Полезная информация
№310126-04-2017 09:29:12
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 54.0
54.0
Re: Настройка внешнего вида Firefox в userChrome.css
А мне нужно наоборот
Неожиданно, на Win 10 итак увеличены эти поля.
Ну а так?
Код:
@-moz-document url("chrome://browser/content/browser.xul") {
:root {
--toolbarbutton-vertical-inner-padding: 6px !important;
--toolbarbutton-vertical-outer-padding: 1px !important;
--backbutton-urlbar-overlap: 0px !important;
}
#urlbar,
.searchbar-textbox {
font-size: 1.2em !important;
min-height: 32px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper {
clip-path: none !important;
overflow: -moz-hidden-unscrollable !important;
}
#back-button, #back-button .toolbarbutton-icon {
border-top-right-radius: 0 !important;
border-bottom-right-radius: 0 !important;
}
}Только пришлось убрать clip-path и изменить немного кнопку назад
Отредактировано Vitaliy V. (28-04-2017 17:43:42)
Отсутствует
№310427-04-2017 21:44:20
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 54.0
54.0
Re: Настройка внешнего вида Firefox в userChrome.css
_zt Coroner
Чтобы разным цветом выделить можно так сделать
Код:
@-moz-document domain("mozilla-russia.org") {
div.postleft a[href="profile.php?id=00001"] {
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='profile' bindToUntrustedContent='true'><implementation><constructor><![CDATA[ this.parentNode.parentNode.parentNode.parentNode.parentNode.setAttribute(%22applystyles%22, true); ]]></constructor></implementation></binding></bindings>#profile") !important;
}
div[applystyles], div[applystyles] div.postleft, div[applystyles] div.postright {
background-color: yellow !important;
border-color: yellow !important;
}
div.postleft a[href="profile.php?id=00002"] {
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='profile' bindToUntrustedContent='true'><implementation><constructor><![CDATA[ this.parentNode.parentNode.parentNode.parentNode.parentNode.setAttribute(%22applystyles2%22, true); ]]></constructor></implementation></binding></bindings>#profile") !important;
}
div[applystyles2], div[applystyles2] div.postleft, div[applystyles2] div.postright {
background-color: red !important;
border-color: red !important;
}
}и т. д.
Отредактировано Vitaliy V. (27-04-2017 21:44:57)
Отсутствует
№310728-04-2017 17:31:47
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 54.0
54.0
Re: Настройка внешнего вида Firefox в userChrome.css
Уменьшить высоту вкладок не только в Compact
Код:
@-moz-document url("chrome://browser/content/browser.xul") {
:root, #tabbrowser-tabs {
--tab-min-height: 26px !important;
--space-above-tabbar: 5px !important;
}
#TabsToolbar .toolbarbutton-1:not([type="menu-button"]),
#TabsToolbar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#TabsToolbar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 1px !important;
padding-bottom: 1px !important;
}
@media (-moz-os-version: windows-win10) {
.titlebar-button {
padding: 8px 15px !important;
}
#main-window[sizemode="maximized"] .titlebar-button {
padding-top: 6px !important;
padding-bottom: 6px !important;
}
}
}Отредактировано Vitaliy V. (10-05-2018 07:58:47)
Отсутствует
№310828-04-2017 18:32:46
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. Ограничился следующим:
Всё уменьшилось, спасибо.
Отсутствует
№310928-04-2017 18:41:06
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 54.0
54.0
Re: Настройка внешнего вида Firefox в userChrome.css
FireForce
Ну вам на Linux может и достаточно этого, хотя я бы добавил ещё
Код:
#TabsToolbar .toolbarbutton-1:not([type="menu-button"]),
#TabsToolbar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#TabsToolbar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 1px !important;
padding-bottom: 1px !important;
}А для Win 10 не достаточно
Отсутствует
№311128-04-2017 19:48:12
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 54.0
54.0
Re: Настройка внешнего вида Firefox в userChrome.css
FireForce
Что бы уменьшить кнопки добавленные на панель вкладок, не знаю как сейчас а раньше при высоте вкладок 26px они не давали уменьшить панель в ![firefox [firefox]](img/browsers/firefox.png) Linux
Linux
Отредактировано Vitaliy V. (28-04-2017 20:00:23)
Отсутствует
№311228-04-2017 20:22:53
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. Ясно, спасибо за разъяснение. Сейчас всё работает и без добавленного вами кода. По крайней мере, при уменьшении до разумных размеров (до 20px, точно).
