Полезная информация
№152626-04-2015 16:18:17
- LittleMontana
- Участник
- Группа: Members
- Зарегистрирован: 16-11-2013
- Сообщений: 214
- UA:
 28.0
28.0
Re: Stylish
спасибо. не подскажете, как можно исправить данную проблему? (не очень сильно мешает - появляется только в окне дополнений)
http://puu.sh/hrp2y/b90218461b.jpg
вкладе вроде как слишком приплюснуты и пытаются вылезти за границу экрана) собственно и скриншот такой, потому что выше курсор уже не поднять.
вот так выглядит обычная панелька
http://puu.sh/hrp90/6f5d10e161.png
(хотелось бы что б в первом варианте чуть больше было пространства сверху)
Отредактировано LittleMontana (26-04-2015 16:19:51)
Отсутствует
№152826-04-2015 17:38:56
Re: Stylish
Повторить нет возможности. Попробуйте этим, а вдруг.
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№152926-04-2015 18:13:14
- LittleMontana
- Участник
- Группа: Members
- Зарегистрирован: 16-11-2013
- Сообщений: 214
- UA:
 28.0
28.0
Re: Stylish
Все получилось, но такая проблемка
http://puu.sh/hruRV/69cc769fc4.png
зазор между вкладками и адресной строкой чуть-чуть уменьшить каким образом можно? поставил бы дум инспектор, но у меня он почему то не работает 
http://puu.sh/hruTY/bf838eeae9.png
как видно справа в адресной строке, если приглядется - не на одном уровне значки (дополнение the puzzle piece). Они стали смещаться при измненении высоты какой то из панелей.
http://puu.sh/hruSr/c1c8570219.png
текущие настройки в stylish
Отсутствует
№153026-04-2015 18:47:35
Re: Stylish
LittleMontana
В адресной нужно идентификаторы знать, увы.
Закомментируйте #toolbar-menubar который с margin-ами и то что я дал, и посмотрите.
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№153126-04-2015 19:04:44
Re: Stylish
LittleMontana
зазор между вкладками и адресной строкой
Зависит от кнопок на навбаре. Как-то так:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#nav-bar toolbarbutton,
#nav-bar .toolbarbutton-1,
#nav-bar .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar toolbarbutton > .toolbarbutton-icon,
#nav-bar #stylish-toolbar-button > .toolbarbutton-icon,
#main-window[defaultfxtheme="true"] #nav-bar #ctraddon_appbutton > .toolbarbutton-icon,
#main-window[defaultfxtheme="true"] #nav-bar #ctraddon_history-menu-toolbar-button > .toolbarbutton-icon,
#main-window[defaultfxtheme="true"] #nav-bar #ctraddon_bookmarks-menu-toolbar-button > .toolbarbutton-icon,
#nav-bar toolbarbutton > .toolbarbutton-menubutton-dropmarker,
#nav-bar toolbarbutton > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
padding: unset!important;
width: unset!important;
height: unset!important;
}Или так:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#nav-bar toolbarbutton,
#nav-bar .toolbarbutton-1,
#nav-bar toolbarbutton > .toolbarbutton-menubutton-dropmarker{
padding-top: unset!important;
padding-bottom: unset!important;
width: unset!important;
height: unset!important;
}И уберите #nav-bar{height:39px!important;} из вашего кода.
как видно справа в адресной строке, если приглядется - не на одном уровне значки
Location Bar Enchancer, который, судя по всему, у вас стоит, может корежить.
Отсутствует
№153226-04-2015 23:02:24
- LittleMontana
- Участник
- Группа: Members
- Зарегистрирован: 16-11-2013
- Сообщений: 214
- UA:
 28.0
28.0
Re: Stylish
LittleMontanaВыделить кодКод:#nav-bar{margin-top:-2px !important;}В адресной нужно идентификаторы знать, увы.Закомментируйте #toolbar-menubar который с margin-ами и то что я дал, и посмотрите.
Спасибо помогло
Отсутствует
№153307-05-2015 19:42:29
Re: Stylish
Вдруг исчесли иконки сайтов в поиске яндекса. Как их вернуть?
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span:not([class="video-thumb__duration"]),iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"],[class="video-thumb__hover"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM:not([role="search"]) *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
}И может кто поможет с этими вопросами? Заранее благодарен.
Отредактировано KOT040188 (07-05-2015 19:45:17)
Вы думаете у котов лёгкая жизнь? А вы попробуйте целый день лизать меховую шапку!
