Полезная информация
№222721-02-2016 18:54:06
Re: Хочу как у Opera...
Renji, опера находит вам не все посещённые страницы, а только те что есть в кэше. В ![firefox [firefox]](img/browsers/firefox.png) как мне кажется этого нет.
как мне кажется этого нет.
... вы можете искать веб-страницы в вашей истории не только по дате последнего посещения, но и по содержимому этих страниц.
На столько, на сколько это возможно, история кэшируется: для просмотра кэша просто наберите в поле адреса opera:cache. В соответствии со значениями параметров, установленными в настройках, элементы истории со временем удаляются из списка.
(Справка opera, орфография сохранена).
Отредактировано Coroner (21-02-2016 18:54:32)
Отсутствует
№222821-02-2016 20:05:02
Re: Хочу как у Opera...
Беру двенадцатую Оперу, вырубаю скрипты, открываю http://mangafox.me/manga/tomo_chan_wa_o … 001/1.html . Тыкаю ctrl+вправо (аналог кнопки вперед) или делаю аналогичный ему жест мышью. Попадаю на следующую страничку (2.html). А потом еще на следующую. И так пока странички не кончатся.
Беру Файрфокс, вырубаю скрипты, иду на ту же страницу. ctrl+] - нет эффекта. Жест мышью - нет эффекта.
Собственно, что за фигня и как сделать чтоб работало как в Опере?
RenjiМожно в адресной искать
Это не то. Мне надо именно отыскать ранее посещенную страницу, урл которой я сохранить забыл, а в кэше она наверняка еще болтается.
В
как мне кажется этого нет.
Даже с плагигами нет? Жаль.
Отсутствует
№222922-02-2016 15:31:52
Re: Хочу как у Opera...
Плагина "подогнать по ширине" еще не завезли? А то без него функция "изменить масштаб" превращается в функцию "сделать текст нечитаемым" (уезжает за правый край экрана).
Добавлено 22-02-2016 15:49:54
И в догонку. В Опере можно было открыть Гугл, ввести в него "фигня" и нажать shift+enter. Страница Гугла с результатами поиска фигни открывалась в новой вкладке. Тоже самое работало если сделать shift+enter в адресной строке. Как сделать тоже самое в Файрфоксе?
Отредактировано Renji (22-02-2016 15:49:54)
Отсутствует
№223022-02-2016 20:02:03
Re: Хочу как у Opera...
Плагина "подогнать по ширине" еще не завезли?
Отсутствует
№223123-02-2016 00:34:01
Re: Хочу как у Opera...
Беру Файрфокс, вырубаю скрипты, иду на ту же страницу. ctrl+] - нет эффекта. Жест мышью - нет эффекта.
Собственно, что за фигня и как сделать чтоб работало как в Опере?
Отсутствует
№223223-02-2016 08:55:20
Re: Хочу как у Opera...
Renji пишетПлагина "подогнать по ширине" еще не завезли?
Zoom Page - открываю статью на lenta.ru, поднимаю масштаб до двухсот процентов, shift+click по процентикам... Масштаб слетает на 125%. То есть, все что делает адон - ограничивает масштаб до "чтоб горизонтальной прокрутки не было". Этак я и без адона могу.
Fit to width - очень не хватает опции "вернуть как было". Плюс, при попытке перехода на другую страницу, подгонка по ширине моментально слетает.
Первый вопрос - почему он через about:addons не находится? Ладно, поставил в виртуалке, " [Shift] + [Alt] + [Right]" и никакого эффекту.
Отсутствует
№223423-02-2016 11:30:42
Re: Хочу как у Opera...
?!
VirtualBox. Создает виртуальный компьютер (с винчестером и операционкой), на котором можно спокойно тестировать подозрительный/нестабильный софт. Ну или просто потестировать новую операционку, если на основной комп ее ставить в лом. В худшем случае угробите виртуальную машину, снесете и создадите новую. Настоятельно рекомендую.
У меня работает.
