Объявление
Administrator
№682601-11-2019 11:50:50
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Не отображаются кнопки Включены, Выключены, стиль для about:addons от Vitaliy V. Как их показать?
Отредактировано shadow_user (01-11-2019 16:26:35)
Отсутствует
№682701-11-2019 12:09:07
Re: Настройка внешнего вида Firefox в userChrome.css
Не отображаются кнопки Включены, Выключены, стиль для about:addons от Vitaliy V. Как их показать?
отображаются, видимо какой то из ваших стилей скрывает эти надписи.
Отредактировано kokoss (01-11-2019 12:51:08)
Win7
Отсутствует
№682801-11-2019 12:56:57
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
farag
скрипт можно например для user_chrome_files, биндинг делать не буду если конечно вы не собираетесь на старых версиях ![firefox [firefox]](img/browsers/firefox.png) сидеть
сидеть
Отсутствует
№683001-11-2019 13:42:47
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
farag
пока никакой, я имел ввиду что для этого нужно выполнить скрипт в контексте браузера
а для этого использовать мой user_chrome_files или
Custom Buttons,
userChromeJS или как они там называются
Отсутствует
№683201-11-2019 15:50:43
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
solombala
можно убрать это https://forum.mozilla-russia.org/viewto … 82#p774282
что ещё?
Отсутствует
№683301-11-2019 16:23:50
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№683401-11-2019 16:38:42
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Добавьте этот код в стиль для about:addons от Виталия ;
К сведению, добавление кода оставляет кликабельной зону справа от кнопок и добавляет артефакты слева и слева. Код от Vitaliy V. (два поста ниже вашего) свободен от этого.

Отсутствует
№683601-11-2019 17:33:48
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. пишет: скрипт можно например для user_chrome_files
Виталий, если можно, было бы неплохо, чтоб не использовать Default Bookmark Folder, вместо отвалившегося в 72 стиля. Попробую использовать скрипт. Перешёл в ![nightly [nightly]](img/browsers/nightly.png) на user_chrome_files, стили подключил через user_style.css. Вроде все стили подхватилось и работают без видимых проблем. Ещё надо будет разбираться с пространством имён. Содержимое user_chrome_files:
на user_chrome_files, стили подключил через user_style.css. Вроде все стили подхватилось и работают без видимых проблем. Ещё надо будет разбираться с пространством имён. Содержимое user_chrome_files:
Код:
/*
Этот файл для правил CSS с правами USER_SHEET
Чтобы раскомментировать код удалите /*disabled
Также можно импортировать другие файлы css из папки custom_styles ...
*/
@import url("./custom_styles/specialwidget.css"); /* <-- Special Widgets */
@import url("./custom_styles/userChrome.css"); /* <-- userChrome */
@import url("./custom_styles/userContent.css"); /* <-- userContent */Ну а в userChrome и userContent @import стилей из папки \custom_styles\css\. Получился такой комплект, ну примерно как и в тот раз.
Отсутствует
№683701-11-2019 19:29:37
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Стоит ли постоянно возиться с кодом, если есть готовое решение. Вдобавок с бонусом, в виде еще одной звёздочкой и папки для неё.
Default Bookmark Folder
Или тут есть ещё что-то полезное, о чем я не знаю?
Отсутствует
№683801-11-2019 20:09:18
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Да действительно я уже писал где-то что этот код не особо нужен после того как появилась настройка browser.bookmarks.editDialog.showForNewBookmarks
разве что сделать то что нет в расширении, например при добавлении новой закладки если нажата клавиша shift, ctrl... то показать панель или сохранить в др. папку и т.д.
Отредактировано Vitaliy V. (01-11-2019 20:53:48)
Отсутствует
№683901-11-2019 20:59:33
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.

Отсутствует
№684001-11-2019 21:45:54
Re: Настройка внешнего вида Firefox в userChrome.css
Мне просто удобно штатной звездочкой в адресной строке сохранять в "Меню закладок", а через конт. меню на странице сохранять в "Другие закладки"
Тогда можешь попробовать положить в custom_script_win.js
нечто грубое и примитивное.
Рестарт встроенной кнопкой toolbarbutton#add-restart-app,
разумеется, правой клавишей мыши.
Код:
try {((obj, key, str) => obj[key] = eval(
`(${obj[key]})`.replace(" ", " function ").replace(".unfiledGuid", str)
))(
PlacesCommandHook, "bookmarkPage",
'[new Error().stack.includes("nsContextMenu") ? "unfiledGuid" : "menuGuid"]'
);} catch(ex) {Cu.reportError(ex);}Отсутствует
№684201-11-2019 23:12:20
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
При первом запуске FF стал появляться такой баг: Адресная строка появляется укороченной
Достаточно нажать мышкой по пустому полю на about:newtab и Адресная строка становится нормальной.
