Объявление
Administrator
№675128-10-2019 15:47:12
Re: Настройка внешнего вида Firefox в userChrome.css
Такая же проблема, иконки отображаются изредка кое-где. Поскажете решение?
68
Я просто (не проверив) скопировал содержимое -> my_css/icons_in_menu.css в свой userChrome.css и не мог понять в чём дело. В итоге разобрался 
Отредактировано kokoss (28-10-2019 15:51:26)
Win7
Отсутствует
№675228-10-2019 15:47:32
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 507
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. подскажи есть
treechildren::-moz-tree-image(container){
list-style-image: url("../CSS/icons/folder-item.png")!important;
-moz-image-region: rect(0px, 32px, 16px, 16px) !important;
}
как сюда добавить исключение - treechildren::-moz-tree-image(container, query)
или по другому - чтобы менялись только значки папок и не затрагивались "Недавно добавленные, Последние метки" в боковой панели и "Журнал, Все закладки" в библиотеке
Отредактировано Andrey_Krropotkin (28-10-2019 16:01:21)
Отсутствует
№675528-10-2019 16:48:17
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
как сюда добавить исключение - treechildren::-moz-tree-image(container, query)
в этих деревьях нет исключений придётся повторить весь код из omni/chrome/browser/skin/classic/browser/places/tree-icons.css
Код:
treechildren::-moz-tree-image(title) {
list-style-image: url("chrome://mozapps/skin/places/defaultFavicon.svg") !important;
}
treechildren::-moz-tree-image(title, container),
treechildren::-moz-tree-image(title, open) {
/* заменённая иконка */
list-style-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' height='16' width='16'><path d='M 1,2 V 13 C 1,13 1,14 2,14 H 14 C 14,14 15,14 15,13 V 4 C 15,3 14,3 14,3 H 9 L 7,1 H 2 C 2,1 1,1 1,2 Z' style='fill:rgb(235,102,55);' /></svg>") !important;
}
treechildren::-moz-tree-image(container, queryFolder_toolbar_____) {
list-style-image: url("chrome://browser/skin/places/bookmarksToolbar.svg") !important;
}
treechildren::-moz-tree-image(container, queryFolder_menu________) {
list-style-image: url("chrome://browser/skin/places/bookmarksMenu.svg") !important;
}
treechildren::-moz-tree-image(container, queryFolder_unfiled_____) {
list-style-image: url("chrome://browser/skin/places/unfiledBookmarks.svg") !important;
}
treechildren::-moz-tree-image(query) {
list-style-image: url("chrome://browser/skin/places/folder-smart.svg") !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_allbms_____v) {
list-style-image: url("chrome://browser/skin/bookmark.svg") !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_downloads__v) {
list-style-image: url("chrome://browser/skin/downloads/download-icons.svg#arrow-with-bar") !important;
}
treechildren::-moz-tree-image(title, query, tagContainer),
treechildren::-moz-tree-image(query, OrganizerQuery_tags_______v) {
list-style-image: url("chrome://browser/skin/places/tag.svg") !important;
}
treechildren::-moz-tree-image(title, query, dayContainer) {
list-style-image: url("chrome://browser/skin/places/history.svg") !important;
}
treechildren::-moz-tree-image(title, query, hostContainer) {
list-style-image: url("chrome://browser/skin/places/folder.svg") !important;
}
treechildren::-moz-tree-image(query, OrganizerQuery_history____v) {
list-style-image: url("chrome://browser/skin/places/history.svg") !important;
}
treechildren::-moz-tree-image(title, query, folder) {
list-style-image: url("chrome://browser/skin/places/folder.svg") !important;
}ну или не весь смотря что заменять
Например, для меню ПКМ в urlbar или searchbar, там id нет, только label.
понятно но все же можно сделать
menuitem[command="cmd_copy"]::before,
menuitem[command="placesCmd_copy"]::before {
это включая "Копировать ссылку на загрузку"
но думаю иконка та же сойдёт
Отредактировано Vitaliy V. (28-10-2019 16:48:47)
Отсутствует
№675628-10-2019 17:53:54
Re: Настройка внешнего вида Firefox в userChrome.css
folder-item.png
Ага, мне тоже не нравится дефолтная серая унылая папка folder.svg
Заменил себе её отображение довольно необычным способом.