Отсутствует
№153408-05-2015 16:08:21
Re: Stylish
KOT040188
Готовый стиль:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span:not([class="video-thumb__duration"]),iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"],[class="video-thumb__hover"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM:not([role="search"]) *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
.suggest2__content {
width: 100% !important;
}
.radio-button__radio:after {
display: none !important;
}
.favicon {
z-index: 10002 !important;
}
}Отредактировано Kamui (08-05-2015 16:20:49)
Отсутствует
№153508-05-2015 20:20:51
Re: Stylish
Kamui, спасибо, что откликнулись. Всё замечательно, но осталось ещё это:

И здесь хотелось бы нажатую кнопку (с жёлтой каймой) сделать как в оригинале жёлтой:

Ещё бы под яндекс-работу адаптировать…
Отредактировано KOT040188 (08-05-2015 23:16:27)
Вы думаете у котов лёгкая жизнь? А вы попробуйте целый день лизать меховую шапку!
Отсутствует
№153608-05-2015 20:25:48
- maxim puiu
- Группа: Guest
- UA:
 37.0
37.0
Re: Stylish
o/ подскажите, пожалуйста, как изменить цвет границ адресной и поисковой строк на фиксиронанный черный?
Код:
/*Urlbar*/
#urlbar{
border-color: rgba(23, 51, 78, 0.3) !important;
border-radius: 0 !important;
border-left: 2px solid rgba(23, 51, 78, 0.3) !important;
}
#searchbar > .searchbar-textbox:not([focused]):hover,
#urlbar:not([focused]):hover{
border-color: rgba(23, 51, 78, 0.3) !important;
}
#searchbar > .searchbar-textbox[focused],
#urlbar[focused]{
border-color: rgba(23, 51, 78, 0.3) !important;
}№153708-05-2015 21:45:58
Re: Stylish
maxim puiu
Что значит фиксированный? Чтобы не менялся при наведении/фокусе? Тогда просто удалите второй и третий стили (те что, соответственно, :hover и focused), а к первому добавьте #searchbar > .searchbar-textbox, т.е:
Код:
#urlbar, #searchbar > .searchbar-textbox{
border-color: rgba(23, 51, 78, 0.3) !important; /*это у вас цвет границ в rgba (т.е.: красный/зеленый/голубой в значении от ноля до 255 + альфа-канал (прозрачность) от 0 до 1*/
border-radius: 0 !important; /*радиус границ*/
border-left: 2px solid rgba(23, 51, 78, 0.3) !important; /*толщина/стиль/цвет левой границы (это значение перекрывает ранее указаное в стиле для border-color)*/
}Отсутствует
№153808-05-2015 23:00:27
- maxim puiu
- Группа: Guest
- UA:
 37.0
37.0
Re: Stylish
o/ turbot
подредактировал, а то левая граница поисковой строки принимала значение в 2 пиксела
Код:
#urlbar{
border-color: rgba(0,0,0,1) !important;
border-radius: 0 !important;
border-left: 2px solid rgba(0,0,0,1) !important;
}
#searchbar > .searchbar-textbox{
border-color: rgba(0,0,0,1) !important;
}ps: помоги, пожалуйста, в изменении и фиксации цвета фона выделенного текста в адресной строке. в плане фон адресной строки сменить на белый, а фон вводимого текста зафиксировать по всей длине и сменить на черный

Отредактировано maxim puiu (09-05-2015 04:17:10)
№153909-05-2015 16:54:00
Re: Stylish
KOT040188
Если правильно понял то:
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("yandex.by") {
#bodyContainer,searchbox,.input__box::before {
background: transparent !important;
}
:-moz-any(tr,span:not([class="video-thumb__duration"]):not([class="b-salary__value"]):not([class="b-salary__currency"]),iframe,tbody,p,ol,li,ul,hr,center,td:not([class*="search"]),body,
div):not(:-moz-any([class*="input__found"],[class="video-thumb__hover"], [class*="b-500px"], [class*="button"], [class*="label"], [class*="zoom"], .preview__void, [class*="zoom"], [class*="arrow"], [class^="spinner"], [style*="color"], [class*='serp-item'], [class^="sizes"])) {