Путём несложных манипуляций выяснил, что такое влияние оказывает, именно, включенный параметр browser.urlbar.megabar. Переключаешь его в false и с Адресной строкой при запуске не происходит никаких багов. Причём, что интересно, этот баг стал проявляться только сегодня: до этого три дня всё было нормально. Может как-то повлияло вчерашнее вечернее обновление FF до 70.0.1
Если можете проверьте этот параметр у себя на FF 70.0.1 или кто-нибудь из форумчан пусть проверит.
P.S.: Специально пробовал удалять из профиля всю папку: chrome, она не влияет -что с ней, что совсем без неё при: browser.urlbar.megabar - true, с Адресной строкой происходит такое уменьшение.
Отсутствует
№684302-11-2019 00:12:46
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
v4386
да это плохая реализация megabar в ![firefox [firefox]](img/browsers/firefox.png) 70
70
там вычисляется длина urlbar скриптом и через inline style добавляется css переменная --urlbar-width
в 71 это исправлено, скриптом не вычисляется, а просто через стиль вычисляется длина
#urlbar-container[breakout] {
position: relative;
}
#urlbar[breakout] {
position: absolute;
width: 100%;
}
но типа исправить стилем для ![firefox [firefox]](img/browsers/firefox.png) 70 вряд ли получится, ну т.е. длину да, но с побочным эффектом...
70 вряд ли получится, ну т.е. длину да, но с побочным эффектом...
Отредактировано Vitaliy V. (02-11-2019 00:29:32)
Отсутствует
№684402-11-2019 08:52:40
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79, oleg.sgh, Vitaliy V.
Вместо расширения Default Bookmark Folder или других заморочек можно сделать ссылку на папку Другие закладки.
Т.е. по умолчанию закладки так и будет сохранятся в папку Другие закладки, но можно сделать её с названием, например, temp на панели закладок, а уже оттуда разносить в другие папки.
Взято из комментов отсюда https://www.ghacks.net/2018/07/05/how-to-change-the-default-bookmarks-folder-in-firefox/. Сам с того дня так пользуюсь.
Create a new bookmark (in the Bookmarks Toolbar if you want) and enter the following line as location :
place:folder=UNFILED_BOOKMARKS
…
That’s it — with this code we create a shortcut to the ‘Unsorted Bookmarks’-folder (instead of copy) and this folder can be placed in the Bookmarks Toolbar.
[REQUIRES TO RESTART FIREFOX]
Отредактировано momo2000 (02-11-2019 08:53:15)
Отсутствует
№684502-11-2019 08:55:07
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
А многоколоночные закладки со скроллом колонок по горизонтали, а не со скроллом строк по вертикали - такой алгоритм совсем никак нельзя реализовать?
(на предыдущей странице я Цент-Браузер приводил, как пример такого скролла многоколоночных закладок)
Отсутствует
№684602-11-2019 11:48:54
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Пытался это вставить (searchbar в одну строку) То, да не то...Это 70, в 69 то все ок!
-moz-appearance:none !important;
min-width: 0 !important;
width: 100% !important;
border-top: 1px solid var(--panel-separator-color);
height: 25px !important;
max-height: 25px !important;
box-sizing: content-box;
-moz-padding-start: 2px !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item:not([tooltiptext]) {
display: none !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item .button-box {
position: absolute !important;
-moz-padding-start: 4px !important;
margin-top: 5px !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item::after {
-moz-appearance: none !important;
display: inline !important;
content: attr(tooltiptext) !important;
position: relative !important;
top: -9px !important;
-moz-padding-start: 25px !important;
min-width: 0 !important;
width: 100% !important;
white-space: nowrap !important;
}
#PopupSearchAutoComplete .search-panel-tree:not([collapsed="true"]) {
width: 100% !important;
display: block !important;
}
#PopupSearchAutoComplete .search-panel-tree:not([collapsed="true"]) > * {
width: 100%;
}
#PopupSearchAutoComplete .search-panel-tree[height="21"] {
min-height: 21px !important;
height: 21px !important;
max-height: 21px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="42"] {
min-height: 42px !important;
height: 42px !important;
max-height: 42px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="63"] {
min-height: 63px !important;
height: 63px !important;
max-height: 63px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="84"] {
min-height: 84px !important;
height: 84px !important;
max-height: 84px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="105"] {
min-height: 105px !important;
height: 105px !important;
max-height: 105px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="126"] {
min-height: 126px !important;
height: 126px !important;
max-height: 126px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="147"] {
min-height: 147px !important;
height: 147px !important;
max-height: 147px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="168"] {
min-height: 168px !important;
height: 168px !important;
max-height: 168px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="189"] {
min-height: 189px !important;
height: 189px !important;
max-height: 189px !important;
}
#PopupSearchAutoComplete .search-panel-tree[height="210"] {
min-height: 210px !important;
height: 210px !important;
max-height: 210px !important;
}
#PopupSearchAutoComplete .search-panel-tree scrollbar {
display: none !important;
visibility: collapse !important;
opacity: 0 !important;
}
Такая хрень получается...

