Полезная информация
№250110-08-2017 12:51:46
Re: Stylish
Ребята подскажите пожалуйста код, указывающий минимальную и максимальную ширину вкладок.
Хочу заменить это дополнение https://addons.mozilla.org/en-US/firefo … src=search
Отсутствует
№250310-08-2017 13:29:54
Re: Stylish
Rag
Не, не зашло, на 55 версии работает с багами. Вкладки страшно глючить начинают. Анимация ломается.
Не знаю в чем причина.
Добавлено 10-08-2017 13:51:01
Вот так вот работает нормально:
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 10px !important;
max-width: 150px !important;
}
Спасибо.
Отредактировано Stkvsky (10-08-2017 13:51:01)
Отсутствует
№250510-08-2017 16:36:06
Re: Stylish
Stkvsky
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tabbrowser-tab[pending] { opacity: .4; }
/* From http://www.ghacks.net/2012/06/10/highlight-unloaded-tabs-in-firefox/ */
Отсутствует
№250827-08-2017 09:58:50
Re: Stylish
Доброго дня всем.
Есть стиль''Обновить ссылку в закладках''который отлично справлялся со своим назначением до сегодняшнего дня.
Вчера обновлялся только адрес закладки.Сегодня обновляется имя и адрес.Что случилось не пойму ничего не устанавливал не обновлял.на чистом профиле FF-54,PM-27 тоже самое.
Вчера:
Сегодня:
Код:
/*
Обновить ссылку в закладках
*/
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#placesContext .box-inherit.scrollbox-innerbox {
-moz-binding: url('data:application/xml,\
\
<?xml version="1.0"?>\%0A\
<bindings xmlns="http://www.mozilla.org/xbl">\%0A\
<binding id="placesContext_updateBookmarkURL">\%0A\
<implementation>\%0A\
<constructor>\%0A\
<![CDATA[\%0A\
var before = document.getElementById("placesContext_editSeparator");\%0A\
var popup = this.linkedPopup = this.parentNode.parentNode.parentNode;\%0A\
var menuitem = popup.insertBefore(document.createElement("menuitem"), before);\%0A\
menuitem.id = "placesContext_updateBookmarkURL";\%0A\
menuitem.setAttribute("label", decodeURIComponent(\%0A\
"%D0%9E%D0%B1%D0%BD%D0%BE%D0%B2%D0%B8%D1%82%D1%8C%20%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D1%83"\%0A\
));\%0A\
menuitem.setAttribute("oncommand", "this.cmd();");\%0A\
menuitem.cmd = function() {\%0A\
var id = popup._view.selectedNode.itemId;\%0A\
var win = Services.wm.getMostRecentWindow("navigator:browser");\%0A\
var {currentURI: uri, selectedBrowser: br, selectedTab: tab} = win.gBrowser;\%0A\
\%0A\
PlacesUtils.bookmarks.changeBookmarkURI(id, uri);\%0A\
PlacesUtils.bookmarks.setItemTitle(id, tab.label);\%0A\
\%0A\
var favicon = br.mIconURL, fs = Ci.nsIFaviconService;\%0A\
var faviconURI = favicon ? win.makeURI(favicon) : PlacesUtils.favicons.defaultFavicon;\%0A\
var private = win.PrivateBrowsingUtils.isBrowserPrivate(br);\%0A\
PlacesUtils.favicons.setAndFetchFaviconForPage(uri, faviconURI, true,\%0A\
private ? fs.FAVICON_LOAD_PRIVATE : fs.FAVICON_LOAD_NON_PRIVATE\%0A\
);\%0A\
}\%0A\
var handler = this.linkedPopupPopupshowihgHandler = function () {\%0A\
var place = (popup._view.selectedNodes.length == 1) && popup._view.selectedNode;\%0A\
menuitem.hidden = menuitem.disabled = !(place && PlacesUtils.nodeIsBookmark(place));\%0A\
};\%0A\
handler(); popup.addEventListener("popupshowing", handler);\%0A\
]]>\%0A\
</constructor>\%0A\
<destructor>\%0A\
this.linkedPopup.removeEventListener("popupshowing", this.linkedPopupPopupshowihgHandler);\%0A\
</destructor>\%0A\
</implementation>\%0A\
</binding>\%0A\
</bindings>\
\
') !important;
}Подправьте пожалуйста.
Отсутствует
№251001-09-2017 22:13:03
Re: Stylish
Rag
Попробуй убрать 29 строку
В моем стиле ее нет - нормально обновляется адрес, без названия
Отсутствует
№251209-09-2017 13:37:11
Re: Stylish
День добрый господа,после перехода с 54.0.1 на 55.0.3 на двух машинах случилась некая "бабуйня" с интерфейсом(шрифтом),он стал раза в два меньше,на мониторах с высоким разрешением крайне неудобно работать.Может кто столкнулся с подобным и подскажет решение?
Разрешение 1920x1080 -> Масштаб в системе 125% / Параметр layout.css.devPixelsPerPx в значении 1.0 / В "Stylish" применен стиль
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");* { font-size: 11pt !important;}Есть ли способ увеличить шрифт на панели, например в списке тех же закладок и журнала?Изменение значения в "Stylish" увеличивает все элементы как и параметр layout.css.devPixelsPerPx.
