Объявление
Administrator
№467618-10-2018 17:26:34
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 62.0
62.0
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте, Acid Crash!
Я не очень-то хорошо разбираюсь (точнее, практически, не разбираюсь) в написании кода, поэтому для меня это тёмный лес. Я попробовал вариации вставки "-moz-lwtheme-darktext" и "-moz-lwtheme-brighttext" в тот код, который я привел в своём прошлом посте - ничего не изменяется. Понятно, что как-то надо прописать это, но как я не знаю. И, к сожалению, тот пример что вы мне приводите, никак не приближает меня к решению этого вопроса.
Не очень понял, что в вашем примере treechildren::-moz-tree-image(container) должен красить, второй - вроде папки в закладках.
Вот пример чтоб реагировал на темную тему.
Код:
menu.bookmark-item[container="true"] {
fill: #00bfff !important;
fill-opacity: 1 !important;
}
#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme-brighttext menu.bookmark-item[container="true"] {
fill: red !important;
}Отсутствует
№467718-10-2018 19:00:14
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash
Спасибо, что откликнулись на мою просьбу.
Проверил сейчас ваш код - работает, но Папки в Боковой панели закладок остаются не перекрашенными. Опытным путём выяснил, что строка: treechildren::-moz-tree-image(container) в коде Vitaliy V., красит, как раз-таки, Папки в Боковой панели закладок. Так вот, можете как-то вставить эту строку в свой код, либо оптимизировать код Vitaliy V., который я приводил выше, чтобы Папки были окрашены и в Боковой панели закладок.?
Добавлено 18-10-2018 19:18:48
Acid Crash
Пробовал сейчас в ваш код вставить строку treechildren::-moz-tree-image(container), а также fill-opacity: 1 !important;
Код:
#main-window:not([style*='--lwt-header-image']):not([style*='--lwt-toolbar-field-background-color']):-moz-lwtheme-brighttext
treechildren::-moz-tree-image(container),
menu.bookmark-item[container="true"] {
fill: red !important;
fill-opacity: 1 !important;
}но у меня ничего хорошего из этого не вышло: Папки в Боковой панели закладок всё равно не перекрашиваются.
Отредактировано v4386 (18-10-2018 19:18:48)
Отсутствует
№467818-10-2018 20:50:58
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
v4386
в боковой панели стилем (css) и не получится сделать зависимым от темы, там другие документы, а :-moz-lwtheme... для chrome://browser/content/browser.xul
Если сильно нужно можно с биндингом сделать, но вы что так часто меняете тёмную тему на светлую и наоборот?
Насчёт стиля для меню у меня для новых ![firefox [firefox]](img/browsers/firefox.png) нет, а там двумя строчками кода не обойтись, ищите готовые стили или проще всего поменять системную тему
нет, а там двумя строчками кода не обойтись, ищите готовые стили или проще всего поменять системную тему

Отсутствует
№467919-10-2018 22:16:14
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 62.0
62.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Решил спросить по поводу сайдбара у Aris-а
Он посоветовал сделать вот так.
Правда у меня только на Ночнушке сработало, а на Релизе - никак. Что-то не могу в ДевТулсах найти те стили #bookmarksPanel, которые он использует для определения темной темы.
https://github.com/Aris-t2/CustomCSSfor … -431406119
https://github.com/Aris-t2/CustomCSSfor … -431445316
Для ночнушки работает вот это
Код:
#bookmarksPanel[style="--newtab-background-color:rgba(42, 42, 46, 1); --newtab-text-primary-color:rgba(249, 249, 250, 1); --lwt-sidebar-background-color:rgb(56, 56, 61); --lwt-sidebar-text-color:rgba(249, 249, 250, 1);"] treechildren::-moz-tree-image(title, container) {
fill: red !important;
}
#bookmarksPanel[style="--newtab-background-color:rgba(42, 42, 46, 1); --newtab-text-primary-color:rgba(249, 249, 250, 1); --lwt-sidebar-background-color:rgb(56, 56, 61); --lwt-sidebar-text-color:rgba(249, 249, 250, 1);"] treechildren::-moz-tree-image(title, open) {
fill: red !important;
}Может у вас выйдет.