background-color: #555555 !important;
color: #999999 !important;
}
.serp-item_layout_horizontal,.island {
background-color: #555555 !important;
color: #999999 !important;
}
.header_separator_no .header__under::after,.input__box::after,.advanced-search,[class*="button_theme"]:not([class*="suggest2-form__button"])::before {
background-image: none !important;
background-color: transparent !important;
color: #999999 !important;
}
.button_checked_yes:not(.button_pressed_yes)::before {
background-color: rgb(255, 235, 160) !important;
}
.input__clear, .input__box {
box-shadow: none!important;
background-color: #cccccc !important;
}
.input__box *:not(.input__clear) {
margin-top: -0.5px!important;
}
.cbir-logo {
background: transparent !important;
border-color: transparent!important;
}
.arrow__corner::before, .header__search_slim_yes .arrow__corner::after {
border-color: #555555 #555555 #555555 transparent!important;
}
a:not([style*="color"]):not([style*="background"]):not([class*="button"]), th, h1, h2, h3, h4,.more__button {
background-color: transparent !important
}
table {
background-color: transparent !important;
border-color: #72addf !important;
border-radius: 6px !important;
color: transparent !important;
}
[class*="advanced-search__input"] {
border: 1px solid #333333 !important;
}
FORM:not([role="search"]) *:not(:-moz-any([name="q"],[type="submit"],[type*="button"], img, [title="Firefox Start"], [class*="input"], [class*="icon"])):not([class*="arrow"]) {
background: transparent !important;
color: #999999 !important;
}
INPUT {
color: #ffffff !important;
}
/*цвет ссылок*/
a:link, .link, a font[color], #results-bar p, .suggestion-title {
text-decoration: underline!important;
color: white !important;
}
a:visited {
color: #999999 !important;
}
a:hover, a span:hover{
color: #ff0000 !important;
}
/*цвет текста*/
span, dd {
color: #999999 !important;
}
.favicon {
padding-right: 0 !important;
}
.suggest2__content {
width: 100% !important;
}
.radio-button__radio:after {
display: none !important;
}
.favicon {
z-index: 10002 !important;
}
.search__cell.search__button > button:before {
border-radius: 0 !important;
background: #FFDB4C !important;
}
.b-serp-item {
background: #555555 !important;
}
.b-serp-item__right {
color: white !important;
}
.b-serp-item__left, .b-popular__header, .b-serp-control__title {
color: rgb(153, 153, 153);
}
.b-salary__value, .b-salary__currency {
color: #555 !important;
}
.b-head-search__arr-i {
border-top-color: #555 !important;
border-bottom-color: #555 !important;
}
}Плюс базовая поддержка работы.
Отредактировано Kamui (09-05-2015 17:17:21)
Отсутствует
№154009-05-2015 18:13:38
Re: Stylish
maxim puiu
Код:
@namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("chrome://browser/content/browser.xul") {
#urlbar,#searchbar > .searchbar-textbox{
background: transparent linear-gradient(black,black)!important;
color: white!important;
}
#urlbar ::-moz-selection, #searchbar > .searchbar-textbox ::-moz-selection{
background-color: white!important;
color: black!important;
}
}Отсутствует
№154110-05-2015 00:16:08
- maxim puiu
- Группа: Guest
- UA:
 37.0
37.0
Re: Stylish
turbot спасибо. я не то имел ввиду, но так получилось даже лучше, чем я задумывал  а цвет иконок внутри адресной и поисковой строк с серого на белый как поменять? и при наведении мышью чтоб на голубой не менялся
а цвет иконок внутри адресной и поисковой строк с серого на белый как поменять? и при наведении мышью чтоб на голубой не менялся

ps: совсем забыл... подскажи код на изменение расстояния между адресной и поисковой строками?
