Полезная информация
№290101-10-2016 11:08:19
Re: Настройка внешнего вида Firefox в userChrome.css
Поставить это: https://addons.mozilla.org/ru/firefox/a … x/?src=api
На странице гуглпереводчика добавить поиск:
Нужно именно прямо со страницы (этот вариант знаком и не устраивает).
Отсутствует
№290201-10-2016 13:57:29
Re: Настройка внешнего вида Firefox в userChrome.css
Есть ли какие плагины или темы для firefox, которые заменят серый цвет из "шапки", "синяка" на главный цвет системы? Я имею в виду цвет Панели задач и т.д.
Отсутствует
№290301-10-2016 14:08:51
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Так попробуйте, у меня правда старая Лиса, но вдруг.
Код:
#TabsToolbar, #PersonalToolbar, #nav-bar, #navigator-toolbox
{-moz-appearance: none !important;
box-shadow: none!important;
border: none!important;
}P.S. Да, и код поместите в конец своего стиля.
Отредактировано villa7 (01-10-2016 14:17:16)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№290401-10-2016 14:52:44
Re: Настройка внешнего вида Firefox в userChrome.css
villa7
Да, так получилось.  Спасибо большое.
Спасибо большое.
А нижняя полоса (со скрина), между id="aios-toolbar" и любой панелью выше, пусть остается она дополняет serchbox закладок и отделяет иконки aios от иконок верхних панелей.
Может еще подскажите, можно ли стилем задать размеры открываемого окна дополнений? Сейчас оно открывается с размером контента 845px и приходится его каждый раз растягивать внешним менеджером окон, так как оно не растягивающееся (мышкой не тянется). Эта проблема теперь на первом месте, а на втором - цвет выделенного текста в urlbar.
Отсутствует
№290501-10-2016 16:12:04
Re: Настройка внешнего вида Firefox в userChrome.css
Уменьшает высоту вскладок.
Побочный эффект - исчез фон при наведении на неактивную вкладку, я могу поставить свой, но это может сломать некоторые "легкие" темы. Поэтому ничего не ставил. Кому нао - поставите свой.
(в меню можно выбрать любую высоту)
Mini tab height
https://userstyles.org/styles/133315/mini-tab-height
Отредактировано Dorian (01-10-2016 16:12:40)
Отсутствует
№290601-10-2016 17:44:01
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Цвет свой подставьте.
Код:
.autocomplete-textbox.urlbar-input.textbox-input.uri-element-right-align::-moz-selection {background: #0ff !important;}А насчет окна дополнений не совсем понял, они же теперь во вкладке открываются, или?
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№290701-10-2016 21:00:41
Re: Настройка внешнего вида Firefox в userChrome.css
Вопрос.
Я выписал примерную структуру Firefox:
content - страница
остольное должно быть понятно
То есть нужно: поставить tab-bar слева от content
Учитывая то, что Firefox поддерживает flex можно через него сделать вкладки вертикальными или нет?
Вот про flex https://habrahabr.ru/post/242545/
http://www.w3schools.com/cssref/css3_pr_flex.asp
Код:
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
<body>
<div class="container">
<div class="nav-bar">
<div class="tab-bar">
<span class="tab"></span>
<span class="tab"></span>
<span class="tab"></span>
</div>
<div class="address-bar"></div>
<div class="bookmark-bar"></div>
</div>
<div class="splitter"></div>
<div class="content"></div>
</div>
</body>
</html>Отредактировано Dorian (01-10-2016 21:01:30)
Отсутствует
№290802-10-2016 13:12:38
Re: Настройка внешнего вида Firefox в userChrome.css
Подправьте плз раскраску динамика под 49+
Отсутствует
№290902-10-2016 13:33:22
Re: Настройка внешнего вида Firefox в userChrome.css
Стиль отмечает разными декораторами вкладки: просмотрена, не просмотрена, не загружена.
Стиль не меняет цвет надписей и поэтому должен быть совместим с большинством тем и дополнений.
Tab's status color blind variant
Отсутствует
№291102-10-2016 16:33:43
Re: Настройка внешнего вида Firefox в userChrome.css
Uxapb
А что подправлять? У меня раскрашивает на 49.0.1
villa7
Сори. Все отлично работает на стандартной теме.
У меня другая шкурка - mx4
Настолько к ней привык, что считаю за дефолтную =\
А нельзя что нить прикрутить к вашему стилю, чтоб работал на любой теме?