Отсутствует
№311328-04-2017 20:32:04
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 54.0
54.0
Re: Настройка внешнего вида Firefox в userChrome.css
FireForce
И тогда не было темы Compact
Отсутствует
№311429-04-2017 14:52:49
Re: Настройка внешнего вида Firefox в userChrome.css
Просьба подсказать: после обновления браузера до версии 53, высота статус-бара (тот, что внизу) стала больше (скрин), раза в полтора больше обычного. Как можно с помощью кода для Stylish исправить высоту?
Отсутствует
№311501-05-2017 14:19:06
Re: Настройка внешнего вида Firefox в userChrome.css
Вроде нашёл, как изменить высоту статус-бара, зато значок ABP сплющился. Теперь вопрос, как его нормальным сделать (высота статус-бара 24px)? Остальные значки нормального вида.
Отредактировано Wondrous (01-05-2017 15:07:35)
Отсутствует
№311601-05-2017 16:28:25
Re: Настройка внешнего вида Firefox в userChrome.css
Wondrous
Тут уже было вроде
Уменьшаем панель закладок и адреса
https://userstyles.org/styles/133168/mi … os-windows
Уменьшаем панель вкладок
https://userstyles.org/styles/133315/mini-tab-height
Отредактировано sitagul (01-05-2017 16:28:41)
Отсутствует
№311701-05-2017 16:51:58
Re: Настройка внешнего вида Firefox в userChrome.css
Не удалось составить внятный запрос в гугл, может коллективный разум поможет. 
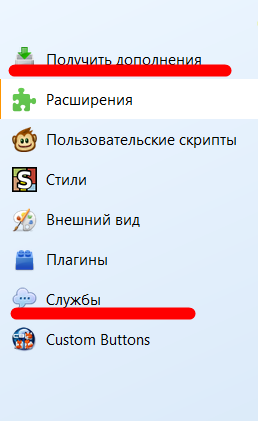
Как скрыть в меню about:addons пункты: получить дополнения и службы. Особенно первый.

Я в курсе, про Classicish Add-on Manager, хотелось бы средствами userchrome.css. И так много расширений.
Отсутствует
№311801-05-2017 17:29:34
Re: Настройка внешнего вида Firefox в userChrome.css
Kantor
Код:
/* <profile>/chrome/userContent.css */
@-moz-document url('about:addons') {
/* скрыть пункт „Получить дополнения“ */
richlistitem[id="category-discover"] { display: none }
/* скрыть пункт „Службы“ */
richlistitem[id="category-service"] { display: none }
}Отсутствует
№311902-05-2017 12:11:10
Re: Настройка внешнего вида Firefox в userChrome.css
sitagul
Спасибо за ответ, но это не то. Решение нужно для высоты статус-бара, который внизу располагается, на котором значки некоторых расширений есть.
Отсутствует
№312002-05-2017 13:12:11
Re: Настройка внешнего вида Firefox в userChrome.css
Как скрыть в меню about:addons
У меня есть стиль для страницы дополнений. Покопайся в нем или используй целиком.
