Полезная информация
№542708-01-2019 09:51:36
Re: Настройка внешнего вида Firefox в userChrome.css
Всем доброго времени суток. Нашёл вот такую штуку:
Код:
#stop-reload-button {
transform: translate(0.4em); /* Сдвигаем вправо кнопку "Обновить" */
}
#urlbar-container {
margin-left: -2.9em; /* Расширяем адресную строку влево (под кнопку "Обновить") */
}
#identity-box {
margin-left: 2.3em; /* Сдвигаем элементы адресной строки вправо (освобождая место для кнопки "Обновить") */
}
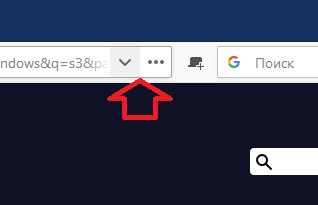
(в оригинале циферки были другие - подкрутил чтобы нравилось) - работает. Есть желание сделать тоже самое с поисковой строкой. Убрал из неё лупу и кнопку Go:
Код:
.searchbar-search-button /* "Лупа" */,
.search-go-button /* "Вперёд" */ {
display: none !important;
}Могу сдвинуть левую границу в нужную сторону:
Могу сдвинуть нужную кнопку:
Код:
#_6905b838-e843-4ee3-9df0-b4c79673b21c_-browser-action {
transform: translate(0.4em);
}А вот как отодвинуть содержимое поискового поля вправо..? Должно быть как-то так, но не работает:
© уважением Neytrino.
Отсутствует
№542808-01-2019 16:01:46
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста, код для фона пустых вкладок в Приватном режиме. Чтобы полностью убрать фиолетовый экран "приветствия" при открытии новой вкладки (и нового приватного окна), и сделать фон белым, как в обычном режиме.
Отсутствует
№542908-01-2019 22:47:04
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
Нашёл вот такую штуку:
а зачем такое нужно, место всё равно столько же занимает, но дело ваше.
Вот так лучше сделать, сработает только когда кнопка обновить слева и рядом с адресной строкой
Код:
#nav-bar #stop-reload-button {
position: relative !important;
}
#nav-bar #stop-reload-button + #urlbar-container {
margin-inline-start: calc(-2 * var(--toolbarbutton-inner-padding) - var(--toolbarbutton-outer-padding) - 16px) !important;
}
#nav-bar #stop-reload-button + #urlbar-container #identity-box {
padding-inline-start: calc(2 * var(--toolbarbutton-inner-padding) + var(--toolbarbutton-outer-padding) + 16px) !important;
}
#nav-bar #stop-reload-button + #urlbar-container #urlbar {
-moz-appearance: none !important;
margin-inline-start: 0 !important;
padding-inline-start: 0 !important;
}Есть желание сделать тоже самое с поисковой строкой
#find-button заменить на селектор вашей кнопки
Код:
toolbar #find-button {
position: relative !important;
}
toolbar #find-button + #search-container {
margin-inline-start: calc(-2 * var(--toolbarbutton-inner-padding) - var(--toolbarbutton-outer-padding) - 16px) !important;
}
toolbar #find-button + #search-container .searchbar-textbox > box:first-child {
padding-inline-start: calc(2 * var(--toolbarbutton-inner-padding) + var(--toolbarbutton-outer-padding) + 16px) !important;
}
toolbar #find-button + #search-container .searchbar-textbox {
-moz-appearance: none !important;
margin-inline-start: 0 !important;
padding-inline-start: 0 !important;
}
toolbar #find-button + #search-container .searchbar-textbox :-moz-any(.searchbar-search-button,.search-go-button) {
display: none !important;
}Подскажите, пожалуйста, код для фона пустых вкладок в Приватном режиме
userContent.css
Код:
@-moz-document url("about:privatebrowsing") {
html {
--in-content-page-color: black !important;
--in-content-text-color: black !important;
--in-content-page-background: white !important;
}
a.button {
background-color: #8000d7 !important;
color: white !important;
}
}userChrome.css
Код:
:root[privatebrowsingmode="temporary"] #tabbrowser-tabpanels {
background-color: white !important;
}Отредактировано Vitaliy V. (08-01-2019 22:49:51)
Отсутствует
№543109-01-2019 10:24:33
Re: Настройка внешнего вида Firefox в userChrome.css
а зачем такое нужно, место всё равно столько же занимает, но дело ваше.