Отсутствует
№291202-10-2016 18:38:33
Re: Настройка внешнего вида Firefox в userChrome.css
Uxapb
Что-то перебивает в вашей теме. Нужно устанавливать вашу тему, потом ковырять, выяснять что мешает, я пас. Может ребята подтянутся, помогут.
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№291302-10-2016 18:50:18
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
Uxapb
Изменить цвет самой иконки
Код:
.tabbrowser-tab .tab-icon-sound {
filter: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill") !important;
fill: Orange !important;
}
.tabbrowser-tab[selected="true"] .tab-icon-sound {
fill: DarkOrange !important;
}
.tabbrowser-tab .tab-icon-sound:hover {
fill: Gold !important;
}
.tabbrowser-tab .tab-icon-sound[muted="true"] {
fill: Red !important;
}А если нужен фон то с background:
и filter: none !important;
И да это работает и на дефолтной теме.
Отредактировано Vitaliy V. (02-10-2016 19:00:13)
Отсутствует
№291402-10-2016 20:22:50
Re: Настройка внешнего вида Firefox в userChrome.css
villa7
Ну, меня дополнения во вкладках ни каким боком не устраивают, там же и стили и кнопки, в общем, если это во вкладках, то это неудобно. Classic Theme Restorer говорит, что за окно xpinstall.customConfirmationUI отвечает, ну а у меня вообще кнопка для этого. А из Sylish окно с помощью Stylish-Custom открывать можно.
Спасибо за подсветку. Однако, я решил пересобрать с нуля профиль, на дефолтной теме, без all-in-one и т.д. И теперь проблем с подсветкой нет. Слишком неповоротливый предыдущий профиль вышел. Для окна дополнений взял стиль из Cleanest Addon Manager, теперь вместе с настройками из Classic Theme Restorer ("компактный режим+" и значки на кнопках вместо надписей) во всех вкладках этого окна контент полностью умещается и нет горизонтального скрола. И как бонус, индикация включенных и отключенных пунктов, для каждой вкладки, вверху окна.

Код:
/* Стиль взят из расширения Cleanest Addon Manager */
/* Адаптирован под дефолтную тему + ("компактный вид+" и значки на кнопках вместо надписей) из Classic Theme Restorer */
/* commons.css */
@-moz-document url(chrome://mozapps/content/extensions/extensions.xul), url(about:addons) {
#addons-page {padding: 10px !important;}
#header {margin-bottom: 10px !important;}
#list-view .addon .content-inner-container {-moz-box-orient: horizontal !important;}
#list-view .addon .description-outer-container {overflow-x: hidden !important;}
#list-view .addon[active="true"]:not([selected]) .description {opacity: 0.5 !important;}
#list-view .addon .icon-container {padding-top: 1px !important;}
#list-view .addon-view * {
-moz-box-align: center !important;
vertical-align: middle !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
margin-right: 0 !important;
white-space: nowrap !important;
}
#list-view .addon .icon {
width: inherit !important;
height: inherit !important;
}
#list-view .addon {border-top-width: 1px !important;}
#list-view .addon[selected="true"] {-moz-border-bottom-colors: rgba(0, 0, 0, .1) !important;}
}
/* adaptiveCategorySize.css */
@-moz-document url("about:addons"),url("chrome://mozapps/content/extensions/extensions.xul") {
#categories .category:not([disabled]) {transition-duration: .2s !important;}
@media all and (max-height: 550px) {
#addons-page #categories {
margin-top: 0 !important;
margin-left: 0 !important;
}
#categories .category {padding: 1px 6px !important;}
#categories .category:not([disabled]) {height: 36px !important;}
#categories .category-icon {
height: 24px !important;
width: 24px !important;
margin: 0 !important;
}
}
}
/* camMinimal.css */
@-moz-document url(chrome://mozapps/content/extensions/extensions.xul), url(about:addons) {
#addon-list .addon-view .date-updated,
#addon-list .addon-view .description-container {
visibility: collapse !important;
}
}
/* showDateUpdated.css */
/* Show update date */
#list-view:not([type="userstyle"]):not([type="userscript"]) #addon-list .addon-view:not([value$="@personas.mozilla.org"]) .date-updated {display: -moz-box !important;}
#list-view:not([type="userstyle"]):not([type="userscript"]) #addon-list .addon-view[active="true"]:not([selected]) .date-updated {opacity: .5 !important;}
/* showAddonCounts.css */
/* Displays enabled/disabled counts. Thanks to K.WeEabo0o */
@-moz-document url(chrome://mozapps/content/extensions/extensions.xul), url(about:addons) {
@media all and (min-width: 600px) {
#list-view #addon-list .addon:first-child {
counter-reset: enabled;
counter-reset: disabled;
}
#list-view #addon-list .addon[active="true"] {counter-increment: enabled;}
#list-view #addon-list .addon[active="false"] {counter-increment: disabled;}
#list-view #addon-list:after {
content: "("counter(enabled)" enabled, "counter(disabled)" disabled)" !important;
position: fixed;
top: 14px;
left: 260px;
}
}
}Теперь у меня другой вопрос, как изменить цвет фона в sidebar и убрать скролбар в нем же? Может кто ни будь подсказать или в готовый стиль носом ткнуть?
