Объявление
Administrator
№135123-12-2013 21:08:46
- Ki_rrrilll
- Участник
- Группа: Members
- Зарегистрирован: 22-11-2013
- Сообщений: 130
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
ПКМ - убрать галку с Панель меню, не то?
При этом исчезла панель меню, а синяя полоса осталась. Я как раз хотел наоборот - панель меню чтоб оставалась (я к ней привык), а синее убрать.
Отсутствует
№135223-12-2013 21:25:40
Re: Настройка внешнего вида Firefox в userChrome.css
При этом исчезла панель меню, а синяя полоса осталась.
Панель меню вызывается нажатием Alt, "а синяя полоса осталась", но ведь на ней в таком случае располагаются вкладки и она теперь не мешает, тк не занимает дополнительного места.
Отсутствует
№135323-12-2013 21:53:14
- Ki_rrrilll
- Участник
- Группа: Members
- Зарегистрирован: 22-11-2013
- Сообщений: 130
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
Панель меню вызывается нажатием Alt, "а синяя полоса осталась", но ведь на ней в таком случае располагаются вкладки
Да 
А у меня сначала получилось, что вкладка была открыта только одна и мне показалось что синяя полоса сама по себе, а панель вкладок будет сама по себе.
Ну а если будет рецепт и с фул скрином - как AutoHotkey скриптом сделать видимой панель задач - будет совсем хорошо 
Отсутствует
№135424-12-2013 02:07:07
Re: Настройка внешнего вида Firefox в userChrome.css
А можно ссылку на AutoHotkey скрипт?
его нужно будет запускать отдельным процессом.
Код:
#SingleInstance, Force
; #NoTrayIcon ; раскомментировать эту строку, если не нужна иконка процесса скрипта в трее.
SysGet, UA, MonitorWorkArea
SysGet, MA, Monitor
#IfWinActive, ahk_class MozillaWindowClass ahk_exe firefox.exe
~F11::
WinGetPos,,, w, h, A
If !(((MABottom - MATop) == h) && ((MARight - MaLeft) == w))
{
Sleep, 600
WinMove, A,, UALeft, UATop, UARight-UALeft, UABottom-UAtop
}
Returnготовый бинарник - вотъ (обновил 25.12.2013 21:58).
Сильно заморачиваться не хотелось, поэтому скрипт примитивный.
Запускать его надо вместе с лисой. Срабатывает по хоткею F11, если в полноэкранный режим перейти иным способом - скрипт не сработает.
Отредактировано iDev.Pi (25-12-2013 21:58:34)
mzfx
Отсутствует
№135524-12-2013 20:50:34
- Ki_rrrilll
- Участник
- Группа: Members
- Зарегистрирован: 22-11-2013
- Сообщений: 130
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
господа, а не занимаетесь ли вы тут извращением?
Никоим образом!
1 нативный хоткей - клавиша Win (
) в полноэкранном режиме нормально открывает панель задач поверх ФФ.
До первого клика на странице, потом панель задач пропадает. А я хотел бы ее видеть постоянно. К тому же вместе с панелью задач выскакивает и меню кнопки "Пуск", которое мне совсем не нужно.
2 в настройках панели задач указать скрывать её, тогда при подведении курсора к краю экрана она вылезает поверх развёрнутого на весь экран ФФ.
Опять же, см. п.1 - я хотел бы видеть панель задач постоянно.
Поэтому вариант со стилем или скриптом подходит больше. Беда только в том, что ни то, ни то не делает у меня панель задач видимой в режиме фул скрин.
Я специально отключал свой userChrome.css, чтоб мои старые стили не мешали. Просто ничего не происходит, как вроде я ничего и не делал.
Тема стоит стандартная и в системе и в браузере.
Отсутствует
№135624-12-2013 23:04:58
Re: Настройка внешнего вида Firefox в userChrome.css
okkamas_knife
1 нативный хоткей - клавиша Win (
) в полноэкранном режиме нормально открывает панель задач поверх ФФ.