Отредактировано Acid Crash (19-10-2018 22:17:03)
Отсутствует
№468020-10-2018 00:33:32
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
Acid Crash
У меня тоже в ![firefox [firefox]](img/browsers/firefox.png) 62 (но на ОС Debian sid, Win10 неохота загружать из-за этого)
62 (но на ОС Debian sid, Win10 неохота загружать из-за этого)
нету никаких атрибутов. А на ![firefox [firefox]](img/browsers/firefox.png) 63 есть [lwt-newtab-brighttext] к чему там newtab? ну да ладно
63 есть [lwt-newtab-brighttext] к чему там newtab? ну да ладно
А вот в ![nightly [nightly]](img/browsers/nightly.png) есть ещё такой [lwt-sidebar-brighttext]
есть ещё такой [lwt-sidebar-brighttext]
можно сделать так например
Код:
.sidebar-panel:-moz-any([lwt-sidebar-brighttext],[lwt-newtab-brighttext]) treechildren::-moz-tree-image(container) {
fill: red !important;
}Но это работает (возможно пока) только со встроенной тёмной темой
Отредактировано Vitaliy V. (20-10-2018 00:40:53)
Отсутствует
№468120-10-2018 06:42:24
Re: Настройка внешнего вида Firefox в userChrome.css
проще всего поменять системную темускрытый текст
Странно, у меня по умолчанию стоит совсем другая тема. Причём, заглянул ещё и во вкладку подробнее, оказалось, что тема по умолчанию у меня ещё и устаревшая
А как её обновить-то тогда? Firefox у меня стоит версии 62.0.3 (х64).
Отредактировано v4386 (20-10-2018 06:42:54)
Отсутствует
№468220-10-2018 13:23:33
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
Странно, у меня по умолчанию стоит совсем другая тема.
Я имел ввиду системную тему, та что в ОС, и если выбрать тему по умолчанию в ![firefox [firefox]](img/browsers/firefox.png) то она будет почти похожа на системную.
то она будет почти похожа на системную.
но наверно вам в windows поменять тему не так просто как в linux да и выбора особо нет, но всё же вполне возможно.
оказалось, что тема по умолчанию у меня ещё и устаревшая...
А как её обновить-то тогда? Firefox у меня стоит версии 62.0.3 (х64).
Да не ненужно обновлять у меня также...
можно скрыть все такие надписи в userContent.css
Код:
@namespace url("http://www.w3.org/1999/xhtml");
@namespace xul url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url("about:addons"), url("chrome://mozapps/content/extensions/extensions.xul") {
xul|*.legacy-warning {
display: none !important;
}
}Отсутствует
№468321-10-2018 17:56:27
Re: Настройка внешнего вида Firefox в userChrome.css
Я имел ввиду системную тему, та что в ОС, и если выбрать тему по умолчанию в
то она будет почти похожа на системную.
но наверно вам в windows поменять тему не так просто как в linux да и выбора особо нет, но всё же вполне возможно.
Наверно, в Linux, системная тема, всё-таки, по другому влияет на тему в ![firefox [firefox]](img/browsers/firefox.png) , потому что системная тема в Windows у меня, как раз таки тёмная
, потому что системная тема в Windows у меня, как раз таки тёмная
и контекстные меню в системной теме тоже все тёмные, но в
![firefox [firefox]](img/browsers/firefox.png) это не срабатывает, ни с Боковой панелью, ни уж тем более, с контекстными меню.
это не срабатывает, ни с Боковой панелью, ни уж тем более, с контекстными меню.
Отсутствует
№468422-10-2018 00:49:55
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
v4386
Насколько я помню например классическая тема в windows 7 и старше, а также контрастные темы в том числе в 10-ке точно влияют на стиль меню и других элементов ![firefox [firefox]](img/browsers/firefox.png)
С аэро-темами по другому не вникал...
Но некоторые цвета можно настроить в реестре (перед изменением экспортируйте эти ветки чтобы можно было вернуть как было)
HKEY_CURRENT_USER\Control Panel\Colors
HKEY_CURRENT_USER\Control Panel\Desktop\Colors
после требуется выйти из сеанса или перезагрузить![firefox [firefox]](img/browsers/firefox.png) может использовать их, если например -moz-appearance: none !important;
может использовать их, если например -moz-appearance: none !important;
а background: Menu !important;
Отредактировано Vitaliy V. (22-10-2018 01:05:06)
Отсутствует
№468622-10-2018 21:23:26
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
Garalf
которые на конф. файлах user_chrome_files ?
на релизных версиях вроде решили отключить выполнение неограниченного JS-кода,
потом отложили, но по умолчанию не работает поэтому в config-prefs.js новая настройка pref("general.config.sandbox_enabled", false);
у меня пока работает а вообще лучше на канале обнов. "esr сидеть или др.

кто использует стили в user_chrome.css теперь по умолчанию они отключены их нужно активировать в настройках.
