Полезная информация
№118-08-2015 10:39:12
Вышел Firefox 41 Бета и Firefox Developer Edition 42
Firefox 41 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Одновременно сформирован выпуск Firefox Developer Edition 42, который заменил собой aurora-ветку, в рамках которой проводится оценка готовности тех или иных новшеств для последующего бета-выпуска. Загрузить бета-выпуск можно на данной странице, а Firefox Developer Edition здесь. Релиз Firefox 41 намечен на 22 сентября, а Firefox 42 на 3 ноября.
В отличие от выпусков aurora, Developer Edition адаптирован для обособленного использования, запускается с использованием отдельного профиля и отличается изменением оформления - задействована отдельная тёмная тема оформления, в панель вынесены кнопки для быстрого доступа к инструментам для web-разработчиков, изменены некоторые настройки по умолчанию, в состав включены дополнения ADB Helper и Valence (бывший Firefox Tools Adapter).
Улучшения, ожидаемые в Firefox 42:
- Переход на GTK3+ в сборках для платформы GNU/Linux. Поддержка GTK2+ пока сохранена и поддерживается в полном объёме. Переход Firefox на GTK3+ является важным звеном в реализации работы на системах, поддерживающих протокол Wayland;
$ ldd libmozgtk.so |grep libgtk
libgtk-3.so.0 => /usr/lib/i386-linux-gnu/libgtk-3.so.0 (0xb722c000)

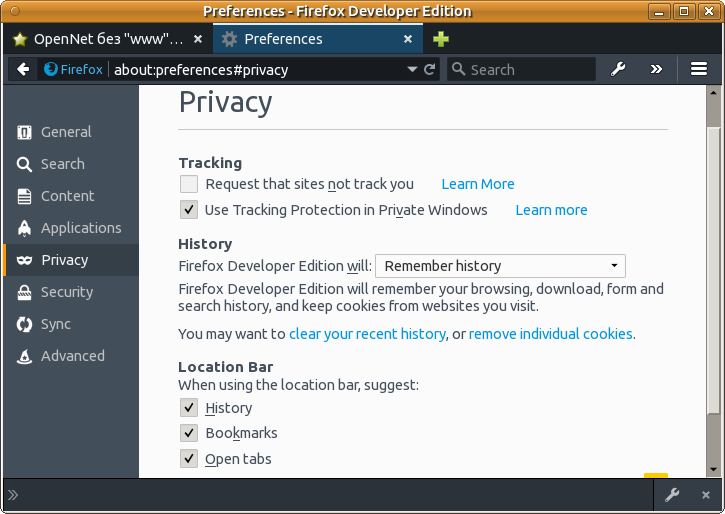
В режиме соблюдения конфиденциальности (Private window) включена блокировка элементов страниц, которые могут использоваться для отслеживания поведения пользователя и перемещений между сайтами. Для борьбы с отслеживанием применяется метод блокирования внешних JavaScript-скриптов, изображений и iframe-страниц с сайтов, занесённых в чёрный список disconnect.me.



Для платформы OS X реализовано аппаратное ускорение 2D-операций c canvas;
Поддержка Push API, позволяющего устанавливать обработчики получаемых со стороны сервера сообщений, срабатывающие даже в ситуации, когда web-приложение не активно. Обработчики задаются через Service Workers и не зависят от времени жизни приложения, что позволяет создавать новые классы web-приложений, способные обрабатывать запросы даже после закрытия страницы с приложением;
Реализация встроенного объекта Reflect, определённого в спецификации ECMAScript 2015 и предоставляющего серию методов для перехвата JavaScript-операций;
В средствах для web-разработчиков реализована возможность отслеживания выполнения асинхронных вызовов, установленных через setTimeout, обработчики событий DOM и обработчики Promise;
Добавлен режим удалённой отладки сайта через WiFi, позволяющий отлаживать открытый в Firefox для Android сайт без соединения устройства через USB и без запуска ADB;
В версии для платформы Android добавлена страница "about:logins", отображающая список всех сохранённых логинов и предоставляющая возможность редактирования их параметров.
Улучшения, представленные в бета-версии Firefox 41:
- Внесены изменения, обеспечивающие совместное использование таблиц стилей между страницами, благодаря чему удалось существенно сократить потребление памяти при использовании AdBlock Plus. Ранее Firefox создавал для каждой страницы новые копии таблицы стилей, используемой для скрытия элементов в AdBlock Plus, вместо совместного использования всеми страницами. На страницах с больших числом iframe, которые часто применяются для вставки рекламных блоков, потребление памяти возрастает кардинально. После принятия патча потребление памяти при открытии тестовой страницы, содержащей 429 блоков iframe, снизилось с 1960 Мб до 450 Мб, т.е. почти на полтора гигабайта. Тестирование на других сайтах также подтверждает общее снижение потребления памяти на 3.6 Мб на каждый открытый документ. В среднем, из-за применения патчей экономия в тестовой конфигурации составила 90 Мб при использовании AdBlock Plus, а потребление памяти без AdBlock Plus снизилось на 40 Мб.
Возможность установки аватара для профиля в Firefox Account;
Включение средств мгновенного обмена сообщениями в коммуникационном клиенте Hello;
Отключение по умолчанию неподписанных дополнений второго типа (расширений, добавляющих новые функции в Firefox). Темы оформления, языковые наборы и плагины пока не требуют обязательной подписи;
Удалена опция browser.newtab.url, позволявшая отображать произвольную страницу вместо интерфейса открытия новой вкладки. В качестве причины удаления упоминаются многочисленные жалобы на злоупотребления. Например, некоторые поставщики программного обеспечения через данную опцию организовывают показ своих сайтов на странице новой вкладки, а разработчики вредоносного ПО пользуются указанной возможностью для перенаправления пользователя на рекламные сайты. Для пользователей, которым необходимо открывать отдельную страницу для новых вкладок предлагается установить специальное дополнение.