Кстати, в той же Windows 8 это не сработает — там по нажатию этой клавиши на весь экран открывается Metro Start Menu.
2 в настройках панели задач указать скрывать её, тогда при подведении курсора к краю экрана она вылезает поверх развёрнутого на весь экран ФФ.
А если просто установить настройки так, чтобы она всегда была поверх всех окон?
Отсутствует
№135724-12-2013 23:57:41
- Ki_rrrilll
- Участник
- Группа: Members
- Зарегистрирован: 22-11-2013
- Сообщений: 130
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
в ХР это не срабатывает, фф залезает поверх всеравно
Я как раз хотел написать, что галка "поверх всех окон" у меня стоит, а толку от этого нет.
С кнопками идея хорошая, я поставил Toggle Chrome (firefox)
Но она при первом нажатии Chrome выключила и все. Повторные нажатия только вызывают контекстное меню.
Отредактировано Ki_rrrilll (24-12-2013 23:58:04)
Отсутствует
№135825-12-2013 00:52:17
Re: Настройка внешнего вида Firefox в userChrome.css
Поэтому вариант со стилем или скриптом подходит больше. Беда только в том, что ни то, ни то не делает у меня панель задач видимой в режиме фул скрин.
Т.е. скрипт не работает? Зелёная иконка с буквой H висит в трее-то?
mzfx
Отсутствует
№135925-12-2013 20:18:22
- Ki_rrrilll
- Участник
- Группа: Members
- Зарегистрирован: 22-11-2013
- Сообщений: 130
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
Т.е. скрипт не работает? Зелёная иконка с буквой H висит в трее-то?
Иконка висит.
Я пробовал и экзешник запускать, и создать скрипт .ahk с этим кодом (у меня AutoHotkey установлен).
Разницы никакой, панели задач в полноэкранном режиме не видно.
Или может, в скрипте тоже надо что-то изменить, если панель задач снизу?
Отсутствует
№136025-12-2013 22:01:02
Re: Настройка внешнего вида Firefox в userChrome.css
Ki_rrrilll
май бэд:
сначала всё сделал правильно, а потом решил "сократить" пару символов кода и это всё испортило.
Было:
должно быть:
И нет, скрипт написан так, что ему пофигу где панель задач.
В том сообщении код подправил, бинарник обновил.
Отредактировано iDev.Pi (25-12-2013 22:01:25)
mzfx
Отсутствует
№136125-12-2013 22:53:49
- Ki_rrrilll
- Участник
- Группа: Members
- Зарегистрирован: 22-11-2013
- Сообщений: 130
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
iDev.Pi
Вот!! Теперь совсем другое дело 
Панель задач на своем месте. Отлично! Спасибо большое!
И okkamas_knife спасибо за кнопку. Тоже пригодится.
Отсутствует
№136227-12-2013 13:16:38
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, можно ли сделать чтобы боковая панель истории или закладок, не сдвигала всю страницу вправо, а накладывалась поверх, по аналогии с мини скроллбаром и Findbar мини?
И еще можно ли расширить выдачу Google, через userContent.css, чтобы описание ссылок не переносилось и немного центрировать? Должно быть что-то вроде этого, но не работает. 
Отсутствует
№136327-12-2013 16:14:42
Re: Настройка внешнего вида Firefox в userChrome.css
И еще можно ли расширить выдачу Google, через userContent.css, чтобы описание ссылок не переносилось и немного центрировать? Должно быть что-то вроде этого, но не работает.
там все не так просто. можно сделать примерно так:
Код:
@-moz-document url-prefix(https://www.google.com/search?)
{
#center_col {max-width: 80% !important; margin: 0 auto !important; width: auto !important}
.s {max-width: none !important}
#rcnt > .col {float: none !important; width: auto !important}
.mw {max-width: none !important}
#cnt {min-width: 0 !important}
#foot {width: auto !important}
}леса живет в лису?
Отсутствует
№136427-12-2013 18:20:58
Re: Настройка внешнего вида Firefox в userChrome.css
CoolCmd
Не просто, спасибо.  Как бы добавить поиск картинок в исключения, url вроде одинаковый.
