Объявление
Administrator
№560101-02-2019 12:50:50
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
Друзья, может кто-то что-то посоветовать по моему вопросу??
Nexus пишетУ меня в лисе вкладки внизу, не под адресной строкой, а в вообще внизу, привык ещё к такому расположению с давних пор.... после последней обновы они стали маленькими Ну размер то можно увеличить прописав в about:config - browser.tabs.tabMinWidth "нужное значение" но проблема в том, что при заполнении экрана раньше вкладки становились автоматически меньше, а сейчас просто нужно прокручивать стрелками. Подскажите как вернуть что бы они автоматом становились меньше? Или при заполнении выстраивались в несколько рядов... И ещё, после предыдущего обновления сломался поиск в отдельной строке поиска, но продолжал работать в адресной строке, теперь же не работает нигде. Куда копать то??
Приветствую.
В наборе от Aris есть модуль tabs_below_main_content_fx65.css
Выглядит вот так, поведение ширины вкладок вроде аналогичное штатному.

Отсутствует
№560201-02-2019 13:22:38
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 66.0
66.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как уменьшить ее размер и отцентрировать кнопки?
обычно её высота 28px зависит от переменной --toolbarbutton-inner-padding
т.е. если уменьшаются кнопки
:root {
--toolbarbutton-inner-padding: 4px !important;
}
то уменьшается и панель
или можно отдельно в стиле изменить переменную
--v-toolbar-button-inner-padding: var(--toolbarbutton-inner-padding, 6px);
насчет кнопок я там обновил стиль, была ещё проблема с растягивающимся интервалом его высота была 0
может теперь так как вы хотели
можно сделать так, чтобы и в неактивном состоянии окно FF оставалось того же цвета, который задан для "Заголовков окон и границ окон" в Windows 10.
возможно так
Код:
@media (-moz-windows-accent-color-in-titlebar) {
:root[style*="--lwt-accent-color:rgb(12, 12, 13)"] {
background-color: -moz-win-accentcolor !important;
color: -moz-win-accentcolortext !important;
}
}Отредактировано Vitaliy V. (01-02-2019 13:30:29)
Отсутствует
№560301-02-2019 13:25:20
Re: Настройка внешнего вида Firefox в userChrome.css
Приветствую.
В наборе от Aris есть модуль tabs_below_main_content_fx65.css
Выглядит вот так, поведение ширины вкладок вроде аналогичное штатному.
Спасибо. Но смотрите что выходит, если я копирую только этот модуль, то ничего не меняется. Если же ставлю весь набор, то вкладки уезжают в верх и находятся над адресной строкой, но их поведение действительно становится нужным. Да, и поиск начинает работать. Как их опустить вниз опять? Что нужно прописать в userChrome.css ?
Отсутствует
№560501-02-2019 14:02:45
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
Спасибо. Но смотрите что выходит, если я копирую только этот модуль, то ничего не меняется.
Если только содержимое файла tabs_below_main_content_fx65.css копировали, то не будет работать...
Смотрите, в 6 строке он тянет наследование (использует всё содержимое) из @import "./tabs_below_navigation_toolbar_fx65.css"; (https://github.com/Aris-t2/CustomCSSfor … r_fx65.css)
А если открыть tabs_below_navigation_toolbar_fx65.css, то можно увидеть, что он в свою очередь тянет из @import "./tabs_below_navigation_toolbar.css"; (https://github.com/Aris-t2/CustomCSSfor … oolbar.css)
Таким образом, если вы хотете отделить модуль tabs_below_main_content_fx65.css от общего комплекта правил, то вместе с ним к себе надо скопировать и два файла, которые встречаются в цепочке наследования (штатно они должны лежать в той же папке, что и tabs_below_main_content_fx65.css).
Если же ставлю весь набор, то вкладки уезжают в верх и находятся над адресной строкой, но их поведение действительно становится нужным. Да, и поиск начинает работать. Как их опустить вниз опять? Что нужно прописать в userChrome.css ?
Тут трудно сказать, надо конкретно на Вашу папку Chrome смотреть...
Отредактировано Acid Crash (01-02-2019 14:04:54)
Отсутствует
№560601-02-2019 14:10:37
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 66.0
66.0
Re: Настройка внешнего вида Firefox в userChrome.css
Это виндовский цвет прет?