Ну, х/з, может от версии броузера/ОС/расположения звезд зависит. Вон и в комментариях к адону один чел пишет "работает", другой пишет "не работает", третьего чела пока не нашлось.
Отсутствует
№223514-03-2016 11:13:21
Re: Хочу как у Opera...
Приветствую!
Хоть использую я Firefox после кончины классической Opera уж пару лет, а всё никак мне покоя не даёт отсутствие следующей фичи старой Opera...
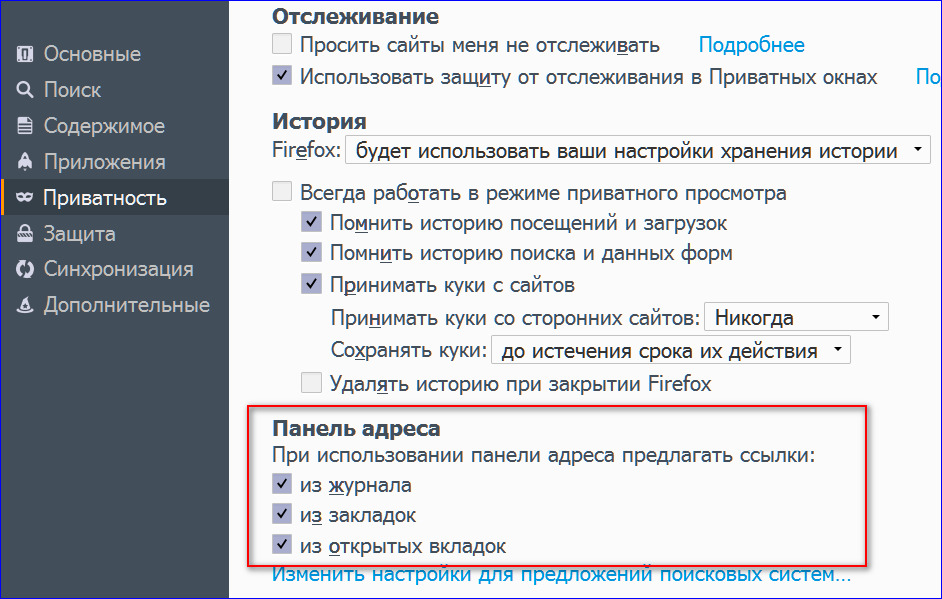
Список закладок у меня довольно обширный, ищу я там постоянно. И постоянно понимаю, что не хватает в этом поиске:
1) древовидного отображения;
2) поиска самих папок!
По идее, здесь одно неотделимо от другого.
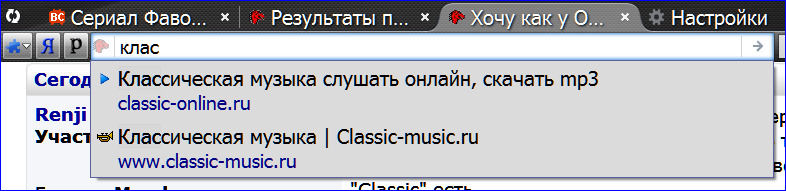
Чтобы было проще понять, сделал пару скринов. Вот, как было в Opera:
То есть, по запросу искались все совпадения (обозначены синими стрелками), в том числе по именам папок - показывались чёрным шрифтом.
Если находилась закладка, то путь до неё показывался в виде дерева папок (обозначены красными стрелками) - папки показывались серым шрифтом.
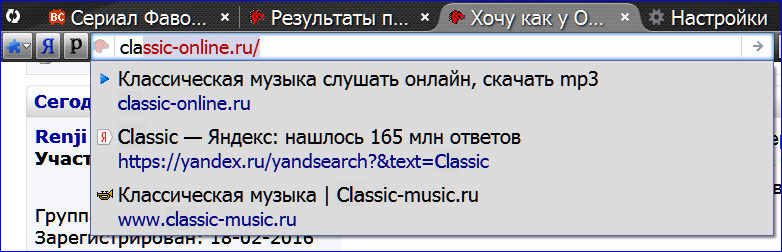
Но вот, как отображается поиск по закладкам в Firefox:
(структура закладок за время поменялась - не в этом суть).