Как бы добавить поиск картинок в исключения, url вроде одинаковый. 
Еще бы убрать расстояния между блоками найденного, возможно ли? И добавить иконку поиска по картинкам около синей кнопки поиска, т.к. #top_nav скрыт было бы замечательно. 
Отсутствует
№136527-12-2013 18:31:31
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, можно ли сделать чтобы боковая панель истории или закладок, не сдвигала всю страницу вправо, а накладывалась поверх, по аналогии с мини скроллбаром и Findbar мини?
По идее, с элементами на странице - достаточно просто было бы применить position:absolute, но тут так просто не получилось.
Пришлось выкручиваться иначе и получилось не супер, но хоть что-то:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#sidebar-box
{
position: fixed !important;
height: 2000px !important;
}
#sidebar
{
height: 100% !important;
position: fixed !important;
}
#sidebar-header
{
width: 18em !important;
}За край не ресайзится, ширину можно установить свою, подкрутив самое нижнее значение (можно в em, можно в px).
mzfx
Отсутствует
№136628-12-2013 21:12:44
Re: Настройка внешнего вида Firefox в userChrome.css
iDev.Pi
Спасибо большое, все отлично получилось, то что я и хотел, не думал что CSS-а хватит.  Довольно серьезно эти дерганья страницы раздражали.
Довольно серьезно эти дерганья страницы раздражали.
Методом тыка, добился визуально желаемого, но не функционально, невидимая часть #rhscol блокирует нажатия на ссылки, если не сложно, протестируйте пожалуйста и укажите на ошибки.  Еще не могу переместить #top_nav или кнопки с него, наверх, справа от поисковой строки, он попадает под панель, не получается справиться со слоями.
Еще не могу переместить #top_nav или кнопки с него, наверх, справа от поисковой строки, он попадает под панель, не получается справиться со слоями. 

Код:
@-moz-document domain(google.ru)
{
#pushdown,
.gb_f,
.gb_yb,
#hplogo > div:nth-child(1),
.gsib_b,
#gbqfba,
#gbqfbb,
#prm-pt,
#footcnt,
#en_ignored_src,
#hdtb_msb > div:nth-child(3),
#hdtb_msb > div:nth-child(4),
#hdtb_more,
#ab_ctls,
#appbar,
#topstuff,
#extrares,
.bl,
div.rhsvw:nth-child(2),
#top_nav
{display: none !important;}
#rso > li:nth-child(1),
#rso > li:nth-child(2),
#rso > li:nth-child(3),
#rso > li:nth-child(4),
#rso > li:nth-child(5),
#rso > li:nth-child(6),
#rso > li:nth-child(7),
#rso > li:nth-child(8),
#rso > li:nth-child(9),
#rso > li:nth-child(10)
{margin: 0 !important;
margin-bottom: 5px !important;}
#center_col
{margin: 0 !important;
position: absolute !important;
margin-left: -50px !important;
width: 1400px !important}
.s
{max-width: none !important}
#rcnt > .col
{float: none !important;
width: auto !important;}
.mw
{max-width: none !important}
.col
{position: absolute !important;}
#rhscol
{overflow: visible !important;
min-width: none !important;
width: 0px !important;
margin-left: 220px !important;
position: absolute !important;}
#cnt
{margin-left: 80px !important;}
#foot
{margin-left: 200px !important;}
}Отредактировано Teu (30-12-2013 16:03:22)
Отсутствует
№136728-12-2013 22:01:29
Re: Настройка внешнего вида Firefox в userChrome.css
Как бы добавить поиск картинок в исключения, url вроде одинаковый.
добавил.
Еще бы убрать расстояния между блоками найденного, возможно ли?
убрал.
И добавить иконку поиска по картинкам около синей кнопки поиска, т.к. #top_nav скрыт было бы замечательно.
добавить только используя css нельзя. переместить можно, но это ненадежный способ. к тому же в #top_nav есть полезные вещи.