Код:
/*
Страница дополнений
*/
@-moz-document url("about:addons") {
/* Кнопки: настр., откл., удалить */
#detail-controls {max-width: 150px !important;}
.main-content {
max-width: 800px;
}
.pending [anonid="pending"]{
visibility: collapse !important;
}
.pending [class="pending-icon"]{
visibility: collapse !important;
}
.pending [class="button-link"]{
color: red;
font-size: 14px;
}
.pending [label="Перезапустить сейчас"]{ margin-left: 340px;}
/* Iconize 'category' tabs */
/* disabled */
/* dark 'categories' background */
#categories, #nav-header {
background-color: #171717;
max-width: 48px;
}
.category[selected="true"] {
background-color: #555555;
}
/* Make 'Recent Updates' category always visible */
/* disabled */
/* Make 'Available Updates' category always visible */
/* disabled */
/* Category - Discover */
#category-discover {
visibility: collapse !important;
}
/* Category - Service */
#category-service {
visibility: collapse !important;
}
/* Header Search Bar */
#header-search {
visibility: collapse !important;
}
/* add-on icon size */
#list-view .addon .icon, #updates-view .addon .icon {
max-width: 24px !important;
max-height: 24px !important;
}
#list-view .addon .icon-container, #updates-view .addon .icon-container {
width: inherit !important;
height: inherit !important;
}
#updates-list > .addon.addon-view {
background-color: initial;
}
/* Add-on Description */
.description-container {
visibility: collapse !important;
}
.content-inner-container {
display: inline-block;
}
/* User Styles category specific */
#userstyle-footer {
visibility: collapse;
}
/* Hide Addon-Signing warnings */
/* disabled */
/* Sort buttons */
#greasemonkey-sort-bar .sorter[checkState="1"],
#greasemonkey-sort-bar .sorter[checkState="2"],
#userstyle-sorting .sorter[checked="true"],
#updates-sorters .sorter[checked="true"] {
max-height: 32px;
background: none;
box-shadow: none;
}
/* General View */
.name-container {
font-size: 16px;
font-weight: 600;
}
.addon.addon-view[selected] {
background-color: white;
}
.category-name {
font-weight: 600;
}
.content-container {
margin: -4px;
}
/* Addon control */
#userstyle-sorting #new-userstyle, #userstyle-sorting #install-from-url {
border: none;
color: #0095DD;
}
#userstyle-sorting #new-userstyle:hover,
#userstyle-sorting #install-from-url:hover {
background: initial;
text-decoration: underline;
}
.addon-control.disable {
color: blue;
}
.addon-control.enable {
color: green;
}
.addon-control.preferences {
color: #0066CC;
}
.addon-control.remove {
color: red;
}
.addon-control.state.no-auto-hide {
color: #7D7D7D;
}
.addon-control[label="Правка"] {
color: brown;
}
.control-container {
height: 24px;
}
.status-control-wrapper {
display: block !important;
}
.update-available .addon-control.update {
height: 20px;
color: #009999;
}
/* UserStyles category specific */
#list-view[type="userstyle"] .addon[styleTypes=""] .icon-container:before {
content: "Und";
font-size: 13px;
border-style: solid;
border-width: 1px;
border-color: #3e6284;
background: purple;
color:#373737;
font-weight: 600 !important;
padding-right:14px!important;
padding-left:15px!important;
}
#list-view[type="userstyle"] .addon[styleTypes="undefined"] .icon-container:before {
content: "Und";
font-size: 13px;
border-style: solid;
border-width: 1px;
border-color: #3e6284;
background: purple;
color:#373737;
font-weight: 600 !important;
padding-right:14px!important;
padding-left:15px!important;
}
#list-view[type="userstyle"] .addon[styleTypes*="app"] .icon-container:before {
content: "App";
font-size: 13px;
border-style: solid;
border-width: 1px;
border-color: #3e6284;
background: #F9CACA;
color:#373737;
font-weight: 600 !important;
padding-right:14px!important;
padding-left:15px!important;
}
#list-view[type="userstyle"] .addon[styleTypes*="site"] .icon-container:before {
content: "Website";
font-size: 13px;
border-style: solid;
border-width: 1px;
border-color: #3e6284;
background: #D6F0C3;
color:#373737;
font-weight: 600 !important;
padding-right:2px!important;
padding-left:2px!important;
}
#list-view[type="userstyle"] .addon[styleTypes*="global"] .icon-container:before {
content: "Global";
font-size: 13px;
border-style: solid;
border-width: 1px;
border-color: #3e6284;
background: #bae1ff;
color:#373737;
font-weight: 600 !important;
padding-right:7px!important;
padding-left:8px!important;
}
#list-view[type="userstyle"] .addon[active="false"] .icon-container:before {
opacity: 0.5;
}
#list-view[type="userstyle"] .addon .icon {
display: none !important;
}
}Отредактировано Ultima2m (02-05-2017 13:15:57)
Отсутствует
№312202-05-2017 18:32:03
Re: Настройка внешнего вида Firefox в userChrome.css
Kantor
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
 Несколько раз вписываю с разными ID
Несколько раз вписываю с разными ID