Наверно не подходит для навороченых изысканных задач,
но меня полностью устраивает.
Меняется разом, везде вообще. Размещается в userContent.css
(да-да, не смотрите на меня так, в юзерКонтент.цсс)
Код:
@-moz-document url(chrome://browser/skin/places/folder.svg) {
*|svg {
background: no-repeat url(
"data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEwAAACMAAAAmAAAAJgAAACYAAAAmAAAAJgAAACYAAAAmAAAAJgAAACYAAAAcAAAAEQAAAAkAAAAAAAAAAEmfssRHm6//R5uv/0ebr/9Hm6//R5uv/0ebr/9Hm6//R5uv/0ebr/9Hm6//SJ+zyUqhtRMAAAAAAAAAAAAAAABInbD/leXz/4ff8f+D3vH/gN3w/33c7/972+//eNnu/3XY7f902O3/X8/p/1S3zv9JnrHvTKa6VAAAAAAAAAAASZ+z/5vn9P9+3PD/etvv/3fZ7v9z2O3/cNbt/23V7P9q1Ov/dtnu/1/P6f9Ut87/hN7t/0mgtPMAAAAAAAAAAEqitv+g6fb/g9/x/3/d8P983O//eNru/3XZ7v9x1+3/btbs/3ra7/9fz+n/VLfO/4fi8v9Korb/AAAAAAAAAABLpLn/p+z3/4nh8v+F4PH/gd7w/33c7/962+//dtnu/3PY7f9+3PD/X8/p/1S3zv+H4vL/S6S5/wAAAAAAAAAATae8/7Du+P+O5PP/iuLy/4fg8f+D3/H/f93w/3vb7/942u7/gt7x/1/P6f9Ut87/h+Ly/02nvP8AAAAAAAAAAE6qwP+58vn/k+b0/5Dk8/+M4/P/iOHy/4Xg8f+B3vD/fdzv/4fg8f9fz+n/VLfO/5no9f9OqsD/AAAAAAAAAABQrsT/vfX7/6zw+f+k7fj/nOr2/5Tm9P+M4/P/huDx/4Lf8f+M4vL/X8/p/1S3zv+y7/f/UK7D9wAAAAAAAAAAUrLI/8D2/P+w8vr/rfD5/6rv+f+n7vj/o+z3/53q9v+W5/X/lub1/3LX7f9Ut87/UbLI71KyyGAAAAAAAAAAAFO1zP/A9vz/svP6/7Dy+v+u8fn/qu/5/6fu+P+k7fj/oOv3/5zp9v+g6vb/VLfO/1O1zBEAAAAAAAAAAAAAAABVuM//wff8/7T0+/+z8/v/sPL6/67x+f+r8Pn/qO74/6Xt+P+h6/f/pOz3/1W4z/8AAAAAAAAAAAAAAAAAAAAAVrzU/8H3/P+29Pv/tfT7/7Pz+/+x8vr/rvH6/6vw+f+p7/j/pe73/6ju+P9WvNT/AAAAAAAAAAAAAAAAAAAAAFjA2P/A9/z/t/X7/7b0+/+19Pv/s/P6/7Hy+v+v8fr/rPD5/6nv+P+s7/n/WMDY/wAAAAAAAAAAAAAAAAAAAABZw9v/wPf8/8H3/P/B9/z/wPf8/772/P+99fz/uvX7/7n0+/+69Pv/uPP6/1nD2/8AAAAAAAAAAAAAAAAAAAAAW8ffv1vG3/9bxt//W8bf/1vG3/9bxt//W8bf/1vG3/9bxt//W8bf/1vG3/9bx9+/AAAAAAAAAAAAAAAAgAGsQYADrEGAAaxBgAGsQYABrEGAAaxBgAGsQYABrEGAAaxBgAGsQYADrEGAB6xBgAesQYAHrEGAB6xBgAesQQ=="
) !important;
}
*|path {
display: none !important;
}
}Отсутствует
№675728-10-2019 18:41:11
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, возможно ли изменить название определенной вкладки?
Чтобы неважно что в ней было открыто, название оставалось одним и тем же.
Отредактировано Stkvsky (28-10-2019 18:41:27)
Отсутствует
№675828-10-2019 18:49:14
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 507
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby, Vitaliy V. спасибо разобрался. Vitaliy V. еще вопрос можно ли глобально изменить цвет выделения пунктов в панелях или как изменить это в сайдбаре (Журнал, Закладки), в меню кнопки "Журнал".
