800px !important;
--main-margin-start: 16px !important;
--in-content-sidebar-width: 200px !important;
--card-padding: 8px !important;
--addon-icon-size: 32px !important;
}
@media (max-width: 830px) {
:root {
--in-content-sidebar-width: 70px !important;
}
}
#main {
margin-inline-start: var(--main-margin-start) !important;
margin-inline-end: var(--main-margin-start) !important;
margin-bottom: var(--main-margin-start) !important;
max-width: var(--v-main-section-width) !important;
}
.main-search {
padding-inline-start: var(--main-margin-start) !important;
}
#main div[current-view="detail"] {
max-width: var(--section-width) !important;
}
.sidebar-footer-list,
#categories > .category {
margin-inline-start: 18px !important;
}
addon-list > section {
display: grid !important;
grid-template-columns: repeat(3, 1fr) !important;
align-items: start !important;
grid-template-areas: "a a a" !important;
gap: 10px !important;
}
addon-list > section > .list-section-heading {
grid-area: a !important;
}
@media (max-width: 1100px) {
addon-list > section {
grid-template-columns: repeat(2, 1fr) !important;
grid-template-areas: "a a" !important;
}
}
@media (max-width: 670px) {
addon-list > section {
grid-template-columns: 1fr !important;
grid-template-areas: "a" !important;
}
}
addon-list[type="theme"] > section[section="0"] {
grid-template-columns: minmax(300px, 800px) !important;
grid-template-areas: "a" !important;
}
addon-card,
addon-card .card {
margin: 0 !important;
}
addon-card .more-options-button,
addon-card input[type="checkbox"].toggle-button {
min-width: var(--button-width, 24px) !important;
}
.card-heading-image {
width: calc(2 * var(--card-padding) + 100%) !important;
height: auto !important;
margin: calc(-1 * var(--card-padding)) calc(-1 * var(--card-padding)) calc(var(--card-padding) / 2) !important;
}
addon-list > section[section="0"] > .list-section-heading {
min-height: 0 !important;
max-height: 0 !important;
overflow: hidden !important;
margin-top: 10px !important;
margin-bottom: 10px !important;
}
addon-list > section:not([section="0"]) > .list-section-heading {
margin-top: 5px !important;
margin-bottom: 0px !important;
}
.main-search {
padding-top: 5px !important;
padding-bottom: 5px !important;
}
.main-heading {
padding-top: 0 !important;
padding-bottom: 5px !important;
}
.addon-detail-description,
.sticky-container > .main-search {
display: none !important;
}
}Отредактировано sandro79 (07-07-2020 22:32:52)
Отсутствует
№857107-07-2020 23:56:32
Re: Настройка внешнего вида Firefox в userChrome.css
С дефолтным стилем Vitaliy V. получилось так:
Vitaliy V., sandro79, спасибо. Только интересно почему у меня и слово Включины исчезло? Или ты ещё внес правку в стиль?
Отсутствует
№857208-07-2020 00:29:55
Re: Настройка внешнего вида Firefox в userChrome.css
Только интересно почему у меня и слово Включины исчезло? Или ты ещё внес правку в стиль?
Попробуйте изменить код в стиле:
Код:
addon-list > section[section="0"] > .list-section-heading {
min-height: 0 !important;
max-height: 0 !important;
overflow: hidden !important;
margin-top: 10px !important;
margin-bottom: 10px !important;
}Код:
addon-list > section[section="0"] > .list-section-heading {
min-height: 10 !important;
max-height: 10 !important;
overflow: hidden !important;
margin-top: 0px !important;
margin-bottom: 0px !important;
}Отредактировано kokoss (08-07-2020 00:33:08)
Win7
Отсутствует
№857308-07-2020 00:32:59
Re: Настройка внешнего вида Firefox в userChrome.css
спасибо!

sandro79 пишетС дефолтным стилем Vitaliy V. получилось так:
Vitaliy V., sandro79, спасибо. Только интересно почему у меня и слово Включины исчезло? Или ты ещё внес правку в стиль?
Это "Включены", как по мне, там не нужно, и так понятно что включены. Выключены осталось.
В дефолтный стиль я правку не вносил  , а в тот, что под последним спойлером - да, немного подкручено, об этом говорит надпись на спойлере.
, а в тот, что под последним спойлером - да, немного подкручено, об этом говорит надпись на спойлере.
Попробуйте изменить код в стиле:
Да чего там пробовать, если нужно Включено, то это нужно из кода выше изъять.
Отредактировано sandro79 (08-07-2020 01:23:11)
Отсутствует
№857408-07-2020 08:00:56
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите как исправить код (раньше работал на 68) сейчас 78.0.1 esr:
Код:
/*--------Скруглить панель адреса и поиска--------*/
#urlbar, #searchbar, .searchbar-textbox {border-radius: 16px !important;}Раздельные строки адреса и поиска. Строку поиска закругляет, а строку адреса нет. В чём дело?
Отсутствует
№857508-07-2020 08:21:39
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите как исправить код
https://forum.mozilla-russia.org/viewto … 69#p781269, https://github.com/Aris-t2/CustomCSSfor … ndness.css
Отсутствует