Объявление
Administrator
№117-11-2017 17:23:56
- shootup_coacsil
- Участник
- Группа: Members
- Зарегистрирован: 07-01-2012
- Сообщений: 10
- UA:
 57.0
57.0
userChrome.css - ид элементов окна и их иерархия
Добрый день!
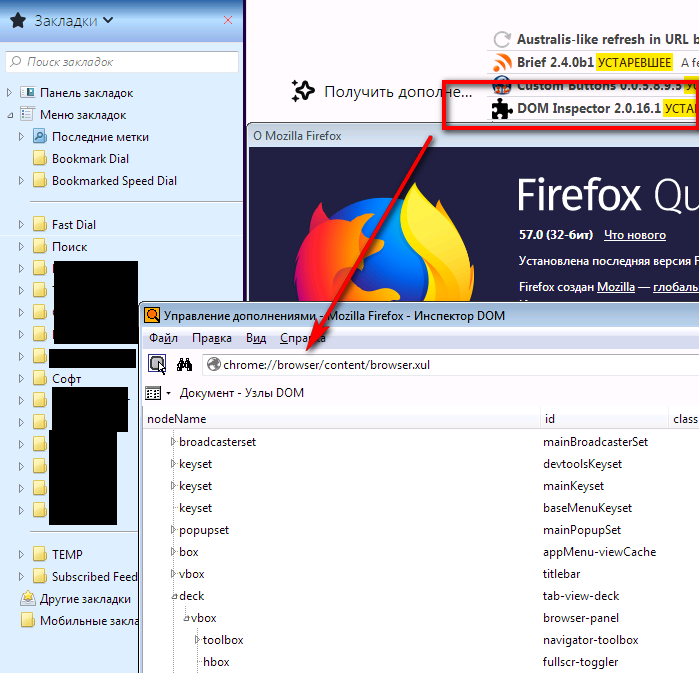
Так как в 57 версии не работает DOM Inspector, прошу помощи. Подскажите, как можно узнать имена всех элементов окна ![firefox [firefox]](img/browsers/firefox.png) и их иерархию (кто кому является родителем и т.п.) и ЧТОБ ЭТО БЫЛО ПОНЯТНО (в DOM Inspector на самом деле тоже хрен разберешься где-что и как)?
и их иерархию (кто кому является родителем и т.п.) и ЧТОБ ЭТО БЫЛО ПОНЯТНО (в DOM Inspector на самом деле тоже хрен разберешься где-что и как)?
Код:
.tab-stack {
width: 100% !important;
}
.tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow: visible;
display: block;
}
.tabbrowser-tabs .scrollbox-innerbox {
display: flex !important;
flex-wrap: wrap !important;
}Отсутствует
№217-11-2017 21:14:32
Re: userChrome.css - ид элементов окна и их иерархия
добрый.
тоже озадачился.
вот инструкция.
https://github.com/Aris-t2/CustomCSSfor … attributes
делаете и исследуете элементы управления, как обычные страницы.
сенсация, браузер - это не то, чем кажется! 
Отсутствует
№317-11-2017 21:35:57
Re: userChrome.css - ид элементов окна и их иерархия
Так как в 57 версии не работает DOM Inspector
Можно попробовать отключить проверку подписей (допустим на отдельном, портативном Firefox) и установить туда DOM Inspector отсюда: https://forum.mozilla-russia.org/viewto … 09#p744509
На 100% не проверял, но на моей 57 он по-крайней мере что-то, да показывал, в отличие от "официального".

Отредактировано Coroner (17-11-2017 21:43:36)
Отсутствует
№417-11-2017 21:47:57
Re: userChrome.css - ид элементов окна и их иерархия
а что не работает-то?
я ссылку дал выше - лажу по вкладкам и меняю им css, как для обычной страницы, структура отображается слева, css - справа.
Отсутствует
№518-11-2017 10:52:02
Re: userChrome.css - ид элементов окна и их иерархия
а что не работает-то?
я ссылку дал выше...
Вы бы решение по вашей ссылке процитировали здесь и явно указали бы на тот факт, что теперь средство анализа элементов пользовательского интерфейса встроено в браузер.
Отсутствует
№618-11-2017 11:18:37
Re: userChrome.css - ид элементов окна и их иерархия
ну, приехали...
разработчики разучились читать английские буквы?  пора обратно на деревья...
пора обратно на деревья... 
