Объявление
Administrator
№252609-11-2017 03:38:16
Re: Stylish
Ну гугл мне перевел эту фигню, но где это всё находится, вся эта миграция стилей, я что-то не вкуриваю Лучше бы сделать так, чтобы старая версия работала, и не могла обновиться до тройки
Лучше бы сделать так, чтобы старая версия работала, и не могла обновиться до тройки
Поэтому мы создали простой способ переноса CSS из ранее установленных стилей в новую версию:
Просто перейдите к разделу ниже («Миграция стилей») и найдите стиль, который вы хотите перенести.
Чтобы перенести отредактированный стиль, скопируйте CSS, перейдите на страницу «Управление всеми стилями», нажмите «Изменить» рядом со стилем, используйте «импорт формата Mozilla» и перезапишите его.
Для переноса стиля, который вы создали, перейдите на страницу «Добавить стиль», нажмите «Создать новый стиль», импортируйте и сохраните.
Если вы не обновлялись до предыдущей версии (v2.0.7) до обновления до этой версии, ваши установленные стили могли вообще не переноситься. В этом случае вам придется переустановить любые стили, которые вы хотели бы использовать с userstyles.org.
Отредактировано RUSISH (09-11-2017 03:41:34)
Отсутствует
№252709-11-2017 07:45:08
Re: Stylish
leshiy_odessa
Здорово что вы это сюда скопировали. К сожалению я английский знаю чуть лучше чем css. Но вроде я как раз и писал что при переносе стилей в ручную полезли ошибки.
В общем изменил ID чтоб обновления не прилетали.
Отсутствует
№252809-11-2017 11:58:56
Re: Stylish
Такая же ерунда со Stylish v.3.0
Но у меня каждое утро профиль бэкапится автоматически.
Поэтому просто вчерашнюю копию восстановил.
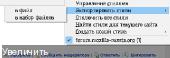
Отключить обновления дополнений можно дважды кликнув по строчке с названием в about:addons
Отсутствует
№252909-11-2017 12:15:14
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 56.0
56.0
Re: Stylish
Но вроде я как раз и писал что при переносе стилей в ручную полезли ошибки.
Я тоже ошибся и переносил вручную, а после заметил кнопку — «Импорт».
Как переносить.
1. Откройте Stylish — moz-extension://ff6e9095-909c-4665-8f3e-211262fb4a80/migrate/index.html
Возможно адрес у вас будет свой и поэтому подставьте то что жирным.
2. Скопировать стиль, перейти на /manage.html ➜ «Создать стиль» ➜ «Импорт», затем задать название стиля или скопировать старый. И так далее, всё вручную.
При этом вылезают ошибки в синтаксисе и так далее. Так же частично не работают некоторые стили, например userChrome.css или стили для установленный аддонов.
Ждем более продвинутых товарищей, чтобы они нам разъяснили как сделать всё попроще.
Отредактировано leshiy_odessa (09-11-2017 12:18:11)
Отсутствует
№253009-11-2017 12:39:36
Re: Stylish
Отключить обновления дополнений можно дважды кликнув по строчке с названием в about:addons
какой строчке, каким названием? или ты про отключение опции автоматически обновлять все дополнения
Отсутствует
№253109-11-2017 12:39:46
Re: Stylish
Со стилиш у меня не сложилось, кириллица названий и комментарии превратились в кракозяблы...да и сама панель управления не айс.
Перешел на Stylus
Как я могу экспортировать пользовательские стили из стильный для добавления в Firefox?
Стильный для Firefox аддон не поддерживает экспорт в формат json на данный момент. Теперь используйте следующие экспериментальные расширения для создания Стилус совместимый файл json.
Откройте about:отладка в браузере вкладка
Скачать этот ИЭЦ
Пункт “загрузить как временное дополнение” к скачанный xpi файл
Подождите некоторое время, пока все ваши стили преобразуютсяНа успешного преобразования, вы получите json-файл на рабочем столе. Этот файл можно экспортировать в стилусом дополнения. Обратите внимание, что стильные дополнения должен быть включен для того, чтобы иметь возможность читать стили.
