Полезная информация
№580112-03-2019 08:31:40
- YrdErfgert
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 18
- UA:
 62.0
62.0
Re: Настройка внешнего вида Firefox в userChrome.css
Удалось найти решение по кнопкам, работающих с DWMGlass в Windows 10.
На ru-board.com в соответствующий теме Aero Glass for Windows 8.x-10, evgen_b выложил патч AGFFFP ver.0.0.0.1. Результат:
Кнопки кликабельны!!!
Больше картинок и инструкция по портабельному FF65 в теме Aero Glass Ultimate for Windows 8/8.1/10... на rutracker.org.
Удачи всем!!! Извините за оффтоп, если что. 
Отредактировано YrdErfgert (12-03-2019 08:38:11)
Отсутствует
№580212-03-2019 10:48:22
Re: Настройка внешнего вида Firefox в userChrome.css
YrdErfgert
Проверь , а с этим надо патчить?
Код:
/* DO NOT DELETE THIS LINE */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#toolbar-menubar > spacer[ordinal="1000"] {
max-width: 0px !important;
margin-left: 6px !important;
}
#toolbar-menubar toolbarpaletteitem[place="toolbar"][id^="wrapper-customizableui-special-spring"],
#toolbar-menubar toolbarspring {
max-width: none !important;
}
@-moz-document url("chrome://browser/content/browser.xul") {
:root {
--v-titlebar-button-vert-padding: 2px;
--v-titlebar-button-horizont-padding: 5px;
--v-svg-filter-fill: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill");
--v-titlebar-min-image: url("data:image/svg+xml;charset=utf-8,<svg width='11' height='11' xmlns='http://www.w3.org/2000/svg'><line stroke='black' stroke-width='1.5' fill='none' shape-rendering='crispEdges' x1='1.2' y1='6.9' x2='10' y2='6.9'/></svg>");
--v-titlebar-max-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg' stroke='black' stroke-width='1.3' fill='none' shape-rendering='crispEdges'><rect x='1.5' y='1.5' width='10' height='10'/></svg>");
--v-titlebar-maximized-image: url("data:image/svg+xml;charset=utf-8,<svg width='11' height='11' xmlns='http://www.w3.org/2000/svg' stroke='black' fill='none' shape-rendering='crispEdges'><rect x='1.5' y='3.5' width='6' height='6'/><polyline points='3.5,3.5 3.5,1.5 10.5,1.5 10.5,8.5 8.5,8.5'/></svg>");
--v-titlebar-close-image: url("data:image/svg+xml;charset=utf-8,<svg width='16' height='16' xmlns='http://www.w3.org/2000/svg'><path stroke='black' stroke-width='2.9' d='M3,1 l 11,11 M3,12 l 11,-11'/></svg>");
--v-titlebar-button-image-height: 11px;
--v-titlebar-button-image-width: 11px;
--v-titlebar-button-background-hover: rgba(0,0,0,.12);
--v-titlebar-button-background-active: rgba(0,0,0,.22);
--v-titlebar-close-background-hover: rgb(215,0,34);
--v-titlebar-close-background-active: rgb(178,0,28);
--v-windows-glass-default-background: ActiveCaption;
--v-windows-glass-default-background-inactive: InactiveCaption;
}
:root:-moz-lwtheme-brighttext,
toolbar[brighttext] {
--v-titlebar-button-background-hover: rgba(255,255,255,.22);
--v-titlebar-button-background-active: rgba(255,255,255,.12);
}
@media (-moz-windows-glass) {
#main-window[sizemode="normal"] > #titlebar {
-moz-appearance: none !important;
margin-bottom: calc(-1 * (var(--v-titlebar-button-vert-padding) * 2 + var(--v-titlebar-button-image-height))) !important;
}
#main-window[sizemode="normal"] > #titlebar > #titlebar-content {
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
}
#main-window[sizemode="normal"] > #navigator-toolbox {
border-top: none !important;
padding-top: 0 !important;
box-shadow: 0 1px 0 rgba(12,12,13,0.3) inset !important;
}
#titlebar-buttonbox,
.titlebar-buttonbox {
-moz-appearance: none !important;
margin: 0 !important;
padding: 0 !important;
}
#main-window {
-moz-appearance: none !important;
background-color: var(--lwt-accent-color, var(--v-windows-glass-default-background)) !important;
}
#main-window:-moz-window-inactive {
