Объявление
Administrator
№202619-02-2018 00:05:14
Re: Обсуждение кнопок CB
Да, вы продвинутый чел.
Да ну, какой я продвинутый... Хотя за комплимент спасибо, приятно.
Это, тебе, не причину смерти выяснять, но мысль правильная, "не в кнопке дело"
Спасибо за подсказку. Она бесценна.
А Донецк может и Ростовской области быть.
Он где угодно может быть, но никак не может быть моим местонахождением, о чём я и написал.
По кнопке: нельзя ли ограничить её применение лишь на сайтах с видео и на ссылках на видео?
Это, конечно, мелочь, и если требует значительных доработок — то ладно, не обязательно.
Отсутствует
№202719-02-2018 01:57:41
Re: Обсуждение кнопок CB
По кнопке: нельзя ли ограничить её применение лишь на сайтах с видео и на ссылках на видео?
Это, конечно, мелочь, и если требует значительных доработок — то ладно, не обязательно.
У меня так и есть.Плеер не запускается,если нет захвата видео.
Отсутствует
№202819-02-2018 10:09:08
Re: Обсуждение кнопок CB
По кнопке: нельзя ли ограничить её применение лишь на сайтах с видео и на ссылках на видео?
Это, конечно, мелочь, и если требует значительных доработок — то ладно, не обязательно.
Не знаю как это сделать 
Отсутствует
№202919-02-2018 14:15:26
Re: Обсуждение кнопок CB
Видео в PotPlayer, але в MPC-Be ...да в какой надо.....Отрихтовал меню !!!
Код:
/*Initialization Code*/
var path = "C:\\PotPlayer\\PotPlayer.exe";
var addToPlaylistKey = "/add";
var sysPlayerName = "PotPlayer";
var openIn = "Откыть в "+sysPlayerName;
var videoMoved = "Видео перенесено в "+sysPlayerName;
var noFound = "Не найдено видео на странице, доступное для переноса в "+sysPlayerName;
var Menu_n_TooltipTxts = [{
label: "Действие кнопки: Перенести видео со страницы в "+sysPlayerName,
radio: '',
value: 'videotoplayer',
tooltipTxt: 'Перенести видео со страницы в '+sysPlayerName
},
{
label: "Действие кнопки: Перенести видео в плейлист "+sysPlayerName+'`а',
radio: '',
value: 'videotoplaylist',
tooltipTxt: 'Перенести видео со страницы в плейлист '+sysPlayerName+'`а'
},
];
var YoutubeID = /(?:youtube(?:-nocookie)?\.com\/(?:[^\/\n\s]+\/\S+\/|(?:v|e(?:mbed)?)\/|\S*?[?&]v=)|youtu\.be\/)([a-zA-Z0-9_-]{11})(?:\W|$)/;
var imgFlashMinimize = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAABu6AAAbugE6tOQgAAACXUlEQVR42o2SXUiTYRTHf8+a+YWV2jQ3moTTVmm1bmIZUVGiXnQrdFcQFN4YhHhpIIpBSFd9eNWlF0U2CsW+SfoAwUQimIZCmDCnY9srbXN7et733dZcEv1vzvOc7/M/h6lUCv9el6SgoEDOjoxIZpwuuVjtlEiFe1U1Urx21hECWQScfPsSoVuEEHiUwrurAjHrdFGoItSflKaRDaltOc+PR48xkjkcDhlfXZPDDqcUmDo6yyv1KISqazyCSl+MQK8moxr7v05TXF2Fdd7MT8yQko1olIuBZbS5OZ62XzDz5UL3ul3XIG9W2GTfHru0kgc1M/PBFb0XbE0exJeBW4i7D4w6xWY1CtWgsWAQl7baYzSpN2g4pJvcbq/hwId3zJxrw6qM+uAGfqm3XFujbdHPuMtNMp7AGspOoEsoPXoEmZI0P/fhO3UW0d3dLQcHBw2H+vp6/H4/D+saSMRiJlHp0bK4c7AREY4QSW6YDna7XS4tLWGxWEgmk7SrCfapNWXwVwa1A5F5uzuvmTxYPn2maGqaoCDrXJpHoE5BKhwmpSjYcfUKJd7j/LzRg/iYXqaOEJurleR+tHUOv5lgZ+Mhgr5nfO8bQFteRoypA8ognJcgA7ka4vSYj6rmEybf6+u8OtNCdGEBMTQ0JPv7+wkEApv23ZlI0FRuIx6J0OYbpba1hW/3h3nfdZ2iikqkddvWJOXC7XajrpnxJ6P4Ll1mbuIFhWVl5Ib8M4GOY2otjUo6dtv+KEV2EVj5D6zoBxiPbWkT6Qa27KKjo4PJyUlaIxGRb/N0deHt7eU3M38VXBCKUs0AAAAASUVORK5CYII=";
var imgFlashMaximize = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAABu6AAAbugE6tOQgAAACd0lEQVR42nVTW0iTYRh+vh2aGlZq09xoEttslVbrJsyIihLnRbdCdwVBsZsFQ7w0EGVhjK46eNWlF0U2CsXOJB1AMJEINkWhrcHcgW3/aJvb2/f9/zbnsufm+7/38Lzv+7zfj4ViEf6DFoJWq6XlqSnCkslC620mAnE8bG0n9s5kRgKgOgBnP7wBEx7GGOzc0LOvGWzZZIGOZ/A7ipKESkpH32X8evoMMpnRaKRcLE6TRhMxKDY4m1pEFhivK39Eub0eDKIapSUc/rGI+rZWaFYUfmTlk7CZTuNqJAwpEMCLgSsKXzVE1D1zJ91p1tPoAQNpUAM+M1aiG6IX6LvtYN/H74I9eCzXqVeqQccHzUajsEixYblJ0aAcUGpyl6EdRz5/xNIlBzTcKQaX8Yd/UzwOx7ofsxYbCrk8NInKBOIEdp88ASoSel/54Dt3EWxoaIg8Ho8cYLVa4ff78cTciXw2qwhVkhLBYFA23D/aBZZMIVXYVAIMBgOFQiGoVCoUCgUM8AkO8TWVITOo1WrZKcB3wMpOm/OWooPq6zfULSwiykrdimZrBBQSFJNJFLkEe27eQEPPafx2D4N9KS1TIFHSq4yG6ouUwfH3c9jbdQxR30usjo5DCofBZvgDKiNZQ1AGxRI4P+NDa+8ZRe9MBm8v9CG9tgbm9XppbGwMkUhk276d+Ty6m/TIpVJw+KbR0d+Hn48m8cl1G3XNLSCNeksk/Ac2mw1iBbPPp+G7dh2BudfQNTaiOmUbgfhbavlOcVsXP4379VtGVlkE/nmubrcbExMT22wb4gHmsjt2yUoVdxxjcHAQ8/Pz6E+lWK3P7nKhZ2QEfwESYiFcNfq6ywAAAABJRU5ErkJggg==";
