Объявление
Administrator
№592607-05-2019 13:21:59
Re: Настройка внешнего вида Firefox в userChrome.css
камрады, подскажите как изменить размер и шрифт заголовка вкладок с60 версии? я сильно не силен в css, в принципе разоьраться смогу, но втыкать в цсс с самого 0 - долго и утомительно.
до сих пор сидел на 56 с ctr. вот и не знаю как жить дальше... в 50 еср вылечил баг с аддонами, еще попробую в 56 релизе, но походу придется переходить на 60 еср, но совершенно неюзабельный интерфейс для меня из за зрения
Отсутствует
№592707-05-2019 14:01:50
Re: Настройка внешнего вида Firefox в userChrome.css
Decimus
скрытый текстВыделить кодКод:
#TabsToolbar .tabbrowser-tab:not([selected="true"])[pending="true"] { background-color: burlywood !important; color: red !important; font-style: italic !important; } #TabsToolbar[brighttext="true"] .tabbrowser-tab:not([selected="true"])[pending="true"] { background-color: saddlebrown !important; color: salmon !important; }
подскажите, как изменить геометрию/размеры заголовков/корешков вкладок и шрифты на них?
Отсутствует
№592807-05-2019 15:17:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 67.0
67.0
Re: Настройка внешнего вида Firefox в userChrome.css
надо панель вкладок под закладками!
https://forum.mozilla-russia.org/viewto … 45#p766645
или https://forum.mozilla-russia.org/viewto … 63#p763863
как изменить размер и шрифт заголовка вкладок с60 версии?
изменить шрифт
изменить только выделенные
Код:
.tabbrowser-tab[multiselected],
.tabbrowser-tab[visuallyselected="true"] {
font-style: italic !important;
}и так далее...
изменить форму, размер вкладок https://forum.mozilla-russia.org/viewto … 74#p763074
сделать цвет такой же как и выпадающий список в строке поиска
как дополнение к 2 коду из https://forum.mozilla-russia.org/viewto … 46#p769646
Код:
panel[type="autocomplete-richlistbox"] {
background: var(--autocomplete-popup-background) !important;
color: var(--autocomplete-popup-color) !important;
border-color: var(--arrowpanel-border-color) !important;
}
panel[type="autocomplete-richlistbox"] > richlistbox {
background: transparent !important;
color: inherit !important;
margin: 0 !important;
}
panel#PopupAutoComplete > richlistbox > richlistitem[originaltype="loginsFooter"] {
color: var(--autocomplete-popup-color) !important;
border-top-color: var(--chrome-content-separator-color) !important;
background-color: var(--arrowpanel-dimmed) !important;
}
panel#PopupAutoComplete > richlistbox > richlistitem[originaltype="loginsFooter"]:hover,
panel#PopupAutoComplete > richlistbox > richlistitem[originaltype="loginsFooter"][selected] {
background-color: Highlight !important;
color: HighlightText !important;
}Отредактировано Vitaliy V. (18-11-2019 16:36:57)
Отсутствует
№592907-05-2019 15:41:12
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Спасибо, но при загрузке FF на 2 секунды появляется светлая полоса где Панель меню - как ее убрать (Панель меню я скрыл)
:root {
--v-control-buttons-width-box: calc(var(--toolbarbutton-outer-padding, 2px) + var(--v-titlebar-button-horizont-padding, 17px) * 6 + var(--v-titlebar-button-image-width, 12px) * 3); /* отступ для кнопок управления окном */
--v-control-buttons-width-maximized-box: var(--v-control-buttons-width-box); /* отступ для кнопок в развёрнутом окне */
}
#nav-bar {
margin-top: 0 !important;
margin-bottom: 0 !important;
-moz-box-ordinal-group: 0 !important;
box-shadow: none !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] > #navigator-toolbox {
-moz-appearance: -moz-window-titlebar !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] > #navigator-toolbox {
-moz-appearance: -moz-window-titlebar-maximized !important;
}
#main-window:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme > #navigator-toolbox {
visibility: hidden !important;
}
#main-window:not([inFullscreen])[tabsintitlebar]:-moz-lwtheme > #navigator-toolbox > *:not([collapsed="true"]) {
visibility: visible;
}
#navigator-toolbox > #titlebar {
-moz-appearance: none !important;
-moz-box-ordinal-group: 100 !important;
--v-control-buttons-left: auto;
--v-control-buttons-right: 0;
}
#navigator-toolbox > #titlebar:-moz-locale-dir(rtl) {
--v-control-buttons-left: 0;
--v-control-buttons-right: auto;
}
#navigator-toolbox::after,
#TabsToolbar::after {
display: none !important;