Отредактировано maxim puiu (10-05-2015 00:22:00)
№154210-05-2015 02:00:38
Re: Stylish
maxim puiu
Код:
@namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("chrome://browser/content/browser.xul") {
#urlbar,#searchbar > .searchbar-textbox{
background: transparent linear-gradient(black,black)!important;
color: white!important;
-moz-margin-end: 0!important;
-moz-margin-start: 0!important;
}
#urlbar ::-moz-selection, #searchbar > .searchbar-textbox ::-moz-selection{
background-color: white!important;
color: black!important;
}
#urlbar-go-button, #urlbar-stop-button, #urlbar-reload-button {
filter: brightness(1.25)!important;
}
.urlbar-history-dropmarker:hover {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.3), transparent)!important;
-moz-image-region: var(--urlbar-dropmarker-region)!important;
filter: brightness(1.5)!important;
}
.urlbar-history-dropmarker:hover:active,
.urlbar-history-dropmarker[open="true"] {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.1), transparent)!important;
-moz-image-region: var(--urlbar-dropmarker-region)!important;
filter: brightness(2)!important;
}
#urlbar-reload-button:not([disabled]):hover {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.2), transparent)!important;
-moz-image-region: rect(0, 14px, 14px, 0)!important;
filter: brightness(1.5)!important;
}
#urlbar-reload-button:not([disabled]):hover:active {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.1), transparent)!important;
-moz-image-region: rect(0, 14px, 14px, 0)!important;
filter: brightness(2)!important;
}
#urlbar-go-button:hover {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.2), transparent)!important;
-moz-image-region: rect(0, 42px, 14px, 28px)!important;
filter: brightness(1.5)!important;
}
#urlbar-go-button:hover:active {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.1), transparent)!important;
-moz-image-region: rect(0, 42px, 14px, 28px)!important;
filter: brightness(2)!important;
}
#urlbar-stop-button:not([disabled]):hover {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.3), transparent)!important;
-moz-image-region: rect(0, 28px, 14px, 14px)!important;
filter: brightness(1.5)!important;
}
#urlbar-stop-button:hover:active {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,.1), transparent)!important;
-moz-image-region: rect(0, 28px, 14px, 14px)!important;
filter: brightness(2)!important;
}
#identity-box:not(.verifiedIdentity) #page-proxy-favicon, .searchbar-search-button {
filter: brightness(1.2)!important;
}
.searchbar-search-button:hover {
filter: brightness(1.7)!important;
}
.searchbar-search-button:hover:active {
filter: brightness(2)!important;
}
}Отсутствует
№154310-05-2015 02:31:45
- maxim puiu
- Группа: Guest
- UA:
 37.0
37.0
Re: Stylish
turbot спасибо
ps: ковырялся, ковырялся и решил остановиться на таком варианте

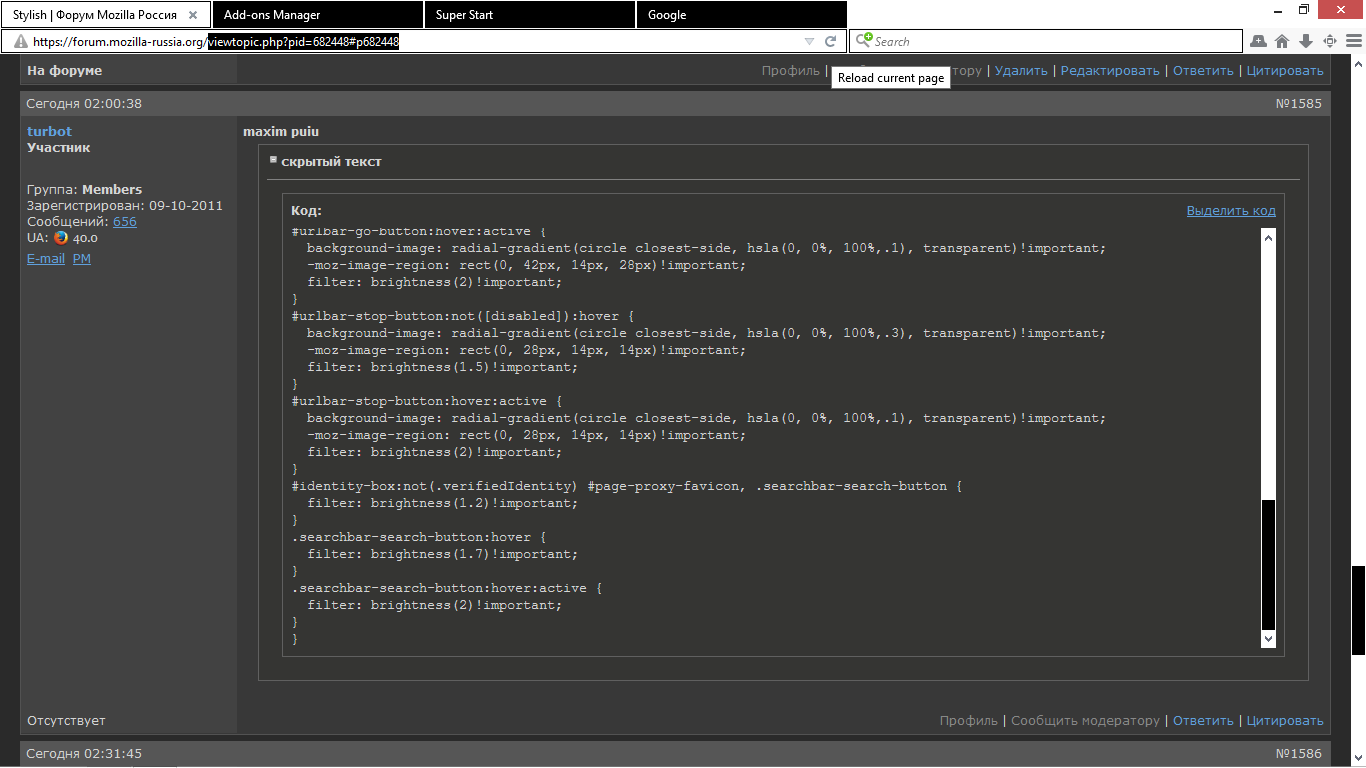
а у кнопок, которые у меня справа от поисковой строки, тоже так цвет менять можно?