Пробуйте новую версию как там у вас в
![windows [windows]](img/browsers/windows.png) (я пока не проверял) https://github.com/VitaliyVstyle/Vitali … _files.zip
(я пока не проверял) https://github.com/VitaliyVstyle/Vitali … _files.zip
Отредактировано Vitaliy V. (22-10-2018 21:29:08)
Отсутствует
№468823-10-2018 14:06:55
Re: Настройка внешнего вида Firefox в userChrome.css
Приветствую,
Пытался, но не осилил:
-Как убрать из #urlbar стрелку (Go) ?
-Как убрать transition effects, чтобы в #alltabs-button, #PanelUI-history и всех webextensions-page-action-buttons сразу показывались, без задержки, так чтобы не сломать кнопку "назад" PanelUI-history > subview > Closed Tabs и в overflow menu при клике на webext-pageaction.
Проблема в том, если я убираю transition effects нижеприведенным способом, то потом не работает кнопка назад в PanelUI-history > Closed Tabs (или Closed Windows) + не работает та же кнопка "назад" в overflow-menu когда кликаю на webext, потом пытаюсь назад, но оно статично как-будто и "назад" даже не подсвечивается
Пытался сделать так, но последний transition убивает вышеназванный кнопки
* {
animation-delay: 0ms !important;
animation-duration: 0ms !important;
/*transition: unset !important;*/
}
-Как убрать в sidebar с закладками папки Панель закладок (Bookmarks Toolbar), Другие закладки (Other Bookmarks) ?
мобильные закладки каким-то образом удалились, а эти две остались, мне нужно ТОЛЬКО Меню закладок (Bookmarks menu)
нашел такой код, но он меняет цвет, пытался сделать display:none, но ничего
treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar),
treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) {
display: none !important;
visibility: collapse !important;
}
Буду признателен за помощь.
Отсутствует
№468923-10-2018 15:28:58
Re: Настройка внешнего вида Firefox в userChrome.css
v4386
Насколько я помню например классическая тема в windows 7 и старше, а также контрастные темы в том числе в 10-ке точно влияют на стиль меню и других элементов С аэро-темами по другому не вникал...Но некоторые цвета можно настроить в реестре (перед изменением экспортируйте эти ветки чтобы можно было вернуть как было)
HKEY_CURRENT_USER\Control Panel\Colors
HKEY_CURRENT_USER\Control Panel\Desktop\Colors
Да, контрастная тема OS, действительно меняет стиль и красит Боковую панель и Контекстные меню в ![firefox [firefox]](img/browsers/firefox.png) , но Винда с такой темой выглядит, просто. "вырвиглаз" (не вариант, конечно). А цвета в реестре, да можно было подправить в Win 7, но в Win 10 (тем более, в v.1809) - эти ветки реестра уже не работают.
, но Винда с такой темой выглядит, просто. "вырвиглаз" (не вариант, конечно). А цвета в реестре, да можно было подправить в Win 7, но в Win 10 (тем более, в v.1809) - эти ветки реестра уже не работают.
P.S.: Ладно, будем ждать, когда "Мозиловцы" доведут до ума свою тёмную тему. А вам, все-равно, спасибо за помощь и участие.
Отредактировано v4386 (23-10-2018 15:30:14)
Отсутствует
№469123-10-2018 19:53:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
dezhnev
Код:
/* убрать из #urlbar стрелку (Go) */
#urlbar .urlbar-go-button {
display: none !important;
}
/* убрать transition effects */
panel[type="arrow"] .panel-viewcontainer {
transition: none !important;
}
panel[type="arrow"] .panel-viewstack {
transition-timing-function: step-start !important;
}Убрать в боковой панели Bookmarks Toolbar, Other Bookmarks стилем нельзя
momo2000
Код:
treechildren.sidebar-placesTreechildren::-moz-tree-row {
min-height: 18px !important;
height: 1.3em !important;
}Отсутствует
№469323-10-2018 20:27:07
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
может ucjs скрипт подскажете?
А где собираетесь его использовать? Если установлен CB то спросите в соответствующей теме ...
Отсутствует
№469423-10-2018 20:54:31
Re: Настройка внешнего вида Firefox в userChrome.css
А где собираетесь его использовать?
например здесь: chrome://browser/content/browser.xul
может биндинг тогда?)
CB не держу, все что могу перевожу в ucjs
ucjs имеется в виду userChromeJS, извините если запутал 
Отредактировано dezhnev (23-10-2018 22:04:52)
Отсутствует
№469524-10-2018 02:48:21
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
может биндинг тогда?)