var imgFlashToPlayer = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAB7CAAAewgFu0HU+AAADn0lEQVR42j2Se1CUZRTGn29v6Mq6CwQUlxX2gq4IyBhk8keQ5ow4hZrSjWGSTDA10z+a7jGNjV3QRctWF5HAJAGBsYmYcKKcidDhLlqQRGhLODuuCLIQLrtP726XM9837/e97znnPef3HDiiDTy2+W2gdvFSntKGEa+/VEWxC/BfQ3eMkcPqYA7p9TTW8Z+T14xpzH73PHOslcAfIkta+RScEVH+b8jGFQpcyJnluo8HeVURDDRYkjgxcp0Vai1zW0TSXrudR9RK5uz9isn9vcA1ccvt0DBmVE6zKu0pGs6SGw50YlSrwTW9GWiNMfBbVTA9c3Nsz1rLlqg4tipUrPmTXFPrIUpEZVNOJ7/JfpzH52v4ebSetoRULqq+x1dz3yC2Coe9CokpFW5azpB5m97i8p5urOjowIrOTtGHqGFSp2NYE2mq9UH0ihsxJvh5BPryiY2m9KcxnHcfdDdHGV9P/B4WC7dwnZbJgF5R5K8Lwzjy5jv0Xr3Mj9bupFFctaX4BwyJc6lVb6TaZELi8aNoW5YKWWQEErIfxfr0o0hcrJRQqV7IqbGxAPq6+AR+qTewfdfLvDXjY9Thu5Q/uyqjOKWoCIfkcsiDNQiauAlbjhVNNR0wB7VLmHG5WJqczpLIB3ggbgmN58g96/Yxpa8n0Kr0guAgs6zCQP5hYM4LHbqkkScfgco9IyqUIA3HmqgUIs2fdQtdkrB7dyOix69jMGYpFB6f2J+UNlwoR17zQSi9HrgW6OD3V4nXKxBJAwKkH5/c54VbEw6nKhTGwZ8QYo6BI+FBWFML8KMlC37fBTN/Ib/pQ2w6/yn8fKfVWqBNiNsRZ+aliGi2z9PyRok1QMQ7O0vHsTK2CYw9Kjm/tjzE3A8u0lw1S1M1sdJ+G3ueswLnTEtYHxrJxuAQ/nayMhDs6uzmd5lreFYXzoYoPRtj43lGDGSXwOu3MbePzzT7uLxSTFO5WkObAHVJKBkI7rvMK4dK2Sn+q4UmpyKieFqsXyiV7CvcxgYnmVhHPvxeP3cUlBEXraW843AEgvttNpaKZJ+E38/PohfRHhrCCo2a+554hYm1c0yxu7h9y0EWFr2PjJbvYRn6Gah/sZBlqx9jsQjcnpnPlSfGuX+egoWrtzLptJvJFRN8fuN+7ti8E1n1jVg2cAWp3V3/j7O0S6slJRl8Qhbl3Tv4ZVs5hjYWwNBch9i2GsmRtx6juZkIujUJ+T2PX4zA85/9Da+Q/IlOIKaJAAAAAElFTkSuQmCC";
var imgHTML5Minimize = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAB7CAAAewgFu0HU+AAACgUlEQVR42n1TXUiTYRR+vrn5ky7LLMdskLHcREcUFSViOJPCahSsRYKyLPu5yLqyIOiH0qKEBVnoTUGXUVlEF10ECY1d7SIlMjIT+dqmYmNrptvcd3rf1znNZQ988HHOec55zs8LMMiOrQSNRkM/rpwkyAdLKdS6gySaAwS41d/TTtO99whJM1kLc0i2lZLEvEBOHml1aiA2DRWnZD14i8yahjk+pxQXF1Po3DYKNptp3kaBI6X0bNf6d1KyinBkPXIj0e9Bwdp8wY72uqDGIsQ6z0PKUCNelI3s47egyF+S+RaBZ4qPfKLInUaabDJTWgDvmekHqy+ySkP1RnwOR91bCrWVyMwWRtETLzkZuia9rjJgMBzrbthbc1rtvAQKjKZEBttPQc2cGPwVHSD5G6PMgIYGkAjnigAlTpBOlKziJaqfVhr6VJadwpHPu2i8Dr9zN9DW1pYSaDQaSbZvpqmHrRTr7yO+hbQuxrxumn7TQ6EzFvLWbRyFXq8XvatUKhHQWbZajPn7/k0zRw0rm9IyMCeYE8y5MGJPbYnYx+Pt+he8ru/GWZqYmPjrW4qp7gs0fsxEYmKD4SgMKzRiHHW6vMMkD4vEifcvMfvkrvgP6zKwFMps8uYumtcIBTa91s4VyDYTjQf8yypQ4lEKtZSR7xA7SZfLRR0dHWBBqcxs37hcXYH6uj3Qu18l1zunQHvfCyUwjMhNOyJjSvo1LYbJZCKr1Urjfh8ps7GUPfrhOf10msWkpYXH82+Ul5ejmfxoqdLNPxEk2InEfxM+js14/6uAgz+/roqCEU/thq+3Leu69hXlHshTS7mpCsFg8OpyZIfDIR4kI4IRwYhpCv8AX0MOITtZcjYAAAAASUVORK5CYII=";
var imgHTML5Maximize = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAB7CAAAewgFu0HU+AAACkElEQVR42nVTXUiTYRR+vrn5ky7LLMdskLHcZI4oKkrEcCaFlRTYIkFZlv1cZIFgQdAPpUUJC7LQm4Iuo7KILrwIEhpe7SIlMjIT+XLTYWNr5n7cd3rf1zmn4gODfeec55zn/LwAg2zfSdBoNPT7xlmCfLSYAi17SKJ5QIBbPT3tNNv7iJAwky0/i+TaYpKYF8jKIa1ODURnoeKUjCd9SK+sn+dzSmFhIQUu7SJ/k5kWbOQ9UUyv9m3+KCWqCEfGMxfigwPI25gr2JFeJ9RIQbTzMqQ0NWIFmcg8fQ+K/D2RLwU8U2zsK4UeNNB0o5lWBPCemX6w+iKrNFJjxLdgxLUjX1uG9ExhFD3xktOBW9L7cgOGg9Hu+oOV59WOayDveFKkv/0c1MyJ4b+RIZJ/MkoYNDKEeDBbBCgxgnSmaB0vUfGyzNCvsu4VjlzeRcNteBz7gba2tqRAo9FIct12mnnaQtHBfuJbEF3o9fpk0KTbRbMfeihwwUru6q3j4E7eu0qlEgGdJevFmH8d3hY+aVjbKDIsOBM7AHOCORdHPFBVJPbxfLf+Da87ceci+Xy+Jb/lmOm+QlOnTCQmNhyMwLBGI8ZRrcs5TvKoSBz/9BZzLx6K/0FdGpZDmUvc3FXzBqGgVq+t4wrkWhNNeT2rKlBiEQo0l9DEMXaSTqeTOjo6wIKSmdm+cb2iFDXVB6B3vUusd16B9rEbincUobt1CE0qK68pFSaTiWw2G015JkiZiybtkc+v6Y/DLCYtLT4edlmShJRPAYvFgibyoLlct/BEEGcnEvtH+DIZdmP5Lbe2ti5RwZ9fV2ne2EDVlh/3rZu6DhVkH8lRS9nJCn6//+ZqLdjtdvEgGRGMCEZcsYn/nFgG2tp3ugwAAAAASUVORK5CYII=";
var imgHTML5ToPlayer = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAB7CAAAewgFu0HU+AAACvUlEQVR42m2TW0hUURSG/6MDGaMjRBc17SHSSTO6qJUlvkjkJcsgdBISKZV6SHwosh6MLj4VkhiCFRiGRJpodhEkL5URRVOmaE2omc59kBrTnBmds9p7z6UpWrDOPmefb6+1zr/WkfS5cQRACmIXRDa/JtwYJBrL3gAYzxcRN3DG3NNJrqHndOUN29DuXT9tulNDpjnihyGIygEitoKfgM1mE3jTJ08IGM4W0nxtGdlL42niBw+al0CLkyOU0eYleAx9/nba2kxkL99BKffYemIzHqXFwA/wuKaGalpovy6cAeI4hwVg6XtMhqoSsp9KJlmW6fuxjVTcTfTewgBNjKroa06sk6eo6Cfq/kb0IDVafAJPIXnVwKFCHZ4eBJwFaok/r+3UCSgIwQpgeSja25PQqwcazulomUowwiTDGQ0piitB5imsWBUuNveMpOOtBoJSkH4ccDlAY8NwzyoF0NlailuJOnK5GYA5O9yt9eKF7AhByNGLcDfWozQRyH7oFdtqtZL+8Baary8XOk//JMrqCFDScLqALNpXtPCkgcp6iAYMnpcCaNsd3cuhm8NEaS1ETBMUxKjgA/w6+Gy/RoeSTcDQDDDKvGonkHwhXnzRkoswbnFh17OJPwd4AOPlk6Jfge4zXi9vC+8+L60xJcqfnbtCtETvieju78BS01VxPxsRLFYV81pvspmMUdyuNlALU6c6Fdi2mmktxumAmqxm038r4CYvOsVAGvPi/Ht8OLmSCu9UQP7wElgZiaVLx/+qIKxOC9k8IcqV3Z5K7n4G6gaBI3HsYTIn1iF+nY4mf3aryUgyU8xnzoE2uv/FM7/81wrUQOpOX/cuITwkySdqVr4OXS1qhLEK+ipHcU0LpEUBFbVq6aPFgX0vpjz9/dfCFFJoZoQyt0ZL5Jt92y+izDVKhCokZSAbWMFvQdYd/GD76UUAAAAASUVORK5CYII=";
if(!(cbu.getPrefs("CB.videoout.action")) || cbu.getPrefs("CB.videoout.action").length < 9) cbu.setPrefs("CB.videoout.action", "videotoplayer");
var tmp = '',
tmpp = '',
innerA = '<div style="display:block!important;color:#00ff00!important;width:250px!important;font:bold 16px serif!important;z-index:999!important;opacity:1!important;visibility: visible!important;',
