Полезная информация
№387610-02-2018 00:25:45
- Васисуалий Лоханкин
- Участник
- Группа: Members
- Зарегистрирован: 09-02-2018
- Сообщений: 12
- UA:
 58.0
58.0
Re: Настройка внешнего вида Firefox в userChrome.css
Где именно нет?
Выходит, у меня его нет там, где и не должно быть, как во втором примере.
Второй пример это закладка "стили", а первый какая? Что-то не найду 
#root
Там есть div id="root", но я здесь ставил все что угодно, включая *, не только этот вариант.
Рабочие варианты тоже скачивал, правда не уверен что из этой темы, поэтому сейчас для очистки совести попробую и отсюда.
UPD: Скачал, проверил - безрезультатно.
Отредактировано Васисуалий Лоханкин (10-02-2018 00:34:30)
Отсутствует
№387710-02-2018 00:34:49
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
Второй пример это закладка "стили", а первый какая? Что-то не найду
https://forum.mozilla-russia.org/viewto … 25#p751925
Там есть div id="root"
userChrome.css - для изменения интерфейса браузера, а вы что пытаетесь изменить?
Отсутствует
№387810-02-2018 00:40:48
- Васисуалий Лоханкин
- Участник
- Группа: Members
- Зарегистрирован: 09-02-2018
- Сообщений: 12
- UA:
 58.0
58.0
Re: Настройка внешнего вида Firefox в userChrome.css
userChrome.css - для изменения интерфейса браузера, а вы что пытаетесь изменить?
Все понял! Я пытался изменить стартовую панель, считая, что она относится к интерфейсу браузера. И как это мне в голову пришло?
Перенес свои настройки в userContent.css - и все заработало!
Спасибо за помощь! 
Отсутствует
№387915-02-2018 02:32:05
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, можно-ли изменить контекстное меню на странице закладок?
Код, аналогичный "обычному" коду для удаления элементов или их подкрашивания работать не хотит. 
К тому-же у некоторых элементов id какие-то странные: placesContext_new:separator 
В чём заковывка?
Отсутствует
№388115-02-2018 08:51:19
Re: Настройка внешнего вида Firefox в userChrome.css
Кто знает, как перекрасить кнопку загрузок?
У меня такой код
Код:
#downloads-button[indicator="true"]:not([attention="success"]) {fill: red !important;}
#downloads-button {fill: green !important;}Во время загрузки стрелка краснеет, а в остльных случаях синяя. А нужна зеленая
Еще при начале загрузки кнопка мигает. Можно ли в этот момент увеличить ее размер в 2-3 раза?
Отсутствует
№388215-02-2018 20:19:19
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Парни, кто пользуется комплектом стилей CustomCSSforFx - подскажите, пожалуйста: как изменить радиус скругления углов вкладок? В файле userChrome.css в разделе TABS - appearance and position включено @import url(./css/tabs/classic_squared_tabs_australized.css). В содержимом файла classic_squared_tabs_australized.css пробовал менять значения параметров, в названиях которых есть border-radius - ничего не меняется. Или, может быть, можно дописать в userChrome.css код, который будет "перекрывать" эти стили? Если нужно - вот ссылка на папку chrome - https://disk.karelia.pro/gMjQqVt/
Спасибо за помощь 
Отредактировано Viatcheslav (15-02-2018 20:24:10)
Отсутствует
№388315-02-2018 23:35:02
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 58.0
58.0
Re: Настройка внешнего вида Firefox в userChrome.css
Парни, кто пользуется комплектом стилей CustomCSSforFx - подскажите, пожалуйста: как изменить радиус скругления углов вкладок? В файле userChrome.css в разделе TABS - appearance and position включено @import url(./css/tabs/classic_squared_tabs_australized.css). В содержимом файла classic_squared_tabs_australized.css пробовал менять значения параметров, в названиях которых есть border-radius - ничего не меняется. Или, может быть, можно дописать в userChrome.css код, который будет "перекрывать" эти стили? Если нужно - вот ссылка на папку chrome - https://disk.karelia.pro/gMjQqVt/
Спасибо за помощь
Приветствую.