Отредактировано maxim puiu (10-05-2015 04:37:37)
№154410-05-2015 05:14:21
Re: Stylish
maxim puiu
Код:
#fullscreen-button {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAASCAYAAABWzo5XAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAACqSURBVHjazJTBDcMgDEUpazXTsAjs0bBM1F59sLwOci5GQuhDkyiHHL5A+l8P25A4VXV3yN0OEqaRogn6R0FRmNQUr4JayBA2A70mbVb5fyAvTNn2P1DR17xcYQhUIWphHah6WZg8An1AeGnaWcAhKwIFYSpduJ9N6xVhCqMZVRiq6N2AimWntxZs3cB8ti5z6mVPdQSUQEXp6ieSZpCzraURBIIe8z/aBwAWeptC638W3AAAAABJRU5ErkJggg==")!important;
-moz-image-region: auto !important
}либо играйтесь с filter:
Код:
#fullscreen-button .toolbarbutton-icon{
filter: brightness(1.75)!important;
}
#fullscreen-button:hover .toolbarbutton-icon{
filter: brightness(2) contrast(2)!important;
}Отредактировано turbot (10-05-2015 05:17:53)
Отсутствует
№154511-05-2015 00:17:48
- maxim puiu
- Группа: Guest
- UA:
 37.0
37.0
Re: Stylish
o/ turbot. беда случилась! помоги, пожалуйста. наковырял я чего-то, когда вкладки видоизменял. теперь когда закрепляешь одну вкладку она крепится в панели прокрутки вкладок, а последующие слева от панели прокрутки, но их невидно. в оригинале они все аккуратно слева от панели прокрутки крепятся.

Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
padding-left: 0px!important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0 0px !important;
}
#TabsToolbar .tabbrowser-tabs{
min-height: 29px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
-moz-border-top-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-right-colors: none !important;
border-style: solid !important;
border-color: rgba(0,0,0,1) !important;
border-width: 0px 0px 0px 0px !important;
text-shadow: 0 0 4px rgba(255,255,255,0) !important;
padding: 4px 2px !important;
background: rgba(0,0,0,1) !important; /* цвет вкладок */
background-clip: padding-box !important;
transition: all .1s;
color: rgb(255,255,255) !important;
margin: 1px 1px 1px 1px !important;
}
#TabsToolbar .tabbrowser-tab[first-tab][last-tab],
#TabsToolbar .tabbrowser-tab[last-visible-tab]{
border-right-width: 1px !important;
}
#TabsToolbar .tabbrowser-tab[afterselected]{
border-left-color: rgba(255,255,255,1) !important;
}
#TabsToolbar .tabbrowser-tab[selected]{
background: #ffffff !important; /* цвет активной вкладки */
background-clip: padding-box !important;
border-color: rgba(0,0,0,1) !important;
color: rgb(0,0,0) !important; /* цвет текста активной вкладки */
border-style: solid !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
margin: 1px 1px 1px 1px !important;
}
#TabsToolbar .tabs-newtab-button:hover,
#TabsToolbar .tabbrowser-tab:hover:not([selected]){
background-color: rgba(0,0,0,1) !important; /* цвет неактивной вкладки при наведении */
color: rgb(255,255,255) !important; /* цвет текста неактивной вкладки при наведении */
}
#TabsToolbar .tab-background{
margin: 0 !important;
background: transparent !important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
margin: -4px -2px !important;
background: transparent !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
border-color: rgba(0,0,0,1) !important;
border-width: 0px 0px 0px 0px !important;
margin: 0 !important;
width: auto !important;
padding: 0 7px !important;
margin: 1px 1px 1px 1px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(255,255,255,1) !important;
border-radius: 0 !important;
padding: 0px 0px 0px 1px !important;
}
#nav-bar{
padding-right: 3px;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
