Объявление
Administrator
№760122-01-2020 13:21:19
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Это я спрашивал. После того, как в
72 отвалился биндинг и,
Спасибо большое, теперь все ясно.
Отсутствует
№760522-01-2020 17:09:23
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№760622-01-2020 17:44:06
Re: Настройка внешнего вида Firefox в userChrome.css
sn260591
ясно, понятно, спасибо.
а есть ли готовый стиль или код, который просто добавляет верткальный разделитель? ну засунул его в юзерхром и всё. когда-то давно Vitaliy V. делал нижнию панель с уже засунутым разделителем, сейчас это решение не работает естественно.
Отредактировано sonyas75 (22-01-2020 17:44:24)
Отсутствует
№760722-01-2020 18:19:24
Re: Настройка внешнего вида Firefox в userChrome.css
sonyas75
В user_chrome_files/custom_styles/custom_style_user.css -> включите строку: /* @import url("./specialwidget.css"); и в custom_scripts/custom_script_win.js -> включите строку: // this.specialwidgets.constructor(); // <-- Special Widgets. И не забудьте в настройках user_chrome_files поставить галочки у пунктов: custom_style_user.css, custom_script_win.js и перезапустить.
Add:
Отредактировано kokoss (22-01-2020 18:28:54)
Win7
Отсутствует
№760822-01-2020 18:24:11
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
вот спасибо. четко и ясно с пошаговым разъяснением. благодарю!
правда у меня нет вот этого вот всего, ну да ладно. я знаю как эти папки/файлы создавать и зачем они нужны, но не буду. всё равно спасибо большое. 
Отредактировано sonyas75 (22-01-2020 18:24:35)
Отсутствует
№760922-01-2020 18:37:22
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
Как вариант, переместить в "Персонализацию" !
Stkvsky
А кнопку "+" открытия новой вкладки
Можно убрать с панели путем перетаскивания в режиме "Персонализация...", назад ко всем кнопкам
Ну да убрал. Просто там была рядом с "+" кнопка количество всех вкладок и она почему-то не давала убрать "+". Переместил её влево от вкладок и тогда смог его убрать. )
Скрыть кнопки горизонтального скрола вкладок:
Это прикольно, спасибо.
Пустое место попробуйте убрать этим кодом
Пустое место убрал, но обнаружилась новая проблема. Теперь любая кнопка которая оказывается с правого края при большом количестве открытых вкладок, выполняет функцию кнопки "закрыть". Например кнопка "Список всех вкладок". Это как-нибудь можно решить?
Отсутствует
№761022-01-2020 19:15:49
Re: Настройка внешнего вида Firefox в userChrome.css
Это как-нибудь можно решить?
Незнаю, может скрыть и кнопку "закрыть"?
Добавлено 22-01-2020 19:19:40
А, кнопка "закрыть" - "закрыть окно", понял, тогда хз.
Отредактировано Stkvsky (22-01-2020 19:19:40)
Отсутствует
№761223-01-2020 08:01:03
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
А как теперь в Firefox 72 убрать ненужные папки закладок в боковушке?
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul") {
#bookmarksPanel #search-box .textbox-search-sign {
-moz-binding: url("./bindings/sidebar_bm.xml#bookmarks") !important;
}
}
@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xul") {
#bookmarksPanel #search-box .textbox-search-icon {
-moz-binding: url("./bindings/sidebar_bm.xml#bookmarksold") !important;
}
}
И вот это favicon_in_urlbar, кнопка закрытия папок в боковушке тоже не работает.
Короче, все Ваши наработки где есть bindings совсем не работают. Возможно ли в будущем решить эти задачи?
Отредактировано rubel (23-01-2020 08:02:05)
Отсутствует
№761323-01-2020 09:33:45
Re: Настройка внешнего вида Firefox в userChrome.css
rubel
https://forum.mozilla-russia.org/viewto … 48#p776548, ответ чуть ниже.
Win7
Отсутствует
№761423-01-2020 12:52:38
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 73.0
73.0
Re: Настройка внешнего вида Firefox в userChrome.css
Пустое место убрал, но обнаружилась новая проблема. Теперь любая кнопка которая оказывается с правого края при большом количестве открытых вкладок, выполняет функцию кнопки "закрыть". Например кнопка "Список всех вкладок". Это как-нибудь можно решить?
Вот поэтому и говорил использовать стиль для кнопок... Он там не весь нужен, но не велика разница
Возможно ли в будущем решить эти задачи?
Не знаю, может быть, сейчас совсем не до этого, в принципе это мало кому нужно, и мне тем более не нужно скрывать там папки
Отсутствует
№761523-01-2020 13:06:55
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Не знаю, может быть, сейчас совсем не до этого, в принципе это мало кому нужно, и мне тем более не нужно скрывать там папки
Ну что ж будем надеяться, что у Вас появится время и желание.  Ну а насчет "мало кому нужно", так все мы разные, ну и запросы к комфортной работе с FF тоже у всех разные, Imho.
Ну а насчет "мало кому нужно", так все мы разные, ну и запросы к комфортной работе с FF тоже у всех разные, Imho.
Отсутствует
№761623-01-2020 13:14:57
Re: Настройка внешнего вида Firefox в userChrome.css
в принципе это мало кому нужно, и мне тем более не нужно скрывать там папки
С папками в боковой панели ещё могу смириться, но без favicon_in_urlbar хреново!
Win7
Отсутствует
№761723-01-2020 15:23:38
Re: Настройка внешнего вида Firefox в userChrome.css
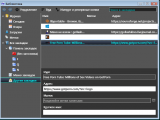
Ребят, можно в контекстное меню добавить вызов окна менеджера логинов/паролей? Сейчас для того, чтобы открыть его нужно сделать кучу телодвижений.