background-color: var(--lwt-accent-color-inactive, var(--lwt-accent-color, var(--v-windows-glass-default-background-inactive))) !important;
}
#TabsToolbar:-moz-lwtheme-darktext {
color: inherit !important;
--lwt-toolbarbutton-icon-fill: currentColor !important;
}
#TabsToolbar:not(:-moz-lwtheme) {
color: inherit !important;
}
#TabsToolbar:not(:-moz-lwtheme) .tabbrowser-tab {
background-color: transparent !important;
}
vbox#appcontent {
-moz-appearance: none !important;
}
}
#titlebar-buttonbox > .titlebar-button,
.titlebar-buttonbox > :-moz-any(.titlebar-min,.titlebar-max,.titlebar-close),
#minimize-button, #restore-button, #close-button {
display: -moz-box !important;
-moz-appearance: none !important;
margin: 0 !important;
padding: var(--v-titlebar-button-vert-padding) var(--v-titlebar-button-horizont-padding) !important;
color: var(--lwt-toolbarbutton-icon-fill, inherit) !important;
}
@media not all and (-moz-os-version: windows-win7) {
#titlebar-buttonbox,
.titlebar-buttonbox {
-moz-appearance: none !important;
-moz-box-align: start !important;
-moz-box-pack: end !important;
}
}
#titlebar-buttonbox > .titlebar-button > .toolbarbutton-icon,
.titlebar-buttonbox > :-moz-any(.titlebar-min,.titlebar-max,.titlebar-close) > .toolbarbutton-icon,
:-moz-any(#minimize-button,#restore-button,#close-button) > .toolbarbutton-icon {
filter: var(--v-svg-filter-fill) !important;
fill: currentColor !important;
color: inherit !important;
margin: 0 !important;
padding: 0 !important;
height: var(--v-titlebar-button-image-height) !important;
width: var(--v-titlebar-button-image-width) !important;
}
#titlebar-buttonbox > #titlebar-min,
.titlebar-buttonbox > .titlebar-min,
#minimize-button {
list-style-image: var(--v-titlebar-min-image) !important;
-moz-image-region: auto !important;
background: linear-gradient(#00EA3A,#00A653) !important;
color: white !important;
border: 1px solid #675 !important;
}
#titlebar-buttonbox > #titlebar-max,
.titlebar-buttonbox > .titlebar-max {
list-style-image: var(--v-titlebar-max-image) !important;
background: linear-gradient(#00EA3A,#00A653) !important;
color: white !important;
border: 1px solid #675 !important;
}
#main-window[sizemode="maximized"] #titlebar-buttonbox > #titlebar-max,
#main-window[sizemode="maximized"] .titlebar-buttonbox > .titlebar-max,
#restore-button {
list-style-image: var(--v-titlebar-maximized-image) !important;
}
#titlebar-buttonbox > :-moz-any(#titlebar-min,#titlebar-max):hover,
.titlebar-buttonbox > :-moz-any(.titlebar-min,.titlebar-max):hover,
:-moz-any(#minimize-button,#restore-button):hover {
background: linear-gradient(#00ffff,#00A653) !important;
}
#titlebar-buttonbox > :-moz-any(#titlebar-min,#titlebar-max):active,
.titlebar-buttonbox > :-moz-any(.titlebar-min,.titlebar-max):active,
:-moz-any(#minimize-button,#restore-button):hover:active {
background: linear-gradient(red,brown) !important;
color: #FFF !important;
}
#titlebar-buttonbox > #titlebar-close,
.titlebar-buttonbox > .titlebar-close,
#close-button {
list-style-image: var(--v-titlebar-close-image) !important;
color: #FFF !important;
background: linear-gradient(red,brown) !important;
margin-right: 1px !important;
border: 1px solid #675 !important;
}
#titlebar-buttonbox > #titlebar-close:hover,
.titlebar-buttonbox > .titlebar-close:hover,
#close-button:hover {
background: linear-gradient(red,#DF0000) !important;
}
#titlebar-buttonbox > #titlebar-close:hover:active,
.titlebar-buttonbox > .titlebar-close:hover:active,
#close-button:hover:active {
background: linear-gradient(red,brown) !important;
}
}Отсутствует
№580312-03-2019 12:22:51
- YrdErfgert
- Участник
- Группа: Members
- Зарегистрирован: 30-01-2019
- Сообщений: 18
- UA:
 62.0
62.0
Re: Настройка внешнего вида Firefox в userChrome.css
drage2
Я вернул все кнопки по дефолту. Самодеятельности никакой в этом плане.
