Объявление
Administrator
№45214-06-2019 17:46:59
Re: Вид firefox 29
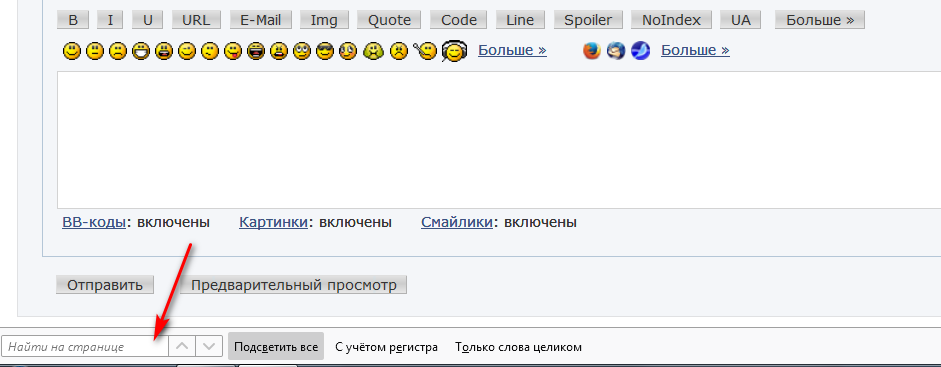
Но как поднять на самый вверх Найти на странице
В userChrome.css
Код:
/* short findbar on contents top */
:-moz-any(.browserContainer, #viewSource) .findbar-container :-moz-any(spacer, .findbar-find-fast[anonid="match-case-status"]) {
visibility: collapse;
}
:-moz-any(.browserContainer, #viewSource) .findbar-closebutton {
padding: 0 !important;
margin: 0 !important;
-moz-margin-end: 2px !important;
}
@media (-moz-os-version: windows-win7), (-moz-os-version: windows-win8), (-moz-os-version: windows-win10) {
:-moz-any(.browserContainer, #viewSource) .findbar-closebutton {
position: relative !important;
top: 4px !important;
}
}
:-moz-any(.browserContainer, #viewSource) .findbar-closebutton .toolbarbutton-icon{
width: 16px !important;
height: 16px !important;
}
:-moz-any(.browserContainer, #viewSource) .findbar-textbox {
font-size: 14px !important;
}
:-moz-any(.browserContainer,#viewSource) :-moz-any(findbar,#FindToolbar) {
-moz-box-ordinal-group: 0;
position: fixed !important;
margin-top: -1px !important;
box-shadow: unset !important;
border: 1px solid #e1e1e2 !important;
border-top: 0px solid transparent !important;
border-radius: 0 0 3px 3px;
transition-property: margin-top, opacity, visibility !important;
background-image: unset !important;
}
#main-window:-moz-lwtheme :-moz-any(.browserContainer,#viewSource) :-moz-any(findbar,#FindToolbar) {
-moz-appearance: none !important;
border: 1px solid var(--tabs-border-color) !important;
border-top: 0px solid transparent !important;
}
#main-window:-moz-lwtheme :-moz-any(.browserContainer,#viewSource) :-moz-any(findbar,#FindToolbar) .findbar-container {
-moz-appearance: none !important;
background-image: linear-gradient(to bottom, var(--toolbar-bgcolor),var(--toolbar-bgcolor)) !important;
-moz-margin-end: -18px !important;
-moz-padding-end: 18px !important;
}
/* space before findbar */
:-moz-any(.browserContainer,#viewSource) :-moz-any(findbar,#FindToolbar):-moz-locale-dir(ltr) {
left: 5px;
}
:-moz-any(.browserContainer,#viewSource) :-moz-any(findbar,#FindToolbar):-moz-locale-dir(rtl) {
right: 5px;
}
/* increase width to full window size *//*
:-moz-any(.browserContainer,#viewSource) :-moz-any(findbar,#FindToolbar) {
left: 0 !important;
right: 0 !important;
width: 100% !important;
}
/**
#viewSource #FindToolbar {
background-color: -moz-dialog;
color: -moz-dialogtext;
}
*/
@media (-moz-os-version: windows-win7), (-moz-os-version: windows-win8), (-moz-os-version: windows-win10) {
@media not all and (-moz-windows-classic) {
:-moz-any(.browserContainer,#viewSource) .findbar-button {
-moz-appearance: toolbarbutton !important;
background: unset !important;
box-shadow: unset !important;
}
.browserContainer findbar toolbarbutton * {
background: unset !important;
box-shadow: unset !important;
}
}
}
:-moz-any(.browserContainer, #viewSource) :-moz-any(.findbar-find-status,.found-matches) {
-moz-margin-start: 4px !important;
-moz-margin-end: 4px !important;
font-weight: bold !important;
}
:-moz-any(.browserContainer, #viewSource) .findbar-find-status {
font-style: italic !important;
}
#main-window:not(:-moz-lwtheme-brighttext) :-moz-any(.browserContainer, #viewSource) .findbar-find-status {
color: red !important;
}
#main-window:not(:-moz-lwtheme-brighttext) :-moz-any(.browserContainer, #viewSource) .found-matches {
color: green !important;
}
#main-window:-moz-lwtheme-brighttext :-moz-any(.browserContainer, #viewSource) :-moz-any(.findbar-find-status,.found-matches) {
color: white !important;
}
/* status at findbars start *//*
:-moz-any(.browserContainer, #viewSource) :-moz-any(.findbar-find-status,.found-matches) {
-moz-box-ordinal-group: 0;
-moz-margin-start: 0px !important;
-moz-margin-end: 6px !important;
}
Взято из Classic CSS tweaks for Firefox Quantum
Возможно есть код и компактнее, но это надо искать здесь.