И еще вопрос,если увеличивать параметрами как здесь -> menubar, menubutton, menulist, menu, menuitem, window
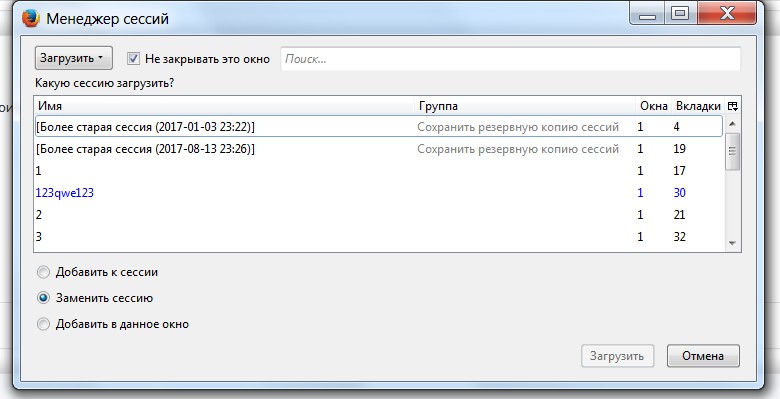
{font-size: 16pt !important;} ,то какой будет отвечать за увеличение popup окна "Менеджера сессий"

Отсутствует
№251309-09-2017 15:31:25
Re: Stylish
Faust009
Просто исключите лишнее, что не нужно например исключаем menubutton
menubar, /*menubutton,*/ menulist, menu, menuitem, window
Отредактировано villa7 (09-09-2017 15:32:52)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№251409-09-2017 16:19:28
Re: Stylish
Faust009
Просто исключите лишнее, что не нужно например исключаем menubuttonmenubar, /*menubutton,*/ menulist, menu, menuitem, window
Спасибо,но не один из указанных параметров не воздействует на шрифт в отрываемом окне(в Менеджер сессий или Classic Theme Restorer он так и остается крошечным) и я интересуюсь есть ли параметр(-ы) который(-е) это делает(-ют),потому как шрифт увеличивается везде где нужно за исключением открываемых окон расширений и панели закладок(на ней он при общем увеличении до удобно читаемого ,наоборот становится слишком большим и его хотелось бы немного уменьшить).
Отредактировано Faust009 (09-09-2017 16:26:21)
Отсутствует
№251509-09-2017 20:07:56
Re: Stylish
Faust009
Не знаю, то - не то, для менеджер сессий.
https://addons.mozilla.org/ru/firefox/addon/session-manager/
Код:
#sessionmanagerPrompt, #sessionmanager_tabTree treechildren,
#sessionmanager_tabTree treecol {
font-size: 20px !important;
}Отредактировано villa7 (09-09-2017 20:30:19)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№251611-09-2017 16:43:02
Re: Stylish
Господа есть такой стыль, можно сделать так чтоб ширину боковой панели можно было регулировать?
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xul"),
url("chrome://browser/content/browser.xul"),
url("chrome://browser/content/history/history-panel.xul") {
#sidebar-box {
position:fixed!important;
top:78px;
bottom:0px;
width: 0px !important;
overflow-x: hidden !important;
-moz-appearance: none !important;
background: rgba(0,0,0,.8) !important;
border: 1px solid rgba(151,151,151,.4) !important;
border-left: 0 !important;
border-radius: 0 5px 5px 0 !important;
opacity: 0 !important;
-moz-transition: width 1s ease-out 1s, opacity 1s ease-out 1s !important;
}
#sidebar-box:hover {
width: 340px !important; /*-adjust sidebar width here-*/
opacity: 1 !important;
-moz-transition: width .2s ease-out .5s, opacity .2s ease-out .5s !important;
}
#sidebar-splitter{
display:none !important;
}
#sidebar-header {
width:100%;
background-color:transparent !important;
-moz-appearance:none!important;
border: 0 !important;
color: #eee !important;
font-weight: bold !important;
}
#sidebar {
width:100%!important;
height:95%;
background-color:transparent !important;
}
#search-box {
-moz-appearance: none !important;
background: rgba(100,100,100,.4) !important;
border: 0 !important;
border-radius: 5px !important;
height: 20px !important;
color: #eee !important;
}
#sidebar-search-label {
color: #eee !important;
}
#bookmarksPanel,
#bookmarks-view,
#history-panel,
#historyTree {
-moz-appearance: none !important;
background-color:transparent!important;