Ну, что нашёл - тому и рад Всё работает - спасибо огромное! Если вас не затруднит - покажите как можно уменьшить размер кнопки (не иконки внутри неё, а самой кнопки), желательно отдельно ширину и высоту.
Всё работает - спасибо огромное! Если вас не затруднит - покажите как можно уменьшить размер кнопки (не иконки внутри неё, а самой кнопки), желательно отдельно ширину и высоту.
Ну и раз уж я снова мучаю вас, хотелось бы перекрасить синюю полосу в верхней части активной вкладки - в акцентный цвет темы Windows (ну или просто в цвет окна)...

А ещё вы мне когда-то, сделали красивый градиент (использующий цвет из текущих настроек темы) для миниатюр в Fast Dial'е:

Возможно ли сделать такую-же штуку для Quick Dial'а?
© уважением Neytrino.
Отсутствует
№543209-01-2019 17:21:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
покажите как можно уменьшить размер кнопки (не иконки внутри неё, а самой кнопки), желательно отдельно ширину и высоту.
тот стиль что я дал ранее предполагает что кнопки должны быть одинаковыми на панели, если уменьшить её одну то и стиль придётся изменить...
но можете изменить размер всех кнопок https://forum.mozilla-russia.org/viewto … 33#p765833
перекрасить синюю полосу в верхней части активной вкладки - в акцентный цвет темы Windows
![windows [windows]](img/browsers/windows.png) 10
10
Код:
@media (-moz-windows-accent-color-in-titlebar) {
#tabbrowser-tabs:not(:-moz-lwtheme) {
--tab-line-color: -moz-win-accentcolor !important;
}
}Возможно ли сделать
может возможно, но проще цвет подобрать в стиле
Код:
@-moz-document regexp("moz-extension\:\/\/.*\/dial([\?].*)?") {
.Grid td > a {
position: relative !important;
}
.Grid td > a::after {
content: "" !important;
background: linear-gradient(transparent, transparent, transparent, red);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.Grid td > a:hover::after {
background: linear-gradient(transparent, transparent, transparent, orange);
}
.Grid td > a > div:last-child {
position: absolute !important;
z-index: 1 !important;
border: none !important;
top: auto;
bottom: 0;
left: 0;
right: 0;
}
.Grid ~ div[style*="position: fixed"] {
z-index: 2 !important;
}
}Отредактировано Vitaliy V. (19-01-2019 14:18:23)
Отсутствует
№543309-01-2019 22:14:02
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., спасибо ещё раз, всё отлично работает!
тот стиль что я дал ранее предполагает что кнопки должны быть одинаковыми на панели, если уменьшить её одну то и стиль придётся изменить...
но можете изменить размер всех кнопок
Хотелось бы всё-же для индивидуального управления размерами кнопок (не обязательно, что это будут кнопки интегрируемые в строки)...
И (кстати) ещё вопрос про кнопки: меняю некоторым кнопкам иконки и к моему сожалению - если поставить собственную монохромную *.svg - firefox не понимает, что нужно покрасить её в тот-же цвет что и его родные кнопки на панелях (оставляя иконку чёрной). Меняю иконки вот так:
Видимо надо как-то подсказать фоксу что нужно покрасить иконку конкретной кнопки в цвет текущей темы..?
© уважением Neytrino.