Лучше тренироваться на чистой установке FF, во избежании недоразумений. Портабельный вариант FF патчится иначе (выше говорил): см. инструкцию на Удалено. Там автор патча куратор темы.
Ещё одна ссылка и будет бан п. 3.8
Отредактировано YrdErfgert (12-03-2019 12:25:16)
Отсутствует
№580412-03-2019 18:50:11
Re: Настройка внешнего вида Firefox в userChrome.css
Всем привет.
Подскажите 1. что нужно прописать в userChrome.css чтоб открытые вкладки были под адресной строкой и панелью закладок
2. что нужно прописать в userChrome.css чтоб открытые вкладки были в несколько строк с авторасширением ширины вкладок в зависимости от длины окна браузера, чтоб не оставалось пустого пространства в конце строк
3. что нужно прописать в userChrome.css чтоб не загруженные вкладки были определенного цвета
Спасибо.
Отредактировано APEC (15-03-2019 16:45:48)
Отсутствует
№580513-03-2019 14:59:13
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№580614-03-2019 08:48:48
Re: Настройка внешнего вида Firefox в userChrome.css
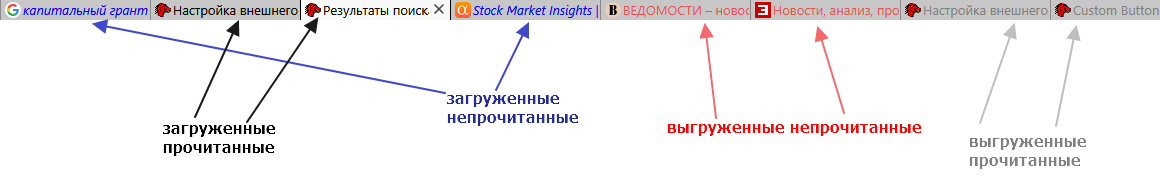
что нужно прописать в userChrome.css чтоб не загруженные вкладки были определенного цвета
APEC
Непросмотренные наверное? Под вторым спойлером и настройка в about:config
https://forum.mozilla-russia.org/viewtopic.php?pid=763384#p763384
Отсутствует
№580714-03-2019 10:50:44
Re: Настройка внешнего вида Firefox в userChrome.css
Непросмотренные наверное? Под вторым спойлером и настройка в about:config
https://forum.mozilla-russia.org/viewtopic.php?pid=763384#p763384
немного не то. Или оно у меня не правильно работает, но все неактивные вкладки, подгружены они или нет - черный бэкграунд и белый шрифт.
Вот допустим у меня при закрытии браузера было 3 вкладки открытых. Загружаю я по новой браузер, открывается он на последней активной вкладке.
И вот хотелось бы чтоб те две вкладки которые я еще не подгрузил (кликнуть по ним) были, к примеру, зеленым цветом бэкграунд. А те что уже подгрузил-просмотрел стали как обычно неактивная вкладка.
Add:
оказалось все на столько просто, что аж страшно...
добавил
и теперь все так как я и хотел.
Всем спасибо за помощь!
Отредактировано APEC (14-03-2019 11:13:11)
Отсутствует
№580814-03-2019 17:15:49
Re: Настройка внешнего вида Firefox в userChrome.css
Привет всем!
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
menu.bookmark-item, menuitem.bookmark-item {
max-width: 11em !important;
}
#edit-menu {
display: none !important;
}

Почему пересталработать css файл ?
Порядок неправильный - сначала инструменты, потом закладки, вида нет вовсе!
Ширина закладокузкие специально, а по факту во всю страницу
firefox 65 02
Отсутствует
№580914-03-2019 18:28:10
Re: Настройка внешнего вида Firefox в userChrome.css
Вопрос про панель меню: если она скрыта и появляется при нажатии на ALT, то при добавлении на неё кнопок со всплывающими панелями - панели не успевают появиться (при нажатии на кнопки), панель скрывается и ничего не происходит. Возможно уже есть какие-нибудь решения этой проблемы?
Отредактировано Neytrino (14-03-2019 18:36:59)
© уважением Neytrino.