innerB = 'left:5px!important;position:absolute!important;height:auto!important;box-sizing:border-box!important;padding:5px!important;margin:5px!important;',
stopPl = "javascript:(function(){v=document.getElementById('movie_player');if(v){v.stopVideo()}else{v=document.getElementsByTagName('video');if(v){v[0].src='';try{v[0].load()}catch(e){}};}})();",
ytIMGouter = function(ytID) {return '<div width="100%"><br /><a target="_blank" href="https://www.youtube.com/watch?v=' + ytID + '"><img src="https://i.ytimg.com/vi/' + ytID + '/hqdefault.jpg"></a><br />' + innerA + 'background-color:black!important;position:relative!important;bottom:20px!important;"> ' + videoMoved + '</div><br /></div><br />'},
handlWin = function(currentWin) {
tmp = '';
var elem = currentWin.document.getElementsByTagName('video'), currLoc = currentWin.location;
if(elem.length > 0) {
if(currLoc.hostname.indexOf('youtu') != -1 && (tmp = currLoc.toString().match(YoutubeID)) && tmp[1].length == 11) {
play(cbu.getPrefs("CB.videoout.action") == "videotoplaylist" ? 'https://www.youtube.com/embed/' + tmp[1] : 'https://www.youtube.com/watch?v=' + tmp[1]);
videoMovedbox = currentWin.document.createElement('videoMoved');
videoMovedbox.innerHTML = innerA + innerB + 'top:-15px!important;"><b>' + videoMoved + '</b></div>';
loadURI(stopPl);
currentWin.document.getElementById('eow-title').appendChild(videoMovedbox);
return true;
};
for(i = 0; i < elem.length; i++) {
if(((tmp = getSrc(elem[i].parentNode, currLoc)) && tmp.length > 2) || (i == 0 && currentWin.document.body.innerHTML.substring(0, 7) == '<video ' && (tmp = currLoc.toString()))) {
videoMovedbox = currentWin.document.createElement('videoMoved');
videoMovedbox.innerHTML = innerA + innerB + 'top:20px!important;background-color:black!important;">' + videoMoved + '</div>';
play(tmp);
if(currLoc.hostname == 'www.youtube.com') {
elem[i].parentNode.parentNode.appendChild(videoMovedbox);
} else {
elem[i].parentNode.appendChild(videoMovedbox);
};
elem[i].src = '';
try {
elem[i].load()
} catch(e) {};
return true;
}
}
};
currentWin._elems = currentWin.document.getElementsByTagName('iframe');
if(currentWin._elems.length > 0) {
for(currentWin._iCounter = 0; currentWin._iCounter < currentWin._elems.length; currentWin._iCounter++) {
if((currentWin._elems[currentWin._iCounter].src.indexOf('youtube.com') > -1) && (tmp = currentWin._elems[currentWin._iCounter].src.match(YoutubeID)) && (tmp[1].length == 11)) {
play(cbu.getPrefs("CB.videoout.action") == "videotoplaylist" ? 'https://www.youtube.com/embed/' + tmp[1] : 'https://www.youtube.com/watch?v=' + tmp[1]);
currentWin._elems[currentWin._iCounter].outerHTML = ytIMGouter(tmp[1]);
return true;
};
if(currentWin._elems[currentWin._iCounter].clientWidth > 80 && currentWin._elems[currentWin._iCounter].clientHeight > 40 && handlWin(currentWin._elems[currentWin._iCounter].contentWindow))return true;
}
};
elem = currentWin.document.getElementsByTagName('object');
currLoc = currentWin.location;
if(elem.length == 0) {
elem = currentWin.document.getElementsByTagName('embed')
};
if(elem.length > 0) {
for(i = 0; i < elem.length; i++) {
if(elem[i].innerHTML.indexOf('youtu') != -1 && (tmp = elem[i].innerHTML.match(YoutubeID)) && tmp[1].length == 11) {
play(cbu.getPrefs("CB.videoout.action") == "videotoplaylist" ? 'https://www.youtube.com/embed/' + tmp[1] : 'https://www.youtube.com/watch?v=' + tmp[1]);
elem[i].outerHTML = ytIMGouter(tmp[1]);
return true;
} else {
if(elem[i].clientWidth > 80 && elem[i].clientHeight > 40) {
if(((tmp = getSrc(elem[i].parentNode, currLoc)) || (tmp = getLink(elem[i], currLoc))) && tmp.length > 2) {
play(tmp);
elem[i].outerHTML = innerA + 'background-color:black!important;bottom:20px!important;"> ' + videoMoved + '</div>';
return true;
};
};
}
};
};
return false;
};
this.onclick = this.oncontextmenu = e => {
if(e.button == 0) {
if(cbu.getPrefs("CB.videoout.action").substring(0,6) == "videom"){
elem = content.document.getElementsByTagName('object');
if(elem.length == 0) {
elem = content.document.getElementsByTagName('embed')
};
resizeObjs(elem);
resizeObjs(content.document.getElementsByTagName('iframe'));
resizeObjs(content.document.getElementsByTagName('video'));
} else {
if(!handlWin(content))custombuttons.alertSlide1(noFound);
}
};
if(e.button == 1)
gShowPopup(self);
if(e.button == 2 && !e.ctrlKey && !e.shiftKey && !e.altKey && !e.metaKey) {
e.preventDefault();
menu.showPopup(self, -1, -1, "popup", "bottomleft", "topleft");
}
};