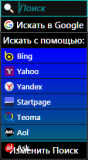
Да черт с ним, хотя бы "Искаить с помощью:" font-size уменьшить, смог только все там уменьшить...
Отредактировано solombala (02-11-2019 14:04:52)
Отсутствует
№684702-11-2019 13:06:17
Re: Настройка внешнего вида Firefox в userChrome.css
это плохая реализация megabar в
70
Чтож, подождём ![firefox [firefox]](img/browsers/firefox.png) 71. Виталий, ещё вот на что хотел бы обратить ваше внимание, возможно ли в этом коде, допустим, для
71. Виталий, ещё вот на что хотел бы обратить ваше внимание, возможно ли в этом коде, допустим, для ![firefox [firefox]](img/browsers/firefox.png) 71 реализовать такое пожелание, чтоб значки Поиска слева и Перехода (зелёной стрелочки) справа отодвинуть на пару пикселей в стороны от краёв (ну, например, как это реализовано в Хроме), а то когда опускается Выпадающее меню эти значки упираются прямо в края меню и выглядит это так, как будто Выпадающее меню "съедает" по краям эти самые значки.
71 реализовать такое пожелание, чтоб значки Поиска слева и Перехода (зелёной стрелочки) справа отодвинуть на пару пикселей в стороны от краёв (ну, например, как это реализовано в Хроме), а то когда опускается Выпадающее меню эти значки упираются прямо в края меню и выглядит это так, как будто Выпадающее меню "съедает" по краям эти самые значки.
Отсутствует
№684802-11-2019 15:30:42
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
usalex
нет я пас, стилем не сделать
searchbar в одну строку
в одну колонку может, пробуй,
--v-popup-search-column: 1; если в одну
Код:
#PopupSearchAutoComplete {
--v-popup-search-column: 2; /* количество колонок */
}
#PopupSearchAutoComplete .search-panel-one-offs {
margin: 0 !important;
padding: 0 !important;
border: 0 !important;
height: auto !important;
display: flex !important;
flex-direction: row !important;
flex-wrap: wrap !important;
overflow: hidden !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item {
-moz-appearance: none !important;
min-width: 0 !important;
width: calc(100% / var(--v-popup-search-column)) !important;
max-width: calc(100% / var(--v-popup-search-column)) !important;
border-top: 1px solid var(--panel-separator-color);
height: 24px !important;
max-height: 24px !important;
box-sizing: content-box !important;
overflow: hidden !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item > .button-box {
width: 24px !important;
min-width: 24px !important;
max-width: 24px !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item::after {
display: -moz-box !important;
content: attr(tooltiptext) !important;
white-space: nowrap !important;
-moz-box-align: center !important;
}"Искаить с помощью:" font-size уменьшить
у тебя точно 70 там должно "В этот раз, искать с помощью:"
или от разных версий собрал сборку 
Код:
.search-one-offs .search-panel-one-offs-header-label {
font-size: 15px !important;
}Добавлено 02-11-2019 15:34:31
меню "съедает" по краям эти самые значки.
нет не понял где "съедает" на 71 норм вроде
покажите скриншот
Отредактировано Vitaliy V. (02-11-2019 15:53:52)
Отсутствует
№684902-11-2019 16:30:01
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№685002-11-2019 16:54:29
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
v4386
это из-за радиуса замените код для закругления адресной строки и строки поиска
Код:
#urlbar, #searchbar, .searchbar-textbox {
border-radius: 1000px !important;
}
#urlbar.megabar, #urlbar.megabar > #urlbar-background {
border-radius: calc(var(--urlbar-height) / 2) !important;
}Отсутствует



 И всего-то делов оказывается.
И всего-то делов оказывается.