Код:
@-moz-document url-prefix(https://www.google.com/#), url-prefix(https://www.google.com/search?), url-prefix(https://www.google.com/webhp?),
url-prefix(https://www.google.ru/#), url-prefix(https://www.google.ru/search?), url-prefix(https://www.google.ru/webhp?)
{
/* уменьшить высоту шапки */
.gb_ib {height: auto !important}
.gb_ib > .gb_j, #gba {height: 40px !important; line-height: 38px !important}
#gbq2 {padding-top: 5px !important}
/* расширить результы поиска */
#cnt {min-width: 0 !important}
.mw {max-width: none !important}
.mw > #rcnt > .col {float: none !important; width: auto !important}
.mw #center_col {max-width: 1200px !important; margin: 0 auto !important; width: auto !important}
.s {max-width: none !important; color: black !important}
.mw #foot {width: auto !important}
/* уменьшить расстояние между результатами поиска */
#rcnt {margin-top: 0 !important}
.mw #rso > li {margin: 0 !important; padding: 4px 0 !important}
.mw #rso > li:nth-child(even) {background-color: #efefef !important; border-radius: 4px !important}
/* скрыть searches related to */
#extrares {display: none !important}
/* спрятать #top_nav и закинуть кнопку для поиска текста/картинок направо от строки поиска */
#cnt {position: static !important} /* что бы margin-top у #topstuff и #taw не влияли на положение #top_nav */
#top_nav {position: absolute !important; top: -1000px !important}
#appbar {display: none !important}
.gb_0a {flex: 0 0 auto !important} /* не уменьшать ширину строки поиска */
.gb_ib:before { /* освободить место для кнопки справа от строки поиска */
content: "";
display: inline-block !important;
position: static !important;
width: 7em !important;
flex: 0 0 auto !important;
order: 1 !important;
}
#cnt > #top_nav #hdtb_msb > .hdtb_mitem:nth-child(2),
#rshdr > #top_nav #hdtb_msb > .hdtb_mitem:nth-child(1) {
position: absolute !important;
top: 1005px !important;
left: 800px !important;
line-height: 28px !important;
border: 1px solid #4285f4 !important;
border-radius: 2px !important;
font-weight: bold !important;
background: -moz-linear-gradient(top,#4387fd,#4683ea) !important;
background: linear-gradient(top,#4387fd,#4683ea) !important;
}
#rshdr > #top_nav #hdtb_msb > .hdtb_mitem:nth-child(1) {left: 680px !important}
#cnt > #top_nav #hdtb_msb > .hdtb_mitem:nth-child(2) > a,
#rshdr > #top_nav #hdtb_msb > .hdtb_mitem:nth-child(1) > a {color: white !important}
}мне больше нравится вариант с уменьшенным #top_nav.
Код:
@-moz-document url-prefix(https://www.google.com/#), url-prefix(https://www.google.com/search?), url-prefix(https://www.google.com/webhp?),
url-prefix(https://www.google.ru/#), url-prefix(https://www.google.ru/search?), url-prefix(https://www.google.ru/webhp?)
{
/* уменьшить высоту шапки */
.gb_ib {height: auto !important}
.gb_ib > .gb_j, #gba {height: 40px !important; line-height: 38px !important}
#gbq2 {padding-top: 5px !important}
/* расширить результы поиска */
#cnt {min-width: 0 !important}
.mw {max-width: none !important}
.mw > #rcnt > .col {float: none !important; width: auto !important}
.mw #center_col {max-width: 1200px !important; margin: 0 auto !important; width: auto !important}
.s {max-width: none !important; color: black !important}
.mw #foot {width: auto !important}
/* уменьшить расстояние между результатами поиска */
#rcnt {margin-top: 0 !important}
.mw #rso > li {margin: 0 !important; padding: 4px 0 !important}
.mw #rso > li:nth-child(even) {background-color: #efefef !important; border-radius: 4px !important}
/* скрыть searches related to */
#extrares {display: none !important}
/* уменьшить высоту #top_nav */
#hdtbSum {height: 30px !important; line-height: normal !important; padding-top: 2px !important}
#top_nav .hdtb_msel {height: 22px !important} /* red underline */
#top_nav .hdtb-tl {line-height: 16px !important} /* search tools */
#abar_button_opt, #abar_button_ss {height: 24px !important; line-height: 24px !important} /* gear, safe search */
#top_nav .ab_dropdown {top: 26px !important} /* gear menu, safe search menu */
#hdtb_more_mn, #cnt > #top_nav > #hdtb > #hdtbMenus.hdtb-td-o {top: 30px !important} /* more menu, search tools menu (w/animation) */
#slim_appbar {height: 30px !important} /* search results, search tools menu */
#resultStats {line-height: 30px !important} /* search results */
}предпросмотр ссылок может глючить, я его не проверял.