}
#history-panel #viewButton {
-moz-appearance: toolbarbutton !important;
color: lightblue !important
}
#bookmarksPanel tooltip,
#history-panel tooltip {
-moz-appearance: none !important;
background: rgba(0,0,0,.8) !important;
color: lightblue !important;
border-radius: 5px !important;
}
.sidebar-placesTree {
border: 0 !important;
margin-top: 3px !important;
}
.sidebar-placesTreechildren::-moz-tree-separator {
border: 1px dotted rgba(151,151,151,.4) !important;
border-width: 0 0 1px 0 !important;
}
.sidebar-placesTreechildren::-moz-tree-row {
border: 0 !important;
}
.sidebar-placesTreechildren::-moz-tree-row(container, hover) {
background: rgba(100,100,100,.3) !important;
}
.sidebar-placesTreechildren::-moz-tree-row(selected) {
background: rgba(100,100,100,.5) !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(container) {
color: #aaa !important;
font-weight: bold !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(container, hover) {
color: orange !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(container, open) {
color: steelblue !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(container, open, selected) {
color: yellow !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(leaf) {
color: #eee !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(leaf, hover) {
color: tomato !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, container) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAABuwAAAbsBOuzj4gAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAIHSURBVDiNpZO9axRhEMZ/8+57u3tvbo9LYi5RTBMlkgQrG0MKlYCVWAiKnSJC8APsxT/BxlIsIgS0ShlLGxNF0khAQUETJJqPM7l87N4td7v72mjQ8xCDA9MM8wzPPM+MWGv5n9AAU3PVp1rZywAWKrs1LkyMd83+ywCx1vLweWXW1Yz9LGZWSLO/M0szmbkxfuCc3Jz8eDdJ0jvWZuX9UBdR61o7D/RWLTeR025J9oMGrKUU1uyELhgTOmqf6B+RZoS6YPxIaL+vIiGvm0RJvj0LJNJBXoeZTaGNnRe77lMsdvN46TopLTRFUOKEusMQJolIK/6YfcLwwCAoj9PRDHM751vwIloT6oLvRI1mpqwVPFvhhDfNQGmTYtCN4wg0Nzl50GOo8xHvq2XexGdJxSCCcnNOpAtGonqsFNZiGlVG+pbpMDGwDmkMSvD8EuXiEYLCBssfFtj1R0FE5X2JVOBRM56I8RUUh3i9WKYRL4IsgP4MuW3wmiTNNV4ufCXtHMP4CuOJBB41vbS6Ezk5d0/EqnuLkbUpegerP6R2gLesfOrlXfAMwsaeiN+2okgAA4wCe15tzAfTXcPipnVAKRzXsjyfbPSfia7+omMdeCXtvnHlRW+lmaT1cDWe9F2KHYdzV2ycfek7tX38z2Ow9rcE5PalYg9QAg4B/UDPvWvmKKBb+78DDe7X5DtpAYQAAAAASUVORK5CYII=") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, container, open) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAABuwAAAbsBOuzj4gAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAJcSURBVDiNpZJLSFRRHMZ/555zZ+7MmEY+oDRLFCUkKmwTtAqKgjKI2rQMItxE0KqWrVoIIUUrN7VpVRBFEFFhSYgtjB7WqNiQaDk62sw4d+77tBg1DaGFH3z8z1l83/8ptNZsBsam1IAC6OlP99ZXW1erU3GqrBjCUEzmFFYsgWEIokiTL9nkl2wKdpmiXWap7Fx7d2PfTQUwNVfScws2qYRJyoqRLwuEMEkl4ihDEkQhpbKL7bos2Q4lx0VjJFcrGMvMxF5c34tSCtM0V6mUQgiB7/t4XhzXdXHdOK7ncqbve82qQaQ1nzI5lFLE4hYN9TuQUoIA0KAlkbaIwhhap7CjkJ7TdUcfDIe3RP+AczvwC8daa2mXUuEb1UzMCbxg/bBWtlWJmqIjSjFTpdXYPAc8L9n4syiWM7qIyqPyX96yRq8zKjhgqnBMLf5eehNE0X4CQIhV3b/QwMHkY3bWpXiUOULBFSgp02ohXxoKouBy6FUqEBvKod6c4OwhG8OUDM98YTC7C6lkWuUK+dEw0kS+WJP6r8nhugG6O2dorjOJJ2sh+EFP1zTHW0YS07O/GhXkMvN5FQWewdrWV7CnbZT2ZoUhihCOg5CktjTSWVtvNJA5J7TW7L74ZKrGMpo2GoAlHe6f6qOjswhCgtgGspXJr9moMP60QQEErn8n6/gnN2weGEwnWju6JrZDCHoK+MbQ57a35y+5ObTW/2X2