Объявление
Administrator
№357616-12-2017 22:27:48
Re: Настройка внешнего вида Firefox в userChrome.css
ez7pac
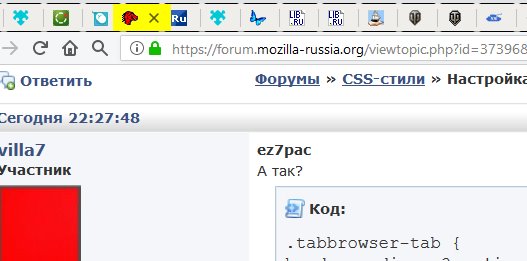
А так?
Код:
.tabbrowser-tab {
border-radius: 3px !important;
border: solid 1px #000 !important;}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№357716-12-2017 23:12:49
Re: Настройка внешнего вида Firefox в userChrome.css
А так?
Так лучше, но не совсем то, что мне хочется.

углы не прорисованы и вертикальные стороны тоже слабовато почему-то.
border-radius: за что отвечает? И вообще, с какими настройками можно поиграться?
Отредактировано ez7pac (16-12-2017 23:14:08)
Отсутствует
№357816-12-2017 23:17:18
Re: Настройка внешнего вида Firefox в userChrome.css
ez7pac
border-radius: за что отвечает?
Скругление углов.
Отредактировано villa7 (16-12-2017 23:18:24)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№357916-12-2017 23:26:19
Re: Настройка внешнего вида Firefox в userChrome.css
.tabbrowser-tab {box-shadow: inset 0px 0px 0px 1px #000 !important;}
Не, первый вариант получше, только
Скругление углов.
поставил 1.
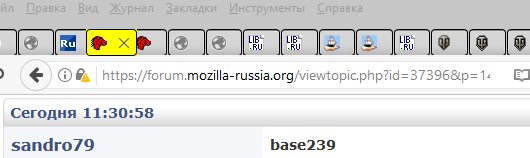
А по вертикали вкладки разбить можно? Типа такого?
+++
Вот кстати! В приватном окне вкладки вполне себе прилично смотрятся! Вот как так же сделать в основном окне?
Отредактировано ez7pac (17-12-2017 00:25:36)
Отсутствует
№358017-12-2017 02:15:26
Re: Настройка внешнего вида Firefox в userChrome.css
ez7pac
Код:
.tabbrowser-tab {
border-top: 1px solid #000000 !important;
border-left: 1px solid #000000 !important;
border-right: 1px solid #000000 !important;
}Размер в пикселях и цвет по вкусу
Отсутствует
№358217-12-2017 09:27:47
- AspireM3400
- Участник
- Группа: Members
- Зарегистрирован: 27-10-2014
- Сообщений: 157
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
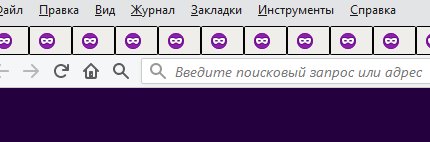
Ребят снова привет)) В общем добиваюсь минимализма в своей панели закладок. Но для большей гибкости, хотелось бы чтоб шрифт отдельных папок/ссылок в панели закладок, можно было делать жирным. Подчеркиваю, не всех а отдельных, по моему усмотрению. В данный момент, у меня можно менять только цвет для отдельных папок/ссылок, а желательно бы еще делать жирный шрифт для выбранных мной папок/ссылок.
Показываю наглядный пример на моей панели закладок если не понятна суть:
По умолчанию все названия папок в панели имеют ЗЕЛЕНЫЙ ЦВЕТ, а названия ссылок - СИНИЙ. Но я могу сделать для нужной мне папки/ссылки ЛЮБОЙ ЦВЕТ. В моем случае ссылка для настроек Мозилы(about:config) окрашена в КРАСНЫЙ ЦВЕТ.