Думаю, разница очевидна.
Есть ли расширение или параметр в about:config, чтоб сделать такой функционал?
P.S. Знаю, что закладки нынче находятся "на задворках" браузеров и есть мало пользователей, кто их по-настоящему использует. Но как не искал всё это время, не смог найти для себя решения указанного неудобства. На данный момент думаю, что проблема может не иметь решения, потому что я нигде в Интернете не видел, чтоб её (проблему) кто-то вообще обозначал!
Отсутствует
№223614-03-2016 13:40:13
Re: Хочу как у Opera...
Draco47
Я тоже со старой Opera здесь. Использую All-in-One Sidebar, там есть древовидная структура закладок. Чтобы перейти после поиска к искомой закладке или папке Go Parent Folder.
Насколько мне известно, в about:config подобных параметров нет.
Отсутствует
№223815-03-2016 07:46:39
Re: Хочу как у Opera...
xrun1,
All-in-One Sidebar я видел, конечно, но в данном контексте расширение просто повторяет функционал обычных закладок из Firefox. Тот функционал, который я описал, в нём отсутствует.
Go Parent Folder - уже интеренее, но всё равно не то. Гораздо актуальнее видеть перед глазами, в какой папке находится закладка, нежели чем тыкать каждую закладку по отдельности, чтобы узнать её расположение.
Хотя в некоторых случаях это расширение может помочь - пока оставил.
Уважаемые форумчане, есть ли ещё варианты?
Отсутствует
№223925-03-2016 16:48:21
Re: Хочу как у Opera...
maximusssЕсть стиль Australis Rounded Small Tabs, попробуйте.
xrun1
Установил этот стиль, нашел где прописать размеры вкладок, все получилось, при открытии множества вкладок, друг на друга не накладываются, ровные,
вот только когда например закрываешь крайние правые вкладки, оставшиеся открытые не растягиваются по ширине панели на освободившемся пространстве, т.е. те которые закрыл, вместо них пустое пространство остается. Это можно как то исправить?
Отсутствует
№224125-03-2016 20:23:40
Re: Хочу как у Opera...
maximusss
Проверил на чистом профиле, + Stylish и сам стиль. Работает. У Вас что-то мешает или конфликт с каким-то другим стилем. Если стоит Tab Mix Plus - проверьте, у меня такие настройки.


Кстати, этот стиль влияет на адресную панель и кнопки в ней, что мне не нравится. Закомментировал.
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Remove Fog */
#TabsToolbar:not(:-moz-lwtheme)::after {
box-shadow: none !important; /* or set opacity */
}
/* Remove Background */
.tab-background-start, .tab-background-end{
visibility: hidden !important;
box-shadow: none !important;
}
.tab-text.tab-label,
.tab-background-middle{
background: none !important;
}
#TabsToolbar, .tabbrowser-tab *,
.tabs-newtab-button, .toolbarbutton, .tab-background *{
background-image: none !important;
}
/* Background tab separators (3px wide) */
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
.tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after {
background-image: none !important;
}
/* Size fixes */
/* Margins and Paddings */
.tab-content{
padding-top: 1px !important; /* !!! Изменено мной !!! Отступ текста в табе сверху Было 2px */
padding-right: 0px !important;
}
/* Height */
#TabsToolbar, .tabbrowser-tab, .tabs-newtab-button, .toolbarbutton{
min-height: 24px !important;
height: 24px !important;
max-height: 24px !important;
}
/* Width */
.tabs-newtab-button{
max-width: 26px !important;
}
.tabbrowser-tab{
/*margin-left: 0px !important;*/
margin-right: 1px !important; /* !!! Изменено мной !!! расстояние между табами было 2px */
}
.tabs-newtab-button{
margin-left: 0px !important;
margin-right: 0px !important;
}
.tabbrowser-tab *{
