Полезная информация
№182619-03-2015 15:18:00
Re: Настройка внешнего вида Firefox в userChrome.css
villa7
Там фильтры только для картинки звездочки. Ну остальное, по мелочи: hover - тут не к месту (можно же клавишами выделить результат), плюс outline там еще довольно мерзко смотрится с новым цветом фона. Запутанные namespace'ы - чтобы для html|span.ac-emphasize-text работало в userChrome. Ну а так - да, по большому счету, разницы нет. 
Отсутствует
№182825-03-2015 20:40:13
- EgorSokolov
- Участник
- Группа: Members
- Зарегистрирован: 30-12-2006
- Сообщений: 123
- UA:
 36.0
36.0
Re: Настройка внешнего вида Firefox в userChrome.css
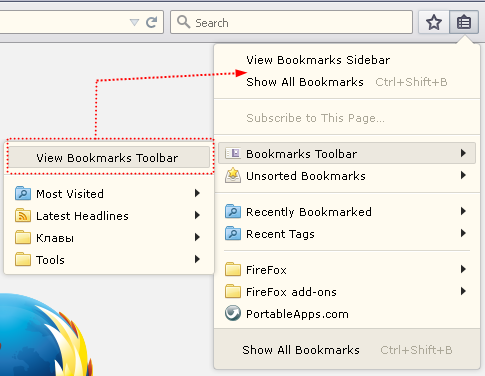
Здравствуйте! FireFox-36 — подскажите, как пункт "View Bookmarks Toolbar" отобразить уровнем выше (см. картинку), т.е. чтобы он не выпадал из пункта "Bookmarks Toolbar" (как сейчас), а стоял бы там, где "View Bookmarks Sidebar", "Show All Bookmarks" итд.

Отсутствует
№182925-03-2015 21:25:06
Re: Настройка внешнего вида Firefox в userChrome.css
EgorSokolov
Стилями этого не сделать (разве что темной магией Dumby с биндингами). Но можно с Custom Buttons, в инициализацию любой кнопки:
Код:
(function() {
var mc = document.getElementById("BMB_viewBookmarksToolbar");
var mcc = mc.cloneNode(true);
mcc.id = "custom_BMB_viewBookmarksToolbar";
document.getElementById("BMB_bookmarksShowAllTop").parentNode.insertBefore(mcc, document.getElementById("BMB_bookmarksShowAllTop"));
mc.setAttribute('style', 'display: none !important;');
})();Отредактировано turbot (25-03-2015 21:26:18)
Отсутствует
№183125-03-2015 22:09:36
Re: Настройка внешнего вида Firefox в userChrome.css
voqabuhe
Не вижу препятствий сделать это через кнопку, но мне подобное пока неподсилу. Лучше спросите в теме Custom Buttons. Там больше шансов внимание прокаченных чернокнижников привлечь. 
Отсутствует
№183225-03-2015 22:29:59
- EgorSokolov
- Участник
- Группа: Members
- Зарегистрирован: 30-12-2006
- Сообщений: 123
- UA:
 36.0
36.0
Re: Настройка внешнего вида Firefox в userChrome.css
Стилями этого не сделать (разве что темной магией Dumby с биндингами)
Ясно, спасибо. А что такое "магия Dumby"? дайте ссылочку.
Отсутствует
№183325-03-2015 22:40:51
Re: Настройка внешнего вида Firefox в userChrome.css
EgorSokolov
Могу предложить такой вариант автоскрытия и показа, при наведении на навбар, панели закладок, одними стилями (панель должна быть включена):
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#PersonalToolbar:not([customizing]) {
position: fixed !important;
width: 100%!important;
transform: translateY(-2em) !important;
transition: transform 0.5s ease-in 0.3s !important; /* первое значение - время анимации скрытия, второе - задержка перед началом анимации*/
}
#nav-bar:hover~#PersonalToolbar[collapsed="false"],#PersonalToolbar:hover {
transform: translateY(0) !important;
transition: transform 0.5s ease-in 0.3s !important; /* первое значение - время анимации появления, второе - задержка перед началом анимации*/
}"магия Dumby"
https://forum.mozilla-russia.org/viewto … 59#p676759 и https://forum.mozilla-russia.org/viewto … 79#p677379 
Отсутствует
№183425-03-2015 22:58:03
Re: Настройка внешнего вида Firefox в userChrome.css
Не вижу препятствий сделать это через кнопку, но мне подобное пока неподсилу. Лучше спросите в теме Custom Buttons. Там больше шансов внимание прокаченных чернокнижников привлечь.