Отсутствует
№358417-12-2017 14:55:38
- AspireM3400
- Участник
- Группа: Members
- Зарегистрирован: 27-10-2014
- Сообщений: 157
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
villa7
Возможно я что то не так понял, но ничего не изменилось, вот код с добавленной строкой, в которой папка "BETnet" должна стать жирной
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*======УбираетНазванияПанелиЗакладок оставляя только значки
#PlacesToolbarItems > .bookmark-item {max-width: 10px !important;}
#PlacesToolbarItems > .bookmark-item:hover {max-width: 300px !important;}
/*=====КонецУбираетНазванияПанелиЗакладок======*/
/*#PlacesToolbarItems > .bookmark-item > .toolbarbutton-text {font-size: 80% !important;}/*Изменяет размер шрифта в названиях панели закладок*/
/*=====Мой стиль по новому
#PlacesToolbarItems > .bookmark-item > .toolbarbutton-icon {display: none !important;}
#PlacesToolbarItems > .bookmark-item > .toolbarbutton-text {
margin-bottom: 5px !important;
color: #00f !important;
font-size: 10px !important;}
#PlacesToolbarItems > .bookmark-item[type="menu"] > .toolbarbutton-text {color: #f00 !important;}
/*=====Конец Моего стиля по новому*/
#personal-bookmarks, #PersonalToolbar {
line-height: 0!important;
min-height: unset!important;
height: auto!important;
}
/*для закладок на панели -->*/
toolbarbutton.bookmark-item:not(.subviewbutton):not([type="menu"]) {
-moz-appearance: none!important;
/* background: white!important; /*цвет фона*/
/* border: .5px solid black!important; /*толщина/стиль/цвет границ*/
padding: 0 1px!important; /*отступы у закладок*/
margin: 0 1px!important;/*отступы между закладками*/
color: blue!important; /*цвет текста*/
}
/*для папок с закладками на панели -->*/
toolbarbutton.bookmark-item:not(.subviewbutton)[type="menu"] {
-moz-appearance: none!important;
/* background: red!important; /*цвет фона*/
/* border: .5px solid black!important; /*толщина/стиль/цвет границ*/
padding: 0 1px!important; /*отступы у папок*/
margin: 0 1px!important;/*отступы между папками*/
color: #006600!important; /*цвет текста*/
}
/*для открытых папок с закладками на панели -->*/
toolbarbutton.bookmark-item:not(.subviewbutton)[type="menu"][open] {
-moz-appearance: none!important;
background: #CC6600!important; /*цвет фона*/
/* border: .5px solid black!important; /*толщина/стиль/цвет границ*/
padding: 0 1px!important; /*отступы у папок*/
margin: 0 1px!important;/*отступы между папками*/
color: white!important; /*цвет текста*/
}
/*для отдельной папки/закладки, чье видимое имя (полностью, с учетом регистра) указано в кавычках для label -->*/
toolbarbutton.bookmark-item:not(.subviewbutton)[label='about:config'] {
-moz-appearance: none!important;
/* background: black!important; /*цвет фона*/
/* border: .5px solid black!important; /*толщина/стиль/цвет границ*/
padding: 0 1px!important; /*отступы у папок*/
margin: 0 1px!important;/*отступы между папками*/
color: red!important; /*цвет текста*/
}
/*для отдельной папки/закладки, чье видимое имя (полностью, с учетом регистра) указано в кавычках для label -->*/
toolbarbutton.bookmark-item:not(.subviewbutton)[label='BETneT'] {
-moz-appearance: none!important;
background: black!important; /*цвет фона*/
/ border: .5px solid black!important; /*толщина/стиль/цвет границ*/
padding: 0 1px!important; /*отступы у папок*/
margin: 0 1px!important;/*отступы между папками*/
color: red!important; /*цвет текста*/
}
/*=========панель закладок узкая*/
#PersonalToolbar{
height: 15px !important;
max-height: 15px !important;
min-height: 15px !important;
}
/*========Размер шрифта в панели*/
toolbarbutton.bookmark-item > .toolbarbutton-text {
font-size: 10px !important;
}
#PersonalToolbar .bookmark-item > .toolbarbutton-icon {
display: none!important; /*скрываем иконки*/
}
#PersonalToolbar .bookmark-item > .toolbarbutton-text{
margin: 0!important;
}
BETnet {font-weight: 900 !important;}
/*=======Убрать надпись о полноэкранном режиме*/
/*=======ВкладкиСнизу====
#TabsToolbar {-moz-box-ordinal-group:3 !important; }
#PersonalToolbar {-moz-box-ordinal-group:2 !important; }
#nav-bar {-moz-box-ordinal-group:1 !important; }
/*=======КонецВкладкиСнизу===*/
/*=======УбираетПанельВкладок===
#TabsToolbar { visibility: collapse !important; }*/
/*=======КонецУбираетПанельВкладок===*/
/*=======УбратьСинююПолоскуНаВкладке
.tab-background .tab-line {
visibility: hidden !important;
}
/*=========КонецСинейПолоски======*/
/*=====AddonBar======
@-moz-document url("chrome://browser/content/browser.xul") {
vbox#browser-bottombox {
-moz-binding: url("./overlays/overlay.xml#overlay") !important;
}
}
/*=====КонецAddonBar1*/Отредактировано AspireM3400 (17-12-2017 14:57:56)
Отсутствует
№358517-12-2017 15:49:52
Re: Настройка внешнего вида Firefox в userChrome.css
AspireM3400
добавить сюда
Код:
/*для отдельной папки/закладки, чье видимое имя (полностью, с учетом регистра) указано в кавычках для label -->*/
toolbarbutton.bookmark-item:not(.subviewbutton)[label='BETneT'] {
-moz-appearance: none!important;
background: black!important; /*цвет фона*/
/ border: .5px solid black!important; /*толщина/стиль/цвет границ*/
padding: 0 1px!important; /*отступы у папок*/
margin: 0 1px!important;/*отступы между папками*/
color: red!important; /*цвет текста*/
}после
перед }
Отсутствует
№358617-12-2017 16:02:10
Re: Настройка внешнего вида Firefox в userChrome.css
AspireM3400
Код:
toolbarbutton.bookmark-item:not(.subviewbutton)[label='BETnet'] {font-weight: 900 !important;}Отредактировано villa7 (17-12-2017 16:07:11)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№358717-12-2017 21:46:06
- AspireM3400
- Участник
- Группа: Members
- Зарегистрирован: 27-10-2014
- Сообщений: 157
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
SendInfo
villa7
Ребятки спасибо, все ништяк 