если у тебя меню такого цвета то возможно
ты наверное скрывал верхние кнопки по отдельности, когда можно сразу и вместе с этой полоской
Отсутствует
№560701-02-2019 14:11:25
Re: Настройка внешнего вида Firefox в userChrome.css
Смотрите, в 6 строке он тянет наследование (использует всё содержимое) из @import "./tabs_below_navigation_toolbar_fx65.css"; (https://github.com/Aris-t2/CustomCSSfor … r_fx65.css)
А если открыть tabs_below_navigation_toolbar_fx65.css, то можно увидеть, что он в свою очередь тянет из @import "./tabs_below_navigation_toolbar.css"; (https://github.com/Aris-t2/CustomCSSfor … oolbar.css)Таким образом, если вы хотете отделить модуль tabs_below_main_content_fx65.css от общего комплекта правил, то вместе с ним к себе надо скопировать и два файла, которые встречаются в цепочке наследования (штатно они должны лежать в той же папке, что и tabs_below_main_content_fx65.css).
Я так и делал. Копировал и эти файлы. Но ничего не изменилось. Вкладки всё равно фиксированые по размеру.
Тут трудно сказать, надо конкретно на Вашу папку Chrome смотреть...
Ну так я имею в виду что ставлю всё что в архиве от Ариса. Соответственно моя папка точная копия той что в архиве.
UPD. Вкладки опускаются вниз и становятся не динамическими только если я заменю своим старым userChrome.css тот что в архиве Ариса. Отсюда я делаю вывод что у меня что-то прописано в моём userChrome.css. Но что я не знаю.
UPD2. Я тупикнул. Строку я не разкомментировал. Теперь всё как нужно! Спасибо большое за помощь!
Отредактировано Nexus (01-02-2019 14:30:28)
Отсутствует
№561001-02-2019 16:47:43
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
обычно её высота 28px зависит от переменной --toolbarbutton-inner-padding
Вот этот код сработал
:root {
--toolbarbutton-inner-padding: 4px !important;
}
И что интересно, он уменьшает скорее размер панели, а не значков.
Не, ну меня вполне устраивает)
А этот код из стиля
--v-toolbar-button-inner-padding: var(--toolbarbutton-inner-padding, 6px); - не работает.
Не работает также стиль Компактная панель меню
#main-window[uidensity="compact"] #toolbar-menubar {
--toolbarbutton-inner-padding: 2px !important;
--toolbarbutton-outer-padding: 0px !important;
}
#main-window[uidensity="compact"] #toolbar-menubar .toolbarbutton-1 {
padding: 0px !important;
}
#main-window[uidensity="compact"] #toolbar-menubar .toolbarbutton-badge {
margin-inline-end: -3px !important;
}
В чем причина?
Отредактировано Garalf (01-02-2019 18:22:48)
Отсутствует
№561101-02-2019 16:51:13
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Пара вопросов по кнопкам в vertical_top_bottom_bar
Подскажите, что надо дописать к gClipboard.clear();, чтобы очищался буфер обмена?
Ещё хотел сделать кнопку для запуска текстового редактора, но в конструкции
file.initWithPath(${"`c:\\Program Files\\AkelPad\\AkelPad.exe`"});
обратные слэши "съедаются". Как всё-таки можно экранировать обратный слэш? Статью "Шаблонные строки" прочитал.
Отсутствует
№561201-02-2019 19:37:08
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите как убрать в строке заголовка окна кнопку "открыть меню", но чтобы кнопка вернулась на панель инструментов и чтобы в заголове окна отображалось название открытой вкладки.

Если прописать:
#PanelUI-button {
display: none !important;
кнопка просто исчезает и заголовок без названия открытой вкладки.
Отсутствует
№561301-02-2019 20:16:55
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите плиз.
До 65-й версии использовал userChrome.css, чтобы переместить панель вкладок в низ окна (совсем вниз, а не просто панели местами поменять). Вот так:

/* Вкладки в низ окна */
#TabsToolbar {
position: fixed;
bottom: -0.3em;
width: 100%;
}
#tabbrowser-tabs { width: 96%; }
#content-deck { margin-bottom: 2.5em;
}
Взял отсюда: https://support.mozilla.org/ru/questions/1189624
Всё было отлично, но после обновления до 65-й версии фаерфокса, случилась какая-то фигня с шириной вкладок. Ширина вкладок стала жестко в 80 пикселов, как в параметре browser.tabs.tabMinWidth. Вот так:

Если код выше убираю из userChrome.css, то с шириной всё ок, но и вкладки вверху, собственно. Можно как-то вернуть поведение, как раньше было, т.е. по дефолту ~250 пикселов, а когда вся панель вкладок заполняется, то они уменьшаются до 80 пикселов (как в browser.tabs.tabMinWidth)?