Отсутствует
№761823-01-2020 15:47:21
Re: Настройка внешнего вида Firefox в userChrome.css
сейчас совсем не до этого, в принципе это мало кому нужно, и мне тем более не нужно скрывать там папки
Как насчёт review?
Код:
// "sidebar_bm" replacement for Firefox 72+
// code for "custom_script.js" lib-"user_chrome_files"
try {({
init(topics) {
for(var t of topics) Services.obs.addObserver(this, t, false);
this.observe = (subj, topic) => this[topic[0]](subj);
this.q = () => topics.forEach(t => Services.obs.removeObserver(this, t));
},
re: /\/bookmarksSidebar.x(?:htm|u)l$/,
c(doc) {
if (!this.re.test(doc.documentURI)) return;
var tree = doc.getElementById("bookmarks-view");
tree.__defineSetter__("place", () => {
delete tree.place;
tree.place = "place:parent=menu________";
});
}
}).init(["quit-application-granted", "chrome-document-interactive"]);}
catch(ex) {Cu.reportError(ex);}Отсутствует
№762023-01-2020 16:13:46
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 73.0
73.0
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby
Да это конечно же работает, жаль только для такой мелочи обсервер приходится использовать, не то что раньше с биндингом
P.S. Возможно с addProgressListener тоже должно сработать?
Отредактировано Vitaliy V. (23-01-2020 16:24:43)
Отсутствует
№762123-01-2020 21:32:03
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Вот поэтому и говорил использовать стиль для кнопок... Он там не весь нужен, но не велика разница
Ну вот теперь сразу стало понятно зачем и всё получилось как надо.  Спасибо.
Спасибо.
Отсутствует
№762223-01-2020 22:27:25
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
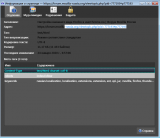
А, что это никак не регулируется ?
xul|label {
cursor: default;
margin-top: 1px;
margin-bottom: 2px;
margin-inline-start: 6px;
margin-inline-end: 5px;
}
xul|description {
margin-bottom: 4px;
}
Раньше запросто ...
Да не важно...А вот это ...что за эффект ? белое , а hover делаю и видно нормально..

И это тоже... Черный текст без выделения...

Последнее , что прошу...
Отредактировано solombala (24-01-2020 10:01:01)
Отсутствует
№762324-01-2020 09:49:10
Re: Настройка внешнего вида Firefox в userChrome.css
На 72 есть возможность окрашивать открытые, но не посещенные табы в цвет, отличный от посещенных и сбрасывать цвет после посещении ?
Будьте добры, код, если такое возможно.
Спасибо.
Отсутствует
№762424-01-2020 12:50:43
Re: Настройка внешнего вида Firefox в userChrome.css
Uxapb
У меня шрифт меняется, может подойдет.
Код:
/* цвет шрифта незагруженной вкладки */
#TabsToolbar .tabbrowser-tab:not([selected="true"])[pending="true"] {
color: #00FFF8 !important;
font-style: italic !important;
}Отсутствует