Отредактировано Andrey_Krropotkin (28-10-2019 18:53:11)
Отсутствует
№675928-10-2019 19:45:50
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby
Действительно необычный способ, вот только
-moz-context-properties не работает если заменить на другую svg иконку загруженную по протоколу chrome://
или возможно? В любом случае нужный способ, надо будет поэкспериментировать с ним.
можно ли глобально изменить цвет выделения пунктов в панелях
вообще то этим можно управлять темой как эта https://github.com/VitaliyVstyle/Vitali … 9.4.14.xpi
можно сделать похожую со своими цветами там всё просто
upd: хотя нет не всё это можно темой сделать.
ну или стилем как-то так, это переопределит все темы
Код:
.sidebar-panel .sidebar-placesTreechildren::-moz-tree-row(selected,focus) {
background-color: red !important;
}
.sidebar-panel .sidebar-placesTreechildren::-moz-tree-image(selected, focus),
.sidebar-panel .sidebar-placesTreechildren::-moz-tree-twisty(selected, focus),
.sidebar-panel .sidebar-placesTreechildren::-moz-tree-cell-text(selected, focus) {
color: white !important;
}
panel[type="arrow"] {
--arrowpanel-dimmed: red !important;
--arrowpanel-dimmed-further: darkred !important;
--arrowpanel-dimmed-even-further: darkred !important;
}
.subviewbutton.panel-subview-footer {
background-color: hsla(0,0%,80%,.35) !important;
}
.subviewbutton.panel-subview-footer:not(:-moz-any([disabled],[open],:active)):-moz-any(:hover,:focus) {
background-color: var(--arrowpanel-dimmed) !important;
}
.subviewbutton.panel-subview-footer:not([disabled]):-moz-any([open],:hover:active) {
background-color: var(--arrowpanel-dimmed-further) !important;
box-shadow: none !important;
}Добавлено 28-10-2019 20:07:53
Stkvsky
ну в принципе возможно например первую вкладку или какую надо?
Отредактировано Vitaliy V. (28-10-2019 20:07:53)
Отсутствует
№676028-10-2019 20:30:33
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Я спросил
https://forum.mozilla-russia.org/viewto … 86#p774386
Вы ответили
https://forum.mozilla-russia.org/viewto … 91#p774391
Спасибо.
Получилось так


1. Можно добавить показ номера версии для ВЫКЛЮЧЕННЫХ Расширений и Плагинов ?
2. Можно добавить кнопки -
«Настройки» «Включить» «Отключить» «Удалить»
«Включать по запросу» «Всегда включать» «Никогда не включать» ?
Искал ещё здесь
https://www.reddit.com/r/FirefoxCSS/
Пробовал это
https://www.reddit.com/r/FirefoxCSS/com … ager_help/
Такие кнопки есть, но как-то выполнено коряво (моё субъективное мнение).
Отредактировано woe495 (28-10-2019 20:36:01)
Отсутствует
№676128-10-2019 20:37:54
Re: Настройка внешнего вида Firefox в userChrome.css
Stkvsky
ну в принципе возможно например первую вкладку или какую надо?
Например первую и вторую.
Отредактировано Stkvsky (28-10-2019 20:39:51)
Отсутствует
№676228-10-2019 20:50:15
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 507
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. спасибо, темами темами не пользуюсь, осталось еще найти выделение при наведении мышкой для сайдбара - боковых панелей (Журнал и Закладки) и в Библиотеке - там по прежнему выделяется серым.
Отредактировано Andrey_Krropotkin (28-10-2019 21:18:18)
Отсутствует
№676529-10-2019 00:06:56
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
осталось еще найти выделение при наведении мышкой для сайдбара - боковых панелей (Журнал и Закладки) и в Библиотеке - там по прежнему выделяется серым.
В библиотеке цвет под курсором меняет код /* SELECTED ITEM */ отсюда https://forum.mozilla-russia.org/viewto … 78#p774378 Действует и на меню под кнопкой "Открыть меню" (три черточки справа сверху).