Разумеется, будут перенесены только веб-стили. Для стилей интерфейса userChrome.css
Отредактировано oleg.sgh (09-11-2017 12:42:42)
Отсутствует
№253209-11-2017 12:54:43
Re: Stylish
leshiy_odessa
Поправьте меня. Разве описанный вами способ является автоматическим? Именно потому что приходится делать всё руками я и написал "ручной". Так как первые три из 31 имеющегося стиля у меня не заработали, я решил не тратить полчаса на проверку что работает, а что нет и за 20 секунд откатился обратно.
Отсутствует
№253309-11-2017 13:14:06
Re: Stylish
Mishania пишетНо вроде я как раз и писал что при переносе стилей в ручную полезли ошибки.
Я тоже ошибся и переносил вручную, а после заметил кнопку — «Импорт».
Как переносить.
1. Откройте Stylish — moz-extension://ff6e9095-909c-4665-8f3e-211262fb4a80/migrate/index.html
Возможно адрес у вас будет свой и поэтому подставьте то что жирным.2. Скопировать стиль, перейти на /manage.html ➜ «Создать стиль» ➜ «Импорт», затем задать название стиля или скопировать старый. И так далее, всё вручную.
При этом вылезают ошибки в синтаксисе и так далее. Так же частично не работают некоторые стили, например userChrome.css или стили для установленный аддонов.Ждем более продвинутых товарищей, чтобы они нам разъяснили как сделать всё попроще.
ага я как раз не самый про.. двинутый поэтому с самого начала не догоняю где вы вообще вот это откопали и куда это засовывать moz-extension://ff6e9095-909c-4665-8f3e-211262fb4a80/[b]migrate/index.html
поэтому с самого начала не догоняю где вы вообще вот это откопали и куда это засовывать moz-extension://ff6e9095-909c-4665-8f3e-211262fb4a80/[b]migrate/index.html
Отредактировано RUSISH (09-11-2017 13:24:58)
Отсутствует
№253409-11-2017 14:45:53
Re: Stylish
Ultima2m пишет: Отключить обновления дополнений можно дважды кликнув по строчке с названием в about:addons какой строчке, каким названием? или ты про отключение опции автоматически обновлять все дополнения
Строчка с названием аддона, чего не понятно?
Отключается обновление конкретного дополнения.
Отсутствует
№253509-11-2017 16:31:40
Re: Stylish
Строчка с названием аддона, чего не понятно?
https://i.imgur.com/tlRxHF4.png
туплю чёт)))
в принципе тогда не обязательно фигарить отключку запрета ставить неподписанные дополнения каким типа будет стилиш если его слегка подправить через тот же блокнот чтоб вообще никак не обновлялся
Отредактировано RUSISH (09-11-2017 16:36:35)
Отсутствует
№253609-11-2017 17:47:28
Re: Stylish
Разумеется, будут перенесены только веб-стили. Для стилей интерфейса userChrome.css
я правильно понимаю, что стили интерфейса теперь не поддерживаются?
из-за этого сам пока сижу на предыдущей...
Отсутствует
№253809-11-2017 19:03:37
Re: Stylish
oleg.sgh пишет:
Разумеется, будут перенесены только веб-стили. Для стилей интерфейса userChrome.css
К сожалению, не все стили интерфейса работают в userChrome.css в 57.
Отсутствует
№253909-11-2017 20:04:25
Re: Stylish
leshiy_odessa
Уважаемый, не совсем так делал, но смысл тот-же. У меня установлена кнопка для CB, в меню Stylish 2 появляется вот это 
Я сохранил каждый стиль в отдельный файл и потом добавлял в ручную. Мне кажется это тот же овощ только в другой руке как и ваш способ. Смысл один, первые три вылезли в ошибки синтаксиса и не работали. В общем я пока забил на новый Stylish, как писал уже выше в мои планы теперь входит максимально долго сидеть на 52ESR, пока отключаю обновление некоторых дополнений, таких пока три.
