Полезная информация
№655129-09-2019 13:16:48
Re: Настройка внешнего вида Firefox в userChrome.css
Может кому интересно. Сделал контекстные меню обратно объёмными в теме Windows Classic.
https://www.reddit.com/r/FirefoxCSS/com … _3d_again/
Как выглядит: http://veg.by/z/2019-09-29-12-55-56-5549fb39.png
Отредактировано VEG (29-09-2019 13:17:08)
С наилучшими пожеланиями, Евгений
Отсутствует
№655330-09-2019 20:14:31
- Mrakobes666
- Участник
- Группа: Members
- Зарегистрирован: 03-03-2011
- Сообщений: 159
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
всем привет, помогите убрать или ткните в действующий способ для 69-го, подчистить ненужные пункты контекстного меню, ID я повытаскивал, дальше что?
#jid0-rwtyslpoku14fw7yw2afloaihha_jetpack-menuitem-1 {
display: none !important;
}
#_45ee564a-8d3a-4efa-92cc-8ff5db92bf93_-menuitem-3 {
display: none !important;
}
#_45ee564a-8d3a-4efa-92cc-8ff5db92bf93_-menuitem-3 {
display: none !important;
}
#copylinks_advanced_com-menuitem-12 {
display: none !important;
}
#_ddc359d1-844a-42a7-9aa1-88a850a938a8_-menuitem-16 {
display: none !important;
}
#_143f479b-4cb2-4d8c-8c31-ae8653bc6054_-menuitem-20 {
display: none !important;
}
#_ddc359d1-844a-42a7-9aa1-88a850a938a8_-menuitem-16 {
display: none !important;
}
#savepage-we_dw-dev-menuitem-26 {
display: none !important;
}
#textmarker_underflyingbirches_org-menuitem-27 {
display: none !important;
}
#tilepages-we_dw-dev-menuitem-34 {
display: none !important;
}
Отсутствует
№655401-10-2019 01:54:36
Re: Настройка внешнего вида Firefox в userChrome.css
А можно изменить цвет вкладки, открытой в фоне, ещё не просмотренной?
Сам себе отвечу: нельзя. Stop setting the "unread" attribute on tabs, т.е. теперь код .tabbrowser-tab[unread] не работает.
При установленном параметре toolkit.cosmeticAnimations.enabled;true можно сделать .tabbrowser-tab[notselectedsinceload="true"] и это сработает, но в этом случает вкладка получает атрибут, который уже не вернуть в значение false (комментарии №№ 14 и 15).
Отсутствует
№655501-10-2019 08:16:34
Re: Настройка внешнего вида Firefox в userChrome.css
tabbrowser.js для 69 (атрибут unread вставлен)
https://www.upload.ee/files/10543348/ta … r.rar.html
Плюс код css
Код:
#TabsToolbar .tabbrowser-tab[unread]:not([pinned]) {-moz-border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAcCAYAAABh2p9gAAABy0lEQVR42q3TSy8DURQH8BkbsbHSlBGJhVRiXRta70exQNjQaev9fq4qPoIPQMTGW8TCQrzfb20lYiHCioWGkEgsLEqM/6mZZDQ6JtyTnJx7zz35ZWYyl48xCjzHcSnIRGQ09xVRSAkZQH7IvYTystLbkeGhWU4jeIBmS3qaqb/PHUhNNT/J/UgZfJMrZ4iNT7RXVyVPTc/MPz34vVpg5fnZ6asQF+fB/ll1JvE8LykbzLkeH/yjBqNgpTmgF+FA++P93RnWl2ogNDDnBDgWfFqjYEO5AnoTDvQBu9b6NphzABxX9kArUI6A3oeCIkCvDlAEOKHuARVRFoC+qEEHQI8O0A5wMrQPtAFlAmhAAZ0AT/4Kymg7wEEFdAE81gFWApwLdw7UDXSAwBqARzpAM0Cf1kxVtRgEawEe6gDpZ0/ivt8o6kVwXxfgXXnlOoAHv4G/hSRJJtwmC4H1APcZgVYCGwDuMQIzCGwEuMsIzCSwCeAOIzCLwGaA24zAbAJbAG4xAnMIbAW4yQjMJbAN4AYjMI/AdoDrjMB8AjsArjECCwjsBLjKCCwksAvgCiPQRmA3wGVGYBGBPQCXGIHFBPYCXGQElvD/QX6KT18aGUnsMu4xAAAAAElFTkSuQmCC")
4 10 3 3 / 4px 10px 3px 3px stretch !important;
background-color: #33FF33 !important;
color: brown !important;
border-radius: 0px 18px 0px 0px !important; }
#TabsToolbar .tabbrowser-tab[unread]:not([pinned]):hover {
color: blue !important;
background-color: #FFFF80 !important;)Отсутствует
№655902-10-2019 01:20:27
Re: Настройка внешнего вида Firefox в userChrome.css
solombala
Спасибо, работает. Хотя не совсем понял как.