margin-top: -1.4px !important;
}
/* Pinned tabs */
tab[pinned="true"] .tab-content{
padding: 0 !important;
padding-top: 2px !important;
padding-left: 7px !important;
}
tab[pinned="true"] .tab-text.tab-label{
display: none !important;
}
.tabbrowser-tabs[overflow="true"] tab[pinned="true"] .tab-content{
padding-left: 3px !important;
}
/* Scroll buttons */
.tabbrowser-arrowscrollbox > .scrollbutton-up, .scrollbutton-down {
background-color: rgba(226, 255, 253, 1) !important;
padding-bottom: 5px !important;
border-top-right-radius: 5px !important;
border-top-left-radius: 5px !important;
border-image: none !important;
border-style: unset !important;
}
#new-tab-button .toolbarbutton-icon {
padding-bottom: 5px !important;
}
/* Simple tabs */
toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#GiT-addon-bar),
.tabbrowser-tab[selected="true"] {
background: rgb(237, 245, 252) !important;
}
.tabbrowser-tab[selected="true"]{
border-bottom: none !important;
}
.tabbrowser-tab, .tabs-newtab-button{
background: rgba(206, 219, 233, 1) !important;
border: solid 1px rgba(0, 0, 0, 1) !Important;
}
.tabbrowser-tab:not([selected="true"]):hover, .tabs-newtab-button:hover{
background: rgb(237, 245, 252) !important;
}
/* за панель навигации отвечает стиль Vitaly
#nav-bar{
margin-top: 0px !important;
}
/* Identify unloaded tabs : */
.tabbrowser-tab[pending], .tabbrowser-tab[uT_tabUnload] {
opacity: .75;
}
/* Shift stuff down !!! Изменено мной !!! Отступ табов сверху */
#navigator-toolbox:not([inFullscreen="true"]) {
margin-top: 0px !important;
}
/* Compact Tabs */
.tab-content[pinned] {
-moz-padding-start: 6px !important;
-moz-padding-end: 5px !important;
}
/*
.tab-content[selected] {
-moz-padding-start: 6px !important;
-moz-padding-end: 3px !important;
}*/
.tab-content:not([pinned]) {
-moz-padding-start: 5px !important;
-moz-padding-end: 5px !important;
}
.tab-throbber:not([pinned]),
.tab-icon-image:not([pinned]) {
-moz-margin-end: 3px !important;
}
.tab-throbber[pinned],
.tab-icon-image[pinned] {
}
.tab-close-button:not([pinned]) {
-moz-margin-start: 2px !important;
margin-top: 1px !important;
}
.tabs-newtab-button {
width: 60px !important;
}
/* Remove right placeholder */
#main-window[sizemode="normal"] > #tab-view-deck > #browser-panel > #navigator-toolbox > #TabsToolbar > .titlebar-placeholder{
visibility: collapse !important;
}
#TabsToolbar .titlebar-placeholder, #titlebar-buttonbox-container #titlebar-buttonbox{
margin-left: 1px !important;}
/* !!! Изменено мной !!! Пересекается с моим userChrome.css - панель закладок
#PersonalToolbar toolbarbutton:not([type=menu-button]) {
-moz-appearance: none !important;
margin: 0 !important;
padding: 1px 4px !important;
}
*/
#placesToolbar :-moz-any(toolbarbutton,menu,menuitem) {
-moz-appearance: none !important;
padding: 1px 4px !important;
}
#TabsToolbar .arrowscrollbox-scrollbox{
padding-left: 3px !important;}
/* !!! Изменено мной !!! Для панели закладок и иконок свой стиль
#nav-bar-customization-target > .toolbarbutton-1 .toolbarbutton-icon {
max-height: 24px !important;
}
/*Rounded Tab:*/
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab > .tab-stack > .tab-content{
border-top-right-radius: 5px !important;
border-top-left-radius: 5px !important;
border-image: none !important;
border-style: unset !important;
}
/*Tab width */
.tabbrowser-tab[pinned]{
min-width: 22px !important;
max-width: 22px !important;
width: 22px !important;
}
/* !!! Изменено мной !!! Было mах-width: 150px и min-width: 50px */
.tabbrowser-tab[fadein]:not([pinned]) {
max-width: 180px !important;