Отредактировано shadow_user (29-10-2019 00:12:51)
Отсутствует
№676629-10-2019 04:15:43
Re: Настройка внешнего вида Firefox в userChrome.css
Ребят, как сузить размер подсказок выпадающего меню до размеров адресной строки? Прошлый код больше не работает
Больше не актуально? Цвет выделеной ссылки в адресной строке тоже больше не работает.
Отсутствует
№676729-10-2019 11:07:00
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
woe495
1. нет там отсутствует атрибут [title]
2.
Такие кнопки есть, но как-то выполнено коряво (моё субъективное мнение).
вы правы, попробуйте так

темная тема + др. стили

Код:
@-moz-document url-prefix("chrome://mozapps/content/extensions/") {
#main {
max-width: none !important;
margin-inline-end: 6px !important;
}
addon-card .card-contents {
width: auto !important;
overflow: hidden !important;
flex-grow: 1 !important;
}
button.more-options-button.ghost-button,
addon-card panel-item[action="expand"],
div.arrow.top, div.arrow.bottom {
display: none !important;
}
addon-card panel-list {
position: static !important;
display: block !important;
background: none !important;
border: none !important;
border-radius: 0 !important;
padding: 0 !important;
margin: 0 !important;
box-shadow: none !important;
min-width: 0 !important;
--v-content-box-border-color: rgba(12,12,13,0.3);
--v-content-button-background-hover: rgba(12,12,13,0.15);
--v-content-button-background-active: rgba(12,12,13,0.2);
--v-content-button-color: rgb(12,12,13);
--v-content-button-color-hover: rgb(12,12,13);
--v-content-button-color-active: rgb(12,12,13);
}
@supports -moz-bool-pref("browser.in-content.dark-mode") {
@media (prefers-color-scheme: dark) {
addon-card panel-list {
--v-content-box-border-color: rgba(249,249,250,0.2);
--v-content-button-background-hover: rgba(249,249,250,0.15);
--v-content-button-background-active: rgba(249,249,250,0.2);
--v-content-button-color: rgb(249,249,250);
--v-content-button-color-hover: rgb(249,249,250);
--v-content-button-color-active: rgb(249,249,250);
}
}
}
addon-card panel-item {
padding: 0 !important;
margin: 0 !important;
}
addon-card panel-item[action="preferences"] {
order: -1 !important;
}
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button {
width: auto !important;
padding: 3px 6px !important;
margin: 0 1px !important;
background: none !important;
border: 1px solid var(--v-content-box-border-color) !important;
color: var(--v-content-button-color) !important;
border-radius: 2px !important;
font-weight: bold !important;
-moz-appearance: none !important;
}
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button:-moz-any(:focus,:enabled:hover) {
background-color: var(--v-content-button-background-hover) !important;
color: var(--v-content-button-color-hover) !important;
}
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button:enabled:hover:active {
background-color: var(--v-content-button-background-active) !important;
color: var(--v-content-button-color-active) !important;
}
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::-moz-focus-inner {
border: none !important;
}
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after {
top: 2px !important;
left: 2px !important;
}
addon-card .more-options-menu {
flex-grow: 0 !important;
position: static !important;
margin: 0 !important;
align-self: end !important;
}
div.arrow.top ~ div.list {
display: flex !important;
justify-content: end !important;
}
}Например первую и вторую.
может полностью не удалять название вкладки а добавить вначале своё?
Код:
tab.tabbrowser-tab[pinned] + tab.tabbrowser-tab:not([pinned]) label.tab-label::before,
tab.tabbrowser-tab:not([pinned]):nth-of-type(1) label.tab-label::before {
content: "Первая вкладка \2014" !important;
display: -moz-box !important;
padding-inline-end: .25em !important;
}
tab.tabbrowser-tab[pinned] + tab.tabbrowser-tab:not([pinned]) + tab.tabbrowser-tab:not([pinned]) label.tab-label::before,
tab.tabbrowser-tab:not([pinned]):nth-of-type(2) label.tab-label::before {
content: "Вторая вкладка \2014" !important;
display: -moz-box !important;
padding-inline-end: .25em !important;
}закреплённые вкладки не в счет
осталось еще найти выделение при наведении мышкой для сайдбара - боковых панелей (Журнал и Закладки) и в Библиотеке - там по прежнему выделяется серым.