Поддержка использования SVG-изображений для миниатюр favicons;
Для работы WebRTC теперь применяется PFS (Perfect Forward Secrecy)
Новое оформление интерфейса восстановления сеанса и приветственного экрана;

В расширениях прекращена поддержка бинарных XPCOM-компонентов. XPCOM представляет собой похожую на CORBA систему, предоставляющую слой для включения библиотек, разработанных на различных языках программирования. XPCOM устарел и испытывает проблемы со стабильностью, так как интеграции в дополнения бинарных библиотек, загружаемых в единое адресное пространство основного процесса, может использоваться для манипуляции внутренними структурами Firefox. Вместо XPCOM для обращения к бинарным библиотекам из дополнений предложено использовать предоставляемый в SDK API system/child_process, основанный на запуске отдельного дочернего процесса для внешнего кода.
Возможность копирования и вырезания web-контента из блоков JavaScript при помощи конструкции document.execCommand("cut"/"copy");
Включение по умолчанию API MessageChannel и MessagePort;
Включение по умолчанию API CSS Font Loading;
Для SVG-элементов реализовано свойство transform-origin, позволяющее изменить точку применения трансформации для элемента;
Объект Navigator.onLine, отражающий состояние сетевого соединения (работает в Windows и OS X);
Реализован Cache API, позволяющий запрашивать данные из кэша по идентификаторам окна, Worker и ServiceWorker;
Просмотр кода страницы теперь производится не в отдельном окне, а во вкладке;

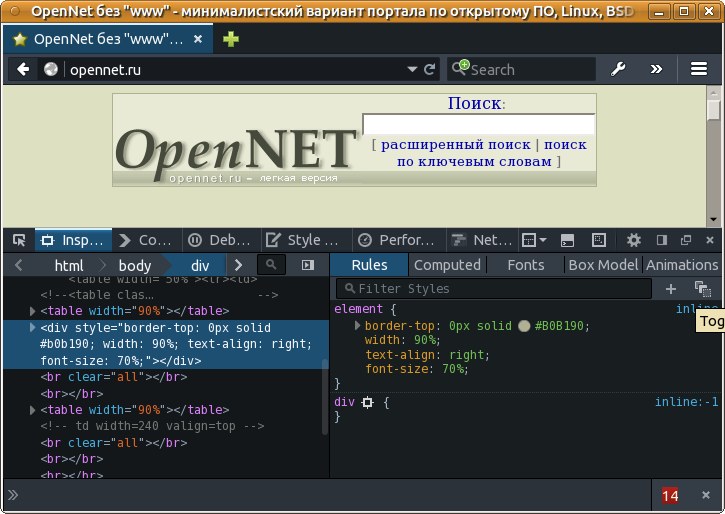
В интерфейс инспектирования добавлена кнопка New Rule, позволяющая быстро добавить новые CSS-свойства для текущей страницы;



В версии для платформы Android обеспечена возможность отправки запросов в разные поисковые системы через панель поиска, реализован режим закрытия вкладки через экранный жест, возможность открытия внешних URL из приложений Android в фоновом режиме, поддержка выбора сохранённых параметров входа для сайта через специальный всплывающий диалог, улучшено управление закладками, в том числе добавлено определение дубликатов закладок.
Загрузить Firefox 41 Beta:
• Русская версия:
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
• Английская версия:
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
 Android (ARMv7, 3.0 Honeycomb и выше) (русская версия с сайта Mozilla)
Android (ARMv7, 3.0 Honeycomb и выше) (русская версия с сайта Mozilla)
 Android (ARMv7, 2.3 Gingerbread) (русская версия с сайта Mozilla)
Android (ARMv7, 2.3 Gingerbread) (русская версия с сайта Mozilla)
 Android (ARMv7, 3.0 Honeycomb и выше) (английская версия с сайта Mozilla)
Android (ARMv7, 3.0 Honeycomb и выше) (английская версия с сайта Mozilla)
 Android (ARMv7, 2.3 Gingerbread) (английская версия с сайта Mozilla)
Android (ARMv7, 2.3 Gingerbread) (английская версия с сайта Mozilla)
 Android (x86) (мультиязычная версия с сайта Mozilla)
Android (x86) (мультиязычная версия с сайта Mozilla)
 Android (x86) (английская версия с сайта Mozilla)
Android (x86) (английская версия с сайта Mozilla)
Загрузить Firefox 42 Developer Edition:
• Русская версия:
 Windows (32-bit) (установка через Интернет)
Windows (32-bit) (установка через Интернет)
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
• Английская версия:
 Windows (32-bit) (установка через Интернет)
Windows (32-bit) (установка через Интернет)
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
 Android (ARMv7, 3.0 Honeycomb и выше) (русская версия с сайта Mozilla)
Android (ARMv7, 3.0 Honeycomb и выше) (русская версия с сайта Mozilla)
 Android (ARMv7, 2.3 Gingerbread) (русская версия с сайта Mozilla)
Android (ARMv7, 2.3 Gingerbread) (русская версия с сайта Mozilla)
 Android (ARMv7, 3.0 Honeycomb и выше) (английская версия с сайта Mozilla)
Android (ARMv7, 3.0 Honeycomb и выше) (английская версия с сайта Mozilla)
 Android (ARMv7, 2.3 Gingerbread) (английская версия с сайта Mozilla)
Android (ARMv7, 2.3 Gingerbread) (английская версия с сайта Mozilla)
 Android (x86) (мультиязычная версия с сайта Mozilla)
Android (x86) (мультиязычная версия с сайта Mozilla)
 Android (x86) (английская версия с сайта Mozilla)
Android (x86) (английская версия с сайта Mozilla)
Что нового в Firefox 41 для разработчиков
Примечания к выпуску для Firefox 41.0 Бета для Windows, Mac and Linux
Примечания к выпуску для Firefox 41.0 Бета для Android
Что нового в Firefox 42 для разработчиков
Примечания к выпуску для Firefox 42 Developer Edition для Windows, Mac and Linux
Примечания к выпуску для Firefox 42 Developer Edition для Android
Do you feel lucky, punk?