Отсутствует
№656002-10-2019 10:27:12
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№656102-10-2019 14:20:48
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
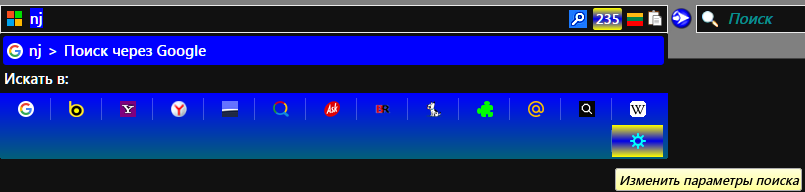
не значок, всю панель
какую панель, в 69 там только кнопка и пустые кнопки .dummy
Код:
button.searchbar-engine-one-off-item.dummy,
button#urlbar-anon-search-settings-compact {
display: none !important;
}Отсутствует
№656202-10-2019 15:58:50
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Так, но кое-что еще мешает , низ выпирает.
Рихтовал здесь, но безуспешно...
-moz-appearance: none;
min-width: 38px;
width: 38px;
height: 32px;
margin: 0;
padding: 0;
cursor: pointer !important;
font-size: 14px;
font-style: italic !important;
background: linear-gradient(transparent 15%, var(--panel-separator-color) 15%, var(--panel-separator-color) 85%, transparent 85%);
background-size: 1px auto;
background-repeat: no-repeat;
background-position: right center;
color: #fff;
}
Отсутствует
№656302-10-2019 17:12:15
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№656402-10-2019 17:21:17
Re: Настройка внешнего вида Firefox в userChrome.css
Ovod
Папку в профиль и не user.css , а userChrome.css Плюс стили включить в префке
toolkit.legacyUserProfileCustomizations.stylesheets - true
Да, и это сменить на это
@-moz-document url("chrome://browser/content/browser.xhtml");
Отредактировано solombala (02-10-2019 17:30:37)
Отсутствует
№656502-10-2019 17:45:58
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
solombala
omni/chrome/browser/content/browser/search/search-one-offs.js
попробуй удалить выделенное тогда кнопка настроек считаться не будет
и должно правильно установить атрибут height
this.buttons.setAttribute("height", height + "px");
// Update the 'Search for <keywords> with:" header.
this._updateAfterQueryChanged();
// Handle opensearch items. This needs to be done before building the
// list of one off providers, as that code will return early if all the
// alternative engines are hidden.
// Skip this in compact mode, ie. for the urlbar.
if (!this.compact) {
this._rebuildAddEngineList();
}
// Check if the one-off buttons really need to be rebuilt.
if (this._textbox) {
// We can't get a reliable value for the popup width without flushing,
// but the popup width won't change if the textbox width doesn't.
let DOMUtils = window.windowUtils;
let textboxWidth = DOMUtils.getBoundsWithoutFlushing(this._textbox).width;
// We can return early if neither the list of engines nor the panel
// width has changed.
if (this._engines && this._textboxWidth == textboxWidth) {
return;
}
this._textboxWidth = textboxWidth;
}
// Finally, build the list of one-off buttons.
while (this.buttons.firstElementChild != this.settingsButtonCompact) {
this.buttons.firstElementChild.remove();
}
// Remove the trailing empty text node introduced by the binding's
// content markup above.
if (this.settingsButtonCompact.nextElementSibling) {
this.settingsButtonCompact.nextElementSibling.remove();
}
let engines = await this.getEngines();
let defaultEngine = await Services.search.getDefault();
let oneOffCount = engines.length;
let collapsed =
!oneOffCount ||
(oneOffCount == 1 && engines[0].name == defaultEngine.name);
// header is a xul:deck so collapsed doesn't work on it, see bug 589569.
this.header.hidden = this.buttons.collapsed = collapsed;
if (collapsed) {
return;
}
let panelWidth = parseInt(this.popup.clientWidth);
// There's one weird thing to guard against: when layout pixels
// aren't an integral multiple of device pixels, the last button
// of each row sometimes gets pushed to the next row, depending on the
// panel and button widths.
// This is likely because the clientWidth getter rounds the value, but
// the panel's border width is not an integer.
// As a workaround, decrement the width if the scale is not an integer.
let scale = window.windowUtils.screenPixelsPerCSSPixel;
if (Math.floor(scale) != scale) {
--panelWidth;
}
// The + 1 is because the last button doesn't have a right border.
let enginesPerRow = Math.floor((panelWidth + 1) / this.buttonWidth);
let buttonWidth = Math.floor(panelWidth / enginesPerRow);
// There will be an emtpy area of:
// panelWidth - enginesPerRow * buttonWidth px
// at the end of each row.