Отсутствует
№543409-01-2019 23:10:39
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
И (кстати) ещё вопрос про кнопки: меняю некоторым кнопкам иконки и к моему сожалению - если поставить собственную монохромную *.svg - firefox не понимает, что нужно покрасить её в тот-же цвет что и его родные кнопки на панелях (оставляя иконку чёрной). Меняю иконки вот так:
Видимо надо как-то подсказать фоксу что нужно покрасить иконку конкретной кнопки в цвет текущей темы..?
Приветствую.
Для того чтобы собственные кастомные иконки красились согласно темы надо перевести в true
about:config?filter=svg.context-properties.content.enabled
Подробнее об этой переменной тут MDN
Далее надо в собственном svg файле иконки цвет задать через fill="context-fill" и fill-opacity="context-fill-opacity"
В качестве примера можете взять любую из встроенных иконок (например - эту chrome://browser/skin/back.svg)
Вот для примера как у себя заменил иконку панели закладок
Код:
/* BookmarksMenu Navbar Button*/
#bookmarks-menu-button {
list-style-image: url("./image/CustomIcon_BookmarkMenu.svg") !important;
}Отредактировано Acid Crash (09-01-2019 23:12:58)
Отсутствует
№543510-01-2019 08:47:37
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash, спасибо за ответ,
Далее надо в собственном svg файле иконки цвет задать через fill="context-fill" и fill-opacity="context-fill-opacity"
а чем бы таким побесплатнее это сделать?
Vitaliy V., а ещё - можно выровнять текст заголовка по левому краю с отступом в m пикселов и поменять шрифт на нужный?
А тем времинем, деманы-желаний напали на меня с удвоенной силой, теперь они требуют чтобы я попросил вас помочь внести ещё одну кнопку в строку поиска, между выпадающим меню и кнопкой "..."
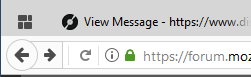
Ну и для окончательного успокоения - дотянуть адресную строку до кнопки "назад" (как это у меня сейчас в 56)...
Вспомнил ещё одну хотелку, а можно ли замутить вторую кнопк "новая вкладка" на панели?
Отредактировано Neytrino (10-01-2019 17:34:52)
© уважением Neytrino.
Отсутствует
№543610-01-2019 10:59:19
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
а чем бы таким побесплатнее это сделать?
Я сам иконки в svg не рисую, а беру из общедоступных мест.
А для добовления вышеупомянутых переменных сгодится любой тестовый редактор.
Банально открываете и по структуре смотрите куда их надо впыхнуть.
Снова-таки для практики поинспектируйте svg файлы иконкок Фокса, ето сильно поможет в понимании.
Кстати ещё вот такое есть. Тут тоже svg с нужными переменными
Отредактировано Acid Crash (10-01-2019 11:00:13)
Отсутствует
№543710-01-2019 12:46:00
Re: Настройка внешнего вида Firefox в userChrome.css
любой тестовый редактор
Спасибо большое (не подумал о таком варианте), всё получилось. Правда параметра fill-opacity в своих svg-шках я не нашёл. но с fill="context-fill" - всё работает как надо...
© уважением Neytrino.
Отсутствует
№543810-01-2019 15:41:13
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
Правда параметра fill-opacity в своих svg-шках я не нашёл. но с fill="context-fill" - всё работает как надо...
fill-opacity используется для добавления прозрачности иконкам.
Если не изменяет пямять, то по умолчанию Firefox ставит fill-opacity на 0.7 (прозрачность 70%).
Без неё безусловно будет работать, но если душа жаждит перфекционизма...
P.S. Вот пример кастомной иконки где добавлены обе переменные.