Отсутствует
№218-08-2015 11:27:34
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Хотел обкатать но при включенном мультипроцессорном режиме не работает дополнение NoSquint.
Масштаб 100 процентов. Не меняется ни дополнением ни кнопкой СВ, ни штатными кнопками. Только колесом с конрл.
Отсутствует
№318-08-2015 17:05:23
- Vladimir_S
- Участник
- Группа: Extensions
- Откуда: Санкт-Петербург
- Зарегистрирован: 19-09-2008
- Сообщений: 4493
- UA:
 42.0
42.0
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Попробую поделиться некоторыми наблюдениями/впечатлениями. Сразу, впрочем, оговорюсь, что отделить баги/глюки, относящиеся к режиму e10s, от таковых, которые проистекли от сырости Developer в особенности под ХР, не берусь, так что буду благодарен за поправки. И еще. Позавчера сконфигурировал абсолютно новый профиль, т.е. не через сброс, а, так сказать, "с нуля". В отличие от старого профиля, в новом поставил новейшие версии дополнений, подобрав аналоги неподдерживаемым (хотя и функционирующим). Параметры xpinstall.signatures.required и xpinstall.whitelist.required были переключены в false, чтобы браузер не умничал не по чину.
По умолчанию активирован многопроцессный режим, при котором обработка содержимого каждой вкладки выполняется в отдельном процессе, отдельно от обработки интерфейса. Подобный подход позволяет увеличить безопасность, повысить надёжность, оптимизировать высвобождение системе неиспользуемой памяти и заметно ускорить работу браузера на многоядерных системах за счёт организации параллельного выполнения неблокирующих друг друга операций.
Не знаю, что он там "оптимизирует", а вот что памяти жрёт раза в полтора больше - это точно.
Статус совместимости с браузерными дополнениями можно оценить на данной странице (больше половины из протестированных дополнений пока не работают, включая NoScript и Adblock Plus);
Полез на "данную страницу". По пунктам:
When e10s is enabled, Firefox's tab tool tip is suffixed with "- e10s"
Имеется.
If the add-on works as expected, click the add-on's "it works" link to tell Mozilla!
If the add-on does not work as expected with e10s, click the add-on's "Report bug" link.
А вот тут - некая засада: никаких таких кнопок не вижу в упор. Возможно, сам что-то отключил, но не знаю, что. Разъясните, пожалуйста, где они должны быть и что для этого требуется.
По дополнениям.
1. NoSquint действительно отвалилось. Но, в отличие от ситуации у oleg.sgh, все остальные способы управления масштабом страницы у меня работают. Пока поставил Zoom Page: всё-таки мышкой привычнее.
2. С NoScript - куда интереснее. Дело в том, что AMO блокирует установку любой версии этого расширения: дескать, "не совместимо". И если релиз 2.6.9.35 еще можно установить (через опцию "Всё равно установить"), то с релиз-кандидатом 2.6.9.36rc1, который мне и нужен, даже это не проходит: полная неактивность кнопки. По счастью, любая версия расширения может быть установлена с его домашней страницы, после чего оно на вкладке расширений отображается "чисто", т.е. безо всяких уведомлений типа "Работа ... в ... не была проверена. Действуйте с осторожностью". Чудеса, да и только! Кстати, расширение прекрасно работает. Что у них там "не совместимо" - тайна сия велика есть.
3. А вот с Custom Buttons - совсем тоска! Не встало. То есть вроде как установилось, и даже пункт "добавить новую кнопку" в меню появился, но вот закидывание кода кнопки в адресную строку и нажатие Enter приводит лишь к появлению сообщения (на англ. яз.) о том, что "слишком много букв и это всё, что мы можем сообщить". Т.е. код воспринимается как поисковый запрос. Впрочем, возможно это я что-то скосячил, не знаю.
Пока более или менее всё, буду продолжать тестирование. "О, сколько нам открытий чудных..."
"Большинство философов до сих пор придерживается весьма нефилософских воззрений на многие вопросы философии" Эдгар Аллан По
Отсутствует
№418-08-2015 17:43:48
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
тайна сия велика есть
Отсутствует
№518-08-2015 18:32:57
- Vladimir_S
- Участник
- Группа: Extensions
- Откуда: Санкт-Петербург
- Зарегистрирован: 19-09-2008
- Сообщений: 4493
- UA:
 42.0
42.0
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Vladimir_S пишеттайна сия велика есть
А у меня - работает. И блокирует. Всё чин по чину. В том числе и на указанном Tim Kuijsten сайте.
"Большинство философов до сих пор придерживается весьма нефилософских воззрений на многие вопросы философии" Эдгар Аллан По
Отсутствует
№618-08-2015 18:35:36
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Vladimir_S
А вот тут - некая засада: никаких таких кнопок не вижу в упор. Возможно, сам что-то отключил, но не знаю, что. Разъясните, пожалуйста, где они должны быть и что для этого требуется.
Крутишь страницу вниз, пока не найдешь непротестированное дополнение, где статус совместимости "not tested" (фон записи - синий). Там в 3 столбце будет написано "Report bug or it works". Тестируешь и щёлкаешь по нужной ссылке.
Do you feel lucky, punk?
Отсутствует
№718-08-2015 18:36:08
- AKBA
- Группа: Guest
- UA:
 40.0
40.0
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Извиняйте за оффтоп.