custombuttons.alertSlide1 = function(sTitle) {
var as = Components.classes["@mozilla.org/alerts-service;1"].getService(Components.interfaces.nsIAlertsService);
as.showAlertNotification('chrome://global/skin/icons/information-16.png', "", sTitle, false, "", null);
setTimeout(() => as.closeAlert(), 999);
};
function resizeObjs(objs) {
if(!objs) return;
LEVELS = 3;
dir = (cbu.getPrefs("CB.videoout.action") == "videomaximize") ? 1 : -1;
for(i = 0; i < objs.length; i++) {
var Width = new Array(LEVELS)
var Height = new Array(LEVELS)
Width[0] = objs[i].clientWidth;
Height[0] = objs[i].clientHeight;
if((Width[0] > (-20 * dir + 100)) && (Height[0] > (-20 * dir + 60))) {
obj = objs[i];
for(var k = 1;
((k < LEVELS) && (obj.parentNode)); k++) {
obj = obj.parentNode
Width[k] = obj.clientWidth;
Height[k] = obj.clientHeight;
};
Width[0] = Width[0] + dir * (Width[0] / 5 | 0);
Height[0] = Height[0] + dir * (Height[0] / 5 | 0);
objs[i].style.width = Width[0] + "px";
objs[i].width = Width[0];
objs[i].style.height = Height[0] + "px";
objs[i].height = Height[0];
obj = objs[i];
for(var k = 1;
((k < LEVELS) && !(objs[i].tagName == 'IFRAME') && (obj.parentNode) && (Width[k]) && (Height[k]) && (Width[k] > (-20 * dir + 100)) && (Height[k] > (-20 * dir + 60))); k++) {
obj = obj.parentNode
Width[k] = Width[k] + dir * (Width[k] / 5 | 0);
Height[k] = Height[k] + dir * (Height[k] / 5 | 0);
obj.style.width = Width[k] + "px";
obj.width = Width[k];
obj.style.height = Height[k] + "px";
obj.height = Height[k];
}
}
};
};
function restProtHost(lnkR, curLoc) {
if(lnkR.length==0)return '';
let tr = lnkR.replace(/^:\/\//, curLoc.protocol + "//");
if(!tr.match(/^https?:\/\//i)){
lnkR = tr.replace(/^\/+/, '');
if(lnkR.split('/')[0].split('?')[0].split('#')[0].toLowerCase().match(/^(?:[-a-z\d]+\.)+[a-z\d]{2,6}$/)){
tr = curLoc.protocol + '//' + lnkR;
}else{
tr = curLoc.protocol + '//' + curLoc.host + "/" + lnkR;
}
};
return tr;
};
function getSrc(vobj, currentLoc) {
var t = '',
tt = '';
if((((t = vobj.innerHTML.match(/<video.*?\ssrc=(?:(?:'([^']*)')|(?:"([^"]*)")|([^\s]*))/i)) && (t) && (tt = t[1] || t[2] || t[3]) && tt.indexOf('blob:') == -1 ) || ((t = vobj.innerHTML.match(/<source.*?\ssrc=(?:(?:'([^']*)')|(?:"([^"]*)")|([^\s]*)).*?\stype=['"]?video\//i)) && (t) && (tt = t[1] || t[2] || t[3]))) && tt.length > 2 && tt.indexOf('blob:') == -1 ) {
if(tt.indexOf(".mp4/?") == -1) {
tt = tt.replace(/&/g, "&")
};
t = restProtHost(tt, currentLoc);
return t;
};
return '';
};
function getLink(obj, curLocation) {
if(!obj || !obj.tagName) return '';
var flashvars = '',
// src = '',
q = obj.tagName.toLowerCase();
var getParam = function(e, n) {
var v = '',
r = new RegExp('^(' + n + ')$', 'i'),
param = e.getElementsByTagName('param');
for(var igp = 0, p; p = param[igp]; igp++) {
if(p.hasAttribute('name') && p.getAttribute('name').match(r)) {
v = p.getAttribute('value');
break
};
};
return v;
};
if(q == 'object') {
// src = obj.getAttribute('data') || obj.getAttribute('src') || getParam(obj, 'movie|data|src|code|filename|url') || (obj.getElementsByTagName('embed').length > 0 ? obj.getElementsByTagName('embed')[0].getAttribute('src') : '');
flashvars = getParam(obj, 'flashvars');
} else if(q == 'embed') {
// src = obj.getAttribute('src');
flashvars = obj.getAttribute('flashvars');
} else return '';
if(!flashvars) return '';
// src = restProtHost(src, curLocation);
var restPath = function(f, s) {
return(f.substring(0, 4) == 'http') ? f : s.replace(/[#?].*$/, '').replace(/[^\/]*$/, f)
};
function videoLinkExtract(fl) {
//alert(fl);
var linkArr = [],
outLinks = [],
jj = 0,
lba = '',
lbb = '',
decodeURL = function(s) {
try {
return decodeURIComponent(s)
} catch(e) {
return unescape(s)
}
};
for(var ij = 0; ij < 3; ij++) {
lba = lba + String.fromCharCode(parseInt((Math.random() * 15 + 1) + '', 10));
lbb = lbb + String.fromCharCode(parseInt((Math.random() * 15 + 16) + '', 10));
};
function pushWithMerit(lnk) {
var merit = -11;
if(lnk.match(/^https?:\/\//i)) merit = merit + 40;
if(outLinks.length == 0) merit = merit + 1;
if(lnk.match(/^\//)) merit = merit + 7;
if(lnk.match(/^\/\//)) merit = merit + 30;
if(lnk.match(/240p([^a-z]|$)/i)) merit = merit + 1;
if(lnk.match(/[^a-z]240([^a-z0-9]|$)/i)) merit = merit + 1;
if(lnk.match(/360p([^a-z]|$)/i)) merit = merit + 3;
if(lnk.match(/[^a-z]360([^a-z0-9]|$)/i)) merit = merit + 3;
if(lnk.match(/480p([^a-z]|$)/i)) merit = merit + 5;
if(lnk.match(/[^a-z]480([^a-z0-9]|$)/i)) merit = merit + 5;