Код:
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 16 16" fill="context-fill" fill-opacity="context-fill-opacity"> <path d="M8,0C3.6,0,0,3.6,0,8s3.6,8,8,8s8-3.6,8-8S12.4,0,8,0z M9.5,13.9C9.1,14,8.7,14,8.3,14.1l2.1-3.7c0.6-0.6,1-1.5,1-2.4c0-1-0.4-1.9-1.1-2.5l3.2,0c0.3,0.8,0.5,1.6,0.5,2.5C14.1,10.8,12.1,13.2,9.5,13.9z M12.7,4.1c0.2,0.2,0.3,0.4,0.4,0.6l-4.2,0C8.6,4.6,8.3,4.6,8,4.6c-1.4,0-2.6,0.9-3.1,2.1c0,0,0,0,0,0c0,0,0,0,0,0C4.8,6.9,4.7,7.1,4.7,7.3L3.1,4.5C4.2,2.9,6,1.9,8,1.9C9.9,1.9,11.6,2.8,12.7,4.1z M6.2,8C6.2,7,7,6.2,8,6.2C9,6.2,9.8,7,9.8,8C9.8,9,9,9.8,8,9.8C7,9.8,6.2,9,6.2,8z M1.9,8c0-1,0.2-1.9,0.7-2.8l2.1,3.7c0.4,1.4,1.7,2.5,3.3,2.5c0.3,0,0.6,0,0.9-0.1c0.1,0,0.1,0,0.2,0L7.5,14C6.7,14,6,13.8,5.4,13.5c-1.5-0.7-2.7-2.1-3.2-3.8C2,9.2,1.9,8.6,1.9,8z"/> </svg>
Отредактировано Acid Crash (10-01-2019 19:10:27)
Отсутствует
№543910-01-2019 15:52:51
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash, вот жеж хитрая редиска (этот firefox), вбил это свойство вручную - нблюдаю перфекционизм!
То-то я думаю кастомная иконка кнопки на панели вкладок - слишком белая, спасибо ещё раз!
Отредактировано Neytrino (10-01-2019 15:54:25)
© уважением Neytrino.
Отсутствует
№544011-01-2019 08:04:48
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash, а может вы ещё вот что знаете: некоторые кнопки - меняют иконку в зависимости от состояния расширения (например: InForm Enter - включён/выключен), можно ли как-то заменить иконки для каждого состояния отдельно (а то, при замене текущим способом иконка остаётся неизменной в любом состоянии)...
© уважением Neytrino.
Отсутствует
№544111-01-2019 13:05:19
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash, а может вы ещё вот что знаете: некоторые кнопки - меняют иконку в зависимости от состояния расширения (например: InForm Enter - включён/выключен), можно ли как-то заменить иконки для каждого состояния отдельно (а то, при замене текущим способом иконка остаётся неизменной в любом состоянии)...
Там всё зависит от того как расширение меняет что-либо в коде кнопки при том или ином состоянии (класс,стиль/имя/файл иконки итп).
Я чаще всего "цепляюсь" за изменение названия файла исходной иконки в зависимости от статуса.
Вот несколько примеров:
Код:
/* Cookie AutoDelete Icon colors */
#cookieautodelete_kennydo_com-browser-action .toolbarbutton-icon {
list-style-image: url("./image/CustomIcon_CookieAutoDelete.svg") !important;
transition: fill .2s !important;
}
#cookieautodelete_kennydo_com-browser-action[style*="icon_yellow_48.png"] .toolbarbutton-icon {
fill: rgb(170, 100, 0) !important;
fill-opacity: 0.8 !important;
}
#cookieautodelete_kennydo_com-browser-action[style*="icon_red_48.png"] .toolbarbutton-icon {
fill: rgb(165, 5, 5) !important;
fill-opacity: 0.8 !important;
}Расширение SmartProxy
Код:
/* Smart Proxy */
#smartproxy_salarcode_com-browser-action[style*="proxymode-disabled-48.png"], #smartproxy_salarcode_com-browser-action[style*="proxymode-disabled-32.png"] .toolbarbutton-icon {
list-style-image: url("./image/CustomIcon_SmartProxyDisabled.svg") !important;
}
#smartproxy_salarcode_com-browser-action[style*="smartproxy-48.png"], #smartproxy_salarcode_com-browser-action[style*="smartproxy-32.png"] .toolbarbutton-icon {
list-style-image: url("./image/CustomIcon_SmartProxyEnableSmart.svg") !important;
}
#smartproxy_salarcode_com-browser-action[style*="proxymode-always-48.png"], #smartproxy_salarcode_com-browser-action[style*="proxymode-always-32.png"] .toolbarbutton-icon {
list-style-image: url("./image/CustomIcon_SmartProxyEnableAll.svg") !important;
}Отсутствует
№544211-01-2019 13:20:01
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash, спасибо - попробую, а ещё вы наверное знаете, какое значение fill-opacity фокс выставляет для неактивных иконок (например для иконки "вперёд", когда она не доступна для нажатия)?