deKeN1+lZ98nndwHywsWq/TUs2Sv1rpyiQBCiBhgrWEcMAHRdyXxcusrMXL3of+8o0VyoTt+wpLexybgD/jKG9MZvcRJAAAAAElFTkSuQmCC") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, container, livemark) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAAPBJREFUOI21krFNA0EQRd/czmKQz0hgIRFTAZRxAQGCLshoBVEADRA4wqIDCOiAhBCB7OM42+zeDolJEXuIH37pPX1pBv4YAbDJyYTCHwNg9spnXcnp9OE3AgUgLEa4+N2NKfTebqqfyRRv5eyuknB9eFFYOBc4yJlu8JTEX0m63H4Wp3sggxwB2Mq6+KKytdsiLo9dR6xbKJs7c2w9Kg8HYab40RLrwDIFIiBuqfjhjBSkh0Ao/FzZKFviSrCUKSgEHbSKLxsQegjADxvFlzWW+i3wZa2hffvw8d31uIILMTYC7ANHQO4zdMBjJvMP+QL6qlWgrlsaaQAAAABJRU5ErkJggg==") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, container, livemark, open) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAASVJREFUOI3FkK9PA0EQhb+5XaA/rikJiiDwGFQNCRqHweKwWBSWIKv4J3AITGsQDSgSNAkJoqECSGkJ5aDd3iCWo5BywJEQnthkd/Z7b2bgvyUAWt8Ak98msJbAgCp0L8E9pnEDYFfWalgANC6iwx0UiBWim6/gRFXgyRs8tAq/6D4cGcQuHJtM0rikoCXg1ht0L0JfEBD55HNylXfvGgJ+B893zZKvjcfKx2OE+xG8QasTh0lAYWae3PQsEpi0PkAdU+W5da2VF60erO7HYhZc1MUEAabfBtcBTdvBqyJdYdDG6vVZQ1xUmXCRN/+Ge5PNB2JzRzZqNw97fbaGPya9jPRMcZITAWhscoywlMlBOV3eo2IBru6pGqGehR/GnGcK/DO9AJnbW3HEePIkAAAAAElFTkSuQmCC") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, livemarkItem) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAABIAAAASABGyWs+AAAACXZwQWcAAAAQAAAAEABcxq3DAAACiElEQVQ4y1WTz2tUVxTHP+fcOzNOfpiYKPUXio3FJnVZ3Ih21bTSTQUxCq5ExC66KLiRgghSkP4BpauWLCoUd0IEFwq2aMWiUKUQ668MokFN7MT8mMnMffe4uO/F8cHlHA7v+72f8855cvn7Eb4bn9rwxc7+ke6yKgIICIAIHaF4xKD58GXzTn+PX/CjX29h1x8znxzfte7nvorrEycmCuIEUUE0NxApjLQVbfpGbf7Ahv7yfU+Xp+Kl1FN2g70V1y9eUCeIIzdIJp0ky9FaXWV1XRXFoyAipg7EC+oFcbmJvuM2SwfAopGneDQ1LC6J1QniV3BzoYFBobI8NwOPS2jq3t0u0iGMecyFUhBYKiQCcgJNEzDreCmPBUUqpestgl8Zm/dIzwDWWsKai7lIklEskAuTVEstqEAMaPcAbu9pTEtI7Tph8hK28AqLumJStBKLbxANRUHUQXuBeP8i8dltdOhzyqM/IGs+IoaMmBkxMywDC3keE00alGVQ6ka3f4ms3kS4/QvW+J/yZyehuhYLEcuMrJURWhlZ9MG0FIL53EAd1pwju/c7iOA/PUZ78jKUqpSG92GZMdcwpt1GXq7fE2qDe85f+a9R+/tFL9o5X6prCPcuYLMPcdv2Eh79if9wN9Gt4k15PdWvTsfXI2Pjl+pbzn28/8zytz9dQ9PYouCruO2jSO9GwuQEsmo1cfYJZAHzVVg7FF4sZr9e/+vmqeGtH9S/OXok38TFAOoarcbc9OLVs424vGSWGfbqCXFpnqWn/9AOzdDQ6m9X7tZ+HNq8qX740NjKivvZWzNMzSzfuTH1ZqzH152haQfCc0w81m6jld72dP3B4x3u38bBExPv/dtvARvvTtZoF+unAAAALnpUWHRjcmVhdGUtZGF0ZQAAeNozMjCw0DUw0zUyCDGwsDI2sTI21TYwsjIwAABB7AUTLaQ0DwAAAC56VFh0bW9kaWZ5LWRhdGUAAHjaMzIwsNA1MNM1MggxsLAyNrEyNtU2MLIyMAAAQewFE0+cw/AAAAAASUVORK5CYII=") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar) {
list-style-image: url("chrome://browser/skin/places/bookmarksToolbar.png") !important;
-moz-image-region: auto;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu) {
list-style-image: url("chrome://browser/skin/places/bookmarksMenu.png") !important;
-moz-image-region: auto;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) {
list-style-image: url("chrome://browser/skin/places/unsortedBookmarks.png") !important;