В 16 строке файла classic_squared_tabs_australized.css вот такое
Потестил, радиус скругления меняется
Отсутствует
№388416-02-2018 06:27:10
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Потестил, радиус скругления меняется
Вот же чёрт побери  Для чистоты эксперимента поставил "начисто" комплект 1.6.5.1 (без изменения настроек "по умолчанию"). Там включено @import url(./css/tabs/classic_squared_tabs.css). Меняю значение --classic_squared_tabs-border-radius в файле classic_squared_tabs.css, например, на 8, перезапускаю
Для чистоты эксперимента поставил "начисто" комплект 1.6.5.1 (без изменения настроек "по умолчанию"). Там включено @import url(./css/tabs/classic_squared_tabs.css). Меняю значение --classic_squared_tabs-border-radius в файле classic_squared_tabs.css, например, на 8, перезапускаю ![firefox [firefox]](img/browsers/firefox.png) - нет изменений. И чего я не так делаю?
- нет изменений. И чего я не так делаю? 
Отсутствует
№388516-02-2018 06:36:59
Re: Настройка внешнего вида Firefox в userChrome.css
нет изменений. И чего я не так делаю?
Ищи что-нибудь такое:
Код:
.tabs-newtab-button,.tabbrowser-tab,
.tab-stack,
.tab-background,
.tabbrowser-tab .tab-content {
border-top-left-radius: 10px !important;
border-top-right-radius: 10px !important;
}Отсутствует
№388616-02-2018 08:28:05
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ищи что-нибудь такое:
скрытый текстВыделить кодКод:
.tabs-newtab-button,.tabbrowser-tab, .tab-stack, .tab-background, .tabbrowser-tab .tab-content { border-top-left-radius: 10px !important; border-top-right-radius: 10px !important; }
А не буду я ничего искать, пока, во всяком случае, потому как это решение для моего случая (@import url(./css/tabs/classic_squared_tabs_australized.css)) вполне себе рабочее. Благодарю 
Отсутствует
№388716-02-2018 12:05:50
Re: Настройка внешнего вида Firefox в userChrome.css
Добрый день!
Хочу настроить внешний вид "about:" страниц. В папке с userChrome.css создал папку css, а в ней файл addons.css. Скопировал отредактированный стиль в addons.css. В userChrome.css импортировал стиль:
Перезагрузил браузер, но стиль не подхватывается. Что я сделал не правильно и как это исправить? Содержимое addons.css https://pastebin.com/2BF4jbLz
Отредактировано colorist (16-02-2018 12:29:23)
Отсутствует
№388816-02-2018 12:24:52
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 58.0
58.0
Re: Настройка внешнего вида Firefox в userChrome.css
А как бы убрать вот эту анимацию при восстановление вкладок :

Уже стоит вот такое :
Код:
/* УБИРАЕМ АНИМАЦИЮ ЗАГРУЗКИ ТАБА */
.tab-throbber { display: none !important; }
.tab-icon-image { visibility: show !important; display: block !important;}
.tabbrowser-tab[progress="true"] .tab-icon-image {opacity:0.45; filter: blur(1px);}
.tab-loading-burst[bursting]::before {background-image: none !important;}Отсутствует
№388916-02-2018 12:38:56
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Хочу настроить внешний вид "about:" страниц.
В userChrome.css импортировал стиль...
Стиль нужно импортировать в файл userContent.css
Отсутствует
№389016-02-2018 12:47:44
Re: Настройка внешнего вида Firefox в userChrome.css
colorist пишетХочу настроить внешний вид "about:" страниц.
В userChrome.css импортировал стиль...Стиль нужно импортировать в файл userContent.css
Причем в самое начало файла. Благодарю за быстрый ответ! Иконки тоже свои прописывать в userContent.css ?
Отсутствует
№389116-02-2018 13:09:50
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Причем в самое начало файла
Ну, если опасаетесь конфликта с другими стилями, тогда в этом есть смысл, а в общем случае - совсем необязательно
Иконки тоже свои прописывать в userContent.css ?