}
#toolbar-menubar {
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#TabsToolbar {
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
box-shadow: 0 -1px 0 var(--tabs-border-color, rgba(0,0,0,.3)) inset !important;
}
#TabsToolbar > #tabbrowser-tabs {
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
#TabsToolbar > .toolbar-items {
padding-top: 0 !important;
margin-top: 0 !important;
}
#TabsToolbar .titlebar-spacer[type="pre-tabs"],
#TabsToolbar .titlebar-spacer[type="post-tabs"] {
display: none !important;
}
toolbar .titlebar-buttonbox-container {
position: fixed !important;
top: 0 !important;
left: var(--v-control-buttons-left) !important;
right: var(--v-control-buttons-right) !important;
margin: 0 !important;
font-size: 0px !important;
}
@media (-moz-windows-compositor), (-moz-os-version: windows-win7) and (-moz-windows-default-theme) {
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] toolbar .titlebar-buttonbox-container {
top: 0px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] toolbar .titlebar-buttonbox-container {
top: 8px !important;
}
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #nav-bar {
margin-inline-end: var(--v-control-buttons-width-box) !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="maximized"] #nav-bar {
margin-inline-end: var(--v-control-buttons-width-maximized-box) !important;
}
#main-window:not([inFullscreen])[tabsintitlebar] #nav-bar {
margin-top: 1px !important;
}
@media (-moz-windows-classic) {
#main-window[tabsintitlebar]:-moz-lwtheme > #navigator-toolbox::before {
content: "" !important;
display: -moz-box !important;
height: 0px !important;
-moz-box-ordinal-group: 0 !important;
visibility: visible !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"]:-moz-lwtheme > #navigator-toolbox::before {
background-image: linear-gradient(to bottom, ThreeDLightShadow 0, ThreeDLightShadow 1px, ThreeDHighlight 1px, ThreeDHighlight 2px, ActiveBorder 2px, ActiveBorder 4px, transparent 4px) !important;
height: 4px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"] #nav-bar {
margin-top: 4px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar][sizemode="normal"]:-moz-lwtheme #nav-bar {
margin-top: 0px !important;
}
#main-window:not([inFullscreen])[tabsintitlebar] toolbar .titlebar-buttonbox-container {
top: 4px !important;
}
}
}
Отсутствует
№593007-05-2019 16:05:03
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 67.0
67.0
Re: Настройка внешнего вида Firefox в userChrome.css
Вит
какая тема в ОС и в ![firefox [firefox]](img/browsers/firefox.png) ? И проверьте на чистом профиле без др. стилей
? И проверьте на чистом профиле без др. стилей
Отсутствует
№593207-05-2019 18:33:04
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 67.0
67.0
Re: Настройка внешнего вида Firefox в userChrome.css
Виновата тема "По умолчанию", ставлю встроенную тему Темную-лучше, но Панель поиска темная, как бы ее осветлить?
У себя не наблюдаю ничего подобного, но ![windows [windows]](img/browsers/windows.png) 7 сейчас под рукой нет...
7 сейчас под рукой нет...
код для панели поиска
Код:
.browserContainer > findbar:-moz-lwtheme-brighttext {
--lwt-accent-color: -moz-dialog;
--toolbar-bgcolor: -moz-dialog;
--toolbar-color: -moz-dialogtext;
--chrome-content-separator-color: -moz-dialogtext;
--lwt-toolbar-field-background-color: -moz-Field;
--lwt-toolbar-field-color: -moz-FieldText;
--lwt-toolbar-field-border-color: ThreeDShadow;
}не сработал
угу я в ![nightly [nightly]](img/browsers/nightly.png)
![linux [linux]](img/browsers/linux.png) проверял, теперь поправил
проверял, теперь поправил
Отсутствует
№593507-05-2019 18:49:25
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 67.0
67.0
Re: Настройка внешнего вида Firefox в userChrome.css
Вит
должно работать это для темных тем ![firefox [firefox]](img/browsers/firefox.png)
используются системные цвета можно изменить на свои
не работать может разве что из-за др. стилей...
Отредактировано Vitaliy V. (07-05-2019 18:51:02)
Отсутствует
№593707-05-2019 20:35:29
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. пишетВит пишетнадо панель вкладок под закладками!
https://forum.mozilla-russia.org/viewto … 45#p766645
или https://forum.mozilla-russia.org/viewto … 63#p763863lz4 пишеткак изменить размер и шрифт заголовка вкладок с60 версии?