Но что за тема на скрине?

№918-08-2015 18:55:06
- Vladimir_S
- Участник
- Группа: Extensions
- Откуда: Санкт-Петербург
- Зарегистрирован: 19-09-2008
- Сообщений: 4493
- UA:
 42.0
42.0
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Vladimir_S
А вот тут - некая засада: никаких таких кнопок не вижу в упор. Возможно, сам что-то отключил, но не знаю, что. Разъясните, пожалуйста, где они должны быть и что для этого требуется.
Крутишь страницу вниз, пока не найдешь непротестированное дополнение, где статус совместимости "not tested" (фон записи - синий). Там в 3 столбце будет написано "Report bug or it works". Тестируешь и щёлкаешь по нужной ссылке.
Так это, вероятно, только в Nightly работает? В Developer всё, что я вижу, это:
"Большинство философов до сих пор придерживается весьма нефилософских воззрений на многие вопросы философии" Эдгар Аллан По
Отсутствует
№1018-08-2015 19:22:30
- AKBA
- Группа: Guest
- UA:
 40.0
40.0
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Темная "Developer Edition". В режиме кастомизации выбирается. На аврорах.
Гады они, что только для авроры сделали...
В других только так теперь.
С корявым перевод ничего не понятно. 
Как нибудь с помощью старого доброго userChrome.css нельзя сделать?
№1118-08-2015 19:43:27
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Как нибудь с помощью старого доброго userChrome.css нельзя сделать?
Нет. Только со Stylish. В новый стиль
Код:
@namespace xul url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
@namespace svg url(http://www.w3.org/2000/svg);
@-moz-document url("chrome://browser/content/browser.xul") {
:root[devtoolstheme="dark"],
:root[devtoolstheme="light"] {
/* Matches the #browser-border-start, #browser-border-end color */
--chrome-nav-bar-separator-color: rgba(10, 31, 51, 0.35);
}
#TabsToolbar::after {
display: none;
}
#back-button > .toolbarbutton-icon,
#forward-button > .toolbarbutton-icon {
background: var(--chrome-nav-buttons-background) !important;
border-radius: 0 !important;
width: auto !important;
height: auto !important;
padding: 2px 6px !important;
margin: 0 !important;
border: none !important;
box-shadow: none !important;
}
/* Override a box shadow for disabled back button */
#main-window:not([customizing]) #back-button[disabled] > .toolbarbutton-icon {
box-shadow: none !important;
}
/* Override !important properties for hovered back button */
#main-window #back-button:hover:not([disabled="true"]) > .toolbarbutton-icon,
#main-window #forward-button:hover:not([disabled="true"]) > .toolbarbutton-icon {
background: var(--chrome-nav-buttons-hover-background) !important;
box-shadow: none !important;
}
#back-button > .toolbarbutton-icon {
border-radius: 2px 0 0 2px !important;
}
#nav-bar .toolbarbutton-1:not([type=menu-button]),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 2px;
padding-bottom: 2px;
}
.tabbrowser-tab {
background-color: var(--tab-background-color);
}
/* It'd be nice if there was an element in the scrollbox's inner content
that collapsed to the current width of the tabs. Since there isn't we
need to handle overflowing and non-overflowing tabs separately.
In the case of overflowing tabs, set a border-top on the entire container,
otherwise we need to set it on each element individually */
#main-window[sizemode=normal] .tabbrowser-tabs[overflow="true"] {
background-clip: padding-box;
border-top: 1px solid var(--chrome-nav-bar-separator-color);
-moz-border-end: 1px solid var(--chrome-nav-bar-separator-color);
background-color: var(--tab-background-color); /* Make sure there is no transparent gap during tab close animation */
}
/* Add a border to the left of the first tab (or scroll arrow). Using .tabbrowser-tabs
instead of #TabsToolbar because it will work even in customize mode. */
#main-window[sizemode=normal] .tabbrowser-tabs {
background-clip: padding-box;
-moz-border-start: 1px solid var(--chrome-nav-bar-separator-color);
-moz-border-end: 1px solid transparent;
}
#main-window[sizemode=normal] .tabbrowser-tabs:not([overflow="true"]) .tabbrowser-tab,
#main-window[sizemode=normal] .tabbrowser-tabs:not([overflow="true"]) .tabbrowser-arrowscrollbox > .scrollbutton-down,
#main-window[sizemode=normal] .tabbrowser-tabs:not([overflow="true"]) .tabbrowser-arrowscrollbox > .scrollbutton-up,
#main-window[sizemode=normal] .tabbrowser-tabs:not([overflow="true"]) .tabs-newtab-button {
background-clip: padding-box;
border-top: 1px solid var(--chrome-nav-bar-separator-color);
}
/* Allow the border-top rule to take effect */
#main-window[sizemode=normal] .tabbrowser-tabs:not([overflow="true"]) .tabbrowser-tab {
-moz-border-top-colors: none;
}
#main-window[sizemode=normal] .tabbrowser-tabs:not([overflow="true"]) .closing-tabs-spacer {
background-clip: padding-box;
-moz-border-start: 1px solid var(--chrome-nav-bar-separator-color);
}
.tabs-newtab-button {
background: var(--tab-background-color);
}
/* Use default window colors when in non-maximized mode */