min-width: 60px !important;
}
/* !!! Изменено мной !!! Было min-width: 50px */
.tabbrowser-tab[fadein][selected]:not([pinned]) {
min-width: 180px !important;
}
#tabbrowser-tabs ~ #alltabs-button {
visibility: visible !important;
padding-right: 4px !important;
padding-bottom: 12px !important;
}
.tabbrowser-tab .tab-close-button {
display: none !important;
}
.tabbrowser-tab:not([pinned]):hover .tab-close-button {
display: inline !important;
}
.tabbrowser-tab:not([busy]):not([pinned]) .tab-icon-image:not([src]) {
display: inline !important;
}
/* !!! Изменено мной !!! Убрал, расстояние между кнопками боковой панели у меня поджимается в другом стиле
#tabview-button .toolbarbutton-icon {
padding-bottom: 4px !important;
}
!!! Изменено мной !!! Было min-width: 16px */
.tabbrowser-tab:not(:hover) .tab-icon-sound {
margin-right: 18px !important;
}Отсутствует
№224229-03-2016 10:18:51
Re: Хочу как у Opera...
maximusssПроверил на чистом профиле, + Stylish и сам стиль. Работает. У Вас что-то мешает или конфликт с каким-то другим стилем. Если стоит Tab Mix Plus - проверьте, у меня такие настройки.скрытый текст Кстати, этот стиль влияет на адресную панель и кнопки в ней, что мне не нравится. Закомментировал.скрытый текстВыделить кодКод:@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Remove Fog */
#TabsToolbar:not(:-moz-lwtheme)::after {
box-shadow: none !important; /* or set opacity */
}/* Remove Background */
.tab-background-start, .tab-background-end{
visibility: hidden !important;
box-shadow: none !important;
}
.tab-text.tab-label,
.tab-background-middle{
background: none !important;
}
#TabsToolbar, .tabbrowser-tab *,
.tabs-newtab-button, .toolbarbutton, .tab-background *{
background-image: none !important;
}/* Background tab separators (3px wide) */
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
.tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after {
background-image: none !important;
}/* Size fixes */
/* Margins and Paddings */
.tab-content{
padding-top: 1px !important; /* !!! Изменено мной !!! Отступ текста в табе сверху Было 2px */
padding-right: 0px !important;
}/* Height */
#TabsToolbar, .tabbrowser-tab, .tabs-newtab-button, .toolbarbutton{
min-height: 24px !important;
height: 24px !important;
max-height: 24px !important;
}
/* Width */
.tabs-newtab-button{
max-width: 26px !important;
}.tabbrowser-tab{
/*margin-left: 0px !important;*/
margin-right: 1px !important; /* !!! Изменено мной !!! расстояние между табами было 2px */
}
.tabs-newtab-button{
margin-left: 0px !important;
margin-right: 0px !important;
}
.tabbrowser-tab *{
margin-top: -1.4px !important;
}/* Pinned tabs */
tab[pinned="true"] .tab-content{
padding: 0 !important;
padding-top: 2px !important;
padding-left: 7px !important;
}
tab[pinned="true"] .tab-text.tab-label{
display: none !important;
}.tabbrowser-tabs[overflow="true"] tab[pinned="true"] .tab-content{
padding-left: 3px !important;
}/* Scroll buttons */
.tabbrowser-arrowscrollbox > .scrollbutton-up, .scrollbutton-down {
background-color: rgba(226, 255, 253, 1) !important;
padding-bottom: 5px !important;
border-top-right-radius: 5px !important;
border-top-left-radius: 5px !important;
border-image: none !important;
border-style: unset !important;
}#new-tab-button .toolbarbutton-icon {
padding-bottom: 5px !important;
}/* Simple tabs */
toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#GiT-addon-bar),
.tabbrowser-tab[selected="true"] {
background: rgb(237, 245, 252) !important;
}
.tabbrowser-tab[selected="true"]{
border-bottom: none !important;