Отредактировано _zt (02-10-2016 20:42:02)
Отсутствует
№291502-10-2016 20:43:13
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
.
Отредактировано Vitaliy V. (08-02-2017 20:18:25)
Отсутствует
№291602-10-2016 21:20:22
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Вот смотрите, когда я делаю sidebar прозрачным (Glass my fox), то у меня присутствует такие артефакты при проведении курсором над папками, появляются и потом исчезают полоски между пунктами.

Я думал косяк Glass my fox, но с вашим стилем тоже самое. Прозрачность я предварительно отключаю.

Как бы это побороть? В полных темах такого не наблюдается.
Отсутствует
№291802-10-2016 23:53:39
Re: Настройка внешнего вида Firefox в userChrome.css
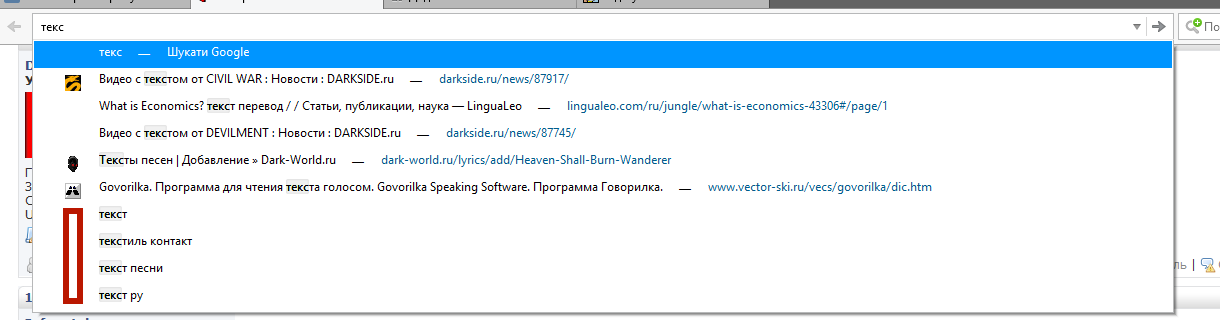
А как вернуть в выделенную область иконку поиска? Или прописать свою?
А то обновил Firefox, и опять стили этого выпадающего меню посыпались...
Помогите решить проблему, пожалуйста 

Отсутствует
№291903-10-2016 11:04:09
Re: Настройка внешнего вида Firefox в userChrome.css
villa7 - 25-06-2013 23:12:54
А где брали кнопку? Там обновления нет? Что то у меня только tooltip из нее работает и то срабатывает не на всех url, а "Копировать информацию вкладки & TextLink" вообще не работает.
Или может есть отдельный стиль только для tooltips около курсора.
Отсутствует
№292003-10-2016 12:04:50
Re: Настройка внешнего вида Firefox в userChrome.css
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№292103-10-2016 12:39:11
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 51.0
51.0
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Странно но у меня подобное наблюдается только в версиях < 40. Проблему решил у себя, попробуйте теперь, стиль обновил
OlexStor
А зачем тему закрыли https://forum.mozilla-russia.org/viewtopic.php?id=70624?
я хотел сказать что у себя подобного не наблюдаю с тем стилем из темы.

Так что покажите ваши стили, темы тогда и будет ясно. Также и с пропавшими иконками на вашем скрине, или смотрите сами в правилах где есть .ac-type-icon .ac-site-icon и т. д.
Отредактировано Vitaliy V. (08-02-2017 20:18:04)
Отсутствует
№292203-10-2016 13:42:03
Re: Настройка внешнего вида Firefox в userChrome.css
Нужно именно прямо со страницы (этот вариант знаком и не устраивает).
Не понял... Вышеописанным способом выделяешь слово/фразу на странице, кликаешь правой кнопкой и выбираешь в контестном меню поиск в гуглпереводчике.