if(lnk.match(/720p([^a-z]|$)/i)) merit = merit + 7;
if(lnk.match(/[^a-z]720([^a-z0-9]|$)/i)) merit = merit + 7;
if(lnk.match(/\.mp4([^a-z]|$)/i)) merit = merit + 8;
if(lnk.match(/_hd([^a-z]|$)/i)) merit = merit + 6;
if(lnk.match(/\.(jpg|xml)([^a-z]|$)/i)) merit = merit - 40;
if(merit > 0) outLinks.push(merit + lba + lnk);
Services.console.logStringMessage('merit:'+merit+' lnk->'+lnk);
};
linkArr.push(fl);
while(linkArr.length > jj && jj < 30) {
var testPaths = [];
testPaths = linkArr[jj].split(/(\.(?:flv|mp4|m3u8))/i);
if(testPaths[testPaths.length - 1] == '') testPaths.pop();
for(k = 1; k < testPaths.length; k = k + 2) {
if(testPaths[k - 1].indexOf(lba) > -1) {
pref = testPaths[k - 1];
} else {
var testAboutDom = testPaths[k - 1].toLowerCase().split(/(https?:\/\/)/);
if(testAboutDom[testAboutDom.length - 1]=='') testAboutDom.pop();
var pTest = testAboutDom[testAboutDom.length - 1].split(/(\?[^\?]*?&)/);
if(pTest.length>2){
pTest.pop();
pTest.pop();
};
testAboutDom[testAboutDom.length - 1] = pTest.join('');
pref = testPaths[k - 1].substring(testAboutDom.join('').lastIndexOf("&") + 1);
};
t2 = pref.lastIndexOf(lbb);
if(t2 > -1) {
pref = pref.substring(t2 + 3);
} else {
t2 = pref.lastIndexOf('{"');
if(t2 > -1) pref = pref.substring(t2 + 2);
t2 = pref.lastIndexOf('["');
if(t2 > -1) pref = pref.substring(t2 + 2);
t2 = pref.lastIndexOf(',"');
if(t2 > -1) pref = pref.substring(t2 + 2);
t2 = pref.toLowerCase().lastIndexOf('"http://');
if(t2 > -1) pref = pref.substring(t2 + 1);
t2 = pref.toLowerCase().lastIndexOf('"https://');
if(t2 > -1) pref = pref.substring(t2 + 1);
t2 = pref.toLowerCase().lastIndexOf(',http://');
if(t2 > -1) pref = pref.substring(t2 + 1);
t2 = pref.toLowerCase().lastIndexOf(',https://');
if(t2 > -1) pref = pref.substring(t2 + 1);
t2 = pref.toLowerCase().lastIndexOf(';http');
if(t2 > -1) pref = pref.substring(t2 + 1);
t2 = pref.toLowerCase().lastIndexOf('*https://');
if(t2 > -1) pref = pref.substring(t2 + 1);
t2 = pref.toLowerCase().lastIndexOf(' or ');
if(t2 > -1) pref = pref.substring(t2 + 4);
pref = pref.substring(pref.split('/')[0].toLowerCase().split('%2f')[0].lastIndexOf('=') + 1);
}
if(pref.length > 0) {
if(pref.split('?')[0].toLowerCase().match(/%[2-3][0-9a-f]/)) {
t2 = pref.indexOf('"')
if(t2 > -1) pref = pref.substring(t2 + 1);
suff = testPaths[k + 1] ? testPaths[k + 1].split('&')[0].split('"')[0].split(';')[0].split(/,http/i)[0] : '';
if((suff != testPaths[k + 1]) || (testPaths.length < k + 3)) {
if(testPaths.length > k + 1) {
testPaths[k + 1] = ((pref == testPaths[k - 1]) ? '' : '&') + testPaths[k + 1].substr(suff.length)
};
t2 = pref.lastIndexOf(lba);
if(t2 > -1) pref = pref.substring(t2 + 3)
linkArr.push(decodeURL(pref + testPaths[k] + suff));
} else {
testPaths[k + 1] = (pref == testPaths[k - 1] ? '' : lbb) + pref + testPaths[k] + suff
}
} else {
suff = testPaths[k + 1] ? testPaths[k + 1].split(';')[0].split('"]')[0].split('"}')[0].split('",')[0].split(/,https?:\/\//i)[0].split('*https://')[0].split(' or ')[0] : '';
t2 = suff.indexOf('&');
if((t2 > -1) && (pref != testPaths[k - 1])) {
if(t2 == 0) suff = '';
if(suff.charAt(0) != '?') suff = suff.split(/(&[^&]+=https?:\/\/)/i)[0];
};
if((suff != testPaths[k + 1]) || (testPaths.length < k + 3)) {
if(testPaths.length > k + 1) {
testPaths[k + 1] = ((pref == testPaths[k - 1]) ? '' : '&') + testPaths[k + 1].substr(suff.length)
};
t2 = pref.lastIndexOf(lba);
if(t2 > -1) pref = pref.substring(t2 + 3);
pushWithMerit(pref + testPaths[k] + suff);
} else {
testPaths[k + 1] = lba + (pref == testPaths[k - 1] ? '' : lbb) + pref + testPaths[k] + suff
}
}
}
};
jj = jj + 1;
};
if(outLinks.length == 0) return '';
function srt(a, b) {
a = parseInt(a.substr(0, a.indexOf(lba)), 10);
b = parseInt(b.substr(0, b.indexOf(lba)), 10);
if(a < b) return 1;
if(a > b) return -1;
return 0
};
outLinks.sort(srt);
outLinks[0] = outLinks[0].substr(outLinks[0].indexOf(lba) + 3)
if(outLinks[0].indexOf('_hq.mp4/?time=') > 0) outLinks[0] = outLinks[0].replace(/&/g, '&');
return outLinks[0];
};
ol = videoLinkExtract(flashvars);
if(!ol) return '';
// ol = ol.replace(/^:?\/\//, curLocation.protocol + "//");
// return restPath(ol, src);
return restProtHost(ol, curLocation);
};
var fflag = false;
AddonManager.getAddonsByTypes(["plugin"], function (addons) {
addons.forEach(function (addon) {
if (addon.name == "Shockwave Flash") {
if (addon.userDisabled == false) {
addon.userDisabled = false;