Отсутствует
№581118-03-2019 14:10:06
Re: Настройка внешнего вида Firefox в userChrome.css
Все-таки удалось решить проблему
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
menu.bookmark-item, menuitem.bookmark-item {
max-width: 11em !important;
}
menu#edit-menu, menu#view-menu {
display: none !important;
}
#main-menubar > menu {
-moz-box-ordinal-group: 1000 !important;
}
#main-menubar > menu#file-menu {
-moz-box-ordinal-group: 0 !important;
}
#main-menubar > menu#history-menu {
-moz-box-ordinal-group: 1 !important;
}
#main-menubar > menu#tools-menu {
-moz-box-ordinal-group: 2 !important;
}
#main-menubar > menu#bookmarksMenu {
-moz-box-ordinal-group: 3 !important;
}
#main-menubar > menu#helpMenu {
-moz-box-ordinal-group: 4 !important;
}Отсутствует
№581218-03-2019 15:08:00
Re: Настройка внешнего вида Firefox в userChrome.css
APEC
Вот допустим у меня при закрытии браузера было 3 вкладки открытых. Загружаю я по новой браузер, открывается он на последней активной вкладке.
И вот хотелось бы чтоб те две вкладки которые я еще не подгрузил (кликнуть по ним) были, к примеру, зеленым цветом бэкграунд. А те что уже подгрузил-просмотрел стали как обычно неактивная вкладка.
Есть еще вариации на тему: просмотренные/не просмотренные/загруженные/выгруженные ну и все их комбинации
За этим функционалом сюда:
https://github.com/alice0775/userChrome.js/raw/master/unreadTabs.uc.js
Как устанавливать:
https://forum.mozilla-russia.org/viewtopic.php?pid=762747#p762747
или сюда
https://forum.mozilla-russia.org/viewtopic.php?pid=762748#p762748
Выглядит примерно так (настраивается под себя):
Отсутствует
№581320-03-2019 16:54:08
Re: Настройка внешнего вида Firefox в userChrome.css
Столкнулся с трудностями... Не важно, хочу поменять эту тень или добавить бордеры к кнопке.
Настройки действительны для текущего сеанса, пока я работаю в инспекторе и игнорируются при последующих. Скажите, как прописать настройки?
Отредактировано Orehis (22-03-2019 02:28:55)
Отсутствует
№581420-03-2019 17:46:20
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте помогите кто может FF66
Имеется вот такая настройка панели закладок
Hide bookmarks bar items label text, show on hover. */
.bookmark-item > .toolbarbutton-text {
margin-top: -1px !important;
}
.bookmark-item {
margin: -1px !important;
}
.bookmark-item:not([container]):not([open="true"]) > .toolbarbutton-text {
display: none !important;
}
#PlacesToolbarItems > .bookmark-item:not([container]):not([open="true"]) > .toolbarbutton-icon[label]:not([label=""]) {
margin-inline-end: 0px !important;
}
Закладки на панели перестали центроваться при малом количестве, сейчас всегда от левого края. Как сделать чтоб выравнивание было по центру
Отсутствует
№581521-03-2019 11:22:33
Re: Настройка внешнего вида Firefox в userChrome.css
ligo
Попробуй здесь рихтануть
Код:
toolbarbutton.bookmark-item:not(.subviewbutton) {
padding: 0px !important;
margin: 0 1px !important;
}
/* ::::: bookmark buttons ::::: */
.bookmark-item > .toolbarbutton-icon,
#personal-bookmarks[cui-areatype="toolbar"] > #bookmarks-toolbar-placeholder > .toolbarbutton-icon {
width: 16px;
height: 16px;
margin-left: 3px !important;
}
/* Force the display of the label for bookmarks */
.bookmark-item > .toolbarbutton-text,
#personal-bookmarks[cui-areatype="toolbar"] > #bookmarks-toolbar-placeholder > .toolbarbutton-text {
margin-right: 1px !important;
margin-left: 2px !important;
display: -moz-box !important;
}Отсутствует
№581621-03-2019 17:26:44
Re: Настройка внешнего вида Firefox в userChrome.css
ligoПопробуй здесь рихтанутьскрытый текстВыделить кодКод:toolbarbutton.bookmark-item:not(.subviewbutton) {
padding: 0px !important;
margin: 0 1px !important;
}/* ::::: bookmark buttons ::::: */
.bookmark-item > .toolbarbutton-icon,
#personal-bookmarks[cui-areatype="toolbar"] > #bookmarks-toolbar-placeholder > .toolbarbutton-icon {
width: 16px;
height: 16px;
margin-left: 3px !important;
}/* Force the display of the label for bookmarks */
.bookmark-item > .toolbarbutton-text,
#personal-bookmarks[cui-areatype="toolbar"] > #bookmarks-toolbar-placeholder > .toolbarbutton-text {
margin-right: 1px !important;
margin-left: 2px !important;
display: -moz-box !important;}
Не помогло это не то что требуется
мне всего лишь нужно чтоб в коде который я скинул было выравнивание по центру
Отредактировано ligo (21-03-2019 17:29:34)
Отсутствует
№581721-03-2019 18:09:37
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 66.0
66.0
Re: Настройка внешнего вида Firefox в userChrome.css
Не помогло это не то что требуется
мне всего лишь нужно чтоб в коде который я скинул было выравнивание по центру
Привествую.