-moz-image-region: auto;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, query) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAAN1wAADdcBQiibeAAAAAd0SU1FB9gKCAwsMKtPpsoAAAnzSURBVHja7V1diF1XFf6+tfe9c2cy+e+kTWwTpQgGBanomw8F0VLImxUkL1Klhb4oiILagBShVnwxiPhTECGvxaKCCvrS6pMP0qdSDCmtRpvJzORmfjP3nLP38uGembkzc849NzDJzL5ZH2y4M+cwDHt961s/++cCBoPBYDAYDAaDwWAwGB4U8G5efvXFhSdij1cmpnBOBNN7/c+EAovZOq63J/W7z/7g5B/MPAeIAK++uPCEU/793KcwJXLv/qEYgdl/Iawu6uvP/ejkl8xE9xYjmzL2eOVeGx8ARIDTH4ObeYzP/OrbXVOBg0KA9qSeIxWq92ccOa04eTZe+OW3bhkJDgIBRDCNCNzPcfwR4KFzaiQ4CAQoYj8+3+9x9BTw0GNGgv1XAABRdV/G4YcVxx+NF37xTSPBvhGgnwnu3zh2Cjhx1kiw1/CjvqiqCKr7+s8engGAeOHXl+bVTFfRR8n5v1DgTzMnOl//4ouH1vaWABveuM84fFJx+KQZu8ZKZ9aW8LWb1+5EAM/vKQE2SWA40JicBpzjU3sfAmI/DBgOPjrT8cyeEwDol2WGg488jL7EMzIBClUUwRQgBfAuHNXfjfdbDpAG4l046sgEkHi3TQPD/hFgj0PAtZdU/tydQ2/dJCCJHCAjr72k8vj3m4PBSAR4+fdw5z9TYHnRCJACVteUL/8NDiN0bkYiwFsLb7gz3XPQdrDZTQArS4K3Ft5wAPI9IcDceysy9/gKMpgCpIClBWLuvZWRUjY+9+Q/T2mGnxw64p/sTMmx2iTQcdKmNqlK4E7ds956XFy5Xbwpjt/wEuVnT3/l9FOPf2LKy5Ye7EojrQRMrBcgtfs9NRY4+u7ba0//8coHk74z6T49ecjpf6728t56jENqyI5Na1JYr1FyTHREOpMOnUn3SS8iJ97+x9p6th41FPX9fteiTWlCCLn2KpWBhPNAuyMUkWM+FOh1bxahSeZdyyY1MQLUWFNBAVaXIkKBnieZEf3N3hySNzpnk5pMAhgBkWbFJpn1CUA2xndbCU4oAWR/jEQAEcnENRPAFCAxjOCwItJXABnhuE/LVoKSQR6BUU5w9UOAIOMIelFYCEgqBIxy6pOCfgjwIxDAQkBiVcCoIaDVTwJHY5UhLRVoCutk5gPZGyUHIC0GpIRRysBQVgHL/XxguIVNAVJTADaU9UrnuOyd4yIAEcdgBBgjBXDDDRYKpYgs+raXLkmyYccfYSEgMQ1oCunSErntRaQLJZsYYwqQFlSHGyxG0nnp+kguAKA0xQxTgLRCQJM9I0hywYvjHElpqgTM/KkFAGnKEURE5n1bZJ4CNvcCLAakRYBGe9E5zvm2l9kIkNbrf4BSwA0CuFl/pNP+YLEXROgaQoApwDiFAEJ4p/Cz8uxPjy5SoJT+hpC6YUiMANI8vvebIwu+fDkb5Q8axoogOVAeDBEyG7KN2FLA8SwTs00CgMxEMDG8cWCTlpSBmxR7kADSXxKesBAwRhLfUNZvUwBxzBoNbOdCk0sCh9eAukUAspkAth1gvAggdBlQXvoxShVgGDuCDIQAkcw5awWPE5rsKSLbQkDPNH7cXFybksTBJFBXSCGGLPpZFTBWVQBFdHVQAZYAUKWeADGaQoxLH4ARpGBpkwDO45YIhFJ7BwxtS1Ba8P3ObqXXFgCdx+ImAQB0QeWwNWEaAcYmBDhGCWR3KwQIbgWAWp840PpAqRFAaxUgAgR1fpMA3sscqFIn8wIwOMsBkgoBZO0tkUrQed7aCgHUOUr9HoKo2rhp1HCwEKm12/y8QjTq3FYZ6ONsUNLXHCdSBaKVgclVAXU+W0SlEjc3CRDz1ix9HLYx1Nw/vSSw1p6EcLrlbmwS4MuX2guv/fgOWKcAARRTgPQ4UGMz75THe3pzsAyEknmdm7P/pYE2pSlZf4jDKll89lK72EYA7zRDfQ5A6wMklwPUmkygm6u/gwqQCdkeElJsVsckB4jlQtA2AjiyB0HbcoDxzwGoFQSgIK/vA0TbEpZaH0AinFQf9nGKihAg6NWleY5kz46HJoWJIZ3AwR1gfiBpyFS0pnFgISA5BQDoa9r3jBUEcII81MQAMloSmGISWGdPiZVVQK9uG1kU2HfGpVcGwtXYTKuSQBGsKms3EdAOBiVGgCEHhEW3vkxiiwBOl2J/+WAXAcQpxRiQFgGc1pWBItDF3WUg2a3b96VKUKwKSAmqrGsFkuBihQKwKwoJFRW/FzAzBUgKXqobQa6/v/P2LgJE6i2hsmrhP8LKwBTLwKo2UABI6sIuAgCYI0mpqB3p1IrA1MpAp5W2FECUWKioAmQeVKm6YJAcembEcDD7AKh0WyojKhTAkbMqSkZWyolpQHohoCoJpCgn4G/urgJaegOR9BWxPggYTACSghNU2hKkqOiNgZDQx0c+znlxithnz85h7p+gAlTZUpwyyzC7SwHOnXfxzd8WudTt/7cqIDlUJvRk/MJFv1ZVBYBkXnXFqGO0k0GphYCaxSDn47bLQPwOxmRR2arIHO1cSHJQqWkF92oJ4Bx7MaJVEU+sD5ReDlB5AbxzzGsJEKn5zvaRqoo366cX/wFAouzcGLTzPii/I270drb8NdDZMkCiQSDQ0W+/80ExhAAgs1hsD/YhBInBEoAUEYIKsF3S2dIhBACyUGz/RVFQ7JrYNFHk3HXpD4cpgHOahbDzj6grcmsDJpkHiLqKr4OsJ0AIXAvF1rYwjWC2HiXPTQLSTAIohHCbDjitLwMJLMUIxqBQVWoE8zy4UMSNfoBNahqG3zS3iAgFSlLFERq4XEcA5kWxFINzeRajqkqMkXlW+GhJQJq9gCiepBMRJRlbbWEIcaXv631V8FvOD/fue+/87vTM+Yury6GIMboYo2S9wpv3p6oC0auyJSJRRML0Mfj3//3u66Xdi0GtIIAOgJm/vnb7L/PX24/kec4Yo8uzOGWzmS5abVkTkdBqtfTko9nNzz9z7HMA5gHcAaCDCuABTP3w8guXv3rxOy/MPHz2w44THVXz/JRBshO0t7Zw++r7r1x+5ecADgHoboSBDQWQ8sGHAJwH8FEAM6UquPJl6wYlFgTKEQCsA5gDcBXAOwCuA1gFEP3AywWAtZId86UiHAbQLj+LESEpw8fSphmA5dKm3dLwYWcSCAA5gCUA/y1/XgNwolSGDoCWqUFSXp+Xnr8K4BaAG6Vtl8pnm7F/8HMLwBSAowCOATgOYLr8Xbt8LkaAA02AWBo4KxO95dLzbwNYLB0731CAnYZk6eVtABMAJssxMaAAtjh8wMv/AQXolSS4U37OBuUfNZ68IfFSGtwNGN7kP60cIAyMOPAMwwiw8xlHfN9wsEiw87PV8waDwWAwGAwGg8FgMBgMBoPBYDAYDAaDwWAwGAwPAv4Pw3mQWCaVTuEAAAAASUVORK5CYII=") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, query, open) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAYAAADDPmHLAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAAN1wAADdcBQiibeAAAAAd0SU1FB9gKCAw4EyeGAO0AAAo7SURBVHja7Z1dbBxXFcf/597Z9TpZJyZSk4YWWmhV0Ui0IZUCCBo+AggqpIKoEA8gFYoAFSGVVMoDoCAiQSUkqCgviIdKJUVINAhQX6CJW0j6kDaQBFLXoSklTtw0cRLH1MYfO3PP4WH9uZndnR3P7t71nr8UJY49OzP3/O75unfGJCJQda+MDoECoFIAVAqASgFQKQAqBUClAKgUAJUCoFIAVAqASgFQKQAqBUClAKgUAJUCoFIAVKtFwUo/4K/75DP5Ar5DRDeTwTpj0LP0+1SBGDURuavngfELq95mUwAuARgC8KP79uBwWwHo6aV9ZFCc/5oZMG3wK1dGgDdHu2LSrgFw09yfOwG8tW0h4NCvZT2waPw4Cdf+OgtdPts1xq/U5v17YduZA6xv9whcOgNMXO7qMF5sOwCVs5q5NXd+8TVgcqzr87ii9x4g6zAgDFx4FZga1yweQF87k8B1rb7beePPTKrl2+4BhBcBqBcGsvACwsD5V9T4WQKwIg9ApnVJIEdl44czanGfcoBiozM4jRdQ4/sLQF8tg2ZRDUQl4PVTanwvk8Cpq2SmUL+9m6T9W617ODlWhkDlYQ4wOaaLSZoDqBQAlQKg6tAk0LTz5Cr1ACoFQKUAqDo2B1AA1AOoFABV9wGwfy96oc8V+KDC/r3pW/pGZ393e4HU5ETO1cw+kz4bIELpyG2B76HOcXBFAOMtBcBFvEBd3HJvs3cGO9cKg7nmgGWaAYBtrQcoRVy0WQwGUdsM1pAhhLIzPK8CABBx0bVgRqQ9h61hsEYMkfr8NT4sDfSu9rlanwPMOrfiJDAgWWaIWi7cpRwwm8GHcQMGs00NHgCbayF3K+gGpk8CwzIASWmOM0SUwDIuNVxU5RzZBJhqSWi96zUNhJKl51i4D44dv9Z7AGYuppqRVQagEUMnid1ZbiOMg7yZSa6tkeg6X8rApVXASmNZwzExbvCpfb/7KGig+nAZ/UzFZPCvD7DgxjLI8n3uFZS9jWtydVN3MrQ+B2AnxWTX15yZmWSAW/WUchvr/84LAU0dqCxr9ebN1mb0RfxPArMeqCw9RbPO3cJ7aD0AM3NlYK5Vsa5ZszWl1yDjFRStB8DMeQCX9Qz0YbYmueaYc7d6KizpA7Q+CVxJJzDIaNEmTZMoaHF+UXmNuQw9h2mnB6CEVYBLWDYFKTxFGpM4zgak2MGMuYfK/4lW0MNwPuUAsxFn+lBI5FmcbSS3cQtgZ9fDiPMU1AlVQJYxX7JcUWmwUzibyAMlITRdH2S2sfymDQBUDQHpGz9NmfGSfWo2f53iT83Yl35eSOMG++ZHBgsApttWq68iZXjvuZ8P3B61xAO4hAlg3Sx2fiaJdIuRYnKEzO491b7AIN1Fu0wAcJnummhmxpgdoFksUFVJLFsHQFoP0FxXn108bspVzt37SqCn2olsqjwgFQBNXQeIgeaO923A9o9twO3b16D/OotuFDtBWAJcCSiVGByVX54VhgKOABE6PjzomCNIqQQBQ6JQhCMIM8RFWPi3MLg0g2E4+mWQ8mKaCkAub7B953XYvvMtuG3bGvT2dW+SmDgsMEi4vAROWL4ULrz4Cj8RATORsXKTYzwYpDxZ5m8GKfYHeP8nNuKuD/fj1q0F5HoWjX5lhHFuyGFkyGF81K/lOufJdfQV82fz+eC/iV1/j/Tke+VkuhygSghodPfPxhsLuPtTm3Dn3etx05b8Yn3NwPnTDsMvRxgedJieaF2V0KklKTuxjWyAKU3TbGma9i0AcPhXpd5CEcZYggtJyAA2J7CBge0HG0uUyxHCErjQa/vDEi9rspSbIhJb3ix9g+g7t6zDB+7ZiK0fXIdNNy/yF84KRv7lcG7QYXjIIZxtT2kokI4EIArFBI2lR6XxEp6nA09M7873yv2FtbLZ5sgEPUSFHjImD8r3kMn1EOULMEHeUE9v+esgo00A0xOC4UGHMy9FOH/awUVQpQ2ha/Ij+Z7cxQYOOfS572FXEOT5oSCHgghBuDyRpZwpgiv+nt/gJ3xtpZS0jTs+yjhz0uE//4wwdpa9iaFJZT32ALlcQ4ccBIBg8oo9Pv2meVs0ZRJspRcAgpmp0o0zYbipG2eat8A6Y4Mw8dVFhZw9DADBxIXgMQH/sJFGCjNbZqi8cgFsGlicevGze+wEAAR9Ofvs+DSPiciGpEeHzIaVAK8UMtl8mHhjycBCOfjpPQif2O3+AOAriWGL2CoAnjmAiJJOSudy4V+AfBmAuRrydyJyPxKuqLiIDbPoqPskYeOiRAD8/YEf9y00jAIA+PJPei/+4qHJwwA+lDAH0BDgYYFSSmCTYIn7XwCg7Bfcb4WTARCGzvq+ht9tIhKTq18FsMkHz8UC8K2h9S8+euvYWSJ6exIPoAD4BgAlyctOfO3RtWOxAPBByE+/yvsB7KqfRTgrGgH8AsDARHU8gIgMxISEpaVk8DS49CCAQr0kUIfcMzFsVDsJlEDsczUB2P14/8QjX3rjzwDurQWbi1gX6D10As45QvX9a6d379s4WhMAAOAITwn43hpuxDqtALzUnGeOjwOGj1SpCpbru7/ZfOoHnz/7MoAtVQAwpUgB8FFBFFkicvGVG5IBAAAzJf5TzsQDwCKW1AN4qShiU2VTzuw7+nEiMQAgNzAT4tuI2SArIiZ0TkfbxzwwJFtlR9OxBx6/pZQYgEd+f8vFh+955aQAd1wDAMO4UHsAXmaBYEPxD5UeqRo2qtf6ckBErgGgvPdMQ4CXISCENZbijPxCwwCwowFmt6syDIiIrgP4KxPz1NDlnz275dWGAXjs4G2j39