self.image = cbu.getPrefs("CB.videoout.action").substring(0,9) == "videotopl" ? imgFlashToPlayer : (cbu.getPrefs("CB.videoout.action") == "videominimize" ? imgFlashMinimize : imgFlashMaximize );
fflag = true;
} else addon.userDisabled = true;
}
});
});
if(!fflag){
self.image = cbu.getPrefs("CB.videoout.action").substring(0,9) == "videotopl" ? imgHTML5ToPlayer : (cbu.getPrefs("CB.videoout.action") == "videominimize" ? imgHTML5Minimize : imgHTML5Maximize );
};
function toggleFlash() {
var fflag = false;
AddonManager.getAddonsByTypes(["plugin"], function(addons) {
addons.some(function(addon) {
if(addon.name == "Shockwave Flash") {
if(addon.userDisabled == false || fflag) {
addon.userDisabled = true;
if(!fflag){
self.image = cbu.getPrefs("CB.videoout.action").substring(0,9) == "videotopl" ? imgHTML5ToPlayer : (cbu.getPrefs("CB.videoout.action") == "videominimize" ? imgHTML5Minimize : imgHTML5Maximize );
setTimeout(() => self.getElementsByTagName('menuitem')[0].setAttribute('checked', false), 10);
BrowserReload();
fflag = true;
};
} else {
addon.userDisabled = false;
self.image = cbu.getPrefs("CB.videoout.action").substring(0,9) == "videotopl" ? imgFlashToPlayer : (cbu.getPrefs("CB.videoout.action") == "videominimize" ? imgFlashMinimize : imgFlashMaximize );
setTimeout(() => self.getElementsByTagName('menuitem')[0].setAttribute('checked', true), 10);
BrowserReload();
return true;
}
};
return false;
});
});
}
var menu = self.appendChild(document.createElement("menupopup"));
self.image = "moz-icon://file://" + path;
var playerName = path.split("\\").pop().replace(".exe","");
self.label = "Открыть видео в " +sysPlayerName;
setTimeout(() => {
Menu_n_TooltipTxts.forEach((m) => {
if("separator" in m) {
menu.appendChild(document.createElement("menuseparator"));
return
};
var mItem = document.createElement("menuitem");
mItem.setAttribute("label", m.label);
if("radio" in m) {
mItem.setAttribute("type", "radio");
mItem.setAttribute('checked', cbu.getPrefs("CB.videoout.action") == m.value);
if(cbu.getPrefs("CB.videoout.action") == m.value) {
self.tooltipText = m.tooltipTxt;
}
mItem.onclick = () => {
cbu.setPrefs("CB.videoout.action", m.value);
tmp = (self.image == imgFlashToPlayer || self.image == imgFlashMinimize || self.image == imgFlashMaximize);
if(m.value.substring(0,9)=='videotopl'){
self.image = tmp ? imgFlashToPlayer : imgHTML5ToPlayer;
} else if(m.value=='videominimize') {
self.image = tmp ? imgFlashMinimize : imgHTML5Minimize;
} else self.image = tmp ? imgFlashMaximize : imgHTML5Maximize;
self.tooltipText = m.tooltipTxt;
};
}
if("checkbox" in m) {
mItem.setAttribute('type', 'checkbox');
mItem.setAttribute('checked', (self.image == imgFlashToPlayer || self.image == imgFlashMinimize || self.image == imgFlashMaximize ));
mItem.onclick = function(e) {
e.stopPropagation();
e.preventDefault();
if(e.button == 0) toggleFlash();
}
}
menu.appendChild(mItem);
});
menu.onclick = function(e) {
e.stopPropagation();
if(e.button > 0) e.preventDefault();
};
}, 100);
var contextMenu = document.getElementById("contentAreaContextMenu");
var menuitem = contextMenu.insertBefore(document.createElement("menuitem"), document.getElementById("context-sep-open"));
menuitem.setAttribute("label", "Открыть в " +sysPlayerName);
menuitem.setAttribute("class", "menuitem-iconic");
menuitem.setAttribute("image", "moz-icon://file://" + path);
menuitem.onclick = () => play(gContextMenu.linkURL);
addEventListener("popupshowing", ()=> menuitem.hidden = !gContextMenu.onLink, false, contextMenu);
addDestructor(()=> menuitem.remove() );
var contextMenu = document.getElementById("contentAreaContextMenu");
var mItem = contextMenu.insertBefore(document.createElement("menuitem"), document.getElementById("context-copyvideourl"));
mItem.setAttribute("label", openIn);
mItem.onclick = () => {
var vurl = gContextMenu.mediaURL, videoelem = gContextMenu.target;
if(videoelem && videoelem.nodeName.toLowerCase() == 'video') {
if(content.location.hostname.indexOf('youtu') != -1 && (tmp = content.location.toString().match(YoutubeID)) && tmp[1].length == 11) {
play(vurl);
videoMovedbox = content.document.createElement('videoMoved');
videoMovedbox.innerHTML = innerA + innerB + 'top:-15px!important;"><b>' + videoMoved + '</b></div>';
loadURI(stopPl);
content.document.getElementById('eow-title').appendChild(videoMovedbox);
return;
};
if(content.location.hostname == 'www.youtube.com') {
videoelem.parentNode.parentNode.appendChild(videoMovedbox);