Ctrl+Shift+ i - Жмем на шестеренку (Настройка инструментов)
В блоке "Дополнительные параметры" ставим галочки
Включить инструменты отладки browser chrome и дополнений.
Включить удаленную отладку.
Ctrl+Alt+Shift+i, вылезет окошко о попытке удаленной отладки с локального адреса (оно может быть скрыто браузером! так что лучше в сторону сдвинуть его), соглашаемся, получаем панель с деревом и стилями. Лазим по интерфейсу, как по обычной странице с помощью "Выбрать элемент со страницы".
Правда, у меня только день поработало, сейчас запускает процесс в фоне и тишина. Но это глюк релиза, скорее всего.
Отредактировано effrit (18-11-2017 11:20:54)
Отсутствует
№818-11-2017 11:42:03
Re: userChrome.css - ид элементов окна и их иерархия
а почему не суахили? вы же с ним сталкиваетесь ежедневно, читая всякие форумы и мануалы, да? 
Отсутствует
№918-11-2017 12:15:49
Re: userChrome.css - ид элементов окна и их иерархия
effrit Дело в том, что репозиторий по вашей ссылке может быть удален, поэтому не было бы лишним продублировать здесь данную информацию. Уверен, что для многих она окажется полезной.
Отсутствует
№1018-11-2017 12:21:11
Re: userChrome.css - ид элементов окна и их иерархия
я вам больше скажу - сам этот форум БУДЕТ удален. когда-нибудь.
а мы все - умрем. ввиду чего предлагаю прекратить бессмысленную кастомизацию и задуматься о вечном 
Отредактировано effrit (18-11-2017 12:22:12)
Отсутствует
№1118-11-2017 12:29:12
Re: userChrome.css - ид элементов окна и их иерархия
effrit Вам, очевидно, описанная вами неисправность при запуске средства анализа пользовательского интерфейса настроение так подпортило. Не расстраивайтесь, со временем починят. Будем жить!
Отсутствует
№1218-11-2017 12:42:28
Re: userChrome.css - ид элементов окна и их иерархия
не, у меня отличное настроение как раз: я вернул вменяемый внешний вид своемубраузеру, вернул работоспособность своих скриптов из мартыша и даже кому-то на форуме помог.
жизнь удалась, практически 
Отсутствует
№1419-11-2017 11:19:29
Re: userChrome.css - ид элементов окна и их иерархия
удалось восстановить работоспособность тулзы, через
about:support -> Очистить Firefox
закладки и учетки остаются, а вот все приложения улетают в даль и слетают настройки на дефолтные.
но у меня пару штук всего их было, так что быстро переустановил.
продолжаем веселиться. 
Отсутствует
№1523-11-2017 22:30:45
- shootup_coacsil
- Участник
- Группа: Members
- Зарегистрирован: 07-01-2012
- Сообщений: 10
- UA:
 57.0
57.0
Re: userChrome.css - ид элементов окна и их иерархия
Всем привет!
ДОМ инспектор теперь встроенный, мне ответили вот здесь: https://forum.mozilla-russia.org/viewto … 50#p747550, там по английски действительно всё написано, как его настроить, правда, действительно, довольно сложным языком, не сразу въехал.
Но вопрос с прокруткой рядов вкладок остается открытым.
Повторю на всякий случай. Вот так можно сделать вкладки в несколько рядов:
Код:
.tab-stack {
width: 100% !important;
}
.tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow: visible;
display: block;
}
.tabbrowser-tabs .scrollbox-innerbox {
display: flex !important;
flex-wrap: wrap !important;
}Но ряды вкладок будут постоянно добавляться, то есть никакой прокрутки, как в TabMixPlus - нет.
Очевидно, что нужно ограничить размер блока вкладок, но при этом активировать прокрутку этих самых вкладок. Как активировать прокрутку?
Код:
.tabbrowser-arrowscrollbox .scrollbutton-up,
.tabbrowser-arrowscrollbox .scrollbutton-down {
border: 1px solid red !important;
display: flex !important;
visibility: visible !important;
}Вот таким образом можно насильно заставить показывать кнопки прокрутки вкладок, вот только они не активны (хотя и работает двойной клик по ним, но мотает только до упора либо в конец, либо в самое начало, то есть до вкладок, которые в средних рядах (если рядов МНОГО) не добраться таким образом), конечно же не работает прокрутка с помощью колеса мыши.
Я думал про переназначение ивента, но так и не смог понять где (для какого блока) и как это сделать.
Отсутствует