#tabbrowser-tabs,
#TabsToolbar,
#browser-panel,
#titlebar-content {
background: transparent;
}
/* Ensure that the entire background is styled when maximized */
#main-window[sizemode="maximized"]:not([customizing]) #browser-panel {
background: var(--chrome-background-color) !important;
}
/* The menu items need to be visible when the entire background is styled */
#main-window[sizemode="maximized"] #main-menubar {
color: var(--chrome-color);
background-color: transparent;
}
#main-window[sizemode="maximized"] #main-menubar > menu:not(:-moz-window-inactive) {
color: inherit;
}
/* Use less opacity than normal since this is very dark, and on top of the default toolbar color */
.tabbrowser-arrowscrollbox > .scrollbutton-up[disabled],
.tabbrowser-arrowscrollbox > .scrollbutton-down[disabled] {
opacity: .6;
}
/* Override scrollbutton gradients in normal and hover state */
.tabbrowser-arrowscrollbox > .scrollbutton-down,
.tabbrowser-arrowscrollbox > .scrollbutton-up {
background-image: none !important;
transition: none; /* scrollbutton-down has an unwanted transition on background color */
}
/* Restore draggable space on the sides of tabs when maximized */
#main-window[sizemode="maximized"] .tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox {
padding-left: 15px;
padding-right: 15px;
}
#toolbar-menubar {
text-shadow: none !important;
}
/* Override the padding that's intended to compensate for tabs that can overlap border-radius on nav-bar in default theme. */
#main-window[sizemode=normal]:not([customizing]) #TabsToolbar {
padding-left: 0;
padding-right: 0;
}
/* This rule is specific to the dark theme, because we only set the dropdown image there */
:root[devtoolstheme="dark"] .searchbar-dropmarker-image {
/* Reset image-region from the windows theme */
-moz-image-region: auto !important;
/* Add margin otherwise it looks weird */
-moz-margin-start: 2px;
}
/* Tab styling - make sure to use an inverted icon for the selected tab
(brighttext only covers the unselected tabs) */
.tab-close-button[visuallyselected=true]:not(:hover) {
-moz-image-region: rect(0, 64px, 16px, 48px);
}
:root {
--tab-toolbar-navbar-overlap: 0px;
--space-above-tabbar: 0px;
--toolbarbutton-text-shadow: none;
--panel-ui-button-background-size: 1px calc(100% - 1px);
--panel-ui-button-background-position: 1px 0px;
}
:root[devtoolstheme="dark"] {
/* Chrome */
--chrome-background-color: #1C2126;
--chrome-color: #F5F7FA;
--chrome-secondary-background-color: #39424D;
--chrome-navigator-toolbox-separator-color: rgba(0,0,0,.2);
--chrome-nav-bar-separator-color: rgba(0,0,0,.2);
--chrome-nav-buttons-background: #252C33;
--chrome-nav-buttons-hover-background: #1B2127;
--chrome-selection-color: #fff;
--chrome-selection-background-color: #074D75;
/* Tabs */
--tabs-toolbar-color: #F5F7FA;
--tab-background-color: #1C2126;
--tab-hover-background-color: #07090a;
--tab-separator-color: #474C50;
--tab-selection-color: #f5f7fa;
--tab-selection-background-color: #1a4666;
--tab-selection-box-shadow: 0 2px 0 #D7F1FF inset,
0 -2px 0 rgba(0,0,0,.05) inset,
0 -1px 0 rgba(0,0,0,.3) inset;
--pinned-tab-glow: radial-gradient(22px at center calc(100% - 2px), rgba(76,158,217,0.9) 13%, rgba(0,0,0,0.4) 16%, transparent 70%);
/* Toolbar buttons */
--toolbarbutton-hover-background: rgba(25,33, 38,.6) linear-gradient(rgba(25,33,38,.6), rgba(25,33,38,.6)) padding-box;
--toolbarbutton-hover-boxshadow: none;
--toolbarbutton-hover-bordercolor: rgba(25,33,38,.6);
--toolbarbutton-active-background: rgba(25,33,38,1) linear-gradient(rgba(25,33,38,1), rgba(25,33,38,1)) border-box;
--toolbarbutton-active-boxshadow: none;
--toolbarbutton-active-bordercolor: rgba(25,33,38,.8);
--toolbarbutton-checkedhover-backgroundcolor: #1D4F73;
--toolbarbutton-combined-boxshadow: none;
--toolbarbutton-combined-backgroundimage: linear-gradient(#5F6670 0, #5F6670 18px);
/* Identity box */
--identity-box-chrome-color: #46afe3;
--identity-box-chrome-background-image: linear-gradient(#5F6670 0, #5F6670 100%);
--identity-box-verified-background-image: linear-gradient(#5F6670 0, #5F6670 100%);
--verified-identity-box-backgroundcolor: transparent;
/* Url and search bars */
--url-and-searchbar-background-color: #171B1F;
--url-and-searchbar-color: #fff;
--urlbar-dropmarker-url: url("chrome://browser/skin/devedition/urlbar-history-dropmarker.svg");
--urlbar-dropmarker-region: rect(0px, 11px, 14px, 0px);
--urlbar-dropmarker-active-region: rect(0px, 22px, 14px, 11px);
--urlbar-dropmarker-2x-url: url("chrome://browser/skin/devedition/urlbar-history-dropmarker.svg");
--urlbar-dropmarker-2x-region: rect(0px, 11px, 14px, 0px);
--urlbar-dropmarker-active-2x-region: rect(0px, 22px, 14px, 11px);
--search-button-image: url("chrome://browser/skin/devedition/search.svg#search-icon-inverted");
/* Menu button separator */
--panel-ui-button-background-image: linear-gradient(to bottom, transparent, #5F6670 30%, #5F6670 70%, transparent);
}
:root[devtoolstheme="dark"] .searchbar-dropmarker-image {