Если нужно, чтоб и перевод был на той же странице, то
https://addons.mozilla.org/ru/firefox/addon/s3google-translator/
Отредактировано becool (03-10-2016 13:44:47)
Отсутствует
№292303-10-2016 14:53:38
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Да, проблема ушла, спасибо.
А как бы еще поддержку drag-n-drop сделать и скролл убрать?
У меня задействованно два стиля для скролла, 1-й для диалогов, вот он то к sidebar и прилип, а 2-й отображается только на страницах точнее он auto hide.
И еще, в стиле не предусмотрена смена иконок для папок?
Код:
/* AGENT_SHEET */
/* by makondo, 08.09 */
@namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* hides til hovered */
/* scrollbar:not(:hover)
{ opacity: 0 !important; } */
/* =========== */
scrollcorner
{ -moz-appearance: none !important;
background: transparent !important;
height: 0 !important;
width: 0 !important; }
gripper
{ -moz-appearance: none ! important;
background: none !important;
border: none !important;
width: 0 !important; }
/* =========== */
/* makes bg transparent - uncomment if you know what you're doing */
/* #content, #appcontent:not(:-moz-lwtheme)
{ background-color: transparent !important;
-moz-appearance: none !important; } */
scrollbar *, scrollbar, * scrollbar
{ -moz-appearance: -moz-win-borderless-glass !important;
background: transparent !important; }
scrollbar[orient="vertical"],
scrollbar[orient="horizontal"]
{ -moz-appearance: none !important;
background: none !important; }
scrollbar[orient="vertical"]
{ margin-right: -4px !important; }
scrollbar[orient="horizontal"]
{ margin-right: -6px!important; }
/* === IMAGES */
scrollbar thumb[orient="vertical"]
{ -moz-appearance: none !important;
height: 50px !important;
min-height: 20px !important;
border: none !important;
padding: 0 !important;
background: transparent url(data:image/gif;base64,R0lGODlhBgCQAbMPAAAAABAQECAgIDAwMEBAQFBQUGBgYHBwcICAgJCQkKCgoLCwsMDAwNDQ0ODg4PDw8CwAAAAABgCQAUAEsBDIiVJTBNSbN9bW53UhyYHniIrlarJpq85yHd9w/u5uT+O8n85nGwqDRSSQGHMYk8zn8hhVSq/WbHVL7UK90684TMYyE5kEomAocMdmcByuldfp7/Jdn5/z7X17foOChYGHgIl4in+Ljo2QLAkJBgAGA5gDIAtoiI+EnpGGjKCko5+noqGlqKuprKqmrrOyta22sbe6ubywvq/AtLu/wr3BuMTIx8PLxm+cHQjSCAARADs=) center 0px no-repeat !important; }
scrollbar thumb[orient="horizontal"]
{ -moz-appearance: none !important;
border: none !important;
background: transparent url(data:image/gif;base64,R0lGODlh0QEFALMPAAAAABAQECAgIDAwMEBAQFBQUGBgYHBwcICAgJCQkKCgoLCwsMDAwNDQ0ODg4PDw8CwAAAAA0QEFAEAEmhClhKq9OOvNu/9gKI5kaZ5oqq5s676wOhVAbd94ru987//AoHBILBqPyKRyyWw6n9AoAKFYMBrYrHbL7Xq/4LB4TC6bz+i0es1uu9/wuHzORhgE00R1we/7/4CBgoOEhYaHiImKi4yNjo+QkZKTlJWWl5AKBwMAFAcGoKGio6SlpqeoqaqrrK2ur7CxsrO0tba3uLm6u7YFnBEAOw==) 0px center no-repeat !important; }
scrollbarbutton
{ -moz-appearance: none !important;
border: none !important;
background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAICAYAAADED76LAAAACXBIWXMAAC4jAAAuIwF4pT92AAAA4klEQVR42jXPPaqDQBAH8CWdJ3hd6kD6QO4gYuEBBMEP0EIFP0BEz+CKjZ0nSKGlvPeQgIWVHsQixGiKzYyQ4rf8dxh2Zkkcx4ckSQhyXfcHfe9oP8IwPJVleZum6TGO46MoilsQBKe9QdO0KzT8DsPA5nl+o77vGdTugCM8z1Pf95emaV5d163gVdf10/M8pqrqkYiiSBVFWSilK9jyPN+yLFtkWWa6rh+J4zhXaPqDeaxt2w280zRlgiDcoyji9iUtyzobhvFfVdWKMJumed6XhG9yGGzbvkiSRBFmrMELhw9B4Yc3YgC0lAAAAABJRU5ErkJggg==) center no-repeat !important; }
/* === Arrows (works for me, you might need to adjust or delete the following) */
/* top */ scrollbar[orient="vertical"] > scrollbarbutton[type="decrement"]
{ margin-bottom: -2px !important; }
/* bottom */ scrollbar[orient="vertical"] > scrollbarbutton[type="increment"]
{ margin-left: 0px !important;