изменить шрифт
скрытый текст
изменить только выделенныескрытый текстВыделить кодКод:
.tabbrowser-tab[multiselected], .tabbrowser-tab[visuallyselected="true"] { font-style: italic !important; }
и так далее...
изменить форму, размер вкладок https://forum.mozilla-russia.org/viewto … 74#p763074egorsemenov06 пишетсделать цвет такой же как и выпадающий список в строке поиска
как дополнение к 2 коду из https://forum.mozilla-russia.org/viewto … 46#p769646
скрытый текстВыделить кодКод:
panel#PopupAutoComplete { background: var(--autocomplete-popup-background) !important; color: var(--autocomplete-popup-color) !important; border-color: var(--arrowpanel-border-color) !important; } panel#PopupAutoComplete > richlistbox > richlistitem[originaltype="loginsFooter"] { color: var(--autocomplete-popup-color) !important; border-top-color: var(--chrome-content-separator-color) !important; background-color: var(--arrowpanel-dimmed) !important; } panel#PopupAutoComplete > richlistbox > richlistitem[originaltype="loginsFooter"]:hover, panel#PopupAutoComplete > richlistbox > richlistitem[originaltype="loginsFooter"][selected] { background-color: Highlight !important; color: HighlightText !important; }как дополнение к 2 коду из https://forum.mozilla-russia.org/viewto … 46#p769646 не сработал
спасибо! а куда вставлять код??? я знаю только запустить
#!/system/bin/sh (
и куда положить
а что где лежит и за что и когда запускает в фф яне знаю. и еще в какой версии, есть разница*
а то смотрю какие то на скринах странные вкладки фф , как под классик тем ресторером
Отсутствует
№593807-05-2019 20:41:25
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 67.0
67.0
Re: Настройка внешнего вида Firefox в userChrome.css
Вит
этот стиль для панели поиска на странице Ctrl + F, речь о ней, или той что рядом с адресной ?
Но тогда и адресную строку нужно изменять...
ну просто изменяете например -moz-dialog на white , rgb(255,255,255) или #FFFFFF
lz4
about:support -> Каталог профиля - открыть каталог
создать папку chrome в ней userChrome.css, добавить стили
и еще в какой версии, есть разница*
для того стиля ![firefox [firefox]](img/browsers/firefox.png) 60+ https://forum.mozilla-russia.org/viewto … 74#p763074
60+ https://forum.mozilla-russia.org/viewto … 74#p763074
возможно и для 57 + подойдёт, но не для австралиса
Отредактировано Vitaliy V. (07-05-2019 20:53:54)
Отсутствует
№594008-05-2019 11:19:29
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 67.0
67.0
Re: Настройка внешнего вида Firefox в userChrome.css
Вит
Код:
:root:-moz-lwtheme-brighttext {
--lwt-toolbar-field-background-color: rgb(255, 255, 255) !important;
--lwt-toolbar-field-color: rgb(0, 0, 0) !important;
--lwt-toolbar-field-border-color: rgb(204, 204, 204) !important;
--lwt-toolbar-field-focus: rgb(255, 255, 255) !important;
--lwt-toolbar-field-focus-color: rgb(0, 0, 0) !important;
--toolbar-field-focus-border-color: Highlight !important;
--lwt-toolbar-field-highlight: Highlight !important;
--lwt-toolbar-field-highlight-text: HighlightText !important;
}для всплывающих панелей, 2 код https://forum.mozilla-russia.org/viewto … 46#p769646
цвета нужно инвертировать
Отсутствует
№594108-05-2019 11:43:29
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Все Отлично-панели светлые! Вот бы еще белый фон подсказок сделать при наборе текста (а не прозрачно-темный)
Отредактировано Вит (08-05-2019 12:19:15)
Отсутствует
№594208-05-2019 11:52:08
Re: Настройка внешнего вида Firefox в userChrome.css
огромное спасибо )
56 починил, но походу придется на 60еср перезжать, нехороший такой звоночек.
пока эти легасу выручают. может вам пригодится
http://www.legacycollector.org/
https://github.com/JustOff/ca-archive/releases
Отсутствует
№594308-05-2019 11:53:00
Re: Настройка внешнего вида Firefox в userChrome.css
Добрый день!