}.tabbrowser-tab, .tabs-newtab-button{
background: rgba(206, 219, 233, 1) !important;
border: solid 1px rgba(0, 0, 0, 1) !Important;
}
.tabbrowser-tab:not([selected="true"]):hover, .tabs-newtab-button:hover{
background: rgb(237, 245, 252) !important;
}
/* за панель навигации отвечает стиль Vitaly
#nav-bar{
margin-top: 0px !important;
}
/* Identify unloaded tabs : */
.tabbrowser-tab[pending], .tabbrowser-tab[uT_tabUnload] {
opacity: .75;
}/* Shift stuff down !!! Изменено мной !!! Отступ табов сверху */
#navigator-toolbox:not([inFullscreen="true"]) {
margin-top: 0px !important;
}/* Compact Tabs */
.tab-content[pinned] {
-moz-padding-start: 6px !important;
-moz-padding-end: 5px !important;
}
/*
.tab-content[selected] {
-moz-padding-start: 6px !important;
-moz-padding-end: 3px !important;
}*/.tab-content:not([pinned]) {
-moz-padding-start: 5px !important;
-moz-padding-end: 5px !important;
}.tab-throbber:not([pinned]),
.tab-icon-image:not([pinned]) {
-moz-margin-end: 3px !important;
}.tab-throbber[pinned],
.tab-icon-image[pinned] {
}.tab-close-button:not([pinned]) {
-moz-margin-start: 2px !important;
margin-top: 1px !important;
}.tabs-newtab-button {
width: 60px !important;
}/* Remove right placeholder */
#main-window[sizemode="normal"] > #tab-view-deck > #browser-panel > #navigator-toolbox > #TabsToolbar > .titlebar-placeholder{
visibility: collapse !important;
}#TabsToolbar .titlebar-placeholder, #titlebar-buttonbox-container #titlebar-buttonbox{
margin-left: 1px !important;}
/* !!! Изменено мной !!! Пересекается с моим userChrome.css - панель закладок
#PersonalToolbar toolbarbutton:not([type=menu-button]) {
-moz-appearance: none !important;
margin: 0 !important;
padding: 1px 4px !important;
}
*/
#placesToolbar :-moz-any(toolbarbutton,menu,menuitem) {
-moz-appearance: none !important;
padding: 1px 4px !important;
}
#TabsToolbar .arrowscrollbox-scrollbox{
padding-left: 3px !important;}
/* !!! Изменено мной !!! Для панели закладок и иконок свой стиль
#nav-bar-customization-target > .toolbarbutton-1 .toolbarbutton-icon {
max-height: 24px !important;
}/*Rounded Tab:*/
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab > .tab-stack > .tab-content{
border-top-right-radius: 5px !important;
border-top-left-radius: 5px !important;
border-image: none !important;
border-style: unset !important;
}/*Tab width */
.tabbrowser-tab[pinned]{
min-width: 22px !important;
max-width: 22px !important;
width: 22px !important;
}/* !!! Изменено мной !!! Было mах-width: 150px и min-width: 50px */
.tabbrowser-tab[fadein]:not([pinned]) {
max-width: 180px !important;
min-width: 60px !important;
}
/* !!! Изменено мной !!! Было min-width: 50px */
.tabbrowser-tab[fadein][selected]:not([pinned]) {
min-width: 180px !important;
}#tabbrowser-tabs ~ #alltabs-button {
visibility: visible !important;
padding-right: 4px !important;
padding-bottom: 12px !important;
}.tabbrowser-tab .tab-close-button {
display: none !important;
}.tabbrowser-tab:not([pinned]):hover .tab-close-button {
display: inline !important;
}.tabbrowser-tab:not([busy]):not([pinned]) .tab-icon-image:not([src]) {
display: inline !important;
}
/* !!! Изменено мной !!! Убрал, расстояние между кнопками боковой панели у меня поджимается в другом стиле
#tabview-button .toolbarbutton-icon {
padding-bottom: 4px !important;
}!!! Изменено мной !!! Было min-width: 16px */
.tabbrowser-tab:not(:hover) .tab-icon-sound {
margin-right: 18px !important;
}
xrun1
Спасибо! да, видимо действительно мешал Tab Mix Plus (хотя был отключен), сделал настройки как у вас стало гораздо лучше!