Вот такое нашел. Правла какой-то очень дикая пропертя...
Источник:
Отредактировано Acid Crash (21-03-2019 18:11:46)
Отсутствует
№581821-03-2019 20:07:17
Re: Настройка внешнего вида Firefox в userChrome.css
ligo пишетНе помогло это не то что требуется
мне всего лишь нужно чтоб в коде который я скинул было выравнивание по центруПривествую.
Вот такое нашел. Правла какой-то очень дикая пропертя...Источник:
Войдите или зарегистрируйтесь, чтобы увидеть скрытый текст.
Спасибо большое то что надо
Отсутствует
№581923-03-2019 09:13:03
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 680
- UA:
 66.0
66.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как теперь в ![firefox [firefox]](img/browsers/firefox.png) 66.0.1 скрыть в меню браузерной кнопки "Список всех вкладок"?:
66.0.1 скрыть в меню браузерной кнопки "Список всех вкладок"?:

Отредактировано vitalii201 (23-03-2019 09:31:58)
Отсутствует
№582123-03-2019 11:18:02
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 680
- UA:
 66.0
66.0
Re: Настройка внешнего вида Firefox в userChrome.css
drage2, спасибо. Пункты из названия спойлера скрылись, как скрыть строчку с картинки("Восстановить …")?
Отсутствует
№582223-03-2019 11:35:04
Re: Настройка внешнего вида Firefox в userChrome.css
vitalii201
Код:
#allTabsMenu-searchTabs { display: none !important}
#allTabsMenu-undoCloseTab { display: none !important}
#allTabsMenu-containerTabsButton{ display: none !important}
#allTabsMenu-tabsSeparator { display: none !important}Отсутствует
№582323-03-2019 13:29:36
- Andrey_Krropotkin
- Участник
- Группа: Members
- Зарегистрирован: 11-11-2011
- Сообщений: 484
- UA:
 66.0
66.0
Re: Настройка внешнего вида Firefox в userChrome.css
Уважаемые знатоки. В кнопке #alltabs-button есть label с классом toolbarbutton-multiline-text. Как можно его отключить?
Или второй вопрос вместо изображения dropmarker вставить свой label?
Смысл - раньше была кнопка с подсчетом количества табов. Так вот я пытаюсь вывести на эту кнопку. Если убрать класс toolbarbutton-multiline-text, то цифра появляется рядом с dropmarker.
Отсутствует
№582423-03-2019 13:47:19
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 680
- UA:
 66.0
66.0
Re: Настройка внешнего вида Firefox в userChrome.css
drage2, да. 4773 + 4775 и ваш код(без дублирования tabsSeparator) – то, что надо.
Что-бы выразить признательность и не спамить неинформативными thanks-ами приходится что-то придумывать.

Отсутствует
№582523-03-2019 14:09:18
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 67.0
67.0
Re: Настройка внешнего вида Firefox в userChrome.css
Andrey_Krropotkin
можно #alltabs-button присвоить атрибут badge="число"
и стиль
Код:
#alltabs-button {
visibility: visible !important;
}
#alltabs-button .toolbarbutton-badge {
max-width: none !important;
padding: 0 1px !important;
}ну там можно ещё и цвет, размер изменить

Отредактировано Vitaliy V. (23-03-2019 14:12:20)
Отсутствует