} else {
var inFrameHref = inFrameWin.location.href, found = false;
if(inFrameWin.location.hostname == 'www.youtube.com' && (tmp = inFrameHref.match(YoutubeID)) && tmp[1].length == 11){//и значит во фрейме
elem = inFrameWin.parent.document.getElementsByTagName('iframe');
if(elem.length > 0) {
for(i = 0; i < elem.length; i++) {
if(elem[i].contentWindow == inFrameWin) {
elem[i].outerHTML = ytIMGouter(tmp[1]);
found = true;
break;
};
};
};
if(!found)inFrameWin.document.body.innerHTML = ytIMGouter(tmp[1]);
return;
};
videoelem.parentNode.appendChild(videoMovedbox);
};
videoelem.src = '';
try {
videoelem.load()
} catch(e) {};
} else play(vurl);
};
addEventListener("popupshowing", () => {
mItem.hidden = !gContextMenu.onVideo || !gContextMenu.mediaURL;
mItem2.hidden = !gContextMenu.linkURL;
mItem3.hidden = framItem.hidden || gContextMenu.target.ownerDocument.location.hostname.indexOf('youtube.com') == -1;
}, false, contextMenu);
addDestructor(() => {mItem.remove();mItem2.remove();mItem3.remove()});
function play(link) {
var file = Services.dirsvc.get('CurProcD', Ci.nsIFile);
var MozExeDir = file.path.split('\\').slice(0,-1).join('\\');
file.initWithPath(path);
if(!file.exists()) {
custombuttons.alertBox("File not found!", MozExeDir + Path);
return;
};
var process = Cc["@mozilla.org/process/util;1"].createInstance(Ci.nsIProcess);
process.init(file);
process.run(false, [link, cbu.getPrefs("CB.videoout.action") == "videotoplaylist" ? addToPlaylistKey : ""], 2);
};Отредактировано drage2 (22-02-2018 14:05:36)
Отсутствует
№203119-02-2018 14:43:18
Re: Обсуждение кнопок CB
bunda1
Кнопка видео , плеер не запускается без ссылки на видео...Еще бы убрать из контекста культурно , место занимает....Я убираю, так кнопка бледнеет....
Да, и еще , к чертям меню через ПКМ , а просто в плейлист....
Отредактировано drage2 (19-02-2018 14:45:30)
Отсутствует
№203222-02-2018 10:51:04
Re: Обсуждение кнопок CB
....
вообще всё сломалось  я чего то накосячил в старом коде кнопки
я чего то накосячил в старом коде кнопки
помню ,что в контекстном меню кнопки были функции увеличить/уменьшить видео,мне они не нужны ,но просто это запомнилось.
новый вариант не работает (как то не правильно передаёт параметр/ссылку в плеер,поэтому он падает с ошибкой
а старый код я не сохранил. (дайте пожалуйста исходный/старый вариант ?
Никто не знает столько,сколько не знаю Я.
Отсутствует
№203422-02-2018 14:13:27
Re: Обсуждение кнопок CB
mssign
Исправлено.... Только проверял!
Кроме того , как дополнение к кнопке скрипт
https://greasyfork.org/ru/scripts/18671-inject2download
Violentmonkey и всё!!! HLS поток(ts) , сайты с МР4 в исключения. Ссылки кидаются в плеер через контекст.
До 56 версии FF можно и Greasemonkey
Отредактировано drage2 (23-02-2018 16:00:39)
Отсутствует
№203524-02-2018 12:14:56
Re: Обсуждение кнопок CB
Я так понимаю, что в кнопке ключ нельзя прописать? Типа:
C:\PotPlayer\PotPlayer.exe /urldlg
Может батник можно?
Не надо батника
Горячая кнопка любая ....Теперь ссылка из буфера сразу запускается в плеере!!!
/*CODE*/
var file = Cc['@mozilla.org/file/local;1'].createInstance(Ci.nsIFile);
file.initWithPath('C:\\PotPlayer\\PotPlayer.exe');
var process = Cc["@mozilla.org/process/util;1"].createInstance(Ci.nsIProcess);
var link = gClipboard.read();
var args = [link,"/autoplay"];
process.init( file );
process.run( false, args, args.length );
Отредактировано drage2 (24-02-2018 14:00:09)
Отсутствует
№203724-02-2018 19:01:29
Re: Обсуждение кнопок CB
А почему в Firefox 52 все кнопки перестали работать я ничего не делал
Так не бывает что ничего не делал. Может попробуй переустановить Сustom Buttons и кнопки заработают а может и нет.
Отсутствует
№203824-02-2018 19:37:15
Re: Обсуждение кнопок CB
А почему в Firefox 52 все кнопки перестали работать я ничего не делал
52 вообще-то довольно стабильная версия. На ней ESR-ветка висит.
Да и не успели в ней СВ сильно поломать, большинство кнопок работало.
Если не секрет, с какой версии обновляли? Не с 38?
Отсутствует
№203901-03-2018 13:20:23
Re: Обсуждение кнопок CB
Есть таая строка oncommand = goDoCommand('downloadsCmd_clearDownloads')
Пробовал ее в кнопку засунуть. Вот так
Код:
this.onclick = function(e) {
if ( e.button == 0 ) {
goDoCommand('downloadsCmd_clearDownloads');
}
};По клику должно очищать список загрузок, но не очищает.
Как сделать правильно?
Отсутствует
№204001-03-2018 14:14:08
Re: Обсуждение кнопок CB
У меня до сих пор исправно работала кнопка Find.