Нашел такие панельки в теме Quantum-Nox-Firefox-Dark-Full-Theme-master.zip
Взятой от сюда https://github.com/Izheil/Quantum-Nox-F … Full-Theme
Там куча не нужного мне хлама, и все прописано в одну строчку, по-этому, мне как новичку не удалось выдернуть нужный мне код для покраски стандартных панелей

Если есть у кого код для покраски этих панелей можете дать? Буду очень признателен
Отредактировано mfrost (08-05-2019 12:03:21)
Отсутствует
№594408-05-2019 18:33:16
Re: Настройка внешнего вида Firefox в userChrome.css
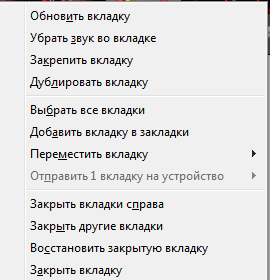
Всем привет.
Подскажите, как убрать в контекстном меню вкладок опцию "Закрыть другие вкладки"?
Я часто закрываю вкладки справа, иногда промахиваюсь и попадаю вместо этого на "закрыть другие вкладки" теряя нужные вкладки.
Гуглил, не нашел, в основном все удаляют из контекстного меню страницы.
Отредактировано BigMike (08-05-2019 23:13:51)
Отсутствует
№594609-05-2019 12:54:01
Re: Настройка внешнего вида Firefox в userChrome.css
BigMike
Или такой вариант: simpleMenuWizard
Win7
Отсутствует
№594811-05-2019 11:24:41
Re: Настройка внешнего вида Firefox в userChrome.css
Приветствую всех! Неделю назад обновился с 56 до 66.0.5, уже 4-ю ночь настраиваю через CSS внешний вид  Причем почти всё основное удалось, остались 3-4 штриха. Огромное спасибо всем умным людям, которые отвечают на вопросы в этой теме!!!!!!! Тема - просто находка, многое отсюда использовал для кастомизации внешнего вида. В 56 всё было слишком просто, поставил Classic Theme Restorer + еще пару дополнений и всё. Зато с CSS интереснее.
Причем почти всё основное удалось, остались 3-4 штриха. Огромное спасибо всем умным людям, которые отвечают на вопросы в этой теме!!!!!!! Тема - просто находка, многое отсюда использовал для кастомизации внешнего вида. В 56 всё было слишком просто, поставил Classic Theme Restorer + еще пару дополнений и всё. Зато с CSS интереснее.
Вопрос, как можно в верхней панеле на уровне меню выровнять по вертикали (вверх-вниз) следующее:
- кнопку "обновить" - сделать ниже
- кнопки дополнений (где на скриншотах Adblock, Avast, ...) - немного выше
- полоску "Элементы панели закладок" (где на скриншотах значки закладок Google Mail и тд) - немного ниже
- можно ли сделать, чтобы при добавлении в эту панель кнопки "Загрузки" она не занимала 2 строки и не убивала весь интерфейс панелей?
- и можно ли перенести кнопки "вперед" и "назад" туда же на верхнюю панель рядом с меню? Через "Персонализацию" теперь этот способ закрыт.
Более подробные скриншоты ниже:
![firefox [firefox]](img/browsers/firefox.png) ! Даже кнопка свернуть в трей (справа вверху) была. Но этот FF уже слишком устарел. Новые дополнения не поставить, страницы стали отображаться криво и т.д.
! Даже кнопка свернуть в трей (справа вверху) была. Но этот FF уже слишком устарел. Новые дополнения не поставить, страницы стали отображаться криво и т.д.
2. Почти восстановил привычный мне вид в новом 66-ом FF, может только панель закладок вверх немного задрана, на пару px:

3. При добавлении кнопок в панель рядом с меню, увы, вертикальное выравнивание = 

 Даже уже страдает верхняя граница urlbar
Даже уже страдает верхняя граница urlbar 

4. Кнопку загрузки лучше вообще туда не добавлять без доработки, она пытается занять много места по вертикали и всё рушит:

Отредактировано FLK (11-05-2019 11:27:48)
Отсутствует
№594911-05-2019 15:15:21
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте! К сожалению, я не дождалась ответа на свой вопрос (вот этот https://forum.mozilla-russia.org/viewtopic.php?pid=769744#p769744), поэтому прошу помощи еще раз. Помогите исправить, пожалуйста!
Отсутствует
№595011-05-2019 15:22:49
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 67.0
67.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ela
попробуйте другой стиль чтобы сделать вкладки ниже https://forum.mozilla-russia.org/viewto … 45#p766645
Отсутствует