--searchbar-dropmarker-url: url("chrome://browser/skin/devtools/dropmarker.svg");
--searchbar-dropmarker-2x-url: url("chrome://browser/skin/devtools/dropmarker.svg");
}
:root[devtoolstheme="light"] {
--url-and-searchbar-background-color: #fff;
--chrome-background-color: #E3E4E6;
--chrome-color: #18191a;
--chrome-secondary-background-color: #f0f1f2;
--chrome-navigator-toolbox-separator-color: #cccccc;
--chrome-nav-bar-separator-color: #B6B6B8;
--chrome-nav-buttons-background: #f0f1f2;
--chrome-nav-buttons-hover-background: #DADBDB;
--chrome-selection-color: #f5f7fa;
--chrome-selection-background-color: #4c9ed9;
--tab-background-color: #E3E4E6;
--tab-hover-background-color: #D7D8DA;
--tab-separator-color: #C6C6C7;
--tab-selection-color: #f5f7fa;
--tab-selection-background-color: #4c9ed9;
--tab-selection-box-shadow: 0 2px 0 #9FDFFF inset,
0 -2px 0 rgba(0,0,0,.05) inset,
0 -1px 0 rgba(0,0,0,.2) inset;
--pinned-tab-glow: radial-gradient(22px at center calc(100% - 2px), rgba(76,158,217,0.9) 13%, transparent 16%);
/* Toolbar buttons */
--toolbarbutton-hover-background: #D7D7D8;
--toolbarbutton-hover-boxshadow: none;
--toolbarbutton-hover-bordercolor: rgba(0,0,0,0.1);
--toolbarbutton-active-background: rgba(76,158,217,.5) linear-gradient(rgba(76,158,217,.5), rgba(76,158,217,.5)) border-box
--toolbarbutton-active-boxshadow: none;
--toolbarbutton-active-bordercolor: rgba(0,0,0,0.3);
--toolbarbutton-checkedhover-backgroundcolor: rgba(0,0,0,0.2);
--toolbarbutton-combined-boxshadow: none;
--toolbarbutton-combined-backgroundimage: linear-gradient(rgba(0,0,0,0.1) 0, rgba(0,0,0,0.1) 18px);
/* Url and search bars */
--search-button-image: url("chrome://browser/skin/devedition/search.svg#search-icon");
/* Menu button separator */
--panel-ui-button-background-image: linear-gradient(to bottom, transparent, rgba(0,0,0,0.1) 30%, rgba(0,0,0,0.1) 70%, transparent);
}
/* Give some space to drag the window around while customizing
(normal space to left and right of tabs doesn't work in this case) */
#main-window[tabsintitlebar][customizing] {
--space-above-tabbar: 9px;
}
/* Override @tabCurveHalfWidth@ and @tabCurveWidth@. XXX: Switch to a CSS variable once the perf is sorted out - bug 1088771 */
.tab-background-middle {
border-left-width: 0;
border-right-width: 0;
margin: 0;
}
.tab-background,
.tabs-newtab-button {
-moz-margin-end: 0;
-moz-margin-start: 0;
}
.tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox {
-moz-padding-end: 0;
-moz-padding-start: 0;
}
.tab-background-start[visuallyselected=true]::after,
.tab-background-start[visuallyselected=true]::before,
.tab-background-start,
.tab-background-end,
.tab-background-end[visuallyselected=true]::after,
.tab-background-end[visuallyselected=true]::before {
width: 0;
}
.tab-background-start[visuallyselected=true]::after,
.tab-background-end[visuallyselected=true]::after {
-moz-margin-start: 0;
}
/* End override @tabCurveHalfWidth@ and @tabCurveWidth@ */
#urlbar ::-moz-selection,
#navigator-toolbox .searchbar-textbox ::-moz-selection,
.browserContainer > findbar ::-moz-selection {
background-color: var(--chrome-selection-background-color);
color: var(--chrome-selection-color);
}
/* Change the base colors for the browser chrome */
#tabbrowser-tabs,
#TabsToolbar,
#browser-panel {
background: var(--chrome-background-color);
color: var(--chrome-color);
}
#navigator-toolbox::after {
background: var(--chrome-navigator-toolbox-separator-color);
}
#navigator-toolbox > toolbar:not(#TabsToolbar):not(#toolbar-menubar),
.browserContainer > findbar,
#browser-bottombox {
background-color: var(--chrome-secondary-background-color) !important;
color: var(--chrome-color);
}
.browserContainer > findbar {
background-image: none;
}
/* Default findbar text color doesn't look good - Bug 1125677 */
.browserContainer > findbar .findbar-find-status,
.browserContainer > findbar .found-matches {
color: inherit;
}
#navigator-toolbox .toolbarbutton-1,
.browserContainer > findbar .findbar-button,
#PlacesToolbar toolbarbutton.bookmark-item {
color: var(--chrome-color);
text-shadow: var(--toolbarbutton-text-shadow);
}
/* Using toolbar[brighttext] instead of important to override linux */
toolbar[brighttext] #downloads-indicator-counter {
text-shadow: var(--toolbarbutton-text-shadow);
color: var(--chrome-color);
}
#TabsToolbar {
text-shadow: none !important;
color: var(--chrome-color) !important; /* Make sure that the brighttext attribute is added */
}
/* URL bar and search bar*/
/* XXX :root[devtoolstheme="dark"] is a workaround for bug 1096413 on the findbar. */
#urlbar,
#navigator-toolbox .searchbar-textbox,
:root[devtoolstheme="dark"] .browserContainer > findbar .findbar-textbox {
background-color: var(--url-and-searchbar-background-color) !important;
background-image: none !important;
color: var(--url-and-searchbar-color);
border: none !important;
box-shadow: none !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper {
overflow: -moz-hidden-unscrollable;
clip-path: none;
-moz-margin-start: 0;
}
/* Make the white notication box stick out less. */
#notification-popup-box {
border-radius: 0;
border: none;
background: transparent;
}
/* Nav bar specific stuff */
#nav-bar {
margin-top: 0 !important;
border-top: none !important;
border-bottom: none !important;
border-radius: 0 !important;
box-shadow: 0 -1px var(--chrome-nav-bar-separator-color) !important;
background-image: none !important;
}
/* No extra vertical padding for nav bar */
#nav-bar-customization-target,
#nav-bar {
padding-top: 0;
padding-bottom: 0;
}
/* Use smaller back button icon */
#back-button {
-moz-image-region: rect(0, 54px, 18px, 36px);
}
searchbar:not([oneoffui]) .search-go-button {
/* !important is needed because searchbar.css is loaded after this */
-moz-image-region: auto !important;
list-style-image: var(--search-button-image);
}
.tab-background {
visibility: hidden;
}
/* Make the tab splitter 1px wide with a solid background. */
#tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after,
.tabbrowser-tab:not([visuallyselected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before,
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([visuallyselected]):not([beforehovered]):not(:hover)::after {
background: var(--tab-separator-color);
width: 1px;
-moz-margin-start: 0;
-moz-margin-end: -1px;
}
/* For the last tab separator, use margin-start of -1px to prevent jittering
due to the ::after element causing the width of the tab to extend, which
causes an overflow and makes it disappear, which removes the overflow and
causes it to reappear, etc, etc. */
#tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([visuallyselected]):not([beforehovered]):not(:hover)::after {
-moz-margin-start: -1px;
-moz-margin-end: 0;
}
.tabbrowser-arrowscrollbox > .scrollbutton-down,
.tabbrowser-arrowscrollbox > .scrollbutton-up {
background-color: var(--tab-background-color);
border-color: transparent;
}
.tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-start-indicator:not([collapsed]),
.tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-end-indicator:not([collapsed]) {
margin-bottom: 0;
}
.tabbrowser-tab {
/* We normally rely on other tab elements for pointer events, but this
theme hides those so we need it set here instead */
pointer-events: auto;
}
.tabbrowser-tab[pinned][titlechanged]:not([visuallyselected="true"]) > .tab-stack > .tab-content {
background-image: var(--pinned-tab-glow);
background-position: center;
background-size: 100%;
}
.tabbrowser-arrowscrollbox > .scrollbutton-down:not([disabled]):hover,
.tabbrowser-arrowscrollbox > .scrollbutton-up:not([disabled]):hover,
.tabbrowser-tab:hover {
background-color: var(--tab-hover-background-color);
}
.tabbrowser-tab[visuallyselected] {
color: var(--tab-selection-color) !important; /* Override color: inherit */
background-color: var(--tab-selection-background-color);
box-shadow: var(--tab-selection-box-shadow);
}
/* Don't need space for the tab curves (66px - 30px) */
.tabs-newtab-button {
width: 36px;
}
.tabs-newtab-button:hover {
/* Important needed because !important is used in browser.css */
background-color: var(--tab-hover-background-color) !important;
background-image: none;
}
}Добавлено 18-08-2015 19:45:37
Цвет темы меняется переключением в about:config значения параметра devtools.theme в dark/light
Отредактировано turbot (18-08-2015 19:46:18)
Отсутствует
№1218-08-2015 19:55:03
- AKBA
- Группа: Guest
- UA:
 40.0
40.0
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
turbot
Спасибо гляну.
№1318-08-2015 21:09:40
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
AKBA
Темная "Developer Edition". В режиме кастомизации выбирается. На аврорах. В других только так теперь.
Или так вот https://addons.mozilla.org/en-US/firefo … e-enabler/
Отредактировано older1972 (18-08-2015 21:12:04)
Отсутствует
№1418-08-2015 21:27:49
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Возможность установки аватара для профиля в Firefox Account;
А разве это делается не на сайте?
Просмотр кода страницы теперь производится не в отдельном окне, а во вкладке;
Задолбали эти вкладки уже. Мне в другом окне намного удобнее
Новое оформление интерфейса восстановления сеанса и приветственного экрана
на скриншоте такое же как и в 40 версии
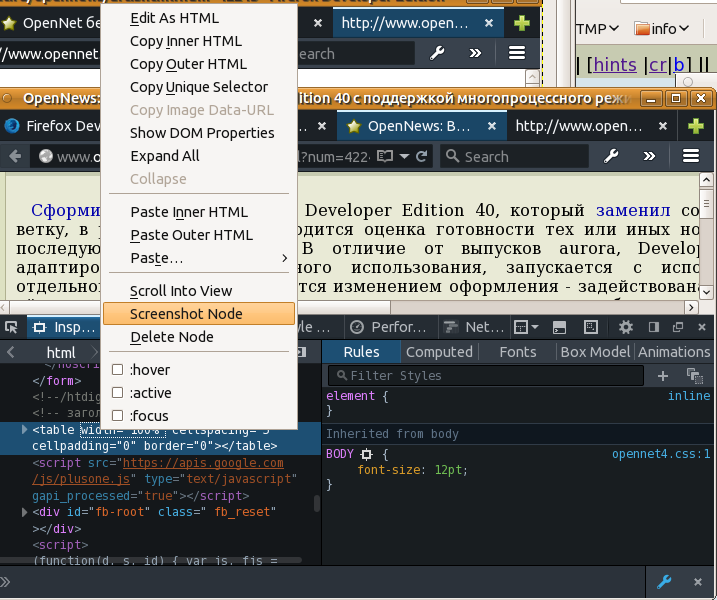
Добавлена возможность создания скриншота элемента из интерфейса просмотра разметки;
Что то интересное)
Отсутствует
№1518-08-2015 21:33:09
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Кстати о темах, тоже оффтопну Кто вкурсе как изменить вон ту голубизну на картинке? Просто хочу цвет потемнее сделать, чтоб не было такого резкого перехода от голубого к синему - к тому что фоном на раб. столе короче, или вообще прозрачность эту как-то убрать, не меняя аэро темы, но так наверно не выйдет?! темы фаерфоксовские мне все не нра, они меняют еще и шрифт и т.д., а в classic theme restorer вродь только вкладки можно....