Это всегда успеется, но после "магии Dumby" надеюсь ещё на одно маленькое чудо.
ну а дальше присваиваем табу какой нибудь атрибут и используя его пишем стиль выделяющий таб как хочется
для нового лиса код стряпайте сами..
Спасибо, понял только что это возможно. 
Отсутствует
№183525-03-2015 23:34:50
Re: Настройка внешнего вида Firefox в userChrome.css
надеюсь ещё на одно маленькое чудо
А зачем? Это ничуть не лучше кнопки будет. Эффектнее только. Если вы думаете, что, сделав через стиль, потребление ресурсов уменьшите - то там тоже код выполняться будет. Только сделано это через темную магию.


Отсутствует
№183625-03-2015 23:49:03
Re: Настройка внешнего вида Firefox в userChrome.css
А зачем? Это ничуть не лучше кнопки будет. Эффектнее только. Если вы думаете, что, сделав через стиль, потребление ресурсов уменьшите - то там тоже код выполняться будет. Только сделано это через темную магию.
Да это была больше шутка.  Просто думаю, что эту тему создатели кнопок тоже читают, так что если смогут, то помогут. Чё везде постить одно и тоже. Подождём, посмотрим, если что в кнопках потом повторю.
Просто думаю, что эту тему создатели кнопок тоже читают, так что если смогут, то помогут. Чё везде постить одно и тоже. Подождём, посмотрим, если что в кнопках потом повторю.
Добавлено 25-03-2015 23:56:50
id нет (как у табов).
А что разве нет? А это #tabbrowser-tabs > tab:first-child, #tabbrowser-tabs > tab:nth-child(2) ...?
Отредактировано voqabuhe (25-03-2015 23:56:50)
Отсутствует
№183826-03-2015 01:08:23
- EgorSokolov
- Участник
- Группа: Members
- Зарегистрирован: 30-12-2006
- Сообщений: 123
- UA:
 36.0
36.0
Re: Настройка внешнего вида Firefox в userChrome.css
Могу предложить такой вариант автоскрытия и показа, при наведении на навбар, панели закладок
Нет, автоскрытие мне неудобно, это создаёт какое-то мельтешение перед глазами. Я раньше (на более старых FireFox) перепробовал разные адд-оны с такой фичей и в итоге решил, что мне это не подходит. Я хочу, чтобы команда показа/скрытия панели закладок была в опциях кнопки Bookmarks.
Отсутствует
№183926-03-2015 02:24:29
Re: Настройка внешнего вида Firefox в userChrome.css
EgorSokolov
Ну, держите, тоже самое - стилем, если уж почему-то не хотите кнопку:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#BMB_bookmarksPopup .box-inherit.scrollbox-innerbox {
-moz-binding: url('data:application/xml,\
\
<?xml version="1.0"?>\%0A\
<bindings xmlns="http://www.mozilla.org/xbl">\%0A\
<binding id="placesContext_extraMenuitems">\%0A\
<implementation>\%0A\
<constructor>\%0A\
<![CDATA[\%0A\
(function() {\%0A\
var mc = document.getElementById("BMB_viewBookmarksToolbar");\%0A\
var mcc = mc.cloneNode(true);\%0A\
mcc.id = "custom_BMB_viewBookmarksToolbar";\%0A\
document.getElementById("BMB_bookmarksShowAllTop").parentNode.insertBefore(mcc, document.getElementById("BMB_bookmarksShowAllTop"));\%0A\
mc.setAttribute("style", "display: none !important;");\%0A\
})();\%0A\
]]>\%0A\
</constructor>\%0A\
<destructor>\%0A\
this.linkedPopup.removeEventListener("popupshowing", this.linkedPopupPopupshowihgHandler);\%0A\
</destructor>\%0A\
</implementation>\%0A\
</binding>\%0A\
</bindings>\
\
') !important;
}(скопипастил у Dumby, на удивление - работает.  )
)
Отсутствует
№184126-03-2015 16:21:27
Re: Настройка внешнего вида Firefox в userChrome.css
okkamas_knife
Я как-то так и пытался, но, видимо, неправильно. Скопипастил листенер целиком - работает. Спасибо.