© уважением Neytrino.
Отсутствует
№544311-01-2019 13:28:07
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash, спасибо - попробую, а ещё вы наверное знаете, какое значение fill-opacity фокс выставляет для неактивных иконок (например для иконки "вперёд", когда она не доступна для нажатия)?
Могу ошибаться, но вроде он это через общий opacity на кнопку (не трогая svg-шный fill-opacity) вешает
Код:
/* Toolbarbutton Inactive opacity change */
#nav-bar toolbarbutton[disabled=true] > .toolbarbutton-icon {
opacity: .4 !important;
}Вот тут похожее есть (в конце файла) Aris-t2 -CustomCSSforFx
Отредактировано Acid Crash (11-01-2019 13:33:23)
Отсутствует
№544411-01-2019 14:40:00
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash, швыткарно! Спасибо, всё получилось. А может вы в курсе - как разом увеличить все иконки (именно иконки, не кнопки) в "расширенном меню"..?
© уважением Neytrino.
Отсутствует
№544511-01-2019 18:54:49
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 64.0
64.0
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash, швыткарно! Спасибо, всё получилось. А может вы в курсе - как разом увеличить все иконки (именно иконки, не кнопки) в "расширенном меню"..?
Нет, таким не интересовался.
Отсутствует
№544712-01-2019 11:34:43
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
Хотелось бы всё-же для индивидуального управления размерами кнопок (не обязательно, что это будут кнопки интегрируемые в строки)...
Код:
#кнопка {
--toolbarbutton-outer-padding: 1px !important;
--toolbarbutton-inner-padding: 5px !important;
}можно выровнять текст заголовка по левому краю с отступом в m пикселов и поменять шрифт на нужный?
добавить к .Grid td > a > div:last-child {
Код:
text-align: left !important; padding: 0 0.5em !important; font-size: 15px !important;
внести ещё одну кнопку в строку поиска, между выпадающим меню и кнопкой "..."
ещё одни костыли делать не охота...
Подскажите пожалуйста, код кнопки для переключения между прокси. Для
esr 60
какой код кнопки, для Custom Buttons? я этим не занимаюсь.
У меня так


или webextension например это, просто переключатель прокси ничего лишнего https://addons.mozilla.org/ru/firefox/a … witcheroo/
Отредактировано Vitaliy V. (12-01-2019 13:16:46)
Отсутствует
№544912-01-2019 12:48:03
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 65.0
65.0
Re: Настройка внешнего вида Firefox в userChrome.css
rubel
это experiments https://github.com/VitaliyVstyle/Vitali … xperiments
для Firefox Developer Edition или Nightly
с настройками
xpinstall.signatures.required - false
extensions.legacy.enabled - true
или с конфиг. файлом можно в релизную или esr установить
Отсутствует
№545012-01-2019 14:06:11
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
У меня так
скрытый текст
Да, то что нужно. И если это возможно, код только этой кнопки и желательно в виде одной кнопки а не двух.
Отредактировано kokoss (12-01-2019 17:02:48)
Win7
Отсутствует