Отредактировано Retif (01-02-2019 20:17:33)
Отсутствует
№561401-02-2019 20:32:07
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 66.0
66.0
Re: Настройка внешнего вида Firefox в userChrome.css
а нет для 61 скроллбара?
а что с тем ? https://forum.mozilla-russia.org/viewto … 06#p765306
на 52 работает с чего бы ему на 61 не работать, может у тебя стиль AGENT_SHEET не регистрируется
А этот оператор из стиля
--v-toolbar-button-inner-padding: var(--toolbarbutton-inner-padding, 6px); - нет
как вы его изменяли если цифру 6px то конечно, это просто запасной вариант если вдруг не окажется переменной --toolbarbutton-inner-padding
измените так
--v-toolbar-button-inner-padding: 4px;
если сделать слишком мало то могут не вместится кнопки управления окном
и кстати обновите стиль нашел ещё косяк, понаделали анимаций всяких с кнопками...
исправил https://forum.mozilla-russia.org/viewto … 45#p766645
что надо дописать к gClipboard.clear();, чтобы очищался буфер обмена?
Код:
var clipboard = Cc["@mozilla.org/widget/clipboardhelper;1"].getService(Ci.nsIClipboardHelper);
clipboard.copyString("");Как всё-таки можно экранировать обратный слэш?
тем же слэшем \\\\
ну или тогда так file.initWithPath("${String.raw`C:\\Program Files\\AkelPad\\AkelPad.exe`}");
Отредактировано Vitaliy V. (01-02-2019 20:34:28)
Отсутствует
№561501-02-2019 21:13:45
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
AGENT_SHEET не регистрируется
Понятия не имею ....Вставляю в scrollbars.css в globale в скине в omni.ja / В 64 без проблем, в 61 значков не видно...только полоса скролла
Отсутствует
№561601-02-2019 23:16:31
Re: Настройка внешнего вида Firefox в userChrome.css
Привет, господа. Я тут человек новый, но проблемы с userChrome.css у меня тоже есть. По незнанию скреативил новый тред, сорри, но потом мне порекомендовали запостить сюда, ибо тут есть чел, который шарит в сабже аки змей.