замените в предыдущем коде первые два правила чтобы было с hover и везде работало а не только в боковой панели
Код:
treechildren::-moz-tree-row(hover) {
background-color: red !important;
}
treechildren::-moz-tree-row(selected) {
background-color: darkred !important;
}
treechildren::-moz-tree-row(selected, focus) {
background-color: red !important;
}Нельзя сменить цвет на dropmarker , как на menulist > dropmarker ? Так где "Все жанры" Или это не dropmarker?
у меня в стиле это html|select > html|button
дальше надеюсь разберешься сам
sandro79
поправил
Отредактировано Vitaliy V. (11-12-2019 17:24:02)
Отсутствует
№676829-10-2019 11:45:58
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
у меня в стиле это html|select > html|button
Черт его знает, это в сколбаре (этот дроп) , и куда и как это запихать?
Это вот, запросто (menulist > dropmarker) , а тот дроп, хрен его знает...
Отсутствует
№676929-10-2019 12:22:31
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
solombala
ну как то так, если у тебя там градиент есть
ниже этот код можно добавить...
Код:
html|select > html|button {
background-color: red !important;
background-image: var(--v-arrow-dn-image), linear-gradient(red,red) !important;
}
html|select > html|button[orientation="right"] {
background-image: var(--v-arrow-rit-image), linear-gradient(red,red) !important;
}
html|select > html|button[orientation="left"] {
background-image: var(--v-arrow-lft-image), linear-gradient(red,red) !important;
}Orehis
в
![firefox [firefox]](img/browsers/firefox.png) 70 работает, но скоро не будет
70 работает, но скоро не будетhttps://forum.mozilla-russia.org/viewto … 08#p772408
да и не требуется с browser.urlbar.megabar - true
Отредактировано Vitaliy V. (29-10-2019 13:03:33)
Отсутствует
№677029-10-2019 13:28:11
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Благодарю...Было все итак, надо было background-color: подставить...Теперь класс!
Жаль при зуме всей страницы и скролл того, тоже увеличивается...
Отредактировано solombala (29-10-2019 13:38:42)
Отсутствует
№677229-10-2019 14:13:40
Re: Настройка внешнего вида Firefox в userChrome.css
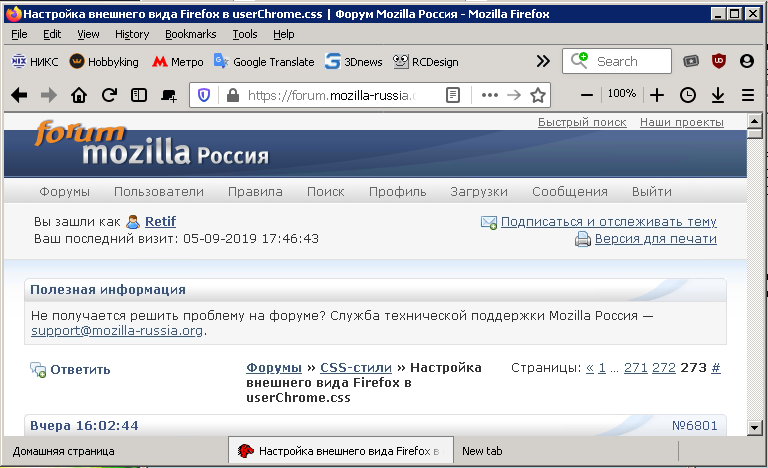
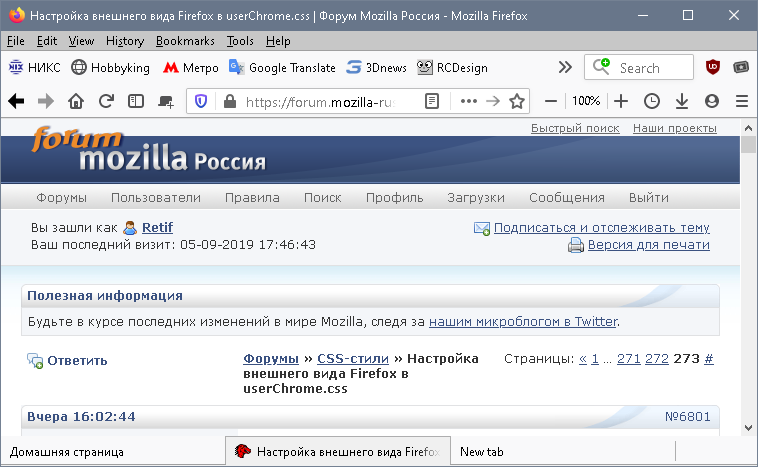
Народ, помогите плиз. Никак не могу понять, почему на Windows 10 у меня панель вкладок какая-то сильно светлая. В Windows 7 она темнее, в отличие от текущей вкладки, и текущую можно отличить как-то, а в 10-ке нет. Можно этот фон поправить где-то?