Кто вкурсе как изменить вон ту голубизну на картинке? Просто хочу цвет потемнее сделать, чтоб не было такого резкого перехода от голубого к синему - к тому что фоном на раб. столе короче, или вообще прозрачность эту как-то убрать, не меняя аэро темы, но так наверно не выйдет?! темы фаерфоксовские мне все не нра, они меняют еще и шрифт и т.д., а в classic theme restorer вродь только вкладки можно....
Отредактировано RUSISH (18-08-2015 21:38:05)
Отсутствует
№1618-08-2015 22:04:55
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Vladimir_S
А вот с Custom Buttons - совсем тоска! Не встало. То есть вроде как установилось, и даже пункт "добавить новую кнопку" в меню появился..........
Я папку custombuttons целиком перенес в профиль.
Отредактировано oleg.sgh (18-08-2015 22:05:22)
Отсутствует
№1718-08-2015 22:17:11
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
RUSISH
или вообще прозрачность эту как-то убрать
Для заголовка окна - почти уверен, что не выйдет. Для остального
Код:
/*AGENT_SHEET*/
#main-window[defaultfxtheme="true"] #TabsToolbar:not(:-moz-lwtheme),/* панель вкладок */
#nav-bar,/* панель навигации */
#navigator-toolbox > toolbar:not(#toolbar-menubar):not(#TabsToolbar):not(:-moz-lwtheme) /* панель закладок */{
background: none!important;/* фон */
box-shadow: none!important;/* тени */
border: none!important;/* границы */
}- это вообще сделает эти панели прозрачными, как окно с аэро (наверное. Нет 7-ки проверить). Вроде, это и настройками самого CTR можно сделать:
Либо, наоборот (у #titlebar (панель заголовка), убрать прозрачность не выйдет, как я уже сказал):
Ну или цвета подбирайте, типа
А вообще, это в разделе по стилям надо спрашивать.
Отсутствует
№1818-08-2015 23:45:50
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
turbot а вообще спасибыч да в CTR либо прозрачность можно воткнуть либо натянуть голубизну повыше на то где у меня меню, прозрачность - красиво, но куча окон + открытие после этого тех же настроек CTR и окно браузера засверкает противной белизной....
да в CTR либо прозрачность можно воткнуть либо натянуть голубизну повыше на то где у меня меню, прозрачность - красиво, но куча окон + открытие после этого тех же настроек CTR и окно браузера засверкает противной белизной....
а вот эта штука
background: -moz-Dialog!important;/* фон */
}
поменяла лишь полоску где меню (файл правка вид...) на фон видоус проводника, который у меня серый, вот еще бы также голубизну поменять

А вот это
если надо в userChrome.css было, то я не заметил никаких изменений

Отредактировано RUSISH (18-08-2015 23:51:19)
Отсутствует
№1918-08-2015 23:54:37
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
RUSISH
Код:
/*AGENT_SHEET*/
#toolbar-menubar/* панель меню */
#main-window[defaultfxtheme="true"] #TabsToolbar:not(:-moz-lwtheme),/* панель вкладок */
#nav-bar,/* панель навигации */
#navigator-toolbox > toolbar:not(#toolbar-menubar):not(#TabsToolbar):not(:-moz-lwtheme) /* панель закладок */{
background: linear-gradient(rgba(0,0,139,0.5), rgba(0,0,139,0.5))!important;/* фон */
}и туда же можно и -moz-Dialog
Код:
/*AGENT_SHEET*/
#toolbar-menubar/* панель меню */
#main-window[defaultfxtheme="true"] #TabsToolbar:not(:-moz-lwtheme),/* панель вкладок */
#nav-bar,/* панель навигации */
#navigator-toolbox > toolbar:not(#toolbar-menubar):not(#TabsToolbar):not(:-moz-lwtheme) /* панель закладок */{
background: -moz-Dialog!important;/* фон */
}в userChrome.css
Повторяю: только в Stylish можно перебить стиль CTR для панели вкладок. Тот что
т.е., вот здесь:
Отсутствует
№2019-08-2015 00:31:40
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Отсутствует
№2119-08-2015 00:48:06
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
RUSISH
Повторяю: только в Stylish можно перебить стиль CTR для панели вкладок.
И в начале стиля для Stylish, обязательно наличие /*AGENT_SHEET*/. Это не для красоты.
Если нет, то ставьте DOM Inspector + Custom Buttons + кнопку Attributes Inspector, нажимайте кнопку Attributes Inspector, наводите на панель, нажимайте ctr+I, либо скм, смотрите, какой стиль ctr перебивает и копируйте строку в стиль вместо
Отсутствует
№2219-08-2015 01:56:37
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
turbot
 Спасибо что не лень было писать всю эту хрень мне
Спасибо что не лень было писать всю эту хрень мне пригодилось)
пригодилось)Единственное, может знаете как обзывается вон тот ореол вокруг всех слов меню, я не нашел, тоже думал убрать...

Отсутствует
№2319-08-2015 02:02:05
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Отсутствует
№2419-08-2015 02:34:37
Re: Вышел Firefox 41 Бета и Firefox Developer Edition 42
Мне в другом окне намного удобнее
Мне тоже. Не для того я ![linux [linux]](img/browsers/linux.png) 10 ставил что бы вкладки перебирать.
10 ставил что бы вкладки перебирать. 
По умолчанию активирован многопроцессный режим, при котором обработка содержимого каждой вкладки выполняется в отдельном процессе
Это, а чево у меня на 10 вкладок 1 процес ![firefox [firefox]](img/browsers/firefox.png) ?
?
Отсутствует