Гляньте, плиз.  https://forum.mozilla-russia.org/viewto … 01#p766701
https://forum.mozilla-russia.org/viewto … 01#p766701
Отредактировано Verevkin (01-02-2019 23:16:49)
Хей-хей-хей! Только не ходите в мой сарай, лады?..
Отсутствует
№561802-02-2019 00:35:14
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 647
- UA:
 47.0
47.0
Re: Настройка внешнего вида Firefox в userChrome.css
m_nikolay
https://github.com/VitaliyVstyle/Vitali … om_bar.zip
Только у Vitaliy V. лучше уточнить, подходит ли для ![firefox [firefox]](img/browsers/firefox.png) 65.
65.
«The Truth Is Out There»
Отсутствует
№562002-02-2019 08:52:46
Re: Настройка внешнего вида Firefox в userChrome.css
m_nikolay
https://github.com/VitaliyVstyle/Vitali … om_bar.zipТолько у Vitaliy V. лучше уточнить, подходит ли для
65.
Подходит и нормально работает в FF65
Отредактировано klaus65 (02-02-2019 08:53:05)
Отсутствует
№562102-02-2019 09:25:11
Re: Настройка внешнего вида Firefox в userChrome.css
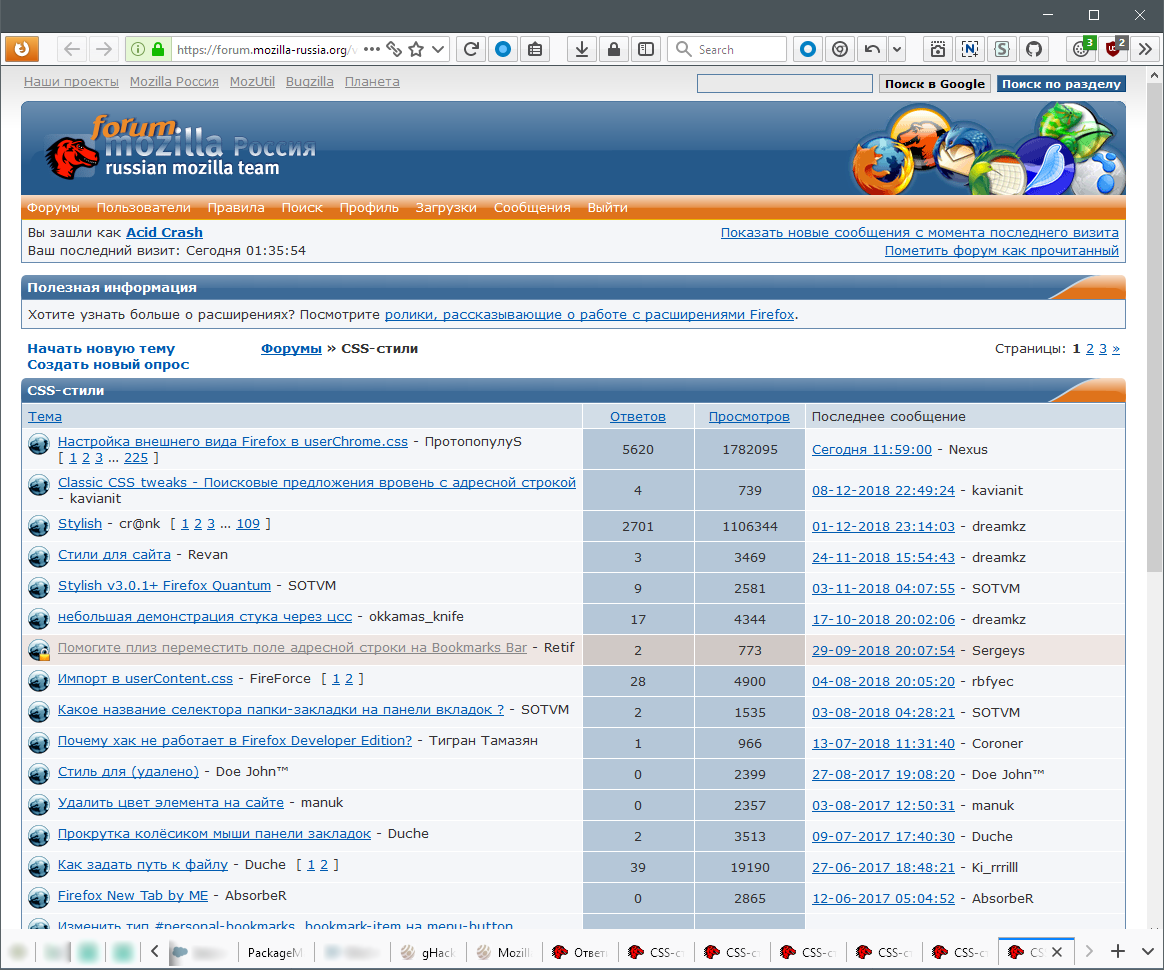
Помогите, пожалуйста, удалить синюю каёмку вокруг верхней панели в Firefox. Я просто не знаю, как эта область называется, чтобы цвет поменять. Всё обыскал - не нашёл. 

Отсутствует
№562202-02-2019 11:39:55
- falcon1598
- Участник
- Группа: Members
- Зарегистрирован: 02-02-2019
- Сообщений: 73
- UA:
 11.0
11.0
Re: Настройка внешнего вида Firefox в userChrome.css
Mozilla Firefox 52.9.0 ESR.
Помогите пожалуйста полностью убрать пункт "Новое приватное окно" в меню "файл".
Спасибо.
Отсутствует
№562402-02-2019 13:09:10
Re: Настройка внешнего вида Firefox в userChrome.css
unter_officer
Душевно признателен за помощь, всё работает.
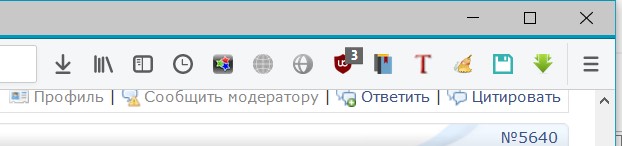
Друзья мои, помогите ещё с одним вопросом.
Не получается сделать темными кнопки управления окном. Может уже обсуждали этот вопрос, но я не нашел, не взыщите за возможный дубляж вопроса.