Отредактировано CoolCmd (28-12-2013 22:15:00)
леса живет в лису?
Отсутствует
№136829-12-2013 17:01:05
Re: Настройка внешнего вида Firefox в userChrome.css
CoolCmd
Спасибо большое, отменно получилось, только блок с дополнительной информацией #rhscol переместился вниз, как бы его правильно поместить справа от найденного, как на скриншоте выше? И кстати, может и "инструменты" можно поместить справа от строки поиска, в виде кнопки, так же как "картинки"?
Отсутствует
№137108-01-2014 18:01:19
Re: Настройка внешнего вида Firefox в userChrome.css
userContent.css
Отсутствует
№137213-01-2014 19:49:30
Re: Настройка внешнего вида Firefox в userChrome.css
В общем, написал. 
Селекторы я нашел, и написал так же, как и в посте Northtech. Но эффекта не произошло.
В итоге, все-таки пришел к нужному результату:
Код:
/* вырезать с Thumbnail элементы Pin и Close */
@-moz-document url("about:newtab") {
.newtab-site > .newtab-control-pin, .newtab-control-block {
display:none!important;
}
}Код для userContent.css
Отредактировано thrower (14-01-2014 01:35:02)
Отсутствует
№137323-01-2014 18:48:14
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите как для конкретной панели или кнопки, отключить все стили для кнопок (при наведении и тд.) ?
Отредактировано pohunohi (23-01-2014 18:49:44)
Отсутствует
№137431-01-2014 13:33:17
Re: Настройка внешнего вида Firefox в userChrome.css
Всем доброго дня!
Перерыл гугл и яндекс, поиск по форуму делал, но увы - точного решения проблемы не нашел.
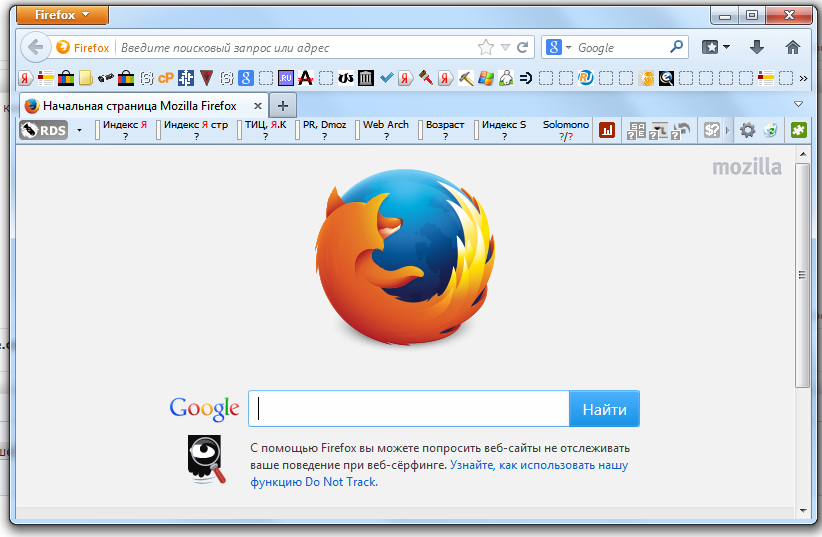
Дело в том, что я хотел бы сделать такой менюшек и панелек порядок сверху вниз:
Панель навигации, панель закладок, панель вкладок (аля как в IE 10, тк привык).