Код:
var myExt_urlBarListener = {
QueryInterface: function(aIID)
{
if (aIID.equals(Components.interfaces.nsIWebProgressListener) ||
aIID.equals(Components.interfaces.nsISupportsWeakReference) ||
aIID.equals(Components.interfaces.nsISupports))
return this;
throw Components.results.NS_NOINTERFACE;
},
onLocationChange: function(aProgress, aRequest, aURI)
{
setTimeout(urlbarvaluechanged, 300);
},
onStateChange: function(a, b, c, d) {},
onProgressChange: function(a, b, c, d, e, f) {},
onStatusChange: function(a, b, c, d) {},
onSecurityChange: function(a, b, c) {}
};
gBrowser.addProgressListener(myExt_urlBarListener,Components.interfaces.nsIWebProgress.NOTIFY_LOCATION);
function urlbarvaluechanged(){
var bs = PlacesUtils.getBookmarksForURI(gBrowser.currentURI);
if (bs.length<1) {
getBrowser().selectedTab.setAttribute("inbookmarks", "no");
}
else {
getBrowser().selectedTab.setAttribute("inbookmarks", "yes");
}
};Ну и от себя могу такой вариант стиля предложить:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tabbrowser-tab[inbookmarks="yes"] .tab-content{
background: url('chrome://custombuttons/skin/button.png') 2px 2px no-repeat!important;
}Отсутствует
№184226-03-2015 17:06:15
Re: Настройка внешнего вида Firefox в userChrome.css
turbot, okkamas_knife
Спасибо, классно!!! Единственно огорчает, что звезда появляется не сразу, а только при активирование вкладки, или если удалить/добавить закладку, то она исчезает/появляется только при повторном активирование вкладки, или после перезагрузки страницы. С этим можно что-нибудь поделать?
Отредактировано voqabuhe (26-03-2015 17:12:01)
Отсутствует
№184326-03-2015 20:36:05
Re: Настройка внешнего вида Firefox в userChrome.css
просто фича и мельтешение не несущее полезной информации
Ну, мне тоже без надобности. Я ведь вообще вскормлен Хромом (аж с 3-ей или 4-ой версии на нем сидел, до прошлого года), так что минимализм у меня в крови. 
С этим можно что-нибудь поделать?
Я и пытался, но самодеятельность не задалась. Так что дожимайте okkamas_knife, я - пас. 
Отсутствует
№184426-03-2015 21:50:20
Re: Настройка внешнего вида Firefox в userChrome.css
ну если есть селектор стиль то можно писать любой что для этого что для дочерних элементов, тут уже чисто фантазией ограничено.
я лично смысла в этом выделении не вижу, есть же звездочка меняющая цвет, чтоб посмотреть (а это нужно нечасто).
зачем перегружать интерфейс второстепенной информацией?
Дык я и пытаюсь избавиться от звезды. Как ты правильно заметил, пользуешься ею редко, а место занимает и глаза мозолит. И с тем что перезагружать интерфейс не стоит тоже согласен. Я ведь не собираюсь оставлять звёзды на каждой вкладке, а скорее всего буду использовать италик, или болд в название вкладки, или их вместе, посмотрю. По-моему это на загруженность фейса ну никак не повлияет.
использовать какоето другое событие(здесь привязано к смене значения урлбара)
Какое? 