Отсутствует
№562502-02-2019 14:03:17
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 66.0
66.0
Re: Настройка внешнего вида Firefox в userChrome.css
drage2
это проблемы 61 версии там не работают переменные для скроллбара
можно без них
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
/*Скроллбар, dropmarker*/
scrollbar {
-moz-appearance: none !important;
background: none !important;
border: none !important;
padding: 0 !important;
margin: 0 !important;
}
scrollcorner {
-moz-appearance: none !important;
width: 7px !important;
height: 7px !important;
background: none !important;
border: none !important;
}
html|html > scrollbar, html|html > scrollcorner {
background: black !important;
}
scrollbar > slider {
-moz-appearance: none !important;
background: none !important;
border: none !important;
}
menulist > dropmarker {
-moz-appearance: none !important;
min-width: 7px !important;
min-height: 7px !important;
width: auto !important;
height: auto !important;
margin: 0 !important;
padding: 0 !important;
border: none !important;
border-radius: 0px !important;
background-color: rgb(0,116,232) !important;
background-image: none !important;
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='5' width='5'><path d='M 0,0.75 2.5,3.25 5,0.75 5,1.75 2.5,4.25 0,1.75 Z' style='fill:white;shape-rendering:crispEdges'/></svg>") !important;
-moz-box-align: center !important;
-moz-box-pack: center !important;
}
menulist > dropmarker image {
min-width: 5px !important;
min-height: 5px !important;
width: 5px !important;
height: 5px !important;
margin: 0 !important;
padding: 0 !important;
border: none !important;
}
scrollbar > slider > thumb,
scrollbar > scrollbarbutton,
html|select > html|button {
-moz-appearance: none !important;
border: none !important;
border-radius: 0px !important;
background-color: rgb(0,116,232) !important;
background-image: none !important;
background-repeat: no-repeat !important;
background-position: center !important;
background-size: 5px !important;
}
scrollbar[orient="vertical"],
scrollbar[orient="vertical"] > slider,
scrollbar[orient="vertical"] > slider > thumb {
min-width: 7px !important;
max-width: 7px !important;
}
scrollbar[orient="horizontal"],
scrollbar[orient="horizontal"] > slider,
scrollbar[orient="horizontal"] > slider > thumb {
min-height: 7px !important;
max-height: 7px !important;
}
scrollbar > scrollbarbutton {
min-width: 7px !important;
min-height: 7px !important;
}
scrollbar > slider > thumb:hover,
scrollbar > scrollbarbutton:not([disabled="true"]):hover {
background-color: rgb(23,139,255) !important;
}
scrollbar > slider > thumb:active,
scrollbar > scrollbarbutton:not([disabled="true"]):hover:active,
menulist > dropmarker:not([disabled="true"])[open="true"],
html|select > html|button:active {
background-color: rgb(0,89,232) !important;
}
html|select > html|button {
background-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='5' width='5'><path d='M 0,0.75 2.5,3.25 5,0.75 5,1.75 2.5,4.25 0,1.75 Z' style='fill:white;shape-rendering:crispEdges'/></svg>") !important;
}
scrollbar > scrollbarbutton[type="increment"],
html|select > html|button[orientation="right"] {
background-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='5' width='5'><path d='M 0.75,0 3.25,2.5 0.75,5 1.75,5 4.25,2.5 1.75,0 Z' style='fill:white;shape-rendering:crispEdges'/></svg>") !important;
}
scrollbar[orient="vertical"] > scrollbarbutton[type="increment"] {
background-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='5' width='5'><path d='M 0,0.75 2.5,3.25 5,0.75 5,1.75 2.5,4.25 0,1.75 Z' style='fill:white;shape-rendering:crispEdges'/></svg>") !important;
}
scrollbar > scrollbarbutton[type="decrement"],
html|select > html|button[orientation="left"] {
background-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='5' width='5'><path d='M 4.25,5 1.75,2.5 4.25,0 3.25,0 0.75,2.5 3.25,5 Z' style='fill:white;shape-rendering:crispEdges'/></svg>") !important;
}
scrollbar[orient="vertical"] > scrollbarbutton[type="decrement"] {
background-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='5' width='5'><path d='M 0,4.25 2.5,1.75 5,4.25 5,3.25 2.5,0.75 0,3.25 Z' style='fill:white;shape-rendering:crispEdges'/></svg>") !important;
}
scrollbar > scrollbarbutton[type="increment"][disabled="true"],
scrollbar[orient="vertical"] > scrollbarbutton[type="increment"][disabled="true"],
scrollbar > scrollbarbutton[type="decrement"][disabled="true"],
scrollbar[orient="vertical"] > scrollbarbutton[type="decrement"][disabled="true"],
menulist > dropmarker[disabled="true"] {
opacity: 0.5 !important;
}Verevkin
тот же vertical_top_bottom_bar.zip https://github.com/VitaliyVstyle/Vitali … om_bar.zip
две другие панели можно не создавать, true заменить на false
в toolbars.xml
var t_enable = true; // true или false - создать дополнительную панель или нет
var b_enable = true; // true или false - создать нижнюю панель или нет
var v_enable = true; // true или false - создать вертикальную панель или нет
Отсутствует