Но увы. Нашел только два кода. Один не работает, второй работает, но если развернуть на весь экран, то начинается кривизна.
И так, сам код:
chrome\userChrome.css
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#navigator-toolbox{ -moz-appearance: none !important; -moz-box-ordinal-group: 1 !important;}
#toolbar-menubar{ -moz-appearance: none !important; -moz-box-ordinal-group: 2 !important;}
#nav-bar{ -moz-appearance: none !important; -moz-box-ordinal-group: 3 !important;}
#browser{ -moz-appearance: none !important; -moz-box-ordinal-group: 4 !important;}
#PersonalToolbar { -moz-appearance: none !important; -moz-box-ordinal-group: 5 !important;}
#TabsToolbar{ -moz-appearance: none !important; -moz-box-ordinal-group: 6 !important;}В компактном состоянии всё отлично:

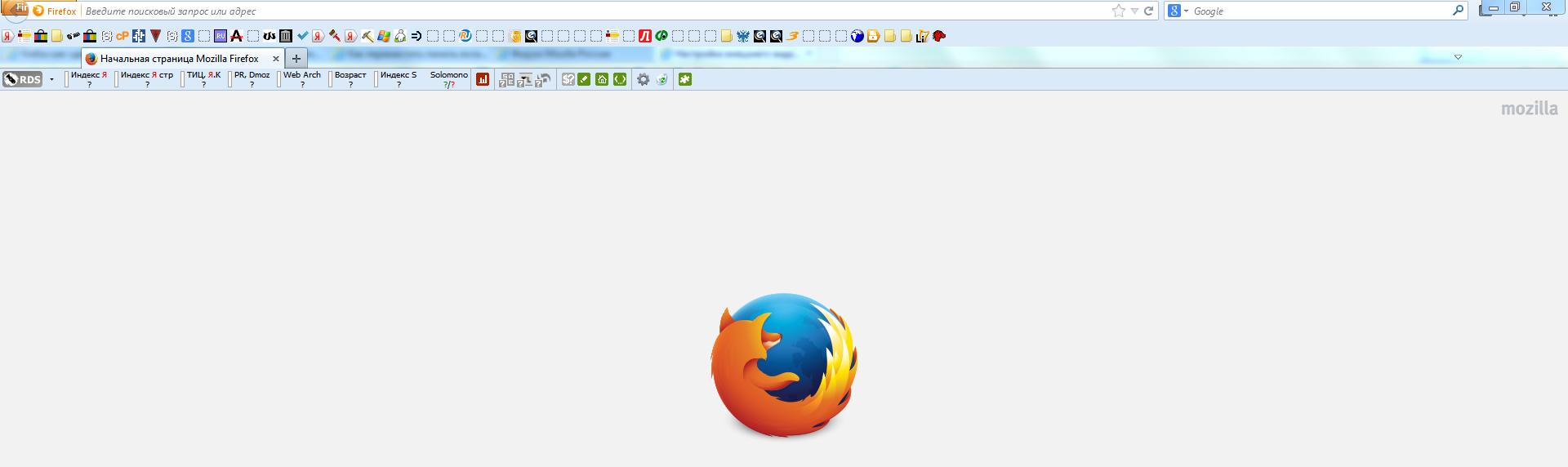
А вот если расширить на весь экран, то поползли косяки (друг на дружку наезжают):

Как же исправить, чтобы кривизны не было?
Благодарю за помощь!
Отредактировано noliker (31-01-2014 13:35:35)
Отсутствует
№137531-01-2014 15:33:40
Re: Настройка внешнего вида Firefox в userChrome.css
noliker
>друг на дружку наезжают
Чтобы не наезжали, переключите в about:config — browser.tabs.drawInTitlebar;false
А ещё лучше — поставьте себе DOMi и Attributes, и разберитесь с названиями панелей.
Отсутствует



