Полезная информация
№127-03-2017 22:10:21
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
 51.0
51.0
Белый текст выделенных кнопок в большинстве окошек
Отсутствует
№227-03-2017 22:53:15
Re: Белый текст выделенных кнопок в большинстве окошек
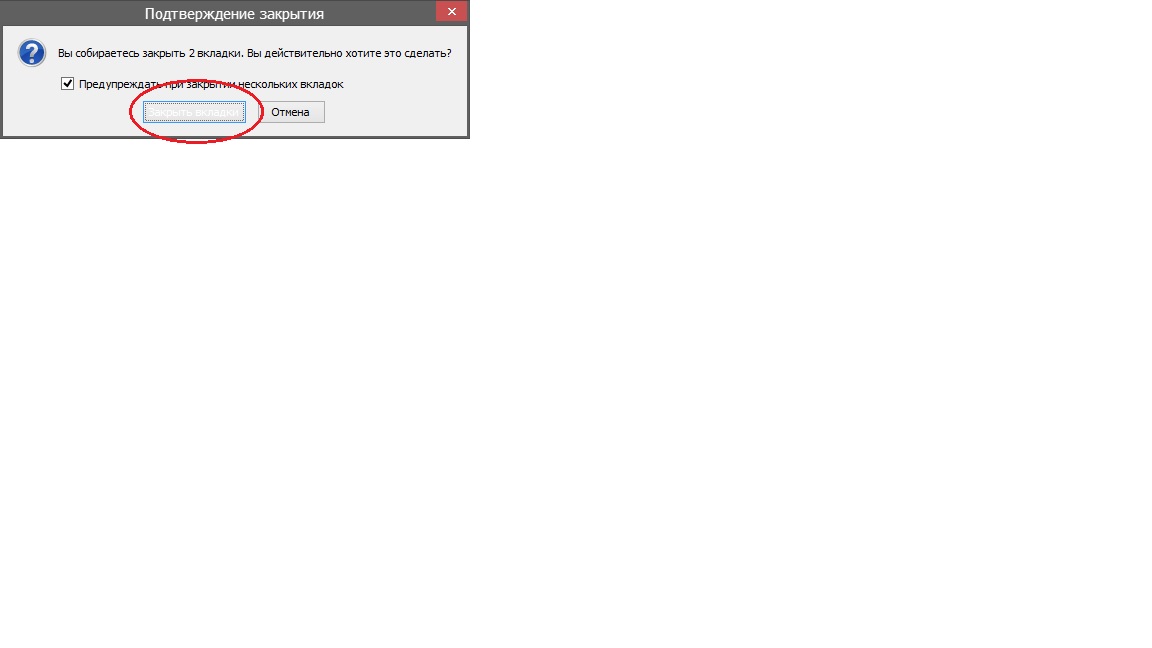
Смотрите скриншот
Прям скриншотище 
Разве не Windows заведует интерфейсом стандартных окошек диалогов ? Не от её темы и настроек это зависит ?
Или это вообще не Windows ?
Отсутствует
№328-03-2017 00:18:14
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
 52.0
52.0
Re: Белый текст выделенных кнопок в большинстве окошек
Возможно. Но. Скачал старую версию мозилки, там текст кнопочек, как и положено черный. (Не видно, что я навел курсор мыши, ибо курсор не скринится, но если приглядеться, то видно что кнопка подсвечена немного голубым цветом, но главное текст остается черным).
ps. Да, и такой белый текст кнопочек начиная с версии где-то 50 всегда, независимо от темы. Та же беда и на Windows 7.
Отредактировано pandarianin (28-03-2017 00:22:54)
Отсутствует
№528-03-2017 00:27:24
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
 52.0
52.0
Re: Белый текст выделенных кнопок в большинстве окошек
Тем никаких не стоит, перезапустил в безопасном режиме, без стилей, всё равно текст белый.
Добавлено 28-03-2017 00:29:57
Хотя сейчас уже кажется что дело в Windows 8. На работе стоит семерка, завтра проверю еще раз там.
Отредактировано pandarianin (28-03-2017 00:29:57)
Отсутствует
№628-03-2017 00:35:25
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 53.0
53.0
Re: Белый текст выделенных кнопок в большинстве окошек
pandarianin
А в windows что? В дефолтной теме нет прозрачных окон в win8
Попробуйте стиль такой
Код:
button:-moz-any([default="true"],:hover,:focus):not(:-moz-any(:active,[disabled="true"],[open="true"],[checked="true"])) {
color: ButtonText !important;
}Отсутствует
№728-03-2017 00:56:46
- pandarianin
- Участник
- Группа: Members
- Зарегистрирован: 04-01-2015
- Сообщений: 43
- UA:
 52.0
52.0
Re: Белый текст выделенных кнопок в большинстве окошек
Это патч AeroGlass + тема с белым шрифтом в заголовках окон, но дело не в этом. Патч установил несколько дней назад, как и эту тему, а беда началась еще до нового года.
Стиль немного меняет ситуацию, выделенная кнопка теперь с черным текстом по-умолчанию, но при нажатии мышкой текст становится белым. Даже после того как отожмешь кнопку мыши и уведешь курсор с кнопки, текст остается белым. Меняется на черный только при повторном перемещении курсора на кнопку, либо после выбора другой кнопки с помощью клавиатуры. При переключении кнопок с помощью клавы, текст теперь всегда остается черным.
Добавлено 28-03-2017 01:02:22
Переключился на стандартную тему, проблема исчезла (патч AeroGlass продолжает работать). Хм, похоже Firefox начиная с 50 версии чуть-чуть несовместим с нестандартными темами.
Отредактировано pandarianin (28-03-2017 01:02:22)
Отсутствует
№828-03-2017 01:06:31
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 53.0
53.0
Re: Белый текст выделенных кнопок в большинстве окошек
pandarianin
Просто изменить немного надо, код выше для ![nightly [nightly]](img/browsers/nightly.png)
Код:
button:-moz-any([default="true"],:hover):not([disabled="true"]) {
color: ButtonText !important;
}Отредактировано Vitaliy V. (28-03-2017 01:14:01)
Отсутствует
№928-03-2017 01:51:40
Re: Белый текст выделенных кнопок в большинстве окошек
Через сомнения приходим к истине. Цицерон
Отсутствует