// If the <description> tag with the list of search engines doesn't have
// a fixed height, the panel will be sized incorrectly, causing the bottom
// of the suggestion <tree> to be hidden.
if (this.compact) {
++oneOffCount;
}
Да, и это сменить на это
@namespace xhtml url("http://www.w3.org/1999/xhtml");
@-moz-document url("chrome://browser/content/browser.xhtml");
что за бред...@namespace на @-moz-document
Отредактировано Vitaliy V. (02-10-2019 18:13:59)
Отсутствует
№656602-10-2019 20:39:33
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Убрал, но поганка там же зарыта в ширине, жаль автоматом сжимать не знаю
* each search engine button, adapt this const when changing the css.
* It's actually 48px + 1px of right border.
*/
get buttonWidth() {
return 36;
}
Не 49, а 36 или меньше, плюс в searchbar.css тоже
-moz-appearance: none;
display: inline-block;
min-width: 36px;

Отредактировано solombala (02-10-2019 20:40:04)
Отсутствует
№656702-10-2019 20:59:13
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
но поганка там же зарыта в ширине
Зачем тебе ширина? уменьшить хочешь что-ли.
не нужно больше ничего - низ не выпирает
Отредактировано Vitaliy V. (02-10-2019 21:16:08)
Отсутствует
№656802-10-2019 21:23:51
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Не знаю это убрал
if (this.compact) {
++oneOffCount;
}
Ничего не изменилось и это тоже убрал this.buttons.setAttribute("height", height + "px"); Или это рихтовать надо?
Отсутствует
№656902-10-2019 21:29:51
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
и это тоже убрал this.buttons.setAttribute("height", height + "px"); Или это рихтовать надо?
Нет убрать только первое, это и ничего больше не трогать + стиль
Ничего не изменится не может...
Отредактировано Vitaliy V. (02-10-2019 21:30:12)
Отсутствует
№657002-10-2019 22:18:15
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Не знаю, что там меняется. Второй ряд не устраивает. Сжимать через CSS , все-равно выпадает окно . Если бы автоматом сжимало и в один ряд, короче, без этого вроде никак
get buttonWidth() {
return 36;
}
Отсутствует
№657103-10-2019 00:08:57
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 70.0
70.0
Re: Настройка внешнего вида Firefox в userChrome.css
Второй ряд не устраивает
Второй ряд какой пустой или с поисковиками ? Я писал о пустом ряде как от него избавится, а не как сделать все в один ряд.
В один ряд, серьезно? Такую хрень в новых версиях сделали. Однако он все равно у тебя появится если будет больше поисковиков.
Отредактировано Vitaliy V. (03-10-2019 00:15:55)
Отсутствует
№657303-10-2019 14:51:40
Re: Настройка внешнего вида Firefox в userChrome.css
solombala
Папку в профиль
то есть сюда7
а не скажем тут
https://www.upload.ee/files/10552119/20 … 4.jpg.html
https://www.upload.ee/files/10552128/20 … 6.jpg.html
оставить?
Добавлено 03-10-2019 14:53:01
Плюс стили включить в префке
Как?
Отредактировано Ovod (03-10-2019 14:53:01)
Отсутствует
№657403-10-2019 15:41:40
Re: Настройка внешнего вида Firefox в userChrome.css
solombala
https://www.upload.ee/files/10552276/20 … 0.jpg.html
https://www.upload.ee/files/10552277/20 … 8.jpg.html
с активацией стилей вроде так понятно
Отсутствует
№657503-10-2019 16:54:32
Re: Настройка внешнего вида Firefox в userChrome.css
Добрый день.
Не подскажет ли уважаемое сообщество работающий в FF 69 userChrome.css для помещения таббара вниз страницы?
Тот, которым пользуюсь сечас после обновления до FF 69 стал закрывать часть окна браузера.
Вот он, собственно:
#main-window[inFullscreen] #content-deck {margin-bottom: 0px !important;}
#TabsToolbar
{
position: fixed !important;
bottom: 1px !important;
width: 100% !important;
background-color: rgb(212, 208, 200) !important;
}
#tabbrowser-tabs {width: 96% !important;}
#TabsToolbar[inFullscreen]
{
Сам в CSS не понимаю, буду благодарен за любую помощь.
UPD
Вроде нашел решение:
https://github.com/MrOtherGuy/firefox-csshacks/blob/master/chrome/tabs_below_content.css
Там говорится о window_control_placeholder_support.css
Где его взять - не знаю, работает и без него.
Отредактировано drk (03-10-2019 17:32:51)
Отсутствует