margin-top: -4px !important;
margin-bottom: -2px !important; }
/* left */ scrollbar[orient="horizontal"] > scrollbarbutton[type="decrement"]
{ margin-left: 0px !important;
margin-right: -4px !important; }
/* right */ scrollbar[orient="horizontal"] > scrollbarbutton[type="increment"]
{ margin-top: 0px !important;
margin-left: -2px !important; }Код:
/* AGENT_SHEET */
/** auto-hidden minimal scrollbars for Firefox
/* http://userstyles.org/styles/96257
/* by freecyber
/* update 2014-0116
*/
@-moz-document regexp("(?!(chrome:)).*")
{
html scrollbar:not(#foo) {
z-index: 2147483647 !important;
position: relative !important;
transition: all .4s !important;
}
html scrollbar:not(#foo),html scrollbar:not(#foo) * {
-moz-appearance: none !important;
background: none !important;
margin: 0px !important;
padding: 0px !important;
border: 0px !important;
box-shadow: none !important;
}
html :not(select)>scrollbar[orient="vertical"]:not(#foo),html>scrollbar[orient="vertical"]:not(#foo) {
margin-left: -12px !important;
margin-right: 1px !important;
max-width: 12px !important;
min-width: 12px !important;
}
html scrollbar[orient="horizontal"]:not(#foo) {
margin-top: -12px !important;
max-height: 12px !important;
min-height: 12px !important;
}
html:not(#foo) scrollbar:not(#foo) thumb[orient="vertical"]:not(#foo) {
min-height: 18px !important;
width: 12px !important;
min-height: 12px !important;
max-height: 12px !important;
}
html scrollbar:not(#foo) thumb[orient="horizontal"] {
min-width: 18px !important;
height: 12px !important;
min-height: 12px !important;
max-height: 12px !important;
}
html scrollbar:not(#foo) thumb {
border-radius: 4px !important;
background: rgba(211,211,211,0.5) !important;
border: 1px solid rgba(128,128,128,0.6) !important;
transition: all .4s !important;
opacity: 1 !important;
}
html scrollbar:hover:not(#foo) thumb {
box-shadow: 0 0 3px 1px rgba(138,140,165,0.6) !important;
transition: all .5s !important;
}
html scrollbar:not(#foo) thumb:active {
box-shadow: 0 0 3px 1px rgba(128,128,128,.80) inset !important;
transition: all .5s !important;
}
/* no buttons */
html scrollbar:not(#foo) scrollbarbutton {
min-width: 0px !important;
max-width: 12px !important;
min-height: 0px !important;
max-height: 12px !important;
width: 0px !important;
height: 0px !important;
}
/* autohide */
html:not(#foo) :not(select):not(:hover)>scrollbar:not(:hover),html:not(#foo) > scrollbar:not(#foo):not(:hover) {
opacity: 0 !important;
transition: all .5s !important;
}
}Отсутствует
№292403-10-2016 15:03:43
Re: Настройка внешнего вида Firefox в userChrome.css
Вышеописанным способом выделяешь слово/фразу на странице, кликаешь правой кнопкой и выбираешь в контестном меню поиск в гуглпереводчике.
Это скорее я Вас не понял. 
Поробую этот способ. Спасибо!
Если нужно, чтоб и перевод был на той же странице
Нет, не нужно. Точнее, не обязательно.
Хотелось чтобы просто було контекстное меню "Перевести выделенное". А уж где перевод покажется - не актуально.
becool, а ведь способ то опять через addon. А я то уже и забыл! Нет желания addon ставить.
От того и спрашивал в этой ветке - может, можно без аддонов обойтись и сделать работающий пункт контекстного меню.
Отредактировано Zerdsa (03-10-2016 15:07:22)
Отсутствует
№292503-10-2016 15:22:59
Re: Настройка внешнего вида Firefox в userChrome.css
villa7
Это около курсора? Просто там в описании об этом ничего, только о том, что показывает больше чем обычно. А есть способ заставить работать такие скрипты без Greasemonkey? Я видел их в кнопках, но как самому заставить их там работать не знаю.
Отсутствует