Отсутствует
№184527-03-2015 10:36:16
Re: Настройка внешнего вида Firefox в userChrome.css
С этим можно что-нибудь поделать?
Родил, держите:
Код:
var tabsProgressListener = {
onProgressChange: function(browser) {
var tab = gBrowser.getTabForBrowser(browser);
var uri = tab.linkedBrowser.currentURI;
var bs = PlacesUtils.getBookmarksForURI(uri);
var star = document.getAnonymousElementByAttribute(tab, 'class', 'tab-content');
if (bs.length<1) {
star.removeAttribute("style");
} else {
star.setAttribute("style", "background: url('chrome://custombuttons/skin/button.png') 2px 2px no-repeat!important;");
}}};
gBrowser.addTabsProgressListener(tabsProgressListener);
addDestructor(function() gBrowser.removeTabsProgressListener(tabsProgressListener));
Добавлено 27-03-2015 10:38:20
Хотел на фавиконку svg-маску повесить, в форме звездочки, но с svg тоже не задалось...
Отредактировано turbot (27-03-2015 10:56:01)
Отсутствует
№184627-03-2015 13:37:53
Re: Настройка внешнего вида Firefox в userChrome.css
turbot
Спасибо. Но пока первая версия кнопки меня устраивает больше. Во второй версии звезда появляется сразу, это конечно плюс. Но когда удаляешь закладку, то чтобы звезда исчезла теперь необходимо только перезагрузить страницу, а в первой версии достаточно было просто уйти и сново зайти на вкладку, а это для меня удобней, чем каждый раз перезагружать страницу. А основной для меня недостаток в обоих кнопках, что звезда не появляется/исчезает сразу после добавления/удаления закладки, ну как это происходит с оригинальной звёздочкой. Вот если бы этого добиться, то было бы идеально.
Отсутствует
№184829-03-2015 09:14:05
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите плиз, такой вопрос.
Я написал разработчику Classic Theme Restorer, попросил его сделать разделитель между дополнительной панелью и главной, он мне на это ответил, чтоб я использовал расширение Stylish или userChrome.css с вот этим текстом:
Код:
#main-window[defaultfxtheme="true"] #navigator-toolbox toolbar:not(#toolbar-menubar):not(#nav-bar):not(#addon-bar) {
border-top: 2px solid !important;
-moz-border-top-colors: #8d9294 #e6e4e0 !important;
}Я поставил Stylish, добавил этот текст, все работает, но разделитель появляется не только где мне надо, а еще и над адресной панелью и над панелью вкладок (она у меня внизу). Подскажите плиз, как сделать разделитель только в одном единственном месте, вот тут, на скрине, где No separator:
Или подскажите, где взть все эти имена панелей, которые он исключает: :not(#nav-bar), not(#addon-bar) и т.п.
Отсутствует
№184929-03-2015 10:12:14
Re: Настройка внешнего вида Firefox в userChrome.css
Retif
Код:
#PersonalToolbar {
border-top: 2px solid !important;
-moz-border-top-colors: #8d9294 #e6e4e0 !important;
}Отсутствует
№185029-03-2015 10:34:01
Re: Настройка внешнего вида Firefox в userChrome.css
Kamui, спасибо, но немного не то получилось. Извиняюсь, я не объяснил, я просто долго извращался, переносил кнопки, адресную строку, строку статуса и т.п. чтобы сделать удобный для себя вид в нужно порядке (простите, если для вас это выглядит страшно и криво, но так было в опере и я успел привыкнуть ))), в результате получилось, то, что на скриншоте - панели не те, какими выглядят)))
1. Панель с кнопками Назад, Вперед, Домой и т.п. и статусом - это стандартная фаерфоксовская панель, не знаю, как она называется.
2. Ниже неё панель с закладками - это на самом деле Additional Toolbar, который из Classic Theme Restorer.
3. Нижняя панель с адресной строкой - это на самом деле панель закладок, Bookmarks Bar.
Если я делаю разделитель по вашему совету, то он получается между 2 и 3, а мне нужно между 1 и 2.
Отсутствует