jx0j+IZOsyMJi1C+hrDmDYmIpnz4johZqVQ61vhmF4gIi2VnoAXQfwNAdgsjGPjx1JDcBsxAMB8DCW7BMQEduMZ+5VmRBgKqoA4SBK7wGePHrX5S++5+gJANuWxhloDPAUALIVneDTTx5971hqAADAhXIQJMsBUHkqMRXx/2/1jqgLQBjNPG+M2b3E/radb+ZW1bI/2WW7u4mGVgzA/lM7zt/3rkOjADaWP1MM1P4el4GLxsmRHVwxAADgnDsm4E8CgCGrHsBjD8CLr1ab/Pq/d5zLBICZKDoGkjIARkxO0wAvFcItNOlyRKc+nuBd/YkAYAmPz39UgMCwegBf/b+JuPyE7SzMUJJjEgHwjDk6vDPc5gBYhrE61N7KuoWVWvdGZgDIa9/nj97wx0sCvr5EZLr5vX5epwAixs15ACK5khkAAOA4uiAi1xuy6gE6wAOEjGwBYI4uiggcm2kiWqNj7aUHmOY5DxAgyBYACeUpR+7dIrN9xgQ3ENFaHXKvjP8/5uh1Zh4F8PTeq18YSXIc6cpel1cOOgQKgEoBUCkAKgVApQCoFACVAqBSAFTdoaATLrKTVx+9/4VYzbhAXS7uHKAaAkANu/pAiQVADd1FYIgIdEWwi2FQ43e3loUAdf3dFwrqJoEKxepOCFdcBiognV0atm1LmILT/Bo/if4Pke9aT1mSS+sAAAAASUVORK5CYII=") !important;
-moz-image-region: auto !important;
}
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(title, query, tagContainer),
#bookmarks-view-children.sidebar-placesTreechildren::-moz-tree-image(query, OrganizerQuery_Tags) {
list-style-image: url("chrome://mozapps/skin/places/tagContainerIcon.png") !important;
-moz-image-region: auto !important;
}
/*--Scrollbars by makondo--*/
scrollbar * {
-moz-appearance: none !important;
background: none !important; }
scrollbar {
-moz-appearance: none !important;
background: none !important;
border: none !important;
}
scrollcorner {
-moz-appearance: none !important;
background: none !important;
width: 0 !important;
height: 0 !important;
}
scrollbar thumb {
-moz-appearance: none !important;
min-height: 50px !important;
width: 0 !important;
border: none !important;
background: transparent url("data:image/gif;base64,R0lGODlhBwDCAbMAAAsLC7q6uqSkpICAgFdXV+Li4rCwsCgoKMzMzFlZWa6urkhISUVFRt3d3ZeWlRETEywAAAAABwDCAUAE/vA9QKkIpRgCbt4dpnHeGH6kCJarmqKnyb6yG7fwfNNGsv+6oE2YGxqLyFoSp2wyFbwo8OiUEqvTJDTr9F2ZPYBCYUAoEo9Lo7H9Wqng91Le5cbt9Lv75oXn/3iBe4MibX6Ch4Rzdn2LV4YwBgIOAgNoX40amWGKWJ16KpuAJZCeiaeOqAWloKkZrKOqraautLazuLG1uYi7ure/vJ88or3AxrjFw8h5yqF8zNGEa1sJBAwLDAcPBgYBAQJvDXWY0J/OWsHqyJmw5rLox8vzsuvl9B/xwvXS/Pjy/gLWcvdvn69+BwvSISgQ4EB7cPRBTNjQoC2GFPMhdMjRoseJJh1BcqoocmHJjR+5YAyJ8uQ9ki1jFpSokgMZBGa8CFAQwMCAAxEAADs=") center no-repeat !important;
opacity: .2 !important;
}
scrollbar[orient="vertical"] > scrollbarbutton[type="decrement"] {
margin-left: 0px !important;
margin-right: 1px !important;
}
scrollbar[orient="vertical"] > scrollbarbutton[type="increment"] {
margin-right: 1px !important;
}
scrollbarbutton {
border: none !important;
background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAICAYAAADED76LAAAACXBIWXMAAC4jAAAuIwF4pT92AAAA4klEQVR42jXPPaqDQBAH8CWdJ3hd6kD6QO4gYuEBBMEP0EIFP0BEz+CKjZ0nSKGlvPeQgIWVHsQixGiKzYyQ4rf8dxh2Zkkcx4ckSQhyXfcHfe9oP8IwPJVleZum6TGO46MoilsQBKe9QdO0KzT8DsPA5nl+o77vGdTugCM8z1Pf95emaV5d163gVdf10/M8pqrqkYiiSBVFWSilK9jyPN+yLFtkWWa6rh+J4zhXaPqDeaxt2w280zRlgiDcoyji9iUtyzobhvFfVdWKMJumed6XhG9yGGzbvkiSRBFmrMELhw9B4Yc3YgC0lAAAAABJRU5ErkJggg= center no-repeat !important;
center no-repeat !important;
opacity: .2 !important;
}
}
Отредактировано broker (11-09-2017 17:20:40)
Отсутствует
№252019-10-2017 07:51:05
Re: Stylish
Еще раз по размеру максимального шрифта. Стиль * {font-size: 16px !important;} ограничивает максимальный размер но и увеличивает меньшие шрифты.