/*Urlbar*/
#urlbar{
background: rgba(255,255,255,1) !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
border-left: 2px solid rgba(0,0,0,1) !important;
color: rgb(0,0,0) !important;
margin-right: -1px !important;
padding: 0 4px 0 6px !important;
}
#searchbar > .searchbar-textbox{
background: rgba(255,255,255,1) !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
color: rgb(0,0,0) !important;
}
/*Stop, Go, Reload*/
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
/*Buttons*/
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #177ee5 !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}
#PanelUI-button{
background-image: none!important; /* скрыть сепаратор меню */
}
/* ширина и минимальна ширина вкладок */
.tabbrowser-tab:not([pinned])[fadein] {
min-width: 210px !important;
width: 210px !important;
}
/* ширина и минимальна ширина активной вкладки */
.tabbrowser-tab:not([pinned])[fadein][selected] {
width: 210px !important;
min-width: 210px !important;
transition-delay: 300ms!important; /* задержка изменения ширины (удалите строки, если не нужно) */
transition-property: width, min-width!important;
}
/* ширина и минимальна ширина вкладок при наведении*/
.tabbrowser-tab:not([pinned])[fadein]:hover {
width: 210px !important;
min-width: 210px !important;
transition-delay: 300ms!important; /* задержка изменения ширины (удалите строки, если не нужно) */
transition-property: width, min-width!important;
}
@-moz-document url(chrome://browser/content/browser.xul) {
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:5px !important; /* отступ в оконном режиме */
}
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important; /* отступ в развернутом виде */
}
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}
}
.close-icon:hover,.close-icon:hover:active {
list-style-image: url("chrome://global/skin/icons/close.png") !important; /* иконка закрытия вкладки */
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
Код:
@namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("chrome://browser/content/browser.xul") {
.tabbrowser-tab:not([selected="true"]) .tab-close-button {
filter: brightness(0)!important;
}
.tabbrowser-tab:not([selected="true"]) .tab-close-button:not([disabled]):hover {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,1), transparent)!important;
-moz-image-region: rect(0, 16px, 16px, 0)!important;
filter: brightness(100)!important;
}
.tabbrowser-tab:not([selected="true"]) .tab-close-button:not([disabled]):hover:active {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,1), transparent)!important;
-moz-image-region: rect(0, 16px, 16px, 0)!important;
filter: brightness(100)!important;
}
.tab-close-button {
filter: brightness(100)!important;
}
.tab-close-button:not([disabled]):hover {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,1), transparent)!important;
-moz-image-region: rect(0, 16px, 16px, 0)!important;
filter: brightness(0)!important;
}
.tab-close-button:not([disabled]):hover:active {
background-image: radial-gradient(circle closest-side, hsla(0, 0%, 100%,1), transparent)!important;
-moz-image-region: rect(0, 16px, 16px, 0)!important;
filter: brightness(0)!important;
}
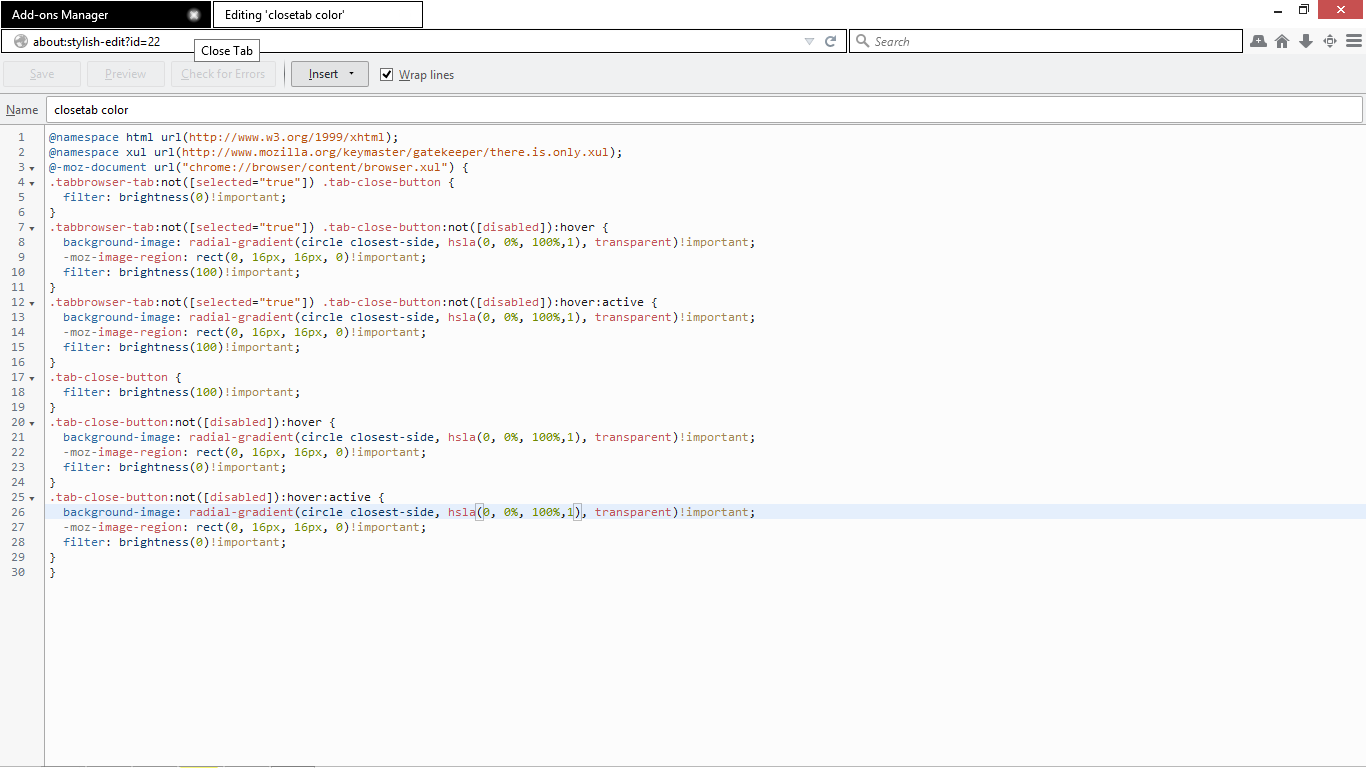
}Отредактировано maxim puiu (11-05-2015 00:23:00)
№154611-05-2015 04:17:44
Re: Stylish
maxim puiu
Вы там, конечно, наворотили... ели разгреб.
Код:
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
position: fixed !important;