Браузер обновился до 47 версии и теперь в консоли ошибка TypeError: Constructor MutationObserver requires 'new'
Ругается на этот блок кода
Код:
const observer = MutationObserver(onFindbar);
observer.observe(gFindBar, { attributes: true, attributesFilter: ["hidden"] });
addDestructor(function() observer.disconnect());а конкретно на первую строчку const observer = MutationObserver(onFindbar)
Что изменилось в 47 версии и что можно сделать?
Отсутствует
№204107-03-2018 13:14:42
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 327
- UA:
 57.0
57.0
Re: Обсуждение кнопок CB
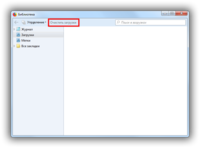
Средствами ![firefox [firefox]](img/browsers/firefox.png) очищать историю загрузок отдельно от истории посещений при перезапуске браузера, увы, нельзя. А можно ли такую кнопку сделать, которая будет нажимать Очистить загрузки (на скриншоте) при перезапуске? Ну или просто очищать историю загрузок при нажатии на неё (новую кнопку), всё ближе будет, если она на панели. Сотворите, пожалуйста. Спасибо
очищать историю загрузок отдельно от истории посещений при перезапуске браузера, увы, нельзя. А можно ли такую кнопку сделать, которая будет нажимать Очистить загрузки (на скриншоте) при перезапуске? Ну или просто очищать историю загрузок при нажатии на неё (новую кнопку), всё ближе будет, если она на панели. Сотворите, пожалуйста. Спасибо 
Отсутствует
№204210-03-2018 11:04:13
- Gladius333
- Забанен
- Группа: Members
- Зарегистрирован: 11-02-2017
- Сообщений: 92
- UA:
 58.0
58.0
Re: Обсуждение кнопок CB
Средствами
очищать историю загрузок отдельно от истории посещений при перезапуске браузера, увы, нельзя. А можно ли такую кнопку сделать, которая будет нажимать Очистить загрузки (на скриншоте) при перезапуске? Ну или просто очищать историю загрузок при нажатии на неё (новую кнопку), всё ближе будет, если она на панели. Сотворите, пожалуйста. Спасибо
В каком-то из сборок видел аддон, который сам очищает, вот ссылка forum.ru-board.com/topic.cgi?forum=2&to … start=1620 на сборки.
И да пока тебе реально помогут, на тебя снизойдет озарение.
Отредактировано Gladius333 (10-03-2018 11:12:05)
Отсутствует
№204310-03-2018 13:52:20
Re: Обсуждение кнопок CB
Средствами очищать историю загрузок отдельно от истории посещений при перезапуске браузера, увы, нельзя. А можно ли такую кнопку сделать, которая будет нажимать Очистить загрузки (на скриншоте) при перезапуске? Ну или просто очищать историю загрузок при нажатии на неё (новую кнопку), всё ближе будет, если она на панели. Сотворите, пожалуйста. Спасибо
Download Panel Tweaker, настройка встроенной панели загрузок | Форум Mozilla Россия
В настройках есть пункт "Очищать загрузки средним кликом по панели загрузок" или в контекстном меню панели загрузок "Очистить загрузки"
Отсутствует
№204410-03-2018 14:25:41
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 327
- UA:
 57.0
57.0
Re: Обсуждение кнопок CB
В каком-то из сборок видел аддон, который сам очищает
Спасибо, но устанавливать ещё одно расширение из-за одной только чистки истории загрузок - не лучший вариант. Да, знаю, таких достаточно, например, Clear Browsing Data, но в нём
Clearing downloads only removes them from the current session, downloads from previous sessions can be removed by clearing the history
Download Panel Tweaker, настройка встроенной панели загрузок
Спасибо. Про установку расширений, тем более несовместимых (устаревших), ради одной фишки - нет, не годится
Отсутствует
№204510-03-2018 16:00:57
Re: Обсуждение кнопок CB
В кнопке "Очистить загрузки" есть команда oncommand = goDoCommand('downloadsCmd_clearDownloads')
Ее как-то можно подвесить в СВ кнопке на клик мыши типа this.onclick = function(e)
Но как это сделать у меня идей нет, не спец я в этом.
Отсутствует
№204610-03-2018 18:09:32
Re: Обсуждение кнопок CB
В кнопке "Очистить загрузки" есть команда oncommand = goDoCommand('downloadsCmd_clearDownloads')Ее как-то можно подвесить в СВ кнопке на клик мыши типа this.onclick = function(e)Но как это сделать у меня идей нет, не спец я в этом.
В секцию "Код"
и левой кнопкой мыши при открытых "Загрузки"
Но смысл? В "Загрузки" своя кнопка "Очистить загрузки" есть.
Спасибо. Про установку расширений, тем более несовместимых (устаревших), ради одной фишки - нет, не годится
Нет. Посмотреть как сделано. И перенести подходящее в кнопку.
Отсутствует
№204710-03-2018 19:05:17
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 327
- UA:
 57.0
57.0
Re: Обсуждение кнопок CB
Посмотреть как сделано. И перенести подходящее в кнопку
Увы, я в этом совсем не силён  Если у Вас есть хоть какой-то опыт и немного желания - помогите, пожалуйста
Если у Вас есть хоть какой-то опыт и немного желания - помогите, пожалуйста 
Отсутствует
№204811-03-2018 00:49:31
Re: Обсуждение кнопок CB
Viatcheslav
В секцию "Код"
Код:
var global = Components.utils.import("resource:///modules/DownloadsCommon.jsm", {});
if(global.DownloadsData && global.DownloadsData.removeFinished) {global.DownloadsData.removeFinished();}
if(global.PrivateDownloadsData && global.PrivateDownloadsData.removeFinished) {global.PrivateDownloadsData.removeFinished();}
Components.classes["@mozilla.org/browser/download-history;1"]
.getService(Components.interfaces.nsIDownloadHistory)
.removeAllDownloads();У меня в[firefox]42 очищает загрузки
Отсутствует
№205011-03-2018 07:13:16
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 327
- UA:
 57.0
57.0
Re: Обсуждение кнопок CB
Выделить кодКод:
var global = Components.utils.import("resource:///modules/DownloadsCommon.jsm", {}); if(global.DownloadsData && global.DownloadsData.removeFinished) {global.DownloadsData.removeFinished();} if(global.PrivateDownloadsData && global.PrivateDownloadsData.removeFinished) {global.PrivateDownloadsData.removeFinished();} Components.classes["@mozilla.org/browser/download-history;1"] .getService(Components.interfaces.nsIDownloadHistory) .removeAllDownloads();
Отлично  Большое спасибо
Большое спасибо 
Отсутствует