Мне надо что бы шрифты сайтов были какие есть но совсем большие ограничивались заданным размером...уменьшалось до заданного если шрифт его только больше.
Минимальный 14 у меня стоит в настройках Firefox. Нужно что бы шрифты сайтов не реагировали на ограничение * {font-size: 16px !important;}, если они меньше 16-ти.
Мне нужно просто уменьшить заголовки при увеличении масштаба. типа
мин-font-size 14
макс-font-size 16
Отредактировано oleg.sgh (19-10-2017 07:57:47)
Отсутствует
№252320-10-2017 16:40:28
Re: Stylish
oleg.sgh
MrwebДаже не знаю что ответить...как вариант для кого?Попробуйте на всех сайтах выставить масштаб 130 и решите тогда стоит или нет.
Предпочитаю не выставлять масштаб на сайтах меньше или больше 100% 
webdev
Отсутствует
№252408-11-2017 22:07:01
Re: Stylish
ESR 52.4.1 прилетел новый Stylish. Это какая то жесть! Сразу отвалились все стили для всего. По наивности решил загрузится с бекапа, сделать бекап стилей в css и загрузить в новый Stylish. Глупец! 31 стиль хоть и не много, но первые три сразу-же начали писать что в них какие-то ошибки, а так как я знаю что css я не знаю это повергло меня в уныние. Решил пожаловаться на сайте дополнений Мозиллы и тут же возник ещё один вопрос, мля, а давно у них там такой дикий дизайн?????? Попытка написать гневное письмо разработчикам Stylish провалилась, потому-что с новым дизайном я тупо не смог войти в свой аккаунт, крутится колёсико бесконечной загрузки и всё, так-что если кто может туда зайти, прошу написать что мне не понравилось  . Короче жесть жестяная. Пошёл искать как вообще запретить обновляться всему в
. Короче жесть жестяная. Пошёл искать как вообще запретить обновляться всему в ![firefox [firefox]](img/browsers/firefox.png) . Ещё пару таких обновлений и с интернетом придётся завязывать, я слишком консервативен для таких резких перемен.
. Ещё пару таких обновлений и с интернетом придётся завязывать, я слишком консервативен для таких резких перемен.
PS. Поменял user agent на ![seamonkey [seamonkey]](img/browsers/seamonkey.png) и страничка дополнений приняла привычный вид, так-же сумел без проблем зайти в свой аккаунт.
и страничка дополнений приняла привычный вид, так-же сумел без проблем зайти в свой аккаунт.
Отредактировано Mishania (08-11-2017 22:21:00)
Отсутствует
№252509-11-2017 01:23:37
- leshiy_odessa
- Участник
- Группа: Members
- Зарегистрирован: 13-02-2009
- Сообщений: 294
- UA:
 56.0
56.0
Re: Stylish
Сразу отвалились все стили для всего.
Stylish v3.0.0 Update
This version includes a huge design and infrastructure update, making us fully compatible with the new Firefox WebExtension guidelines.
As part of the upgrade to WebExtension we had to migrate your installed styles to the new version. Most of the styles were successfully migrated, but we could not transfer some user settings in certain instances. If you had edited an existing style, or created your own, it may not have been transferred to the new version. Therefore, we have created an easy way for you to migrate the CSS from your previously installed styles to the new version:
Simply go to the section below (Style Migration) and find the style you want to migrate.
For migrating an edited style, copy the CSS, go to Manage All Styles page, click on "Edit" next to the style, use "Mozilla format import" and overwrite it.
For migrating a style you created, go to Add Style page, click "Write new style", import and save.
If you did not upgrade to the previous version (v2.0.7) before updating to this version, your installed styles may not have been transferred at all. In this case you will have to reinstall any styles you would like to use from userstyles.org.
We’re sorry for the inconvenience. We did the best we could to make this a smooth transition to a new Mozilla technology standard. We hope you’ll love the new version!
Отсутствует