Отсутствует
№254009-11-2017 21:37:51
Re: Stylish
Всем привет. Сегодня обновился Stylish и перестали работать стили (код 1, 2) на отключение стрелок прокрутки панели вкладок. Мб есть другие варианты? Заранее спасибо.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 10px !important;
}Код:
tab[fadein] {
min-width: 18px !important; }
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down {
display: none !important; }Отсутствует
№254209-11-2017 22:22:00
Re: Stylish
Faers пишет: Мб есть другие варианты? Заранее спасибо.Вариант один и о нём выше сказано: перенести этот код в userChrome.cssИз него работает.
У меня нет этого файла, пытался создать как здесь, не работает. Изначально подкаталога chrome не было.
Отсутствует
№254309-11-2017 22:45:03
Re: Stylish
Faers
Проверьте ещё раз расширение файла (userChrome.css) и место его размещения.
Могли случайно создать блокнотом userChrome.css.txt или вставить его в другой профиль.
Если код остался в стилях — выключить его там, может оттуда перекрывает работающий.
Разумеется после изменений в userChrome.css браузер необходимо перезапустить.
Изначально подкаталога chrome не было.
Его вроде и не бывает, если сам не создашь.
Проверил на 55 и на 57 — работает. Должен же и на 56 работать. 
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 10px !important;
}
tab[fadein] {
min-width: 18px !important; }
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down {
display: none !important; }Может кто ещё из пользователей проверит?
Отредактировано Coroner (09-11-2017 22:45:42)
Отсутствует
№254511-11-2017 01:14:38
- Optimus Prime
- Участник
- Группа: Members
- Зарегистрирован: 04-11-2015
- Сообщений: 228
- UA:
 56.0
56.0
Re: Stylish
с обновлением , стили слетели.
1 .как убрать строку адреса внизу слева !?
2. выпадающее меню сайтов сверху ( была раньше адресная панель узкая по границам ввода) теперь на все окно хотелось бы вернуть к прежнему состоянию, на уровень строки ввода, а не на весь экран
Отредактировано Optimus Prime (11-11-2017 01:41:15)
Отсутствует
№254611-11-2017 01:39:22
Re: Stylish
1 .как убрать строку адреса внизу слева !?
Это про всплывающую строку с ссылкой?
Если я не про то — прошу прощения.
Отсутствует
№254711-11-2017 01:48:57
- Optimus Prime
- Участник
- Группа: Members
- Зарегистрирован: 04-11-2015
- Сообщений: 228
- UA:
 56.0
56.0
Re: Stylish
Отсутствует
№254811-11-2017 02:04:43
Re: Stylish
неа, вот эту )
И я про неё. Уверены что не работает на 56? Ибо этот стиль работает на 55 и 57.
охоже с новым обновлением, мы в браузере уже что касается, самого браузера никаких изменений стилей сделать теперь не сможем?
Сможем. Через UserChrome.css
Свой 57 я привёл к обычному для себя виду за исключением боковой панели и невозможностью создать дополнительную панель под панелью адреса.
Добавлено 11-11-2017 02:06:21
с обновлением , стили слетели.
Там выше на странице написано, что стили браузера можно будет менять только через UserChrome.css
Поэтому и стиль не работает.
Отредактировано Coroner (11-11-2017 02:07:08)
Отсутствует
№254911-11-2017 02:24:01
- Optimus Prime
- Участник
- Группа: Members
- Зарегистрирован: 04-11-2015
- Сообщений: 228
- UA:
 56.0
56.0
Re: Stylish
Coroner
в своем профиле , искал - папку chrome с файлом userChrome.css , не нашел, её там не было , создал её в ручную, вставил код. и заработало. Спасибо! +
все восстановил с userChrome.css
Отредактировано Optimus Prime (11-11-2017 02:25:56)
Отсутствует
№255011-11-2017 12:18:17
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 56.0
56.0
Re: Stylish
Обратите внимание что в новой версии много чего перестало применяться без — !important.
Сижу визуально вылавливаю где не работает, но чувствую, что придется делать автозаменой по всем стилям.
Отсутствует