Отсутствует
№45426-09-2019 17:25:08
Re: Вид firefox 29
FF 69.0.1 64bit
Можно ли присвоить папке в панели закладок персональный значок (аналогично обычным закладкам)? Сейчас во всех случаях отображается один и тот же стандартный значок папки. Хочется, чтобы визуально папки отличались.
Отсутствует
№45520-12-2019 16:02:37
Re: Вид firefox 29
Здравствуйте. Можно,ли, настроить ,,шапку" последних версий Firefox в одну строку - как на Aurora Firefox
P.S. так и не понял , как здесь загрузить файлы...
Отредактировано mishaham (20-12-2019 16:10:39)
Отсутствует
№45621-12-2019 10:19:17
Re: Вид firefox 29
mishaham
Через userChrome.css. Есть готовый стиль, но он вкладки тоже скрывает. Стиль делался для совместного использования с альтернативными панелями вкладок. Читайте здесь последние несколько сообщений - https://forum.mozilla-russia.org/viewto … 28#p775928
Отсутствует
№45722-12-2019 19:18:00
Re: Вид firefox 29
Есть готовый стиль
А есть инструкция где и как это сделать? Как я понял - это какой то файл надо открыть блокнотом?
Отредактировано mishaham (22-12-2019 19:26:14)
Отсутствует
№45823-12-2019 00:22:30
Re: Вид firefox 29
mishaham
Поищите поиском.
Если коротко:
1. В about:config параметр toolkit.legacyUserProfileCustomizations.stylesheets в true.
2. Создаете в профиле папку "Chrome", в ней текстовый файл "userChrome.css" (именно так, без всяких левых расширений, типа txt) и туда вставляете код. А вообще, тема по этим стилям тут. И еще совет, сразу перед и после стиля вставьте строки с комментарием, что этот стиль делает и где заканчивается, комментарий заключайте в /* ваш комментарий */. А то потом не разберетесь, что к чему, это главная ошибка начинающих. Стилей разных много и последние версии ![firefox [firefox]](img/browsers/firefox.png) только ими кастомизируются, без каких либо других вариантов.
только ими кастомизируются, без каких либо других вариантов.
Отсутствует
№46023-12-2019 22:10:13
Re: Вид firefox 29
mishaham
Портативки разные бывают. В about:support можно сразу открыть папку профиля. Или поиском, например, файл "addons.json", рядом с ним создавайте папку
1302801
Ответ есть в последней строке моего предыдущего поста.
Отсутствует
№46124-12-2019 04:11:54
Re: Вид firefox 29
_zt- Огомный гут! Всё получилось! Можно, ещё подсказать, как поправить кнопки управления окном: сдвинулись вправо и вверх ( полностью перекрывая иконку ,,Открыть меню").
А ,,до кучи", извените за навязчивость, можно рассказать как перенести иконку ,,Открыть меню" на левую сторону и ,,прикрыть" её значком ( разными для стандартнного и приватного пользования).
Последний, на сегодня, вопрос: этот способ изменения не подходит для Portable ? На ,,71,0(64-bit)" ,выщеописанная манипуляция, не принесла позитивного отклика...
Отредактировано mishaham (24-12-2019 07:10:30)
Отсутствует
№46224-12-2019 13:11:22
Re: Вид firefox 29
кнопки управления окном: сдвинулись вправо и вверх
В двух местах.
И вы не поняли, кнопки не сдвигались. Сдвигались панели, для этого стиль и создавался.
перенести иконку ,,Открыть меню" на левую сторону и ,,прикрыть" её значком ( разными для стандартнного и приватного пользования).
Перемещайтесь в профильную тему. Я не стилеписатель, просто поделился тем чем сам пользуюсь. То что вы хотите я не использую.
этот способ изменения не подходит для Portable ? На ,,71,0(64-bit)" выщеописанная манипуляция, не принесла позитивного отклика...
Старайтесь быть точнее в формулировках, из вашей фразы понятно, что в 71 не заработало, а где заработало? Portable, неPortable, тоже лишнее, важно - сборка с готовым профилем или вы профиль с нуля сами собирали. Если профиль собран кем то, то у него и надо спрашивать, почему что то в нем не работает. Пробуйте на чистом профиле и если в чистом работает, а в вашем старом нет, то ищите проблему в профиле самостоятельно. Я то тут ни как вам не помогу.
Отредактировано _zt (24-12-2019 13:11:48)
Отсутствует