display: block; /* position:fixed already does this (bug 579776), but let's be explicit */
}) отступы всегда будут схлопываться:
 >
> 
не знаю, как обойти.
Вообщем, подчистил (немного), вот (стиль для иконки закрытия вкладок уже вставил, в конце):
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/*Tabs*/
#TabsToolbar {
background: transparent !important;
margin-bottom: 0 !important;
padding-left: 0px!important;
}
#TabsToolbar .arrowscrollbox-scrollbox {
padding: 0!important;
}
/* ширина и минимальна ширина вкладок */
#TabsToolbar .tabbrowser-tab:not([pinned]) {
min-width: 210px !important;
width: 210px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab{
background: rgba(0,0,0,1) !important; /* цвет вкладок */
transition: all .1s;
color: rgb(255,255,255) !important;
border: 1px solid rgba(0,0,0,1) !important;
background-clip: padding-box!important;
margin-top: 1px !important;
}
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab:not([pinned]){
margin: 1px !important;
}
#TabsToolbar .tabbrowser-tab .tab-background-middle {
height: 29px!important;
}
#TabsToolbar .tabbrowser-tab[pinned] {
margin-right: 2px!important; /*отступ у закрепленной вкладки (но, как уже написал, будет схлопываться, при появлении прокрутки)*/
}
#TabsToolbar .tabbrowser-tab[selected]{
background: #ffffff !important; /* цвет активной вкладки */
color: rgb(0,0,0) !important; /* цвет текста активной вкладки */
border-bottom-color: transparent !important; /* вы же, вроде, раньше хотели без границ? ну или удалите */
}
#TabsToolbar .tab-background{
background: none !important;
margin: 0!important;
}
#TabsToolbar .tab-background-start,
#TabsToolbar .tab-background-end{
display: none !important;
}
#TabsToolbar .tab-background-middle{
background: none !important;
margin: 0!important;
border: none !important;
}
#TabsToolbar .tabbrowser-tab:after,
#TabsToolbar .tabbrowser-tab:before{
display: none !important;
}
#TabsToolbar .tabs-newtab-button{
width: auto !important;
padding: 0 7px !important;
margin: 1px !important;
}
/*Toolbar*/
#addon-bar,
#PersonalToolbar,
#nav-bar{
background: #f8f8f8 !important;
background-clip: padding-box !important;
border-color: rgba(255,255,255,1) !important;
border-radius: 0 !important;
padding: 0px 0px 0px 1px !important;
}
#nav-bar{
padding-right: 3px;
}
#main-window #navigator-toolbox:after {
border-radius: 0 !important;
height: 0px !important;
background: #cccccc !important;
}
#customizableui-special-separator2{
display: none !important;
}
#nav-bar-customization-target{
margin-right: 3px !important;
padding-right: 3px !important;
}
/*Urlbar*/
#urlbar{
background: rgba(255,255,255,1) !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
border-left: 2px solid rgba(0,0,0,1) !important;
color: rgb(0,0,0) !important;
margin-right: -1px !important;
padding: 0 4px 0 6px !important;
}
#searchbar > .searchbar-textbox{
background: rgba(255,255,255,1) !important;
border-color: rgba(0,0,0,1) !important;
border-width: 1px 1px 1px 1px !important;
color: rgb(0,0,0) !important;
}
/*Stop, Go, Reload*/
#urlbar-go-button,
#urlbar-reload-button,
#urlbar-stop-button{
border-left: 0px solid rgba(23, 51, 78, 0.3) !important;
padding: 0 4px 0 6px !important;
margin: 4px 0 !important;
}
/*Buttons*/
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-text,
#nav-bar .toolbarbutton-1 > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: transparent !important;
border-radius: 0 !important;
box-shadow: none !important;