Скриншоты (вкладки у меня внизу окна):
Windows 7:
Windows 10:
userChrome.css:
/* Tab bar below Navigation & Bookmarks Toolbars */
#nav-bar { /* main toolbar */
-moz-box-ordinal-group: 2 !important;
box-shadow: none !important;
border-bottom: 1px solid ThreeDShadow !important;
}
#PersonalToolbar { /* bookmarks toolbar */
-moz-box-ordinal-group: 1 !important;
border-top: 1px solid ThreeDShadow !important;
}
/* Делаем статусбар прозрачным */
statuspanel { opacity: 0 !important; }
/* Более толстые кнопки Вперед-Назад */
#main-window:not(#f) #back-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAjUlEQVR42uWXwQrAIAxD9f8/OttlIDK2mkYrVvCYl3cQtbX4Fu5dPQBPGAIGHYaAQYchYNBhCBh0GAIGHYaAQYchYNDhv/KpApbyaQLW8ikCI+Xu1QssLe8Flpe3AiHlj0BY+TYCJVJim0MYJrHdRcRInPkYjUic/SGxSOT4lH5J5BpM3iRyDqethItxAaTNIBfhl7xRAAAAAElFTkSuQmCC") !important;
}
#main-window:not(#f) #forward-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAkElEQVR42sWXSw7AIAhEy/0P3ZoumtRoKyPwSFy4YObFL9ixH2cbpibLiR2ArBUJIOlFA7g1MwBculkAy9qZAEv62QC/HhUAnz5VAFOvSoChnzkFIsL6STXAC4ICeCBIgNufBsBXAAdAtwA9hOg1tOlEjO2nuAoA/YzQ7xgtSNCSDC1K0bIcbUzQ1gxtTmWdCyMiIB+7tLLnAAAAAElFTkSuQmCC") !important;
}
/* Hide blue stripe on active tab
.tab-line[selected="true"] {
opacity: 0 !important;
}
*/
/* Цвет линии для активной вкладки
.tab-line[selected="true"] {
background-color: #68768a !important;
}
*/
/* Цвет активной вкладки */
.tab-background[selected="true"] {
background-color: #F0F0F0 !important; /* this sets the color of the tab background */
}
/* Сделать линию для активной вкладки прозрачной */
.tab-line[selected="true"] {
opacity: 0 !important;
}
/*** Секция для вкладок внизу ***/
/* Вкладки в низ окна */
#TabsToolbar {
position: fixed;
bottom: -0em;
width: 100%;
}
#tabbrowser-tabs { width: 96%; }
#content-deck { margin-bottom: 2.5em;
}
/* Для полного экрана */
TabsToolbar:not([inFullscreen="true"]) {position:fixed; bottom:0em; width:100%;}
/* Remove X from Tabs */
#tabbrowser-tabs .tabbrowser-tab .tab-close-button { display:none!important; }
/* TABS: on bottom */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10}
#TabsToolbar {-moz-box-ordinal-group:1000!important}
#tabbrowser-tabs {
width: 100vw !important;
#content-deck { margin-bottom: 0em; }
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {padding-bottom: var(--tab-min-height) !important;}
}
/* TABS: height */
:root {
--tab-toolbar-navbar-overlap: 0px !important;
}
:root #tabbrowser-tabs {
--tab-min-width: 80px !important;
}
/* Tabs Bottom https://support.mozilla.org/en-US/questions/1248277 */
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important;
background-color: var(--toolbar-bgcolor) !important;
}
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height) !important;
max-height: var(--tab-min-height) !important;
}
/* drag space */
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
width: 40px;
}
/* Override vertical shifts when moving a tab */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* hide windows-controls */
#TabsToolbar #window-controls {display:none!important;}
/* move caption buttons to right of Tab bar */
#main-window[tabsintitlebar]:not([inFullscreen="true"]) #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container {
position: fixed !important;
right: 0 !important;
top: calc(6px + var(--tab-min-height)) !important;
display: block !important;
visibility: visible !important;
}
#toolbar-menubar[autohide="true"] ~ #TabsToolbar {padding-right: 100px !important;}
/*** Конец секции для вкладок внизу ***/