Отсутствует
№224302-04-2016 02:14:57
Re: Хочу как у Opera...
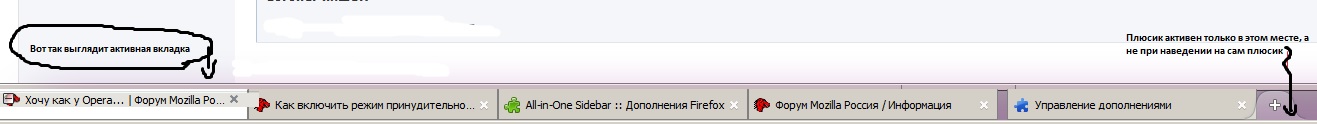
Всем привет! А подскажите, пожалуйста, в чем тут дело: поставил аддон "древовидный стиль вкладок" и столкнулся с некрасивым его видом. Во-первых, активная вкладка выделена как-то непонятно (нельзя ли ее как-то сделать не как на скрине, а как в 12й опере, просто подсвеченной? Во-вторых, плюсик, открывающий новую вкладку, открывает ее если мышей навести не прямо на него, а чуть правее, что неудобно. Может, есть какое-то более удобное дополнение? Я сижу на классической опере свыше 10 лет, но не могу не согласиться с тем, что 12я давно устарела, и многие сайты либо тупят, либо открываются криво, чего не наблюдается в файрфоксе. Но хочется максимально приблизить к опере.
Вот у меня так:

А хочется как-то так:

О, поклацал и сделал то, что хотел. Правда, свиной цвет мне не нравится, но как поменять - не знаю. В настройках есть "стиль панели вкладок", но только при выборе "по умолчанию" панель отображается так, как я хочу (и плюсик работает как полагается). А к розовому цвету - ну что ж делать, привыкну.

Отредактировано Angst (02-04-2016 02:46:45)
Отсутствует
№224402-04-2016 10:37:47
Re: Хочу как у Opera...
Angst, мне кажется что у Вас стиль стоит, который визуально конфликтует с TST, или дополнение (или тема оформления). Насколько я помню в чистой установке таких проблем нет.
Ну а насчёт подсвета активной (и других) вкладок, то решается или с помощью Classic Theme Restorer (правда не знаю как он с TST работать будет, ну или стилями вроде
Код:
tab{ -moz-appearance: none !important; }
tab[selected="true"] {
background-color: rgb(150,230,255) !important;
color: #BB1111 !important;
text-shadow: 0px 0px 4px rgb(255, 255, 255)!important;
font-weight: bold !important;
box-shadow: 0px 4px 0 #FF9900 inset,
0px -2px 0px rgba(0,0,0,.05) inset,
0 -1px 0 rgba(0,0,0,.3) inset !important; }И так далее для наведённой, непрочитанной, загружающейся и других вкладок. Это уже в темах про стили и Stylish поглядеть можно? например тут : https://forum.mozilla-russia.org/viewto … 21746&p=80 . Это если не удастся штатными средствами TST вопрос решить.
Отредактировано Coroner (02-04-2016 10:38:08)
Отсутствует
№224822-04-2016 15:33:24
Re: Хочу как у Opera...
Отсутствует
№224922-04-2016 16:17:58
Re: Хочу как у Opera...
Alex_one, могу ошибаться, но как мне кажется подобный функционал (среди десятков прочих) имеет Tab Mix Plus
Во всяком случае в обсуждениях это тоже утверждалось : https://forum.mozilla-russia.org/viewto … 91#p256791
В Tabbrowser Preferences больше всего нравилось переключение вкладок наведением указателя мыши; почитав справку к TMP увидел, что там это тоже есть.
Отсутствует