В стиле по Вашей ссылке выше, вроде, нет обращения к каким-то иконкам 
Отсутствует
№389216-02-2018 13:16:55
Re: Настройка внешнего вида Firefox в userChrome.css
Я добавил импорт в конец файла, но это не сработало (Браузер перезапускал) Добавил в начало, перезапустил и все заработало
Иконки хочу заменить (Стрелки, обновить страницу, загрузки) на другие. Вот и спросил куда их прописывать, через userChrome.css у меня не чего не вышло 
Отсутствует
№389316-02-2018 16:04:12
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
Иконки хочу заменить (Стрелки, обновить страницу, загрузки) на другие. Вот и спросил куда их прописывать, через userChrome.css у меня не чего не вышло
Путь к файлу иконки прописывается в файле стиля, который импортируется через userContent.css - в данном случае в addons.css
Продолжаю разговор о скруглении углов вкладок при использовании комплекта стилей CustomCSSforFx. В содержимом файла classic_squared_tabs_australized.css (в моём примере он включен для стилизации вкладок) нашёл такой блок (строки 178...185):
Код:
/* tab top border roundness */
.tabs-newtab-button,.tabbrowser-tab,
.tab-stack,
.tab-background,
.tabbrowser-tab .tab-content {
border-top-left-radius: var(--classic_squared_tabs-border-radius) !important;
border-top-right-radius: var(--classic_squared_tabs-border-radius) !important;
}Для значений параметров border-top-left-radius и border-top-right-radius вместо переменных var(--classic_squared_tabs-border-radius) назначаю постоянную величину радиуса скругления, например, 10px. После исправления участок кода должен выглядеть так:
Код:
/* tab top border roundness */
.tabs-newtab-button,.tabbrowser-tab,
.tab-stack,
.tab-background,
.tabbrowser-tab .tab-content {
border-top-left-radius: 10px !important;
border-top-right-radius: 10px !important;
}Вот так точно работает
 Ultima2m, спасибо за наводку
Ultima2m, спасибо за наводку 
Отредактировано Viatcheslav (16-02-2018 16:21:09)
Отсутствует
№389419-02-2018 12:12:45
Re: Настройка внешнего вида Firefox в userChrome.css
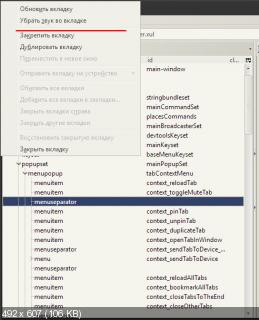
Не подскажите, какой id у этого сепаратора (контест меню таба)
Почему то не определяется, да и ниже ещё один такой же есть.
И ещё в userChrome.css.css от Aris-t2/CustomCSSforFx в самом начале файла за что отвечают эти строки?
GENERAL VARIABLES
@import url(./config/general_variables.css);
COLOR VARIABLES
@import url(./config/color_variables.css);
Отсутствует
№389519-02-2018 13:39:12
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
И ещё в userChrome.css.css от Aris-t2/CustomCSSforFx в самом начале файла за что отвечают эти строки?
GENERAL VARIABLES
@import url(./config/general_variables.css);
COLOR VARIABLES
@import url(./config/color_variables.css);
Откройте файлы general_variables.css и color_variables.css любым текстовым редактором - и сами всё поймёте 
Отсутствует
№389620-02-2018 10:32:29
Re: Настройка внешнего вида Firefox в userChrome.css
Viatcheslav
Это понятно, открывал, но всё равно не догоняю, типа, настройки цветов для других стилей, например, classic_squared_tabs_unread_tabs.
Т.е. если эти стили мне не нужны, то и эти variables.css , тоже можно удалить.
Отсутствует
№389720-02-2018 10:53:09
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
если эти стили мне не нужны, то и эти variables.css , тоже можно удалить
Удалять необязательно - достаточно закомментировать эту строку, т. е. добавить, например, перед @import url(./config/general_variables.css); символы /*
Отсутствует
№389820-02-2018 11:14:59
Re: Настройка внешнего вида Firefox в userChrome.css
Есть ли способ изменить пункт контекстного меню созданный расширением (Image Search for Google)? Чтобы была строчка на русском (например, "Поиск по картинке") вместо английского.
(Firefox 50)
Отсутствует
№389920-02-2018 11:30:11
Re: Настройка внешнего вида Firefox в userChrome.css
j23, в userСhrome.css
Код:
селектор пункта контекстного меню{
visibility: collapse !important;
}
селектор пункта контекстного меню:before{
content:"своё название" !important;
visibility: visible !important;
}Отредактировано lokiju (20-02-2018 11:35:10)
Отсутствует
№390020-02-2018 12:01:52
Re: Настройка внешнего вида Firefox в userChrome.css
lokiju
В Element Inspector только такой селектор:
Код:
.menuitem-iconic[label="Search Image for Google"] {visibility: collapse !important;}
.menuitem-iconic[label="Search Image for Google"]:before {content:"Поиск картинок" !important; visibility: visible !important;}Но данный код просто убрал пункт.
Отсутствует