/*** Find Bar Tweaks https://support.mozilla.org/ru/questions/1224761 ***/
.browserContainer > findbar {
/* Position the Find Bar above the page */
-moz-box-ordinal-group: 0;
/* Move Find Bar border from top to bottom */
border-top: none !important;
border-bottom: 1px solid ThreeDShadow !important;
}
/* Status Bar http://penduin.blogspot.com/2018/01/how-to-fix-firefox-57-status-bar.html */
#browser-bottombox {
height: 2.5em;
border-top: solid thin #505050;
}
.browserContainer>statuspanel {
left: 4px !important; bottom: 2px;
transition-duration: 0s !important;
transition-delay: 0s !important;
}
.browserContainer>statuspanel>.statuspanel-inner>.statuspanel-label {
margin-left: 0px !important;
border: none !important;
padding: 0px !important;
background: rgb(0,0,0,0) !important;
color: silver !important;
}
window[inFullscreen="true"] #browser-bottombox {
display:none !important;
}
window[inFullscreen="true"] .browserContainer>statuspanel[type="overLink"] .statuspanel-label {
display:none !important;
}
Отсутствует
№677329-10-2019 17:38:17
- shadow_user
- Участник
- Группа: Members
- Зарегистрирован: 14-02-2007
- Сообщений: 244
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.![firefox [firefox]](img/browsers/firefox.png) 68 с вашей темой vitaliyvstyle_theme-2019.4.14.xpi. Как можно получить соответствующий "фирменный" темный стиль для выпадающего меню "Показать больше закладок"?
68 с вашей темой vitaliyvstyle_theme-2019.4.14.xpi. Как можно получить соответствующий "фирменный" темный стиль для выпадающего меню "Показать больше закладок"?

Отсутствует
№677429-10-2019 17:59:21
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 71.0
71.0
Re: Настройка внешнего вида Firefox в userChrome.css
Что-то снова поменяют?
Удалят XBL bindings, т.е. свойство -moz-binding: будет бесполезно
Если кто желает попробовать стиль для browser.urlbar.megabar - true
который делает urlbar нормальным

ну и панель при этой настройке будет по размеру urlbar'а
для
![firefox [firefox]](img/browsers/firefox.png) 70
70Код:
#urlbar-container,
#search-container {
padding: 1px !important;
margin: 0 !important;
}
#urlbar, #searchbar {
margin: 0 !important;
}
#searchbar .searchbar-textbox {
margin: 0 !important;
}
#urlbar[breakout] {
position: absolute !important;
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
margin: 0 !important;
width: var(--urlbar-width) !important;
box-shadow: none !important;
box-sizing: border-box !important;
}
#urlbar[breakout] > #urlbar-input-container {
height: calc(var(--urlbar-height) - 2px) !important;
width: 100% !important;
padding: 0 !important;
vertical-align: top !important;
}
#urlbar[breakout] > .urlbarView {
background-color: var(--autocomplete-popup-background, transparent) !important;
margin: 0 !important;
width: 100% !important;
}для ![firefox [firefox]](img/browsers/firefox.png) 71+
71+
V2 для ![firefox [firefox]](img/browsers/firefox.png) 71+
71+
userChrome.css:
цвет поменяйте
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important;
background-color: var(--toolbar-bgcolor) !important;
}
с вашей темой vitaliyvstyle_theme-2019.4.14.xpi. Как можно получить соответствующий "фирменный" темный стиль для выпадающего меню "Показать больше закладок"?
стиль для меню
https://forum.mozilla-russia.org/viewto … 65#p764365
Отредактировано Vitaliy V. (14-04-2022 01:23:11)
Отсутствует
№677529-10-2019 18:47:22
Re: Настройка внешнего вида Firefox в userChrome.css
Если кто желает попробовать стиль для browser.urlbar.megabar - true
Охренеть, как круто с закруглённой Адресной строкой смотрится. FF 70.
Отсутствует