просто по красоте помогли )) еще раз спасибо
Отредактировано AspireM3400 (17-12-2017 21:50:32)
Отсутствует
№358918-12-2017 20:05:31
Re: Настройка внешнего вида Firefox в userChrome.css
Ребят, а есть такая примочка - изменение цвета вкладки под курсором?
Попробуй это, у меня меняет.
background:#7E7E7E !important;
}
Отсутствует
№359118-12-2017 20:43:16
Re: Настройка внешнего вида Firefox в userChrome.css
base239 пишетПопробуй это, у меня меняет.
Не, не хочет почему-то...
 Не знаю, у меня меняет, а пробовали другие цвета вводить, например Gray цветами HTML?..
Не знаю, у меня меняет, а пробовали другие цвета вводить, например Gray цветами HTML?..
Отсутствует
№359218-12-2017 20:45:05
Re: Настройка внешнего вида Firefox в userChrome.css
Не, не хочет почему-то...
Проверьте на ошибки, попробуйте переставить код ближе к началу файла.
Бывает что в предыдущем коде есть ошибки, не дающие сработать коду ниже.
Если заработает после перестановки — ищите ошибки. Или оставьте как есть. 
Не знаю, у меня меняет, а пробовали другие цвета вводить, например Gray цветами HTML?..
Код рабочий. Если другими стилями не перекрывается.
Можно и такой попробовать, но если тот не работает, то и этот не будет.
Код:
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:hover:not([selected]) .tab-content {
background: linear-gradient(to bottom,#FF9900,#FF6600) !important;
}Отсутствует
№359318-12-2017 20:55:56
Re: Настройка внешнего вида Firefox в userChrome.css
Не знаю, у меня меняет, а пробовали другие цвета вводить, например Gray цветами HTML?..
Тоже не хочет.
Проверьте на ошибки, попробуйте переставить код ближе к началу файла.
Бывает что в предыдущем коде есть ошибки, не дающие сработать коду ниже.
Поставил первым - не работает.
Можно и такой попробовать, но если тот не работает, то и этот не будет.
А вот этот сработал 
Отсутствует
№359418-12-2017 20:57:58
Re: Настройка внешнего вида Firefox в userChrome.css
А вот этот сработал
Какое-то колдунство.  У меня оба работают. Я специально вариант мудрёный привёл.
У меня оба работают. Я специально вариант мудрёный привёл.
Может спецы разберутся...
Отредактировано Coroner (18-12-2017 20:58:50)
Отсутствует
№359518-12-2017 21:16:05
Re: Настройка внешнего вида Firefox в userChrome.css
Ребят, еще вопрос. Вот этот код:
Код:
.tabbrowser-tab[selected] .tab-content {
background: #FFFF00 !important;
}
.tabbrowser-tab:not([selected]) .tab-content {
background: #E7E7E4 !important;
}Фон активной ссылки желтый. Почему он желтый не только на активной вкладке, но и прихватывает треть от соседних справа-слева? Можно его в рамки вернуть?

Отсутствует
№359619-12-2017 01:00:05
- StarBox -_-|™
- Участник
- Группа: Members
- Зарегистрирован: 04-12-2017
- Сообщений: 6
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
ez7pac
вкладка расширяется при наведении, расширяется за счёт появления крестика на ней. или у вас крестик при наведении появляется или по стандарту стоит всегда.
может ещё что-то типо стоит определённый размер вкладки. а крестик расширяет просто её.
Отредактировано StarBox -_-|™ (19-12-2017 01:01:56)
Отсутствует
№359819-12-2017 11:34:42
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№359919-12-2017 12:03:54
Re: Настройка внешнего вида Firefox в userChrome.css
А как сделать шрифт в активной вкладке другим цветом в userChrome.css? Ну или выделить жирным шрифтом?
И то, и другое одновременно
Код:
.tabbrowser-tab[selected] .tab-label {
font-weight: bold !important;
color: blue !important;
}UPD:
Господа, скачайте уже наконец себе пользовательские стили от Aris и поизучайте пару дней, многие вопросы отпадут!
Отредактировано Niclaus (19-12-2017 12:08:24)
Отсутствует
№360019-12-2017 13:28:04
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
Код:
.tabbrowser-tab {
border-top: 1px solid #aaa !important;
border-left: 1px solid #aaa !important;
border-right: 1px solid #aaa !important; }Лучше спросить у знающих - чем лезть не зная.
Отсутствует

 Никак не хочет рамка эта прорисовываться почему-то...
Никак не хочет рамка эта прорисовываться почему-то...