Проверяйте https://github.com/VitaliyVstyle/Vitali … bar_bm.zipв старых версиях ![firefox [firefox]](img/browsers/firefox.png) работать не будет, но если кому надо можно добавить...
работать не будет, но если кому надо можно добавить...
добавил.
Отредактировано Vitaliy V. (24-10-2018 14:03:23)
Отсутствует
№469724-10-2018 11:26:56
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
momo2000
Тот код уменьшает высоту строк в боковой панели, я наверно не так вас понял, что за отступы можно конкретней ?
Отсутствует
№469924-10-2018 16:04:22
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 60.0
60.0
Re: Настройка внешнего вида Firefox в userChrome.css
momo2000
Код:
@-moz-document url("chrome://browser/content/places/places.xul") {
treechildren::-moz-tree-row {
min-height: 18px !important;
height: 1.3em !important;
}
}Отсутствует
№470024-10-2018 16:24:03
Re: Настройка внешнего вида Firefox в userChrome.css
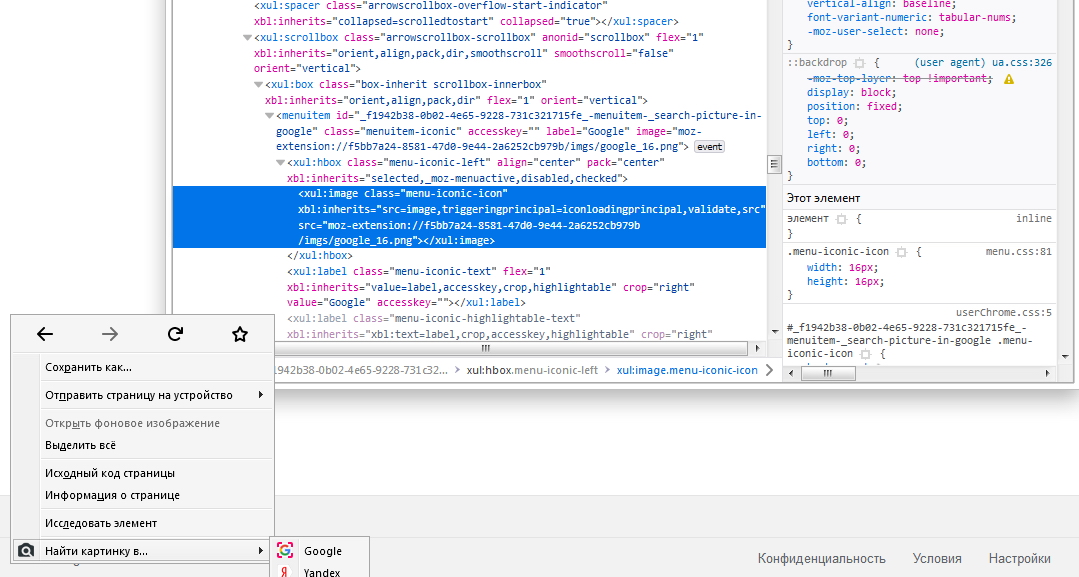
Не получается заменить иконки расширения для поиска из контекстного меню. Возможно ли это сделать в userChrome?
Код:
#_f1942b38-0b02-4e65-9228-731c321715fe_-menuitem-_search-picture-in-google .menu-iconic-icon
{background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAARFJREFUeNqkU8ENgkAQPC98SXhQgCVoQgHy42sFypeCeEMFfvlhASRSAgXwMKEA3bncmM1FDdFNJtxNdnaX3b1NXdcmsLPgJDgE/FXQVlXVaHKjAmwFF8HOfLdRcJRAEy5WiW8rxMb73CQxNCbyJDInaZqaoigc0XWdmefZnd/widfsrf9nlxlOcRw75Hn+SokzeQaCRqo4W9+wX+1kdbdZNtD3/csLZ/LwUXbAFB6fwmdZ5r7DMHwswZo/LdIXdJvNQ9nMHPKcDiu48oIOw1kLOAXyagpuOxGg/eMPWgRo/Hq6Di/L4hBOgbyaAjQN3wJXOVmZ+Y4tFEycwuSJcYV4pDgcI4OUurHBcy61GPYUYAChlHXbQIxeRQAAAABJRU5ErkJggg==') !important;}(В кач-ве иконки взята случайная, для примера)
В результате иконка спрятана сзади иконки первоначальной.
Помогите, пожалуйста, разобраться.
Иллюстрация:
Отсутствует