}
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:hover > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #e3e3e3 !important;
border-color: rgba(0,0,0,.09) !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-text,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover:active > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #dddddd !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 2px 2px -2px rgba(0,0,0,.2) inset !important;
}
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-text,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-badge-container,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: #177ee5 !important;
border-color: rgba(0,0,0,.09) !important;
box-shadow: 0 3px 3px -3px rgba(0,0,0,.3) inset !important;
}
#nav-bar #back-button{
margin-right: -1px !important;
}
#nav-bar #back-button > .toolbarbutton-icon {
border-radius: 10000px !important;
padding: 5px !important;
border: 1px solid rgba(23, 51, 78, 0.3) !important;
background: transparent !important;
transition-property: background-color, box-shadow !important;
}
#nav-bar #back-button:not([disabled="true"]):hover > .toolbarbutton-icon {
background: #e3e3e3 !important;
}
/*Body*/
#browser-border-start,
#browser-border-end{
background-color: rgba(0,0,0,.25) !important;
}
#PanelUI-button{
background-image: none!important; /* скрыть сепаратор меню */
}
#main-window[sizemode="normal"] #TabsToolbar {
margin-top:5px !important; /* отступ в оконном режиме */
}
#main-window[sizemode="maximized"] #TabsToolbar {
margin-top:0px !important; /* отступ в развернутом виде */
}
#main-window[sizemode="normal"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 0px !important;
}
#main-window[sizemode="maximized"] #titlebar-placeholder-on-TabsToolbar-for-captions-buttons{
-moz-margin-start: 2px !important;
}
.close-icon:hover,.close-icon:hover:active {
list-style-image: url("chrome://global/skin/icons/close.png") !important; /* иконка закрытия вкладки */
-moz-image-region: rect(0, 16px, 16px, 0) !important;
}
.tabbrowser-tab:not([selected="true"]) .tab-close-button,
.tabbrowser-tab:not([selected="true"]) .tab-close-button:hover,
.tabbrowser-tab:not([selected="true"]) .tab-close-button:hover:active {
-moz-image-region: rect(0px,64px,16px,48px) !important;
}И делайте бекапы стилей, раз уж экспериментируете. Или удаляйте код частями, для поиска проблемы.
Отсутствует
№154711-05-2015 07:04:03
Re: Stylish
Методом тыка составил стиль для яндекс программы (весь шрифт черный и серый фон)
Код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("tv.yandex.ru") {
/*цвет фона яндекс прогрфммы*/
.b-content {
background-color: #f7f7f7;
}
.header2__middle {
background-color: #f7f7f7;
}
/*цвет шрифта яндекс прогрфммы*/
.tv-event__title-inner {
display: inline;
}
.tv-event.tv-event_theme_past {
color: #000;
}
.tv-event {
color: #000;
}
}В стилиш работает а в userContent.css нет.
Так должно быть или есть какое то волшебное слово что бы стиль заработал в userContent.css?
Отсутствует
№155011-05-2015 11:49:58
- maxim puiu
- Группа: Guest
- UA:
 37.0
37.0
Re: Stylish
o/ turbot. спасибо за помощь. я бэкапы то делаю, а толку то в них, коль я в этом мало понимаю. действую методом тыка

попробую предыдущий бэкап заново поковырять. а есть какое-нибудь пособие по редактированию css для firefox на русском?
turbot я кнопки закрытия делал, чтобы они появлялись при наведении

Отредактировано maxim puiu (11-05-2015 15:56:01)

